الاستفادة من Kotlin مع Jetpack Compose: أفضل الممارسات
اكتشف إستراتيجيات الخبراء للاستفادة من Kotlin مع Jetpack Compose لإنشاء تطبيقات Android ديناميكية وفعالة. تعرف على أفضل الممارسات لتطوير التطبيقات الحديثة.

إن احتضان تطور تطوير تطبيقات Android يعني الدخول إلى عالم Kotlin و Jetpack Compose. أصبحت Kotlin، وهي لغة برمجة حديثة تعمل على Java Virtual Machine (JVM) ، الخيار المفضل لمطوري Android نظرًا لتركيبها المختصر وميزات الأمان مثل التحقق من القيمة الفارغة وإمكانيات البرمجة الوظيفية. لقد أدى تأييد Google القوي لـ Kotlin لتطوير Android إلى تعزيز مكانتها كأداة أساسية في ترسانة المطورين.
من ناحية أخرى، يمثل Jetpack Compose نقلة نوعية في طريقة إنشاء واجهات المستخدم. إنها مجموعة أدوات تعريفية لواجهة المستخدم تعمل على تبسيط عملية إنشاء تطبيقات Android. يؤدي التركيز على قابلية التركيب بدلاً من النهج التقليدي القائم على العرض إلى تبسيط عملية التطوير وتقليل النمط المعياري وتوفير طريقة بديهية لإنشاء تطبيقات سريعة الاستجابة يمكنها تحديث واجهة المستخدم الخاصة بها تلقائيًا بناءً على تغييرات الحالة.
يقدم Kotlin و Jetpack Compose مزيجًا متناغمًا من الإنتاجية والأداء. بينما توفر Kotlin للأساس ميزات لغتها التي تجعل التعليمات البرمجية أكثر قابلية للقراءة والصيانة، فإن Jetpack Compose يستفيد من هذه الميزات لتمكين المطورين من إنشاء واجهات مستخدم تفاعلية عالية الجودة باستخدام تعليمات برمجية أقل وفي وقت أقل.
بالنسبة لأولئك الذين يشرعون في هذه الرحلة من تطوير Android الحديث، فإن إتقان Kotlin باستخدام Jetpack Compose لا يقتصر فقط على تعلم بناء جملة جديد؛ يتعلق الأمر بتبني عقلية موجهة نحو إنشاء تطبيقات جميلة وعملية، مع التركيز على البنية النظيفة والأداء الفعال. يتم التعامل مع التحديات مثل إدارة الحالة، وتكوين واجهة المستخدم، وبنية التطبيق بشكل أكثر سهولة، مما يؤدي إلى تجربة تطوير ممتعة وفعالة.
التكامل مع منصات مثل AppMaster يزيد من سهولة إنشاء التطبيق. بفضل إمكانات AppMaster بدون تعليمات برمجية ، حتى أولئك الذين لديهم الحد الأدنى من المعرفة البرمجية يمكنهم إنشاء تطبيقات تستفيد من الميزات القوية التي تقدمها Kotlin و Jetpack Compose. في جوهر الأمر، تعد Kotlin و Jetpack Compose أكثر من مجرد أدوات؛ فهي بوابة إلى مستقبل تطوير التطبيقات - وهو مستقبل يمكن الوصول إليه بشكل واضح وقابل للتطوير والابتكار.
فهم بنية Jetpack Compose
تم تصميم بنية Jetpack Compose لتبسيط وتبسيط عملية إنشاء واجهات مستخدم Android. يستخدم Jetpack Compose أسلوب برمجة تعريفي، والذي يتناقض مع النمط الحتمي الذي نراه في تطوير واجهة مستخدم Android التقليدية. نتعمق أدناه في العناصر التي تشكل بنيته وكيفية مساهمتها في إنشاء قاعدة تعليمات برمجية مرنة وقابلة للصيانة.
المواد المركبة: اللبنات الأساسية لواجهة المستخدم
يوجد في قلب Jetpack Compose مواد قابلة للتركيب. هذه هي الوظائف المميزة بالتعليق التوضيحي @Composable الذي يحدد جزءًا من واجهة المستخدم من خلال وصف الشكل الذي يجب أن تبدو عليه الواجهة، بدلاً من التركيز على عملية إنشاء واجهة المستخدم. يمكن أن تحتوي كل وظيفة قابلة للتركيب على وظائف أخرى قابلة للتركيب، مما يؤدي إلى إنشاء بنية هرمية تشبه الشجرة. تسهل هذه الميزة اتباع نهج تطوير أكثر تنظيماً ونموذجيًا.
المعدلات: تخصيص المظهر والسلوك
يمكن تعديل كل مادة قابلة للتركيب باستخدام مفهوم فريد لـ Jetpack Compose - Modifiers. هذه عبارة عن مجموعة من الإرشادات التي تغير المظهر أو التخطيط أو الخصائص الأخرى لعناصر واجهة المستخدم. يتم تمرير المعدلات كوسيطات إلى العناصر القابلة للتركيب ويمكن ربطها معًا لتوفير طريقة واضحة وموجزة لتطبيق تعديلات متعددة. إنها تسمح بالتخصيص الشامل دون ازدحام التعليمات البرمجية بمنطق الإعداد.
دور الدولة في Jetpack Compose
تعد إدارة الحالة جزءًا لا يتجزأ من Jetpack Compose. تشير الحالة في Jetpack Compose إلى أي قيمة يمكن أن تتغير بمرور الوقت وبالتالي تؤثر على واجهة المستخدم. يستخدم Jetpack Compose نمطًا تفاعليًا حيث يتم تحديث واجهة المستخدم تلقائيًا عندما تتغير الحالة. يتم الاحتفاظ بالحالة في كائنات يمكن ملاحظتها، وعندما تقرأ دالة قابلة للتركيب من هذه الكائنات، فإنها تصبح تفاعلية مع التغييرات في الحالة.
لإدارة الحالة بشكل فعال، يستخدم المطورون أنماطًا مثل StateHoisting ، والتي تتضمن نقل الحالة لأعلى في الشجرة القابلة للتركيب للسماح بمشاركة الحالة. يشجع Jetpack Compose أيضًا على استخدام ViewModel للحفاظ على الحالة لمنع إعادة التركيب غير الضرورية للمواد القابلة للتركيب التي لا تعتمد على قيم الحالة المتغيرة.
إعادة التركيب: الحفاظ على مزامنة واجهة المستخدم
عندما تتغير حالة المادة القابلة للتركيب، يقوم Jetpack Compose بتشغيل عملية تسمى إعادة التركيب. أثناء إعادة التركيب، يتم إعادة رسم العناصر القابلة للتركيب التي تلاحظ الحالة المتغيرة فقط. يعد هذا تحسنًا ملحوظًا مقارنة بأنظمة العرض التقليدية حيث قد تحتاج طرق العرض بأكملها إلى التحديث بسبب تغيير واحد في الحالة. تضمن عملية إعادة التركيب أن تكون تحديثات واجهة المستخدم في حدها الأدنى وفعالة، مما يعزز أداء التطبيق.
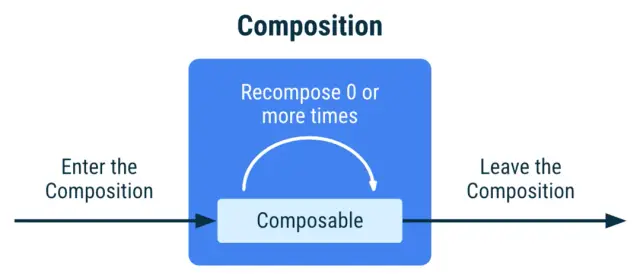
دورة الحياة المركبة
تتمتع المواد المركبة أيضًا بدورة حياة بسيطة. عندما يدخل أحد العناصر القابلة للتركيب إلى التركيبة، فإنه يعتبر في حالة "نشطة". مع حدوث تغييرات في الحالة وتفاعل واجهة المستخدم، قد يتم إعادة تركيب العناصر القابلة للتركيب - لكن إطار العمل الأساسي يتعامل مع هذه التحولات بسلاسة، مما يجرد المطور من التعقيد. عند إزالة عنصر قابل للتركيب من التركيبة، يتم "التخلص منه" - مما يؤدي إلى تحرير أي موارد يستخدمها.

