Aproveitando o Kotlin com o Jetpack Compose: práticas recomendadas
Descubra estratégias especializadas para aproveitar o Kotlin com o Jetpack Compose para criar aplicativos Android dinâmicos e eficientes. Aprenda as práticas recomendadas para o desenvolvimento de apps modernos.

Abraçar a evolução do desenvolvimento de aplicativos Android significa entrar no mundo do Kotlin e Jetpack Compose. Kotlin, uma linguagem de programação moderna executada na Java Virtual Machine (JVM) , tornou-se a escolha preferida dos desenvolvedores Android devido à sua sintaxe concisa, recursos de segurança como verificação de nulidade e recursos de programação funcional. O forte endosso do Google ao Kotlin para o desenvolvimento do Android solidificou ainda mais sua posição como uma ferramenta essencial no arsenal de um desenvolvedor.
Jetpack Compose, por outro lado, marca uma mudança de paradigma na forma como as interfaces de usuário são construídas. É um kit de ferramentas de UI declarativo que agiliza o processo de construção de aplicativos Android. Focar na capacidade de composição em vez da abordagem tradicional baseada em visualização simplifica o desenvolvimento, reduz o clichê e fornece uma maneira intuitiva de criar aplicativos responsivos que podem atualizar automaticamente sua interface do usuário com base nas mudanças de estado.
Kotlin e Jetpack Compose oferecem uma combinação harmoniosa de produtividade e desempenho. Embora o Kotlin forneça a base com seus recursos de linguagem que tornam o código mais legível e fácil de manter, Jetpack Compose aproveita esses recursos para capacitar os desenvolvedores a criar UIs interativas e de alta qualidade com menos código e em menos tempo.
Para aqueles que estão embarcando nesta jornada de desenvolvimento moderno do Android, dominar o Kotlin com Jetpack Compose não significa apenas aprender uma nova sintaxe; trata-se de adotar uma mentalidade voltada para a construção de aplicativos bonitos e funcionais, com foco em arquitetura limpa e desempenho eficiente. Desafios como gerenciamento de estado, composição de UI e arquitetura de aplicativos são abordados de forma mais intuitiva, levando a uma experiência de desenvolvimento agradável e eficaz.
A integração com plataformas como AppMaster facilita a criação de aplicativos. Com os recursos sem código do AppMaster, mesmo aqueles com conhecimento mínimo de programação podem criar aplicativos que aproveitam os recursos poderosos que Kotlin e Jetpack Compose têm a oferecer. Em essência, Kotlin e Jetpack Compose são mais do que apenas ferramentas; eles são uma porta de entrada para o futuro do desenvolvimento de aplicativos — um futuro que é claramente mais acessível, escalonável e inovador.
Noções básicas sobre a arquitetura Jetpack Compose
A arquitetura do Jetpack Compose foi projetada para agilizar e simplificar o processo de criação de UIs Android. Jetpack Compose usa uma abordagem de programação declarativa, que contrasta com o estilo imperativo visto no desenvolvimento tradicional de UI Android. Abaixo nos aprofundamos nos elementos que compõem sua arquitetura e como eles contribuem para uma base de código fluida e sustentável.
Composables: os blocos de construção da IU
No centro do Jetpack Compose estão os Composables. Estas são funções marcadas com a anotação @Composable que definem um segmento da UI, descrevendo como a interface deve ser, em vez de focar no processo de construção da UI. Cada função que pode ser composta pode conter outras funções que podem ser compostas, criando uma estrutura hierárquica semelhante a uma árvore. Esse recurso facilita uma abordagem de desenvolvimento mais organizada e modular.
Modificadores: Personalizando Aparência e Comportamento
Cada elemento que pode ser composto pode ser modificado com um conceito exclusivo do Jetpack Compose: modificadores. Trata-se de um conjunto de instruções que alteram a aparência, o layout ou outras propriedades dos elementos da IU. Os modificadores são passados como argumentos para elementos que podem ser compostos e podem ser encadeados para fornecer uma maneira limpa e concisa de aplicar diversas alterações. Eles permitem ampla personalização sem sobrecarregar o código com lógica de configuração.
O papel do Estado no Jetpack Compose
O gerenciamento de estado é parte integrante do Jetpack Compose. Um estado no Jetpack Compose refere-se a qualquer valor que pode mudar ao longo do tempo e, consequentemente, afetar a IU. Jetpack Compose usa um padrão reativo em que a IU é atualizada automaticamente quando o estado muda. O estado é mantido em objetos observáveis e, quando uma função que pode ser composta lê esses objetos, ela se torna reativa às mudanças no estado.
Para gerenciar o estado de maneira eficaz, os desenvolvedores usam padrões como StateHoisting , que envolve mover o estado para cima na árvore que pode ser composta para permitir o compartilhamento do estado. Jetpack Compose também incentiva o uso do ViewModel para manter o estado e evitar a recomposição desnecessária de elementos que podem ser compostos que não dependem da alteração dos valores de estado.
Recomposição: mantendo a UI sincronizada
Quando o estado de um elemento que pode ser composto muda, Jetpack Compose aciona um processo chamado recomposição. Durante a recomposição, apenas os elementos que podem ser compostos que observam o estado alterado são redesenhados. Esta é uma melhoria acentuada em relação aos sistemas de visualização tradicionais, onde visualizações inteiras podem precisar ser atualizadas devido a uma única alteração no estado. A recomposição garante que as atualizações na IU sejam mínimas e eficientes, melhorando o desempenho do aplicativo.
