Kotlin mit Jetpack Compose nutzen: Best Practices
Entdecken Sie Expertenstrategien für die Nutzung von Kotlin mit Jetpack Compose, um dynamische und effiziente Android-Apps zu erstellen. Lernen Sie Best Practices für die moderne App-Entwicklung kennen.

Die Weiterentwicklung der Android-App-Entwicklung zu nutzen bedeutet, in die Welt von Kotlin und Jetpack Compose einzutauchen. Kotlin, eine moderne Programmiersprache, die auf der Java Virtual Machine (JVM) läuft, ist aufgrund seiner prägnanten Syntax, Sicherheitsfunktionen wie Nullbarkeitsprüfung und funktionalen Programmierfunktionen zur bevorzugten Wahl für Android-Entwickler geworden. Googles starke Unterstützung von Kotlin für die Android-Entwicklung hat seine Position als unverzichtbares Tool im Arsenal eines Entwicklers weiter gefestigt.
Jetpack Compose hingegen markiert einen Paradigmenwechsel in der Art und Weise, wie Benutzeroberflächen aufgebaut sind. Es handelt sich um ein deklaratives UI-Toolkit, das den Prozess der Erstellung von Android-Apps optimiert. Die Fokussierung auf Zusammensetzbarkeit statt auf den traditionellen, auf Ansichten basierenden Ansatz vereinfacht die Entwicklung, reduziert den Boilerplate und bietet eine intuitive Möglichkeit, reaktionsfähige Anwendungen zu erstellen, die ihre Benutzeroberfläche basierend auf Statusänderungen automatisch aktualisieren können.
Kotlin und Jetpack Compose bieten eine harmonische Mischung aus Produktivität und Leistung. Während Kotlin mit seinen Sprachfunktionen die Grundlage bildet, die den Code lesbarer und wartbarer macht, nutzt Jetpack Compose diese Funktionen, um Entwicklern die Erstellung hochwertiger, interaktiver Benutzeroberflächen mit weniger Code und in kürzerer Zeit zu ermöglichen.
Für diejenigen, die sich auf diese Reise der modernen Android-Entwicklung begeben, geht es bei der Beherrschung von Kotlin mit Jetpack Compose nicht nur darum, neue Syntax zu lernen; Es geht darum, eine Denkweise anzunehmen, die auf die Entwicklung schöner und funktionaler Apps ausgerichtet ist und sich auf eine saubere Architektur und effiziente Leistung konzentriert. Herausforderungen wie Zustandsverwaltung, UI-Komposition und Anwendungsarchitektur werden intuitiver angegangen, was zu einem sowohl angenehmen als auch effektiven Entwicklungserlebnis führt.
Die Integration mit Plattformen wie AppMaster erleichtert die App-Erstellung. Mit den No-Code- Funktionen von AppMaster können selbst Personen mit minimalen Programmierkenntnissen Anwendungen erstellen, die die leistungsstarken Funktionen von Kotlin und Jetpack Compose nutzen. Im Wesentlichen sind Kotlin und Jetpack Compose mehr als nur Werkzeuge; Sie sind ein Tor zur Zukunft der App-Entwicklung – einer Zukunft, die deutlich zugänglicher, skalierbarer und innovativer ist.
Verstehen der Jetpack Compose Architektur
Die Architektur von Jetpack Compose ist darauf ausgelegt, den Prozess der Erstellung von Android-Benutzeroberflächen zu rationalisieren und zu vereinfachen. Jetpack Compose verwendet einen deklarativen Programmieransatz, der im Gegensatz zum imperativen Stil der traditionellen Android-UI-Entwicklung steht. Im Folgenden befassen wir uns mit den Elementen, aus denen sich die Architektur zusammensetzt, und wie sie zu einer flüssigen und wartbaren Codebasis beitragen.
Composables: Die Bausteine der Benutzeroberfläche
Das Herzstück von Jetpack Compose sind Composables. Hierbei handelt es sich um mit der Annotation @Composable gekennzeichnete Funktionen, die ein Segment der Benutzeroberfläche definieren, indem sie beschreiben, wie die Benutzeroberfläche aussehen soll, anstatt sich auf den Prozess der Erstellung der Benutzeroberfläche zu konzentrieren. Jede zusammensetzbare Funktion kann andere zusammensetzbare Funktionen enthalten, wodurch eine hierarchische Struktur ähnlich einem Baum entsteht. Diese Funktion ermöglicht einen besser organisierten und modularen Entwicklungsansatz.
Modifikatoren: Aussehen und Verhalten anpassen
Jedes Composable kann mit einem für Jetpack Compose einzigartigen Konzept – Modifikatoren – modifiziert werden. Hierbei handelt es sich um eine Reihe von Anweisungen, die das Erscheinungsbild, das Layout oder andere Eigenschaften von UI-Elementen ändern. Modifikatoren werden als Argumente an Composables übergeben und können miteinander verkettet werden, um eine saubere und prägnante Möglichkeit zum Anwenden mehrerer Änderungen zu bieten. Sie ermöglichen eine umfassende Anpassung, ohne den Code mit Setup-Logik zu überladen.
Die Rolle des Staates in Jetpack Compose
Die Statusverwaltung ist ein wesentlicher Bestandteil von Jetpack Compose. Ein Status in Jetpack Compose bezieht sich auf jeden Wert, der sich im Laufe der Zeit ändern kann und sich folglich auf die Benutzeroberfläche auswirkt. Jetpack Compose verwendet ein reaktives Muster, bei dem die Benutzeroberfläche automatisch aktualisiert wird, wenn sich der Status ändert. Der Zustand wird in beobachtbaren Objekten gespeichert, und wenn eine zusammensetzbare Funktion aus diesen Objekten liest, reagiert sie auf Zustandsänderungen.
Um den Status effektiv zu verwalten, verwenden Entwickler Muster wie StateHoisting , bei dem der Status im zusammensetzbaren Baum nach oben verschoben wird, um die Statusfreigabe zu ermöglichen. Jetpack Compose empfiehlt außerdem die Verwendung von ViewModel zur Aufrechterhaltung des Status, um eine unnötige Neuzusammenstellung von Composables zu verhindern, die nicht auf sich ändernden Statuswerten basieren.
Neuzusammensetzung: Benutzeroberfläche synchron halten
Wenn sich der Status eines zusammensetzbaren Elements ändert, löst Jetpack Compose einen Prozess namens Neuzusammenstellung aus. Bei der Neuzusammenstellung werden nur die Composables neu gezeichnet, die den geänderten Zustand beobachten. Dies ist eine deutliche Verbesserung gegenüber herkömmlichen Ansichtssystemen, bei denen aufgrund einer einzelnen Statusänderung möglicherweise ganze Ansichten aktualisiert werden müssen. Durch die Neuzusammensetzung wird sichergestellt, dass Aktualisierungen der Benutzeroberfläche minimal und effizient sind, wodurch die Leistung der App verbessert wird.
