Aprovechando Kotlin con Jetpack Compose: mejores prácticas
Descubra estrategias expertas para aprovechar Kotlin con Jetpack Compose para crear aplicaciones de Android dinámicas y eficientes. Aprenda las mejores prácticas para el desarrollo de aplicaciones modernas.

Adoptar la evolución del desarrollo de aplicaciones para Android significa adentrarse en el mundo de Kotlin y Jetpack Compose. Kotlin, un lenguaje de programación moderno que se ejecuta en la máquina virtual Java (JVM) , se ha convertido en la opción favorita de los desarrolladores de Android debido a su sintaxis concisa, características de seguridad como verificación de nulidad y capacidades de programación funcional. El fuerte respaldo de Google a Kotlin para el desarrollo de Android ha solidificado aún más su posición como herramienta esencial en el arsenal de un desarrollador.
Jetpack Compose, por otro lado, marca un cambio de paradigma en la forma en que se construyen las interfaces de usuario. Es un conjunto de herramientas de interfaz de usuario declarativa que agiliza el proceso de creación de aplicaciones de Android. Centrarse en la componibilidad en lugar del enfoque tradicional basado en Vistas simplifica el desarrollo, reduce el texto repetitivo y proporciona una forma intuitiva de crear aplicaciones responsivas que pueden actualizar automáticamente su interfaz de usuario en función de los cambios de estado.
Kotlin y Jetpack Compose ofrecen una combinación armoniosa de productividad y rendimiento. Si bien Kotlin proporciona la base con sus características de lenguaje que hacen que el código sea más legible y fácil de mantener, Jetpack Compose aprovecha estas características para permitir a los desarrolladores crear interfaces de usuario interactivas de alta calidad con menos código y en menos tiempo.
Para quienes se embarcan en este viaje del desarrollo moderno de Android, dominar Kotlin con Jetpack Compose no se trata solo de aprender nueva sintaxis; se trata de adoptar una mentalidad orientada a crear aplicaciones hermosas y funcionales, centrándose en una arquitectura limpia y un rendimiento eficiente. Desafíos como la gestión del estado, la composición de la interfaz de usuario y la arquitectura de las aplicaciones se abordan de forma más intuitiva, lo que conduce a una experiencia de desarrollo que es a la vez agradable y eficaz.
La integración con plataformas como AppMaster facilita la creación de aplicaciones. Con las capacidades sin código de AppMaster, incluso aquellos con conocimientos mínimos de programación pueden crear aplicaciones que aprovechen las potentes funciones que Kotlin y Jetpack Compose tienen para ofrecer. En esencia, Kotlin y Jetpack Compose son más que simples herramientas; son una puerta de entrada al futuro del desarrollo de aplicaciones, un futuro que es claramente más accesible, escalable e innovador.
Comprender la arquitectura Jetpack Compose
La arquitectura de Jetpack Compose está diseñada para agilizar y simplificar el proceso de creación de interfaces de usuario de Android. Jetpack Compose utiliza un enfoque de programación declarativa, que contrasta con el estilo imperativo que se ve en el desarrollo tradicional de la interfaz de usuario de Android. A continuación profundizamos en los elementos que componen su arquitectura y cómo contribuyen a un código base fluido y mantenible.
Composables: los componentes básicos de la interfaz de usuario
En el corazón de Jetpack Compose se encuentran los Composables. Estas son funciones marcadas con la anotación @Composable que definen un segmento de la interfaz de usuario al describir cómo debería verse la interfaz, en lugar de centrarse en el proceso de construcción de la interfaz de usuario. Cada función componible puede contener otras funciones componibles, creando una estructura jerárquica similar a un árbol. Esta característica facilita un enfoque de desarrollo más organizado y modular.
Modificadores: personalización de apariencia y comportamiento
Cada elemento componible se puede modificar con un concepto exclusivo de Jetpack Compose: Modificadores. Se trata de un conjunto de instrucciones que alteran la apariencia, el diseño u otras propiedades de los elementos de la interfaz de usuario. Los modificadores se pasan como argumentos a los elementos componibles y se pueden encadenar para proporcionar una forma limpia y concisa de aplicar múltiples modificaciones. Permiten una amplia personalización sin saturar el código con lógica de configuración.
El papel del Estado en Jetpack Compose
La gestión del estado es parte integral de Jetpack Compose. Un estado en Jetpack Compose se refiere a cualquier valor que puede cambiar con el tiempo y, en consecuencia, afecta la interfaz de usuario. Jetpack Compose utiliza un patrón reactivo donde la interfaz de usuario se actualiza automáticamente cuando cambia el estado. El estado se mantiene en objetos observables y, cuando una función componible lee estos objetos, se vuelve reactiva a los cambios en el estado.
Para gestionar el estado de forma eficaz, los desarrolladores utilizan patrones como StateHoisting , que implica mover el estado hacia arriba en el árbol componible para permitir compartir el estado. Jetpack Compose también fomenta el uso de ViewModel para mantener el estado y evitar una recomposición innecesaria de elementos componibles que no dependen de los valores de estado cambiantes.
Recomposición: mantener la interfaz de usuario sincronizada
Cuando el estado de un elemento componible cambia, Jetpack Compose desencadena un proceso llamado recomposición. Durante la recomposición, solo se vuelven a dibujar los elementos componibles que observan el estado alterado. Esta es una mejora notable con respecto a los sistemas de visualización tradicionales, donde es posible que sea necesario actualizar vistas completas debido a un único cambio en el estado. La recomposición garantiza que las actualizaciones de la interfaz de usuario sean mínimas y eficientes, lo que mejora el rendimiento de la aplicación.
