Tirer parti de Kotlin avec Jetpack Compose : meilleures pratiques
Découvrez des stratégies d'experts pour tirer parti de Kotlin avec Jetpack Compose pour créer des applications Android dynamiques et efficaces. Découvrez les bonnes pratiques pour le développement d'applications modernes.

Adopter l'évolution du développement d'applications Android signifie entrer dans le monde de Kotlin et Jetpack Compose. Kotlin, un langage de programmation moderne qui s'exécute sur la machine virtuelle Java (JVM) , est devenu le choix privilégié des développeurs Android en raison de sa syntaxe concise, de ses fonctionnalités de sécurité telles que la vérification de nullité et de ses capacités de programmation fonctionnelle. Le fort soutien de Google à Kotlin pour le développement d'Android a encore renforcé sa position en tant qu'outil essentiel dans l'arsenal d'un développeur.
Jetpack Compose, en revanche, marque un changement de paradigme dans la manière dont les interfaces utilisateur sont construites. Il s'agit d'une boîte à outils d'interface utilisateur déclarative qui rationalise le processus de création d'applications Android. Se concentrer sur la composabilité plutôt que sur l'approche traditionnelle basée sur View simplifie le développement, réduit le passe-partout et fournit un moyen intuitif de créer des applications réactives qui peuvent automatiquement mettre à jour leur interface utilisateur en fonction des changements d'état.
Kotlin et Jetpack Compose offrent un mélange harmonieux de productivité et de performances. Alors que Kotlin fournit la base avec ses fonctionnalités de langage qui rendent le code plus lisible et maintenable, Jetpack Compose exploite ces fonctionnalités pour permettre aux développeurs de créer des interfaces utilisateur interactives de haute qualité avec moins de code et en moins de temps.
Pour ceux qui se lancent dans ce voyage de développement Android moderne, maîtriser Kotlin avec Jetpack Compose ne consiste pas seulement à apprendre une nouvelle syntaxe ; il s'agit d'adopter un état d'esprit axé sur la création d'applications belles et fonctionnelles, en mettant l'accent sur une architecture épurée et des performances efficaces. Les défis tels que la gestion des états, la composition de l'interface utilisateur et l'architecture des applications sont abordés de manière plus intuitive, conduisant à une expérience de développement à la fois agréable et efficace.
L'intégration avec des plates-formes telles que AppMaster facilite la création d'applications. Grâce aux capacités sans code d' AppMaster, même ceux qui ont des connaissances minimales en programmation peuvent créer des applications qui tirent parti des puissantes fonctionnalités que Kotlin et Jetpack Compose ont à offrir. Essentiellement, Kotlin et Jetpack Compose sont plus que de simples outils ; ils constituent une passerelle vers l’avenir du développement d’applications – un avenir nettement plus accessible, évolutif et innovant.
Comprendre l'architecture Jetpack Compose
L'architecture de Jetpack Compose est conçue pour rationaliser et simplifier le processus de création d'interfaces utilisateur Android. Jetpack Compose utilise une approche de programmation déclarative, qui contraste avec le style impératif observé dans le développement traditionnel de l'interface utilisateur Android. Ci-dessous, nous examinons les éléments qui composent son architecture et comment ils contribuent à une base de code fluide et maintenable.
Composables : les éléments constitutifs de l'interface utilisateur
Au cœur de Jetpack Compose se trouvent les Composables. Ce sont des fonctions marquées de l'annotation @Composable qui définissent un segment de l'interface utilisateur en décrivant à quoi devrait ressembler l'interface, plutôt que de se concentrer sur le processus de construction de l'interface utilisateur. Chaque fonction composable peut contenir d'autres fonctions composables, créant ainsi une structure hiérarchique semblable à une arborescence. Cette fonctionnalité facilite une approche de développement plus organisée et modulaire.
Modificateurs : personnalisation de l'apparence et du comportement
Chaque composable peut être modifié avec un concept unique à Jetpack Compose - Modifiers. Il s'agit d'un ensemble d'instructions qui modifient l'apparence, la disposition ou d'autres propriétés des éléments de l'interface utilisateur. Les modificateurs sont transmis comme arguments aux composables et peuvent être enchaînés pour fournir un moyen propre et concis d'appliquer plusieurs modifications. Ils permettent une personnalisation étendue sans encombrer le code avec une logique de configuration.
Le rôle de l'État dans Jetpack Compose
La gestion de l'état fait partie intégrante de Jetpack Compose. Un état dans Jetpack Compose fait référence à toute valeur qui peut changer au fil du temps et affecte par conséquent l'interface utilisateur. Jetpack Compose utilise un modèle réactif dans lequel l'interface utilisateur se met automatiquement à jour lorsque l'état change. L'état est conservé dans des objets observables, et lorsqu'une fonction composable lit à partir de ces objets, elle devient réactive aux changements d'état.
Pour gérer efficacement l'état, les développeurs utilisent des modèles tels que StateHoisting , qui impliquent de déplacer l'état vers le haut dans l'arborescence composable pour permettre le partage d'état. Jetpack Compose encourage également l'utilisation de ViewModel pour maintenir l'état afin d'éviter une recomposition inutile des composables qui ne dépendent pas des valeurs d'état changeantes.
Recomposition : garder l'interface utilisateur synchronisée
Lorsque l'état d'un composable change, Jetpack Compose déclenche un processus appelé recomposition. Lors de la recomposition, seuls les composables qui observent l'état modifié sont redessinés. Il s'agit d'une nette amélioration par rapport aux systèmes de vues traditionnels dans lesquels des vues entières peuvent devoir être mises à jour en raison d'un seul changement d'état. La recomposition garantit que les mises à jour de l'interface utilisateur sont minimales et efficaces, améliorant ainsi les performances de l'application.
