জেটপ্যাক কম্পোজের সাথে কোটলিনের ব্যবহার: সেরা অনুশীলনগুলি
গতিশীল এবং দক্ষ অ্যান্ড্রয়েড অ্যাপ্লিকেশানগুলি তৈরি করতে জেটপ্যাক কম্পোজের সাথে কোটলিন ব্যবহার করার জন্য বিশেষজ্ঞ কৌশলগুলি আবিষ্কার করুন৷ আধুনিক অ্যাপ্লিকেশন বিকাশের জন্য সর্বোত্তম অনুশীলনগুলি শিখুন৷৷

অ্যান্ড্রয়েড অ্যাপ ডেভেলপমেন্টের বিবর্তনকে আলিঙ্গন করা মানে কোটলিন এবং Jetpack Compose জগতে পা রাখা। Kotlin, একটি আধুনিক প্রোগ্রামিং ভাষা যা জাভা ভার্চুয়াল মেশিন (JVM) এ চলে, তার সংক্ষিপ্ত বাক্য গঠন, শূন্যতা যাচাইয়ের মতো নিরাপত্তা বৈশিষ্ট্য এবং কার্যকরী প্রোগ্রামিং ক্ষমতার কারণে অ্যান্ড্রয়েড বিকাশকারীদের জন্য পছন্দের পছন্দ হয়ে উঠেছে। অ্যান্ড্রয়েড ডেভেলপমেন্টের জন্য কোটলিনের Google-এর জোরালো অনুমোদন ডেভেলপারের অস্ত্রাগারে একটি অপরিহার্য হাতিয়ার হিসেবে এর অবস্থানকে আরও দৃঢ় করেছে।
Jetpack Compose, অন্যদিকে, ব্যবহারকারীর ইন্টারফেসগুলি যেভাবে তৈরি করা হয় তাতে একটি প্যারাডাইম পরিবর্তন চিহ্নিত করে। এটি একটি ঘোষণামূলক UI টুলকিট যা অ্যান্ড্রয়েড অ্যাপ তৈরির প্রক্রিয়াকে স্ট্রিমলাইন করে। ঐতিহ্যগত ভিউ-ভিত্তিক পদ্ধতির পরিবর্তে কম্পোজেবিলিটির উপর ফোকাস করা উন্নয়নকে সহজ করে, বয়লারপ্লেটকে হ্রাস করে এবং প্রতিক্রিয়াশীল অ্যাপ্লিকেশন তৈরি করার একটি স্বজ্ঞাত উপায় প্রদান করে যা রাষ্ট্রীয় পরিবর্তনের উপর ভিত্তি করে স্বয়ংক্রিয়ভাবে তাদের UI আপডেট করতে পারে।
কোটলিন এবং Jetpack Compose উত্পাদনশীলতা এবং কর্মক্ষমতার একটি সুরেলা মিশ্রণ অফার করে। কোটলিন তার ভাষা বৈশিষ্ট্যগুলির সাথে ভিত্তি প্রদান করে যা কোডকে আরও পাঠযোগ্য এবং রক্ষণাবেক্ষণযোগ্য করে তোলে, Jetpack Compose এই বৈশিষ্ট্যগুলি বিকাশকারীদেরকে কম কোড এবং কম সময়ে উচ্চ-মানের, ইন্টারেক্টিভ UI তৈরি করতে ক্ষমতায়ন করে।
যারা আধুনিক অ্যান্ড্রয়েড বিকাশের এই যাত্রা শুরু করছেন তাদের জন্য, Jetpack Compose সাথে কোটলিনকে আয়ত্ত করা শুধু নতুন সিনট্যাক্স শেখার জন্য নয়; এটি পরিষ্কার স্থাপত্য এবং দক্ষ কর্মক্ষমতার উপর দৃষ্টি নিবদ্ধ করে, সুন্দর এবং কার্যকরী অ্যাপ তৈরির দিকে তৈরি একটি মানসিকতা গ্রহণের বিষয়ে। রাষ্ট্র পরিচালনা, UI রচনা এবং অ্যাপ্লিকেশন আর্কিটেকচারের মতো চ্যালেঞ্জগুলি আরও স্বজ্ঞাতভাবে মোকাবেলা করা হয়, যা একটি উন্নয়ন অভিজ্ঞতার দিকে পরিচালিত করে যা উপভোগ্য এবং কার্যকর উভয়ই।
অ্যাপমাস্টারের মতো প্ল্যাটফর্মের সাথে একীকরণ অ্যাপ তৈরির সহজতর করে। AppMaster নো-কোড ক্ষমতার সাথে, এমনকি ন্যূনতম প্রোগ্রামিং জ্ঞান থাকা ব্যক্তিরাও এমন অ্যাপ্লিকেশন তৈরি করতে পারে যা কোটলিন এবং Jetpack Compose শক্তিশালী বৈশিষ্ট্যগুলির সুবিধা গ্রহণ করে। মোটকথা, কোটলিন এবং Jetpack Compose শুধু টুলের চেয়েও বেশি কিছু; এগুলি অ্যাপ বিকাশের ভবিষ্যতের একটি প্রবেশদ্বার — একটি ভবিষ্যত যা স্পষ্টভাবে আরও অ্যাক্সেসযোগ্য, স্কেলযোগ্য এবং উদ্ভাবনী।
Jetpack Compose আর্কিটেকচার বোঝা
Jetpack Compose আর্কিটেকচারটি অ্যান্ড্রয়েড ইউআই তৈরির প্রক্রিয়াটিকে স্ট্রীমলাইন এবং সহজ করার জন্য ডিজাইন করা হয়েছে। Jetpack Compose একটি ঘোষণামূলক প্রোগ্রামিং পদ্ধতি ব্যবহার করে, যা ঐতিহ্যগত অ্যান্ড্রয়েড UI বিকাশে দেখা অপরিহার্য শৈলীর সাথে বৈপরীত্য। নীচে আমরা সেই উপাদানগুলির মধ্যে অনুসন্ধান করি যা এর স্থাপত্য রচনা করে এবং কীভাবে তারা একটি তরল এবং রক্ষণাবেক্ষণযোগ্য কোডবেসে অবদান রাখে।
কম্পোজেবল: UI এর বিল্ডিং ব্লক
Jetpack Compose কেন্দ্রস্থলে রয়েছে কম্পোজেবল। এইগুলি @Composable টীকা দ্বারা চিহ্নিত ফাংশন যা UI তৈরির প্রক্রিয়ার উপর ফোকাস করার পরিবর্তে ইন্টারফেসটি কেমন হওয়া উচিত তা বর্ণনা করে UI এর একটি অংশকে সংজ্ঞায়িত করে। প্রতিটি সংমিশ্রণযোগ্য ফাংশনে অন্যান্য সংমিশ্রণযোগ্য ফাংশন থাকতে পারে, যা একটি গাছের মতো একটি শ্রেণিবদ্ধ কাঠামো তৈরি করে। এই বৈশিষ্ট্যটি আরও সংগঠিত এবং মডুলার উন্নয়ন পদ্ধতির সুবিধা দেয়।
সংশোধক: চেহারা এবং আচরণ কাস্টমাইজ করা
প্রতিটি কম্পোজেবলকে Jetpack Compose - মডিফায়ারের জন্য অনন্য একটি ধারণা দিয়ে পরিবর্তন করা যেতে পারে। এগুলি নির্দেশাবলীর একটি সেট যা UI উপাদানগুলির চেহারা, বিন্যাস বা অন্যান্য বৈশিষ্ট্যগুলিকে পরিবর্তন করে৷ সংশোধকগুলি কম্পোজেবলের আর্গুমেন্ট হিসাবে পাস করা হয় এবং একাধিক পরিবর্তন প্রয়োগ করার জন্য একটি পরিষ্কার এবং সংক্ষিপ্ত উপায় প্রদান করার জন্য একসাথে শৃঙ্খলিত করা যেতে পারে। তারা সেটআপ লজিক সহ কোড বিশৃঙ্খল না করে ব্যাপক কাস্টমাইজেশনের অনুমতি দেয়।
Jetpack Compose রাষ্ট্রের ভূমিকা
রাজ্য ব্যবস্থাপনা Jetpack Compose অবিচ্ছেদ্য অঙ্গ। Jetpack Compose একটি অবস্থা এমন যেকোনো মানকে বোঝায় যা সময়ের সাথে পরিবর্তিত হতে পারে এবং ফলস্বরূপ UI কে প্রভাবিত করে। Jetpack Compose একটি প্রতিক্রিয়াশীল প্যাটার্ন ব্যবহার করে যেখানে অবস্থা পরিবর্তন হলে UI স্বয়ংক্রিয়ভাবে আপডেট হয়। অবস্থা পর্যবেক্ষণযোগ্য বস্তুর মধ্যে রাখা হয়, এবং যখন একটি সংমিশ্রণযোগ্য ফাংশন এই বস্তুগুলি থেকে পড়া হয়, তখন এটি রাষ্ট্রের পরিবর্তনের জন্য প্রতিক্রিয়াশীল হয়ে ওঠে।
রাষ্ট্রকে কার্যকরভাবে পরিচালনা করার জন্য, বিকাশকারীরা StateHoisting এর মতো প্যাটার্ন ব্যবহার করে, যার মধ্যে রাষ্ট্রকে ভাগ করে নেওয়ার অনুমতি দেওয়ার জন্য কম্পোজেবল ট্রিতে রাজ্যকে উপরের দিকে নিয়ে যাওয়া জড়িত। Jetpack Compose স্টেট রক্ষণাবেক্ষণের জন্য ViewModel ব্যবহারকে উৎসাহিত করে যাতে কম্পোজেবলের অপ্রয়োজনীয় পুনর্গঠন রোধ করা যায় যা পরিবর্তিত রাষ্ট্রের মানগুলির উপর নির্ভর করে না।
পুনর্গঠন: UI কে সিঙ্কে রাখা
যখন একটি কম্পোজেবল অবস্থার পরিবর্তন হয়, Jetpack Compose একটি প্রক্রিয়াকে ট্রিগার করে যাকে বলা হয় পুনর্গঠন। পুনর্গঠনের সময়, শুধুমাত্র পরিবর্তিত অবস্থা পর্যবেক্ষণকারী কম্পোজেবলগুলি পুনরায় আঁকা হয়। এটি প্রথাগত ভিউ সিস্টেমগুলির তুলনায় একটি উল্লেখযোগ্য উন্নতি যেখানে রাজ্যে একটি একক পরিবর্তনের কারণে সম্পূর্ণ ভিউ আপডেট করার প্রয়োজন হতে পারে। পুনর্গঠন নিশ্চিত করে যে UI-তে আপডেটগুলি ন্যূনতম এবং দক্ষ, অ্যাপের কার্যক্ষমতা বাড়ায়।
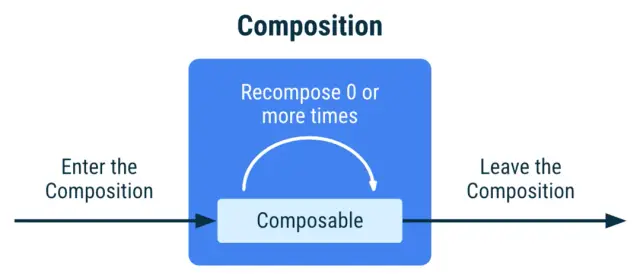
কম্পোজেবল জীবনচক্র
কম্পোজেবলেরও একটি সাধারণ জীবনচক্র আছে। যখন একটি কম্পোজেবল রচনায় প্রবেশ করে, তখন এটি একটি 'সক্রিয়' অবস্থায় বিবেচিত হয়। রাষ্ট্রীয় পরিবর্তনগুলি ঘটলে এবং UI প্রতিক্রিয়া দেখায়, কম্পোজেবলগুলি পুনরায় তৈরি করা যেতে পারে - তবে অন্তর্নিহিত কাঠামোটি বিকাশকারীর কাছ থেকে জটিলতাকে বিমূর্ত করে এই রূপান্তরগুলিকে মসৃণভাবে পরিচালনা করে। যখন একটি কম্পোজেবলকে কম্পোজিশন থেকে সরানো হয়, তখন এটি 'ডিসপোজড' হয় - এটি ব্যবহার করে এমন কোনো রিসোর্স ছেড়ে দেয়।

