การใช้ประโยชน์จาก Kotlin ด้วยการเขียน Jetpack: แนวทางปฏิบัติที่ดีที่สุด
ค้นพบกลยุทธ์จากผู้เชี่ยวชาญในการใช้ประโยชน์จาก Kotlin ด้วย Jetpack Compose เพื่อสร้างแอป Android แบบไดนามิกและมีประสิทธิภาพ เรียนรู้แนวทางปฏิบัติที่ดีที่สุดสำหรับการพัฒนาแอปสมัยใหม่

การเปิดรับวิวัฒนาการของการพัฒนาแอพ Android หมายถึงการก้าวเข้าสู่โลกของ Kotlin และ Jetpack Compose Kotlin ซึ่งเป็นภาษาการเขียนโปรแกรมยุคใหม่ที่ทำงานบน Java Virtual Machine (JVM) ได้กลายเป็นตัวเลือกยอดนิยมสำหรับนักพัฒนา Android เนื่องจากมีไวยากรณ์ที่กระชับ คุณลักษณะด้านความปลอดภัย เช่น การตรวจสอบความเป็นโมฆะ และความสามารถในการเขียนโปรแกรมเชิงฟังก์ชัน การสนับสนุน Kotlin สำหรับการพัฒนา Android อย่างแข็งขันของ Google ทำให้จุดยืนของตนแข็งแกร่งยิ่งขึ้นในฐานะเครื่องมือสำคัญในคลังแสงของนักพัฒนา
ในทางกลับกัน Jetpack Compose ถือเป็นการเปลี่ยนกระบวนทัศน์ในการสร้างส่วนต่อประสานกับผู้ใช้ เป็นชุดเครื่องมือ UI ที่ประกาศซึ่งจะช่วยปรับปรุงกระบวนการสร้างแอป Android การมุ่งเน้นไปที่ความสามารถในการจัดองค์ประกอบมากกว่าแนวทางแบบ View แบบดั้งเดิมช่วยลดความยุ่งยากในการพัฒนา ลดขั้นตอนสำเร็จรูป และมอบวิธีที่ใช้งานง่ายในการสร้างแอปพลิเคชันแบบตอบสนองที่สามารถอัปเดต UI โดยอัตโนมัติตามการเปลี่ยนแปลงสถานะ
Kotlin และ Jetpack Compose นำเสนอการผสมผสานที่ลงตัวระหว่างประสิทธิภาพการทำงานและประสิทธิภาพ ในขณะที่ Kotlin มอบพื้นฐานด้วยฟีเจอร์ภาษาที่ทำให้โค้ดสามารถอ่านและบำรุงรักษาได้มากขึ้น Jetpack Compose ก็ใช้ประโยชน์จากฟีเจอร์เหล่านี้เพื่อช่วยให้นักพัฒนาสามารถสร้าง UI แบบโต้ตอบคุณภาพสูงโดยใช้โค้ดน้อยลงและใช้เวลาน้อยลง
สำหรับผู้ที่เริ่มต้นการเดินทางของการพัฒนา Android สมัยใหม่ การเรียนรู้ Kotlin ด้วย Jetpack Compose ไม่ใช่แค่การเรียนรู้ไวยากรณ์ใหม่เท่านั้น แต่เป็นการนำกรอบความคิดที่มุ่งสู่การสร้างแอพที่สวยงามและใช้งานได้จริง โดยเน้นไปที่สถาปัตยกรรมที่สะอาดตาและประสิทธิภาพที่มีประสิทธิภาพ ความท้าทายต่างๆ เช่น การจัดการสถานะ องค์ประกอบ UI และสถาปัตยกรรมแอปพลิเคชันได้รับการแก้ไขอย่างเป็นธรรมชาติยิ่งขึ้น ซึ่งนำไปสู่ประสบการณ์การพัฒนาที่ทั้งสนุกสนานและมีประสิทธิภาพ
การผสานรวมกับแพลตฟอร์ม เช่น AppMaster ช่วยเพิ่มความสะดวกในการสร้างแอป ด้วยความสามารถ แบบไม่ต้องเขียนโค้ด ของ AppMaster แม้แต่ผู้ที่มีความรู้ด้านการเขียนโปรแกรมเพียงเล็กน้อยก็สามารถสร้างแอปพลิเคชันที่ใช้ประโยชน์จากฟีเจอร์อันทรงพลังที่ Kotlin และ Jetpack Compose นำเสนอได้ โดยพื้นฐานแล้ว Kotlin และ Jetpack Compose เป็นมากกว่าเครื่องมือ พวกเขาเป็นประตูสู่อนาคตของการพัฒนาแอพ — อนาคตที่เข้าถึงได้มากขึ้น ปรับขนาดได้ และสร้างสรรค์มากขึ้น
ทำความเข้าใจกับสถาปัตยกรรม Jetpack Compose
สถาปัตยกรรมของ Jetpack Compose ได้รับการออกแบบมาเพื่อปรับปรุงและลดความซับซ้อนของกระบวนการสร้าง Android UI Jetpack Compose ใช้วิธีการเขียนโปรแกรมแบบประกาศ ซึ่งตรงกันข้ามกับรูปแบบที่จำเป็นที่เห็นในการพัฒนา UI ของ Android แบบดั้งเดิม ด้านล่างนี้เราจะเจาะลึกองค์ประกอบที่ประกอบเป็นสถาปัตยกรรมและวิธีที่องค์ประกอบเหล่านี้มีส่วนทำให้เกิดโค้ดเบสที่ลื่นไหลและบำรุงรักษาได้
องค์ประกอบที่ประกอบได้: โครงสร้างหลักของ UI
หัวใจของ Jetpack Compose คือองค์ประกอบที่เขียนได้ ฟังก์ชันเหล่านี้เป็นฟังก์ชันที่ทำเครื่องหมายด้วยคำอธิบายประกอบ @Composable ซึ่งกำหนดส่วนของ UI โดยการอธิบายว่าอินเทอร์เฟซควรมีลักษณะอย่างไร แทนที่จะมุ่งเน้นไปที่กระบวนการสร้าง UI แต่ละฟังก์ชันที่ประกอบได้สามารถมีฟังก์ชันที่ประกอบได้อื่นๆ โดยสร้างโครงสร้างแบบลำดับชั้นที่คล้ายกับต้นไม้ คุณลักษณะนี้อำนวยความสะดวกในแนวทางการพัฒนาแบบแยกส่วนและเป็นระเบียบมากขึ้น
ตัวดัดแปลง: การปรับแต่งรูปลักษณ์และพฤติกรรม
องค์ประกอบแต่ละองค์ประกอบสามารถแก้ไขได้ด้วยแนวคิดเฉพาะของ Jetpack Compose - Modifiers นี่คือชุดคำสั่งที่เปลี่ยนแปลงรูปลักษณ์ เค้าโครง หรือคุณสมบัติอื่นๆ ขององค์ประกอบ UI ตัวแก้ไขจะถูกส่งผ่านเป็นอาร์กิวเมนต์ไปยังคอมไพล์และสามารถเชื่อมโยงเข้าด้วยกันเพื่อให้เป็นวิธีที่ชัดเจนและรัดกุมในการใช้การแก้ไขหลายรายการ อนุญาตให้ปรับแต่งได้อย่างกว้างขวางโดยไม่ทำให้โค้ดยุ่งเหยิงด้วยตรรกะการตั้งค่า
บทบาทของรัฐใน Jetpack Compose
การจัดการของรัฐเป็นส่วนสำคัญของ Jetpack Compose สถานะใน Jetpack Compose อ้างอิงถึงค่าใดๆ ที่สามารถเปลี่ยนแปลงได้ตลอดเวลา และส่งผลตามมาต่อ UI Jetpack Compose ใช้รูปแบบเชิงโต้ตอบโดยที่ UI จะอัปเดตโดยอัตโนมัติเมื่อสถานะเปลี่ยนแปลง สถานะถูกเก็บไว้ในออบเจ็กต์ที่สังเกตได้ และเมื่อฟังก์ชันที่เขียนได้อ่านจากออบเจ็กต์เหล่านี้ สถานะจะตอบสนองต่อการเปลี่ยนแปลงในสถานะ
เพื่อจัดการรัฐอย่างมีประสิทธิภาพ นักพัฒนาใช้รูปแบบ เช่น StateHoisting ซึ่งเกี่ยวข้องกับการย้ายสถานะขึ้นไปในแผนผังที่ประกอบได้เพื่อให้สามารถแบ่งปันสถานะได้ Jetpack Compose ยังสนับสนุนการใช้ ViewModel เพื่อรักษาสถานะเพื่อป้องกันการจัดองค์ประกอบใหม่ที่ไม่จำเป็นซึ่งไม่ต้องอาศัยค่าสถานะที่เปลี่ยนแปลง
องค์ประกอบใหม่: ทำให้ UI อยู่ในการซิงค์
เมื่อสถานะของการเขียนที่เปลี่ยนแปลงได้ Jetpack Compose จะทริกเกอร์กระบวนการที่เรียกว่าการจัดองค์ประกอบใหม่ ในระหว่างการจัดองค์ประกอบใหม่ เฉพาะองค์ประกอบที่สังเกตสถานะที่เปลี่ยนแปลงเท่านั้นที่จะถูกวาดใหม่ นี่เป็นการปรับปรุงที่โดดเด่นเหนือระบบมุมมองแบบเดิมซึ่งอาจจำเป็นต้องอัปเดตมุมมองทั้งหมดเนื่องจากการเปลี่ยนแปลงเพียงครั้งเดียวในสถานะ การจัดองค์ประกอบใหม่ช่วยให้แน่ใจว่าการอัปเดต UI มีน้อยและมีประสิทธิภาพ ซึ่งช่วยเพิ่มประสิทธิภาพการทำงานของแอป
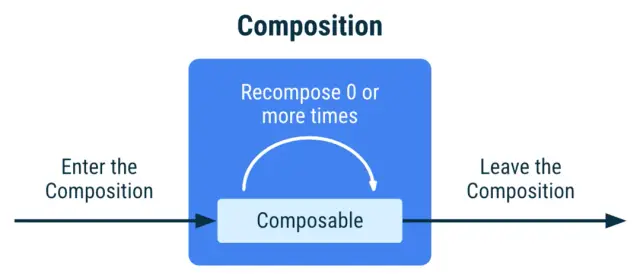
วงจรชีวิตแบบผสมได้
ส่วนประกอบที่ย่อยสลายได้ก็มีวงจรชีวิตที่เรียบง่ายเช่นกัน เมื่อองค์ประกอบที่เขียนได้เข้าสู่องค์ประกอบ จะถือว่าอยู่ในสถานะ 'ใช้งานอยู่' เมื่อการเปลี่ยนแปลงสถานะเกิดขึ้นและ UI ตอบสนอง องค์ประกอบอาจถูกจัดวางใหม่ - แต่เฟรมเวิร์กพื้นฐานจะจัดการการเปลี่ยนแปลงเหล่านี้ได้อย่างราบรื่น โดยแยกความซับซ้อนออกจากนักพัฒนา เมื่อองค์ประกอบที่เขียนได้ถูกนำออกจากองค์ประกอบ องค์ประกอบนั้นจะถูก 'กำจัด' โดยจะปล่อยทรัพยากรใดๆ ก็ตามที่องค์ประกอบนั้นใช้

