Использование Kotlin с Jetpack Compose: лучшие практики
Откройте для себя экспертные стратегии использования Kotlin с Jetpack Compose для создания динамичных и эффективных приложений для Android. Узнайте лучшие практики разработки современных приложений.

Принять эволюцию разработки приложений для Android — значит войти в мир Kotlin и Jetpack Compose. Kotlin, современный язык программирования, работающий на виртуальной машине Java (JVM) , стал предпочтительным выбором для разработчиков Android из-за его лаконичного синтаксиса, функций безопасности, таких как проверка на отсутствие значений, и возможностей функционального программирования. Решительная поддержка Google Kotlin для разработки под Android еще больше укрепила его позицию как важного инструмента в арсенале разработчика.
Jetpack Compose, с другой стороны, знаменует собой сдвиг парадигмы в построении пользовательских интерфейсов. Это декларативный набор инструментов пользовательского интерфейса, который упрощает процесс создания приложений для Android. Сосредоточение внимания на возможности компоновки, а не на традиционном подходе на основе представлений, упрощает разработку, сокращает количество шаблонов и обеспечивает интуитивно понятный способ создания адаптивных приложений, которые могут автоматически обновлять свой пользовательский интерфейс в зависимости от изменений состояния.
Kotlin и Jetpack Compose предлагают гармоничное сочетание производительности и производительности. В то время как Kotlin обеспечивает основу благодаря своим языковым функциям, которые делают код более читабельным и удобным в сопровождении, Jetpack Compose использует эти функции, чтобы дать разработчикам возможность создавать высококачественные интерактивные пользовательские интерфейсы с меньшим количеством кода и за меньшее время.
Для тех, кто отправляется в путь современной разработки под Android, освоение Kotlin с помощью Jetpack Compose — это не просто изучение нового синтаксиса; речь идет о принятии образа мышления, ориентированного на создание красивых и функциональных приложений, с упором на чистую архитектуру и эффективную производительность. Такие задачи, как управление состоянием, состав пользовательского интерфейса и архитектура приложения, решаются более интуитивно, что делает процесс разработки одновременно приятным и эффективным.
Интеграция с такими платформами, как AppMaster, упрощает создание приложений. Благодаря no-code возможностям AppMaster даже те, кто имеет минимальные знания в области программирования, могут создавать приложения, использующие преимущества мощных функций Kotlin и Jetpack Compose. По сути, Kotlin и Jetpack Compose — это больше, чем просто инструменты; они являются воротами в будущее разработки приложений — будущее, которое станет гораздо более доступным, масштабируемым и инновационным.
Понимание архитектуры Jetpack Compose
Архитектура Jetpack Compose предназначена для оптимизации и упрощения процесса создания пользовательских интерфейсов Android. Jetpack Compose использует декларативный подход к программированию, который контрастирует с императивным стилем, наблюдаемым в традиционной разработке пользовательского интерфейса Android. Ниже мы углубимся в элементы, составляющие его архитектуру, и как они способствуют созданию гибкой и поддерживаемой базы кода.
Composables: строительные блоки пользовательского интерфейса
В основе Jetpack Compose лежат Composables. Это функции, отмеченные аннотацией @Composable , которые определяют сегмент пользовательского интерфейса, описывая, как интерфейс должен выглядеть, а не сосредотачиваясь на процессе построения пользовательского интерфейса. Каждая составная функция может содержать другие составные функции, создавая иерархическую структуру, подобную дереву. Эта функция обеспечивает более организованный и модульный подход к разработке.
Модификаторы: настройка внешнего вида и поведения
Каждый составной элемент можно модифицировать с помощью уникальной концепции Jetpack Compose — Модификаторы. Это набор инструкций, которые изменяют внешний вид, макет или другие свойства элементов пользовательского интерфейса. Модификаторы передаются в качестве аргументов составным объектам и могут быть объединены в цепочку, чтобы обеспечить понятный и лаконичный способ применения нескольких изменений. Они позволяют осуществлять обширную настройку, не загромождая код логикой настройки.
Роль государства в Jetpack Compose
Управление состоянием является неотъемлемой частью Jetpack Compose. Состояние в Jetpack Compose относится к любому значению, которое может меняться со временем и, следовательно, влиять на пользовательский интерфейс. Jetpack Compose использует реактивный шаблон, при котором пользовательский интерфейс автоматически обновляется при изменении состояния. Состояние хранится в наблюдаемых объектах, и когда компонуемая функция считывает данные из этих объектов, она начинает реагировать на изменения состояния.
Для эффективного управления состоянием разработчики используют такие шаблоны, как StateHoisting , который предполагает перемещение состояния вверх по составному дереву, чтобы обеспечить совместное использование состояния. Jetpack Compose также рекомендует использовать ViewModel для поддержания состояния, чтобы предотвратить ненужную рекомпозицию компонуемых объектов, которые не полагаются на изменяющиеся значения состояния.
Рекомпозиция: синхронизация пользовательского интерфейса
Когда состояние компонуемого объекта изменяется, Jetpack Compose запускает процесс, называемый рекомпозицией. Во время рекомпозиции перерисовываются только те компонуемые объекты, которые наблюдают измененное состояние. Это заметное улучшение по сравнению с традиционными системами представлений, в которых из-за одного изменения состояния может потребоваться обновление целых представлений. Рекомпозиция гарантирует, что обновления пользовательского интерфейса будут минимальными и эффективными, что повышает производительность приложения.