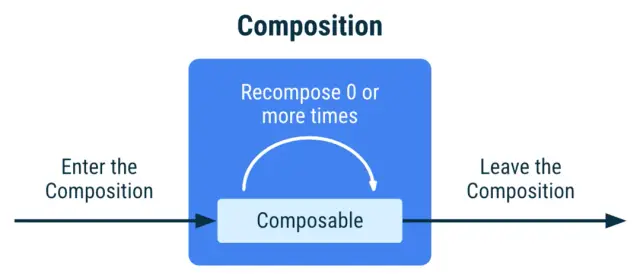
El ciclo de vida componible
Los composables también tienen un ciclo de vida simple. Cuando un elemento componible ingresa a la composición, se considera que está en un estado "activo". A medida que se producen cambios de estado y la interfaz de usuario reacciona, los elementos componibles pueden recomponerse, pero el marco subyacente maneja estas transiciones sin problemas, abstrayendo la complejidad del desarrollador. Cuando un elemento componible se elimina de la composición, se "elimina", liberando cualquier recurso que utilice.

Fuente de la imagen: Desarrolladores de Android
El enfoque refrescante y moderno de Jetpack Compose
La arquitectura de Jetpack Compose moderniza la forma en que los desarrolladores escriben aplicaciones de Android. Al aprovechar una jerarquía de componentes componibles, un potente sistema de modificación, un modelo de gestión de estado reactivo y una recomposición eficiente, ofrece una forma más intuitiva y productiva de crear aplicaciones. La plataforma no-code de AppMaster puede complementar esto al permitir la integración perfecta del código Kotlin generado en la arquitectura componible, empoderando aún más a los desarrolladores en su viaje para crear aplicaciones innovadoras y de última generación.
Gestión eficaz del estado en Jetpack Compose
En el desarrollo moderno de Android, la gestión del estado es el núcleo de la creación de aplicaciones interactivas y responsivas. Jetpack Compose, el conjunto de herramientas de Kotlin para crear una interfaz de usuario nativa, ha transformado la construcción de aplicaciones de Android con su modelo de programación reactiva. Aquí, profundizamos en las mejores prácticas para gestionar el estado de forma eficaz dentro del marco Jetpack Compose.
Comprensión del estado en redacción
El estado en Jetpack Compose son datos que pueden cambiar con el tiempo y afectar la interfaz de usuario a la que está vinculado. Cuando los datos cambian, la interfaz de usuario se actualiza automáticamente para reflejar estos cambios. La clave para manejar el estado es garantizar que sea observable, lo que genera una interfaz de usuario reactiva que cambia a medida que cambia el estado.
Fuente única de verdad
Comience por designar una única fuente de verdad para su estado. Puede ser un ViewModel, un repositorio o incluso una capa de servicio que Composables pueda observar. Evite duplicar el estado en diferentes partes de su aplicación para evitar inconsistencias y errores.
Usando elevación estatal
La elevación de estado es un patrón que mueve el estado a un padre común para convertir un Composable en apátrida. En lugar de que un Composable tenga su propio estado, el estado se transmite del padre, lo que facilita la administración y reutilización del Composable. Esto también simplifica las pruebas, ya que el estado puede controlarse externamente.
Aprovechando mutableStateOf
Jetpack Compose proporciona la propiedad delegada mutableStateOf , que crea un estado observable. Siempre que este estado cambia, los Composables que lo leen se recomponen:
var name by mutableStateOf("John Doe")
Asegúrese de usarlo dentro del alcance donde se debe controlar su estado, generalmente dentro de un ViewModel para el estado compartido o directamente en un Composable para el estado local.
Recordando para recordar
La función remember Composable se utiliza para recordar el estado en todas las recomposiciones. Cuando se produce una recomposición, se conserva el estado interior remember :
val counterState = remember { mutableStateOf(0) }
Combine remember con mutableStateOf para la administración del estado local y garantizar que los componentes de la interfaz de usuario conserven su estado en todas las recomposiciones debido a otros cambios de estado.
Gestión estatal con alcance
Para gestionar estados complejos que dependen de otros estados, utilice derivedStateOf . Crea un estado derivado, que se actualiza automáticamente cuando cambia el estado subyacente. Esto evita cálculos y recomposiciones innecesarios, centrando la reactividad solo donde sea necesario.
Flujo de datos unidireccional
Logre un flujo de datos unidireccional haciendo que los cambios de estado fluyan en una dirección. Esto garantiza que su estado y su interfaz de usuario sigan un patrón predecible, lo que facilita la depuración. Un flujo normalmente comienza a partir de eventos de usuario, que desencadenan cambios de estado, lo que da como resultado actualizaciones de la interfaz de usuario.
Manejo de los efectos secundarios
El manejo de los efectos secundarios es fundamental en la gestión estatal. Utilice los controladores de efectos secundarios de Compose, como LaunchedEffect y DisposableEffect , para operaciones que deberían ocurrir en respuesta a un cambio de estado, como iniciar una rutina o registrar un oyente.
Construyendo estados comprobables
Asegúrese de que los estados estén encapsulados de tal manera que puedan probarse fácilmente. Utilice pruebas unitarias exhaustivas para la lógica de ViewModel y las bibliotecas de prueba Jetpack Compose para componentes de interfaz de usuario que dependen del estado.
Integración con bases de datos y llamadas de red
Al integrarse con bases de datos y llamadas de red, abstraiga la administración del estado a su capa de datos (generalmente representada por repositorios) para mantener una separación de preocupaciones.
Más allá de lo básico en AppMaster
En combinación con plataformas como AppMaster que automatizan la generación de código fuente, comprender la gestión del estado en Jetpack Compose puede elevar la eficiencia de su flujo de trabajo de desarrollo. Los desarrolladores pueden centrarse en la lógica y las mejores prácticas de la gestión estatal mientras AppMaster maneja tareas de codificación repetitivas.
Al dominar la gestión del estado en Jetpack Compose, los desarrolladores pueden mejorar significativamente la calidad y la capacidad de mantenimiento de sus aplicaciones de Android. Una comprensión clara de estas mejores prácticas sienta las bases para crear aplicaciones sofisticadas, estables y escalables.
