Jetpack Compose로 Kotlin 활용: 모범 사례
Jetpack Compose와 함께 Kotlin을 활용하여 동적이고 효율적인 Android 앱을 구축하기 위한 전문가 전략을 알아보세요. 최신 앱 개발을 위한 모범 사례를 알아보세요.

Android 앱 개발의 발전을 수용한다는 것은 Kotlin 및 Jetpack Compose 의 세계로 들어서는 것을 의미합니다. JVM(Java Virtual Machine) 에서 실행되는 최신 프로그래밍 언어인 Kotlin은 간결한 구문, null 허용 여부 확인과 같은 안전 기능, 함수형 프로그래밍 기능으로 인해 Android 개발자가 선호하는 선택이 되었습니다. Android 개발을 위한 Kotlin에 대한 Google의 강력한 지지로 인해 Kotlin은 개발자의 필수 도구로서의 입지가 더욱 확고해졌습니다.
반면 Jetpack Compose 사용자 인터페이스 구성 방식의 패러다임 전환을 나타냅니다. Android 앱 구축 프로세스를 간소화하는 선언적 UI 툴킷입니다. 기존의 뷰 기반 접근 방식보다 구성 가능성에 중점을 두어 개발을 단순화하고, 상용구를 줄이며, 상태 변경에 따라 UI를 자동으로 업데이트할 수 있는 반응형 애플리케이션을 만드는 직관적인 방법을 제공합니다.
Kotlin과 Jetpack Compose 생산성과 성능의 조화로운 조합을 제공합니다. Kotlin은 코드를 더 읽기 쉽고 유지관리하기 쉽게 만드는 언어 기능으로 기반을 제공하는 반면, Jetpack Compose 이러한 기능을 활용하여 개발자가 더 적은 코드와 더 짧은 시간에 고품질의 대화형 UI를 빌드할 수 있도록 지원합니다.
최신 Android 개발 여정을 시작하는 사람들에게 Jetpack Compose 로 Kotlin을 마스터하는 것은 단순히 새로운 구문을 배우는 것이 아닙니다. 깨끗한 아키텍처와 효율적인 성능에 중점을 두고 아름답고 기능적인 앱을 구축하는 데 중점을 둔 사고방식을 채택하는 것입니다. 상태 관리, UI 구성, 애플리케이션 아키텍처 등의 과제를 보다 직관적으로 해결하여 즐겁고 효과적인 개발 경험을 제공합니다.
AppMaster 와 같은 플랫폼과 통합하면 앱 생성이 더욱 쉬워집니다. AppMaster 의 노코드 기능을 사용하면 프로그래밍 지식이 거의 없는 사용자라도 Kotlin 및 Jetpack Compose 제공하는 강력한 기능을 활용하는 애플리케이션을 구축할 수 있습니다. 본질적으로 Kotlin과 Jetpack Compose 는 단순한 도구 그 이상입니다. 이는 앱 개발의 미래, 즉 훨씬 더 접근하기 쉽고 확장 가능하며 혁신적인 미래로 향하는 관문입니다.
Jetpack Compose 아키텍처 이해
Jetpack Compose 의 아키텍처는 Android UI 빌드 프로세스를 간소화하고 단순화하도록 설계되었습니다. Jetpack Compose 기존 Android UI 개발에서 볼 수 있는 명령형 스타일과 대조되는 선언적 프로그래밍 접근 방식을 사용합니다. 아래에서는 아키텍처를 구성하는 요소와 이러한 요소가 유연하고 유지 관리 가능한 코드베이스에 어떻게 기여하는지 살펴보겠습니다.
컴포저블: UI의 구성 요소
Jetpack Compose 의 핵심은 컴포저블입니다. 이는 UI 구성 프로세스에 초점을 맞추는 대신 인터페이스가 어떤 모습이어야 하는지 설명하여 UI 세그먼트를 정의하는 @Composable 주석이 표시된 함수입니다. 각 구성 가능한 함수는 다른 구성 가능한 함수를 포함하여 트리와 유사한 계층 구조를 만들 수 있습니다. 이 기능은 보다 체계적이고 모듈화된 개발 접근 방식을 촉진합니다.
수정자: 모양 및 동작 사용자 정의
각 컴포저블은 Jetpack Compose - 수정자 고유의 개념으로 수정될 수 있습니다. 이는 UI 요소의 모양, 레이아웃 또는 기타 속성을 변경하는 일련의 지침입니다. 수정자는 컴포저블에 인수로 전달되며 함께 연결되어 여러 변경 사항을 적용하는 깔끔하고 간결한 방법을 제공할 수 있습니다. 설정 논리로 코드를 복잡하게 만들지 않고도 광범위한 사용자 정의가 가능합니다.
Jetpack Compose 에서 상태의 역할
상태 관리는 Jetpack Compose 의 핵심입니다. Jetpack Compose 의 상태는 시간이 지남에 따라 변경되어 결과적으로 UI에 영향을 미칠 수 있는 모든 값을 나타냅니다. Jetpack Compose 상태가 변경되면 UI가 자동으로 업데이트되는 반응형 패턴을 사용합니다. 상태는 관찰 가능한 객체에 유지되며 구성 가능한 함수가 이러한 객체에서 읽을 때 상태 변경에 반응하게 됩니다.
상태를 효과적으로 관리하기 위해 개발자는 상태 공유를 허용하도록 컴포저블 트리에서 상태를 위쪽으로 이동하는 StateHoisting 과 같은 패턴을 사용합니다. 또한 Jetpack Compose 상태 유지에 ViewModel 사용하여 상태 값 변경에 의존하지 않는 컴포저블의 불필요한 재구성을 방지하도록 권장합니다.
재구성: UI를 동기화 상태로 유지
컴포저블 상태가 변경되면 Jetpack Compose 재구성이라는 프로세스를 트리거합니다. 재구성 중에는 변경된 상태를 관찰하는 컴포저블만 다시 그려집니다. 이는 상태의 단일 변경으로 인해 전체 뷰를 업데이트해야 하는 기존 뷰 시스템에 비해 현저한 개선입니다. 재구성을 통해 UI 업데이트를 최소화하고 효율적으로 수행하여 앱 성능을 향상할 수 있습니다.
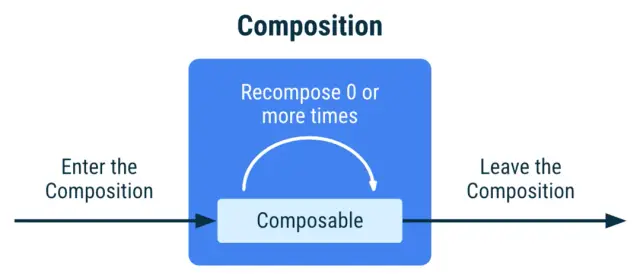
컴포저블 수명 주기
컴포저블의 수명 주기도 간단합니다. 컴포저블이 컴포지션에 들어가면 '활성' 상태에 있는 것으로 간주됩니다. 상태 변경이 발생하고 UI가 반응하면 컴포저블이 재구성될 수 있지만 기본 프레임워크는 이러한 전환을 원활하게 처리하여 개발자의 복잡성을 추상화합니다. 컴포저블이 컴포지션에서 제거되면 '폐기'됩니다. 즉, 사용하는 모든 리소스가 해제됩니다.

