Dapatkah Jetpack Compose Meningkatkan Fitur Aksesibilitas Aplikasi Saya?
Temukan bagaimana Jetpack Compose dapat meningkatkan fitur aksesibilitas aplikasi Anda. Pelajari tips memanfaatkan perangkat modern ini untuk menciptakan aplikasi seluler yang lebih inklusif.

Akses tidak terbatas ke aplikasi seluler bukan hanya sebuah kenyamanan namun juga merupakan kebutuhan bagi banyak pengguna penyandang disabilitas. Oleh karena itu, memperkenalkan fitur aksesibilitas ke dalam aplikasi seluler bukanlah suatu pilihan tetapi penting, sehingga memungkinkan setiap orang untuk memanfaatkan teknologi secara maksimal. Dari tunanetra hingga mereka yang memiliki kesulitan motorik, aksesibilitas memastikan bahwa aplikasi seluler memenuhi spektrum kebutuhan basis penggunanya. Dengan mematuhi prinsip-prinsip desain inklusif, pengembang dapat menghilangkan hambatan dan mendemokratisasi pengalaman pengguna yang ditawarkan oleh aplikasi mereka.
Aksesibilitas dalam aplikasi seluler adalah tentang memberikan akses yang adil dan pengalaman pengguna yang optimal bagi semua pengguna, apa pun kemampuannya. Ini melibatkan perancangan dan pembuatan fitur yang membantu pengguna penyandang disabilitas untuk menavigasi, memahami, dan berinteraksi dengan aplikasi. Fitur tersebut mungkin mencakup teks suara, pembaca layar, metode masukan alternatif, dan memastikan bahwa pengguna dengan ketangkasan terbatas dapat dengan mudah mengetuk atau menggeser elemen UI. Ini adalah praktik holistik yang melampaui desain antarmuka hingga arsitektur yang mendasarinya, memastikan bahwa fitur aplikasi berfungsi penuh untuk semua orang.
Selain itu, aplikasi yang dapat diakses memiliki jangkauan pasar yang lebih luas dan dapat melayani khalayak yang lebih luas, sehingga sering kali meningkatkan kepuasan dan retensi pengguna. Oleh karena itu, pengembang harus mengintegrasikan pertimbangan ini sejak awal dalam proses desain dan terus menyempurnakannya melalui pengembangan hingga penerapan dan seterusnya. Pengenalan terhadap aksesibilitas aplikasi seluler ini akan membuka landasan bagi eksplorasi lebih dalam mengenai bagaimana alat pengembangan modern, khususnya Jetpack Compose, dapat meningkatkan aksesibilitas aplikasi seluler, sehingga menunjukkan adanya keselarasan dengan platform seperti AppMaster , yang memanfaatkan teknologi tersebut untuk memberikan layanan yang inklusif dan efektif. solusi perangkat lunak.
Apa itu Jetpack Compose?
Jetpack Compose adalah toolkit UI modern yang dirancang oleh Google untuk membuat aplikasi asli di platform Android. Hal ini menandai pergeseran signifikan dari pengembangan UI berbasis tampilan tradisional ke pendekatan deklaratif, yang berarti pengembang hanya mendeskripsikan tampilan UI untuk suatu keadaan tertentu, dan Jetpack Compose menangani sisanya, secara otomatis memperbarui UI ketika keadaan tersebut terjadi. perubahan.
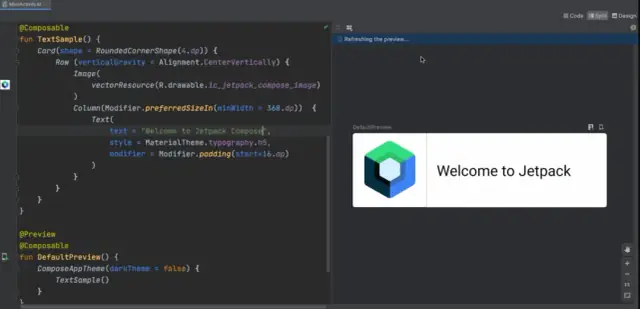
Diperkenalkan sebagai bagian dari rangkaian pustaka Jetpack, Compose menyederhanakan dan menyederhanakan pengembangan UI. Memanfaatkan bahasa pemrograman Kotlin menawarkan cara yang lebih ringkas, canggih, dan efisien untuk membuat aplikasi. Dengan Compose, tidak perlu menulis tata letak XML ; pengembang dapat membuat seluruh UI di Kotlin, yang memungkinkan pembaruan pratinjau langsung dan pengalaman pengembangan yang lebih interaktif.
Salah satu aspek menarik dalam penggunaan Jetpack Compose adalah kompatibilitasnya dengan kode yang ada. Aplikasi dapat mulai menggunakan Compose di UI-nya tanpa perlu menulis ulang seluruh aplikasi. Interoperabilitas ini berarti pengembang dapat mengintegrasikan Compose dengan kecepatan mereka sendiri, modul demi modul, atau bahkan dalam widget yang ada.
