Jetpack Compose Uygulamamın Erişilebilirlik Özelliklerini İyileştirebilir mi?
Jetpack Compose'un uygulamanızın erişilebilirlik özelliklerini nasıl geliştirebileceğini keşfedin. Daha kapsayıcı mobil uygulamalar oluşturmak için bu modern araç setinden yararlanmaya yönelik ipuçlarını keşfedin.

Mobil uygulamalara sınırsız erişim, birçok engelli kullanıcı için sadece kolaylık değil aynı zamanda bir zorunluluktur. Erişilebilirlik özelliklerinin mobil uygulamalara dahil edilmesi bu nedenle isteğe bağlı değil, esastır; bu da herkesin teknolojiden tam potansiyeliyle yararlanmasını sağlar. Erişilebilirlik, görme engellilerden motor güçlüğü çekenlere kadar, mobil uygulamaların kullanıcı tabanının çeşitli ihtiyaçlarını karşılamasını sağlar. Geliştiriciler, kapsayıcı tasarım ilkelerine bağlı kalarak engelleri ortadan kaldırabilir ve uygulamalarının sunduğu kullanıcı deneyimini demokratikleştirebilir.
Mobil uygulamalarda erişilebilirlik, yetenekleri ne olursa olsun tüm kullanıcılar için eşit erişim ve en iyi kullanıcı deneyimini sağlamakla ilgilidir. Engelli kullanıcıların uygulamada gezinmesine, anlamasına ve uygulamayla etkileşimde bulunmasına yardımcı olacak özelliklerin tasarlanmasını ve oluşturulmasını içerir. Bu tür özellikler arasında sesli metin, ekran okuyucular, alternatif giriş yöntemleri ve sınırlı el becerisine sahip kullanıcıların kullanıcı arayüzü öğelerine kolayca dokunabilmesinin veya kaydırabilmesinin sağlanması yer alabilir. Arayüz tasarımının ötesinde temel mimariye kadar uzanan ve bir uygulamanın özelliklerinin herkes için tamamen işlevsel olmasını sağlayan bütünsel bir uygulamadır.
Üstelik erişilebilir uygulamalar daha geniş bir pazar erişimine sahiptir ve daha geniş bir kitleye hitap edebilir, bu da genellikle kullanıcı memnuniyetini ve elde tutma oranını artırır. Bu nedenle, geliştiricilerin bu hususları tasarım sürecinin erken safhalarına entegre etmeleri ve bunları geliştirme, dağıtım ve sonrasında geliştirmeye devam etmeleri gerekmektedir. Mobil uygulama erişilebilirliğine yönelik bu giriş, modern geliştirme araçlarının, özellikle de Jetpack Compose mobil uygulamaların erişilebilirliğini nasıl artırabileceğine dair daha derin bir araştırmaya zemin hazırlayacak ve kapsayıcı ve etkili sunmak için bu tür teknolojileri benimseyen AppMaster gibi platformlarla uyum sağlanmasını önerecektir. Yazılım çözümleri.
Jetpack Compose nedir?
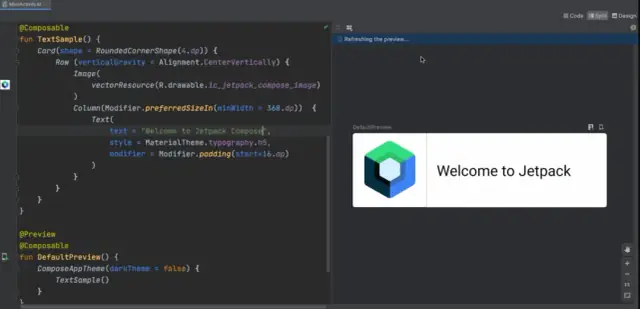
Jetpack ComposeGoogle tarafından Android platformunda yerel uygulamalar oluşturmak için tasarlanmış modern bir kullanıcı arayüzü araç setidir. Bu, geleneksel görünüm tabanlı kullanıcı arayüzü geliştirmeden bildirime dayalı bir yaklaşıma doğru önemli bir değişimi işaret ediyor; bu, geliştiricilerin yalnızca belirli bir durum için kullanıcı arayüzünün nasıl görünmesi gerektiğini tanımladığı ve Jetpack Compose gerisini hallettiği ve durum oluştuğunda kullanıcı arayüzünü otomatik olarak güncellediği anlamına geliyor. değişiklikler.
Jetpack kitaplık paketinin bir parçası olarak sunulan Compose, kullanıcı arayüzü geliştirmeyi kolaylaştırır ve basitleştirir. Kotlin programlama dilinden yararlanmak, uygulama geliştirmenin daha kısa, güçlü ve etkili bir yolunu sunar. Compose ile XML düzenleri yazmaya gerek yoktur; geliştiriciler, canlı önizleme güncellemelerine ve daha etkileşimli geliştirme deneyimlerine olanak tanıyan kullanıcı arayüzünün tamamını Kotlin'de oluşturabilir.
Jetpack Compose kullanmanın ilgi çekici yönlerinden biri mevcut kodla uyumluluğudur. Uygulamalar, uygulamanın tamamını yeniden yazmaya gerek kalmadan kullanıcı arayüzlerinde Compose'u kullanmaya başlayabilir. Bu birlikte çalışabilirlik, geliştiricilerin Compose'u kendi hızlarında, modül modül, hatta mevcut widget'ların içine entegre edebilecekleri anlamına gelir.
Jetpack Compose geliştiricilere daha modern bir araç seti sağlamanın yanı sıra, doğası gereği erişilebilirlik göz önünde bulundurularak tasarlanmıştır. Görme bozukluğu olan kullanıcılar için genellikle gerekli olan ekran okuyucular gibi yardımcı teknolojilerin desteklenmesini kolaylaştıran erişilebilir bir API sağlar. Erişilebilirlik özelliklerini doğrudan kullanıcı arayüzü bileşenlerine dahil ederek ve geliştiricilerin davranışlarına ince ayar yapmalarına olanak tanıyarak Compose, baştan sona daha kapsayıcı uygulamalar oluşturmayı teşvik eder.