แหล่งที่มาของภาพ: นักพัฒนา Android
แนวทางที่ทันสมัยและสดชื่นของ Jetpack Compose
สถาปัตยกรรมของ Jetpack Compose ทำให้วิธีที่นักพัฒนาเขียนแอปพลิเคชัน Android ทันสมัยขึ้น ด้วยการใช้ประโยชน์จากลำดับชั้นขององค์ประกอบที่ประกอบได้ ระบบตัวปรับแต่งอันทรงพลัง โมเดลการจัดการสถานะแบบรีแอกทีฟ และการจัดองค์ประกอบใหม่ที่มีประสิทธิภาพ ทำให้สร้างแอปได้อย่างเป็นธรรมชาติและมีประสิทธิภาพมากขึ้น แพลตฟอร์ม no-code ของ AppMaster สามารถเสริมสิ่งนี้ได้ด้วยการเปิดใช้งานการผสานรวมโค้ด Kotlin ที่สร้างขึ้นเข้ากับสถาปัตยกรรมแบบแยกส่วนได้อย่างราบรื่น ช่วยเพิ่มศักยภาพให้กับนักพัฒนาในการเดินทางเพื่อสร้างแอปพลิเคชันที่เป็นนวัตกรรมและล้ำสมัย
การจัดการสถานะที่มีประสิทธิภาพใน Jetpack Compose
ในการพัฒนา Android ยุคใหม่ การจัดการสถานะถือเป็นแกนหลักของการสร้างแอปพลิเคชันแบบโต้ตอบและตอบสนอง Jetpack Compose ชุดเครื่องมือของ Kotlin สำหรับการสร้าง UI แบบเนทีฟ ได้เปลี่ยนแปลงการสร้างแอป Android ด้วยโมเดลการเขียนโปรแกรมแบบโต้ตอบ ที่นี่ เราเจาะลึกแนวทางปฏิบัติที่ดีที่สุดในการจัดการสถานะอย่างมีประสิทธิภาพภายในกรอบงาน Jetpack Compose
ทำความเข้าใจสถานะในการเขียน
สถานะใน Jetpack Compose คือข้อมูลที่สามารถเปลี่ยนแปลงได้ตลอดเวลา ซึ่งส่งผลต่อ UI ที่เชื่อมโยงอยู่ เมื่อข้อมูลเปลี่ยนแปลง UI จะอัปเดตโดยอัตโนมัติเพื่อแสดงการเปลี่ยนแปลงเหล่านี้ กุญแจสำคัญในการจัดการสถานะคือการทำให้มั่นใจว่าสามารถสังเกตได้ ซึ่งนำไปสู่ UI แบบโต้ตอบที่เปลี่ยนแปลงเมื่อสถานะเปลี่ยนแปลง
แหล่งเดียวของความจริง
เริ่มต้นด้วยการกำหนด แหล่งความจริงแหล่งเดียว สำหรับรัฐของคุณ ซึ่งอาจเป็น ViewModel พื้นที่เก็บข้อมูล หรือแม้แต่ชั้นบริการที่ Composables สามารถสังเกตได้ หลีกเลี่ยงการทำซ้ำสถานะในส่วนต่างๆ ของแอปพลิเคชันของคุณเพื่อป้องกันความไม่สอดคล้องกันและข้อบกพร่อง
การใช้การชักรอกของรัฐ
การยกสถานะ เป็นรูปแบบที่เลื่อนสถานะขึ้นไปสู่ระดับบนสุดทั่วไปเพื่อทำให้ Composable stateless แทนที่จะให้ Composable มีสถานะเป็นของตัวเอง สถานะจะถูกส่งต่อจากพาเรนต์ ทำให้ง่ายต่อการจัดการและนำ Composable กลับมาใช้ใหม่ได้ง่ายขึ้น นอกจากนี้ยังทำให้การทดสอบง่ายขึ้น เนื่องจากสามารถควบคุมสถานะจากภายนอกได้
การใช้ประโยชน์จาก mutableStateOf
Jetpack Compose จัดเตรียมคุณสมบัติที่ได้รับมอบหมาย mutableStateOf ซึ่งสร้างสถานะที่สังเกตได้ เมื่อใดก็ตามที่สถานะนี้เปลี่ยนแปลง Composables ที่อ่านจะถูกประกอบใหม่:
var name by mutableStateOf("John Doe")
ตรวจสอบให้แน่ใจว่าใช้ภายในขอบเขตที่ควรควบคุมสถานะ โดยทั่วไปจะอยู่ภายใน ViewModel สำหรับสถานะที่ใช้ร่วมกันหรือโดยตรงใน Composable สำหรับสถานะท้องถิ่น
จำที่จะจำ
ฟังก์ชัน remember Composable ใช้เพื่อจดจำสถานะระหว่างการจัดองค์ประกอบใหม่ เมื่อการจัดองค์ประกอบใหม่เกิดขึ้น สถานะภายใน remember จะถูกรักษาไว้:
val counterState = remember { mutableStateOf(0) }
รวม remember กับ mutableStateOf สำหรับการจัดการสถานะในเครื่องเพื่อให้แน่ใจว่าส่วนประกอบ UI ของคุณคงสถานะไว้ในองค์ประกอบใหม่เนื่องจากการเปลี่ยนแปลงสถานะอื่น ๆ
การจัดการรัฐที่มีขอบเขต
สำหรับการจัดการสถานะที่ซับซ้อนซึ่งขึ้นอยู่กับสถานะอื่น ให้ใช้ derivedStateOf มันสร้างสถานะที่ได้รับซึ่งจะอัปเดตโดยอัตโนมัติเมื่อสถานะพื้นฐานเปลี่ยนแปลง วิธีนี้จะหลีกเลี่ยงการคำนวณและการจัดองค์ประกอบใหม่โดยไม่จำเป็น โดยเน้นที่ปฏิกิริยาเฉพาะเมื่อจำเป็นเท่านั้น
การไหลของข้อมูลแบบทิศทางเดียว
บรรลุกระแสข้อมูลทิศทางเดียวโดยให้การเปลี่ยนแปลงสถานะไหลไปในทิศทางเดียว สิ่งนี้ทำให้แน่ใจได้ว่าสถานะและ UI ของคุณเป็นไปตามรูปแบบที่คาดเดาได้ ทำให้การแก้ไขจุดบกพร่องง่ายขึ้น โดยทั่วไปโฟลว์จะเริ่มต้นจากเหตุการณ์ของผู้ใช้ ซึ่งทำให้เกิดการเปลี่ยนแปลงสถานะ ส่งผลให้มีการอัปเดต UI
การจัดการผลข้างเคียง
การจัดการกับผลข้างเคียงถือเป็นสิ่งสำคัญในการจัดการของรัฐ ใช้ตัวจัดการผลข้างเคียงของ Compose เช่น LaunchedEffect และ DisposableEffect สำหรับการดำเนินการที่ควรเกิดขึ้นเพื่อตอบสนองต่อการเปลี่ยนแปลงสถานะ เช่น การเริ่ม Coroutine หรือการลงทะเบียน Listener
การสร้างรัฐที่ทดสอบได้
ตรวจสอบให้แน่ใจว่ารัฐต่างๆ ได้รับการห่อหุ้มในลักษณะที่สามารถทดสอบได้ง่าย ใช้การทดสอบหน่วยอย่างละเอียดสำหรับไลบรารีการทดสอบ ViewModel และ Jetpack Compose สำหรับส่วนประกอบ UI ที่ต้องอาศัยสถานะ
บูรณาการกับฐานข้อมูลและการโทรผ่านเครือข่าย
เมื่อผสานรวมกับฐานข้อมูลและการเรียกผ่านเครือข่าย ให้สรุปการจัดการสถานะให้กับชั้นข้อมูลของคุณ ซึ่งโดยทั่วไปจะแสดงเป็นพื้นที่เก็บข้อมูล เพื่อรักษาการแยกข้อกังวล
นอกเหนือจากพื้นฐานใน AppMaster
เมื่อใช้ร่วมกับแพลตฟอร์มอย่าง AppMaster ที่สร้างซอร์สโค้ดโดยอัตโนมัติ การทำความเข้าใจการจัดการสถานะใน Jetpack Compose จะช่วยยกระดับประสิทธิภาพของขั้นตอนการพัฒนาของคุณได้ นักพัฒนาสามารถมุ่งเน้นไปที่ตรรกะและแนวทางปฏิบัติที่ดีที่สุดของการจัดการสถานะ ในขณะที่ AppMaster จัดการกับงานการเขียนโค้ดที่ซ้ำกัน
ด้วยการเรียนรู้การจัดการสถานะใน Jetpack Compose นักพัฒนาจะสามารถเพิ่มคุณภาพและการบำรุงรักษาแอปพลิเคชัน Android ของตนได้อย่างมาก ความเข้าใจที่ชัดเจนเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดเหล่านี้วางรากฐานสำหรับการสร้างแอปที่ซับซ้อนและมีเสถียรภาพและปรับขนาดได้
การสร้างองค์ประกอบที่สามารถนำกลับมาใช้ใหม่ได้
ในขอบเขตของการพัฒนาแอป Android โดยใช้ Kotlin และ Jetpack Compose หนึ่งในแนวทางปฏิบัติที่ดีที่สุดที่สำคัญคือการสร้างองค์ประกอบที่นำมาใช้ซ้ำได้ องค์ประกอบที่เขียนได้เป็นองค์ประกอบ UI พื้นฐานใน Jetpack Compose ซึ่งคล้ายกับส่วนประกอบในเฟรมเวิร์ก UI อื่นๆ และการนำกลับมาใช้ใหม่ได้จะช่วยเพิ่มการบำรุงรักษาและความสามารถในการปรับขนาดของแอปพลิเคชันของคุณได้อย่างมาก ด้านล่างนี้เราจะเจาะลึกกลยุทธ์และข้อควรพิจารณาในการสร้างองค์ประกอบที่สามารถนำมาใช้ซ้ำได้อย่างมีประสิทธิภาพในส่วนต่างๆ ของแอปพลิเคชัน Android ของคุณ