Selain memberdayakan pengembang dengan perangkat yang lebih modern, Jetpack Compose dirancang dengan mempertimbangkan aksesibilitas. Ini menyediakan API yang dapat diakses yang memudahkan untuk mendukung teknologi bantu seperti pembaca layar, yang seringkali penting bagi pengguna dengan gangguan penglihatan. Dengan menyertakan secara langsung fitur aksesibilitas dalam komponen UI dan memungkinkan developer menyesuaikan perilaku mereka, Compose mendorong pembuatan aplikasi yang lebih inklusif sejak awal.
Jetpack Compose juga dapat diperluas, memungkinkan pembuatan komponen, animasi, dan tema khusus, yang dapat disesuaikan agar sesuai dengan persyaratan merek dan desain unik aplikasi. Fokus pada ekstensibilitas memastikan bahwa pengembang tidak terbatas pada serangkaian komponen dan fungsi yang telah ditentukan sebelumnya, sehingga memungkinkan lebih banyak kreativitas dalam mengembangkan pengalaman pengguna yang benar-benar disesuaikan.
Jetpack Compose adalah lompatan maju dalam pengembangan Android, memberikan cara yang lebih intuitif dan efisien untuk membuat aplikasi yang tampak hebat dan melayani beragam basis pengguna dengan beragam kebutuhan dan preferensi.

Sumber gambar: ProAndroidDev
Pentingnya Fitur Aksesibilitas dalam Aplikasi
Membuat aplikasi dengan mempertimbangkan aksesibilitas bukan sekadar upaya baik atau peraturan yang harus dipenuhi – ini adalah aspek mendasar dari desain inklusif yang sejalan dengan keharusan etis, praktis, dan komersial. Setiap pengguna berhak untuk merasakan kemampuan penuh dari suatu aplikasi, dan dengan semakin meningkatnya ketergantungan dunia pada teknologi, aplikasi seluler tanpa fitur aksesibilitas yang memadai membuat sebagian besar masyarakat tidak dapat berpartisipasi sepenuhnya dalam pengalaman digital.
Aksesibilitas, pada intinya, memastikan bahwa semua pengguna, termasuk penyandang disabilitas, memiliki akses yang sama terhadap fungsionalitas dan konten aplikasi. Hal ini sangat penting karena beberapa alasan:
- Memperluas Basis Pengguna: Dengan menggabungkan fitur aksesibilitas, pengembang dapat melayani lebih dari satu miliar orang di seluruh dunia yang hidup dengan beberapa bentuk disabilitas, menurut Organisasi Kesehatan Dunia. Hal ini memperluas potensi pasar bagi sebuah aplikasi dan menunjukkan tanggung jawab sosial.
- Kepatuhan Hukum: Di banyak yurisdiksi, terdapat undang-undang dan pedoman yang ditetapkan – seperti Undang-Undang Penyandang Disabilitas Amerika (ADA) dan Pedoman Aksesibilitas Konten Web (WCAG) – yang mengharuskan konten digital dapat diakses. Pengembang yang mengabaikan hal ini mungkin menghadapi komplikasi hukum.
- Pengalaman Pengguna: Bahkan mereka yang tidak memiliki disabilitas permanen pun dapat memperoleh manfaat dari desain yang dapat diakses. Misalnya, seseorang mungkin mengalami cedera sementara sehingga sulit berinteraksi dengan layar sentuh, atau mungkin berada dalam situasi di mana isyarat audio lebih dibutuhkan daripada isyarat visual (misalnya, saat mengemudi).
- Reputasi Merek: Komitmen terhadap aksesibilitas dapat meningkatkan citra dan reputasi perusahaan. Hal ini mencerminkan dedikasi untuk melayani semua pelanggan secara setara dan dapat membina hubungan pengguna yang loyal dan berjangka panjang.
- Katalis Inovasi: Berfokus pada aksesibilitas dapat menghasilkan solusi desain inovatif yang bermanfaat bagi semua pengguna. Misalnya, perintah suara dan mode kontras tinggi, yang awalnya ditujukan untuk pengguna dengan disabilitas tertentu, telah mendapatkan popularitas yang luas di kalangan basis pengguna umum.
Meskipun penting, aksesibilitas sering kali menjadi hal yang terabaikan dalam proses pengembangan, sehingga menimbulkan berbagai masalah yang dapat menghalangi pengguna penyandang disabilitas untuk menggunakan suatu aplikasi, atau bahkan membuatnya tidak dapat digunakan. Pengecualian ini tidak hanya berdampak pada kemampuan pengguna untuk berinteraksi dengan aplikasi, namun juga merugikan bisnis karena tidak memanfaatkan seluruh spektrum pasar.
Menerapkan fitur aksesibilitas sejak awal proses desain dan pengembangan aplikasi bukan hanya merupakan praktik yang baik — hal ini penting untuk menciptakan dunia digital yang lebih inklusif dan adil. Inilah sebabnya mengapa kerangka kerja dan alat pengembangan modern, seperti Jetpack Compose, sangat berharga karena menggabungkan aksesibilitas ke dalam fungsi intinya, sehingga memungkinkan pengembang membuat aplikasi yang lebih mudah diakses secara default. Alat seperti AppMaster, yang memanfaatkan teknologi seperti Jetpack Compose, membantu menyederhanakan proses ini dengan menghasilkan kode yang mematuhi praktik terbaik aksesibilitas, menghemat waktu pengembang sekaligus memastikan bahwa aplikasi yang mereka buat bersifat inklusif sejak awal.