مصدر الصورة: مطورو أندرويد
النهج الحديث المنعش لـ Jetpack Compose
تعمل بنية Jetpack Compose على تحديث الطريقة التي يكتب بها المطورون تطبيقات Android. من خلال الاستفادة من التسلسل الهرمي للمواد المركبة، ونظام التعديل القوي، ونموذج إدارة الحالة التفاعلية، وإعادة التركيب الفعالة، فإنه يوفر طريقة أكثر سهولة وإنتاجية لإنشاء التطبيقات. يمكن لمنصة AppMasterno-code أن تكمل ذلك من خلال تمكين التكامل السلس لكود Kotlin الذي تم إنشاؤه في البنية القابلة للتركيب، مما يزيد من تمكين المطورين في رحلتهم لإنشاء تطبيقات مبتكرة وحديثة.
إدارة الحالة الفعالة في Jetpack Compose
في تطوير Android الحديث، تعد إدارة الحالة هي جوهر إنشاء تطبيقات تفاعلية وسريعة الاستجابة. لقد أحدثت مجموعة أدوات Jetpack Compose ، وهي مجموعة أدوات Kotlin لبناء واجهة مستخدم أصلية، تحولًا في بناء تطبيقات Android من خلال نموذج البرمجة التفاعلية الخاص بها. هنا، نتعمق في أفضل الممارسات لإدارة الحالة بشكل فعال ضمن إطار عمل Jetpack Compose.
فهم الحالة في الإنشاء
الحالة في Jetpack Compose هي البيانات التي يمكن أن تتغير بمرور الوقت، مما يؤثر على واجهة المستخدم المرتبطة بها. عندما تتغير البيانات، يتم تحديث واجهة المستخدم تلقائيًا لتعكس هذه التغييرات. إن مفتاح التعامل مع الحالة هو ضمان إمكانية ملاحظتها، مما يؤدي إلى واجهة مستخدم تفاعلية تتغير مع تغير الحالة.
المصدر الوحيد للحقيقة
ابدأ بتعيين مصدر واحد للحقيقة لدولتك. يمكن أن يكون هذا نموذج ViewModel، أو مستودعًا، أو حتى طبقة خدمة يمكن للمركبات مراقبتها. تجنب تكرار الحالة عبر أجزاء مختلفة من التطبيق الخاص بك لمنع التناقضات والأخطاء.
استخدام رفع الدولة
رفع الحالة هو نمط ينقل الحالة إلى أصل مشترك لجعل الكائن القابل للتركيب عديم الحالة. بدلاً من أن يحتفظ الكائن القابل للتركيب بحالته الخاصة، يتم تمرير الحالة من الأصل، مما يسهل إدارة وإعادة استخدام الكائن القابل للتركيب. وهذا أيضًا يبسط الاختبار، حيث يمكن التحكم في الحالة خارجيًا.
الاستفادة من mutableStateOf
يوفر Jetpack Compose الخاصية المفوضة mutableStateOf ، والتي تقوم بإنشاء حالة يمكن ملاحظتها. عندما تتغير هذه الحالة، تتم إعادة تكوين العناصر المركبة التي تقرأها:
var name by mutableStateOf("John Doe")
تأكد من استخدامه ضمن النطاق حيث يجب التحكم في حالته، عادةً داخل ViewModel للحالة المشتركة أو مباشرة في Composable للحالة المحلية.
تذكر أن تتذكر
يتم استخدام وظيفة remember القابلة للتركيب لتذكر الحالة عبر عمليات إعادة التركيب. عند حدوث إعادة التركيب، يتم الحفاظ على الحالة الموجودة داخل remember :
val counterState = remember { mutableStateOf(0) }
ادمج remember مع mutableStateOf لإدارة الحالة المحلية للتأكد من احتفاظ مكونات واجهة المستخدم بحالتها عبر عمليات إعادة التركيب بسبب تغييرات الحالة الأخرى.
إدارة الدولة ذات النطاق
لإدارة الحالة المعقدة التي تعتمد على حالات أخرى، استخدم derivedStateOf . يقوم بإنشاء حالة مشتقة، والتي يتم تحديثها تلقائيًا عندما تتغير الحالة الأساسية. يؤدي هذا إلى تجنب الحسابات وإعادة التركيب غير الضرورية، مع تركيز التفاعلية عند الحاجة فقط.
تدفق البيانات أحادي الاتجاه
تحقيق تدفق بيانات أحادي الاتجاه من خلال تدفق تغييرات الحالة في اتجاه واحد. وهذا يضمن أن حالتك وواجهة المستخدم الخاصة بك تتبعان نمطًا يمكن التنبؤ به، مما يجعل تصحيح الأخطاء أسهل. يبدأ التدفق عادةً من أحداث المستخدم، والتي تؤدي إلى تغييرات الحالة، مما يؤدي إلى تحديثات واجهة المستخدم.
إدارة الآثار الجانبية
التعامل مع الآثار الجانبية أمر بالغ الأهمية في إدارة الدولة. استخدم معالجات التأثيرات الجانبية الخاصة بـ Compose مثل LaunchedEffect و DisposableEffect للعمليات التي يجب أن تحدث استجابة لتغيير الحالة، مثل بدء coroutine أو تسجيل المستمع.
بناء دول قابلة للاختبار
تأكد من تغليف الحالات بطريقة يمكن اختبارها بسهولة. استخدم اختبارات الوحدة الشاملة لمنطق ViewModel ومكتبات اختبار Jetpack Compose لمكونات واجهة المستخدم التي تعتمد على الحالة.
التكامل مع قواعد البيانات ومكالمات الشبكة
عند التكامل مع قواعد البيانات واستدعاءات الشبكة، قم بتجريد إدارة الحالة إلى طبقة البيانات الخاصة بك - والتي يتم تمثيلها عادةً بواسطة المستودعات - للحفاظ على فصل الاهتمامات.
ما وراء الأساسيات في AppMaster
بالاشتراك مع الأنظمة الأساسية مثل AppMaster التي تعمل على أتمتة إنشاء التعليمات البرمجية المصدر، يمكن أن يؤدي فهم إدارة الحالة في Jetpack Compose إلى رفع كفاءة سير عمل التطوير لديك. يمكن للمطورين التركيز على منطق إدارة الحالة وأفضل الممارسات بينما يتعامل AppMaster مع مهام الترميز المتكررة.
من خلال إتقان إدارة الحالة في Jetpack Compose ، يمكن للمطورين تحسين جودة تطبيقات Android الخاصة بهم وإمكانية صيانتها بشكل كبير. إن الفهم الواضح لأفضل الممارسات هذه يضع الأساس لبناء تطبيقات متطورة ومستقرة وقابلة للتطوير.
