क्या जेटपैक कंपोज़ मेरे ऐप की एक्सेसिबिलिटी सुविधाओं में सुधार कर सकता है?
पता लगाएं कि जेटपैक कंपोज़ आपके ऐप की पहुंच सुविधाओं को कैसे उन्नत कर सकता है। अधिक समावेशी मोबाइल एप्लिकेशन बनाने के लिए इस आधुनिक टूलकिट का लाभ उठाने के लिए युक्तियाँ खोजें।

मोबाइल एप्लिकेशन तक अप्रतिबंधित पहुंच न केवल एक सुविधा है बल्कि कई विकलांग उपयोगकर्ताओं के लिए एक आवश्यकता है। इसलिए मोबाइल ऐप्स में एक्सेसिबिलिटी सुविधाओं को पेश करना वैकल्पिक नहीं बल्कि आवश्यक है, जिससे हर कोई अपनी पूरी क्षमता से प्रौद्योगिकी का उपयोग कर सके। दृष्टिबाधितों से लेकर मोटर संबंधी कठिनाइयों वाले लोगों तक, पहुंच यह सुनिश्चित करती है कि मोबाइल ऐप्स अपने उपयोगकर्ता आधार की विभिन्न आवश्यकताओं को पूरा करें। समावेशी डिज़ाइन सिद्धांतों का पालन करके, डेवलपर्स बाधाओं को दूर कर सकते हैं और अपने ऐप्स द्वारा पेश किए गए उपयोगकर्ता अनुभव को लोकतांत्रिक बना सकते हैं।
मोबाइल ऐप्स में एक्सेसिबिलिटी सभी उपयोगकर्ताओं को उनकी क्षमताओं की परवाह किए बिना समान पहुंच और इष्टतम उपयोगकर्ता अनुभव प्रदान करने के बारे में है। इसमें डिज़ाइन और निर्माण सुविधाएँ शामिल हैं जो विकलांग उपयोगकर्ताओं को ऐप को नेविगेट करने, समझने और उसके साथ बातचीत करने में मदद करती हैं। ऐसी सुविधाओं में वॉयस-ओवर टेक्स्ट, स्क्रीन रीडर, वैकल्पिक इनपुट विधियां और यह सुनिश्चित करना शामिल हो सकता है कि सीमित निपुणता वाले उपयोगकर्ता यूआई तत्वों को आसानी से टैप या स्वाइप कर सकें। यह एक समग्र अभ्यास है जो इंटरफ़ेस डिज़ाइन से परे अंतर्निहित आर्किटेक्चर तक फैला हुआ है, यह सुनिश्चित करता है कि ऐप की सुविधाएं सभी के लिए पूरी तरह कार्यात्मक हैं।
इसके अलावा, सुलभ ऐप्स की बाजार में व्यापक पहुंच होती है और वे व्यापक दर्शकों की जरूरतों को पूरा कर सकते हैं, जिससे अक्सर उपयोगकर्ता की संतुष्टि और प्रतिधारण में वृद्धि होती है। इसलिए, डेवलपर्स को इन विचारों को डिजाइन प्रक्रिया के आरंभ में ही एकीकृत करना चाहिए और विकास से लेकर तैनाती और उससे आगे तक उन्हें परिष्कृत करना जारी रखना चाहिए। मोबाइल ऐप एक्सेसिबिलिटी का यह परिचय एक गहन अन्वेषण के लिए मंच तैयार करेगा कि कैसे आधुनिक विकास उपकरण, विशेष रूप से Jetpack Compose, मोबाइल एप्लिकेशन की पहुंच को बढ़ा सकते हैं, ऐपमास्टर जैसे प्लेटफार्मों के साथ एक संरेखण का सुझाव दे सकते हैं, जो समावेशी और प्रभावी प्रदान करने के लिए ऐसी तकनीकों को अपनाता है। सॉफ़्टवेयर समाधान।
Jetpack Compose क्या है?
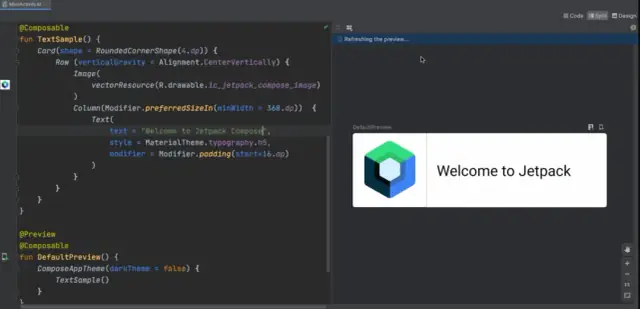
Jetpack Compose एक आधुनिक यूआई टूलकिट है जिसे Google द्वारा Android प्लेटफ़ॉर्म पर देशी एप्लिकेशन बनाने के लिए डिज़ाइन किया गया है। यह पारंपरिक दृश्य-आधारित यूआई विकास से एक घोषणात्मक दृष्टिकोण में एक महत्वपूर्ण बदलाव का प्रतीक है, जिसका अर्थ है कि डेवलपर्स बस यह वर्णन करते हैं कि किसी दिए गए राज्य के लिए यूआई कैसा दिखना चाहिए, और Jetpack Compose बाकी का ख्याल रखता है, स्थिति के अनुसार यूआई को स्वचालित रूप से अपडेट करता है। परिवर्तन।
Jetpack लाइब्रेरी सूट के हिस्से के रूप में पेश किया गया, यूआई विकास को सुव्यवस्थित और सरल बनाता है। कोटलिन प्रोग्रामिंग भाषा का लाभ उठाने से ऐप्स बनाने का अधिक संक्षिप्त, शक्तिशाली और कुशल तरीका मिलता है। कंपोज़ के साथ, XML लेआउट लिखने की कोई आवश्यकता नहीं है; डेवलपर्स कोटलिन में संपूर्ण यूआई बना सकते हैं, जो लाइव पूर्वावलोकन अपडेट और अधिक इंटरैक्टिव विकास अनुभवों को सक्षम बनाता है।
Jetpack Compose का उपयोग करने का एक आकर्षक पहलू मौजूदा कोड के साथ इसकी अनुकूलता है। ऐप्स संपूर्ण एप्लिकेशन को दोबारा लिखने की आवश्यकता के बिना अपने यूआई में कंपोज़ का उपयोग शुरू कर सकते हैं। इस इंटरऑपरेबिलिटी का मतलब है कि डेवलपर्स कंपोज़ को अपनी गति से, मॉड्यूल द्वारा मॉड्यूल, या यहां तक कि मौजूदा विजेट के भीतर भी एकीकृत कर सकते हैं।
अधिक आधुनिक टूलकिट के साथ डेवलपर्स को सशक्त बनाने के अलावा, Jetpack Compose स्वाभाविक रूप से पहुंच को ध्यान में रखकर डिज़ाइन किया गया है। यह एक सुलभ एपीआई प्रदान करता है जो स्क्रीन रीडर जैसी सहायक प्रौद्योगिकियों का समर्थन करना आसान बनाता है, जो अक्सर दृष्टिबाधित उपयोगकर्ताओं के लिए आवश्यक होते हैं। यूआई घटकों के भीतर पहुंच सुविधाओं को सीधे शामिल करके और डेवलपर्स को अपने व्यवहार को ठीक करने की अनुमति देकर, कंपोज़ ऐसे ऐप्स बनाने को प्रोत्साहित करता है जो शुरू से ही अधिक समावेशी हों।
Jetpack Compose भी एक्स्टेंसिबल है, जो कस्टम घटकों, एनीमेशन और थीम बनाने की अनुमति देता है, जिसे ऐप की अद्वितीय ब्रांडिंग और डिज़ाइन आवश्यकताओं से मेल खाने के लिए तैयार किया जा सकता है। एक्स्टेंसिबिलिटी पर ध्यान यह सुनिश्चित करता है कि डेवलपर्स पूर्वनिर्धारित घटकों और कार्यात्मकताओं के एक सेट तक ही सीमित नहीं हैं, जो वास्तव में अनुकूलित उपयोगकर्ता अनुभवों को विकसित करने में अधिक रचनात्मकता को सक्षम बनाता है।