ระบุรูปแบบ UI ทั่วไป
ก่อนที่คุณจะเริ่มเขียนโค้ด ให้วิเคราะห์การออกแบบแอปของคุณเพื่อระบุองค์ประกอบ UI ทั่วไปและรูปแบบที่ปรากฏบนหลายหน้าจอ สิ่งเหล่านี้อาจมีตั้งแต่ปุ่มธรรมดาและช่องป้อนข้อมูลไปจนถึงโครงสร้างที่ซับซ้อนมากขึ้น เช่น เค้าโครงการ์ดหรือแถบนำทาง ด้วยการระบุรูปแบบเหล่านี้ คุณสามารถสร้างไลบรารีขององค์ประกอบมาตรฐานที่ใช้เป็นชุดเครื่องมือ UI ที่คุณกำหนดเองได้
การออกแบบโดยคำนึงถึงความเป็นโมดูลาร์
มุ่งหวังที่จะออกแบบองค์ประกอบแบบโมดูลาร์ ซึ่งหมายความว่าสามารถทำงานได้อย่างอิสระโดยไม่ต้องพึ่งพาบริบทที่ใช้งาน ซึ่งเกี่ยวข้องกับการส่งข้อมูลที่จำเป็นทั้งหมดเป็นพารามิเตอร์ และหลีกเลี่ยงการใช้สถานะสากลหรือค่าฮาร์ดโค้ด แนวทางปฏิบัตินี้ทำให้มีความยืดหยุ่นและนำไปใช้ได้ในสถานการณ์ต่างๆ นอกจากนี้ ให้พิจารณาใช้พารามิเตอร์ทางเลือกพร้อมค่าเริ่มต้นเพื่อให้มีความยืดหยุ่นโดยมีอินพุตที่จำเป็นน้อยลง
ตัวอย่าง:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
สรุปตรรกะทางธุรกิจ
สิ่งสำคัญคือต้องแยกและสรุปตรรกะทางธุรกิจเพื่อให้แน่ใจว่าส่วนประกอบ UI ของคุณสามารถนำมาใช้ซ้ำได้อย่างแท้จริง ตัวอย่างเช่น แทนที่จะโต้ตอบแบบเขียนได้โดยตรงกับ ViewModel ของคุณ ให้ส่งฟังก์ชันแลมบ์ดาที่สามารถเรียกให้โต้ตอบกับตรรกะที่จำเป็นได้ การแยกข้อกังวลนี้ทำให้องค์ประกอบที่รวบรวมได้ของคุณสามารถคาดเดาได้มากขึ้นและทดสอบได้ง่ายขึ้น
ธีมการออกแบบที่สอดคล้องกัน
ใช้ประโยชน์จากความสามารถด้านธีมอันทรงพลังของ Jetpack Compose เพื่อให้แน่ใจว่าองค์ประกอบที่คุณกำหนดเองนั้นเคารพภาษาการออกแบบของแอป MaterialTheme ของ Jetpack Compose ช่วยให้คุณสามารถใช้สี การพิมพ์ และรูปร่างได้อย่างสม่ำเสมอ การทำเช่นนี้ คุณจะสามารถเปลี่ยนรูปลักษณ์ของแอปได้จากจุดเดียว โดยไม่ต้องปรับโครงสร้างแต่ละองค์ประกอบใหม่
ใช้ตัวแก้ไขเพื่อการปรับแต่ง
สิ่งสำคัญอีกประการหนึ่งของการสร้างองค์ประกอบที่นำกลับมาใช้ใหม่ได้คือการทำให้สามารถปรับให้เข้ากับความต้องการเลย์เอาต์ที่แตกต่างกันได้โดยใช้ตัวดัดแปลง ตัวแก้ไขช่วยให้จัดรูปแบบและจัดเรียงองค์ประกอบต่างๆ ได้โดยไม่ต้องเปลี่ยนตรรกะภายใน การยอมรับตัวแก้ไขเป็นพารามิเตอร์ นักพัฒนาสามารถปรับช่องว่างภายใน ระยะขอบ ขนาด และอื่นๆ จากภายนอกได้ ทำให้องค์ประกอบที่ประกอบขึ้นสามารถปรับให้เข้ากับสถานการณ์ต่างๆ ได้มากขึ้น
ตัวอย่างต่อไปนี้แสดงให้เห็นว่า modifier สามารถรวมเข้ากับ composable ที่นำกลับมาใช้ใหม่ได้อย่างไร:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
เอกสารประกอบและตัวอย่าง
ปรับปรุงความสามารถในการนำกลับมาใช้ซ้ำได้ขององค์ประกอบของคุณโดยจัดเตรียมเอกสารประกอบและตัวอย่างการใช้งานที่ชัดเจน สิ่งนี้จะช่วยให้นักพัฒนาคนอื่นๆ ในทีมของคุณ (หรือแม้แต่ตัวคุณในอนาคต) เข้าใจวิธีใช้องค์ประกอบที่เขียนได้อย่างมีประสิทธิภาพ พิจารณาใช้เฟรมเวิร์ก KDoc เพื่อบันทึกฟังก์ชันการทำงานของแต่ละองค์ประกอบ รวมถึงพารามิเตอร์ ประเภทการส่งคืน และตัวอย่างการใช้งานแบบง่าย
แผนการทดสอบได้
สุดท้ายนี้ ให้คำนึงถึงความสามารถในการทดสอบเมื่อสร้างองค์ประกอบที่สามารถนำมาใช้ซ้ำได้ ตรวจสอบให้แน่ใจว่าสามารถทดสอบองค์ประกอบแต่ละองค์ประกอบแยกกันได้ ใช้เครื่องมือ เช่น compose-test-rule เพื่อทดสอบองค์ประกอบ UI ของคุณ และจัดโครงสร้างฐานโค้ดของคุณเพื่อรองรับ UI และการทดสอบการรวมได้อย่างราบรื่น
การสร้างองค์ประกอบที่นำมาใช้ซ้ำได้นั้นคล้ายคลึงกับการสร้างชิ้นส่วนที่เปลี่ยนได้ของเครื่อง โดยการปฏิบัติตามหลักเกณฑ์เหล่านี้ คุณจะวางสถาปัตยกรรมที่ปรับปรุงประสิทธิภาพและความสม่ำเสมอของกระบวนการพัฒนาแอป Android ของคุณ เมื่อคุณใช้แนวทางปฏิบัติที่ดีที่สุดเหล่านี้ภายในระบบนิเวศ Jetpack Compose คุณจะมีส่วนช่วยในการสร้างโค้ดเบสที่สะอาดขึ้น ซึ่งสามารถปรับเปลี่ยนและพัฒนาเมื่อเวลาผ่านไปโดยมีการปรับโครงสร้างใหม่เพียงเล็กน้อย
โปรดทราบว่า AppMaster รวมแนวคิดเหล่านี้ไว้ในแพลตฟอร์ม no-code ซึ่งอำนวยความสะดวกในการสร้างส่วนประกอบ UI ที่ขับเคลื่อนด้วยเซิร์ฟเวอร์ด้วยพลังของ Kotlin และ Jetpack Compose ช่วยให้นักพัฒนาสามารถสร้างแอปพลิเคชันมือถือที่มีประสิทธิภาพสูงโดยใช้ประโยชน์จากหลักปฏิบัติสมัยใหม่โดยไม่ต้องไปยุ่งกับงานเขียนโค้ดซ้ำๆ
การเพิ่มประสิทธิภาพประสิทธิภาพใน Kotlin และ Jetpack Compose
ในการพัฒนา Android ยุคใหม่ ประสิทธิภาพมีความสัมพันธ์โดยตรงกับความพึงพอใจของผู้ใช้และความสำเร็จของแอป ดังนั้นการเพิ่มประสิทธิภาพการทำงานของแอปพลิเคชันที่สร้างด้วย Kotlin และ Jetpack Compose จึงไม่ใช่แค่เรื่องของการฝึกเขียนโค้ดเท่านั้น แต่ยังเป็นความจำเป็นเชิงกลยุทธ์อีกด้วย เรามาไขวิธีการและแนวปฏิบัติที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพแอปพลิเคชันที่ใช้ Kotlin ของคุณโดยใช้ Jetpack Compose
ทำความเข้าใจคำเตือนเกี่ยวกับประสิทธิภาพการเขียน
ก่อนที่จะกล่าวถึงเทคนิคการปรับให้เหมาะสม จำเป็นต้องทำความเข้าใจลักษณะการเขียนโปรแกรมที่ประกาศของ Jetpack Compose ก่อน ต่างจากการเขียนโปรแกรมที่จำเป็นซึ่งจัดการลำดับชั้นการดูโดยตรง UI ที่ประกาศเช่นเดียวกับที่สร้างด้วย Compose เพียงอธิบายสถานะ UI โดยปล่อยให้ระบบค้นหาการเปลี่ยนแปลงที่จำเป็น ความแตกต่างนี้เป็นกุญแจสำคัญสำหรับประสิทธิภาพ แต่นักพัฒนาต้องคิดแตกต่างเกี่ยวกับการอัปเดต UI เพื่อป้องกันการคำนวณและการจัดองค์ประกอบใหม่โดยไม่จำเป็น (กระบวนการสร้าง UI ใหม่ตามการเปลี่ยนแปลงสถานะ)
ลดการจัดองค์ประกอบซ้ำที่ไม่จำเป็นให้เหลือน้อยที่สุด
สิ่งสำคัญที่สุดประการหนึ่งในการเพิ่มประสิทธิภาพใน Compose คือการลดการจัดองค์ประกอบใหม่ที่ไม่จำเป็นให้เหลือน้อยที่สุด นักพัฒนาสามารถจัดโครงสร้างองค์ประกอบได้อย่างรอบคอบเพื่อให้แน่ใจว่าเฉพาะส่วน UI ที่เล็กที่สุดที่เป็นไปได้เท่านั้นที่จะถูกประกอบใหม่เพื่อตอบสนองต่อการเปลี่ยนแปลงสถานะ การใช้ขอบเขตการเรียบเรียงใหม่ในท้องถิ่นผ่าน remember และ mutableStateOf ช่วยให้มั่นใจได้ว่าเฉพาะองค์ประกอบที่ขึ้นอยู่กับสถานะเฉพาะเท่านั้นที่จะถูกวาดใหม่เมื่อสถานะนั้นเปลี่ยนแปลง
สร้างโปรไฟล์แอปของคุณ