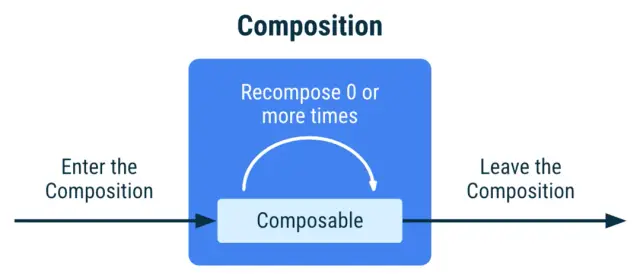
Der Composable-Lebenszyklus
Composables haben auch einen einfachen Lebenszyklus. Wenn ein Composable in die Komposition aufgenommen wird, wird davon ausgegangen, dass es sich in einem „aktiven“ Zustand befindet. Wenn Zustandsänderungen auftreten und die Benutzeroberfläche reagiert, werden Composables möglicherweise neu zusammengesetzt – das zugrunde liegende Framework verarbeitet diese Übergänge jedoch reibungslos und abstrahiert die Komplexität vom Entwickler. Wenn ein Composable aus der Komposition entfernt wird, wird es „entsorgt“ und alle von ihm verwendeten Ressourcen werden freigegeben.

Bildquelle: Android-Entwickler
Der erfrischend moderne Ansatz von Jetpack Compose
Die Architektur von Jetpack Compose modernisiert die Art und Weise, wie Entwickler Android-Anwendungen schreiben. Durch die Nutzung einer Hierarchie von Composables, eines leistungsstarken Modifikatorsystems, eines reaktiven Zustandsverwaltungsmodells und einer effizienten Neuzusammenstellung bietet es eine intuitivere und produktivere Möglichkeit, Apps zu erstellen. Die no-code Plattform von AppMaster kann dies ergänzen, indem sie die nahtlose Integration von generiertem Kotlin-Code in die zusammensetzbare Architektur ermöglicht und Entwicklern so die Möglichkeit gibt, innovative, hochmoderne Anwendungen zu erstellen.
Effektive Statusverwaltung in Jetpack Compose
In der modernen Android-Entwicklung ist die Zustandsverwaltung der Kern der Erstellung interaktiver und reaktionsfähiger Anwendungen. Jetpack Compose, Kotlins Toolkit zum Erstellen nativer Benutzeroberflächen, hat mit seinem reaktiven Programmiermodell die Erstellung von Android-Apps verändert. Hier befassen wir uns mit Best Practices für die effektive Statusverwaltung innerhalb des Jetpack Compose Frameworks.
Den Zustand in Compose verstehen
Beim Status in Jetpack Compose handelt es sich um Daten, die sich im Laufe der Zeit ändern können und sich auf die Benutzeroberfläche auswirken, an die sie gebunden sind. Wenn sich die Daten ändern, wird die Benutzeroberfläche automatisch aktualisiert, um diese Änderungen widerzuspiegeln. Der Schlüssel zum Umgang mit dem Zustand besteht darin, sicherzustellen, dass er beobachtbar ist, was zu einer reaktiven Benutzeroberfläche führt, die sich ändert, wenn sich der Zustand ändert.
Eine einzige Quelle der Wahrheit
Beginnen Sie damit, eine einzige Quelle der Wahrheit für Ihren Staat festzulegen. Dies kann ein ViewModel, ein Repository oder sogar eine Serviceschicht sein, die Composables beobachten kann. Vermeiden Sie die Duplizierung von Zuständen in verschiedenen Teilen Ihrer Anwendung, um Inkonsistenzen und Fehler zu vermeiden.
Verwendung von Staatshebemitteln
Das Hochziehen eines Zustands ist ein Muster, das den Zustand auf ein gemeinsames übergeordnetes Element verschiebt, um ein Composable zustandslos zu machen. Anstatt dass ein Composable seinen eigenen Status behält, wird der Status vom übergeordneten Element weitergegeben, was die Verwaltung und Wiederverwendung des Composable erleichtert. Dies vereinfacht auch das Testen, da der Zustand von außen kontrolliert werden kann.
Nutzung von mutableStateOf
Jetpack Compose stellt die delegierte Eigenschaft mutableStateOf bereit, die einen beobachtbaren Zustand erstellt. Immer wenn sich dieser Status ändert, werden die Composables, die ihn lesen, neu zusammengesetzt:
var name by mutableStateOf("John Doe")
Stellen Sie sicher, dass Sie es innerhalb des Bereichs verwenden, in dem sein Status gesteuert werden soll, normalerweise innerhalb eines ViewModel für den gemeinsam genutzten Status oder direkt in einem Composable für den lokalen Status.
Erinnern, sich erinnern
Die Funktion remember Composable“ wird verwendet, um den Zustand über Neuzusammenstellungen hinweg zu merken. Wenn eine Neuzusammensetzung erfolgt, bleibt der Zustand in remember erhalten:
val counterState = remember { mutableStateOf(0) }
Kombinieren Sie remember mit mutableStateOf für die lokale Statusverwaltung, um sicherzustellen, dass Ihre UI-Komponenten ihren Status auch bei Neuzusammensetzungen aufgrund anderer Statusänderungen beibehalten.
Umfangreiches Staatsmanagement
Um komplexe Zustände zu verwalten, die von anderen Zuständen abhängig sind, verwenden Sie derivedStateOf . Es erstellt einen abgeleiteten Status, der automatisch aktualisiert wird, wenn sich der zugrunde liegende Status ändert. Dadurch werden unnötige Berechnungen und Neuzusammensetzungen vermieden und die Reaktivität nur dort konzentriert, wo sie benötigt wird.
Unidirektionaler Datenfluss
Erreichen Sie einen unidirektionalen Datenfluss, indem Sie Zustandsänderungen in eine Richtung fließen lassen. Dadurch wird sichergestellt, dass Ihr Status und Ihre Benutzeroberfläche einem vorhersehbaren Muster folgen, was das Debuggen erleichtert. Ein Flow beginnt normalerweise mit Benutzerereignissen, die Statusänderungen auslösen und zu Aktualisierungen der Benutzeroberfläche führen.
Umgang mit Nebenwirkungen
Der Umgang mit Nebenwirkungen ist im Zustandsmanagement von entscheidender Bedeutung. Verwenden Sie die Nebeneffekt-Handler von Compose wie LaunchedEffect und DisposableEffect für Vorgänge, die als Reaktion auf eine Zustandsänderung erfolgen sollen, z. B. das Starten einer Coroutine oder das Registrieren eines Listeners.
Testbare Zustände aufbauen
Stellen Sie sicher, dass Zustände so gekapselt sind, dass sie leicht getestet werden können. Verwenden Sie gründliche Komponententests für die ViewModel-Logik und Jetpack Compose Testbibliotheken für UI-Komponenten, die auf dem Status basieren.
Integration mit Datenbanken und Netzwerkaufrufen
Bei der Integration mit Datenbanken und Netzwerkaufrufen abstrahieren Sie die Zustandsverwaltung auf Ihre Datenschicht – typischerweise dargestellt durch Repositorys –, um eine Trennung der Belange zu gewährleisten.
Über die Grundlagen in AppMaster hinaus
In Kombination mit Plattformen wie AppMaster, die die Quellcodegenerierung automatisieren, kann das Verständnis der Statusverwaltung in Jetpack Compose die Effizienz Ihres Entwicklungsworkflows steigern. Entwickler können sich auf die Logik und Best Practices des Statusmanagements konzentrieren, während AppMaster sich wiederholende Codierungsaufgaben übernimmt.
Durch die Beherrschung der Statusverwaltung in Jetpack Compose können Entwickler die Qualität und Wartbarkeit ihrer Android-Anwendungen erheblich verbessern. Ein klares Verständnis dieser Best Practices legt den Grundstein für die Entwicklung stabiler und skalierbarer, anspruchsvoller Apps.
