जेटपैक कंपोज़ के साथ कोटलिन का लाभ उठाना: सर्वोत्तम अभ्यास
गतिशील और कुशल एंड्रॉइड ऐप्स बनाने के लिए जेटपैक कंपोज़ के साथ कोटलिन का लाभ उठाने के लिए विशेषज्ञ रणनीतियों को उजागर करें। आधुनिक ऐप विकास के लिए सर्वोत्तम अभ्यास सीखें।

एंड्रॉइड ऐप डेवलपमेंट के विकास को अपनाने का मतलब कोटलिन और Jetpack Compose की दुनिया में कदम रखना है। कोटलिन, एक आधुनिक प्रोग्रामिंग भाषा जो जावा वर्चुअल मशीन (जेवीएम) पर चलती है, अपने संक्षिप्त सिंटैक्स, अशक्तता जांच जैसी सुरक्षा सुविधाओं और कार्यात्मक प्रोग्रामिंग क्षमताओं के कारण एंड्रॉइड डेवलपर्स के लिए पसंदीदा विकल्प बन गई है। एंड्रॉइड विकास के लिए कोटलिन के Google के मजबूत समर्थन ने डेवलपर के शस्त्रागार में एक आवश्यक उपकरण के रूप में इसकी स्थिति को और मजबूत कर दिया है।
दूसरी ओर, Jetpack Compose, उपयोगकर्ता इंटरफ़ेस के निर्माण के तरीके में एक आदर्श बदलाव का प्रतीक है। यह एक घोषणात्मक यूआई टूलकिट है जो एंड्रॉइड ऐप्स बनाने की प्रक्रिया को सुव्यवस्थित करता है। पारंपरिक व्यू-आधारित दृष्टिकोण के बजाय कंपोजिबिलिटी पर ध्यान केंद्रित करने से विकास सरल हो जाता है, बॉयलरप्लेट कम हो जाता है, और उत्तरदायी एप्लिकेशन बनाने का एक सहज तरीका प्रदान करता है जो राज्य परिवर्तनों के आधार पर स्वचालित रूप से अपने यूआई को अपडेट कर सकता है।
कोटलिन और Jetpack Compose उत्पादकता और प्रदर्शन का सामंजस्यपूर्ण मिश्रण पेश करते हैं। जबकि कोटलिन अपनी भाषा सुविधाओं के साथ आधार प्रदान करता है जो कोड को अधिक पठनीय और रखरखाव योग्य बनाता है, Jetpack Compose डेवलपर्स को कम कोड और कम समय में उच्च-गुणवत्ता, इंटरैक्टिव यूआई बनाने के लिए सशक्त बनाने के लिए इन सुविधाओं का लाभ उठाता है।
आधुनिक एंड्रॉइड विकास की इस यात्रा पर निकलने वालों के लिए, Jetpack Compose के साथ कोटलिन में महारत हासिल करना सिर्फ नए सिंटैक्स को सीखने के बारे में नहीं है; यह स्वच्छ वास्तुकला और कुशल प्रदर्शन पर ध्यान केंद्रित करते हुए सुंदर और कार्यात्मक ऐप्स बनाने की मानसिकता अपनाने के बारे में है। राज्य प्रबंधन, यूआई संरचना और एप्लिकेशन आर्किटेक्चर जैसी चुनौतियों को अधिक सहजता से संबोधित किया जाता है, जिससे एक ऐसा विकास अनुभव प्राप्त होता है जो सुखद और प्रभावी दोनों होता है।
ऐपमास्टर जैसे प्लेटफ़ॉर्म के साथ एकीकरण से ऐप निर्माण में आसानी होती है। AppMaster की नो-कोड क्षमताओं के साथ, न्यूनतम प्रोग्रामिंग ज्ञान वाले भी ऐसे एप्लिकेशन बना सकते हैं जो कोटलिन और Jetpack Compose द्वारा पेश की जाने वाली शक्तिशाली सुविधाओं का लाभ उठाते हैं। संक्षेप में, कोटलिन और Jetpack Compose केवल उपकरण से कहीं अधिक हैं; वे ऐप विकास के भविष्य का प्रवेश द्वार हैं - एक ऐसा भविष्य जो स्पष्ट रूप से अधिक सुलभ, स्केलेबल और नवीन है।
Jetpack Compose आर्किटेक्चर को समझना
Jetpack Compose का आर्किटेक्चर एंड्रॉइड यूआई के निर्माण की प्रक्रिया को सुव्यवस्थित और सरल बनाने के लिए डिज़ाइन किया गया है। Jetpack Compose एक घोषणात्मक प्रोग्रामिंग दृष्टिकोण का उपयोग करता है, जो पारंपरिक एंड्रॉइड यूआई विकास में देखी जाने वाली अनिवार्य शैली के विपरीत है। नीचे हम उन तत्वों के बारे में विस्तार से जानेंगे जो इसकी वास्तुकला का निर्माण करते हैं और वे एक तरल और रखरखाव योग्य कोडबेस में कैसे योगदान करते हैं।
कंपोज़ेबल्स: यूआई के बिल्डिंग ब्लॉक्स
Jetpack Compose के केंद्र में कंपोज़ेबल्स हैं। ये @Composable एनोटेशन के साथ चिह्नित फ़ंक्शन हैं जो यूआई के निर्माण की प्रक्रिया पर ध्यान केंद्रित करने के बजाय इंटरफ़ेस कैसा दिखना चाहिए, इसका वर्णन करके यूआई के एक खंड को परिभाषित करते हैं। प्रत्येक कंपोज़ेबल फ़ंक्शन में अन्य कंपोज़ेबल फ़ंक्शंस शामिल हो सकते हैं, जो एक पेड़ के समान एक पदानुक्रमित संरचना बनाते हैं। यह सुविधा अधिक संगठित और मॉड्यूलर विकास दृष्टिकोण की सुविधा प्रदान करती है।
संशोधक: उपस्थिति और व्यवहार को अनुकूलित करना
प्रत्येक कंपोज़ेबल को Jetpack Compose - संशोधक के लिए अद्वितीय अवधारणा के साथ संशोधित किया जा सकता है। ये निर्देशों का एक सेट है जो यूआई तत्वों की उपस्थिति, लेआउट या अन्य गुणों को बदल देता है। संशोधक को कंपोजेबल के तर्क के रूप में पारित किया जाता है और कई परिवर्तनों को लागू करने के लिए एक साफ और संक्षिप्त तरीका प्रदान करने के लिए एक साथ जोड़ा जा सकता है। वे सेटअप लॉजिक के साथ कोड को अव्यवस्थित किए बिना व्यापक अनुकूलन की अनुमति देते हैं।
Jetpack Compose में राज्य की भूमिका
राज्य प्रबंधन Jetpack Compose का अभिन्न अंग है। Jetpack Compose में एक स्थिति किसी भी मूल्य को संदर्भित करती है जो समय के साथ बदल सकती है और परिणामस्वरूप यूआई को प्रभावित कर सकती है। Jetpack Compose एक प्रतिक्रियाशील पैटर्न का उपयोग करता है जहां स्थिति बदलने पर यूआई स्वचालित रूप से अपडेट हो जाता है। राज्य को अवलोकन योग्य वस्तुओं में रखा जाता है, और जब एक कंपोजिट फ़ंक्शन इन वस्तुओं से पढ़ता है, तो यह राज्य में परिवर्तनों के प्रति प्रतिक्रियाशील हो जाता है।
राज्य को प्रभावी ढंग से प्रबंधित करने के लिए, डेवलपर्स StateHoisting जैसे पैटर्न का उपयोग करते हैं, जिसमें राज्य को साझा करने की अनुमति देने के लिए कंपोज़ेबल ट्री में राज्य को ऊपर की ओर ले जाना शामिल है। Jetpack Compose राज्य को बनाए रखने के लिए ViewModel के उपयोग को भी प्रोत्साहित करता है ताकि कंपोज़ेबल्स के अनावश्यक पुनर्रचना को रोका जा सके जो बदलते राज्य मूल्यों पर निर्भर नहीं होते हैं।
पुनर्रचना: यूआई को सिंक में रखना
जब किसी कंपोज़ेबल की स्थिति बदलती है, तो Jetpack Compose रीकंपोज़िशन नामक एक प्रक्रिया को ट्रिगर करता है। पुनर्रचना के दौरान, केवल वे रचनाएँ जो परिवर्तित अवस्था को देखती हैं, पुनः बनाई जाती हैं। यह पारंपरिक दृश्य प्रणालियों पर एक उल्लेखनीय सुधार है जहां राज्य में एक ही बदलाव के कारण संपूर्ण दृश्यों को अद्यतन करने की आवश्यकता हो सकती है। रीकंपोज़िशन यह सुनिश्चित करता है कि यूआई में अपडेट न्यूनतम और कुशल हों, जिससे ऐप का प्रदर्शन बेहतर हो।
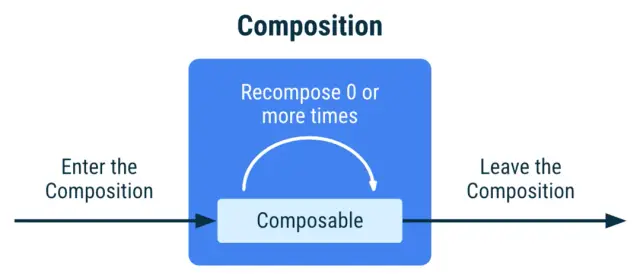
रचनायोग्य जीवनचक्र
कंपोजेबल का भी एक सरल जीवनचक्र होता है। जब कोई रचनाकार रचना में प्रवेश करता है, तो उसे 'सक्रिय' अवस्था में माना जाता है। जैसे-जैसे स्थिति में परिवर्तन होता है और यूआई प्रतिक्रिया करता है, कंपोज़ेबल्स को फिर से तैयार किया जा सकता है - लेकिन अंतर्निहित ढांचा डेवलपर से जटिलता को दूर करते हुए, इन बदलावों को आसानी से संभाल लेता है। जब किसी रचनाकार को रचना से हटा दिया जाता है, तो उसका 'निपटान' कर दिया जाता है - उसके द्वारा उपयोग किए गए किसी भी संसाधन को जारी कर दिया जाता है।