이미지 출처: Android 개발자
Jetpack Compose 의 새롭고 현대적인 접근 방식
Jetpack Compose 의 아키텍처는 개발자가 Android 애플리케이션을 작성하는 방식을 현대화합니다. 컴포저블 계층 구조, 강력한 수정자 시스템, 반응형 상태 관리 모델, 효율적인 재구성을 활용하여 보다 직관적이고 생산적인 앱 빌드 방법을 제공합니다. AppMaster 의 no-code 플랫폼은 생성된 Kotlin 코드를 컴포저블 아키텍처에 원활하게 통합하여 이를 보완하고 혁신적인 최첨단 애플리케이션을 만드는 여정에서 개발자의 역량을 더욱 강화할 수 있습니다.
Jetpack Compose 의 효과적인 상태 관리
최신 Android 개발에서 상태 관리는 대화형 및 반응형 애플리케이션을 만드는 핵심입니다. 네이티브 UI 구축을 위한 Kotlin의 툴킷인 Jetpack Compose 반응형 프로그래밍 모델을 통해 Android 앱의 구성을 변화시켰습니다. 여기에서는 Jetpack Compose 프레임워크 내에서 상태를 효과적으로 관리하기 위한 권장사항을 살펴봅니다.
Compose의 상태 이해
Jetpack Compose 의 상태는 시간이 지남에 따라 변경되어 바인딩된 UI에 영향을 미칠 수 있는 데이터입니다. 데이터가 변경되면 이러한 변경 사항을 반영하도록 UI가 자동으로 업데이트됩니다. 상태 처리의 핵심은 상태가 관찰 가능하도록 보장하여 상태 변경에 따라 변경되는 반응형 UI로 이어지는 것입니다.
단일 정보 소스
귀하의 주에 대한 단일 정보 소스를 지정하는 것부터 시작하십시오. 이는 ViewModel, 저장소 또는 컴포저블이 관찰할 수 있는 서비스 레이어일 수도 있습니다. 불일치와 버그를 방지하려면 애플리케이션의 여러 부분에서 상태를 복제하지 마세요.
상태 호이스팅 사용
상태 호이스팅은 상태를 공통 상위 항목으로 이동하여 컴포저블을 스테이트리스(Stateless)로 만드는 패턴입니다. 컴포저블이 자체 상태를 유지하는 대신 상태가 상위 항목에서 전달되므로 컴포저블을 더 쉽게 관리하고 재사용할 수 있습니다. 또한 상태를 외부에서 제어할 수 있으므로 테스트도 단순화됩니다.
mutableStateOf 활용
Jetpack Compose 관찰 가능한 상태를 생성하는 mutableStateOf 위임 속성을 제공합니다. 이 상태가 변경될 때마다 이를 읽는 컴포저블이 재구성됩니다.
var name by mutableStateOf("John Doe")
상태를 제어해야 하는 범위 내에서(일반적으로 공유 상태의 경우 ViewModel 내에서, 로컬 상태의 경우 컴포저블에서 직접) 사용하세요.
기억하기 기억하기
remember Composable 함수는 리컴포지션 전체에서 상태를 기억하는 데 사용됩니다. 재구성이 발생하면 remember 내부 상태가 유지됩니다.
val counterState = remember { mutableStateOf(0) }
로컬 상태 관리를 위해 remember 와 mutableStateOf 결합하면 UI 구성 요소가 다른 상태 변경으로 인해 재구성 전반에 걸쳐 상태를 유지할 수 있습니다.
범위가 지정된 상태 관리
다른 상태에 의존하는 복잡한 상태를 관리하려면 derivedStateOf 사용하세요. 기본 상태가 변경되면 자동으로 업데이트되는 파생 상태를 생성합니다. 이를 통해 불필요한 계산과 재구성을 방지하고 필요한 경우에만 반응성에 집중합니다.
단방향 데이터 흐름
상태 변경이 한 방향으로 흐르도록 하여 단방향 데이터 흐름을 달성합니다. 이렇게 하면 상태와 UI가 예측 가능한 패턴을 따르므로 디버깅이 더 쉬워집니다. 흐름은 일반적으로 상태 변경을 트리거하여 UI 업데이트를 발생시키는 사용자 이벤트에서 시작됩니다.
부작용 관리
상태 관리에서는 부작용을 처리하는 것이 중요합니다. 코루틴 시작 또는 리스너 등록과 같이 상태 변경에 대한 응답으로 발생해야 하는 작업에는 LaunchedEffect 및 DisposableEffect 와 같은 Compose의 부작용 핸들러를 사용하세요.
테스트 가능한 상태 구축
상태를 쉽게 테스트할 수 있는 방식으로 캡슐화해야 합니다. ViewModel 논리에 대한 철저한 단위 테스트를 사용하고 상태에 의존하는 UI 구성요소에 대한 Jetpack Compose 테스트 라이브러리를 사용하세요.
데이터베이스 및 네트워크 호출과 통합
데이터베이스 및 네트워크 호출과 통합할 때 상태 관리를 데이터 계층(일반적으로 리포지토리로 표시)으로 추상화하여 우려사항을 분리하세요.
AppMaster 의 기본 이상
소스 코드 생성을 자동화하는 AppMaster 와 같은 플랫폼과 결합하여 Jetpack Compose 의 상태 관리를 이해하면 개발 워크플로의 효율성을 높일 수 있습니다. 개발자는 AppMaster 반복적인 코딩 작업을 처리하는 동안 상태 관리의 논리와 모범 사례에 집중할 수 있습니다.
Jetpack Compose 의 상태 관리를 마스터함으로써 개발자는 Android 애플리케이션의 품질과 유지 관리성을 크게 향상시킬 수 있습니다. 이러한 모범 사례를 명확하게 이해하면 안정적이고 확장 가능하며 정교한 앱을 구축하기 위한 기반이 마련됩니다.
재사용 가능한 컴포저블 빌드
Kotlin 및 Jetpack Compose 사용한 Android 앱 개발 영역에서 주요 권장사항 중 하나는 재사용 가능한 컴포저블을 구성하는 것입니다. 컴포저블은 다른 UI 프레임워크의 구성요소와 유사한 Jetpack Compose 의 기본 UI 요소이며, 컴포저블의 재사용성은 애플리케이션의 유지관리성과 확장성을 크게 향상시킬 수 있습니다. 아래에서는 Android 애플리케이션의 다양한 부분에서 효과적으로 재사용할 수 있는 컴포저블을 빌드하기 위한 전략과 고려 사항을 살펴보겠습니다.
