Jetpack Compose ile Kotlin'den Yararlanmak: En İyi Uygulamalar
Dinamik ve verimli Android uygulamaları oluşturmak için Kotlin'den Jetpack Compose ile yararlanmaya yönelik uzman stratejileri keşfedin. Modern uygulama geliştirmeye yönelik en iyi uygulamaları öğrenin.

Android uygulama geliştirmenin evrimini benimsemek, Kotlin ve Jetpack Compose dünyasına adım atmak anlamına gelir. Java Sanal Makinesi (JVM) üzerinde çalışan modern bir programlama dili olan Kotlin, kısa sözdizimi, geçersizlik denetimi gibi güvenlik özellikleri ve işlevsel programlama yetenekleri nedeniyle Android geliştiricilerinin tercih ettiği seçim haline geldi. Google'ın Android geliştirme için Kotlin'i güçlü bir şekilde desteklemesi, bir geliştiricinin cephaneliğindeki önemli bir araç olarak konumunu daha da sağlamlaştırdı.
Jetpack Compose ise kullanıcı arayüzlerinin oluşturulma biçiminde bir paradigma değişikliğine işaret ediyor. Android uygulamaları oluşturma sürecini kolaylaştıran bildirimsel bir kullanıcı arayüzü araç setidir. Geleneksel Görünüm tabanlı yaklaşım yerine şekillendirilebilirliğe odaklanmak, geliştirmeyi basitleştirir, ortak metinleri azaltır ve durum değişikliklerine göre kullanıcı arayüzlerini otomatik olarak güncelleyebilen duyarlı uygulamalar oluşturmak için sezgisel bir yol sağlar.
Kotlin ve Jetpack Compose üretkenlik ve performansın uyumlu bir karışımını sunar. Kotlin, kodu daha okunaklı ve bakımı kolay hale getiren dil özellikleriyle temel oluştururken, Jetpack Compose, geliştiricilerin daha az kodla ve daha kısa sürede yüksek kaliteli, etkileşimli kullanıcı arayüzleri oluşturmasını sağlamak için bu özelliklerden yararlanır.
Bu modern Android geliştirme yolculuğuna çıkanlar için Jetpack Compose ile Kotlin'de uzmanlaşmak yalnızca yeni sözdizimi öğrenmekle ilgili değildir; güzel ve işlevsel uygulamalar oluşturmaya yönelik, temiz mimariye ve verimli performansa odaklanan bir zihniyet benimsemekle ilgilidir. Durum yönetimi, kullanıcı arayüzü kompozisyonu ve uygulama mimarisi gibi zorluklar daha sezgisel bir şekilde ele alınmakta ve hem keyifli hem de etkili bir geliştirme deneyimine yol açmaktadır.
AppMaster gibi platformlarla entegrasyon, uygulama oluşturma kolaylığını artırır. AppMaster kod gerektirmeyen yetenekleri sayesinde, minimum programlama bilgisine sahip olanlar bile Kotlin ve Jetpack Compose sunduğu güçlü özelliklerden yararlanan uygulamalar geliştirebilir. Özünde Kotlin ve Jetpack Compose sadece bir araçtan çok daha fazlasıdır; bunlar, uygulama geliştirmenin geleceğine, yani çok daha erişilebilir, ölçeklenebilir ve yenilikçi bir geleceğe açılan bir kapıdır.
Jetpack Compose Mimarisini Anlamak
Jetpack Compose mimarisi, Android kullanıcı arayüzleri oluşturma sürecini kolaylaştırmak ve basitleştirmek için tasarlanmıştır. Jetpack Compose, geleneksel Android kullanıcı arayüzü geliştirmede görülen emir stiliyle çelişen bildirimsel bir programlama yaklaşımı kullanır. Aşağıda mimarisini oluşturan unsurları ve bunların akıcı ve bakımı kolay bir kod tabanına nasıl katkıda bulunduğunu ayrıntılı olarak ele alacağız.
Şekillendirilebilir Öğeler: Kullanıcı Arayüzünün Yapı Taşları
Jetpack Compose kalbinde Şekillendirilebilir Öğeler yer alır. Bunlar, kullanıcı arayüzünü oluşturma sürecine odaklanmak yerine arayüzün nasıl görünmesi gerektiğini açıklayarak kullanıcı arayüzünün bir bölümünü tanımlayan @Composable ek açıklamasıyla işaretlenmiş işlevlerdir. Her birleştirilebilir işlev, bir ağaca benzer hiyerarşik bir yapı oluşturarak başka birleştirilebilir işlevler içerebilir. Bu özellik daha organize ve modüler bir geliştirme yaklaşımını kolaylaştırır.
Değiştiriciler: Görünümü ve Davranışı Özelleştirme
Her bir şekillendirilebilir, Jetpack Compose - Modifiers'a özgü bir konseptle değiştirilebilir. Bunlar, kullanıcı arayüzü öğelerinin görünümünü, düzenini veya diğer özelliklerini değiştiren bir dizi talimattır. Değiştiriciler, oluşturulabilir öğelere argüman olarak iletilir ve birden fazla değişikliğin uygulanması için temiz ve kısa bir yol sağlamak üzere birbirine zincirlenebilir. Kodu kurulum mantığıyla karıştırmadan kapsamlı özelleştirmeye izin verirler.
Jetpack Compose Oluşturmada Devletin Rolü
Durum yönetimi Jetpack Compose ayrılmaz bir parçasıdır. Jetpack Compose bir durum, zamanla değişebilen ve dolayısıyla kullanıcı arayüzünü etkileyebilecek herhangi bir değeri ifade eder. Jetpack Compose durum değiştiğinde kullanıcı arayüzünün otomatik olarak güncellendiği reaktif bir model kullanır. Durum, gözlemlenebilir nesnelerde tutulur ve birleştirilebilir bir işlev bu nesnelerden okuduğunda, durumdaki değişikliklere tepkisel hale gelir.
Durumu etkili bir şekilde yönetmek için geliştiriciler, durum paylaşımına izin vermek üzere durumu şekillendirilebilir ağaçta yukarıya taşımayı içeren StateHoisting gibi kalıpları kullanır. Jetpack Compose ayrıca, değişen durum değerlerine dayanmayan şekillendirilebilir öğelerin gereksiz şekilde yeniden oluşturulmasını önlemek amacıyla durumu korumak için ViewModel kullanımını da teşvik eder.
Yeniden Düzenleme: Kullanıcı Arayüzünü Senkronize Tutmak
Birleştirilebilir öğenin durumu değiştiğinde Jetpack Compose, yeniden oluşturma adı verilen bir işlemi tetikler. Yeniden düzenleme sırasında yalnızca değişen durumu gözlemleyen şekillendirilebilir öğeler yeniden çizilir. Bu, durumdaki tek bir değişiklik nedeniyle tüm görünümlerin güncellenmesinin gerekebileceği geleneksel görünüm sistemlerine göre belirgin bir gelişmedir. Yeniden düzenleme, kullanıcı arayüzündeki güncellemelerin minimum düzeyde ve etkili olmasını sağlayarak uygulamanın performansını artırır.