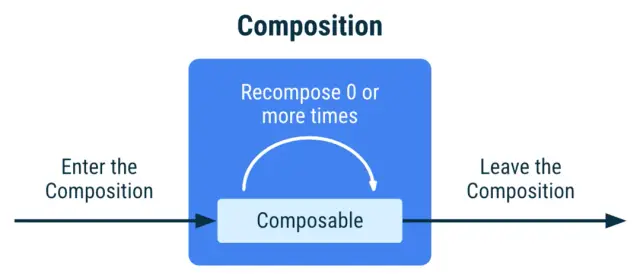
O ciclo de vida combinável
Os elementos que podem ser compostos também têm um ciclo de vida simples. Quando um elemento que pode ser composto entra na composição, ele é considerado em estado "ativo". À medida que ocorrem mudanças de estado e a IU reage, os elementos que podem ser compostos podem ser recompostos, mas a estrutura subjacente lida com essas transições sem problemas, abstraindo a complexidade do desenvolvedor. Quando um elemento que pode ser composto é removido da composição, ele é “descartado”, liberando todos os recursos que utiliza.

Fonte da imagem: Desenvolvedores Android
A abordagem refrescantemente moderna do Jetpack Compose
A arquitetura do Jetpack Compose moderniza a maneira como os desenvolvedores escrevem aplicativos Android. Ao aproveitar uma hierarquia de elementos que podem ser compostos, um sistema modificador poderoso, um modelo de gerenciamento de estado reativo e uma recomposição eficiente, ele oferece uma maneira mais intuitiva e produtiva de criar aplicativos. A plataforma no-code do AppMaster pode complementar isso, permitindo a integração perfeita do código Kotlin gerado na arquitetura combinável, capacitando ainda mais os desenvolvedores em sua jornada para criar aplicativos inovadores e de última geração.
Gerenciamento eficaz de estado no Jetpack Compose
No desenvolvimento moderno do Android, o gerenciamento de estado é o núcleo da criação de aplicativos interativos e responsivos. Jetpack Compose, kit de ferramentas do Kotlin para construção de UI nativa, transformou a construção de aplicativos Android com seu modelo de programação reativo. Aqui, nos aprofundamos nas práticas recomendadas para gerenciar o estado de maneira eficaz na estrutura Jetpack Compose.
Compreendendo o estado no Compose
O estado no Jetpack Compose são dados que podem mudar ao longo do tempo, afetando a IU à qual estão vinculados. Quando os dados são alterados, a IU é atualizada automaticamente para refletir essas alterações. A chave para lidar com o estado é garantir que ele seja observável, levando a uma UI reativa que muda conforme o estado muda.
Fonte Única da Verdade
Comece designando uma única fonte de verdade para o seu estado. Pode ser um ViewModel, um repositório ou até mesmo uma camada de serviço que os Composables podem observar. Evite duplicar o estado em diferentes partes do seu aplicativo para evitar inconsistências e bugs.
Usando elevação de estado
A elevação de estado é um padrão que move o estado para um pai comum para tornar um Composable sem estado. Em vez de um Composable manter seu próprio estado, o estado é transmitido pelo pai, facilitando o gerenciamento e a reutilização do Composable. Isto também simplifica os testes, pois o estado pode ser controlado externamente.
Aproveitando mutableStateOf
Jetpack Compose fornece a propriedade delegada mutableStateOf , que cria um estado observável. Sempre que esse estado muda, os elementos que podem ser compostos que o leem são recompostos:
var name by mutableStateOf("John Doe")
Certifique-se de usá-lo dentro do escopo onde seu estado deve ser controlado, normalmente dentro de um ViewModel para estado compartilhado ou diretamente em um Composable para estado local.
Lembrando para lembrar
A função remember Composable é usada para lembrar o estado entre recomposições. Quando ocorre uma recomposição, o estado dentro de remember é preservado:
val counterState = remember { mutableStateOf(0) }
Combine remember com mutableStateOf para gerenciamento de estado local para garantir que seus componentes de UI mantenham seu estado em recomposições devido a outras alterações de estado.
Gerenciamento de estado com escopo
Para gerenciar estados complexos que dependem de outros estados, use derivedStateOf . Ele cria um estado derivado, que é atualizado automaticamente quando o estado subjacente muda. Isso evita cálculos e recomposições desnecessárias, concentrando a reatividade apenas onde necessário.
Fluxo de dados unidirecional
Obtenha um fluxo de dados unidirecional fazendo com que as mudanças de estado fluam em uma direção. Isso garante que seu estado e UI sigam um padrão previsível, facilitando a depuração. Um fluxo normalmente começa a partir de eventos do usuário, que acionam alterações de estado, resultando em atualizações da IU.
Gerenciando efeitos colaterais
Lidar com os efeitos colaterais é fundamental na gestão do estado. Use os manipuladores de efeitos colaterais do Compose, como LaunchedEffect e DisposableEffect , para operações que devem ocorrer em resposta a uma mudança de estado, como iniciar uma corrotina ou registrar um ouvinte.
Construindo Estados Testáveis
Certifique-se de que os estados sejam encapsulados de forma que possam ser facilmente testados. Use testes de unidade completos para lógica do ViewModel e bibliotecas de teste Jetpack Compose para componentes de IU que dependem de estado.
Integração com bancos de dados e chamadas de rede
Ao integrar com bancos de dados e chamadas de rede, abstraia o gerenciamento de estado para sua camada de dados — normalmente representada por repositórios — para manter uma separação de interesses.
Além do básico no AppMaster
Em combinação com plataformas como AppMaster, que automatizam a geração de código-fonte, compreender o gerenciamento de estado no Jetpack Compose pode aumentar a eficiência do seu fluxo de trabalho de desenvolvimento. Os desenvolvedores podem se concentrar na lógica e nas melhores práticas de gerenciamento de estado, enquanto AppMaster lida com tarefas repetitivas de codificação.
Ao dominar o gerenciamento de estado no Jetpack Compose, os desenvolvedores podem melhorar significativamente a qualidade e a capacidade de manutenção de seus aplicativos Android. Uma compreensão clara dessas práticas recomendadas estabelece a base para a criação de aplicativos sofisticados, estáveis, escaláveis.
