将 Kotlin 与 Jetpack Compose 结合使用:最佳实践
探索利用 Kotlin 和 Jetpack Compose 构建动态且高效的 Android 应用程序的专家策略。了解现代应用开发的最佳实践。

拥抱 Android 应用程序开发的发展意味着进入 Kotlin 和Jetpack Compose的世界。 Kotlin 是一种运行在 Java 虚拟机 (JVM) 上的现代编程语言,由于其简洁的语法、可空性检查等安全功能以及函数式编程功能,已成为 Android 开发人员的首选。 Google 对 Kotlin 用于 Android 开发的大力支持进一步巩固了其作为开发者工具库中重要工具的地位。
另一方面, Jetpack Compose标志着用户界面构建方式的范式转变。它是一个声明式 UI 工具包,可简化 Android 应用程序的构建过程。专注于可组合性而不是传统的基于视图的方法可以简化开发、减少样板文件,并提供一种直观的方法来创建响应式应用程序,这些应用程序可以根据状态更改自动更新其 UI。
Kotlin 和Jetpack Compose实现了生产力和性能的和谐结合。 Kotlin 为其语言功能奠定了基础,使代码更具可读性和可维护性, Jetpack Compose利用这些功能使开发人员能够用更少的代码和更短的时间构建高质量的交互式 UI。
对于那些踏上现代 Android 开发之旅的人来说,通过Jetpack Compose掌握 Kotlin 不仅仅意味着学习新语法;还意味着学习新语法。它是关于采用一种致力于构建美观且实用的应用程序的心态,专注于干净的架构和高效的性能。状态管理、UI 组合和应用程序架构等挑战得到更直观的解决,从而带来既愉快又有效的开发体验。
与 AppMaster 等平台的集成进一步简化了应用程序创建的过程。借助AppMaster的 无代码 功能,即使是具有最少编程知识的人也可以构建利用 Kotlin 和Jetpack Compose提供的强大功能的应用程序。从本质上讲,Kotlin 和Jetpack Compose不仅仅是工具;更是工具。它们是通往应用程序开发未来的门户——一个明显更易于访问、可扩展和创新的未来。
了解Jetpack Compose架构
Jetpack Compose的架构旨在简化构建 Android UI 的过程。 Jetpack Compose使用声明式编程方法,这与传统 Android UI 开发中的命令式风格形成鲜明对比。下面我们将深入研究构成其架构的元素以及它们如何构建流畅且可维护的代码库。
可组合项:UI 的构建块
Jetpack Compose的核心是可组合项。这些是用 @Composable 注释标记的函数,它们通过描述界面的外观来定义 UI 的一部分,而不是关注构建 UI 的过程。每个可组合函数可以包含其他可组合函数,从而创建类似于树的层次结构。此功能有利于更加有组织和模块化的开发方法。
修饰符:自定义外观和行为
每个可组合项都可以使用Jetpack Compose独有的概念 - 修改器进行修改。这些是一组更改 UI 元素的外观、布局或其他属性的指令。修饰符作为参数传递给可组合项,并且可以链接在一起以提供一种干净简洁的方式来应用多个更改。它们允许进行广泛的定制,而不会使代码与设置逻辑混乱。
状态在Jetpack Compose中的作用
状态管理是Jetpack Compose不可或缺的一部分。 Jetpack Compose中的状态是指任何可能随时间变化并因此影响 UI 的值。 Jetpack Compose使用响应式模式,其中 UI 在状态更改时自动更新。状态保存在可观察对象中,当可组合函数从这些对象中读取时,它会对状态的变化做出反应。
为了有效地管理状态,开发人员使用 StateHoisting 等模式,这涉及在可组合树中向上移动状态以允许状态共享。 Jetpack Compose还鼓励使用 ViewModel 来维护状态,以防止对不依赖于不断变化的状态值的可组合项进行不必要的重组。
重组:保持 UI 同步
当可组合项的状态发生变化时, Jetpack Compose会触发一个称为重组的过程。在重组期间,仅重绘观察到更改状态的可组合项。与传统视图系统相比,这是一个显着的改进,在传统视图系统中,由于状态的单个更改可能需要更新整个视图。重组可确保 UI 更新最少且高效,从而提高应用程序的性能。
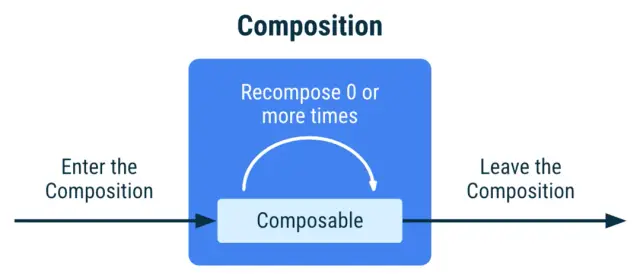
可组合的生命周期
可组合项也有一个简单的生命周期。当可组合项进入组合时,它被视为处于“活动”状态。当状态发生变化并且 UI 做出反应时,可组合项可能会被重组 - 但底层框架会顺利处理这些转换,从而从开发人员手中抽象出复杂性。当一个可组合项从组合中删除时,它就被“处置”了——释放它使用的任何资源。