Construyendo Composables Reutilizables
En el ámbito del desarrollo de aplicaciones de Android utilizando Kotlin y Jetpack Compose, una de las mejores prácticas clave implica la construcción de elementos componibles reutilizables. Los elementos componibles son los elementos fundamentales de la interfaz de usuario en Jetpack Compose, similares a los componentes de otros marcos de interfaz de usuario, y su reutilización puede mejorar significativamente la capacidad de mantenimiento y la escalabilidad de su aplicación. A continuación, profundizamos en estrategias y consideraciones para crear componentes componibles que se puedan reutilizar de manera efectiva en diferentes partes de su aplicación de Android.
Identificar patrones de interfaz de usuario comunes
Antes de comenzar a codificar, analice el diseño de su aplicación para identificar elementos y patrones comunes de la interfaz de usuario que aparecen en varias pantallas. Estos pueden variar desde simples botones y campos de entrada hasta estructuras más complejas como diseños de tarjetas o barras de navegación. Al identificar estos patrones, puede crear una biblioteca de componentes componibles estándar que sirvan como su conjunto de herramientas de interfaz de usuario personalizado.
Diseño teniendo en cuenta la modularidad
Trate de diseñar elementos componibles que sean modulares, lo que significa que pueden funcionar de forma independiente sin depender del contexto en el que se utilizan. Esto implica pasar todos los datos requeridos como parámetros y evitar el uso de estados globales o valores codificados. Esta práctica los hace flexibles y aplicables en diversos escenarios. Además, considere utilizar parámetros opcionales con valores predeterminados para brindar flexibilidad con menos entradas requeridas.
Ejemplo:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
Encapsule la lógica empresarial
Es importante aislar y encapsular la lógica empresarial para garantizar que los componentes de la interfaz de usuario sean realmente reutilizables. Por ejemplo, en lugar de que un elemento componible interactúe directamente con su ViewModel, pase funciones lambda que se puedan llamar para interactuar con la lógica necesaria. Esta separación de preocupaciones hace que sus elementos componibles sean más predecibles y más fáciles de probar.
Tematización de diseño consistente
Aproveche las potentes capacidades de creación de temas de Jetpack Compose para garantizar que sus elementos componibles personalizados respeten el lenguaje de diseño de la aplicación. MaterialTheme de Jetpack Compose le permite aplicar colores, tipografía y formas de manera consistente. Al hacerlo, puede cambiar la apariencia de su aplicación desde un único punto de verdad sin tener que refactorizar cada elemento componible.
Utilice modificadores para la personalización
Otro aspecto esencial de la creación de elementos componibles reutilizables es hacerlos adaptables a diferentes necesidades de diseño mediante el uso de modificadores. Los modificadores permiten diseñar y organizar los elementos componibles sin cambiar su lógica interna. Al aceptar un modificador como parámetro, los desarrolladores pueden ajustar el relleno, el margen, el tamaño y más externamente, haciendo que el elemento componible sea más adaptable a diversas situaciones.
El siguiente ejemplo demuestra cómo se puede incorporar un modificador en un elemento componible reutilizable:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
Documentación y ejemplos
Mejore la reutilización de sus elementos componibles proporcionando documentación clara y ejemplos de uso. Esto ayudará a otros desarrolladores de su equipo (o incluso a usted mismo en el futuro) a comprender cómo utilizar los elementos componibles de manera efectiva. Considere usar el marco KDoc para documentar la funcionalidad de cada elemento componible, incluidos sus parámetros, tipo de retorno y un ejemplo de uso simple.
Plan de comprobabilidad
Por último, tenga en cuenta la capacidad de prueba al crear elementos componibles reutilizables. Asegúrese de que cada elemento componible se pueda probar de forma aislada. Utilice herramientas como la compose-test-rule para probar los elementos de su interfaz de usuario y estructure su código base para admitir las pruebas de integración y de interfaz de usuario sin problemas.
Crear elementos componibles reutilizables es análogo a crear piezas intercambiables de una máquina: al seguir estas pautas, estableces una arquitectura que mejora la eficiencia y la coherencia del proceso de desarrollo de tu aplicación para Android. Al implementar estas mejores prácticas dentro del ecosistema Jetpack Compose, contribuyes a una base de código más limpia que puede adaptarse y evolucionar con el tiempo con una refactorización mínima.
Tenga en cuenta que AppMaster integra estos conceptos dentro de su plataforma no-code, lo que facilita la generación de componentes de interfaz de usuario controlados por servidor con el poder de Kotlin y Jetpack Compose. Permite a los desarrolladores crear aplicaciones móviles de alto rendimiento aprovechando las prácticas modernas sin atascarse en tareas de codificación repetitivas.
Optimización del rendimiento en Kotlin y Jetpack Compose
En el desarrollo moderno de Android, el rendimiento se correlaciona directamente con la satisfacción del usuario y el éxito de la aplicación. Por lo tanto, optimizar el rendimiento de las aplicaciones creadas con Kotlin y Jetpack Compose no es sólo una cuestión de práctica de codificación, sino una necesidad estratégica. Analicemos los métodos y las mejores prácticas para optimizar su aplicación basada en Kotlin utilizando Jetpack Compose.
Comprender las advertencias sobre el rendimiento de redacción
Antes de abordar las técnicas de optimización, es imperativo comprender la naturaleza de la programación declarativa de Jetpack Compose. A diferencia de la programación imperativa, que manipula directamente la jerarquía de vistas, las UI declarativas como las creadas con Compose simplemente describen el estado de la UI, dejando que el sistema determine los cambios necesarios. Esta distinción es clave para la eficiencia, pero requiere que los desarrolladores piensen de manera diferente sobre las actualizaciones de la interfaz de usuario para evitar cálculos y recomposiciones innecesarios (el proceso de reconstrucción de la interfaz de usuario en función de los cambios de estado).
Minimizar recomposiciones innecesarias
Uno de los aspectos más críticos para optimizar el rendimiento en Compose es minimizar recomposiciones innecesarias. Los desarrolladores pueden estructurar cuidadosamente los elementos componibles para garantizar que solo se recompongan las partes más pequeñas posibles de la interfaz de usuario en respuesta a los cambios de estado. El uso de ámbitos de recomposición local a través de remember y mutableStateOf garantiza que solo los elementos componibles que dependen de un estado particular se vuelvan a dibujar cuando ese estado cambie.