Erstellen wiederverwendbarer Composables
Im Bereich der Android-App-Entwicklung mit Kotlin und Jetpack Compose besteht eine der wichtigsten Best Practices darin, wiederverwendbare Composables zu erstellen. Composables sind die grundlegenden UI-Elemente in Jetpack Compose, ähnlich wie Komponenten in anderen UI-Frameworks, und ihre Wiederverwendbarkeit kann die Wartbarkeit und Skalierbarkeit Ihrer Anwendung erheblich verbessern. Im Folgenden befassen wir uns mit Strategien und Überlegungen zum Erstellen von Composables, die in verschiedenen Teilen Ihrer Android-Anwendung effektiv wiederverwendet werden können.
Identifizieren Sie häufige UI-Muster
Bevor Sie mit dem Codieren beginnen, analysieren Sie das Design Ihrer App, um gemeinsame UI-Elemente und Muster zu identifizieren, die auf mehreren Bildschirmen angezeigt werden. Diese können von einfachen Schaltflächen und Eingabefeldern bis hin zu komplexeren Strukturen wie Kartenlayouts oder Navigationsleisten reichen. Durch die Identifizierung dieser Muster können Sie eine Bibliothek mit Standard-Composables erstellen, die als Ihr benutzerdefiniertes UI-Toolkit dienen.
Design mit Blick auf Modularität
Ziel ist es, Composables zu entwerfen, die modular sind, was bedeutet, dass sie unabhängig voneinander funktionieren können, ohne auf den Kontext angewiesen zu sein, in dem sie verwendet werden. Dazu gehört die Übergabe aller erforderlichen Daten als Parameter und die Vermeidung der Verwendung globaler Zustände oder fest codierter Werte. Diese Praxis macht sie flexibel und in verschiedenen Szenarien anwendbar. Erwägen Sie außerdem die Verwendung optionaler Parameter mit Standardwerten, um Flexibilität mit weniger erforderlichen Eingaben zu bieten.
Beispiel:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
Kapseln Sie Geschäftslogik
Es ist wichtig, die Geschäftslogik zu isolieren und zu kapseln, um sicherzustellen, dass Ihre UI-Komponenten wirklich wiederverwendbar sind. Anstatt beispielsweise ein Composable direkt mit Ihrem ViewModel interagieren zu lassen, übergeben Sie Lambda-Funktionen, die aufgerufen werden können, um mit der erforderlichen Logik zu interagieren. Diese Trennung der Belange macht Ihre Composables vorhersehbarer und einfacher zu testen.
Konsistente Designthemen
Nutzen Sie die leistungsstarken Designfunktionen von Jetpack Compose um sicherzustellen, dass Ihre benutzerdefinierten Composables die Designsprache der App respektieren. MaterialTheme von Jetpack Compose können Sie Farben, Typografie und Formen konsistent anwenden. Auf diese Weise können Sie das Erscheinungsbild Ihrer App von einem einzigen Punkt aus ändern, ohne jedes Composable umgestalten zu müssen.
Verwenden Sie Modifikatoren zur Anpassung
Ein weiterer wesentlicher Aspekt beim Erstellen wiederverwendbarer Composables besteht darin, sie durch die Verwendung von Modifikatoren an unterschiedliche Layoutanforderungen anpassbar zu machen. Mithilfe von Modifikatoren können Composables gestylt und angeordnet werden, ohne ihre interne Logik zu ändern. Durch das Akzeptieren eines Modifikators als Parameter können Entwickler den Abstand, den Rand, die Größe und mehr extern anpassen, wodurch das Composable besser an verschiedene Situationen angepasst werden kann.
Das folgende Beispiel zeigt, wie ein Modifikator in ein wiederverwendbares Composable integriert werden kann:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
Dokumentation und Beispiele
Erhöhen Sie die Wiederverwendbarkeit Ihrer Composables, indem Sie klare Dokumentationen und Anwendungsbeispiele bereitstellen. Dies wird anderen Entwicklern in Ihrem Team (oder sogar Ihrem zukünftigen Ich) helfen, zu verstehen, wie sie die Composables effektiv nutzen können. Erwägen Sie die Verwendung des KDoc-Frameworks, um die Funktionalität jedes Composables zu dokumentieren, einschließlich seiner Parameter, des Rückgabetyps und eines einfachen Anwendungsbeispiels.
Planen Sie die Testbarkeit
Berücksichtigen Sie schließlich die Testbarkeit, wenn Sie wiederverwendbare Composables erstellen. Stellen Sie sicher, dass jedes Composable isoliert getestet werden kann. Nutzen Sie Tools wie die compose-test-rule zum Testen Ihrer UI-Elemente und strukturieren Sie Ihre Codebasis, um UI- und Integrationstests nahtlos zu unterstützen.
Das Erstellen wiederverwendbarer Composables ähnelt dem Herstellen austauschbarer Teile einer Maschine. Durch die Einhaltung dieser Richtlinien legen Sie eine Architektur fest, die die Effizienz und Konsistenz Ihres Android-App-Entwicklungsprozesses verbessert. Wenn Sie diese Best Practices im Jetpack Compose Ökosystem implementieren, tragen Sie zu einer saubereren Codebasis bei, die sich im Laufe der Zeit mit minimalem Refactoring anpassen und weiterentwickeln kann.
Bitte beachten Sie, dass AppMaster diese Konzepte in seine no-code Plattform integriert und so die Generierung servergesteuerter UI-Komponenten mit der Leistung von Kotlin und Jetpack Compose erleichtert. Es ermöglicht Entwicklern, leistungsstarke mobile Anwendungen zu erstellen und dabei moderne Verfahren zu nutzen, ohne sich in sich wiederholenden Programmieraufgaben zu verzetteln.
Leistungsoptimierung in Kotlin und Jetpack Compose
In der modernen Android-Entwicklung steht die Leistung in direktem Zusammenhang mit der Benutzerzufriedenheit und dem App-Erfolg. Daher ist die Optimierung der Leistung von mit Kotlin und Jetpack Compose erstellten Anwendungen nicht nur eine Frage der Programmierpraxis, sondern eine strategische Notwendigkeit. Lassen Sie uns die Methoden und Best Practices zur Optimierung Ihrer Kotlin-basierten Anwendung mithilfe von Jetpack Compose enthüllen.
Grundlegendes zu Einschränkungen bei der Compose-Leistung
Bevor wir uns mit Optimierungstechniken befassen, ist es unbedingt erforderlich, die deklarative Programmiernatur von Jetpack Compose zu verstehen. Im Gegensatz zur imperativen Programmierung, die die Ansichtshierarchie direkt manipuliert, beschreiben deklarative UIs wie die mit Compose erstellten einfach den UI-Status und überlassen es dem System, die notwendigen Änderungen herauszufinden. Diese Unterscheidung ist für die Effizienz von entscheidender Bedeutung, erfordert jedoch, dass Entwickler anders über UI-Updates nachdenken, um unnötige Berechnungen und Neukompositionen (den Prozess des Neuaufbaus der UI basierend auf Statusänderungen) zu vermeiden.
