Jetpack Compose での Kotlin の活用: ベスト プラクティス
Jetpack Compose で Kotlin を活用して動的で効率的な Android アプリを構築するための専門家の戦略を明らかにします。最新のアプリ開発のベスト プラクティスを学びます。

Android アプリ開発の進化を受け入れることは、 Kotlin とJetpack Composeの世界に足を踏み入れることを意味します。 Java 仮想マシン (JVM) 上で実行される最新のプログラミング言語である Kotlin は、その簡潔な構文、null 可能性チェックなどの安全機能、および関数型プログラミング機能により、Android 開発者に好まれる選択肢となっています。 Android 開発における Kotlin の Google の強力な支持により、開発者にとって不可欠なツールとしての Kotlin の地位がさらに強固になりました。
一方、 Jetpack Compose 、ユーザー インターフェイスの構築方法にパラダイム シフトをもたらします。これは、Android アプリの構築プロセスを合理化する宣言型 UI ツールキットです。従来のビューベースのアプローチではなくコンポーザビリティに焦点を当てることで、開発が簡素化され、定型文が削減され、状態の変化に基づいて UI を自動的に更新できる応答性の高いアプリケーションを作成する直感的な方法が提供されます。
Kotlin とJetpack Compose生産性とパフォーマンスの調和のとれたブレンドを提供します。 Kotlin は、コードを読みやすく保守しやすくする言語機能を基盤として提供しますが、 Jetpack Composeこれらの機能を活用して、開発者がより少ないコードで、より短い時間で高品質でインタラクティブな UI を構築できるようにします。
最新の Android 開発の旅に乗り出す人にとって、 Jetpack Composeで Kotlin をマスターすることは、単に新しい構文を学ぶことではありません。それは、クリーンなアーキテクチャと効率的なパフォーマンスに焦点を当て、美しく機能的なアプリを構築することに向けた考え方を採用することです。状態管理、UI 構成、アプリケーション アーキテクチャなどの課題がより直観的に解決され、楽しく効果的な開発エクスペリエンスが実現します。
AppMaster などのプラットフォームとの統合により、アプリの作成がさらに簡単になります。 AppMasterの ノーコード 機能を利用すると、最小限のプログラミング知識を持つ人でも、Kotlin とJetpack Composeが提供する強力な機能を活用するアプリケーションを構築できます。本質的に、Kotlin とJetpack Compose単なるツールではありません。これらはアプリ開発の未来、つまりよりアクセスしやすく、スケーラブルで革新的な未来へのゲートウェイです。
Jetpack Composeアーキテクチャを理解する
Jetpack Composeのアーキテクチャは、Android UI の構築プロセスを合理化し、簡素化するように設計されています。 Jetpack Compose 、従来の Android UI 開発で見られる命令型スタイルとは対照的な、宣言型プログラミング アプローチを使用します。以下では、そのアーキテクチャを構成する要素と、それらの要素が流動的で保守可能なコードベースにどのように貢献するかを詳しく説明します。
コンポーザブル: UI の構成要素
Jetpack Composeの中心となるのはコンポーザブルです。これらは @Composable アノテーションでマークされた関数で、UI を構築するプロセスに焦点を当てるのではなく、インターフェイスがどのように見えるかを記述することによって UI のセグメントを定義します。各コンポーズ可能な関数には他のコンポーズ可能な関数を含めることができ、ツリーに似た階層構造を作成します。この機能により、より組織化されたモジュール型の開発アプローチが容易になります。
モディファイア: 外観と動作のカスタマイズ
各コンポーザブルは、 Jetpack Composeに固有の概念であるモディファイアーで変更できます。これらは、UI 要素の外観、レイアウト、またはその他のプロパティを変更する一連の命令です。モディファイアは引数としてコンポーザブルに渡され、チェーンして複数の変更を適用するクリーンで簡潔な方法を提供できます。これらにより、セットアップ ロジックでコードが乱雑になることなく、広範なカスタマイズが可能になります。
Jetpack Composeにおける国家の役割
状態管理はJetpack Composeに不可欠です。 Jetpack Composeの状態とは、時間の経過とともに変化し、その結果 UI に影響を与える可能性がある値を指します。 Jetpack Compose状態が変化すると UI が自動的に更新されるリアクティブ パターンを使用します。状態は監視可能なオブジェクトに保持され、コンポーズ可能な関数がこれらのオブジェクトから読み取ると、状態の変化に反応するようになります。
状態を効果的に管理するために、開発者は StateHoisting などのパターンを使用します。これには、状態をコンポーザブル ツリー内で上に移動して状態を共有できるようにすることが含まれます。 Jetpack Compose状態値の変化に依存しないコンポーザブルの不必要な再構成を防ぐために、状態を維持するために ViewModel を使用することも推奨しています。
再構成: UI の同期を保つ
コンポーザブルの状態が変化すると、 Jetpack Compose再合成と呼ばれるプロセスをトリガーします。再構成中、変更された状態を観察するコンポーザブルのみが再描画されます。これは、状態が 1 つ変化するだけでビュー全体を更新する必要がある従来のビュー システムに比べて、顕著な改善です。再構成により、UI への更新が最小限かつ効率的に行われ、アプリのパフォーマンスが向上します。
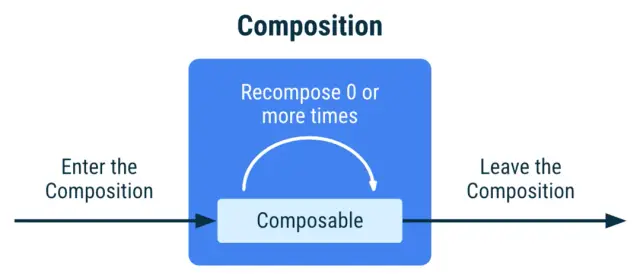
コンポーザブルのライフサイクル
コンポーザブルのライフサイクルもシンプルです。コンポーザブルがコンポジションに入ると、「アクティブ」状態であるとみなされます。状態の変化が発生し、UI が反応すると、コンポーザブルが再構成される可能性がありますが、基礎となるフレームワークがこれらの遷移をスムーズに処理し、開発者から複雑さを抽象化します。コンポーザブルがコンポジションから削除されると、コンポーザブルは「破棄」され、使用していたリソースが解放されます。

画像ソース: Android 開発者
Jetpack Composeの斬新でモダンなアプローチ