Jetpack ComposeAndroid विकास के लिए एक छलांग है, जो ऐसे ऐप्स बनाने का अधिक सहज और कुशल तरीका प्रदान करता है जो शानदार दिखते हैं और विभिन्न आवश्यकताओं और प्राथमिकताओं के साथ विविध उपयोगकर्ता आधार को पूरा करते हैं।

छवि स्रोत: ProAndroidDev
ऐप्स में एक्सेसिबिलिटी सुविधाओं का महत्व
पहुंच को ध्यान में रखते हुए ऐप्स बनाना केवल एक परोपकारी उपक्रम या टिक करने के लिए एक नियामक बॉक्स नहीं है - यह समावेशी डिजाइन का एक मूलभूत पहलू है जो नैतिक, व्यावहारिक और व्यावसायिक अनिवार्यताओं के साथ प्रतिध्वनित होता है। प्रत्येक उपयोगकर्ता एक ऐप की पूर्ण क्षमताओं का अनुभव करने का हकदार है, और प्रौद्योगिकी पर दुनिया की बढ़ती निर्भरता के साथ, उचित पहुंच सुविधाओं के बिना मोबाइल ऐप आबादी के एक महत्वपूर्ण हिस्से को डिजिटल अनुभव में पूरी तरह से भाग लेने से वंचित कर रहे हैं।
एक्सेसिबिलिटी, इसके मूल में, यह सुनिश्चित करती है कि विकलांग लोगों सहित सभी उपयोगकर्ताओं को ऐप की कार्यक्षमता और सामग्री तक समान पहुंच प्राप्त हो। यह कई कारणों से बेहद महत्वपूर्ण है:
- उपयोगकर्ता आधार का विस्तार: विश्व स्वास्थ्य संगठन के अनुसार, पहुंच सुविधाओं को शामिल करके, डेवलपर्स वैश्विक स्तर पर एक अरब से अधिक लोगों की जरूरतों को पूरा कर सकते हैं जो किसी न किसी प्रकार की विकलांगता के साथ रहते हैं। यह किसी ऐप के लिए संभावित बाज़ार को विस्तृत करता है और सामाजिक जिम्मेदारी को प्रदर्शित करता है।
- कानूनी अनुपालन: कई न्यायक्षेत्रों में, स्थापित कानून और दिशानिर्देश हैं - जैसे कि अमेरिकी विकलांगता अधिनियम (एडीए) और वेब सामग्री एक्सेसिबिलिटी दिशानिर्देश (डब्ल्यूसीएजी) - जिनके लिए डिजिटल सामग्री तक पहुंच की आवश्यकता होती है। इन्हें नजरअंदाज करने वाले डेवलपर्स को कानूनी जटिलताओं का सामना करना पड़ सकता है।
- उपयोगकर्ता अनुभव: यहां तक कि बिना स्थायी विकलांगता वाले लोग भी सुलभ डिज़ाइन से लाभान्वित होते हैं। उदाहरण के लिए, किसी को अस्थायी चोट लग सकती है जिससे टच स्क्रीन के साथ इंटरैक्ट करना मुश्किल हो जाता है, या ऐसी स्थिति में हो सकता है जहां दृश्य संकेतों की तुलना में ऑडियो संकेतों की आवश्यकता होती है (उदाहरण के लिए, ड्राइविंग करते समय)।
- ब्रांड प्रतिष्ठा: पहुंच के प्रति प्रतिबद्धता किसी कंपनी की छवि और प्रतिष्ठा को बढ़ा सकती है। यह सभी ग्राहकों को समान रूप से सेवा देने के समर्पण को दर्शाता है और वफादार, दीर्घकालिक उपयोगकर्ता संबंधों को बढ़ावा दे सकता है।
- नवप्रवर्तन उत्प्रेरक: पहुंच पर ध्यान केंद्रित करने से नवोन्मेषी डिजाइन समाधान प्राप्त हो सकते हैं जिससे सभी उपयोगकर्ताओं को लाभ होगा। उदाहरण के लिए, वॉयस कमांड और उच्च-कंट्रास्ट मोड, जो शुरू में विशिष्ट विकलांगता वाले उपयोगकर्ताओं के लिए निर्देशित थे, ने सामान्य उपयोगकर्ता आधार के बीच व्यापक लोकप्रियता पाई है।
इसके महत्व के बावजूद, विकास प्रक्रिया में पहुंच पर अक्सर बाद में विचार किया जाता है, जिससे विभिन्न समस्याएं पैदा होती हैं जो विकलांग उपयोगकर्ताओं को किसी ऐप का उपयोग करने से रोक सकती हैं, या इसे अनुपयोगी भी बना सकती हैं। यह बहिष्करण न केवल उपयोगकर्ताओं की किसी ऐप से जुड़ने की क्षमता को प्रभावित करता है, बल्कि बाज़ार के संपूर्ण स्पेक्ट्रम का दोहन न कर पाने से व्यवसायों को नुकसान में डालता है।
ऐप डिज़ाइन और विकास प्रक्रिया की शुरुआत से एक्सेसिबिलिटी सुविधाओं को लागू करना सिर्फ एक अच्छा अभ्यास नहीं है - यह एक अधिक समावेशी और न्यायसंगत डिजिटल दुनिया बनाने के लिए आवश्यक है। यही कारण है कि आधुनिक विकास ढांचे और उपकरण, जैसे कि Jetpack Compose, अमूल्य हैं, क्योंकि वे अपनी मुख्य कार्यक्षमता में पहुंच को शामिल करते हैं, जिससे डेवलपर्स को डिफ़ॉल्ट रूप से अधिक सुलभ ऐप्स बनाने की अनुमति मिलती है। AppMaster जैसे उपकरण, जो Jetpack Compose जैसी तकनीक का लाभ उठाते हैं, एक्सेसिबिलिटी सर्वोत्तम प्रथाओं का पालन करने वाले कोड उत्पन्न करके इस प्रक्रिया को सुव्यवस्थित करने में सहायता करते हैं, डेवलपर्स के समय की बचत करते हुए यह सुनिश्चित करते हैं कि उनके द्वारा बनाए गए एप्लिकेशन शुरू से ही समावेशी हैं।
Jetpack Compose द्वारा प्रस्तुत प्रमुख अभिगम्यता सुविधाएँ
व्यापक दर्शकों तक पहुंचने और प्रत्येक उपयोगकर्ता को सकारात्मक अनुभव सुनिश्चित करने के लिए सुलभ मोबाइल एप्लिकेशन बनाना महत्वपूर्ण है। Jetpack Compose, देशी एंड्रॉइड यूआई बनाने के लिए Google का आधुनिक टूलकिट, ऐप्स को अधिक समावेशी बनाने के लिए डिज़ाइन की गई विभिन्न सुविधाओं के साथ पहुंच को सबसे आगे लाता है। यहां कुछ प्रमुख एक्सेसिबिलिटी विशेषताएं दी गई हैं जिनका डेवलपर्स Jetpack Compose उपयोग करते समय लाभ उठा सकते हैं:
शब्दार्थ गुण
पहुंच के लिए Jetpack Compose के सबसे शक्तिशाली पहलुओं में से एक सिमेंटिक गुणों का समावेश है। यूआई डिज़ाइन में शब्दार्थ प्रत्येक यूआई तत्व के पीछे के अर्थ और उद्देश्य को संदर्भित करता है। Jetpack Compose में, डेवलपर्स घटकों की भूमिका, स्थिति और कार्यों का वर्णन करने के लिए सिमेंटिक संशोधक का उपयोग इस तरह से कर सकते हैं जो स्क्रीन रीडर जैसी सहायक तकनीकों द्वारा समझा जा सके। उदाहरण के लिए, एक बटन में अर्थ संबंधी गुण हो सकते हैं जो इसके उद्देश्य को संप्रेषित करते हैं, जैसे "ऑडियो चलाने के लिए टैप करें", जिससे दृश्य हानि वाले उपयोगकर्ता ऐप को अधिक प्रभावी ढंग से नेविगेट कर सकें।