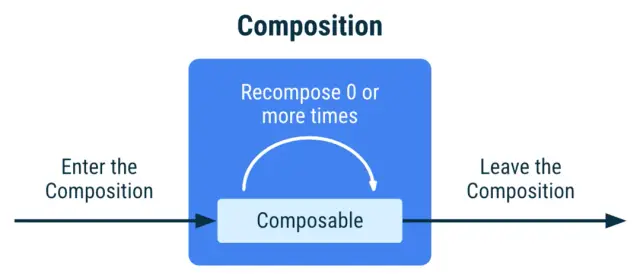
Le cycle de vie composable
Les Composables ont également un cycle de vie simple. Lorsqu'un composable entre dans la composition, il est considéré comme étant dans un état « actif ». À mesure que des changements d'état se produisent et que l'interface utilisateur réagit, les composables peuvent être recomposés - mais le framework sous-jacent gère ces transitions en douceur, éliminant ainsi la complexité du développeur. Lorsqu'un composable est retiré de la composition, il est « éliminé », libérant ainsi toutes les ressources qu'il utilise.

Source de l'image : développeurs Android
L'approche rafraîchissante et moderne de Jetpack Compose
L'architecture de Jetpack Compose modernise la façon dont les développeurs écrivent des applications Android. En tirant parti d'une hiérarchie de composables, d'un système de modificateurs puissant, d'un modèle de gestion d'état réactif et d'une recomposition efficace, il offre un moyen plus intuitif et productif de créer des applications. La plate no-code d' AppMaster peut compléter cela en permettant l'intégration transparente du code Kotlin généré dans l'architecture composable, donnant ainsi aux développeurs les moyens de créer des applications innovantes et de pointe.
Gestion efficace de l'état dans Jetpack Compose
Dans le développement Android moderne, la gestion de l'état est au cœur de la création d'applications interactives et réactives. Jetpack Compose, la boîte à outils de Kotlin pour créer une interface utilisateur native, a transformé la construction d'applications Android grâce à son modèle de programmation réactif. Ici, nous examinons les meilleures pratiques pour gérer efficacement l'état dans le cadre Jetpack Compose.
Comprendre l'état dans Compose
L'état dans Jetpack Compose correspond à des données qui peuvent changer au fil du temps, affectant l'interface utilisateur à laquelle elles sont liées. Lorsque les données changent, l'interface utilisateur est automatiquement mise à jour pour refléter ces modifications. La clé de la gestion de l'état est de garantir qu'il est observable, ce qui conduit à une interface utilisateur réactive qui change à mesure que l'état change.
Source unique de vérité
Commencez par désigner une source unique de vérité pour votre État. Il peut s'agir d'un ViewModel, d'un référentiel ou même d'une couche de service que Composables peut observer. Évitez de dupliquer l'état dans différentes parties de votre application pour éviter les incohérences et les bugs.
Utilisation du levage d'état
Le transfert d'état est un modèle qui déplace l'état vers un parent commun pour rendre un Composable apatride. Au lieu qu'un Composable ait son propre état, l'état est transmis par le parent, ce qui facilite la gestion et la réutilisation du Composable. Cela simplifie également les tests, car l'état peut être contrôlé de l'extérieur.
Tirer parti mutableStateOf
Jetpack Compose fournit la propriété déléguée mutableStateOf , qui crée un état observable. A chaque fois que cet état change, les Composables qui le lisent sont recomposés :
var name by mutableStateOf("John Doe")
Assurez-vous de l'utiliser dans la portée où son état doit être contrôlé, généralement dans un ViewModel pour l'état partagé ou directement dans un Composable pour l'état local.
Se souvenir de se souvenir
La fonction remember Composable est utilisée pour mémoriser l’état lors des recompositions. Lorsqu'une recomposition se produit, l'état à l'intérieur remember est préservé :
val counterState = remember { mutableStateOf(0) }
Combinez remember avec mutableStateOf pour la gestion de l'état local afin de garantir que vos composants d'interface utilisateur conservent leur état lors des recompositions en raison d'autres changements d'état.
Gestion de l'état étendu
Pour gérer un état complexe qui dépend d’autres états, utilisez derivedStateOf . Il crée un état dérivé, qui se met automatiquement à jour lorsque l'état sous-jacent change. Cela évite les calculs et les recompositions inutiles, en concentrant la réactivité uniquement là où cela est nécessaire.
Flux de données unidirectionnel
Obtenez un flux de données unidirectionnel en faisant circuler les changements d’état dans une seule direction. Cela garantit que votre état et votre interface utilisateur suivent un modèle prévisible, ce qui facilite le débogage. Un flux démarre généralement à partir d'événements utilisateur, qui déclenchent des changements d'état, entraînant des mises à jour de l'interface utilisateur.
Gérer les effets secondaires
La gestion des effets secondaires est essentielle dans la gestion de l’État. Utilisez les gestionnaires d'effets secondaires de Compose comme LaunchedEffect et DisposableEffect pour les opérations qui doivent se produire en réponse à un changement d'état, comme le démarrage d'une coroutine ou l'enregistrement d'un écouteur.
Construire des états testables
Assurez-vous que les états sont encapsulés de manière à pouvoir être facilement testés. Utilisez des tests unitaires approfondis pour la logique ViewModel et les bibliothèques de tests Jetpack Compose pour les composants de l'interface utilisateur qui dépendent de l'état.
Intégration aux bases de données et aux appels réseau
Lors de l'intégration avec des bases de données et des appels réseau, faites abstraction de la gestion de l'état de votre couche de données (généralement représentée par des référentiels) pour maintenir une séparation des préoccupations.
Au-delà des bases dans AppMaster
En combinaison avec des plateformes comme AppMaster qui automatisent la génération de code source, comprendre la gestion des états dans Jetpack Compose peut augmenter l'efficacité de votre flux de travail de développement. Les développeurs peuvent se concentrer sur la logique et les meilleures pratiques de gestion d'état tandis AppMaster gère les tâches de codage répétitives.
En maîtrisant la gestion des états dans Jetpack Compose, les développeurs peuvent améliorer considérablement la qualité et la maintenabilité de leurs applications Android. Une compréhension claire de ces bonnes pratiques constitue la base de la création d’applications sophistiquées, stables, évolutives.