Construindo elementos que podem ser compostos reutilizáveis
No domínio do desenvolvimento de aplicativos Android usando Kotlin e Jetpack Compose, uma das principais práticas recomendadas envolve a construção de elementos que podem ser compostos reutilizáveis. Os elementos que podem ser compostos são os elementos fundamentais da IU no Jetpack Compose, semelhantes aos componentes de outras estruturas de IU, e sua capacidade de reutilização pode melhorar significativamente a capacidade de manutenção e a escalabilidade do seu aplicativo. Abaixo, nos aprofundamos nas estratégias e considerações para criar elementos que podem ser compostos que podem ser reutilizados de maneira eficaz em diferentes partes do seu aplicativo Android.
Identifique padrões de UI comuns
Antes de começar a codificar, analise o design do seu aplicativo para identificar elementos e padrões de UI comuns que aparecem em várias telas. Eles podem variar desde simples botões e campos de entrada até estruturas mais complexas, como layouts de cartões ou barras de navegação. Ao identificar esses padrões, você pode criar uma biblioteca de elementos que podem ser compostos padrão que servem como seu kit de ferramentas de IU personalizado.
Projete com modularidade em mente
Procure projetar elementos que podem ser compostos que sejam modulares, o que significa que podem funcionar de forma independente, sem depender do contexto em que são usados. Isso envolve passar todos os dados necessários como parâmetros e evitar o uso de estados globais ou valores codificados. Essa prática os torna flexíveis e aplicáveis em diversos cenários. Além disso, considere usar parâmetros opcionais com valores padrão para fornecer flexibilidade com menos entradas necessárias.
Exemplo:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
Encapsular lógica de negócios
É importante isolar e encapsular a lógica de negócios para garantir que seus componentes de UI sejam realmente reutilizáveis. Por exemplo, em vez de ter um elemento que pode ser composto interagindo diretamente com seu ViewModel, passe funções lambda que podem ser chamadas para interagir com a lógica necessária. Essa separação de preocupações torna seus elementos que podem ser compostos mais previsíveis e mais fáceis de testar.
Tema de design consistente
Aproveite os poderosos recursos de temas do Jetpack Compose para garantir que seus elementos que podem ser compostos personalizados respeitem a linguagem de design do aplicativo. MaterialTheme do Jetpack Compose permite aplicar cores, tipografia e formas de forma consistente. Ao fazer isso, você pode alterar a aparência do seu aplicativo a partir de um único ponto de verdade, sem precisar refatorar cada elemento que pode ser composto.
Use modificadores para personalização
Outro aspecto essencial da construção de elementos que podem ser compostos reutilizáveis é torná-los adaptáveis a diferentes necessidades de layout, utilizando modificadores. Os modificadores permitem que os elementos que podem ser compostos sejam estilizados e organizados sem alterar sua lógica interna. Ao aceitar um modificador como parâmetro, os desenvolvedores podem ajustar o preenchimento, a margem, o tamanho e muito mais externamente, tornando o elemento que pode ser composto mais adaptável a diversas situações.
O exemplo a seguir demonstra como um modificador pode ser incorporado a um elemento reutilizável que pode ser composto:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
Documentação e exemplos
Melhore a capacidade de reutilização dos seus elementos que podem ser compostos fornecendo documentação clara e exemplos de uso. Isso ajudará outros desenvolvedores da sua equipe (ou até mesmo você no futuro) a entender como utilizar os elementos que podem ser compostos de maneira eficaz. Considere usar a estrutura KDoc para documentar a funcionalidade de cada elemento que pode ser composto, incluindo seus parâmetros, tipo de retorno e um exemplo simples de uso.
Plano para testabilidade
Por último, lembre-se da testabilidade ao criar elementos que podem ser compostos reutilizáveis. Certifique-se de que cada elemento que pode ser composto possa ser testado isoladamente. Utilize ferramentas como a compose-test-rule para testar seus elementos de IU e estruture sua base de código para oferecer suporte a testes de IU e integração perfeitamente.
Criar elementos que podem ser compostos reutilizáveis é análogo a criar peças intercambiáveis de uma máquina. Ao aderir a essas diretrizes, você estabelece uma arquitetura que aumenta a eficiência e a consistência do processo de desenvolvimento de seu aplicativo Android. Ao implementar essas práticas recomendadas no ecossistema Jetpack Compose, você contribui para uma base de código mais limpa que pode se adaptar e evoluir ao longo do tempo com refatoração mínima.
Observe que AppMaster integra esses conceitos em sua plataforma no-code, facilitando a geração de componentes de UI orientados ao servidor com o poder do Kotlin e Jetpack Compose. Ele permite que os desenvolvedores criem aplicativos móveis de alto desempenho, aproveitando práticas modernas, sem se perderem em tarefas repetitivas de codificação.
Otimização de desempenho em Kotlin e Jetpack Compose
No desenvolvimento moderno do Android, o desempenho está diretamente relacionado à satisfação do usuário e ao sucesso do aplicativo. Portanto, otimizar o desempenho de aplicações criadas com Kotlin e Jetpack Compose não é apenas uma questão de prática de codificação, mas de necessidade estratégica. Vamos desvendar os métodos e práticas recomendadas para otimizar seu aplicativo baseado em Kotlin utilizando Jetpack Compose.
Compreendendo as advertências de desempenho do Compose
Antes de abordar as técnicas de otimização, é fundamental entender a natureza da programação declarativa do Jetpack Compose. Ao contrário da programação imperativa, que manipula diretamente a hierarquia de visualização, UIs declarativas como aquelas feitas com o Compose simplesmente descrevem o estado da UI, deixando o sistema descobrir as mudanças necessárias. Essa distinção é fundamental para a eficiência, mas exige que os desenvolvedores pensem de forma diferente sobre as atualizações da UI para evitar cálculos e recomposições desnecessárias (o processo de reconstrução da UI com base em mudanças de estado).
