Podstawy układu Jetpack Compose: organizacja interfejsu użytkownika
Odkryj podstawowe podstawy Jetpack Compose i dowiedz się, jak efektywnie zorganizować interfejs użytkownika. Dzięki naszemu szczegółowemu przewodnikowi poznasz podstawy tworzenia płynnego interfejsu użytkownika.

Jetpack Compose rewolucjonizuje sposób, w jaki programiści tworzą interfejsy użytkownika na Androidzie. To nowoczesny zestaw narzędzi, który wykorzystuje język programowania Kotlin, aby umożliwić bardziej wydajne i mniej szczegółowe podejście do tworzenia interfejsu użytkownika. Jetpack Compose omija tradycyjne układy oparte na XML i wprowadza reaktywny i deklaratywny system interfejsu użytkownika, który jest bardziej dostosowany do sposobu, w jaki nowoczesne frameworki interfejsu użytkownika działają na innych platformach.
W tradycyjnym tworzeniu interfejsu użytkownika systemu Android zarządzanie stanem i odzwierciedlanie zmian w interfejsie użytkownika może być kłopotliwe. Programiści musieliby jawnie zarządzać cyklem życia komponentów interfejsu użytkownika, reagować na zdarzenia i koniecznie manipulować hierarchią widoków. Jetpack Compose zmienia ten paradygmat, umożliwiając programistom zdefiniowanie, jak powinien wyglądać interfejs użytkownika w dowolnym momencie, przy czym Compose automatycznie zajmie się aktualizacjami interfejsu użytkownika w przypadku zmiany danych.
U podstaw Jetpack Compose opiera się na kilku kluczowych zasadach, które ułatwiają szybki i dynamiczny rozwój interfejsu użytkownika:
- Deklaratywny: Zamiast skupiać się na procesie budowania interfejsu użytkownika, programiści deklarują widżety opisujące stan interfejsu użytkownika w dowolnym momencie. Framework zajmuje się podstawowym renderowaniem i przejściami stanów.
- Spójność: wraz z przejściem na Kotlin i Compose kod interfejsu użytkownika staje się nie tylko mniej podatny na błędy, ale także bardziej spójny i spójny, ponieważ interfejs użytkownika i logika są napisane w tym samym języku.
- Interoperacyjność: pomimo nowego podejścia do interfejsu użytkownika systemu Android, Jetpack Compose został zaprojektowany tak, aby bezproblemowo współpracować z istniejącymi widokami systemu Android. Oznacza to, że programiści mogą stopniowo migrować do Compose bez konieczności pełnego przepisywania istniejących aplikacji.
- Wydajność: Funkcja Compose minimalizuje potrzebę tworzenia obiektów i aktualizacji hierarchii widoków, co poprawia wydajność, szczególnie w przypadku złożonych i dynamicznych interfejsów użytkownika.
Dzięki nowoczesnemu podejściu do interfejsu użytkownika systemu Android Jetpack Compose upraszcza przepływ pracy programistów i znacznie poprawia jakość programowania. Compose umożliwia programistom tworzenie eleganckich i responsywnych interfejsów przy użyciu znacznie mniejszej liczby kodu i w znacznie krótszym czasie, koncentrując się na elastycznym i intuicyjnym systemie. Ponieważ programiści Androida korzystają z tego zestawu narzędzi, staje się to niezbędną umiejętnością w zestawie narzędzi każdego programisty Androida.
Dzięki wglądowi w świat Jetpack Compose zarówno programiści, jak i entuzjaści są na dobrej drodze, aby głębiej zagłębić się w szczegóły tworzenia interfejsu użytkownika, który wygląda świetnie i obsługuje bezproblemową integrację i funkcje, których wymagają nowoczesne aplikacje mobilne.
Zrozumienie modelu kompozycji
W sercu Jetpack Compose leży model kompozycji — framework przeznaczony do budowania i strukturyzacji komponentów interfejsu użytkownika w aplikacji na Androida. Tym, co odróżnia go od tradycyjnego systemu opartego na widokach, jest jego reaktywne podejście. Zamiast bezpośrednio manipulować hierarchią widoków, opisujesz swój interfejs użytkownika w kategoriach możliwych do komponowania funkcji, które emitują elementy interfejsu użytkownika, a system zajmuje się resztą.
W tradycyjnym programowaniu na Androida elementy interfejsu użytkownika są deklarowane w formacie XML i tworzone jako obiekty w hierarchii widoków. W przypadku zmiany danych programiści są odpowiedzialni za znalezienie tych obiektów i odpowiednią aktualizację ich właściwości. Jetpack Compose wprowadza bardziej intuicyjny proces, w którym komponenty interfejsu użytkownika są traktowane jako funkcja stanu aplikacji. Zmiana nie jest stosowana ręcznie; jest to naturalny wynik zmiany stanu.
Każdą funkcję, którą można komponować w Jetpack Compose można uznać za samodzielną jednostkę interfejsu użytkownika, która wie, jak się wyświetlać na podstawie dostarczonych danych wejściowych. Te dane wejściowe, znane jako stan i właściwości, uruchamiają rekompozycję, gdy ulegną zmianie. Umożliwia to sprytne wykorzystanie przez Jetpack Compose funkcji językowych Kotlina , takich jak lambdy, DSL i funkcje rozszerzeń.
Rekompozycja to proces, w którym środowisko Compose ponownie wywołuje funkcje, które można komponować, gdy zmienia się stan podstawowy, który ma wpływ na te funkcje. To zoptymalizowany proces; przerysowywane są tylko elementy kompozycji, na które wpływa zmiana stanu, a nie cały interfejs użytkownika. Ten reaktywny paradygmat zapewnia, że interfejs użytkownika pozostaje spójny ze stanem aplikacji, co prowadzi do bardziej przewidywalnego i łatwiejszego w zarządzaniu kodu.