Construire des composables réutilisables
Dans le domaine du développement d'applications Android à l'aide de Kotlin et Jetpack Compose, l'une des meilleures pratiques clés consiste à créer des composables réutilisables. Les composables sont les éléments fondamentaux de l'interface utilisateur de Jetpack Compose, semblables aux composants d'autres frameworks d'interface utilisateur, et leur réutilisation peut améliorer considérablement la maintenabilité et l'évolutivité de votre application. Ci-dessous, nous examinons les stratégies et les considérations pour créer des composables qui peuvent être réutilisés efficacement dans différentes parties de votre application Android.
Identifier les modèles d'interface utilisateur courants
Avant de commencer à coder, analysez la conception de votre application pour identifier les éléments et modèles d'interface utilisateur courants qui apparaissent sur plusieurs écrans. Ceux-ci peuvent aller de simples boutons et champs de saisie à des structures plus complexes telles que des dispositions de cartes ou des barres de navigation. En identifiant ces modèles, vous pouvez créer une bibliothèque de composables standard qui servent de boîte à outils d'interface utilisateur personnalisée.
Concevoir avec la modularité à l'esprit
Visez à concevoir des composables modulaires, ce qui signifie qu'ils peuvent fonctionner indépendamment sans dépendre du contexte dans lequel ils sont utilisés. Cela implique de transmettre toutes les données requises en tant que paramètres et d'éviter d'utiliser des états globaux ou des valeurs codées en dur. Cette pratique les rend flexibles et applicables dans divers scénarios. De plus, envisagez d'utiliser des paramètres facultatifs avec des valeurs par défaut pour offrir une flexibilité avec moins d'entrées requises.
Exemple:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
Encapsuler la logique métier
Il est important d'isoler et d'encapsuler la logique métier pour garantir que les composants de votre interface utilisateur sont véritablement réutilisables. Par exemple, plutôt que de faire interagir un composable directement avec votre ViewModel, transmettez des fonctions lambda qui peuvent être appelées pour interagir avec la logique nécessaire. Cette séparation des préoccupations rend vos composables plus prévisibles et plus faciles à tester.
Thématique de conception cohérente
Tirez parti des puissantes capacités de création de thèmes de Jetpack Compose pour garantir que vos composables personnalisés respectent le langage de conception de l'application. MaterialTheme de Jetpack Compose vous permet d'appliquer de manière cohérente des couleurs, une typographie et des formes. Ce faisant, vous pouvez modifier l'apparence de votre application à partir d'un seul point de vérité sans avoir à refactoriser chaque composable.
Utiliser des modificateurs pour la personnalisation
Un autre aspect essentiel de la création de composables réutilisables est de les rendre adaptables à différents besoins de mise en page en utilisant des modificateurs. Les modificateurs permettent de styliser et d'organiser les composables sans modifier leur logique interne. En acceptant un modificateur comme paramètre, les développeurs peuvent ajuster le remplissage, la marge, la taille, etc. de manière externe, rendant le composable plus adaptable à diverses situations.
L'exemple suivant montre comment un modificateur peut être incorporé dans un composable réutilisable :
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
Documentation et exemples
Améliorez la réutilisabilité de vos composables en fournissant une documentation claire et des exemples d'utilisation. Cela aidera les autres développeurs de votre équipe (ou même votre futur moi) à comprendre comment utiliser efficacement les composables. Pensez à utiliser le framework KDoc pour documenter les fonctionnalités de chaque composable, y compris ses paramètres, son type de retour et un exemple d'utilisation simple.
Plan de testabilité
Enfin, gardez à l’esprit la testabilité lors de la création de composables réutilisables. Assurez-vous que chaque composable peut être testé de manière isolée. Utilisez des outils tels que compose-test-rule pour tester vos éléments d'interface utilisateur et structurez votre base de code pour prendre en charge les tests d'interface utilisateur et d'intégration de manière transparente.
Construire des composables réutilisables est analogue à la fabrication des pièces interchangeables d'une machine : en adhérant à ces directives, vous établissez une architecture qui améliore l'efficacité et la cohérence de votre processus de développement d'applications Android. En mettant en œuvre ces bonnes pratiques au sein de l'écosystème Jetpack Compose, vous contribuez à une base de code plus propre qui peut s'adapter et évoluer au fil du temps avec un minimum de refactorisation.
Veuillez noter AppMaster intègre ces concepts dans sa plateforme no-code, facilitant la génération de composants d'interface utilisateur pilotés par serveur avec la puissance de Kotlin et Jetpack Compose. Il permet aux développeurs de créer des applications mobiles très performantes en tirant parti des pratiques modernes sans s'enliser dans des tâches de codage répétitives.
Optimisation des performances dans Kotlin et Jetpack Compose
Dans le développement Android moderne, les performances sont directement liées à la satisfaction des utilisateurs et au succès des applications. Par conséquent, l’optimisation des performances des applications créées avec Kotlin et Jetpack Compose n’est pas seulement une question de pratique de codage, mais une nécessité stratégique. Dévoilons les méthodes et les meilleures pratiques pour optimiser votre application basée sur Kotlin à l'aide de Jetpack Compose.
Comprendre les mises en garde concernant les performances de Compose
Avant d'aborder les techniques d'optimisation, il est impératif de comprendre la nature de la programmation déclarative de Jetpack Compose. Contrairement à la programmation impérative, qui manipule directement la hiérarchie des vues, les interfaces utilisateur déclaratives comme celles créées avec Compose décrivent simplement l'état de l'interface utilisateur, laissant le système déterminer les modifications nécessaires. Cette distinction est essentielle pour l'efficacité, mais oblige les développeurs à penser différemment aux mises à jour de l'interface utilisateur afin d'éviter les calculs et la recomposition inutiles (le processus de reconstruction de l'interface utilisateur en fonction des changements d'état).
Minimisez les recompositions inutiles
L'un des aspects les plus critiques de l'optimisation des performances dans Compose est de minimiser les recompositions inutiles. Les développeurs peuvent structurer soigneusement les composables pour garantir que seules les plus petites parties possibles de l'interface utilisateur sont recomposées en réponse aux changements d'état. L'utilisation de portées de recomposition locales via remember et mutableStateOf garantit que seuls les composables dépendant d'un état particulier sont redessinés lorsque cet état change.
