Wykorzystanie Kotlina w Jetpack Compose: najlepsze praktyki
Odkryj eksperckie strategie wykorzystania Kotlina za pomocą Jetpack Compose do tworzenia dynamicznych i wydajnych aplikacji na Androida. Poznaj najlepsze praktyki tworzenia nowoczesnych aplikacji.

Przyjęcie ewolucji w tworzeniu aplikacji na Androida oznacza wkroczenie w świat Kotlin i Jetpack Compose. Kotlin, nowoczesny język programowania działający na wirtualnej maszynie Java (JVM) , stał się ulubionym wyborem programistów Androida ze względu na zwięzłą składnię, funkcje bezpieczeństwa, takie jak sprawdzanie dopuszczalności wartości null i możliwości programowania funkcjonalnego. Silne poparcie Google dla rozwoju Kotlina na Androida jeszcze bardziej umocniło jego pozycję jako niezbędnego narzędzia w arsenale programistów.
Z drugiej strony Jetpack Compose oznacza zmianę paradygmatu w sposobie konstruowania interfejsów użytkownika. Jest to deklaratywny zestaw narzędzi interfejsu użytkownika, który usprawnia proces tworzenia aplikacji na Androida. Skoncentrowanie się na kompozycyjności, a nie na tradycyjnym podejściu opartym na widoku, upraszcza programowanie, ogranicza schematy i zapewnia intuicyjny sposób tworzenia responsywnych aplikacji, które mogą automatycznie aktualizować swój interfejs użytkownika na podstawie zmian stanu.
Kotlin i Jetpack Compose oferują harmonijne połączenie produktywności i wydajności. Podczas gdy Kotlin zapewnia podstawy ze swoimi funkcjami językowymi, które czynią kod bardziej czytelnym i łatwym w utrzymaniu, Jetpack Compose wykorzystuje te funkcje, aby umożliwić programistom tworzenie wysokiej jakości, interaktywnych interfejsów użytkownika przy użyciu mniejszej ilości kodu i w krótszym czasie.
Dla tych, którzy wyruszają w podróż w kierunku rozwoju nowoczesnego Androida, opanowanie Kotlina za pomocą Jetpack Compose to nie tylko nauka nowej składni; chodzi o przyjęcie sposobu myślenia nastawionego na tworzenie pięknych i funkcjonalnych aplikacji, skupiając się na czystej architekturze i wydajnej wydajności. Wyzwania, takie jak zarządzanie stanem, kompozycja interfejsu użytkownika i architektura aplikacji, są rozwiązywane w bardziej intuicyjny sposób, co prowadzi do programowania, które jest zarówno przyjemne, jak i skuteczne.
Integracja z platformami takimi jak AppMaster zwiększa łatwość tworzenia aplikacji. Dzięki możliwościom AppMaster bez użycia kodu nawet osoby z minimalną wiedzą programistyczną mogą tworzyć aplikacje korzystające z zaawansowanych funkcji, jakie oferują Kotlin i Jetpack Compose. Zasadniczo Kotlin i Jetpack Compose to coś więcej niż tylko narzędzia; są bramą do przyszłości tworzenia aplikacji — przyszłości, która jest wyraźnie bardziej dostępna, skalowalna i innowacyjna.
Zrozumienie architektury Jetpack Compose
Architektura Jetpack Compose została zaprojektowana w celu usprawnienia i uproszczenia procesu tworzenia interfejsów użytkownika Androida. Jetpack Compose wykorzystuje deklaratywne podejście do programowania, które kontrastuje z imperatywnym stylem spotykanym w tradycyjnym tworzeniu interfejsu użytkownika systemu Android. Poniżej zagłębiamy się w elementy tworzące jego architekturę i w jaki sposób przyczyniają się one do płynnej i łatwej w utrzymaniu bazy kodu.
Materiały kompozytowe: elementy składowe interfejsu użytkownika
Sercem Jetpack Compose są Composables. Są to funkcje oznaczone adnotacją @Composable , które definiują segment UI opisując jak powinien wyglądać interfejs, a nie skupiając się na procesie konstruowania UI. Każda funkcja, którą można komponować, może zawierać inne funkcje, które można komponować, tworząc strukturę hierarchiczną podobną do drzewa. Ta funkcja ułatwia bardziej zorganizowane i modułowe podejście do programowania.
Modyfikatory: dostosowywanie wyglądu i zachowania
Każdy element komponowalny można modyfikować za pomocą koncepcji unikalnej dla Jetpack Compose - Modyfikatory. Jest to zestaw instrukcji, które zmieniają wygląd, układ lub inne właściwości elementów interfejsu użytkownika. Modyfikatory są przekazywane jako argumenty do elementów składowych i można je łączyć ze sobą, aby zapewnić przejrzysty i zwięzły sposób stosowania wielu zmian. Pozwalają na szerokie dostosowywanie bez zaśmiecania kodu logiką instalacji.
Rola państwa w Jetpack Compose
Zarządzanie stanem jest integralną częścią Jetpack Compose. Stan w Jetpack Compose odnosi się do dowolnej wartości, która może zmieniać się w czasie i w konsekwencji wpływać na interfejs użytkownika. Jetpack Compose wykorzystuje wzorzec reaktywny, w którym interfejs użytkownika jest automatycznie aktualizowany po zmianie stanu. Stan jest utrzymywany w obserwowalnych obiektach, a gdy funkcja, którą można komponować, czyta z tych obiektów, reaguje na zmiany stanu.
Aby skutecznie zarządzać stanem, programiści korzystają ze wzorców takich jak StateHoisting , które polegają na przenoszeniu stanu w górę w komponowanym drzewie, aby umożliwić współdzielenie stanu. Jetpack Compose zachęca również do używania ViewModel do utrzymywania stanu, aby zapobiec niepotrzebnej rekompozycji elementów składowych, które nie opierają się na zmieniających się wartościach stanu.
Rekompozycja: synchronizacja interfejsu użytkownika
Kiedy stan pliku do komponowania się zmienia, Jetpack Compose uruchamia proces zwany rekompozycją. Podczas rekompozycji przerysowywane są tylko te elementy, które wykazują zmieniony stan. Jest to wyraźna poprawa w porównaniu z tradycyjnymi systemami widoków, w których może zaistnieć potrzeba aktualizacji całych widoków z powodu pojedynczej zmiany stanu. Rekompozycja zapewnia, że aktualizacje interfejsu użytkownika są minimalne i wydajne, co zwiększa wydajność aplikacji.