بناء المواد المركبة القابلة لإعادة الاستخدام
في مجال تطوير تطبيقات Android باستخدام Kotlin و Jetpack Compose ، تتضمن إحدى أفضل الممارسات الأساسية إنشاء مواد قابلة لإعادة الاستخدام. العناصر القابلة للتركيب هي عناصر واجهة المستخدم الأساسية في Jetpack Compose ، وهي تشبه المكونات الموجودة في أطر عمل واجهة المستخدم الأخرى، ويمكن أن تؤدي إمكانية إعادة استخدامها إلى تحسين قابلية الصيانة وقابلية التوسع لتطبيقك بشكل كبير. نتعمق أدناه في الاستراتيجيات والاعتبارات الخاصة ببناء المواد القابلة للتركيب والتي يمكن إعادة استخدامها بشكل فعال عبر أجزاء مختلفة من تطبيق Android الخاص بك.
تحديد أنماط واجهة المستخدم الشائعة
قبل البدء في البرمجة، قم بتحليل تصميم تطبيقك لتحديد عناصر وأنماط واجهة المستخدم الشائعة التي تظهر عبر شاشات متعددة. يمكن أن تتراوح هذه من الأزرار البسيطة وحقول الإدخال إلى الهياكل الأكثر تعقيدًا مثل تخطيطات البطاقة أو أشرطة التنقل. من خلال تحديد هذه الأنماط، يمكنك إنشاء مكتبة من المكونات القياسية التي تعمل بمثابة مجموعة أدوات واجهة المستخدم المخصصة لديك.
تصميم مع نمطية في الاعتبار
تهدف إلى تصميم العناصر المركبة التي تكون معيارية، مما يعني أنها يمكن أن تعمل بشكل مستقل دون الاعتماد على السياق الذي يتم استخدامها فيه. يتضمن ذلك تمرير جميع البيانات المطلوبة كمعلمات وتجنب استخدام الحالات العامة أو القيم المشفرة. هذه الممارسة تجعلها مرنة وقابلة للتطبيق في سيناريوهات مختلفة. علاوة على ذلك، فكر في استخدام المعلمات الاختيارية ذات القيم الافتراضية لتوفير المرونة مع عدد أقل من المدخلات المطلوبة.
مثال:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
تغليف منطق الأعمال
من المهم عزل منطق الأعمال وتغليفه للتأكد من أن مكونات واجهة المستخدم الخاصة بك قابلة لإعادة الاستخدام حقًا. على سبيل المثال، بدلاً من جعل كائن قابل للتركيب يتفاعل مباشرة مع ViewModel الخاص بك، قم بتمرير وظائف lambda التي يمكن استدعاؤها للتفاعل مع المنطق الضروري. هذا الفصل بين الاهتمامات يجعل العناصر القابلة للتركيب أكثر قابلية للتنبؤ بها وأسهل في الاختبار.
سمات التصميم المتسقة
استفد من إمكانات تصميم السمات القوية في Jetpack Compose للتأكد من أن العناصر المركبة المخصصة لديك تحترم لغة تصميم التطبيق. يتيح لك MaterialTheme الخاص بـ Jetpack Compose تطبيق الألوان والطباعة والأشكال باستمرار. من خلال القيام بذلك، يمكنك تغيير شكل ومظهر تطبيقك من نقطة واحدة حقيقية دون الحاجة إلى إعادة هيكلة كل عنصر قابل للتركيب.
استخدام المعدلات للتخصيص
جانب أساسي آخر لبناء المواد القابلة لإعادة الاستخدام هو جعلها قابلة للتكيف مع احتياجات التخطيط المختلفة من خلال استخدام المعدلات. تسمح المعدلات بتصميم وترتيب العناصر المركبة دون تغيير منطقها الداخلي. من خلال قبول المعدل كمعلمة، يمكن للمطورين ضبط المساحة المتروكة والهامش والحجم والمزيد خارجيًا، مما يجعل التركيب أكثر قابلية للتكيف مع المواقف المختلفة.
يوضح المثال التالي كيف يمكن دمج المُعدِّل في مادة قابلة لإعادة الاستخدام:
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
التوثيق والأمثلة
عزز إمكانية إعادة استخدام العناصر القابلة للتركيب من خلال توفير وثائق واضحة وأمثلة استخدام. سيساعد هذا المطورين الآخرين في فريقك (أو حتى نفسك في المستقبل) على فهم كيفية استخدام العناصر القابلة للتركيب بشكل فعال. فكر في استخدام إطار عمل KDoc لتوثيق وظائف كل مادة قابلة للتركيب، بما في ذلك معلماتها ونوع الإرجاع ومثال استخدام بسيط.
خطة لقابلية الاختبار
وأخيرًا، ضع قابلية الاختبار في الاعتبار عند إنشاء مواد قابلة لإعادة الاستخدام. تأكد من إمكانية اختبار كل مكون على حدة. استخدم أدوات مثل compose-test-rule لاختبار عناصر واجهة المستخدم الخاصة بك، وقم ببناء قاعدة التعليمات البرمجية الخاصة بك لدعم واجهة المستخدم واختبار التكامل بسلاسة.
إن بناء المواد القابلة لإعادة الاستخدام يشبه صياغة الأجزاء القابلة للتبديل من الجهاز - من خلال الالتزام بهذه الإرشادات، يمكنك وضع بنية تعزز كفاءة واتساق عملية تطوير تطبيق Android الخاص بك. أثناء قيامك بتنفيذ أفضل الممارسات هذه ضمن النظام البيئي Jetpack Compose ، فإنك تساهم في إنشاء قاعدة تعليمات برمجية أنظف يمكنها التكيف والتطور بمرور الوقت بأقل قدر من إعادة البناء.
يرجى ملاحظة أن AppMaster يدمج هذه المفاهيم في نظامه الأساسي no-code ، مما يسهل إنشاء مكونات واجهة المستخدم التي يحركها الخادم بقوة Kotlin و Jetpack Compose. فهو يسمح للمطورين بإنشاء تطبيقات جوال عالية الأداء تستفيد من الممارسات الحديثة دون التورط في مهام الترميز المتكررة.
تحسين الأداء في Kotlin و Jetpack Compose
في تطوير Android الحديث، يرتبط الأداء ارتباطًا مباشرًا برضا المستخدم ونجاح التطبيق. ولذلك، فإن تحسين أداء التطبيقات المبنية باستخدام Kotlin و Jetpack Compose لا يعد مجرد مسألة ممارسة للبرمجة، بل ضرورة استراتيجية. دعنا نكشف عن الأساليب وأفضل الممارسات لتحسين تطبيقك المستند إلى Kotlin باستخدام Jetpack Compose.
فهم تحذيرات أداء التأليف
قبل تناول تقنيات التحسين، من الضروري فهم طبيعة البرمجة التعريفية لـ Jetpack Compose. على عكس البرمجة الحتمية، التي تتلاعب بشكل مباشر بالتسلسل الهرمي للعرض، فإن واجهات المستخدم التعريفية مثل تلك التي تم إنشاؤها باستخدام Compose تصف ببساطة حالة واجهة المستخدم، تاركة النظام لمعرفة التغييرات اللازمة. يعد هذا التمييز أمرًا أساسيًا لتحقيق الكفاءة ولكنه يتطلب من المطورين التفكير بشكل مختلف حول تحديثات واجهة المستخدم لمنع العمليات الحسابية وإعادة التركيب غير الضرورية (عملية إعادة بناء واجهة المستخدم بناءً على تغييرات الحالة).
تقليل عمليات إعادة التركيب غير الضرورية
أحد الجوانب الأكثر أهمية لتحسين الأداء في Compose هو تقليل عمليات إعادة التركيب غير الضرورية. يمكن للمطورين هيكلة العناصر القابلة للتركيب بعناية لضمان إعادة تركيب أصغر أجزاء واجهة المستخدم الممكنة فقط استجابة لتغيرات الحالة. استخدام نطاقات إعادة التركيب المحلية عبر remember و mutableStateOf ، يضمن أنه يتم إعادة رسم العناصر المركبة التي تعتمد على حالة معينة فقط عندما تتغير تلك الحالة.