Profilage de votre application
Pour véritablement améliorer les performances de votre application, le profilage est essentiel. Grâce aux profileurs intégrés d' Android Studio, vous pouvez observer l'utilisation des ressources de votre application en temps réel. Tenez compte du profileur de processeur lors de l'évaluation du comportement de recomposition : recherchez le travail inutile lors du rendu de l'interface utilisateur. Si un composable particulier est recomposé trop souvent, envisagez de modifier ses dépendances d'état ou de restructurer les composants de votre interface utilisateur.
Chargement paresseux pour les structures de liste
Jetpack Compose fournit les composants LazyColumn et LazyRow pour afficher efficacement des listes et des lignes défilantes. Ces composants composent et rendent uniquement les éléments visibles à l'écran, recyclant les composables selon les besoins. Cette approche paresseuse réduit l'empreinte mémoire et le temps de traitement, améliorant ainsi les performances de l'application.
Utiliser correctement Remember
La fonction remember est cruciale pour l'optimisation dans Compose. Il indique au système de mémoriser une valeur tant que le composable reste dans l'arborescence de composition et n'a pas bougé. Lors de la mise en œuvre remember , assurez-vous que les calculs qu'il contient ne sont pas trop coûteux, car ils peuvent contrecarrer les avantages en consommant plus de ressources.
Tirer parti de l’état dérivé
L'utilisation derivedStateOf peut optimiser votre application en calculant l'état dérivé uniquement lorsque ses dépendances changent. Cette stratégie évite un recalcul inutile de l’état dérivé d’autres états et garantit une mise à jour efficace de l’interface utilisateur.
Animations et performances graphiques
Les animations enrichissent l'expérience utilisateur mais peuvent être source de problèmes de performances si elles ne sont pas gérées efficacement. Utilisez les API d'animation Jetpack Compose pour créer des transitions animées fluides, tout en faisant attention à la surutilisation et en garantissant l'efficacité de la logique d'animation. Envisagez également de simplifier les graphiques complexes et de réduire les couches d’opérations de dessin lorsque cela est possible.
Gestion des calculs lourds
Dans les scénarios où les composables nécessitent des calculs lourds, envisagez de déplacer ce travail hors du thread principal. Utilisez les coroutines et le levage d'état de Kotlin pour fournir une interface utilisateur réactive, garantissant que le thread de l'interface utilisateur est libre de gérer les interactions de l'utilisateur sans interruption pendant que le calcul s'effectue de manière asynchrone.
Pureté des fonctions composables
S'assurer que vos fonctions composables sont pures, c'est-à-dire qu'elles utilisent uniquement les entrées fournies comme paramètres sans s'appuyer sur des modifications externes, contribue à stabiliser la recomposition, rendant votre interface utilisateur plus prévisible et plus facile à gérer.
Amélioration continue
Atteindre des performances optimales avec Jetpack Compose et Kotlin implique d'exploiter soigneusement les puissantes fonctionnalités de Compose tout en adhérant aux meilleures pratiques qui réduisent les frais généraux. À mesure que Compose évolue, les techniques d'optimisation évolueront également : restez à jour avec les dernières avancées, testez minutieusement votre application et concentrez-vous sur les performances centrées sur l'utilisateur.
En plus de ces techniques d'optimisation de base, des plateformes comme AppMaster facilitent le développement efficace d'applications en générant un code optimisé adapté aux spécificités de Jetpack Compose. En automatisant le processus de codage et en intégrant les dernières bonnes pratiques, la plateforme no-code d' AppMaster peut considérablement améliorer le développement et les performances des applications Kotlin et Jetpack Compose.
Implémentation de MVVM avec Jetpack Compose
L'architecture Model-View-ViewModel (MVVM) est devenue un modèle privilégié dans le développement Android moderne en raison de sa synergie avec la programmation réactive et les composants sensibles au cycle de vie. Lorsque Kotlin rencontre Jetpack Compose, cette conception architecturale atteint de nouveaux sommets en termes de productivité et de maintenabilité. Voici comment mettre en pratique MVVM avec Jetpack Compose pour créer des applications Android.
Comprendre les principes MVVM
MVVM divise la structure de l'application en trois composants interconnectés :
- Modèle : Définit les données et la logique métier de l'application.
- View : représente les composants de l'interface utilisateur et observe les modifications dans le ViewModel.
- ViewModel : agit comme un pont entre le modèle et la vue, traitant de la logique de présentation et de la gestion des états.
Cette séparation des préoccupations facilite la gestion et le test des applications, car chaque partie fonctionne de manière indépendante.
Configuration du ViewModel
Avec Jetpack Compose, le ViewModel est généralement créé et étendu au composable à l'aide de la fonction viewModel() , qui garantit que le ViewModel survit aux changements de configuration tels que les rotations d'écran.
val viewModel: ExampleViewModel = viewModel()
Votre ViewModel doit étendre la classe ViewModel à partir des composants de l'architecture Android et doit exposer la gestion des états et des événements via LiveData ou State Flow pour communiquer avec les composables.
Gestion des données avec état
Le framework réactif de Jetpack Compose nécessite une approche dynamique de l'état. L'utilisation des fonctions mutableStateOf et State and remember de Jetpack Compose peut aider à gérer l'état. Pourtant, dans le contexte de MVVM, le ViewModel héberge généralement l'état mutable.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
La vue (composables) observera cet état à l'aide de la fonction native collectAsState() de Compose :
val state = viewModel.state.collectAsState()
Implémentation d'un flux de données unidirectionnel
Dans MVVM, suivre un flux de données unidirectionnel améliore la prévisibilité et la possibilité de débogage. Les actions de l'interface utilisateur sont communiquées au ViewModel qui peut alors mettre à jour l'état. Le nouvel état est observé par l'interface utilisateur et restitué si nécessaire.