图片来源:Android 开发者
Jetpack Compose令人耳目一新的现代方法
Jetpack Compose的架构使开发人员编写 Android 应用程序的方式现代化。通过利用可组合项的层次结构、强大的修改器系统、反应式状态管理模型和高效的重组,它提供了一种更直观、更高效的方式来构建应用程序。 AppMaster的no-code平台可以通过将生成的 Kotlin 代码无缝集成到可组合架构中来补充这一点,进一步帮助开发人员创建创新、最先进的应用程序。
Jetpack Compose中的有效状态管理
在现代 Android 开发中,状态管理是创建交互式和响应式应用程序的核心。 Jetpack Compose是 Kotlin 用于构建原生 UI 的工具包,它通过其反应式编程模型改变了 Android 应用程序的构建。在这里,我们深入研究在Jetpack Compose框架内有效管理状态的最佳实践。
理解 Compose 中的状态
Jetpack Compose中的状态是可以随时间变化的数据,从而影响其绑定的 UI。当数据发生变化时,UI 会自动更新以反映这些变化。处理状态的关键是确保它是可观察的,从而导致响应式 UI 随着状态的变化而变化。
单一事实来源
首先为您所在的州指定 单一事实来源。这可以是 ViewModel、存储库,甚至是可组合项可以观察的服务层。避免在应用程序的不同部分之间重复状态,以防止不一致和错误。
使用状态提升
状态提升 是一种将状态移动到公共父级以使可组合项无状态的模式。状态不是由可组合项持有自己的状态,而是从父级传递下来,从而更容易管理和重用可组合项。这也简化了测试,因为状态可以从外部控制。
利用 mutableStateOf
Jetpack Compose提供了 mutableStateOf 委托属性,该属性可创建可观察的状态。每当此状态发生变化时,读取它的可组合项就会被重组:
var name by mutableStateOf("John Doe")
确保在应控制其状态的范围内使用它,通常在 ViewModel 中用于共享状态,或直接在 Composable 中用于本地状态。
记住要记住
remember Composable 函数用于记住重组时的状态。当发生重组时, remember 内部的状态会被保留:
val counterState = remember { mutableStateOf(0) }
将 remember 与 mutableStateOf 结合起来进行本地状态管理,以确保您的 UI 组件在由于其他状态更改而进行重组时保留其状态。
范围状态管理
要管理依赖于其他状态的复杂状态,请使用 derivedStateOf 。它创建派生状态,当底层状态发生变化时,派生状态会自动更新。这避免了不必要的计算和重组,仅将反应性集中在需要的地方。
单向数据流
通过使状态更改沿一个方向流动来实现单向数据流。这可确保您的状态和 UI 遵循可预测的模式,从而使调试变得更加容易。流程通常从用户事件开始,这些事件会触发状态更改,从而导致 UI 更新。
管理副作用
处理副作用对于状态管理至关重要。使用 Compose 的副作用处理程序(例如 LaunchedEffect 和 DisposableEffect 来执行响应状态更改而发生的操作,例如启动协程或注册侦听器。
构建可测试状态
确保状态以易于测试的方式封装。对 ViewModel 逻辑使用彻底的单元测试,对依赖状态的 UI 组件使用Jetpack Compose测试库。
与数据库和网络调用集成
与数据库和网络调用集成时,将状态管理抽象到数据层(通常由存储库表示)以保持关注点分离。
超越AppMaster的基础知识
与AppMaster等自动生成源代码的平台相结合,了解Jetpack Compose中的状态管理可以提高开发工作流程的效率。开发人员可以专注于状态管理的逻辑和最佳实践,而AppMaster处理重复的编码任务。
通过掌握Jetpack Compose中的状态管理,开发人员可以显着提高 Android 应用程序的质量和可维护性。对这些最佳实践的清晰理解为构建稳定、可扩展、复杂的应用程序奠定了基础。
构建可重复使用的组合件
在使用 Kotlin 和Jetpack Compose进行 Android 应用开发领域,关键的最佳实践之一涉及构建可重用的可组合项。可组合项是Jetpack Compose中的基本 UI 元素,类似于其他 UI 框架中的组件,它们的可重用性可以显着增强应用程序的可维护性和可扩展性。下面我们深入探讨构建可在 Android 应用程序的不同部分有效重用的可组合项的策略和注意事项。