Rozważmy na przykład funkcję komponowalną, która wyświetla wiadomość powitalną na podstawie ciągu nazw. Gdy zmienia się nazwa, zmienia się tylko powitanie, a nie cały ekran:
@Composablefun Greeting(name: String) { Text(text = "Hello, $name!")}
Innym istotnym aspektem modelu kompozycji jest jego deklaratywność. Deklarujesz, jak powinien wyglądać interfejs użytkownika dla różnych stanów, a nie jak przechodzić między stanami. Ta abstrakcja pozwala Jetpack Compose zapewnić bardziej elastyczny i wydajny sposób tworzenia interfejsów użytkownika, ponieważ framework określa niezbędne przejścia i aktualizacje. Jest to zgodne z nowoczesnymi praktykami tworzenia interfejsu użytkownika, które można spotkać w innych frameworkach, takich jak React do tworzenia stron internetowych .
Zrozumienie modelu kompozycji jest podstawą opanowania Jetpack Compose. Jest to przejście od imperatywnej do deklaratywnej konstrukcji interfejsu użytkownika, która zapewnia wydajniejsze i przyjemniejsze programowanie na Androidzie. Dzięki reaktywnej obsłudze danych i wyraźnemu oddzieleniu interfejsu użytkownika od stanu programiści mogą skoncentrować się na tworzeniu atrakcyjnych doświadczeń użytkownika przy mniejszej liczbie szablonowych i biurokratycznych praktyk kodowania.
Elementy składowe interfejsu użytkownika tworzenia aplikacji
W sercu Jetpack Composables leży koncepcja bloków konstrukcyjnych, które stanowią podstawę każdego interfejsu użytkownika utworzonego za pomocą Compose. Te „elementy konstrukcyjne” to predefiniowane, wysoce konfigurowalne funkcje, które programiści mogą łączyć w celu tworzenia złożonych elementów interfejsu użytkownika. W tej sekcji omówimy te podstawowe komponenty, ich interakcję i sposoby ich efektywnego wykorzystania w celu zbudowania spójnego i interaktywnego interfejsu użytkownika.
Podstawowe elementy interfejsu użytkownika Compose obejmują funkcje Composable , modyfikatory i komponenty układu. Funkcje Composable przypominają elementy układanki, które łączysz, tworząc wizualną strukturę interfejsu użytkownika. Każda funkcja reprezentuje element interfejsu użytkownika wielokrotnego użytku, który Compose nazywa „kompozytami” – czy to polem tekstowym, obrazem, przyciskiem, czy specjalnie zaprojektowaną kartą. Funkcje te są wyjątkowe, ponieważ mogą zarządzać własnym stanem i cyklem życia, co prowadzi do mniejszej liczby schematów i bardziej intuicyjnej logiki interfejsu użytkownika.
Modyfikatory w aplikacji Compose służą jako atrybuty akcesoriów lub widżetów, które zwykle ustawia się w układach XML. Jednak zamiast ustawiać te atrybuty za pomocą obszernych plików właściwości, modyfikatory umożliwiają deklaratywne łączenie ich w kodzie. Oznacza to, że możesz dodawać dopełnienie, zarządzać wyrównaniem, ustawiać procedury obsługi kliknięć i wiele więcej, bezpośrednio w zakresie kompozycji. Ze względu na tę elastyczność modyfikatory stanowią potężny aspekt Jetpack Compose, umożliwiając programistom tworzenie naprawdę dostosowanych i responsywnych projektów.
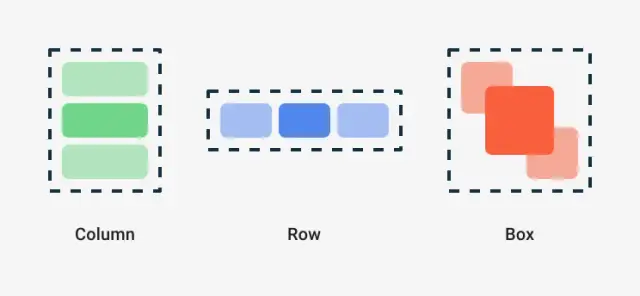
Wreszcie, komponenty układu decydują o tym, jak elementy składowe są zorganizowane przestrzennie. Jetpack Compose zawiera kilka predefiniowanych układów, takich jak Row , Column i Box , które kontrolują sposób rozmieszczenia elementów podrzędnych i wzajemne powiązania. Zdefiniowanie układu interfejsu użytkownika staje się tak proste, jak zagnieżdżenie tych funkcji układu i zapewnienie odpowiednich modyfikatorów w celu dostosowania odstępów, wyrównania i rozmiaru. Poza tym Compose zapewnia także bardziej wyspecjalizowane układy, takie jak ConstraintLayout , zapewniające jeszcze lepszą kontrolę nad złożonymi interfejsami użytkownika.
Te elementy składowe zapewniają płynne i reaktywne podejście do projektowania interfejsu użytkownika. Gdy lepiej zaznajomisz się z ich użyciem, odkryjesz, że jesteś w stanie tworzyć skomplikowane i adaptacyjne interfejsy użytkownika, które mogą konkurować z wyrafinowaniem tradycyjnie kodowanych układów XML Androida, a wszystko to przy jednoczesnym zachowaniu prostoty i mocy deklaratywnego DSL opartego na Kotlinie, czyli Jetpack Compose.
Elementy składowe układu i modyfikatory
Jedną z głównych zalet Jetpack Compose jest jego komponowalność – możliwość tworzenia złożonych interfejsów użytkownika poprzez łączenie prostszych komponentów wielokrotnego użytku, zwanych elementami kompozytowymi. Organizując układ interfejsu użytkownika, masz do dyspozycji kilka kluczowych obiektów kompozytorskich wraz z modyfikatorami, które dostosowują ich wygląd i zachowanie.