Gestion des événements de l'interface utilisateur
Les événements de l'interface utilisateur doivent être acheminés via le ViewModel via des fonctions qui à leur tour invoquent la logique métier dans le modèle ou mettent à jour l'état. Par exemple:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
À l'intérieur ExampleViewModel :
fun performAction() { // Perform your business logic and update the state accordingly}
Création de fonctions composables en tant que vues
Le composant View dans MVVM se convertit généralement en fonctions composables dans Jetpack Compose. Vous pouvez considérer chaque fonction composable comme une mini-vue fonctionnant sur les données d'état fournies par ViewModel. Les Composables doivent réagir aux changements d'état et rester comme des composants stupides sans aucune logique métier.
Découplage de la navigation
La navigation doit également être gérée de manière à respecter le modèle MVVM. Cela peut être fait en utilisant des canaux d'événements ou des flux partagés dans le ViewModel pour signaler les actions de navigation à la vue, qui est responsable de la modification réelle de l'interface utilisateur. L'utilisation du composant Navigation de Jetpack Compose peut simplifier ce processus.
Intégration avec AppMaster
Les principes de MVVM sont intégrés au cœur des plateformes comme AppMaster. Ses outils no-code permettent de créer visuellement des modèles de données et une logique métier sans connaissances approfondies en codage. Mais lorsqu'il s'agit de développement sur mesure, l'interface utilisateur pilotée par serveur fournie par AppMaster peut être étendue avec des modules Kotlin et Jetpack Compose personnalisés, s'intégrant de manière transparente à l'architecture MVVM. C'est un brillant exemple de la façon dont les pratiques de codage no-code et traditionnelles peuvent se compléter pour créer des applications puissantes.
La mise en œuvre de MVVM avec Kotlin et Jetpack Compose nécessite une attention particulière à la structure, à la gestion des états et à la communication entre les composants. À mesure que vous créez des applications plus complexes, ces bonnes pratiques garantissent que votre code reste propre, évolutif et facile à maintenir.
Navigation dans les écrans et les cycles de vie composables
Dans Kotlin et Jetpack Compose, l'architecture de navigation est primordiale pour construire une application conviviale et efficace. Alors que les développeurs passent de la navigation classique basée sur Fragment aux fonctions composables de Jetpack Compose, comprendre comment naviguer entre les écrans et gérer les événements du cycle de vie devient essentiel pour créer des applications Android modernes. Dans cette section, nous aborderons les meilleures pratiques pour implémenter la navigation dans vos applications Jetpack Compose et gérer le cycle de vie de vos composables.
Implémentation de la navigation dans Jetpack Compose
Jetpack Compose simplifie la navigation en fournissant un composant déclaratif appelé NavHost . Voici comment naviguer efficacement entre les écrans composables :
- Utilisez le composant de navigation : exploitez
NavControlleretNavHostpour définir des composables navigables au sein de votre application. Ces composants aident à gérer les piles de navigation et les transitions entre les écrans. - Définir des itinéraires : attribuez des itinéraires uniques à vos composables et utilisez-les pour naviguer. Le découplage de la logique de navigation du contenu composable rend votre code plus lisible et maintenable.
- Gérer les arguments et les liens profonds : transmettez des données entre les composables à l'aide d'arguments et implémentez des liens profonds pour accéder directement à un écran particulier à partir d'une notification ou d'un lien externe.
Gestion du cycle de vie dans Jetpack Compose
L'introduction de Jetpack Compose consolide la façon dont les événements du cycle de vie sont gérés dans le développement Android. Suivez ces bonnes pratiques pour gérer le cycle de vie de vos écrans composables :
- Comprendre le cycle de vie de la composition : les composables ont un cycle de vie plus simple que les vues ou fragments traditionnels. Ils n'ont que des événements de composition et de suppression, par opposition aux événements créés, démarrés, repris, etc.
- Utilisez des composants prenant en compte le cycle de vie : Jetpack Compose introduit
LifecycleetLifecycleOwnerpour les composables afin d'observer les changements dans l'état du cycle de vie. Utilisez ces composants pour effectuer des actions lors du bon événement du cycle de vie. - Gestion des effets secondaires : les effets secondaires, comme le démarrage d'une coroutine ou l'enregistrement d'un rappel, doivent être gérés dans un composable spécifique prenant en compte le cycle de vie, tel que
LaunchedEffectetDisposableEffect, en garantissant qu'ils sont correctement initialisés et éliminés. - Mémoriser l'état du cycle de vie : utilisez
rememberSaveableetsavedInstanceStatepour stocker et restaurer l'état lors des modifications de configuration ou de la mort du processus.
Intégration de la plateforme No-Code d' AppMaster
Les plateformes de développement modernes comme AppMaster offrent une puissante synergie avec Jetpack Compose, notamment en matière de navigation et de gestion du cycle de vie. Grâce aux outils no-code d' AppMaster, les développeurs peuvent générer des flux de navigation complexes sans écrire de code volumineux. La capacité de la plate-forme à générer des interfaces utilisateur Jetpack Compose évolutives pilotées par serveur permet des expériences de navigation encore plus intégrées, fournissant ainsi une couche précieuse d'abstraction et d'efficacité pour les développeurs Kotlin.
Pour conclure, la navigation dans les écrans composables et la gestion des cycles de vie dans Jetpack Compose nécessitent une nouvelle approche. En utilisant les outils fournis par Jetpack Compose et en étant conscients des cycles de vie des composables, les développeurs peuvent créer une structure de navigation transparente et résiliente dans leurs applications. De plus, des plateformes comme AppMaster améliorent ces capacités, en adaptant le processus de développement aux besoins de la création d'applications modernes et en augmentant la productivité des développeurs.
Intégration avec la plateforme No-Code d' AppMaster
Contacter les mondes souvent disparates des plates no-code et du codage traditionnel peut donner naissance à des solutions innovantes qui exploitent les atouts des deux. Pour les développeurs rompus à Kotlin et familiers avec Jetpack Compose, AppMaster offre des possibilités intrigantes. AppMaster n'est pas seulement une plateforme no-code; il s'agit d'un environnement polyvalent qui permet même aux utilisateurs avertis en code de créer et d'itérer leurs applications à une vitesse sans précédent. Essentiellement, AppMaster va au-delà des limites no-code pour fournir un outil complémentaire aux développeurs Kotlin.