Minimieren Sie unnötige Neuzusammenstellungen
Einer der wichtigsten Aspekte der Leistungsoptimierung in Compose ist die Minimierung unnötiger Neukompositionen. Entwickler können Composables sorgfältig strukturieren, um sicherzustellen, dass nur die kleinstmöglichen UI-Teile als Reaktion auf Zustandsänderungen neu zusammengestellt werden. Durch die Verwendung lokaler Neuzusammensetzungsbereiche über remember und mutableStateOf wird sichergestellt, dass nur die von einem bestimmten Status abhängigen Composables neu gezeichnet werden, wenn sich dieser Status ändert.
Profilierung Ihrer App
Um die Leistung Ihrer App wirklich zu verbessern, ist Profiling unerlässlich. Mithilfe der integrierten Profiler von Android Studio können Sie die Ressourcennutzung Ihrer App in Echtzeit beobachten. Berücksichtigen Sie den CPU-Profiler bei der Bewertung des Neuzusammensetzungsverhaltens – achten Sie auf unnötige Arbeit beim Rendern der Benutzeroberfläche. Wenn ein bestimmtes Composable zu oft neu zusammengestellt wird, sollten Sie erwägen, seine Zustandsabhängigkeiten zu optimieren oder Ihre UI-Komponenten neu zu strukturieren.
Lazy Loading für Listenstrukturen
Jetpack Compose bietet LazyColumn und LazyRow Komponenten für die effiziente Anzeige scrollbarer Listen und Zeilen. Diese Komponenten stellen nur die Elemente zusammen und machen sie auf dem Bildschirm sichtbar, wobei zusammensetzbare Elemente nach Bedarf recycelt werden. Dieser verzögerte Ansatz reduziert den Speicherbedarf und verkürzt die Verarbeitungszeit, wodurch die App-Leistung gesteigert wird.
Remember richtig nutzen
Die remember ist entscheidend für die Optimierung in Compose. Es weist das System an, sich einen Wert zu merken, solange das zusammensetzbare Objekt im Kompositionsbaum verbleibt und nicht verschoben wurde. Stellen Sie bei der Implementierung remember sicher, dass die darin enthaltenen Berechnungen nicht zu teuer sind, da sie den Vorteilen zunichtemachen können, indem sie mehr Ressourcen verbrauchen.
Nutzung abgeleiteter Zustände
Mithilfe von derivedStateOf können Sie Ihre App optimieren, indem der abgeleitete Status nur dann berechnet wird, wenn sich seine Abhängigkeiten ändern. Diese Strategie verhindert eine unnötige Neuberechnung des von anderen Zuständen abgeleiteten Zustands und gewährleistet eine effiziente Aktualisierung der Benutzeroberfläche.
Animationen und Grafikleistung
Animationen bereichern das Benutzererlebnis, können jedoch zu Leistungsproblemen führen, wenn sie nicht effektiv gehandhabt werden. Nutzen Sie die Jetpack Compose Animations- APIs , um reibungslose animierte Übergänge zu erstellen. Achten Sie dabei auf Überbeanspruchung und stellen Sie sicher, dass die Animationslogik effizient ist. Erwägen Sie außerdem, komplexe Grafiken zu vereinfachen und die Ebenen der Zeichenvorgänge nach Möglichkeit zu reduzieren.
Umgang mit schweren Berechnungen
In Szenarien, in denen Composables umfangreiche Berechnungen erfordern, sollten Sie erwägen, diese Arbeit aus dem Hauptthread zu verlagern. Nutzen Sie Kotlins Coroutinen und State-Hoisting, um eine reaktionsfähige Benutzeroberfläche bereitzustellen und sicherzustellen, dass der UI-Thread frei ist, um Benutzerinteraktionen ununterbrochen abzuwickeln, während die Berechnung asynchron erfolgt.
Zusammensetzbare Funktionsreinheit
Wenn Sie sicherstellen, dass Ihre zusammensetzbaren Funktionen rein sind, d. h. sie verwenden nur als Parameter bereitgestellte Eingaben, ohne auf externe Änderungen angewiesen zu sein, trägt dies zur Stabilisierung der Neuzusammensetzung bei und macht Ihre Benutzeroberfläche vorhersehbarer und einfacher zu verwalten.
Ständige Verbesserung
Um mit Jetpack Compose und Kotlin eine optimale Leistung zu erzielen, müssen Sie die leistungsstarken Funktionen von Compose sorgfältig nutzen und sich gleichzeitig an Best Practices halten, die den Overhead reduzieren. Mit der Weiterentwicklung von Compose entwickeln sich auch die Optimierungstechniken – bleiben Sie über die neuesten Entwicklungen auf dem Laufenden, testen Sie Ihre App gründlich und konzentrieren Sie sich auf die benutzerorientierte Leistung.
Zusätzlich zu diesen Kernoptimierungstechniken erleichtern Plattformen wie AppMaster eine effiziente App-Entwicklung, indem sie optimierten Code generieren, der auf die Besonderheiten von Jetpack Compose zugeschnitten ist. Durch die Automatisierung des Codierungsprozesses und die Integration der neuesten Best Practices kann die no-code Plattform von AppMaster die Entwicklung und Leistung von Kotlin- und Jetpack Compose Anwendungen erheblich steigern.
Implementierung von MVVM mit Jetpack Compose
Die Model-View-ViewModel (MVVM)-Architektur ist aufgrund ihrer Synergie mit reaktiver Programmierung und lebenszyklusbewussten Komponenten zu einem bevorzugten Muster in der modernen Android-Entwicklung geworden. Wenn Kotlin auf Jetpack Compose trifft, erreicht dieses Architekturdesign neue Höhen in Bezug auf Produktivität und Wartbarkeit. Hier erfahren Sie, wie Sie MVVM mit Jetpack Compose am besten zum Erstellen von Android-Anwendungen anwenden.
MVVM-Prinzipien verstehen
MVVM unterteilt die Anwendungsstruktur in drei miteinander verbundene Komponenten:
- Modell : Definiert die Daten und Geschäftslogik der Anwendung.
- View : Stellt die UI-Komponenten dar und beobachtet Änderungen im ViewModel.
- ViewModel : Fungiert als Brücke zwischen dem Modell und der Ansicht und befasst sich mit der Präsentationslogik und der Statusverwaltung.
Diese Trennung der Belange erleichtert die Verwaltung und das Testen von Anwendungen, da jeder Teil unabhängig arbeitet.
Einrichten des ViewModel
Bei Jetpack Compose wird das ViewModel normalerweise mithilfe der Funktion viewModel() erstellt und auf das Composable beschränkt. Dadurch wird sichergestellt, dass das ViewModel Konfigurationsänderungen wie Bildschirmdrehungen übersteht.
val viewModel: ExampleViewModel = viewModel()
Ihr ViewModel sollte die ViewModel Klasse der Android-Architekturkomponenten erweitern und die Status- und Ereignisbehandlung über LiveData oder State Flow bereitstellen, um mit Composables zu kommunizieren.
Zustandsbehaftete Daten verwalten
Das reaktive Framework von Jetpack Compose erfordert einen dynamischen Zustandsansatz. Die Verwendung der State und remember Funktionen von mutableStateOf und Jetpack Compose kann bei der Statusverwaltung hilfreich sein. Im Kontext von MVVM beherbergt das ViewModel jedoch normalerweise den veränderlichen Zustand.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
Die Ansicht (Composables) beobachtet diesen Zustand mithilfe der nativen Funktion collectAsState() von Compose:
val state = viewModel.state.collectAsState()
Implementierung eines unidirektionalen Datenflusses
In MVVM verbessert die Befolgung eines unidirektionalen Datenflusses die Vorhersagbarkeit und Debugbarkeit. Aktionen von der Benutzeroberfläche werden an das ViewModel übermittelt, das dann möglicherweise den Status aktualisiert. Der neue Status wird von der Benutzeroberfläche beobachtet und bei Bedarf erneut gerendert.