Podstawowe elementy kompozycji
Sercem systemu układu Jetpack Compose jest kilka podstawowych elementów kompozytorskich, takich jak:
Box: pojemnik umożliwiający rysowanie elementów podrzędnych jedno na drugim, często używany do nakładania się elementów składowych.Column: układ, w którym elementy podrzędne są umieszczane w kolejności pionowej.Row: Podobny doColumn, ale układa swoje widżety poziomo, a nie pionowo.Spacer: prosty element do złożenia, który zapewnia odstępy między innymi elementami.Padding: chociaż samo w sobie nie jest materiałem do kompozycji, dopełnienie jest często używane jako modyfikator (omówione poniżej), aby zapewnić przestrzeń wewnątrz lub wokół obiektów do kompozycji.
Te elementy kompozytorskie można zagnieżdżać i kreatywnie łączyć, aby zbudować pożądaną strukturę interfejsu użytkownika.
Modyfikatory: Sekretny sos
Modyfikatory w Jetpack Compose przypominają właściwości stylizacji w tradycyjnych układach XML lub CSS systemu Android. Są to potężne narzędzia umożliwiające manipulowanie właściwościami układu, w tym rozmiarem, kształtem, dopełnieniem, marginesem i innymi.
Oto kilka typowych typów modyfikatorów:
-
Modyfikatory rozmiaru: kontroluj rozmiar kompozycji. Można określić dokładne wymiary lub użyć predefiniowanych wiązań.
Modifier.size(100.dp) -
Modyfikatory dopełnienia: dodaj spację wewnątrz (dopełnienie) lub na zewnątrz (margines) obiektu komponowanego.
Modifier.padding(8.dp).fillMaxSize() -
Modyfikatory tła: Zastosuj kolory lub rysunki jako tło.
Modifier.background(Color.Gray) -
Modyfikatory obramowania: dodaj obramowania do kompozycji o określonej grubości i kolorze.
Modifier.border(1.dp, Color.Black) -
Modyfikatory kliknięć: dodaj interakcję kliknięcia do elementu kompozycji.
Modifier.clickable { /* Handle click */ } -
Modyfikatory proporcji obrazu: Zachowaj określony stosunek szerokości do wysokości.
Modifier.aspectRatio(16f/9f)
Lista modyfikatorów jest ciągła i obejmuje znacznie więcej możliwości, takich jak kształtowanie, skalowanie, obracanie i stosowanie indeksu Z. Możliwość komponowania modyfikatorów pozwala na łączenie ich w jedną deklarację, umożliwiając złożoną stylizację przy minimalnym kodzie.
Modyfikatory złożone
Jedną z zalet modyfikatorów w Jetpack Compose jest to, że można je łączyć, co daje bardzo wyrazisty i potężny sposób stylizowania komponentów interfejsu użytkownika. Oto jak można używać wielu modyfikatorów razem:
Modifier .padding(16.dp) .size(200.dp) .clip(CircleShape) .border(2.dp, Color.Magenta) .background(Color.LightGray)
Zrozumienie elementów układu i modyfikatorów jest kluczowe, ponieważ stanowią one podstawę do tworzenia wszystkich elementów interfejsu użytkownika w Jetpack Compose. Opanowanie ich użycia może znacznie przyspieszyć rozwój interfejsu użytkownika, tworząc złożone, responsywne i atrakcyjne interfejsy użytkownika przy mniejszym wysiłku i większej kontroli.
Co więcej, po integracji z platformą no-code taką jak AppMaster, programiści mogą wykorzystać wygenerowany kod Kotlin i zastosować Jetpack Compose w celu dalszego udoskonalenia interfejsu użytkownika, nie opuszczając wygody i wydajności środowiska no-code.
Ramka, wiersz i kolumna: objaśnienie tworzenia układów
Jeśli chodzi o rozmieszczanie elementów interfejsu użytkownika w Jetpack Compose, istnieją trzy podstawowe elementy układu, które stanowią podstawę większości projektów: Box , Row i Column . Zrozumienie celu i funkcjonalności każdego z nich ma fundamentalne znaczenie dla każdego programisty chcącego tworzyć intuicyjne i estetyczne aplikacje. Podczas tej szczegółowej analizy przyjrzymy się, jak można używać tych układów indywidualnie i w połączeniu, aby uzyskać dynamiczne i responsywne projekty.

Kompozytor Box działa podobnie do układu ramek w tradycyjnym formacie XML systemu Android, umożliwiając programistom układanie komponentów podrzędnych jeden na drugim, przy czym ostatnio dodany komponent znajduje się na wierzchu. Może to być szczególnie przydatne do nakładania widżetów, na przykład umieszczania przycisku odtwarzania na obrazie lub tworzenia złożonych, nakładających się elementów interfejsu użytkownika.
Przykładowe użycie Box może wyglądać następująco:
Box(modifier = Modifier.fillMaxSize()) { Image( painter = painterResource(R.drawable.background), contentDescription = "Background Image" ) Text( text = "On top", modifier = Modifier.align(Alignment.Center) ) }
W kontekście aranżacji poziomych Row jest układ, który można dowolnie komponować. Elementy podrzędne są umieszczane obok siebie, od początku do końca. Marginesy pomiędzy elementami można łatwo regulować za pomocą modyfikatorów, a opcje wyrównania zapewniają elastyczność w sposobie prezentacji elementów względem samego wiersza i siebie nawzajem.
Przykładem tworzenia prostego układu Row może być:
Row(modifier = Modifier.padding(16.dp)) { Text(text = "Left") Spacer(modifier = Modifier.weight(1f)) Text(text = "Right") }
Możliwość komponowania Column działa podobnie jak Row , ale w przypadku układów pionowych. Komponenty podrzędne są umieszczane jeden pod drugim. Ten wzorzec jest podstawą wielu interfejsów użytkownika, które wymagają podejścia od góry do dołu do elementów układu, takich jak formularze, listy lub menu pionowe.