Perfilando su aplicación
Para perfeccionar verdaderamente el rendimiento de su aplicación, la creación de perfiles es esencial. Al utilizar los perfiladores integrados de Android Studio, puede observar el uso de recursos de su aplicación en tiempo real. Considere el generador de perfiles de CPU al evaluar el comportamiento de recomposición: busque trabajo innecesario durante la representación de la interfaz de usuario. Si un elemento componible en particular se recompone con demasiada frecuencia, considere modificar sus dependencias de estado o reestructurar los componentes de su interfaz de usuario.
Carga diferida para estructuras de listas
Jetpack Compose proporciona componentes LazyColumn y LazyRow para mostrar de manera eficiente listas y filas desplazables. Estos componentes solo componen y hacen que los elementos sean visibles en la pantalla, reciclando los componibles según sea necesario. Este enfoque lento reduce el uso de memoria y reduce el tiempo de procesamiento, lo que aumenta el rendimiento de la aplicación.
Usar Recordar correctamente
La función remember es crucial para la optimización en Compose. Le dice al sistema que recuerde un valor siempre que el elemento componible permanezca en el árbol de composición y no se haya movido. Al implementar remember , asegúrese de que los cálculos que contiene no sean demasiado costosos, ya que pueden contrarrestar los beneficios al consumir más recursos.
Aprovechando el estado derivado
El uso derivedStateOf puede optimizar su aplicación calculando el estado derivado solo cuando cambian sus dependencias. Esta estrategia evita un nuevo cálculo innecesario del estado derivado de otros estados y garantiza una actualización eficiente de la interfaz de usuario.
Rendimiento de animaciones y gráficos
Las animaciones enriquecen la experiencia del usuario, pero pueden ser una fuente de problemas de rendimiento si no se manejan de forma eficaz. Utilice las API de animación Jetpack Compose para crear transiciones animadas fluidas, teniendo cuidado con el uso excesivo y garantizando que la lógica de animación sea eficiente. Además, considere simplificar gráficos complejos y reducir las capas de operaciones de dibujo siempre que sea posible.
Manejo de cálculos pesados
En escenarios donde los elementos componibles requieren un cálculo intensivo, considere mover este trabajo fuera del hilo principal. Utilice las corrutinas de Kotlin y el aumento de estado para proporcionar una interfaz de usuario receptiva, lo que garantiza que el subproceso de la interfaz de usuario sea libre para manejar las interacciones del usuario sin interrupciones mientras el cálculo se realiza de forma asincrónica.
Pureza de la función componible
Garantizar que sus funciones componibles sean puras (es decir, que solo utilicen entradas proporcionadas como parámetros sin depender de cambios externos) ayuda a estabilizar la recomposición, lo que hace que su interfaz de usuario sea más predecible y más fácil de administrar.
Mejora continua
Lograr un rendimiento óptimo con Jetpack Compose y Kotlin implica aprovechar cuidadosamente las potentes funciones de Compose y al mismo tiempo cumplir con las mejores prácticas que reducen los gastos generales. A medida que Compose evolucione, también lo harán las técnicas de optimización: manténgase actualizado con los últimos avances, pruebe su aplicación a fondo y concéntrese en el rendimiento centrado en el usuario.
Además de estas técnicas de optimización básicas, plataformas como AppMaster facilitan el desarrollo eficiente de aplicaciones generando código optimizado adaptado a las especificidades de Jetpack Compose. Al automatizar el proceso de codificación e integrar las mejores prácticas más recientes, la plataforma no-code de AppMaster puede impulsar significativamente el desarrollo y el rendimiento de las aplicaciones Kotlin y Jetpack Compose.
Implementación de MVVM con Jetpack Compose
La arquitectura Model-View-ViewModel (MVVM) se ha convertido en un patrón preferido en el desarrollo moderno de Android debido a su sinergia con la programación reactiva y los componentes conscientes del ciclo de vida. Cuando Kotlin se encuentra con Jetpack Compose, este diseño arquitectónico alcanza nuevas alturas en productividad y mantenibilidad. A continuación se explica cómo practicar mejor MVVM con Jetpack Compose para crear aplicaciones de Android.
Comprender los principios de MVVM
MVVM divide la estructura de la aplicación en tres componentes interconectados:
- Modelo : define los datos y la lógica empresarial de la aplicación.
- Ver : representa los componentes de la interfaz de usuario y observa los cambios en ViewModel.
- ViewModel : actúa como un puente entre el modelo y la vista, y se ocupa de la lógica de presentación y la gestión del estado.
Esta separación de preocupaciones facilita la gestión y prueba de aplicaciones, ya que cada parte opera de forma independiente.
Configurando el modelo de vista
Con Jetpack Compose, el ViewModel generalmente se crea y se ajusta al componible mediante la función viewModel() , lo que garantiza que ViewModel sobreviva a los cambios de configuración, como las rotaciones de la pantalla.
val viewModel: ExampleViewModel = viewModel()
Su ViewModel debe extender la clase ViewModel desde los componentes de la arquitectura de Android y debe exponer el manejo del estado y de eventos a través de LiveData o State Flow para comunicarse con los elementos componibles.
Gestión de datos con estado
El marco reactivo de Jetpack Compose requiere un enfoque dinámico del estado. El uso de las funciones de State y remember de mutableStateOf y Jetpack Compose puede ayudar a administrar el estado. Sin embargo, en el contexto de MVVM, ViewModel normalmente alberga el estado mutable.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
La Vista (composables) observará este estado utilizando la función nativa collectAsState() de Compose:
val state = viewModel.state.collectAsState()
Implementación de flujo de datos unidireccional
En MVVM, seguir un flujo de datos unidireccional mejora la previsibilidad y la depuración. Las acciones de la interfaz de usuario se comunican al ViewModel, que luego podría actualizar el estado. La interfaz de usuario observa el nuevo estado y lo vuelve a representar según sea necesario.