अभिगम्यता लेबल और विवरण
Jetpack Compose डेवलपर्स को यूआई तत्वों के लिए टेक्स्ट लेबल और विवरण प्रदान करने की अनुमति देता है जो दृश्य रूप से पर्याप्त जानकारी नहीं दे सकते हैं। एक्सेसिबिलिटी लेबल छोटे, वर्णनात्मक पाठ होते हैं जिनका उपयोग स्क्रीन रीडर्स द्वारा स्क्रीन पर तत्वों की घोषणा करने के लिए किया जाता है, जबकि विवरण जरूरत पड़ने पर अतिरिक्त संदर्भ प्रदान करते हैं। ये सुविधाएँ सुनिश्चित करती हैं कि गैर-पाठ सामग्री पूरी तरह से सुलभ है, विशेष रूप से उन उपयोगकर्ताओं के लिए महत्वपूर्ण है जो ऑन-स्क्रीन सामग्री को समझने के लिए श्रवण प्रतिक्रिया पर भरोसा करते हैं।
अनुकूलन योग्य स्पर्श लक्ष्य आकार
यह सुनिश्चित करना कि इंटरैक्टिव तत्वों को छूना आसान है, सुलभ डिज़ाइन का एक मूलभूत सिद्धांत है। Jetpack Compose बटन, आइकन और अन्य तत्वों के स्पर्श लक्ष्य आकार को उनकी दृश्य सीमा से परे बढ़ाने के लिए टूल प्रदान करता है, जिससे आकस्मिक प्रेस की संभावना कम हो जाती है या सही तत्व का चयन करने में कठिनाई होती है, खासकर मोटर विकलांग उपयोगकर्ताओं के लिए।
फोकस प्रबंधन
कीबोर्ड या एक्सेसिबिलिटी सेवाओं के माध्यम से किसी ऐप को नेविगेट करने वाले उपयोगकर्ताओं के लिए, फोकस प्रबंधन आवश्यक हो जाता है। Jetpack Compose किसी ऐप में घटकों के फोकस क्रम को नियंत्रित करने का एक सरल तरीका प्रदान करता है। डेवलपर्स उस अनुक्रम को परिभाषित कर सकते हैं जिसमें यूआई तत्वों को फोकस प्राप्त होता है, जो ऐप के साथ बातचीत करने के लिए स्पर्श का उपयोग नहीं करने वाले उपयोगकर्ताओं के लिए एक तार्किक और सहज नेविगेशन पथ सुनिश्चित करता है।
सामग्री स्केलिंग
दृष्टिबाधित कई उपयोगकर्ताओं को आराम से पढ़ने के लिए बड़े पाठ की आवश्यकता होती है। Jetpack Compose फ़ॉन्ट आकार के लिए उपयोगकर्ता की डिवाइस सेटिंग्स पर प्रतिक्रिया करते हुए, गतिशील टेक्स्ट आकार का समर्थन करता है। कंपोज़ यूआई तत्व सामग्री को तदनुसार बढ़ा सकते हैं, पठनीयता सुनिश्चित कर सकते हैं और डेवलपर से आवश्यक मैन्युअल समायोजन के बिना एक मजबूत उपयोगकर्ता इंटरफ़ेस डिज़ाइन बनाए रख सकते हैं।
स्क्रीन रीडर संगतता
सुलभ ऐप्स के लिए स्क्रीन रीडर के साथ संगतता पर समझौता नहीं किया जा सकता है। Jetpack Compose यह सुनिश्चित करता है कि इसके घटक टॉकबैक जैसे स्क्रीन रीडर के साथ निर्बाध रूप से काम करें। प्रत्येक कंपोज़ेबल को शब्दार्थ के साथ एनोटेट किया जा सकता है जो परिभाषित करता है कि सामग्री को ज़ोर से कैसे पढ़ा जाता है, जिससे डेवलपर्स को बोले गए आउटपुट को यथासंभव जानकारीपूर्ण बनाने की अनुमति मिलती है।
उच्च कंट्रास्ट और रंग समायोजन
दृश्य हानि या रंग अंधापन वाले उपयोगकर्ताओं को पर्याप्त कंट्रास्ट या उचित रंग विकल्पों के बिना यूआई तत्वों को अलग करने में कठिनाई हो सकती है। Jetpack Compose उच्च-कंट्रास्ट थीम बनाने और वेब कंटेंट एक्सेसिबिलिटी दिशानिर्देश (डब्ल्यूसीएजी) मानकों को पूरा करने के लिए रंगों को समायोजित करने की क्षमता प्रदान करता है, जिससे यह सुनिश्चित होता है कि आपके ऐप का डिज़ाइन सभी उपयोगकर्ताओं के लिए पढ़ने योग्य और स्पष्ट है।
Jetpack Compose में एक्सेसिबिलिटी सुविधाएँ लगातार विकसित हो रही हैं। फ्रेमवर्क के भीतर नवीनतम अपडेट और टूल के साथ अपडेट रहकर, डेवलपर्स अत्यधिक सुलभ ऐप्स बनाने के लिए इन सुविधाओं का अधिकतम लाभ उठा सकते हैं। इन क्षमताओं का लाभ उठाने से आपका उपयोगकर्ता आधार बढ़ता है और समावेशिता और उपयोगकर्ता-मित्रता के प्रति प्रतिबद्धता प्रदर्शित होती है, जो आज के ऐप बाज़ार में आवश्यक गुण हैं।
Jetpack Compose के साथ ऐप एक्सेसिबिलिटी में सुधार के लिए युक्तियाँ
मोबाइल एप्लिकेशन में पहुंच बढ़ाना न केवल एक सुविधा है बल्कि एक महत्वपूर्ण आवश्यकता है जो सभी उपयोगकर्ताओं के लिए समावेशिता सुनिश्चित करती है। Jetpack Compose के साथ, एंड्रॉइड डेवलपर्स के पास विकलांग व्यक्तियों के लिए ऐप्स को अधिक सुलभ बनाने के लिए एक शक्तिशाली टूल है। सुगम्यता सिद्धांतों का पालन Google के 'दुनिया की जानकारी को व्यवस्थित करने और इसे सार्वभौमिक रूप से सुलभ और उपयोगी बनाने' के मिशन के साथ भी संरेखित होता है। यहां, हम आपके ऐप की पहुंच को बेहतर बनाने के लिए Jetpack Compose की क्षमताओं का उपयोग करने के लिए व्यावहारिक सुझाव प्रदान करते हैं।
स्पष्ट संदर्भ के लिए अर्थ संबंधी गुणों का उपयोग करें
Jetpack Compose सिमेंटिक गुण प्रदान करता है जिसे आप आवश्यक संदर्भ के साथ टॉकबैक जैसे स्क्रीन रीडर प्रदान करने के लिए अपने कंपोज़ेबल में शामिल कर सकते हैं। सहायक प्रौद्योगिकियों के लिए यूआई तत्वों की भूमिका, स्थिति और उद्देश्य को संप्रेषित करने के लिए Modifier.semantics उपयोग करें, जिससे आपका ऐप दृश्य हानि वाले उपयोगकर्ताओं के लिए अधिक व्यावहारिक और नेविगेट करने योग्य बन जाएगा।