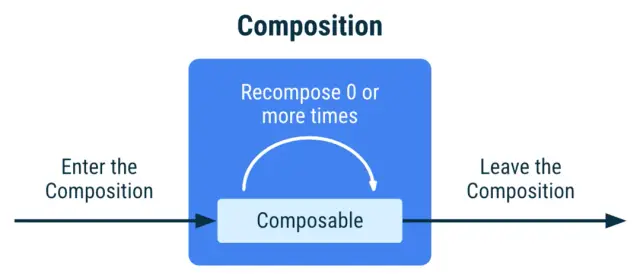
Şekillendirilebilir Yaşam Döngüsü
Şekillendirilebilir malzemelerin ayrıca basit bir yaşam döngüsü vardır. Bir şekillendirilebilir kompozisyona girdiğinde 'aktif' durumda olduğu kabul edilir. Durum değişiklikleri meydana geldikçe ve kullanıcı arayüzü tepki verdikçe, şekillendirilebilir öğeler yeniden düzenlenebilir; ancak temeldeki çerçeve bu geçişleri sorunsuz bir şekilde yöneterek karmaşıklığı geliştiriciden soyutlar. Bir şekillendirilebilir kompozisyondan çıkarıldığında, kullandığı tüm kaynaklar serbest bırakılarak 'bertaraf edilir'.

Resim Kaynağı: Android Geliştiricileri
Jetpack Compose Canlandırıcı Modern Yaklaşımı
Jetpack Compose mimarisi, geliştiricilerin Android uygulamaları yazma biçimini modernleştirir. Birleştirilebilir öğeler hiyerarşisinden, güçlü bir değiştirici sistemden, reaktif durum yönetimi modelinden ve verimli yeniden düzenlemeden yararlanarak, uygulamalar oluşturmanın daha sezgisel ve üretken bir yolunu sunar. AppMasterno-code platformu, oluşturulan Kotlin kodunun şekillendirilebilir mimariye kusursuz entegrasyonunu sağlayarak bunu tamamlayabilir ve geliştiricilere yenilikçi, son teknoloji ürünü uygulamalar oluşturma yolculuklarında daha da güç verebilir.
Jetpack Compose Compose'da Etkin Durum Yönetimi
Modern Android geliştirmede durum yönetimi, etkileşimli ve duyarlı uygulamalar oluşturmanın temelidir. Kotlin'in yerel kullanıcı arayüzü oluşturmaya yönelik araç seti Jetpack Compose, reaktif programlama modeliyle Android uygulamalarının yapısını dönüştürdü. Burada Jetpack Compose çerçevesinde durumu etkili bir şekilde yönetmek için en iyi uygulamaları inceliyoruz.
Compose'da Durumu Anlamak
Jetpack Compose durum, bağlı olduğu kullanıcı arayüzünü etkileyen, zaman içinde değişebilen verilerdir. Veriler değiştiğinde kullanıcı arayüzü bu değişiklikleri yansıtacak şekilde otomatik olarak güncellenir. Durumu işlemenin anahtarı, durumun gözlemlenebilir olmasını sağlamak ve durum değiştikçe değişen reaktif bir kullanıcı arayüzüne yol açmaktır.
Gerçeğin Tek Kaynağı
Eyaletiniz için tek bir hakikat kaynağı belirleyerek başlayın. Bu bir ViewModel, bir depo veya hatta Composables'ın gözlemleyebileceği bir hizmet katmanı olabilir. Tutarsızlıkları ve hataları önlemek için uygulamanızın farklı bölümlerinde durumu kopyalamaktan kaçının.
Durum Kaldırmayı Kullanma
Durum yükseltme, Şekillendirilebilir bir durumu durumsuz hale getirmek için durumu ortak bir ebeveyne taşıyan bir modeldir. Kendi durumunu tutan bir Composable yerine, durum üst öğeden aktarılır ve bu da Composable'ın yönetilmesini ve yeniden kullanılmasını kolaylaştırır. Bu aynı zamanda durumu dışarıdan kontrol edilebildiği için testi de basitleştirir.
mutableStateOf yararlanma
Jetpack Compose gözlemlenebilir bir durum oluşturan mutableStateOf temsilci özelliğini sağlar. Bu durum değiştiğinde, onu okuyan Oluşturulabilir Öğeler yeniden oluşturulur:
var name by mutableStateOf("John Doe")
Durumunun kontrol edilmesi gereken kapsam dahilinde, genellikle paylaşılan durum için bir ViewModel içinde veya yerel durum için doğrudan bir Composable içinde kullandığınızdan emin olun.
Hatırlamayı Hatırlamak
Composable'ı remember işlevi, yeniden kompozisyonlardaki durumu hatırlamak için kullanılır. Bir yeniden düzenleme meydana geldiğinde, remember içindeki durum korunur:
val counterState = remember { mutableStateOf(0) }
UI bileşenlerinizin diğer durum değişiklikleri nedeniyle yeniden kompozisyonlarda durumlarını korumasını sağlamak amacıyla yerel durum yönetimi için remember mutableStateOf ile birleştirin.
Kapsamlı Devlet Yönetimi
Diğer durumlara bağlı olan karmaşık durumu yönetmek için derivedStateOf kullanın. Temel durum değiştiğinde otomatik olarak güncellenen türetilmiş durum oluşturur. Bu, gereksiz hesaplamaları ve yeniden kompozisyonları önler ve reaktiviteyi yalnızca ihtiyaç duyulan yere odaklar.
Tek Yönlü Veri Akışı
Durum değişikliklerinin tek yönde akmasını sağlayarak tek yönlü bir veri akışı elde edin. Bu, durumunuzun ve kullanıcı arayüzünüzün öngörülebilir bir düzen izlemesini sağlayarak hata ayıklamayı kolaylaştırır. Bir akış genellikle durum değişikliklerini tetikleyen ve kullanıcı arayüzü güncellemeleriyle sonuçlanan kullanıcı olaylarından başlar.
Yan Etkileri Yönetmek
Durum yönetiminde yan etkilerin ele alınması kritik öneme sahiptir. Bir eşyordamı başlatmak veya bir dinleyiciyi kaydetmek gibi bir durum değişikliğine yanıt olarak gerçekleşmesi gereken işlemler için Compose'un LaunchedEffect ve DisposableEffect gibi yan etki işleyicilerini kullanın.
Test Edilebilir Durumlar Oluşturmak
Durumların kolayca test edilebilecek şekilde kapsüllendiğinden emin olun. Duruma dayalı kullanıcı arayüzü bileşenleri için ViewModel mantığı ve Jetpack Compose test kitaplıkları için kapsamlı birim testleri kullanın.
Veritabanları ve Ağ Çağrılarıyla Entegrasyon
Veritabanları ve ağ çağrıları ile entegrasyon yaparken, endişelerin ayrılmasını sağlamak için durum yönetimini (genellikle depolarla temsil edilen) veri katmanınıza soyutlayın.
AppMaster Temel Bilgilerin Ötesinde
Kaynak kodu oluşturmayı otomatikleştiren AppMaster gibi platformlarla birlikte Jetpack Compose durum yönetimini anlamak, geliştirme iş akışınızın verimliliğini artırabilir. Geliştiriciler durum yönetiminin mantığına ve en iyi uygulamalara odaklanırken AppMaster tekrarlanan kodlama görevlerini yerine getirir.
Geliştiriciler, Jetpack Compose Compose'da durum yönetiminde uzmanlaşarak Android uygulamalarının kalitesini ve sürdürülebilirliğini önemli ölçüde artırabilir. Bu en iyi uygulamaların net bir şekilde anlaşılması, istikrarlı, ölçeklenebilir ve gelişmiş uygulamalar oluşturmanın temelini oluşturur.
Yeniden Kullanılabilir Şekillendirilebilir Malzemeler Oluşturmak
Kotlin ve Jetpack Compose kullanarak Android uygulama geliştirme alanında en iyi uygulamalardan biri, yeniden kullanılabilir şekillendirilebilir öğeler oluşturmayı içerir. Şekillendirilebilir öğeler, diğer UI çerçevelerindeki bileşenlere benzer şekilde Jetpack Compose temel UI öğeleridir ve bunların yeniden kullanılabilirliği, uygulamanızın sürdürülebilirliğini ve ölçeklenebilirliğini önemli ölçüde artırabilir. Aşağıda, Android uygulamanızın farklı bölümlerinde etkili bir şekilde yeniden kullanılabilecek şekillendirilebilir öğeler oluşturmaya yönelik stratejileri ve hususları ayrıntılı olarak ele alıyoruz.