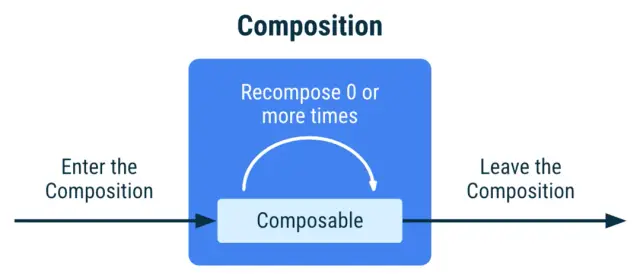
Cykl życia nadający się do komponowania
Materiały kompozytowe mają również prosty cykl życia. Kiedy obiekt do kompozycji wchodzi do kompozycji, uważa się, że jest w stanie „aktywnym”. W miarę pojawiania się zmian stanu i reakcji interfejsu użytkownika elementy składowe mogą zostać ponownie skomponowane, ale podstawowa struktura obsługuje te przejścia płynnie, odbierając od programisty złożoność. Kiedy materiał kompozytorski jest usuwany z kompozycji, zostaje on „utylizowany” – uwalniane są wszelkie wykorzystywane przez niego zasoby.

Źródło obrazu: programiści Androida
Odświeżająco nowoczesne podejście Jetpack Compose
Architektura Jetpack Compose unowocześnia sposób, w jaki programiści piszą aplikacje na Androida. Wykorzystując hierarchię elementów składowych, potężny system modyfikatorów, reaktywny model zarządzania stanem i wydajną rekompozycję, oferuje bardziej intuicyjny i produktywny sposób tworzenia aplikacji. Platforma AppMasterno-code może to uzupełnić, umożliwiając bezproblemową integrację wygenerowanego kodu Kotlin z komponowalną architekturą, jeszcze bardziej wspierając programistów w ich podróży do tworzenia innowacyjnych, najnowocześniejszych aplikacji.
Efektywne zarządzanie stanem w Jetpack Compose
We współczesnym rozwoju Androida zarządzanie stanem jest podstawą tworzenia interaktywnych i responsywnych aplikacji. Jetpack Compose, zestaw narzędzi Kotlina do tworzenia natywnego interfejsu użytkownika, zmienił konstrukcję aplikacji na Androida dzięki reaktywnemu modelowi programowania. W tym miejscu zagłębiamy się w najlepsze praktyki skutecznego zarządzania stanem w ramach Jetpack Compose.
Zrozumienie stanu podczas tworzenia
Stan w Jetpack Compose to dane, które mogą zmieniać się w czasie, wpływając na interfejs użytkownika, z którym są powiązane. Gdy dane się zmienią, interfejs użytkownika zostanie automatycznie zaktualizowany, aby odzwierciedlić te zmiany. Kluczem do obsługi stanu jest zapewnienie jego obserwowalności, co prowadzi do reaktywnego interfejsu użytkownika, który zmienia się wraz ze zmianą stanu.
Jedyne źródło prawdy
Zacznij od wyznaczenia jednego źródła prawdy dla swojego stanu. Może to być ViewModel, repozytorium lub nawet warstwa usług, którą Composables może obserwować. Unikaj powielania stanu w różnych częściach aplikacji, aby zapobiec niespójnościom i błędom.
Korzystanie z podnoszenia stanu
Podnoszenie stanu to wzorzec, który przenosi stan do wspólnego elementu nadrzędnego, aby obiekt Composable stał się bezstanowy. Zamiast obiektu Composable posiadającego własny stan, stan jest przekazywany od elementu nadrzędnego, co ułatwia zarządzanie obiektem Composable i jego ponowne wykorzystanie. Upraszcza to również testowanie, ponieważ stan można kontrolować zewnętrznie.
Wykorzystanie mutableStateOf
Jetpack Compose udostępnia delegowaną właściwość mutableStateOf , która tworzy obserwowalny stan. Za każdym razem, gdy ten stan się zmienia, obiekty Composable, które go czytają, zostają ponownie skomponowane:
var name by mutableStateOf("John Doe")
Upewnij się, że używasz go w zakresie, w którym powinien być kontrolowany jego stan, zazwyczaj w ViewModel dla stanu udostępnionego lub bezpośrednio w Composable dla stanu lokalnego.
Pamiętając, żeby pamiętać
Funkcja remember Composable służy do zapamiętywania stanu podczas rekompozycji. Kiedy następuje rekompozycja, stan remember zostaje zachowany:
val counterState = remember { mutableStateOf(0) }
Połącz remember z mutableStateOf w celu lokalnego zarządzania stanem, aby mieć pewność, że komponenty interfejsu użytkownika zachowają swój stan podczas rekompozycji z powodu innych zmian stanu.
Zarządzanie stanem o określonym zasięgu
Do zarządzania złożonym stanem zależnym od innych stanów użyj derivedStateOf . Tworzy stan pochodny, który jest automatycznie aktualizowany, gdy zmienia się stan podstawowy. Pozwala to uniknąć niepotrzebnych obliczeń i rekompozycji, skupiając reaktywność tylko tam, gdzie jest to potrzebne.
Jednokierunkowy przepływ danych
Osiągnij jednokierunkowy przepływ danych, umożliwiając przepływ zmian stanu w jednym kierunku. Dzięki temu stan i interfejs użytkownika będą zgodne z przewidywalnym wzorcem, co ułatwi debugowanie. Przepływ zwykle rozpoczyna się od zdarzeń użytkownika, które wyzwalają zmiany stanu, co skutkuje aktualizacjami interfejsu użytkownika.
Zarządzanie skutkami ubocznymi
Radzenie sobie ze skutkami ubocznymi ma kluczowe znaczenie w zarządzaniu państwem. Użyj procedur obsługi efektów ubocznych Compose, takich jak LaunchedEffect i DisposableEffect do operacji, które powinny wystąpić w odpowiedzi na zmianę stanu, takich jak uruchomienie współprogramu lub rejestracja słuchacza.
Budowanie testowalnych stanów
Upewnij się, że stany są hermetyzowane w taki sposób, aby można je było łatwo przetestować. Użyj dokładnych testów jednostkowych dla logiki ViewModel i bibliotek testowych Jetpack Compose dla komponentów interfejsu użytkownika, które opierają się na stanie.
Integracja z bazami danych i połączeniami sieciowymi
Podczas integracji z bazami danych i wywołaniami sieciowymi należy przenieść zarządzanie stanem na warstwę danych — zwykle reprezentowaną przez repozytoria — aby zachować oddzielenie obaw.
Poza podstawami w AppMaster
W połączeniu z platformami takimi jak AppMaster, które automatyzują generowanie kodu źródłowego, zrozumienie zarządzania stanem w Jetpack Compose może podnieść efektywność przepływu pracy programistycznej. Programiści mogą skupić się na logice i najlepszych praktykach zarządzania stanem, podczas gdy AppMaster zajmuje się powtarzalnymi zadaniami związanymi z kodowaniem.
Opanowując zarządzanie stanem w Jetpack Compose, programiści mogą znacznie poprawić jakość i łatwość konserwacji swoich aplikacji na Androida. Dokładne zrozumienie tych najlepszych praktyk stanowi podstawę do tworzenia stabilnych i skalowalnych, wyrafinowanych aplikacji.