पर्याप्त कंट्रास्ट और सुपाठ्य पाठ आकार सुनिश्चित करें
कम दृष्टि वाले उपयोगकर्ताओं के लिए पाठ पठनीयता सर्वोपरि है। सुनिश्चित करें कि आपके टेक्स्ट में पृष्ठभूमि के मुकाबले पर्याप्त कंट्रास्ट है, और गतिशील टेक्स्ट आकारों का उपयोग करने पर विचार करें जो उपयोगकर्ता की सिस्टम सेटिंग्स का सम्मान करते हैं, या उपयोगकर्ताओं को अपना पसंदीदा टेक्स्ट आकार चुनने के लिए इन-ऐप सेटिंग्स प्रदान करते हैं।
कस्टम स्पर्श लक्ष्य लागू करें
जेटपैक कंपोज़ का लचीलापन डेवलपर्स को उनके दृश्य आकार में बदलाव किए बिना तत्वों के लिए बड़े स्पर्श लक्ष्यों को परिभाषित करने की अनुमति देता है। यह मोटर हानि वाले उपयोगकर्ताओं के लिए विशेष रूप से फायदेमंद है। बटनों और अन्य इंटरैक्टिव तत्वों के क्लिक करने योग्य क्षेत्र को उनकी दृश्य सीमा से परे विस्तारित करने के लिए Modifier.clickable संशोधक का उपयोग करें।
प्रारंभ से ही सुगम्यता को ध्यान में रखते हुए डिज़ाइन करें
सुगम्यता पर बाद में विचार नहीं किया जाना चाहिए; अपने ऐप के डिज़ाइन और विकास के प्रत्येक चरण में सर्वोत्तम प्रथाओं को एकीकृत करें। विभिन्न क्षमताओं वाले उपयोगकर्ताओं के दृष्टिकोण से नेविगेशन, यूआई तत्वों, रंग विकल्पों और इंटरैक्शन मोड पर विचार करें। याद रखें, एक उपयोगकर्ता इंटरफ़ेस जो विकलांग लोगों के लिए अच्छा काम करता है, आम तौर पर सभी उपयोगकर्ताओं के लिए एक बेहतर अनुभव प्रदान करता है।
अभिगम्यता लेबल और विवरण का लाभ उठाएं
स्क्रीन रीडर कार्यक्षमता के लिए स्पष्ट रूप से लेबल किए गए तत्व महत्वपूर्ण हैं। Jetpack Compose डेवलपर्स को contentDescription पैरामीटर के माध्यम से यूआई घटकों के लिए टेक्स्ट विवरण प्रदान करने देता है। कस्टम घटक बनाते समय, एक सामग्री विवरण जोड़ें जो समझ और नेविगेशन में सहायता करता है।
ऑडियो और हैप्टिक फीडबैक प्रदान करें
ऑडियो और हैप्टिक फीडबैक दृश्य और श्रवण संबंधी विकलांगता वाले उपयोगकर्ताओं की काफी सहायता कर सकते हैं। Jetpack Compose कुछ क्रियाओं के जवाब में डिवाइस कंपन या श्रवण संकेतों को ट्रिगर कर सकता है। फीडबैक के लिए यह बहुसंवेदी दृष्टिकोण उपयोगकर्ता के अनुभव को अधिक सुलभ और आकर्षक बनाता है।
वॉइस कमांड को कंपोज़ के साथ एकीकृत करें
कंपोज़ के साथ वॉयस इंटरेक्शन ऐप एक्सेसिबिलिटी के लिए नई संभावनाएं खोल सकता है। नेविगेशन और इंटरैक्शन में सहायता के लिए वॉयस-सक्षम क्रियाओं को लागू करें, जिससे जिन उपयोगकर्ताओं को टच इंटरैक्शन में कठिनाई होती है, वे वॉयस कमांड का प्रभावी ढंग से उपयोग कर सकें।
कस्टम घटकों की पहुंच पर विचार करें
कस्टम घटकों को विकसित करते समय, पहुंच-योग्यता सुविधाओं को शामिल करना महत्वपूर्ण है। Jetpack Compose स्वचालित रूप से कस्टम यूआई को एक्सेसिबिलिटी गुणों से संपन्न नहीं कर सकता है। इस प्रकार, आपको यह सुनिश्चित करने की आवश्यकता है कि सभी कस्टम घटक सहायक प्रौद्योगिकियों के माध्यम से पहुंच योग्य और संचालन योग्य हैं।
छवि सामग्री विवरण शामिल करें
छवियों के लिए, विशेष रूप से जानकारी देने वाली छवियों के लिए, वैकल्पिक पाठ विवरण शामिल करें। ये विवरण संक्षिप्त होने के साथ-साथ इतने वर्णनात्मक भी होने चाहिए कि वे वही जानकारी दे सकें जो छवि देखने वाले उपयोगकर्ताओं को देती है।
उपयोगकर्ता परीक्षण के माध्यम से सहानुभूति रखें
उन वास्तविक उपयोगकर्ताओं से जुड़ें जिनके पास आपके कंपोज़ ऐप का परीक्षण करने की क्षमता नहीं है। उनकी प्रतिक्रिया व्यावहारिक मुद्दों और बारीकियों के प्रति आपकी आंखें खोल देगी जो स्वचालित परीक्षण उपकरणों के माध्यम से स्पष्ट नहीं हो सकती हैं।
अभिगम्यता परीक्षण उपकरण का उपयोग करें
Google आपके एप्लिकेशन का परीक्षण करने के लिए एक्सेसिबिलिटी स्कैनर जैसे कई टूल प्रदान करता है। यह सुनिश्चित करने के लिए कि सभी पहुंच-योग्यता सुविधाएं अपेक्षानुसार काम करती हैं, इन उपकरणों को मैन्युअल परीक्षण के साथ संयोजित करें।
इन उपरोक्त युक्तियों का पालन करके और Jetpack Compose की क्षमताओं का उपयोग करके, आप अपने एंड्रॉइड ऐप्स की पहुंच में उल्लेखनीय सुधार कर सकते हैं। इसके अलावा, AppMaster जैसे प्लेटफ़ॉर्म सुलभ मोबाइल एप्लिकेशन के विकास को सुविधाजनक बनाने के लिए Jetpack Compose के लाभों का लाभ उठाते हैं, जिससे यह सुनिश्चित होता है कि मोबाइल ऐप विकास की जटिल प्रक्रिया अधिक समावेशी और कुशल हो जाती है।
AppMaster Jetpack Compose के साथ एक्सेसिबिलिटी का समर्थन कैसे करता है
AppMaster, एक अग्रणी नो-कोड डेवलपमेंट प्लेटफ़ॉर्म के रूप में, ऐप विकास में पहुंच की महत्वपूर्ण प्रकृति को समझता है। Jetpack Compose एकीकृत करके, प्लेटफ़ॉर्म ने यह सुनिश्चित करने में महत्वपूर्ण प्रगति की है कि उनके टूल के साथ बनाए गए मोबाइल ऐप सुविधा संपन्न, समावेशी और अलग-अलग ज़रूरतों वाले उपयोगकर्ताओं के लिए सुलभ हैं।