เพื่อเพิ่มประสิทธิภาพแอปของคุณอย่างแท้จริง การทำโปรไฟล์ถือเป็นสิ่งสำคัญ ด้วยการใช้ตัวสร้างโปรไฟล์ในตัวของ Android Studio คุณสามารถสังเกตการใช้ทรัพยากรของแอปได้แบบเรียลไทม์ พิจารณาตัวสร้างโปรไฟล์ CPU เมื่อประเมินพฤติกรรมการจัดองค์ประกอบใหม่ — มองหางานที่ไม่จำเป็นในระหว่างการเรนเดอร์ UI หากมีการจัดองค์ประกอบใหม่บ่อยเกินไป ให้พิจารณาปรับแต่งการพึ่งพาสถานะหรือปรับโครงสร้างส่วนประกอบ UI ของคุณใหม่
Lazy Loading สำหรับโครงสร้างรายการ
Jetpack Compose มีส่วนประกอบ LazyColumn และ LazyRow เพื่อการแสดงรายการและแถวที่เลื่อนได้อย่างมีประสิทธิภาพ ส่วนประกอบเหล่านี้สร้างและเรนเดอร์รายการต่างๆ ที่มองเห็นได้บนหน้าจอเท่านั้น และรีไซเคิลองค์ประกอบที่ประกอบได้เท่าที่จำเป็น วิธีการแบบขี้เกียจนี้ช่วยลดพื้นที่หน่วยความจำและลดเวลาในการประมวลผล ซึ่งช่วยเพิ่มประสิทธิภาพการทำงานของแอป
การใช้การจำอย่างถูกต้อง
ฟังก์ชัน remember สิ่งสำคัญสำหรับการเพิ่มประสิทธิภาพในการเขียน โดยจะบอกระบบให้จดจำค่าตราบใดที่องค์ประกอบที่เขียนได้ยังคงอยู่ในแผนผังองค์ประกอบและไม่มีการเคลื่อนย้าย เมื่อดำเนิน remember ให้แน่ใจว่าการคำนวณภายในนั้นไม่แพงเกินไป เนื่องจากสามารถตอบโต้ผลประโยชน์ได้โดยใช้ทรัพยากรมากขึ้น
การใช้ประโยชน์จากสถานะที่ได้รับ
การใช้ derivedStateOf สามารถเพิ่มประสิทธิภาพแอปของคุณโดยการคำนวณสถานะที่ได้รับเฉพาะเมื่อการขึ้นต่อกันของแอปเปลี่ยนไป กลยุทธ์นี้ป้องกันการคำนวณสถานะที่ได้รับจากสถานะอื่นโดยไม่จำเป็น และรับประกันการอัปเดต UI ที่มีประสิทธิภาพ
ประสิทธิภาพของภาพเคลื่อนไหวและกราฟิก
แอนิเมชั่นช่วยยกระดับประสบการณ์ผู้ใช้ แต่อาจเป็นสาเหตุของปัญหาด้านประสิทธิภาพได้หากไม่ได้รับการจัดการอย่างมีประสิทธิภาพ ใช้ API ภาพเคลื่อนไหว Jetpack Compose เพื่อสร้างการเปลี่ยนภาพเคลื่อนไหวที่ราบรื่น ในขณะที่ระมัดระวังเกี่ยวกับการใช้มากเกินไปและทำให้แน่ใจว่าตรรกะของภาพเคลื่อนไหวมีประสิทธิภาพ นอกจากนี้ ให้พิจารณาลดความซับซ้อนของกราฟิกและลดเลเยอร์ของการดำเนินการวาดภาพหากเป็นไปได้
การจัดการกับการคำนวณหนัก
ในสถานการณ์ที่ composables จำเป็นต้องมีการคำนวณจำนวนมาก ให้พิจารณาย้ายงานนี้ออกจากเธรดหลัก ใช้ coroutines ของ Kotlin และ state hoisting เพื่อมอบ UI ที่ตอบสนอง ทำให้มั่นใจได้ว่าเธรด UI มีอิสระในการจัดการการโต้ตอบของผู้ใช้ได้โดยไม่หยุดชะงักในขณะที่การคำนวณเกิดขึ้นแบบอะซิงโครนัส
ฟังก์ชันที่ประกอบได้
ตรวจสอบให้แน่ใจว่าฟังก์ชันที่เขียนได้ของคุณนั้นบริสุทธิ์ ซึ่งหมายความว่าฟังก์ชันเหล่านี้ใช้เฉพาะอินพุตที่ให้มาเป็นพารามิเตอร์โดยไม่ต้องอาศัยการเปลี่ยนแปลงจากภายนอก ช่วยให้การจัดองค์ประกอบใหม่มีความเสถียร ทำให้ UI ของคุณสามารถคาดเดาได้มากขึ้นและจัดการได้ง่ายขึ้น
พัฒนาอย่างต่อเนื่อง
การบรรลุประสิทธิภาพสูงสุดด้วย Jetpack Compose และ Kotlin เกี่ยวข้องกับการใช้ประโยชน์จากฟีเจอร์อันทรงพลังของ Compose อย่างระมัดระวัง ในขณะเดียวกันก็ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดที่ช่วยลดค่าใช้จ่าย ขณะที่ Compose พัฒนาขึ้น เทคนิคการเพิ่มประสิทธิภาพก็เช่นกัน อัปเดตด้วยความก้าวหน้าล่าสุด ทดสอบแอปของคุณอย่างละเอียด และมุ่งเน้นไปที่ประสิทธิภาพที่เน้นผู้ใช้เป็นศูนย์กลาง
นอกเหนือจากเทคนิคการเพิ่มประสิทธิภาพหลักเหล่านี้แล้ว แพลตฟอร์มอย่าง AppMaster ยังอำนวยความสะดวกในการพัฒนาแอปอย่างมีประสิทธิภาพด้วยการสร้างโค้ดที่ได้รับการปรับปรุงซึ่งปรับให้เหมาะกับลักษณะเฉพาะของ Jetpack Compose ด้วยการทำให้กระบวนการเข้ารหัสเป็นอัตโนมัติและบูรณาการแนวทางปฏิบัติที่ดีที่สุดล่าสุด แพลตฟอร์ม no-code ของ AppMaster สามารถเพิ่มประสิทธิภาพการพัฒนาและประสิทธิภาพของแอปพลิเคชัน Kotlin และ Jetpack Compose ได้อย่างมาก
การใช้ MVVM ด้วย Jetpack Compose
สถาปัตยกรรม Model-View-ViewModel (MVVM) ได้กลายเป็นรูปแบบที่ต้องการในการพัฒนา Android สมัยใหม่ เนื่องจากการทำงานร่วมกันกับการเขียนโปรแกรมแบบโต้ตอบและส่วนประกอบที่คำนึงถึงวงจรการใช้งาน เมื่อ Kotlin พบกับ Jetpack Compose การออกแบบทางสถาปัตยกรรมนี้จะก้าวไปสู่จุดสูงสุดในด้านประสิทธิภาพการผลิตและการบำรุงรักษา ต่อไปนี้คือวิธีปฏิบัติ MVVM ที่ดีที่สุดด้วย Jetpack Compose สำหรับการสร้างแอปพลิเคชัน Android
ทำความเข้าใจหลักการ MVVM
MVVM แบ่งโครงสร้างแอปพลิเคชันออกเป็นสามองค์ประกอบที่เชื่อมต่อถึงกัน:
- รุ่น : กำหนดข้อมูลและตรรกะทางธุรกิจของแอปพลิเคชัน
- View : แสดงถึงส่วนประกอบ UI และสังเกตการเปลี่ยนแปลงใน ViewModel
- ViewModel : ทำหน้าที่เป็นสะพานเชื่อมระหว่าง Model และ View โดยเกี่ยวข้องกับตรรกะการนำเสนอและการจัดการสถานะ
การแยกข้อกังวลนี้ทำให้การจัดการและทดสอบแอปพลิเคชันง่ายขึ้น เนื่องจากแต่ละส่วนทำงานแยกจากกัน
การตั้งค่า ViewModel
ด้วย Jetpack Compose โดยทั่วไปแล้ว ViewModel จะถูกสร้างขึ้นและกำหนดขอบเขตไว้ที่องค์ประกอบที่ประกอบได้โดยใช้ฟังก์ชัน viewModel() ซึ่งทำให้แน่ใจได้ว่า ViewModel จะรอดพ้นจากการเปลี่ยนแปลงการกำหนดค่า เช่น การหมุนหน้าจอ
val viewModel: ExampleViewModel = viewModel()
ViewModel ของคุณควรขยายคลาส ViewModel จากส่วนประกอบสถาปัตยกรรม Android และจะต้องเปิดเผยสถานะและการจัดการเหตุการณ์ผ่าน LiveData หรือ State Flow เพื่อสื่อสารกับองค์ประกอบที่ประกอบได้
การจัดการข้อมูลสถานะ
กรอบงานเชิงโต้ตอบของ Jetpack Compose จำเป็นต้องมีแนวทางแบบไดนามิกในการระบุสถานะ การใช้ State ของ mutableStateOf และ Jetpack Compose และฟังก์ชัน remember สามารถช่วยจัดการสถานะได้ แต่ในบริบทของ MVVM โดยทั่วไปแล้ว ViewModel จะเก็บสถานะที่ไม่แน่นอนไว้
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
View (composables) จะสังเกตสถานะนี้โดยใช้ฟังก์ชัน collectAsState() ดั้งเดิมของ Compose:
val state = viewModel.state.collectAsState()
การใช้โฟลว์ข้อมูลแบบทิศทางเดียว
ใน MVVM การติดตามกระแสข้อมูลแบบทิศทางเดียวจะช่วยเพิ่มความสามารถในการคาดการณ์และการแก้ไขจุดบกพร่อง การดำเนินการจาก UI จะถูกสื่อสารกับ ViewModel ซึ่งอาจอัปเดตสถานะ UI สังเกตสถานะใหม่และแสดงผลซ้ำตามความจำเป็น
การจัดการเหตุการณ์ UI