ইমেজ সোর্স: অ্যান্ড্রয়েড ডেভেলপারস
Jetpack Compose এর রিফ্রেশিংলি আধুনিক পদ্ধতি
Jetpack Compose আর্কিটেকচার ডেভেলপারদের অ্যান্ড্রয়েড অ্যাপ্লিকেশন লেখার পদ্ধতিকে আধুনিক করে তোলে। কম্পোজেবলের একটি শ্রেণীবিন্যাস, একটি শক্তিশালী পরিবর্তনকারী সিস্টেম, একটি প্রতিক্রিয়াশীল রাষ্ট্র পরিচালনার মডেল এবং দক্ষ পুনর্গঠনের মাধ্যমে, এটি অ্যাপগুলি তৈরি করার আরও স্বজ্ঞাত এবং উত্পাদনশীল উপায় অফার করে৷ AppMasterno-code প্ল্যাটফর্মটি কম্পোজেবল আর্কিটেকচারে জেনারেট করা কোটলিন কোডের নির্বিঘ্ন ইন্টিগ্রেশন সক্ষম করে, উদ্ভাবনী, অত্যাধুনিক অ্যাপ্লিকেশন তৈরি করতে তাদের যাত্রায় ডেভেলপারদের আরও ক্ষমতায়নের মাধ্যমে এটিকে পরিপূরক করতে পারে।
Jetpack Compose রচনায় কার্যকর রাষ্ট্র পরিচালনা
আধুনিক অ্যান্ড্রয়েড বিকাশে, স্টেট ম্যানেজমেন্ট হল ইন্টারেক্টিভ এবং প্রতিক্রিয়াশীল অ্যাপ্লিকেশন তৈরির মূল। Jetpack Compose, দেশীয় UI তৈরির জন্য কোটলিনের টুলকিট, এর প্রতিক্রিয়াশীল প্রোগ্রামিং মডেলের সাথে অ্যান্ড্রয়েড অ্যাপগুলির নির্মাণকে রূপান্তরিত করেছে৷ এখানে, আমরা Jetpack Compose ফ্রেমওয়ার্কের মধ্যে কার্যকরভাবে রাষ্ট্র পরিচালনার জন্য সর্বোত্তম অনুশীলনগুলি অনুসন্ধান করি।
কম্পোজে অবস্থা বোঝা
Jetpack Compose স্টেট হল ডেটা যা সময়ের সাথে পরিবর্তিত হতে পারে, এটির সাথে আবদ্ধ UI কে প্রভাবিত করে। যখন ডেটা পরিবর্তিত হয়, তখন এই পরিবর্তনগুলি প্রতিফলিত করতে UI স্বয়ংক্রিয়ভাবে আপডেট হয়। রাষ্ট্র পরিচালনার চাবিকাঠি হল এটি পর্যবেক্ষণযোগ্য নিশ্চিত করা, যা একটি প্রতিক্রিয়াশীল UI এর দিকে পরিচালিত করে যা রাষ্ট্রের পরিবর্তনের সাথে সাথে পরিবর্তিত হয়।
সত্যের একক উৎস
আপনার রাজ্যের জন্য সত্যের একটি একক উৎস নির্ধারণ করে শুরু করুন। এটি একটি ViewModel, একটি সংগ্রহস্থল বা এমনকি একটি পরিষেবা স্তর হতে পারে যা Composables পর্যবেক্ষণ করতে পারে। অসঙ্গতি এবং বাগ রোধ করতে আপনার অ্যাপ্লিকেশনের বিভিন্ন অংশে নকল করা এড়িয়ে চলুন।
রাষ্ট্র উত্তোলন ব্যবহার করে
রাজ্য উত্তোলন এমন একটি প্যাটার্ন যা একটি কম্পোজেবল স্টেটলেস করার জন্য একটি সাধারণ পিতামাতার কাছে রাজ্যকে নিয়ে যায়। একটি কম্পোজেবলের নিজস্ব অবস্থা ধারণ করার পরিবর্তে, রাষ্ট্রটি পিতামাতার কাছ থেকে চলে যায়, যা কম্পোজেবলকে পরিচালনা এবং পুনরায় ব্যবহার করা সহজ করে তোলে। এটি পরীক্ষাকেও সরল করে, কারণ রাষ্ট্রকে বাহ্যিকভাবে নিয়ন্ত্রণ করা যায়।
mutableStateOf
Jetpack Compose mutableStateOf অর্পিত সম্পত্তি প্রদান করে, যা একটি পর্যবেক্ষণযোগ্য অবস্থা তৈরি করে। যখনই এই অবস্থা পরিবর্তিত হয়, এটি পড়া কম্পোজেবলগুলি পুনরায় সংকলিত হয়:
var name by mutableStateOf("John Doe")
এটিকে সেই সুযোগের মধ্যে ব্যবহার করা নিশ্চিত করুন যেখানে এর অবস্থা নিয়ন্ত্রণ করা উচিত, সাধারণত শেয়ার্ড স্টেটের জন্য একটি ভিউমডেলের মধ্যে বা সরাসরি স্থানীয় রাজ্যের জন্য কম্পোজেবলে৷
রিমেম্বারিং টু রিমেম্বার
remember কম্পোজেবল ফাংশনটি পুনর্গঠন জুড়ে অবস্থা মনে রাখতে ব্যবহৃত হয়। যখন একটি পুনর্গঠন ঘটে, তখন remember ভিতরের অবস্থা সংরক্ষণ করা হয়:
val counterState = remember { mutableStateOf(0) }
স্থানীয় রাজ্য পরিচালনার জন্য mutableStateOf এর সাথে remember রাখুন যাতে আপনার UI উপাদানগুলি অন্যান্য রাজ্যের পরিবর্তনের কারণে পুনর্গঠন জুড়ে তাদের অবস্থা বজায় রাখে।
স্কোপড স্টেট ম্যানেজমেন্ট
জটিল অবস্থা পরিচালনার জন্য যা অন্যান্য রাজ্যের উপর নির্ভর করে, derivedStateOf ব্যবহার করুন। এটি উদ্ভূত অবস্থা তৈরি করে, যা অন্তর্নিহিত অবস্থা পরিবর্তিত হলে স্বয়ংক্রিয়ভাবে আপডেট হয়। এটি অপ্রয়োজনীয় গণনা এবং পুনর্গঠন এড়ায়, শুধুমাত্র যেখানে প্রয়োজন সেখানে প্রতিক্রিয়াশীলতাকে ফোকাস করে।
একমুখী ডেটা প্রবাহ
রাষ্ট্রীয় পরিবর্তনগুলিকে এক দিকে প্রবাহিত করে একমুখী ডেটা প্রবাহ অর্জন করুন। এটি নিশ্চিত করে যে আপনার রাজ্য এবং UI একটি অনুমানযোগ্য প্যাটার্ন অনুসরণ করে, ডিবাগিং সহজ করে। একটি ফ্লো সাধারণত ব্যবহারকারীর ইভেন্ট থেকে শুরু হয়, যা রাজ্যের পরিবর্তনগুলিকে ট্রিগার করে, যার ফলে UI আপডেট হয়।
পার্শ্ব প্রতিক্রিয়া ব্যবস্থাপনা
রাষ্ট্রীয় ব্যবস্থাপনায় পার্শ্বপ্রতিক্রিয়া মোকাবেলা অত্যন্ত গুরুত্বপূর্ণ। LaunchedEffect এবং DisposableEffect এর মতো কম্পোজের পার্শ্ব-প্রতিক্রিয়া হ্যান্ডলারগুলি ব্যবহার করুন যেগুলি রাষ্ট্রীয় পরিবর্তনের প্রতিক্রিয়া হিসাবে ঘটতে হবে, যেমন একটি করুটিন শুরু করা বা একজন শ্রোতা নিবন্ধন করা।
বিল্ডিং টেস্টেবল স্টেটস
নিশ্চিত করুন যে রাজ্যগুলিকে এমনভাবে এনক্যাপসুলেট করা হয়েছে যাতে সেগুলি সহজেই পরীক্ষা করা যায়। ভিউমডেল লজিক এবং Jetpack Compose টেস্টিং লাইব্রেরির UI উপাদানগুলির জন্য পুঙ্খানুপুঙ্খ ইউনিট পরীক্ষা ব্যবহার করুন যা রাষ্ট্রের উপর নির্ভর করে।
ডেটাবেস এবং নেটওয়ার্ক কলগুলির সাথে একীভূত করা
ডেটাবেস এবং নেটওয়ার্ক কলগুলির সাথে একীভূত করার সময়, উদ্বেগের বিচ্ছেদ বজায় রাখার জন্য আপনার ডেটা স্তরে রাষ্ট্র পরিচালনাকে বিমূর্ত করুন — সাধারণত সংগ্রহস্থল দ্বারা প্রতিনিধিত্ব করা হয়৷
AppMaster বেসিকের বাইরে
AppMaster মতো প্ল্যাটফর্মের সংমিশ্রণে যা স্বয়ংক্রিয় সোর্স কোড তৈরি করে, Jetpack Compose স্টেট ম্যানেজমেন্ট বোঝা আপনার ডেভেলপমেন্ট ওয়ার্কফ্লোয়ের দক্ষতা বাড়াতে পারে। AppMaster পুনরাবৃত্তিমূলক কোডিং কাজগুলি পরিচালনা করার সময় বিকাশকারীরা রাষ্ট্র পরিচালনার যুক্তি এবং সর্বোত্তম অনুশীলনের উপর ফোকাস করতে পারে।
Jetpack Compose স্টেট ম্যানেজমেন্ট আয়ত্ত করার মাধ্যমে, ডেভেলপাররা তাদের অ্যান্ড্রয়েড অ্যাপ্লিকেশনগুলির গুণমান এবং রক্ষণাবেক্ষণযোগ্যতা উল্লেখযোগ্যভাবে উন্নত করতে পারে। এই সর্বোত্তম অনুশীলনগুলির একটি স্পষ্ট বোঝা স্থিতিশীল এবং মাপযোগ্য, পরিশীলিত অ্যাপগুলি তৈরির ভিত্তি তৈরি করে।
পুনর্ব্যবহারযোগ্য কম্পোজেবল নির্মাণ
কোটলিন এবং Jetpack Compose ব্যবহার করে অ্যান্ড্রয়েড অ্যাপ ডেভেলপমেন্টের ক্ষেত্রে, মূল সেরা অনুশীলনগুলির মধ্যে একটি হল পুনর্ব্যবহারযোগ্য কম্পোজেবল তৈরি করা। কম্পোজেবল হল Jetpack Compose মৌলিক UI উপাদান, অন্যান্য UI ফ্রেমওয়ার্কের উপাদানগুলির অনুরূপ, এবং তাদের পুনঃব্যবহারযোগ্যতা উল্লেখযোগ্যভাবে আপনার অ্যাপ্লিকেশনের রক্ষণাবেক্ষণযোগ্যতা এবং মাপযোগ্যতা বাড়াতে পারে। নীচে আমরা আপনার Android অ্যাপ্লিকেশনের বিভিন্ন অংশে কার্যকরভাবে পুনঃব্যবহার করা যেতে পারে এমন কম্পোজেবল তৈরির জন্য কৌশল এবং বিবেচনাগুলি নিয়ে আলোচনা করি৷
সাধারণ UI প্যাটার্ন সনাক্ত করুন
