Leveraging Kotlin with Jetpack Compose: Best Practices
Uncover expert strategies for leveraging Kotlin with Jetpack Compose to build dynamic and efficient Android apps. Learn best practices for modern app development.

Embracing the evolution of Android app development means stepping into the world of Kotlin and Jetpack Compose. Kotlin, a modern programming language that runs on the Java Virtual Machine (JVM), has become the favored choice for Android developers due to its concise syntax, safety features like nullability checking, and functional programming capabilities. Google's strong endorsement of Kotlin for Android development has further solidified its position as an essential tool in a developer's arsenal.
Jetpack Compose, on the other hand, marks a paradigm shift in the way user interfaces are constructed. It is a declarative UI toolkit that streamlines the process of building Android apps. Focusing on composability rather than the traditional View-based approach simplifies development, reduces boilerplate, and provides an intuitive way to create responsive applications that can automatically update their UI based on state changes.
Kotlin and Jetpack Compose offer a harmonious blend of productivity and performance. While Kotlin provides the foundation with its language features that make code more readable and maintainable, Jetpack Compose leverages these features to empower developers to build high-quality, interactive UIs with less code and in less time.
For those embarking on this journey of modern Android development, mastering Kotlin with Jetpack Compose is not just about learning new syntax; it's about adopting a mindset geared towards building beautiful and functional apps, focusing on clean architecture and efficient performance. Challenges such as state management, UI composition, and application architecture are addressed more intuitively, leading to an development experience that is both enjoyable and effective.
Integration with platforms such as AppMaster furthers the ease of app creation. With AppMaster's no-code capabilities, even those with minimal programming knowledge can build applications that take advantage of the powerful features Kotlin and Jetpack Compose have to offer. In essence, Kotlin and Jetpack Compose are more than just tools; they are a gateway to the future of app development — a future that is distinctly more accessible, scalable, and innovative.
Understanding the Jetpack Compose Architecture
The architecture of Jetpack Compose is designed to streamline and simplify the process of building Android UIs. Jetpack Compose uses a declarative programming approach, which contrasts with the imperative style seen in traditional Android UI development. Below we delve into the elements that compose its architecture and how they contribute to a fluid and maintainable codebase.
Composables: The Building Blocks of UI
At the heart of Jetpack Compose are Composables. These are functions marked with the @Composable annotation that define a segment of the UI by describing what the interface should look like, rather than focusing on the process of constructing the UI. Each composable function can contain other composable functions, creating a hierarchical structure akin to a tree. This feature facilitates a more organized and modular development approach.
Modifiers: Customizing Appearance and Behavior
Each composable can be modified with a concept unique to Jetpack Compose - Modifiers. These are a set of instructions that alter the appearance, layout, or other properties of UI elements. Modifiers are passed as arguments to composables and can be chained together to provide a clean and concise way to apply multiple alterations. They allow for extensive customization without cluttering the code with setup logic.
The Role of State in Jetpack Compose
State management is integral to Jetpack Compose. A state in Jetpack Compose refers to any value that can change over time and consequently affects the UI. Jetpack Compose uses a reactive pattern where the UI automatically updates when the state changes. The state is held in observable objects, and when a composable function reads from these objects, it becomes reactive to the changes in the state.
To manage the state effectively, developers use patterns such as StateHoisting, which involves moving the state upwards in the composable tree to allow state sharing. Jetpack Compose also encourages the use of ViewModel for maintaining state to prevent unnecessary recomposition of composables that don't rely on the changing state values.
Recomposition: Keeping UI in Sync
When the state of a composable changes, Jetpack Compose triggers a process called recomposition. During recomposition, only the composables that observe the altered state are redrawn. This is a marked improvement over traditional view systems where entire views might need to be updated because of a single change in the state. Recomposition ensures that updates to the UI are minimal and efficient, enhancing the app's performance.