Ortak Kullanıcı Arayüzü Modellerini Belirleyin
Kodlamaya başlamadan önce, birden fazla ekranda görünen ortak kullanıcı arayüzü öğelerini ve kalıplarını belirlemek için uygulamanızın tasarımını analiz edin. Bunlar basit düğmeler ve giriş alanlarından kart düzenleri veya gezinme çubukları gibi daha karmaşık yapılara kadar değişebilir. Bu kalıpları tanımlayarak, özel kullanıcı arayüzü araç takımınız olarak hizmet verecek standart şekillendirilebilir öğelerden oluşan bir kitaplık oluşturabilirsiniz.
Modülerliği Göz önünde bulundurarak Tasarım
Modüler olan, yani kullanıldıkları bağlama bağlı kalmadan bağımsız olarak çalışabilecekleri şekillendirilebilir öğeler tasarlamayı hedefleyin. Bu, gerekli tüm verilerin parametre olarak iletilmesini ve genel durumların veya sabit kodlanmış değerlerin kullanılmasından kaçınmayı içerir. Bu uygulama onları esnek ve çeşitli senaryolara uygulanabilir hale getirir. Ayrıca, daha az gerekli girdiyle esneklik sağlamak için isteğe bağlı parametreleri varsayılan değerlerle kullanmayı düşünün.
Örnek:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
İş Mantığını Kapsülle
Kullanıcı arayüzü bileşenlerinizin gerçekten yeniden kullanılabilir olmasını sağlamak için iş mantığını izole etmek ve kapsüllemek önemlidir. Örneğin, ViewModel'inizle doğrudan şekillendirilebilir bir etkileşime sahip olmak yerine, gerekli mantıkla etkileşime geçmek için çağrılabilecek lambda işlevlerini iletin. Bu endişelerin ayrılması, şekillendirilebilir dosyalarınızı daha öngörülebilir ve test edilmesi daha kolay hale getirir.
Tutarlı Tasarım Teması
Özel şekillendirilebilir öğelerinizin uygulamanın tasarım diline uygun olmasını sağlamak için Jetpack Compose güçlü tema oluşturma özelliklerinden yararlanın. Jetpack Compose MaterialTheme renkleri, tipografiyi ve şekilleri tutarlı bir şekilde uygulamanıza olanak tanır. Bunu yaparak, her bir şekillendirilebilir öğeyi yeniden düzenlemek zorunda kalmadan, uygulamanızın görünümünü ve verdiği hissi tek bir gerçek noktadan değiştirebilirsiniz.
Özelleştirme için Değiştiricileri Kullanın
Yeniden kullanılabilir şekillendirilebilir öğeler oluşturmanın bir diğer önemli yönü, değiştiricileri kullanarak bunları farklı düzen ihtiyaçlarına uyarlanabilir hale getirmektir. Değiştiriciler, şekillendirilebilir öğelerin iç mantıklarını değiştirmeden stillendirilmesine ve düzenlenmesine olanak tanır. Geliştiriciler, bir değiştiriciyi parametre olarak kabul ederek dolguyu, kenar boşluğunu, boyutu ve daha fazlasını harici olarak ayarlayabilir ve şekillendirilebilir olanı çeşitli durumlara daha uyarlanabilir hale getirebilir.
Aşağıdaki örnek, bir değiştiricinin yeniden kullanılabilir bir şekillendirilebilir öğeye nasıl dahil edilebileceğini göstermektedir:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
Dokümantasyon ve Örnekler
Açık belgeler ve kullanım örnekleri sağlayarak, şekillendirilebilir öğelerinizin yeniden kullanılabilirliğini artırın. Bu, ekibinizdeki diğer geliştiricilerin (hatta gelecekteki kendinizin) şekillendirilebilir öğeleri etkili bir şekilde nasıl kullanacaklarını anlamalarına yardımcı olacaktır. Parametreleri, dönüş türü ve basit bir kullanım örneği de dahil olmak üzere her bir oluşturulabilir öğenin işlevselliğini belgelemek için KDoc çerçevesini kullanmayı düşünün.
Test Edilebilirlik Planı
Son olarak, yeniden kullanılabilir şekillendirilebilir öğeler oluştururken test edilebilirliği aklınızda bulundurun. Her bir şekillendirilebilir parçanın ayrı ayrı test edilebildiğinden emin olun. Kullanıcı arayüzü öğelerinizi test etmek için compose-test-rule gibi araçlardan yararlanın ve kod tabanınızı kullanıcı arayüzü ve entegrasyon testini sorunsuz bir şekilde destekleyecek şekilde yapılandırın.
Yeniden kullanılabilir şekillendirilebilir öğeler oluşturmak, bir makinenin değiştirilebilir parçalarını oluşturmaya benzer; bu yönergelere bağlı kalarak, Android uygulama geliştirme sürecinizin verimliliğini ve tutarlılığını artıran bir mimari oluşturursunuz. Jetpack Compose ekosisteminde bu en iyi uygulamaları uyguladığınızda, minimum yeniden düzenlemeyle zaman içinde uyum sağlayabilen ve gelişebilen daha temiz bir kod tabanına katkıda bulunmuş olursunuz.
Lütfen AppMaster bu kavramları no-code platformuna entegre ettiğini ve Kotlin ve Jetpack Compose gücüyle sunucu odaklı UI bileşenlerinin oluşturulmasını kolaylaştırdığını unutmayın. Geliştiricilerin, tekrarlayan kodlama görevlerine saplanmadan, modern uygulamalardan yararlanarak yüksek performanslı mobil uygulamalar oluşturmasına olanak tanır.
Kotlin ve Jetpack Compose Performans Optimizasyonu
Modern Android geliştirmede performans, kullanıcı memnuniyeti ve uygulama başarısıyla doğrudan ilişkilidir. Bu nedenle Kotlin ve Jetpack Compose ile oluşturulan uygulamaların performansını optimize etmek sadece bir kodlama pratiği meselesi değil, aynı zamanda stratejik bir zorunluluktur. Jetpack Compose kullanarak Kotlin tabanlı uygulamanızı optimize etmek için yöntemleri ve en iyi uygulamaları açıklayalım.
Yazma Performansı Uyarılarını Anlama
Optimizasyon tekniklerine değinmeden önce Jetpack Compose bildirimsel programlama doğasını anlamak zorunludur. Görünüm hiyerarşisini doğrudan yönlendiren zorunlu programlamanın aksine, Compose ile yapılanlar gibi bildirime dayalı kullanıcı arayüzleri, yalnızca kullanıcı arayüzü durumunu tanımlar ve sistemin gerekli değişiklikleri bulmasını sağlar. Bu ayrım verimlilik açısından önemlidir ancak gereksiz hesaplamaları ve yeniden düzenlemeyi (durum değişikliklerine göre kullanıcı arayüzünü yeniden oluşturma süreci) önlemek için geliştiricilerin kullanıcı arayüzü güncellemeleri hakkında farklı düşünmelerini gerektirir.
