Kotlin benutten met Jetpack Compose: beste praktijken
Ontdek deskundige strategieën om Kotlin met Jetpack Compose te gebruiken om dynamische en efficiënte Android-apps te bouwen. Leer best practices voor de ontwikkeling van moderne apps.

Het omarmen van de evolutie van de ontwikkeling van Android-apps betekent dat je de wereld van Kotlin en Jetpack Compose betreedt. Kotlin, een moderne programmeertaal die draait op de Java Virtual Machine (JVM) , is de favoriete keuze geworden van Android-ontwikkelaars vanwege de beknopte syntaxis, veiligheidsfuncties zoals nullability-controle en functionele programmeermogelijkheden. Google's sterke steun voor Kotlin voor Android-ontwikkeling heeft zijn positie als essentieel hulpmiddel in het arsenaal van ontwikkelaars verder verstevigd.
Jetpack Compose markeert daarentegen een paradigmaverschuiving in de manier waarop gebruikersinterfaces worden geconstrueerd. Het is een declaratieve UI-toolkit die het proces van het bouwen van Android-apps stroomlijnt. Door te focussen op composability in plaats van op de traditionele, op Views gebaseerde benadering, wordt de ontwikkeling vereenvoudigd, wordt de standaardtekst verminderd en wordt een intuïtieve manier geboden om responsieve applicaties te maken die hun gebruikersinterface automatisch kunnen bijwerken op basis van statuswijzigingen.
Kotlin en Jetpack Compose bieden een harmonieuze mix van productiviteit en prestaties. Terwijl Kotlin de basis levert met zijn taalfuncties die code beter leesbaar en onderhoudbaar maken, maakt Jetpack Compose gebruik van deze functies om ontwikkelaars in staat te stellen hoogwaardige, interactieve gebruikersinterfaces te bouwen met minder code en in minder tijd.
Voor degenen die aan deze reis van moderne Android-ontwikkeling beginnen: het beheersen van Kotlin met Jetpack Compose gaat niet alleen over het leren van nieuwe syntaxis; het gaat over het aannemen van een mentaliteit die gericht is op het bouwen van mooie en functionele apps, waarbij de nadruk ligt op een strakke architectuur en efficiënte prestaties. Uitdagingen zoals statusbeheer, samenstelling van de gebruikersinterface en applicatiearchitectuur worden intuïtiever aangepakt, wat leidt tot een ontwikkelervaring die zowel plezierig als effectief is.
Integratie met platforms zoals AppMaster bevordert het gemak van het maken van apps. Met de no-code- mogelijkheden van AppMaster kunnen zelfs mensen met minimale programmeerkennis applicaties bouwen die profiteren van de krachtige functies die Kotlin en Jetpack Compose te bieden hebben. In wezen zijn Kotlin en Jetpack Compose meer dan alleen hulpmiddelen; ze vormen een toegangspoort tot de toekomst van app-ontwikkeling – een toekomst die duidelijk toegankelijker, schaalbaarder en innovatiever is.
Inzicht in de Jetpack Compose architectuur
De architectuur van Jetpack Compose is ontworpen om het proces van het bouwen van Android-gebruikersinterfaces te stroomlijnen en te vereenvoudigen. Jetpack Compose maakt gebruik van een declaratieve programmeerbenadering, die contrasteert met de imperatieve stijl die te zien is in de traditionele Android UI-ontwikkeling. Hieronder gaan we dieper in op de elementen waaruit de architectuur bestaat en hoe deze bijdragen aan een vloeiende en onderhoudbare codebasis.
Composables: de bouwstenen van de gebruikersinterface
De kern van Jetpack Compose zijn Composables. Dit zijn functies gemarkeerd met de annotatie @Composable die een segment van de gebruikersinterface definiëren door te beschrijven hoe de interface eruit zou moeten zien, in plaats van zich te concentreren op het proces van het construeren van de gebruikersinterface. Elke samenstelbare functie kan andere samenstelbare functies bevatten, waardoor een hiërarchische structuur ontstaat die lijkt op een boom. Deze functie maakt een meer georganiseerde en modulaire ontwikkelingsaanpak mogelijk.
Modifiers: uiterlijk en gedrag aanpassen
Elke composable kan worden aangepast met een concept dat uniek is voor Jetpack Compose - Modifiers. Dit is een reeks instructies die het uiterlijk, de lay-out of andere eigenschappen van UI-elementen wijzigen. Modifiers worden doorgegeven als argumenten aan composables en kunnen aan elkaar worden gekoppeld om een duidelijke en beknopte manier te bieden om meerdere wijzigingen toe te passen. Ze maken uitgebreide aanpassingen mogelijk zonder de code te vervuilen met installatielogica.
De rol van de staat in Jetpack Compose
Staatsbeheer is een integraal onderdeel van Jetpack Compose. Een status in Jetpack Compose verwijst naar elke waarde die in de loop van de tijd kan veranderen en bijgevolg de gebruikersinterface beïnvloedt. Jetpack Compose gebruikt een reactief patroon waarbij de gebruikersinterface automatisch wordt bijgewerkt wanneer de status verandert. De toestand wordt vastgehouden in waarneembare objecten, en wanneer een samenstelbare functie van deze objecten leest, wordt deze reactief op de veranderingen in de staat.
Om de status effectief te beheren, gebruiken ontwikkelaars patronen zoals StateHoisting , waarbij de status naar boven wordt verplaatst in de samenstelbare boom om het delen van staten mogelijk te maken. Jetpack Compose moedigt ook het gebruik van ViewModel aan voor het behouden van de status om onnodige hercompositie van composables te voorkomen die niet afhankelijk zijn van de veranderende statuswaarden.
Hercompositie: UI gesynchroniseerd houden
Wanneer de status van een samenstelbaar bestand verandert, activeert Jetpack Compose een proces dat hercompositie wordt genoemd. Tijdens het hercomponeren worden alleen de composables die de gewijzigde staat waarnemen opnieuw getekend. Dit is een duidelijke verbetering ten opzichte van traditionele weergavesystemen waarbij volledige weergaven mogelijk moeten worden bijgewerkt vanwege een enkele verandering in de status. Hercompositie zorgt ervoor dat updates van de gebruikersinterface minimaal en efficiënt zijn, waardoor de prestaties van de app worden verbeterd.