Minimize recomposições desnecessárias
Um dos aspectos mais críticos da otimização do desempenho no Compose é minimizar recomposições desnecessárias. Os desenvolvedores podem estruturar cuidadosamente os elementos que podem ser compostos para garantir que apenas as menores partes possíveis da IU sejam recompostas em resposta às mudanças de estado. O uso de escopos de recomposição local por meio de remember e mutableStateOf garante que apenas os elementos que podem ser compostos dependentes de um estado específico sejam redesenhados quando esse estado mudar.
Criando o perfil do seu aplicativo
Para realmente aprimorar o desempenho do seu aplicativo, a criação de perfil é essencial. Utilizando os criadores de perfil integrados do Android Studio, você pode observar o uso de recursos do seu aplicativo em tempo real. Considere o criador de perfil da CPU ao avaliar o comportamento da recomposição – procure trabalho desnecessário durante a renderização da IU. Se um determinado elemento que pode ser composto estiver sendo recomposto com muita frequência, considere ajustar suas dependências de estado ou reestruturar os componentes da IU.
Carregamento lento para estruturas de lista
Jetpack Compose fornece componentes LazyColumn e LazyRow para exibir listas e linhas roláveis com eficiência. Esses componentes apenas compõem e tornam os itens visíveis na tela, reciclando os elementos que podem ser compostos conforme necessário. Essa abordagem preguiçosa reduz o consumo de memória e o tempo de processamento, aumentando o desempenho do aplicativo.
Usando Lembrar corretamente
A função remember é crucial para a otimização no Compose. Ele instrui o sistema a lembrar um valor desde que o elemento que pode ser composto permaneça na árvore de composição e não tenha sido movido. Ao implementar remember , certifique-se de que os cálculos contidos nele não sejam muito caros, pois podem neutralizar os benefícios consumindo mais recursos.
Aproveitando o estado derivado
O uso derivedStateOf pode otimizar seu aplicativo calculando o estado derivado somente quando suas dependências mudam. Essa estratégia evita a recomputação desnecessária do estado derivado de outros estados e garante uma atualização eficiente da IU.
Animações e desempenho gráfico
As animações enriquecem a experiência do usuário, mas podem ser uma fonte de problemas de desempenho se não forem tratadas de forma eficaz. Utilize as APIs de animação Jetpack Compose para criar transições animadas suaves, tomando cuidado com o uso excessivo e garantindo que a lógica da animação seja eficiente. Além disso, considere simplificar gráficos complexos e reduzir as camadas de operações de desenho sempre que possível.
Lidando com cálculos pesados
Em cenários em que os elementos que podem ser compostos exigem computação pesada, considere retirar esse trabalho do thread principal. Utilize as corrotinas e a elevação de estado do Kotlin para fornecer uma IU responsiva, garantindo que o thread da IU esteja livre para lidar com as interações do usuário ininterruptamente enquanto a computação ocorre de forma assíncrona.
Pureza da função combinável
Garantir que suas funções que podem ser compostas sejam puras, o que significa que elas usam apenas entradas fornecidas como parâmetros, sem depender de alterações externas, ajuda a estabilizar a recomposição, tornando sua IU mais previsível e fácil de gerenciar.
Melhoria continua
Alcançar o desempenho ideal com Jetpack Compose e Kotlin envolve aproveitar cuidadosamente os recursos avançados do Compose e, ao mesmo tempo, aderir às práticas recomendadas que reduzem a sobrecarga. À medida que o Compose evolui, o mesmo acontece com as técnicas de otimização. Mantenha-se atualizado com os avanços mais recentes, teste seu aplicativo minuciosamente e concentre-se no desempenho centrado no usuário.
Além dessas técnicas básicas de otimização, plataformas como AppMaster facilitam o desenvolvimento eficiente de aplicativos, gerando código otimizado adaptado às especificidades do Jetpack Compose. Ao automatizar o processo de codificação e integrar as práticas recomendadas mais recentes, a plataforma no-code do AppMaster pode impulsionar significativamente o desenvolvimento e o desempenho dos aplicativos Kotlin e Jetpack Compose.
Implementando MVVM com Jetpack Compose
A arquitetura Model-View-ViewModel (MVVM) tornou-se um padrão preferido no desenvolvimento Android moderno devido à sua sinergia com programação reativa e componentes com reconhecimento de ciclo de vida. Quando Kotlin encontra Jetpack Compose, esse projeto arquitetônico atinge novos patamares em produtividade e facilidade de manutenção. Veja como praticar melhor o MVVM com Jetpack Compose para criar aplicativos Android.
Compreendendo os Princípios MVVM
O MVVM divide a estrutura do aplicativo em três componentes interconectados:
- Modelo : Define os dados e a lógica de negócios da aplicação.
- View : representa os componentes da UI e observa mudanças no ViewModel.
- ViewModel : Atua como uma ponte entre o Modelo e a Visualização, lidando com a lógica de apresentação e gerenciamento de estado.
Essa separação de interesses facilita o gerenciamento e o teste de aplicativos, pois cada parte opera de forma independente.
Configurando o ViewModel
Com Jetpack Compose, o ViewModel normalmente é criado e tem como escopo o elemento que pode ser composto usando a função viewModel() , que garante que o ViewModel sobreviva a alterações de configuração, como rotações de tela.
val viewModel: ExampleViewModel = viewModel()
Seu ViewModel deve estender a classe ViewModel dos componentes da arquitetura Android e deve expor a manipulação de estados e eventos por meio do LiveData ou do State Flow para se comunicar com elementos que podem ser compostos.
Gerenciando dados com estado
A estrutura reativa do Jetpack Compose exige uma abordagem dinâmica do estado. O uso das funções mutableStateOf e State and remember do Jetpack Compose pode ajudar a gerenciar o estado. No entanto, no contexto do MVVM, o ViewModel normalmente abriga o estado mutável.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
A View (composables) observará esse estado usando a função nativa collectAsState() do Compose:
val state = viewModel.state.collectAsState()
Implementando fluxo de dados unidirecional
No MVVM, seguir um fluxo de dados unidirecional aumenta a previsibilidade e a capacidade de depuração. As ações da IU são comunicadas ao ViewModel, que pode atualizar o estado. O novo estado é observado pela IU e renderizado novamente conforme necessário.