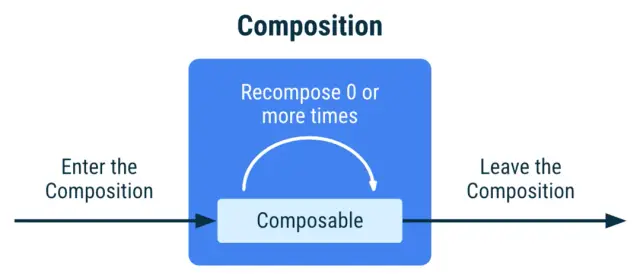
The Composable Lifecycle
Composables also have a simple lifecycle. When a composable enters the composition, it is considered to be in an 'active' state. As state changes occur and the UI reacts, composables may be recomposed - but the underlying framework handles these transitions smoothly, abstracting the complexity from the developer. When a composable is removed from the composition, it's 'disposed of' - releasing any resources it utilizes.

Image Source: Android Developers
Jetpack Compose's Refreshingly Modern Approach
Jetpack Compose's architecture modernizes the way developers write Android applications. By leveraging a hierarchy of composables, a powerful modifier system, a reactive state management model, and efficient recomposition, it offers a more intuitive and productive way to build apps. AppMaster's no-code platform can complement this by enabling the seamless integration of generated Kotlin code into the composable architecture, further empowering developers in their journey to create innovative, state-of-the-art applications.
Effective State Management in Jetpack Compose
In modern Android development, state management is the core of creating interactive and responsive applications. Jetpack Compose, Kotlin's toolkit for building native UI, has transformed the construction of Android apps with its reactive programming model. Here, we delve into best practices for managing state effectively within the Jetpack Compose framework.
Understanding State in Compose
State in Jetpack Compose is data that can change over time, affecting the UI it's bound to. When the data changes, the UI automatically updates to reflect these changes. The key to handling state is ensuring it's observable, leading to a reactive UI that changes as the state changes.
Single Source of Truth
Begin by designating a single source of truth for your state. This can be a ViewModel, a repository, or even a service layer which Composables can observe. Avoid duplicating state across different parts of your application to prevent inconsistencies and bugs.
Using State Hoisting
State hoisting is a pattern that moves state up to a common parent to make a Composable stateless. Instead of a Composable holding its own state, the state is passed down from the parent, making it easier to manage and reuse the Composable. This also simplifies testing, as the state can be controlled externally.
Leveraging mutableStateOf
Jetpack Compose provides the mutableStateOf delegated property, which creates an observable state. Whenever this state changes, the Composables that read it get recomposed:
var name by mutableStateOf("John Doe")
Ensure to use it within the scope where its state should be controlled, typically within a ViewModel for shared state or directly in a Composable for local state.
Remembering to Remember
The remember Composable function is used to remember state across recompositions. When a recomposition occurs, the state inside remember is preserved:
val counterState = remember { mutableStateOf(0) }
Combine remember with mutableStateOf for local state management to ensure your UI components retain their state across recompositions due to other state changes.
Scoped State Management
For managing complex state that depends on other states, use derivedStateOf. It creates derived state, which automatically updates when the underlying state changes. This avoids unnecessary computations and recompositions, focusing reactivity only where needed.
Unidirectional Data Flow
Achieve a unidirectional data flow by having state changes flow in one direction. This ensures that your state and UI follow a predictable pattern, making debugging easier. A flow typically starts from user events, which trigger state changes, resulting in UI updates.
Managing Side Effects
Handling side effects is critical in state management. Use Compose's side-effect handlers like LaunchedEffect and DisposableEffect for operations that should occur in response to a state change, such as starting a coroutine or registering a listener.
Building Testable States
Ensure states are encapsulated in such a way that they can be easily tested. Use thorough unit tests for ViewModel logic and Jetpack Compose testing libraries for UI components that rely on state.
Integrating with Databases and Network Calls
When integrating with databases and network calls, abstract the state management to your data layer — typically represented by repositories—to maintain a separation of concerns.
Beyond the Basics in AppMaster
In combination with platforms like AppMaster that automate source code generation, understanding state management in Jetpack Compose can elevate the efficiency of your development workflow. Developers can focus on state management's logic and best practices while AppMaster handles repetitive coding tasks.
By mastering state management in Jetpack Compose, developers can significantly enhance the quality and maintainability of their Android applications. A clear understanding of these best practices lays the foundation for building stable and scalable, sophisticated apps.