Umgang mit UI-Ereignissen
UI-Ereignisse sollten über Funktionen durch das ViewModel geleitet werden, die wiederum Geschäftslogik innerhalb des Modells aufrufen oder den Status aktualisieren. Zum Beispiel:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
Innerhalb von ExampleViewModel :
fun performAction() { // Perform your business logic and update the state accordingly}
Zusammensetzbare Funktionen als Ansichten erstellen
Die View-Komponente in MVVM wird normalerweise in zusammensetzbare Funktionen in Jetpack Compose konvertiert. Sie können sich jede zusammensetzbare Funktion als eine Miniansicht vorstellen, die auf den vom ViewModel bereitgestellten Zustandsdaten arbeitet. Composables sollten auf Zustandsänderungen reagieren und als dumme Komponenten ohne jegliche Geschäftslogik bleiben.
Entkopplung der Navigation
Auch die Navigation sollte so gehandhabt werden, dass das MVVM-Muster respektiert wird. Dies kann durch die Verwendung von Ereigniskanälen oder gemeinsamen Abläufen im ViewModel erreicht werden, um Navigationsaktionen an die Ansicht zu signalisieren, die für die eigentliche UI-Änderung verantwortlich ist. Die Verwendung der Navigationskomponente von Jetpack Compose kann diesen Prozess vereinfachen.
Integration mit AppMaster
Die Prinzipien von MVVM sind in den Kern von Plattformen wie AppMaster integriert. Seine no-code Tools ermöglichen die visuelle Erstellung von Datenmodellen und Geschäftslogik ohne tiefe Programmierkenntnisse. Wenn es jedoch um maßgeschneiderte Entwicklung geht, kann die von AppMaster bereitgestellte servergesteuerte Benutzeroberfläche mit maßgeschneiderten Kotlin- und Jetpack Compose Modulen erweitert werden und sich nahtlos in die MVVM-Architektur integrieren. Es ist ein leuchtendes Beispiel dafür, wie no-code und traditionelle Codierungspraktiken einander ergänzen können, um leistungsstarke Anwendungen zu erstellen.
Die Implementierung von MVVM mit Kotlin und Jetpack Compose erfordert Aufmerksamkeit auf Struktur, Zustandsverwaltung und Kommunikation zwischen Komponenten. Wenn Sie komplexere Apps erstellen, stellen diese Best Practices sicher, dass Ihr Code sauber, skalierbar und einfach zu warten bleibt.
Navigieren in zusammensetzbaren Bildschirmen und Lebenszyklen
In Kotlin und Jetpack Compose ist die Navigationsarchitektur für den Aufbau einer benutzerfreundlichen und effizienten Anwendung von größter Bedeutung. Während Entwickler von der klassischen Fragment-basierten Navigation zu den zusammensetzbaren Funktionen in Jetpack Compose wechseln, wird das Verständnis, wie man zwischen Bildschirmen navigiert und Lebenszyklusereignisse verwaltet, für die Erstellung moderner Android-Apps unerlässlich. In diesem Abschnitt befassen wir uns mit den Best Practices für die Implementierung der Navigation in Ihren Jetpack Compose Anwendungen und die Verwaltung des Lebenszyklus Ihrer Composables.
Implementierung der Navigation in Jetpack Compose
Jetpack Compose vereinfacht die Navigation, indem es eine deklarative Komponente namens NavHost bereitstellt. So navigieren Sie effizient zwischen zusammensetzbaren Bildschirmen:
- Verwenden Sie die Navigationskomponente: Nutzen Sie
NavControllerundNavHost, um navigierbare Composables in Ihrer Anwendung zu definieren. Diese Komponenten helfen bei der Verwaltung von Navigationsstapeln und Übergängen zwischen Bildschirmen. - Routen definieren: Weisen Sie Ihren Composables eindeutige Routen zu und verwenden Sie diese zum Navigieren. Durch die Entkopplung der Navigationslogik vom zusammensetzbaren Inhalt wird Ihr Code lesbarer und wartbarer.
- Behandeln Sie Argumente und Deep Links: Übergeben Sie Daten zwischen Composables mithilfe von Argumenten und implementieren Sie Deep Linking, um von einer Benachrichtigung oder einem externen Link direkt zu einem bestimmten Bildschirm zu navigieren.
Lebenszyklusmanagement in Jetpack Compose
Die Einführung von Jetpack Compose konsolidiert den Umgang mit Lebenszyklusereignissen in der Android-Entwicklung. Befolgen Sie diese Best Practices, um den Lebenszyklus in Ihren zusammensetzbaren Bildschirmen zu verwalten:
- Kompositionslebenszyklus verstehen: Composables haben einen einfacheren Lebenszyklus als herkömmliche Ansichten oder Fragmente. Sie verfügen nur über Erstellungs- und Entsorgungsereignisse, im Gegensatz zu erstellten, gestarteten, fortgesetzten Ereignissen usw.
- Verwenden Sie lebenszyklusfähige Komponenten: Jetpack Compose führt
LifecycleundLifecycleOwnerfür Composables ein, um Änderungen im Lebenszyklusstatus zu beobachten. Nutzen Sie diese Komponenten, um Aktionen zum richtigen Lebenszyklusereignis auszuführen. - Verwalten von Nebenwirkungen: Nebenwirkungen, wie das Starten einer Coroutine oder das Registrieren eines Rückrufs, sollten in bestimmten lebenszyklusbewussten Composables wie
LaunchedEffectundDisposableEffectverwaltet werden, um sicherzustellen, dass sie korrekt initialisiert und entsorgt werden. - Lebenszyklusstatus merken: Verwenden Sie
rememberSaveableundsavedInstanceState“, um den Status über Konfigurationsänderungen oder Prozessabbrüche hinweg zu speichern und wiederherzustellen.
Integration der No-Code -Plattform von AppMaster
Moderne Entwicklungsplattformen wie AppMaster bieten eine starke Synergie mit Jetpack Compose, insbesondere im Hinblick auf Navigation und Lebenszyklusmanagement. Mit den no-code Tools von AppMaster können Entwickler komplexe Navigationsabläufe generieren, ohne umfangreichen Code schreiben zu müssen. Die Fähigkeit der Plattform, skalierbare, servergesteuerte Jetpack Compose Benutzeroberflächen zu generieren, ermöglicht noch stärker integrierte Navigationserlebnisse und bietet so eine wertvolle Abstraktions- und Effizienzebene für Kotlin-Entwickler.
Zusammenfassend lässt sich sagen, dass die Navigation in zusammensetzbaren Bildschirmen und die Handhabung von Lebenszyklen in Jetpack Compose einen neuen Ansatz erfordert. Durch die Nutzung der von Jetpack Compose bereitgestellten Tools und die Kenntnis der Lebenszyklen der Composables können Entwickler eine nahtlose und belastbare Navigationsstruktur in ihren Apps erstellen. Darüber hinaus erweitern Plattformen wie AppMaster diese Funktionen, indem sie den Entwicklungsprozess an die Anforderungen der modernen App-Erstellung anpassen und die Entwicklerproduktivität steigern.