识别常见的 UI 模式
在开始编码之前,请分析应用程序的设计,以确定跨多个屏幕出现的常见 UI 元素和模式。这些范围可以从简单的按钮和输入字段到更复杂的结构(例如卡片布局或导航栏)。通过识别这些模式,您可以创建一个标准可组合项库,用作您的自定义 UI 工具包。
设计时考虑模块化
旨在设计模块化的可组合项,这意味着它们可以独立运行,而不依赖于它们使用的上下文。这涉及将所有必需的数据作为参数传递,并避免使用全局状态或硬编码值。这种做法使它们灵活适用于各种场景。此外,请考虑使用带有默认值的可选参数,以通过更少的所需输入提供灵活性。
例子:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
封装业务逻辑
隔离和封装业务逻辑非常重要,以确保您的 UI 组件真正可重用。例如,不要让可组合项直接与 ViewModel 交互,而是传入可被调用以与必要逻辑交互的 lambda 函数。这种关注点分离使您的可组合项更可预测且更易于测试。
一致的设计主题
利用Jetpack Compose强大的主题功能,确保您的自定义可组合项遵循应用程序的设计语言。 Jetpack Compose的 MaterialTheme 允许您一致地应用颜色、版式和形状。通过这样做,您可以从一个事实点更改应用程序的外观和感觉,而无需重构每个可组合项。
使用修饰符进行定制
构建可重用可组合项的另一个重要方面是通过使用修饰符使它们适应不同的布局需求。修饰符允许对可组合项进行样式设置和排列,而无需更改其内部逻辑。通过接受修饰符作为参数,开发人员可以在外部调整填充、边距、大小等,使可组合项更适应各种情况。
以下示例演示了如何将修饰符合并到可重用可组合项中:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
文档和示例
通过提供清晰的文档和使用示例来增强可组合项的可重用性。这将帮助您团队中的其他开发人员(甚至未来的您)了解如何有效地利用可组合项。考虑使用 KDoc 框架来记录每个可组合项的功能,包括其参数、返回类型和简单的使用示例。
可测试性计划
最后,在创建可重用可组合项时请记住可测试性。确保每个可组合项都可以单独测试。利用 compose-test-rule 等工具来测试您的 UI 元素,并构建您的代码库以无缝支持 UI 和集成测试。
构建可重用的可组合项类似于制作机器的可互换部件 - 通过遵守这些准则,您可以制定一个架构来提高 Android 应用程序开发过程的效率和一致性。当您在Jetpack Compose生态系统中实施这些最佳实践时,您可以为更干净的代码库做出贡献,该代码库可以随着时间的推移以最少的重构进行调整和发展。
请注意, AppMaster将这些概念集成到其no-code平台中,利用 Kotlin 和Jetpack Compose的强大功能促进服务器驱动的 UI 组件的生成。它允许开发人员利用现代实践创建高性能的移动应用程序,而无需陷入重复的编码任务。
Kotlin 和Jetpack Compose中的性能优化
在现代 Android 开发中,性能与用户满意度和应用程序成功直接相关。因此,优化使用 Kotlin 和Jetpack Compose构建的应用程序的性能不仅仅是编码实践的问题,而且是战略必要性。让我们揭开利用Jetpack Compose优化基于 Kotlin 的应用程序的方法和最佳实践。
了解 Compose 性能注意事项
在讨论优化技术之前,必须了解Jetpack Compose的声明式编程本质。与直接操作视图层次结构的命令式编程不同,声明式 UI(例如使用 Compose 制作的 UI)只是简单地描述 UI 状态,让系统自行确定必要的更改。这种区别对于效率至关重要,但要求开发人员以不同的方式思考 UI 更新,以防止不必要的计算和重新组合(基于状态更改重建 UI 的过程)。
尽量减少不必要的重组
优化 Compose 性能的最关键方面之一是最大限度地减少不必要的重组。开发人员可以仔细构建可组合项,以确保仅重组尽可能小的 UI 部分以响应状态更改。通过 remember 和 mutableStateOf 使用本地重新组合范围,可确保当状态更改时,仅重绘依赖于特定状态的可组合项。
分析您的应用程序
要真正提高应用程序的性能,分析至关重要。利用Android Studio的内置分析器,您可以实时观察应用程序的资源使用情况。评估重组行为时请考虑 CPU 分析器 — 在 UI 渲染期间查找不必要的工作。如果某个特定的可组合项重组过于频繁,请考虑调整其状态依赖性或重组您的 UI 组件。
列表结构的延迟加载