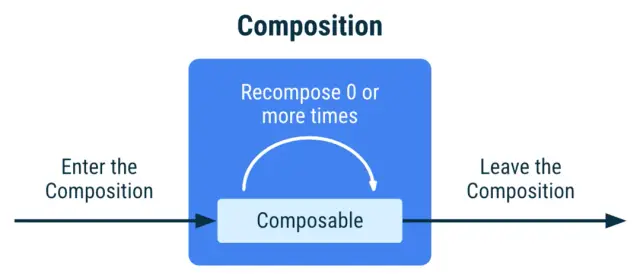
Составной жизненный цикл
Составные элементы также имеют простой жизненный цикл. Когда составной объект входит в композицию, он считается находящимся в «активном» состоянии. По мере изменения состояния и реакции пользовательского интерфейса составные элементы могут быть перекомпонованы, но базовая платформа плавно обрабатывает эти переходы, абстрагируя сложность от разработчика. Когда составной объект удаляется из композиции, он «утилизируется», освобождая все используемые им ресурсы.

Источник изображения: Android Developers
Удивительно современный подход Jetpack Compose
Архитектура Jetpack Compose модернизирует способы написания приложений для Android разработчиками. Используя иерархию компонуемых элементов, мощную систему модификаторов, модель реактивного управления состоянием и эффективную рекомпозицию, он предлагает более интуитивный и продуктивный способ создания приложений. Платформа AppMasterno-code может дополнить это, обеспечивая плавную интеграцию сгенерированного кода Kotlin в компонуемую архитектуру, что еще больше расширяет возможности разработчиков в создании инновационных, современных приложений.
Эффективное управление состоянием в Jetpack Compose
В современной разработке Android управление состоянием является основой создания интерактивных и адаптивных приложений. Jetpack Compose, набор инструментов Kotlin для создания собственного пользовательского интерфейса, изменил создание приложений Android благодаря своей модели реактивного программирования. Здесь мы углубимся в лучшие практики эффективного управления состоянием в рамках Jetpack Compose.
Понимание состояния в Compose
Состояние в Jetpack Compose — это данные, которые могут меняться со временем, влияя на пользовательский интерфейс, к которому они привязаны. Когда данные изменяются, пользовательский интерфейс автоматически обновляется, чтобы отразить эти изменения. Ключом к обработке состояния является обеспечение его наблюдаемости, что приводит к созданию реактивного пользовательского интерфейса, который меняется по мере изменения состояния.
Единый источник истины
Начните с определения единого источника истины для вашего штата. Это может быть ViewModel, репозиторий или даже уровень сервиса, который могут наблюдать Composables. Избегайте дублирования состояния в разных частях вашего приложения, чтобы избежать несогласованности и ошибок.
Использование подъема состояния
Поднятие состояния — это шаблон, который перемещает состояние к общему родителю, чтобы сделать Composable без состояния. Вместо того, чтобы Composable хранил собственное состояние, состояние передается от родителя, что упрощает управление и повторное использование Composable. Это также упрощает тестирование, поскольку состоянием можно управлять извне.
Использование mutableStateOf
Jetpack Compose предоставляет делегированное свойство mutableStateOf , которое создает наблюдаемое состояние. Всякий раз, когда это состояние изменяется, компоновочные объекты, которые его читают, перекомпоновываются:
var name by mutableStateOf("John Doe")
Обязательно используйте его в области, где его состояние должно контролироваться, обычно в ViewModel для общего состояния или непосредственно в Composable для локального состояния.
Помнить, чтобы помнить
Функция remember Composable используется для запоминания состояния при рекомпозиции. Когда происходит рекомпозиция, состояние внутри remember сохраняется:
val counterState = remember { mutableStateOf(0) }
Объедините remember с mutableStateOf для локального управления состоянием, чтобы гарантировать, что ваши компоненты пользовательского интерфейса сохранят свое состояние при рекомпозиции из-за других изменений состояния.
Управление состоянием с ограниченной областью действия
Для управления сложным состоянием, которое зависит от других состояний, используйте derivedStateOf . Он создает производное состояние, которое автоматически обновляется при изменении базового состояния. Это позволяет избежать ненужных вычислений и рекомпозиций, сосредоточив внимание на реактивности только там, где это необходимо.
Однонаправленный поток данных
Обеспечьте однонаправленный поток данных за счет того, что изменения состояния происходят в одном направлении. Это гарантирует, что ваше состояние и пользовательский интерфейс будут следовать предсказуемому шаблону, что упрощает отладку. Поток обычно начинается с пользовательских событий, которые вызывают изменения состояния, приводящие к обновлениям пользовательского интерфейса.
Управление побочными эффектами
Обработка побочных эффектов имеет решающее значение в управлении состоянием. Используйте обработчики побочных эффектов Compose, такие как LaunchedEffect и DisposableEffect для операций, которые должны происходить в ответ на изменение состояния, таких как запуск сопрограммы или регистрация прослушивателя.
Создание тестируемых состояний
Убедитесь, что состояния инкапсулированы таким образом, чтобы их можно было легко протестировать. Используйте тщательные модульные тесты для логики ViewModel и библиотеки тестирования Jetpack Compose для компонентов пользовательского интерфейса, которые полагаются на состояние.
Интеграция с базами данных и сетевыми вызовами
При интеграции с базами данных и сетевыми вызовами абстрагируйте управление состоянием на уровень данных, обычно представленный репозиториями, чтобы обеспечить разделение задач.
За пределами основ в AppMaster
В сочетании с такими платформами, как AppMaster, которые автоматизируют генерацию исходного кода, понимание управления состоянием в Jetpack Compose может повысить эффективность вашего рабочего процесса разработки. Разработчики могут сосредоточиться на логике и передовых методах управления состоянием, в то время как AppMaster выполняет повторяющиеся задачи кодирования.
Освоив управление состоянием в Jetpack Compose, разработчики могут значительно повысить качество и удобство сопровождения своих Android-приложений. Четкое понимание этих лучших практик закладывает основу для создания стабильных, масштабируемых и сложных приложений.