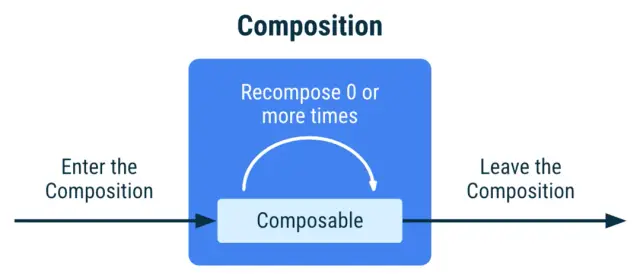
De samenstelbare levenscyclus
Composables hebben ook een eenvoudige levenscyclus. Wanneer een composable de compositie binnenkomt, wordt deze geacht zich in een 'actieve' staat te bevinden. Naarmate statusveranderingen plaatsvinden en de gebruikersinterface reageert, kunnen composables opnieuw worden samengesteld, maar het onderliggende raamwerk verwerkt deze overgangen soepel, waardoor de complexiteit van de ontwikkelaar wordt geabstraheerd. Wanneer een composable uit de compositie wordt verwijderd, wordt het 'weggegooid', waarbij alle bronnen die het gebruikt, vrijkomen.

Afbeeldingsbron: Android-ontwikkelaars
Jetpack Compose 's verfrissend moderne aanpak
De architectuur van Jetpack Compose moderniseert de manier waarop ontwikkelaars Android-applicaties schrijven. Door gebruik te maken van een hiërarchie van composables, een krachtig modificatiesysteem, een reactief statusbeheermodel en efficiënte hercompositie, biedt het een intuïtievere en productievere manier om apps te bouwen. Het no-code platform van AppMaster kan dit aanvullen door de naadloze integratie van gegenereerde Kotlin-code in de samenstelbare architectuur mogelijk te maken, waardoor ontwikkelaars verder in staat worden gesteld innovatieve, ultramoderne applicaties te creëren.
Effectief statusbeheer in Jetpack Compose
Bij de moderne Android-ontwikkeling vormt statusbeheer de kern van het creëren van interactieve en responsieve applicaties. Jetpack Compose, Kotlin's toolkit voor het bouwen van een native UI, heeft de constructie van Android-apps getransformeerd met zijn reactieve programmeermodel. Hier verdiepen we ons in best practices voor het effectief beheren van status binnen het Jetpack Compose framework.
Staat begrijpen in Compose
De status in Jetpack Compose zijn gegevens die in de loop van de tijd kunnen veranderen, wat van invloed is op de gebruikersinterface waaraan deze zijn gebonden. Wanneer de gegevens veranderen, wordt de gebruikersinterface automatisch bijgewerkt om deze wijzigingen weer te geven. De sleutel tot het omgaan met de status is ervoor te zorgen dat deze waarneembaar is, wat leidt tot een reactieve gebruikersinterface die verandert als de status verandert.
Enige bron van waarheid
Begin met het aanwijzen van één enkele bron van waarheid voor uw staat. Dit kan een ViewModel zijn, een repository of zelfs een servicelaag die Composables kan observeren. Vermijd het dupliceren van statussen in verschillende delen van uw applicatie om inconsistenties en bugs te voorkomen.
Gebruik maken van staatshijsen
State hoisting is een patroon dat de staat naar een gemeenschappelijke ouder verplaatst om een Composable staatloos te maken. In plaats van dat een Composable zijn eigen status behoudt, wordt de status doorgegeven van de ouder, waardoor het gemakkelijker wordt om de Composable te beheren en opnieuw te gebruiken. Dit vereenvoudigt ook het testen, omdat de staat extern kan worden gecontroleerd.
Gebruik maken van mutableStateOf
Jetpack Compose biedt de gedelegeerde eigenschap mutableStateOf , die een waarneembare status creëert. Telkens wanneer deze status verandert, worden de Composables die deze lezen opnieuw samengesteld:
var name by mutableStateOf("John Doe")
Zorg ervoor dat u het gebruikt binnen het bereik waarin de status ervan moet worden beheerd, meestal binnen een ViewModel voor gedeelde status of rechtstreeks in een Composable voor lokale staat.
Herinneren om te onthouden
De functie remember Composable wordt gebruikt om de status van hercomposities te onthouden. Wanneer er een hercompositie plaatsvindt, blijft de staat binnen remember behouden:
val counterState = remember { mutableStateOf(0) }
Combineer remember met mutableStateOf voor lokaal statusbeheer om ervoor te zorgen dat uw UI-componenten hun status behouden bij hercomposities als gevolg van andere statuswijzigingen.
Scoped staatsbeheer
Voor het beheren van complexe statussen die afhankelijk zijn van andere statussen, gebruikt u derivedStateOf . Het creëert een afgeleide status, die automatisch wordt bijgewerkt wanneer de onderliggende status verandert. Dit vermijdt onnodige berekeningen en hercomposities en concentreert de reactiviteit alleen daar waar dat nodig is.
Unidirectionele gegevensstroom
Realiseer een unidirectionele gegevensstroom door statusveranderingen in één richting te laten stromen. Dit zorgt ervoor dat uw status en gebruikersinterface een voorspelbaar patroon volgen, waardoor het opsporen van fouten eenvoudiger wordt. Een stroom begint doorgaans met gebruikersgebeurtenissen, die statuswijzigingen veroorzaken, wat resulteert in UI-updates.
Bijwerkingen beheren
Het omgaan met bijwerkingen is van cruciaal belang bij het beheer van de staat. Gebruik de neveneffecthandlers van Compose, zoals LaunchedEffect en DisposableEffect voor bewerkingen die moeten plaatsvinden als reactie op een statusverandering, zoals het starten van een coroutine of het registreren van een luisteraar.
Testbare staten bouwen
Zorg ervoor dat staten zo zijn ingekapseld dat ze gemakkelijk kunnen worden getest. Gebruik grondige unit-tests voor ViewModel-logica en Jetpack Compose testbibliotheken voor UI-componenten die afhankelijk zijn van de status.
Integratie met databases en netwerkoproepen
Wanneer u integreert met databases en netwerkoproepen, abstraheert u het statusbeheer naar uw gegevenslaag (meestal vertegenwoordigd door opslagplaatsen) om de belangen gescheiden te houden.
Voorbij de basis in AppMaster
In combinatie met platforms zoals AppMaster die het genereren van broncode automatiseren, kan inzicht in statusbeheer in Jetpack Compose de efficiëntie van uw ontwikkelingsworkflow verhogen. Ontwikkelaars kunnen zich concentreren op de logica en best practices van statusbeheer, terwijl AppMaster repetitieve codeertaken afhandelt.
Door het statusbeheer in Jetpack Compose onder de knie te krijgen, kunnen ontwikkelaars de kwaliteit en onderhoudbaarheid van hun Android-applicaties aanzienlijk verbeteren. Een duidelijk begrip van deze best practices legt de basis voor het bouwen van stabiele en schaalbare, geavanceerde apps.