আপনি কোডিং শুরু করার আগে, একাধিক স্ক্রীন জুড়ে প্রদর্শিত সাধারণ UI উপাদান এবং প্যাটার্নগুলি সনাক্ত করতে আপনার অ্যাপের নকশা বিশ্লেষণ করুন। এগুলি সাধারণ বোতাম এবং ইনপুট ক্ষেত্র থেকে শুরু করে কার্ড লেআউট বা নেভিগেশন বারের মতো আরও জটিল কাঠামো পর্যন্ত হতে পারে। এই নিদর্শনগুলি সনাক্ত করে, আপনি মানক কম্পোজেবলগুলির একটি লাইব্রেরি তৈরি করতে পারেন যা আপনার কাস্টম UI টুলকিট হিসাবে কাজ করে৷
মন মডুলারিটি সঙ্গে ডিজাইন
কম্পোজেবল ডিজাইন করার লক্ষ্য রাখুন যা মডুলার, যার অর্থ তারা যে প্রেক্ষাপটে ব্যবহার করা হয়েছে তার উপর নির্ভর না করে স্বাধীনভাবে কাজ করতে পারে। এতে প্যারামিটার হিসাবে প্রয়োজনীয় সমস্ত ডেটা পাস করা এবং গ্লোবাল স্টেট বা হার্ড-কোডেড মান ব্যবহার করা এড়ানো জড়িত। এই অনুশীলন তাদের বিভিন্ন পরিস্থিতিতে নমনীয় এবং প্রযোজ্য করে তোলে। অধিকন্তু, কম প্রয়োজনীয় ইনপুটগুলির সাথে নমনীয়তা প্রদান করতে ডিফল্ট মান সহ ঐচ্ছিক পরামিতিগুলি ব্যবহার করার কথা বিবেচনা করুন৷
উদাহরণ:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
বিজনেস লজিক এনক্যাপসুলেট করুন
আপনার UI উপাদানগুলি সত্যই পুনঃব্যবহারযোগ্য তা নিশ্চিত করতে ব্যবসায়িক যুক্তিকে বিচ্ছিন্ন করা এবং এনক্যাপসুলেট করা গুরুত্বপূর্ণ৷ উদাহরণস্বরূপ, আপনার ভিউমডেলের সাথে সরাসরি কম্পোজেবল ইন্টারঅ্যাক্ট করার পরিবর্তে, ল্যাম্বডা ফাংশনগুলি পাস করুন যা প্রয়োজনীয় যুক্তির সাথে ইন্টারঅ্যাক্ট করতে বলা যেতে পারে। উদ্বেগের এই বিচ্ছেদ আপনার কম্পোজেবলগুলিকে আরও অনুমানযোগ্য এবং পরীক্ষা করা সহজ করে তোলে।
সামঞ্জস্যপূর্ণ নকশা থিমিং
আপনার কাস্টম কম্পোজেবলগুলি অ্যাপের ডিজাইনের ভাষাকে সম্মান করে তা নিশ্চিত করতে Jetpack Compose শক্তিশালী থিমিং ক্ষমতার সুবিধা নিন। Jetpack Compose এর MaterialTheme আপনাকে ধারাবাহিকভাবে রঙ, টাইপোগ্রাফি এবং আকার প্রয়োগ করতে দেয়। এটি করার মাধ্যমে, আপনি প্রতিটি কম্পোজেবল রিফ্যাক্টর না করেই সত্যের একক পয়েন্ট থেকে আপনার অ্যাপের চেহারা এবং অনুভূতি পরিবর্তন করতে পারেন।
কাস্টমাইজেশনের জন্য মডিফায়ার ব্যবহার করুন
পুনর্ব্যবহারযোগ্য কম্পোজেবল নির্মাণের আরেকটি অপরিহার্য দিক হল মডিফায়ার ব্যবহার করে বিভিন্ন লেআউটের প্রয়োজনের সাথে খাপ খাইয়ে নেওয়া। সংশোধকগুলি তাদের অভ্যন্তরীণ যুক্তি পরিবর্তন না করে কম্পোজেবলগুলিকে স্টাইল এবং সাজানোর অনুমতি দেয়। একটি প্যারামিটার হিসাবে একটি সংশোধক গ্রহণ করার মাধ্যমে, বিকাশকারীরা প্যাডিং, মার্জিন, আকার এবং আরও বাহ্যিকভাবে সামঞ্জস্য করতে পারে, যা কম্পোজেবলকে বিভিন্ন পরিস্থিতিতে আরও মানিয়ে নিতে পারে।
নিম্নলিখিত উদাহরণটি দেখায় যে কীভাবে একটি সংশোধককে পুনরায় ব্যবহারযোগ্য কম্পোজেবলে অন্তর্ভুক্ত করা যেতে পারে:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
ডকুমেন্টেশন এবং উদাহরণ
পরিষ্কার ডকুমেন্টেশন এবং ব্যবহারের উদাহরণ প্রদান করে আপনার কম্পোজেবলের পুনঃব্যবহারযোগ্যতা বাড়ান। এটি আপনার দলের অন্যান্য বিকাশকারীদের (বা এমনকি আপনার ভবিষ্যত স্বয়ং) বুঝতে সাহায্য করবে কিভাবে কম্পোজেবলগুলিকে কার্যকরভাবে ব্যবহার করতে হয়। প্রতিটি কম্পোজেবলের কার্যকারিতা নথিভুক্ত করতে KDoc ফ্রেমওয়ার্ক ব্যবহার করার কথা বিবেচনা করুন, এর পরামিতি, রিটার্নের ধরন এবং একটি সাধারণ ব্যবহারের উদাহরণ সহ।
পরীক্ষাযোগ্যতার জন্য পরিকল্পনা
পরিশেষে, পুনরায় ব্যবহারযোগ্য কম্পোজেবল তৈরি করার সময় পরীক্ষাযোগ্যতার কথা মাথায় রাখুন। নিশ্চিত করুন যে প্রতিটি কম্পোজেবল বিচ্ছিন্নভাবে পরীক্ষা করা যেতে পারে। আপনার UI উপাদানগুলি পরীক্ষা করার জন্য compose-test-rule মতো সরঞ্জামগুলি ব্যবহার করুন এবং নির্বিঘ্নে UI এবং ইন্টিগ্রেশন পরীক্ষাকে সমর্থন করার জন্য আপনার কোডবেস গঠন করুন৷
পুনর্ব্যবহারযোগ্য কম্পোজেবল তৈরি করা একটি মেশিনের বিনিময়যোগ্য অংশগুলি তৈরি করার অনুরূপ - এই নির্দেশিকাগুলি মেনে চলার মাধ্যমে, আপনি একটি স্থাপত্য স্থাপন করেন যা আপনার Android অ্যাপ বিকাশ প্রক্রিয়ার দক্ষতা এবং ধারাবাহিকতা বাড়ায়৷ আপনি Jetpack Compose ইকোসিস্টেমের মধ্যে এই সেরা অনুশীলনগুলি বাস্তবায়ন করার সাথে সাথে আপনি একটি ক্লিনার কোডবেসে অবদান রাখেন যা ন্যূনতম রিফ্যাক্টরিংয়ের সাথে সময়ের সাথে খাপ খাইয়ে নিতে পারে এবং বিকাশ করতে পারে।
অনুগ্রহ করে মনে রাখবেন যে AppMaster তার no-code প্ল্যাটফর্মের মধ্যে এই ধারণাগুলিকে একীভূত করে, কোটলিন এবং Jetpack Compose শক্তির সাথে সার্ভার-চালিত UI উপাদানগুলি তৈরি করতে সহায়তা করে। এটি ডেভেলপারদের পুনরাবৃত্তিমূলক কোডিং কাজগুলিতে জর্জরিত না হয়ে আধুনিক অনুশীলনগুলিকে কাজে লাগিয়ে উচ্চ-সম্পাদক মোবাইল অ্যাপ্লিকেশন তৈরি করতে দেয়।
কোটলিন এবং Jetpack Compose পারফরম্যান্স অপ্টিমাইজেশান
আধুনিক অ্যান্ড্রয়েড বিকাশে, কর্মক্ষমতা সরাসরি ব্যবহারকারীর সন্তুষ্টি এবং অ্যাপের সাফল্যের সাথে সম্পর্কযুক্ত। অতএব, কোটলিন এবং Jetpack Compose সাথে নির্মিত অ্যাপ্লিকেশনগুলির কার্যকারিতা অপ্টিমাইজ করা শুধুমাত্র কোডিং অনুশীলনের বিষয় নয়, কৌশলগত প্রয়োজনীয়তা। Jetpack Compose ব্যবহার করে আপনার কোটলিন-ভিত্তিক অ্যাপ্লিকেশনটি অপ্টিমাইজ করার পদ্ধতি এবং সেরা অনুশীলনগুলি উন্মোচন করা যাক৷
কম্পোজ পারফরম্যান্স সতর্কতা বোঝা
অপ্টিমাইজেশান কৌশলগুলি সম্বোধন করার আগে, Jetpack Compose ঘোষণামূলক প্রোগ্রামিং প্রকৃতি বোঝা অপরিহার্য। আবশ্যিক প্রোগ্রামিং-এর বিপরীতে, যা সরাসরি ভিউ হায়ারার্কিকে ম্যানিপুলেট করে, কম্পোজের সাথে তৈরি করা ডিক্লারেটিভ UI গুলি UI অবস্থাকে সহজভাবে বর্ণনা করে, সিস্টেমটিকে প্রয়োজনীয় পরিবর্তনগুলি বের করার জন্য ছেড়ে দেয়। এই পার্থক্যটি দক্ষতার জন্য চাবিকাঠি কিন্তু অপ্রয়োজনীয় গণনা এবং পুনর্গঠন (রাষ্ট্রীয় পরিবর্তনের উপর ভিত্তি করে UI পুনর্নির্মাণের প্রক্রিয়া) প্রতিরোধ করতে বিকাশকারীদের UI আপডেটগুলি সম্পর্কে আলাদাভাবে চিন্তা করতে হবে।
অপ্রয়োজনীয় পুনর্গঠন কম করুন
রচনায় পারফরম্যান্স অপ্টিমাইজ করার সবচেয়ে গুরুত্বপূর্ণ দিকগুলির মধ্যে একটি হল অপ্রয়োজনীয় পুনর্গঠনগুলি হ্রাস করা৷ ডেভেলপাররা সাবধানে কম্পোজেবল গঠন করতে পারে তা নিশ্চিত করার জন্য যে শুধুমাত্র ক্ষুদ্রতম সম্ভাব্য UI অংশগুলি রাষ্ট্রীয় পরিবর্তনের প্রতিক্রিয়ায় পুনর্গঠন করা হয়েছে। remember এবং mutableStateOf মাধ্যমে স্থানীয় রি-কম্পোজিশন স্কোপের ব্যবহার নিশ্চিত করে যে শুধুমাত্র একটি নির্দিষ্ট অবস্থার উপর নির্ভরশীল কম্পোজেবলগুলি যখন সেই অবস্থার পরিবর্তন হয় তখন পুনরায় আঁকা হয়।
আপনার অ্যাপ প্রোফাইলিং