Jetpack Compose ayrıca genişletilebilir olup, bir uygulamanın benzersiz markalama ve tasarım gereksinimlerine uyacak şekilde uyarlanabilen özel bileşenler, animasyon ve temalar oluşturmaya olanak tanır. Genişletilebilirliğe odaklanmak, geliştiricilerin önceden tanımlanmış bir dizi bileşen ve işlevsellikle sınırlı kalmamasını sağlayarak, gerçekten özelleştirilmiş kullanıcı deneyimleri geliştirmede daha fazla yaratıcılığa olanak tanır.
Jetpack Compose, harika görünen ve çeşitli ihtiyaç ve tercihlere sahip farklı bir kullanıcı tabanına hitap eden uygulamalar oluşturmanın daha sezgisel ve etkili bir yolunu sunan, Android geliştirmede ileriye yönelik bir adımdır.

Resim kaynağı: ProAndroidDev
Uygulamalarda Erişilebilirlik Özelliklerinin Önemi
Erişilebilirliği göz önünde bulundurarak uygulamalar oluşturmak yalnızca hayırsever bir girişim veya işaretlenecek düzenleyici bir kutu değildir; bu, kapsayıcı tasarımın etik, pratik ve ticari zorunluluklarla örtüşen temel bir yönüdür. Her kullanıcı, bir uygulamanın tüm yeteneklerini deneyimlemeyi hak eder ve dünyanın teknolojiye olan bağımlılığının artmasıyla birlikte, uygun erişilebilirlik özelliklerine sahip olmayan mobil uygulamalar, nüfusun önemli bir kısmının dijital deneyime tam olarak katılmasını engelliyor.
Erişilebilirlik, özünde, engelli olanlar da dahil olmak üzere tüm kullanıcıların bir uygulamanın işlevlerine ve içeriğine eşit erişime sahip olmasını sağlar. Bu, birkaç nedenden dolayı son derece önemlidir:
- Kullanıcı Tabanını Genişletme: Dünya Sağlık Örgütü'ne göre geliştiriciler, erişilebilirlik özelliklerini birleştirerek, dünya çapında bir tür engellilikle yaşayan bir milyardan fazla insana hitap edebilir. Bu, bir uygulamanın potansiyel pazarını genişletir ve sosyal sorumluluğu gösterir.
- Yasal Uyumluluk: Pek çok yargı bölgesinde, Engelli Amerikalılar Yasası (ADA) ve Web İçeriği Erişilebilirlik Yönergeleri (WCAG) gibi dijital içeriğin erişilebilir olmasını gerektiren yerleşik yasalar ve yönergeler vardır. Bunları gözden kaçıran geliştiriciler yasal sorunlarla karşılaşabilir.
- Kullanıcı Deneyimi: Kalıcı engeli olmayanlar bile erişilebilir tasarımdan yararlanır. Örneğin, herkes dokunmatik ekranla etkileşimi zorlaştıran geçici bir yaralanma yaşayabilir veya görsel ipuçları yerine sesli ipuçlarına ihtiyaç duyulan bir durumda olabilir (örn. araba kullanırken).
- Marka İtibarı: Erişilebilirlik taahhüdü bir şirketin imajını ve itibarını artırabilir. Tüm müşterilere eşit hizmet verme konusundaki kararlılığı yansıtır ve sadık, uzun vadeli kullanıcı ilişkilerini geliştirebilir.
- İnovasyon Katalizörü: Erişilebilirliğe odaklanmak, tüm kullanıcılara fayda sağlayan yenilikçi tasarım çözümlerine yol açabilir. Örneğin, başlangıçta belirli engelli kullanıcılara yönelik olan sesli komutlar ve yüksek kontrastlı modlar, genel kullanıcı tabanı arasında yaygın bir popülerlik kazanmıştır.
Önemine rağmen, erişilebilirlik genellikle geliştirme sürecinde sonradan akla gelen bir düşüncedir ve engelli kullanıcıların bir uygulamayı kullanmasını engelleyebilecek, hatta onu kullanılamaz hale getirebilecek çeşitli sorunlara yol açmaktadır. Bu hariç tutma, yalnızca kullanıcıların bir uygulamayla etkileşim kurma yeteneğini etkilemekle kalmıyor, aynı zamanda pazarın tüm yelpazesinden yararlanamayarak işletmeleri dezavantajlı duruma sokuyor.
Erişilebilirlik özelliklerini uygulama tasarımı ve geliştirme sürecinin başlangıcından itibaren uygulamak yalnızca iyi bir uygulama değildir; daha kapsayıcı ve eşitlikçi bir dijital dünya yaratmak için de gereklidir. Jetpack Compose gibi modern geliştirme çerçeveleri ve araçlarının paha biçilmez olmasının nedeni budur, çünkü erişilebilirliği temel işlevlerine dahil ederek geliştiricilerin varsayılan olarak daha erişilebilir uygulamalar oluşturmasına olanak tanır. Jetpack Compose gibi teknolojilerden yararlanan AppMaster gibi araçlar, erişilebilirlik için en iyi uygulamalara uygun kodlar oluşturarak bu sürecin kolaylaştırılmasına yardımcı olur, geliştiricilere zaman kazandırırken aynı zamanda oluşturdukları uygulamaların başlangıçtan itibaren kapsayıcı olmasını sağlar.