Создание многоразовых композиций
В сфере разработки приложений для Android с использованием Kotlin и Jetpack Compose одним из ключевых передовых методов является создание многоразовых компонуемых объектов. Компонуемые элементы — это фундаментальные элементы пользовательского интерфейса в Jetpack Compose, аналогичные компонентам в других инфраструктурах пользовательского интерфейса, и возможность их повторного использования может значительно повысить удобство сопровождения и масштабируемость вашего приложения. Ниже мы углубимся в стратегии и соображения по созданию составных элементов, которые можно эффективно повторно использовать в разных частях вашего приложения Android.
Определите общие шаблоны пользовательского интерфейса
Прежде чем приступить к написанию кода, проанализируйте дизайн вашего приложения, чтобы определить общие элементы пользовательского интерфейса и шаблоны, которые появляются на нескольких экранах. Они могут варьироваться от простых кнопок и полей ввода до более сложных структур, таких как макеты карточек или панели навигации. Определив эти шаблоны, вы можете создать библиотеку стандартных компоновочных элементов, которые послужат вашим собственным набором инструментов пользовательского интерфейса.
Проектируйте с учетом модульности
Стремитесь разрабатывать составные элементы, которые являются модульными, то есть могут функционировать независимо, не полагаясь на контекст, в котором они используются. Это предполагает передачу всех необходимых данных в качестве параметров и отказ от использования глобальных состояний или жестко запрограммированных значений. Такая практика делает их гибкими и применимыми в различных сценариях. Более того, рассмотрите возможность использования дополнительных параметров со значениями по умолчанию, чтобы обеспечить гибкость при меньшем количестве требуемых входных данных.
Пример:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
Инкапсулируйте бизнес-логику
Важно изолировать и инкапсулировать бизнес-логику, чтобы обеспечить возможность повторного использования компонентов пользовательского интерфейса. Например, вместо того, чтобы компонуемый объект напрямую взаимодействовал с вашей ViewModel, передайте лямбда-функции, которые можно вызывать для взаимодействия с необходимой логикой. Такое разделение задач делает ваши составные элементы более предсказуемыми и простыми для тестирования.
Единообразная тематика дизайна
Используйте мощные возможности Jetpack Compose по созданию тем, чтобы гарантировать, что ваши пользовательские составные элементы соответствуют языку дизайна приложения. MaterialTheme Jetpack Compose позволяет последовательно применять цвета, типографику и формы. Поступая таким образом, вы можете изменить внешний вид своего приложения с единой точки зрения без необходимости рефакторинга каждого составного элемента.
Используйте модификаторы для настройки
Еще одним важным аспектом создания многоразовых составных элементов является возможность их адаптации к различным потребностям макета с помощью модификаторов. Модификаторы позволяют стилизовать и упорядочивать составные элементы без изменения их внутренней логики. Принимая модификатор в качестве параметра, разработчики могут регулировать отступы, поля, размер и многое другое извне, делая компоновку более адаптируемой к различным ситуациям.
В следующем примере показано, как модификатор можно включить в составной элемент многократного использования:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
Документация и примеры
Повысьте возможность повторного использования ваших составных элементов, предоставив четкую документацию и примеры использования. Это поможет другим разработчикам в вашей команде (или даже вам в будущем) понять, как эффективно использовать составные элементы. Рассмотрите возможность использования платформы KDoc для документирования функциональности каждого составного объекта, включая его параметры, тип возвращаемого значения и простой пример использования.
Планирование тестируемости
Наконец, не забывайте о тестируемости при создании многоразовых составных элементов. Убедитесь, что каждый компонент можно протестировать изолированно. Используйте такие инструменты, как compose-test-rule , для тестирования элементов пользовательского интерфейса и структурируйте свою кодовую базу для беспрепятственной поддержки тестирования пользовательского интерфейса и интеграции.
Создание многоразовых составных элементов аналогично созданию взаимозаменяемых частей машины: придерживаясь этих рекомендаций, вы создаете архитектуру, которая повышает эффективность и согласованность процесса разработки приложений для Android. Внедряя эти лучшие практики в экосистеме Jetpack Compose, вы вносите свой вклад в создание более чистой кодовой базы, которая может адаптироваться и развиваться с течением времени с минимальным рефакторингом.
Обратите внимание, что AppMaster интегрирует эти концепции в свою платформу no-code, облегчая создание управляемых сервером компонентов пользовательского интерфейса с помощью Kotlin и Jetpack Compose. Это позволяет разработчикам создавать высокопроизводительные мобильные приложения, используя современные методы, не увязая в повторяющихся задачах кодирования.
Оптимизация производительности в Kotlin и Jetpack Compose
В современной разработке Android производительность напрямую связана с удовлетворенностью пользователей и успехом приложения. Поэтому оптимизация производительности приложений, созданных с помощью Kotlin и Jetpack Compose, — это не просто вопрос практики кодирования, а стратегическая необходимость. Давайте разберем методы и лучшие практики оптимизации вашего приложения на базе Kotlin с использованием Jetpack Compose.
Понимание предостережений по производительности Compose
Прежде чем переходить к методам оптимизации, необходимо понять природу декларативного программирования Jetpack Compose. В отличие от императивного программирования, которое напрямую манипулирует иерархией представлений, декларативные пользовательские интерфейсы, подобные созданным с помощью Compose, просто описывают состояние пользовательского интерфейса, оставляя системе возможность самостоятельно определить необходимые изменения. Это различие является ключевым для эффективности, но требует от разработчиков по-другому подходить к обновлениям пользовательского интерфейса, чтобы предотвратить ненужные вычисления и повторную композицию (процесс перестройки пользовательского интерфейса на основе изменений состояния).