সত্যিকার অর্থে আপনার অ্যাপের কার্যক্ষমতা বাড়াতে, প্রোফাইলিং অপরিহার্য। Android Studio বিল্ট-ইন প্রোফাইলার ব্যবহার করে, আপনি রিয়েল-টাইমে আপনার অ্যাপের রিসোর্স ব্যবহার পর্যবেক্ষণ করতে পারেন। পুনর্গঠন আচরণের মূল্যায়ন করার সময় CPU প্রোফাইলারটি বিবেচনা করুন — UI রেন্ডারিংয়ের সময় অপ্রয়োজনীয় কাজের সন্ধান করুন। যদি একটি নির্দিষ্ট কম্পোজেবল খুব ঘন ঘন পুনর্গঠন করা হয়, তাহলে এর রাষ্ট্র নির্ভরতাকে টুইক করা বা আপনার UI উপাদানগুলি পুনর্গঠন করার কথা বিবেচনা করুন।
তালিকা কাঠামোর জন্য অলস লোডিং
Jetpack Compose দক্ষতার সাথে স্ক্রোলযোগ্য তালিকা এবং সারি প্রদর্শনের জন্য LazyColumn এবং LazyRow উপাদান সরবরাহ করে। এই উপাদানগুলি শুধুমাত্র পর্দায় দৃশ্যমান আইটেমগুলি রচনা এবং রেন্ডার করে, প্রয়োজন অনুসারে কম্পোজেবল পুনর্ব্যবহারযোগ্য করে। এই অলস পদ্ধতিটি মেমরির পদচিহ্ন হ্রাস করে এবং প্রক্রিয়াকরণের সময়কে হ্রাস করে, অ্যাপের কার্যক্ষমতা বাড়ায়।
সঠিকভাবে মনে রাখার ব্যবহার
কম্পোজের অপ্টিমাইজেশনের জন্য remember ফাংশন অত্যন্ত গুরুত্বপূর্ণ। এটি সিস্টেমকে একটি মান মনে রাখতে বলে যতক্ষণ পর্যন্ত কম্পোজেবল কম্পোজিশন ট্রিতে থাকে এবং সরানো না হয়। বাস্তবায়ন করার সময় remember , নিশ্চিত করুন যে এর মধ্যে গণনাগুলি খুব ব্যয়বহুল নয়, কারণ তারা আরও সংস্থান গ্রহণ করে সুবিধাগুলিকে প্রতিহত করতে পারে।
প্রাপ্ত রাজ্যের সুবিধা
derivedStateOf ব্যবহার করে আপনার অ্যাপটি অপ্টিমাইজ করতে পারে যখন তার নির্ভরতা পরিবর্তিত হয় তখনই প্রাপ্ত অবস্থা গণনা করে। এই কৌশলটি অন্যান্য রাজ্য থেকে প্রাপ্ত রাষ্ট্রের অপ্রয়োজনীয় পুনর্গণনা প্রতিরোধ করে এবং একটি দক্ষ UI আপডেট নিশ্চিত করে।
অ্যানিমেশন এবং গ্রাফিক্স পারফরম্যান্স
অ্যানিমেশনগুলি ব্যবহারকারীর অভিজ্ঞতাকে সমৃদ্ধ করে কিন্তু কার্যকরীভাবে পরিচালনা না করলে কর্মক্ষমতা সংক্রান্ত সমস্যার উৎস হতে পারে। মসৃণ অ্যানিমেটেড ট্রানজিশন তৈরি করতে Jetpack Compose অ্যানিমেশন এপিআই ব্যবহার করুন, অতিরিক্ত ব্যবহার সম্পর্কে সতর্ক থাকা এবং অ্যানিমেশন লজিক দক্ষ কিনা তা নিশ্চিত করুন। তদ্ব্যতীত, জটিল গ্রাফিক্স সরলীকরণ এবং যেখানে সম্ভব অঙ্কন ক্রিয়াকলাপের স্তরগুলি হ্রাস করার কথা বিবেচনা করুন।
হেভি কম্পিউটেশন পরিচালনা করা
এমন পরিস্থিতিতে যেখানে কম্পোজেবলের জন্য ভারী গণনার প্রয়োজন হয়, এই কাজটিকে মূল থ্রেড থেকে সরিয়ে দেওয়ার কথা বিবেচনা করুন। একটি প্রতিক্রিয়াশীল UI প্রদান করতে Kotlin-এর coroutines এবং State hoisting ব্যবহার করুন, নিশ্চিত করুন যে UI থ্রেড ব্যবহারকারীর ইন্টারঅ্যাকশনগুলিকে নিরবচ্ছিন্নভাবে পরিচালনা করতে পারে যখন গণনা অ্যাসিঙ্ক্রোনাসভাবে হয়।
কম্পোজেবল ফাংশন বিশুদ্ধতা
আপনার সংমিশ্রণযোগ্য ফাংশনগুলি বিশুদ্ধ কিনা তা নিশ্চিত করা - যার অর্থ তারা বাহ্যিক পরিবর্তনের উপর নির্ভর না করে শুধুমাত্র প্যারামিটার হিসাবে প্রদত্ত ইনপুটগুলি ব্যবহার করে - পুনর্গঠনকে স্থিতিশীল করতে সাহায্য করে, আপনার UI কে আরও অনুমানযোগ্য এবং পরিচালনা করা সহজ করে তোলে৷
ক্রমাগত উন্নতি
Jetpack Compose এবং কোটলিনের সাথে সর্বোত্তম পারফরম্যান্স অর্জনের জন্য কম্পোজের শক্তিশালী বৈশিষ্ট্যগুলিকে সাবধানতার সাথে ব্যবহার করা জড়িত এবং সর্বোত্তম অনুশীলনগুলি মেনে চলা যা ওভারহেড হ্রাস করে। কম্পোজ যেমন বিকশিত হবে, তেমনি অপ্টিমাইজেশান কৌশলগুলিও হবে — সর্বশেষ অগ্রগতির সাথে আপডেট থাকুন, আপনার অ্যাপটি পুঙ্খানুপুঙ্খভাবে পরীক্ষা করুন এবং ব্যবহারকারীকেন্দ্রিক কর্মক্ষমতার উপর ফোকাস করুন।
এই মূল অপ্টিমাইজেশান কৌশলগুলি ছাড়াও, AppMaster মতো প্ল্যাটফর্মগুলি Jetpack Compose বৈশিষ্ট্যগুলির সাথে মানানসই অপ্টিমাইজ করা কোড তৈরি করে দক্ষ অ্যাপ বিকাশের সুবিধা দেয়৷ কোডিং প্রক্রিয়া স্বয়ংক্রিয় করে এবং সর্বশেষ সর্বোত্তম অনুশীলনগুলিকে একীভূত করার মাধ্যমে, AppMasterno-code প্ল্যাটফর্ম কোটলিন এবং Jetpack Compose অ্যাপ্লিকেশনগুলির বিকাশ এবং পারফরম্যান্সকে উল্লেখযোগ্যভাবে বাড়িয়ে তুলতে পারে।
Jetpack Compose সাথে MVVM প্রয়োগ করা হচ্ছে
মডেল-ভিউ-ভিউমডেল (MVVM) স্থাপত্য প্রতিক্রিয়াশীল প্রোগ্রামিং এবং জীবনচক্র-সচেতন উপাদানগুলির সাথে সমন্বয়ের কারণে আধুনিক অ্যান্ড্রয়েড বিকাশে একটি পছন্দের প্যাটার্ন হয়ে উঠেছে। যখন কোটলিন Jetpack Compose সাথে দেখা করে, তখন এই স্থাপত্য নকশা উৎপাদনশীলতা এবং রক্ষণাবেক্ষণের ক্ষেত্রে নতুন উচ্চতায় পৌঁছে। অ্যান্ড্রয়েড অ্যাপ্লিকেশন তৈরির জন্য Jetpack Compose সাথে এমভিভিএম কীভাবে সর্বোত্তম অনুশীলন করা যায় তা এখানে।
MVVM নীতি বোঝা
MVVM অ্যাপ্লিকেশন কাঠামোকে তিনটি আন্তঃসংযুক্ত উপাদানে ভাগ করে:
- মডেল : অ্যাপ্লিকেশনের ডেটা এবং ব্যবসায়িক যুক্তি সংজ্ঞায়িত করে।
- দেখুন : UI উপাদানগুলির প্রতিনিধিত্ব করে এবং ViewModel-এ পরিবর্তনগুলি পর্যবেক্ষণ করে৷
- ViewModel : মডেল এবং ভিউয়ের মধ্যে একটি সেতু হিসাবে কাজ করে, উপস্থাপনা যুক্তি এবং রাষ্ট্র পরিচালনার সাথে কাজ করে।
উদ্বেগের এই বিচ্ছেদটি অ্যাপ্লিকেশনগুলি পরিচালনা এবং পরীক্ষা করা সহজ করে তোলে, কারণ প্রতিটি অংশ স্বাধীনভাবে কাজ করে।
ভিউ মডেল সেট আপ করা হচ্ছে
Jetpack Compose সাথে, ভিউমডেলটি সাধারণত viewModel() ফাংশন ব্যবহার করে কম্পোজেবল তৈরি করা হয় এবং স্কোপ করা হয়, যা নিশ্চিত করে যে ভিউমডেল স্ক্রিন রোটেশনের মতো কনফিগারেশন পরিবর্তনগুলি থেকে বেঁচে থাকে।
val viewModel: ExampleViewModel = viewModel()
আপনার ViewModelকে Android আর্কিটেকচার উপাদান থেকে ViewModel ক্লাস প্রসারিত করা উচিত এবং কম্পোজেবলের সাথে যোগাযোগ করার জন্য লাইভডেটা বা স্টেট ফ্লো এর মাধ্যমে স্টেট এবং ইভেন্ট হ্যান্ডলিং প্রকাশ করতে হবে।
স্টেটফুল ডেটা পরিচালনা করা
জেটপ্যাক কম্পোজ এর প্রতিক্রিয়াশীল কাঠামো রাষ্ট্রের জন্য একটি গতিশীল পদ্ধতির প্রয়োজন। mutableStateOf এবং জেটপ্যাক কম্পোজের State এবং remember ফাংশনগুলির ব্যবহার রাজ্য পরিচালনা করতে সহায়তা করতে পারে। তবুও, MVVM-এর প্রেক্ষাপটে, ViewModel সাধারণত পরিবর্তনযোগ্য অবস্থা ধারণ করে।
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
কম্পোজের নেটিভ collectAsState() ফাংশন ব্যবহার করে ভিউ (কম্পোজেবল) এই অবস্থাটি পর্যবেক্ষণ করবে:
val state = viewModel.state.collectAsState()
ইউনিডাইরেকশনাল ডেটা ফ্লো বাস্তবায়ন করা
MVVM-এ, একটি একমুখী ডেটা প্রবাহ অনুসরণ পূর্বাভাসযোগ্যতা এবং ডিবাগযোগ্যতা বাড়ায়। UI থেকে ক্রিয়াগুলি ভিউমডেলের সাথে যোগাযোগ করা হয় যা তখন অবস্থা আপডেট করতে পারে। নতুন অবস্থা UI দ্বারা পর্যবেক্ষণ করা হয় এবং প্রয়োজন অনুসারে পুনরায় রেন্ডার করা হয়।
UI ইভেন্টগুলি পরিচালনা করা
UI ইভেন্টগুলিকে ViewModel-এর মাধ্যমে ফাংশনের মাধ্যমে ফানেল করা উচিত যা মডেলের মধ্যে ব্যবসায়িক যুক্তিকে আহ্বান করে বা অবস্থা আপডেট করে। উদাহরণ স্বরূপ:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