Budowanie materiałów kompozytowych wielokrotnego użytku
W dziedzinie tworzenia aplikacji na Androida przy użyciu Kotlin i Jetpack Compose jedną z kluczowych najlepszych praktyk jest tworzenie elementów składowych wielokrotnego użytku. Kompozyty to podstawowe elementy interfejsu użytkownika w Jetpack Compose, podobne do komponentów w innych frameworkach interfejsu użytkownika, a ich możliwość ponownego użycia może znacznie zwiększyć łatwość konserwacji i skalowalność aplikacji. Poniżej zagłębiamy się w strategie i rozważania dotyczące tworzenia elementów kompozytorskich, które można efektywnie wykorzystać ponownie w różnych częściach aplikacji na Androida.
Zidentyfikuj typowe wzorce interfejsu użytkownika
Zanim zaczniesz kodować, przeanalizuj projekt aplikacji, aby zidentyfikować wspólne elementy interfejsu użytkownika i wzorce pojawiające się na wielu ekranach. Mogą to być proste przyciski i pola wejściowe, a także bardziej złożone struktury, takie jak układy kart lub paski nawigacyjne. Identyfikując te wzorce, możesz utworzyć bibliotekę standardowych elementów kompozytorskich, które będą służyć jako niestandardowy zestaw narzędzi interfejsu użytkownika.
Projektuj z myślą o modułowości
Staraj się projektować elementy kompozytorskie, które są modułowe, co oznacza, że mogą działać niezależnie, bez polegania na kontekście, w którym są używane. Wiąże się to z przekazywaniem wszystkich wymaganych danych jako parametrów i unikaniem używania stanów globalnych lub wartości zakodowanych na stałe. Ta praktyka czyni je elastycznymi i możliwymi do zastosowania w różnych scenariuszach. Ponadto rozważ użycie parametrów opcjonalnych z wartościami domyślnymi, aby zapewnić elastyczność przy mniejszej liczbie wymaganych danych wejściowych.
Przykład:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
Hermetyzuj logikę biznesową
Ważne jest, aby wyizolować i hermetyzować logikę biznesową, aby mieć pewność, że komponenty interfejsu użytkownika naprawdę nadadzą się do ponownego wykorzystania. Na przykład, zamiast umożliwiać bezpośrednią interakcję z ViewModelem, przekaż funkcje lambda, które można wywołać w celu interakcji z niezbędną logiką. To rozdzielenie problemów sprawia, że Twoje kompozycje są bardziej przewidywalne i łatwiejsze do testowania.
Spójna tematyka projektu
Wykorzystaj zaawansowane możliwości tworzenia motywów Jetpack Compose, aby mieć pewność, że Twoje niestandardowe elementy będą zgodne z językiem projektowania aplikacji. MaterialTheme Jetpack Compose umożliwia spójne stosowanie kolorów, typografii i kształtów. W ten sposób możesz zmienić wygląd i styl swojej aplikacji z jednego punktu widzenia, bez konieczności refaktoryzacji każdego elementu komponowalnego.
Użyj modyfikatorów do dostosowywania
Innym istotnym aspektem tworzenia materiałów kompozytowych wielokrotnego użytku jest umożliwienie ich dostosowania do różnych potrzeb układu poprzez wykorzystanie modyfikatorów. Modyfikatory umożliwiają stylizację i aranżację obiektów kompozytorskich bez zmiany ich wewnętrznej logiki. Akceptując modyfikator jako parametr, programiści mogą dostosować dopełnienie, margines, rozmiar i inne elementy zewnętrznie, dzięki czemu materiał kompozytorski można lepiej dostosować do różnych sytuacji.
Poniższy przykład ilustruje, jak modyfikator można włączyć do obiektu wielokrotnego użytku:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
Dokumentacja i przykłady
Zwiększ możliwość ponownego wykorzystania swoich materiałów kompozytorskich, udostępniając przejrzystą dokumentację i przykłady użycia. Pomoże to innym programistom w Twoim zespole (lub nawet Tobie w przyszłości) zrozumieć, jak efektywnie wykorzystywać elementy kompozytorskie. Rozważ użycie frameworka KDoc do udokumentowania funkcjonalności każdego elementu składowego, w tym jego parametrów, typu zwracanego i prostego przykładu użycia.
Zaplanuj testowalność
Na koniec, podczas tworzenia elementów wielokrotnego użytku należy pamiętać o testowalności. Upewnij się, że każdy element komponowalny może zostać przetestowany oddzielnie. Korzystaj z narzędzi takich jak compose-test-rule do testowania elementów interfejsu użytkownika i organizuj bazę kodu tak, aby bezproblemowo obsługiwała testowanie interfejsu użytkownika i integracji.
Tworzenie elementów składowych wielokrotnego użytku jest analogiczne do tworzenia wymiennych części maszyny — przestrzegając tych wytycznych, tworzysz architekturę, która zwiększa wydajność i spójność procesu tworzenia aplikacji na Androida. Wdrażając te najlepsze praktyki w ekosystemie Jetpack Compose, przyczyniasz się do powstania czystszej bazy kodu, która może się z czasem dostosowywać i ewoluować przy minimalnej refaktoryzacji.
Należy pamiętać, że AppMaster integruje te koncepcje w ramach swojej platformy no-code, ułatwiając generowanie komponentów interfejsu użytkownika sterowanych przez serwer za pomocą mocy Kotlin i Jetpack Compose. Umożliwia programistom tworzenie wysokowydajnych aplikacji mobilnych z wykorzystaniem nowoczesnych praktyk bez konieczności zagłębiania się w powtarzalne zadania związane z kodowaniem.
Optymalizacja wydajności w Kotlin i Jetpack Compose
We współczesnym rozwoju Androida wydajność jest bezpośrednio powiązana z satysfakcją użytkownika i sukcesem aplikacji. Dlatego optymalizacja wydajności aplikacji zbudowanych przy użyciu Kotlin i Jetpack Compose to nie tylko kwestia praktyki kodowania, ale strategiczna konieczność. Odkryjmy metody i najlepsze praktyki optymalizacji aplikacji opartej na Kotlinie przy użyciu Jetpack Compose.
Zrozumienie zastrzeżeń dotyczących wydajności kompozycji
Zanim zajmiemy się technikami optymalizacji, konieczne jest zrozumienie deklaratywnej natury programowania Jetpack Compose. W przeciwieństwie do programowania imperatywnego, które bezpośrednio manipuluje hierarchią widoków, deklaratywne interfejsy użytkownika, takie jak te utworzone za pomocą narzędzia Compose, po prostu opisują stan interfejsu użytkownika, pozostawiając systemowi określenie niezbędnych zmian. To rozróżnienie jest kluczowe dla wydajności, ale wymaga od programistów innego podejścia do aktualizacji interfejsu użytkownika, aby zapobiec niepotrzebnym obliczeniom i ponownej kompozycji (proces przebudowy interfejsu użytkownika na podstawie zmian stanu).