Fitur Aksesibilitas Utama yang Ditawarkan oleh Jetpack Compose
Membuat aplikasi seluler yang dapat diakses sangat penting untuk menjangkau khalayak yang lebih luas dan memastikan setiap pengguna mendapatkan pengalaman positif. Jetpack Compose, perangkat modern Google untuk membuat UI Android asli, mengedepankan aksesibilitas dengan berbagai fitur yang dirancang untuk menjadikan aplikasi lebih inklusif. Berikut beberapa fitur aksesibilitas utama yang dapat dimanfaatkan pengembang saat menggunakan Jetpack Compose:
Properti Semantik
Salah satu aspek Jetpack Compose yang paling canggih dalam hal aksesibilitas adalah penyertaan properti semantik. Semantik dalam desain UI mengacu pada makna dan tujuan di balik setiap elemen UI. Di Jetpack Compose, pengembang dapat menggunakan pengubah semantik untuk mendeskripsikan peran, status, dan tindakan komponen dengan cara yang dapat dimengerti oleh teknologi pendukung seperti pembaca layar. Misalnya, sebuah tombol dapat memiliki properti semantik yang mengomunikasikan tujuannya, seperti "Ketuk untuk memutar audio", yang memungkinkan pengguna dengan gangguan penglihatan untuk menavigasi aplikasi dengan lebih efektif.
Label dan Deskripsi Aksesibilitas
Jetpack Compose memungkinkan pengembang memberikan label teks dan deskripsi untuk elemen UI yang mungkin tidak menyampaikan informasi yang memadai secara visual. Label aksesibilitas adalah teks deskriptif pendek yang digunakan oleh pembaca layar untuk mengumumkan elemen di layar, sedangkan deskripsi memberikan konteks tambahan bila diperlukan. Fitur-fitur ini memastikan bahwa konten non-teks dapat diakses sepenuhnya, khususnya penting bagi pengguna yang mengandalkan masukan pendengaran untuk memahami konten di layar.
Ukuran Target Sentuh yang Dapat Disesuaikan
Memastikan elemen interaktif mudah disentuh adalah prinsip dasar desain yang dapat diakses. Jetpack Compose menawarkan alat untuk meningkatkan ukuran target sentuhan pada tombol, ikon, dan elemen lain di luar batas visualnya, meminimalkan kemungkinan penekanan yang tidak disengaja atau kesulitan dalam memilih elemen yang tepat, terutama bagi pengguna dengan gangguan motorik.
Manajemen Fokus
Bagi pengguna yang menavigasi aplikasi dengan keyboard atau melalui layanan aksesibilitas, manajemen fokus menjadi penting. Jetpack Compose menyediakan cara yang disederhanakan untuk mengontrol urutan fokus komponen dalam aplikasi. Pengembang dapat menentukan urutan elemen UI menerima fokus, memastikan jalur navigasi yang logis dan intuitif bagi pengguna yang tidak menggunakan sentuhan untuk berinteraksi dengan aplikasi.
Penskalaan Konten
Banyak pengguna dengan gangguan penglihatan memerlukan teks yang lebih besar agar dapat dibaca dengan nyaman. Jetpack Compose mendukung ukuran teks dinamis, merespons pengaturan perangkat pengguna untuk ukuran font. Elemen UI Compose dapat menskalakan konten dengan tepat, memastikan keterbacaan dan mempertahankan desain antarmuka pengguna yang kuat tanpa perlu penyesuaian manual dari pengembang.
Kompatibilitas Pembaca Layar
Kompatibilitas dengan pembaca layar tidak dapat dinegosiasikan untuk aplikasi yang dapat diakses. Jetpack Compose memastikan komponennya berfungsi lancar dengan pembaca layar seperti TalkBack. Setiap composable dapat dianotasi dengan semantik yang menentukan cara konten dibacakan, sehingga pengembang dapat menyesuaikan keluaran ucapan agar seinformatif mungkin.
Kontras Tinggi dan Penyesuaian Warna
Pengguna dengan gangguan penglihatan atau buta warna mungkin mengalami kesulitan membedakan elemen UI tanpa kontras yang memadai atau pilihan warna yang sesuai. Jetpack Compose menawarkan kemampuan untuk membuat tema kontras tinggi dan menyesuaikan warna agar memenuhi standar Pedoman Aksesibilitas Konten Web (WCAG), sehingga memastikan desain aplikasi Anda dapat dibaca dan jelas oleh semua pengguna.
Fitur aksesibilitas di Jetpack Compose terus berkembang. Dengan terus mengikuti perkembangan dan alat terkini dalam kerangka kerja ini, pengembang dapat memanfaatkan fitur-fitur ini semaksimal mungkin untuk membangun aplikasi yang sangat mudah diakses. Memanfaatkan kemampuan ini akan memperluas basis pengguna Anda dan menunjukkan komitmen terhadap inklusivitas dan keramahan pengguna, yang merupakan kualitas penting dalam pasar aplikasi saat ini.