Building Reusable Composables
In the realm of Android app development using Kotlin and Jetpack Compose, one of the key best practices involves constructing reusable composables. Composables are the fundamental UI elements in Jetpack Compose, akin to components in other UI frameworks, and their reusability can significantly enhance the maintainability and scalability of your application. Below we delve into strategies and considerations for building composables that can be reused effectively across different parts of your Android application.
Identify Common UI Patterns
Before you start coding, analyze your app's design to identify common UI elements and patterns that appear across multiple screens. These could range from simple buttons and input fields to more complex structures like card layouts or navigation bars. By identifying these patterns, you can create a library of standard composables that serve as your custom UI toolkit.
Design with Modularity in Mind
Aim to design composables that are modular, meaning they can function independently without relying on the context in which they are used. This involves passing all the required data as parameters and avoiding using global states or hard-coded values. This practice makes them flexible and applicable in various scenarios. Moreover, consider using optional parameters with default values to provide flexibility with fewer required inputs.
Example:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
Encapsulate Business Logic
It's important to isolate and encapsulate the business logic to ensure that your UI components are truly reusable. For instance, rather than having a composable interact directly with your ViewModel, pass in lambda functions that can be called to interact with the necessary logic. This separation of concerns makes your composables more predictable and easier to test.
Consistent Design Theming
Leverage Jetpack Compose's powerful theming capabilities to ensure that your custom composables respect the app's design language. Jetpack Compose's MaterialTheme allows you to consistently apply colors, typography, and shapes. By doing so, you can change the look and feel of your app from a single point of truth without having to refactor each composable.
Use Modifiers for Customization
Another essential aspect of building reusable composables is to make them adaptable to different layout needs by utilizing modifiers. Modifiers allow composables to be styled and arranged without changing their internal logic. By accepting a modifier as a parameter, developers can adjust padding, margin, size, and more externally, making the composable more adaptable to various situations.
The following example demonstrates how a modifier can be incorporated into a reusable composable:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
Documentation and Examples
Enhance the reusability of your composables by providing clear documentation and usage examples. This will help other developers in your team (or even your future self) understand how to utilize the composables effectively. Consider using the KDoc framework to document the functionality of each composable, including its parameters, return type, and a simple usage example.
Plan for Testability
Lastly, keep testability in mind when creating reusable composables. Ensure that each composable can be tested in isolation. Utilize tools like the compose-test-rule for testing your UI elements, and structure your codebase to support UI and integration testing seamlessly.
Building reusable composables is analogous to crafting the interchangeable parts of a machine – by adhering to these guidelines, you lay down an architecture that enhances the efficiency and consistency of your Android app development process. As you implement these best practices within the Jetpack Compose ecosystem, you contribute to a cleaner codebase that can adapt and evolve over time with minimal refactoring.
Please note that AppMaster integrates these concepts within its no-code platform, facilitating the generation of server-driven UI components with the power of Kotlin and Jetpack Compose. It allows developers to create high-performing mobile applications leveraging modern practices without bogging down into repetitive coding tasks.
Performance Optimization in Kotlin and Jetpack Compose
In modern Android development, performance directly correlates to user satisfaction and app success. Therefore, optimizing the performance of applications built with Kotlin and Jetpack Compose is not just a matter of coding practice, but strategic necessity. Let's unravel the methods and best practices to optimize your Kotlin-based application utilizing Jetpack Compose.
Understanding Compose Performance Caveats
Before addressing optimization techniques, it's imperative to understand Jetpack Compose's declarative programming nature. Unlike imperative programming, which directly manipulates the view hierarchy, declarative UIs like those made with Compose simply describe the UI state, leaving the system to figure out the necessary changes. This distinction is key for efficiency but requires developers to think differently about UI updates to prevent unnecessary computations and re-composition (the process of rebuilding the UI based on state changes).
Minimize Unnecessary Recompositions
One of the most critical aspects of optimizing performance in Compose is minimizing unnecessary recompositions. Developers can carefully structure composables to ensure that only the smallest possible UI parts are recomposed in response to state changes. Use of local re-composition scopes via remember and mutableStateOf, ensures that only the composables dependent on a particular state are redrawn when that state changes.