Manejo de eventos de la interfaz de usuario
Los eventos de la interfaz de usuario deben canalizarse a través de ViewModel a través de funciones que a su vez invocan la lógica empresarial dentro del modelo o actualizan el estado. Por ejemplo:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
Dentro de ExampleViewModel :
fun performAction() { // Perform your business logic and update the state accordingly}
Crear funciones componibles como vistas
El componente Ver en MVVM generalmente se convierte en funciones componibles en Jetpack Compose. Puede pensar en cada función componible como una minivista que opera con los datos de estado proporcionados por ViewModel. Los componibles deben reaccionar a los cambios de estado y permanecer como componentes tontos sin ninguna lógica empresarial.
Navegación de desacoplamiento
La navegación también debe manejarse de manera que respete el patrón MVVM. Esto se puede hacer mediante el uso de canales de eventos o flujos compartidos en ViewModel para señalar acciones de navegación a la Vista, que es responsable del cambio real de la interfaz de usuario. El uso del componente de navegación de Jetpack Compose puede simplificar este proceso.
Integración con AppMaster
Los principios de MVVM están integrados en el núcleo de plataformas como AppMaster. Sus herramientas no-code permiten crear visualmente modelos de datos y lógica empresarial sin conocimientos profundos de codificación. Pero, cuando se trata de desarrollo a medida, la interfaz de usuario basada en servidor proporcionada por AppMaster se puede ampliar con módulos Kotlin y Jetpack Compose personalizados, integrándose perfectamente con la arquitectura MVVM. Es un ejemplo brillante de cómo las prácticas de codificación tradicionales y no-code pueden complementarse entre sí para crear aplicaciones potentes.
La implementación de MVVM con Kotlin y Jetpack Compose requiere atención a la estructura, la gestión del estado y la comunicación entre componentes. A medida que crea aplicaciones más complejas, estas prácticas recomendadas garantizan que su código permanezca limpio, escalable y fácil de mantener.
Navegando por pantallas componibles y ciclos de vida
En Kotlin y Jetpack Compose, la arquitectura de navegación es primordial en la construcción de una aplicación eficiente y fácil de usar. A medida que los desarrolladores pasan de la navegación clásica basada en Fragmentos a las funciones componibles en Jetpack Compose, comprender cómo navegar entre pantallas y administrar eventos del ciclo de vida se vuelve esencial para crear aplicaciones modernas de Android. En esta sección, profundizaremos en las mejores prácticas para implementar la navegación en sus aplicaciones Jetpack Compose y administrar el ciclo de vida de sus elementos componibles.
Implementación de navegación en Jetpack Compose
Jetpack Compose simplifica la navegación al proporcionar un componente declarativo conocido como NavHost . A continuación se explica cómo navegar de manera eficiente entre pantallas componibles:
- Utilice el componente de navegación: aproveche
NavControlleryNavHostpara definir elementos componibles navegables dentro de su aplicación. Estos componentes ayudan a gestionar las pilas de navegación y las transiciones entre pantallas. - Defina rutas: asigne rutas únicas a sus elementos componibles y utilícelas para navegar. Desacoplar la lógica de navegación del contenido componible hace que su código sea más legible y fácil de mantener.
- Manejar argumentos y enlaces profundos: pase datos entre elementos componibles usando argumentos e implemente enlaces profundos para navegar directamente a una pantalla en particular desde una notificación o un enlace externo.
Gestión del ciclo de vida en Jetpack Compose
La introducción de Jetpack Compose consolida cómo se manejan los eventos del ciclo de vida en el desarrollo de Android. Siga estas mejores prácticas para administrar el ciclo de vida dentro de sus pantallas componibles:
- Comprender el ciclo de vida de la composición: los elementos componibles tienen un ciclo de vida más simple que las vistas o fragmentos tradicionales. Sólo tienen eventos de composición y disposición, a diferencia de creados, iniciados, reanudados, etc.
- Utilice componentes compatibles con el ciclo de vida: Jetpack Compose presenta
LifecycleyLifecycleOwnerpara que los elementos componibles observen los cambios en el estado del ciclo de vida. Utilice estos componentes para realizar acciones en el evento correcto del ciclo de vida. - Gestión de efectos secundarios: los efectos secundarios, como iniciar una rutina o registrar una devolución de llamada, deben gestionarse dentro de elementos componibles específicos que tengan en cuenta el ciclo de vida, como
LaunchedEffectyDisposableEffect, asegurando que se inicialicen y eliminen correctamente. - Recordar el estado del ciclo de vida: use
rememberSaveableysavedInstanceStatepara almacenar y restaurar el estado a través de cambios de configuración o muerte del proceso.
Integración de la plataforma No-Code de AppMaster
Las plataformas de desarrollo modernas como AppMaster ofrecen una poderosa sinergia con Jetpack Compose, particularmente en lo que respecta a la navegación y la gestión del ciclo de vida. Utilizando las herramientas no-code de AppMaster, los desarrolladores pueden generar flujos de navegación complejos sin escribir código extenso. La capacidad de la plataforma para generar interfaces de usuario Jetpack Compose escalables basadas en servidor permite experiencias de navegación aún más integradas, proporcionando así una valiosa capa de abstracción y eficiencia para los desarrolladores de Kotlin.
Para concluir, navegar por pantallas componibles y manejar ciclos de vida en Jetpack Compose exige un nuevo enfoque. Al utilizar las herramientas proporcionadas por Jetpack Compose y ser conscientes de los ciclos de vida de los elementos componibles, los desarrolladores pueden crear una estructura de navegación fluida y resistente en sus aplicaciones. Además, plataformas como AppMaster mejoran estas capacidades, adaptando el proceso de desarrollo a las necesidades de la creación de aplicaciones modernas y aumentando la productividad de los desarrolladores.
Integración con la plataforma No-Code de AppMaster
Ponerse en contacto con los mundos, a menudo dispares, de las plataformas no-code y la codificación tradicional puede generar soluciones innovadoras que aprovechen las fortalezas de ambos. Para los desarrolladores versados en Kotlin y familiarizados con Jetpack Compose, AppMaster ofrece posibilidades interesantes. AppMaster no es sólo una plataforma no-code; es un entorno versátil que permite incluso a los usuarios expertos en código crear e iterar sus aplicaciones a una velocidad sin precedentes. En esencia, AppMaster va más allá de los límites no-code para proporcionar una herramienta complementaria para los desarrolladores de Kotlin.