Jetpack Compose提供 LazyColumn 和 LazyRow 组件,用于高效显示可滚动列表和行。这些组件仅组合和渲染屏幕上可见的项目,并根据需要回收可组合项。这种惰性方法减少了内存占用并减少了处理时间,从而提高了应用程序性能。
正确使用记住
remember 功能对于 Compose 中的优化至关重要。它告诉系统只要可组合项保留在组合树中并且没有移动就记住一个值。实现 remember 时,请确保其中的计算不会太昂贵,因为它们可能会通过消耗更多资源来抵消好处。
利用派生状态
使用 derivedStateOf 可以通过仅在其依赖项发生变化时计算派生状态来优化您的应用程序。此策略可防止对从其他状态派生的状态进行不必要的重新计算,并确保高效的 UI 更新。
动画和图形性能
动画丰富了用户体验,但如果处理不当,可能会成为性能问题的根源。利用Jetpack Compose动画 API 创建平滑的动画过渡,同时要小心过度使用并确保动画逻辑高效。此外,考虑简化复杂的图形并尽可能减少绘图操作的层次。
处理繁重的计算
在可组合项需要大量计算的情况下,请考虑将此工作移出主线程。利用 Kotlin 的协程和状态提升来提供响应式 UI,确保 UI 线程在异步计算时可以自由地不间断地处理用户交互。
可组合函数纯度
确保您的可组合函数是纯粹的(这意味着它们仅使用作为参数提供的输入,而不依赖于外部更改)有助于稳定重组,使您的 UI 更可预测且更易于管理。
连续的提高
使用Jetpack Compose和 Kotlin 实现最佳性能需要仔细利用 Compose 的强大功能,同时遵循减少开销的最佳实践。随着 Compose 的发展,优化技术也会不断发展 - 随时了解最新进展,彻底测试您的应用程序,并专注于以用户为中心的性能。
除了这些核心优化技术之外, AppMaster等平台还可以生成针对Jetpack Compose特性的优化代码,从而促进高效的应用程序开发。通过自动化编码过程并集成最新的最佳实践, AppMaster的no-code平台可以显着提高 Kotlin 和Jetpack Compose应用程序的开发和性能。
使用Jetpack Compose实施 MVVM
模型-视图-视图模型 (MVVM) 架构由于其与反应式编程和生命周期感知组件的协同作用,已成为现代 Android 开发中的首选模式。当 Kotlin 遇到Jetpack Compose时,这种架构设计在生产力和可维护性方面达到了新的高度。以下是如何通过Jetpack Compose最佳实践 MVVM 来构建 Android 应用程序。
了解 MVVM 原理
MVVM 将应用程序结构分为三个互连的组件:
- 模型:定义应用程序的数据和业务逻辑。
- View :代表 UI 组件并观察 ViewModel 中的变化。
- ViewModel :充当模型和视图之间的桥梁,处理表示逻辑和状态管理。
这种关注点分离使得应用程序的管理和测试变得更加容易,因为每个部分都是独立运行的。
设置视图模型
使用Jetpack Compose ,通常使用 viewModel() 函数创建 ViewModel 并将其范围限定为可组合项,这可确保 ViewModel 能够承受屏幕旋转等配置更改。
val viewModel: ExampleViewModel = viewModel()
您的 ViewModel 应从 Android 架构组件扩展 ViewModel 类,并且它必须通过 LiveData 或 State Flow 公开状态和事件处理,以便与可组合项进行通信。
管理状态数据
Jetpack Compose 的反应式框架需要动态的状态方法。使用 mutableStateOf 和 Jetpack Compose 的 State 和 remember 函数可以帮助管理状态。然而,在 MVVM 环境中,ViewModel 通常包含可变状态。
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
View(可组合项)将使用 Compose 的本机 collectAsState() 函数观察此状态:
val state = viewModel.state.collectAsState()
实现单向数据流
在 MVVM 中,遵循单向数据流可以增强可预测性和可调试性。来自 UI 的操作会传达给 ViewModel,然后 ViewModel 可能会更新状态。 UI 会观察新状态并根据需要重新呈现。
处理用户界面事件
UI 事件应通过 ViewModel 中的函数进行传递,这些函数依次调用模型中的业务逻辑或更新状态。例如:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