छवि स्रोत: एंड्रॉइड डेवलपर्स
Jetpack Compose का ताज़ा आधुनिक दृष्टिकोण
Jetpack Compose का आर्किटेक्चर डेवलपर्स के एंड्रॉइड एप्लिकेशन लिखने के तरीके को आधुनिक बनाता है। कंपोज़ेबल के पदानुक्रम, एक शक्तिशाली संशोधक प्रणाली, एक प्रतिक्रियाशील राज्य प्रबंधन मॉडल और कुशल पुनर्रचना का लाभ उठाकर, यह ऐप्स बनाने का अधिक सहज और उत्पादक तरीका प्रदान करता है। AppMaster का no-code प्लेटफ़ॉर्म, कंपोजेबल आर्किटेक्चर में उत्पन्न कोटलिन कोड के निर्बाध एकीकरण को सक्षम करके इसे पूरक कर सकता है, जिससे डेवलपर्स को अभिनव, अत्याधुनिक एप्लिकेशन बनाने की उनकी यात्रा में और सशक्त बनाया जा सकता है।
Jetpack Compose में प्रभावी राज्य प्रबंधन
आधुनिक एंड्रॉइड विकास में, राज्य प्रबंधन इंटरैक्टिव और उत्तरदायी एप्लिकेशन बनाने का मूल है। Jetpack Compose, देशी यूआई के निर्माण के लिए कोटलिन का टूलकिट, ने अपने प्रतिक्रियाशील प्रोग्रामिंग मॉडल के साथ एंड्रॉइड ऐप्स के निर्माण को बदल दिया है। यहां, हम Jetpack Compose ढांचे के भीतर प्रभावी ढंग से राज्य के प्रबंधन के लिए सर्वोत्तम प्रथाओं पर चर्चा करते हैं।
रचना में स्थिति को समझना
Jetpack Compose में स्थिति वह डेटा है जो समय के साथ बदल सकता है, जिससे यूआई प्रभावित हो सकता है। जब डेटा बदलता है, तो यूआई इन परिवर्तनों को प्रतिबिंबित करने के लिए स्वचालित रूप से अपडेट हो जाता है। स्थिति को संभालने की कुंजी यह सुनिश्चित करना है कि यह देखने योग्य है, जिससे एक प्रतिक्रियाशील यूआई तैयार होता है जो स्थिति बदलते ही बदल जाता है।
सत्य का एकल स्रोत
अपने राज्य के लिए सत्य का एक एकल स्रोत नामित करके शुरुआत करें। यह एक व्यूमॉडल, एक रिपोजिटरी, या यहां तक कि एक सेवा परत भी हो सकती है जिसे कंपोज़ेबल्स देख सकते हैं। विसंगतियों और बग्स को रोकने के लिए अपने एप्लिकेशन के विभिन्न हिस्सों में डुप्लिकेट स्थिति से बचें।
राज्य उत्थापन का उपयोग करना
स्टेट उत्थापन एक ऐसा पैटर्न है जो कंपोजेबल को स्टेटलेस बनाने के लिए राज्य को एक सामान्य माता-पिता तक ले जाता है। कंपोज़ेबल का अपना राज्य रखने के बजाय, राज्य को मूल से पारित कर दिया जाता है, जिससे कंपोज़ेबल को प्रबंधित करना और पुन: उपयोग करना आसान हो जाता है। यह परीक्षण को भी सरल बनाता है, क्योंकि राज्य को बाहरी रूप से नियंत्रित किया जा सकता है।
mutableStateOf का लाभ उठाना
Jetpack Compose mutableStateOf प्रत्यायोजित संपत्ति प्रदान करता है, जो एक अवलोकन योग्य स्थिति बनाता है। जब भी यह स्थिति बदलती है, तो इसे पढ़ने वाले कंपोजेबल पुन: संयोजित हो जाते हैं:
var name by mutableStateOf("John Doe")
इसे उस दायरे में उपयोग करना सुनिश्चित करें जहां इसकी स्थिति को नियंत्रित किया जाना चाहिए, आमतौर पर साझा स्थिति के लिए व्यूमॉडल के भीतर या सीधे स्थानीय स्थिति के लिए कंपोज़ेबल में।
याद रखना याद रखना
remember कंपोज़ेबल फ़ंक्शन का उपयोग पुनर्रचनाओं में स्थिति को याद रखने के लिए किया जाता है। जब पुनर्संयोजन होता है, तो remember अंदर की स्थिति संरक्षित रहती है:
val counterState = remember { mutableStateOf(0) }
यह सुनिश्चित करने के लिए स्थानीय राज्य प्रबंधन के लिए mutableStateOf के साथ remember रखें कि आपके यूआई घटक अन्य राज्य परिवर्तनों के कारण पुनर्रचनाओं में अपना राज्य बनाए रखें।
स्कोप्ड राज्य प्रबंधन
अन्य राज्यों पर निर्भर जटिल स्थिति के प्रबंधन के लिए, derivedStateOf का उपयोग करें। यह व्युत्पन्न स्थिति बनाता है, जो अंतर्निहित स्थिति बदलने पर स्वचालित रूप से अपडेट हो जाती है। यह अनावश्यक गणनाओं और पुनर्रचनाओं से बचता है, प्रतिक्रियाशीलता पर केवल वहीं ध्यान केंद्रित करता है जहां आवश्यकता होती है।
यूनिडायरेक्शनल डेटा प्रवाह
स्थिति परिवर्तन को एक दिशा में प्रवाहित करके एक यूनिडायरेक्शनल डेटा प्रवाह प्राप्त करें। यह सुनिश्चित करता है कि आपका राज्य और यूआई एक पूर्वानुमानित पैटर्न का पालन करते हैं, जिससे डिबगिंग आसान हो जाती है। प्रवाह आम तौर पर उपयोगकर्ता घटनाओं से शुरू होता है, जो स्थिति परिवर्तन को ट्रिगर करता है, जिसके परिणामस्वरूप यूआई अपडेट होता है।
साइड इफेक्ट्स का प्रबंधन
राज्य प्रबंधन में दुष्प्रभावों से निपटना महत्वपूर्ण है। उन ऑपरेशनों के लिए कंपोज़ के साइड-इफ़ेक्ट हैंडलर जैसे LaunchedEffect और DisposableEffect का उपयोग करें, जो राज्य परिवर्तन के जवाब में होने चाहिए, जैसे कि कोरआउटिन शुरू करना या श्रोता को पंजीकृत करना।
परीक्षण योग्य राज्यों का निर्माण
सुनिश्चित करें कि राज्यों को इस तरह से संपुटित किया गया है कि उनका आसानी से परीक्षण किया जा सके। राज्य पर निर्भर यूआई घटकों के लिए व्यूमॉडल लॉजिक और Jetpack Compose परीक्षण लाइब्रेरी के लिए संपूर्ण यूनिट परीक्षणों का उपयोग करें।
डेटाबेस और नेटवर्क कॉल के साथ एकीकरण
डेटाबेस और नेटवर्क कॉल के साथ एकीकरण करते समय, चिंताओं को अलग बनाए रखने के लिए राज्य प्रबंधन को अपने डेटा स्तर पर सारगर्भित करें - आमतौर पर रिपॉजिटरी द्वारा दर्शाया जाता है।
AppMaster में बुनियादी बातों से परे
AppMaster जैसे प्लेटफ़ॉर्म के संयोजन में जो स्रोत कोड पीढ़ी को स्वचालित करता है, Jetpack Compose में राज्य प्रबंधन को समझने से आपके विकास वर्कफ़्लो की दक्षता बढ़ सकती है। डेवलपर्स राज्य प्रबंधन के तर्क और सर्वोत्तम प्रथाओं पर ध्यान केंद्रित कर सकते हैं जबकि AppMaster दोहराए जाने वाले कोडिंग कार्यों को संभालता है।
Jetpack Compose में राज्य प्रबंधन में महारत हासिल करके, डेवलपर्स अपने एंड्रॉइड एप्लिकेशन की गुणवत्ता और रखरखाव को महत्वपूर्ण रूप से बढ़ा सकते हैं। इन सर्वोत्तम प्रथाओं की स्पष्ट समझ स्थिर और स्केलेबल, परिष्कृत ऐप्स के निर्माण की नींव रखती है।
पुन: प्रयोज्य कंपोज़ेबल का निर्माण
कोटलिन और Jetpack Compose का उपयोग करके एंड्रॉइड ऐप डेवलपमेंट के दायरे में, प्रमुख सर्वोत्तम प्रथाओं में से एक में पुन: प्रयोज्य कंपोज़ेबल का निर्माण शामिल है। कंपोज़ेबल्स Jetpack Compose में मूलभूत यूआई तत्व हैं, जो अन्य यूआई फ्रेमवर्क में घटकों के समान हैं, और उनकी पुन: प्रयोज्यता आपके एप्लिकेशन की रखरखाव और स्केलेबिलिटी को महत्वपूर्ण रूप से बढ़ा सकती है। नीचे हम ऐसे कंपोज़ेबल बनाने की रणनीतियों और विचारों पर चर्चा करेंगे जिनका आपके एंड्रॉइड एप्लिकेशन के विभिन्न हिस्सों में प्रभावी ढंग से पुन: उपयोग किया जा सकता है।
सामान्य यूआई पैटर्न की पहचान करें