Integration mit No-Code -Plattform von AppMaster
Durch den Kontakt mit den oft unterschiedlichen Welten von no-code Plattformen und traditioneller Codierung können innovative Lösungen entstehen, die die Stärken beider nutzen. Für Entwickler, die sich mit Kotlin auskennen und mit Jetpack Compose vertraut sind, bietet AppMaster interessante Möglichkeiten. AppMaster ist nicht nur eine no-code Plattform; Es handelt sich um eine vielseitige Umgebung, die es sogar Code-versierten Benutzern ermöglicht, ihre Anwendungen mit beispielloser Geschwindigkeit zu erstellen und zu iterieren. Im Wesentlichen geht AppMaster über no-code Grenzen hinaus und bietet Kotlin-Entwicklern ein ergänzendes Tool.
Mithilfe von AppMaster als Teil des App-Entwicklungsprozesses können Entwickler schnell Prototypen erstellen und Backend-Dienste, Webschnittstellen und Gerüste für mobile Apps generieren, die dann mit praktischer Kotlin-Codierung angepasst und erweitert werden können. So harmonieren Sie die Leistungsfähigkeit von Kotlin mit Jetpack Compose innerhalb des AppMaster Ökosystems:
- Bootstrap Ihrer Android-App: Erstellen Sie zunächst eine erste Version Ihrer App mithilfe der Drag-and-Drop- Oberfläche von AppMaster. Dieser grundlegende Schritt versetzt Sie in die Lage, sich auf die Feinabstimmung der Benutzererfahrung und der Geschäftslogik im weiteren Verlauf zu konzentrieren.
- Anpassen von UI-Elementen: Während der Großteil der UI-Komponenten über die Benutzeroberfläche von AppMaster erstellt werden kann, können spezifische maßgeschneiderte Anforderungen feinkörnige Anpassungen erforderlich machen. Kotlin-Entwickler können in dieser Phase eingreifen, um die Ästhetik und Funktionalität von Composables zu verfeinern.
- Nahtlose Integration: Mit der automatisierten Quellcode-Generierung von AppMaster für mobile Apps können Sie den Kotlin-Code direkt manipulieren. Der servergesteuerte UI-Ansatz von Jetpack Compose passt hervorragend zur Plattform und ermöglicht Aktualisierungen und Optimierungen, ohne unbedingt die gesamte App neu bereitstellen zu müssen.
- Backend-Konnektivität: Nutzen Sie die von AppMaster generierten RESTful-APIs , um die Kommunikation zwischen Ihrer Android-App und dem Backend herzustellen. Da AppMaster sich um die Komplexität der Backend-API kümmert, können sich Kotlin-Entwickler auf den Aufbau einer nahtlosen Benutzererfahrung im Frontend konzentrieren.

Bei effektiver Integration kann AppMaster die Entwicklungszeit für Kotlin-Entwickler erheblich verkürzen, indem es viele sich wiederholende Aufgaben erledigt und ihnen gleichzeitig die Flexibilität gibt, benutzerdefinierten Code dort zu schreiben, wo er am wirkungsvollsten ist. Mit der Weiterentwicklung der Plattform wird die Synergie zwischen no-code Tools wie AppMaster und traditionellen Codierungsumgebungen immer stärker und bietet eine umfangreiche Plattform für Innovationen im Android-Ökosystem.
Testen und Debuggen Jetpack Compose Apps
Testen und Debuggen sind grundlegende Praktiken im Entwicklungszyklus jeder Anwendung, um die Bereitstellung eines qualitativ hochwertigen Produkts sicherzustellen. Mit dem innovativen Jetpack Compose Framework für Kotlin verfolgen Entwickler neue Strategien zur Evaluierung ihrer UIs. In diesem Abschnitt werden die Konzepte, Tools und Best Practices zum Testen und Debuggen von mit Jetpack Compose erstellten Anwendungen erläutert.
Die Testgrundlagen verstehen
In Jetpack Compose können Tests in UI-, Integrations- und Unit-Tests kategorisiert werden. Jetpack Compose bietet eine Testbibliothek, die Dienstprogramme für die Interaktion mit und die Überprüfung von UI-Komponenten bereitstellt. Mit diesen Dienstprogrammen können Sie Tests schreiben, die typisches Benutzerverhalten wie Klicken und Scrollen widerspiegeln.
- UI-Tests: Sie sind die erste Verteidigungslinie bei der Erkennung visueller Regressionen und Interaktionsprobleme. Compose stellt eine
ComposeTestRulebereit, mit der Sie Composables in der Testumgebung starten und Benutzerinteraktionen simulieren können. - Integrationstests: Bei diesen Tests wird mit mehreren App-Komponenten interagiert, um sicherzustellen, dass sie wie erwartet zusammenarbeiten. Sie können Integrationstests auf einem Emulator oder einem tatsächlichen Gerät ausführen, um zu verstehen, wie verschiedene Teile Ihrer App interagieren.
- Unit-Tests: Wenn Sie einzelne Funktionen oder Klassen ohne den Aufwand für das Rendern der Benutzeroberfläche testen möchten, sind Unit-Tests die richtige Wahl. Sie sind schnell und zuverlässig zum Testen von Logik, die nicht direkt mit der Benutzeroberfläche verknüpft ist.
Effektive UI-Tests schreiben
Um UI-Tests für Jetpack Compose zu schreiben, verwenden Sie createComposeRule() , um Ihre Testumgebung einzurichten. Diese Regel bietet Zugriff auf die Funktionen onNode und onNodeWithText , die zusammensetzbare Elemente in der UI-Struktur finden. Sobald Sie ein Element gefunden haben, können Sie Aktionen wie Klicken oder Wischen ausführen und verschiedene Attribute wie Sichtbarkeit oder Textinhalt festlegen.
Es ist wichtig, übermäßig komplexe Behauptungen in UI-Tests zu vermeiden. Bleiben Sie dabei, zu testen, was der Benutzer realistischerweise bemerken und mit was er interagieren würde. Die Überprüfung jedes Aspekts des Composable ist zeitaufwändig und fragil, da jede Änderung der Benutzeroberfläche den Test zum Scheitern bringen kann.
Verwendung von TestTag für Composables
Für Jetpack Compose ist die Möglichkeit relevant, Composables mit Test-Tags zu versehen, damit sie beim Testen leichter gefunden werden können. Fügen Sie bei der Strukturierung Ihrer Benutzeroberfläche eindeutige Tags zu Elementen hinzu, die getestet werden müssen. Verwenden Sie in Ihren Tests diese Tags, um die Knoten abzurufen und mit ihnen zu interagieren:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
Debuggen mit interaktivem Modus und Layout-Inspektor
Mit dem interaktiven Modus von Jetpack Compose im Vorschautool von Android Studio können Sie Werte in Ihren Composables ändern und die Änderungen sofort sehen. Dies verbessert die Entwicklererfahrung, indem es eine schnelle Iteration von UI-Änderungen ermöglicht.
Der Layout Inspector ist ein weiteres leistungsstarkes Tool zum Debuggen. Es bietet eine Echtzeit-3D-Darstellung Ihrer UI-Hierarchie, die besonders hilfreich ist, um komplexe Layouts zu verstehen und Überlappungs- oder Fehlausrichtungsprobleme zu erkennen.