内部 ExampleViewModel :
fun performAction() { // Perform your business logic and update the state accordingly}
创建可组合函数作为视图
MVVM 中的 View 组件通常会转换为Jetpack Compose中的可组合函数。您可以将每个可组合函数视为对 ViewModel 提供的状态数据进行操作的迷你视图。可组合项应该对状态变化做出反应,并保持作为没有任何业务逻辑的哑组件。
解耦导航
导航还应该以尊重 MVVM 模式的方式进行处理。这可以通过使用 ViewModel 中的事件通道或共享流向负责实际 UI 更改的 View 发出导航操作信号来完成。使用Jetpack Compose中的导航组件可以简化此过程。
与AppMaster集成
MVVM 的原理内置于AppMaster等平台的核心中。其no-code工具允许直观地创建 数据模型 和业务逻辑,而无需深厚的编码知识。但是,在定制开发方面, AppMaster提供的服务器驱动 UI 可以通过定制的 Kotlin 和Jetpack Compose模块进行扩展,与 MVVM 架构无缝集成。这是一个光辉的例子,展示了no-code和传统编码实践如何相互补充以创建强大的应用程序。
使用 Kotlin 和Jetpack Compose实现 MVVM 需要注意结构、状态管理和组件之间的通信。当您构建更复杂的应用程序时,这些最佳实践可确保您的代码保持干净、可扩展且易于维护。
导航可组合屏幕和生命周期
在 Kotlin 和Jetpack Compose中,导航架构对于构建用户友好且高效的应用程序至关重要。随着开发人员从经典的基于 Fragment 的导航过渡到Jetpack Compose中的可组合功能,了解如何在屏幕之间导航和管理生命周期事件对于构建现代 Android 应用程序至关重要。在本部分中,我们将深入探讨在Jetpack Compose应用程序中实现导航和管理可组合项生命周期的最佳实践。
在Jetpack Compose中实现导航
Jetpack Compose通过提供称为 NavHost 的声明性组件来简化导航。以下是在可组合屏幕之间有效导航的方法:
- 使用导航组件: 利用
NavController和NavHost在应用程序中定义可导航的可组合项。这些组件有助于管理导航堆栈和屏幕之间的转换。 - 定义路线: 为您的可组合项分配唯一的路线并使用它们进行导航。将导航逻辑与可组合内容解耦使您的代码更具可读性和可维护性。
- 处理参数和深层链接: 使用参数在可组合项之间传递数据并实现深层链接,以从通知或外部链接直接导航到特定屏幕。
Jetpack Compose中的生命周期管理
Jetpack Compose的引入巩固了 Android 开发中处理生命周期事件的方式。请遵循以下最佳实践来管理可组合屏幕中的生命周期:
- 了解组合生命周期: 可组合项的生命周期比传统视图或片段更简单。它们只有组合和处理事件,而不是创建、开始、恢复等事件。
- 使用生命周期感知组件: Jetpack Compose为可组合项引入了
Lifecycle和LifecycleOwner,以观察生命周期状态的变化。利用这些组件在正确的生命周期事件中执行操作。 - 管理副作用: 副作用(例如启动协程或注册回调)应在特定的生命周期感知可组合项(例如
LaunchedEffect和DisposableEffect中进行管理,确保它们正确初始化和处置。 - 记住生命周期状态: 使用
rememberSaveable和savedInstanceState在配置更改或进程终止时存储和恢复状态。
集成AppMaster的No-Code平台
AppMaster等现代开发平台与Jetpack Compose具有强大的协同作用,特别是在导航和生命周期管理方面。使用AppMaster的no-code工具,开发人员无需编写大量代码即可生成复杂的导航流程。该平台能够生成可扩展的服务器驱动的Jetpack Compose UI,从而实现更加集成的导航体验,从而为 Kotlin 开发人员提供有价值的抽象层和效率。
总而言之,在Jetpack Compose中导航可组合屏幕和处理生命周期需要一种新方法。通过利用Jetpack Compose提供的工具并了解可组合项的生命周期,开发人员可以在其应用程序中创建无缝且有弹性的导航结构。此外, AppMaster等平台还增强了这些功能,根据现代应用程序创建的需求定制开发流程,并提高开发人员的工作效率。
与AppMaster的No-Code平台集成