कोडिंग शुरू करने से पहले, कई स्क्रीन पर दिखाई देने वाले सामान्य यूआई तत्वों और पैटर्न की पहचान करने के लिए अपने ऐप के डिज़ाइन का विश्लेषण करें। ये साधारण बटन और इनपुट फ़ील्ड से लेकर कार्ड लेआउट या नेविगेशन बार जैसी अधिक जटिल संरचनाओं तक हो सकते हैं। इन पैटर्नों की पहचान करके, आप मानक कंपोज़ेबल्स की एक लाइब्रेरी बना सकते हैं जो आपके कस्टम यूआई टूलकिट के रूप में काम करेगी।
मॉड्यूलैरिटी को ध्यान में रखकर डिज़ाइन करें
ऐसे कंपोज़ेबल डिज़ाइन करने का लक्ष्य रखें जो मॉड्यूलर हों, जिसका अर्थ है कि वे उस संदर्भ पर भरोसा किए बिना स्वतंत्र रूप से कार्य कर सकते हैं जिसमें उनका उपयोग किया जाता है। इसमें सभी आवश्यक डेटा को पैरामीटर के रूप में पास करना और वैश्विक स्थिति या हार्ड-कोडित मानों का उपयोग करने से बचना शामिल है। यह अभ्यास उन्हें लचीला और विभिन्न परिदृश्यों में लागू बनाता है। इसके अलावा, कम आवश्यक इनपुट के साथ लचीलापन प्रदान करने के लिए डिफ़ॉल्ट मानों के साथ वैकल्पिक पैरामीटर का उपयोग करने पर विचार करें।
उदाहरण:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
बिजनेस लॉजिक को एनकैप्सुलेट करें
यह सुनिश्चित करने के लिए कि आपके यूआई घटक वास्तव में पुन: प्रयोज्य हैं, व्यावसायिक तर्क को अलग और संक्षिप्त करना महत्वपूर्ण है। उदाहरण के लिए, अपने व्यूमॉडल के साथ सीधे कंपोज़ेबल इंटरैक्ट करने के बजाय, लैम्ब्डा फ़ंक्शंस पास करें जिन्हें आवश्यक तर्क के साथ इंटरैक्ट करने के लिए बुलाया जा सकता है। चिंताओं का यह पृथक्करण आपकी रचनाओं को अधिक पूर्वानुमानित और परीक्षण करने में आसान बनाता है।
लगातार डिजाइन थीमिंग
यह सुनिश्चित करने के लिए कि आपके कस्टम कंपोज़ेबल ऐप की डिज़ाइन भाषा का सम्मान करते हैं, Jetpack Compose की शक्तिशाली थीम क्षमताओं का लाभ उठाएं। Jetpack Compose का MaterialTheme आपको लगातार रंग, टाइपोग्राफी और आकार लागू करने की अनुमति देता है। ऐसा करने से, आप प्रत्येक कंपोजेबल को रिफैक्टर किए बिना सत्य के एक बिंदु से अपने ऐप का स्वरूप और अनुभव बदल सकते हैं।
अनुकूलन के लिए संशोधक का उपयोग करें
पुन: प्रयोज्य कंपोज़ेबल के निर्माण का एक अन्य आवश्यक पहलू संशोधक का उपयोग करके उन्हें विभिन्न लेआउट आवश्यकताओं के अनुकूल बनाना है। संशोधक कंपोज़ेबल्स को उनके आंतरिक तर्क को बदले बिना स्टाइल और व्यवस्थित करने की अनुमति देते हैं। एक संशोधक को एक पैरामीटर के रूप में स्वीकार करके, डेवलपर्स पैडिंग, मार्जिन, आकार और अधिक बाहरी रूप से समायोजित कर सकते हैं, जिससे कंपोज़ेबल विभिन्न स्थितियों के लिए अधिक अनुकूल हो जाता है।
निम्नलिखित उदाहरण दर्शाता है कि एक संशोधक को पुन: प्रयोज्य कंपोज़ेबल में कैसे शामिल किया जा सकता है:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
दस्तावेज़ीकरण और उदाहरण
स्पष्ट दस्तावेज़ीकरण और उपयोग के उदाहरण प्रदान करके अपने कंपोज़ेबल्स की पुन: प्रयोज्यता बढ़ाएँ। इससे आपकी टीम के अन्य डेवलपर्स (या यहां तक कि आपके भविष्य के स्वयं) को यह समझने में मदद मिलेगी कि कंपोजेबल का प्रभावी ढंग से उपयोग कैसे किया जाए। प्रत्येक कंपोजेबल की कार्यक्षमता का दस्तावेजीकरण करने के लिए केडीओसी फ्रेमवर्क का उपयोग करने पर विचार करें, जिसमें इसके पैरामीटर, रिटर्न प्रकार और एक सरल उपयोग उदाहरण शामिल हैं।
परीक्षण योग्यता के लिए योजना
अंत में, पुन: प्रयोज्य रचनाएँ बनाते समय परीक्षण योग्यता को ध्यान में रखें। सुनिश्चित करें कि प्रत्येक कंपोज़ेबल का अलग-अलग परीक्षण किया जा सके। अपने यूआई तत्वों के परीक्षण के लिए compose-test-rule जैसे टूल का उपयोग करें, और यूआई और एकीकरण परीक्षण को निर्बाध रूप से समर्थन देने के लिए अपने कोडबेस की संरचना करें।
पुन: प्रयोज्य कंपोज़ेबल का निर्माण एक मशीन के विनिमेय भागों को तैयार करने के समान है - इन दिशानिर्देशों का पालन करके, आप एक आर्किटेक्चर तैयार करते हैं जो आपके एंड्रॉइड ऐप विकास प्रक्रिया की दक्षता और स्थिरता को बढ़ाता है। जैसे ही आप Jetpack Compose इकोसिस्टम के भीतर इन सर्वोत्तम प्रथाओं को लागू करते हैं, आप एक क्लीनर कोडबेस में योगदान करते हैं जो न्यूनतम रीफैक्टरिंग के साथ समय के साथ अनुकूलित और विकसित हो सकता है।
कृपया ध्यान दें कि AppMaster इन अवधारणाओं को अपने no-code प्लेटफ़ॉर्म के भीतर एकीकृत करता है, जिससे कोटलिन और Jetpack Compose की शक्ति के साथ सर्वर-संचालित यूआई घटकों की पीढ़ी की सुविधा मिलती है। यह डेवलपर्स को दोहराए जाने वाले कोडिंग कार्यों में उलझे बिना आधुनिक प्रथाओं का लाभ उठाते हुए उच्च प्रदर्शन वाले मोबाइल एप्लिकेशन बनाने की अनुमति देता है।
कोटलिन और Jetpack Compose में प्रदर्शन अनुकूलन
आधुनिक एंड्रॉइड विकास में, प्रदर्शन सीधे उपयोगकर्ता की संतुष्टि और ऐप की सफलता से संबंधित है। इसलिए, कोटलिन और Jetpack Compose के साथ निर्मित अनुप्रयोगों के प्रदर्शन को अनुकूलित करना केवल कोडिंग अभ्यास का मामला नहीं है, बल्कि रणनीतिक आवश्यकता है। आइए Jetpack Compose उपयोग करके आपके कोटलिन-आधारित एप्लिकेशन को अनुकूलित करने के तरीकों और सर्वोत्तम प्रथाओं को जानें।
कंपोज़ प्रदर्शन चेतावनियों को समझना
अनुकूलन तकनीकों को संबोधित करने से पहले, Jetpack Compose की घोषणात्मक प्रोग्रामिंग प्रकृति को समझना अनिवार्य है। अनिवार्य प्रोग्रामिंग के विपरीत, जो सीधे दृश्य पदानुक्रम में हेरफेर करता है, कम्पोज़ के साथ बनाए गए घोषणात्मक यूआई केवल यूआई स्थिति का वर्णन करते हैं, जिससे सिस्टम को आवश्यक परिवर्तनों का पता लगाने के लिए छोड़ दिया जाता है। यह अंतर दक्षता के लिए महत्वपूर्ण है, लेकिन अनावश्यक गणनाओं और पुन: संरचना (राज्य परिवर्तनों के आधार पर यूआई के पुनर्निर्माण की प्रक्रिया) को रोकने के लिए डेवलपर्स को यूआई अपडेट के बारे में अलग ढंग से सोचने की आवश्यकता होती है।
अनावश्यक पुनर्रचना को कम करें
कंपोज़ में प्रदर्शन को अनुकूलित करने के सबसे महत्वपूर्ण पहलुओं में से एक अनावश्यक पुनर्रचना को कम करना है। डेवलपर्स यह सुनिश्चित करने के लिए सावधानीपूर्वक कंपोज़ेबल्स की संरचना कर सकते हैं कि राज्य परिवर्तनों के जवाब में केवल सबसे छोटे संभव यूआई भागों को फिर से तैयार किया गया है। remember और mutableStateOf के माध्यम से स्थानीय पुन: रचना स्कोप का उपयोग, यह सुनिश्चित करता है कि जब वह स्थिति बदलती है तो केवल किसी विशेष स्थिति पर निर्भर कंपोजिट को फिर से तैयार किया जाता है।
अपने ऐप की प्रोफाइलिंग करें