Gereksiz Yeniden Düzenlemeleri En Aza İndirin
Compose'ta performansı optimize etmenin en kritik yönlerinden biri gereksiz yeniden kompozisyonları en aza indirmektir. Geliştiriciler, durum değişikliklerine yanıt olarak yalnızca mümkün olan en küçük kullanıcı arayüzü parçalarının yeniden oluşturulmasını sağlamak için şekillendirilebilir öğeleri dikkatli bir şekilde yapılandırabilir. remember ve mutableStateOf aracılığıyla yerel yeniden oluşturma kapsamlarının kullanılması, yalnızca belirli bir duruma bağlı olan oluşturulabilir öğelerin, söz konusu durum değiştiğinde yeniden çizilmesini sağlar.
Uygulamanızın Profilini Oluşturma
Uygulamanızın performansını gerçekten geliştirmek için profil oluşturma çok önemlidir. Android Studio yerleşik profil oluşturucularını kullanarak uygulamanızın kaynak kullanımını gerçek zamanlı olarak gözlemleyebilirsiniz. Yeniden oluşturma davranışını değerlendirirken CPU profili oluşturucuyu göz önünde bulundurun; kullanıcı arayüzü oluşturma sırasında gereksiz işleri arayın. Belirli bir şekillendirilebilir öğe çok sık yeniden oluşturuluyorsa durum bağımlılıklarını değiştirmeyi veya kullanıcı arayüzü bileşenlerinizi yeniden yapılandırmayı düşünün.
Liste Yapıları için Geç Yükleme
Jetpack Compose kaydırılabilir listeleri ve satırları verimli bir şekilde görüntülemek için LazyColumn ve LazyRow bileşenlerini sağlar. Bu bileşenler yalnızca öğeleri ekranda görünür hale getirir ve gerektiğinde şekillendirilebilir malzemeleri geri dönüştürür. Bu tembel yaklaşım, bellek alanını azaltır ve işlem süresini kısaltarak uygulama performansını artırır.
Hatırlamayı Doğru Kullanmak
remember işlevi Compose'da optimizasyon için çok önemlidir. Birleştirilebilir öğe kompozisyon ağacında kaldığı ve hareket etmediği sürece sisteme bir değeri hatırlamasını söyler. remember uygularken, içindeki hesaplamaların çok pahalı olmadığından emin olun, çünkü bunlar daha fazla kaynak tüketerek faydaları ortadan kaldırabilir.
Türetilmiş Durumdan Yararlanma
derivedStateOf kullanmak, yalnızca bağımlılıkları değiştiğinde türetilmiş durumu hesaplayarak uygulamanızı optimize edebilir. Bu strateji, diğer durumlardan türetilen durumun gereksiz şekilde yeniden hesaplanmasını önler ve etkili bir kullanıcı arayüzü güncellemesi sağlar.
Animasyonlar ve Grafik Performansı
Animasyonlar kullanıcı deneyimini zenginleştirir ancak etkili bir şekilde ele alınmazsa performans sorunlarının kaynağı olabilir. Aşırı kullanıma karşı dikkatli olun ve animasyon mantığının verimli olduğundan emin olurken, düzgün animasyonlu geçişler oluşturmak için Jetpack Compose animasyon API'lerini kullanın. Ayrıca mümkün olduğunca karmaşık grafikleri basitleştirmeyi ve çizim işlemlerinin katmanlarını azaltmayı düşünün.
Ağır Hesaplamalarla Başa Çıkmak
Şekillendirilebilir öğelerin yoğun hesaplama gerektirdiği senaryolarda, bu işi ana iş parçacığından taşımayı düşünün. Kotlin'in eşyordamlarını ve durum kaldırma özelliğini kullanarak yanıt veren bir kullanıcı arayüzü sağlayın ve hesaplama eşzamansız olarak gerçekleşirken kullanıcı arayüzü iş parçacığının kullanıcı etkileşimlerini kesintisiz olarak yönetebilmesini sağlayın.
Şekillendirilebilir İşlev Saflığı
Birleştirilebilir işlevlerinizin saf olmasını sağlamak (yani harici değişikliklere dayanmadan yalnızca parametre olarak sağlanan girişleri kullanmaları), yeniden düzenlemeyi stabilize etmeye yardımcı olarak kullanıcı arayüzünüzü daha öngörülebilir ve yönetilmesi daha kolay hale getirir.
Devamlı gelişme
Jetpack Compose ve Kotlin ile optimum performansa ulaşmak, Compose'un güçlü özelliklerinden dikkatli bir şekilde yararlanmayı ve aynı zamanda yükü azaltan en iyi uygulamalara bağlı kalmayı gerektirir. Compose geliştikçe optimizasyon teknikleri de gelişecektir; en son gelişmelerle güncel kalın, uygulamanızı kapsamlı bir şekilde test edin ve kullanıcı odaklı performansa odaklanın.
Bu temel optimizasyon tekniklerine ek olarak AppMaster gibi platformlar, Jetpack Compose özelliklerine göre uyarlanmış optimize edilmiş kodlar üreterek verimli uygulama geliştirmeyi kolaylaştırır. AppMasterno-code platformu, kodlama sürecini otomatikleştirerek ve en yeni en iyi uygulamaları entegre ederek Kotlin ve Jetpack Compose uygulamalarının gelişimini ve performansını önemli ölçüde artırabilir.
Jetpack Compose ile MVVM'yi Uygulama
Model-View-ViewModel (MVVM) mimarisi, reaktif programlama ve yaşam döngüsüne duyarlı bileşenlerle olan sinerjisi nedeniyle modern Android geliştirmede tercih edilen bir model haline geldi. Kotlin, Jetpack Compose ile tanıştığında bu mimari tasarım üretkenlik ve sürdürülebilirlik açısından yeni boyutlara ulaşır. Android uygulamaları oluşturmak için Jetpack Compose ile MVVM'yi en iyi şekilde nasıl uygulayabileceğiniz aşağıda açıklanmıştır.
MVVM İlkelerini Anlamak
MVVM, uygulama yapısını birbirine bağlı üç bileşene ayırır:
- Model : Uygulamanın verilerini ve iş mantığını tanımlar.
- View : UI bileşenlerini temsil eder ve ViewModel'deki değişiklikleri gözlemler.
- ViewModel : Sunum mantığı ve durum yönetimi ile ilgilenen Model ile Görünüm arasında bir köprü görevi görür.
Bu endişelerin ayrılması, her bir parça bağımsız olarak çalıştığından uygulamaların yönetimini ve test edilmesini kolaylaştırır.
ViewModel'i Kurma
Jetpack Compose ile ViewModel genellikle viewModel() işlevi kullanılarak oluşturulur ve oluşturulabilir öğenin kapsamına alınır; bu, ViewModel'in ekran döndürme gibi yapılandırma değişikliklerinden etkilenmemesini sağlar.
val viewModel: ExampleViewModel = viewModel()
ViewModel'iniz, ViewModel sınıfını Android mimarisi bileşenlerinden genişletmeli ve oluşturulabilir öğelerle iletişim kurmak için LiveData veya State Flow aracılığıyla durum ve olay işlemeyi ortaya çıkarmalıdır.
Durum Bilgili Verileri Yönetme
Jetpack Compose'un reaktif çerçevesi, duruma dinamik bir yaklaşım gerektirir. mutableStateOf ve Jetpack Compose'un State ve remember işlevlerinin kullanılması, durumun yönetilmesine yardımcı olabilir. Ancak MVVM bağlamında ViewModel genellikle değişken durumu barındırır.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
Görünüm (birleştirilebilir öğeler), Compose'un yerel collectAsState() işlevini kullanarak bu durumu gözlemleyecektir:
val state = viewModel.state.collectAsState()
Tek Yönlü Veri Akışını Uygulama
MVVM'de tek yönlü bir veri akışını takip etmek öngörülebilirliği ve hata ayıklamayı artırır. Kullanıcı arayüzündeki eylemler ViewModel'e iletilir ve bu durum daha sonra durumu güncelleyebilir. Yeni durum kullanıcı arayüzü tarafından gözlemlenir ve gerektiğinde yeniden oluşturulur.