Минимизируйте ненужные рекомпозиции
Одним из наиболее важных аспектов оптимизации производительности Compose является минимизация ненужных рекомпозиций. Разработчики могут тщательно структурировать составные элементы, чтобы гарантировать, что в ответ на изменения состояния будут перекомпонованы только минимально возможные части пользовательского интерфейса. Использование локальных областей перекомпозиции с помощью remember и mutableStateOf гарантирует, что при изменении этого состояния перерисовываются только компонуемые объекты, зависящие от определенного состояния.
Профилирование вашего приложения
Чтобы по-настоящему повысить производительность вашего приложения, необходимо профилирование. Используя встроенные профилировщики Android Studio, вы можете наблюдать за использованием ресурсов вашего приложения в режиме реального времени. При оценке поведения рекомпозиции учитывайте профилировщик ЦП — ищите ненужную работу во время рендеринга пользовательского интерфейса. Если какой-то компонуемый объект слишком часто перекомпоновывается, рассмотрите возможность настройки его зависимостей от состояния или реструктуризации компонентов пользовательского интерфейса.
Ленивая загрузка списковых структур
Jetpack Compose предоставляет компоненты LazyColumn и LazyRow для эффективного отображения прокручиваемых списков и строк. Эти компоненты только создают и отображают элементы, видимые на экране, перерабатывая составные части по мере необходимости. Этот ленивый подход уменьшает объем памяти и время обработки, повышая производительность приложения.
Правильное использование «Помни»
Функция remember имеет решающее значение для оптимизации в Compose. Он сообщает системе, что нужно запомнить значение до тех пор, пока составной объект остается в дереве композиции и не перемещается. При реализации remember , что вычисления внутри него не являются слишком затратными, поскольку они могут свести на нет преимущества, потребляя больше ресурсов.
Использование производного состояния
Использование derivedStateOf позволяет оптимизировать ваше приложение, вычисляя производное состояние только при изменении его зависимостей. Эта стратегия предотвращает ненужный повторный расчет состояния, полученного из других состояний, и обеспечивает эффективное обновление пользовательского интерфейса.
Анимация и производительность графики
Анимации обогащают взаимодействие с пользователем, но могут стать источником проблем с производительностью, если с ними не обращаться эффективно. Используйте API-интерфейсы анимации Jetpack Compose для создания плавных анимированных переходов, соблюдая при этом осторожность в отношении чрезмерного использования и обеспечивая эффективность логики анимации. Кроме того, рассмотрите возможность упрощения сложной графики и сокращения количества слоев операций рисования, где это возможно.
Обработка тяжелых вычислений
В сценариях, где составные элементы требуют тяжелых вычислений, рассмотрите возможность переноса этой работы из основного потока. Используйте сопрограммы Kotlin и подъем состояния, чтобы обеспечить отзывчивый пользовательский интерфейс, гарантируя, что поток пользовательского интерфейса может беспрепятственно обрабатывать взаимодействия с пользователем, в то время как вычисления происходят асинхронно.
Чистота составных функций
Обеспечение чистоты компонуемых функций (то есть они используют только входные данные, предоставленные в качестве параметров, не полагаясь на внешние изменения) помогает стабилизировать рекомпозицию, делая ваш пользовательский интерфейс более предсказуемым и простым в управлении.
Постоянное улучшение
Достижение оптимальной производительности с помощью Jetpack Compose и Kotlin предполагает тщательное использование мощных функций Compose и соблюдение лучших практик, позволяющих сократить накладные расходы. По мере развития Compose будут развиваться и методы оптимизации — будьте в курсе последних достижений, тщательно тестируйте свое приложение и сосредоточьтесь на производительности, ориентированной на пользователя.
В дополнение к этим основным методам оптимизации такие платформы, как AppMaster, способствуют эффективной разработке приложений, генерируя оптимизированный код, адаптированный к особенностям Jetpack Compose. Автоматизируя процесс кодирования и интегрируя новейшие лучшие практики, платформа AppMasterno-code может значительно повысить скорость разработки и производительность приложений Kotlin и Jetpack Compose.
Реализация MVVM с помощью Jetpack Compose
Архитектура Model-View-ViewModel (MVVM) стала предпочтительной моделью в современной разработке Android благодаря ее синергии с реактивным программированием и компонентами, учитывающими жизненный цикл. Когда Kotlin встречается с Jetpack Compose, этот архитектурный дизайн достигает новых высот производительности и удобства обслуживания. Вот как лучше всего использовать MVVM с Jetpack Compose для создания приложений Android.
Понимание принципов MVVM
MVVM делит структуру приложения на три взаимосвязанных компонента:
- Модель : определяет данные и бизнес-логику приложения.
- Представление : представляет компоненты пользовательского интерфейса и отслеживает изменения в ViewModel.
- ViewModel : действует как мост между моделью и представлением, занимаясь логикой представления и управлением состоянием.
Такое разделение задач упрощает управление и тестирование приложений, поскольку каждая часть работает независимо.
Настройка модели представления
С помощью Jetpack Compose ViewModel обычно создается и ограничивается составной частью с помощью функции viewModel() , которая гарантирует, что ViewModel выдержит изменения конфигурации, такие как повороты экрана.
val viewModel: ExampleViewModel = viewModel()
Ваша ViewModel должна расширять класс ViewModel из компонентов архитектуры Android и предоставлять обработку состояний и событий через LiveData или State Flow для взаимодействия с составными объектами.
Управление данными с отслеживанием состояния
Реактивная структура Jetpack Compose требует динамического подхода к состоянию. Использование функций mutableStateOf и Jetpack Compose State и remember может помочь в управлении состоянием. Тем не менее, в контексте MVVM ViewModel обычно содержит изменяемое состояние.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
Представление (composables) будет наблюдать за этим состоянием с помощью встроенной функции collectAsState() Compose:
val state = viewModel.state.collectAsState()
Реализация однонаправленного потока данных
В MVVM следование однонаправленному потоку данных повышает предсказуемость и возможность отладки. Действия из пользовательского интерфейса передаются в ViewModel, который затем может обновить состояние. Новое состояние отслеживается пользовательским интерфейсом и при необходимости повторно отображается.