ExampleViewModel এর ভিতরে:
fun performAction() { // Perform your business logic and update the state accordingly}
ভিউ হিসাবে কম্পোজেবল ফাংশন তৈরি করা
MVVM-এর ভিউ কম্পোনেন্ট সাধারণত Jetpack Compose কম্পোজযোগ্য ফাংশনে রূপান্তরিত হয়। আপনি ভিউমডেল দ্বারা প্রদত্ত স্টেট ডেটাতে অপারেটিং মিনি-ভিউ হিসাবে প্রতিটি সংমিশ্রণযোগ্য ফাংশনকে ভাবতে পারেন। কম্পোজেবলগুলিকে রাষ্ট্রীয় পরিবর্তনগুলিতে প্রতিক্রিয়া জানানো উচিত এবং কোনও ব্যবসায়িক যুক্তি ছাড়াই বোবা উপাদান হিসাবে থাকা উচিত।
ডিকপলিং নেভিগেশন
নেভিগেশন এমনভাবে পরিচালনা করা উচিত যা MVVM প্যাটার্নকে সম্মান করে। ভিউতে নেভিগেশন অ্যাকশনের সংকেত দিতে ViewModel-এ ইভেন্ট চ্যানেল বা শেয়ার করা ফ্লো ব্যবহার করে এটি করা যেতে পারে, যা প্রকৃত UI পরিবর্তনের জন্য দায়ী। Jetpack Compose থেকে নেভিগেশন উপাদান ব্যবহার করে এই প্রক্রিয়াটিকে সহজ করতে পারে।
AppMaster সাথে ইন্টিগ্রেশন
MVVM-এর নীতিগুলি AppMaster মতো প্ল্যাটফর্মের মূলে তৈরি করা হয়েছে। এর no-code সরঞ্জামগুলি গভীর কোডিং জ্ঞান ছাড়াই দৃশ্যত ডেটা মডেল এবং ব্যবসায়িক যুক্তি তৈরি করার অনুমতি দেয়। কিন্তু, যখন বেসপোক ডেভেলপমেন্টের কথা আসে, AppMaster দ্বারা প্রদত্ত সার্ভার-চালিত UI কাস্টম-বিল্ট কোটলিন এবং Jetpack Compose মডিউলগুলির সাথে প্রসারিত করা যেতে পারে, MVVM আর্কিটেকচারের সাথে নির্বিঘ্নে একত্রিত করে। শক্তিশালী অ্যাপ্লিকেশন তৈরি করতে no-code এবং ঐতিহ্যবাহী কোডিং অনুশীলনগুলি কীভাবে একে অপরের পরিপূরক হতে পারে তার এটি একটি উজ্জ্বল উদাহরণ।
কোটলিন এবং Jetpack Compose সাথে MVVM প্রয়োগ করার জন্য কাঠামো, রাষ্ট্র পরিচালনা এবং উপাদানগুলির মধ্যে যোগাযোগের দিকে মনোযোগ দেওয়া প্রয়োজন। আপনি আরও জটিল অ্যাপ তৈরি করার সাথে সাথে এই সর্বোত্তম অনুশীলনগুলি নিশ্চিত করে যে আপনার কোড পরিষ্কার, মাপযোগ্য এবং বজায় রাখা সহজ।
কম্পোজেবল স্ক্রিন এবং জীবনচক্র নেভিগেট করা
কোটলিন এবং Jetpack Compose, ন্যাভিগেশনাল আর্কিটেকচার একটি ব্যবহারকারী-বান্ধব এবং দক্ষ অ্যাপ্লিকেশন তৈরিতে সর্বোত্তম। ডেভেলপাররা ক্লাসিক ফ্র্যাগমেন্ট-ভিত্তিক নেভিগেশন থেকে Jetpack Compose কম্পোজেবল ফাংশনে স্থানান্তরিত হওয়ার সাথে সাথে, কীভাবে স্ক্রিনগুলির মধ্যে নেভিগেট করতে হয় এবং জীবনচক্র ইভেন্টগুলি পরিচালনা করতে হয় তা বোঝা আধুনিক অ্যান্ড্রয়েড অ্যাপ তৈরির জন্য অপরিহার্য হয়ে ওঠে। এই বিভাগে, আমরা আপনার Jetpack Compose অ্যাপ্লিকেশনগুলিতে নেভিগেশন বাস্তবায়ন এবং আপনার কম্পোজেবলের জীবনচক্র পরিচালনা করার জন্য সর্বোত্তম অনুশীলনগুলিতে ডুব দেব।
Jetpack Compose নেভিগেশন বাস্তবায়ন করা
Jetpack Compose NavHost নামে পরিচিত একটি ঘোষণামূলক উপাদান প্রদান করে নেভিগেশন সহজ করে। কম্পোজযোগ্য স্ক্রিনগুলির মধ্যে কীভাবে দক্ষতার সাথে নেভিগেট করবেন তা এখানে রয়েছে:
- নেভিগেশন কম্পোনেন্ট ব্যবহার করুন: আপনার অ্যাপ্লিকেশনের মধ্যে নেভিগেবল কম্পোজেবল সংজ্ঞায়িত করতে
NavControllerএবংNavHostলিভারেজ করুন। এই উপাদানগুলি নেভিগেশন স্ট্যাক এবং স্ক্রিনগুলির মধ্যে রূপান্তরগুলি পরিচালনা করতে সহায়তা করে। - রুটগুলি সংজ্ঞায়িত করুন: আপনার কম্পোজেবলগুলিতে অনন্য রুটগুলি বরাদ্দ করুন এবং নেভিগেট করতে তাদের ব্যবহার করুন। কম্পোজযোগ্য বিষয়বস্তু থেকে নেভিগেশন লজিক ডিকপল করা আপনার কোডকে আরও পঠনযোগ্য এবং রক্ষণাবেক্ষণযোগ্য করে তোলে।
- আর্গুমেন্টস এবং ডিপ লিঙ্কগুলি হ্যান্ডেল করুন: আর্গুমেন্ট ব্যবহার করে কম্পোজেবলের মধ্যে ডেটা পাস করুন এবং একটি বিজ্ঞপ্তি বা বহিরাগত লিঙ্ক থেকে সরাসরি একটি নির্দিষ্ট স্ক্রিনে নেভিগেট করতে গভীর লিঙ্কিং প্রয়োগ করুন।
Jetpack Compose লাইফসাইকেল ম্যানেজমেন্ট
Jetpack Compose ভূমিকা একীভূত করে যে কীভাবে লাইফসাইকেল ইভেন্টগুলি অ্যান্ড্রয়েড বিকাশে পরিচালনা করা হয়। আপনার সংমিশ্রণযোগ্য স্ক্রিনের মধ্যে জীবনচক্র পরিচালনা করতে এই সেরা অনুশীলনগুলি অনুসরণ করুন:
- কম্পোজিশন লাইফসাইকেল বুঝুন: কম্পোজেবলের ট্র্যাডিশনাল ভিউ বা ফ্র্যাগমেন্টের চেয়ে সহজ জীবনচক্র থাকে। তৈরি, শুরু করা, পুনরায় শুরু করা ইত্যাদির বিপরীতে তাদের শুধুমাত্র রচনা এবং নিষ্পত্তি করার ঘটনা রয়েছে।
- লাইফসাইকেল-সচেতন উপাদানগুলি ব্যবহার করুন: Jetpack Compose লাইফসাইকেল অবস্থার পরিবর্তনগুলি পর্যবেক্ষণ করার জন্য কম্পোজেবলগুলির জন্য
LifecycleএবংLifecycleOwnerসাথে পরিচয় করিয়ে দেয়। সঠিক জীবনচক্র ইভেন্টে ক্রিয়া সম্পাদন করতে এই উপাদানগুলি ব্যবহার করুন। - পার্শ্ব-প্রতিক্রিয়া পরিচালনা: পার্শ্ব-প্রতিক্রিয়াগুলি, যেমন একটি করুটিন শুরু করা বা একটি কলব্যাক নিবন্ধন করা, নির্দিষ্ট জীবনচক্র-সচেতন কম্পোজেবল যেমন
LaunchedEffectএবংDisposableEffectমধ্যে পরিচালনা করা উচিত, যাতে সেগুলি সঠিকভাবে শুরু করা হয় এবং নিষ্পত্তি করা হয়। - লাইফসাইকেল স্টেট মনে রাখুন: কনফিগারেশন পরিবর্তন বা মৃত্যুর প্রক্রিয়া জুড়ে স্টেট সংরক্ষণ এবং পুনরুদ্ধার করতে
rememberSaveableএবংsavedInstanceStateব্যবহার করুন।
AppMaster No-Code প্ল্যাটফর্মকে একীভূত করা
AppMaster মতো আধুনিক ডেভেলপমেন্ট প্ল্যাটফর্মগুলি Jetpack Compose সাথে একটি শক্তিশালী সমন্বয় অফার করে, বিশেষ করে নেভিগেশন এবং লাইফসাইকেল পরিচালনার ক্ষেত্রে। AppMasterno-code টুল ব্যবহার করে, ডেভেলপাররা বিস্তৃত কোড না লিখে জটিল নেভিগেশন প্রবাহ তৈরি করতে পারে। স্কেলেবল সার্ভার-চালিত Jetpack Compose UIs তৈরি করার প্ল্যাটফর্মের ক্ষমতা আরও বেশি সমন্বিত নেভিগেশন অভিজ্ঞতার জন্য অনুমতি দেয়, এইভাবে Kotlin বিকাশকারীদের জন্য বিমূর্ততা এবং দক্ষতার একটি মূল্যবান স্তর প্রদান করে।
উপসংহারে, কম্পোজেবল স্ক্রিন নেভিগেট করা এবং Jetpack Compose লাইফসাইকেল পরিচালনা করা একটি নতুন পদ্ধতির দাবি করে। Jetpack Compose দ্বারা প্রদত্ত সরঞ্জামগুলি ব্যবহার করে এবং কম্পোজেবলের জীবনচক্র সম্পর্কে সচেতন হওয়ার মাধ্যমে, বিকাশকারীরা তাদের অ্যাপগুলিতে একটি বিরামহীন এবং স্থিতিস্থাপক ন্যাভিগেশনাল কাঠামো তৈরি করতে পারে। এছাড়াও, AppMaster মতো প্ল্যাটফর্মগুলি এই ক্ষমতাগুলিকে উন্নত করে, আধুনিক অ্যাপ তৈরির প্রয়োজন অনুসারে বিকাশের প্রক্রিয়াটিকে উপযোগী করে এবং বিকাশকারীর উত্পাদনশীলতাকে বাড়িয়ে তোলে।
AppMaster No-Code প্ল্যাটফর্মের সাথে একীভূত করা
no-code প্ল্যাটফর্ম এবং প্রথাগত কোডিং এর প্রায়শই ভিন্ন জগতের সাথে যোগাযোগ করা উদ্ভাবনী সমাধান আনতে পারে যা উভয়ের শক্তিকে কাজে লাগায়। কোটলিনে পারদর্শী এবং Jetpack Compose সাথে পরিচিত ডেভেলপারদের জন্য, AppMaster চমকপ্রদ সম্ভাবনা অফার করে। AppMaster শুধু একটি no-code প্ল্যাটফর্ম নয়; এটি একটি বহুমুখী পরিবেশ যা এমনকি কোড-বুদ্ধিসম্পন্ন ব্যবহারকারীদেরও নজিরবিহীন গতিতে তাদের অ্যাপ্লিকেশনগুলি তৈরি করতে এবং পুনরাবৃত্তি করতে সক্ষম করে। মোটকথা, AppMaster কোটলিন ডেভেলপারদের জন্য একটি পরিপূরক টুল প্রদান করতে no-code সীমাবদ্ধতার বাইরে প্রসারিত।