Profiling Your App
To truly hone the performance of your app, profiling is essential. Utilizing Android Studio's built-in profilers, you can observe your app's resource usage in real-time. Consider the CPU profiler when assessing recomposition behavior — look for unnecessary work during UI rendering. If a particular composable is being recomposed too often, consider tweaking its state dependencies or restructuring your UI components.
Lazy Loading for List Structures
Jetpack Compose provides LazyColumn and LazyRow components for efficiently displaying scrollable lists and rows. These components only compose and render the items visible on-screen, recycling composables as needed. This lazy approach reduces the memory footprint and cuts down the processing time, boosting the app performance.
Using Remember Correctly
The remember function is crucial for optimization in Compose. It tells the system to remember a value as long as the composable stays in the composition tree and hasn't moved. When implementing remember, ensure that the calculations within it are not too expensive, as they can counteract the benefits by consuming more resources.
Leveraging Derived State
Using derivedStateOf can optimize your app by computing derived state only when its dependencies change. This strategy prevents unnecessary recomputation of state derived from other states and ensures an efficient UI update.
Animations and Graphics Performance
Animations enrich the user experience but can be a source of performance issues if not handled effectively. Utilize the Jetpack Compose animation APIs to create smooth animated transitions, while being cautious about overuse and ensuring animation logic is efficient. Furthermore, consider simplifying complex graphics and reducing the layers of drawing operations where possible.
Handling Heavy Computations
In scenarios where composables require heavy computation, consider moving this work off the main thread. Utilize Kotlin's coroutines and state hoisting to provide a responsive UI, ensuring that the UI thread is free to handle user interactions uninterrupted while computation happens asynchronously.
Composable Function Purity
Ensuring that your composable functions are pure—meaning they only use inputs provided as parameters without relying on external changes — helps to stabilize recomposition, making your UI more predictable and easier to manage.
Continuous Improvement
Achieving optimal performance with Jetpack Compose and Kotlin involves carefully leveraging Compose's powerful features while adhering to best practices that reduce overhead. As Compose evolves, so will the optimization techniques — stay updated with the latest advancements, test your app thoroughly, and focus on user-centric performance.
In addition to these core optimization techniques, platforms like AppMaster facilitate efficient app development by generating optimized code tailored to the specificities of Jetpack Compose. By automating the coding process and integrating the latest best practices, AppMaster's no-code platform can significantly boost the development and performances of Kotlin and Jetpack Compose applications.
Implementing MVVM with Jetpack Compose
Model-View-ViewModel (MVVM) architecture has become a preferred pattern in modern Android development due to its synergy with reactive programming and lifecycle-aware components. When Kotlin meets Jetpack Compose, this architectural design reaches new heights in productivity and maintainability. Here’s how to best practice MVVM with Jetpack Compose for building Android applications.
Understanding MVVM Principles
MVVM divides the application structure into three interconnected components:
- Model: Defines the data and business logic of the application.
- View: Represents the UI components and observes changes in the ViewModel.
- ViewModel: Acts as a bridge between the Model and the View, dealing with presentation logic and state management.
This separation of concerns makes managing and testing applications easier, as each part operates independently.
Setting Up the ViewModel
With Jetpack Compose, the ViewModel is typically created and scoped to the composable using the viewModel() function, which ensures that the ViewModel survives configuration changes like screen rotations.
val viewModel: ExampleViewModel = viewModel()
Your ViewModel should extend the ViewModel class from the Android architecture components, and it must expose state and event handling through LiveData or State Flow to communicate with composables.
Managing Stateful Data
Jetpack Compose’s reactive framework necessitates a dynamic approach to state. The use of mutableStateOf and Jetpack Compose’s State and remember functions can help manage state. Yet, in the context of MVVM, the ViewModel typically houses the mutable state.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
The View (composables) will observe this state using Compose’s native collectAsState() function:
val state = viewModel.state.collectAsState()
Implementing Unidirectional Data Flow
In MVVM, following a unidirectional data flow enhances predictability and debuggability. Actions from the UI are communicated to the ViewModel which then might update the state. The new state is observed by the UI and re-renders as needed.