일반적인 UI 패턴 식별
코딩을 시작하기 전에 앱 디자인을 분석하여 여러 화면에 나타나는 공통 UI 요소와 패턴을 식별하세요. 간단한 버튼과 입력 필드부터 카드 레이아웃이나 탐색 표시줄과 같은 보다 복잡한 구조까지 다양할 수 있습니다. 이러한 패턴을 식별하면 맞춤 UI 도구 키트 역할을 하는 표준 컴포저블 라이브러리를 만들 수 있습니다.
모듈성을 염두에 둔 설계
모듈식 컴포저블을 디자인하는 것을 목표로 하세요. 즉, 사용되는 컨텍스트에 의존하지 않고 독립적으로 작동할 수 있습니다. 여기에는 필요한 모든 데이터를 매개변수로 전달하고 전역 상태나 하드 코딩된 값을 사용하지 않는 것이 포함됩니다. 이 방법을 사용하면 다양한 시나리오에 유연하고 적용 가능해집니다. 또한 더 적은 수의 필수 입력으로 유연성을 제공하려면 기본값과 함께 선택적 매개변수를 사용하는 것이 좋습니다.
예:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
비즈니스 로직 캡슐화
UI 구성 요소가 실제로 재사용 가능한지 확인하려면 비즈니스 논리를 분리하고 캡슐화하는 것이 중요합니다. 예를 들어 컴포저블이 ViewModel과 직접 상호작용하도록 하는 대신 필요한 로직과 상호작용하기 위해 호출할 수 있는 람다 함수를 전달합니다. 이러한 관심사 분리를 통해 컴포저블을 더 쉽게 예측하고 테스트할 수 있습니다.
일관된 디자인 테마
Jetpack Compose 의 강력한 테마 기능을 활용하여 맞춤 컴포저블이 앱의 디자인 언어를 준수하는지 확인하세요. Jetpack Compose 의 MaterialTheme 사용하면 색상, 서체, 모양을 일관되게 적용할 수 있습니다. 이렇게 하면 각 컴포저블을 리팩터링할 필요 없이 단일 지점에서 앱의 모양과 느낌을 변경할 수 있습니다.
사용자화를 위해 수정자 사용
재사용 가능한 컴포저블을 빌드하는 데 있어 또 다른 필수 측면은 수정자를 활용하여 다양한 레이아웃 요구 사항에 맞게 조정할 수 있도록 만드는 것입니다. 수정자를 사용하면 내부 로직을 변경하지 않고도 컴포저블의 스타일을 지정하고 정렬할 수 있습니다. 수정자를 매개변수로 허용하면 개발자는 패딩, 여백, 크기 등을 외부적으로 조정할 수 있으므로 컴포저블을 다양한 상황에 더 잘 적용할 수 있습니다.
다음 예에서는 재사용 가능한 컴포저블에 수정자를 통합하는 방법을 보여줍니다.
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
문서 및 예제
명확한 문서와 사용 예시를 제공하여 컴포저블의 재사용성을 향상하세요. 이는 팀의 다른 개발자(또는 미래의 개발자)가 컴포저블을 효과적으로 활용하는 방법을 이해하는 데 도움이 됩니다. 매개변수, 반환 유형, 간단한 사용 예시를 포함하여 각 컴포저블의 기능을 문서화하려면 KDoc 프레임워크를 사용하는 것이 좋습니다.
테스트 가능성 계획
마지막으로 재사용 가능한 컴포저블을 만들 때 테스트 가능성을 염두에 두세요. 각 컴포저블을 개별적으로 테스트할 수 있는지 확인하세요. UI 요소를 테스트하기 위해 compose-test-rule 과 같은 도구를 활용하고 UI 및 통합 테스트를 원활하게 지원하도록 코드베이스를 구조화하세요.
재사용 가능한 컴포저블을 빌드하는 것은 기계의 교체 가능한 부품을 제작하는 것과 유사합니다. 이러한 지침을 준수하면 Android 앱 개발 프로세스의 효율성과 일관성을 향상시키는 아키텍처를 구축할 수 있습니다. Jetpack Compose 생태계 내에서 이러한 권장사항을 구현하면 최소한의 리팩토링으로 시간이 지남에 따라 적응하고 발전할 수 있는 더욱 깔끔한 코드베이스에 기여하게 됩니다.
AppMaster 이러한 개념을 no-code 플랫폼 내에 통합하여 Kotlin 및 Jetpack Compose 의 강력한 기능으로 서버 기반 UI 구성요소 생성을 촉진합니다. 이를 통해 개발자는 반복적인 코딩 작업에 얽매이지 않고 최신 방식을 활용하여 고성능 모바일 애플리케이션을 만들 수 있습니다.
Kotlin 및 Jetpack Compose 의 성능 최적화
최신 Android 개발에서 성능은 사용자 만족도 및 앱 성공과 직접적인 관련이 있습니다. 따라서 Kotlin 및 Jetpack Compose 로 구축된 애플리케이션의 성능을 최적화하는 것은 단순한 코딩 실습의 문제가 아니라 전략적 필요성입니다. Jetpack Compose 활용하여 Kotlin 기반 애플리케이션을 최적화하는 방법과 모범 사례를 살펴보겠습니다.
Compose 성능 주의사항 이해
최적화 기술을 다루기 전에 Jetpack Compose 의 선언적 프로그래밍 특성을 이해하는 것이 중요합니다. 뷰 계층 구조를 직접 조작하는 명령형 프로그래밍과 달리 Compose로 만든 것과 같은 선언적 UI는 단순히 UI 상태를 설명하고 시스템이 필요한 변경 사항을 파악하도록 합니다. 이러한 구별은 효율성을 위한 핵심이지만 개발자는 불필요한 계산 및 재구성(상태 변경에 따라 UI를 다시 작성하는 프로세스)을 방지하기 위해 UI 업데이트에 대해 다르게 생각해야 합니다.
불필요한 재구성 최소화
Compose 성능 최적화의 가장 중요한 측면 중 하나는 불필요한 재구성을 최소화하는 것입니다. 개발자는 상태 변경에 따라 가능한 가장 작은 UI 부분만 재구성되도록 컴포저블을 신중하게 구성할 수 있습니다. remember 및 mutableStateOf 통해 로컬 재구성 범위를 사용하면 해당 상태가 변경될 때 특정 상태에 종속된 컴포저블만 다시 그려집니다.