Jetpack Compose Sunduğu Temel Erişilebilirlik Özellikleri
Erişilebilir mobil uygulamalar oluşturmak, daha geniş bir kitleye ulaşmak ve her kullanıcının olumlu bir deneyim yaşamasını sağlamak için çok önemlidir. Google'ın yerel Android kullanıcı arayüzleri oluşturmaya yönelik modern araç seti Jetpack Compose, uygulamaları daha kapsayıcı hale getirmek için tasarlanan çeşitli özelliklerle erişilebilirliği ön plana çıkarıyor. Geliştiricilerin Jetpack Compose kullanırken yararlanabileceği temel erişilebilirlik özelliklerinden bazıları şunlardır:
Anlamsal Özellikler
Jetpack Compose erişilebilirlik açısından en güçlü yönlerinden biri anlamsal özelliklerin dahil edilmesidir. UI tasarımındaki anlambilim, her bir UI öğesinin arkasındaki anlam ve amacı ifade eder. Jetpack Compose geliştiriciler, bileşenlerin rolünü, durumunu ve eylemlerini ekran okuyucular gibi yardımcı teknolojiler tarafından anlaşılabilecek şekilde tanımlamak için anlam değiştiricileri kullanabilir. Örneğin, bir düğme, "Ses çalmak için dokunun" gibi amacını ileten anlamsal özelliklere sahip olabilir ve görme bozukluğu olan kullanıcıların uygulamada daha etkili bir şekilde gezinmesine olanak tanır.
Erişilebilirlik Etiketleri ve Açıklamaları
Jetpack Compose geliştiricilerin görsel olarak yeterli bilgiyi aktaramayan kullanıcı arayüzü öğeleri için metin etiketleri ve açıklamalar sağlamasına olanak tanır. Erişilebilirlik etiketleri, ekran okuyucular tarafından ekrandaki öğeleri duyurmak için kullanılan kısa, açıklayıcı metinlerdir; açıklamalar ise gerektiğinde ek bağlam sağlar. Bu özellikler, metin dışı içeriğin tamamen erişilebilir olmasını sağlar; özellikle ekrandaki içeriği anlamak için işitsel geri bildirime güvenen kullanıcılar için önemlidir.
Özelleştirilebilir Dokunmatik Hedef Boyutu
Etkileşimli öğelerin kolayca dokunulabilmesini sağlamak, erişilebilir tasarımın temel ilkesidir. Jetpack Compose düğmelerin, simgelerin ve diğer öğelerin dokunma hedefi boyutunu görsel sınırlarının ötesine taşıyacak araçlar sunarak, özellikle motor bozukluğu olan kullanıcılar için kazara basma olasılığını veya doğru öğeyi seçmede zorluk olasılığını en aza indirir.
Odak Yönetimi
Bir uygulamada klavyeyle veya erişilebilirlik hizmetleri aracılığıyla gezinen kullanıcılar için odak yönetimi hayati önem taşıyor. Jetpack Compose bir uygulamadaki bileşenlerin odak sırasını kontrol etmek için basitleştirilmiş bir yol sağlar. Geliştiriciler, kullanıcı arayüzü öğelerinin odaklanacağı sırayı tanımlayarak, uygulamayla etkileşimde bulunmak için dokunmayı kullanmayan kullanıcılar için mantıksal ve sezgisel bir gezinme yolu sağlayabilir.
İçerik Ölçeklendirme
Görme bozukluğu olan birçok kullanıcı, rahatça okuyabilmek için daha büyük metinlere ihtiyaç duyar. Jetpack Compose, yazı tipi boyutu için kullanıcının aygıt ayarlarına yanıt veren dinamik metin boyutlandırmayı destekler. Oluşturulan kullanıcı arayüzü öğeleri, geliştiricinin yapması gereken manuel ayarlamalara gerek kalmadan okunabilirliği garantileyerek ve güçlü bir kullanıcı arayüzü tasarımını koruyarak içeriği buna göre ölçeklendirebilir.
Ekran Okuyucu Uyumluluğu
Erişilebilir uygulamalar için ekran okuyucularla uyumluluk tartışılamaz. Jetpack Compose bileşenlerinin TalkBack gibi ekran okuyucularla sorunsuz bir şekilde çalışmasını sağlar. Her bir oluşturulabilire, içeriğin nasıl yüksek sesle okunacağını tanımlayan semantiklerle açıklama eklenebilir ve geliştiricilerin konuşulan çıktıyı mümkün olduğunca bilgilendirici olacak şekilde uyarlamasına olanak sağlanır.
Yüksek Kontrast ve Renk Ayarlamaları
Görme bozukluğu veya renk körlüğü olan kullanıcılar, yeterli kontrast veya uygun renk seçenekleri olmadan kullanıcı arayüzü öğelerini ayırt etmede zorluk yaşayabilir. Jetpack Compose yüksek kontrastlı temalar oluşturma ve renkleri Web İçeriği Erişilebilirlik Yönergeleri (WCAG) standartlarını karşılayacak şekilde ayarlama yeteneği sunarak uygulamanızın tasarımının tüm kullanıcılar için okunabilir ve net olmasını sağlar.
Jetpack Compose erişilebilirlik özellikleri sürekli olarak gelişmektedir. Geliştiriciler, çerçevedeki en son güncellemeler ve araçlarla güncel kalarak, yüksek düzeyde erişilebilir uygulamalar oluşturmak için bu özelliklerden en iyi şekilde yararlanabilirler. Bu yeteneklerden yararlanmak, kullanıcı tabanınızı genişletir ve günümüzün uygulama pazarında temel nitelikler olan kapsayıcılık ve kullanıcı dostu olma konusundaki kararlılığınızı gösterir.
Jetpack Compose ile Uygulama Erişilebilirliğini İyileştirmeye Yönelik İpuçları
Mobil uygulamalarda erişilebilirliğin artırılması yalnızca bir özellik değil, aynı zamanda tüm kullanıcılar için kapsayıcılığı sağlayan hayati bir gerekliliktir. Jetpack Compose ile Android geliştiricileri, uygulamaları engelli bireyler için daha erişilebilir hale getirecek güçlü bir araca sahip. Erişilebilirlik ilkelerine bağlı kalmak aynı zamanda Google'ın 'dünyadaki bilgileri organize etme ve evrensel olarak erişilebilir ve kullanışlı hale getirme' misyonuyla da uyumludur. Burada, uygulamanızın erişilebilirliğini geliştirmek için Jetpack Compose yeteneklerinden yararlanmaya yönelik pratik ipuçları sağlıyoruz.