व्यावसायिक तर्क और उपयोगकर्ता इंटरफ़ेस को तैयार करने के लिए एक दृश्य दृष्टिकोण के साथ, AppMaster डेवलपर्स के लिए एक अवसर प्रस्तुत करता है - और यहां तक कि उन लोगों के लिए भी जिनके पास कोई पूर्व कोडिंग अनुभव नहीं है - ऐप डिज़ाइन के शुरुआती चरणों से पहुंच पर विचार करने के लिए। Jetpack Compose अपने पारिस्थितिकी तंत्र के भीतर नियोजित करते हुए, AppMaster सर्वोत्तम प्रथाओं और वर्तमान मानकों का पालन करते हुए, सुलभ ऐप सुविधाओं को आसानी से प्राप्य बनाता है।

यहां बताया गया है कि AppMaster बेहतर पहुंच के साथ ऐप्स के निर्माण की सुविधा के लिए Jetpack Compose लाभ कैसे उठाता है:
- सिमेंटिक गुण: प्लेटफ़ॉर्म विजेट्स में सिमेंटिक विवरण जोड़ना सरल बनाता है। इसमें एक्सेसिबिलिटी लेबल, राज्य विवरण और संकेत शामिल हैं जो स्क्रीन रीडर के लिए महत्वपूर्ण हैं। डिज़ाइनर और डेवलपर जटिल कोड लिखे बिना इन गुणों को आसानी से सम्मिलित कर सकते हैं, जिससे ऐप्स दृष्टिबाधित उपयोगकर्ताओं के लिए नेविगेशन योग्य और जानकारीपूर्ण हो जाएंगे।
- स्पर्श लक्ष्य अनुकूलन: मोटर हानि वाले उपयोगकर्ताओं को होने वाली कठिनाई को पहचानते हुए, AppMaster डेवलपर्स को Jetpack Compose के भीतर स्पर्श लक्ष्यों के आकार को बढ़ाने में सक्षम बनाता है, यह सुनिश्चित करता है कि नियंत्रणों को टैप करना आसान है और इंटरफेस उपयोगकर्ता के अनुकूल हैं।
- परीक्षण और सत्यापन: AppMaster वातावरण में, आपके ऐप की पहुंच का परीक्षण विकास वर्कफ़्लो में बनाया गया है। Jetpack Compose के साथ एकीकृत स्वचालित उपकरण ऐप के अंतिम उपयोगकर्ता तक पहुंचने से पहले संभावित पहुंच समस्याओं की पहचान करने और उन्हें सुधारने में सहायता करते हैं।
- व्यापक दस्तावेज़ीकरण: AppMaster व्यापक दस्तावेज़ीकरण और संसाधन प्रदान करता है, डेवलपर्स को बुनियादी से लेकर उन्नत तकनीकों तक, Jetpack Compose का उपयोग करके सुलभ ऐप सुविधाओं को लागू करने में मार्गदर्शन करता है, यह सुनिश्चित करता है कि सीखने की अवस्था कभी भी बाधा न बने।
- उपयोगकर्ता-केंद्रित डिज़ाइन दर्शन: प्लेटफ़ॉर्म का डिज़ाइन-उन्मुख दृष्टिकोण पहुंच को ध्यान में रखते हुए उपयोगकर्ता इंटरफ़ेस के विकास को प्रोत्साहित करता है। डिज़ाइन चरण में इसे प्राथमिकता देकर, AppMaster के माध्यम से बनाए गए एप्लिकेशन स्वाभाविक रूप से व्यापक दर्शकों को पूरा करते हैं, जिनमें विशेष पहुंच आवश्यकताओं वाले लोग भी शामिल हैं।
- स्केलेबल एक्सेसिबिलिटी समाधान: उन व्यवसायों के लिए जिन्हें बड़े पैमाने पर तैनाती की आवश्यकता हो सकती है, AppMaster का Jetpack Compose का उपयोग यह सुनिश्चित करता है कि स्केलेबल और प्रदर्शन-कुशल एप्लिकेशन पहुंच योग्य हैं। Jetpack Compose की सर्वर-संचालित घटक तर्क के साथ अनुकूलता को देखते हुए, जिसे AppMaster मोबाइल ऐप विकास के लिए नियोजित करता है, यहां तक कि जटिल एप्लिकेशन भी प्रदर्शन से समझौता किए बिना अपनी सुलभ सुविधाओं को बनाए रखते हैं।
अभिगम्यता केवल एक अतिरिक्त सुविधा नहीं है; यह आधुनिक ऐप विकास का एक मूलभूत पहलू है जिसे AppMaster पहचानता है और अपनाता है। जैसे-जैसे Jetpack Compose विकसित हो रहा है और पहुंच के लिए अनुकूल अधिक सुविधाओं को आगे ला रहा है, AppMaster समावेशी प्रौद्योगिकी समाधान बनाने में सबसे आगे रहते हुए, इन प्रगति को शामिल करने के लिए प्रतिबद्ध है। यह समर्पण सुनिश्चित करता है कि AppMaster का उपयोग करने वाले डेवलपर्स को ऐसे ऐप बनाने का अधिकार है जो न केवल तकनीकी रूप से मजबूत हैं बल्कि सामाजिक रूप से भी जिम्मेदार हैं और सभी के लिए सुलभ हैं।
अपने समावेशी दृष्टिकोण और Jetpack Compose के एकीकरण के माध्यम से, AppMaster डिजिटल बाधाओं को तोड़ने में मदद करता है, एक ऐसे वातावरण को बढ़ावा देता है जहां ऐप डेवलपर्स आसानी से अपने उत्पादों में शीर्ष स्तरीय पहुंच प्रदान कर सकते हैं। no-code समाधानों द्वारा संचालित समावेशिता के प्रति यह प्रतिबद्धता, ऐप विकास प्लेटफार्मों के लिए एक मानदंड स्थापित करती है, जिसका लक्ष्य प्रौद्योगिकी को सभी के लिए सुलभ बनाना है।
सुगम्यता सुविधाओं को लागू करने में चुनौतियाँ
मोबाइल एप्लिकेशन में एक्सेसिबिलिटी सुविधाओं को एकीकृत करना केवल एक बॉक्स-टिकिंग अभ्यास नहीं है बल्कि समावेशिता के प्रति प्रतिबद्धता है। अपने ऐप्स को सुलभ डिज़ाइन के साथ बेहतर बनाने का लक्ष्य रखने वाले डेवलपर्स को कई बाधाओं का सामना करना पड़ता है, जिन पर गहन ध्यान और विचारशील विचार की आवश्यकता होती है। Jetpack Compose, कई अंतर्निहित एक्सेसिबिलिटी सहायता के साथ एक अत्याधुनिक टूलकिट होने के बावजूद, इन चुनौतियों से अछूता नहीं है।
विविध उपयोगकर्ता आवश्यकताओं को समझना
सबसे महत्वपूर्ण चुनौतियों में से एक यह सुनिश्चित करना है कि ऐप्स विकलांग उपयोगकर्ताओं की व्यापक रूप से विविध आवश्यकताओं को पूरा करें। पहुंच के लिए डिज़ाइन करने का अर्थ है दृश्य और श्रवण विकलांगता से लेकर मोटर और संज्ञानात्मक चुनौतियों तक, विभिन्न हानियों को स्वीकार करना और योजना बनाना। विकलांगताओं के विविध स्पेक्ट्रम को देखते हुए, डेवलपर्स को यह समझने के लिए व्यापक शोध करना चाहिए कि Jetpack Compose भीतर इन विभिन्न आवश्यकताओं को प्रभावी ढंग से कैसे पूरा किया जाए, यह सुनिश्चित करते हुए कि यूआई घटकों को तदनुसार अनुकूलित किया जा सकता है।
सभी डिवाइसों और संस्करणों में अनुकूलता सुनिश्चित करना