Zminimalizuj niepotrzebne rekompozycje
Jednym z najważniejszych aspektów optymalizacji wydajności w aplikacji Compose jest minimalizowanie niepotrzebnych rekompozycji. Deweloperzy mogą starannie układać elementy składowe, aby mieć pewność, że w odpowiedzi na zmiany stanu zostaną ponownie złożone tylko najmniejsze możliwe części interfejsu użytkownika. Użycie lokalnych zakresów rekompozycji poprzez remember i mutableStateOf gwarantuje, że w przypadku zmiany stanu tylko elementy składowe zależne od określonego stanu zostaną przerysowane.
Profilowanie aplikacji
Aby naprawdę poprawić wydajność aplikacji, profilowanie jest niezbędne. Korzystając z wbudowanych profilerów Android Studio, możesz obserwować wykorzystanie zasobów aplikacji w czasie rzeczywistym. Oceniając zachowanie rekompozycji, weź pod uwagę profiler procesora — poszukaj niepotrzebnej pracy podczas renderowania interfejsu użytkownika. Jeśli dany obiekt do komponowania jest zbyt często komponowany, rozważ dostosowanie jego zależności między stanami lub przebudowę komponentów interfejsu użytkownika.
Leniwe ładowanie struktur list
Jetpack Compose udostępnia komponenty LazyColumn i LazyRow umożliwiające efektywne wyświetlanie przewijalnych list i wierszy. Komponenty te jedynie tworzą i renderują elementy widoczne na ekranie, a w razie potrzeby poddają je recyklingowi. To leniwe podejście zmniejsza zużycie pamięci i skraca czas przetwarzania, zwiększając wydajność aplikacji.
Korzystanie z funkcji Zapamiętaj poprawnie
Funkcja remember ma kluczowe znaczenie dla optymalizacji w aplikacji Compose. Mówi systemowi, aby zapamiętał wartość, dopóki obiekt do komponowania pozostaje w drzewie kompozycji i nie został przesunięty. Wdrażając remember , upewnij się, że obliczenia w nim zawarte nie są zbyt kosztowne, ponieważ mogą zniwelować korzyści, zużywając więcej zasobów.
Wykorzystanie stanu pochodnego
Użycie derivedStateOf może zoptymalizować aplikację, obliczając stan pochodny tylko wtedy, gdy ulegną zmianie jej zależności. Ta strategia zapobiega niepotrzebnemu ponownemu obliczaniu stanu pochodzącego z innych stanów i zapewnia wydajną aktualizację interfejsu użytkownika.
Animacje i wydajność graficzna
Animacje wzbogacają doświadczenie użytkownika, ale mogą być źródłem problemów z wydajnością, jeśli nie są skutecznie obsługiwane. Korzystaj z interfejsów API animacji Jetpack Compose, aby tworzyć płynne animowane przejścia, zachowując jednocześnie ostrożność w przypadku nadużywania i zapewniając wydajną logikę animacji. Ponadto należy rozważyć uproszczenie złożonej grafiki i zmniejszenie liczby warstw operacji rysunkowych, jeśli to możliwe.
Obsługa ciężkich obliczeń
W scenariuszach, w których elementy składowe wymagają dużych obliczeń, rozważ przeniesienie tej pracy z głównego wątku. Wykorzystaj współprogramy Kotlina i podnoszenie stanu, aby zapewnić responsywny interfejs użytkownika, zapewniając, że wątek interfejsu użytkownika może nieprzerwanie obsługiwać interakcje użytkownika, podczas gdy obliczenia odbywają się asynchronicznie.
Możliwość komponowania Czystość funkcji
Zapewnienie, że funkcje komponowalne są czyste — co oznacza, że korzystają wyłącznie z danych wejściowych dostarczonych jako parametry, bez polegania na zmianach zewnętrznych — pomaga ustabilizować rekompozycję, dzięki czemu interfejs użytkownika jest bardziej przewidywalny i łatwiejszy w zarządzaniu.
Ciągłe doskonalenie
Osiągnięcie optymalnej wydajności za pomocą Jetpack Compose i Kotlin wymaga ostrożnego wykorzystania zaawansowanych funkcji Compose przy jednoczesnym przestrzeganiu najlepszych praktyk, które zmniejszają obciążenie. Wraz z ewolucją Compose ewoluują także techniki optymalizacji — bądź na bieżąco z najnowszymi osiągnięciami, dokładnie testuj swoją aplikację i skup się na wydajności zorientowanej na użytkownika.
Oprócz tych podstawowych technik optymalizacji platformy takie jak AppMaster ułatwiają wydajne tworzenie aplikacji, generując zoptymalizowany kod dostosowany do specyfiki Jetpack Compose. Automatyzując proces kodowania i integrując najnowsze najlepsze praktyki, platforma AppMasterno-code może znacząco przyspieszyć rozwój i wydajność aplikacji Kotlin i Jetpack Compose.
Implementacja MVVM za pomocą Jetpack Compose
Architektura Model-View-ViewModel (MVVM) stała się preferowanym wzorcem w rozwoju współczesnego systemu Android ze względu na jej synergię z programowaniem reaktywnym i komponentami uwzględniającymi cykl życia. Kiedy Kotlin spotyka się z Jetpack Compose, ten projekt architektoniczny osiąga nowy poziom produktywności i łatwości konserwacji. Oto najlepsze praktyki MVVM z Jetpack Compose do tworzenia aplikacji na Androida.
Zrozumienie zasad MVVM
MVVM dzieli strukturę aplikacji na trzy połączone ze sobą komponenty:
- Model : definiuje dane i logikę biznesową aplikacji.
- Widok : reprezentuje komponenty interfejsu użytkownika i obserwuje zmiany w ViewModel.
- ViewModel : Działa jako pomost pomiędzy Modelem a Widokiem, zajmujący się logiką prezentacji i zarządzaniem stanem.
To rozdzielenie problemów ułatwia zarządzanie i testowanie aplikacji, ponieważ każda część działa niezależnie.
Konfigurowanie ViewModelu
W przypadku Jetpack Compose ViewModel jest zwykle tworzony i ograniczany do elementu composable przy użyciu funkcji viewModel() , która zapewnia, że ViewModel przetrwa zmiany konfiguracji, takie jak obrót ekranu.
val viewModel: ExampleViewModel = viewModel()
Twój ViewModel powinien rozszerzać klasę ViewModel ze składników architektury Androida i musi udostępniać obsługę stanu i zdarzeń za pośrednictwem LiveData lub State Flow, aby komunikować się z obiektami kompozytorskimi.
Zarządzanie danymi stanowymi
Reaktywna struktura Jetpack Compose wymaga dynamicznego podejścia do stanu. Użycie funkcji State i remember mutableStateOf i Jetpack Compose może pomóc w zarządzaniu stanem. Jednak w kontekście MVVM ViewModel zazwyczaj zawiera stan zmienny.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
Widok (kompozyty) będzie obserwować ten stan przy użyciu natywnej funkcji collectAsState() :
val state = viewModel.state.collectAsState()
Implementacja jednokierunkowego przepływu danych
W MVVM podążanie za jednokierunkowym przepływem danych zwiększa przewidywalność i możliwość debugowania. Akcje z interfejsu użytkownika są przekazywane do ViewModel, który następnie może zaktualizować stan. Nowy stan jest obserwowany przez interfejs użytkownika i w razie potrzeby ponownie renderowany.