Al utilizar AppMaster como parte del proceso de desarrollo de aplicaciones, los desarrolladores pueden crear prototipos y generar rápidamente servicios backend, interfaces web y aplicaciones móviles de andamio, que luego se pueden personalizar y mejorar con codificación práctica de Kotlin. A continuación se explica cómo armonizar el poder de Kotlin con Jetpack Compose dentro del ecosistema de AppMaster:
- Arranque su aplicación de Android: comience creando una versión inicial de su aplicación utilizando la interfaz de arrastrar y soltar de AppMaster. Este paso fundamental le permite concentrarse en ajustar la experiencia del usuario y la lógica empresarial en el futuro.
- Personalización de elementos de la interfaz de usuario: si bien la mayor parte de los componentes de la interfaz de usuario se pueden diseñar a través de la interfaz de AppMaster, los requisitos específicos personalizados pueden requerir ajustes detallados. Los desarrolladores de Kotlin pueden intervenir en esta etapa para refinar la estética y la funcionalidad de los elementos componibles.
- Integración perfecta: con la generación automatizada de código fuente de AppMaster para aplicaciones móviles, puede manipular directamente el código Kotlin. El enfoque de interfaz de usuario basada en servidor de Jetpack Compose combina maravillosamente con la plataforma, permitiendo actualizaciones y ajustes sin necesariamente volver a implementar toda la aplicación.
- Conectividad de backend: aproveche las API RESTful generadas por AppMaster para establecer comunicación entre su aplicación de Android y el backend. Dado que AppMaster se encarga de la complejidad de la API del backend, los desarrolladores de Kotlin pueden centrarse en crear una experiencia de usuario perfecta en el frontend.

Cuando se integra de manera efectiva, AppMaster puede reducir significativamente el tiempo de desarrollo para los desarrolladores de Kotlin al manejar muchas tareas repetitivas y al mismo tiempo brindarles la flexibilidad de escribir código personalizado donde sea más impactante. A medida que la plataforma evoluciona, la sinergia entre las herramientas no-code como AppMaster y los entornos de codificación tradicionales se fortalecerá, ofreciendo un amplio lienzo para la innovación en el ecosistema de Android.
Prueba y depuración de aplicaciones Jetpack Compose
Las pruebas y la depuración son prácticas fundamentales en el ciclo de desarrollo de cualquier aplicación para garantizar la entrega de un producto de alta calidad. Con el innovador marco Jetpack Compose para Kotlin, los desarrolladores adoptan nuevas estrategias para evaluar sus UI. Esta sección explora los conceptos, herramientas y mejores prácticas para probar y depurar aplicaciones creadas con Jetpack Compose.
Comprender los conceptos básicos de las pruebas
En Jetpack Compose, las pruebas se pueden clasificar en UI, integración y pruebas unitarias. Jetpack Compose ofrece una biblioteca de prueba que proporciona utilidades para interactuar y verificar los componentes de la interfaz de usuario. Estas utilidades le permiten escribir pruebas que reflejan comportamientos típicos del usuario, como hacer clic y desplazarse.
- Pruebas de interfaz de usuario: son la primera línea de defensa para detectar regresiones visuales y problemas de interacción. Compose proporciona una
ComposeTestRuleque le permite lanzar elementos componibles dentro del entorno de prueba y simular las interacciones del usuario. - Pruebas de integración: estas pruebas implican interactuar con múltiples componentes de la aplicación para garantizar que funcionen juntos como se espera. Puede ejecutar pruebas de integración en un emulador o en un dispositivo real para comprender cómo interactúan las diferentes partes de su aplicación.
- Pruebas unitarias: cuando desee probar funciones o clases individuales sin la sobrecarga de representar la interfaz de usuario, las pruebas unitarias son el camino a seguir. Son rápidos y confiables para probar lógica que no está directamente vinculada a la interfaz de usuario.
Redacción de pruebas de IU eficaces
Para escribir pruebas de UI para Jetpack Compose, use createComposeRule() para configurar su entorno de prueba. Esta regla proporciona acceso a las funciones onNode y onNodeWithText , que ubican elementos componibles en el árbol de la interfaz de usuario. Una vez que haya localizado un elemento, puede realizar acciones como hacer clic o deslizar el dedo y afirmar diferentes atributos como visibilidad o contenido de texto.
Es fundamental evitar afirmaciones demasiado complejas en las pruebas de UI. Cíñete a probar lo que el usuario notaría e interactuaría de manera realista. Verificar cada aspecto del elemento componible requiere mucho tiempo y es frágil, ya que cualquier cambio en la interfaz de usuario puede interrumpir la prueba.
Utilizando TestTag para Composables
Lo pertinente a Jetpack Compose es la capacidad de etiquetar elementos componibles con etiquetas de prueba, lo que los hace más fáciles de encontrar durante las pruebas. Al estructurar su interfaz de usuario, adjunte etiquetas únicas a los elementos que requieran pruebas. En sus pruebas, utilice estas etiquetas para recuperar e interactuar con los nodos:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
Depuración con modo interactivo e inspector de diseño
El modo interactivo de Jetpack Compose en la herramienta de vista previa de Android Studio te permite modificar los valores en tus elementos componibles y ver los cambios al instante. Esto mejora la experiencia del desarrollador al permitir una iteración rápida de los cambios en la interfaz de usuario.
El Inspector de diseño es otra herramienta poderosa para la depuración. Proporciona una representación 3D en tiempo real de la jerarquía de la interfaz de usuario, lo que resulta especialmente útil para comprender diseños complejos y detectar problemas de superposición o desalineación.
Perfil de rendimiento
Para garantizar que su aplicación se ejecute sin problemas, es esencial perfilar su rendimiento. Android Profiler en Android Studio le ayuda a analizar el uso de la CPU, la memoria y la red. Para las aplicaciones Jetpack Compose, concéntrese en el rendimiento de la recomposición monitoreando el rastreador de recomposición.