Tratamento de eventos de UI
Os eventos da UI devem ser canalizados através do ViewModel por meio de funções que, por sua vez, invocam a lógica de negócios dentro do modelo ou atualizam o estado. Por exemplo:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
Dentro ExampleViewModel :
fun performAction() { // Perform your business logic and update the state accordingly}
Criando funções que podem ser compostas como visualizações
O componente View no MVVM normalmente é convertido em funções que podem ser compostas no Jetpack Compose. Você pode pensar em cada função que pode ser composta como uma minivisualização operando nos dados de estado fornecidos pelo ViewModel. Os elementos que podem ser compostos devem reagir às mudanças de estado e permanecer como componentes burros, sem qualquer lógica de negócios.
Desacoplando a navegação
A navegação também deve ser tratada de forma que respeite o padrão MVVM. Isso pode ser feito usando canais de eventos ou fluxos compartilhados no ViewModel para sinalizar ações de navegação para o View, que é responsável pela mudança real da UI. Usar o componente de navegação do Jetpack Compose pode simplificar esse processo.
Integração com AppMaster
Os princípios do MVVM estão integrados no núcleo de plataformas como AppMaster. Suas ferramentas no-code permitem a criação visual de modelos de dados e lógica de negócios sem profundo conhecimento de codificação. Mas, quando se trata de desenvolvimento sob medida, a UI orientada a servidor fornecida pelo AppMaster pode ser estendida com módulos Kotlin e Jetpack Compose personalizados, integrando-se perfeitamente à arquitetura MVVM. É um exemplo brilhante de como as práticas de codificação tradicional e no-code podem se complementar para criar aplicativos poderosos.
A implementação do MVVM com Kotlin e Jetpack Compose requer atenção à estrutura, ao gerenciamento de estado e à comunicação entre os componentes. À medida que você cria aplicativos mais complexos, essas práticas recomendadas garantem que seu código permaneça limpo, escalonável e fácil de manter.
Navegando em telas compostas e ciclos de vida
No Kotlin e Jetpack Compose, a arquitetura de navegação é fundamental na construção de um aplicativo eficiente e fácil de usar. À medida que os desenvolvedores fazem a transição da navegação clássica baseada em fragmentos para as funções que podem ser compostas no Jetpack Compose, entender como navegar entre telas e gerenciar eventos do ciclo de vida se torna essencial para a criação de aplicativos Android modernos. Nesta seção, vamos nos aprofundar nas práticas recomendadas para implementar a navegação nos seus aplicativos Jetpack Compose e gerenciar o ciclo de vida dos seus elementos que podem ser compostos.
Implementando navegação no Jetpack Compose
Jetpack Compose simplifica a navegação fornecendo um componente declarativo conhecido como NavHost . Veja como navegar com eficiência entre telas que podem ser compostas:
- Use o componente de navegação: aproveite
NavControllereNavHostpara definir elementos navegáveis que podem ser compostos em seu aplicativo. Esses componentes ajudam a gerenciar pilhas de navegação e transições entre telas. - Definir rotas: atribua rotas exclusivas aos elementos que podem ser compostos e use-as para navegar. Desacoplar a lógica de navegação do conteúdo que pode ser composto torna seu código mais legível e fácil de manter.
- Lidar com argumentos e links diretos: passe dados entre elementos que podem ser compostos usando argumentos e implemente links diretos para navegar diretamente para uma tela específica a partir de uma notificação ou link externo.
Gerenciamento do ciclo de vida no Jetpack Compose
A introdução do Jetpack Compose consolida como os eventos do ciclo de vida são tratados no desenvolvimento do Android. Siga estas práticas recomendadas para gerenciar o ciclo de vida nas telas que podem ser compostas:
- Entenda o ciclo de vida da composição: os elementos que podem ser compostos têm um ciclo de vida mais simples do que as visualizações ou fragmentos tradicionais. Eles possuem apenas eventos de composição e eliminação, em vez de criados, iniciados, retomados, etc.
- Use componentes com reconhecimento de ciclo de vida: Jetpack Compose apresenta
LifecycleeLifecycleOwnerpara elementos que podem ser compostos para observar alterações no estado do ciclo de vida. Utilize esses componentes para executar ações no evento certo do ciclo de vida. - Gerenciando efeitos colaterais: efeitos colaterais, como iniciar uma corrotina ou registrar um retorno de chamada, devem ser gerenciados em elementos que podem ser compostos com reconhecimento de ciclo de vida específicos, como
LaunchedEffecteDisposableEffect, garantindo que sejam inicializados e descartados corretamente. - Lembre-se do estado do ciclo de vida: use
rememberSaveableesavedInstanceStatepara armazenar e restaurar o estado após alterações de configuração ou encerramento do processo.
Integrando a plataforma No-Code do AppMaster
Plataformas de desenvolvimento modernas como AppMaster oferecem uma sinergia poderosa com Jetpack Compose, principalmente em relação à navegação e gerenciamento do ciclo de vida. Usando as ferramentas no-code do AppMaster, os desenvolvedores podem gerar fluxos de navegação complexos sem escrever código extenso. A capacidade da plataforma de gerar UIs escalonáveis Jetpack Compose orientadas por servidor permite experiências de navegação ainda mais integradas, fornecendo assim uma camada valiosa de abstração e eficiência para desenvolvedores Kotlin.
Para concluir, navegar pelas telas que podem ser compostas e lidar com os ciclos de vida no Jetpack Compose exige uma nova abordagem. Ao utilizar as ferramentas fornecidas pelo Jetpack Compose e estar ciente dos ciclos de vida dos elementos que podem ser compostos, os desenvolvedores podem criar uma estrutura de navegação contínua e resiliente em seus aplicativos. Além disso, plataformas como AppMaster aprimoram esses recursos, adaptando o processo de desenvolvimento às necessidades da criação de aplicativos modernos e aumentando a produtividade do desenvolvedor.