Podstawowy układ Column może być tak prosty, jak:
Column(modifier = Modifier.padding(16.dp)) { Text(text = "Top") Spacer(modifier = Modifier.weight(1f)) Text(text = "Bottom") }
Jedną z mocnych stron Jetpack Compose jest możliwość zagnieżdżania tych układów w celu tworzenia złożonych struktur interfejsu użytkownika. Na przykład możesz mieć Row w Column dla sekcji interfejsu użytkownika, która musi prezentować elementy zarówno w pionie, jak i w poziomie. Wszechstronność tych elementów kompozytorskich w połączeniu z mocą modyfikatorów pozwala na nieskończoną liczbę kompozycji interfejsu użytkownika, które można dostosować do dowolnej specyfikacji projektu.
Zrozumienie i efektywne wykorzystanie Box , Row i Column w Jetpack Compose może ogromnie uprościć organizację interfejsu użytkownika. Dzięki tym elementom można zarządzać złożonymi warstwami i rozmieszczeniem elementów, co stanowi solidną podstawę do tworzenia bardziej wyrafinowanych komponentów interfejsu użytkownika. Dostosowanie do Jetpack Compose i tych wzorców układu nie tylko upraszcza początkową kompilację, ale także sprawia, że kolejne iteracje i konserwacja są bardziej wydajne. Niezależnie od tego, czy ktoś koduje bezpośrednio, czy pracuje w środowisku bez kodu, takim jak AppMaster , zasady te pozostają uniwersalne w tworzeniu dobrze zorganizowanego i responsywnego interfejsu.
Obsługa zawartości dynamicznej i list
Podczas tworzenia nowoczesnych interfejsów użytkownika, zwłaszcza dla aplikacji wyświetlających zbiory danych, efektywna obsługa treści dynamicznych staje się kluczem do przejrzystego interfejsu użytkownika i płynnego korzystania z niego. Jetpack Compose sprawia, że praca z dynamiczną zawartością i listami jest prosta dzięki deklaratywnemu interfejsowi API, umożliwiającemu tworzenie układów list, które płynnie dostosowują się do zmian danych.
Najpopularniejszymi komponentami używanymi do wyświetlania list w Jetpack Compose są LazyColumn i LazyRow . Te elementy składowe są odpowiednikiem Compose tradycyjnego RecyclerView w systemie widoków Androida, zoptymalizowanym pod kątem wyświetlania elementów, które można indeksować i przewijać. Są „leniwi”, ponieważ tworzą i układają tylko aktualnie widoczne elementy, co czyni je bardzo wydajnymi w przypadku długich list.
Używanie LazyColumn i LazyRow do tworzenia wydajnych list
Oto jak używać LazyColumn i LazyRow :
- Najpierw zdefiniuj model danych, który może być listą obiektów reprezentujących treść, którą chcesz wyświetlić.
- Następnie w funkcji Composable wywołaj
LazyColumn, aby uzyskać listę pionową, lubLazyRowaby wyświetlić listę poziomą. - Użyj funkcji
items, aby przekazać listę danych. Dla każdego elementu na liście danych możesz zdefiniować element Composable, który reprezentuje sposób wyświetlania tego elementu na ekranie.
Na przykład:
LazyColumn { items(myDataList) { item -> MyItemComposable(item) } }
MyItemComposable byłaby funkcją Composable, która pobiera element z listy i definiuje jego reprezentację w interfejsie użytkownika.
Radzenie sobie ze zmianą danych
Jetpack Compose wyróżnia się także aktualizacją interfejsu użytkownika w przypadku zmiany podstawowych danych. Compose wykorzystuje reaktywny system aktualizacji, który automatycznie uruchamia rekompozycję, gdy dane, od których zależy funkcja Compose, ulegną zmianie.
Podczas korzystania LazyColumn lub LazyRow ich funkcje budujące reagują na zmiany w danych listy. Jeśli masz listę zmienną, upewnij się, że używasz obserwowanego stanu Compose, takiego jak mutableStateOf , lub wykorzystaj innych posiadaczy stanów, takich jak ViewModel s, z LiveData lub StateFlow . W ten sposób jakakolwiek modyfikacja listy, taka jak dodanie lub usunięcie elementów, spowoduje automatyczną aktualizację interfejsu użytkownika.
Dodawanie interaktywności do list
Interakcja z listami w Jetpack Compose jest również prosta. Możesz dodać moduły obsługi kliknięć, separatory elementów i inne elementy interaktywne, tak samo jak w przypadku treści statycznych. Na przykład możesz dołączyć Modifier.clickable do funkcji Composable każdego elementu, aby obsługiwać zdarzenia kliknięcia.
Obsługa dynamicznej zawartości i list za pomocą Jetpack Compose wymaga zrozumienia leniwych komponentów listy ładowania oraz reaktywnego zarządzania stanem, aby skutecznie aktualizować interfejs użytkownika. Zestaw narzędzi Jetpack Compose znacznie ułatwia tworzenie złożonych, dynamicznych list, które dobrze działają nawet w przypadku dużych zbiorów danych.
Ograniczenia i układy niestandardowe
Głębokość dostosowywania oferowana przez Jetpack Compose to jedna z jego charakterystycznych funkcji, umożliwiająca programistom tworzenie wyszukanych, eleganckich i wydajnych interfejsów użytkownika. Zrozumienie, jak ograniczenia działają w Compose, jest niezbędne dla programistów, którzy chcą wyjść poza podstawowe układy i sięgnąć po w pełni dostosowane komponenty interfejsu użytkownika.
W Jetpack Compose ograniczenia odnoszą się do wymagań lub zasad, które układ nadrzędny stosuje do swoich elementów podrzędnych. Zasady te określają, w jaki sposób dzieci mogą zmieniać rozmiar i pozycję w obrębie rodzica. Kompozyt ConstraintLayout oferuje jeden z najbardziej elastycznych i wydajnych sposobów stosowania tych ograniczeń. Wykorzystując hierarchię widoków płaskich i pozycjonowanie względne, programiści mogą tworzyć złożone interfejsy użytkownika bez dodatkowych kosztów, które tradycyjnie wiążą się z widokami zagnieżdżonymi.