Açık Bağlam için Semantik Özelliklerden Yararlanın
Jetpack Compose TalkBack gibi ekran okuyuculara temel bağlamı sağlamak için oluşturulabilir dosyalarınıza ekleyebileceğiniz anlamsal özellikler sunar. Kullanıcı arayüzü öğelerinin rolünü, durumunu ve amacını yardımcı teknolojilere iletmek için Modifier.semantics kullanın, böylece uygulamanızı görme bozukluğu olan kullanıcılar için daha pratik ve gezilebilir hale getirin.
Yeterli Kontrast ve Okunabilir Metin Boyutu Sağlayın
Az gören kullanıcılar için metnin okunabilirliği çok önemlidir. Metninizin arka planla yeterli kontrasta sahip olduğundan emin olun ve kullanıcının sistem ayarlarına uygun dinamik metin boyutları kullanmayı veya kullanıcıların tercih ettikleri metin boyutunu seçebilmeleri için uygulama içi ayarlar sağlamayı düşünün.
Özel Dokunma Hedeflerini Uygulayın
Jetpack Compose'un esnekliği, geliştiricilerin görsel boyutlarını değiştirmeden öğeler için daha büyük dokunma hedefleri tanımlamasına olanak tanır. Bu özellikle motor bozukluğu olan kullanıcılar için faydalıdır. Düğmelerin ve diğer etkileşimli öğelerin tıklanabilir alanını görsel sınırlarının ötesine genişletmek için Modifier.clickable değiştiricisini kullanın.
Başlangıçtan itibaren Erişilebilirliği Düşünen Tasarım
Erişilebilirlik sonradan akla gelen bir düşünce olmamalıdır; Uygulamanızın tasarım ve geliştirme sürecinin her aşamasına en iyi uygulamaları entegre edin. Gezinmeyi, kullanıcı arayüzü öğelerini, renk seçimlerini ve etkileşim modlarını farklı yeteneklere sahip kullanıcıların bakış açısından düşünün. Engelli kişiler için iyi çalışan bir kullanıcı arayüzünün genellikle tüm kullanıcılar için gelişmiş bir deneyim sunduğunu unutmayın.
Erişilebilirlik Etiketleri ve Açıklamalarından Yararlanın
Açıkça etiketlenmiş öğeler, ekran okuyucu işlevselliği açısından çok önemlidir. Jetpack Compose geliştiricilerin, contentDescription parametresi aracılığıyla UI bileşenleri için metin açıklamaları sağlamasına olanak tanır. Özel bileşenler oluştururken anlamaya ve gezinmeye yardımcı olacak bir içerik açıklaması ekleyin.
Sesli ve Dokunsal Geri Bildirim Sunun
Sesli ve dokunsal geri bildirim, görme ve işitme bozukluğu olan kullanıcılara büyük ölçüde yardımcı olabilir. Jetpack Compose belirli eylemlere yanıt olarak cihaz titreşimlerini veya işitsel ipuçlarını tetikleyebilir. Geri bildirime yönelik bu çoklu duyusal yaklaşım, kullanıcı deneyimini daha erişilebilir ve ilgi çekici hale getirir.
Sesli Komutları Compose ile Entegre Edin
Compose ile sesli etkileşim, uygulama erişilebilirliği için yeni olanakların kapısını aralayabilir. Gezinme ve etkileşime yardımcı olmak için ses özellikli eylemleri uygulayarak, dokunma etkileşimlerinde zorluk yaşayan kullanıcıların sesli komutları etkili bir şekilde kullanmalarına olanak tanıyın.
Özel Bileşenlerin Erişilebilirliğini Göz önünde bulundurun
Özel bileşenler geliştirirken erişilebilirlik özelliklerinin dahil edilmesi çok önemlidir. Jetpack Compose özel kullanıcı arayüzüne otomatik olarak erişilebilirlik özellikleri kazandırmayabilir. Bu nedenle, tüm özel bileşenlerin yardımcı teknolojiler aracılığıyla erişilebilir ve çalıştırılabilir olduğundan emin olmanız gerekir.
Resim İçeriği Açıklamalarını Ekle
Özellikle bilgi aktaran görseller için alternatif metin açıklamaları ekleyin. Bu açıklamalar, görselin görebilen kullanıcılara sağladığı bilgilerin aynısını iletecek kadar kısa ve açıklayıcı olmalıdır.
Kullanıcı Testi Yoluyla Empati Yapın
Compose uygulamanızı test etmek için engelli gerçek kullanıcılarla etkileşime geçin. Onların geri bildirimleri, otomatik test araçlarıyla fark edilemeyecek pratik sorunlara ve nüanslara gözlerinizi açacaktır.
Erişilebilirlik Test Araçlarını Kullanın
Google, uygulamalarınızı test etmek için Erişilebilirlik Tarayıcısı gibi çeşitli araçlar sağlar. Tüm erişilebilirlik özelliklerinin amaçlandığı gibi çalıştığından emin olmak için bu araçları manuel testlerle birleştirin.
Yukarıda belirtilen ipuçlarını takip ederek ve Jetpack Compose yeteneklerinden yararlanarak Android uygulamalarınızın erişilebilirliğini önemli ölçüde artırabilirsiniz. Ayrıca AppMaster gibi platformlar, erişilebilir mobil uygulamaların geliştirilmesini kolaylaştırmak için Jetpack Compose avantajlarından yararlanıyor ve mobil uygulama geliştirmenin karmaşık sürecinin daha kapsayıcı ve verimli olmasını sağlıyor.
AppMaster Jetpack Compose ile Erişilebilirliği Nasıl Destekler?
Önde gelen kodsuz geliştirme platformu olarak AppMaster, uygulama geliştirmede erişilebilirliğin kritik niteliğinin bilincindedir. Platform, Jetpack Compose entegre ederek araçlarıyla oluşturulan mobil uygulamaların zengin özelliklere sahip, kapsayıcı ve farklı ihtiyaçları olan kullanıcılar için erişilebilir olmasını sağlama konusunda önemli ilerlemeler kaydetti.