Leistungsprofilierung
Um sicherzustellen, dass Ihre Anwendung reibungslos läuft, ist es wichtig, ihre Leistung zu profilieren. Der Android Profiler in Android Studio hilft Ihnen bei der Analyse der CPU-, Speicher- und Netzwerknutzung. Konzentrieren Sie sich bei Jetpack Compose Anwendungen auf die Leistung der Neuzusammensetzung, indem Sie den Neuzusammensetzungs-Tracker überwachen.
Umgang mit Ausnahmen und Abstürzen
Untersuchen Sie die Stack-Traces sorgfältig auf Ausnahmen und Abstürze. Die funktionale Natur von Jetpack Compose bedeutet, dass die Fehler möglicherweise tiefer im Composable-Baum entstehen, als Sie erwarten würden. Das Tool „Analyze Stack Trace“ von Android Studio kann dabei helfen, Fehler bis zu ihrem Ursprung zurückzuverfolgen.
Integration mit Tools für verbesserte Testpraktiken
Für Projekte, die zusätzliche Testfunktionen benötigen, können Bibliotheken von Drittanbietern wie Robolectric für Tests außerhalb des Geräts oder Mockito zum Verspotten von Abhängigkeiten integriert werden. Diese Tools erweitern den Umfang dessen, was automatisiert und getestet werden kann, und ermöglichen eine umfassendere Testabdeckung.
Best Practices testen
- Schreiben Sie Tests parallel zur Funktionsentwicklung, um Probleme frühzeitig und häufig zu erkennen.
- Verwenden Sie aussagekräftige Test-Tags, um Composables zu identifizieren, aber vermeiden Sie übermäßige Tags, um die Lesbarkeit zu gewährleisten.
- Stellen Sie sicher, dass Ihre Tests sowohl auf Emulatoren als auch auf realen Geräten ausgeführt werden, um verschiedene Szenarien abzudecken.
- Achten Sie auf ein Gleichgewicht zwischen UI- und Unit-Tests. Verwenden Sie schnellere Komponententests für logikintensive Komponenten und reservieren Sie UI-Tests für Benutzerinteraktionsabläufe.
- Halten Sie Tests unabhängig und idempotent, um eine stabile und zuverlässige Testsuite zu gewährleisten.
- Überprüfen und überarbeiten Sie Tests regelmäßig, um sie bei der Weiterentwicklung der Benutzeroberfläche relevant zu halten.
Durch die Übernahme dieser Test- und Debugging-Praktiken verbessern Sie die Zuverlässigkeit und Wartbarkeit Ihrer Jetpack Compose Apps. Denken Sie daran, dass eine effektive Teststrategie Fehler reduziert, Iterationen vereinfacht und zu einer besseren Endbenutzererfahrung führt. Und wenn Sie Ihren App-Entwicklungsprozess weiter optimieren möchten, sollten Sie die AppMaster Plattform erkunden. Seine no-code Funktionen können eine hervorragende Ergänzung Ihres Toolkits sein und Ihren bestehenden Kotlin- und Jetpack Compose Workflow ergänzen und vereinfachen.
Best Practices für Animation und Theming
Animationen und Themen sind entscheidende Komponenten, die wesentlich zum Benutzererlebnis jeder mobilen Anwendung beitragen. Animationen können den Fokus lenken, Beziehungen zwischen Elementen demonstrieren und den Benutzerinteraktionen ein Gefühl von Lebendigkeit verleihen. Das Theming hingegen sorgt für ein einheitliches und markenrelevantes Erscheinungsbild einer App. Hier befassen wir uns mit Best Practices für die Implementierung beider Elemente in Anwendungen mit Kotlin und Jetpack Compose.
Effektive Umsetzung von Animationen
Mit Jetpack Compose ist das Einbinden von Animationen in Ihre App dank der leistungsstarken und flexiblen Animations-APIs ganz einfach. Um jedoch sicherzustellen, dass Animationen das Benutzererlebnis verbessern und nicht beeinträchtigen, sollten Entwickler die folgenden Richtlinien befolgen:
- Achten Sie auf Subtilität: Überwältigende Animationen können ablenken. Verwenden Sie Animationen, um die Benutzeroberfläche subtil aufzuwerten und den Benutzer zu belohnen.
- Halten Sie die Leistung aufrecht: Stellen Sie sicher, dass Animationen reibungslos ablaufen, indem Sie eine hohe Bildrate beibehalten. Vermeiden Sie komplexe Animationen für Elemente, die häufig neu zusammengesetzt werden.
- Verwenden Sie integrierte Animationstools: Jetpack Compose bietet eine Reihe von Tools für Animationen, darunter
AnimatedVisibilityundanimateContentSize. Diese Tools sind für Leistung und Interoperabilität innerhalb von Compose optimiert. - Bewegungschoreografie: Entwerfen Sie Animationen, die auf natürliche Weise aus den Aktionen des Benutzers hervorgehen. Choreografieren Sie Bewegungen auf eine Art und Weise, die sich mit dem Ablauf der App verbunden anfühlt.
Darüber hinaus ist beim Umgang mit Zustandsänderungen, die Animationen auslösen, eine sorgfältige Verwaltung unerlässlich, um unerwünschtes Verhalten oder Leistungsprobleme zu verhindern. Nutzen Sie die Zustandshalter von Compose und stellen Sie sicher, dass Neuzusammenstellungen aktive Animationen nicht unterbrechen.
Erstellen eines einheitlichen Themes mit Jetpack Compose
Bei der Themengestaltung geht es darum, Farben, Typografie, Formen und andere Stilelemente zu definieren, die einer Anwendung ihr einzigartiges Erscheinungsbild verleihen. In Jetpack Compose ist die Themengestaltung zentralisiert und anpassbar, was das Erreichen von Konsistenz in der gesamten App erleichtert. So gehen Sie am besten an die Thematisierung heran:
- Verwenden Sie das
MaterialTheme: Jetpack Compose stellt ein zusammensetzbaresMaterialThemebereit, das ein zusammenhängendes Thema für Ihre App definiert. Passen Sie die Eigenschaften an Ihre Markenrichtlinien an. - Dynamische Themengestaltung: Unterstützt verschiedene Themen für den Hell- und Dunkelmodus, zwischen denen Benutzer je nach ihren Vorlieben oder Systemeinstellungen wechseln können.
- Barrierefreie Farben: Wählen Sie Farben, die für alle Benutzer zugänglich sind, auch für Benutzer mit Sehbehinderungen. Durch das Testen Ihrer Farbauswahl mit Eingabehilfen können Sie sicherstellen, dass Ihre App für ein breites Publikum nutzbar ist.
- Themes für Komponenten: Anstatt Stile hart zu codieren, thematisieren Sie Ihre Komponenten über das
MaterialTheme, damit Änderungen global weitergegeben werden können.
Angenommen, Sie möchten benutzerdefinierte Themen oder Animationslogik in ein bestehendes Back-End oder ein vollwertiges App-Ökosystem integrieren. In diesem Fall können Sie erwägen, die Funktionen einer no-code Plattform wie AppMaster zu nutzen. Die Plattform kann Kotlin-Code generieren und dabei Jetpack Compose für die Benutzeroberfläche nutzen, was eine nahtlose Mischung aus traditioneller Codierung und no-code -Entwicklung ermöglicht.