Kullanıcı Arayüzü Olaylarını Yönetme
Kullanıcı arayüzü olayları, Model içindeki iş mantığını çağıran veya durumu güncelleyen işlevler aracılığıyla ViewModel aracılığıyla yönlendirilmelidir. Örneğin:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
ExampleViewModel içinde:
fun performAction() { // Perform your business logic and update the state accordingly}
Görünümler Olarak Şekillendirilebilir Fonksiyonlar Oluşturma
MVVM'deki View bileşeni genellikle Jetpack Compose oluşturulabilir işlevlere dönüşür. Her birleştirilebilir fonksiyonu ViewModel tarafından sağlanan durum verileri üzerinde çalışan bir mini görünüm olarak düşünebilirsiniz. Şekillendirilebilir öğeler durum değişikliklerine tepki vermeli ve herhangi bir iş mantığı olmayan aptal bileşenler olarak kalmalıdır.
Navigasyonun Ayrıştırılması
Gezinme ayrıca MVVM düzenine saygı gösterecek şekilde ele alınmalıdır. Bu, gerçek kullanıcı arayüzü değişikliğinden sorumlu olan Görünüm'e gezinme eylemlerini bildirmek için ViewModel'deki olay kanalları veya paylaşılan akışlar kullanılarak yapılabilir. Jetpack Compose Gezinme bileşenini kullanmak bu süreci basitleştirebilir.
AppMaster entegrasyon
MVVM'nin ilkeleri AppMaster gibi platformların çekirdeğine yerleştirilmiştir. no-code araçları, derin kodlama bilgisi olmadan görsel olarak veri modelleri ve iş mantığı oluşturmaya olanak tanır. Ancak özel geliştirme söz konusu olduğunda, AppMaster tarafından sağlanan sunucu odaklı kullanıcı arayüzü, MVVM mimarisiyle sorunsuz bir şekilde entegre olacak şekilde özel oluşturulmuş Kotlin ve Jetpack Compose modülleriyle genişletilebilir. Bu, güçlü uygulamalar oluşturmak için no-code ve geleneksel kodlama uygulamalarının birbirini nasıl tamamlayabileceğinin parlak bir örneğidir.
MVVM'yi Kotlin ve Jetpack Compose ile uygulamak, yapıya, durum yönetimine ve bileşenler arasındaki iletişime dikkat etmeyi gerektirir. Siz daha karmaşık uygulamalar geliştirirken bu en iyi uygulamalar kodunuzun temiz, ölçeklenebilir ve bakımı kolay kalmasını sağlar.
Şekillendirilebilir Ekranlarda ve Yaşam Döngülerinde Gezinme
Kotlin ve Jetpack Compose, kullanıcı dostu ve verimli bir uygulama oluşturmada gezinme mimarisi çok önemlidir. Geliştiriciler klasik Fragment tabanlı gezinmeden Jetpack Compose şekillendirilebilir işlevlere geçerken, ekranlar arasında nasıl gezinileceğini ve yaşam döngüsü olaylarının nasıl yönetileceğini anlamak, modern Android uygulamaları oluşturmak için önemli hale geliyor. Bu bölümde, Jetpack Compose uygulamalarınızda gezinmeyi uygulamaya ve oluşturulabilir öğelerinizin yaşam döngüsünü yönetmeye yönelik en iyi uygulamaları ele alacağız.
Jetpack Compose Compose'da Gezinmeyi Uygulama
Jetpack Compose NavHost olarak bilinen bildirimsel bir bileşen sağlayarak gezinmeyi basitleştirir. Şekillendirilebilir ekranlar arasında verimli bir şekilde nasıl gezineceğiniz aşağıda açıklanmıştır:
- Uygulamanızda gezinilebilir oluşturulabilir öğeler tanımlamak için Gezinme Bileşenini kullanın:
NavControllerveNavHostyararlanın. Bu bileşenler, gezinme yığınlarının ve ekranlar arasındaki geçişlerin yönetilmesine yardımcı olur. - Rotaları Tanımlayın: Oluşturulabilir öğelerinize benzersiz rotalar atayın ve bunları gezinmek için kullanın. Gezinme mantığını şekillendirilebilir içerikten ayırmak, kodunuzu daha okunabilir ve bakımı kolay hale getirir.
- Bağımsız Değişkenleri ve Derin Bağlantıları Yönetin: Bağımsız değişkenleri kullanarak oluşturulabilir öğeler arasında verileri iletin ve bir bildirimden veya harici bir bağlantıdan doğrudan belirli bir ekrana gitmek için derin bağlantı uygulayın.
Jetpack Compose Yaşam Döngüsü Yönetimi
Jetpack Compose tanıtımı, Android geliştirmede yaşam döngüsü olaylarının nasıl ele alındığını pekiştiriyor. Şekillendirilebilir ekranlarınızın yaşam döngüsünü yönetmek için şu en iyi uygulamaları izleyin:
- Kompozisyon Yaşam Döngüsünü Anlayın: Şekillendirilebilir öğeler, geleneksel Görünümler veya Parçalardan daha basit bir yaşam döngüsüne sahiptir. Oluşturulan, başlatılan, devam ettirilen vb.nin aksine, yalnızca olayları oluşturma ve elden çıkarma işlemleri vardır.
- Yaşam Döngüsüne Duyarlı Bileşenleri Kullanın: Jetpack Compose yaşam döngüsü durumundaki değişiklikleri gözlemlemek amacıyla şekillendirilebilir öğeler için
LifecycleveLifecycleOwnersunar. Doğru yaşam döngüsü olayında eylemler gerçekleştirmek için bu bileşenleri kullanın. - Yan Etkileri Yönetmek: Bir ortak rutini başlatmak veya bir geri aramayı kaydetmek gibi yan etkiler,
LaunchedEffectveDisposableEffectgibi yaşam döngüsüne duyarlı belirli bir oluşturulabilir öğe içinde yönetilmeli ve bunların doğru şekilde başlatılıp atılmaları sağlanmalıdır. - Yaşam Döngüsü Durumunu Hatırla: Yapılandırma değişiklikleri veya işlem ölümü sırasında durumu depolamak ve geri yüklemek için
rememberSaveablevesavedInstanceStatekullanın.
AppMaster No-Code Platformunu Entegre Etme
AppMaster gibi modern geliştirme platformları, özellikle navigasyon ve yaşam döngüsü yönetimi konusunda Jetpack Compose ile güçlü bir sinerji sunar. Geliştiriciler, AppMasterno-code araçlarını kullanarak, kapsamlı kod yazmadan karmaşık gezinme akışları oluşturabilirler. Platformun ölçeklenebilir, sunucu odaklı Jetpack Compose kullanıcı arayüzleri oluşturma yeteneği, daha da entegre gezinme deneyimlerine olanak tanır ve böylece Kotlin geliştiricileri için değerli bir soyutlama ve verimlilik katmanı sağlar.
Sonuç olarak, Jetpack Compose şekillendirilebilir ekranlarda gezinmek ve yaşam döngülerini yönetmek yeni bir yaklaşım gerektiriyor. Geliştiriciler, Jetpack Compose tarafından sağlanan araçları kullanarak ve şekillendirilebilir öğelerin yaşam döngülerinin farkında olarak uygulamalarında kusursuz ve esnek bir gezinme yapısı oluşturabilirler. Ayrıca AppMaster gibi platformlar bu yetenekleri geliştirerek geliştirme sürecini modern uygulama oluşturmanın ihtiyaçlarına göre uyarlar ve geliştirici üretkenliğini artırır.