İş mantığını ve kullanıcı arayüzlerini oluşturmaya yönelik görsel bir yaklaşımla AppMaster, geliştiricilere ve hatta daha önce kodlama deneyimi olmayanlara bile uygulama tasarımının ilk aşamalarından itibaren erişilebilirliği dikkate alma fırsatı sunuyor. Kendi ekosisteminde Jetpack Compose kullanan AppMaster, en iyi uygulamalara ve mevcut standartlara bağlı kalarak erişilebilir uygulama özelliklerine kolayca ulaşılabilir hale getirir.

AppMaster gelişmiş erişilebilirliğe sahip uygulamaların oluşturulmasını kolaylaştırmak için Jetpack Compose nasıl yararlandığı aşağıda açıklanmıştır:
- Semantik Özellikler: Platform, widget'lara anlamsal açıklamalar eklemeyi basitleştirir. Buna erişilebilirlik etiketleri, durum açıklamaları ve ekran okuyucular için önemli ipuçları dahildir. Tasarımcılar ve geliştiriciler bu özellikleri karmaşık kodlar yazmadan kolayca ekleyebilir, bu da uygulamaları görme engelli kullanıcılar için gezinilebilir ve bilgilendirici hale getirir.
- Dokunma Hedefi Özelleştirmesi: Motor bozuklukları olan kullanıcıların karşılaşabileceği zorlukların farkında olan AppMaster, geliştiricilerin Jetpack Compose içindeki dokunma hedeflerinin boyutunu artırmasına olanak tanıyarak kontrollere dokunmanın kolay olmasını ve arayüzlerin kullanıcı dostu olmasını sağlar.
- Test Etme ve Doğrulama: AppMaster ortamında uygulamanızın erişilebilirliğini test etmek, geliştirme iş akışına entegre edilmiştir. Jetpack Compose ile entegre olan otomatik araçlar, uygulama son kullanıcıya ulaşmadan önce olası erişilebilirlik sorunlarının belirlenmesine ve düzeltilmesine yardımcı olur.
- Kapsamlı Dokümantasyon: AppMaster, geliştiricilere Jetpack Compose kullanarak erişilebilir uygulama özelliklerini uygulama konusunda temelden ileri tekniklere kadar rehberlik ederek kapsamlı dokümantasyon ve kaynaklar sağlar ve öğrenme eğrisinin asla bir engel olmamasını sağlar.
- Kullanıcı Merkezli Tasarım Felsefesi: Platformun tasarım odaklı yaklaşımı, kullanıcı arayüzlerinin erişilebilirlik göz önünde bulundurularak geliştirilmesini teşvik etmektedir. Tasarım aşamasında buna öncelik veren AppMaster aracılığıyla oluşturulan uygulamalar, özel erişilebilirlik gereksinimleri olanlar da dahil olmak üzere doğal olarak daha geniş bir kitleye hitap ediyor.
- Ölçeklenebilir Erişilebilirlik Çözümleri: Büyük ölçekli dağıtıma ihtiyaç duyan işletmeler için AppMasterJetpack Compose kullanımı, ölçeklenebilir ve performansı verimli uygulamalara erişilebilir olmasını sağlar. Jetpack Compose, AppMaster mobil uygulama geliştirme için kullandığı sunucu odaklı bileşen mantığıyla uyumluluğu göz önüne alındığında, karmaşık uygulamalar bile performanstan ödün vermeden erişilebilir özelliklerini korur.
Erişilebilirlik yalnızca eklenen bir özellik değildir; bu, AppMaster tanıdığı ve benimsediği modern uygulama geliştirmenin temel bir yönüdür. Jetpack Compose gelişmeye ve erişilebilirliğe yardımcı olan daha fazla özellik sunmaya devam ettikçe, AppMaster bu ilerlemeleri birleştirmeye ve kapsayıcı teknoloji çözümleri oluşturmada ön saflarda yer almaya kararlıdır. Bu özveri, AppMaster kullanan geliştiricilerin yalnızca teknik açıdan sağlam değil, aynı zamanda sosyal açıdan sorumlu ve herkes tarafından erişilebilir uygulamalar oluşturma yetkisine sahip olmasını sağlar.
Kapsayıcı yaklaşımı ve Jetpack Compose entegrasyonu sayesinde AppMaster, uygulama geliştiricilerinin ürünlerinde en üst düzeyde erişilebilirliği zahmetsizce sunabilecekleri bir ortamı teşvik ederek dijital engellerin yıkılmasına yardımcı olur. no-code çözümlerle desteklenen bu kapsayıcılık taahhüdü, teknolojiyi herkes için erişilebilir kılmayı amaçlayan uygulama geliştirme platformları için bir referans noktası oluşturuyor.
Erişilebilirlik Özelliklerini Uygulamadaki Zorluklar
Erişilebilirlik özelliklerini mobil uygulamalara entegre etmek sadece bir kutucuk işaretleme egzersizi değil aynı zamanda kapsayıcılık taahhüdüdür. Uygulamalarını erişilebilir tasarımla geliştirmeyi amaçlayan geliştiriciler, özenli dikkat ve düşünceli değerlendirme gerektiren çeşitli engellerle karşı karşıyadır. Jetpack Compose, birçok yerleşik erişilebilirlik yardımcısına sahip son teknoloji ürünü bir araç seti olmasına rağmen bu zorluklara karşı bağışık değildir.
Farklı Kullanıcı İhtiyaçlarını Anlamak
En önemli zorluklardan biri, uygulamaların engelli kullanıcıların çok çeşitli ihtiyaçlarını karşılamasını sağlamaktır. Erişilebilirlik için tasarım yapmak, görme ve işitme engellerinden motor ve bilişsel zorluklara kadar farklı bozuklukların kabul edilmesi ve planlanması anlamına gelir. Çeşitli engel yelpazesi göz önüne alındığında, geliştiricilerin Jetpack Compose içinde bu çeşitli gereksinimleri etkili bir şekilde nasıl karşılayabileceklerini anlamak için kapsamlı araştırmalar yapmaları ve UI bileşenlerinin buna göre özelleştirilebilmesini sağlamaları gerekir.