অ্যাপ ডেভেলপমেন্ট প্রক্রিয়ার অংশ হিসেবে AppMaster ব্যবহার করে, ডেভেলপাররা দ্রুত প্রোটোটাইপ করতে পারে এবং ব্যাকএন্ড পরিষেবা, ওয়েব ইন্টারফেস এবং স্ক্যাফোল্ড মোবাইল অ্যাপ তৈরি করতে পারে, যেগুলি হ্যান্ডস-অন কোটলিন কোডিংয়ের মাধ্যমে কাস্টমাইজ এবং উন্নত করা যেতে পারে। AppMaster ইকোসিস্টেমের মধ্যে Jetpack Compose সাথে কোটলিনের শক্তিকে কীভাবে সামঞ্জস্য করা যায় তা এখানে রয়েছে:
- আপনার অ্যান্ড্রয়েড অ্যাপ বুটস্ট্র্যাপ করুন: AppMaster ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস ব্যবহার করে আপনার অ্যাপের একটি প্রাথমিক সংস্করণ তৈরি করে শুরু করুন। এই ফাউন্ডেশনাল স্টেপ রিপোজিটরিগুলি আপনাকে ব্যবহারকারীর অভিজ্ঞতা এবং ব্যবসায়িক যুক্তিকে সূক্ষ্ম-টিউনিংয়ে মনোযোগ দিতে হবে।
- UI উপাদানগুলি কাস্টমাইজ করা: AppMaster ইন্টারফেসের মাধ্যমে বেশিরভাগ UI উপাদানগুলি তৈরি করা যেতে পারে, নির্দিষ্ট বেসপোক প্রয়োজনীয়তার জন্য সূক্ষ্ম-দানাযুক্ত সমন্বয় প্রয়োজন হতে পারে। Kotlin ডেভেলপাররা কম্পোজেবলের নান্দনিকতা এবং কার্যকারিতা পরিমার্জন করতে এই পর্যায়ে পা রাখতে পারে।
- নির্বিঘ্ন ইন্টিগ্রেশন: মোবাইল অ্যাপের জন্য AppMaster স্বয়ংক্রিয় সোর্স কোড জেনারেশনের মাধ্যমে, আপনি সরাসরি কোটলিন কোড ম্যানিপুলেট করতে পারেন। Jetpack Compose সার্ভার-চালিত UI পদ্ধতিটি প্ল্যাটফর্মের সাথে সুন্দরভাবে বিয়ে করে, অগত্যা সম্পূর্ণ অ্যাপটিকে পুনরায় স্থাপন না করেই আপডেট এবং টুইক সক্ষম করে।
- ব্যাকএন্ড কানেক্টিভিটি: আপনার অ্যান্ড্রয়েড অ্যাপ এবং ব্যাকএন্ডের মধ্যে যোগাযোগ স্থাপন করতে AppMaster দ্বারা জেনারেট করা RESTful APIগুলি ব্যবহার করুন৷ যেহেতু AppMaster ব্যাকএন্ড এপিআই জটিলতার যত্ন নেয়, তাই কোটলিন ডেভেলপাররা ফ্রন্টএন্ডে একটি নির্বিঘ্ন ব্যবহারকারীর অভিজ্ঞতা তৈরিতে ফোকাস করতে পারে।

কার্যকরীভাবে সংহত হলে, AppMaster অনেকগুলি পুনরাবৃত্তিমূলক কাজ পরিচালনা করে কোটলিন বিকাশকারীদের জন্য বিকাশের সময়কে উল্লেখযোগ্যভাবে হ্রাস করতে পারে এবং তাদের কাস্টম কোড লেখার নমনীয়তা দেয় যেখানে এটি সবচেয়ে বেশি প্রভাব ফেলে। প্ল্যাটফর্মটি বিকশিত হওয়ার সাথে সাথে, AppMaster এবং ঐতিহ্যগত কোডিং পরিবেশের মতো no-code সরঞ্জামগুলির মধ্যে সমন্বয় কেবল আরও শক্তিশালী হবে, যা Android ইকোসিস্টেমে উদ্ভাবনের জন্য একটি বিস্তৃত ক্যানভাস অফার করবে।
Jetpack Compose অ্যাপ পরীক্ষা এবং ডিবাগিং
একটি উচ্চ-মানের পণ্য সরবরাহ নিশ্চিত করার জন্য যেকোনো অ্যাপ্লিকেশনের বিকাশ চক্রে পরীক্ষা এবং ডিবাগিং হল মৌলিক অনুশীলন। কোটলিনের জন্য উদ্ভাবনী Jetpack Compose ফ্রেমওয়ার্কের সাথে, বিকাশকারীরা তাদের UI মূল্যায়নের জন্য নতুন কৌশল গ্রহণ করে। এই বিভাগটি Jetpack Compose সাথে নির্মিত অ্যাপ্লিকেশন পরীক্ষা এবং ডিবাগ করার জন্য ধারণা, সরঞ্জাম এবং সর্বোত্তম অনুশীলনগুলি অন্বেষণ করে।
টেস্টিং বেসিক বোঝা
Jetpack Compose, পরীক্ষাকে UI, ইন্টিগ্রেশন এবং ইউনিট পরীক্ষায় শ্রেণীবদ্ধ করা যেতে পারে। Jetpack Compose একটি টেস্টিং লাইব্রেরি অফার করে যা UI উপাদানগুলির সাথে ইন্টারঅ্যাক্ট এবং যাচাই করার জন্য ইউটিলিটি প্রদান করে। এই ইউটিলিটিগুলি আপনাকে পরীক্ষা লিখতে সক্ষম করে যা সাধারণ ব্যবহারকারীর আচরণগুলিকে প্রতিফলিত করে, যেমন ক্লিক করা এবং স্ক্রোল করা।
- UI পরীক্ষা: তারা ভিজ্যুয়াল রিগ্রেশন এবং ইন্টারঅ্যাকশন সমস্যাগুলি ধরতে প্রতিরক্ষার প্রথম লাইন। কম্পোজ একটি
ComposeTestRuleপ্রদান করে যা আপনাকে পরীক্ষার পরিবেশের মধ্যে কম্পোজেবল চালু করতে এবং ব্যবহারকারীর মিথস্ক্রিয়া অনুকরণ করতে দেয়। - ইন্টিগ্রেশন পরীক্ষা: এই পরীক্ষায় একাধিক অ্যাপ উপাদানের সাথে ইন্টারঅ্যাক্ট করা জড়িত যাতে তারা প্রত্যাশা অনুযায়ী একসাথে কাজ করে। আপনার অ্যাপের বিভিন্ন অংশ কীভাবে ইন্টারঅ্যাক্ট করে তা বোঝার জন্য আপনি একটি এমুলেটর বা একটি প্রকৃত ডিভাইসে ইন্টিগ্রেশন পরীক্ষা চালাতে পারেন।
- ইউনিট পরীক্ষা: আপনি যখন রেন্ডারিং UI এর ওভারহেড ছাড়াই পৃথক ফাংশন বা ক্লাস পরীক্ষা করতে চান, তখন ইউনিট পরীক্ষাই যাওয়ার উপায়। তারা UI এর সাথে সরাসরি যুক্ত নয় এমন যুক্তি পরীক্ষা করার জন্য দ্রুত এবং নির্ভরযোগ্য।
কার্যকরী UI পরীক্ষা লেখা
Jetpack Compose এর জন্য UI পরীক্ষা লিখতে, আপনার পরীক্ষার পরিবেশ সেট আপ করতে createComposeRule() ব্যবহার করুন। এই নিয়মটি onNode এবং onNodeWithText ফাংশনে অ্যাক্সেস প্রদান করে, যা UI ট্রিতে কম্পোজেবল সনাক্ত করে। একবার আপনি একটি উপাদান সনাক্ত করার পরে, আপনি ক্লিক বা সোয়াইপ করার মতো ক্রিয়া সম্পাদন করতে পারেন এবং দৃশ্যমানতা বা পাঠ্য বিষয়বস্তুর মতো বিভিন্ন বৈশিষ্ট্য জাহির করতে পারেন৷
UI পরীক্ষায় অত্যধিক জটিল দাবী এড়ানো অত্যন্ত গুরুত্বপূর্ণ। ব্যবহারকারী বাস্তবিকভাবে কী লক্ষ্য করবে এবং এর সাথে ইন্টারঅ্যাক্ট করবে তা পরীক্ষা করতে থাকুন। কম্পোজেবলের প্রতিটি দিক যাচাই করা সময়সাপেক্ষ এবং ভঙ্গুর, কারণ যেকোনো UI পরিবর্তন পরীক্ষাটি ভেঙে দিতে পারে।
Composables জন্য TestTag ব্যবহার করা হচ্ছে
Jetpack Compose জন্য প্রাসঙ্গিক হল টেস্ট ট্যাগগুলির সাথে কম্পোজেবল ট্যাগ করার ক্ষমতা, যা পরীক্ষার সময় তাদের খুঁজে পাওয়া সহজ করে তোলে। আপনার UI গঠন করার সময়, পরীক্ষার প্রয়োজন এমন উপাদানগুলিতে অনন্য ট্যাগ সংযুক্ত করুন। আপনার পরীক্ষায়, নোডগুলি পুনরুদ্ধার এবং ইন্টারঅ্যাক্ট করতে এই ট্যাগগুলি ব্যবহার করুন:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
ইন্টারেক্টিভ মোড এবং লেআউট ইন্সপেক্টর দিয়ে ডিবাগিং
Android Studio প্রিভিউ টুলে Jetpack Compose ইন্টারেক্টিভ মোড আপনাকে আপনার কম্পোজেবলের মান পরিবর্তন করতে এবং তাৎক্ষণিকভাবে পরিবর্তনগুলি দেখতে দেয়। এটি UI পরিবর্তনের দ্রুত পুনরাবৃত্তির অনুমতি দিয়ে বিকাশকারীর অভিজ্ঞতা বাড়ায়।
লেআউট ইন্সপেক্টর ডিবাগিংয়ের জন্য আরেকটি শক্তিশালী টুল। এটি আপনার UI অনুক্রমের একটি রিয়েল-টাইম 3D উপস্থাপনা প্রদান করে, যা জটিল লেআউটগুলি বুঝতে এবং ওভারল্যাপ বা মিসলাইনমেন্ট সমস্যাগুলি সনাক্ত করতে বিশেষভাবে সহায়ক।
কর্মক্ষমতা প্রোফাইলিং
আপনার অ্যাপ্লিকেশনটি মসৃণভাবে চলে তা নিশ্চিত করতে, এটির কার্যকারিতা প্রোফাইল করা অপরিহার্য। Android Studio অ্যান্ড্রয়েড প্রোফাইলার আপনাকে CPU, মেমরি এবং নেটওয়ার্ক ব্যবহার বিশ্লেষণ করতে সাহায্য করে। Jetpack Compose অ্যাপ্লিকেশনগুলির জন্য, পুনর্গঠন ট্র্যাকার নিরীক্ষণ করে পুনর্গঠনের কার্যকারিতার উপর ফোকাস করুন।