Jetpack Composeのアーキテクチャは、開発者が Android アプリケーションを作成する方法を最新化します。コンポーザブルの階層、強力なモディファイア システム、リアクティブな状態管理モデル、効率的な再構成を活用することで、アプリを構築するためのより直観的かつ生産的な方法が提供されます。 AppMasterのno-codeプラットフォームは、生成された Kotlin コードをコンポーザブル アーキテクチャにシームレスに統合できるようにすることでこれを補完し、開発者が革新的で最先端のアプリケーションを作成できるようにします。
Jetpack Composeでの効果的な状態管理
最新の Android 開発では、状態管理がインタラクティブで応答性の高いアプリケーションを作成するための核となります。ネイティブ UI を構築するための Kotlin のツールキットであるJetpack Compose 、リアクティブ プログラミング モデルで Android アプリの構築を変革しました。ここでは、 Jetpack Composeフレームワーク内で状態を効果的に管理するためのベスト プラクティスについて詳しく説明します。
Compose の状態を理解する
Jetpack Composeの状態は時間の経過とともに変化する可能性のあるデータであり、バインドされている UI に影響を与えます。データが変更されると、その変更を反映するために UI が自動的に更新されます。状態を処理するための鍵は、状態が監視可能であることを保証し、状態の変化に応じて変化するリアクティブな UI を実現することです。
単一の真実の情報源
まず、州の 信頼できる単一の情報源 を指定することから始めます。これは、コンポーザブルが監視できる ViewModel、リポジトリ、またはサービス レイヤーの場合もあります。不整合やバグを防ぐために、アプリケーションのさまざまな部分で状態が重複することを避けてください。
状態ホイスティングの使用
状態ホイスティング は、状態を共通の親に移動してコンポーザブルをステートレスにするパターンです。コンポーザブルが独自の状態を保持するのではなく、状態が親から受け継がれるため、コンポーザブルの管理と再利用が容易になります。状態を外部から制御できるため、テストも簡素化されます。
mutableStateOf の活用
Jetpack Compose 、監視可能な状態を作成する mutableStateOf 委任プロパティを提供します。この状態が変化するたびに、それを読み取るコンポーザブルが再構成されます。
var name by mutableStateOf("John Doe")
状態を制御する必要があるスコープ内で使用してください。通常、共有状態の場合は ViewModel 内で、ローカル状態の場合はコンポーザブル内で直接使用します。
思い出すことを思い出す
remember Composable 関数は、再構成全体で状態を記憶するために使用されます。再構成が発生すると、 remember 内の状態が保存されます。
val counterState = remember { mutableStateOf(0) }
ローカル状態管理のために remember と mutableStateOf 組み合わせて、他の状態変化による再構成後も UI コンポーネントがその状態を確実に保持できるようにします。
スコープ付き状態管理
他の状態に依存する複雑な状態を管理するには、 derivedStateOf 使用します。派生状態が作成され、基になる状態が変化すると自動的に更新されます。これにより、不必要な計算や再構成が回避され、必要な場合にのみ反応性が集中します。
一方向のデータ フロー
状態変更を一方向に流すことで、一方向のデータ フローを実現します。これにより、状態と UI が予測可能なパターンに従うようになり、デバッグが容易になります。通常、フローはユーザー イベントから開始され、状態の変化がトリガーされ、UI が更新されます。
副作用の管理
副作用の処理は状態管理において重要です。コルーチンの開始やリスナーの登録など、状態の変更に応じて発生する必要がある操作には、 LaunchedEffect や DisposableEffect の Compose の副作用ハンドラーを使用します。
テスト可能な状態の構築
状態が簡単にテストできるような方法でカプセル化されていることを確認します。 ViewModel ロジックには徹底的な単体テストを使用し、状態に依存する UI コンポーネントにはJetpack Composeテスト ライブラリを使用します。
データベースおよびネットワーク呼び出しとの統合
データベースやネットワーク呼び出しと統合する場合は、状態管理をデータ層 (通常はリポジトリで表される) に抽象化し、懸念事項の分離を維持します。
AppMasterの基本を超えて
ソース コード生成を自動化するAppMasterなどのプラットフォームと組み合わせて、 Jetpack Composeの状態管理を理解すると、開発ワークフローの効率を高めることができます。開発者は、 AppMaster反復的なコーディング タスクを処理している間、状態管理のロジックとベスト プラクティスに集中できます。
Jetpack Composeでの状態管理をマスターすることで、開発者は Android アプリケーションの品質と保守性を大幅に向上させることができます。これらのベスト プラクティスを明確に理解することで、安定したスケーラブルな洗練されたアプリを構築するための基礎が築かれます。
再利用可能なコンポーザブルの構築
Kotlin とJetpack Composeを使用した Android アプリ開発の分野では、重要なベスト プラクティスの 1 つに、再利用可能なコンポーザブルの構築が含まれます。コンポーザブルは、他の UI フレームワークのコンポーネントに似たJetpack Composeの基本的な UI 要素であり、その再利用性により、アプリケーションの保守性とスケーラビリティが大幅に向上します。以下では、Android アプリケーションのさまざまな部分で効果的に再利用できるコンポーザブルを構築するための戦略と考慮事項について詳しく説明します。
一般的な UI パターンを特定する
コーディングを開始する前に、アプリの設計を分析して、複数の画面に表示される共通の UI 要素とパターンを特定します。これらは、単純なボタンや入力フィールドから、カード レイアウトやナビゲーション バーなどのより複雑な構造まで多岐にわたります。これらのパターンを特定することで、カスタム UI ツールキットとして機能する標準コンポーザブルのライブラリを作成できます。
モジュール性を考慮した設計
モジュール式のコンポーザブルを設計することを目指します。つまり、使用されるコンテキストに依存せずに独立して機能できるコンポーザブルです。これには、必要なデータをすべてパラメータとして渡し、グローバル状態やハードコードされた値の使用を避けることが含まれます。これにより、柔軟性が高まり、さまざまなシナリオに適用できるようになります。さらに、必要な入力を減らして柔軟性を提供するために、デフォルト値を持つオプションのパラメーターを使用することを検討してください。