Na przykład utworzenie karty profilu użytkownika może obejmować umieszczenie obrazu awatara na początku, nazwy i tekstu statusu po prawej stronie obrazu oraz przycisku na końcu karty. Za pomocą ConstraintLayout definiujesz te relacje w kategoriach ograniczeń:
ConstraintLayout { val (avatar, name, status, button) = createRefs() Image( ..., modifier = Modifier.constrainAs(avatar) {...} ) Text( 'User Name', modifier = Modifier.constrainAs(name) {...} ) // Other texts and buttons with respective constraints }
Taka konstrukcja pozwala na pozycjonowanie każdego elementu względem siebie oraz względem kontenera układu. Nie tylko upraszcza to proces układania, ale także poprawia wydajność, zmniejszając liczbę przejść układu.
Kolejnym ważnym aspektem Compose jest możliwość definiowania niestandardowych układów. Chociaż Jetpack Compose oferuje standardowe wzorce układu, takie jak Row , Column i Box , istnieją sytuacje, w których te wzorce nie są wystarczające. Tutaj właśnie błyszczy moc tworzenia własnej logiki układu. Układy niestandardowe są szczególnie przydatne w przypadku obsługi niestandardowych struktur interfejsu użytkownika, takich jak menu promieniowe lub niestandardowe płótno rysunkowe.
Tworzenie niestandardowego układu obejmuje utworzenie możliwej do komponowania funkcji definiującej sposób mierzenia i umieszczania dzieci. Wymaga głębokiego zrozumienia logiki pomiaru i rozmieszczenia. Programiści muszą wziąć pod uwagę minimalny i maksymalny rozmiar, położenie, a czasem nawet obrót lub skalowanie komponentów. Jest to proces dwuetapowy, podczas którego najpierw mierzysz dzieci z podanymi ograniczeniami, a następnie umieszczasz je w układzie:
@Composable fun CustomLayout( modifier: Modifier = Modifier, ... // Other parameters content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier ) { measurables, constraints -> // Measure children // Position children layout(width, height) { // Size of the CustomLayout // Place children } } }
Ten poziom kontroli pozwala programistom zapewniać użytkownikom unikalne i wyrafinowane doświadczenia. Dzięki wykorzystaniu rozszerzalnego systemu układu Compose możliwości projektowania interfejsu użytkownika są znacznie rozszerzone.
Ale z władzą wiąże się odpowiedzialność. Układów niestandardowych należy używać rozsądnie, ponieważ ich wdrożenie może być bardziej skomplikowane i może mieć wpływ na wydajność, jeśli nie zostaną poprawnie zoptymalizowane. Jest to szczególnie prawdziwe w przypadku dużych lub głęboko zagnieżdżonych układów, gdzie wydajność może ucierpieć, jeśli nie zwróci się szczególnej uwagi na optymalizację układu i strategię rekompozycji.
Gdy niestandardowe komponenty interfejsu użytkownika muszą zostać zintegrowane z AppMaster, takie dostosowanie podnosi atrakcyjność aplikacji utworzonej za pomocą platformy no-code. Elastyczny system AppMaster umożliwia płynne dodawanie elementów interfejsu użytkownika ulepszonego za pomocą Jetpack Compose do przepływu pracy aplikacji mobilnej. Rozszerza interfejs użytkownika poza możliwości standardowych komponentów no-code.
Możliwości ograniczania i niestandardowego układu Jetpack Compose to niezbędne narzędzia w arsenale programistów Androida. Umożliwiają nie tylko organizację elementów na ekranie, ale także orkiestrację symfonii interfejsu użytkownika, przy czym każdy komponent przyczynia się do spójnego i przyjemnego doświadczenia użytkownika.
Optymalizacja wydajności dzięki kompozycji
Wydajność jest podstawą każdej aplikacji, a jej optymalizacja powinna być priorytetem dla programistów. Jeśli chodzi o Jetpack Compose, który na nowo definiuje rozwój interfejsu użytkownika na Androidzie dzięki deklaratywnej zmianie paradygmatu, zrozumienie, jak dopracować kompozycję, stało się jeszcze ważniejsze.
Jetpack Compose ponownie komponuje lub przerysowuje części interfejsu użytkownika w oparciu o zmiany stanu. Efektywne wyzwalanie i zarządzanie tymi rekompozycjami może znacznie zwiększyć wydajność. Tutaj zagłębiamy się w sposoby optymalizacji wydajności Twojej aplikacji przy użyciu zasad kompozycji w Jetpack Compose.
Minimalizuj zmiany stanu
Podstawowa zasada działania Jetpack Compose opiera się na wpływie zmian stanu. Kiedy stan się zmienia, Compose sprawdza, które elementy kompozycji mają na to wpływ, i ponownie je renderuje. Jeśli stany są szczegółowe i mądrze zarządzane, mniej elementów składowych będzie musiało zostać ponownie skomponowanych, co zwiększy wydajność.
Zrozum i ogranicz zakres rekompozycji
Funkcje komponowalne powinny być zaprojektowane tak, aby ograniczyć zakres rekompozycji. Dzieląc interfejs użytkownika na małe, skupione elementy, można mieć pewność, że zmiany stanu będą powodowały jedynie niezbędne aktualizacje, a nie konieczność przerysowania dużej części interfejsu użytkownika.
Mądrze używaj funkcji Zapamiętaj i Stan pochodny
Remember to potężne narzędzie w aplikacji Compose, które pozwala zachować stan podczas rekompozycji. Jednak nadużywanie może prowadzić do rozdęcia pamięci. Co więcej, pochodne funkcje stanu, takie jak derivedStateOf , mogą być korzystne, ponieważ umożliwiają rekompozycję tylko wtedy, gdy zmienia się wynikowy stan, niekoniecznie gdy zmieniają się stany podstawowe.
Wydajność profilu za pomocą narzędzi Android Studio Tools
Narzędzia takie jak Inspektor układu i Profiler w Android Studio zapewniają wgląd w wydajność interfejsu użytkownika Compose. Mogą pomóc w zidentyfikowaniu elementów składowych, które zbyt często ulegają ponownej kompozycji, pomagając w identyfikowaniu i rozwiązywaniu problemów z wydajnością.