앱 프로파일링
앱의 성능을 진정으로 향상하려면 프로파일링이 필수적입니다. Android Studio 에 내장된 프로파일러를 활용하면 앱의 리소스 사용량을 실시간으로 관찰할 수 있습니다. 재구성 동작을 평가할 때 CPU 프로파일러를 고려하십시오. UI 렌더링 중에 불필요한 작업을 찾으십시오. 특정 컴포저블이 너무 자주 재구성되는 경우 상태 종속성을 조정하거나 UI 구성요소를 재구성하는 것이 좋습니다.
목록 구조에 대한 지연 로딩
Jetpack Compose 스크롤 가능한 목록과 행을 효율적으로 표시하기 위해 LazyColumn 및 LazyRow 구성요소를 제공합니다. 이러한 구성요소는 화면에 표시되는 항목만 구성하고 렌더링하며 필요에 따라 컴포저블을 재활용합니다. 이 게으른 접근 방식은 메모리 공간을 줄이고 처리 시간을 줄여 앱 성능을 향상시킵니다.
기억을 올바르게 사용하기
remember 기능은 Compose 최적화에 매우 중요합니다. 이는 컴포저블이 컴포지션 트리에 유지되고 이동하지 않는 한 값을 기억하도록 시스템에 지시합니다. remember 구현할 때 더 많은 리소스를 소비하여 이점을 상쇄할 수 있으므로 그 안의 계산 비용이 너무 비싸지 않은지 확인하세요.
파생 상태 활용
derivedStateOf 사용하면 종속성이 변경되는 경우에만 파생 상태를 계산하여 앱을 최적화할 수 있습니다. 이 전략은 다른 상태에서 파생된 상태의 불필요한 재계산을 방지하고 효율적인 UI 업데이트를 보장합니다.
애니메이션 및 그래픽 성능
애니메이션은 사용자 경험을 풍부하게 해주지만 효과적으로 처리하지 않으면 성능 문제의 원인이 될 수 있습니다. Jetpack Compose 애니메이션 API를 활용하여 부드러운 애니메이션 전환을 만드는 동시에 과도한 사용에 주의하고 애니메이션 로직이 효율적인지 확인하세요. 또한 가능한 경우 복잡한 그래픽을 단순화하고 그리기 작업 레이어를 줄이는 것을 고려하세요.
과도한 계산 처리
컴포저블에 많은 계산이 필요한 시나리오에서는 이 작업을 기본 스레드 밖으로 옮기는 것이 좋습니다. Kotlin의 코루틴과 상태 호이스팅을 활용하여 반응형 UI를 제공함으로써 계산이 비동기적으로 진행되는 동안 UI 스레드가 중단 없이 사용자 상호작용을 자유롭게 처리할 수 있도록 보장합니다.
구성 가능한 함수 순도
구성 가능한 함수가 순수(즉, 외부 변경에 의존하지 않고 매개변수로 제공된 입력만 사용함)는 재구성을 안정화하는 데 도움이 되며 UI를 더 예측 가능하고 관리하기 쉽게 만듭니다.
지속적인 개선
Jetpack Compose 및 Kotlin으로 최적의 성능을 달성하려면 Compose의 강력한 기능을 신중하게 활용하는 동시에 오버헤드를 줄이는 권장사항을 준수해야 합니다. Compose가 발전함에 따라 최적화 기술도 발전할 것입니다. 최신 발전 사항을 계속 업데이트하고, 앱을 철저히 테스트하고, 사용자 중심 성능에 집중하세요.
이러한 핵심 최적화 기술 외에도 AppMaster 와 같은 플랫폼은 Jetpack Compose 의 특성에 맞는 최적화된 코드를 생성하여 효율적인 앱 개발을 촉진합니다. 코딩 프로세스를 자동화하고 최신 모범 사례를 통합함으로써 AppMaster 의 no-code 플랫폼은 Kotlin 및 Jetpack Compose 애플리케이션의 개발 및 성능을 크게 향상시킬 수 있습니다.
Jetpack Compose 로 MVVM 구현
MVVM(Model-View-ViewModel) 아키텍처는 반응형 프로그래밍 및 수명 주기 인식 구성 요소와의 시너지 효과로 인해 최신 Android 개발에서 선호되는 패턴이 되었습니다. Kotlin이 Jetpack Compose 만나면 이 아키텍처 디자인은 생산성과 유지 관리 가능성 측면에서 새로운 차원에 도달합니다. Android 애플리케이션 빌드를 위해 Jetpack Compose 사용하여 MVVM을 모범적으로 실행하는 방법은 다음과 같습니다.
MVVM 원칙 이해
MVVM은 애플리케이션 구조를 세 가지 상호 연결된 구성 요소로 나눕니다.
- Model : 애플리케이션의 데이터와 비즈니스 로직을 정의합니다.
- View : UI 구성 요소를 나타내고 ViewModel의 변경 사항을 관찰합니다.
- ViewModel : 프레젠테이션 로직과 상태 관리를 처리하면서 모델과 뷰 사이의 브리지 역할을 합니다.
이러한 관심사 분리는 각 부분이 독립적으로 작동하므로 애플리케이션 관리 및 테스트를 더 쉽게 만듭니다.
ViewModel 설정
Jetpack Compose 사용하면 ViewModel은 일반적으로 viewModel() 함수를 사용하여 생성되고 컴포저블로 범위가 지정됩니다. 이를 통해 ViewModel은 화면 회전과 같은 구성 변경을 유지합니다.
val viewModel: ExampleViewModel = viewModel()
ViewModel은 Android 아키텍처 구성요소에서 ViewModel 클래스를 확장해야 하며 컴포저블과 통신하려면 LiveData 또는 State Flow를 통해 상태 및 이벤트 처리를 노출해야 합니다.
상태 저장 데이터 관리
Jetpack Compose의 반응형 프레임워크에는 상태에 대한 동적 접근 방식이 필요합니다. mutableStateOf 와 Jetpack Compose의 State 및 remember 기능을 사용하면 상태를 관리하는 데 도움이 될 수 있습니다. 그러나 MVVM의 맥락에서 ViewModel은 일반적으로 변경 가능한 상태를 수용합니다.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
뷰(컴포저블)는 Compose의 기본 collectAsState() 함수를 사용하여 이 상태를 관찰합니다.
val state = viewModel.state.collectAsState()
단방향 데이터 흐름 구현
MVVM에서는 단방향 데이터 흐름을 따르면 예측 가능성과 디버깅 가능성이 향상됩니다. UI의 작업은 ViewModel에 전달되어 상태를 업데이트할 수 있습니다. 새 상태는 UI에서 관찰되고 필요에 따라 다시 렌더링됩니다.
UI 이벤트 처리
UI 이벤트는 모델 내에서 비즈니스 로직을 호출하거나 상태를 업데이트하는 함수를 통해 ViewModel을 통해 전달되어야 합니다. 예를 들어:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
ExampleViewModel 내부:
fun performAction() { // Perform your business logic and update the state accordingly}
구성 가능한 함수를 뷰로 만들기
MVVM의 View 구성요소는 일반적으로 Jetpack Compose 의 구성 가능한 함수로 변환됩니다. 각 구성 가능한 함수를 ViewModel에서 제공하는 상태 데이터에 대해 작동하는 미니 뷰로 생각할 수 있습니다. 컴포저블은 상태 변경에 반응하고 비즈니스 로직 없이 멍청한 구성요소로 유지되어야 합니다.