AppMaster No-Code Platformuyla Entegrasyon
no-code platformların ve geleneksel kodlamanın genellikle farklı dünyalarıyla bağlantı kurmak, her ikisinin de güçlü yönlerinden yararlanan yenilikçi çözümler ortaya çıkarabilir. Kotlin konusunda deneyimli ve Jetpack Compose aşina olan geliştiriciler için AppMaster ilgi çekici olanaklar sunar. AppMaster yalnızca no-code bir platform değildir; Kod konusunda bilgili kullanıcıların bile uygulamalarını benzeri görülmemiş bir hızla oluşturmasına ve yinelemesine olanak tanıyan çok yönlü bir ortamdır. Temelde AppMaster, Kotlin geliştiricilerine tamamlayıcı bir araç sağlamak için no-code sınırların ötesine uzanır.
AppMaster uygulama geliştirme sürecinin bir parçası olarak kullanan geliştiriciler, arka uç hizmetlerini, web arayüzlerini ve mobil uygulamaları hızlı bir şekilde prototipleyebilir ve oluşturabilir; bunlar daha sonra uygulamalı Kotlin kodlamasıyla özelleştirilebilir ve geliştirilebilir. Kotlin'in gücünü AppMaster ekosisteminde Jetpack Compose ile nasıl uyumlu hale getireceğiniz aşağıda açıklanmıştır:
- Android Uygulamanızı Önyükleyin: AppMaster sürükle ve bırak arayüzünü kullanarak uygulamanızın ilk sürümünü oluşturarak başlayın. Bu temel adım, kullanıcı deneyimini ve iş mantığını baştan sona ince ayarlamaya odaklanmanızı sağlar.
- Kullanıcı Arayüzü Öğelerini Özelleştirme: Kullanıcı arayüzü bileşenlerinin büyük bir kısmı AppMaster arayüzü aracılığıyla oluşturulabilirken, özel ısmarlama gereksinimler, ince taneli ayarlamalar gerektirebilir. Kotlin geliştiricileri, şekillendirilebilir malzemelerin estetiğini ve işlevselliğini geliştirmek için bu aşamada devreye girebilir.
- Kusursuz Entegrasyon: AppMaster mobil uygulamalar için otomatik kaynak kodu oluşturma özelliği sayesinde Kotlin kodunu doğrudan yönetebilirsiniz. Jetpack Compose sunucu odaklı kullanıcı arayüzü yaklaşımı, platformla güzel bir şekilde birleşerek, uygulamanın tamamını yeniden dağıtmaya gerek kalmadan güncellemelere ve ince ayarlara olanak tanır.
- Arka Uç Bağlantısı: Android uygulamanız ile arka uç arasında iletişim kurmak için AppMaster tarafından oluşturulan RESTful API'lerden yararlanın. AppMaster arka uç API karmaşıklığını hallettiği için Kotlin geliştiricileri ön uçta kusursuz bir kullanıcı deneyimi oluşturmaya odaklanabilir.

Etkili bir şekilde entegre edildiğinde AppMaster, birçok tekrarlanan görevi yerine getirerek Kotlin geliştiricilerinin geliştirme süresini önemli ölçüde azaltabilir ve aynı zamanda onlara en etkili yerde özel kod yazma esnekliği verebilir. Platform geliştikçe, AppMaster gibi no-code araçlar ile geleneksel kodlama ortamları arasındaki sinerji daha da güçlenecek ve Android ekosisteminde yenilik için geniş bir tuval sunacak.
Jetpack Compose Uygulamalarını Test Etme ve Hata Ayıklama
Test etme ve hata ayıklama, yüksek kaliteli bir ürünün teslimini sağlamak için herhangi bir uygulamanın geliştirme döngüsündeki temel uygulamalardır. Kotlin için yenilikçi Jetpack Compose çerçevesiyle geliştiriciler, kullanıcı arayüzlerini değerlendirmek için yeni stratejiler benimsiyor. Bu bölümde Jetpack Compose ile oluşturulan uygulamaları test etmeye ve hata ayıklamaya yönelik kavramlar, araçlar ve en iyi uygulamalar incelenmektedir.
Test Temellerini Anlamak
Jetpack Compose testler kullanıcı arayüzü, entegrasyon ve birim testleri olarak kategorize edilebilir. Jetpack Compose kullanıcı arayüzü bileşenleriyle etkileşim kurmak ve bunları doğrulamak için yardımcı programlar sağlayan bir test kitaplığı sunar. Bu yardımcı programlar, tıklama ve kaydırma gibi tipik kullanıcı davranışlarını yansıtan testler yazmanıza olanak tanır.
- Kullanıcı Arayüzü Testleri: Görsel gerilemeleri ve etkileşim sorunlarını yakalamada ilk savunma hattıdır. Compose, test ortamında oluşturulabilir öğeleri başlatmanıza ve kullanıcı etkileşimlerini simüle etmenize olanak tanıyan bir
ComposeTestRulesağlar. - Entegrasyon Testleri: Bu testler, beklendiği gibi birlikte çalıştıklarından emin olmak için birden fazla uygulama bileşeniyle etkileşimi içerir. Uygulamanızın farklı bölümlerinin nasıl etkileşimde bulunduğunu anlamak için entegrasyon testlerini bir emülatörde veya gerçek bir cihazda çalıştırabilirsiniz.
- Birim Testleri: Bireysel işlevleri veya sınıfları, kullanıcı arayüzü oluşturma yükü olmadan test etmek istediğinizde, gidilecek yol birim testleridir. Doğrudan kullanıcı arayüzüne bağlı olmayan mantığı test etmek için hızlı ve güvenilirdirler.
Etkili Kullanıcı Arayüzü Testleri Yazma
Jetpack Compose için kullanıcı arayüzü testleri yazmak için, test ortamınızı ayarlamak amacıyla createComposeRule() işlevini kullanın. Bu kural, kullanıcı arayüzü ağacında oluşturulabilir öğeleri konumlandıran onNode ve onNodeWithText işlevlerine erişim sağlar. Bir öğeyi bulduğunuzda, tıklama veya kaydırma gibi eylemleri gerçekleştirebilir ve görünürlük veya metin içeriği gibi farklı nitelikleri belirtebilirsiniz.
Kullanıcı arayüzü testlerinde aşırı karmaşık iddialardan kaçınmak çok önemlidir. Kullanıcının gerçekçi olarak neyi fark edeceğini ve neyle etkileşime gireceğini test etmeye devam edin. Herhangi bir kullanıcı arayüzü değişikliği testi bozabileceğinden, şekillendirilebilir öğenin her yönünü doğrulamak zaman alıcı ve kırılgandır.
Şekillendirilebilir Malzemeler için TestTag'in Kullanımı
Jetpack Compose ile ilgili olan, oluşturulabilir öğeleri test etiketleriyle etiketleyerek test sırasında bulunmalarını kolaylaştırma yeteneğidir. Kullanıcı arayüzünüzü yapılandırırken test gerektiren öğelere benzersiz etiketler ekleyin. Testlerinizde düğümleri almak ve onlarla etkileşimde bulunmak için bu etiketleri kullanın:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
Etkileşimli Mod ve Düzen Denetçisi ile Hata Ayıklama
Jetpack ComposeAndroid Studio önizleme aracındaki etkileşimli modu, oluşturulabilir dosyalarınızdaki değerleri değiştirmenize ve değişiklikleri anında görmenize olanak tanır. Bu, kullanıcı arayüzü değişikliklerinin hızlı bir şekilde yinelenmesine izin vererek geliştirici deneyimini geliştirir.