En utilisant AppMaster dans le cadre du processus de développement d'applications, les développeurs peuvent rapidement prototyper et générer des services backend, des interfaces Web et des applications mobiles d'échafaudage, qui peuvent ensuite être personnalisées et améliorées grâce au codage Kotlin pratique. Voici comment harmoniser la puissance de Kotlin avec Jetpack Compose au sein de l'écosystème d' AppMaster :
- Démarrez votre application Android : commencez par créer une version initiale de votre application à l'aide de l'interface glisser-déposer d' AppMaster. Cette étape fondamentale vous permet de vous concentrer sur le réglage fin de l'expérience utilisateur et de la logique métier sur toute la ligne.
- Personnalisation des éléments de l'interface utilisateur : bien que la plupart des composants de l'interface utilisateur puissent être créés via l'interface d' AppMaster, des exigences spécifiques sur mesure peuvent nécessiter des ajustements précis. Les développeurs Kotlin peuvent intervenir à ce stade pour affiner l'esthétique et la fonctionnalité des composables.
- Intégration transparente : avec la génération automatisée de code source d' AppMaster pour les applications mobiles, vous pouvez manipuler directement le code Kotlin. L'approche d'interface utilisateur pilotée par serveur de Jetpack Compose se marie à merveille avec la plate-forme, permettant des mises à jour et des ajustements sans nécessairement redéployer l'intégralité de l'application.
- Connectivité backend : exploitez les API RESTful générées par AppMaster pour établir la communication entre votre application Android et le backend. Étant donné AppMaster prend en charge la complexité de l'API backend, les développeurs Kotlin peuvent se concentrer sur la création d'une expérience utilisateur transparente sur le frontend.

Lorsqu'il est intégré efficacement, AppMaster peut réduire considérablement le temps de développement des développeurs Kotlin en gérant de nombreuses tâches répétitives tout en leur donnant la flexibilité d'écrire du code personnalisé là où il a le plus d'impact. À mesure que la plateforme évolue, la synergie entre les outils no-code comme AppMaster et les environnements de codage traditionnels ne fera que se renforcer, offrant ainsi un vaste canevas d'innovation dans l'écosystème Android.
Test et débogage des applications Jetpack Compose
Les tests et le débogage sont des pratiques fondamentales dans le cycle de développement de toute application pour garantir la livraison d'un produit de haute qualité. Avec le framework innovant Jetpack Compose pour Kotlin, les développeurs adoptent de nouvelles stratégies pour évaluer leurs interfaces utilisateur. Cette section explore les concepts, les outils et les bonnes pratiques pour tester et déboguer les applications créées avec Jetpack Compose.
Comprendre les bases des tests
Dans Jetpack Compose, les tests peuvent être classés en tests d'interface utilisateur, d'intégration et unitaires. Jetpack Compose propose une bibliothèque de tests qui fournit des utilitaires pour interagir avec et vérifier les composants de l'interface utilisateur. Ces utilitaires vous permettent d'écrire des tests qui reflètent les comportements typiques des utilisateurs, tels que cliquer et faire défiler.
- Tests d'interface utilisateur : ils constituent la première ligne de défense pour détecter les régressions visuelles et les problèmes d'interaction. Compose fournit une
ComposeTestRulequi vous permet de lancer des composables dans l'environnement de test et de simuler les interactions des utilisateurs. - Tests d'intégration : ces tests impliquent d'interagir avec plusieurs composants de l'application pour garantir qu'ils fonctionnent ensemble comme prévu. Vous pouvez exécuter des tests d'intégration sur un émulateur ou sur un appareil réel pour comprendre comment les différentes parties de votre application interagissent.
- Tests unitaires : lorsque vous souhaitez tester des fonctions ou des classes individuelles sans la surcharge liée au rendu de l'interface utilisateur, les tests unitaires sont la solution. Ils sont rapides et fiables pour tester une logique qui n’est pas directement liée à l’interface utilisateur.
Rédaction de tests d'interface utilisateur efficaces
Pour écrire des tests d'interface utilisateur pour Jetpack Compose, utilisez createComposeRule() pour configurer votre environnement de test. Cette règle donne accès aux fonctions onNode et onNodeWithText , qui localisent les composables dans l'arborescence de l'interface utilisateur. Une fois que vous avez localisé un élément, vous pouvez effectuer des actions comme cliquer ou faire glisser votre doigt et affirmer différents attributs tels que la visibilité ou le contenu du texte.
Il est crucial d'éviter les assertions trop complexes dans les tests d'interface utilisateur. Tenez-vous-en à tester ce que l’utilisateur remarquerait et avec lequel il interagirait de manière réaliste. Vérifier chaque aspect du composable prend du temps et est fragile, car toute modification de l'interface utilisateur peut interrompre le test.
Utiliser TestTag pour Composables
Ce qui est pertinent pour Jetpack Compose, c'est la possibilité de baliser les composables avec des balises de test, ce qui les rend plus faciles à trouver pendant les tests. Lors de la structuration de votre interface utilisateur, attachez des balises uniques aux éléments qui nécessitent des tests. Dans vos tests, utilisez ces balises pour récupérer et interagir avec les nœuds :
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
Débogage avec le mode interactif et l'inspecteur de mise en page
Le mode interactif de Jetpack Compose dans l'outil de prévisualisation d' Android Studio vous permet de modifier les valeurs de vos composables et de voir instantanément les changements. Cela améliore l'expérience du développeur en permettant une itération rapide des modifications de l'interface utilisateur.
L'inspecteur de mise en page est un autre outil puissant de débogage. Il fournit une représentation 3D en temps réel de la hiérarchie de votre interface utilisateur, ce qui est particulièrement utile pour comprendre les mises en page complexes et détecter les problèmes de chevauchement ou de désalignement.
Profilage des performances
Pour garantir le bon fonctionnement de votre application, il est essentiel de profiler ses performances. Le profileur Android d' Android Studio vous aide à analyser l'utilisation du processeur, de la mémoire et du réseau. Pour les applications Jetpack Compose, concentrez-vous sur les performances de recomposition en surveillant le suivi de la recomposition.