Integração com a plataforma No-Code do AppMaster
Entrar em contato com os mundos muitas vezes díspares das plataformas no-code e da codificação tradicional pode trazer soluções inovadoras que aproveitam os pontos fortes de ambas. Para desenvolvedores versados em Kotlin e familiarizados com Jetpack Compose, AppMaster oferece possibilidades intrigantes. AppMaster não é apenas uma plataforma no-code; é um ambiente versátil que permite que até mesmo usuários experientes em código criem e iterem seus aplicativos com uma velocidade sem precedentes. Em essência, AppMaster vai além dos limites no-code para fornecer uma ferramenta complementar para desenvolvedores Kotlin.
Utilizando AppMaster como parte do processo de desenvolvimento de aplicativos, os desenvolvedores podem criar rapidamente protótipos e gerar serviços de back-end, interfaces da web e aplicativos móveis de estrutura, que podem então ser personalizados e aprimorados com codificação Kotlin prática. Veja como harmonizar o poder do Kotlin com Jetpack Compose no ecossistema do AppMaster:
- Inicialize seu aplicativo Android: comece criando uma versão inicial de seu aplicativo usando a interface de arrastar e soltar do AppMaster. Esta etapa fundamental permite que você se concentre no ajuste fino da experiência do usuário e da lógica de negócios no futuro.
- Personalizando elementos da UI: Embora a maior parte dos componentes da UI possa ser criada por meio da interface do AppMaster, requisitos específicos sob medida podem exigir ajustes refinados. Os desenvolvedores Kotlin podem intervir nesta fase para refinar a estética e a funcionalidade dos elementos que podem ser compostos.
- Integração perfeita: com a geração automatizada de código-fonte do AppMaster para aplicativos móveis, você pode manipular diretamente o código Kotlin. A abordagem de IU orientada por servidor do Jetpack Compose combina perfeitamente com a plataforma, permitindo atualizações e ajustes sem necessariamente reimplantar o aplicativo inteiro.
- Conectividade de back-end: aproveite as APIs RESTful geradas pelo AppMaster para estabelecer comunicação entre seu aplicativo Android e o back-end. Como AppMaster cuida da complexidade da API de back-end, os desenvolvedores Kotlin podem se concentrar na construção de uma experiência de usuário perfeita no front-end.

Quando integrado de forma eficaz, AppMaster pode reduzir significativamente o tempo de desenvolvimento dos desenvolvedores Kotlin, lidando com muitas tarefas repetitivas e, ao mesmo tempo, dando-lhes a flexibilidade de escrever código personalizado onde for mais impactante. À medida que a plataforma evolui, a sinergia entre ferramentas no-code, como AppMaster, e os ambientes de codificação tradicionais só se fortalecerá, oferecendo uma ampla tela para inovação no ecossistema Android.
Teste e depuração de aplicativos Jetpack Compose
Teste e depuração são práticas fundamentais no ciclo de desenvolvimento de qualquer aplicação para garantir a entrega de um produto de alta qualidade. Com a inovadora estrutura Jetpack Compose para Kotlin, os desenvolvedores adotam novas estratégias para avaliar suas UIs. Esta seção explora os conceitos, ferramentas e práticas recomendadas para testar e depurar aplicativos criados com Jetpack Compose.
Compreendendo os princípios básicos do teste
No Jetpack Compose, os testes podem ser categorizados em UI, integração e testes de unidade. Jetpack Compose oferece uma biblioteca de testes que fornece utilitários para interagir e verificar componentes de IU. Esses utilitários permitem escrever testes que refletem comportamentos típicos do usuário, como clicar e rolar.
- Testes de UI: Eles são a primeira linha de defesa na detecção de regressões visuais e problemas de interação. O Compose fornece um
ComposeTestRuleque permite iniciar elementos que podem ser compostos no ambiente de teste e simular interações do usuário. - Testes de integração: esses testes envolvem a interação com vários componentes do aplicativo para garantir que funcionem juntos conforme o esperado. Você pode executar testes de integração em um emulador ou em um dispositivo real para entender como diferentes partes do seu aplicativo interagem.
- Testes de unidade: quando você deseja testar funções ou classes individuais sem a sobrecarga de renderização da IU, os testes de unidade são a melhor opção. Eles são rápidos e confiáveis para testar lógica que não está diretamente vinculada à IU.
Escrevendo testes de UI eficazes
Para escrever testes de IU para Jetpack Compose, use createComposeRule() para configurar seu ambiente de teste. Esta regra fornece acesso às funções onNode e onNodeWithText , que localizam elementos que podem ser compostos na árvore da IU. Depois de localizar um elemento, você pode realizar ações como clicar ou deslizar e afirmar diferentes atributos, como visibilidade ou conteúdo de texto.
É crucial evitar afirmações excessivamente complexas em testes de IU. Limite-se a testar o que o usuário notaria e interagiria de forma realista. Verificar todos os aspectos do elemento que pode ser composto é demorado e frágil, pois qualquer alteração na IU pode interromper o teste.
Utilizando TestTag para elementos que podem ser compostos
Pertinente ao Jetpack Compose é a capacidade de marcar elementos que podem ser compostos com tags de teste, tornando-os mais fáceis de encontrar durante o teste. Ao estruturar sua IU, anexe tags exclusivas a elementos que requerem teste. Nos seus testes, use estas tags para recuperar e interagir com os nós:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
Depuração com modo interativo e inspetor de layout
O modo interativo do Jetpack Compose na ferramenta de visualização Android Studio permite modificar valores em seus elementos que podem ser compostos e ver instantaneamente as alterações. Isso aprimora a experiência do desenvolvedor, permitindo a iteração rápida das alterações da IU.
O Layout Inspector é outra ferramenta poderosa para depuração. Ele fornece uma representação 3D em tempo real da hierarquia da UI, o que é especialmente útil para compreender layouts complexos e detectar problemas de sobreposição ou desalinhamento.