Herbruikbare composables maken
Op het gebied van de ontwikkeling van Android-apps met behulp van Kotlin en Jetpack Compose is een van de belangrijkste best practices het bouwen van herbruikbare composables. Composables zijn de fundamentele UI-elementen in Jetpack Compose, vergelijkbaar met componenten in andere UI-frameworks, en hun herbruikbaarheid kan de onderhoudbaarheid en schaalbaarheid van uw applicatie aanzienlijk verbeteren. Hieronder gaan we dieper in op strategieën en overwegingen voor het bouwen van composables die effectief kunnen worden hergebruikt in verschillende delen van uw Android-applicatie.
Identificeer algemene UI-patronen
Voordat u begint met coderen, analyseert u het ontwerp van uw app om algemene UI-elementen en patronen te identificeren die op meerdere schermen verschijnen. Deze kunnen variëren van eenvoudige knoppen en invoervelden tot complexere structuren zoals kaartindelingen of navigatiebalken. Door deze patronen te identificeren, kunt u een bibliotheek met standaard composables creëren die dienen als uw aangepaste UI-toolkit.
Ontwerp met modulariteit in gedachten
Streef ernaar om composables te ontwerpen die modulair zijn, wat betekent dat ze onafhankelijk kunnen functioneren zonder afhankelijk te zijn van de context waarin ze worden gebruikt. Dit houdt in dat alle vereiste gegevens als parameters worden doorgegeven en dat globale toestanden of hardgecodeerde waarden worden vermeden. Deze praktijk maakt ze flexibel en toepasbaar in verschillende scenario's. Overweeg bovendien om optionele parameters met standaardwaarden te gebruiken om flexibiliteit te bieden met minder vereiste invoer.
Voorbeeld:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
Bedrijfslogica inkapselen
Het is belangrijk om de bedrijfslogica te isoleren en in te kapselen om ervoor te zorgen dat uw UI-componenten echt herbruikbaar zijn. In plaats van dat een composable rechtstreeks met uw ViewModel communiceert, kunt u bijvoorbeeld lambda-functies doorgeven die kunnen worden aangeroepen om met de noodzakelijke logica te communiceren. Deze scheiding van zorgen maakt uw composables voorspelbaarder en gemakkelijker te testen.
Consistent ontwerpthema
Maak gebruik van de krachtige themamogelijkheden van Jetpack Compose om ervoor te zorgen dat uw aangepaste composables de ontwerptaal van de app respecteren. Met MaterialTheme van Jetpack Compose kun je kleuren, typografie en vormen consistent toepassen. Door dit te doen, kunt u het uiterlijk van uw app vanuit één punt van waarheid veranderen zonder dat u elke composable opnieuw hoeft te bewerken.
Gebruik modifiers voor maatwerk
Een ander essentieel aspect van het bouwen van herbruikbare composables is om ze aanpasbaar te maken aan verschillende lay-outbehoeften door gebruik te maken van modifiers. Met modifiers kunnen composables worden vormgegeven en gearrangeerd zonder hun interne logica te veranderen. Door een modifier als parameter te accepteren, kunnen ontwikkelaars de opvulling, marge, grootte en meer extern aanpassen, waardoor de composable beter aanpasbaar wordt aan verschillende situaties.
Het volgende voorbeeld laat zien hoe een modifier kan worden opgenomen in een herbruikbaar composable:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
Documentatie en voorbeelden
Verbeter de herbruikbaarheid van uw composables door duidelijke documentatie en gebruiksvoorbeelden te bieden. Dit zal andere ontwikkelaars in uw team (of zelfs uw toekomstige zelf) helpen begrijpen hoe ze de composables effectief kunnen gebruiken. Overweeg het KDoc-framework te gebruiken om de functionaliteit van elk samenstelbaar bestand te documenteren, inclusief de parameters, het retourneringstype en een eenvoudig gebruiksvoorbeeld.
Plan voor testbaarheid
Houd ten slotte de testbaarheid in gedachten bij het maken van herbruikbare composables. Zorg ervoor dat elke composable afzonderlijk kan worden getest. Gebruik tools zoals de compose-test-rule voor het testen van uw UI-elementen, en structureer uw codebase om UI- en integratietests naadloos te ondersteunen.
Het bouwen van herbruikbare composables is analoog aan het vervaardigen van de verwisselbare onderdelen van een machine: door deze richtlijnen te volgen, legt u een architectuur neer die de efficiëntie en consistentie van het ontwikkelingsproces van uw Android-app verbetert. Terwijl u deze best practices binnen het Jetpack Compose ecosysteem implementeert, draagt u bij aan een schonere codebasis die zich in de loop van de tijd kan aanpassen en evolueren met minimale refactoring.
Houd er rekening mee dat AppMaster deze concepten integreert binnen zijn no-code platform, waardoor het genereren van servergestuurde UI-componenten wordt vergemakkelijkt met de kracht van Kotlin en Jetpack Compose. Het stelt ontwikkelaars in staat goed presterende mobiele applicaties te creëren, waarbij gebruik wordt gemaakt van moderne praktijken, zonder te verzanden in repetitieve codeertaken.
Prestatieoptimalisatie in Kotlin en Jetpack Compose
Bij moderne Android-ontwikkeling hangen prestaties rechtstreeks samen met gebruikerstevredenheid en app-succes. Daarom is het optimaliseren van de prestaties van applicaties die zijn gebouwd met Kotlin en Jetpack Compose niet alleen een kwestie van codeerpraktijk, maar van strategische noodzaak. Laten we de methoden en best practices ontrafelen om uw op Kotlin gebaseerde applicatie te optimaliseren met behulp van Jetpack Compose.
Prestatiewaarschuwingen bij het opstellen begrijpen
Voordat we ingaan op optimalisatietechnieken is het noodzakelijk om het declaratieve programmeerkarakter van Jetpack Compose te begrijpen. In tegenstelling tot imperatief programmeren, dat de weergavehiërarchie rechtstreeks manipuleert, beschrijven declaratieve UI's zoals die gemaakt met Compose eenvoudigweg de UI-status, waardoor het systeem de noodzakelijke veranderingen moet uitzoeken. Dit onderscheid is essentieel voor de efficiëntie, maar vereist dat ontwikkelaars anders gaan denken over UI-updates om onnodige berekeningen en hercompositie te voorkomen (het proces van het opnieuw opbouwen van de UI op basis van statuswijzigingen).