例:
@Composablefun CustomButton( text: String, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true) { Button( onClick = onClick, modifier = modifier, enabled = enabled ) { Text(text) }}
ビジネスロジックのカプセル化
UI コンポーネントが真に再利用可能であることを確認するには、ビジネス ロジックを分離してカプセル化することが重要です。たとえば、コンポーザブルを ViewModel と直接対話させるのではなく、必要なロジックと対話するために呼び出すことができるラムダ関数を渡します。このように関心を分離すると、コンポーザブルがより予測可能になり、テストが容易になります。
一貫したデザインテーマ
Jetpack Composeの強力なテーマ機能を活用して、カスタム コンポーザブルがアプリのデザイン言語を確実に尊重できるようにします。 Jetpack Composeの MaterialTheme 使用すると、色、タイポグラフィ、形状を一貫して適用できます。そうすることで、各コンポーザブルをリファクタリングすることなく、単一の真実の点からアプリのルック アンド フィールを変更できます。
カスタマイズにモディファイアを使用する
再利用可能なコンポーザブルを構築するもう 1 つの重要な側面は、モディファイアを利用して、コンポーザブルをさまざまなレイアウトのニーズに適応できるようにすることです。モディファイアを使用すると、内部ロジックを変更せずにコンポーザブルのスタイルを設定したり配置したりできます。修飾子をパラメータとして受け入れることで、開発者はパディング、マージン、サイズなどを外部から調整できるため、コンポーザブルがさまざまな状況にさらに適応できるようになります。
次の例は、モディファイアを再利用可能なコンポーザブルに組み込む方法を示しています。
@Composablefun CustomText( text: String, style: TextStyle = MaterialTheme.typography.body1, modifier: Modifier = Modifier) { Text( text = text, style = style, modifier = modifier )}
ドキュメントと例
明確なドキュメントと使用例を提供することで、コンポーザブルの再利用性を高めます。これは、チーム内の他の開発者 (または将来の自分自身) がコンポーザブルを効果的に利用する方法を理解するのに役立ちます。 KDoc フレームワークを使用して、パラメーター、戻り値の型、簡単な使用例など、各コンポーザブルの機能を文書化することを検討してください。
テスト容易性を計画する
最後に、再利用可能なコンポーザブルを作成するときは、テストのしやすさを念頭に置いてください。各コンポーザブルを個別にテストできることを確認します。 UI 要素をテストするために compose-test-rule などのツールを利用し、UI と統合テストをシームレスにサポートするコードベースを構造化します。
再利用可能なコンポーザブルの構築は、マシンの交換可能な部品を作成することに似ています。これらのガイドラインに従うことで、Android アプリ開発プロセスの効率と一貫性を高めるアーキテクチャを構築できます。 Jetpack Composeエコシステム内でこれらのベスト プラクティスを実装すると、最小限のリファクタリングで時間の経過とともに適応および進化できる、よりクリーンなコードベースに貢献できます。
AppMasterこれらの概念をno-codeプラットフォーム内に統合し、Kotlin とJetpack Composeの力を利用してサーバー駆動の UI コンポーネントの生成を容易にすることに注意してください。これにより、開発者は反復的なコーディング作業に煩わされることなく、最新の手法を活用して高性能のモバイル アプリケーションを作成できます。
Kotlin とJetpack Composeでのパフォーマンスの最適化
最新の Android 開発では、パフォーマンスはユーザーの満足度とアプリの成功に直接関係します。したがって、Kotlin とJetpack Composeで構築されたアプリケーションのパフォーマンスを最適化することは、単なるコーディングの実践の問題ではなく、戦略的に必要です。 Jetpack Composeを利用して Kotlin ベースのアプリケーションを最適化する方法とベスト プラクティスを解明してみましょう。
Compose のパフォーマンスに関する注意事項を理解する
最適化手法に取り組む前に、 Jetpack Composeの宣言型プログラミングの性質を理解することが不可欠です。ビュー階層を直接操作する命令型プログラミングとは異なり、Compose で作成されたような宣言型 UI は UI の状態を単に記述するだけで、必要な変更はシステムに判断させます。この区別は効率性にとって重要ですが、不必要な計算や再構成 (状態の変化に基づいて UI を再構築するプロセス) を防ぐために、開発者は UI の更新について異なる考え方をする必要があります。
不必要な再構成を最小限に抑える
Compose のパフォーマンスを最適化する上で最も重要な側面の 1 つは、不必要な再構成を最小限に抑えることです。開発者はコンポーザブルを慎重に構造化して、状態の変化に応じて可能な限り最小の UI パーツのみが再構成されるようにすることができます。 remember および mutableStateOf によるローカル再構成スコープの使用により、特定の状態が変化したときにその状態に依存するコンポーザブルのみが再描画されることが保証されます。
アプリのプロファイリング
アプリのパフォーマンスを真に高めるには、プロファイリングが不可欠です。 Android Studioの組み込みプロファイラーを利用すると、アプリのリソース使用状況をリアルタイムで観察できます。再構成の動作を評価するときは、CPU プロファイラーを考慮してください。UI レンダリング中に不必要な作業がないか探してください。特定のコンポーザブルが頻繁に再構成される場合は、その状態の依存関係を調整するか、UI コンポーネントを再構築することを検討してください。
リスト構造の遅延読み込み
Jetpack Compose 、スクロール可能なリストと行を効率的に表示するための LazyColumn コンポーネントと LazyRow コンポーネントを提供します。これらのコンポーネントは、画面上に表示されるアイテムを構成してレンダリングするだけであり、必要に応じてコンポーザブルをリサイクルします。この遅延アプローチにより、メモリ使用量が削減され、処理時間が短縮され、アプリのパフォーマンスが向上します。