تنميط التطبيق الخاص بك
لتحسين أداء تطبيقك حقًا، يعد التنميط أمرًا ضروريًا. باستخدام ملفات التعريف المضمنة في Android Studio ، يمكنك مراقبة استخدام موارد تطبيقك في الوقت الفعلي. ضع في الاعتبار ملف تعريف وحدة المعالجة المركزية (CPU) عند تقييم سلوك إعادة التركيب - ابحث عن العمل غير الضروري أثناء عرض واجهة المستخدم. إذا تمت إعادة تركيب مادة معينة قابلة للتركيب بشكل متكرر، ففكر في تعديل تبعيات الحالة الخاصة بها أو إعادة هيكلة مكونات واجهة المستخدم الخاصة بك.
تحميل كسول لهياكل القائمة
يوفر Jetpack Compose مكونات LazyColumn و LazyRow لعرض القوائم والصفوف القابلة للتمرير بكفاءة. تعمل هذه المكونات فقط على إنشاء العناصر وجعلها مرئية على الشاشة، وإعادة تدوير المواد القابلة للتركيب حسب الحاجة. يعمل هذا الأسلوب البطيء على تقليل مساحة الذاكرة وتقليل وقت المعالجة، مما يعزز أداء التطبيق.
استخدام التذكر بشكل صحيح
تعتبر وظيفة remember ضرورية للتحسين في الإنشاء. إنها تخبر النظام أن يتذكر قيمة ما طالما بقي العنصر القابل للتركيب في شجرة التركيب ولم يتحرك. عند تنفيذ remember ، تأكد من أن الحسابات الموجودة فيه ليست باهظة الثمن، حيث يمكنها إبطال الفوائد من خلال استهلاك المزيد من الموارد.
الاستفادة من الدولة المشتقة
يمكن أن يؤدي استخدام derivedStateOf إلى تحسين تطبيقك عن طريق حساب الحالة المشتقة فقط عندما تتغير تبعياتها. تمنع هذه الإستراتيجية إعادة الحساب غير الضرورية للحالة المستمدة من حالات أخرى وتضمن تحديثًا فعالاً لواجهة المستخدم.
الرسوم المتحركة وأداء الرسومات
تعمل الرسوم المتحركة على إثراء تجربة المستخدم ولكنها يمكن أن تكون مصدرًا لمشاكل الأداء إذا لم يتم التعامل معها بشكل فعال. استخدم واجهات برمجة تطبيقات الرسوم المتحركة Jetpack Compose لإنشاء انتقالات متحركة سلسة، مع توخي الحذر بشأن الإفراط في الاستخدام والتأكد من كفاءة منطق الرسوم المتحركة. علاوة على ذلك، فكر في تبسيط الرسومات المعقدة وتقليل طبقات عمليات الرسم حيثما أمكن ذلك.
التعامل مع الحسابات الثقيلة
في السيناريوهات التي تتطلب فيها المواد المركبة حسابات ثقيلة، فكر في نقل هذا العمل خارج الموضوع الرئيسي. استخدم كوروتينات Kotlin ورفع الحالة لتوفير واجهة مستخدم سريعة الاستجابة، مما يضمن أن يكون مؤشر ترابط واجهة المستخدم حرًا في التعامل مع تفاعلات المستخدم دون انقطاع أثناء حدوث الحساب بشكل غير متزامن.
نقاء الوظيفة المركبة
يساعد التأكد من أن وظائفك القابلة للتركيب نقية - مما يعني أنها تستخدم فقط المدخلات المقدمة كمعلمات دون الاعتماد على تغييرات خارجية - على استقرار عملية إعادة التركيب، مما يجعل واجهة المستخدم الخاصة بك أكثر قابلية للتنبؤ بها وأسهل في الإدارة.
تحسن مستمر
يتضمن تحقيق الأداء الأمثل باستخدام Jetpack Compose وKotlin الاستفادة بعناية من ميزات Compose القوية مع الالتزام بأفضل الممارسات التي تقلل من النفقات العامة. مع تطور Compose، ستتطور أيضًا تقنيات التحسين - ابق على اطلاع بأحدث التطورات، واختبر تطبيقك بدقة، وركز على الأداء الذي يركز على المستخدم.
بالإضافة إلى تقنيات التحسين الأساسية هذه، تعمل منصات مثل AppMaster على تسهيل التطوير الفعال للتطبيقات من خلال إنشاء تعليمات برمجية محسنة مصممة خصيصًا لخصائص Jetpack Compose. من خلال أتمتة عملية الترميز ودمج أحدث أفضل الممارسات، يمكن لمنصة AppMasterno-code أن تعزز بشكل كبير تطوير وأداء تطبيقات Kotlin و Jetpack Compose.
تنفيذ MVVM مع Jetpack Compose
أصبحت بنية Model-View-ViewModel (MVVM) النمط المفضل في تطوير Android الحديث نظرًا لتآزرها مع البرمجة التفاعلية والمكونات المدركة لدورة الحياة. عندما تجتمع Kotlin مع Jetpack Compose ، يصل هذا التصميم المعماري إلى آفاق جديدة في الإنتاجية وقابلية الصيانة. فيما يلي كيفية ممارسة MVVM بشكل أفضل باستخدام Jetpack Compose لإنشاء تطبيقات Android.
فهم مبادئ MVVM
يقسم MVVM بنية التطبيق إلى ثلاثة مكونات مترابطة:
- النموذج : يحدد البيانات ومنطق الأعمال الخاص بالتطبيق.
- العرض : يمثل مكونات واجهة المستخدم ويلاحظ التغييرات في ViewModel.
- ViewModel : يعمل كجسر بين النموذج والعرض، ويتعامل مع منطق العرض وإدارة الحالة.
هذا الفصل بين الاهتمامات يجعل إدارة التطبيقات واختبارها أسهل، حيث يعمل كل جزء بشكل مستقل.
إعداد نموذج العرض
باستخدام Jetpack Compose ، يتم عادةً إنشاء ViewModel وتحديد نطاقه إلى ما يمكن تركيبه باستخدام وظيفة viewModel() ، والتي تضمن بقاء ViewModel على قيد الحياة مع تغييرات التكوين مثل تدوير الشاشة.
val viewModel: ExampleViewModel = viewModel()
يجب أن يقوم ViewModel الخاص بك بتوسيع فئة ViewModel من مكونات بنية Android، ويجب أن يكشف عن معالجة الحالة والحدث من خلال LiveData أو State Flow للتواصل مع المواد القابلة للتركيب.
إدارة البيانات ذات الحالة
يتطلب إطار العمل التفاعلي الخاص بـ Jetpack Compose اتباع نهج ديناميكي للحالة. يمكن أن يساعد استخدام وظائف State remember الخاصة بـ mutableStateOf وJetpack Compose في إدارة الحالة. ومع ذلك، في سياق MVVM، عادةً ما يضم ViewModel الحالة القابلة للتغيير.
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
سوف يلاحظ العرض (المركبات) هذه الحالة باستخدام وظيفة collectAsState() :
val state = viewModel.state.collectAsState()
تنفيذ تدفق البيانات أحادي الاتجاه
في MVVM، يؤدي اتباع تدفق البيانات أحادي الاتجاه إلى تحسين إمكانية التنبؤ وتصحيح الأخطاء. يتم إرسال الإجراءات من واجهة المستخدم إلى ViewModel والتي قد تقوم بعد ذلك بتحديث الحالة. تتم ملاحظة الحالة الجديدة من خلال واجهة المستخدم وإعادة العرض حسب الحاجة.