Cihazlar ve Sürümler Arasında Uyumluluğun Sağlanması
Android cihazlar, erişilebilirlik özelliklerinin çalışma şeklini etkileyebilecek sonsuz sayıda ekran boyutu, çözünürlük ve sistem sürümüyle gelir. Jetpack Compose bileşenlerinin bu parçalanmış ortamda tutarlı bir şekilde çalışmasını sağlamak zordur. Geliştiricilerin çok çeşitli cihazlarda test yapması ve bir cihazda ideal olan, ancak diğerinde neredeyse kullanılamaz olan özelliklerin oluşturulmasına karşı önlem alması gerekir.
Tasarım ve Fonksiyonel Estetiği Korumak
Erişilebilirliğe öncelik verirken uygulamanın tasarım bütünlüğünü ve işlevselliğini korumak çok önemlidir. Çoğu zaman geliştiriciler, estetik çekiciliği pratik erişilebilirlik geliştirmeleriyle dengelemek için çabalıyor. Jetpack Compose esnekliği, geliştiricilerin görsel tasarımdan veya kullanıcı deneyiminden ödün vermeden zengin bir kullanıcı arayüzü bileşenleri paleti üzerine geliştirmelerine olanak tanıyarak bu mücadelede bir miktar rahatlama sunuyor.
Önceden Deneyim Olmadan Kapsayıcı Bir Şekilde Bina Oluşturmak
Erişilebilirlikle başlayan geliştiricilerin çoğu, standartlar ve en iyi uygulamalar konusunda deneyim veya aşinalık eksikliği yaşayabilir. Jetpack Compose kullanıma hazır erişilebilirlik özellikleri sunsa da, bunlardan etkili bir şekilde yararlanmak, engelli kişilerin uygulamalarla nasıl etkileşim kurduğunu anlamayı gerektirir. Bu öğrenme eğrisi süreci yavaşlatabilir ve eğitim veya erişilebilirlik uzmanlarına danışmak gibi ek kaynaklar gerektirebilir.
Yardımcı Teknolojilerle Entegrasyon
Ekran okuyucular ve anahtar kontrolleri gibi yardımcı teknolojiler birçok kullanıcı için hayati öneme sahiptir. Bu teknolojilerin Jetpack Compose tarafından oluşturulmuş arayüzlerle sorunsuz bir şekilde çalışmasını sağlamak zorlu olabilir. Geliştiricilerin, tüm kullanıcı arayüzü öğelerini doğru bir şekilde etiketleme ve amaçlarını ve durumlarını iletmek için doğru anlamsal özellikleri kullanma konusunda titiz olmaları gerekir; bu, gelişen bir geliştirme ortamında gözden kaçabilir.
Erişilebilirlik Standartlarına ve Düzenlemelerine Uyum Sağlamak
WCAG (Web İçeriği Erişilebilirlik Yönergeleri) ve ADA (Engelli Amerikalılar Yasası) gibi erişilebilirlik standartları ve yasal gereklilikler sürekli olarak gelişmektedir. Geliştiricilerin bu değişikliklere ayak uydurması ve bunların Jetpack Compose ile mobil uygulama geliştirmeye nasıl yansıdığını anlamaları gerekiyor. Bu standartların karşılanması yalnızca kapsayıcılık açısından değil, aynı zamanda yasal uyumluluk açısından da çok önemlidir ve geliştirme sürecine bir karmaşıklık katmanı ekler.
Bu zorluklara rağmen erişilebilir bir uygulama geliştirme misyonu asil ve gerekli bir çabadır. Neyse ki, AppMaster gibi platformlar, Jetpack Compose erişilebilirlik özelliklerini doğal olarak içeren, no-code bir çözüm sunarak, farklı sektörler ve endüstrilerde erişilebilir uygulamaların dağıtımını hızlandırıp basitleştirerek yükü hafifletmek için tasarlandı.
Jetpack Compose ile Oluşturulan Uygulamalardaki Erişilebilirlik Özelliklerini Test Etme
Mobil uygulamalarda erişilebilirlik özelliklerinin geliştirilmesi denklemin yalnızca bir kısmıdır; bunların etkili bir şekilde test edilmesi, bunların tüm kullanıcılar için amaçlandığı şekilde çalışmasını sağlar. Jetpack Compose uygulama geliştirme iş akışına dahil edilmesiyle birlikte testler, engelli kullanıcılar için örnek uygulama kullanılabilirliğini sürdürmeyi amaçlayan yeni boyutlar kazandı.
Bildirime dayalı kullanıcı arayüzü çerçevesiyle Jetpack Compose, erişilebilirlik testini kolaylaştırmak için özel olarak tasarlanmış bileşenler ve araçlar sunar. Yine de, tüm erişilebilirlik gereksinimleri yelpazesini kapsayacak şekilde hem otomatik hem de manuel test stratejilerini birleştirerek teste metodik bir şekilde yaklaşmak önemlidir.
Otomatik Test Araçları
Otomatik test araçları, yaygın erişilebilirlik sorunlarını hızlı bir şekilde tespit edebilir. Jetpack Compose tarafından oluşturulan uygulamalar için, Google'ın Erişilebilirlik Tarayıcısı ve Espresso gibi araçlar kullanıcı arayüzünü analiz ederek olası sorunlar hakkında anında geri bildirim sağlayabilir:
- Erişilebilirlik Tarayıcısı: Bu araç, yetersiz kontrast oranı, küçük dokunma hedefi boyutu ve eksik içerik açıklamaları gibi sorunları vurgular.
- Espresso Erişilebilirlik Kontrolleri: Android test paketinize entegre edilen Espresso, kullanıcı arayüzü testlerini otomatikleştirerek Jetpack Compose içindeki bileşenlerin TalkBack gibi erişilebilirlik hizmetleriyle doğru şekilde çalışmasını sağlar.
Otomatik kontroller, erişilebilirlik yönergelerinin ihlallerini işaretleyecektir; bu ihlaller daha sonra Oluşturma Kullanıcı Arayüzü bileşenlerinin ve bunlara karşılık gelen erişilebilirlik özelliklerinin iyileştirilmesiyle giderilebilir.