Durch die Befolgung dieser Best Practices in den Bereichen Animation und Design mit Kotlin und Jetpack Compose können Entwickler intuitive, ansprechende und zugängliche mobile Anwendungen erstellen, die sich auf dem hart umkämpften App-Markt abheben.
Fazit: Zukunftssichere Kotlin-Apps mit Jetpack Compose schreiben
Während sich Entwicklungsparadigmen weiterentwickeln, sind Kotlin und Jetpack Compose zukunftsweisende Tools, die die Android-App-Entwicklung verändern. Durch die strategische Einführung dieser Technologien sind Entwickler in der Lage, saubere, wartbare und skalierbare Anwendungen zu schreiben, die sich über die Zeit bewähren. Mit seinem deklarativen UI-Toolkit ermöglicht Jetpack Compose eine reibungslosere und intuitivere Entwicklungserfahrung, die den modernen Idealen der reaktiven Programmierung entspricht. Die Prägnanz, Sicherheitsfunktionen und Interoperabilität von Kotlin bilden eine solide Grundlage für die Erstellung komplexer Apps mit vereinfachtem Code und verbesserter Leistung.
Um zukunftssichere Kotlin-Apps zu gewährleisten, müssen Entwickler über die neuesten Funktionen und Updates im Ökosystem auf dem Laufenden bleiben. Google verbessert Jetpack Compose kontinuierlich, was bedeutet, dass die Übernahme von Best Practices und das Bleiben auf dem Laufenden über Fortschritte wichtige Bestandteile eines kompetenten Kotlin-Entwicklers sind. Praktiken wie die Modularisierung von Code, die Optimierung der Leistung und die Gewährleistung der Konsistenz der Benutzeroberfläche durch wiederverwendbare Composables und Themes machen Ihre Apps widerstandsfähig gegenüber Änderungen und Benutzererwartungen.
Für diejenigen, die einen verbesserten Entwicklungsprozess ohne umfangreiche Codierung suchen, eröffnet die Integration mit Plattformen wie AppMaster neue Horizonte. Mit den Funktionen der no-code Plattform zur Generierung von Quellcode für Kotlin-Apps und der Nutzung von Jetpack Compose für das UI-Design können Entwickler die Leistungsfähigkeit der Automatisierung nutzen, um ihre Entwicklungsabläufe zu optimieren. Dadurch bleibt mehr Zeit, sich auf die Schaffung außergewöhnlicher Benutzererlebnisse und innovativer Funktionen zu konzentrieren, die ihre Apps auf dem Markt hervorheben.
Im Kern geht es bei der Entwicklung zukunftssicherer Apps darum, Veränderungen anzunehmen, kontinuierlich zu lernen und modernste Tools zu nutzen, die die Branche voranbringen. Durch die Beherrschung von Kotlin und Jetpack Compose sind Entwickler bestens gerüstet, um effektive Apps der nächsten Generation zu liefern, die Benutzer begeistern. Wenn Sie diese Best Practices weiterhin auf Ihrer Kotlin-Reise anwenden, denken Sie daran, auch die Synergiemöglichkeiten mit no-code Plattformen für einen adaptiven, effizienten Entwicklungslebenszyklus zu erkunden.
FAQ
Kotlin bietet in Kombination mit Jetpack Compose eine moderne, effiziente Möglichkeit, Android-Apps mit einer weniger ausführlichen, prägnanteren Codebasis zu erstellen. Aufgrund seines deklarativen Programmiermodells, der Kompatibilität mit dem bestehenden Android-Ökosystem und des optimierten UI-Entwicklungsprozesses erfreut es sich zunehmender Beliebtheit.
Zu den Kernkomponenten der Jetpack Compose Architektur gehören Composables, Modifikatoren, Status und Neukomposition. Composables sind die Grundbausteine für die Benutzeroberfläche. Mit Modifikatoren können Sie das Layout oder das Erscheinungsbild ändern, der Status enthält Daten, die sich im Laufe der Zeit ändern können, und durch Neuzusammenstellung bleibt die Benutzeroberfläche mit dem Status synchronisiert.
Bei Jetpack Compose dreht sich die Staatsverwaltung um das Prinzip einer einzigen Quelle der Wahrheit. Zustände werden in Composables beibehalten und können auf Änderungen beobachtet werden. Jetpack Compose bietet Tools wie mutableStateOf und remember , den Status effizient zu verarbeiten.
Wiederverwendbare Composables ermöglichen einen modulareren Code, eine einfachere Wartung und ein konsistentes Design in einer App. Sie ermöglichen es Entwicklern, sich wiederholende UI-Muster in eigenständige Komponenten zu extrahieren, die einfach geteilt und aktualisiert werden können.
Um die Leistung in Jetpack Compose Apps zu optimieren, sollten Sie unnötige Neukompositionen minimieren, „remember“ und „derivedStateOf“ mit Bedacht verwenden, Lazy-Komponenten für Listen nutzen und Ihre App regelmäßig profilieren, um Leistungsengpässe zu identifizieren und zu beheben.
Jetpack Compose passt gut zum MVVM-Muster, indem es die Benutzeroberfläche (Composables) von der Geschäftslogik (ViewModel) trennt. Vom ViewModel beobachtete Daten können bei Änderungen eine Neuzusammensetzung der Benutzeroberfläche auslösen, wodurch die Komponenten reaktiv und wartbar bleiben.
Zu den Best Practices zum Testen Jetpack Compose Anwendungen gehören das Schreiben von modularem, testbarem Code, die Verwendung von Test-Tags für Composables, die Nutzung der Compose-Testregel für UI-Tests sowie die Verwendung von JUnit und Espresso für Integration und End-to-End-Tests.
AppMaster verbessert die Kotlin-Entwicklung mit Jetpack Compose, indem es automatisch Kotlin-Code für mobile Anwendungen generiert, die servergesteuerte Jetpack Compose Benutzeroberfläche verwendet und die Integration benutzerdefinierter Kotlin-Module unterstützt.
Eine nahtlose Navigation in Compose-Apps kann mit der Navigationskomponente aus der Jetpack Compose Suite erreicht werden. Es vereinfacht die Implementierung der Navigationslogik, unterstützt Animationen und die Handhabung von Übergängen und bietet ein klares routenbasiertes System für die Navigation zwischen Composables.
Jetpack Compose ist in erster Linie für die Entwicklung von Android-Apps konzipiert. Allerdings arbeitet Google an Erweiterungen wie Compose for Desktop und Compose for Web, die darauf abzielen, das deklarative Programmiermodell von Compose auf andere Plattformen zu übertragen.
Beim Hinzufügen von Animationen zu einer Jetpack Compose App sollten Sie die integrierten Animations-APIs verwenden, die Bewegungschoreografie und das Benutzererlebnis berücksichtigen und die Leistung der Animationen gewährleisten, indem Sie Überbeanspruchung und Komplexität vermeiden.
Das Thematisieren ist in Jetpack Compose Anwendungen von entscheidender Bedeutung, um visuelle Konsistenz und Branding in der gesamten App sicherzustellen. Jetpack Compose vereinfacht die Themenerstellung mit einem leistungsstarken Themensystem, das eine einfache Anpassung und dynamische Themenänderungen zur Laufzeit ermöglicht.