正しく記憶するを使用する
remember 機能は Compose の最適化にとって重要です。これは、コンポーザブルが構成ツリー内に留まり、移動していない限り、値を記憶するようにシステムに指示します。 remember を実装するときは、その中の計算が高くなりすぎないように注意してください。これは、より多くのリソースを消費することで利点が損なわれる可能性があるためです。
派生状態の活用
derivedStateOf を使用すると、依存関係が変更された場合にのみ派生状態を計算することでアプリを最適化できます。この戦略により、他の状態から派生した状態の不必要な再計算が防止され、効率的な UI 更新が保証されます。
アニメーションとグラフィックスのパフォーマンス
アニメーションはユーザー エクスペリエンスを豊かにしますが、効果的に処理しないとパフォーマンスの問題の原因になる可能性があります。 Jetpack Composeアニメーション API を利用して、使いすぎに注意し、アニメーション ロジックが効率的であることを確認しながら、スムーズなアニメーション トランジションを作成します。さらに、複雑なグラフィックスを簡素化し、可能な場合は描画操作のレイヤーを減らすことを検討してください。
大量の計算の処理
コンポーザブルで大量の計算が必要なシナリオでは、この作業をメインスレッドから移動することを検討してください。 Kotlin のコルーチンと状態ホイスティングを利用して応答性の高い UI を提供し、計算が非同期に行われている間、UI スレッドが中断されることなくユーザー インタラクションを自由に処理できるようにします。
コンポーザブルな関数の純度
コンポーズ可能な関数が純粋であること、つまり外部の変更に依存せず、パラメーターとして提供された入力のみを使用することを保証すると、再構成が安定し、UI がより予測可能になり、管理が容易になります。
継続的改善
Jetpack Composeと Kotlin で最適なパフォーマンスを実現するには、オーバーヘッドを削減するベスト プラクティスを遵守しながら、Compose の強力な機能を注意深く活用する必要があります。 Compose が進化するにつれて、最適化テクニックも進化します。最新の進歩を常に最新の状態に保ち、アプリを徹底的にテストし、ユーザー中心のパフォーマンスに重点を置きます。
これらのコア最適化技術に加えて、 AppMasterのようなプラットフォームは、 Jetpack Composeの特性に合わせて最適化されたコードを生成することにより、効率的なアプリ開発を促進します。 AppMasterのno-codeプラットフォームは、コーディング プロセスを自動化し、最新のベスト プラクティスを統合することにより、Kotlin およびJetpack Composeアプリケーションの開発とパフォーマンスを大幅に向上させることができます。
Jetpack Composeを使用した MVVM の実装
Model-View-ViewModel (MVVM) アーキテクチャは、リアクティブ プログラミングやライフサイクル対応コンポーネントとの相乗効果により、最新の Android 開発で好まれるパターンとなっています。 Kotlin とJetpack Composeが出会うと、このアーキテクチャ設計は生産性と保守性において新たな高みに到達します。ここでは、Android アプリケーションを構築するためにJetpack Composeを使用して MVVM をベスト プラクティスする方法を説明します。
MVVM の原則を理解する
MVVM は、アプリケーション構造を 3 つの相互接続されたコンポーネントに分割します。
- モデル: アプリケーションのデータとビジネス ロジックを定義します。
- View : UI コンポーネントを表し、ViewModel の変更を監視します。
- ViewModel : モデルとビューの間のブリッジとして機能し、プレゼンテーション ロジックと状態管理を処理します。
この関心事の分離により、各部分が独立して動作するため、アプリケーションの管理とテストが容易になります。
ViewModel のセットアップ
Jetpack Composeでは、通常、 viewModel() 関数を使用して ViewModel が作成され、コンポーザブルにスコープ設定されます。これにより、ViewModel が画面の回転などの構成変更に耐えることが保証されます。
val viewModel: ExampleViewModel = viewModel()
ViewModel は Android アーキテクチャ コンポーネントから ViewModel クラスを拡張する必要があり、コンポーザブルと通信するために LiveData または State Flow を通じて状態とイベントの処理を公開する必要があります。
ステートフル データの管理
Jetpack Compose のリアクティブ フレームワークでは、状態に対する動的なアプローチが必要です。 mutableStateOf と Jetpack Compose の State および remember 関数を使用すると、状態の管理に役立ちます。ただし、MVVM のコンテキストでは、通常、ViewModel には変更可能な状態が格納されます。
class ExampleViewModel : ViewModel() { private val _state = mutableStateOf(YourState()) val state: State = _state fun updateState(newState: YourState) { _state.value = newState }}
ビュー (コンポーザブル) は、Compose のネイティブの collectAsState() 関数を使用してこの状態を監視します。
val state = viewModel.state.collectAsState()
単方向データフローの実装
MVVM では、一方向のデータ フローに従うことで、予測可能性とデバッグ可能性が向上します。 UI からのアクションは ViewModel に伝達され、ViewModel によって状態が更新される場合があります。新しい状態は UI によって監視され、必要に応じて再レンダリングされます。
UIイベントの処理
UI イベントは、モデル内のビジネス ロジックを呼び出すか、状態を更新する関数を介して ViewModel を介して送信される必要があります。例えば:
@Composablefun YourScreen(viewModel: ExampleViewModel) { // State and event handling val uiState by viewModel.state.collectAsState() Button(onClick = { viewModel.performAction() }) { Text("Perform Action") }}
ExampleViewModel の内部:
fun performAction() { // Perform your business logic and update the state accordingly}
コンポーズ可能な関数をビューとして作成する
MVVM の View コンポーネントは通常、 Jetpack Composeのコンポーズ可能な関数に変換されます。コンポーズ可能な各関数は、ViewModel によって提供される状態データを操作するミニビューと考えることができます。コンポーザブルは状態の変化に反応し、ビジネス ロジックのないダム コンポーネントのままである必要があります。
ナビゲーションのデカップリング
ナビゲーションも、MVVM パターンを尊重する方法で処理する必要があります。これは、ViewModel のイベント チャネルまたは共有フローを使用して、実際の UI 変更を担当するビューにナビゲーション アクションを通知することで実行できます。 Jetpack Composeの Navigation コンポーネントを使用すると、このプロセスを簡素化できます。
AppMasterとの統合
MVVM の原則は、 AppMasterなどのプラットフォームのコアに組み込まれています。 no-codeツールを使用すると、コーディングの深い知識がなくても、 データ モデル とビジネス ロジックを視覚的に作成できます。ただし、オーダーメイド開発の場合は、 AppMasterが提供するサーバー駆動の UI をカスタムビルドの Kotlin およびJetpack Composeモジュールで拡張し、MVVM アーキテクチャとシームレスに統合できます。これは、 no-codeと従来のコーディング手法が相互に補完して強力なアプリケーションを作成できることを示す輝かしい例です。
Kotlin とJetpack Compose使用して MVVM を実装するには、構造、状態管理、コンポーネント間の通信に注意を払う必要があります。より複雑なアプリを構築する場合、これらのベスト プラクティスにより、コードがクリーンでスケーラブルで保守しやすい状態に保たれます。
コンポーザブル画面とライフサイクルのナビゲート
Kotlin とJetpack Composeでは、ユーザーフレンドリーで効率的なアプリケーションを構築する上で、ナビゲーション アーキテクチャが最も重要です。開発者が従来の Fragment ベースのナビゲーションからJetpack Composeのコンポーズ可能な関数に移行するにつれて、画面間を移動してライフサイクル イベントを管理する方法を理解することが、最新の Android アプリを構築するために不可欠になります。このセクションでは、 Jetpack Composeアプリケーションにナビゲーションを実装し、コンポーザブルのライフサイクルを管理するためのベスト プラクティスについて詳しく説明します。
Jetpack Composeでのナビゲーションの実装
Jetpack Compose NavHost と呼ばれる宣言型コンポーネントを提供することでナビゲーションを簡素化します。コンポーザブル画面間を効率的に移動する方法は次のとおりです。
- ナビゲーション コンポーネントを使用します。NavController
NavControllerNavHostを利用して、アプリケーション内でナビゲート可能なコンポーザブルを定義します。これらのコンポーネントは、ナビゲーション スタックと画面間の遷移の管理に役立ちます。 - ルートの定義: コンポーザブルに一意のルートを割り当て、それを使用してナビゲートします。ナビゲーション ロジックを構成可能なコンテンツから分離すると、コードがより読みやすく、保守しやすくなります。
- 引数とディープ リンクの処理: 引数を使用してコンポーザブル間でデータを渡し、通知または外部リンクから特定の画面に直接移動するディープ リンクを実装します。
Jetpack Composeでのライフサイクル管理
Jetpack Composeの導入により、Android 開発におけるライフサイクル イベントの処理方法が統合されます。コンポーザブル画面内のライフサイクルを管理するには、次のベスト プラクティスに従ってください。
- コンポジションのライフサイクルを理解する: コンポーザブルのライフサイクルは、従来のビューやフラグメントよりも単純です。イベントの作成、開始、再開などではなく、イベントの作成と破棄のみを行います。
- ライフサイクル対応コンポーネントの使用: Jetpack Composeコンポーザブルにライフサイクル状態の変化を監視するための
LifecycleおよびLifecycleOwnerが導入されています。これらのコンポーネントを利用して、適切なライフサイクル イベントでアクションを実行します。 - 副作用の管理: コルーチンの開始やコールバックの登録などの副作用は、
LaunchedEffectやDisposableEffectなどの特定のライフサイクル対応コンポーザブル内で管理し、正しく初期化および破棄されるようにする必要があります。 - ライフサイクル状態を記憶する:
rememberSaveableとsavedInstanceStateを使用して、構成変更またはプロセス終了後の状態を保存および復元します。
AppMasterのNo-Codeプラットフォームの統合
AppMasterのような最新の開発プラットフォームは、特にナビゲーションとライフサイクル管理に関してJetpack Composeとの強力な相乗効果をもたらします。 AppMasterのno-codeツールを使用すると、開発者は大規模なコードを記述せずに複雑なナビゲーション フローを生成できます。スケーラブルなサーバー駆動のJetpack Compose UI を生成するプラットフォームの機能により、さらに統合されたナビゲーション エクスペリエンスが可能になり、Kotlin 開発者に抽象化と効率性の貴重なレイヤーを提供します。
結論として、 Jetpack Composeでコンポーザブル画面を操作し、ライフサイクルを処理するには、新しいアプローチが必要です。 Jetpack Composeが提供するツールを利用し、コンポーザブルのライフサイクルを認識することで、開発者はアプリ内にシームレスで回復力のあるナビゲーション構造を作成できます。また、 AppMasterのようなプラットフォームはこれらの機能を強化し、最新のアプリ作成のニーズに合わせて開発プロセスを調整し、開発者の生産性を向上させます。
AppMasterのNo-Codeプラットフォームとの統合