Minimaliseer onnodige hercomposities
Een van de meest kritische aspecten van het optimaliseren van de prestaties in Compose is het minimaliseren van onnodige hercomposities. Ontwikkelaars kunnen composables zorgvuldig structureren om ervoor te zorgen dat alleen de kleinst mogelijke UI-onderdelen opnieuw worden samengesteld als reactie op statuswijzigingen. Het gebruik van lokale hercompositiebereiken via remember en mutableStateOf zorgt ervoor dat alleen de composables die afhankelijk zijn van een bepaalde status opnieuw worden getekend wanneer die status verandert.
Profilering van uw app
Om de prestaties van uw app echt te verbeteren, is profilering essentieel. Met behulp van de ingebouwde profilers van Android Studio kunt u het bronnengebruik van uw app in realtime observeren. Houd rekening met de CPU-profiler bij het beoordelen van het hercompositiegedrag; let op onnodig werk tijdens het renderen van de gebruikersinterface. Als een bepaalde composable te vaak opnieuw wordt samengesteld, overweeg dan om de statusafhankelijkheden ervan aan te passen of uw UI-componenten te herstructureren.
Lazy Loading voor lijststructuren
Jetpack Compose biedt LazyColumn en LazyRow componenten voor het efficiënt weergeven van schuifbare lijsten en rijen. Deze componenten vormen en maken de items alleen zichtbaar op het scherm, waarbij composables indien nodig worden gerecycled. Deze luie aanpak verkleint de geheugenvoetafdruk en verkort de verwerkingstijd, waardoor de app-prestaties worden verbeterd.
Onthoud correct gebruiken
De remember is cruciaal voor optimalisatie in Compose. Het vertelt het systeem dat het een waarde moet onthouden zolang het samenstelbare bestand in de compositieboom blijft en niet is verplaatst. Zorg er bij de implementatie remember dat de berekeningen daarin niet te duur zijn, omdat ze de voordelen kunnen tegenwerken door meer middelen te verbruiken.
Gebruikmaken van afgeleide staten
Met behulp derivedStateOf kunt u uw app optimaliseren door de afgeleide status alleen te berekenen wanneer de afhankelijkheden ervan veranderen. Deze strategie voorkomt onnodige herberekening van status afgeleid van andere statussen en zorgt voor een efficiënte UI-update.
Animaties en grafische prestaties
Animaties verrijken de gebruikerservaring, maar kunnen een bron van prestatieproblemen zijn als ze niet effectief worden aangepakt. Gebruik de animatie- API's Jetpack Compose om vloeiende geanimeerde overgangen te creëren, wees voorzichtig met overmatig gebruik en zorg ervoor dat de animatielogica efficiënt is. Overweeg bovendien om complexe grafische afbeeldingen te vereenvoudigen en waar mogelijk het aantal tekenbewerkingen te verminderen.
Omgaan met zware berekeningen
In scenario's waarin composables veel rekenwerk vergen, kunt u overwegen dit werk buiten de hoofdlijnen te plaatsen. Gebruik de coroutines en state hoisting van Kotlin om een responsieve gebruikersinterface te bieden, zodat de UI-thread vrij is om gebruikersinteracties ononderbroken af te handelen terwijl de berekeningen asynchroon plaatsvinden.
Composeerbare functiezuiverheid
Door ervoor te zorgen dat uw samenstelbare functies puur zijn (wat betekent dat ze alleen invoer gebruiken die als parameters wordt verstrekt, zonder afhankelijk te zijn van externe wijzigingen), wordt de hercompositie gestabiliseerd, waardoor uw gebruikersinterface voorspelbaarder en gemakkelijker te beheren wordt.
Continue verbetering
Om optimale prestaties te bereiken met Jetpack Compose en Kotlin, moet je zorgvuldig gebruik maken van de krachtige functies van Compose, terwijl je tegelijkertijd de best practices volgt die de overhead verminderen. Naarmate Compose evolueert, evolueren ook de optimalisatietechnieken: blijf op de hoogte van de nieuwste ontwikkelingen, test uw app grondig en concentreer u op gebruikersgerichte prestaties.
Naast deze kernoptimalisatietechnieken faciliteren platforms zoals AppMaster een efficiënte app-ontwikkeling door geoptimaliseerde code te genereren die is afgestemd op de specifieke kenmerken van Jetpack Compose. Door het codeerproces te automatiseren en de nieuwste best practices te integreren, kan het no-code platform van AppMaster de ontwikkeling en prestaties van Kotlin- en Jetpack Compose applicaties aanzienlijk verbeteren.
Implementatie van MVVM met Jetpack Compose
Model-View-ViewModel (MVVM)-architectuur is een voorkeurspatroon geworden in de moderne Android-ontwikkeling vanwege de synergie met reactief programmeren en levenscyclusbewuste componenten. Wanneer Kotlin Jetpack Compose ontmoet, bereikt dit architecturale ontwerp nieuwe hoogten op het gebied van productiviteit en onderhoudbaarheid. Hier leest u hoe u MVVM het beste kunt oefenen met Jetpack Compose voor het bouwen van Android-applicaties.
MVVM-principes begrijpen
MVVM verdeelt de applicatiestructuur in drie onderling verbonden componenten:
- Model : definieert de gegevens en bedrijfslogica van de applicatie.
- Weergave : vertegenwoordigt de UI-componenten en observeert wijzigingen in het ViewModel.
- ViewModel : fungeert als brug tussen het model en de weergave en houdt zich bezig met presentatielogica en statusbeheer.
Deze scheiding van zorgen maakt het beheren en testen van applicaties eenvoudiger, omdat elk onderdeel onafhankelijk werkt.
Het ViewModel instellen
Met Jetpack Compose wordt het ViewModel doorgaans gemaakt en afgestemd op het composable met behulp van de viewModel() functie, die ervoor zorgt dat het ViewModel configuratiewijzigingen zoals schermrotaties overleeft.
val viewModel: ExampleViewModel = viewModel()
Uw ViewModel moet de ViewModel klasse uitbreiden van de Android-architectuurcomponenten, en moet status- en gebeurtenisafhandeling via LiveData of State Flow blootleggen om met composables te communiceren.
Stateful-gegevens beheren
Het reactieve raamwerk van Jetpack Compose vereist een dynamische benadering van staat. Het gebruik van mutableStateOf en State en remember -functies van Jetpack Compose kan helpen bij het beheren van de status. Maar in de context van MVVM herbergt het ViewModel doorgaans de veranderlijke toestand.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
De View (composables) zal deze status observeren met behulp van de native collectAsState() -functie van Compose:
val state = viewModel.state.collectAsState()
Unidirectionele gegevensstroom implementeren
Bij MVVM verbetert het volgen van een unidirectionele gegevensstroom de voorspelbaarheid en de foutopsporing. Acties van de gebruikersinterface worden gecommuniceerd naar het ViewModel, dat vervolgens de status kan bijwerken. De nieuwe status wordt waargenomen door de gebruikersinterface en wordt indien nodig opnieuw weergegeven.