Manuel Kontroller ve Kullanıcı Geri Bildirimi
Otomasyon verimli olsa da insan deneyimini, özellikle de engelli kullanıcıların çeşitli ve incelikli deneyimlerini tam olarak kopyalayamaz. Manuel kontrollerin devreye girdiği yer burasıdır:
- Manuel test, sorunsuz bir kullanıcı deneyimi sağlamak için uygulamanın ekran okuyucular gibi erişilebilirlik özellikleri etkinleştirilmiş şekilde etkileşimli olarak kullanılmasını içerir.
- Engelli katılımcılarla yapılan kullanıcı testleri, erişilebilirlik özelliklerinin gerçek dünyadaki uygulamalarına ilişkin çok değerli bilgiler sağlayabilir.
Geliştiricilerin, TalkBack ve diğer yardımcı teknolojilerle doğrudan etkileşimde bulunmaları nedeniyle Jetpack Compose anlamsal özelliklerin uygulanmasına özellikle dikkat etmeleri gerekir. Anlamsal özellikler; içerik açıklamasını, durum açıklamasını ve özel eylemleri içerir.
Yaygın Erişilebilirlik Sorunlarına İlişkin Test Senaryoları
Ayrıntılı test senaryoları oluşturmak, beklenen tüm erişilebilirlik özelliklerinin doğru şekilde çalıştığından emin olmanıza yardımcı olabilir. Jetpack Compose uygulamalarına yönelik bazı test senaryoları şunları içerebilir:
- Tüm tıklanabilir öğelerin geniş, net bir dokunmatik hedef alanına sahip olmasını sağlamak.
- Belirli cihaz yapılandırmalarına bağlı olabilecek kullanıcılara uyum sağlamak için Compose UI öğelerinin ekran döndürme ve farklı ekran boyutlarıyla uyumluluğunun doğrulanması.
- Az gören kullanıcıları desteklemek için yazı tipi boyutları artırıldığında kullanıcı arayüzü öğelerinin okunaklı ve kullanılabilir kalmasını garanti etmek için metin ölçeklendirmenin test edilmesi.
- Motor bozuklukları olan kullanıcılara hitap etmek için navigasyon akışını yalnızca klavyeyle ve sesli komutlarla değerlendirme.
Her test senaryosu, uygulamanın erişilebilirlik performansına ilişkin kapsamlı bir görünüm sunarak, farklı engelleri olan kullanıcıların deneyimlerini taklit etmeyi amaçlamalıdır.
Geri Bildirimi Geliştirmeye Entegre Etme
Test tamamlandıktan sonra bulguların geliştirme döngüsüne entegre edilmesi önemlidir:
- Test sırasında belirlenen sorunları belgeleyin ve bunları ele almak için öncelikli bir plan oluşturun.
- Gerçekten faydalı ayarlamalar yapmak için kullanıcı test oturumlarından elde edilen geri bildirimlerden yararlanın.
- Erişilebilirlik özelliklerinde gerekli iyileştirmeleri yaparak tasarımları ve kodları yineleyin.
Erişilebilirliği test etmeyi ve iyileştirmeyi, geri bildirim ve teknolojik ilerlemelerle gelişen sürekli bir süreç olarak görmek önemlidir. Geliştiriciler, sağlam bir test stratejisi oluşturarak, tüm kullanıcılar için işlevsel ve kapsamlı bir şekilde tasarlanmış uygulamaları güvenle oluşturabilir ve geliştirebilir.
AppMasterno-code platformunu kullanan geliştiriciler için erişilebilirliğin test edilmesi ve geliştirilmesi, platformun yerleşik araçları ve entegrasyon yetenekleri tarafından desteklenir. AppMasterJetpack Compose gibi modern çerçevelerden yararlanarak erişilebilir uygulamaların verimli bir şekilde geliştirilmesini ve test edilmesini teşvik ederek evrensel olarak erişilebilir dijital deneyimler yaratılmasına katkıda bulunur.
Erişilebilirlik ve Mobil Geliştirmede Gelecekteki Eğilimler
Teknolojideki yeni gelişmelerin eşiğinde olduğumuz bu dönemde, mobil uygulama geliştirme alanı hızla gelişmeye devam ediyor ve erişilebilirlik bu dönüşümde ön planda yer alıyor. Yenilikler, uygulama tasarımı ve kullanıcı etkileşimi olanaklarını yeniden tanımlıyor ve engelli kullanıcılar için daha kapsayıcı bir dijital ortamın kapılarını açıyor. Erişilebilirlik ile mobil geliştirmenin kesişimini şekillendirmesi beklenen gelecekteki trendlerden bazılarını inceleyelim.
Yapay Zeka ve Makine Öğrenimi
Yapay zeka ve makine öğreniminin entegre edilmesi, uygulamaların bireysel ihtiyaçlara uyum sağlama şeklini kolaylaştırmaya hazırlanıyor. Tahmine dayalı metin ve ses tanıma teknolojileri, çeşitli engelleri olan kullanıcılara hitap ederek daha karmaşık hale geliyor. Yakında yapay zeka, manuel ayarlara gerek kalmadan arayüzleri kullanıcının benzersiz tercihlerine uyacak şekilde öngörebilir ve ayarlayabilir.
Gelişmiş Ses Kontrolü
Sesle kontrol yetenekleri, hareket kabiliyeti ve görme bozukluğu olan kullanıcılar için bir nimet olmuştur. İlerleyen süreçte, sesli komutların hassasiyeti ve bağlamsal anlayışının yeni boyutlara ulaşması, dokunma ve geleneksel navigasyon yöntemlerine olan bağımlılığın daha da azalması bekleniyor.
Eğitim ve Empati için Artırılmış ve Sanal Gerçeklik
Artırılmış Gerçeklik (AR) ve Sanal Gerçeklik (VR) teknolojileri yalnızca oyun amaçlı değildir; empati ve anlayış için dönüştürücü araçlardır. AR ve VR ile geliştiriciler, engelli kullanıcıların deneyimlerini simüle edebilir ve geliştiricilere ve tasarımcılara daha erişilebilir uygulamalar oluşturmaları için kapsamlı eğitim sağlayabilir.