no-codeプラットフォームと従来のコーディングという、しばしば異なる世界と接触することで、両方の長所を活用する革新的なソリューションがもたらされる可能性があります。 Kotlin に精通し、 Jetpack Composeに精通している開発者にとって、 AppMaster興味深い可能性を提供します。 AppMaster単なるno-codeプラットフォームではありません。これは、コードに精通したユーザーでも前例のない速度でアプリケーションを作成および反復できる多用途の環境です。基本的に、 AppMasterno-code限界を超えて、Kotlin 開発者に補完的なツールを提供します。
アプリ開発プロセスの一部としてAppMasterを利用することで、開発者はバックエンド サービス、Web インターフェイス、およびスキャフォールディング モバイル アプリのプロトタイプを迅速に作成して生成でき、その後、実践的な Kotlin コーディングでカスタマイズおよび強化できます。 AppMasterのエコシステム内で Kotlin のパワーとJetpack Composeを調和させる方法は次のとおりです。
- Android アプリをブートストラップする: まず、 AppMasterの ドラッグ アンド ドロップ インターフェイスを使用して、アプリの初期バージョンを作成します。この基本的なステップは、ユーザー エクスペリエンスとビジネス ロジックの最終的な微調整に集中できるようにリポジトリに保存されます。
- UI 要素のカスタマイズ: UI コンポーネントの大部分はAppMasterのインターフェイスを通じて作成できますが、特定のオーダーメイドの要件により、きめの細かい調整が必要になる場合があります。 Kotlin 開発者はこの段階で介入して、コンポーザブルの美しさと機能を洗練することができます。
- シームレスな統合: AppMasterのモバイル アプリ用の自動ソース コード生成を使用すると、Kotlin コードを直接操作できます。 Jetpack Composeのサーバー駆動型 UI アプローチはプラットフォームと見事に融合しており、必ずしもアプリ全体を再デプロイすることなく更新や調整が可能です。
- バックエンド接続: AppMasterによって生成された RESTful API を利用して、Android アプリとバックエンド間の通信を確立します。 AppMasterバックエンド API の複雑さを処理するため、Kotlin 開発者はフロントエンドでのシームレスなユーザー エクスペリエンスの構築に集中できます。

AppMasterを効果的に統合すると、多くの反復的なタスクを処理できるため、Kotlin 開発者の開発時間を大幅に短縮できると同時に、最も影響力のある場所にカスタム コードを柔軟に作成できるようになります。プラットフォームが進化するにつれて、 AppMasterのようなno-codeツールと従来のコーディング環境の間の相乗効果はさらに強まり、Android エコシステムにイノベーションのための広大なキャンバスが提供されます。
Jetpack Composeアプリのテストとデバッグ
テストとデバッグは、高品質の製品を確実に提供するための、あらゆるアプリケーションの開発サイクルにおける基本的な実践です。 Kotlin 用の革新的なJetpack Composeフレームワークを使用すると、開発者は UI を評価するための新しい戦略を採用できます。このセクションでは、 Jetpack Composeで構築されたアプリケーションをテストおよびデバッグするための概念、ツール、ベスト プラクティスについて説明します。
テストの基本を理解する
Jetpack Composeでは、テストは UI、統合、単体テストに分類できます。 Jetpack Compose UI コンポーネントと対話して検証するためのユーティリティを提供するテスト ライブラリを提供します。これらのユーティリティを使用すると、クリックやスクロールなどの一般的なユーザー動作を反映するテストを作成できます。
- UI テスト: UI テスト は、視覚的な回帰やインタラクションの問題を検出するための最初の防御線です。 Compose は、テスト環境内でコンポーザブルを起動し、ユーザー操作をシミュレートできる
ComposeTestRuleを提供します。 - 統合テスト: これらのテストには、複数のアプリ コンポーネントとの対話が含まれ、それらが期待どおりに連携して動作することを確認します。エミュレータまたは実際のデバイスで統合テストを実行して、アプリのさまざまな部分がどのように相互作用するかを理解できます。
- 単体テスト: UI のレンダリングのオーバーヘッドなしで個々の関数またはクラスをテストしたい場合は、単体テストが最適です。 UI に直接リンクされていないロジックをテストする場合、高速かつ信頼性が高くなります。
効果的な UI テストの作成
Jetpack Composeの UI テストを作成するには、 createComposeRule() を使用してテスト環境をセットアップします。このルールは、UI ツリー内のコンポーザブルを検索する onNode 関数および onNodeWithText 関数へのアクセスを提供します。要素を見つけたら、クリックやスワイプなどのアクションを実行し、表示設定やテキスト コンテンツなどのさまざまな属性をアサートできます。
UI テストでは過度に複雑なアサーションを避けることが重要です。ユーザーが実際に気づき、操作するものをテストすることに固執してください。 UI を変更するとテストが中断される可能性があるため、コンポーザブルのあらゆる側面を検証するのは時間がかかり、脆弱です。
コンポーザブルへの TestTag の利用
Jetpack Composeに関連するのは、コンポーザブルにテスト タグを付ける機能で、テスト中にコンポーザブルを見つけやすくなります。 UI を構築するときは、テストが必要な要素に一意のタグを付けます。テストでは、次のタグを使用してノードを取得し、操作します。
// In your composableText("Welcome to Jetpack Compose ", Modifier.testTag("welcome_text"))// In your testcomposeTestRule.onNodeWithTag("welcome_text").assertIsDisplayed()
インタラクティブ モードとレイアウト インスペクターを使用したデバッグ
Android Studioのプレビュー ツールのJetpack Composeのインタラクティブ モードを使用すると、コンポーザブルの値を変更し、変更を即座に確認できます。これにより、UI の変更を迅速に繰り返すことができるため、開発者のエクスペリエンスが向上します。