Tips untuk Meningkatkan Aksesibilitas Aplikasi dengan Jetpack Compose
Meningkatkan aksesibilitas dalam aplikasi seluler bukan hanya sebuah fitur tetapi merupakan kebutuhan penting yang menjamin inklusivitas bagi semua pengguna. Dengan Jetpack Compose, pengembang Android memiliki alat canggih untuk membuat aplikasi lebih mudah diakses oleh penyandang disabilitas. Ketaatan pada prinsip-prinsip aksesibilitas juga sejalan dengan misi Google untuk 'mengatur informasi dunia dan menjadikannya dapat diakses dan berguna secara universal'. Di sini, kami memberikan tips praktis untuk memanfaatkan kemampuan Jetpack Compose guna meningkatkan aksesibilitas aplikasi Anda.
Memanfaatkan Properti Semantik untuk Konteks yang Jelas
Jetpack Compose menawarkan properti semantik yang dapat Anda sertakan dalam composable untuk memberikan konteks penting kepada pembaca layar seperti TalkBack. Gunakan Modifier.semantics untuk mengomunikasikan peran, status, dan tujuan elemen UI ke teknologi pendukung, menjadikan aplikasi Anda lebih praktis dan mudah dinavigasi oleh pengguna dengan gangguan penglihatan.
Pastikan Kontras yang Cukup dan Ukuran Teks yang Dapat Dibaca
Keterbacaan teks sangat penting bagi pengguna dengan gangguan penglihatan. Pastikan teks Anda memiliki kontras yang memadai dengan latar belakang, dan pertimbangkan untuk menggunakan ukuran teks dinamis yang sesuai dengan pengaturan sistem pengguna, atau sediakan pengaturan dalam aplikasi agar pengguna dapat memilih ukuran teks pilihan mereka.
Terapkan Target Sentuhan Khusus
Fleksibilitas Jetpack Compose memungkinkan pengembang menentukan target sentuh yang lebih besar untuk elemen tanpa mengubah ukuran visualnya. Hal ini sangat bermanfaat bagi pengguna dengan gangguan motorik. Gunakan pengubah Modifier.clickable untuk memperluas area tombol yang dapat diklik dan elemen interaktif lainnya di luar batas visualnya.
Desain dengan mempertimbangkan Aksesibilitas sejak Awal
Aksesibilitas tidak boleh diabaikan; mengintegrasikan praktik terbaik di setiap tahap desain dan pengembangan aplikasi Anda. Pertimbangkan navigasi, elemen UI, pilihan warna, dan mode interaksi dari sudut pandang pengguna dengan kemampuan berbeda. Ingat, antarmuka pengguna yang berfungsi dengan baik untuk penyandang disabilitas biasanya menawarkan pengalaman yang lebih baik bagi semua pengguna.
Memanfaatkan Label dan Deskripsi Aksesibilitas
Elemen yang diberi label dengan jelas sangat penting untuk fungsionalitas pembaca layar. Jetpack Compose memungkinkan pengembang memberikan deskripsi teks untuk komponen UI melalui parameter contentDescription . Saat membuat komponen khusus, tambahkan deskripsi konten yang membantu pemahaman dan navigasi.
Tawarkan Umpan Balik Audio dan Haptik
Umpan balik audio dan haptik dapat sangat membantu pengguna dengan gangguan penglihatan dan pendengaran. Jetpack Compose dapat memicu getaran perangkat atau isyarat pendengaran sebagai respons terhadap tindakan tertentu. Pendekatan multisensori terhadap umpan balik ini membuat pengalaman pengguna lebih mudah diakses dan menarik.
Integrasikan Perintah Suara dengan Compose
Interaksi suara dengan Compose dapat membuka kemungkinan baru untuk aksesibilitas aplikasi. Menerapkan tindakan yang didukung suara untuk membantu navigasi dan interaksi, memungkinkan pengguna yang mengalami kesulitan dengan interaksi sentuh untuk menggunakan perintah suara secara efektif.
Pertimbangkan Aksesibilitas Komponen Khusus
Saat mengembangkan komponen khusus, penting untuk menyertakan fitur aksesibilitas. Jetpack Compose mungkin tidak secara otomatis memberikan properti aksesibilitas pada UI khusus. Oleh karena itu, Anda perlu memastikan bahwa semua komponen khusus dapat dijangkau dan dioperasikan melalui teknologi pendukung.
Sertakan Deskripsi Konten Gambar
Untuk gambar, terutama yang menyampaikan informasi, sertakan deskripsi teks alternatif. Deskripsi ini harus ringkas namun cukup deskriptif untuk menyampaikan informasi yang sama seperti gambar kepada pengguna yang dapat melihat.
Berempati Melalui Pengujian Pengguna
Berinteraksi dengan pengguna penyandang disabilitas untuk menguji aplikasi Compose Anda. Masukan mereka akan membuka mata Anda terhadap permasalahan dan perbedaan praktis yang mungkin tidak terlihat melalui alat pengujian otomatis.