Perfil de desempenho
Para garantir que seu aplicativo funcione sem problemas, é essencial traçar o perfil de seu desempenho. O Android Profiler no Android Studio ajuda a analisar o uso de CPU, memória e rede. Para aplicativos Jetpack Compose, concentre-se no desempenho da recomposição monitorando o rastreador de recomposição.
Tratamento de exceções e falhas
Examine cuidadosamente os rastreamentos de pilha em busca de exceções e falhas. A natureza funcional do Jetpack Compose significa que os erros podem se originar mais profundamente na árvore que pode ser composta do que você esperaria. A ferramenta 'Analyze Stack Trace' do Android Studio pode ajudar a rastrear erros até sua origem.
Integração com ferramentas para práticas de teste aprimoradas
Para projetos que precisam de recursos de teste adicionais, bibliotecas de terceiros como Robolectric para testes fora do dispositivo ou Mockito para simulação de dependências podem ser integradas. Essas ferramentas expandem o escopo do que pode ser automatizado e testado, permitindo uma cobertura de testes mais abrangente.
Testando Melhores Práticas
- Escreva testes junto com o desenvolvimento de recursos para detectar problemas com antecedência e frequência.
- Use tags de teste significativas para identificar elementos que podem ser compostos, mas evite tags excessivas para manter a legibilidade.
- Certifique-se de que seus testes sejam executados em emuladores e dispositivos reais para cobrir diferentes cenários.
- Mantenha um equilíbrio entre UI e testes de unidade. Use testes de unidade mais rápidos para componentes com muita lógica e reserve testes de UI para fluxos de interação do usuário.
- Mantenha os testes independentes e idempotentes para garantir um conjunto de testes estável e confiável.
- Revise e refatore regularmente os testes para mantê-los relevantes à medida que a IU evolui.
Ao adotar essas práticas de teste e depuração, você aumentará a confiabilidade e a capacidade de manutenção dos seus aplicativos Jetpack Compose. Lembre-se de que uma estratégia de teste eficaz reduz bugs, simplifica iterações e leva a uma melhor experiência do usuário final. E se você deseja agilizar ainda mais o processo de desenvolvimento de seu aplicativo, considere explorar a plataforma AppMaster. Seus recursos no-code podem ser uma excelente adição ao seu kit de ferramentas, complementando e simplificando seu fluxo de trabalho existente em Kotlin e Jetpack Compose.
Melhores práticas para animação e temas
Animações e temas são componentes cruciais que contribuem significativamente para a experiência do usuário em qualquer aplicativo móvel. As animações podem orientar o foco, demonstrar relações entre elementos e adicionar uma sensação de vivacidade às interações do usuário. Os temas, por outro lado, criam uma aparência consistente e relevante para a marca em todo o aplicativo. Aqui nos aprofundaremos nas práticas recomendadas para implementar ambos os elementos em aplicativos usando Kotlin e Jetpack Compose.
Implementação Eficaz de Animações
Com Jetpack Compose, incorporar animações ao seu aplicativo é simples devido às APIs de animação poderosas e flexíveis. No entanto, para garantir que as animações melhorem e não prejudiquem a experiência do usuário, os desenvolvedores devem seguir estas diretrizes:
- Busque a sutileza: animações avassaladoras podem distrair. Use animações para aprimorar sutilmente a interface do usuário e recompensar o usuário.
- Mantenha o desempenho: garanta que as animações funcionem sem problemas, mantendo uma alta taxa de quadros. Evite animações complexas em elementos que são frequentemente recompostos.
- Use ferramentas de animação integradas: Jetpack Compose oferece uma variedade de ferramentas para animações, incluindo
AnimatedVisibilityeanimateContentSize. Essas ferramentas são otimizadas para desempenho e interoperabilidade no Compose. - Coreografia de movimento: crie animações que fluam naturalmente das ações do usuário. Coreografe o movimento de uma forma que pareça conectada ao fluxo do aplicativo.
Além disso, ao lidar com mudanças de estado que acionam animações, gerenciá-las com cuidado é essencial para evitar comportamentos indesejados ou problemas de desempenho. Utilize os detentores de estado do Compose e garanta que as recomposições não interrompam as animações ativas.
Criando um tema unificado com Jetpack Compose
A temática envolve a definição de cores, tipografia, formas e outros elementos estilísticos que dão a um aplicativo sua aparência única. No Jetpack Compose, o tema é centralizado e personalizável, facilitando a obtenção de consistência em todo o aplicativo. Veja como abordar melhor o tema:
- Use o
MaterialTheme: o Jetpack Compose fornece umMaterialThemeque pode ser composto que define um tema coeso para seu aplicativo. Personalize suas propriedades para atender às diretrizes de sua marca. - Temas dinâmicos: suporte a diferentes temas para o modo claro e escuro, que os usuários podem alternar com base em suas preferências ou configurações do sistema.
- Cores acessíveis: Escolha cores acessíveis a todos os usuários, inclusive aqueles com deficiência visual. Testar suas escolhas de cores com ferramentas de acessibilidade pode garantir que seu aplicativo seja utilizável por um público amplo.
- Componentes temáticos: em vez de estilos de codificação permanente, crie um tema para seus componentes por meio do
MaterialThemepara que as alterações possam ser propagadas globalmente.
Suponha que você queira integrar temas personalizados ou lógica de animação em um back-end existente ou em um ecossistema de aplicativo completo. Nesse caso, você pode considerar aproveitar os recursos de uma plataforma no-code como o AppMaster. A plataforma pode gerar código Kotlin, aproveitando Jetpack Compose para a IU, permitindo uma combinação perfeita de codificação tradicional e desenvolvimento no-code.
Seguindo essas práticas recomendadas em animação e temas com Kotlin e Jetpack Compose, os desenvolvedores podem criar aplicativos móveis intuitivos, atraentes e acessíveis que se destacam no mercado de aplicativos cada vez mais competitivo.