レイアウト インスペクターは、デバッグ用のもう 1 つの強力なツールです。これは、UI 階層のリアルタイム 3D 表現を提供します。これは、複雑なレイアウトを理解し、重複や位置ずれの問題を検出するのに特に役立ちます。
パフォーマンスプロファイリング
アプリケーションがスムーズに実行されるようにするには、そのパフォーマンスをプロファイリングすることが不可欠です。 Android Studioの Android Profiler は、CPU、メモリ、ネットワークの使用状況を分析するのに役立ちます。 Jetpack Composeアプリケーションの場合は、再構成トラッカーを監視して再構成のパフォーマンスに焦点を当てます。
例外とクラッシュの処理
スタック トレースで例外やクラッシュがないか注意深く調べてください。 Jetpack Composeの機能的性質は、エラーがコンポーザブル ツリーの予想よりも深いところから発生する可能性があることを意味します。 Android Studioの「Analyze Stack Trace」ツールは、エラーを発生源まで追跡するのに役立ちます。
テスト実践を強化するためのツールとの統合
追加のテスト機能が必要なプロジェクトの場合は、オフデバイス テスト用の Robolectric や依存関係をモックするための Mockito などのサードパーティ ライブラリを統合できます。これらのツールは自動化およびテストできる範囲を拡大し、より包括的なテスト範囲を可能にします。
テストのベストプラクティス
- 機能開発と並行してテストを作成し、問題を早期かつ頻繁に検出します。
- 意味のあるテスト タグを使用してコンポーザブルを識別しますが、可読性を維持するために過剰なタグ付けは避けてください。
- さまざまなシナリオをカバーするために、テストがエミュレーターと実際のデバイスの両方で実行されるようにします。
- UI と単体テストのバランスを維持します。ロジックを多用するコンポーネントにはより高速な単体テストを使用し、ユーザー対話フロー用に UI テストを予約します。
- 安定性と信頼性の高いテスト スイートを確保するために、テストの独立性と冪等性を維持します。
- テストを定期的にレビューしてリファクタリングし、UI の進化に合わせてテストを適切な状態に保ちます。
これらのテストとデバッグの実践を採用することで、 Jetpack Composeアプリの信頼性と保守性が向上します。効果的なテスト戦略はバグを減らし、反復を簡素化し、より良いエンドユーザー エクスペリエンスにつながることを忘れないでください。アプリ開発プロセスをさらに効率化したい場合は、 AppMasterプラットフォームの検討を検討してください。 no-code機能は、ツールキットへの優れた追加機能となり、既存の Kotlin およびJetpack Composeワークフローを補完および簡素化します。
アニメーションとテーマのベスト プラクティス
アニメーションとテーマは、モバイル アプリケーションのユーザー エクスペリエンスに大きく貢献する重要なコンポーネントです。アニメーションは、フォーカスを導き、要素間の関係を示し、ユーザー インタラクションに活気を与えることができます。一方、テーマは、アプリ全体で一貫したブランドに関連した外観を作成します。ここでは、Kotlin とJetpack Composeを使用してアプリケーションに両方の要素を実装するためのベスト プラクティスについて詳しく説明します。
アニメーションの効果的な実装
Jetpack Composeを使用すると、強力で柔軟なアニメーション API により、アニメーションをアプリに簡単に組み込むことができます。ただし、アニメーションがユーザー エクスペリエンスを損なうのではなく向上させるためには、開発者は次のガイドラインに従う必要があります。
- 繊細さを目指す: あまりにも迫力のあるアニメーションは気が散ってしまう可能性があります。アニメーションを使用してユーザー インターフェイスを微妙に強化し、ユーザーに報酬を与えます。
- パフォーマンスを維持する: 高いフレーム レートを維持することで、アニメーションがスムーズに実行されるようにします。頻繁に再構成される要素では、複雑なアニメーションを避けてください。
- 組み込みのアニメーション ツールを使用する: Jetpack Compose
AnimatedVisibilityやanimateContentSizeなど、アニメーション用のさまざまなツールを提供します。これらのツールは、Compose 内でのパフォーマンスと相互運用性を考慮して最適化されています。 - モーションコレオグラフィー: ユーザーのアクションから自然に流れるアニメーションをデザインします。アプリの流れとつながっていると感じる方法でモーションを振り付けます。
さらに、アニメーションをトリガーする状態の変化を扱う場合、望ましくない動作やパフォーマンスの問題を防ぐために、アニメーションを注意深く管理することが不可欠です。 Compose のステート ホルダーを利用し、再合成によってアクティブなアニメーションが中断されないようにします。
Jetpack Composeを使用した統一テーマの作成
テーマ設定には、アプリケーションに独自の外観と雰囲気を与える色、タイポグラフィ、形状、その他のスタイル要素の定義が含まれます。 Jetpack Composeでは、テーマが一元化されカスタマイズ可能であるため、アプリ全体での一貫性の実現が容易になります。テーマに最適なアプローチ方法は次のとおりです。
MaterialThemeを使用する: Jetpack Composeアプリの一貫したテーマを定義するMaterialThemeコンポーザブルを提供します。ブランドのガイドラインに合わせてプロパティをカスタマイズします。- 動的なテーマ: ライト モードとダーク モードのさまざまなテーマをサポートし、ユーザーは好みやシステム設定に基づいて切り替えることができます。
- アクセシブルな色: 視覚障害を持つユーザーを含むすべてのユーザーがアクセシブルな色を選択します。アクセシビリティ ツールを使用して色の選択をテストすると、アプリが幅広いユーザーに使用可能であることを確認できます。
- コンポーネントのテーマ設定: スタイルをハードコーディングするのではなく、
MaterialThemeのテーマを設定し、変更をグローバルに反映できるようにします。
既存のバックエンドまたは本格的なアプリのエコシステム内にカスタム テーマまたはアニメーション ロジックを統合したいとします。その場合は、 AppMasterなどのno-codeプラットフォームの機能を活用することを検討してください。このプラットフォームは、UI にJetpack Composeを利用して Kotlin コードを生成できるため、従来のコーディングとno-code開発をシームレスに組み合わせることができます。