Обработка событий пользовательского интерфейса
События пользовательского интерфейса должны передаваться через ViewModel через функции, которые, в свою очередь, вызывают бизнес-логику внутри модели или обновляют состояние. Например:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
Внутри ExampleViewModel :
fun performAction() { // Perform your business logic and update the state accordingly}
Создание составных функций в виде представлений
Компонент View в MVVM обычно преобразуется в составные функции в Jetpack Compose. Вы можете думать о каждой составной функции как о мини-представлении, работающем с данными о состоянии, предоставленными ViewModel. Компонуемые объекты должны реагировать на изменения состояния и оставаться простыми компонентами без какой-либо бизнес-логики.
Разделение навигации
Навигация также должна обрабатываться с учетом шаблона MVVM. Это можно сделать с помощью каналов событий или общих потоков в ViewModel для передачи сигналов о действиях навигации в представление, которое отвечает за фактическое изменение пользовательского интерфейса. Использование компонента навигации из Jetpack Compose может упростить этот процесс.
Интеграция с AppMaster
Принципы MVVM встроены в ядро таких платформ, как AppMaster. Его инструменты no-code позволяют визуально создавать модели данных и бизнес-логику без глубоких знаний кодирования. Но когда дело доходит до индивидуальной разработки, серверный пользовательский интерфейс, предоставляемый AppMaster, можно расширить с помощью специально созданных модулей Kotlin и Jetpack Compose, которые легко интегрируются с архитектурой MVVM. Это яркий пример того, как no-code и традиционные практики кодирования могут дополнять друг друга для создания мощных приложений.
Реализация MVVM с помощью Kotlin и Jetpack Compose требует внимания к структуре, управлению состоянием и связи между компонентами. При создании более сложных приложений эти рекомендации гарантируют, что ваш код останется чистым, масштабируемым и простым в обслуживании.
Навигация по составным экранам и жизненным циклам
В Kotlin и Jetpack Compose навигационная архитектура имеет первостепенное значение для создания удобного и эффективного приложения. По мере того, как разработчики переходят от классической навигации на основе фрагментов к составным функциям в Jetpack Compose, понимание того, как перемещаться между экранами и управлять событиями жизненного цикла, становится важным для создания современных приложений для Android. В этом разделе мы рассмотрим лучшие практики реализации навигации в ваших приложениях Jetpack Compose и управления жизненным циклом ваших составных элементов.
Реализация навигации в Jetpack Compose
Jetpack Compose упрощает навигацию, предоставляя декларативный компонент, известный как NavHost . Вот как эффективно перемещаться между составными экранами:
- Используйте компонент навигации: используйте
NavControllerиNavHostдля определения составных элементов навигации в вашем приложении. Эти компоненты помогают управлять стеками навигации и переходами между экранами. - Определите маршруты: назначайте уникальные маршруты для своих составных элементов и используйте их для навигации. Отделение логики навигации от компонуемого контента делает ваш код более читабельным и удобным в сопровождении.
- Обработка аргументов и глубоких ссылок. Передавайте данные между составными объектами с помощью аргументов и реализуйте глубокие ссылки для перехода непосредственно к определенному экрану из уведомления или внешней ссылки.
Управление жизненным циклом в Jetpack Compose
Введение Jetpack Compose поясняет, как обрабатываются события жизненного цикла при разработке Android. Следуйте этим рекомендациям для управления жизненным циклом составных экранов:
- Понимание жизненного цикла композиции. Жизненный цикл составных объектов проще, чем традиционные представления или фрагменты. У них есть только события создания и удаления, а не события создания, запуска, возобновления и т. д.
- Используйте компоненты, учитывающие жизненный цикл: Jetpack Compose представляет
LifecycleиLifecycleOwnerдля составных элементов, позволяющих наблюдать за изменениями в состоянии жизненного цикла. Используйте эти компоненты для выполнения действий в нужном событии жизненного цикла. - Управление побочными эффектами. Побочными эффектами, такими как запуск сопрограммы или регистрация обратного вызова, следует управлять в рамках конкретных составных элементов с учетом жизненного цикла, таких как
LaunchedEffectиDisposableEffect, обеспечивая их правильную инициализацию и удаление. - Запомнить состояние жизненного цикла: используйте
rememberSaveableиsavedInstanceStateдля хранения и восстановления состояния при изменении конфигурации или прекращении процесса.
Интеграция платформы AppMaster No-Code
Современные платформы разработки, такие как AppMaster предлагают мощную синергию с Jetpack Compose, особенно в отношении навигации и управления жизненным циклом. Используя инструменты AppMasterno-code, разработчики могут создавать сложные потоки навигации без написания обширного кода. Способность платформы генерировать масштабируемые серверные пользовательские интерфейсы Jetpack Compose обеспечивает еще более интегрированную навигацию, обеспечивая тем самым ценный уровень абстракции и эффективности для разработчиков Kotlin.
В заключение отметим, что навигация по составным экранам и управление жизненными циклами в Jetpack Compose требуют нового подхода. Используя инструменты, предоставляемые Jetpack Compose, и зная жизненные циклы составных элементов, разработчики могут создавать цельную и гибкую навигационную структуру в своих приложениях. Кроме того, такие платформы, как AppMaster, расширяют эти возможности, адаптируя процесс разработки к потребностям создания современных приложений и повышая производительность разработчиков.
Интеграция с платформой AppMaster No-Code
Соприкосновение часто несопоставимых миров платформ no-code и традиционного кодирования может привести к появлению инновационных решений, которые используют сильные стороны обоих. Для разработчиков, разбирающихся в Kotlin и знакомых с Jetpack Compose, AppMaster предлагает интригующие возможности. AppMaster — это не просто платформа no-code; это универсальная среда, которая позволяет даже опытным пользователям создавать и повторять свои приложения с беспрецедентной скоростью. По сути, AppMaster выходит за рамки no-code и предоставляет дополнительный инструмент для разработчиков Kotlin.