Obsługa zdarzeń interfejsu użytkownika
Zdarzenia interfejsu użytkownika powinny być kierowane przez ViewModel za pośrednictwem funkcji, które z kolei wywołują logikę biznesową w modelu lub aktualizują stan. Na przykład:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
Wewnątrz ExampleViewModel :
fun performAction() { // Perform your business logic and update the state accordingly}
Tworzenie funkcji komponowalnych jako widoków
Komponent View w MVVM zazwyczaj konwertuje do funkcji umożliwiających komponowanie w Jetpack Compose. Każdą funkcję, którą można komponować, można traktować jako miniwidok działający na danych stanu dostarczonych przez ViewModel. Kompozyty powinny reagować na zmiany stanu i pozostać głupimi komponentami bez żadnej logiki biznesowej.
Oddzielenie nawigacji
Nawigacja powinna być również obsługiwana w sposób zgodny ze wzorcem MVVM. Można to zrobić za pomocą kanałów zdarzeń lub udostępnionych przepływów w ViewModel do sygnalizowania działań nawigacyjnych do widoku, który jest odpowiedzialny za rzeczywistą zmianę interfejsu użytkownika. Korzystanie z komponentu Nawigacja z Jetpack Compose może uprościć ten proces.
Integracja z AppMaster
Zasady MVVM są wbudowane w rdzeń platform takich jak AppMaster. Jego narzędzia no-code pozwalają na wizualne tworzenie modeli danych i logiki biznesowej bez głębokiej wiedzy na temat kodowania. Jeśli jednak chodzi o rozwój na zamówienie, interfejs użytkownika oparty na serwerze zapewniany przez AppMaster można rozszerzyć o niestandardowe moduły Kotlin i Jetpack Compose, płynnie integrując się z architekturą MVVM. To doskonały przykład tego, jak praktyki no-code i tradycyjne kodowanie mogą się uzupełniać, tworząc potężne aplikacje.
Wdrażanie MVVM za pomocą Kotlin i Jetpack Compose wymaga zwrócenia uwagi na strukturę, zarządzanie stanem i komunikację między komponentami. Dzięki tym najlepszym praktykom podczas tworzenia bardziej złożonych aplikacji kod pozostanie czysty, skalowalny i łatwy w utrzymaniu.
Nawigowanie po ekranach i cyklach życia komponowalnych
W Kotlin i Jetpack Compose architektura nawigacyjna ma ogromne znaczenie w tworzeniu przyjaznej dla użytkownika i wydajnej aplikacji. W miarę jak programiści przechodzą od klasycznej nawigacji opartej na fragmentach do funkcji umożliwiających komponowanie w Jetpack Compose, zrozumienie sposobu poruszania się między ekranami i zarządzania zdarzeniami cyklu życia staje się niezbędne do tworzenia nowoczesnych aplikacji na Androida. W tej sekcji omówimy najlepsze praktyki wdrażania nawigacji w aplikacjach Jetpack Compose i zarządzania cyklem życia obiektów kompozytorskich.
Implementacja nawigacji w Jetpack Compose
Jetpack Compose upraszcza nawigację, udostępniając komponent deklaratywny znany jako NavHost . Oto jak efektywnie poruszać się pomiędzy ekranami, które można komponować:
- Użyj komponentu nawigacji: Wykorzystaj
NavControlleriNavHost, aby zdefiniować elementy składowe umożliwiające nawigację w swojej aplikacji. Komponenty te pomagają zarządzać stosami nawigacji i przejściami między ekranami. - Zdefiniuj trasy: przypisz unikalne trasy do swoich obiektów i używaj ich do nawigacji. Oddzielenie logiki nawigacji od treści, którą można komponować, sprawia, że kod jest bardziej czytelny i łatwiejszy w utrzymaniu.
- Obsługuj argumenty i głębokie linki: przekazuj dane pomiędzy elementami składowymi za pomocą argumentów i wdrażaj głębokie linki, aby przejść bezpośrednio do określonego ekranu z powiadomienia lub łącza zewnętrznego.
Zarządzanie cyklem życia w Jetpack Compose
Wprowadzenie Jetpack Compose konsoliduje sposób obsługi zdarzeń cyklu życia podczas programowania Androida. Postępuj zgodnie z poniższymi najlepszymi praktykami, aby zarządzać cyklem życia ekranów komponowalnych:
- Zrozumienie cyklu życia kompozycji: Elementy kompozytowe mają prostszy cykl życia niż tradycyjne widoki lub fragmenty. Mają tylko zdarzenia związane z tworzeniem i usuwaniem, w przeciwieństwie do tworzenia, rozpoczynania, wznawiania itp.
- Używaj komponentów uwzględniających cykl życia: Jetpack Compose wprowadza
LifecycleiLifecycleOwnerdla elementów składowych, aby obserwować zmiany w stanie cyklu życia. Wykorzystaj te komponenty, aby wykonać działania w odpowiednim zdarzeniu cyklu życia. - Zarządzanie efektami ubocznymi: Efektami ubocznymi, takimi jak uruchamianie współprogramu lub rejestrowanie wywołania zwrotnego, należy zarządzać w ramach określonych elementów komponowanych uwzględniających cykl życia, takich jak
LaunchedEffectiDisposableEffect, zapewniając, że są one poprawnie inicjowane i usuwane. - Zapamiętaj stan cyklu życia: użyj
rememberSaveableisavedInstanceStatedo przechowywania i przywracania stanu w przypadku zmian konfiguracji lub śmierci procesu.
Integracja platformy No-Code AppMaster
Nowoczesne platformy programistyczne, takie jak AppMaster oferują potężną synergię z Jetpack Compose, szczególnie w zakresie nawigacji i zarządzania cyklem życia. Korzystając z narzędzi AppMasterno-code, programiści mogą generować złożone przepływy nawigacji bez pisania rozbudowanego kodu. Zdolność platformy do generowania skalowalnych interfejsów użytkownika Jetpack Compose sterowanych przez serwer pozwala na jeszcze bardziej zintegrowane doświadczenia nawigacyjne, zapewniając w ten sposób cenną warstwę abstrakcji i wydajności dla programistów Kotlin.
Podsumowując, poruszanie się po ekranach, które można komponować i obsługa cykli życia w Jetpack Compose wymaga nowego podejścia. Wykorzystując narzędzia dostarczone przez Jetpack Compose i mając świadomość cykli życia obiektów kompozytorskich, programiści mogą stworzyć płynną i odporną strukturę nawigacyjną w swoich aplikacjach. Ponadto platformy takie jak AppMaster zwiększają te możliwości, dostosowując proces programowania do potrzeb tworzenia nowoczesnych aplikacji i zwiększając produktywność programistów.