디커플링 내비게이션
또한 탐색은 MVVM 패턴을 준수하는 방식으로 처리되어야 합니다. 이는 ViewModel의 이벤트 채널이나 공유 흐름을 사용하여 실제 UI 변경을 담당하는 View에 탐색 작업을 알리는 방식으로 수행할 수 있습니다. Jetpack Compose 의 탐색 구성요소를 사용하면 이 프로세스를 단순화할 수 있습니다.
AppMaster 와의 통합
MVVM의 원칙은 AppMaster 와 같은 플랫폼의 핵심에 내장되어 있습니다. no-code 도구를 사용하면 심층적인 코딩 지식 없이도 데이터 모델 과 비즈니스 논리를 시각적으로 생성할 수 있습니다. 그러나 맞춤형 개발의 경우 AppMaster 에서 제공하는 서버 기반 UI는 맞춤형 Kotlin 및 Jetpack Compose 모듈을 통해 확장되어 MVVM 아키텍처와 원활하게 통합될 수 있습니다. 이는 no-code 와 기존 코딩 방식이 어떻게 서로를 보완하여 강력한 애플리케이션을 만들 수 있는지 보여주는 빛나는 예입니다.
Kotlin 및 Jetpack Compose 사용하여 MVVM을 구현하려면 구조, 상태 관리, 구성요소 간 통신에 주의가 필요합니다. 더욱 복잡한 앱을 구축함에 따라 이러한 모범 사례를 통해 코드가 깔끔하고 확장 가능하며 유지 관리하기 쉽게 유지됩니다.
컴포저블 화면 및 수명 주기 탐색
Kotlin 및 Jetpack Compose 에서 탐색 아키텍처는 사용자 친화적이고 효율적인 애플리케이션을 구축하는 데 가장 중요합니다. 개발자가 기존 프래그먼트 기반 탐색에서 Jetpack Compose 의 구성 가능한 기능으로 전환함에 따라 화면 간 탐색 및 수명 주기 이벤트 관리 방법을 이해하는 것이 최신 Android 앱을 빌드하는 데 필수적입니다. 이 섹션에서는 Jetpack Compose 애플리케이션에서 탐색을 구현하고 컴포저블의 수명 주기를 관리하기 위한 권장사항을 살펴보겠습니다.
Jetpack Compose 에서 탐색 구현
Jetpack Compose NavHost 라는 선언적 구성요소를 제공하여 탐색을 단순화합니다. 컴포저블 화면 간에 효율적으로 이동하는 방법은 다음과 같습니다.
- 탐색 구성요소 사용:
NavController및NavHost활용하여 애플리케이션 내에서 탐색 가능한 컴포저블을 정의합니다. 이러한 구성 요소는 화면 간 탐색 스택 및 전환을 관리하는 데 도움이 됩니다. - 경로 정의: 컴포저블에 고유한 경로를 할당하고 이를 사용하여 탐색합니다. 구성 가능한 콘텐츠에서 탐색 로직을 분리하면 코드를 더 쉽게 읽고 유지 관리할 수 있습니다.
- 인수 및 딥 링크 처리: 인수를 사용하여 컴포저블 간에 데이터를 전달하고 딥 링크를 구현하여 알림 또는 외부 링크에서 특정 화면으로 직접 이동합니다.
Jetpack Compose 의 수명 주기 관리
Jetpack Compose 의 소개에는 Android 개발에서 수명 주기 이벤트가 처리되는 방식이 통합되어 있습니다. 컴포저블 화면 내에서 수명 주기를 관리하려면 다음 모범 사례를 따르세요.
- 컴포지션 수명 주기 이해: 컴포저블은 기존 뷰나 프래그먼트보다 수명 주기가 더 간단합니다. 생성, 시작, 재개 등의 이벤트가 아닌 구성 및 처리 이벤트만 있습니다.
- 수명 주기 인식 구성요소 사용: Jetpack Compose 컴포저블이 수명 주기 상태의 변화를 관찰할 수 있도록
Lifecycle및LifecycleOwner도입합니다. 이러한 구성요소를 활용하여 올바른 수명 주기 이벤트에서 작업을 수행하세요. - 부작용 관리: 코루틴 시작 또는 콜백 등록과 같은 부작용은
LaunchedEffect및DisposableEffect와 같은 특정 수명 주기 인식 컴포저블 내에서 관리되어 올바르게 초기화되고 삭제되도록 해야 합니다. - 수명 주기 상태 기억:
rememberSaveable및savedInstanceState사용하여 구성 변경 또는 프로세스 중단 시 상태를 저장하고 복원합니다.
AppMaster 의 No-Code 플랫폼 통합
AppMaster 와 같은 최신 개발 플랫폼은 특히 탐색 및 수명 주기 관리와 관련하여 Jetpack Compose 와 강력한 시너지 효과를 제공합니다. AppMaster 의 no-code 도구를 사용하여 개발자는 광범위한 코드를 작성하지 않고도 복잡한 탐색 흐름을 생성할 수 있습니다. 확장 가능한 서버 기반 Jetpack Compose UI를 생성하는 플랫폼의 기능을 통해 더욱 통합된 탐색 환경이 가능하므로 Kotlin 개발자에게 가치 있는 추상화 및 효율성 계층을 제공할 수 있습니다.
결론적으로, Jetpack Compose 에서 컴포저블 화면을 탐색하고 수명 주기를 처리하려면 새로운 접근 방식이 필요합니다. Jetpack Compose 에서 제공하는 도구를 활용하고 컴포저블의 수명 주기를 인식함으로써 개발자는 앱에서 원활하고 탄력적인 탐색 구조를 만들 수 있습니다. 또한 AppMaster 와 같은 플랫폼은 이러한 기능을 강화하여 최신 앱 생성 요구 사항에 맞게 개발 프로세스를 조정하고 개발자 생산성을 높입니다.
AppMaster 의 No-Code 플랫폼과 통합
no-code 플랫폼과 기존 코딩이라는 서로 다른 세계에 접근하면 두 가지의 장점을 모두 활용하는 혁신적인 솔루션을 얻을 수 있습니다. Kotlin에 정통하고 Jetpack Compose 에 익숙한 개발자에게 AppMaster 흥미로운 가능성을 제공합니다. AppMaster 는 단순한 no-code 플랫폼이 아닙니다. 코드에 능숙한 사용자라도 전례 없는 속도로 애플리케이션을 제작하고 반복할 수 있는 다용도 환경입니다. 본질적으로 AppMasterno-code 범위를 넘어 Kotlin 개발자를 위한 보완 도구를 제공합니다.