กิจกรรม UI ควรดำเนินการผ่าน ViewModel ผ่านฟังก์ชันซึ่งจะเรียกใช้ตรรกะทางธุรกิจภายในโมเดลหรืออัปเดตสถานะ ตัวอย่างเช่น:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
ภายใน ExampleViewModel :
fun performAction() { // Perform your business logic and update the state accordingly}
การสร้างฟังก์ชันที่ประกอบได้เป็นมุมมอง
โดยทั่วไปองค์ประกอบ View ใน MVVM จะแปลงเป็นฟังก์ชันที่เขียนได้ใน Jetpack Compose คุณสามารถนึกถึงแต่ละฟังก์ชันที่ประกอบได้เป็นมุมมองขนาดเล็กที่ดำเนินการกับข้อมูลสถานะที่ได้รับจาก ViewModel องค์ประกอบที่ย่อยสลายได้ควรตอบสนองต่อการเปลี่ยนแปลงสถานะและยังคงเป็นส่วนประกอบที่โง่เขลาโดยไม่มีตรรกะทางธุรกิจ
การนำทางแบบแยกส่วน
การนำทางควรได้รับการจัดการในลักษณะที่เคารพรูปแบบ MVVM ซึ่งสามารถทำได้โดยใช้ช่องทางเหตุการณ์หรือโฟลว์ที่ใช้ร่วมกันใน ViewModel เพื่อส่งสัญญาณการดำเนินการนำทางไปยังมุมมอง ซึ่งรับผิดชอบการเปลี่ยนแปลง UI ที่เกิดขึ้นจริง การใช้ส่วนประกอบการนำทางจาก Jetpack Compose สามารถทำให้กระบวนการนี้ง่ายขึ้น
บูรณาการกับ AppMaster
หลักการของ MVVM นั้นถูกสร้างขึ้นในแกนหลักของแพลตฟอร์มเช่น AppMaster เครื่องมือ no-code ช่วยให้สามารถสร้าง โมเดลข้อมูล และตรรกะทางธุรกิจด้วยภาพโดยไม่ต้องมีความรู้ในการเขียนโค้ดเชิงลึก แต่เมื่อพูดถึงการพัฒนาตามความต้องการ UI ที่ขับเคลื่อนด้วยเซิร์ฟเวอร์ที่ AppMaster มอบให้สามารถขยายได้ด้วยโมดูล Kotlin และ Jetpack Compose ที่สร้างขึ้นเอง ซึ่งผสานรวมกับสถาปัตยกรรม MVVM ได้อย่างราบรื่น นี่เป็นตัวอย่างที่ชัดเจนของการที่แนวทางปฏิบัติ no-code และการเขียนโค้ดแบบดั้งเดิมสามารถเสริมซึ่งกันและกันเพื่อสร้างแอปพลิเคชันที่มีประสิทธิภาพได้อย่างไร
การใช้ MVVM กับ Kotlin และ Jetpack Compose ต้องให้ความสนใจกับโครงสร้าง การจัดการสถานะ และการสื่อสารระหว่างส่วนประกอบต่างๆ เมื่อคุณสร้างแอปที่ซับซ้อนมากขึ้น แนวทางปฏิบัติที่ดีที่สุดเหล่านี้จะทำให้โค้ดของคุณยังคงสะอาด ปรับขนาดได้ และบำรุงรักษาง่าย
การนำทางหน้าจอที่ประกอบได้และวงจรชีวิต
ใน Kotlin และ Jetpack Compose สถาปัตยกรรมการนำทางเป็นสิ่งสำคัญยิ่งในการสร้างแอปพลิเคชันที่ใช้งานง่ายและมีประสิทธิภาพ ในขณะที่นักพัฒนาเปลี่ยนจากการนำทางแบบ Fragment แบบคลาสสิกไปเป็นฟังก์ชันที่เขียนได้ใน Jetpack Compose การทำความเข้าใจวิธีนำทางระหว่างหน้าจอและจัดการเหตุการณ์วงจรชีวิตจึงกลายเป็นสิ่งจำเป็นสำหรับการสร้างแอพ Android ที่ทันสมัย ในส่วนนี้ เราจะเจาะลึกถึงแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้งานการนำทางในแอปพลิเคชัน Jetpack Compose และการจัดการวงจรการใช้งานขององค์ประกอบที่เขียนได้ของคุณ
การใช้การนำทางใน Jetpack Compose
Jetpack Compose ทำให้การนำทางง่ายขึ้นโดยจัดเตรียมส่วนประกอบที่ประกาศที่เรียกว่า NavHost ต่อไปนี้เป็นวิธีนำทางระหว่างหน้าจอที่ประกอบขึ้นได้อย่างมีประสิทธิภาพ:
- ใช้ส่วนประกอบการนำทาง: ใช้ประโยชน์จาก
NavControllerและNavHostเพื่อกำหนดองค์ประกอบการนำทางภายในแอปพลิเคชันของคุณ ส่วนประกอบเหล่านี้ช่วยจัดการสแต็กการนำทางและการเปลี่ยนระหว่างหน้าจอ - กำหนดเส้นทาง: กำหนดเส้นทางที่ไม่ซ้ำให้กับองค์ประกอบของคุณและใช้เพื่อนำทาง การแยกตรรกะการนำทางออกจากเนื้อหาที่เขียนได้ทำให้โค้ดของคุณสามารถอ่านและบำรุงรักษาได้มากขึ้น
- จัดการอาร์กิวเมนต์และลิงก์ในรายละเอียด: ส่งข้อมูลระหว่างคอมไพล์โดยใช้อาร์กิวเมนต์ และใช้ลิงก์ในรายละเอียดเพื่อนำทางไปยังหน้าจอเฉพาะจากการแจ้งเตือนหรือลิงก์ภายนอกโดยตรง
การจัดการวงจรชีวิตใน Jetpack Compose
การแนะนำของ Jetpack Compose รวบรวมวิธีจัดการเหตุการณ์วงจรชีวิตในการพัฒนา Android ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้เพื่อจัดการวงจรการใช้งานภายในหน้าจอที่ประกอบได้ของคุณ:
- ทำความเข้าใจวงจรการใช้งานองค์ประกอบ: องค์ประกอบที่ประกอบขึ้นมีวงจรชีวิตที่ง่ายกว่า View หรือ Fragments แบบดั้งเดิม มีเพียงการเขียนและการกำจัดเหตุการณ์เท่านั้น ซึ่งต่างจากการสร้าง เริ่มต้น ดำเนินการต่อ ฯลฯ
- ใช้คอมโพเนนต์ Lifecycle-Aware: Jetpack Compose แนะนำ
LifecycleและLifecycleOwnerสำหรับคอมโพเนนต์เพื่อสังเกตการเปลี่ยนแปลงในสถานะวงจรการใช้งาน ใช้ส่วนประกอบเหล่านี้เพื่อดำเนินการในเหตุการณ์วงจรการใช้งานที่เหมาะสม - การจัดการผลข้างเคียง: ผลข้างเคียง เช่น การเริ่ม Coroutine หรือการลงทะเบียนการโทรกลับ ควรได้รับการจัดการภายในองค์ประกอบที่รับรู้วงจรการใช้งานเฉพาะ เช่น
LaunchedEffectและDisposableEffectเพื่อให้แน่ใจว่าสิ่งเหล่านั้นได้รับการเริ่มต้นและกำจัดอย่างถูกต้อง - จำสถานะวงจรการใช้งาน: ใช้
rememberSaveableและsavedInstanceStateเพื่อจัดเก็บและกู้คืนสถานะระหว่างการเปลี่ยนแปลงการกำหนดค่าหรือกระบวนการที่ไม่ทำงาน
บูรณาการแพลตฟอร์ม No-Code ของ AppMaster
แพลตฟอร์มการพัฒนาสมัยใหม่อย่าง AppMaster นำเสนอการทำงานร่วมกันอันทรงพลังกับ Jetpack Compose โดยเฉพาะอย่างยิ่งเกี่ยวกับการนำทางและการจัดการวงจรชีวิต การใช้เครื่องมือ no-code ของ AppMaster ช่วยให้นักพัฒนาสามารถสร้างโฟลว์การนำทางที่ซับซ้อนได้โดยไม่ต้องเขียนโค้ดจำนวนมาก ความสามารถของแพลตฟอร์มในการสร้าง Jetpack Compose UI ที่ขับเคลื่อนด้วยเซิร์ฟเวอร์ที่ปรับขนาดได้ ช่วยให้มีประสบการณ์การนำทางที่บูรณาการมากยิ่งขึ้น จึงมอบชั้นนามธรรมและประสิทธิภาพอันทรงคุณค่าสำหรับนักพัฒนา Kotlin
โดยสรุป การนำทางหน้าจอที่เขียนได้และการจัดการวงจรชีวิตใน Jetpack Compose จำเป็นต้องมีแนวทางใหม่ ด้วยการใช้เครื่องมือที่ Jetpack Compose มอบให้ และตระหนักถึงวงจรชีวิตขององค์ประกอบที่ประกอบได้ นักพัฒนาจะสามารถสร้างโครงสร้างการนำทางที่ราบรื่นและยืดหยุ่นในแอปของตนได้ นอกจากนี้ แพลตฟอร์มอย่าง AppMaster ยังปรับปรุงความสามารถเหล่านี้ ปรับแต่งกระบวนการพัฒนาให้ตรงตามความต้องการในการสร้างแอพสมัยใหม่ และเพิ่มประสิทธิภาพการทำงานของนักพัฒนา
บูรณาการกับแพลตฟอร์ม No-Code ของ AppMaster