आपके ऐप के प्रदर्शन को वास्तव में बेहतर बनाने के लिए, प्रोफ़ाइलिंग आवश्यक है। Android Studio के अंतर्निहित प्रोफाइलर्स का उपयोग करके, आप वास्तविक समय में अपने ऐप के संसाधन उपयोग का निरीक्षण कर सकते हैं। पुनर्रचना व्यवहार का आकलन करते समय सीपीयू प्रोफाइलर पर विचार करें - यूआई रेंडरिंग के दौरान अनावश्यक कार्य देखें। यदि किसी विशेष कंपोज़ेबल को बहुत बार पुन: संयोजित किया जा रहा है, तो उसकी स्थिति निर्भरता को बदलने या अपने यूआई घटकों को पुनर्गठित करने पर विचार करें।
सूची संरचनाओं के लिए आलसी लोडिंग
Jetpack Compose स्क्रॉल करने योग्य सूचियों और पंक्तियों को कुशलतापूर्वक प्रदर्शित करने के लिए LazyColumn और LazyRow घटक प्रदान करता है। ये घटक केवल स्क्रीन पर दिखाई देने वाली वस्तुओं को बनाते और प्रस्तुत करते हैं, आवश्यकतानुसार कंपोज़ेबल्स को रीसाइक्लिंग करते हैं। यह आलसी दृष्टिकोण मेमोरी फ़ुटप्रिंट को कम करता है और प्रोसेसिंग समय को कम करता है, जिससे ऐप का प्रदर्शन बढ़ता है।
याद रखें का सही ढंग से उपयोग करना
कंपोज़ में अनुकूलन के लिए remember फ़ंक्शन महत्वपूर्ण है। यह सिस्टम को एक मूल्य को तब तक याद रखने के लिए कहता है जब तक कंपोजेबल कंपोजिशन ट्री में रहता है और स्थानांतरित नहीं होता है। कार्यान्वयन करते समय remember , सुनिश्चित करें कि इसके अंतर्गत गणनाएँ बहुत महंगी न हों, क्योंकि वे अधिक संसाधनों का उपभोग करके लाभों का प्रतिकार कर सकते हैं।
व्युत्पन्न अवस्था का लाभ उठाना
derivedStateOf उपयोग करके व्युत्पन्न स्थिति की गणना करके आपके ऐप को केवल तभी अनुकूलित किया जा सकता है जब इसकी निर्भरता बदलती है। यह रणनीति अन्य राज्यों से प्राप्त राज्य की अनावश्यक पुनर्गणना को रोकती है और एक कुशल यूआई अपडेट सुनिश्चित करती है।
एनिमेशन और ग्राफ़िक्स प्रदर्शन
एनिमेशन उपयोगकर्ता अनुभव को समृद्ध करते हैं लेकिन अगर प्रभावी ढंग से नहीं संभाला गया तो प्रदर्शन संबंधी समस्याएं पैदा हो सकती हैं। सुचारू एनिमेटेड ट्रांज़िशन बनाने के लिए Jetpack Compose एनीमेशन एपीआई का उपयोग करें, जबकि अति प्रयोग के बारे में सतर्क रहें और सुनिश्चित करें कि एनीमेशन तर्क कुशल है। इसके अलावा, जहां संभव हो, जटिल ग्राफिक्स को सरल बनाने और ड्राइंग संचालन की परतों को कम करने पर विचार करें।
भारी संगणनाओं को संभालना
ऐसे परिदृश्यों में जहां कंपोज़ेबल्स को भारी गणना की आवश्यकता होती है, इस कार्य को मुख्य थ्रेड से हटाने पर विचार करें। एक प्रतिक्रियाशील यूआई प्रदान करने के लिए कोटलिन के कोरआउट्स और स्टेट होस्टिंग का उपयोग करें, यह सुनिश्चित करते हुए कि गणना अतुल्यकालिक रूप से होने पर यूआई थ्रेड उपयोगकर्ता इंटरैक्शन को निर्बाध रूप से संभालने के लिए स्वतंत्र है।
रचनायोग्य कार्य शुद्धता
यह सुनिश्चित करना कि आपके कंपोज़ेबल फ़ंक्शंस शुद्ध हैं - जिसका अर्थ है कि वे केवल बाहरी परिवर्तनों पर भरोसा किए बिना पैरामीटर के रूप में प्रदान किए गए इनपुट का उपयोग करते हैं - पुनर्रचना को स्थिर करने में मदद करता है, जिससे आपका यूआई अधिक पूर्वानुमानित और प्रबंधित करने में आसान हो जाता है।
निरंतर सुधार
Jetpack Compose और कोटलिन के साथ इष्टतम प्रदर्शन प्राप्त करने में ओवरहेड को कम करने वाली सर्वोत्तम प्रथाओं का पालन करते हुए कंपोज़ की शक्तिशाली सुविधाओं का सावधानीपूर्वक लाभ उठाना शामिल है। जैसे-जैसे कंपोज़ विकसित होता है, वैसे-वैसे अनुकूलन तकनीकें भी विकसित होंगी - नवीनतम प्रगति के साथ अपडेट रहें, अपने ऐप का अच्छी तरह से परीक्षण करें और उपयोगकर्ता-केंद्रित प्रदर्शन पर ध्यान केंद्रित करें।
इन मुख्य अनुकूलन तकनीकों के अलावा, AppMaster जैसे प्लेटफ़ॉर्म Jetpack Compose की विशिष्टताओं के अनुरूप अनुकूलित कोड उत्पन्न करके कुशल ऐप विकास की सुविधा प्रदान करते हैं। कोडिंग प्रक्रिया को स्वचालित करके और नवीनतम सर्वोत्तम प्रथाओं को एकीकृत करके, AppMaster का no-code प्लेटफ़ॉर्म कोटलिन और Jetpack Compose अनुप्रयोगों के विकास और प्रदर्शन को महत्वपूर्ण रूप से बढ़ावा दे सकता है।
Jetpack Compose के साथ एमवीवीएम लागू करना
प्रतिक्रियाशील प्रोग्रामिंग और जीवनचक्र-जागरूक घटकों के साथ तालमेल के कारण मॉडल-व्यू-व्यूमॉडल (एमवीवीएम) आर्किटेक्चर आधुनिक एंड्रॉइड विकास में एक पसंदीदा पैटर्न बन गया है। जब कोटलिन Jetpack Compose से मिलता है, तो यह वास्तुशिल्प डिज़ाइन उत्पादकता और रखरखाव में नई ऊंचाइयों तक पहुंचता है। एंड्रॉइड एप्लिकेशन बनाने के लिए Jetpack Compose के साथ एमवीवीएम का सर्वोत्तम अभ्यास कैसे करें यहां बताया गया है।
एमवीवीएम सिद्धांतों को समझना
एमवीवीएम एप्लिकेशन संरचना को तीन परस्पर जुड़े घटकों में विभाजित करता है:
- मॉडल : एप्लिकेशन के डेटा और व्यावसायिक तर्क को परिभाषित करता है।
- देखें : यूआई घटकों का प्रतिनिधित्व करता है और व्यूमॉडल में परिवर्तन देखता है।
- व्यूमॉडल : प्रस्तुति तर्क और राज्य प्रबंधन से निपटने के लिए मॉडल और व्यू के बीच एक पुल के रूप में कार्य करता है।
चिंताओं का यह पृथक्करण अनुप्रयोगों के प्रबंधन और परीक्षण को आसान बनाता है, क्योंकि प्रत्येक भाग स्वतंत्र रूप से संचालित होता है।
व्यूमॉडल की स्थापना
Jetpack Compose के साथ, ViewModel को आमतौर पर viewModel() फ़ंक्शन का उपयोग करके कंपोजेबल में बनाया और स्कोप किया जाता है, जो यह सुनिश्चित करता है कि ViewModel स्क्रीन रोटेशन जैसे कॉन्फ़िगरेशन परिवर्तनों से बचता है।
val viewModel: ExampleViewModel = viewModel()
आपके व्यूमॉडल को एंड्रॉइड आर्किटेक्चर घटकों से ViewModel क्लास का विस्तार करना चाहिए, और इसे कंपोजेबल्स के साथ संचार करने के लिए लाइवडेटा या स्टेट फ्लो के माध्यम से राज्य और ईवेंट हैंडलिंग को उजागर करना चाहिए।
स्टेटफुल डेटा का प्रबंधन
जेटपैक कंपोज़ के प्रतिक्रियाशील ढांचे को स्थिति के लिए एक गतिशील दृष्टिकोण की आवश्यकता होती है। mutableStateOf और Jetpack Compose के State और remember कार्यों का उपयोग राज्य को प्रबंधित करने में मदद कर सकता है। फिर भी, एमवीवीएम के संदर्भ में, व्यूमॉडल में आम तौर पर परिवर्तनशील स्थिति होती है।
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
व्यू (कंपोज़ेबल्स) कंपोज़ के मूल collectAsState() फ़ंक्शन का उपयोग करके इस स्थिति का निरीक्षण करेगा:
val state = viewModel.state.collectAsState()
यूनिडायरेक्शनल डेटा प्रवाह लागू करना
एमवीवीएम में, यूनिडायरेक्शनल डेटा प्रवाह का पालन करने से पूर्वानुमान और डिबग योग्यता बढ़ जाती है। यूआई से क्रियाएं व्यूमॉडल को सूचित की जाती हैं जो तब स्थिति को अपडेट कर सकती हैं। नई स्थिति को यूआई द्वारा देखा जाता है और आवश्यकतानुसार पुन: प्रस्तुत किया जाता है।
यूआई इवेंट को संभालना