Gunakan Alat Pengujian Aksesibilitas
Google menyediakan serangkaian alat, seperti Pemindai Aksesibilitas, untuk menguji aplikasi Anda. Gabungkan alat-alat ini dengan pengujian manual untuk memastikan semua fitur aksesibilitas berfungsi sebagaimana mestinya.
Dengan mengikuti tips yang disebutkan di atas dan memanfaatkan kemampuan Jetpack Compose, Anda dapat meningkatkan aksesibilitas aplikasi Android Anda secara signifikan. Selain itu, platform seperti AppMaster memanfaatkan manfaat Jetpack Compose untuk memfasilitasi pengembangan aplikasi seluler yang dapat diakses, memastikan bahwa proses rumit pengembangan aplikasi seluler menjadi lebih inklusif dan efisien.
Bagaimana AppMaster Mendukung Aksesibilitas dengan Jetpack Compose
AppMaster, sebagai platform pengembangan tanpa kode terkemuka, memahami sifat penting aksesibilitas dalam pengembangan aplikasi. Dengan mengintegrasikan Jetpack Compose, platform ini telah mengambil langkah signifikan dalam memastikan bahwa aplikasi seluler yang dibuat dengan alat mereka kaya akan fitur, inklusif, dan dapat diakses oleh pengguna dengan berbagai kebutuhan.
Dengan pendekatan visual untuk menyusun logika bisnis dan antarmuka pengguna, AppMaster menghadirkan peluang bagi pengembang—dan bahkan mereka yang tidak memiliki pengalaman pengkodean sebelumnya — untuk mempertimbangkan aksesibilitas sejak tahap awal desain aplikasi. Dengan menggunakan Jetpack Compose dalam ekosistemnya, AppMaster menjadikan fitur aplikasi yang dapat diakses mudah dicapai, dengan mematuhi praktik terbaik dan standar saat ini.

Berikut cara AppMaster memanfaatkan Jetpack Compose untuk memfasilitasi pembuatan aplikasi dengan aksesibilitas yang ditingkatkan:
- Properti Semantik: Platform ini menyederhanakan penambahan deskripsi semantik ke widget. Ini mencakup label aksesibilitas, deskripsi negara bagian, dan petunjuk yang penting bagi pembaca layar. Desainer dan pengembang dapat menyisipkan properti ini dengan mudah tanpa menulis kode yang rumit, menjadikan aplikasi mudah dinavigasi dan informatif bagi pengguna tunanetra.
- Penyesuaian Target Sentuh: Menyadari kesulitan yang mungkin dihadapi pengguna dengan gangguan motorik, AppMaster memungkinkan pengembang meningkatkan ukuran target sentuh dalam Jetpack Compose, memastikan kontrol mudah diketuk dan antarmuka ramah pengguna.
- Pengujian dan Validasi: Di lingkungan AppMaster, pengujian aksesibilitas aplikasi Anda dimasukkan ke dalam alur kerja pengembangan. Alat otomatis yang terintegrasi dengan Jetpack Compose membantu mengidentifikasi dan memperbaiki potensi masalah aksesibilitas sebelum aplikasi menjangkau pengguna akhir.
- Dokumentasi Komprehensif: AppMaster menyediakan dokumentasi dan sumber daya yang ekstensif, memandu pengembang dalam mengimplementasikan fitur aplikasi yang dapat diakses menggunakan Jetpack Compose, mulai dari teknik dasar hingga lanjutan, memastikan bahwa kurva pembelajaran tidak pernah menjadi hambatan.
- Filosofi Desain yang Berpusat pada Pengguna: Pendekatan berorientasi desain platform mendorong pengembangan antarmuka pengguna dengan mempertimbangkan aksesibilitas. Dengan memprioritaskan hal ini dalam tahap desain, aplikasi yang dibuat melalui AppMaster secara inheren melayani khalayak yang lebih luas, termasuk mereka yang memiliki persyaratan aksesibilitas khusus.
- Solusi Aksesibilitas yang Skalabel: Untuk bisnis yang mungkin memerlukan penerapan skala besar, penggunaan Jetpack Compose oleh AppMaster memastikan aplikasi yang skalabel dan hemat kinerja dapat diakses. Mengingat kompatibilitas Jetpack Compose dengan logika komponen berbasis server yang digunakan AppMaster untuk pengembangan aplikasi seluler, bahkan aplikasi kompleks pun tetap mempertahankan fitur yang dapat diakses tanpa mengurangi performa.
Aksesibilitas bukan sekadar fitur tambahan; ini adalah aspek mendasar dari pengembangan aplikasi modern yang diakui dan dianut oleh AppMaster. Seiring Jetpack Compose terus berkembang dan menghadirkan lebih banyak fitur yang mendukung aksesibilitas, AppMaster tetap berkomitmen untuk menggabungkan kemajuan ini, dengan tetap menjadi yang terdepan dalam menciptakan solusi teknologi inklusif. Dedikasi ini memastikan bahwa pengembang yang menggunakan AppMaster diberdayakan untuk membangun aplikasi yang tidak hanya baik secara teknis tetapi juga bertanggung jawab secara sosial dan dapat diakses oleh semua orang.