การติดต่อกับโลกที่มักจะแตกต่างกันของแพลตฟอร์ม no-code และการเขียนโค้ดแบบดั้งเดิมสามารถนำมาซึ่งโซลูชันที่เป็นนวัตกรรมซึ่งใช้ประโยชน์จากจุดแข็งของทั้งสองอย่าง สำหรับนักพัฒนาที่เชี่ยวชาญ Kotlin และคุ้นเคยกับ Jetpack ComposeAppMaster นำเสนอความเป็นไปได้ที่น่าสนใจ AppMaster ไม่ได้เป็นเพียงแพลตฟอร์ม no-code เท่านั้น เป็นสภาพแวดล้อมอเนกประสงค์ที่ช่วยให้ผู้ใช้ที่เชี่ยวชาญโค้ดสามารถสร้างและทำซ้ำแอปพลิเคชันของตนด้วยความเร็วที่ไม่เคยมีมาก่อน โดยพื้นฐานแล้ว AppMaster ขยายขอบเขต no-code เพื่อมอบเครื่องมือเสริมสำหรับนักพัฒนา Kotlin
การใช้ AppMaster เป็นส่วนหนึ่งของกระบวนการพัฒนาแอป ช่วยให้นักพัฒนาสามารถสร้างต้นแบบและสร้างบริการแบ็กเอนด์ เว็บอินเทอร์เฟซ และแอปมือถือแบบนั่งร้านได้อย่างรวดเร็ว ซึ่งสามารถปรับแต่งและปรับปรุงด้วยการเขียนโค้ด Kotlin แบบลงมือปฏิบัติจริงได้ ต่อไปนี้เป็นวิธีประสานพลังของ Kotlin กับ Jetpack Compose ภายในระบบนิเวศของ AppMaster:
- Bootstrap แอป Android ของคุณ: เริ่มต้นด้วยการสร้างแอปเวอร์ชันเริ่มต้นโดยใช้อินเทอร์เฟ ซแบบลากและวาง ของ AppMaster ที่เก็บข้อมูลขั้นตอนพื้นฐานนี้ให้คุณมุ่งเน้นไปที่การปรับแต่งประสบการณ์ผู้ใช้และตรรกะทางธุรกิจอย่างละเอียด
- การปรับแต่งองค์ประกอบ UI: แม้ว่าส่วนประกอบ UI จำนวนมากจะสามารถสร้างได้ผ่านอินเทอร์เฟซของ AppMaster แต่ข้อกำหนดเฉพาะเจาะจงอาจจำเป็นต้องมีการปรับเปลี่ยนอย่างละเอียด นักพัฒนา Kotlin สามารถก้าวเข้าสู่ขั้นตอนนี้เพื่อปรับแต่งความสวยงามและฟังก์ชันการทำงานขององค์ประกอบที่เขียนได้
- การบูรณาการอย่างราบรื่น: ด้วยการสร้างซอร์สโค้ดอัตโนมัติของ AppMaster สำหรับแอพมือถือ คุณสามารถจัดการโค้ด Kotlin ได้โดยตรง แนวทาง UI ที่ขับเคลื่อนด้วยเซิร์ฟเวอร์ของ Jetpack Compose เข้ากันได้อย่างสวยงามกับแพลตฟอร์ม ทำให้สามารถอัปเดตและปรับแต่งได้โดยไม่จำเป็นต้องปรับใช้แอปทั้งหมดอีกครั้ง
- การเชื่อมต่อแบ็กเอนด์: ใช้ประโยชน์จาก RESTful API ที่สร้างโดย AppMaster เพื่อสร้างการสื่อสารระหว่างแอป Android ของคุณและแบ็กเอนด์ เนื่องจาก AppMaster ดูแลความซับซ้อนของ API แบ็กเอนด์ นักพัฒนา Kotlin จึงสามารถมุ่งเน้นที่การสร้างประสบการณ์ผู้ใช้ที่ราบรื่นบนฟรอนต์เอนด์ได้

เมื่อบูรณาการอย่างมีประสิทธิภาพ AppMaster จะสามารถลดเวลาในการพัฒนาสำหรับนักพัฒนา Kotlin ได้อย่างมาก โดยจัดการกับงานที่ซ้ำๆ มากมาย ขณะเดียวกันก็ให้ความยืดหยุ่นในการเขียนโค้ดแบบกำหนดเองในตำแหน่งที่มีผลกระทบมากที่สุด เมื่อแพลตฟอร์มพัฒนาขึ้น การทำงานร่วมกันระหว่างเครื่องมือ no-code เช่น AppMaster และสภาพแวดล้อมการเขียนโค้ดแบบดั้งเดิมจะยิ่งแข็งแกร่งขึ้นเท่านั้น โดยนำเสนอผืนผ้าใบที่กว้างขวางสำหรับนวัตกรรมในระบบนิเวศของ Android
การทดสอบและการดีบักแอพ Jetpack Compose
การทดสอบและการดีบักเป็นแนวทางปฏิบัติพื้นฐานในวงจรการพัฒนาของแอปพลิเคชันใดๆ เพื่อให้แน่ใจว่ามีการส่งมอบผลิตภัณฑ์คุณภาพสูง ด้วยเฟรมเวิร์ก Jetpack Compose ที่เป็นนวัตกรรมสำหรับ Kotlin นักพัฒนาจึงเปิดรับกลยุทธ์ใหม่ในการประเมิน UI ของตน ส่วนนี้จะสำรวจแนวคิด เครื่องมือ และแนวทางปฏิบัติที่ดีที่สุดสำหรับการทดสอบและการดีบักแอปพลิเคชันที่สร้างด้วย Jetpack Compose
ทำความเข้าใจพื้นฐานการทดสอบ
ใน Jetpack Compose การทดสอบสามารถแบ่งได้เป็น UI, การรวม และการทดสอบหน่วย Jetpack Compose เสนอไลบรารีการทดสอบที่ให้ยูทิลิตี้ในการโต้ตอบและตรวจสอบส่วนประกอบ UI ยูทิลิตี้เหล่านี้ช่วยให้คุณสามารถเขียนการทดสอบที่สะท้อนถึงพฤติกรรมผู้ใช้โดยทั่วไป เช่น การคลิกและการเลื่อน
- การทดสอบ UI: เป็นแนวป้องกันแรกในการตรวจจับการถดถอยของภาพและปัญหาการโต้ตอบ Compose มี
ComposeTestRuleที่ให้คุณเปิดใช้การเขียนองค์ประกอบได้ภายในสภาพแวดล้อมการทดสอบและจำลองการโต้ตอบของผู้ใช้ - การทดสอบการรวมระบบ: การทดสอบเหล่านี้เกี่ยวข้องกับการโต้ตอบกับส่วนประกอบแอปหลายรายการเพื่อให้แน่ใจว่าทำงานร่วมกันตามที่คาดไว้ คุณสามารถทำการทดสอบการรวมระบบบนโปรแกรมจำลองหรืออุปกรณ์จริงเพื่อทำความเข้าใจว่าส่วนต่างๆ ของแอปโต้ตอบกันอย่างไร
- การทดสอบหน่วย: เมื่อคุณต้องการทดสอบแต่ละฟังก์ชันหรือคลาสโดยไม่ต้องเสียค่าใช้จ่ายในการเรนเดอร์ UI การทดสอบหน่วยคือคำตอบของคุณ มีความรวดเร็วและเชื่อถือได้สำหรับการทดสอบตรรกะที่ไม่ได้เชื่อมโยงโดยตรงกับ UI
การเขียนการทดสอบ UI ที่มีประสิทธิภาพ
หากต้องการเขียนการทดสอบ UI สำหรับ Jetpack Compose ให้ใช้ createComposeRule() เพื่อตั้งค่าสภาพแวดล้อมการทดสอบของคุณ กฎนี้ให้การเข้าถึงฟังก์ชัน onNode และ onNodeWithText ซึ่งค้นหาองค์ประกอบที่ประกอบได้ในแผนผัง UI เมื่อคุณพบองค์ประกอบแล้ว คุณสามารถดำเนินการต่างๆ เช่น คลิกหรือการปัด และยืนยันแอตทริบิวต์ต่างๆ เช่น การเปิดเผยหรือเนื้อหาข้อความ
สิ่งสำคัญคือต้องหลีกเลี่ยงการยืนยันที่ซับซ้อนมากเกินไปในการทดสอบ UI ยึดติดกับการทดสอบสิ่งที่ผู้ใช้จะสังเกตเห็นและโต้ตอบด้วยตามความเป็นจริง การตรวจสอบทุกแง่มุมของการจัดองค์ประกอบนั้นใช้เวลานานและเปราะบาง เนื่องจากการเปลี่ยนแปลง UI ใดๆ ก็ตามสามารถทำลายการทดสอบได้
การใช้ TestTag สำหรับองค์ประกอบที่ประกอบได้
สิ่งที่เกี่ยวข้องกับ Jetpack Compose คือความสามารถในการแท็กองค์ประกอบด้วยแท็กทดสอบ ทำให้ค้นหาได้ง่ายขึ้นในระหว่างการทดสอบ เมื่อจัดโครงสร้าง UI ให้แนบแท็กที่ไม่ซ้ำกับองค์ประกอบที่ต้องมีการทดสอบ ในการทดสอบของคุณ ให้ใช้แท็กเหล่านี้เพื่อดึงข้อมูลและโต้ตอบกับโหนด:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
การดีบักด้วยโหมดโต้ตอบและตัวตรวจสอบเค้าโครง
โหมดโต้ตอบของ Jetpack Compose ในเครื่องมือแสดงตัวอย่างของ Android Studio ช่วยให้คุณสามารถแก้ไขค่าในองค์ประกอบที่ประกอบได้ของคุณและดูการเปลี่ยนแปลงได้ทันที สิ่งนี้จะช่วยปรับปรุงประสบการณ์ของนักพัฒนาโดยอนุญาตให้มีการเปลี่ยนแปลง UI ซ้ำอย่างรวดเร็ว
ตัวตรวจสอบเค้าโครงเป็นอีกหนึ่งเครื่องมือที่มีประสิทธิภาพสำหรับการดีบัก โดยนำเสนอการแสดงลำดับชั้น UI ของคุณในรูปแบบ 3 มิติแบบเรียลไทม์ ซึ่งมีประโยชน์อย่างยิ่งในการทำความเข้าใจเค้าโครงที่ซับซ้อน และการตรวจจับปัญหาการทับซ้อนหรือการวางแนวที่ไม่ตรง
โปรไฟล์ประสิทธิภาพ
เพื่อให้แน่ใจว่าแอปพลิเคชันของคุณทำงานได้อย่างราบรื่น จำเป็นต้องจัดทำโปรไฟล์ประสิทธิภาพของแอปพลิเคชัน Android Profiler ใน Android Studio ช่วยให้คุณวิเคราะห์ CPU, หน่วยความจำ และการใช้งานเครือข่าย สำหรับแอปพลิเคชัน Jetpack Compose ให้เน้นที่ประสิทธิภาพของการจัดองค์ประกอบใหม่โดยการตรวจสอบตัวติดตามการจัดองค์ประกอบใหม่