联系通常不同的no-code平台和传统编码世界可以带来利用两者优势的创新解决方案。对于精通 Kotlin 并熟悉Jetpack Compose开发人员来说, AppMaster提供了有趣的可能性。 AppMaster不仅仅是一个no-code平台;它是一个多功能的环境,即使是精通代码的用户也能以前所未有的速度制作和迭代他们的应用程序。从本质上讲, AppMaster超越了no-code限制,为 Kotlin 开发人员提供了一个补充工具。
利用AppMaster作为应用程序开发过程的一部分,开发人员可以快速原型化并生成后端服务、Web 界面和支架移动应用程序,然后可以通过实践 Kotlin 编码对其进行自定义和增强。以下是如何在AppMaster生态系统中协调 Kotlin 与Jetpack Compose的强大功能:
- 引导您的 Android 应用程序: 首先使用AppMaster的 拖放 界面创建应用程序的初始版本。这一基础步骤使您能够集中精力微调用户体验和业务逻辑。
- 自定义 UI 元素: 虽然可以通过AppMaster的界面制作大量 UI 组件,但特定的定制要求可能需要进行细粒度的调整。 Kotlin 开发人员可以在这个阶段介入,以完善可组合项的美观和功能。
- 无缝集成: 借助AppMaster为移动应用程序自动生成源代码,您可以直接操作 Kotlin 代码。 Jetpack Compose的服务器驱动 UI 方法与平台完美结合,无需重新部署整个应用程序即可进行更新和调整。
- 后端连接: 利用AppMaster生成的 RESTful API 在 Android 应用程序和后端之间建立通信。由于AppMaster负责处理后端 API 的复杂性,Kotlin 开发人员可以专注于在前端构建无缝的用户体验。

有效集成后, AppMaster可以处理许多重复性任务,从而显着减少 Kotlin 开发人员的开发时间,同时还使他们能够灵活地在最有影响力的地方编写自定义代码。随着平台的发展, AppMaster等no-code工具与传统编码环境之间的协同作用只会变得更强,为 Android 生态系统的创新提供广阔的空间。
测试和调试Jetpack Compose应用程序
测试和调试是任何应用程序开发周期中的基本实践,以确保交付高质量的产品。借助适用于 Kotlin 的创新Jetpack Compose框架,开发人员可以采用新的策略来评估其 UI。本部分探讨使用Jetpack Compose构建的测试和调试应用程序的概念、工具和最佳实践。
了解测试基础知识
在Jetpack Compose中,测试可以分为 UI、集成和单元测试。 Jetpack Compose提供了一个测试库,该库提供了与 UI 组件交互和验证 UI 组件的实用程序。这些实用程序使您能够编写反映典型用户行为的测试,例如单击和滚动。
- UI 测试: 它们是捕获视觉回归和交互问题的第一道防线。 Compose 提供了
ComposeTestRule,允许您在测试环境中启动可组合项并模拟用户交互。 - 集成测试: 这些测试涉及与多个应用程序组件交互,以确保它们按预期协同工作。您可以在模拟器或实际设备上运行集成测试,以了解应用程序的不同部分如何交互。
- 单元测试: 当您想要测试单个函数或类而不需要渲染 UI 的开销时,单元测试就是最佳选择。它们对于测试不直接链接到 UI 的逻辑来说是快速且可靠的。
编写有效的 UI 测试
要为Jetpack Compose编写 UI 测试,请使用 createComposeRule() 设置测试环境。此规则提供对 onNode 和 onNodeWithText 函数的访问,这些函数在 UI 树中定位可组合项。找到元素后,您可以执行单击或滑动等操作,并断言可见性或文本内容等不同属性。
在 UI 测试中避免过于复杂的断言至关重要。坚持测试用户会实际注意到并与之交互的内容。验证可组合项的各个方面既耗时又脆弱,因为任何 UI 更改都可能破坏测试。
将 TestTag 用于可组合项
与Jetpack Compose相关的是使用测试标签标记可组合项的能力,使它们在测试期间更容易找到。构建 UI 时,将唯一的标签附加到需要测试的元素上。在您的测试中,使用这些标签来检索节点并与节点交互:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
使用交互模式和布局检查器进行调试
Android Studio预览工具中的Jetpack Compose交互模式允许您修改可组合项中的值并立即查看更改。这允许 UI 更改的快速迭代,从而增强了开发人员的体验。
布局检查器是另一个强大的调试工具。它提供了 UI 层次结构的实时 3D 表示,这对于理解复杂的布局和检测重叠或错位问题特别有帮助。