التعامل مع أحداث واجهة المستخدم
يجب أن يتم توجيه أحداث واجهة المستخدم من خلال ViewModel عبر الوظائف التي بدورها تستدعي منطق العمل داخل النموذج أو تقوم بتحديث الحالة. على سبيل المثال:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
داخل ExampleViewModel :
fun performAction() { // Perform your business logic and update the state accordingly}
إنشاء وظائف قابلة للتركيب كطرق عرض
عادةً ما يتم تحويل مكون العرض في MVVM إلى وظائف قابلة للتركيب في Jetpack Compose. يمكنك اعتبار كل دالة قابلة للتركيب بمثابة عرض مصغر يعمل على بيانات الحالة التي يوفرها ViewModel. يجب أن تتفاعل العناصر القابلة للتركيب مع تغييرات الحالة وتبقى كمكونات غبية بدون أي منطق عمل.
فك الارتباط الملاحة
يجب أيضًا التعامل مع التنقل بطريقة تحترم نمط MVVM. يمكن القيام بذلك عن طريق استخدام قنوات الأحداث أو التدفقات المشتركة في ViewModel للإشارة إلى إجراءات التنقل إلى طريقة العرض، المسؤولة عن التغيير الفعلي لواجهة المستخدم. يمكن أن يؤدي استخدام مكون التنقل من Jetpack Compose إلى تبسيط هذه العملية.
التكامل مع AppMaster
تم تضمين مبادئ MVVM في جوهر الأنظمة الأساسية مثل AppMaster. تسمح أدواتها no-code بإنشاء نماذج بيانات ومنطق أعمال بشكل مرئي دون معرفة عميقة بالبرمجة. ولكن، عندما يتعلق الأمر بالتطوير المخصص، يمكن توسيع واجهة المستخدم المستندة إلى الخادم والتي توفرها AppMaster باستخدام وحدات Kotlin و Jetpack Compose المصممة خصيصًا، بحيث تتكامل بسلاسة مع بنية MVVM. إنه مثال ساطع على كيف يمكن لممارسات البرمجة التقليدية no-code أن تكمل بعضها البعض لإنشاء تطبيقات قوية.
يتطلب تنفيذ MVVM باستخدام Kotlin و Jetpack Compose الاهتمام بالبنية وإدارة الحالة والتواصل بين المكونات. أثناء قيامك بإنشاء تطبيقات أكثر تعقيدًا، تضمن أفضل الممارسات هذه بقاء التعليمات البرمجية الخاصة بك نظيفة وقابلة للتطوير وسهلة الصيانة.
التنقل بين الشاشات القابلة للتركيب ودورات الحياة
في Kotlin و Jetpack Compose ، تعد البنية الملاحية أمرًا بالغ الأهمية في إنشاء تطبيق سهل الاستخدام وفعال. مع انتقال المطورين من التنقل الكلاسيكي المعتمد على الأجزاء إلى الوظائف القابلة للتركيب في Jetpack Compose ، يصبح فهم كيفية التنقل بين الشاشات وإدارة أحداث دورة الحياة أمرًا ضروريًا لإنشاء تطبيقات Android الحديثة. في هذا القسم، سنتعمق في أفضل الممارسات لتنفيذ التنقل في تطبيقات Jetpack Compose وإدارة دورة حياة العناصر القابلة للتركيب.
تنفيذ التنقل في Jetpack Compose
يعمل Jetpack Compose على تبسيط عملية التنقل من خلال توفير مكون تعريفي يُعرف باسم NavHost . فيما يلي كيفية التنقل بكفاءة بين الشاشات القابلة للتركيب:
- استخدم مكون التنقل: استفد من
NavControllerوNavHostلتحديد المكونات القابلة للتنقل داخل التطبيق الخاص بك. تساعد هذه المكونات في إدارة مجموعات التنقل والانتقالات بين الشاشات. - تحديد المسارات: قم بتعيين مسارات فريدة للمكونات القابلة للتركيب واستخدمها للتنقل. يؤدي فصل منطق التنقل عن المحتوى القابل للتركيب إلى جعل التعليمات البرمجية الخاصة بك أكثر قابلية للقراءة والصيانة.
- التعامل مع الوسيطات والروابط العميقة: قم بتمرير البيانات بين المواد المركبة باستخدام الوسيطات وقم بتنفيذ الارتباط العميق للانتقال مباشرة إلى شاشة معينة من إشعار أو رابط خارجي.
إدارة دورة الحياة في Jetpack Compose
تعمل مقدمة Jetpack Compose على دمج كيفية التعامل مع أحداث دورة الحياة في تطوير Android. اتبع أفضل الممارسات التالية لإدارة دورة الحياة داخل الشاشات القابلة للتركيب:
- فهم دورة حياة التركيب: تتمتع العناصر المركبة بدورة حياة أبسط من طرق العرض أو الأجزاء التقليدية. لديهم فقط تأليف الأحداث والتصرف فيها، بدلاً من الإنشاء والبدء والاستئناف وما إلى ذلك.
- استخدام المكونات المدركة لدورة الحياة: يقدم Jetpack Compose
LifecycleوLifecycleOwnerللمكونات القابلة للتركيب لمراقبة التغييرات في حالة دورة الحياة. استخدم هذه المكونات لتنفيذ الإجراءات في حدث دورة الحياة الصحيح. - إدارة التأثيرات الجانبية: يجب إدارة التأثيرات الجانبية، مثل بدء coroutine أو تسجيل رد اتصال، ضمن مكونات محددة تراعي دورة الحياة مثل
LaunchedEffectوDisposableEffect، مما يضمن تهيئتها والتخلص منها بشكل صحيح. - تذكر حالة دورة الحياة: استخدم
rememberSaveableوsavedInstanceStateلتخزين الحالة واستعادتها عبر تغييرات التكوين أو معالجة الوفاة.
دمج منصة AppMaster No-Code
توفر منصات التطوير الحديثة مثل AppMaster تعاونًا قويًا مع Jetpack Compose ، خاصة فيما يتعلق بالتنقل وإدارة دورة الحياة. باستخدام أدوات AppMasterno-code ، يمكن للمطورين إنشاء تدفقات تنقل معقدة دون كتابة تعليمات برمجية واسعة النطاق. تتيح قدرة النظام الأساسي على إنشاء واجهات مستخدم Jetpack Compose القابلة للتطوير والتي تعتمد على الخادم توفير تجارب تنقل أكثر تكاملاً، وبالتالي توفير طبقة قيمة من التجريد والكفاءة لمطوري Kotlin.
في الختام، يتطلب التنقل بين الشاشات القابلة للتركيب والتعامل مع دورات الحياة في Jetpack Compose أسلوبًا جديدًا. من خلال استخدام الأدوات التي يوفرها Jetpack Compose والتعرف على دورات حياة المواد القابلة للتركيب، يمكن للمطورين إنشاء بنية تنقل سلسة ومرنة في تطبيقاتهم. كما تعمل الأنظمة الأساسية مثل AppMaster على تعزيز هذه الإمكانات، وتخصيص عملية التطوير وفقًا لاحتياجات إنشاء التطبيقات الحديثة وتعزيز إنتاجية المطورين.
التكامل مع منصة AppMaster No-Code
إن الاتصال بالعوالم المتباينة غالبًا للمنصات التي no-code والبرمجة التقليدية يمكن أن يؤدي إلى حلول مبتكرة تستغل نقاط القوة في كليهما. بالنسبة للمطورين الذين لديهم خبرة في Kotlin وعلى دراية بـ Jetpack Compose ، يقدم AppMaster إمكانيات مثيرة للاهتمام. AppMaster ليس مجرد منصة no-code ؛ إنها بيئة متعددة الاستخدامات تمكن حتى المستخدمين المتمرسين في البرمجة من إنشاء تطبيقاتهم وتكرارها بسرعة غير مسبوقة. في جوهر الأمر، يمتد AppMaster إلى ما هو أبعد من حدود no-code لتوفير أداة تكميلية لمطوري Kotlin.