Manejo de excepciones y fallas
Examine cuidadosamente los seguimientos de la pila en busca de excepciones y fallas. La naturaleza funcional de Jetpack Compose significa que los errores pueden originarse en una profundidad más profunda del árbol componible de lo que cabría esperar. La herramienta 'Analyze Stack Trace' de Android Studio puede ayudar a rastrear los errores hasta su origen.
Integración con herramientas para prácticas de prueba mejoradas
Para proyectos que necesitan capacidades de prueba adicionales, se pueden integrar bibliotecas de terceros como Robolectric para pruebas fuera del dispositivo o Mockito para simular dependencias. Estas herramientas amplían el alcance de lo que se puede automatizar y probar, lo que permite una cobertura de pruebas más completa.
Pruebas de mejores prácticas
- Escriba pruebas junto con el desarrollo de funciones para detectar problemas de manera temprana y frecuente.
- Utilice etiquetas de prueba significativas para identificar elementos componibles, pero evite el etiquetado excesivo para mantener la legibilidad.
- Asegúrese de que sus pruebas se ejecuten tanto en emuladores como en dispositivos reales para cubrir diferentes escenarios.
- Mantenga un equilibrio entre la interfaz de usuario y las pruebas unitarias. Utilice pruebas unitarias más rápidas para componentes con mucha lógica y reserve pruebas de interfaz de usuario para flujos de interacción del usuario.
- Mantenga las pruebas independientes e idempotentes para garantizar un conjunto de pruebas estable y confiable.
- Revise y refactorice periódicamente las pruebas para mantenerlas relevantes a medida que evoluciona la interfaz de usuario.
Al adoptar estas prácticas de prueba y depuración, mejorará la confiabilidad y la capacidad de mantenimiento de sus aplicaciones Jetpack Compose. Recuerde, una estrategia de prueba eficaz reduce los errores, simplifica las iteraciones y conduce a una mejor experiencia del usuario final. Y si busca optimizar aún más el proceso de desarrollo de su aplicación, considere explorar la plataforma AppMaster. Sus capacidades no-code pueden ser una excelente adición a su conjunto de herramientas, ya que complementan y simplifican su flujo de trabajo existente de Kotlin y Jetpack Compose.
Mejores prácticas para animación y tematización
Las animaciones y la temática son componentes cruciales que contribuyen significativamente a la experiencia del usuario de cualquier aplicación móvil. Las animaciones pueden guiar el enfoque, demostrar relaciones entre elementos y agregar una sensación de vivacidad a las interacciones del usuario. La temática, por otro lado, crea una apariencia consistente y relevante para la marca en toda la aplicación. Aquí profundizaremos en las mejores prácticas para implementar ambos elementos en aplicaciones que utilizan Kotlin y Jetpack Compose.
Implementación efectiva de animaciones
Con Jetpack Compose, incorporar animaciones a su aplicación es sencillo gracias a sus API de animación potentes y flexibles. Sin embargo, para garantizar que las animaciones mejoren en lugar de restar valor a la experiencia del usuario, los desarrolladores deben seguir estas pautas:
- Apunte a la sutileza: las animaciones abrumadoras pueden distraer. Utilice animaciones para mejorar sutilmente la interfaz de usuario y recompensar al usuario.
- Mantenga el rendimiento: asegúrese de que las animaciones se ejecuten sin problemas manteniendo una alta velocidad de fotogramas. Evite animaciones complejas en elementos que se recomponen con frecuencia.
- Utilice herramientas de animación integradas: Jetpack Compose ofrece una variedad de herramientas para animaciones, incluidas
AnimatedVisibilityyanimateContentSize. Estas herramientas están optimizadas para el rendimiento y la interoperabilidad dentro de Compose. - Coreografía en movimiento: Diseñe animaciones que fluyan naturalmente a partir de las acciones del usuario. Coreografía el movimiento de una manera que se sienta conectada con el flujo de la aplicación.
Además, cuando se trata de cambios de estado que activan animaciones, gestionarlos con cuidado es esencial para evitar comportamientos no deseados o problemas de rendimiento. Utilice los titulares de estado de Compose y asegúrese de que las recomposiciones no interrumpan las animaciones activas.
Creando un tema unificado con Jetpack Compose
La tematización implica definir los colores, la tipografía, las formas y otros elementos estilísticos que le dan a una aplicación su apariencia y sensación únicas. En Jetpack Compose, la temática está centralizada y es personalizable, lo que facilita lograr coherencia en toda la aplicación. A continuación se explica cómo abordar mejor la temática:
- Utilice
MaterialTheme: Jetpack Compose proporciona unMaterialThemecomponible que define un tema coherente para su aplicación. Personalice sus propiedades para que se ajusten a las pautas de su marca. - Temas dinámicos: admite diferentes temas para el modo claro y oscuro, que los usuarios pueden cambiar según sus preferencias o la configuración del sistema.
- Colores accesibles: elija colores accesibles para todos los usuarios, incluidos aquellos con discapacidad visual. Probar sus opciones de color con herramientas de accesibilidad puede garantizar que su aplicación sea utilizable por una audiencia amplia.
- Tematización de componentes: en lugar de codificar estilos, cree un tema para sus componentes a través de
MaterialThemepara que los cambios se puedan propagar globalmente.
Suponga que desea integrar temas personalizados o lógica de animación dentro de un ecosistema de aplicaciones completo o back-end existente. En ese caso, puede considerar aprovechar las capacidades de una plataforma no-code como AppMaster. La plataforma puede generar código Kotlin, aprovechando Jetpack Compose para la interfaz de usuario, lo que permite una combinación perfecta de codificación tradicional y desarrollo no-code.
Siguiendo estas mejores prácticas en animación y temática con Kotlin y Jetpack Compose, los desarrolladores pueden crear aplicaciones móviles intuitivas, atractivas y accesibles que se destacan en el siempre competitivo mercado de aplicaciones.