性能分析
为了确保您的应用程序顺利运行,必须分析其性能。 Android Studio中的 Android Profiler 可帮助您分析 CPU、内存和网络使用情况。对于Jetpack Compose应用程序,通过监视重组跟踪器来关注重组的性能。
处理异常和崩溃
仔细检查堆栈跟踪是否有异常和崩溃。 Jetpack Compose的函数性质意味着错误可能源自可组合树中比您预期更深层的部分。 Android Studio的“分析堆栈跟踪”工具可以帮助追踪错误的根源。
与增强测试实践的工具集成
对于需要额外测试功能的项目,可以集成第三方库,例如用于脱机测试的 Robolectric 或用于模拟依赖项的 Mockito。这些工具扩大了自动化和测试的范围,从而实现更全面的测试覆盖范围。
测试最佳实践
- 在功能开发的同时编写测试,以便尽早且经常发现问题。
- 使用有意义的测试标签来识别可组合项,但避免过度标记以保持可读性。
- 确保您的测试在模拟器和真实设备上运行以涵盖不同的场景。
- 保持 UI 和单元测试之间的平衡。对逻辑密集的组件使用更快的单元测试,并为用户交互流保留 UI 测试。
- 保持测试独立和幂等,以确保测试套件稳定可靠。
- 定期审查和重构测试,以确保它们随着 UI 的发展而相关。
通过采用这些测试和调试实践,您将增强Jetpack Compose应用程序的可靠性和可维护性。请记住,有效的测试策略可以减少错误、简化迭代并带来更好的最终用户体验。如果您希望进一步简化应用程序开发流程,请考虑探索AppMaster平台。它的no-code功能可以成为您工具包的绝佳补充,补充并简化您现有的 Kotlin 和Jetpack Compose工作流程。
动画和主题的最佳实践
动画和主题是对任何移动应用程序的用户体验做出重大贡献的关键组件。动画可以引导焦点,展示元素之间的关系,并为用户交互增添活泼感。另一方面,主题在整个应用程序中创建一致且与品牌相关的外观。在这里,我们将深入研究使用 Kotlin 和Jetpack Compose在应用程序中实现这两个元素的最佳实践。
动画的有效实施
使用Jetpack Compose ,由于其强大而灵活的动画 API,将动画合并到您的应用程序中变得非常简单。然而,为了确保动画增强而不是降低用户体验,开发人员应遵循以下准则:
- 追求微妙: 过于强大的动画可能会分散注意力。使用动画巧妙地增强用户界面并奖励用户。
- 保持高性能: 通过保持高帧速率确保动画流畅运行。避免在经常重新组合的元素上使用复杂的动画。
- 使用内置动画工具: Jetpack Compose提供了一系列动画工具,包括
AnimatedVisibility和animateContentSize。这些工具针对 Compose 内的性能和互操作性进行了优化。 - 动作编排: 设计根据用户动作自然流动的动画。以一种感觉与应用程序流程相关的方式编排动作。
此外,在处理触发动画的状态更改时,谨慎管理它们对于防止不必要的行为或性能问题至关重要。利用 Compose 的状态持有者并确保重组不会中断活动动画。
使用Jetpack Compose创建统一主题
主题化涉及定义颜色、版式、形状和其他风格元素,这些元素赋予应用程序独特的外观和感觉。在Jetpack Compose中,主题是集中且可定制的,从而更容易实现整个应用程序的一致性。以下是如何最好地处理主题:
- 使用
MaterialTheme: Jetpack Compose提供了一个MaterialTheme可组合项,可为您的应用定义一个有凝聚力的主题。自定义其属性以符合您的品牌准则。 - 动态主题: 支持明暗模式不同的主题,用户可以根据自己的喜好或系统设置进行切换。
- 易于使用的颜色: 选择所有用户(包括有视力障碍的用户)都可以使用的颜色。使用辅助工具测试您的颜色选择可以确保您的应用程序可供广大受众使用。
- 主题组件: 不是硬编码样式,而是通过
MaterialTheme对组件进行主题化,以便更改可以全局传播。
假设您想要将自定义主题或动画逻辑集成到现有后端或成熟的应用程序生态系统中。在这种情况下,您可以考虑利用no-code平台的功能,例如AppMaster 。该平台可以生成 Kotlin 代码,利用Jetpack Compose构建 UI,从而实现传统编码和no-code开发的无缝融合。
通过遵循 Kotlin 和Jetpack Compose动画和主题设计的这些最佳实践,开发人员可以创建直观、有吸引力且易于访问的移动应用程序,从而在竞争日益激烈的应用程序市场中脱颖而出。
结论:使用Jetpack Compose编写面向未来的 Kotlin 应用程序