Layout Inspector, hata ayıklamaya yönelik başka bir güçlü araçtır. Kullanıcı arayüzü hiyerarşinizin gerçek zamanlı 3 boyutlu temsilini sağlar; bu, özellikle karmaşık düzenleri anlamada ve çakışma veya yanlış hizalama sorunlarını tespit etmede yardımcı olur.
Performans Profili Oluşturma
Uygulamanızın sorunsuz çalışmasını sağlamak için performansının profilini çıkarmak önemlidir. Android Studio Android Profiler CPU, bellek ve ağ kullanımını analiz etmenize yardımcı olur. Jetpack Compose uygulamaları için yeniden kompozisyon izleyiciyi izleyerek yeniden kompozisyon performansına odaklanın.
İstisnaları ve Kilitlenmeleri Ele Alma
İstisnalar ve çökmeler açısından yığın izlerini dikkatlice inceleyin. Jetpack Compose işlevsel doğası, hataların, şekillendirilebilir ağacın beklediğinizden daha derinlerinden kaynaklanabileceği anlamına gelir. Android Studio 'Yığın İzlemesini Analiz Et' aracı, hataların kaynağına kadar izlenmesine yardımcı olabilir.
Gelişmiş Test Uygulamalarına Yönelik Araçlarla Entegrasyon
Ek test yeteneklerine ihtiyaç duyan projeler için, cihaz dışı testler için Robolectric veya bağımlılıkları taklit etmek için Mockito gibi üçüncü taraf kütüphaneler entegre edilebilir. Bu araçlar, neyin otomatikleştirilip test edilebileceğinin kapsamını genişleterek daha kapsamlı test kapsamına olanak tanır.
En İyi Uygulamaların Test Edilmesi
- Sorunları erkenden ve sıklıkla yakalamak için özellik geliştirmenin yanı sıra testler yazın.
- Oluşturulabilir öğeleri tanımlamak için anlamlı test etiketleri kullanın ancak okunabilirliği korumak için aşırı etiketlemeden kaçının.
- Farklı senaryoları kapsayacak şekilde testlerinizin hem emülatörlerde hem de gerçek cihazlarda çalıştırıldığından emin olun.
- Kullanıcı arayüzü ve birim testleri arasında dengeyi koruyun. Mantık ağırlıklı bileşenler için daha hızlı birim testleri kullanın ve kullanıcı etkileşimi akışları için UI testlerini ayırın.
- İstikrarlı ve güvenilir bir test paketi sağlamak için testleri bağımsız ve bağımsız tutun.
- Kullanıcı arayüzü geliştikçe testleri güncel tutmak için düzenli olarak gözden geçirin ve yeniden düzenleyin.
Bu test etme ve hata ayıklama uygulamalarını benimseyerek Jetpack Compose uygulamalarınızın güvenilirliğini ve sürdürülebilirliğini artıracaksınız. Etkili bir test stratejisinin hataları azalttığını, yinelemeleri basitleştirdiğini ve daha iyi bir son kullanıcı deneyimi sağladığını unutmayın. Uygulama geliştirme sürecinizi daha da kolaylaştırmak istiyorsanız AppMaster platformunu keşfetmeyi düşünün. no-code yetenekleri, mevcut Kotlin ve Jetpack Compose iş akışınızı tamamlayacak ve basitleştirecek şekilde araç takımınıza mükemmel bir katkı olabilir.
Animasyon ve Tema İçin En İyi Uygulamalar
Animasyonlar ve temalar, herhangi bir mobil uygulamanın kullanıcı deneyimine önemli ölçüde katkıda bulunan önemli bileşenlerdir. Animasyonlar odaklanmayı yönlendirebilir, öğeler arasındaki ilişkileri gösterebilir ve kullanıcı etkileşimlerine canlılık duygusu katabilir. Öte yandan tema, uygulama genelinde tutarlı ve markayla alakalı bir görünüm yaratır. Burada, Kotlin ve Jetpack Compose kullanan uygulamalarda her iki öğeyi de uygulamaya yönelik en iyi uygulamaları inceleyeceğiz.
Animasyonların Etkin Uygulanması
Jetpack Compose güçlü ve esnek animasyon API'leri sayesinde animasyonları uygulamanıza dahil etmek kolaydır. Ancak animasyonların kullanıcı deneyimini azaltmak yerine iyileştirmesini sağlamak için geliştiricilerin şu yönergeleri izlemesi gerekir:
- İnceliği hedefleyin: Aşırı güçlü animasyonlar dikkat dağıtıcı olabilir. Kullanıcı arayüzünü ustaca geliştirmek ve kullanıcıyı ödüllendirmek için animasyonları kullanın.
- Performansını koruyun: Yüksek kare hızını koruyarak animasyonların sorunsuz çalışmasını sağlayın. Sık sık yeniden oluşturulan öğelerdeki karmaşık animasyonlardan kaçının.
- Yerleşik animasyon araçlarını kullanın: Jetpack Compose, animasyonlar için
AnimatedVisibilityveanimateContentSizedahil olmak üzere çeşitli araçlar sunar. Bu araçlar Compose'da performans ve birlikte çalışabilirlik için optimize edilmiştir. - Hareket koreografisi: Kullanıcının eylemlerinden doğal olarak akan animasyonlar tasarlayın. Hareketin koreografisini uygulamanın akışına bağlıymış gibi hissettirecek şekilde yapın.
Ayrıca, animasyonları tetikleyen durum değişiklikleriyle uğraşırken bunları dikkatli bir şekilde yönetmek, istenmeyen davranışları veya performans sorunlarını önlemek açısından çok önemlidir. Compose'un durum sahiplerinden yararlanın ve yeniden düzenlemelerin etkin animasyonları kesintiye uğratmadığından emin olun.
Jetpack Compose ile Birleşik Tema Oluşturma
Tema oluşturma, bir uygulamaya benzersiz görünüm ve his veren renklerin, tipografinin, şekillerin ve diğer stilistik öğelerin tanımlanmasını içerir. Jetpack Compose tema merkezileştirilmiş ve özelleştirilebilir; bu da uygulama genelinde tutarlılığa ulaşmayı kolaylaştırır. Temaya en iyi şekilde nasıl yaklaşacağınız aşağıda açıklanmıştır:
MaterialThemekullanın: Jetpack Compose uygulamanız için tutarlı bir tema tanımlayan birMaterialThemeoluşturulabilir sağlar. Özelliklerini marka yönergelerinize uyacak şekilde özelleştirin.- Dinamik tema: Kullanıcıların tercihlerine veya sistem ayarlarına göre değiştirebileceği açık ve koyu mod için farklı temaları destekleyin.
- Erişilebilir renkler: Görme engelli olanlar dahil tüm kullanıcıların erişebileceği renkleri seçin. Renk seçimlerinizi erişilebilirlik araçlarıyla test etmek, uygulamanızın geniş bir hedef kitle tarafından kullanılabilir olmasını sağlayabilir.
- Tema oluşturma bileşenleri: Stilleri sabit kodlamak yerine, bileşenlerinizin temasını
MaterialThemearacılığıyla yapın, böylece değişiklikler küresel olarak yayılabilir.
Özel temaları veya animasyon mantığını mevcut bir arka uç veya tam teşekküllü uygulama ekosistemine entegre etmek istediğinizi varsayalım. Bu durumda AppMaster gibi no-code bir platformun yeteneklerinden yararlanmayı düşünebilirsiniz. Platform, kullanıcı arayüzü için Jetpack Compose kullanarak Kotlin kodu üretebilir ve geleneksel kodlama ile no-code geliştirmenin kusursuz bir karışımına olanak tanır.