Wykorzystaj leniwe kompozycje do list i dużych zestawów treści
W przypadku list i dużych zestawów treści użycie LazyColumn i LazyRow ma kluczowe znaczenie. Te „leniwe” elementy do komponowania komponują i układają tylko elementy widoczne na ekranie, unikając w ten sposób narzutu wydajnościowego związanego z zarządzaniem elementami poza ekranem.
Unikaj niepotrzebnych alokacji w materiałach kompozytowych
Każda rekompozycja funkcji, którą można komponować, jest okazją do alokacji pamięci. Unikaj tworzenia nowych obiektów lub kolekcji w ramach funkcji, które można komponować, ponieważ te alokacje mogą z czasem sumować się i zmniejszać wydajność.
Użyj CompositionLocal, aby efektywnie przekazywać dane
CompositionLocal umożliwia niejawne przekazywanie danych w dół drzewa kompozycji. Może to poprawić wydajność, zapobiegając niepotrzebnym parametrom w obiektach kompozytorskich i unikając przekazywania rekwizytów przez wiele warstw.
Skorzystaj z narzędzi Compose zapewniających wydajność
Jetpack Compose zawiera narzędzia zaprojektowane, aby pomóc programistom w tworzeniu wydajnych układów. Zachęcamy do korzystania z narzędzi takich jak podgląd tworzenia treści i testy interfejsu użytkownika w celu wykrycia problemów z wydajnością na wczesnym etapie iteracyjnego procesu projektowania.
Poznaj asynchroniczne wzorce komponowalne
Wzorce asynchroniczne odgrywają kluczową rolę w unikaniu szarpania interfejsu użytkownika z powodu operacji blokujących. Korzystając z narzędzi takich jak LaunchedEffect , async i produceState , można obsługiwać zadania w tle lub długotrwałe operacje bez przerywania wątku interfejsu użytkownika.
Optymalizuj niestandardowe układy
Jeśli konieczne są niestandardowe układy, upewnij się, że są zoptymalizowane. Jeśli to możliwe, unikaj skomplikowanych pomiarów i obliczeń układu. Używaj SubcomposeLayout rozsądnie, aby zoptymalizować dynamiczne kompozycje.
Zaleta AppMaster
Dla programistów korzystających z platformy AppMasterno-code, integracja Jetpack Compose z niestandardowym interfejsem użytkownika aplikacji na Androida może być prostsza. Dzięki wygenerowanemu przez platformę kodowi źródłowemu Kotlin nawet osoby z ograniczonym doświadczeniem w kodowaniu mogą wykorzystać wydajne funkcje Compose pod okiem obszernego zestawu narzędzi programistycznych AppMaster. Ta synergia umożliwia szybkie prototypowanie i generowanie wysokowydajnych aplikacji na Androida, zapewniając w ten sposób cenny pomost pomiędzy tworzeniem no-code a tworzeniem kodu niestandardowego.
Zwracając uwagę na te obszary podczas korzystania Jetpack Compose, programiści mogą tworzyć płynne, wydajnie renderowane interfejsy użytkownika, które zapewniają użytkownikom doskonałe doświadczenia.
Integracja Jetpack Compose z AppMaster
Jetpack Compose to współczesna platforma dla Androida służąca do płynnego i wydajnego tworzenia interfejsów użytkownika. Koncentruje się na deklaratywnym wzorcu tworzenia interfejsu użytkownika, zapewniając programistom potężne narzędzia do tworzenia responsywnych i atrakcyjnych interfejsów. Jeśli chodzi o integrację Jetpack Compose z platformami no-code takimi jak AppMaster, istnieje wyjątkowa możliwość połączenia funkcji szybkiego rozwoju no-code z elastycznością i nowoczesnością Jetpack Compose.
W swojej istocie AppMaster oferuje rozwiązanie no-code, które przyspiesza proces tworzenia aplikacji. Został zaprojektowany, aby przyspieszyć i obniżyć koszty tworzenia aplikacji backendowych, internetowych i mobilnych. Chociaż AppMaster wykorzystuje w większości swoich funkcji możliwości no-code, generuje także prawdziwe aplikacje z kodem źródłowym, który można pobrać i dalej dostosowywać.
Użytkownicy posiadający subskrypcję Enterprise AppMaster mają tę zaletę, że mogą pobrać kod źródłowy Kotlin dla swoich aplikacji mobilnych. Dysponując kodem źródłowym, programiści mogą ulepszyć swoje aplikacje, integrując Jetpack Compose z istniejącymi projektami mobilnymi AppMaster. Zgodność Jetpack Compose z Kotlinem sprawia, że proces ten jest prosty.
Aby zintegrować Jetpack Compose, programista zazwyczaj wykonuje następujące kroki:
- Wykorzystaj platformę AppMaster, aby stworzyć podstawową funkcjonalność aplikacji mobilnej, w tym komunikację zaplecza i podstawowe komponenty interfejsu użytkownika.
- Wyeksportuj kod źródłowy Kotlina z platformy AppMaster w ramach subskrypcji Enterprise.
- Otwórz wyeksportowany projekt w środowisku programistycznym Androida, takim jak Android Studio.
- Dodaj zależności dla Jetpack Compose w pliku build.gradle modułu aplikacji.
- Zaimplementuj elementy interfejsu użytkownika Jetpack Compose w istniejącym kodzie źródłowym, konwertując lub uzupełniając tradycyjne widoki za pomocą funkcji Composable Compose.
- Refaktoryzuj warstwę interfejsu użytkownika, aby wykorzystać pełną moc Jetpack Compose, na przykład tworzenie niestandardowych elementów kompozytorskich, używanie modyfikatorów do stosowania konfiguracji układu i zarządzanie stanem w sposób reaktywny.