앱 개발 프로세스의 일부로 AppMaster 활용하면 개발자는 백엔드 서비스, 웹 인터페이스, 스캐폴드 모바일 앱을 신속하게 프로토타입화하고 생성할 수 있으며, 그런 다음 실습 Kotlin 코딩을 통해 사용자 정의하고 향상시킬 수 있습니다. AppMaster 생태계 내에서 Kotlin의 강력한 기능과 Jetpack Compose 조화시키는 방법은 다음과 같습니다.
- Android 앱 부트스트랩: AppMaster 의 드래그 앤 드롭 인터페이스를 사용하여 앱의 초기 버전을 만드는 것부터 시작하세요. 이 기본 단계에서는 사용자 경험과 비즈니스 로직을 세부적으로 조정하는 데 집중할 수 있는 리포지토리를 제공합니다.
- UI 요소 사용자 정의: 대부분의 UI 구성 요소는 AppMaster 의 인터페이스를 통해 제작할 수 있지만 특정 맞춤형 요구 사항에는 세밀한 조정이 필요할 수 있습니다. Kotlin 개발자는 이 단계에 참여하여 컴포저블의 미학과 기능을 개선할 수 있습니다.
- 원활한 통합: AppMaster 의 모바일 앱용 자동 소스 코드 생성을 통해 Kotlin 코드를 직접 조작할 수 있습니다. Jetpack Compose 의 서버 기반 UI 접근 방식은 플랫폼과 완벽하게 결합되어 전체 앱을 다시 배포하지 않고도 업데이트 및 조정이 가능합니다.
- 백엔드 연결: AppMaster 에서 생성된 RESTful API를 활용하여 Android 앱과 백엔드 간의 통신을 설정합니다. AppMaster 백엔드 API의 복잡성을 처리하므로 Kotlin 개발자는 프런트엔드에서 원활한 사용자 환경을 구축하는 데 집중할 수 있습니다.

효과적으로 통합되면 AppMaster 많은 반복 작업을 처리하여 Kotlin 개발자의 개발 시간을 크게 단축하는 동시에 가장 영향력 있는 사용자 지정 코드를 작성할 수 있는 유연성을 제공할 수 있습니다. 플랫폼이 발전함에 따라 AppMaster 와 같은 no-code 도구와 기존 코딩 환경 간의 시너지 효과는 더욱 강력해지며 Android 생태계 혁신을 위한 광범위한 캔버스를 제공할 것입니다.
Jetpack Compose 앱 테스트 및 디버깅
테스트 및 디버깅은 고품질 제품 제공을 보장하기 위한 모든 애플리케이션 개발 주기의 기본 관행입니다. Kotlin용 혁신적인 Jetpack Compose 프레임워크를 통해 개발자는 UI 평가를 위한 새로운 전략을 수용합니다. 이 섹션에서는 Jetpack Compose 로 빌드된 애플리케이션을 테스트하고 디버깅하기 위한 개념, 도구, 권장사항을 살펴봅니다.
테스트 기본 사항 이해
Jetpack Compose 에서는 테스트를 UI, 통합, 단위 테스트로 분류할 수 있습니다. Jetpack Compose UI 구성요소와 상호작용하고 확인하기 위한 유틸리티를 제공하는 테스트 라이브러리를 제공합니다. 이러한 유틸리티를 사용하면 클릭 및 스크롤과 같은 일반적인 사용자 동작을 반영하는 테스트를 작성할 수 있습니다.
- UI 테스트: 시각적 회귀 및 상호 작용 문제를 파악하는 첫 번째 방어선입니다. Compose는 테스트 환경 내에서 컴포저블을 실행하고 사용자 상호작용을 시뮬레이션할 수 있는
ComposeTestRule을 제공합니다. - 통합 테스트: 이 테스트에는 여러 앱 구성 요소와 상호 작용하여 예상대로 함께 작동하는지 확인하는 작업이 포함됩니다. 에뮬레이터나 실제 기기에서 통합 테스트를 실행하여 앱의 다양한 부분이 어떻게 상호 작용하는지 이해할 수 있습니다.
- 단위 테스트: UI 렌더링의 오버헤드 없이 개별 함수나 클래스를 테스트하려는 경우 단위 테스트를 사용하는 것이 좋습니다. UI에 직접 연결되지 않은 로직을 테스트하는 데 빠르고 안정적입니다.
효과적인 UI 테스트 작성
Jetpack Compose 용 UI 테스트를 작성하려면 createComposeRule() 사용하여 테스트 환경을 설정하세요. 이 규칙은 UI 트리에서 컴포저블을 찾는 onNode 및 onNodeWithText 함수에 대한 액세스를 제공합니다. 요소를 찾은 후에는 클릭이나 스와이프 등의 작업을 수행하고 가시성이나 텍스트 콘텐츠와 같은 다양한 속성을 지정할 수 있습니다.
UI 테스트에서 지나치게 복잡한 어설션을 피하는 것이 중요합니다. 사용자가 실제로 무엇을 인지하고 상호작용하는지 테스트하는 데 집중하세요. UI 변경으로 인해 테스트가 중단될 수 있으므로 컴포저블의 모든 측면을 확인하는 것은 시간이 많이 걸리고 불안정합니다.
컴포저블에 TestTag 활용
Jetpack Compose 와 관련된 기능은 테스트 태그로 컴포저블에 태그를 지정하는 기능으로, 테스트 중에 컴포저블을 더 쉽게 찾을 수 있습니다. UI를 구성할 때 테스트가 필요한 요소에 고유한 태그를 연결하세요. 테스트에서 다음 태그를 사용하여 노드를 검색하고 상호 작용합니다.
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
대화형 모드 및 Layout Inspector를 사용한 디버깅
Android Studio 미리보기 도구에 있는 Jetpack Compose 의 대화형 모드를 사용하면 컴포저블의 값을 수정하고 변경사항을 즉시 확인할 수 있습니다. 이를 통해 UI 변경을 빠르게 반복할 수 있어 개발자 경험이 향상됩니다.
Layout Inspector는 디버깅을 위한 또 다른 강력한 도구입니다. UI 계층 구조에 대한 실시간 3D 표현을 제공합니다. 이는 복잡한 레이아웃을 이해하고 겹치거나 정렬되지 않은 문제를 감지하는 데 특히 유용합니다.
성능 프로파일링
애플리케이션이 원활하게 실행되도록 하려면 성능을 프로파일링하는 것이 중요합니다. Android Studio 의 Android 프로파일러는 CPU, 메모리, 네트워크 사용량을 분석하는 데 도움이 됩니다. Jetpack Compose 애플리케이션의 경우 재구성 추적기를 모니터링하여 재구성 성능에 집중하세요.