Melalui pendekatan inklusif dan integrasi Jetpack Compose, AppMaster membantu mendobrak hambatan digital, menciptakan lingkungan di mana pengembang aplikasi dapat dengan mudah memberikan aksesibilitas tingkat atas pada produk mereka. Komitmen terhadap inklusivitas, yang didukung oleh solusi no-code, menetapkan tolok ukur bagi platform pengembangan aplikasi yang bertujuan menjadikan teknologi dapat diakses oleh semua orang.
Tantangan dalam Penerapan Fitur Aksesibilitas
Mengintegrasikan fitur aksesibilitas ke dalam aplikasi seluler bukan sekadar upaya untuk memenuhi kebutuhan, namun merupakan komitmen terhadap inklusivitas. Pengembang yang ingin menyempurnakan aplikasinya dengan desain yang mudah diakses menghadapi beberapa rintangan yang memerlukan perhatian cermat dan pertimbangan matang. Jetpack Compose, meskipun merupakan perangkat canggih dengan banyak bantuan aksesibilitas bawaan, tidak kebal terhadap tantangan ini.
Memahami Beragam Kebutuhan Pengguna
Salah satu tantangan paling signifikan adalah memastikan bahwa aplikasi memenuhi beragam kebutuhan pengguna penyandang disabilitas. Merancang aksesibilitas berarti mengakui dan merencanakan berbagai gangguan, mulai dari gangguan penglihatan dan pendengaran hingga tantangan motorik dan kognitif. Mengingat beragamnya spektrum disabilitas, pengembang harus melakukan penelitian ekstensif untuk memahami cara memenuhi beragam persyaratan ini secara efektif dalam Jetpack Compose, untuk memastikan bahwa komponen UI dapat disesuaikan.
Memastikan Kompatibilitas di Seluruh Perangkat dan Versi
Perangkat Android hadir dalam beragam ukuran layar, resolusi, dan versi sistem, yang dapat memengaruhi cara fitur aksesibilitas beroperasi. Memastikan komponen Jetpack Compose berfungsi secara konsisten di lingkungan yang terfragmentasi ini merupakan sebuah tantangan. Pengembang harus menguji pada beragam perangkat dan berhati-hati agar tidak membuat fitur yang ideal pada satu perangkat namun hampir tidak dapat digunakan pada perangkat lain.
Mempertahankan Desain dan Estetika Fungsional
Meskipun memprioritaskan aksesibilitas, penting untuk menjaga integritas dan fungsionalitas desain aplikasi. Seringkali, pengembang kesulitan menyeimbangkan daya tarik estetika dengan peningkatan aksesibilitas praktis. Fleksibilitas Jetpack Compose memberikan sedikit kelegaan dalam perjuangan ini dengan memungkinkan pengembang mengembangkan beragam komponen UI tanpa mengorbankan desain visual atau pengalaman pengguna.
Membangun Secara Inklusif Tanpa Pengalaman Sebelumnya
Banyak pengembang yang memulai dengan aksesibilitas mungkin kurang pengalaman atau pemahaman terhadap standar dan praktik terbaik. Meskipun Jetpack Compose menyediakan fitur aksesibilitas yang siap pakai, untuk memanfaatkannya secara efektif memerlukan pemahaman tentang cara penyandang disabilitas berinteraksi dengan aplikasi. Kurva pembelajaran ini dapat memperlambat proses dan memerlukan sumber daya tambahan seperti pelatihan atau konsultasi dengan pakar aksesibilitas.
Integrasi dengan Teknologi Pendukung
Teknologi bantu seperti pembaca layar dan kontrol tombol sangat penting bagi banyak pengguna. Memastikan teknologi ini berfungsi secara lancar dengan antarmuka yang dibuat oleh Jetpack Compose bisa jadi merupakan hal yang sulit. Pengembang harus teliti dalam memberi label yang benar pada semua elemen UI dan menggunakan properti semantik yang tepat untuk menyampaikan tujuan dan statusnya, yang dapat diabaikan dalam lingkungan pengembangan yang terus berkembang.
Mengikuti Standar dan Peraturan Aksesibilitas
Standar aksesibilitas dan persyaratan hukum seperti WCAG (Pedoman Aksesibilitas Konten Web) dan ADA (Undang-Undang Penyandang Disabilitas Amerika) terus berkembang. Pengembang harus selalu mengikuti perubahan ini dan memahami bagaimana perubahan tersebut diterapkan pada pengembangan aplikasi seluler dengan Jetpack Compose. Memenuhi standar-standar ini sangat penting tidak hanya untuk inklusivitas tetapi juga untuk kepatuhan hukum, sehingga menambah kompleksitas pada proses pembangunan.
Terlepas dari tantangan-tantangan ini, misi membangun aplikasi yang mudah diakses adalah upaya yang mulia dan perlu. Untungnya, platform seperti AppMaster dirancang untuk meringankan beban tersebut dengan menawarkan solusi no-code yang secara alami menggabungkan fitur aksesibilitas Jetpack Compose, mempercepat dan menyederhanakan penerapan aplikasi yang dapat diakses di berbagai sektor dan industri.