Integracja z platformą No-Code firmy AppMaster
Kontakt z często odmiennymi światami platform no-code i tradycyjnego kodowania może zaowocować innowacyjnymi rozwiązaniami, które wykorzystują mocne strony obu. Dla programistów znających Kotlin i zaznajomionych z Jetpack ComposeAppMaster oferuje intrygujące możliwości. AppMaster to nie tylko platforma no-code; jest to wszechstronne środowisko, które umożliwia nawet znającym się na kodzie użytkownikom tworzenie i iterację aplikacji z niespotykaną szybkością. Zasadniczo AppMaster wykracza poza ograniczenia no-code, aby zapewnić uzupełniające narzędzie dla programistów Kotlin.
Wykorzystując AppMaster w procesie tworzenia aplikacji, programiści mogą szybko prototypować i generować usługi zaplecza, interfejsy internetowe i aplikacje mobilne szkieletowe, które można następnie dostosowywać i ulepszać za pomocą praktycznego kodowania Kotlin. Oto jak zharmonizować moc Kotlina z Jetpack Compose w ekosystemie AppMaster:
- Bootstrap swojej aplikacji na Androida: Rozpocznij od utworzenia początkowej wersji aplikacji za pomocą interfejsu „przeciągnij i upuść” AppMaster. Ten podstawowy krok pozwala skoncentrować się na dopracowywaniu doświadczenia użytkownika i logiki biznesowej w dalszej części.
- Dostosowywanie elementów interfejsu użytkownika: Chociaż większość komponentów interfejsu użytkownika można utworzyć za pomocą interfejsu AppMaster, specyficzne wymagania mogą wymagać drobnych dostosowań. Programiści Kotlina mogą wkroczyć na tym etapie, aby udoskonalić estetykę i funkcjonalność obiektów kompozytorskich.
- Bezproblemowa integracja: dzięki automatycznemu generowaniu kodu źródłowego aplikacji mobilnych AppMaster możesz bezpośrednio manipulować kodem Kotlin. Podejście do interfejsu użytkownika opartego na serwerze Jetpack Compose doskonale łączy się z platformą, umożliwiając aktualizacje i poprawki bez konieczności ponownego wdrażania całej aplikacji.
- Łączność z backendem: Wykorzystaj interfejsy API RESTful generowane przez AppMaster, aby nawiązać komunikację między aplikacją na Androida a backendem. Ponieważ AppMaster dba o złożoność API backendu, programiści Kotlin mogą skupić się na budowaniu bezproblemowego doświadczenia użytkownika na froncie.

Skutecznie zintegrowany AppMaster może znacznie skrócić czas programowania programistów Kotlin, obsługując wiele powtarzalnych zadań, a jednocześnie zapewniając im elastyczność w pisaniu niestandardowego kodu tam, gdzie jest on najbardziej wpływowy. W miarę ewolucji platformy synergia między narzędziami no-code, takimi jak AppMaster, a tradycyjnymi środowiskami kodowania będzie coraz silniejsza, oferując ekspansywne pole dla innowacji w ekosystemie Androida.
Testowanie i debugowanie aplikacji Jetpack Compose
Testowanie i debugowanie to podstawowe praktyki w cyklu rozwoju dowolnej aplikacji, mające na celu zapewnienie dostarczenia produktu wysokiej jakości. Dzięki innowacyjnemu frameworkowi Jetpack Compose dla Kotlin programiści przyjmują nowe strategie oceny swoich interfejsów użytkownika. W tej sekcji omówiono koncepcje, narzędzia i najlepsze praktyki dotyczące testowania i debugowania aplikacji zbudowanych za pomocą Jetpack Compose.
Zrozumienie podstaw testowania
W Jetpack Compose testy można podzielić na testy interfejsu użytkownika, testy integracyjne i jednostkowe. Jetpack Compose oferuje bibliotekę testową, która zapewnia narzędzia do interakcji i weryfikacji komponentów interfejsu użytkownika. Narzędzia te umożliwiają pisanie testów odzwierciedlających typowe zachowania użytkownika, takie jak klikanie i przewijanie.
- Testy interfejsu użytkownika: Stanowią pierwszą linię obrony w wychwytywaniu regresji wizualnych i problemów z interakcją. Compose udostępnia regułę
ComposeTestRule, która umożliwia uruchamianie elementów składowych w środowisku testowym i symulowanie interakcji użytkownika. - Testy integracyjne: Testy te obejmują interakcję z wieloma komponentami aplikacji, aby upewnić się, że współpracują zgodnie z oczekiwaniami. Możesz uruchomić testy integracyjne na emulatorze lub rzeczywistym urządzeniu, aby zrozumieć, w jaki sposób różne części aplikacji współdziałają.
- Testy jednostkowe: jeśli chcesz przetestować poszczególne funkcje lub klasy bez narzutu związanego z renderowaniem interfejsu użytkownika, najlepszym rozwiązaniem są testy jednostkowe. Są szybkie i niezawodne w testowaniu logiki, która nie jest bezpośrednio powiązana z interfejsem użytkownika.
Pisanie skutecznych testów interfejsu użytkownika
Aby napisać testy interfejsu użytkownika dla Jetpack Compose, użyj funkcji createComposeRule() w celu skonfigurowania środowiska testowego. Ta reguła zapewnia dostęp do funkcji onNode i onNodeWithText , które lokalizują obiekty kompozytorskie w drzewie interfejsu użytkownika. Po zlokalizowaniu elementu możesz wykonywać czynności, takie jak klikanie lub przesuwanie, oraz ustalać różne atrybuty, takie jak widoczność lub treść tekstowa.
Ważne jest, aby unikać zbyt skomplikowanych stwierdzeń w testach interfejsu użytkownika. Trzymaj się testowania tego, co użytkownik realistycznie zauważyłby i z czym wszedłby w interakcję. Weryfikacja każdego aspektu kompozycji jest czasochłonna i krucha, ponieważ każda zmiana interfejsu użytkownika może zepsuć test.
Wykorzystanie TestTag dla materiałów kompozytowych
Cechą charakterystyczną Jetpack Compose jest możliwość oznaczania elementów składowych znacznikami testowymi, co ułatwia ich znalezienie podczas testowania. Tworząc strukturę interfejsu użytkownika, dołącz unikalne tagi do elementów wymagających testowania. W swoich testach użyj tych tagów, aby pobrać i wejść w interakcję z węzłami:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
Debugowanie w trybie interaktywnym i inspektorze układu
Tryb interaktywny Jetpack Compose w narzędziu podglądu Android Studio pozwala modyfikować wartości w obiektach kompozytorskich i natychmiastowo widzieć zmiany. Poprawia to doświadczenie programisty, umożliwiając szybką iterację zmian w interfejsie użytkownika.
Inspektor układu to kolejne potężne narzędzie do debugowania. Zapewnia reprezentację 3D hierarchii interfejsu użytkownika w czasie rzeczywistym, co jest szczególnie pomocne w zrozumieniu złożonych układów i wykrywaniu problemów z nakładaniem się lub niewspółosiowością.