예외 및 충돌 처리
예외 및 충돌에 대한 스택 추적을 주의 깊게 검사하십시오. Jetpack Compose 의 기능적 특성은 오류가 예상보다 컴포저블 트리 내 더 깊은 곳에서 발생할 수 있음을 의미합니다. Android Studio 의 '스택 추적 분석' 도구는 오류를 원래 위치로 추적하는 데 도움이 될 수 있습니다.
향상된 테스트 관행을 위한 도구와 통합
추가 테스트 기능이 필요한 프로젝트의 경우 오프 디바이스 테스트를 위한 Robolectric 또는 종속성 모의를 위한 Mockito와 같은 타사 라이브러리를 통합할 수 있습니다. 이러한 도구는 자동화하고 테스트할 수 있는 범위를 확장하여 보다 포괄적인 테스트 범위를 허용합니다.
테스트 모범 사례
- 기능 개발과 함께 테스트를 작성하여 문제를 조기에 자주 파악하세요.
- 의미 있는 테스트 태그를 사용하여 컴포저블을 식별하되 가독성을 유지하기 위해 과도한 태그 지정을 피하세요.
- 다양한 시나리오를 다루기 위해 테스트가 에뮬레이터와 실제 장치 모두에서 실행되는지 확인하세요.
- UI와 단위 테스트 간의 균형을 유지하세요. 논리가 많은 구성 요소에 대해 더 빠른 단위 테스트를 사용하고 사용자 상호 작용 흐름에 대해 UI 테스트를 예약하세요.
- 안정적이고 신뢰할 수 있는 테스트 모음을 보장하려면 테스트를 독립적이고 멱등성 있게 유지하세요.
- UI가 발전함에 따라 테스트를 정기적으로 검토하고 리팩터링하여 관련성을 유지하세요.
이러한 테스트 및 디버깅 방식을 채택하면 Jetpack Compose 앱의 안정성과 유지관리 가능성이 향상됩니다. 효과적인 테스트 전략은 버그를 줄이고 반복을 단순화하며 더 나은 최종 사용자 경험으로 이어진다는 점을 기억하십시오. 앱 개발 프로세스를 더욱 간소화하려면 AppMaster 플랫폼을 살펴보세요. no-code 기능은 툴킷에 탁월한 추가 기능을 제공하여 기존 Kotlin 및 Jetpack Compose 워크플로를 보완하고 단순화할 수 있습니다.
애니메이션 및 테마에 대한 모범 사례
애니메이션과 테마는 모든 모바일 애플리케이션의 사용자 경험에 크게 기여하는 중요한 구성 요소입니다. 애니메이션은 초점을 안내하고 요소 간의 관계를 보여주며 사용자 상호 작용에 생동감을 더할 수 있습니다. 반면에 테마 지정은 앱 전체에서 일관되고 브랜드와 관련된 모양을 만들어냅니다. 여기에서는 Kotlin 및 Jetpack Compose 사용하여 애플리케이션에서 두 요소를 모두 구현하기 위한 권장사항을 살펴보겠습니다.
애니메이션의 효과적인 구현
Jetpack Compose 사용하면 강력하고 유연한 애니메이션 API 덕분에 애니메이션을 앱에 쉽게 통합할 수 있습니다. 그러나 애니메이션이 사용자 경험을 저하시키지 않고 향상시키려면 개발자는 다음 지침을 따라야 합니다.
- 미묘함을 목표로 하세요. 지나치게 강력한 애니메이션은 주의를 산만하게 할 수 있습니다. 애니메이션을 사용하여 사용자 인터페이스를 미묘하게 향상하고 사용자에게 보상을 제공합니다.
- 성능 유지: 높은 프레임 속도를 유지하여 애니메이션이 원활하게 실행되도록 합니다. 자주 재구성되는 요소에는 복잡한 애니메이션을 피하세요.
- 내장된 애니메이션 도구 사용: Jetpack Compose
AnimatedVisibility및animateContentSize포함한 다양한 애니메이션 도구를 제공합니다. 이러한 도구는 Compose 내 성능 및 상호 운용성에 최적화되어 있습니다. - 모션 안무: 사용자의 동작에서 자연스럽게 흐르는 애니메이션을 디자인합니다. 앱의 흐름과 연결된 느낌을 주는 방식으로 동작을 안무합니다.
또한 애니메이션을 트리거하는 상태 변경을 처리할 때 원치 않는 동작이나 성능 문제를 방지하려면 이를 주의 깊게 관리하는 것이 필수적입니다. Compose의 상태 홀더를 활용하고 재구성으로 인해 활성 애니메이션이 중단되지 않는지 확인하세요.
Jetpack Compose 로 통합 테마 만들기
테마 지정에는 애플리케이션에 고유한 모양과 느낌을 부여하는 색상, 타이포그래피, 모양 및 기타 스타일 요소를 정의하는 작업이 포함됩니다. Jetpack Compose 에서는 테마가 중앙 집중화되고 맞춤설정 가능하므로 앱 전체에서 일관성을 더 쉽게 얻을 수 있습니다. 테마 지정에 가장 적합한 방법은 다음과 같습니다.
MaterialTheme사용: Jetpack Compose 앱의 응집력 있는 테마를 정의하는MaterialTheme컴포저블을 제공합니다. 브랜드 지침에 맞게 속성을 사용자 정의하세요.- 동적 테마: 사용자가 자신의 기본 설정이나 시스템 설정에 따라 전환할 수 있는 밝은 모드와 어두운 모드에 대한 다양한 테마를 지원합니다.
- 접근 가능한 색상: 시각 장애가 있는 사용자를 포함하여 모든 사용자가 접근할 수 있는 색상을 선택합니다. 접근성 도구를 사용하여 색상 선택을 테스트하면 광범위한 사용자가 앱을 사용할 수 있는지 확인할 수 있습니다.
- 구성 요소 테마 지정: 스타일을 하드 코딩하는 대신
MaterialTheme통해 구성 요소의 테마를 지정하면 변경 사항이 전역적으로 전파될 수 있습니다.
기존 백엔드 또는 본격적인 앱 생태계 내에 사용자 정의 테마 또는 애니메이션 로직을 통합하고 싶다고 가정해 보겠습니다. 이 경우 AppMaster 와 같은 no-code 플랫폼의 기능을 활용하는 것을 고려할 수 있습니다. 플랫폼은 UI용 Jetpack Compose 활용하여 Kotlin 코드를 생성할 수 있으므로 기존 코딩과 no-code 개발을 원활하게 혼합할 수 있습니다.
Kotlin 및 Jetpack Compose 사용하여 애니메이션 및 테마 설정에 대한 이러한 모범 사례를 따르면 개발자는 경쟁이 치열한 앱 시장에서 눈에 띄는 직관적이고 매력적이며 액세스 가능한 모바일 애플리케이션을 만들 수 있습니다.