随着开发范例的发展,Kotlin 和Jetpack Compose成为改变 Android 应用开发的前瞻性工具。通过战略性地采用这些技术,开发人员能够编写干净、可维护且可扩展的、经得起时间考验的应用程序。凭借其声明式 UI 工具包, Jetpack Compose可实现更流畅、更直观的开发体验,符合现代反应式编程理念。 Kotlin 的简洁性、安全特性和互操作性为构建具有简化代码和改进性能的复杂应用程序提供了坚实的基础。
为了确保 Kotlin 应用程序面向未来,开发人员必须及时了解生态系统中的最新功能和更新。 Google 正在不断改进Jetpack Compose ,这意味着采用最佳实践并跟上最新进展是成为一名熟练的 Kotlin 开发人员的关键组成部分。模块化代码、优化性能以及通过可重用可组合项和主题确保 UI 一致性等实践将使您的应用程序能够适应变化和用户期望。
对于那些寻求增强的开发过程而无需大量编码的人来说,与AppMaster等平台的集成开辟了新的视野。凭借其为 Kotlin 应用程序生成源代码和利用Jetpack Compose进行 UI 设计的 no-code平台功能,开发人员可以利用自动化的力量来简化其开发工作流程。这使得他们有更多的时间专注于创造卓越的用户体验和创新功能,使他们的应用程序在市场上脱颖而出。
从本质上讲,创建面向未来的应用程序就是拥抱变革、持续学习并利用推动行业向前发展的尖端工具。通过掌握 Kotlin 和Jetpack Compose ,开发人员就能够交付令用户满意的有效的下一代应用程序。当您在 Kotlin 之旅中继续采用这些最佳实践时,请记住还要探索与no-code平台的协同可能性,以实现自适应、高效的开发生命周期。
常见问题
Kotlin 与Jetpack Compose配合使用时,提供了一种现代、高效的方式来构建 Android 应用程序,并且代码库更简洁、更简洁。它因其声明式编程模型、与现有 Android 生态系统的兼容性以及简化的 UI 开发流程而越来越受欢迎。
Jetpack Compose架构的核心组件包括可组合项、修饰符、状态和重新组合。可组合项是 UI 的基本构建块,修饰符可让您更改布局或外观,状态保存可随时间变化的数据,而重新组合可保持 UI 与状态同步。
在Jetpack Compose中,状态管理围绕单一事实来源的原则。状态在可组合项中维护,并且可以观察变化。 Jetpack Compose提供了mutableStateOf等工具,并remember要有效地处理状态。
可重用的可组合项允许更模块化的代码、更容易的维护以及整个应用程序的主题一致。它们使开发人员能够将重复的 UI 模式提取到可以轻松共享和更新的独立组件中。
要优化Jetpack Compose应用程序的性能,您应该最大限度地减少不必要的重组,明智地使用 Remember 和 returnedStateOf,利用列表的惰性组件,并定期分析您的应用程序以识别和修复性能瓶颈。
Jetpack Compose通过将 UI(可组合项)与业务逻辑(ViewModel)分离,非常适合 MVVM 模式。当发生变化时,从 ViewModel 观察到的数据可以触发 UI 的重新组合,从而保持组件的反应性和可维护性。
测试Jetpack Compose应用程序的最佳实践包括编写模块化、可测试的代码、使用可组合项的测试标签、利用 Compose 测试规则进行 UI 测试,以及利用 JUnit 和 Espresso 进行集成和端到端测试。
AppMaster通过自动生成移动应用程序的 Kotlin 代码、使用服务器驱动的Jetpack Compose UI 以及支持自定义 Kotlin 模块的集成,增强了使用Jetpack Compose的 Kotlin 开发。
使用Jetpack Compose套件中的导航组件可以实现 Compose 应用程序中的无缝导航。它简化了导航逻辑的实现,支持动画和转换处理,并提供了一个清晰的基于路线的系统,用于在可组合项之间导航。
Jetpack Compose主要专为 Android 应用程序开发而设计。不过,Google 正在开发 Compose for Desktop 和 Compose for Web 等扩展,旨在将 Compose 的声明式编程模型引入其他平台。
将动画添加到Jetpack Compose应用程序时,您应该使用内置动画 API,考虑动作编排和用户体验,并通过避免过度使用和复杂性来保持动画的性能。
主题在Jetpack Compose应用程序中至关重要,可确保整个应用程序的视觉一致性和品牌塑造。 Jetpack Compose通过强大的主题系统简化了主题设置,该系统允许在运行时轻松自定义和动态主题更改。