Prawdziwą korzyścią jest synergia pomiędzy możliwościami szybkiego tworzenia aplikacji AppMaster i bogatą siłą ekspresji Jetpack Compose. Przedsiębiorstwa mogą wykorzystać to podejście do szybkiego budowania infrastruktury aplikacji za pomocą AppMaster, a następnie dostrajać lub rozszerzać swój interfejs użytkownika poprzez integrację Jetpack Compose, która pozwala na tworzenie wysoce dostosowanych i wydajnych interfejsów użytkownika.
Co więcej, skalowalne usługi backendu obsługiwane przez AppMaster, zbudowane przy użyciu aplikacji bezstanowych w Go , można bez wysiłku zintegrować z komponentem interfejsu użytkownika zarządzanym przez Jetpack Compose, zapewniając spójne doświadczenie. Wygenerowaną aplikację można następnie wdrożyć, zapewniając użytkownikom końcowym wysoce responsywną i estetyczną aplikację mobilną, która wykorzystuje zarówno iteracyjne tworzenie aplikacji no-code jak i najnowsze trendy w projektowaniu interfejsu użytkownika za pomocą Jetpack Compose.
Integracja Jetpack Compose z AppMaster umożliwia firmom tworzenie niestandardowych aplikacji mobilnych, które można szybko wprowadzić na rynek i które wyróżniają się nowoczesnymi projektami interfejsu użytkownika. Zapewnia wyjątkową przewagę przedsiębiorstwom, które chcą usprawnić przepływ pracy przy tworzeniu aplikacji, jednocześnie wykorzystując zalety struktur interfejsu użytkownika zarówno no-code, jak i opartych na kodzie.
Najlepsze praktyki dotyczące organizacji interfejsu użytkownika w Compose
W miarę jak programiści zagłębiają się w świat Jetpack Compose, organizowanie interfejsu użytkownika (UI) staje się procesem twórczym, który przynosi ogromne korzyści dzięki przestrzeganiu ustalonych najlepszych praktyk. Dobrze zorganizowany interfejs użytkownika jest niezbędny nie tylko ze względu na estetykę aplikacji, ale także ze względu na łatwość konserwacji i skalowalność. Oto kilka zatwierdzonych przez społeczność podejść do usprawnienia organizacji interfejsu użytkownika za pomocą Jetpack Compose.
- Zaplanuj architekturę interfejsu użytkownika : jeszcze zanim zaczniesz kodować, miej jasną wizję architektury interfejsu użytkownika swojej aplikacji. Podziel projekt na elementy nadające się do ponownego wykorzystania i zastanów się, jak będą one ze sobą współdziałać. To przewidywanie na dłuższą metę pozwoli Ci zaoszczędzić czas, czyniąc Twój kod bardziej czytelnym i łatwiejszym do debugowania.
- Prostota i modułowość : pisz proste i modułowe elementy komponowalne. Każda funkcja, którą można komponować, powinna służyć jednemu celowi i nadawać się do łatwego ponownego użycia. Takie podejście sprawia, że Twój kod jest czystszy i pozwala na łatwiejsze testowanie i modyfikowanie.
- Właściwe zarządzanie stanem : Jetpack Compose działa na stanie; dlatego właściwe zarządzanie nim jest kluczowe. Użyj posiadaczy stanu, takich jak
ViewModel, aby kontrolować stan i upewnić się, że jest on efektywnie udostępniany i obserwowany w Twoich obiektach Composable. - Wykorzystaj motyw i styl : Zaimplementuj spójny przewodnik po motywach i stylach, korzystając z komponentów Material Design i interfejsu API motywów. Dzięki temu Twoja aplikacja będzie miała spójny wygląd i styl, co jest niezbędne dla komfortu użytkownika. Co więcej, użycie motywu pozwala na łatwe przełączanie między trybem ciemnym i jasnym lub różnymi brandingami bez zmiany logiki układu.
- Responsywny projekt : twórz swój interfejs użytkownika z myślą o elastyczności. Jetpack Compose upraszcza tworzenie responsywnego projektu, który dostosowuje się do różnych rozmiarów i orientacji ekranu. Użyj materiałów kompozytowych, takich jak
ConstraintLayoutaby od początku projektować dla różnych urządzeń. - Unikaj głębokich hierarchii : zachowaj możliwie płaską hierarchię, którą można komponować. Hierarchie szczegółowego widoku mogą powodować problemy z wydajnością i utrudniać śledzenie kodu. Oceń, czy elementy kompozytorskie można podzielić lub połączyć, aby uniknąć niepotrzebnej głębi.
- Zintegruj nawigację : wykorzystaj komponent Nawigacja do zarządzania przepływem interfejsu użytkownika. Ten komponent został zaprojektowany do harmonijnej współpracy z Jetpack Compose, zapewniając użytkownikom płynną i przewidywalną nawigację.
- Względy wydajności : Należy pamiętać o wydajności. Używaj komponentów Lazy do tworzenia list, unikaj skomplikowanych obliczeń podczas tworzenia list i pamiętaj, aby w razie potrzeby korzystać z funkcji pamiętania i pochodnegoStateOf. Profilowanie aplikacji w celu zidentyfikowania wąskich gardeł to proaktywny sposób zapewnienia płynnego działania.
Pamiętaj, że chociaż Jetpack Compose to potężny zestaw narzędzi interfejsu użytkownika, jest to narzędzie w rękach programisty. Połączenie tych najlepszych praktyk z elastycznością oferowaną przez platformy takie jak AppMaster może jeszcze bardziej wzmocnić pozycję programistów i firm. Podejście AppMaster do generowania kodu, w tym układów Jetpack Compose, ucieleśnia zasady łatwości konserwacji i wydajności zgodne z najlepszymi praktykami, zapewniając, że nawet złożone aplikacje będą łatwe w zarządzaniu i wydajne.