باستخدام AppMaster كجزء من عملية تطوير التطبيق، يمكن للمطورين إنشاء نماذج أولية سريعة وإنشاء خدمات الواجهة الخلفية وواجهات الويب وتطبيقات الهاتف المحمول، والتي يمكن بعد ذلك تخصيصها وتحسينها باستخدام ترميز Kotlin العملي. إليك كيفية تنسيق قوة Kotlin مع Jetpack Compose داخل النظام البيئي لـ AppMaster:
- Bootstrap لتطبيق Android الخاص بك: ابدأ بإنشاء إصدار أولي من تطبيقك باستخدام واجهة السحب والإفلات الخاصة بـ AppMaster. تتيح لك هذه الخطوة التأسيسية التركيز على تحسين تجربة المستخدم ومنطق الأعمال في المستقبل.
- تخصيص عناصر واجهة المستخدم: على الرغم من أنه يمكن تصميم الجزء الأكبر من مكونات واجهة المستخدم من خلال واجهة AppMaster ، إلا أن المتطلبات المحددة المخصصة قد تتطلب تعديلات دقيقة. يمكن لمطوري Kotlin التدخل في هذه المرحلة لتحسين جماليات ووظائف المواد القابلة للتركيب.
- التكامل السلس: من خلال إنشاء كود المصدر الآلي لتطبيقات الهاتف المحمول من AppMaster ، يمكنك التعامل مباشرة مع كود Kotlin. يتزاوج أسلوب واجهة المستخدم المعتمد على الخادم الخاص بـ Jetpack Compose بشكل جميل مع النظام الأساسي، مما يتيح إجراء التحديثات والتعديلات دون الحاجة إلى إعادة نشر التطبيق بأكمله.
- اتصال الواجهة الخلفية: استفد من واجهات برمجة تطبيقات RESTful التي تم إنشاؤها بواسطة AppMaster لإنشاء اتصال بين تطبيق Android الخاص بك والواجهة الخلفية. نظرًا لأن AppMaster يهتم بتعقيد واجهة برمجة التطبيقات الخلفية، يمكن لمطوري Kotlin التركيز على بناء تجربة مستخدم سلسة على الواجهة الأمامية.

عند دمجها بشكل فعال، يمكن AppMaster تقليل وقت التطوير لمطوري Kotlin بشكل كبير من خلال التعامل مع العديد من المهام المتكررة مع منحهم أيضًا المرونة لكتابة تعليمات برمجية مخصصة حيث تكون أكثر تأثيرًا. ومع تطور النظام الأساسي، فإن التآزر بين الأدوات no-code مثل AppMaster وبيئات البرمجة التقليدية سوف يزداد قوة، مما يوفر مساحة واسعة للابتكار في نظام Android البيئي.
اختبار وتصحيح تطبيقات Jetpack Compose
يعد الاختبار وتصحيح الأخطاء من الممارسات الأساسية في دورة تطوير أي تطبيق لضمان تقديم منتج عالي الجودة. من خلال إطار عمل Jetpack Compose المبتكر لـ Kotlin، يتبنى المطورون استراتيجيات جديدة لتقييم واجهات المستخدم الخاصة بهم. يستكشف هذا القسم المفاهيم والأدوات وأفضل الممارسات لاختبار وتصحيح التطبيقات المبنية باستخدام Jetpack Compose.
فهم أساسيات الاختبار
في Jetpack Compose ، يمكن تصنيف الاختبار إلى اختبارات واجهة المستخدم والتكامل واختبارات الوحدة. يقدم Jetpack Compose مكتبة اختبار توفر أدوات مساعدة للتفاعل مع مكونات واجهة المستخدم والتحقق منها. تمكنك هذه الأدوات المساعدة من كتابة اختبارات تعكس سلوكيات المستخدم النموذجية، مثل النقر والتمرير.
- اختبارات واجهة المستخدم: هي خط الدفاع الأول في اكتشاف الانحدارات البصرية ومشكلات التفاعل. يوفر Compose قاعدة
ComposeTestRuleالتي تسمح لك بتشغيل المواد المركبة داخل بيئة الاختبار ومحاكاة تفاعلات المستخدم. - اختبارات التكامل: تتضمن هذه الاختبارات التفاعل مع مكونات التطبيق المتعددة للتأكد من أنها تعمل معًا كما هو متوقع. يمكنك إجراء اختبارات التكامل على محاكي أو جهاز فعلي لفهم كيفية تفاعل الأجزاء المختلفة من تطبيقك.
- اختبارات الوحدة: عندما تريد اختبار وظائف أو فئات فردية دون تحمل عبء عرض واجهة المستخدم، فإن اختبارات الوحدة هي الحل الأمثل. فهي سريعة وموثوقة لاختبار المنطق غير المرتبط مباشرة بواجهة المستخدم.
كتابة اختبارات واجهة المستخدم الفعالة
لكتابة اختبارات واجهة المستخدم لـ Jetpack Compose ، استخدم createComposeRule() لإعداد بيئة الاختبار الخاصة بك. توفر هذه القاعدة إمكانية الوصول إلى وظائف onNode و onNodeWithText ، التي تحدد موقع العناصر القابلة للتركيب في شجرة واجهة المستخدم. بمجرد تحديد موقع عنصر، يمكنك تنفيذ إجراءات مثل النقر أو السحب وتأكيد سمات مختلفة مثل الرؤية أو محتوى النص.
من الضروري تجنب التأكيدات المعقدة للغاية في اختبارات واجهة المستخدم. التزم باختبار ما قد يلاحظه المستخدم ويتفاعل معه بشكل واقعي. يستغرق التحقق من كل جانب من جوانب المادة القابلة للتركيب وقتًا طويلاً وهشًا، حيث أن أي تغيير في واجهة المستخدم يمكن أن يؤدي إلى كسر الاختبار.
استخدام TestTag للمركبات
تتعلق ميزة Jetpack Compose بالقدرة على وضع علامات على المواد المركبة باستخدام علامات الاختبار، مما يسهل العثور عليها أثناء الاختبار. عند تنظيم واجهة المستخدم الخاصة بك، قم بإرفاق علامات فريدة للعناصر التي تتطلب الاختبار. في اختباراتك، استخدم هذه العلامات لاسترداد العقد والتفاعل معها:
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
تصحيح الأخطاء باستخدام الوضع التفاعلي ومفتش التخطيط
يتيح لك الوضع التفاعلي لـ Jetpack Compose في أداة معاينة Android Studio تعديل القيم في العناصر القابلة للتركيب ورؤية التغييرات على الفور. يؤدي ذلك إلى تحسين تجربة المطور من خلال السماح بالتكرار السريع لتغييرات واجهة المستخدم.
يعد Layout Inspector أداة قوية أخرى لتصحيح الأخطاء. فهو يوفر تمثيلاً ثلاثي الأبعاد في الوقت الفعلي للتسلسل الهرمي لواجهة المستخدم الخاصة بك، وهو أمر مفيد بشكل خاص في فهم التخطيطات المعقدة واكتشاف مشكلات التداخل أو عدم المحاذاة.
ملف تعريف الأداء
لضمان تشغيل التطبيق الخاص بك بسلاسة، من الضروري تحديد أدائه. يساعدك ملف تعريف Android في Android Studio على تحليل استخدام وحدة المعالجة المركزية والذاكرة والشبكة. بالنسبة لتطبيقات Jetpack Compose ، ركز على أداء إعادة التركيب من خلال مراقبة أداة تعقب إعادة التركيب.