Handling UI Events
UI events should be funneled through the ViewModel via functions which in turn invoke business logic within the Model or update the state. For example:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
Inside ExampleViewModel:
fun performAction() { // Perform your business logic and update the state accordingly}
Creating Composable Functions as Views
The View component in MVVM typically converts to composable functions in Jetpack Compose. You can think of each composable function as a mini-view operating on the state data provided by the ViewModel. Composables should react to state changes and remain as dumb components without any business logic.
Decoupling Navigation
Navigation should also be handled in a way that respects the MVVM pattern. This can be done by using event channels or shared flows in the ViewModel to signal navigation actions to the View, which is responsible for the actual UI change. Using the Navigation component from Jetpack Compose can simplify this process.
Integration with AppMaster
The principles of MVVM are built into the core of platforms like AppMaster. Its no-code tools allow for visually creating data models and business logic without deep coding knowledge. But, when it comes to bespoke development, the server-driven UI provided by AppMaster can be extended with custom-built Kotlin and Jetpack Compose modules, integrating seamlessly with the MVVM architecture. It's a shining example of how no-code and traditional coding practices can complement each other to create powerful applications.
Implementing MVVM with Kotlin and Jetpack Compose requires attention to structure, state management, and communication between components. As you build more complex apps, these best practices ensure your code remains clean, scalable, and easy to maintain.
Navigating Composable Screens and Lifecycles
In Kotlin and Jetpack Compose, navigational architecture is paramount in constructing a user-friendly and efficient application. As developers transition from the classic Fragment-based navigation to the composable functions in Jetpack Compose, understanding how to navigate between screens and manage lifecycle events becomes essential for building modern Android apps. In this section, we'll dive into the best practices for implementing navigation in your Jetpack Compose applications and managing the lifecycle of your composables.
Implementing Navigation in Jetpack Compose
Jetpack Compose simplifies navigation by providing a declarative component known as NavHost. Here's how to efficiently navigate between composable screens:
- Use the Navigation Component: Leverage
NavControllerandNavHostto define navigable composables within your application. These components help manage navigation stacks and transitions between screens. - Define Routes: Assign unique routes to your composables and use them to navigate. Decoupling the navigation logic from the composable content makes your code more readable and maintainable.
- Handle Arguments and Deep Links: Pass data between composables using arguments and implement deep linking to navigate directly to a particular screen from a notification or an external link.
Lifecycle Management in Jetpack Compose
Jetpack Compose's introduction consolidates how lifecycle events are handled in Android development. Follow these best practices to manage the lifecycle within your composable screens:
- Understand Composition Lifecycle: Composables have a simpler lifecycle than traditional Views or Fragments. They only have composing and disposing events, as opposed to created, started, resumed, etc.
- Use Lifecycle-Aware Components: Jetpack Compose introduces
LifecycleandLifecycleOwnerfor composables to observe changes in the lifecycle state. Utilize these components to perform actions at the right lifecycle event. - Managing Side-Effects: Side-effects, like starting a coroutine or registering a callback, should be managed within specific lifecycle-aware composable such as
LaunchedEffectandDisposableEffect, ensuring they are correctly initialized and disposed of. - Remember Lifecycle State: Use
rememberSaveableandsavedInstanceStateto store and restore state across configuration changes or process death.
Integrating AppMaster's No-Code Platform
Modern development platforms like AppMaster offer a powerful synergy with Jetpack Compose, particularly regarding navigation and lifecycle management. Using the AppMaster's no-code tools, developers can generate complex navigation flows without writing extensive code. The platform's ability to generate scalable server-driven Jetpack Compose UIs allows for even more integrated navigation experiences, thus providing a valuable layer of abstraction and efficiency for Kotlin developers.
To conclude, navigating composable screens and handling lifecycles in Jetpack Compose demands a new approach. By utilizing the tools provided by Jetpack Compose and being aware of the composables' lifecycles, developers can create a seamless and resilient navigational structure in their apps. Also, platforms like AppMaster enhance these capabilities, tailoring the development process to the needs of modern app creation and boosting developer productivity.