एंड्रॉइड डिवाइस स्क्रीन आकार, रिज़ॉल्यूशन और सिस्टम संस्करणों की एक अंतहीन श्रृंखला में आते हैं, जो एक्सेसिबिलिटी सुविधाओं के संचालन को प्रभावित कर सकते हैं। यह सुनिश्चित करना कि Jetpack Compose घटक इस खंडित वातावरण में लगातार कार्य करें, चुनौतीपूर्ण है। डेवलपर्स को उपकरणों की एक विस्तृत श्रृंखला पर परीक्षण करना चाहिए और उन सुविधाओं को बनाने से बचना चाहिए जो एक डिवाइस पर आदर्श हैं लेकिन दूसरे पर लगभग अनुपयोगी हैं।
डिज़ाइन और कार्यात्मक सौंदर्यशास्त्र को बनाए रखना
पहुंच को प्राथमिकता देते समय, ऐप की डिज़ाइन अखंडता और कार्यक्षमता को बनाए रखना महत्वपूर्ण है। अक्सर, डेवलपर्स व्यावहारिक पहुंच संवर्द्धन के साथ सौंदर्य अपील को संतुलित करने के लिए संघर्ष करते हैं। Jetpack Compose का लचीलापन डेवलपर्स को विज़ुअल डिज़ाइन या उपयोगकर्ता अनुभव से समझौता किए बिना यूआई घटकों के एक समृद्ध पैलेट पर निर्माण करने की अनुमति देकर इस संघर्ष में कुछ राहत प्रदान करता है।
पूर्व अनुभव के बिना समावेशी निर्माण
एक्सेसिबिलिटी से शुरुआत करने वाले कई डेवलपर्स के पास मानकों और सर्वोत्तम प्रथाओं के साथ अनुभव या परिचितता की कमी हो सकती है। हालाँकि Jetpack Compose आउट-ऑफ़-द-बॉक्स एक्सेसिबिलिटी सुविधाएँ प्रदान करता है, लेकिन उनका प्रभावी ढंग से लाभ उठाने के लिए यह समझने की आवश्यकता होती है कि विकलांग लोग अनुप्रयोगों के साथ कैसे बातचीत करते हैं। यह सीखने की प्रक्रिया प्रक्रिया को धीमा कर सकती है और इसके लिए प्रशिक्षण या पहुंच-योग्यता विशेषज्ञों के साथ परामर्श जैसे अतिरिक्त संसाधनों की आवश्यकता होती है।
सहायक प्रौद्योगिकियों के साथ एकीकरण
स्क्रीन रीडर और स्विच नियंत्रण जैसी सहायक प्रौद्योगिकियाँ कई उपयोगकर्ताओं के लिए महत्वपूर्ण हैं। यह सुनिश्चित करना कि ये प्रौद्योगिकियां जेटपैक कंपोज़-निर्मित इंटरफेस के साथ निर्बाध रूप से काम करती हैं, मांग हो सकती है। डेवलपर्स को सभी यूआई तत्वों को सही ढंग से लेबल करने और अपने उद्देश्य और स्थिति को बताने के लिए सही सिमेंटिक गुणों का उपयोग करने में सावधानी बरतनी चाहिए, जिसे एक विकसित विकास परिवेश में अनदेखा किया जा सकता है।
अभिगम्यता मानकों और विनियमों को ध्यान में रखते हुए
WCAG (वेब सामग्री एक्सेसिबिलिटी दिशानिर्देश) और ADA (विकलांग अमेरिकी अधिनियम) जैसी पहुंच-योग्यता मानक और कानूनी आवश्यकताएं लगातार विकसित होती रहती हैं। डेवलपर्स को इन परिवर्तनों से अवगत रहना चाहिए और समझना चाहिए कि वे Jetpack Compose के साथ मोबाइल ऐप डेवलपमेंट में कैसे अनुवाद करते हैं। इन मानकों को पूरा करना न केवल समावेशिता के लिए बल्कि कानूनी अनुपालन के लिए भी महत्वपूर्ण है, जिससे विकास प्रक्रिया में जटिलता की एक परत जुड़ जाती है।
इन चुनौतियों के बावजूद, एक सुलभ ऐप बनाने का मिशन एक नेक और आवश्यक प्रयास है। सौभाग्य से, AppMaster जैसे प्लेटफ़ॉर्म को no-code समाधान की पेशकश करके बोझ को कम करने के लिए डिज़ाइन किया गया है जो स्वाभाविक रूप से Jetpack Compose की पहुंच सुविधाओं को शामिल करता है, जो विभिन्न क्षेत्रों और उद्योगों में सुलभ ऐप्स की तैनाती को तेज और सरल बनाता है।
Jetpack Compose के साथ निर्मित ऐप्स में एक्सेसिबिलिटी सुविधाओं का परीक्षण
मोबाइल ऐप्स में पहुंच-योग्यता सुविधाएं विकसित करना समीकरण का केवल एक हिस्सा है - उनका प्रभावी ढंग से परीक्षण करने से यह सुनिश्चित होता है कि वे सभी उपयोगकर्ताओं के लिए इच्छित कार्य करते हैं। ऐप डेवलपमेंट वर्कफ़्लो में Jetpack Compose की शुरूआत के साथ, विकलांग उपयोगकर्ताओं के लिए अनुकरणीय ऐप उपयोगिता बनाए रखने के इरादे से परीक्षण ने नए आयाम ले लिए हैं।
अपने घोषणात्मक यूआई ढांचे के साथ, Jetpack Compose विशेष रूप से पहुंच परीक्षण की सुविधा के लिए डिज़ाइन किए गए घटकों और उपकरणों की पेशकश करता है। फिर भी, पहुंच आवश्यकताओं के पूर्ण स्पेक्ट्रम को कवर करने के लिए स्वचालित और मैन्युअल परीक्षण रणनीतियों दोनों को मिलाकर, व्यवस्थित रूप से परीक्षण करना महत्वपूर्ण है।
स्वचालित परीक्षण उपकरण
स्वचालित परीक्षण उपकरण सामान्य पहुंच संबंधी समस्याओं की तेजी से पहचान कर सकते हैं। जेटपैक कंपोज़-निर्मित ऐप्स के लिए, Google के एक्सेसिबिलिटी स्कैनर और एस्प्रेसो जैसे उपकरण यूआई का विश्लेषण कर सकते हैं, संभावित समस्याओं पर तत्काल प्रतिक्रिया प्रदान कर सकते हैं:
- एक्सेसिबिलिटी स्कैनर: यह टूल अपर्याप्त कंट्रास्ट अनुपात, छोटे स्पर्श लक्ष्य आकार और अनुपलब्ध सामग्री विवरण जैसे मुद्दों पर प्रकाश डालता है।
- एस्प्रेसो एक्सेसिबिलिटी जांच: आपके एंड्रॉइड टेस्ट सूट में एकीकृत, एस्प्रेसो यूआई परीक्षणों को स्वचालित कर सकता है, यह सुनिश्चित करते हुए कि Jetpack Compose के भीतर घटक टॉकबैक जैसी एक्सेसिबिलिटी सेवाओं के साथ सही ढंग से व्यवहार करते हैं।
स्वचालित जांच पहुंच-योग्यता दिशानिर्देशों के उल्लंघन को चिह्नित करेगी, जिसे कंपोज़ यूआई घटकों और उनके संबंधित पहुंच-योग्यता गुणों को परिष्कृत करके संबोधित किया जा सकता है।
मैन्युअल जाँच और उपयोगकर्ता प्रतिक्रिया