ব্যতিক্রম এবং ক্র্যাশ পরিচালনা করা
ব্যতিক্রম এবং ক্র্যাশের জন্য স্ট্যাক ট্রেসগুলি সাবধানে পরীক্ষা করুন। Jetpack Compose এর কার্যকরী প্রকৃতির মানে হল যে ত্রুটিগুলি আপনার প্রত্যাশার চেয়ে কম্পোজযোগ্য গাছের গভীর থেকে উৎপন্ন হতে পারে। Android Studio 'অ্যানালাইজ স্ট্যাক ট্রেস' টুলটি ত্রুটিগুলিকে তাদের মূলে ফিরে যেতে সাহায্য করতে পারে৷
উন্নত পরীক্ষার অনুশীলনের জন্য সরঞ্জামগুলির সাথে একীভূত করা
যে প্রকল্পগুলির জন্য অতিরিক্ত পরীক্ষার ক্ষমতা প্রয়োজন, তৃতীয় পক্ষের লাইব্রেরিগুলি যেমন অফ-ডিভাইস পরীক্ষার জন্য রোবোলেক্ট্রিক বা মকিং নির্ভরতার জন্য মকিটো একত্রিত করা যেতে পারে। এই টুলগুলি কি স্বয়ংক্রিয় এবং পরীক্ষা করা যেতে পারে তার সুযোগ প্রসারিত করে, আরও ব্যাপক পরীক্ষার কভারেজের জন্য অনুমতি দেয়।
সর্বোত্তম অভ্যাস পরীক্ষা করা
- প্রথম দিকে এবং প্রায়শই সমস্যাগুলি ধরতে বৈশিষ্ট্য বিকাশের পাশাপাশি পরীক্ষাগুলি লিখুন।
- কম্পোজেবল সনাক্ত করতে অর্থপূর্ণ পরীক্ষা ট্যাগ ব্যবহার করুন কিন্তু পঠনযোগ্যতা বজায় রাখতে অতিরিক্ত ট্যাগিং এড়িয়ে চলুন।
- নিশ্চিত করুন যে আপনার পরীক্ষাগুলি বিভিন্ন পরিস্থিতিতে কভার করার জন্য এমুলেটর এবং বাস্তব ডিভাইস উভয়েই চলছে।
- UI এবং ইউনিট পরীক্ষার মধ্যে ভারসাম্য বজায় রাখুন। লজিক-ভারী উপাদানগুলির জন্য দ্রুত ইউনিট পরীক্ষা ব্যবহার করুন এবং ব্যবহারকারীর মিথস্ক্রিয়া প্রবাহের জন্য UI পরীক্ষা সংরক্ষণ করুন।
- একটি স্থিতিশীল এবং নির্ভরযোগ্য পরীক্ষা স্যুট নিশ্চিত করতে পরীক্ষাগুলিকে স্বাধীন এবং অদম্য রাখুন।
- UI বিকশিত হওয়ার সাথে সাথে প্রাসঙ্গিক রাখতে নিয়মিত পর্যালোচনা এবং রিফ্যাক্টর পরীক্ষা করুন।
এই পরীক্ষা এবং ডিবাগিং অনুশীলনগুলি গ্রহণ করে, আপনি আপনার Jetpack Compose অ্যাপগুলির নির্ভরযোগ্যতা এবং রক্ষণাবেক্ষণযোগ্যতা বাড়াবেন। মনে রাখবেন, একটি কার্যকর পরীক্ষার কৌশল বাগগুলি হ্রাস করে, পুনরাবৃত্তিগুলিকে সহজ করে এবং একটি ভাল শেষ-ব্যবহারকারীর অভিজ্ঞতার দিকে নিয়ে যায়। এবং আপনি যদি আপনার অ্যাপ ডেভেলপমেন্ট প্রক্রিয়াকে আরও প্রবাহিত করতে চান, তাহলে AppMaster প্ল্যাটফর্মটি অন্বেষণ করার কথা বিবেচনা করুন। এর no-code ক্ষমতাগুলি আপনার টুলকিটে একটি চমত্কার সংযোজন হতে পারে, আপনার বিদ্যমান Kotlin এবং Jetpack Compose কর্মপ্রবাহকে পরিপূরক এবং সরলীকরণ করে৷
অ্যানিমেশন এবং থিমিংয়ের জন্য সেরা অনুশীলন
অ্যানিমেশন এবং থিমিং হল গুরুত্বপূর্ণ উপাদান যা যেকোনো মোবাইল অ্যাপ্লিকেশনের ব্যবহারকারীর অভিজ্ঞতায় উল্লেখযোগ্যভাবে অবদান রাখে। অ্যানিমেশনগুলি ফোকাস গাইড করতে পারে, উপাদানগুলির মধ্যে সম্পর্ক প্রদর্শন করতে পারে এবং ব্যবহারকারীর মিথস্ক্রিয়াগুলিতে প্রাণবন্ততার অনুভূতি যোগ করতে পারে। অন্যদিকে, থিমিং একটি অ্যাপ জুড়ে একটি সামঞ্জস্যপূর্ণ এবং ব্র্যান্ড-প্রাসঙ্গিক চেহারা তৈরি করে। এখানে আমরা কোটলিন এবং Jetpack Compose ব্যবহার করে অ্যাপ্লিকেশনগুলিতে উভয় উপাদান বাস্তবায়নের জন্য সর্বোত্তম অনুশীলনগুলি অনুসন্ধান করব।
অ্যানিমেশন কার্যকরী বাস্তবায়ন
Jetpack Compose সাথে, শক্তিশালী এবং নমনীয় অ্যানিমেশন API এর কারণে আপনার অ্যাপে অ্যানিমেশনগুলিকে অন্তর্ভুক্ত করা সহজ। তবুও, অ্যানিমেশনগুলি ব্যবহারকারীর অভিজ্ঞতা থেকে বিরত থাকার পরিবর্তে উন্নত করে তা নিশ্চিত করতে, বিকাশকারীদের এই নির্দেশিকাগুলি অনুসরণ করা উচিত:
- সূক্ষ্মতার জন্য লক্ষ্য: অতিরিক্ত শক্তি অ্যানিমেশন বিভ্রান্তিকর হতে পারে। ইউজার ইন্টারফেসকে সূক্ষ্মভাবে উন্নত করতে এবং ব্যবহারকারীকে পুরস্কৃত করতে অ্যানিমেশন ব্যবহার করুন।
- এটিকে পারফরম্যান্স রাখুন: উচ্চ ফ্রেম রেট বজায় রেখে অ্যানিমেশনগুলি মসৃণভাবে চালানো নিশ্চিত করুন। ঘন ঘন পুনরায় কম্পোজ করা উপাদানের জটিল অ্যানিমেশন এড়িয়ে চলুন।
- অন্তর্নির্মিত অ্যানিমেশন সরঞ্জামগুলি ব্যবহার করুন: Jetpack Compose
AnimatedVisibilityএবংanimateContentSizeসহ অ্যানিমেশনগুলির জন্য বিভিন্ন সরঞ্জাম সরবরাহ করে। এই টুলগুলি রচনার মধ্যে পারফরম্যান্স এবং ইন্টারঅপারেবিলিটির জন্য অপ্টিমাইজ করা হয়েছে৷ - মোশন কোরিওগ্রাফি: ডিজাইন অ্যানিমেশন যা ব্যবহারকারীর ক্রিয়া থেকে স্বাভাবিকভাবে প্রবাহিত হয়। কোরিওগ্রাফ গতি এমনভাবে যা অ্যাপের প্রবাহের সাথে সংযুক্ত মনে হয়।
অধিকন্তু, অ্যানিমেশনগুলিকে ট্রিগারকারী রাষ্ট্রীয় পরিবর্তনগুলির সাথে মোকাবিলা করার সময়, অবাঞ্ছিত আচরণ বা কর্মক্ষমতা সংক্রান্ত সমস্যাগুলি প্রতিরোধ করার জন্য তাদের যত্ন সহকারে পরিচালনা করা অপরিহার্য। কম্পোজের স্টেট হোল্ডারগুলি ব্যবহার করুন এবং নিশ্চিত করুন যে পুনর্গঠনগুলি সক্রিয় অ্যানিমেশনগুলিকে বাধাগ্রস্ত করবে না৷
Jetpack Compose দিয়ে একটি ইউনিফাইড থিম তৈরি করা
থিমিং এর মধ্যে রং, টাইপোগ্রাফি, আকৃতি এবং অন্যান্য স্টাইলিস্টিক উপাদানগুলি সংজ্ঞায়িত করা জড়িত যা একটি অ্যাপ্লিকেশনকে তার অনন্য চেহারা এবং অনুভূতি দেয়। Jetpack Compose, থিমিং কেন্দ্রীভূত এবং কাস্টমাইজযোগ্য, যা অ্যাপ জুড়ে ধারাবাহিকতা অর্জনকে সহজ করে তোলে। থিমিংকে কীভাবে সর্বোত্তমভাবে ব্যবহার করা যায় তা এখানে রয়েছে:
MaterialThemeব্যবহার করুন: Jetpack Compose একটিMaterialThemeকম্পোজযোগ্য প্রদান করে যা আপনার অ্যাপের জন্য একটি সমন্বিত থিম সংজ্ঞায়িত করে। আপনার ব্র্যান্ড নির্দেশিকা মানানসই এর বৈশিষ্ট্য কাস্টমাইজ করুন.- গতিশীল থিমিং: হালকা এবং অন্ধকার মোডের জন্য বিভিন্ন থিম সমর্থন করে, যা ব্যবহারকারীরা তাদের পছন্দ বা সিস্টেম সেটিংসের উপর ভিত্তি করে পরিবর্তন করতে পারে।
- অ্যাক্সেসযোগ্য রঙ: দৃষ্টি প্রতিবন্ধী সহ সমস্ত ব্যবহারকারীর জন্য অ্যাক্সেসযোগ্য রঙ চয়ন করুন। অ্যাক্সেসিবিলিটি সরঞ্জামগুলির সাথে আপনার রঙের পছন্দগুলি পরীক্ষা করা নিশ্চিত করতে পারে যে আপনার অ্যাপটি একটি বিস্তৃত দর্শকদের দ্বারা ব্যবহারযোগ্য।
- থিমিং উপাদান: হার্ড-কোডিং শৈলীর পরিবর্তে,
MaterialThemeমাধ্যমে আপনার উপাদানগুলিকে থিম করুন যাতে পরিবর্তনগুলি বিশ্বব্যাপী প্রচার করা যায়।
ধরুন আপনি একটি বিদ্যমান ব্যাক-এন্ড বা পূর্ণাঙ্গ অ্যাপ ইকোসিস্টেমের মধ্যে কাস্টম থিম বা অ্যানিমেশন লজিক সংহত করতে চান। সেই ক্ষেত্রে, আপনি AppMaster মতো একটি no-code প্ল্যাটফর্মের ক্ষমতাগুলিকে কাজে লাগাতে পারেন। প্ল্যাটফর্মটি কোটলিন কোড তৈরি করতে পারে, UI এর জন্য Jetpack Compose ব্যবহার করে, প্রথাগত কোডিং এবং no-code বিকাশের বিরামহীন মিশ্রণের অনুমতি দেয়।
কোটলিন এবং Jetpack Compose সাথে অ্যানিমেশন এবং থিমিংয়ের এই সর্বোত্তম অনুশীলনগুলি অনুসরণ করে, বিকাশকারীরা স্বজ্ঞাত, আকর্ষণীয় এবং অ্যাক্সেসযোগ্য মোবাইল অ্যাপ্লিকেশন তৈরি করতে পারে যা সর্বদা-প্রতিযোগিতামূলক অ্যাপ মার্কেটপ্লেসে আলাদা।