Integrating with AppMaster's No-Code Platform
Contacting the often disparate worlds of no-code platforms and traditional coding can bring about innovative solutions that harness the strengths of both. For developers versed in Kotlin and familiar with Jetpack Compose, AppMaster offers intriguing possibilities. AppMaster is not just a no-code platform; it's a versatile environment that enables even code-savvy users to craft and iterate their applications with unprecedented speed. In essence, AppMaster stretches beyond no-code confines to provide a complementary tool for Kotlin developers.
Utilizing AppMaster as part of the app development process, developers can quickly prototype and generate backend services, web interfaces, and scaffold mobile apps, which can then be customized and enhanced with hands-on Kotlin coding. Here's how to harmonize the power of Kotlin with Jetpack Compose within AppMaster's ecosystem:
- Bootstrap Your Android App: Begin by creating an initial version of your app using AppMaster's drag-and-drop interface. This foundational step repositories you to concentrate on fine-tuning the user experience and business logic down the line.
- Customizing UI Elements: While the bulk of UI components can be crafted through AppMaster's interface, specific bespoke requirements may necessitate fine-grained adjustments. Kotlin developers can step in at this stage to refine the aesthetics and functionality of composables.
- Seamless Integration: With AppMaster's automated source code generation for mobile apps, you can directly manipulate the Kotlin code. Jetpack Compose's server-driven UI approach marries beautifully with the platform, enabling updates and tweaks without necessarily redeploying the entire app.
- Backend Connectivity: Leverage the RESTful APIs generated by AppMaster to establish communication between your Android app and the backend. Since AppMaster takes care of the backend API complexity, Kotlin developers can focus on building a seamless user experience on the frontend.

When integrated effectively, AppMaster can significantly reduce the development time for Kotlin developers by handling many repetitive tasks while also giving them the flexibility to write custom code where it's most impactful. As the platform evolves, the synergy between no-code tools like AppMaster and traditional coding environments will only grow stronger, offering an expansive canvas for innovation in the Android ecosystem.
Testing and Debugging Jetpack Compose Apps
Testing and debugging are fundamental practices in the development cycle of any application to ensure the delivery of a high-quality product. With the innovative Jetpack Compose framework for Kotlin, developers embrace new strategies for evaluating their UIs. This section explores the concepts, tools, and best practices for testing and debugging applications built with Jetpack Compose.
Understanding the Testing Basics
In Jetpack Compose, testing can be categorized into UI, integration, and unit tests. Jetpack Compose offers a testing library that provides utilities to interact with and verify UI components. These utilities enable you to write tests that reflect typical user behaviors, such as clicking and scrolling.
- UI Tests: They are the first line of defense in catching visual regressions and interaction issues. Compose provides a
ComposeTestRulethat allows you to launch composables within the test environment and simulate user interactions. - Integration Tests: These tests involve interacting with multiple app components to ensure they work together as expected. You can run integration tests on an emulator or an actual device to understand how different parts of your app interact.
- Unit Tests: When you want to test individual functions or classes without the overhead of rendering UI, unit tests are the way to go. They are fast and reliable for testing logic that is not directly linked to the UI.
Writing Effective UI Tests
To write UI tests for Jetpack Compose, use the createComposeRule() to set up your testing environment. This rule provides access to the onNode and onNodeWithText functions, which locate composables in the UI tree. Once you've located an element, you can perform actions like clicking or swiping and assert different attributes such as visibility or text content.
It's crucial to avoid overly complex assertions in UI tests. Stick to testing what the user would realistically notice and interact with. Verifying every aspect of the composable is time-consuming and brittle, as any UI change can break the test.
Utilizing TestTag for Composables
Pertinent to Jetpack Compose is the ability to tag composables with test tags, making them easier to find during testing. When structuring your UI, attach unique tags to elements that require testing. In your tests, use these tags to retrieve and interact with the nodes:
// In your composableText("Welcome to Jetpack Compose", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
Debugging with Interactive Mode and Layout Inspector
Jetpack Compose's interactive mode in Android Studio's preview tool allows you to modify values in your composables and instantly see the changes. This enhances the developer experience by allowing for rapid iteration of UI changes.
The Layout Inspector is another powerful tool for debugging. It provides a real-time 3D representation of your UI hierarchy, which is especially helpful in understanding complex layouts and detecting overlap or misalignment issues.