हालाँकि स्वचालन कुशल है, लेकिन यह मानवीय अनुभव को पूरी तरह से दोहरा नहीं सकता है - विशेष रूप से विकलांग उपयोगकर्ताओं के विविध और सूक्ष्म अनुभवों को। यहीं पर मैन्युअल जाँच चलन में आती है:
- सहज उपयोगकर्ता अनुभव सुनिश्चित करने के लिए मैन्युअल परीक्षण में स्क्रीन रीडर जैसी एक्सेसिबिलिटी सुविधाओं के साथ ऐप का इंटरैक्टिव उपयोग शामिल है।
- विकलांग प्रतिभागियों के साथ उपयोगकर्ता परीक्षण पहुंच सुविधाओं के वास्तविक दुनिया के अनुप्रयोग में अमूल्य अंतर्दृष्टि प्रदान कर सकता है।
डेवलपर्स को Jetpack Compose में सिमेंटिक गुणों को लागू करने पर विशेष ध्यान देने की आवश्यकता है, क्योंकि वे सीधे टॉकबैक और अन्य सहायक प्रौद्योगिकियों के साथ बातचीत करते हैं। सिमेंटिक गुणों में सामग्री विवरण, स्थिति विवरण और कस्टम क्रियाएं शामिल हैं।
सामान्य अभिगम्यता समस्याओं के लिए परीक्षण मामले
विस्तृत परीक्षण मामले बनाने से यह सुनिश्चित करने में मदद मिल सकती है कि सभी अपेक्षित पहुंच सुविधाएँ सही ढंग से काम करती हैं। Jetpack Compose ऐप्स के लिए कुछ परीक्षण मामलों में शामिल हो सकते हैं:
- यह सुनिश्चित करना कि सभी क्लिक करने योग्य तत्वों का एक बड़ा, स्पष्ट स्पर्श लक्ष्य क्षेत्र हो।
- विशिष्ट डिवाइस कॉन्फ़िगरेशन पर भरोसा करने वाले उपयोगकर्ताओं को समायोजित करने के लिए स्क्रीन रोटेशन और विभिन्न स्क्रीन आकारों के साथ कंपोज़ यूआई तत्वों की संगतता को सत्यापित करना।
- यह सुनिश्चित करने के लिए टेक्स्ट स्केलिंग का परीक्षण करना कि कम दृष्टि वाले उपयोगकर्ताओं का समर्थन करने के लिए फ़ॉन्ट आकार बढ़ाए जाने पर यूआई तत्व सुपाठ्य और प्रयोग करने योग्य बने रहें।
- मोटर विकलांगता वाले उपयोगकर्ताओं की जरूरतों को पूरा करने के लिए केवल कीबोर्ड और वॉयस कमांड के माध्यम से नेविगेशन प्रवाह का आकलन करना।
प्रत्येक परीक्षण मामले का लक्ष्य विभिन्न विकलांगताओं वाले उपयोगकर्ताओं के अनुभव का अनुकरण करना होना चाहिए, जिससे ऐप की पहुंच प्रदर्शन का व्यापक दृश्य प्रदान किया जा सके।
फीडबैक को विकास में एकीकृत करना
एक बार परीक्षण पूरा हो जाने पर, निष्कर्षों को विकास चक्र में एकीकृत करना आवश्यक है:
- परीक्षण के दौरान दस्तावेज़ संबंधी मुद्दों की पहचान की गई और उन्हें संबोधित करने के लिए एक प्राथमिकता वाली योजना बनाई गई।
- वास्तव में लाभकारी समायोजन करने के लिए उपयोगकर्ता परीक्षण सत्रों से मिले फीडबैक का उपयोग करें।
- अभिगम्यता सुविधाओं में आवश्यक संवर्द्धन करते हुए, डिज़ाइन और कोड पर पुनरावृति करें।
परीक्षण और पहुंच में सुधार को एक सतत प्रक्रिया के रूप में देखना महत्वपूर्ण है जो फीडबैक और तकनीकी प्रगति के साथ विकसित होती है। एक ठोस परीक्षण रणनीति स्थापित करके, डेवलपर्स आत्मविश्वास से ऐसे ऐप्स बना और परिष्कृत कर सकते हैं जो सभी उपयोगकर्ताओं के लिए कार्यात्मक और समावेशी रूप से डिज़ाइन किए गए हैं।
AppMaster के no-code प्लेटफ़ॉर्म का उपयोग करने वाले डेवलपर्स के लिए, परीक्षण और पहुंच को बढ़ाना प्लेटफ़ॉर्म के अंतर्निहित टूल और एकीकरण क्षमताओं द्वारा समर्थित है। AppMasterJetpack Compose जैसे आधुनिक ढांचे का लाभ उठाकर सुलभ ऐप्स के कुशल विकास और परीक्षण को बढ़ावा देता है, जो सार्वभौमिक रूप से सुलभ डिजिटल अनुभव बनाने में योगदान देता है।
अभिगम्यता और मोबाइल विकास में भविष्य के रुझान
जैसे-जैसे हम प्रौद्योगिकी में नई प्रगति के शिखर पर खड़े हैं, मोबाइल ऐप विकास का क्षेत्र तेजी से विकसित हो रहा है, इस परिवर्तन में पहुंच सबसे आगे है। नवाचार ऐप डिज़ाइन और उपयोगकर्ता इंटरैक्शन की संभावनाओं को फिर से परिभाषित कर रहे हैं, विकलांग उपयोगकर्ताओं के लिए अधिक समावेशी डिजिटल वातावरण के द्वार खोल रहे हैं। आइए पहुंच-योग्यता और मोबाइल विकास के अंतरसंबंध को आकार देने वाले कुछ भविष्य के रुझानों का पता लगाएं।
आर्टिफिशियल इंटेलिजेंस और मशीन लर्निंग
एआई और मशीन लर्निंग को एकीकृत करने से यह सुव्यवस्थित हो जाएगा कि ऐप्स व्यक्तिगत जरूरतों के अनुरूप कैसे अनुकूल होते हैं। पूर्वानुमानित पाठ और ध्वनि पहचान प्रौद्योगिकियां विभिन्न विकलांगताओं वाले उपयोगकर्ताओं की जरूरतों को पूरा करते हुए अधिक परिष्कृत होती जा रही हैं। जल्द ही, एआई मैन्युअल सेटिंग्स के बिना उपयोगकर्ता की अनूठी प्राथमिकताओं के अनुरूप इंटरफेस का पूर्वानुमान और समायोजन भी कर सकता है।
उन्नत आवाज नियंत्रण
आवाज नियंत्रण क्षमताएं गतिशीलता और दृष्टिबाधित उपयोगकर्ताओं के लिए एक वरदान रही हैं। आगे बढ़ते हुए, वॉयस कमांड की सटीकता और प्रासंगिक समझ नई ऊंचाइयों तक पहुंचने की उम्मीद है, जिससे स्पर्श और पारंपरिक नेविगेशन तरीकों पर निर्भरता कम हो जाएगी।
प्रशिक्षण और सहानुभूति के लिए संवर्धित और आभासी वास्तविकता
संवर्धित वास्तविकता (एआर) और आभासी वास्तविकता (वीआर) प्रौद्योगिकियां सिर्फ गेमिंग के लिए नहीं हैं - वे सहानुभूति और समझ के लिए परिवर्तनकारी उपकरण हैं। एआर और वीआर के साथ, डेवलपर्स विकलांग उपयोगकर्ताओं के अनुभवों का अनुकरण कर सकते हैं, डेवलपर्स और डिजाइनरों को अधिक सुलभ ऐप बनाने के लिए गहन प्रशिक्षण प्रदान कर सकते हैं।