Используя AppMaster в процессе разработки приложений, разработчики могут быстро создавать прототипы и создавать серверные службы, веб-интерфейсы и мобильные приложения, которые затем можно настраивать и улучшать с помощью практического кодирования Kotlin. Вот как гармонизировать возможности Kotlin с Jetpack Compose в экосистеме AppMaster:
- Загрузите свое Android-приложение. Начните с создания начальной версии вашего приложения с помощью интерфейса перетаскивания AppMaster. Этот основополагающий шаг позволит вам сосредоточиться на тонкой настройке пользовательского опыта и бизнес-логики в дальнейшем.
- Настройка элементов пользовательского интерфейса. Хотя большая часть компонентов пользовательского интерфейса может быть создана с помощью интерфейса AppMaster, особые требования могут потребовать детальной настройки. На этом этапе разработчики Kotlin могут вмешаться, чтобы улучшить эстетику и функциональность компонуемых объектов.
- Бесшовная интеграция: благодаря автоматической генерации исходного кода для мобильных приложений AppMaster вы можете напрямую манипулировать кодом Kotlin. Серверный пользовательский интерфейс Jetpack Compose прекрасно сочетается с платформой, позволяя обновлять и настраивать без необходимости повторного развертывания всего приложения.
- Возможность подключения к серверной части: используйте API-интерфейсы RESTful , созданные AppMaster, для установления связи между вашим Android-приложением и серверной частью. Поскольку AppMaster заботится о сложности серверного API, разработчики Kotlin могут сосредоточиться на создании бесперебойного пользовательского интерфейса во внешнем интерфейсе.

При эффективной интеграции AppMaster может значительно сократить время разработки для разработчиков Kotlin, выполняя множество повторяющихся задач, а также предоставляя им гибкость для написания собственного кода там, где это наиболее эффективно. По мере развития платформы синергия между инструментами no-code такими как AppMaster, и традиционными средами кодирования будет только усиливаться, открывая обширную основу для инноваций в экосистеме Android.
Тестирование и отладка приложений Jetpack Compose
Тестирование и отладка — фундаментальные методы цикла разработки любого приложения, обеспечивающие выпуск высококачественного продукта. Благодаря инновационной платформе Jetpack Compose для Kotlin разработчики используют новые стратегии оценки своих пользовательских интерфейсов. В этом разделе рассматриваются концепции, инструменты и лучшие практики тестирования и отладки приложений, созданных с помощью Jetpack Compose.
Понимание основ тестирования
В Jetpack Compose тестирование можно разделить на UI, интеграционное и модульное тестирование. Jetpack Compose предлагает библиотеку тестирования, которая предоставляет утилиты для взаимодействия и проверки компонентов пользовательского интерфейса. Эти утилиты позволяют писать тесты, отражающие типичное поведение пользователя, например нажатие и прокрутку.
- Тесты пользовательского интерфейса. Это первая линия защиты при обнаружении визуальных регрессов и проблем взаимодействия. Compose предоставляет
ComposeTestRule, который позволяет запускать составные элементы в тестовой среде и моделировать взаимодействие с пользователем. - Интеграционные тесты. Эти тесты включают взаимодействие с несколькими компонентами приложения, чтобы убедиться, что они работают вместе должным образом. Вы можете запустить интеграционные тесты на эмуляторе или реальном устройстве, чтобы понять, как взаимодействуют различные части вашего приложения.
- Модульные тесты. Если вы хотите протестировать отдельные функции или классы без затрат на рендеринг пользовательского интерфейса, модульные тесты — это то, что вам нужно. Они быстрые и надежные для тестирования логики, которая не связана напрямую с пользовательским интерфейсом.
Написание эффективных UI-тестов
Чтобы написать тесты пользовательского интерфейса для Jetpack Compose, используйте createComposeRule() для настройки среды тестирования. Это правило обеспечивает доступ к функциям onNode и onNodeWithText , которые находят составные элементы в дереве пользовательского интерфейса. Найдя элемент, вы можете выполнять такие действия, как щелчок или пролистывание, а также устанавливать различные атрибуты, такие как видимость или текстовое содержимое.
Крайне важно избегать слишком сложных утверждений в тестах пользовательского интерфейса. Придерживайтесь тестирования того, что пользователь действительно заметит и с чем будет взаимодействовать. Проверка каждого аспекта компонуемого объекта отнимает много времени и является хрупкой, поскольку любое изменение пользовательского интерфейса может нарушить тест.
Использование TestTag для составных элементов
Особенностью Jetpack Compose является возможность помечать составные элементы тестовыми тегами, что упрощает их поиск во время тестирования. При структурировании пользовательского интерфейса прикрепляйте уникальные теги к элементам, требующим тестирования. В своих тестах используйте эти теги для получения узлов и взаимодействия с ними:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
Отладка с помощью интерактивного режима и инспектора макета
Интерактивный режим Jetpack Compose в инструменте предварительного просмотра Android Studio позволяет вам изменять значения в ваших составных объектах и мгновенно видеть изменения. Это расширяет возможности разработчиков, позволяя быстро вносить изменения в пользовательский интерфейс.
Инспектор макетов — еще один мощный инструмент для отладки. Он обеспечивает трехмерное представление иерархии пользовательского интерфейса в режиме реального времени, что особенно полезно для понимания сложных макетов и обнаружения проблем с перекрытием или несовпадением.
Профилирование производительности
Чтобы обеспечить бесперебойную работу вашего приложения, важно профилировать его производительность. Android Profiler в Android Studio помогает анализировать использование процессора, памяти и сети. Для приложений Jetpack Compose сосредоточьтесь на производительности рекомпозиции, отслеживая трекер рекомпозиции.