การจัดการข้อยกเว้นและการขัดข้อง
ตรวจสอบการติดตามสแต็กเพื่อดูข้อยกเว้นและข้อขัดข้องอย่างระมัดระวัง ลักษณะการทำงานของ Jetpack Compose หมายความว่าข้อผิดพลาดอาจมาจากส่วนลึกภายในแผนผังที่ประกอบได้มากกว่าที่คุณคาดหวัง เครื่องมือ 'Analyze Stack Trace' ของ Android Studio สามารถช่วยในการติดตามข้อผิดพลาดกลับไปยังจุดเริ่มต้นได้
การบูรณาการกับเครื่องมือสำหรับแนวทางปฏิบัติการทดสอบที่ได้รับการปรับปรุง
สำหรับโปรเจ็กต์ที่ต้องการความสามารถในการทดสอบเพิ่มเติม สามารถรวมไลบรารีของบุคคลที่สาม เช่น Robolectric สำหรับการทดสอบนอกอุปกรณ์หรือ Mockito สำหรับการพึ่งพาการจำลองได้ เครื่องมือเหล่านี้จะขยายขอบเขตของสิ่งที่สามารถทำแบบอัตโนมัติและทดสอบได้ ทำให้ครอบคลุมการทดสอบได้ครอบคลุมมากขึ้น
การทดสอบแนวทางปฏิบัติที่ดีที่สุด
- เขียนการทดสอบควบคู่ไปกับการพัฒนาฟีเจอร์เพื่อตรวจจับปัญหาตั้งแต่เนิ่นๆ และบ่อยครั้ง
- ใช้แท็กทดสอบที่มีความหมายเพื่อระบุองค์ประกอบที่เขียนได้ แต่หลีกเลี่ยงการติดแท็กมากเกินไปเพื่อรักษาความสามารถในการอ่าน
- ตรวจสอบให้แน่ใจว่าการทดสอบของคุณทำงานทั้งบนโปรแกรมจำลองและอุปกรณ์จริงเพื่อให้ครอบคลุมสถานการณ์ที่แตกต่างกัน
- รักษาสมดุลระหว่าง UI และการทดสอบหน่วย ใช้การทดสอบหน่วยที่เร็วขึ้นสำหรับส่วนประกอบที่ใช้ตรรกะจำนวนมาก และสำรองการทดสอบ UI สำหรับโฟลว์การโต้ตอบของผู้ใช้
- รักษาการทดสอบให้เป็นอิสระและไร้ค่า เพื่อให้แน่ใจว่าชุดการทดสอบมีความเสถียรและเชื่อถือได้
- ตรวจสอบและปรับโครงสร้างการทดสอบเป็นประจำเพื่อให้มีความเกี่ยวข้องในขณะที่ UI พัฒนาขึ้น
ด้วยการนำแนวทางปฏิบัติในการทดสอบและแก้ไขจุดบกพร่องเหล่านี้ คุณจะปรับปรุงความน่าเชื่อถือและการบำรุงรักษาของแอป Jetpack Compose ของคุณ โปรดจำไว้ว่า กลยุทธ์การทดสอบที่มีประสิทธิภาพจะช่วยลดจุดบกพร่อง ลดความยุ่งยากในการทำซ้ำ และนำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้น และหากคุณต้องการปรับปรุงกระบวนการพัฒนาแอปของคุณให้ดียิ่งขึ้น ลองพิจารณาสำรวจแพลตฟอร์ม AppMaster ความสามารถ no-code สามารถเป็นส่วนเสริมที่ยอดเยี่ยมให้กับชุดเครื่องมือของคุณ ซึ่งช่วยเสริมและลดความซับซ้อนของเวิร์กโฟลว์ Kotlin และ Jetpack Compose ที่มีอยู่ของคุณ
แนวทางปฏิบัติที่ดีที่สุดสำหรับแอนิเมชันและธีม
แอนิเมชันและธีมเป็นองค์ประกอบสำคัญที่มีส่วนสำคัญต่อประสบการณ์ผู้ใช้แอปพลิเคชันมือถือใดๆ แอนิเมชั่นสามารถชี้นำการโฟกัส แสดงความสัมพันธ์ระหว่างองค์ประกอบ และเพิ่มความรู้สึกมีชีวิตชีวาให้กับการโต้ตอบของผู้ใช้ ในทางกลับกัน ธีมจะสร้างรูปลักษณ์ที่สอดคล้องกันและเกี่ยวข้องกับแบรนด์ทั่วทั้งแอป ที่นี่เราจะเจาะลึกแนวทางปฏิบัติที่ดีที่สุดในการนำองค์ประกอบทั้งสองไปใช้ในแอปพลิเคชันโดยใช้ Kotlin และ Jetpack Compose
การใช้งานแอนิเมชั่นอย่างมีประสิทธิภาพ
ด้วย Jetpack Compose การรวมภาพเคลื่อนไหวลงในแอปของคุณทำได้ง่ายตรงไปตรงมาเนื่องจากมี API ภาพเคลื่อนไหวที่ทรงพลังและยืดหยุ่น อย่างไรก็ตาม เพื่อให้แน่ใจว่าแอนิเมชั่นจะปรับปรุงให้ดีขึ้นแทนที่จะเบี่ยงเบนไปจากประสบการณ์ของผู้ใช้ นักพัฒนาควรปฏิบัติตามหลักเกณฑ์เหล่านี้:
- มุ่งสู่ความละเอียดอ่อน: แอนิเมชั่นที่มีพลังมากเกินไปอาจทำให้เสียสมาธิได้ ใช้ภาพเคลื่อนไหวเพื่อปรับปรุงอินเทอร์เฟซผู้ใช้อย่างละเอียดและให้รางวัลแก่ผู้ใช้
- รักษาประสิทธิภาพเอาไว้: ตรวจสอบให้แน่ใจว่าภาพเคลื่อนไหวทำงานได้อย่างราบรื่นโดยรักษาอัตราเฟรมให้สูง หลีกเลี่ยงภาพเคลื่อนไหวที่ซับซ้อนในองค์ประกอบที่ได้รับการเรียบเรียงใหม่บ่อยครั้ง
- ใช้เครื่องมือแอนิเมชั่นในตัว: Jetpack Compose มีเครื่องมือมากมายสำหรับแอนิเมชั่น รวมถึง
AnimatedVisibilityและanimateContentSizeเครื่องมือเหล่านี้ได้รับการปรับให้เหมาะสมเพื่อประสิทธิภาพและการทำงานร่วมกันภายใน Compose - การออกแบบท่าเต้น: ออกแบบแอนิเมชั่นที่ไหลลื่นอย่างเป็นธรรมชาติจากการกระทำของผู้ใช้ ออกแบบท่าเต้นในลักษณะที่ให้ความรู้สึกเชื่อมโยงกับความลื่นไหลของแอพ
นอกจากนี้ เมื่อต้องรับมือกับการเปลี่ยนแปลงสถานะที่กระตุ้นให้เกิดภาพเคลื่อนไหว การจัดการด้วยความระมัดระวังถือเป็นสิ่งสำคัญในการป้องกันพฤติกรรมที่ไม่พึงประสงค์หรือปัญหาด้านประสิทธิภาพ ใช้สถานะของ Compose และตรวจสอบให้แน่ใจว่าการจัดองค์ประกอบใหม่จะไม่รบกวนแอนิเมชั่นที่ใช้งานอยู่
การสร้างธีมแบบรวมด้วย Jetpack Compose
ธีมเกี่ยวข้องกับการกำหนดสี การพิมพ์ รูปร่าง และองค์ประกอบโวหารอื่นๆ ที่ทำให้แอปพลิเคชันมีรูปลักษณ์และความรู้สึกที่เป็นเอกลักษณ์ ใน Jetpack Compose ธีมจะถูกรวมศูนย์และปรับแต่งได้ ทำให้บรรลุความสอดคล้องกันทั่วทั้งแอปได้ง่ายขึ้น วิธีที่ดีที่สุดในการใช้ธีมมีดังนี้:
- ใช้
MaterialTheme: Jetpack Compose จัดเตรียมMaterialThemeที่ประกอบได้ซึ่งกำหนดธีมที่สอดคล้องกันสำหรับแอปของคุณ ปรับแต่งคุณสมบัติให้เหมาะกับแนวทางแบรนด์ของคุณ - ธีมแบบไดนามิก: รองรับธีมที่แตกต่างกันสำหรับโหมดสว่างและมืด ซึ่งผู้ใช้สามารถสลับได้ตามความต้องการหรือการตั้งค่าระบบ
- สีที่สามารถเข้าถึงได้: เลือกสีที่ผู้ใช้ทุกคนสามารถเข้าถึงได้ รวมถึงสีที่มีความบกพร่องทางการมองเห็น การทดสอบตัวเลือกสีด้วยเครื่องมือช่วยการเข้าถึงช่วยให้มั่นใจได้ว่าแอปของคุณสามารถใช้งานโดยผู้ชมในวงกว้าง
- ส่วนประกอบของธีม: แทนที่จะใช้สไตล์ฮาร์ดโค้ด ให้จัดธีมส่วนประกอบของคุณผ่าน
MaterialThemeเพื่อให้สามารถเผยแพร่การเปลี่ยนแปลงได้ทั่วโลก
สมมติว่าคุณต้องการรวมธีมที่กำหนดเองหรือตรรกะของแอนิเมชันภายในระบบนิเวศของแบ็กเอนด์หรือแอปที่ครบถ้วนสมบูรณ์ ในกรณีนั้น คุณอาจพิจารณาใช้ประโยชน์จากความสามารถของแพลตฟอร์ม no-code เช่น AppMaster แพลตฟอร์มดังกล่าวสามารถสร้างโค้ด Kotlin โดยใช้ประโยชน์จาก Jetpack Compose สำหรับ UI ช่วยให้สามารถผสมผสานการเขียนโค้ดแบบดั้งเดิมและการพัฒนา no-code อย่างราบรื่น
การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดในแอนิเมชันและธีมด้วย Kotlin และ Jetpack Compose นักพัฒนาจะสามารถสร้างแอปพลิเคชันบนมือถือที่ใช้งานง่าย น่าดึงดูด และเข้าถึงได้ ซึ่งโดดเด่นในตลาดแอปที่มีการแข่งขันสูง