Profilowanie wydajności
Aby aplikacja działała płynnie, istotne jest profilowanie jej wydajności. Narzędzie Android Profiler w Android Studio pomaga analizować wykorzystanie procesora, pamięci i sieci. W przypadku aplikacji Jetpack Compose skup się na wydajności rekompozycji poprzez monitorowanie modułu śledzącego rekompozycję.
Obsługa wyjątków i awarii
Dokładnie sprawdź ślady stosu pod kątem wyjątków i awarii. Funkcjonalny charakter Jetpack Compose oznacza, że błędy mogą pochodzić z głębi drzewa komponowalnego, niż można by się spodziewać. Narzędzie „Analiza stosu stosu” w Android Studio może pomóc w śledzeniu błędów aż do ich źródła.
Integracja z narzędziami w celu usprawnienia praktyk testowania
W przypadku projektów, które wymagają dodatkowych możliwości testowania, można zintegrować biblioteki innych firm, takie jak Robolectric do testowania poza urządzeniem lub Mockito do próbowania zależności. Narzędzia te poszerzają zakres tego, co można zautomatyzować i przetestować, umożliwiając pełniejszy zakres testów.
Testowanie najlepszych praktyk
- Pisz testy wraz z rozwojem funkcji, aby wcześnie i często wykrywać problemy.
- Używaj znaczących znaczników testowych, aby identyfikować elementy składowe, ale unikaj nadmiernego tagowania, aby zachować czytelność.
- Upewnij się, że testy działają zarówno na emulatorach, jak i na rzeczywistych urządzeniach, aby uwzględnić różne scenariusze.
- Zachowaj równowagę między interfejsem użytkownika a testami jednostkowymi. Używaj szybszych testów jednostkowych dla komponentów obciążonych logiką i rezerwuj testy interfejsu użytkownika dla przepływów interakcji użytkownika.
- Utrzymuj testy niezależne i idempotentne, aby zapewnić stabilny i niezawodny zestaw testów.
- Regularnie przeglądaj i refaktoryzuj testy, aby były aktualne w miarę ewolucji interfejsu użytkownika.
Stosując te praktyki testowania i debugowania, zwiększysz niezawodność i łatwość konserwacji aplikacji Jetpack Compose. Pamiętaj, że skuteczna strategia testowania zmniejsza liczbę błędów, upraszcza iteracje i prowadzi do lepszego doświadczenia użytkownika końcowego. A jeśli chcesz jeszcze bardziej usprawnić proces tworzenia aplikacji, rozważ zapoznanie się z platformą AppMaster. Jego możliwości no-code mogą być doskonałym dodatkiem do Twojego zestawu narzędzi, uzupełniając i upraszczając istniejący przepływ pracy w Kotlin i Jetpack Compose.
Najlepsze praktyki dotyczące animacji i motywów
Animacje i motywy to kluczowe elementy, które znacząco wpływają na wygodę użytkowania dowolnej aplikacji mobilnej. Animacje mogą kierować skupieniem, pokazywać relacje między elementami i dodawać ożywienia interakcjom użytkownika. Z drugiej strony motywy zapewniają spójny i istotny dla marki wygląd całej aplikacji. Tutaj zagłębimy się w najlepsze praktyki wdrażania obu elementów w aplikacjach wykorzystujących Kotlin i Jetpack Compose.
Efektywna realizacja animacji
Dzięki Jetpack Compose włączanie animacji do aplikacji jest proste dzięki wydajnym i elastycznym interfejsom API animacji. Aby jednak animacje poprawiały, a nie pogarszały wygodę użytkownika, programiści powinni przestrzegać następujących wskazówek:
- Dąż do subtelności: przytłaczające animacje mogą rozpraszać. Użyj animacji, aby subtelnie ulepszyć interfejs użytkownika i nagrodzić użytkownika.
- Utrzymuj wydajność: upewnij się, że animacje działają płynnie, utrzymując wysoką liczbę klatek na sekundę. Unikaj skomplikowanych animacji elementów, które często są komponowane na nowo.
- Użyj wbudowanych narzędzi do animacji: Jetpack Compose oferuje szereg narzędzi do animacji, w tym
AnimatedVisibilityianimateContentSize. Narzędzia te są zoptymalizowane pod kątem wydajności i współdziałania z Compose. - Choreografia ruchowa: projektuj animacje, które naturalnie wypływają z działań użytkownika. Choreografuj ruch w sposób, który sprawia wrażenie powiązanego z przepływem aplikacji.
Ponadto w przypadku zmian stanu wywołujących animacje niezbędne jest ostrożne zarządzanie nimi, aby zapobiec niepożądanym zachowaniom lub problemom z wydajnością. Wykorzystaj posiadacze stanów Compose i upewnij się, że rekompozycja nie zakłóca aktywnych animacji.
Tworzenie jednolitego motywu za pomocą Jetpack Compose
Motywowanie obejmuje definiowanie kolorów, typografii, kształtów i innych elementów stylistycznych, które nadają aplikacji niepowtarzalny wygląd i styl. W Jetpack Compose motywy są scentralizowane i można je dostosowywać, co ułatwia osiągnięcie spójności w całej aplikacji. Oto jak najlepiej podejść do tematu:
- Użyj
MaterialTheme: Jetpack Compose udostępnia komponentMaterialTheme, który definiuje spójny motyw dla Twojej aplikacji. Dostosuj jego właściwości do wytycznych Twojej marki. - Motywy dynamiczne: obsługują różne motywy dla trybu jasnego i ciemnego, które użytkownicy mogą przełączać w zależności od swoich preferencji lub ustawień systemowych.
- Dostępne kolory: Wybierz kolory dostępne dla wszystkich użytkowników, w tym dla osób z wadami wzroku. Testowanie wybranych kolorów za pomocą narzędzi ułatwień dostępu może zapewnić, że Twoja aplikacja będzie przydatna dla szerokiego grona odbiorców.
- Komponenty tematyczne: zamiast kodować style na stałe, możesz stworzyć tematyczne komponenty za pomocą
MaterialTheme, aby zmiany mogły być rozpowszechniane globalnie.
Załóżmy, że chcesz zintegrować niestandardowe motywy lub logikę animacji w ramach istniejącego zaplecza lub pełnoprawnego ekosystemu aplikacji. W takim przypadku możesz rozważyć wykorzystanie możliwości platformy no-code takiej jak AppMaster. Platforma może generować kod Kotlin, wykorzystując Jetpack Compose dla interfejsu użytkownika, co pozwala na płynne połączenie tradycyjnego kodowania i programowania no-code.
Postępując zgodnie z najlepszymi praktykami w zakresie animacji i motywów za pomocą Kotlin i Jetpack Compose, programiści mogą tworzyć intuicyjne, atrakcyjne i dostępne aplikacje mobilne, które wyróżniają się na stale konkurencyjnym rynku aplikacji.