Wniosek: usprawnienie tworzenia interfejsu użytkownika za pomocą narzędzia Compose
Jetpack Compose stanowi znaczący krok naprzód w rozwoju interfejsu użytkownika dla systemu Android, oferując elegancki i wydajny sposób tworzenia interfejsów. W miarę jak badaliśmy różne aspekty organizowania komponentów interfejsu użytkownika, przyjęcie reaktywnego paradygmatu oferowanego przez Compose staje się coraz bardziej przekonujące. Dzięki intuicyjnemu, modułowemu podejściu programiści mogą konstruować interfejsy użytkownika z mniejszą ilością kodu, większą możliwością ponownego użycia i lepszą konserwacją. Tradycyjne zawiłości związane z systemem Android View są łagodzone poprzez deklaratywną składnię i kompozycyjną naturę Compose, co w naturalny sposób prowadzi do usprawnienia procesów programowania.
Eksperymentowanie z elementami kompozycji, strukturami układu i modyfikatorami w aplikacji Compose zwiększa praktyczne zrozumienie i inspiruje kreatywność. Zaawansowane narzędzia Compose do obsługi zawartości dynamicznej, interaktywności użytkownika i wydajności umożliwiają programistom sprostanie wymaganiom tworzenia nowoczesnych aplikacji. W związku z tym nauka związana z przejściem na Jetpack Compose jest godną inwestycją dla społeczności Androida, obiecującą aplikacje łatwiejsze w utrzymaniu i skalowalne.
Chociaż widżety Compose oferują gotowe rozwiązania dla wielu wyzwań związanych z interfejsem użytkownika, elastyczność platformy na tym się nie kończy. Z zadowoleniem przyjmuje tworzenie niestandardowych układów i innowacyjnych elementów projektowych, zapewniając spełnienie potrzeb najbardziej złożonych i zorientowanych na projekt aplikacji. Co więcej, zrozumienie, w jaki sposób Compose integruje się z narzędziami takimi jak AppMaster, może zapewnić przewagę konkurencyjną, ponieważ programiści mogą wykorzystać zarówno szybkość platform no-code do tworzenia backendu, jak i możliwości dostosowywania Compose do innowacji front-endu.
Harmonia korzystania Jetpack Compose w połączeniu z AppMaster stanowi przykład wsparcia platformy dla różnorodnych strategii programistycznych, od podejścia pełnego no-code po podejście skoncentrowane na kodzie. Niezależnie od tego, czy tworzysz prostą aplikację jako programista obywatelski, czy złożony system w ramach przedsiębiorstwa, połączenie programowania opartego na serwerze Compose i AppMaster może zaspokoić potrzeby Twojego projektu, oferując niespotykany dotąd poziom produktywności i elastyczności. Wykorzystując wygodę i szybkość platformy no-code takiej jak AppMaster do procesów zaplecza oraz ekspresyjną moc Compose for UI, zespoły mogą dostarczać dopracowane produkty w rekordowym czasie.
Kiedy doceniamy Jetpack Compose i jego potencjał zrewolucjonizowania rozwoju interfejsu użytkownika Androida, staje się jasne, że zrozumienie i umiejętne stosowanie jego podstaw układu jest integralną częścią tworzenia angażujących i skutecznych interfejsów użytkownika. Dzięki ciągłej praktyce i eksploracji programiści mogą nie tylko opanować niuanse tworzenia aplikacji, ale także przyczynić się do rozwoju ewoluującego ekosystemu, który zmienia standardy programowania Androida.
FAQ
Jetpack Compose to nowoczesny zestaw narzędzi dla Androida do tworzenia natywnego interfejsu użytkownika. Upraszcza tworzenie interfejsu użytkownika poprzez wykorzystanie komponentów deklaratywnych i DSL opartego na Kotlinie, umożliwiając bardziej intuicyjną i elastyczną konstrukcję interfejsu użytkownika.
Compose wykorzystuje podejście całkowicie oparte na kodzie, które opiera się na deklaratywnym modelu programowania, podczas gdy tradycyjny system układu XML wykorzystuje podejście imperatywne, które wymaga jawnego powiększania widoku i manipulacji.
Podstawowe elementy układu obejmują Box , Row i Column , które umożliwiają wyrównywanie i ustawianie elementów interfejsu użytkownika w poziomie, w pionie lub warstwowo.
Tak, Jetpack Compose jest dobrze przygotowany do obsługi zawartości dynamicznej, w tym zmieniających się zestawów danych i interakcji użytkownika, przy użyciu elementów kompozytorskich takich jak LazyColumn i LazyRow .
Modyfikatory są używane w aplikacji Compose do dekorowania lub modyfikowania obiektów kompozytorskich. Mogą stosować dopełnienie, rozmiar, zdarzenia kliknięcia i wiele innych właściwości do funkcji Composable.
Tak, programiści mają możliwość tworzenia niestandardowych układów poprzez definiowanie własnych funkcji umożliwiających komponowanie, które mogą dokładnie określić, w jaki sposób należy mierzyć i pozycjonować elementy podrzędne.
Chociaż AppMaster jest przede wszystkim platformą no-code, umożliwia generowanie kodu źródłowego Kotlin dla aplikacji mobilnych, gdzie programiści mogą integrować lub modyfikować układy za pomocą Jetpack Compose, aby dostosować swój interfejs użytkownika.
Jetpack Compose został stworzony z myślą o wydajności, ale jak w przypadku każdego zestawu narzędzi interfejsu użytkownika, programiści powinni pamiętać o potencjalnych pułapkach, takich jak nadmierne używanie aktualizacji stanu lub tworzenie niepotrzebnych komplikacji w swoich układach.
Optymalizacja wydajności interfejsu użytkownika w Jetpack Compose wymaga zachowania ostrożności przy zmianach stanu, zrozumienia rekompozycji i jej wyzwalaczy, użycia odpowiednich elementów składowych dla treści oraz optymalizacji użycia modyfikatorów.
Jetpack Compose obsługuje wersje systemu operacyjnego Android począwszy od Androida 5.0 (poziom API 21). Nie jest ograniczony do najnowszych wersji Androida i może być używany na szerokiej gamie urządzeń.