Обработка исключений и сбоев
Внимательно проверьте трассировку стека на наличие исключений и сбоев. Функциональная природа Jetpack Compose означает, что ошибки могут возникать глубже в составном дереве, чем вы ожидаете. Инструмент «Анализ трассировки стека» Android Studio может помочь отследить ошибки до их происхождения.
Интеграция с инструментами для расширенных методов тестирования
Для проектов, которым необходимы дополнительные возможности тестирования, можно интегрировать сторонние библиотеки, такие как Robolectric для тестирования вне устройства или Mockito для имитации зависимостей. Эти инструменты расширяют возможности автоматизации и тестирования, обеспечивая более полный охват тестирования.
Лучшие практики тестирования
- Пишите тесты одновременно с разработкой функций, чтобы выявлять проблемы как можно раньше и чаще.
- Используйте осмысленные тестовые теги для идентификации составных элементов, но избегайте чрезмерного количества тегов, чтобы сохранить читабельность.
- Убедитесь, что ваши тесты выполняются как на эмуляторах, так и на реальных устройствах, чтобы охватить различные сценарии.
- Поддерживайте баланс между UI и модульными тестами. Используйте более быстрые модульные тесты для компонентов с большой логикой и зарезервируйте тесты пользовательского интерфейса для потоков взаимодействия с пользователем.
- Сохраняйте тесты независимыми и идемпотентными, чтобы обеспечить стабильный и надежный набор тестов.
- Регулярно проверяйте и рефакторируйте тесты, чтобы они оставались актуальными по мере развития пользовательского интерфейса.
Приняв эти методы тестирования и отладки, вы повысите надежность и удобство обслуживания ваших приложений Jetpack Compose. Помните: эффективная стратегия тестирования уменьшает количество ошибок, упрощает итерации и улучшает качество обслуживания конечных пользователей. А если вы хотите еще больше оптимизировать процесс разработки приложений, рассмотрите возможность изучения платформы AppMaster. Его возможности no-code могут стать превосходным дополнением к вашему набору инструментов, дополняя и упрощая существующий рабочий процесс Kotlin и Jetpack Compose.
Лучшие практики для анимации и тем
Анимация и тематика — важнейшие компоненты, которые вносят значительный вклад в удобство использования любого мобильного приложения. Анимация может направлять фокус, демонстрировать взаимосвязи между элементами и добавлять живости взаимодействиям с пользователем. Темизация, с другой стороны, создает единообразный и актуальный для бренда внешний вид всего приложения. Здесь мы углубимся в лучшие практики реализации обоих элементов в приложениях с использованием Kotlin и Jetpack Compose.
Эффективная реализация анимации
С помощью Jetpack Compose включение анимации в ваше приложение становится простым благодаря мощным и гибким API-интерфейсам анимации. Тем не менее, чтобы гарантировать, что анимация улучшает, а не ухудшает взаимодействие с пользователем, разработчикам следует следовать следующим рекомендациям:
- Стремитесь к тонкости: подавляющая анимация может отвлекать. Используйте анимацию, чтобы незаметно улучшить пользовательский интерфейс и вознаградить пользователя.
- Поддерживайте производительность: обеспечьте плавность анимации, поддерживая высокую частоту кадров. Избегайте сложных анимаций для элементов, которые часто перекомпонуются.
- Используйте встроенные инструменты анимации: Jetpack Compose предлагает ряд инструментов для анимации, включая
AnimatedVisibilityиanimateContentSize. Эти инструменты оптимизированы для производительности и совместимости с Compose. - Хореография движений: создавайте анимацию, которая естественным образом вытекает из действий пользователя. Хореографическое движение создается таким образом, чтобы оно было связано с потоком приложения.
Более того, при работе с изменениями состояния, которые вызывают анимацию, важно обращаться с ними осторожно, чтобы предотвратить нежелательное поведение или проблемы с производительностью. Используйте держатели состояний Compose и убедитесь, что перекомпоновки не прерывают активную анимацию.
Создание единой темы с помощью Jetpack Compose
Тематика включает в себя определение цветов, типографики, форм и других стилистических элементов, которые придают приложению уникальный внешний вид. В Jetpack Compose темы централизованы и настраиваемы, что упрощает достижение согласованности во всем приложении. Вот как лучше всего подойти к тематике:
- Используйте
MaterialTheme: Jetpack Compose предоставляет компонуемыйMaterialTheme, который определяет связную тему для вашего приложения. Настройте его свойства в соответствии с рекомендациями вашего бренда. - Динамические темы: поддержка различных тем для светлого и темного режима, которые пользователи могут переключать в зависимости от своих предпочтений или настроек системы.
- Доступные цвета: выбирайте цвета, доступные всем пользователям, в том числе людям с нарушениями зрения. Тестирование вашего выбора цвета с помощью инструментов специальных возможностей может гарантировать, что ваше приложение будет доступно широкой аудитории.
- Темы компонентов: вместо жесткого кодирования стилей создайте тему для своих компонентов с помощью
MaterialTheme, чтобы изменения могли распространяться глобально.
Предположим, вы хотите интегрировать пользовательские темы или логику анимации в существующую серверную часть или полноценную экосистему приложений. В этом случае вы можете рассмотреть возможность использования возможностей платформы no-code такой как AppMaster. Платформа может генерировать код Kotlin, используя Jetpack Compose для пользовательского интерфейса, что позволяет плавно сочетать традиционное кодирование и разработку no-code.
Следуя этим лучшим практикам анимации и темирования с помощью Kotlin и Jetpack Compose, разработчики могут создавать интуитивно понятные, привлекательные и доступные мобильные приложения, которые выделяются на постоянно конкурентном рынке приложений.