UI-gebeurtenissen afhandelen
UI-gebeurtenissen moeten door het ViewModel worden geleid via functies die op hun beurt bedrijfslogica binnen het model aanroepen of de status bijwerken. Bijvoorbeeld:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
ExampleViewModel :
fun performAction() { // Perform your business logic and update the state accordingly}
Samenstelbare functies maken als weergaven
De View-component in MVVM wordt doorgaans geconverteerd naar samenstelbare functies in Jetpack Compose. U kunt elke samenstelbare functie beschouwen als een miniweergave die werkt op basis van de statusgegevens die door het ViewModel worden geleverd. Composables moeten reageren op staatsveranderingen en als domme componenten blijven zonder enige bedrijfslogica.
Ontkoppeling van navigatie
Navigatie moet ook worden afgehandeld op een manier die het MVVM-patroon respecteert. Dit kan worden gedaan door gebeurteniskanalen of gedeelde stromen in het ViewModel te gebruiken om navigatieacties aan de View te signaleren, die verantwoordelijk is voor de feitelijke UI-wijziging. Het gebruik van de navigatiecomponent van Jetpack Compose kan dit proces vereenvoudigen.
Integratie met AppMaster
De principes van MVVM zijn ingebouwd in de kern van platforms als AppMaster. De tools no-code maken het mogelijk om visueel datamodellen en bedrijfslogica te creëren zonder diepgaande codeerkennis. Maar als het gaat om ontwikkeling op maat, kan de servergestuurde gebruikersinterface van AppMaster worden uitgebreid met op maat gemaakte Kotlin- en Jetpack Compose modules, die naadloos integreren met de MVVM-architectuur. Het is een lichtend voorbeeld van hoe no-code en traditionele codeerpraktijken elkaar kunnen aanvullen om krachtige applicaties te creëren.
Het implementeren van MVVM met Kotlin en Jetpack Compose vereist aandacht voor structuur, statusbeheer en communicatie tussen componenten. Naarmate u complexere apps bouwt, zorgen deze best practices ervoor dat uw code schoon, schaalbaar en gemakkelijk te onderhouden blijft.
Navigeren door samenstelbare schermen en levenscycli
Bij Kotlin en Jetpack Compose staat navigatiearchitectuur voorop bij het bouwen van een gebruiksvriendelijke en efficiënte applicatie. Terwijl ontwikkelaars overstappen van de klassieke op fragmenten gebaseerde navigatie naar de samenstelbare functies in Jetpack Compose, wordt het begrijpen van hoe tussen schermen te navigeren en levenscyclusgebeurtenissen te beheren essentieel voor het bouwen van moderne Android-apps. In dit gedeelte duiken we in de best practices voor het implementeren van navigatie in uw Jetpack Compose applicaties en het beheren van de levenscyclus van uw composables.
Navigatie implementeren in Jetpack Compose
Jetpack Compose vereenvoudigt de navigatie door een declaratieve component aan te bieden die bekend staat als NavHost . Zo kunt u efficiënt navigeren tussen samenstelbare schermen:
- Gebruik de navigatiecomponent: gebruik
NavControllerenNavHostom navigeerbare composables binnen uw toepassing te definiëren. Deze componenten helpen bij het beheren van navigatiestapels en overgangen tussen schermen. - Routes definiëren: wijs unieke routes toe aan uw composables en gebruik deze om te navigeren. Door de navigatielogica te ontkoppelen van de samenstelbare inhoud, wordt uw code beter leesbaar en onderhoudbaar.
- Argumenten en deep links verwerken: geef gegevens door tussen composables met behulp van argumenten en implementeer deep links om rechtstreeks naar een bepaald scherm te navigeren vanuit een melding of een externe link.
Levenscyclusbeheer in Jetpack Compose
De introductie van Jetpack Compose consolideert hoe levenscyclusgebeurtenissen worden afgehandeld in de Android-ontwikkeling. Volg deze best practices om de levenscyclus binnen uw samenstelbare schermen te beheren:
- Begrijp de levenscyclus van composities: Composables hebben een eenvoudiger levenscyclus dan traditionele weergaven of fragmenten. Ze hebben alleen het samenstellen en organiseren van evenementen, in tegenstelling tot het creëren, starten, hervatten, enz.
- Gebruik Lifecycle-Aware Componenten: Jetpack Compose introduceert
LifecycleenLifecycleOwnervoor composables om veranderingen in de levenscyclusstatus te observeren. Gebruik deze componenten om acties uit te voeren op de juiste levenscyclusgebeurtenis. - Bijwerkingen beheren: Bijwerkingen, zoals het starten van een coroutine of het registreren van een terugbelactie, moeten worden beheerd binnen specifieke levenscyclusbewuste composables zoals
LaunchedEffectenDisposableEffect, zodat ze correct worden geïnitialiseerd en verwijderd. - Levenscyclusstatus onthouden: Gebruik
rememberSaveableensavedInstanceStateom de status op te slaan en te herstellen bij configuratiewijzigingen of procesdood.
Integratie van het No-Code -platform van AppMaster
Moderne ontwikkelplatforms zoals AppMaster bieden een krachtige synergie met Jetpack Compose, vooral op het gebied van navigatie en lifecycle management. Met behulp van de no-code tools van AppMaster kunnen ontwikkelaars complexe navigatiestromen genereren zonder uitgebreide code te schrijven. De mogelijkheid van het platform om schaalbare, servergestuurde Jetpack Compose UI's te genereren, zorgt voor nog meer geïntegreerde navigatie-ervaringen, waardoor een waardevolle laag van abstractie en efficiëntie wordt geboden voor Kotlin-ontwikkelaars.
Concluderend: het navigeren door samenstelbare schermen en het omgaan met levenscycli in Jetpack Compose vereist een nieuwe aanpak. Door gebruik te maken van de tools van Jetpack Compose en zich bewust te zijn van de levenscycli van de composables, kunnen ontwikkelaars een naadloze en veerkrachtige navigatiestructuur in hun apps creëren. Bovendien verbeteren platforms zoals AppMaster deze mogelijkheden, waardoor het ontwikkelingsproces wordt afgestemd op de behoeften van moderne app-creatie en de productiviteit van ontwikkelaars wordt vergroot.