यूआई घटनाओं को व्यूमॉडल के माध्यम से फ़नल किया जाना चाहिए जो बदले में मॉडल के भीतर व्यावसायिक तर्क को लागू करता है या स्थिति को अद्यतन करता है। उदाहरण के लिए:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
ExampleViewModel के अंदर:
fun performAction() { // Perform your business logic and update the state accordingly}
दृश्य के रूप में कंपोज़ेबल फ़ंक्शंस बनाना
एमवीवीएम में व्यू घटक आमतौर पर Jetpack Compose में कंपोज़ेबल फ़ंक्शंस में परिवर्तित हो जाता है। आप प्रत्येक कंपोज़ेबल फ़ंक्शन को व्यूमॉडल द्वारा प्रदान किए गए राज्य डेटा पर संचालित एक मिनी-व्यू के रूप में सोच सकते हैं। कंपोज़ेबल्स को राज्य परिवर्तनों पर प्रतिक्रिया देनी चाहिए और बिना किसी व्यावसायिक तर्क के मूक घटकों के रूप में रहना चाहिए।
डिकॉउलिंग नेविगेशन
नेविगेशन को भी इस तरह से नियंत्रित किया जाना चाहिए जो एमवीवीएम पैटर्न का सम्मान करता हो। यह व्यू में नेविगेशन क्रियाओं को संकेत देने के लिए व्यूमॉडल में इवेंट चैनल या साझा प्रवाह का उपयोग करके किया जा सकता है, जो वास्तविक यूआई परिवर्तन के लिए ज़िम्मेदार है। Jetpack Compose से नेविगेशन घटक का उपयोग इस प्रक्रिया को सरल बना सकता है।
AppMaster के साथ एकीकरण
एमवीवीएम के सिद्धांत AppMaster जैसे प्लेटफार्मों के मूल में निर्मित हैं। इसके no-code उपकरण गहरे कोडिंग ज्ञान के बिना दृश्य रूप से डेटा मॉडल और व्यावसायिक तर्क बनाने की अनुमति देते हैं। लेकिन, जब विशेष विकास की बात आती है, तो AppMaster द्वारा प्रदान किए गए सर्वर-संचालित यूआई को एमवीवीएम आर्किटेक्चर के साथ सहजता से एकीकृत करते हुए, कस्टम-निर्मित कोटलिन और Jetpack Compose मॉड्यूल के साथ बढ़ाया जा सकता है। यह इस बात का ज्वलंत उदाहरण है कि कैसे no-code और पारंपरिक कोडिंग प्रथाएं शक्तिशाली एप्लिकेशन बनाने के लिए एक-दूसरे की पूरक हो सकती हैं।
कोटलिन और Jetpack Compose के साथ एमवीवीएम को लागू करने के लिए संरचना, राज्य प्रबंधन और घटकों के बीच संचार पर ध्यान देने की आवश्यकता है। जैसे-जैसे आप अधिक जटिल ऐप्स बनाते हैं, ये सर्वोत्तम प्रथाएँ सुनिश्चित करती हैं कि आपका कोड साफ़, स्केलेबल और बनाए रखने में आसान बना रहे।
कंपोज़ेबल स्क्रीन और जीवनचक्र को नेविगेट करना
कोटलिन और Jetpack Compose में, उपयोगकर्ता के अनुकूल और कुशल एप्लिकेशन के निर्माण में नेविगेशनल आर्किटेक्चर सर्वोपरि है। जैसे-जैसे डेवलपर्स क्लासिक फ्रैगमेंट-आधारित नेविगेशन से Jetpack Compose में कंपोज़ेबल फ़ंक्शंस में बदलाव कर रहे हैं, आधुनिक एंड्रॉइड ऐप बनाने के लिए स्क्रीन के बीच नेविगेट करना और जीवनचक्र की घटनाओं को प्रबंधित करना समझना आवश्यक हो जाता है। इस अनुभाग में, हम आपके Jetpack Compose अनुप्रयोगों में नेविगेशन लागू करने और आपके कंपोज़ेबल्स के जीवनचक्र को प्रबंधित करने के लिए सर्वोत्तम प्रथाओं पर गौर करेंगे।
Jetpack Compose में नेविगेशन लागू करना
Jetpack Compose NavHost नामक एक घोषणात्मक घटक प्रदान करके नेविगेशन को सरल बनाता है। कंपोज़ेबल स्क्रीन के बीच कुशलतापूर्वक नेविगेट करने का तरीका यहां बताया गया है:
- नेविगेशन घटक का उपयोग करें: अपने एप्लिकेशन के भीतर नेविगेशन योग्य कंपोज़ेबल्स को परिभाषित करने के लिए
NavControllerऔरNavHostलाभ उठाएं। ये घटक नेविगेशन स्टैक और स्क्रीन के बीच संक्रमण को प्रबंधित करने में मदद करते हैं। - मार्ग परिभाषित करें: अपने कंपोज़ेबल्स के लिए अद्वितीय मार्ग निर्दिष्ट करें और नेविगेट करने के लिए उनका उपयोग करें। कंपोज़ेबल सामग्री से नेविगेशन तर्क को अलग करने से आपका कोड अधिक पठनीय और रखरखाव योग्य हो जाता है।
- तर्क और डीप लिंक को संभालें: तर्कों का उपयोग करके कंपोज़ेबल के बीच डेटा पास करें और अधिसूचना या बाहरी लिंक से सीधे किसी विशेष स्क्रीन पर नेविगेट करने के लिए डीप लिंकिंग लागू करें।
Jetpack Compose में जीवनचक्र प्रबंधन
Jetpack Compose का परिचय यह समेकित करता है कि एंड्रॉइड विकास में जीवनचक्र की घटनाओं को कैसे प्रबंधित किया जाता है। अपनी कंपोज़ेबल स्क्रीन के भीतर जीवनचक्र को प्रबंधित करने के लिए इन सर्वोत्तम प्रथाओं का पालन करें:
- रचना जीवनचक्र को समझें: पारंपरिक दृश्यों या फ़्रैगमेंट की तुलना में रचना का जीवनचक्र सरल होता है। उनके पास केवल ईवेंट बनाना और निपटान करना है, न कि बनाना, प्रारंभ करना, फिर से शुरू करना आदि।
- जीवनचक्र-जागरूक घटकों का उपयोग करें: Jetpack Compose जीवनचक्र स्थिति में परिवर्तनों का निरीक्षण करने के लिए कंपोज़ेबल्स के लिए
LifecycleऔरLifecycleOwnerका परिचय देता है। सही जीवनचक्र घटना पर कार्य करने के लिए इन घटकों का उपयोग करें। - साइड-इफेक्ट्स को प्रबंधित करना: साइड-इफेक्ट्स, जैसे कोरआउटिन शुरू करना या कॉलबैक पंजीकृत करना, विशिष्ट जीवनचक्र-जागरूक कंपोजेबल जैसे
LaunchedEffectऔरDisposableEffectके भीतर प्रबंधित किया जाना चाहिए, यह सुनिश्चित करते हुए कि उन्हें सही ढंग से प्रारंभ और निपटारा किया गया है। - जीवनचक्र स्थिति को याद रखें: कॉन्फ़िगरेशन परिवर्तनों या प्रक्रिया मृत्यु के दौरान स्थिति को संग्रहीत और पुनर्स्थापित करने के लिए
rememberSaveableऔरsavedInstanceStateका उपयोग करें।
AppMaster के No-Code प्लेटफ़ॉर्म को एकीकृत करना
AppMaster जैसे आधुनिक विकास प्लेटफ़ॉर्म Jetpack Compose के साथ एक शक्तिशाली तालमेल प्रदान करते हैं, विशेष रूप से नेविगेशन और जीवनचक्र प्रबंधन के संबंध में। AppMaster के no-code टूल का उपयोग करके, डेवलपर्स व्यापक कोड लिखे बिना जटिल नेविगेशन प्रवाह उत्पन्न कर सकते हैं। स्केलेबल सर्वर-संचालित Jetpack Compose यूआई उत्पन्न करने की प्लेटफ़ॉर्म की क्षमता और भी अधिक एकीकृत नेविगेशन अनुभवों की अनुमति देती है, इस प्रकार कोटलिन डेवलपर्स के लिए अमूर्तता और दक्षता की एक मूल्यवान परत प्रदान करती है।
निष्कर्ष निकालने के लिए, Jetpack Compose में कंपोज़ेबल स्क्रीन को नेविगेट करना और जीवनचक्र को संभालना एक नए दृष्टिकोण की मांग करता है। Jetpack Compose द्वारा उपलब्ध कराए गए टूल का उपयोग करके और कंपोज़ेबल्स के जीवनचक्र के बारे में जागरूक होकर, डेवलपर्स अपने ऐप्स में एक सहज और लचीली नेविगेशनल संरचना बना सकते हैं। साथ ही, AppMaster जैसे प्लेटफ़ॉर्म इन क्षमताओं को बढ़ाते हैं, विकास प्रक्रिया को आधुनिक ऐप निर्माण की ज़रूरतों के अनुरूप बनाते हैं और डेवलपर उत्पादकता को बढ़ाते हैं।
AppMaster के No-Code प्लेटफ़ॉर्म के साथ एकीकरण