التعامل مع الاستثناءات والأعطال
قم بفحص تتبعات المكدس بحثًا عن الاستثناءات والأعطال بعناية. تعني الطبيعة الوظيفية لـ Jetpack Compose أن الأخطاء قد تنشأ من أعماق الشجرة القابلة للتركيب أكثر مما تتوقع. يمكن لأداة "Analyze Stack Trace" في Android Studio أن تساعد في تتبع الأخطاء إلى أصلها.
التكامل مع أدوات ممارسات الاختبار المحسنة
بالنسبة للمشاريع التي تحتاج إلى إمكانات اختبار إضافية، يمكن دمج مكتبات الجهات الخارجية مثل Robolectric للاختبار خارج الجهاز أو Mockito لمحاكاة التبعيات. تعمل هذه الأدوات على توسيع نطاق ما يمكن أتمتته واختباره، مما يسمح بتغطية اختبار أكثر شمولاً.
اختبار أفضل الممارسات
- اكتب الاختبارات جنبًا إلى جنب مع تطوير الميزات لاكتشاف المشكلات مبكرًا وفي كثير من الأحيان.
- استخدم علامات اختبار ذات معنى لتحديد العناصر القابلة للتركيب ولكن تجنب الإفراط في وضع العلامات للحفاظ على سهولة القراءة.
- تأكد من تشغيل اختباراتك على أجهزة محاكاة وأجهزة حقيقية لتغطية سيناريوهات مختلفة.
- حافظ على التوازن بين اختبارات واجهة المستخدم والوحدة. استخدم اختبارات الوحدة الأسرع للمكونات ذات المنطق الثقيل واحتفظ باختبارات واجهة المستخدم لتدفقات تفاعل المستخدم.
- حافظ على الاختبارات مستقلة وغير فعالة لضمان مجموعة اختبارات مستقرة وموثوقة.
- قم بمراجعة واختبارات إعادة البناء بانتظام لإبقائها ذات صلة مع تطور واجهة المستخدم.
من خلال اعتماد ممارسات الاختبار وتصحيح الأخطاء هذه، ستعزز موثوقية تطبيقات Jetpack Compose وإمكانية صيانتها. تذكر أن استراتيجية الاختبار الفعالة تقلل من الأخطاء وتبسط التكرارات وتؤدي إلى تجربة أفضل للمستخدم النهائي. وإذا كنت تتطلع إلى زيادة تبسيط عملية تطوير تطبيقك، ففكر في استكشاف منصة AppMaster. يمكن أن تكون إمكاناتها no-code إضافة رائعة إلى مجموعة أدواتك، مما يكمل ويبسط سير عمل Kotlin و Jetpack Compose الحالي.
أفضل الممارسات للرسوم المتحركة والموضوعات
تعد الرسوم المتحركة والسمات من المكونات المهمة التي تساهم بشكل كبير في تجربة المستخدم لأي تطبيق جوال. يمكن للرسوم المتحركة توجيه التركيز وإظهار العلاقات بين العناصر وإضافة إحساس بالحيوية إلى تفاعلات المستخدم. من ناحية أخرى، يؤدي استخدام السمات إلى إنشاء مظهر متسق وذو صلة بالعلامة التجارية عبر التطبيق. سنتعمق هنا في أفضل الممارسات لتنفيذ كلا العنصرين في التطبيقات باستخدام Kotlin و Jetpack Compose.
التنفيذ الفعال للرسوم المتحركة
باستخدام Jetpack Compose ، يعد دمج الرسوم المتحركة في تطبيقك أمرًا سهلاً نظرًا لواجهات برمجة تطبيقات الرسوم المتحركة القوية والمرنة. ومع ذلك، للتأكد من أن الرسوم المتحركة تعمل على تحسين تجربة المستخدم بدلاً من الانتقاص منها، يجب على المطورين اتباع الإرشادات التالية:
- اهدف إلى الدقة: يمكن أن تؤدي الرسوم المتحركة المفرطة إلى تشتيت الانتباه. استخدم الرسوم المتحركة لتحسين واجهة المستخدم بمهارة ولمكافأة المستخدم.
- حافظ على أدائها: تأكد من تشغيل الرسوم المتحركة بسلاسة من خلال الحفاظ على معدل إطارات مرتفع. تجنب الرسوم المتحركة المعقدة على العناصر التي يتم إعادة تركيبها بشكل متكرر.
- استخدم أدوات الرسوم المتحركة المضمنة: يوفر Jetpack Compose مجموعة من الأدوات للرسوم المتحركة، بما في ذلك
AnimatedVisibilityوanimateContentSize. تم تحسين هذه الأدوات لتحقيق الأداء وقابلية التشغيل التفاعلي داخل Compose. - تصميم الرقصات المتحركة: تصميم الرسوم المتحركة التي تتدفق بشكل طبيعي من تصرفات المستخدم. حركة تصميم الرقصات بطريقة تبدو مرتبطة بتدفق التطبيق.
علاوة على ذلك، عند التعامل مع تغييرات الحالة التي تؤدي إلى تشغيل الرسوم المتحركة، فإن إدارتها بعناية أمر ضروري لمنع السلوك غير المرغوب فيه أو مشكلات الأداء. استخدم حاملي حالة Compose وتأكد من أن عمليات إعادة التركيب لا تقاطع الرسوم المتحركة النشطة.
إنشاء سمة موحدة باستخدام Jetpack Compose
تتضمن السمات تحديد الألوان والطباعة والأشكال والعناصر الأسلوبية الأخرى التي تمنح التطبيق شكلاً ومظهرًا فريدًا. في Jetpack Compose ، تكون السمات مركزية وقابلة للتخصيص، مما يجعل تحقيق الاتساق عبر التطبيق أسهل. فيما يلي كيفية التعامل بشكل أفضل مع المواضيع:
- استخدم
MaterialTheme: يوفر Jetpack Compose مادةMaterialThemeقابلة للتركيب والتي تحدد سمة متماسكة لتطبيقك. قم بتخصيص خصائصه لتناسب إرشادات علامتك التجارية. - السمات الديناميكية: دعم سمات مختلفة للوضع الفاتح والداكن، والتي يمكن للمستخدمين التبديل بينها بناءً على تفضيلاتهم أو إعدادات النظام.
- الألوان التي يمكن الوصول إليها: اختر الألوان التي يمكن لجميع المستخدمين الوصول إليها، بما في ذلك الأشخاص الذين يعانون من إعاقات بصرية. يمكن أن يضمن اختبار اختيارات الألوان باستخدام أدوات إمكانية الوصول أن تطبيقك قابل للاستخدام من قبل جمهور واسع.
- مكونات السمات: بدلاً من أنماط الترميز الثابت، قم بتخصيص مكوناتك من خلال
MaterialThemeبحيث يمكن نشر التغييرات عالميًا.
لنفترض أنك تريد دمج السمات المخصصة أو منطق الرسوم المتحركة ضمن النظام البيئي الحالي أو النظام البيئي الكامل للتطبيق. في هذه الحالة، قد تفكر في الاستفادة من إمكانيات النظام الأساسي الذي no-code مثل AppMaster. يمكن للنظام الأساسي إنشاء كود Kotlin، وتسخير Jetpack Compose لواجهة المستخدم، مما يسمح بمزيج سلس من الترميز التقليدي والتطوير no-code.
من خلال اتباع أفضل الممارسات هذه في الرسوم المتحركة والسمات باستخدام Kotlin و Jetpack Compose ، يمكن للمطورين إنشاء تطبيقات جوال بديهية وجذابة ويمكن الوصول إليها والتي تبرز في سوق التطبيقات الذي يتسم بالمنافسة الدائمة.