इंटरनेट ऑफ थिंग्स (IoT) एकीकरण
IoT द्वारा प्रदान की गई इंटरकनेक्टिविटी का ऐप्स में पहुंच पर महत्वपूर्ण प्रभाव पड़ता है। मोबाइल ऐप्स को स्मार्ट उपकरणों और पहनने योग्य प्रौद्योगिकी के साथ संचार करने में सक्षम करके, विकलांग उपयोगकर्ता अपने पर्यावरण को नियंत्रित कर सकते हैं और अभूतपूर्व रूप से जानकारी तक पहुंच सकते हैं, जिससे उन्हें अधिक स्वतंत्र रूप से रहने के लिए सशक्त बनाया जा सकता है।
हावभाव पहचान और नियंत्रण
चूँकि टचस्क्रीन कुछ उपयोगकर्ताओं के लिए चुनौतीपूर्ण बनी हुई है, हावभाव नियंत्रण अधिक प्रचलित हो जाएगा। ऐसी प्रौद्योगिकियों के साथ जो शारीरिक गतिविधियों को कमांड के रूप में व्याख्या करती हैं, ठीक मोटर कौशल की आवश्यकता को कम किया जा सकता है, जिससे मोबाइल ऐप्स और भी अधिक सुलभ हो जाएंगे।
सार्वभौमिक डिज़ाइन और समावेशी मानक
सार्वभौमिक डिज़ाइन की अवधारणा - यानी, अनुकूलन की आवश्यकता के बिना, सभी लोगों द्वारा उपयोग करने योग्य उत्पादों को यथासंभव अधिकतम सीमा तक डिज़ाइन करना - मोबाइल ऐप विकास को और अधिक प्रभावित करेगा। यह दृष्टिकोण सुनिश्चित करता है कि अतिरिक्त पहुंच संशोधनों की आवश्यकता को दूर करते हुए ऐप्स स्वाभाविक रूप से पहुंच योग्य हैं।
विकलांग समुदायों के साथ सहयोगात्मक विकास
विकलांग समुदायों के साथ सह-निर्माण की प्रवृत्ति गति पकड़ रही है। विकास प्रक्रिया में विकलांग उपयोगकर्ताओं को शामिल करके, डेवलपर्स प्रत्यक्ष अंतर्दृष्टि प्राप्त कर सकते हैं और ऐसी सुविधाएँ बना सकते हैं जो वास्तव में उनकी आवश्यकताओं और प्राथमिकताओं को पूरा करती हैं। यह सहयोग सुनिश्चित करता है कि पहुंच कोई बाद का विचार नहीं है बल्कि डिजाइन और विकास का एक मुख्य घटक है।
जैसा कि हम भविष्य की ओर देखते हैं, AppMaster जैसे प्लेटफ़ॉर्म मोबाइल ऐप्स के विकास को सुव्यवस्थित कर रहे हैं, हम अनुमान लगा सकते हैं कि Jetpack Compose जैसी सुविधाओं के माध्यम से पहुंच को विकास प्रक्रिया में सहजता से एकीकृत किया जाएगा। परिणाम ऐसे मोबाइल एप्लिकेशन होंगे जो न केवल अधिक समावेशी और सुलभ होंगे बल्कि वैश्विक उपयोगकर्ता आधार की विविध आवश्यकताओं को संबोधित करने में भी अधिक सक्षम होंगे।
अंतिम विचार
मोबाइल विकास और पहुंच के बीच सहजीवी संबंध उपयोगकर्ता अनुभव को समृद्ध करने, बाधाओं को दूर करने और स्वीकृति और समावेशन को बढ़ावा देने का वादा करता है। जैसे-जैसे डेवलपर्स और प्रौद्योगिकी प्रदाता इन आगामी रुझानों को अपनाते हैं, हम एक ऐसा भविष्य देखने की उम्मीद कर सकते हैं जहां डिजिटल डोमेन हर किसी के लिए पहुंच योग्य हो, चाहे उनकी क्षमता कुछ भी हो। निरंतर नवाचार, विशेष रूप से Jetpack Compose जैसे ढांचे में पुनरावृत्त संवर्द्धन, साथ ही AppMaster जैसे प्लेटफार्मों के समावेशी लोकाचार, इस दृष्टि को वास्तविकता बनाने में सहायक होंगे।
सामान्य प्रश्न
Jetpack Compose घोषणात्मक तरीके से देशी एंड्रॉइड यूआई बनाने, मजबूत पहुंच सुविधाओं का समर्थन करते हुए विकास को सरल बनाने के लिए एक आधुनिक टूलकिट है।
एक्सेसिबिलिटी सुनिश्चित करती है कि विकलांग लोगों सहित सभी उपयोगकर्ता मोबाइल ऐप्स का प्रभावी ढंग से उपयोग कर सकते हैं, समान पहुंच और बेहतर उपयोगकर्ता अनुभव प्रदान करते हैं।
हां, Jetpack Compose ऐसे उपकरण और घटक प्रदान करता है जिन्हें दृष्टिबाधित उपयोगकर्ताओं के लिए पठनीयता और नेविगेशन बढ़ाने के लिए आसानी से अनुकूलित किया जा सकता है।
मुख्य विशेषताओं में सिमेंटिक गुण, एक्सेसिबिलिटी लेबल, स्पर्श लक्ष्य आकार अनुकूलन और स्क्रीन रीडर संगतता शामिल हैं।
AppMaster अपने नो-कोड प्लेटफॉर्म में Jetpack Compose उपयोग करके अंतर्निहित एक्सेसिबिलिटी सुविधाओं के साथ मोबाइल ऐप बनाने का समर्थन करता है, जिससे विकास तेज और अधिक समावेशी हो जाता है।
चुनौतियों में सभी उपकरणों में अनुकूलता सुनिश्चित करना, पहुंच आवश्यकताओं को समझना और डिजाइन सौंदर्यशास्त्र से समझौता किए बिना प्रयोज्यता बनाए रखना शामिल हो सकता है।
व्यापक पहुंच सुनिश्चित करने के लिए परीक्षण में स्वचालित उपकरण, मैन्युअल जांच और विकलांग लोगों के साथ उपयोगकर्ता परीक्षण शामिल होना चाहिए।
हां, Jetpack Compose उपयोग करके सफल ऐप एक्सेसिबिलिटी परियोजनाओं के कई केस अध्ययन हैं, जिनमें विकलांग उपयोगकर्ताओं के लिए सुधारों का विवरण दिया गया है।
हां, Jetpack Compose ऑन-स्क्रीन सामग्री को प्रभावी ढंग से बताने में मदद करने के लिए सिमेंटिक गुणों को शामिल करके टॉकबैक और अन्य स्क्रीन रीडर का समर्थन करता है।
Jetpack Compose डेवलपर्स को स्पर्श लक्ष्य और इंटरैक्टिव तत्वों को अनुकूलित करने की अनुमति देता है, जिससे गतिशीलता संबंधी विकलांग उपयोगकर्ताओं के लिए ऐप्स अधिक सुलभ हो जाते हैं।
भविष्य के रुझानों में उन्नत वॉयस कमांड, एआई-संचालित अनुकूली इंटरफेस और सहायक प्रौद्योगिकियों के साथ अधिक सहज एकीकरण शामिल हो सकते हैं।
मौजूदा ऐप्स अपनी पहुंच सुविधाओं को बढ़ाने के लिए धीरे-धीरे Jetpack Compose घटकों को एकीकृत कर सकते हैं, पारंपरिक एंड्रॉइड दृश्यों के साथ कंपोज़ की इंटरऑपरेबिलिटी के लिए धन्यवाद।