Gestion des exceptions et des plantages
Examinez attentivement les traces de la pile pour détecter les exceptions et les plantages. La nature fonctionnelle de Jetpack Compose signifie que les erreurs peuvent provenir de plus en plus profondes que prévu dans l'arborescence composable. L'outil « Analyze Stack Trace » d' Android Studio peut aider à retracer les erreurs jusqu'à leur origine.
Intégration avec des outils pour des pratiques de test améliorées
Pour les projets nécessitant des capacités de test supplémentaires, des bibliothèques tierces telles que Robolectric pour les tests hors appareil ou Mockito pour les dépendances simulées peuvent être intégrées. Ces outils élargissent la portée de ce qui peut être automatisé et testé, permettant une couverture de test plus complète.
Test des meilleures pratiques
- Écrivez des tests parallèlement au développement de fonctionnalités pour détecter les problèmes tôt et souvent.
- Utilisez des balises de test significatives pour identifier les composables, mais évitez le sur-étiquetage pour maintenir la lisibilité.
- Assurez-vous que vos tests s'exécutent à la fois sur des émulateurs et sur des appareils réels pour couvrir différents scénarios.
- Maintenir un équilibre entre l’interface utilisateur et les tests unitaires. Utilisez des tests unitaires plus rapides pour les composants à forte logique et réservez les tests d'interface utilisateur aux flux d'interaction utilisateur.
- Gardez les tests indépendants et idempotents pour garantir une suite de tests stable et fiable.
- Révisez et refactorisez régulièrement les tests pour les garder pertinents à mesure que l'interface utilisateur évolue.
En adoptant ces pratiques de test et de débogage, vous améliorerez la fiabilité et la maintenabilité de vos applications Jetpack Compose. N'oubliez pas qu'une stratégie de test efficace réduit les bogues, simplifie les itérations et conduit à une meilleure expérience pour l'utilisateur final. Et si vous souhaitez rationaliser davantage votre processus de développement d'applications, envisagez d'explorer la plateforme AppMaster. Ses capacités no-code peuvent constituer un superbe ajout à votre boîte à outils, complétant et simplifiant votre flux de travail Kotlin et Jetpack Compose existant.
Meilleures pratiques pour l'animation et le thème
Les animations et les thèmes sont des composants cruciaux qui contribuent de manière significative à l'expérience utilisateur de toute application mobile. Les animations peuvent guider la concentration, démontrer les relations entre les éléments et ajouter une sensation de vivacité aux interactions des utilisateurs. Le thème, quant à lui, crée une apparence cohérente et pertinente pour la marque dans l’ensemble d’une application. Nous examinerons ici les meilleures pratiques pour implémenter les deux éléments dans les applications utilisant Kotlin et Jetpack Compose.
Mise en œuvre efficace des animations
Avec Jetpack Compose, l'intégration d'animations dans votre application est simple grâce à ses API d'animation puissantes et flexibles. Cependant, pour garantir que les animations améliorent plutôt que nuisent à l'expérience utilisateur, les développeurs doivent suivre ces directives :
- Visez la subtilité : les animations trop puissantes peuvent être distrayantes. Utilisez des animations pour améliorer subtilement l’interface utilisateur et récompenser l’utilisateur.
- Maintenez-le performant : assurez-vous que les animations se déroulent correctement en maintenant une fréquence d'images élevée. Évitez les animations complexes sur des éléments fréquemment recomposés.
- Utilisez des outils d'animation intégrés : Jetpack Compose propose une gamme d'outils d'animation, notamment
AnimatedVisibilityetanimateContentSize. Ces outils sont optimisés pour les performances et l’interopérabilité au sein de Compose. - Chorégraphie de mouvement : concevez des animations qui découlent naturellement des actions de l'utilisateur. Chorégraphiez le mouvement d'une manière qui semble connectée au flux de l'application.
De plus, lorsqu'il s'agit de changements d'état qui déclenchent des animations, il est essentiel de les gérer avec soin pour éviter des comportements indésirables ou des problèmes de performances. Utilisez les détenteurs d'état de Compose et assurez-vous que les recompositions n'interrompent pas les animations actives.
Création d'un thème unifié avec Jetpack Compose
La thématique consiste à définir les couleurs, la typographie, les formes et d’autres éléments stylistiques qui donnent à une application son apparence unique. Dans Jetpack Compose, les thèmes sont centralisés et personnalisables, ce qui facilite la cohérence dans l'application. Voici comment aborder au mieux la thématique :
- Utilisez le
MaterialTheme: Jetpack Compose fournit un composableMaterialThemequi définit un thème cohérent pour votre application. Personnalisez ses propriétés pour les adapter aux directives de votre marque. - Thèmes dynamiques : prend en charge différents thèmes pour les modes clair et sombre, que les utilisateurs peuvent basculer en fonction de leurs préférences ou des paramètres du système.
- Couleurs accessibles : choisissez des couleurs accessibles à tous les utilisateurs, y compris ceux ayant une déficience visuelle. Tester vos choix de couleurs avec des outils d'accessibilité peut garantir que votre application est utilisable par un large public.
- Thématisation des composants : plutôt que de coder en dur des styles, thématisez vos composants via
MaterialThemeafin que les modifications puissent être propagées à l'échelle mondiale.
Supposons que vous souhaitiez intégrer des thèmes personnalisés ou une logique d'animation dans un écosystème d'applications back-end ou à part entière existant. Dans ce cas, vous pouvez envisager de tirer parti des capacités d'une plate-forme no-code telle AppMaster. La plate-forme peut générer du code Kotlin, en exploitant Jetpack Compose pour l'interface utilisateur, permettant un mélange transparent de codage traditionnel et de développement no-code.
En suivant ces bonnes pratiques en matière d'animation et de thème avec Kotlin et Jetpack Compose, les développeurs peuvent créer des applications mobiles intuitives, attrayantes et accessibles qui se démarquent sur un marché d'applications toujours compétitif.