Performance Profiling
To ensure your application runs smoothly, it is essential to profile its performance. The Android Profiler in Android Studio helps you analyze CPU, memory, and network usage. For Jetpack Compose applications, focus on the performance of recomposition by monitoring the recomposition tracker.
Handling Exceptions and Crashes
Examine the stack traces for exceptions and crashes carefully. Jetpack Compose's functional nature means that the errors might originate from deeper within the composable tree than you'd expect. Android Studio's 'Analyze Stack Trace' tool can aid in tracing errors back to their origin.
Integrating with Tools for Enhanced Testing Practices
For projects that need additional testing capabilities, third-party libraries like Robolectric for off-device testing or Mockito for mocking dependencies can be integrated. These tools expand the scope of what can be automated and tested, allowing for more comprehensive test coverage.
Testing Best Practices
- Write tests alongside feature development to catch issues early and often.
- Use meaningful test tags to identify composables but avoid over-tagging to maintain readability.
- Ensure your tests run both on emulators and real devices to cover different scenarios.
- Maintain a balance between UI and unit tests. Use faster unit tests for logic-heavy components and reserve UI tests for user interaction flows.
- Keep tests independent and idempotent to ensure a stable and reliable test suite.
- Regularly review and refactor tests to keep them relevant as the UI evolves.
By adopting these testing and debugging practices, you'll enhance the reliability and maintainability of your Jetpack Compose apps. Remember, an effective testing strategy reduces bugs, simplifies iterations, and leads to a better end-user experience. And if you're looking to further streamline your app development process, consider exploring the AppMaster platform. Its no-code capabilities can be a superb addition to your toolkit, complementing and simplifying your existing Kotlin and Jetpack Compose workflow.
Best Practices for Animation and Theming
Animations and theming are crucial components that contribute significantly to the user experience of any mobile application. Animations can guide focus, demonstrate relationships between elements, and add a sense of liveliness to user interactions. Theming, on the other hand, creates a consistent and brand-relevant appearance throughout an app. Here we'll delve into best practices for implementing both elements in applications using Kotlin and Jetpack Compose.
Effective Implementation of Animations
With Jetpack Compose, incorporating animations into your app is straightforward due to its powerful and flexible animation APIs. Yet, to ensure that animations enhance rather than detract from the user experience, developers should follow these guidelines:
- Aim for subtlety: Overpowering animations can be distracting. Use animations to enhance the user interface subtly and to reward the user.
- Keep it performant: Ensure animations run smoothly by maintaining a high frame rate. Avoid complex animations on elements that are frequently re-composed.
- Use built-in animation tools: Jetpack Compose offers a range of tools for animations, including
AnimatedVisibilityandanimateContentSize. These tools are optimized for performance and interoperability within Compose. - Motion choreography: Design animations that flow naturally from the user's actions. Choreograph motion in a way that feels connected to the flow of the app.
Furthermore, when dealing with state changes that trigger animations, managing them with care is essential to prevent unwanted behavior or performance issues. Utilize Compose's state holders and ensure recompositions do not interrupt active animations.
Creating a Unified Theme with Jetpack Compose
Theming involves defining the colors, typography, shapes, and other stylistic elements that give an application its unique look and feel. In Jetpack Compose, theming is centralized and customizable, making achieving consistency across the app easier. Here's how to best approach theming:
- Use the
MaterialTheme: Jetpack Compose provides aMaterialThemecomposable that defines a cohesive theme for your app. Customize its properties to fit your brand guidelines. - Dynamic theming: Support different themes for light and dark mode, which users can switch based on their preference or system settings.
- Accessible colors: Choose colors accessible to all users, including those with visual impairments. Testing your color choices with accessibility tools can ensure that your app is usable by a broad audience.
- Theming components: Rather than hard-coding styles, theme your components through the
MaterialThemeso changes can be propagated globally.
Suppose you want to integrate custom themes or animation logic within an existing back-end or full-fledged app ecosystem. In that case, you may consider leveraging the capabilities of a no-code platform such as AppMaster. The platform can generate Kotlin code, harnessing Jetpack Compose for the UI, allowing for a seamless blend of traditional coding and no-code development.