Geliştiriciler, Kotlin ve Jetpack Compose ile animasyon ve temadaki bu en iyi uygulamaları takip ederek, sürekli rekabetçi olan uygulama pazarında öne çıkan sezgisel, çekici ve erişilebilir mobil uygulamalar oluşturabilirler.
Sonuç: Jetpack Compose ile Geleceğe Hazır Kotlin Uygulamaları Yazmak
Geliştirme paradigmaları geliştikçe Kotlin ve Jetpack Compose, Android uygulama geliştirmeyi dönüştüren ileri görüşlü araçlardır. Bu teknolojilerin stratejik olarak benimsenmesiyle geliştiriciler, zamana karşı dayanıklı, temiz, bakımı yapılabilir ve ölçeklenebilir uygulamalar yazma yetkisine sahip olur. Jetpack Compose, bildirimsel kullanıcı arayüzü araç seti ile modern reaktif programlama idealleriyle uyumlu, daha sorunsuz ve daha sezgisel bir geliştirme deneyimi sağlar. Kotlin'in anlaşılırlığı, güvenlik özellikleri ve birlikte çalışabilirliği, basitleştirilmiş kod ve geliştirilmiş performansla karmaşık uygulamalar oluşturmak için güçlü bir temel sağlar.
Kotlin uygulamalarının geleceğe hazır olmasını sağlamak için geliştiricilerin ekosistemdeki en son özellikler ve güncellemelerden haberdar olmaları gerekir. Google, Jetpack Compose sürekli olarak geliştirmektedir; bu, en iyi uygulamaları benimsemenin ve gelişmelerden haberdar olmanın yetkin bir Kotlin geliştiricisi olmanın temel bileşenleri olduğu anlamına gelir. Kodu modülerleştirme, performansı optimize etme ve yeniden kullanılabilir şekillendirilebilir öğeler ve temalar aracılığıyla kullanıcı arayüzü tutarlılığı sağlama gibi uygulamalar, uygulamalarınızı değişikliklere ve kullanıcı beklentilerine karşı dayanıklı hale getirecektir.
Kapsamlı kodlamaya ihtiyaç duymadan gelişmiş bir geliştirme süreci arayanlar için AppMaster gibi platformlarla entegrasyon yeni ufuklar açıyor. Kotlin uygulamaları için kaynak kodu oluşturma ve kullanıcı arayüzü tasarımı için Jetpack Compose kullanma no-code platform yetenekleri sayesinde geliştiriciler, geliştirme iş akışlarını kolaylaştırmak için otomasyonun gücünden yararlanabilirler. Bu, olağanüstü kullanıcı deneyimleri ve uygulamalarını pazarda farklılaştıran yenilikçi özellikler oluşturmaya odaklanmak için daha fazla zaman bırakır.
Geleceğe yönelik uygulamalar oluşturmanın özünde değişimi benimsemek, sürekli öğrenme ve sektörü ileriye taşıyacak son teknoloji araçlardan yararlanmak yatmaktadır. Kotlin ve Jetpack Compose uzmanlaşan geliştiriciler, kullanıcıları memnun eden etkili yeni nesil uygulamalar sunmak için iyi bir donanıma sahip oluyor. Kotlin yolculuğunuzda bu en iyi uygulamaları kullanmaya devam ederken, uyarlanabilir, verimli bir geliştirme yaşam döngüsü için no-code platformlarla sinerji olanaklarını da keşfetmeyi unutmayın.
SSS
Kotlin, Jetpack Compose ile eşleştirildiğinde, daha az ayrıntılı, daha kısa kod tabanıyla Android uygulamaları oluşturmanın modern ve etkili bir yolunu sağlar. Bildirime dayalı programlama modeli, mevcut Android ekosistemiyle uyumluluğu ve kolaylaştırılmış kullanıcı arayüzü geliştirme süreci nedeniyle popülerlik kazanıyor.
Jetpack Compose mimarisinin temel bileşenleri arasında şekillendirilebilirler, değiştiriciler, durum ve yeniden kompozisyon yer alır. Oluşturulabilir öğeler kullanıcı arayüzünün temel yapı taşlarıdır; değiştiriciler düzeni veya görünümü değiştirmenizi sağlar, durum zaman içinde değişebilecek verileri tutar ve yeniden kompozisyon, kullanıcı arayüzünü durumla senkronize tutar.
Jetpack Compose durum yönetimi, tek bir doğruluk kaynağı ilkesi etrafında döner. Durumlar birleştirilebilirler içinde korunur ve değişiklikler açısından gözlemlenebilir. Jetpack Compose mutableStateOf gibi araçlar sağlar ve durumu verimli bir şekilde yönetmeyi remember .
Yeniden kullanılabilir şekillendirilebilir öğeler, uygulama genelinde daha modüler koda, daha kolay bakıma ve tutarlı temalara olanak tanır. Geliştiricilerin tekrarlayan kullanıcı arayüzü modellerini kolayca paylaşılabilen ve güncellenebilen bağımsız bileşenlere ayırmasına olanak tanır.
Jetpack Compose uygulamalarındaki performansı optimize etmek için gereksiz yeniden kompozisyonları en aza indirmeli, Remember ve türetilmişStateOf'u akıllıca kullanmalı, listeler için tembel bileşenlerden yararlanmalı ve performans darboğazlarını belirleyip düzeltmek için uygulamanızın profilini düzenli olarak çıkarmalısınız.
Jetpack Compose kullanıcı arayüzünü (birleştirilebilir öğeler) iş mantığından (ViewModel) ayırarak MVVM modeliyle iyi uyum sağlar. ViewModel'den gözlemlenen veriler, değişiklikler olduğunda kullanıcı arayüzünün yeniden oluşturulmasını tetikleyerek bileşenleri reaktif ve bakımı kolay tutabilir.
Jetpack Compose uygulamalarını test etmeye yönelik en iyi uygulamalar arasında modüler, test edilebilir kod yazılması, oluşturulabilir öğeler için test etiketlerinin kullanılması, kullanıcı arayüzü testleri için Compose Test Kuralından yararlanılması ve entegrasyon ve uçtan uca testler için JUnit ve Espresso'nun kullanılması yer alır.
AppMaster mobil uygulamalar için Kotlin kodunu otomatik olarak oluşturarak, sunucu odaklı Jetpack Compose kullanıcı arayüzünü kullanarak ve özel Kotlin modüllerinin entegrasyonunu destekleyerek Jetpack Compose ile Kotlin geliştirmeyi geliştirir.
Compose uygulamalarında sorunsuz gezinme, Jetpack Compose paketindeki Gezinme bileşeni kullanılarak gerçekleştirilebilir. Gezinme mantığının uygulanmasını basitleştirir, animasyonları ve geçiş işlemeyi destekler ve şekillendirilebilir öğeler arasında gezinmek için net bir rota tabanlı sistem sağlar.
Jetpack Compose öncelikle Android uygulama geliştirme için tasarlanmıştır. Ancak Google, Compose'un bildirimsel programlama modelini diğer platformlara taşımayı amaçlayan Compose for Desktop ve Compose for Web gibi uzantılar üzerinde çalışıyor.
Jetpack Compose uygulamasına animasyon eklerken yerleşik animasyon API'lerini kullanmalı, hareket koreografisini ve kullanıcı deneyimini dikkate almalı ve aşırı kullanım ve karmaşıklıktan kaçınarak animasyonların performansını korumalısınız.
Jetpack Compose uygulamalarında tema, uygulama genelinde görsel tutarlılık ve marka bilinci oluşturma açısından çok önemlidir. Jetpack Compose çalışma zamanında kolay özelleştirmeye ve dinamik tema değişikliklerine olanak tanıyan güçlü bir tema sistemiyle temayı basitleştirir.