Integratie met AppMaster 's No-Code Platform
Door in contact te komen met de vaak uiteenlopende werelden van no-code platforms en traditionele codering kunnen innovatieve oplossingen ontstaan die de sterke punten van beide benutten. Voor ontwikkelaars die vertrouwd zijn met Kotlin en bekend zijn met Jetpack Compose biedt AppMaster intrigerende mogelijkheden. AppMaster is niet alleen een platform no-code; het is een veelzijdige omgeving waarmee zelfs codebewuste gebruikers hun applicaties met ongekende snelheid kunnen maken en herhalen. In wezen gaat AppMaster verder dan de grenzen no-code en biedt het een aanvullende tool voor Kotlin-ontwikkelaars.
Door AppMaster te gebruiken als onderdeel van het app-ontwikkelingsproces kunnen ontwikkelaars snel backend-services, webinterfaces en mobiele apps prototypen en genereren, die vervolgens kunnen worden aangepast en uitgebreid met praktische Kotlin-codering. Hier leest u hoe u de kracht van Kotlin kunt harmoniseren met Jetpack Compose binnen het ecosysteem van AppMaster:
- Bootstrap uw Android-app: Begin met het maken van een eerste versie van uw app met behulp van de drag-and-drop- interface van AppMaster. Deze fundamentele stap zorgt ervoor dat u zich kunt concentreren op het verfijnen van de gebruikerservaring en bedrijfslogica in de loop van de tijd.
- Aanpassen van UI-elementen: Hoewel het grootste deel van de UI-componenten via AppMaster -interface kan worden gemaakt, kunnen specifieke op maat gemaakte vereisten fijnmazige aanpassingen vereisen. Kotlin-ontwikkelaars kunnen in dit stadium ingrijpen om de esthetiek en functionaliteit van composables te verfijnen.
- Naadloze integratie: Met de geautomatiseerde broncodegeneratie van AppMaster voor mobiele apps kunt u de Kotlin-code rechtstreeks manipuleren. De servergestuurde UI-aanpak van Jetpack Compose past prachtig bij het platform, waardoor updates en aanpassingen mogelijk zijn zonder noodzakelijkerwijs de hele app opnieuw te implementeren.
- Backend-connectiviteit: maak gebruik van de RESTful API's die door AppMaster zijn gegenereerd om communicatie tussen uw Android-app en de backend tot stand te brengen. Omdat AppMaster zorgt voor de complexiteit van de backend-API, kunnen Kotlin-ontwikkelaars zich concentreren op het bouwen van een naadloze gebruikerservaring aan de frontend.

Wanneer AppMaster effectief is geïntegreerd, kan het de ontwikkeltijd voor Kotlin-ontwikkelaars aanzienlijk verkorten door veel repetitieve taken uit te voeren, terwijl ze tegelijkertijd de flexibiliteit krijgen om aangepaste code te schrijven daar waar deze de meeste impact heeft. Naarmate het platform evolueert, zal de synergie tussen no-code tools zoals AppMaster en traditionele codeeromgevingen alleen maar sterker worden, wat een uitgebreid canvas biedt voor innovatie in het Android-ecosysteem.
Jetpack Compose -apps testen en debuggen
Testen en debuggen zijn fundamentele praktijken in de ontwikkelingscyclus van elke applicatie om de levering van een product van hoge kwaliteit te garanderen. Met het innovatieve Jetpack Compose framework voor Kotlin omarmen ontwikkelaars nieuwe strategieën voor het evalueren van hun gebruikersinterfaces. In dit gedeelte worden de concepten, tools en best practices besproken voor het testen en debuggen van applicaties die met Jetpack Compose zijn gebouwd.
De basisprincipes van testen begrijpen
In Jetpack Compose kunnen testen worden onderverdeeld in UI-, integratie- en unit-tests. Jetpack Compose biedt een testbibliotheek met hulpprogramma's voor interactie met en verificatie van UI-componenten. Met deze hulpprogramma's kunt u tests schrijven die typisch gebruikersgedrag weerspiegelen, zoals klikken en scrollen.
- UI-tests: ze vormen de eerste verdedigingslinie bij het opsporen van visuele regressies en interactieproblemen. Compose biedt een
ComposeTestRulewaarmee u composables binnen de testomgeving kunt starten en gebruikersinteracties kunt simuleren. - Integratietests: deze tests omvatten interactie met meerdere app-componenten om ervoor te zorgen dat ze samenwerken zoals verwacht. U kunt integratietests uitvoeren op een emulator of een echt apparaat om inzicht te krijgen in de interactie tussen verschillende delen van uw app.
- Unit-tests: Als u individuele functies of klassen wilt testen zonder de overhead van het renderen van de gebruikersinterface, zijn unit-tests de juiste keuze. Ze zijn snel en betrouwbaar voor het testen van logica die niet direct aan de gebruikersinterface is gekoppeld.
Effectieve UI-tests schrijven
Om UI-tests voor Jetpack Compose te schrijven, gebruikt u createComposeRule() om uw testomgeving in te stellen. Deze regel biedt toegang tot de functies onNode en onNodeWithText , die composables in de UI-structuur lokaliseren. Zodra u een element heeft gevonden, kunt u acties uitvoeren zoals klikken of vegen en verschillende kenmerken instellen, zoals zichtbaarheid of tekstinhoud.
Het is van cruciaal belang om al te complexe beweringen in UI-tests te vermijden. Blijf bij het testen van wat de gebruiker realistisch gezien zou opmerken en waarmee hij zou communiceren. Het verifiëren van elk aspect van de samenstelbare versie is tijdrovend en lastig, omdat elke wijziging in de gebruikersinterface de test kan doorbreken.
TestTag gebruiken voor Composables
Relevant voor Jetpack Compose is de mogelijkheid om composables te taggen met testtags, waardoor ze gemakkelijker te vinden zijn tijdens het testen. Wanneer u uw gebruikersinterface structureert, voegt u unieke tags toe aan elementen die moeten worden getest. Gebruik in uw tests deze tags om de knooppunten op te halen en ermee te communiceren:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
Foutopsporing met Interactieve modus en Layout Inspector
Met de interactieve modus van Jetpack Compose in de preview-tool van Android Studio kunt u waarden in uw composables wijzigen en de wijzigingen direct zien. Dit verbetert de ontwikkelaarservaring door snelle iteratie van UI-wijzigingen mogelijk te maken.
De Layout Inspector is een ander krachtig hulpmiddel voor foutopsporing. Het biedt een realtime 3D-weergave van uw UI-hiërarchie, wat vooral handig is bij het begrijpen van complexe lay-outs en het opsporen van problemen met overlappingen of verkeerde uitlijning.