Nesnelerin İnterneti (IoT) Entegrasyonu
IoT tarafından sağlanan ara bağlantının uygulamalardaki erişilebilirlik açısından önemli etkileri vardır. Mobil uygulamaların akıllı cihazlarla ve giyilebilir teknolojiyle iletişim kurmasını sağlayarak, engelli kullanıcılar çevrelerini kontrol edebilir ve bilgilere benzeri görülmemiş bir şekilde erişebilir, böylece daha bağımsız yaşamalarını sağlar.
Hareket Tanıma ve Kontrol
Dokunmatik ekranlar bazı kullanıcılar için zorlu olmaya devam ettikçe hareket kontrolü daha yaygın hale gelecektir. Fiziksel hareketleri komut olarak yorumlayan teknolojiler sayesinde ince motor becerilerine olan ihtiyaç azaltılabilir ve mobil uygulamalar daha da erişilebilir hale gelebilir.
Evrensel Tasarım ve Kapsayıcı Standartlar
Evrensel tasarım kavramı, yani mümkün olan en geniş ölçüde herkesin kullanabileceği ürünlerin, herhangi bir uyarlama gerektirmeden tasarlanması, mobil uygulama geliştirmeyi daha da etkileyecektir. Bu yaklaşım, uygulamaların doğası gereği erişilebilir olmasını sağlayarak ek erişilebilirlik değişiklikleri ihtiyacını ortadan kaldırır.
Engelli Topluluklarla İşbirliğine Dayalı Gelişim
Engelli topluluklarla birlikte yaratma eğilimi ivme kazanıyor. Geliştiriciler, engelli kullanıcıları geliştirme sürecine dahil ederek ilk elden bilgiler edinebilir ve onların ihtiyaçlarını ve tercihlerini gerçekten karşılayan özellikler oluşturabilir. Bu işbirliği, erişilebilirliğin sonradan akla gelen bir düşünce değil, tasarım ve geliştirmenin temel bileşeni olmasını sağlıyor.
AppMaster gibi platformların mobil uygulamaların geliştirilmesini kolaylaştırdığı geleceğe baktığımızda, Jetpack Compose gibi özellikler aracılığıyla erişilebilirliğin geliştirme sürecine sorunsuz bir şekilde entegre edileceğini öngörebiliriz. Sonuç, yalnızca daha kapsayıcı ve erişilebilir olmakla kalmayıp, aynı zamanda küresel kullanıcı tabanının farklı ihtiyaçlarını daha iyi karşılayabilecek mobil uygulamalar olacaktır.
Son düşünceler
Mobil geliştirme ve erişilebilirlik arasındaki simbiyotik ilişki, kullanıcı deneyimini zenginleştirmeyi, engelleri kaldırmayı ve kabulü ve katılımı teşvik etmeyi vaat ediyor. Geliştiriciler ve teknoloji sağlayıcılar yaklaşan bu trendleri benimsedikçe, dijital alanın yetenekleri ne olursa olsun herkesin erişebileceği bir gelecek görmeyi umut edebiliriz. Sürekli yenilik, özellikle de Jetpack Compose gibi çerçevelerdeki yinelemeli iyileştirmeler ve AppMaster gibi platformların kapsayıcı yaklaşımı, bu vizyonun gerçeğe dönüştürülmesinde etkili olacaktır.
SSS
Jetpack Compose yerel Android kullanıcı arayüzlerini bildirime dayalı bir şekilde oluşturmaya yönelik, güçlü erişilebilirlik özelliklerini desteklerken geliştirmeyi basitleştiren modern bir araç setidir.
Erişilebilirlik, engelli kullanıcılar da dahil olmak üzere tüm kullanıcıların mobil uygulamaları etkili bir şekilde kullanabilmesini sağlayarak eşit erişim ve daha iyi bir kullanıcı deneyimi sunar.
Evet, Jetpack Compose görme engelli kullanıcılar için okunabilirliği ve gezinmeyi geliştirmek üzere kolayca uyarlanabilecek araçlar ve bileşenler sağlar.
Temel özellikler arasında anlamsal özellikler, erişilebilirlik etiketleri, dokunma hedefi boyutunun özelleştirilmesi ve ekran okuyucu uyumluluğu yer alır.
AppMaster , kodsuz platformunda Jetpack Compose kullanarak yerleşik erişilebilirlik özelliklerine sahip mobil uygulamalar oluşturmayı destekleyerek geliştirmeyi daha hızlı ve daha kapsayıcı hale getirir.
Zorluklar arasında cihazlar arasında uyumluluğun sağlanması, erişilebilirlik gereksinimlerinin anlaşılması ve tasarım estetiğinden ödün vermeden kullanılabilirliğin sürdürülmesi yer alabilir.
Testler, kapsamlı erişilebilirliği sağlamak için otomatik araçları, manuel kontrolleri ve engelli kişilerle yapılan kullanıcı testlerini içermelidir.
Evet, Jetpack Compose kullanan başarılı uygulama erişilebilirlik projelerine ilişkin, engelli kullanıcılara yönelik iyileştirmeleri ayrıntılarıyla anlatan çok sayıda örnek olay incelemesi bulunmaktadır.
Evet, Jetpack Compose ekrandaki içeriğin etkili bir şekilde anlatılmasına yardımcı olmak için anlamsal özellikleri birleştirerek TalkBack'i ve diğer ekran okuyucuları destekler.
Jetpack Compose, geliştiricilerin dokunma hedeflerini ve etkileşimli öğeleri özelleştirmesine olanak tanıyarak uygulamaları hareket engelli kullanıcılar için daha erişilebilir hale getirir.
Gelecekteki trendler arasında gelişmiş sesli komutlar, yapay zeka destekli uyarlanabilir arayüzler ve yardımcı teknolojilerle daha kusursuz entegrasyon yer alabilir.
Mevcut uygulamalar, Compose'un geleneksel Android görünümleriyle birlikte çalışabilmesi sayesinde erişilebilirlik özelliklerini geliştirmek için Jetpack Compose bileşenlerini kademeli olarak entegre edebilir.