Wniosek: pisanie przyszłościowych aplikacji Kotlin za pomocą Jetpack Compose
W miarę ewolucji paradygmatów programowania Kotlin i Jetpack Compose stają się przyszłościowymi narzędziami, które zmieniają rozwój aplikacji na Androida. Dzięki strategicznemu przyjęciu tych technologii programiści mają możliwość pisania czystych, łatwych w utrzymaniu i skalowalnych aplikacji, które wytrzymują próbę czasu. Dzięki deklaratywnemu zestawowi narzędzi interfejsu użytkownika Jetpack Compose umożliwia płynniejsze i bardziej intuicyjne programowanie, które jest zgodne z nowoczesnymi ideałami programowania reaktywnego. Zwięzłość, funkcje bezpieczeństwa i interoperacyjność Kotlina stanowią solidną podstawę do tworzenia złożonych aplikacji z uproszczonym kodem i lepszą wydajnością.
Aby zapewnić przyszłościowe aplikacje Kotlin, programiści muszą być na bieżąco z najnowszymi funkcjami i aktualizacjami ekosystemu. Google stale udoskonala Jetpack Compose, co oznacza, że stosowanie najlepszych praktyk i bycie na bieżąco z postępami to kluczowe elementy bycia biegłym programistą Kotlin. Praktyki takie jak modularyzacja kodu, optymalizacja wydajności i zapewnianie spójności interfejsu użytkownika poprzez elementy składowe i motywy wielokrotnego użytku sprawią, że Twoje aplikacje będą odporne na zmiany i oczekiwania użytkowników.
Dla tych, którzy szukają usprawnionego procesu programowania bez rozbudowanego kodowania, integracja z platformami takimi jak AppMaster otwiera nowe horyzonty. Dzięki możliwościom platformy no-code, umożliwiającej generowanie kodu źródłowego dla aplikacji Kotlin i wykorzystanie Jetpack Compose do projektowania interfejsu użytkownika , programiści mogą wykorzystać moc automatyzacji w celu usprawnienia przepływów pracy związanych z programowaniem. Pozostawia to więcej czasu na skupienie się na tworzeniu wyjątkowych doświadczeń użytkowników i innowacyjnych funkcji, które wyróżniają ich aplikacje na rynku.
U podstaw tworzenia przyszłościowych aplikacji leży uwzględnianie zmian, ciągłe uczenie się i wykorzystywanie najnowocześniejszych narzędzi, które napędzają branżę do przodu. Opanowując Kotlin i Jetpack Compose, programiści są dobrze wyposażeni do dostarczania skutecznych aplikacji nowej generacji, które zachwycą użytkowników. Kontynuując stosowanie tych najlepszych praktyk w swojej podróży z Kotlinem, pamiętaj, aby zbadać także możliwości synergii z platformami no-code aby zapewnić adaptacyjny i wydajny cykl życia oprogramowania.
FAQ
Kotlin w połączeniu z Jetpack Compose zapewnia nowoczesny i wydajny sposób tworzenia aplikacji na Androida z mniej rozwlekłą, bardziej zwięzłą bazą kodu. Zyskuje popularność dzięki deklaratywnemu modelowi programowania, zgodności z istniejącym ekosystemem Androida i usprawnionemu procesowi tworzenia interfejsu użytkownika.
Podstawowe komponenty architektury Jetpack Compose obejmują komponenty, modyfikatory, stan i rekompozycję. Elementy kompozytowe to podstawowe elementy składowe interfejsu użytkownika, modyfikatory umożliwiają zmianę układu lub wyglądu, stan przechowuje dane, które mogą zmieniać się w czasie, a ponowna kompozycja zapewnia synchronizację interfejsu użytkownika ze stanem.
W Jetpack Compose zarządzanie państwem opiera się na zasadzie jednego źródła prawdy. Stany są utrzymywane w ramach elementów składowych i można je obserwować pod kątem zmian. Jetpack Compose zapewnia narzędzia takie jak mutableStateOf i remember aby efektywnie obsługiwać stan.
Elementy składowe wielokrotnego użytku umożliwiają tworzenie bardziej modułowego kodu, łatwiejszą konserwację i spójne motywy w całej aplikacji. Umożliwiają programistom wyodrębnianie powtarzalnych wzorców interfejsu użytkownika do samodzielnych komponentów, które można łatwo udostępniać i aktualizować.
Aby zoptymalizować wydajność aplikacji Jetpack Compose, należy zminimalizować niepotrzebne rekompozycje, mądrze korzystać z funkcji zapamiętywania i pochodnychStateOf, wykorzystywać leniwe komponenty do tworzenia list i regularnie profilować aplikację, aby identyfikować i naprawiać wąskie gardła wydajności.
Jetpack Compose dobrze pasuje do wzorca MVVM, oddzielając interfejs użytkownika (kompozyty) od logiki biznesowej (ViewModel). Dane obserwowane z ViewModel mogą spowodować zmianę kompozycji interfejsu użytkownika w przypadku zmian, dzięki czemu komponenty będą reaktywne i łatwe w utrzymaniu.
Najlepsze praktyki testowania aplikacji Jetpack Compose obejmują pisanie modułowego, testowalnego kodu, używanie znaczników testowych dla elementów kompozytowych, wykorzystywanie reguły testowej Compose do testów interfejsu użytkownika oraz wykorzystywanie JUnit i Espresso do integracji i kompleksowych testów.
AppMaster usprawnia rozwój Kotlina za pomocą Jetpack Compose, automatycznie generując kod Kotlin dla aplikacji mobilnych, wykorzystując oparty na serwerze interfejs Jetpack Compose UI i wspierając integrację niestandardowych modułów Kotlin.
Bezproblemową nawigację w aplikacjach Compose można osiągnąć za pomocą komponentu Nawigacja z pakietu Jetpack Compose. Upraszcza wdrażanie logiki nawigacji, obsługuje animacje i obsługę przejść oraz zapewnia przejrzysty system oparty na trasach do nawigacji pomiędzy obiektami do złożenia.
Jetpack Compose jest przeznaczony przede wszystkim do tworzenia aplikacji na Androida. Jednak Google pracuje nad rozszerzeniami takimi jak Compose for Desktop i Compose for Web, których celem jest przeniesienie deklaratywnego modelu programowania Compose na inne platformy.
Dodając animacje do aplikacji Jetpack Compose, należy skorzystać z wbudowanych interfejsów API animacji, wziąć pod uwagę choreografię ruchu i wrażenia użytkownika oraz zapewnić wydajność animacji, unikając nadmiernego użycia i złożoności.
Tematyka ma kluczowe znaczenie w aplikacjach Jetpack Compose, aby zapewnić spójność wizualną i branding w całej aplikacji. Jetpack Compose upraszcza tworzenie motywów dzięki potężnemu systemowi motywów, który umożliwia łatwe dostosowywanie i dynamiczne zmiany motywów w czasie wykonywania.