Menguji Fitur Aksesibilitas di Aplikasi yang Dibuat dengan Jetpack Compose
Mengembangkan fitur aksesibilitas di aplikasi seluler hanyalah salah satu bagian dari upaya tersebut — mengujinya secara efektif memastikan bahwa fitur tersebut berfungsi sebagaimana mestinya bagi semua pengguna. Dengan diperkenalkannya Jetpack Compose ke dalam alur kerja pengembangan aplikasi, pengujian telah mengambil dimensi baru yang bertujuan untuk mempertahankan kegunaan aplikasi yang patut dicontoh bagi pengguna penyandang disabilitas.
Dengan kerangka UI deklaratifnya, Jetpack Compose menawarkan komponen dan alat yang dirancang khusus untuk memfasilitasi pengujian aksesibilitas. Namun, penting untuk melakukan pendekatan pengujian secara metodis, menggabungkan strategi pengujian otomatis dan manual untuk mencakup seluruh spektrum persyaratan aksesibilitas.
Alat Pengujian Otomatis
Alat pengujian otomatis dapat dengan cepat mengidentifikasi masalah aksesibilitas umum. Untuk aplikasi yang dibuat dengan Jetpack Compose, alat seperti Pemindai Aksesibilitas Google dan Espresso dapat menganalisis UI, sehingga memberikan masukan langsung tentang potensi masalah:
- Pemindai Aksesibilitas: Alat ini menyoroti masalah seperti rasio kontras yang tidak mencukupi, ukuran target sentuh yang kecil, dan deskripsi konten yang hilang.
- Pemeriksaan Aksesibilitas Espresso: Terintegrasi ke dalam rangkaian pengujian Android Anda, Espresso dapat mengotomatiskan pengujian UI, memastikan bahwa komponen dalam Jetpack Compose berperilaku benar dengan layanan aksesibilitas seperti TalkBack.
Pemeriksaan otomatis akan menandai pelanggaran pedoman aksesibilitas, yang kemudian dapat diatasi dengan menyempurnakan komponen UI Compose dan properti aksesibilitas terkait.
Pemeriksaan Manual dan Umpan Balik Pengguna
Meskipun otomatisasi bersifat efisien, namun hal ini tidak dapat sepenuhnya mereplikasi pengalaman manusia — khususnya pengalaman pengguna penyandang disabilitas yang bervariasi dan berbeda-beda. Di sinilah pemeriksaan manual berperan:
- Pengujian manual melibatkan penggunaan aplikasi secara interaktif dengan fitur aksesibilitas diaktifkan, seperti pembaca layar, untuk memastikan pengalaman pengguna yang lancar.
- Pengujian pengguna dengan peserta penyandang disabilitas dapat memberikan wawasan berharga tentang penerapan fitur aksesibilitas di dunia nyata.
Pengembang perlu memberikan perhatian khusus pada penerapan properti semantik di Jetpack Compose karena mereka berinteraksi langsung dengan TalkBack dan teknologi bantu lainnya. Properti semantik mencakup deskripsi konten, deskripsi status, dan tindakan kustom.
Uji Kasus untuk Masalah Aksesibilitas Umum
Membuat kasus pengujian terperinci dapat membantu memastikan bahwa semua fitur aksesibilitas yang diharapkan berfungsi dengan benar. Beberapa kasus pengujian untuk aplikasi Jetpack Compose mungkin mencakup:
- Memastikan semua elemen yang dapat diklik memiliki area target sentuh yang besar dan jelas.
- Memverifikasi kompatibilitas elemen UI Compose dengan rotasi layar dan ukuran layar yang berbeda untuk mengakomodasi pengguna yang mungkin mengandalkan konfigurasi perangkat tertentu.
- Menguji penskalaan teks untuk menjamin bahwa elemen UI tetap terbaca dan dapat digunakan saat ukuran font diperbesar untuk mendukung pengguna dengan gangguan penglihatan.
- Menilai alur navigasi hanya dengan keyboard dan melalui perintah suara untuk melayani pengguna dengan gangguan motorik.
Setiap kasus uji harus bertujuan untuk meniru pengalaman pengguna dengan disabilitas yang berbeda-beda, sehingga memberikan gambaran komprehensif tentang kinerja aksesibilitas aplikasi.
Mengintegrasikan Umpan Balik ke dalam Pembangunan
Setelah pengujian selesai, penting untuk mengintegrasikan temuan ke dalam siklus pengembangan:
- Dokumentasikan masalah yang diidentifikasi selama pengujian dan buat rencana prioritas untuk mengatasinya.
- Manfaatkan masukan dari sesi pengujian pengguna untuk membuat penyesuaian yang benar-benar bermanfaat.
- Ulangi desain dan kode, lakukan peningkatan yang diperlukan pada fitur aksesibilitas.
Penting untuk melihat pengujian dan peningkatan aksesibilitas sebagai proses berkelanjutan yang berkembang seiring dengan masukan dan kemajuan teknologi. Dengan menetapkan strategi pengujian yang solid, pengembang dapat dengan percaya diri membangun dan menyempurnakan aplikasi yang dirancang secara fungsional dan inklusif untuk semua pengguna.