Conclusion : écrire des applications Kotlin évolutives avec Jetpack Compose
À mesure que les paradigmes de développement évoluent, Kotlin et Jetpack Compose sont des outils avant-gardistes qui transforment le développement d'applications Android. Grâce à l'adoption stratégique de ces technologies, les développeurs sont en mesure d'écrire des applications propres, maintenables et évolutives qui résistent à l'épreuve du temps. Grâce à sa boîte à outils d'interface utilisateur déclarative, Jetpack Compose permet une expérience de développement plus fluide et plus intuitive qui s'aligne sur les idéaux de programmation réactive modernes. La concision, les fonctionnalités de sécurité et l'interopérabilité de Kotlin constituent une base solide pour créer des applications complexes avec un code simplifié et des performances améliorées.
Pour garantir la pérennité des applications Kotlin, les développeurs doivent se tenir au courant des dernières fonctionnalités et mises à jour de l'écosystème. Google améliore continuellement Jetpack Compose, ce qui signifie qu'adopter les meilleures pratiques et rester au courant des avancées sont des éléments clés pour être un développeur Kotlin compétent. Des pratiques telles que la modularisation du code, l'optimisation des performances et la garantie de la cohérence de l'interface utilisateur grâce à des composables et des thèmes réutilisables rendront vos applications résilientes aux changements et aux attentes des utilisateurs.
Pour ceux qui recherchent un processus de développement amélioré sans codage approfondi, l'intégration avec des plateformes telles AppMaster ouvre de nouveaux horizons. Grâce à ses capacités de plate no-code permettant de générer du code source pour les applications Kotlin et d'utiliser Jetpack Compose pour la conception de l'interface utilisateur , les développeurs peuvent exploiter la puissance de l'automatisation pour rationaliser leurs flux de travail de développement. Cela laisse plus de temps pour se concentrer sur la création d’expériences utilisateur exceptionnelles et de fonctionnalités innovantes qui distinguent leurs applications sur le marché.
Fondamentalement, créer des applications évolutives consiste à accepter le changement, à apprendre continuellement et à tirer parti des outils de pointe qui propulsent le secteur vers l’avant. En maîtrisant Kotlin et Jetpack Compose, les développeurs sont bien équipés pour proposer des applications de nouvelle génération efficaces qui ravissent les utilisateurs. Alors que vous continuez à utiliser ces bonnes pratiques dans votre parcours Kotlin, n'oubliez pas d'explorer également les possibilités de synergie avec les plates no-code pour un cycle de vie de développement adaptatif et efficace.
FAQ
Kotlin, lorsqu'il est associé à Jetpack Compose, offre un moyen moderne et efficace de créer des applications Android avec une base de code moins verbeuse et plus concise. Il gagne en popularité en raison de son modèle de programmation déclaratif, de sa compatibilité avec l'écosystème Android existant et de son processus de développement d'interface utilisateur rationalisé.
Les composants principaux de l'architecture Jetpack Compose incluent les composables, les modificateurs, l'état et la recomposition. Les composables sont les éléments de base de l'interface utilisateur, les modificateurs vous permettent de modifier la disposition ou l'apparence, l'état contient des données qui peuvent changer au fil du temps et la recomposition maintient l'interface utilisateur synchronisée avec l'état.
Dans Jetpack Compose, la gestion des états s'articule autour du principe d'une source unique de vérité. Les états sont conservés dans les composables et peuvent être observés pour les changements. Jetpack Compose fournit des outils tels que mutableStateOf et remember de gérer efficacement l'état.
Les composables réutilisables permettent un code plus modulaire, une maintenance plus facile et une thématique cohérente dans une application. Ils permettent aux développeurs d'extraire des modèles d'interface utilisateur répétitifs dans des composants autonomes qui peuvent être facilement partagés et mis à jour.
Pour optimiser les performances dans les applications Jetpack Compose, vous devez minimiser les recompositions inutiles, utiliser judicieusement Remember et dérivéStateOf, exploiter les composants paresseux pour les listes et profiler régulièrement votre application pour identifier et corriger les goulots d'étranglement des performances.
Jetpack Compose s'adapte bien au modèle MVVM en séparant l'interface utilisateur (composables) de la logique métier (ViewModel). Les données observées à partir du ViewModel peuvent déclencher une recomposition de l'interface utilisateur en cas de modifications, gardant les composants réactifs et maintenables.
Les meilleures pratiques pour tester les applications Jetpack Compose incluent l'écriture de code modulaire et testable, l'utilisation de balises de test pour les composables, l'exploitation de la règle de test Compose pour les tests d'interface utilisateur et l'utilisation de JUnit et Espresso pour l'intégration et les tests de bout en bout.
AppMaster améliore le développement Kotlin avec Jetpack Compose en générant automatiquement du code Kotlin pour les applications mobiles, à l'aide de l'interface utilisateur Jetpack Compose pilotée par serveur et en prenant en charge l'intégration de modules Kotlin personnalisés.
Une navigation transparente dans les applications Compose peut être obtenue à l'aide du composant Navigation de la suite Jetpack Compose. Il simplifie la mise en œuvre de la logique de navigation, prend en charge les animations et la gestion des transitions, et fournit un système clair basé sur un itinéraire pour la navigation entre les composables.
Jetpack Compose est principalement conçu pour le développement d'applications Android. Cependant, Google travaille sur des extensions comme Compose for Desktop et Compose for Web, qui visent à apporter le modèle de programmation déclarative de Compose à d'autres plateformes.
Lorsque vous ajoutez des animations à une application Jetpack Compose, vous devez utiliser les API d'animation intégrées, prendre en compte la chorégraphie de mouvement et l'expérience utilisateur, et maintenir les animations performantes en évitant la surutilisation et la complexité.
La thématique est cruciale dans les applications Jetpack Compose pour garantir la cohérence visuelle et l'image de marque dans l'ensemble de l'application. Jetpack Compose simplifie les thèmes avec un système de thèmes puissant qui permet une personnalisation facile et des changements de thème dynamiques au moment de l'exécution.