Prestatieprofilering
Om ervoor te zorgen dat uw applicatie soepel draait, is het essentieel om de prestaties ervan te profileren. Met de Android Profiler in Android Studio kunt u het CPU-, geheugen- en netwerkgebruik analyseren. Voor Jetpack Compose toepassingen kunt u zich concentreren op de prestaties van de hercompositie door de hercompositietracker te monitoren.
Uitzonderingen en crashes afhandelen
Onderzoek de stacktraces zorgvuldig op uitzonderingen en crashes. Het functionele karakter van Jetpack Compose betekent dat de fouten dieper in de samenstelbare boom kunnen ontstaan dan je zou verwachten. De 'Analyze Stack Trace'-tool van Android Studio kan helpen bij het traceren van fouten naar hun oorsprong.
Integratie met tools voor verbeterde testpraktijken
Voor projecten die extra testmogelijkheden nodig hebben, kunnen bibliotheken van derden zoals Robolectric voor testen buiten het apparaat of Mockito voor het bespotten van afhankelijkheden worden geïntegreerd. Deze tools breiden de reikwijdte uit van wat kan worden geautomatiseerd en getest, waardoor een uitgebreidere testdekking mogelijk wordt.
Best practices testen
- Schrijf tests naast de ontwikkeling van functies om problemen vroeg en vaak op te sporen.
- Gebruik betekenisvolle testtags om composables te identificeren, maar vermijd overmatige tags om de leesbaarheid te behouden.
- Zorg ervoor dat uw tests zowel op emulators als op echte apparaten worden uitgevoerd om verschillende scenario's te dekken.
- Zorg voor een evenwicht tussen UI en unit-tests. Gebruik snellere unit-tests voor componenten met veel logica en reserveer UI-tests voor gebruikersinteractiestromen.
- Houd tests onafhankelijk en idempotent om een stabiel en betrouwbaar testpakket te garanderen.
- Controleer en refactoreer tests regelmatig om ze relevant te houden naarmate de gebruikersinterface evolueert.
Door deze test- en foutopsporingsmethoden toe te passen, verbetert u de betrouwbaarheid en onderhoudbaarheid van uw Jetpack Compose apps. Vergeet niet dat een effectieve teststrategie het aantal bugs vermindert, iteraties vereenvoudigt en tot een betere eindgebruikerservaring leidt. En als u uw app-ontwikkelingsproces verder wilt stroomlijnen, overweeg dan om het AppMaster platform te verkennen. De no-code mogelijkheden kunnen een uitstekende aanvulling zijn op uw toolkit en uw bestaande Kotlin- en Jetpack Compose workflow aanvullen en vereenvoudigen.
Best practices voor animatie en thema's
Animaties en thema's zijn cruciale componenten die aanzienlijk bijdragen aan de gebruikerservaring van elke mobiele applicatie. Animaties kunnen de focus sturen, relaties tussen elementen demonstreren en een gevoel van levendigheid toevoegen aan gebruikersinteracties. Thematiek daarentegen zorgt voor een consistente en merkrelevante uitstraling in de hele app. Hier zullen we dieper ingaan op best practices voor het implementeren van beide elementen in applicaties met behulp van Kotlin en Jetpack Compose.
Effectieve implementatie van animaties
Met Jetpack Compose is het opnemen van animaties in uw app eenvoudig dankzij de krachtige en flexibele animatie-API's. Maar om ervoor te zorgen dat animaties de gebruikerservaring verbeteren in plaats van afbreuk te doen, moeten ontwikkelaars deze richtlijnen volgen:
- Streef naar subtiliteit: overweldigende animaties kunnen afleidend zijn. Gebruik animaties om de gebruikersinterface subtiel te verbeteren en de gebruiker te belonen.
- Houd het presterend: zorg ervoor dat animaties soepel verlopen door een hoge framesnelheid te handhaven. Vermijd complexe animaties op elementen die vaak opnieuw worden samengesteld.
- Gebruik ingebouwde animatietools: Jetpack Compose biedt een reeks tools voor animaties, waaronder
AnimatedVisibilityenanimateContentSize. Deze tools zijn geoptimaliseerd voor prestaties en interoperabiliteit binnen Compose. - Bewegingschoreografie: ontwerp animaties die op natuurlijke wijze voortkomen uit de acties van de gebruiker. Choreografeer beweging op een manier die verbonden voelt met de stroom van de app.
Bovendien is het bij het omgaan met statusveranderingen die animaties activeren essentieel om deze zorgvuldig te beheren om ongewenst gedrag of prestatieproblemen te voorkomen. Maak gebruik van de statushouders van Compose en zorg ervoor dat hercomposities actieve animaties niet onderbreken.
Een uniform thema creëren met Jetpack Compose
Thematisering omvat het definiëren van de kleuren, typografie, vormen en andere stilistische elementen die een toepassing een unieke uitstraling geven. In Jetpack Compose is het thema gecentraliseerd en aanpasbaar, waardoor het eenvoudiger wordt om consistentie in de app te bereiken. Hier leest u hoe u thema's het beste kunt benaderen:
- Gebruik het
MaterialTheme: Jetpack Compose biedt een ComposableMaterialThemedat een samenhangend thema voor uw app definieert. Pas de eigenschappen ervan aan zodat ze bij uw merkrichtlijnen passen. - Dynamische thema's: Ondersteuning van verschillende thema's voor de lichte en donkere modus, waar gebruikers tussen kunnen schakelen op basis van hun voorkeur of systeeminstellingen.
- Toegankelijke kleuren: Kies kleuren die toegankelijk zijn voor alle gebruikers, inclusief gebruikers met een visuele beperking. Door uw kleurkeuzes te testen met toegankelijkheidstools kunt u ervoor zorgen dat uw app door een breed publiek kan worden gebruikt.
- Themacomponenten: In plaats van stijlen met harde codering, kunt u uw componenten thematiseren via het
MaterialTheme, zodat wijzigingen wereldwijd kunnen worden doorgevoerd.
Stel dat u aangepaste thema’s of animatielogica wilt integreren binnen een bestaand back-end of volwaardig app-ecosysteem. In dat geval kunt u overwegen gebruik te maken van de mogelijkheden van een no-code -platform zoals AppMaster. Het platform kan Kotlin-code genereren, waarbij gebruik wordt gemaakt van Jetpack Compose voor de gebruikersinterface, waardoor een naadloze mix van traditionele codering en ontwikkeling no-code mogelijk is.