উপসংহার: Jetpack Compose সহ ভবিষ্যত-প্রুফ কোটলিন অ্যাপস লেখা
বিকাশের দৃষ্টান্তগুলি বিকশিত হওয়ার সাথে সাথে, কোটলিন এবং Jetpack Compose হল এগিয়ে-চিন্তা করার সরঞ্জাম যা Android অ্যাপের বিকাশকে রূপান্তরিত করে৷ এই প্রযুক্তিগুলির কৌশলগত গ্রহণের সাথে, বিকাশকারীরা পরিষ্কার, রক্ষণাবেক্ষণযোগ্য এবং মাপযোগ্য অ্যাপ্লিকেশনগুলি লিখতে ক্ষমতাপ্রাপ্ত হয় যা সময়ের পরীক্ষায় দাঁড়ায়। এর ঘোষণামূলক UI টুলকিটের সাথে, Jetpack Compose একটি মসৃণ এবং আরও স্বজ্ঞাত বিকাশের অভিজ্ঞতা সক্ষম করে যা আধুনিক প্রতিক্রিয়াশীল প্রোগ্রামিং আদর্শের সাথে সারিবদ্ধ। Kotlin এর সংক্ষিপ্ততা, নিরাপত্তা বৈশিষ্ট্য, এবং আন্তঃকার্যযোগ্যতা সরলীকৃত কোড এবং উন্নত কর্মক্ষমতা সহ জটিল অ্যাপ তৈরির জন্য একটি শক্তিশালী ভিত্তি প্রদান করে।
ভবিষ্যত-প্রমাণ কোটলিন অ্যাপগুলি নিশ্চিত করতে, বিকাশকারীদের ইকোসিস্টেমের সর্বশেষ বৈশিষ্ট্য এবং আপডেটগুলির কাছাকাছি থাকতে হবে। Google ক্রমাগত Jetpack Compose উন্নতি করছে, যার অর্থ হল সেরা অনুশীলনগুলি গ্রহণ করা এবং অগ্রগতির সাথে আপ-টু-ডেট থাকা হল একজন দক্ষ Kotlin বিকাশকারী হওয়ার মূল উপাদান। কোড মডুলারাইজ করা, পারফরম্যান্স অপ্টিমাইজ করা এবং পুনঃব্যবহারযোগ্য কম্পোজেবল এবং থিমিংয়ের মাধ্যমে UI সামঞ্জস্য নিশ্চিত করার মতো অনুশীলনগুলি আপনার অ্যাপগুলিকে পরিবর্তন এবং ব্যবহারকারীর প্রত্যাশার জন্য স্থিতিস্থাপক করে তুলবে।
যারা বিস্তৃত কোডিং ছাড়াই উন্নত উন্নয়ন প্রক্রিয়া খুঁজছেন তাদের জন্য, AppMaster মতো প্ল্যাটফর্মের সাথে একীভূত হওয়া নতুন দিগন্ত উন্মোচন করে। কোটলিন অ্যাপের জন্য সোর্স কোড তৈরি করার এবং UI ডিজাইনের জন্য Jetpack Compose ব্যবহার করার no-code প্ল্যাটফর্মের ক্ষমতা সহ, ডেভেলপাররা তাদের ডেভেলপমেন্ট ওয়ার্কফ্লো স্ট্রিমলাইন করতে অটোমেশনের শক্তি ব্যবহার করতে পারে। এটি ব্যতিক্রমী ব্যবহারকারীর অভিজ্ঞতা এবং উদ্ভাবনী বৈশিষ্ট্যগুলি তৈরিতে ফোকাস করার জন্য আরও বেশি সময় দেয় যা বাজারে তাদের অ্যাপগুলিকে আলাদা করে।
এর মূল অংশে, ভবিষ্যত-প্রুফ অ্যাপ তৈরি করা হল পরিবর্তনকে আলিঙ্গন করা, ক্রমাগত শেখার এবং শিল্পকে এগিয়ে নিয়ে যাওয়া অত্যাধুনিক সরঞ্জামগুলির ব্যবহার। Kotlin এবং Jetpack Compose আয়ত্ত করার মাধ্যমে, বিকাশকারীরা পরবর্তী প্রজন্মের কার্যকরী অ্যাপ সরবরাহ করতে সুসজ্জিত যা ব্যবহারকারীদের আনন্দ দেয়। আপনি আপনার কোটলিন যাত্রায় এই সর্বোত্তম অনুশীলনগুলিকে কাজে লাগাতে থাকলে, একটি অভিযোজিত, দক্ষ বিকাশ জীবনচক্রের জন্য no-code প্ল্যাটফর্মের সাথে সমন্বয়ের সম্ভাবনাগুলিও অন্বেষণ করতে ভুলবেন না।
প্রশ্নোত্তর
Kotlin, Jetpack Compose এর সাথে পেয়ার করা হলে, কম ভার্বোস, আরও সংক্ষিপ্ত কোডবেস সহ Android অ্যাপগুলি তৈরি করার একটি আধুনিক, দক্ষ উপায় প্রদান করে৷ এটি এর ঘোষণামূলক প্রোগ্রামিং মডেল, বিদ্যমান অ্যান্ড্রয়েড ইকোসিস্টেমের সাথে সামঞ্জস্য এবং সুবিন্যস্ত UI বিকাশ প্রক্রিয়ার কারণে জনপ্রিয়তা অর্জন করছে।
Jetpack Compose আর্কিটেকচারের মূল উপাদানগুলির মধ্যে রয়েছে কম্পোজেবল, মডিফায়ার, স্টেট এবং রি-কম্পোজিশন। কম্পোজেবল হল UI এর জন্য মৌলিক বিল্ডিং ব্লক, মডিফায়ারগুলি আপনাকে লেআউট বা চেহারা পরিবর্তন করতে দেয়, রাজ্যের কাছে এমন ডেটা থাকে যা সময়ের সাথে সাথে পরিবর্তিত হতে পারে এবং পুনঃ-কম্পোজিশন UI-কে রাজ্যের সাথে সিঙ্কে রাখে।
Jetpack Compose, রাষ্ট্রীয় ব্যবস্থাপনা সত্যের একক উৎসের নীতিকে কেন্দ্র করে আবর্তিত হয়। রাজ্যগুলি composables মধ্যে রক্ষণাবেক্ষণ করা হয় এবং পরিবর্তনের জন্য পর্যবেক্ষণ করা যেতে পারে। Jetpack Compose mutableStateOf মতো সরঞ্জাম সরবরাহ করে এবং রাষ্ট্রকে দক্ষতার সাথে পরিচালনা করতে remember ।
পুনঃব্যবহারযোগ্য কম্পোজেবলগুলি একটি অ্যাপ জুড়ে আরও মডুলার কোড, সহজ রক্ষণাবেক্ষণ এবং সামঞ্জস্যপূর্ণ থিমিংয়ের অনুমতি দেয়। তারা বিকাশকারীদেরকে স্বতন্ত্র উপাদানগুলিতে পুনরাবৃত্তিমূলক UI প্যাটার্নগুলি বের করতে সক্ষম করে যা সহজেই ভাগ করা এবং আপডেট করা যায়।
Jetpack Compose অ্যাপে পারফরম্যান্স অপ্টিমাইজ করার জন্য, আপনার অপ্রয়োজনীয় পুনর্গঠনগুলি কম করা উচিত, মনে রাখবেন এবং প্রাপ্ত স্টেটঅফ বুদ্ধিমানের সাথে ব্যবহার করা উচিত, তালিকার জন্য অলস উপাদানগুলিকে লিভারেজ করা উচিত এবং পারফরম্যান্সের বাধাগুলি সনাক্ত করতে এবং ঠিক করতে নিয়মিতভাবে আপনার অ্যাপ প্রোফাইল করুন৷
Jetpack Compose ব্যবসায়িক যুক্তি (ভিউমডেল) থেকে UI (কম্পোজেবল) আলাদা করে MVVM প্যাটার্নের সাথে ভালভাবে ফিট করে। ভিউমডেল থেকে পর্যবেক্ষণ করা ডেটা UI-এর পুনঃ-কম্পোজিশনকে ট্রিগার করতে পারে যখন কিছু পরিবর্তন হয়, উপাদানগুলিকে প্রতিক্রিয়াশীল এবং বজায় রাখা যায়।
Jetpack Compose অ্যাপ্লিকেশানগুলি পরীক্ষা করার জন্য সর্বোত্তম অনুশীলনের মধ্যে রয়েছে মডুলার, টেস্টেবল কোড লেখা, কম্পোজেবলের জন্য টেস্ট ট্যাগ ব্যবহার করা, UI পরীক্ষার জন্য কম্পোজ টেস্ট রুল ব্যবহার করা এবং ইন্টিগ্রেশন এবং এন্ড-টু-এন্ড পরীক্ষার জন্য JUnit এবং Espresso ব্যবহার করা।
AppMaster Jetpack Compose মাধ্যমে কোটলিনের বিকাশকে উন্নত করে মোবাইল অ্যাপ্লিকেশনের জন্য স্বয়ংক্রিয়ভাবে কোটলিন কোড তৈরি করে, সার্ভার-চালিত Jetpack Compose UI ব্যবহার করে এবং কাস্টম কোটলিন মডিউলগুলির একীকরণ সমর্থন করে।
Jetpack Compose স্যুট থেকে নেভিগেশন কম্পোনেন্ট ব্যবহার করে কম্পোজ অ্যাপে নির্বিঘ্ন নেভিগেশন অর্জন করা যেতে পারে। এটি নেভিগেশন লজিক বাস্তবায়নকে সহজ করে, অ্যানিমেশন এবং ট্রানজিশন হ্যান্ডলিংকে সমর্থন করে এবং কম্পোজেবলের মধ্যে নেভিগেট করার জন্য একটি পরিষ্কার রুট-ভিত্তিক সিস্টেম প্রদান করে।
Jetpack Compose প্রাথমিকভাবে অ্যান্ড্রয়েড অ্যাপ ডেভেলপমেন্টের জন্য ডিজাইন করা হয়েছে। যাইহোক, গুগল ডেস্কটপের জন্য কম্পোজ এবং ওয়েবের জন্য কম্পোজের মতো এক্সটেনশনগুলিতে কাজ করছে, যার লক্ষ্য কম্পোজের ঘোষণামূলক প্রোগ্রামিং মডেলটিকে অন্যান্য প্ল্যাটফর্মে নিয়ে আসা।
Jetpack Compose অ্যাপে অ্যানিমেশন যোগ করার সময়, আপনার বিল্ট-ইন অ্যানিমেশন API ব্যবহার করা উচিত, মোশন কোরিওগ্রাফি এবং ব্যবহারকারীর অভিজ্ঞতা বিবেচনা করা উচিত এবং অতিরিক্ত ব্যবহার এবং জটিলতা এড়িয়ে অ্যানিমেশনগুলিকে পারফরম্যান্স রাখা উচিত।
Jetpack Compose অ্যাপ্লিকেশানগুলিতে থিমিং অত্যন্ত গুরুত্বপূর্ণ যাতে অ্যাপ জুড়ে ভিজ্যুয়াল সামঞ্জস্য এবং ব্র্যান্ডিং নিশ্চিত করা যায়। Jetpack Compose একটি শক্তিশালী থিমিং সিস্টেমের সাথে থিমিংকে সহজ করে যা রানটাইমে সহজ কাস্টমাইজেশন এবং গতিশীল থিম পরিবর্তনের অনুমতি দেয়।