Заключение: написание перспективных приложений Kotlin с помощью Jetpack Compose
По мере развития парадигм разработки Kotlin и Jetpack Compose становятся дальновидными инструментами, преобразующими разработку приложений для Android. Благодаря стратегическому внедрению этих технологий разработчики получают возможность писать чистые, удобные в обслуживании и масштабируемые приложения, которые выдерживают испытание временем. Благодаря набору инструментов декларативного пользовательского интерфейса Jetpack Compose обеспечивает более плавный и интуитивно понятный процесс разработки, соответствующий современным идеалам реактивного программирования. Лаконичность, функции безопасности и совместимость Kotlin обеспечивают прочную основу для создания сложных приложений с упрощенным кодом и повышенной производительностью.
Чтобы приложения Kotlin были готовы к будущему, разработчики должны быть в курсе новейших функций и обновлений экосистемы. Google постоянно совершенствует Jetpack Compose, а это означает, что внедрение лучших практик и постоянное обновление достижений являются ключевыми компонентами опытного разработчика Kotlin. Такие методы, как модульность кода, оптимизация производительности и обеспечение согласованности пользовательского интерфейса с помощью повторно используемых компонуемых элементов и тем, сделают ваши приложения устойчивыми к изменениям и ожиданиям пользователей.
Для тех, кто ищет усовершенствованный процесс разработки без обширного кодирования, интеграция с такими платформами, как AppMaster открывает новые горизонты. Благодаря возможностям платформы no-code по созданию исходного кода для приложений Kotlin и использованию Jetpack Compose для проектирования пользовательского интерфейса разработчики могут использовать возможности автоматизации для оптимизации рабочих процессов разработки. Это оставляет больше времени, чтобы сосредоточиться на создании исключительного пользовательского опыта и инновационных функций, которые выделяют их приложения на рынке.
По своей сути создание перспективных приложений — это принятие изменений, непрерывное обучение и использование передовых инструментов, которые продвигают отрасль вперед. Овладев Kotlin и Jetpack Compose, разработчики хорошо подготовлены к созданию эффективных приложений нового поколения, которые понравятся пользователям. Продолжая использовать эти лучшие практики в своем путешествии по Kotlin, не забудьте также изучить возможности синергии с платформами no-code для адаптивного и эффективного жизненного цикла разработки.
Вопросы и ответы
Kotlin в сочетании с Jetpack Compose предоставляет современный и эффективный способ создания приложений для Android с менее подробной и более лаконичной кодовой базой. Он набирает популярность благодаря модели декларативного программирования, совместимости с существующей экосистемой Android и оптимизированному процессу разработки пользовательского интерфейса.
Основные компоненты архитектуры Jetpack Compose включают компонуемые объекты, модификаторы, состояние и рекомпозицию. Составные элементы являются основными строительными блоками пользовательского интерфейса, модификаторы позволяют изменять макет или внешний вид, состояние хранит данные, которые могут меняться со временем, а повторная композиция обеспечивает синхронизацию пользовательского интерфейса с состоянием.
В Jetpack Compose управление состоянием вращается вокруг принципа единого источника истины. Состояния сохраняются внутри компонуемых объектов, и их изменения можно наблюдать. Jetpack Compose предоставляет такие инструменты, как mutableStateOf , и remember эффективно обрабатывать состояние.
Многоразовые составные элементы позволяют использовать более модульный код, упростить обслуживание и обеспечить согласованность тем во всем приложении. Они позволяют разработчикам извлекать повторяющиеся шаблоны пользовательского интерфейса в автономные компоненты, которыми можно легко делиться и обновлять.
Чтобы оптимизировать производительность в приложениях Jetpack Compose, вам следует свести к минимуму ненужные рекомпозиции, разумно использовать Remember и DerivedStateOf, использовать ленивые компоненты для списков и регулярно профилировать свое приложение, чтобы выявлять и устранять узкие места в производительности.
Jetpack Compose хорошо сочетается с шаблоном MVVM, отделяя пользовательский интерфейс (компонуемые элементы) от бизнес-логики (ViewModel). Данные, наблюдаемые из ViewModel, могут инициировать перекомпоновку пользовательского интерфейса при наличии изменений, сохраняя компоненты реактивными и поддерживаемыми.
Лучшие практики тестирования приложений Jetpack Compose включают в себя написание модульного, тестируемого кода, использование тестовых тегов для составных элементов, использование правила Compose Test Rule для тестов пользовательского интерфейса, а также использование JUnit и Espresso для интеграции и сквозного тестирования.
AppMaster расширяет возможности разработки Kotlin с помощью Jetpack Compose, автоматически генерируя код Kotlin для мобильных приложений, используя серверный пользовательский интерфейс Jetpack Compose и поддерживая интеграцию пользовательских модулей Kotlin.
Бесшовную навигацию в приложениях Compose можно обеспечить с помощью компонента навигации из Jetpack Compose. Он упрощает реализацию логики навигации, поддерживает анимацию и обработку переходов, а также предоставляет четкую систему на основе маршрутов для навигации между составными объектами.
Jetpack Compose в первую очередь предназначен для разработки приложений для Android. Однако Google работает над такими расширениями, как Compose для настольных компьютеров и Compose для Интернета, целью которых является перенос модели декларативного программирования Compose на другие платформы.
При добавлении анимации в приложение Jetpack Compose вам следует использовать встроенные API-интерфейсы анимации, учитывать хореографию движения и взаимодействие с пользователем, а также поддерживать производительность анимации, избегая чрезмерного использования и сложности.
Темы имеют решающее значение в приложениях Jetpack Compose для обеспечения визуальной согласованности и фирменного стиля во всем приложении. Jetpack Compose упрощает создание тем с помощью мощной системы тем, которая позволяет легко настраивать и динамически изменять темы во время выполнения.