By following these best practices in animation and theming with Kotlin and Jetpack Compose, developers can create intuitive, appealing, and accessible mobile applications that stand out in the ever-competitive app marketplace.
Conclusion: Writing Future-Proof Kotlin Apps with Jetpack Compose
As development paradigms evolve, Kotlin and Jetpack Compose are forward-thinking tools transforming Android app development. With the strategic adoption of these technologies, developers are empowered to write clean, maintainable, and scalable applications that stand the test of time. With its declarative UI toolkit, Jetpack Compose enables a smoother and more intuitive development experience that aligns with modern reactive programming ideals. Kotlin’s conciseness, safety features, and interoperability provide a strong foundation for building complex apps with simplified code and improved performance.
To ensure future-proof Kotlin apps, developers must stay abreast of the latest features and updates in the ecosystem. Google is continuously improving Jetpack Compose, which means adopting best practices and staying up-to-date with advancements are key components of being a proficient Kotlin developer. Practices such as modularizing code, optimizing performance, and ensuring UI consistency through reusable composables and theming will make your apps resilient to changes and user expectations.
For those seeking an enhanced development process without extensive coding, integrating with platforms such as AppMaster opens up new horizons. With its no-code platform capabilities of generating source code for Kotlin apps and utilizing Jetpack Compose for UI design, developers can harness the power of automation to streamline their development workflows. This leaves more time to focus on creating exceptional user experiences and innovative features that distinguish their apps in the marketplace.
At its core, creating future-proof apps is about embracing change, continuous learning, and leveraging cutting-edge tools that propel the industry forward. By mastering Kotlin and Jetpack Compose, developers are well-equipped to deliver effective next-generation apps that delight users. As you continue to employ these best practices in your Kotlin journey, remember to also explore the synergy possibilities with no-code platforms for an adaptive, efficient development lifecycle.
FAQ
Kotlin, when paired with Jetpack Compose, provides a modern, efficient way to build Android apps with a less verbose, more concise codebase. It's gaining popularity due to its declarative programming model, compatibility with the existing Android ecosystem, and streamlined UI development process.
The core components of Jetpack Compose architecture include composables, modifiers, state, and re-composition. Composables are the basic building blocks for UI, modifiers let you alter layout or appearance, state holds data that can change over time, and re-composition keeps the UI in sync with the state.
In Jetpack Compose, state management revolves around the principle of a single source of truth. States are maintained within composables and can be observed for changes. Jetpack Compose provides tools like mutableStateOf and remember to handle state efficiently.
Reusable composables allow for more modular code, easier maintenance, and consistent theming across an app. They enable developers to extract repetitive UI patterns into standalone components that can be easily shared and updated.
To optimize performance in Jetpack Compose apps, you should minimize unnecessary recompositions, use remember and derivedStateOf wisely, leverage lazy components for lists, and profile your app regularly to identify and fix performance bottlenecks.
Jetpack Compose fits well with the MVVM pattern by separating the UI (composables) from the business logic (ViewModel). Data observed from the ViewModel can trigger re-composition of the UI when there are changes, keeping the components reactive and maintainable.
Best practices for testing Jetpack Compose applications include writing modular, testable code, using test tags for composables, leveraging the Compose Test Rule for UI tests, and utilizing JUnit and Espresso for integration and end-to-end testing.
AppMaster enhances Kotlin development with Jetpack Compose by automatically generating Kotlin code for mobile applications, using server-driven Jetpack Compose UI, and supporting the integration of custom Kotlin modules.
Seamless navigation in Compose apps can be achieved using the Navigation component from the Jetpack Compose suite. It simplifies implementing navigation logic, supports animations and transition handling, and provides a clear route-based system for navigating between composables.
Jetpack Compose is primarily designed for Android app development. However, Google is working on extensions like Compose for Desktop and Compose for Web, which aim to bring the declarative programming model of Compose to other platforms.
When adding animations to a Jetpack Compose app, you should use the built-in animation APIs, consider the motion choreography and user experience, and keep animations performant by avoiding overuse and complexity.
Theming is crucial in Jetpack Compose applications to ensure visual consistency and branding across the app. Jetpack Compose simplifies theming with a powerful theming system that allows easy customization and dynamic theme changes at runtime.