الخلاصة: كتابة تطبيقات Kotlin المقاومة للمستقبل باستخدام Jetpack Compose
مع تطور نماذج التطوير، تعد Kotlin و Jetpack Compose من أدوات التفكير المستقبلي التي تعمل على تحويل تطوير تطبيقات Android. ومن خلال الاعتماد الاستراتيجي لهذه التقنيات، يتم تمكين المطورين من كتابة تطبيقات نظيفة وقابلة للصيانة وقابلة للتطوير وتصمد أمام اختبار الزمن. بفضل مجموعة أدوات واجهة المستخدم التعريفية، يتيح Jetpack Compose تجربة تطوير أكثر سلاسة وبديهية تتوافق مع مُثُل البرمجة التفاعلية الحديثة. توفر دقة Kotlin وميزات الأمان وقابلية التشغيل البيني أساسًا قويًا لإنشاء تطبيقات معقدة باستخدام تعليمات برمجية مبسطة وأداء محسّن.
لضمان تطبيقات Kotlin المقاومة للمستقبل، يجب على المطورين مواكبة أحدث الميزات والتحديثات في النظام البيئي. تعمل Google باستمرار على تحسين Jetpack Compose ، مما يعني أن اعتماد أفضل الممارسات والبقاء على اطلاع دائم بالتطورات يعد من المكونات الأساسية لكونك مطور Kotlin ماهرًا. ممارسات مثل وحدات التعليمات البرمجية، وتحسين الأداء، وضمان اتساق واجهة المستخدم من خلال المواد القابلة لإعادة الاستخدام والتركيبات، ستجعل تطبيقاتك مرنة في مواجهة التغييرات وتوقعات المستخدم.
بالنسبة لأولئك الذين يسعون إلى عملية تطوير محسنة دون الحاجة إلى برمجة واسعة النطاق، فإن التكامل مع منصات مثل AppMaster يفتح آفاقًا جديدة. بفضل إمكانات النظام الأساسي no-code لإنشاء التعليمات البرمجية المصدر لتطبيقات Kotlin واستخدام Jetpack Compose لتصميم واجهة المستخدم ، يمكن للمطورين تسخير قوة الأتمتة لتبسيط سير عمل التطوير الخاص بهم. وهذا يترك المزيد من الوقت للتركيز على إنشاء تجارب مستخدم استثنائية وميزات مبتكرة تميز تطبيقاتهم في السوق.
في جوهره، يتعلق إنشاء تطبيقات مقاومة للمستقبل بتقبل التغيير والتعلم المستمر والاستفادة من الأدوات المتطورة التي تدفع الصناعة إلى الأمام. من خلال إتقان Kotlin و Jetpack Compose ، أصبح المطورون مجهزين جيدًا لتقديم تطبيقات فعالة من الجيل التالي تُسعد المستخدمين. مع استمرارك في استخدام أفضل الممارسات هذه في رحلة Kotlin، تذكر أيضًا استكشاف إمكانيات التآزر مع الأنظمة الأساسية no-code من أجل دورة حياة تطوير فعالة وقابلة للتكيف.
الأسئلة الشائعة
توفر Kotlin، عند إقرانها مع Jetpack Compose ، طريقة حديثة وفعالة لإنشاء تطبيقات Android بقاعدة تعليمات برمجية أقل تفصيلاً وأكثر إيجازًا. لقد اكتسب شعبية بسبب نموذج البرمجة التصريحي الخاص به، والتوافق مع نظام Android البيئي الحالي، وعملية تطوير واجهة المستخدم المبسطة.
تتضمن المكونات الأساسية لبنية Jetpack Compose المواد القابلة للتركيب والمعدلات والحالة وإعادة التركيب. تعتبر العناصر القابلة للتركيب هي اللبنات الأساسية لواجهة المستخدم، وتتيح لك المعدلات تغيير التخطيط أو المظهر، وتحتفظ الحالة بالبيانات التي يمكن أن تتغير بمرور الوقت، وتؤدي إعادة التركيب إلى إبقاء واجهة المستخدم متزامنة مع الحالة.
في Jetpack Compose ، تدور إدارة الحالة حول مبدأ المصدر الواحد للحقيقة. يتم الحفاظ على الحالات ضمن العناصر القابلة للتركيب ويمكن ملاحظتها للتغييرات. يوفر Jetpack Compose أدوات مثل mutableStateOf remember التعامل مع الحالة بكفاءة.
تسمح العناصر القابلة لإعادة الاستخدام بمزيد من التعليمات البرمجية المعيارية، وسهولة الصيانة، والسمات المتسقة عبر التطبيق. إنها تمكن المطورين من استخراج أنماط واجهة المستخدم المتكررة إلى مكونات مستقلة يمكن مشاركتها وتحديثها بسهولة.
لتحسين الأداء في تطبيقات Jetpack Compose ، يجب عليك تقليل عمليات إعادة التركيب غير الضرورية، واستخدام التذكر وDreativeStateOf بحكمة، والاستفادة من المكونات البطيئة للقوائم، وإنشاء ملف تعريف لتطبيقك بانتظام لتحديد اختناقات الأداء وإصلاحها.
يتناسب Jetpack Compose بشكل جيد مع نمط MVVM عن طريق فصل واجهة المستخدم (المكونات القابلة للتركيب) عن منطق الأعمال (ViewModel). يمكن أن تؤدي البيانات التي تمت ملاحظتها من ViewModel إلى إعادة تكوين واجهة المستخدم عند حدوث تغييرات، مما يحافظ على تفاعل المكونات وقابليتها للصيانة.
تتضمن أفضل الممارسات لاختبار تطبيقات Jetpack Compose كتابة تعليمات برمجية نمطية وقابلة للاختبار، واستخدام علامات الاختبار للمواد القابلة للتركيب، والاستفادة من قاعدة اختبار الإنشاء لاختبارات واجهة المستخدم، واستخدام JUnit وEspresso للتكامل والاختبار الشامل.
يعمل AppMaster على تحسين تطوير Kotlin باستخدام Jetpack Compose عن طريق إنشاء تعليمات برمجية Kotlin تلقائيًا لتطبيقات الهاتف المحمول، وذلك باستخدام واجهة مستخدم Jetpack Compose التي يحركها الخادم، ودعم تكامل وحدات Kotlin المخصصة.
يمكن تحقيق التنقل السلس في تطبيقات Compose باستخدام مكون التنقل من مجموعة Jetpack Compose. فهو يبسط تنفيذ منطق التنقل، ويدعم الرسوم المتحركة ومعالجة الانتقالات، ويوفر نظامًا واضحًا قائمًا على المسار للتنقل بين العناصر القابلة للتركيب.
تم تصميم Jetpack Compose بشكل أساسي لتطوير تطبيقات Android. ومع ذلك، تعمل Google على امتدادات مثل Compose for Desktop وCompose for Web، والتي تهدف إلى جلب نموذج البرمجة التعريفية لـ Compose إلى منصات أخرى.
عند إضافة رسوم متحركة إلى تطبيق Jetpack Compose ، يجب عليك استخدام واجهات برمجة تطبيقات الرسوم المتحركة المضمنة، والأخذ في الاعتبار تصميم الرقصات المتحركة وتجربة المستخدم، والحفاظ على أداء الرسوم المتحركة من خلال تجنب الإفراط في الاستخدام والتعقيد.
تعد السمات أمرًا بالغ الأهمية في تطبيقات Jetpack Compose لضمان الاتساق البصري والعلامة التجارية عبر التطبيق. يعمل Jetpack Compose على تبسيط عملية تصميم السمات باستخدام نظام تصميم قوي يسمح بالتخصيص السهل وتغيير السمات الديناميكية في وقت التشغيل.