Door deze best practices op het gebied van animatie en thema's met Kotlin en Jetpack Compose te volgen, kunnen ontwikkelaars intuïtieve, aantrekkelijke en toegankelijke mobiele applicaties creëren die opvallen in de steeds competitieve app-markt.
Conclusie: Toekomstbestendige Kotlin-apps schrijven met Jetpack Compose
Terwijl ontwikkelingsparadigma's evolueren, zijn Kotlin en Jetpack Compose vooruitstrevende tools die de ontwikkeling van Android-apps transformeren. Met de strategische adoptie van deze technologieën zijn ontwikkelaars in staat schone, onderhoudbare en schaalbare applicaties te schrijven die de tand des tijds doorstaan. Met zijn declaratieve UI-toolkit maakt Jetpack Compose een soepelere en intuïtievere ontwikkelervaring mogelijk die aansluit bij moderne reactieve programmeeridealen. De beknoptheid, veiligheidsfuncties en interoperabiliteit van Kotlin vormen een sterke basis voor het bouwen van complexe apps met vereenvoudigde code en verbeterde prestaties.
Om toekomstbestendige Kotlin-apps te garanderen, moeten ontwikkelaars op de hoogte blijven van de nieuwste functies en updates in het ecosysteem. Google is continu bezig met het verbeteren Jetpack Compose, wat betekent dat het toepassen van best practices en op de hoogte blijven van ontwikkelingen belangrijke componenten zijn om een bekwame Kotlin-ontwikkelaar te zijn. Praktijken zoals het modulariseren van code, het optimaliseren van de prestaties en het garanderen van UI-consistentie door middel van herbruikbare composables en thema's zullen uw apps veerkrachtig maken tegen veranderingen en gebruikersverwachtingen.
Voor degenen die op zoek zijn naar een verbeterd ontwikkelingsproces zonder uitgebreide codering, opent de integratie met platforms zoals AppMaster nieuwe horizonten. Met de no-code platformmogelijkheden voor het genereren van broncode voor Kotlin-apps en het gebruik van Jetpack Compose voor UI-ontwerp , kunnen ontwikkelaars de kracht van automatisering benutten om hun ontwikkelingsworkflows te stroomlijnen. Hierdoor blijft er meer tijd over om zich te concentreren op het creëren van uitzonderlijke gebruikerservaringen en innovatieve functies die hun apps op de markt onderscheiden.
In de kern gaat het creëren van toekomstbestendige apps over het omarmen van verandering, continu leren en het benutten van geavanceerde tools die de industrie vooruit helpen. Door Kotlin en Jetpack Compose onder de knie te krijgen, zijn ontwikkelaars goed toegerust om effectieve apps van de volgende generatie te leveren waar gebruikers blij mee zijn. Terwijl u deze best practices blijft toepassen tijdens uw Kotlin-reis, vergeet dan niet om ook de synergiemogelijkheden met no-code platforms te verkennen voor een adaptieve, efficiënte ontwikkelingslevenscyclus.
FAQ
Kotlin biedt, in combinatie met Jetpack Compose, een moderne, efficiënte manier om Android-apps te bouwen met een minder uitgebreide, beknoptere codebase. Het wint aan populariteit dankzij het declaratieve programmeermodel, de compatibiliteit met het bestaande Android-ecosysteem en het gestroomlijnde UI-ontwikkelingsproces.
De kerncomponenten van Jetpack Compose -architectuur omvatten composables, modifiers, state en re-composition. Composables zijn de basisbouwstenen voor de gebruikersinterface, met modifiers kunt u de lay-out of het uiterlijk wijzigen, de status bevat gegevens die in de loop van de tijd kunnen veranderen, en door de hercompositie blijft de gebruikersinterface synchroon met de staat.
In Jetpack Compose draait staatsmanagement om het principe van één enkele bron van waarheid. Statussen worden binnen composables onderhouden en kunnen op veranderingen worden geobserveerd. Jetpack Compose biedt tools zoals mutableStateOf en remember om efficiënt met de status om te gaan.
Herbruikbare composables zorgen voor meer modulaire code, eenvoudiger onderhoud en consistente thema's in een app. Ze stellen ontwikkelaars in staat repetitieve UI-patronen te extraheren in zelfstandige componenten die eenvoudig kunnen worden gedeeld en bijgewerkt.
Om de prestaties in Jetpack Compose apps te optimaliseren, moet u onnodige hercomposities tot een minimum beperken, onthoud en afgeleidStateOf verstandig gebruiken, luie componenten voor lijsten gebruiken en uw app regelmatig profileren om prestatieknelpunten te identificeren en op te lossen.
Jetpack Compose sluit goed aan bij het MVVM-patroon door de UI (composables) te scheiden van de bedrijfslogica (ViewModel). Gegevens die vanuit het ViewModel worden waargenomen, kunnen een herschikking van de gebruikersinterface veroorzaken wanneer er wijzigingen plaatsvinden, waardoor de componenten reactief en onderhoudbaar blijven.
Best practices voor het testen Jetpack Compose applicaties zijn onder meer het schrijven van modulaire, testbare code, het gebruik van testtags voor composables, het gebruik van de Compose Test Rule voor UI-tests en het gebruik van JUnit en Espresso voor integratie en end-to-end testen.
AppMaster verbetert de Kotlin-ontwikkeling met Jetpack Compose door automatisch Kotlin-code voor mobiele applicaties te genereren, met behulp van een servergestuurde Jetpack Compose UI, en de integratie van aangepaste Kotlin-modules te ondersteunen.
Naadloze navigatie in Compose-apps kan worden bereikt met behulp van de navigatiecomponent uit de Jetpack Compose suite. Het vereenvoudigt de implementatie van navigatielogica, ondersteunt animaties en overgangsafhandeling, en biedt een duidelijk, op routes gebaseerd systeem voor het navigeren tussen composables.
Jetpack Compose is voornamelijk ontworpen voor de ontwikkeling van Android-apps. Google werkt echter aan extensies als Compose for Desktop en Compose for Web, die tot doel hebben het declaratieve programmeermodel van Compose naar andere platforms te brengen.
Wanneer u animaties toevoegt aan een Jetpack Compose app, moet u de ingebouwde animatie-API's gebruiken, rekening houden met de bewegingschoreografie en gebruikerservaring, en animaties performant houden door overmatig gebruik en complexiteit te vermijden.
Thema's zijn cruciaal in Jetpack Compose applicaties om visuele consistentie en branding in de hele app te garanderen. Jetpack Compose vereenvoudigt het ontwerpen van thema's met een krachtig themasysteem dat eenvoudige aanpassingen en dynamische themawijzigingen tijdens runtime mogelijk maakt.