Conclusão: escrevendo aplicativos Kotlin preparados para o futuro com Jetpack Compose
À medida que os paradigmas de desenvolvimento evoluem, Kotlin e Jetpack Compose são ferramentas inovadoras que transformam o desenvolvimento de aplicativos Android. Com a adoção estratégica dessas tecnologias, os desenvolvedores têm o poder de escrever aplicativos limpos, de fácil manutenção e escalonáveis que resistem ao teste do tempo. Com seu kit de ferramentas de IU declarativa, Jetpack Compose permite uma experiência de desenvolvimento mais suave e intuitiva que se alinha aos ideais modernos de programação reativa. A concisão, os recursos de segurança e a interoperabilidade do Kotlin fornecem uma base sólida para a criação de aplicativos complexos com código simplificado e desempenho aprimorado.
Para garantir aplicativos Kotlin preparados para o futuro, os desenvolvedores devem estar atualizados sobre os recursos e atualizações mais recentes do ecossistema. O Google está melhorando continuamente Jetpack Compose, o que significa que adotar as práticas recomendadas e manter-se atualizado com os avanços são componentes essenciais para ser um desenvolvedor Kotlin proficiente. Práticas como modularização de código, otimização de desempenho e garantia da consistência da IU por meio de elementos e temas reutilizáveis tornarão seus aplicativos resilientes às mudanças e às expectativas do usuário.
Para quem busca um processo de desenvolvimento aprimorado sem codificação extensa, a integração com plataformas como AppMaster abre novos horizontes. Com seus recursos de plataforma no-code fonte para aplicativos Kotlin e utilização Jetpack Compose para design de IU , os desenvolvedores podem aproveitar o poder da automação para agilizar seus fluxos de trabalho de desenvolvimento. Isso deixa mais tempo para se concentrar na criação de experiências de usuário excepcionais e recursos inovadores que distinguem seus aplicativos no mercado.
Basicamente, criar aplicativos preparados para o futuro significa abraçar a mudança, o aprendizado contínuo e aproveitar ferramentas de ponta que impulsionam o setor. Ao dominar o Kotlin e Jetpack Compose, os desenvolvedores estão bem equipados para fornecer aplicativos eficazes de próxima geração que encantam os usuários. À medida que você continua a empregar essas práticas recomendadas em sua jornada Kotlin, lembre-se de explorar também as possibilidades de sinergia com plataformas no-code para um ciclo de vida de desenvolvimento adaptável e eficiente.
FAQ
Kotlin, quando combinado com Jetpack Compose, oferece uma maneira moderna e eficiente de criar aplicativos Android com uma base de código menos detalhada e mais concisa. Ele está ganhando popularidade devido ao seu modelo de programação declarativo, compatibilidade com o ecossistema Android existente e processo simplificado de desenvolvimento de UI.
Os principais componentes da arquitetura Jetpack Compose incluem elementos que podem ser compostos, modificadores, estado e recomposição. Os elementos que podem ser compostos são os blocos de construção básicos da IU, os modificadores permitem alterar o layout ou a aparência, o estado contém dados que podem mudar com o tempo e a recomposição mantém a IU sincronizada com o estado.
No Jetpack Compose, o gerenciamento de estado gira em torno do princípio de uma única fonte de verdade. Os estados são mantidos em elementos que podem ser compostos e podem ser observados em busca de alterações. Jetpack Compose fornece ferramentas como mutableStateOf e remember de lidar com o estado com eficiência.
Os elementos que podem ser compostos reutilizáveis permitem código mais modular, manutenção mais fácil e temas consistentes em um aplicativo. Eles permitem que os desenvolvedores extraiam padrões de UI repetitivos em componentes independentes que podem ser facilmente compartilhados e atualizados.
Para otimizar o desempenho em aplicativos Jetpack Compose, você deve minimizar recomposições desnecessárias, usar o Remember e o derivadoStateOf com sabedoria, aproveitar componentes preguiçosos para listas e criar perfis do seu aplicativo regularmente para identificar e corrigir gargalos de desempenho.
Jetpack Compose se adapta bem ao padrão MVVM, separando a UI (combináveis) da lógica de negócios (ViewModel). Os dados observados no ViewModel podem desencadear a recomposição da UI quando há alterações, mantendo os componentes reativos e fáceis de manter.
As práticas recomendadas para testar aplicativos Jetpack Compose incluem escrever código modular e testável, usar tags de teste para elementos que podem ser compostos, aproveitar a regra de teste do Compose para testes de IU e utilizar JUnit e Espresso para integração e testes completos.
AppMaster aprimora o desenvolvimento em Kotlin com Jetpack Compose, gerando automaticamente código Kotlin para aplicativos móveis, usando a interface Jetpack Compose orientada por servidor e oferecendo suporte à integração de módulos Kotlin personalizados.
A navegação perfeita em aplicativos Compose pode ser obtida usando o componente Navegação do pacote Jetpack Compose. Ele simplifica a implementação da lógica de navegação, oferece suporte a animações e manipulação de transições e fornece um sistema claro baseado em rotas para navegar entre elementos que podem ser compostos.
Jetpack Compose foi projetado principalmente para desenvolvimento de aplicativos Android. No entanto, o Google está trabalhando em extensões como Compose for Desktop e Compose for Web, que visam levar o modelo de programação declarativa do Compose para outras plataformas.
Ao adicionar animações a um aplicativo Jetpack Compose, você deve usar as APIs de animação integradas, considerar a coreografia de movimento e a experiência do usuário e manter o desempenho das animações evitando o uso excessivo e a complexidade.
Os temas são cruciais nos aplicativos Jetpack Compose para garantir a consistência visual e a marca em todo o aplicativo. Jetpack Compose simplifica a criação de temas com um sistema de temas poderoso que permite fácil personalização e alterações dinâmicas de temas em tempo de execução.