no-code प्लेटफ़ॉर्म और पारंपरिक कोडिंग की अक्सर अलग-अलग दुनिया से संपर्क करने से ऐसे नवीन समाधान सामने आ सकते हैं जो दोनों की शक्तियों का उपयोग करते हैं। कोटलिन में पारंगत और Jetpack Compose से परिचित डेवलपर्स के लिए, AppMaster दिलचस्प संभावनाएं प्रदान करता है। AppMaster सिर्फ एक no-code प्लेटफॉर्म नहीं है; यह एक बहुमुखी वातावरण है जो कोड-प्रेमी उपयोगकर्ताओं को भी अभूतपूर्व गति के साथ अपने एप्लिकेशन तैयार करने और पुनरावृत्त करने में सक्षम बनाता है। संक्षेप में, AppMaster कोटलिन डेवलपर्स के लिए एक पूरक उपकरण प्रदान करने के लिए no-code सीमा से परे फैला हुआ है।
ऐप विकास प्रक्रिया के हिस्से के रूप में AppMaster उपयोग करके, डेवलपर्स बैकएंड सेवाओं, वेब इंटरफेस और मचान मोबाइल ऐप्स को जल्दी से प्रोटोटाइप और जेनरेट कर सकते हैं, जिन्हें बाद में व्यावहारिक कोटलिन कोडिंग के साथ अनुकूलित और बढ़ाया जा सकता है। AppMaster के पारिस्थितिकी तंत्र के भीतर Jetpack Compose के साथ कोटलिन की शक्ति का सामंजस्य कैसे स्थापित किया जाए, यहां बताया गया है:
- अपने एंड्रॉइड ऐप को बूटस्ट्रैप करें: AppMaster के ड्रैग-एंड-ड्रॉप इंटरफ़ेस का उपयोग करके अपने ऐप का प्रारंभिक संस्करण बनाकर शुरुआत करें। यह मूलभूत कदम आपको उपयोगकर्ता अनुभव और व्यावसायिक तर्क को बेहतर बनाने पर ध्यान केंद्रित करने के लिए तैयार करता है।
- यूआई तत्वों को अनुकूलित करना: जबकि यूआई घटकों के बड़े हिस्से को AppMaster के इंटरफ़ेस के माध्यम से तैयार किया जा सकता है, विशिष्ट विशिष्ट आवश्यकताओं के लिए सूक्ष्म समायोजन की आवश्यकता हो सकती है। कोटलिन डेवलपर्स इस चरण में कंपोज़ेबल के सौंदर्यशास्त्र और कार्यक्षमता को परिष्कृत करने के लिए कदम उठा सकते हैं।
- निर्बाध एकीकरण: मोबाइल ऐप्स के लिए AppMaster की स्वचालित स्रोत कोड पीढ़ी के साथ, आप सीधे कोटलिन कोड में हेरफेर कर सकते हैं। Jetpack Compose का सर्वर-संचालित यूआई दृष्टिकोण प्लेटफ़ॉर्म के साथ खूबसूरती से मेल खाता है, पूरे ऐप को फिर से तैनात किए बिना अपडेट और ट्विक्स को सक्षम करता है।
- बैकएंड कनेक्टिविटी: अपने एंड्रॉइड ऐप और बैकएंड के बीच संचार स्थापित करने के लिए AppMaster द्वारा उत्पन्न रेस्टफुल एपीआई का लाभ उठाएं। चूंकि AppMaster बैकएंड एपीआई जटिलता का ध्यान रखता है, इसलिए कोटलिन डेवलपर्स फ्रंटएंड पर एक सहज उपयोगकर्ता अनुभव बनाने पर ध्यान केंद्रित कर सकते हैं।

प्रभावी ढंग से एकीकृत होने पर, AppMaster कई दोहराए जाने वाले कार्यों को संभालकर कोटलिन डेवलपर्स के लिए विकास के समय को काफी कम कर सकता है, साथ ही उन्हें कस्टम कोड लिखने की सुविधा भी दे सकता है जहां यह सबसे प्रभावशाली है। जैसे-जैसे प्लेटफ़ॉर्म विकसित होता है, AppMaster जैसे no-code टूल और पारंपरिक कोडिंग वातावरण के बीच तालमेल केवल मजबूत होगा, जो एंड्रॉइड पारिस्थितिकी तंत्र में नवाचार के लिए एक विस्तृत कैनवास पेश करेगा।
Jetpack Compose ऐप्स का परीक्षण और डिबगिंग
उच्च गुणवत्ता वाले उत्पाद की डिलीवरी सुनिश्चित करने के लिए किसी भी एप्लिकेशन के विकास चक्र में परीक्षण और डिबगिंग मौलिक प्रथाएं हैं। कोटलिन के लिए अभिनव Jetpack Compose फ्रेमवर्क के साथ, डेवलपर्स अपने यूआई के मूल्यांकन के लिए नई रणनीतियों को अपनाते हैं। यह अनुभाग Jetpack Compose के साथ निर्मित अनुप्रयोगों के परीक्षण और डिबगिंग के लिए अवधारणाओं, उपकरणों और सर्वोत्तम प्रथाओं की पड़ताल करता है।
परीक्षण की मूल बातें समझना
Jetpack Compose में, परीक्षण को यूआई, एकीकरण और यूनिट परीक्षणों में वर्गीकृत किया जा सकता है। Jetpack Compose एक परीक्षण लाइब्रेरी प्रदान करता है जो यूआई घटकों के साथ बातचीत करने और सत्यापित करने के लिए उपयोगिताएँ प्रदान करता है। ये उपयोगिताएँ आपको ऐसे परीक्षण लिखने में सक्षम बनाती हैं जो विशिष्ट उपयोगकर्ता व्यवहारों को दर्शाते हैं, जैसे क्लिक करना और स्क्रॉल करना।
- यूआई टेस्ट: वे दृश्य प्रतिगमन और इंटरैक्शन मुद्दों को पकड़ने में रक्षा की पहली पंक्ति हैं। कंपोज़ एक
ComposeTestRuleप्रदान करता है जो आपको परीक्षण वातावरण में कंपोज़ेबल लॉन्च करने और उपयोगकर्ता इंटरैक्शन का अनुकरण करने की अनुमति देता है। - एकीकरण परीक्षण: इन परीक्षणों में कई ऐप घटकों के साथ बातचीत करना शामिल है ताकि यह सुनिश्चित किया जा सके कि वे अपेक्षा के अनुरूप एक साथ काम करते हैं। यह समझने के लिए कि आपके ऐप के विभिन्न हिस्से कैसे इंटरैक्ट करते हैं, आप एमुलेटर या वास्तविक डिवाइस पर एकीकरण परीक्षण चला सकते हैं।
- यूनिट परीक्षण: जब आप यूआई रेंडरिंग के ओवरहेड के बिना व्यक्तिगत कार्यों या कक्षाओं का परीक्षण करना चाहते हैं, तो यूनिट परीक्षण ही रास्ता है। वे तर्क के परीक्षण के लिए तेज़ और विश्वसनीय हैं जो सीधे यूआई से जुड़ा नहीं है।
प्रभावी यूआई परीक्षण लिखना
Jetpack Compose के लिए UI परीक्षण लिखने के लिए, अपना परीक्षण वातावरण सेट करने के लिए createComposeRule() का उपयोग करें। यह नियम onNode और onNodeWithText फ़ंक्शंस तक पहुंच प्रदान करता है, जो यूआई ट्री में कंपोज़ेबल्स का पता लगाता है। एक बार जब आप किसी तत्व का पता लगा लेते हैं, तो आप क्लिक करने या स्वाइप करने जैसी क्रियाएं कर सकते हैं और दृश्यता या पाठ सामग्री जैसी विभिन्न विशेषताओं का दावा कर सकते हैं।
यूआई परीक्षणों में अत्यधिक जटिल दावों से बचना महत्वपूर्ण है। यह परीक्षण करने पर अड़े रहें कि उपयोगकर्ता वास्तविक रूप से क्या नोटिस करेगा और उसके साथ बातचीत करेगा। कंपोजेबल के हर पहलू को सत्यापित करना समय लेने वाला और नाजुक है, क्योंकि कोई भी यूआई परिवर्तन परीक्षण को तोड़ सकता है।
कंपोज़ेबल्स के लिए टेस्टटैग का उपयोग करना
Jetpack Compose से संबंधित कंपोज़ेबल्स को परीक्षण टैग के साथ टैग करने की क्षमता है, जिससे परीक्षण के दौरान उन्हें ढूंढना आसान हो जाता है। अपने यूआई को संरचित करते समय, उन तत्वों के लिए अद्वितीय टैग संलग्न करें जिन्हें परीक्षण की आवश्यकता है। अपने परीक्षणों में, नोड्स को पुनः प्राप्त करने और उनके साथ इंटरैक्ट करने के लिए इन टैग का उपयोग करें:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
इंटरएक्टिव मोड और लेआउट इंस्पेक्टर के साथ डिबगिंग
Android Studio के पूर्वावलोकन टूल में Jetpack Compose का इंटरैक्टिव मोड आपको अपने कंपोज़ेबल्स में मूल्यों को संशोधित करने और परिवर्तनों को तुरंत देखने की अनुमति देता है। यह यूआई परिवर्तनों की तीव्र पुनरावृत्ति की अनुमति देकर डेवलपर अनुभव को बढ़ाता है।
लेआउट इंस्पेक्टर डिबगिंग के लिए एक और शक्तिशाली उपकरण है। यह आपके यूआई पदानुक्रम का वास्तविक समय 3डी प्रतिनिधित्व प्रदान करता है, जो विशेष रूप से जटिल लेआउट को समझने और ओवरलैप या मिसलिग्न्मेंट समस्याओं का पता लगाने में सहायक है।
प्रदर्शन प्रोफ़ाइलिंग