บทสรุป: การเขียนแอป Kotlin ที่รองรับอนาคตด้วย Jetpack Compose
เมื่อกระบวนทัศน์การพัฒนาพัฒนาขึ้น Kotlin และ Jetpack Compose เป็นเครื่องมือที่มีแนวคิดก้าวหน้าซึ่งเปลี่ยนแปลงการพัฒนาแอป Android ด้วยการนำเทคโนโลยีเหล่านี้ไปใช้เชิงกลยุทธ์ นักพัฒนาจึงมีอำนาจในการเขียนแอปพลิเคชันที่สะอาด บำรุงรักษาได้ และปรับขนาดได้ซึ่งยืนหยัดผ่านการทดสอบของกาลเวลา ด้วยชุดเครื่องมือ UI ที่เปิดเผย Jetpack Compose ช่วยให้ประสบการณ์การพัฒนาที่ราบรื่นและใช้งานง่ายยิ่งขึ้น ซึ่งสอดคล้องกับอุดมคติการเขียนโปรแกรมเชิงโต้ตอบสมัยใหม่ ความกระชับ คุณลักษณะด้านความปลอดภัย และความสามารถในการทำงานร่วมกันของ Kotlin มอบรากฐานที่แข็งแกร่งสำหรับการสร้างแอปที่ซับซ้อนด้วยโค้ดที่เรียบง่ายและประสิทธิภาพที่ได้รับการปรับปรุง
เพื่อให้มั่นใจว่าแอป Kotlin ที่จะรองรับอนาคต นักพัฒนาจะต้องตามทันฟีเจอร์และอัปเดตล่าสุดในระบบนิเวศ Google ปรับปรุง Jetpack Compose อย่างต่อเนื่อง ซึ่งหมายความว่าการนำแนวทางปฏิบัติที่ดีที่สุดมาใช้และการติดตามความก้าวหน้าเป็นองค์ประกอบสำคัญของการเป็นนักพัฒนา Kotlin ที่เชี่ยวชาญ แนวทางปฏิบัติ เช่น โค้ดแบบโมดูลาร์ การเพิ่มประสิทธิภาพการทำงาน และการรับรองความสอดคล้องของ UI ผ่านการคอมไพล์และธีมที่นำมาใช้ซ้ำได้ จะทำให้แอปของคุณมีความยืดหยุ่นต่อการเปลี่ยนแปลงและความคาดหวังของผู้ใช้
สำหรับผู้ที่มองหากระบวนการพัฒนาที่ได้รับการปรับปรุงโดยไม่ต้องเขียนโค้ดอย่างกว้างขวาง การผสานรวมกับแพลตฟอร์ม เช่น AppMaster จะเปิดโลกทัศน์ใหม่ ด้วยความสามารถของแพลตฟอร์ม no-code ในการสร้างซอร์สโค้ดสำหรับแอพ Kotlin และการใช้ Jetpack Compose สำหรับ การออกแบบ UI นักพัฒนาจึงสามารถควบคุมพลังของระบบอัตโนมัติเพื่อปรับปรุงเวิร์กโฟลว์การพัฒนาของตนได้ ทำให้มีเวลามากขึ้นในการมุ่งเน้นไปที่การสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมและคุณสมบัติที่เป็นนวัตกรรมใหม่ที่ทำให้แอปของตนในตลาดแตกต่าง
หัวใจหลักของการสร้างแอปที่รองรับอนาคตคือการเปิดรับการเปลี่ยนแปลง การเรียนรู้อย่างต่อเนื่อง และการใช้ประโยชน์จากเครื่องมือล้ำสมัยที่ขับเคลื่อนอุตสาหกรรมไปข้างหน้า ด้วยการเรียนรู้ Kotlin และ Jetpack Compose อย่างเชี่ยวชาญ นักพัฒนาจึงมีความพร้อมในการส่งมอบแอพเจเนอเรชั่นใหม่ที่มีประสิทธิภาพที่สร้างความพึงพอใจให้กับผู้ใช้ ในขณะที่คุณยังคงใช้แนวทางปฏิบัติที่ดีที่สุดในการเดินทาง Kotlin ของคุณ อย่าลืมสำรวจความเป็นไปได้ในการทำงานร่วมกันด้วยแพลตฟอร์ม no-code สำหรับวงจรการพัฒนาที่ปรับเปลี่ยนได้และมีประสิทธิภาพ
คำถามที่พบบ่อย
Kotlin เมื่อจับคู่กับ Jetpack Compose มอบวิธีการที่ทันสมัยและมีประสิทธิภาพในการสร้างแอป Android ด้วยโค้ดเบสที่ละเอียดน้อยลงและกระชับยิ่งขึ้น กำลังได้รับความนิยมเนื่องจากรูปแบบการเขียนโปรแกรมที่เปิดเผย ความเข้ากันได้กับระบบนิเวศของ Android ที่มีอยู่ และกระบวนการพัฒนา UI ที่คล่องตัว
ส่วนประกอบหลักของสถาปัตยกรรม Jetpack Compose ประกอบด้วยองค์ประกอบที่ประกอบได้ ตัวดัดแปลง สถานะ และองค์ประกอบใหม่ องค์ประกอบที่ประกอบได้เป็นองค์ประกอบพื้นฐานสำหรับ UI ตัวปรับแต่งช่วยให้คุณเปลี่ยนเค้าโครงหรือรูปลักษณ์ สถานะเก็บข้อมูลที่สามารถเปลี่ยนแปลงได้ตลอดเวลา และการจัดองค์ประกอบใหม่ทำให้ UI ซิงค์กับสถานะ
ใน Jetpack Compose ฝ่ายบริหารของรัฐจะหมุนรอบหลักการของแหล่งความจริงแห่งเดียว สถานะจะถูกเก็บรักษาไว้ภายในคอมไพล์และสามารถสังเกตการเปลี่ยนแปลงได้ Jetpack Compose มีเครื่องมืออย่าง mutableStateOf และ remember จัดการสถานะอย่างมีประสิทธิภาพ
องค์ประกอบที่นำกลับมาใช้ใหม่ได้ช่วยให้มีโค้ดแบบโมดูลาร์มากขึ้น การบำรุงรักษาง่ายขึ้น และธีมที่สอดคล้องกันในแอป ช่วยให้นักพัฒนาสามารถแยกรูปแบบ UI ที่ซ้ำกันออกเป็นองค์ประกอบแบบสแตนด์อโลนที่สามารถแชร์และอัปเดตได้อย่างง่ายดาย
เพื่อเพิ่มประสิทธิภาพในแอป Jetpack Compose คุณควรลดการจัดองค์ประกอบใหม่ที่ไม่จำเป็น ใช้การจดจำและสืบทอด StateOf อย่างชาญฉลาด ใช้ประโยชน์จากส่วนประกอบที่ขี้เกียจสำหรับรายการ และโปรไฟล์แอปของคุณเป็นประจำเพื่อระบุและแก้ไขคอขวดของประสิทธิภาพ
Jetpack Compose เข้ากันได้ดีกับรูปแบบ MVVM โดยการแยก UI (องค์ประกอบ) ออกจากตรรกะทางธุรกิจ (ViewModel) ข้อมูลที่สังเกตจาก ViewModel สามารถกระตุ้นให้เกิดการจัดองค์ประกอบใหม่ของ UI เมื่อมีการเปลี่ยนแปลง ทำให้ส่วนประกอบมีปฏิกิริยาและบำรุงรักษาได้
แนวปฏิบัติที่ดีที่สุดสำหรับการทดสอบแอปพลิเค Jetpack Compose ได้แก่ การเขียนโค้ดแบบโมดูลาร์ที่ทดสอบได้ การใช้แท็กทดสอบสำหรับองค์ประกอบที่ประกอบได้ การใช้ประโยชน์จากกฎการทดสอบการเขียนสำหรับการทดสอบ UI และใช้ JUnit และ Espresso สำหรับการรวมและการทดสอบแบบ end-to-end
AppMaster ปรับปรุงการพัฒนา Kotlin ด้วย Jetpack Compose โดยการสร้างโค้ด Kotlin สำหรับแอปพลิเคชันมือถือโดยอัตโนมัติ โดยใช้ Jetpack Compose UI ที่ขับเคลื่อนด้วยเซิร์ฟเวอร์ และสนับสนุนการรวมโมดูล Kotlin แบบกำหนดเอง
การนำทางที่ราบรื่นในแอป Compose สามารถทำได้โดยใช้ส่วนประกอบการนำทางจากชุด Jetpack Compose ช่วยให้การนำตรรกะการนำทางไปใช้ง่ายขึ้น รองรับภาพเคลื่อนไหวและการจัดการการเปลี่ยนแปลง และจัดเตรียมระบบตามเส้นทางที่ชัดเจนสำหรับการนำทางระหว่างองค์ประกอบต่างๆ
Jetpack Compose ได้รับการออกแบบมาเพื่อการพัฒนาแอป Android เป็นหลัก อย่างไรก็ตาม Google กำลังทำงานเกี่ยวกับส่วนขยายเช่น Compose สำหรับเดสก์ท็อปและ Compose สำหรับเว็บ ซึ่งมีจุดมุ่งหมายเพื่อนำโมเดลการเขียนโปรแกรมที่เปิดเผยของ Compose ไปยังแพลตฟอร์มอื่นๆ
เมื่อเพิ่มภาพเคลื่อนไหวลงในแอป Jetpack Compose คุณควรใช้ API ภาพเคลื่อนไหวในตัว พิจารณาการออกแบบท่าเต้นและประสบการณ์ผู้ใช้ และรักษาประสิทธิภาพของภาพเคลื่อนไหวโดยหลีกเลี่ยงการใช้มากเกินไปและซับซ้อน
การกำหนดธีมเป็นสิ่งสำคัญในแอปพลิเคชัน Jetpack Compose เพื่อรับประกันความสอดคล้องของภาพและการสร้างแบรนด์ทั่วทั้งแอป Jetpack Compose ช่วยลดความซับซ้อนของธีมด้วยระบบธีมอันทรงพลังที่ช่วยให้ปรับแต่งได้ง่ายและเปลี่ยนธีมแบบไดนามิกในขณะรันไทม์