Kotlin とJetpack Composeを使用したアニメーションとテーマ設定に関するこれらのベスト プラクティスに従うことで、開発者は、競争が続くアプリ市場で目立つ、直観的で魅力的でアクセスしやすいモバイル アプリケーションを作成できます。
結論: Jetpack Composeを使用した将来性のある Kotlin アプリの作成
開発パラダイムが進化するにつれて、Kotlin とJetpack Composeは Android アプリ開発を変革する先進的なツールです。これらのテクノロジーを戦略的に導入することで、開発者は、時の試練に耐える、クリーンで保守可能でスケーラブルなアプリケーションを作成できるようになります。 Jetpack Compose 、宣言型 UI ツールキットを使用して、最新のリアクティブ プログラミングの理想に沿った、よりスムーズで直感的な開発エクスペリエンスを実現します。 Kotlin の簡潔さ、安全機能、相互運用性は、コードが簡素化されパフォーマンスが向上した複雑なアプリを構築するための強力な基盤を提供します。
将来性のある Kotlin アプリを保証するには、開発者はエコシステムの最新の機能と更新情報を常に把握しておく必要があります。 Google はJetpack Compose継続的に改善しています。つまり、ベスト プラクティスを採用し、最新の進歩を維持することが、熟練した Kotlin 開発者になるための重要な要素となります。コードのモジュール化、パフォーマンスの最適化、再利用可能なコンポーザブルやテーマによる UI の一貫性の確保などの実践により、アプリは変更やユーザーの期待に柔軟に対応できるようになります。
大規模なコーディングを行わずに強化された開発プロセスを求める人にとって、 AppMasterなどのプラットフォームとの統合により、新たな視野が開かれます。 Kotlin アプリのソース コードを生成し、 UI デザイン にJetpack Compose利用するno-codeプラットフォーム機能により、開発者は自動化の力を利用して開発ワークフローを合理化できます。これにより、市場でアプリを差別化する優れたユーザー エクスペリエンスと革新的な機能の作成に集中できる時間が増えます。
将来性のあるアプリの作成の核心は、変化を受け入れ、継続的に学習し、業界を前進させる最先端のツールを活用することです。 Kotlin とJetpack Composeをマスターすることで、開発者はユーザーを喜ばせる効果的な次世代アプリを提供する準備が整います。 Kotlin の導入においてこれらのベスト プラクティスを採用し続けるときは、適応的で効率的な開発ライフサイクルを実現するno-codeプラットフォームとの相乗効果の可能性も探求することを忘れないでください。
よくある質問
Kotlin をJetpack Composeと組み合わせると、冗長性が低く、より簡潔なコードベースで Android アプリを構築する最新の効率的な方法が提供されます。宣言型プログラミング モデル、既存の Android エコシステムとの互換性、合理化された UI 開発プロセスにより、人気が高まっています。
Jetpack Composeアーキテクチャのコア コンポーネントには、コンポーザブル、モディファイア、状態、再構成が含まれます。コンポーザブルは UI の基本的な構成要素であり、モディファイアを使用するとレイアウトや外観を変更でき、状態は時間の経過とともに変化する可能性のあるデータを保持し、再構成により UI と状態の同期が維持されます。
Jetpack Composeでは、状態管理は単一の信頼できる情報源の原則を中心に展開します。状態はコンポーザブル内で維持され、変化を観察できます。 Jetpack Composeは、 mutableStateOfなどのツールが用意されており、状態を効率的に処理できるようにremember 。
再利用可能なコンポーザブルにより、よりモジュール化されたコードが可能になり、メンテナンスが容易になり、アプリ全体で一貫したテーマを設定できるようになります。これにより、開発者は反復的な UI パターンをスタンドアロン コンポーネントに抽出し、簡単に共有および更新できるようになります。
Jetpack Composeアプリのパフォーマンスを最適化するには、不必要な再構成を最小限に抑え、remember とderivedStateOf を賢く使用し、リストの遅延コンポーネントを活用し、アプリを定期的にプロファイリングしてパフォーマンスのボトルネックを特定して修正する必要があります。
Jetpack Compose UI (コンポーザブル) をビジネス ロジック (ViewModel) から分離することで、MVVM パターンによく適合します。 ViewModel から観察されたデータは、変更があったときに UI の再構成をトリガーし、コンポーネントの反応性と保守性を維持します。
Jetpack Composeアプリケーションをテストするためのベスト プラクティスには、モジュール式のテスト可能なコードの作成、コンポーザブルのテスト タグの使用、UI テストでの Compose テスト ルールの活用、統合とエンドツーエンドのテストでの JUnit と Espresso の利用が含まれます。
AppMasterモバイル アプリケーション用の Kotlin コードを自動的に生成し、サーバー駆動のJetpack Compose UI を使用し、カスタム Kotlin モジュールの統合をサポートすることで、Jetpack Jetpack Composeを使用した Kotlin 開発を強化します。
Compose アプリでのシームレスなナビゲーションは、 Jetpack Composeスイートの Navigation コンポーネントを使用して実現できます。これにより、ナビゲーション ロジックの実装が簡素化され、アニメーションと遷移処理がサポートされ、コンポーザブル間を移動するための明確なルートベースのシステムが提供されます。
Jetpack Composeは主に Android アプリ開発用に設計されています。ただし、Google は Compose for Desktop や Compose for Web などの拡張機能に取り組んでおり、Compose の宣言型プログラミング モデルを他のプラットフォームに導入することを目的としています。
Jetpack Composeアプリにアニメーションを追加する場合は、組み込みのアニメーション API を使用し、モーションの振り付けとユーザー エクスペリエンスを考慮し、過度の使用と複雑さを避けてアニメーションのパフォーマンスを維持する必要があります。
Jetpack Composeアプリケーションでは、アプリ全体で視覚的な一貫性とブランド化を確保するために、テーマ設定が重要です。 Jetpack Compose 、簡単なカスタマイズと実行時の動的なテーマ変更を可能にする強力なテーマ設定システムを使用してテーマ設定を簡素化します。