यह सुनिश्चित करने के लिए कि आपका एप्लिकेशन सुचारू रूप से चले, उसके प्रदर्शन को प्रोफ़ाइल करना आवश्यक है। Android Studio में एंड्रॉइड प्रोफाइलर आपको सीपीयू, मेमोरी और नेटवर्क उपयोग का विश्लेषण करने में मदद करता है। Jetpack Compose अनुप्रयोगों के लिए, पुनर्रचना ट्रैकर की निगरानी करके पुनर्रचना के प्रदर्शन पर ध्यान केंद्रित करें।
अपवादों और दुर्घटनाओं को संभालना
अपवादों और क्रैश के लिए स्टैक ट्रेस की सावधानीपूर्वक जांच करें। Jetpack Compose की कार्यात्मक प्रकृति का अर्थ है कि त्रुटियाँ कंपोज़ेबल ट्री के भीतर आपकी अपेक्षा से अधिक गहराई से उत्पन्न हो सकती हैं। Android Studio का 'एनालिसिस स्टैक ट्रेस' टूल त्रुटियों को उनके मूल स्थान पर वापस लाने में सहायता कर सकता है।
उन्नत परीक्षण प्रथाओं के लिए उपकरणों के साथ एकीकरण
उन परियोजनाओं के लिए जिन्हें अतिरिक्त परीक्षण क्षमताओं की आवश्यकता है, ऑफ-डिवाइस परीक्षण के लिए रोबोइलेक्ट्रिक या मॉकिंग निर्भरता के लिए मॉकिटो जैसी तृतीय-पक्ष लाइब्रेरी को एकीकृत किया जा सकता है। ये उपकरण उस दायरे का विस्तार करते हैं जिसे स्वचालित और परीक्षण किया जा सकता है, जिससे अधिक व्यापक परीक्षण कवरेज की अनुमति मिलती है।
सर्वोत्तम प्रथाओं का परीक्षण
- मुद्दों को जल्दी और बार-बार पकड़ने के लिए सुविधा विकास के साथ-साथ परीक्षण लिखें।
- कंपोज़ेबल्स की पहचान करने के लिए सार्थक परीक्षण टैग का उपयोग करें लेकिन पठनीयता बनाए रखने के लिए ओवर-टैगिंग से बचें।
- सुनिश्चित करें कि आपके परीक्षण विभिन्न परिदृश्यों को कवर करने के लिए एमुलेटर और वास्तविक डिवाइस दोनों पर चलें।
- यूआई और यूनिट परीक्षणों के बीच संतुलन बनाए रखें। तर्क-भारी घटकों के लिए तेज़ इकाई परीक्षणों का उपयोग करें और उपयोगकर्ता इंटरैक्शन प्रवाह के लिए आरक्षित यूआई परीक्षणों का उपयोग करें।
- एक स्थिर और विश्वसनीय परीक्षण सूट सुनिश्चित करने के लिए परीक्षणों को स्वतंत्र और निष्क्रिय रखें।
- यूआई विकसित होने पर उन्हें प्रासंगिक बनाए रखने के लिए नियमित रूप से समीक्षा और रिफैक्टर परीक्षण करें।
इन परीक्षण और डिबगिंग प्रथाओं को अपनाकर, आप अपने Jetpack Compose ऐप्स की विश्वसनीयता और रखरखाव को बढ़ाएंगे। याद रखें, एक प्रभावी परीक्षण रणनीति बग को कम करती है, पुनरावृत्तियों को सरल बनाती है, और बेहतर अंतिम-उपयोगकर्ता अनुभव की ओर ले जाती है। और यदि आप अपनी ऐप विकास प्रक्रिया को और अधिक सुव्यवस्थित करना चाहते हैं, तो AppMaster प्लेटफ़ॉर्म की खोज करने पर विचार करें। इसकी no-code क्षमताएं आपके टूलकिट में एक शानदार अतिरिक्त हो सकती हैं, जो आपके मौजूदा कोटलिन और Jetpack Compose वर्कफ़्लो को पूरक और सरल बनाती हैं।
एनिमेशन और थीमिंग के लिए सर्वोत्तम अभ्यास
एनिमेशन और थीम महत्वपूर्ण घटक हैं जो किसी भी मोबाइल एप्लिकेशन के उपयोगकर्ता अनुभव में महत्वपूर्ण योगदान देते हैं। एनिमेशन फोकस का मार्गदर्शन कर सकते हैं, तत्वों के बीच संबंधों को प्रदर्शित कर सकते हैं और उपयोगकर्ता के इंटरैक्शन में जीवंतता की भावना जोड़ सकते हैं। दूसरी ओर, थीमिंग पूरे ऐप में एक सुसंगत और ब्रांड-प्रासंगिक उपस्थिति बनाती है। यहां हम कोटलिन और Jetpack Compose उपयोग करके अनुप्रयोगों में दोनों तत्वों को लागू करने के लिए सर्वोत्तम प्रथाओं पर चर्चा करेंगे।
एनिमेशन का प्रभावी कार्यान्वयन
Jetpack Compose के साथ, अपने शक्तिशाली और लचीले एनीमेशन एपीआई के कारण अपने ऐप में एनिमेशन को शामिल करना आसान है। फिर भी, यह सुनिश्चित करने के लिए कि एनिमेशन उपयोगकर्ता अनुभव को ख़राब करने के बजाय बढ़ाएँ, डेवलपर्स को इन दिशानिर्देशों का पालन करना चाहिए:
- सूक्ष्मता का लक्ष्य: अत्यधिक शक्तिशाली एनिमेशन ध्यान भटकाने वाले हो सकते हैं। उपयोगकर्ता इंटरफ़ेस को सूक्ष्मता से बढ़ाने और उपयोगकर्ता को पुरस्कृत करने के लिए एनिमेशन का उपयोग करें।
- इसे क्रियाशील रखें: उच्च फ़्रेम दर बनाए रखते हुए सुनिश्चित करें कि एनिमेशन सुचारू रूप से चलें। उन तत्वों पर जटिल एनिमेशन से बचें जिन्हें बार-बार दोबारा बनाया जाता है।
- अंतर्निहित एनीमेशन टूल का उपयोग करें: Jetpack Compose एनिमेशन के लिए कई प्रकार के टूल प्रदान करता है, जिसमें
AnimatedVisibilityऔरanimateContentSizeशामिल हैं। ये उपकरण कंपोज़ के भीतर प्रदर्शन और अंतरसंचालनीयता के लिए अनुकूलित हैं। - मोशन कोरियोग्राफी: डिज़ाइन एनिमेशन जो उपयोगकर्ता के कार्यों से स्वाभाविक रूप से प्रवाहित होते हैं। कोरियोग्राफ़ मोशन इस तरह से कि ऐप के प्रवाह से जुड़ा हुआ महसूस हो।
इसके अलावा, जब एनिमेशन को ट्रिगर करने वाले राज्य परिवर्तनों से निपटते हैं, तो अवांछित व्यवहार या प्रदर्शन समस्याओं को रोकने के लिए उन्हें सावधानी से प्रबंधित करना आवश्यक है। कंपोज़ के राज्य धारकों का उपयोग करें और सुनिश्चित करें कि पुनर्रचना सक्रिय एनिमेशन को बाधित न करे।
Jetpack Compose के साथ एक एकीकृत थीम बनाना
थीमिंग में रंग, टाइपोग्राफी, आकार और अन्य शैलीगत तत्वों को परिभाषित करना शामिल है जो किसी एप्लिकेशन को अद्वितीय रूप और अनुभव देते हैं। Jetpack Compose में, थीमिंग केंद्रीकृत और अनुकूलन योग्य है, जिससे पूरे ऐप में स्थिरता प्राप्त करना आसान हो जाता है। थीम को सर्वोत्तम तरीके से अपनाने का तरीका यहां बताया गया है:
MaterialThemeउपयोग करें: Jetpack Compose एकMaterialThemeकंपोज़ेबल प्रदान करता है जो आपके ऐप के लिए एक समेकित थीम को परिभाषित करता है। अपने ब्रांड दिशानिर्देशों के अनुरूप इसके गुणों को अनुकूलित करें।- डायनामिक थीम: प्रकाश और अंधेरे मोड के लिए अलग-अलग थीम का समर्थन करें, जिसे उपयोगकर्ता अपनी पसंद या सिस्टम सेटिंग्स के आधार पर स्विच कर सकते हैं।
- सुलभ रंग: दृष्टिबाधित उपयोगकर्ताओं सहित सभी उपयोगकर्ताओं के लिए सुलभ रंग चुनें। एक्सेसिबिलिटी टूल के साथ अपने रंग विकल्पों का परीक्षण करने से यह सुनिश्चित हो सकता है कि आपका ऐप व्यापक दर्शकों द्वारा उपयोग करने योग्य है।
- थीमिंग घटक: हार्ड-कोडिंग शैलियों के बजाय, अपने घटकों को
MaterialThemeके माध्यम से थीम दें ताकि परिवर्तनों को विश्व स्तर पर प्रचारित किया जा सके।
मान लीजिए कि आप मौजूदा बैक-एंड या पूर्ण-विकसित ऐप इकोसिस्टम के भीतर कस्टम थीम या एनीमेशन लॉजिक को एकीकृत करना चाहते हैं। उस स्थिति में, आप AppMaster जैसे no-code प्लेटफ़ॉर्म की क्षमताओं का लाभ उठाने पर विचार कर सकते हैं। प्लेटफ़ॉर्म यूआई के लिए Jetpack Compose उपयोग करके कोटलिन कोड उत्पन्न कर सकता है, जो पारंपरिक कोडिंग और no-code विकास के सहज मिश्रण की अनुमति देता है।