Conclusión: escribir aplicaciones Kotlin preparadas para el futuro con Jetpack Compose
A medida que evolucionan los paradigmas de desarrollo, Kotlin y Jetpack Compose son herramientas con visión de futuro que transforman el desarrollo de aplicaciones para Android. Con la adopción estratégica de estas tecnologías, los desarrolladores pueden escribir aplicaciones limpias, fáciles de mantener y escalables que resistan la prueba del tiempo. Con su kit de herramientas de interfaz de usuario declarativa, Jetpack Compose permite una experiencia de desarrollo más fluida e intuitiva que se alinea con los ideales modernos de programación reactiva. La concisión, las características de seguridad y la interoperabilidad de Kotlin proporcionan una base sólida para crear aplicaciones complejas con código simplificado y rendimiento mejorado.
Para garantizar aplicaciones Kotlin preparadas para el futuro, los desarrolladores deben mantenerse al tanto de las últimas funciones y actualizaciones del ecosistema. Google mejora continuamente Jetpack Compose, lo que significa que adoptar las mejores prácticas y mantenerse actualizado con los avances son componentes clave para ser un desarrollador competente de Kotlin. Prácticas como modularizar el código, optimizar el rendimiento y garantizar la coherencia de la interfaz de usuario a través de elementos componibles y temas reutilizables harán que sus aplicaciones sean resistentes a los cambios y las expectativas de los usuarios.
Para aquellos que buscan un proceso de desarrollo mejorado sin una codificación extensa, la integración con plataformas como AppMaster abre nuevos horizontes. Con sus capacidades de plataforma no-code para generar código fuente para aplicaciones Kotlin y utilizar Jetpack Compose para el diseño de UI , los desarrolladores pueden aprovechar el poder de la automatización para optimizar sus flujos de trabajo de desarrollo. Esto deja más tiempo para centrarse en crear experiencias de usuario excepcionales y funciones innovadoras que distingan sus aplicaciones en el mercado.
En esencia, la creación de aplicaciones preparadas para el futuro consiste en aceptar el cambio, el aprendizaje continuo y aprovechar las herramientas de vanguardia que impulsan la industria hacia adelante. Al dominar Kotlin y Jetpack Compose, los desarrolladores están bien equipados para ofrecer aplicaciones efectivas de próxima generación que deleiten a los usuarios. A medida que continúe empleando estas mejores prácticas en su recorrido por Kotlin, recuerde explorar también las posibilidades de sinergia con plataformas no-code para un ciclo de vida de desarrollo adaptable y eficiente.
FAQ
Kotlin, cuando se combina con Jetpack Compose, proporciona una forma moderna y eficiente de crear aplicaciones de Android con un código base menos detallado y más conciso. Está ganando popularidad debido a su modelo de programación declarativa, compatibilidad con el ecosistema Android existente y proceso de desarrollo de interfaz de usuario optimizado.
Los componentes principales de la arquitectura Jetpack Compose incluyen elementos componibles, modificadores, estado y recomposición. Los elementos componibles son los componentes básicos de la interfaz de usuario, los modificadores le permiten alterar el diseño o la apariencia, el estado contiene datos que pueden cambiar con el tiempo y la recomposición mantiene la interfaz de usuario sincronizada con el estado.
En Jetpack Compose, la gestión estatal gira en torno al principio de una única fuente de verdad. Los estados se mantienen dentro de los elementos componibles y se pueden observar en busca de cambios. Jetpack Compose proporciona herramientas como mutableStateOf y remember manejar el estado de manera eficiente.
Los elementos componibles reutilizables permiten un código más modular, un mantenimiento más sencillo y una temática coherente en toda una aplicación. Permiten a los desarrolladores extraer patrones de interfaz de usuario repetitivos en componentes independientes que se pueden compartir y actualizar fácilmente.
Para optimizar el rendimiento en las aplicaciones Jetpack Compose, debe minimizar las recomposiciones innecesarias, utilizar recuerda y deriveStateOf sabiamente, aprovechar los componentes diferidos para las listas y crear perfiles de su aplicación con regularidad para identificar y solucionar cuellos de botella en el rendimiento.
Jetpack Compose encaja bien con el patrón MVVM al separar la interfaz de usuario (composables) de la lógica empresarial (ViewModel). Los datos observados desde ViewModel pueden desencadenar la recomposición de la interfaz de usuario cuando hay cambios, manteniendo los componentes reactivos y mantenibles.
Las mejores prácticas para probar aplicaciones Jetpack Compose incluyen escribir código modular comprobable, usar etiquetas de prueba para elementos componibles, aprovechar la regla de prueba de Compose para pruebas de interfaz de usuario y utilizar JUnit y Espresso para la integración y las pruebas de un extremo a otro.
AppMaster mejora el desarrollo de Kotlin con Jetpack Compose al generar automáticamente código Kotlin para aplicaciones móviles, utilizar la interfaz de usuario Jetpack Compose impulsada por servidor y admitir la integración de módulos Kotlin personalizados.
Se puede lograr una navegación perfecta en las aplicaciones Compose utilizando el componente de navegación de la suite Jetpack Compose. Simplifica la implementación de la lógica de navegación, admite animaciones y manejo de transiciones, y proporciona un sistema claro basado en rutas para navegar entre elementos componibles.
Jetpack Compose está diseñado principalmente para el desarrollo de aplicaciones de Android. Sin embargo, Google está trabajando en extensiones como Compose for Desktop y Compose for Web, cuyo objetivo es llevar el modelo de programación declarativa de Compose a otras plataformas.
Al agregar animaciones a una aplicación Jetpack Compose, debes usar las API de animación integradas, considerar la coreografía de movimiento y la experiencia del usuario, y mantener el rendimiento de las animaciones evitando el uso excesivo y la complejidad.
La temática es crucial en las aplicaciones Jetpack Compose para garantizar la coherencia visual y la marca en toda la aplicación. Jetpack Compose simplifica la creación de temas con un potente sistema de temas que permite una fácil personalización y cambios dinámicos de temas en tiempo de ejecución.