결론: Jetpack Compose 사용하여 미래 지향적인 Kotlin 앱 작성
개발 패러다임이 발전함에 따라 Kotlin과 Jetpack Compose Android 앱 개발을 변화시키는 미래 지향적인 도구입니다. 이러한 기술을 전략적으로 채택함으로써 개발자는 시간의 테스트를 견디는 깨끗하고 유지 관리 가능하며 확장 가능한 애플리케이션을 작성할 수 있습니다. 선언적 UI 도구 키트를 통해 Jetpack Compose 최신 반응형 프로그래밍 이상에 부합하는 더 부드럽고 직관적인 개발 환경을 제공합니다. Kotlin의 간결성, 안전 기능, 상호 운용성은 단순화된 코드와 향상된 성능으로 복잡한 앱을 구축하기 위한 강력한 기반을 제공합니다.
미래 지향적인 Kotlin 앱을 보장하려면 개발자는 생태계의 최신 기능과 업데이트를 최신 상태로 유지해야 합니다. Google은 지속적으로 Jetpack Compose 개선하고 있습니다. 즉, 모범 사례를 채택하고 최신 발전 사항을 유지하는 것이 능숙한 Kotlin 개발자가 되기 위한 핵심 구성 요소입니다. 코드 모듈화, 성능 최적화, 재사용 가능한 컴포저블 및 테마 지정을 통한 UI 일관성 보장과 같은 관행을 통해 앱은 변화와 사용자 기대에 탄력적으로 대응할 수 있습니다.
광범위한 코딩 없이 향상된 개발 프로세스를 원하는 사람들에게 AppMaster 와 같은 플랫폼과의 통합은 새로운 지평을 열어줍니다. Kotlin 앱용 소스 코드를 생성하고 UI 디자인 용 Jetpack Compose 활용하는 no-code 플랫폼 기능을 통해 개발자는 자동화 기능을 활용하여 개발 워크플로를 간소화할 수 있습니다. 이를 통해 시장에서 앱을 차별화하는 뛰어난 사용자 경험과 혁신적인 기능을 만드는 데 더 많은 시간을 할애할 수 있습니다.
미래 지향적인 앱을 만드는 핵심은 변화를 수용하고 지속적인 학습을 하며 업계를 발전시키는 최첨단 도구를 활용하는 것입니다. Kotlin과 Jetpack Compose 마스터함으로써 개발자는 사용자를 기쁘게 하는 효과적인 차세대 앱을 제공할 수 있는 준비를 갖추게 됩니다. Kotlin 여정에서 이러한 모범 사례를 계속 활용하면서 적응력 있고 효율적인 개발 수명 주기를 위해 no-code 플랫폼과의 시너지 가능성도 살펴보세요.
자주 묻는 질문
Kotlin을 Jetpack Compose 와 함께 사용하면 덜 장황하고 간결한 코드베이스로 Android 앱을 빌드하는 현대적이고 효율적인 방법을 제공합니다. 선언적 프로그래밍 모델, 기존 Android 생태계와의 호환성, 간소화된 UI 개발 프로세스로 인해 인기를 얻고 있습니다.
Jetpack Compose 아키텍처의 핵심 구성요소에는 컴포저블, 수정자, 상태, 재구성이 포함됩니다. 컴포저블은 UI의 기본 구성 요소이며 수정자를 사용하면 레이아웃이나 모양을 변경할 수 있고 상태는 시간이 지남에 따라 변경될 수 있는 데이터를 보유하며 재구성은 UI를 상태와 동기화되도록 유지합니다.
Jetpack Compose 에서 상태 관리는 단일 정보 소스 원칙을 중심으로 진행됩니다. 상태는 컴포저블 내에서 유지되며 변경 사항을 관찰할 수 있습니다. Jetpack Compose mutableStateOf 와 같은 도구를 제공하며 상태를 효율적으로 처리하는 것을 remember .
재사용 가능한 컴포저블을 사용하면 더 많은 모듈식 코드, 더 쉬운 유지 관리, 앱 전체의 일관된 테마 지정이 가능합니다. 이를 통해 개발자는 반복적인 UI 패턴을 쉽게 공유하고 업데이트할 수 있는 독립형 구성 요소로 추출할 수 있습니다.
Jetpack Compose 앱의 성능을 최적화하려면 불필요한 재구성을 최소화하고, Remember 및 DerivedStateOf를 현명하게 사용하고, 목록에 게으른 구성요소를 활용하고, 앱을 정기적으로 프로파일링하여 성능 병목 현상을 식별하고 해결해야 합니다.
Jetpack Compose UI(컴포저블)를 비즈니스 로직(ViewModel)에서 분리하여 MVVM 패턴에 잘 맞습니다. ViewModel에서 관찰된 데이터는 변경 사항이 있을 때 UI 재구성을 트리거하여 구성 요소를 반응적이고 유지 관리 가능하게 유지할 수 있습니다.
Jetpack Compose 애플리케이션 테스트를 위한 권장사항에는 테스트 가능한 모듈식 코드 작성, 컴포저블용 테스트 태그 사용, UI 테스트용 Compose 테스트 규칙 활용, 통합 및 엔드 투 엔드 테스트를 위한 JUnit 및 Espresso 활용이 포함됩니다.
AppMaster 서버 기반 Jetpack Compose UI를 사용하고 사용자 정의 Kotlin 모듈 통합을 지원하여 모바일 애플리케이션용 Kotlin 코드를 자동으로 생성함으로써 Jetpack Jetpack Compose 로 Kotlin 개발을 향상합니다.
Compose 앱의 원활한 탐색은 Jetpack Compose 제품군의 탐색 구성요소를 사용하여 달성할 수 있습니다. 탐색 로직 구현을 단순화하고 애니메이션 및 전환 처리를 지원하며 컴포저블 간 탐색을 위한 명확한 경로 기반 시스템을 제공합니다.
Jetpack Compose 는 주로 Android 앱 개발을 위해 설계되었습니다. 그러나 Google은 Compose의 선언적 프로그래밍 모델을 다른 플랫폼에 적용하는 것을 목표로 하는 데스크톱용 Compose 및 웹용 Compose와 같은 확장 프로그램을 개발 중입니다.
Jetpack Compose 앱에 애니메이션을 추가할 때 내장된 애니메이션 API를 사용하고, 모션 안무와 사용자 경험을 고려하고, 과도한 사용과 복잡성을 피하여 애니메이션 성능을 유지해야 합니다.
테마 지정은 Jetpack Compose 애플리케이션에서 앱 전체의 시각적 일관성과 브랜딩을 보장하는 데 매우 중요합니다. Jetpack Compose 런타임에 쉽게 맞춤설정하고 동적 테마를 변경할 수 있는 강력한 테마 시스템을 통해 테마 지정을 단순화합니다.