कोटलिन और Jetpack Compose के साथ एनीमेशन और थीम में इन सर्वोत्तम प्रथाओं का पालन करके, डेवलपर्स सहज, आकर्षक और सुलभ मोबाइल एप्लिकेशन बना सकते हैं जो हमेशा प्रतिस्पर्धी ऐप बाज़ार में खड़े होते हैं।
निष्कर्ष: Jetpack Compose के साथ फ्यूचर-प्रूफ़ कोटलिन ऐप्स लिखना
जैसे-जैसे विकास प्रतिमान विकसित होते हैं, कोटलिन और Jetpack Compose एंड्रॉइड ऐप विकास को बदलने वाले दूरदर्शी उपकरण हैं। इन प्रौद्योगिकियों को रणनीतिक रूप से अपनाने से, डेवलपर्स को स्वच्छ, रखरखाव योग्य और स्केलेबल एप्लिकेशन लिखने का अधिकार मिलता है जो समय की कसौटी पर खरे उतरते हैं। अपने घोषणात्मक यूआई टूलकिट के साथ, Jetpack Compose एक सहज और अधिक सहज विकास अनुभव सक्षम करता है जो आधुनिक प्रतिक्रियाशील प्रोग्रामिंग आदर्शों के साथ संरेखित होता है। कोटलिन की संक्षिप्तता, सुरक्षा सुविधाएँ और अंतरसंचालनीयता सरलीकृत कोड और बेहतर प्रदर्शन के साथ जटिल ऐप्स बनाने के लिए एक मजबूत आधार प्रदान करती है।
कोटलिन ऐप्स को भविष्य में सुरक्षित रखने के लिए, डेवलपर्स को पारिस्थितिकी तंत्र में नवीनतम सुविधाओं और अपडेट से अवगत रहना चाहिए। Google Jetpack Compose लगातार सुधार कर रहा है, जिसका अर्थ है सर्वोत्तम प्रथाओं को अपनाना और प्रगति के साथ अद्यतित रहना एक कुशल कोटलिन डेवलपर होने के प्रमुख घटक हैं। कोड को मॉड्यूलराइज़ करना, प्रदर्शन को अनुकूलित करना और पुन: प्रयोज्य कंपोज़ेबल्स और थीम के माध्यम से यूआई स्थिरता सुनिश्चित करना जैसे अभ्यास आपके ऐप्स को परिवर्तनों और उपयोगकर्ता अपेक्षाओं के प्रति लचीला बना देंगे।
व्यापक कोडिंग के बिना एक उन्नत विकास प्रक्रिया की तलाश करने वालों के लिए, AppMaster जैसे प्लेटफार्मों के साथ एकीकरण नए क्षितिज खोलता है। कोटलिन ऐप्स के लिए स्रोत कोड उत्पन्न करने और यूआई डिज़ाइन के लिए Jetpack Compose उपयोग करने की अपनी no-code प्लेटफ़ॉर्म क्षमताओं के साथ, डेवलपर्स अपने विकास वर्कफ़्लो को सुव्यवस्थित करने के लिए स्वचालन की शक्ति का उपयोग कर सकते हैं। इससे असाधारण उपयोगकर्ता अनुभव और नवीन सुविधाएँ बनाने पर ध्यान केंद्रित करने के लिए अधिक समय मिलता है जो बाज़ार में उनके ऐप्स को अलग करते हैं।
इसके मूल में, भविष्य-प्रूफ ऐप्स बनाना परिवर्तन को अपनाने, निरंतर सीखने और उद्योग को आगे बढ़ाने वाले अत्याधुनिक उपकरणों का लाभ उठाने के बारे में है। कोटलिन और Jetpack Compose में महारत हासिल करके, डेवलपर्स उपयोगकर्ताओं को प्रसन्न करने वाले प्रभावी अगली पीढ़ी के ऐप देने के लिए अच्छी तरह से सुसज्जित हैं। जैसा कि आप अपनी कोटलिन यात्रा में इन सर्वोत्तम प्रथाओं को नियोजित करना जारी रखते हैं, एक अनुकूली, कुशल विकास जीवनचक्र के लिए no-code प्लेटफ़ॉर्म के साथ तालमेल की संभावनाओं का भी पता लगाना याद रखें।
सामान्य प्रश्न
कोटलिन, जब Jetpack Compose के साथ जोड़ा जाता है, तो कम क्रियात्मक, अधिक संक्षिप्त कोडबेस के साथ एंड्रॉइड ऐप्स बनाने का एक आधुनिक, कुशल तरीका प्रदान करता है। यह अपने घोषणात्मक प्रोग्रामिंग मॉडल, मौजूदा एंड्रॉइड पारिस्थितिकी तंत्र के साथ संगतता और सुव्यवस्थित यूआई विकास प्रक्रिया के कारण लोकप्रियता प्राप्त कर रहा है।
Jetpack Compose आर्किटेक्चर के मुख्य घटकों में कंपोज़ेबल्स, मॉडिफ़ायर, स्टेट और री-कंपोज़िशन शामिल हैं। कंपोज़ेबल्स यूआई के लिए बुनियादी बिल्डिंग ब्लॉक हैं, संशोधक आपको लेआउट या उपस्थिति को बदलने देते हैं, राज्य डेटा रखता है जो समय के साथ बदल सकता है, और पुन: संरचना यूआई को राज्य के साथ सिंक में रखती है।
Jetpack Compose में, राज्य प्रबंधन सत्य के एकल स्रोत के सिद्धांत के इर्द-गिर्द घूमता है। राज्यों को कंपोजेबल के भीतर बनाए रखा जाता है और परिवर्तनों के लिए देखा जा सकता है। Jetpack Compose mutableStateOf जैसे टूल प्रदान करता है और राज्य को कुशलतापूर्वक संभालने के लिए remember ।
पुन: प्रयोज्य कंपोज़ेबल्स एक ऐप में अधिक मॉड्यूलर कोड, आसान रखरखाव और सुसंगत थीम की अनुमति देते हैं। वे डेवलपर्स को स्टैंडअलोन घटकों में दोहराए गए यूआई पैटर्न निकालने में सक्षम बनाते हैं जिन्हें आसानी से साझा और अपडेट किया जा सकता है।
Jetpack Compose ऐप्स में प्रदर्शन को अनुकूलित करने के लिए, आपको अनावश्यक पुनर्रचना को कम करना चाहिए, याद रखें और व्युत्पन्नस्टेटऑफ का बुद्धिमानी से उपयोग करना चाहिए, सूचियों के लिए आलसी घटकों का लाभ उठाना चाहिए, और प्रदर्शन बाधाओं को पहचानने और ठीक करने के लिए अपने ऐप को नियमित रूप से प्रोफ़ाइल करना चाहिए।
Jetpack Compose यूआई (कंपोज़ेबल्स) को बिजनेस लॉजिक (व्यूमॉडल) से अलग करके एमवीवीएम पैटर्न के साथ अच्छी तरह फिट बैठता है। व्यूमॉडल से देखा गया डेटा परिवर्तन होने पर यूआई की पुन: संरचना को ट्रिगर कर सकता है, जिससे घटकों को प्रतिक्रियाशील और रखरखाव योग्य रखा जा सकता है।
Jetpack Compose अनुप्रयोगों के परीक्षण के लिए सर्वोत्तम प्रथाओं में मॉड्यूलर, परीक्षण योग्य कोड लिखना, कंपोज़ेबल्स के लिए परीक्षण टैग का उपयोग करना, यूआई परीक्षणों के लिए कंपोज़ टेस्ट नियम का लाभ उठाना और एकीकरण और एंड-टू-एंड परीक्षण के लिए जेयूनिट और एस्प्रेसो का उपयोग करना शामिल है।
AppMaster मोबाइल अनुप्रयोगों के लिए स्वचालित रूप से कोटलिन कोड उत्पन्न करके, सर्वर-संचालित Jetpack Compose यूआई का उपयोग करके और कस्टम कोटलिन मॉड्यूल के एकीकरण का समर्थन करके Jetpack Compose के साथ कोटलिन विकास को बढ़ाता है।
Jetpack Compose सुइट से नेविगेशन घटक का उपयोग करके कंपोज़ ऐप्स में निर्बाध नेविगेशन प्राप्त किया जा सकता है। यह नेविगेशन तर्क को लागू करना सरल बनाता है, एनिमेशन और ट्रांज़िशन हैंडलिंग का समर्थन करता है, और कंपोज़ेबल्स के बीच नेविगेट करने के लिए एक स्पष्ट मार्ग-आधारित प्रणाली प्रदान करता है।
Jetpack Compose मुख्य रूप से एंड्रॉइड ऐप डेवलपमेंट के लिए डिज़ाइन किया गया है। हालाँकि, Google डेस्कटॉप के लिए कंपोज़ और वेब के लिए कंपोज़ जैसे एक्सटेंशन पर काम कर रहा है, जिसका उद्देश्य कंपोज़ के घोषणात्मक प्रोग्रामिंग मॉडल को अन्य प्लेटफार्मों पर लाना है।
Jetpack Compose ऐप में एनिमेशन जोड़ते समय, आपको अंतर्निहित एनीमेशन एपीआई का उपयोग करना चाहिए, मोशन कोरियोग्राफी और उपयोगकर्ता अनुभव पर विचार करना चाहिए, और अति प्रयोग और जटिलता से बचकर एनिमेशन को चालू रखना चाहिए।
पूरे ऐप में दृश्य स्थिरता और ब्रांडिंग सुनिश्चित करने के लिए Jetpack Compose एप्लिकेशन में थीमिंग महत्वपूर्ण है। Jetpack Compose एक शक्तिशाली थीमिंग प्रणाली के साथ थीमिंग को सरल बनाता है जो रनटाइम पर आसान अनुकूलन और गतिशील थीम परिवर्तन की अनुमति देता है।