Untuk pengembang yang menggunakan platform no-codeAppMaster, pengujian dan peningkatan aksesibilitas didukung oleh alat bawaan platform dan kemampuan integrasi. AppMaster mendukung pengembangan dan pengujian aplikasi yang dapat diakses secara efisien dengan memanfaatkan kerangka kerja modern seperti Jetpack Compose, yang berkontribusi dalam menciptakan pengalaman digital yang dapat diakses secara universal.
Tren Masa Depan dalam Aksesibilitas dan Perkembangan Seluler
Saat kita berada di titik puncak kemajuan teknologi, bidang pengembangan aplikasi seluler terus berkembang pesat, dan aksesibilitas menjadi prioritas utama dalam transformasi ini. Inovasi mendefinisikan ulang kemungkinan desain aplikasi dan interaksi pengguna, membuka pintu menuju lingkungan digital yang lebih inklusif bagi pengguna penyandang disabilitas. Mari kita jelajahi beberapa tren masa depan yang diperkirakan akan membentuk titik temu antara aksesibilitas dan perkembangan seluler.
Kecerdasan Buatan dan Pembelajaran Mesin
Mengintegrasikan AI dan pembelajaran mesin siap untuk menyederhanakan cara aplikasi beradaptasi dengan kebutuhan individu. Teknologi pengenalan teks dan suara prediktif menjadi lebih canggih, melayani pengguna dengan berbagai disabilitas. Dalam waktu dekat, AI mungkin akan mengantisipasi dan menyesuaikan antarmuka agar sesuai dengan preferensi unik pengguna tanpa pengaturan manual.
Kontrol Suara Tingkat Lanjut
Kemampuan kontrol suara telah menjadi keuntungan bagi pengguna dengan gangguan mobilitas dan penglihatan. Ke depannya, ketepatan dan pemahaman kontekstual perintah suara diharapkan mencapai tingkatan baru, sehingga semakin mengurangi ketergantungan pada sentuhan dan metode navigasi tradisional.
Augmented dan Virtual Reality untuk Pelatihan dan Empati
Teknologi Augmented Reality (AR) dan Virtual Reality (VR) tidak hanya untuk bermain game — keduanya merupakan alat transformatif untuk empati dan pemahaman. Dengan AR dan VR, pengembang dapat menyimulasikan pengalaman pengguna penyandang disabilitas, memberikan pelatihan mendalam bagi pengembang dan desainer untuk membuat aplikasi yang lebih mudah diakses.
Integrasi Internet of Things (IoT).
Interkonektivitas yang disediakan oleh IoT memiliki implikasi signifikan terhadap aksesibilitas dalam aplikasi. Dengan memungkinkan aplikasi seluler berkomunikasi dengan perangkat pintar dan teknologi yang dapat dipakai, pengguna penyandang disabilitas dapat mengontrol lingkungan mereka dan mengakses informasi dengan cara yang belum pernah ada sebelumnya, sehingga memberdayakan mereka untuk hidup lebih mandiri.
Pengenalan dan Kontrol Gerakan
Karena layar sentuh masih menjadi tantangan bagi sebagian pengguna, kontrol gerakan akan menjadi lebih umum. Dengan teknologi yang menafsirkan gerakan fisik sebagai perintah, kebutuhan keterampilan motorik halus dapat dikurangi, sehingga membuat aplikasi seluler lebih mudah diakses.
Desain Universal dan Standar Inklusif
Konsep desain universal – yaitu merancang produk yang dapat digunakan oleh semua orang, semaksimal mungkin, tanpa perlu adaptasi – akan semakin mempengaruhi pengembangan aplikasi seluler. Pendekatan ini memastikan bahwa aplikasi dapat diakses secara inheren, sehingga menghilangkan kebutuhan akan modifikasi aksesibilitas tambahan.
Pengembangan Kolaboratif dengan Komunitas Penyandang Disabilitas
Tren menuju kreasi bersama dengan komunitas penyandang disabilitas sedang mendapatkan momentum. Dengan melibatkan pengguna penyandang disabilitas dalam proses pengembangan, pengembang dapat memperoleh wawasan langsung dan menciptakan fitur yang benar-benar memenuhi kebutuhan dan preferensi mereka. Kolaborasi ini memastikan bahwa aksesibilitas bukanlah sebuah hal yang hanya sekedar renungan, namun merupakan komponen inti dari desain dan pengembangan.
Menatap masa depan, dengan platform seperti AppMaster yang menyederhanakan pengembangan aplikasi seluler, kami dapat mengantisipasi bahwa aksesibilitas akan diintegrasikan secara mulus ke dalam proses pengembangan melalui fitur seperti Jetpack Compose. Hasilnya adalah aplikasi seluler yang tidak hanya lebih inklusif dan mudah diakses namun juga lebih mampu menjawab beragam kebutuhan basis pengguna global.
Pikiran Terakhir
Hubungan simbiosis antara pengembangan seluler dan aksesibilitas menjanjikan untuk memperkaya pengalaman pengguna, menghilangkan hambatan, dan mendorong penerimaan dan inklusi. Ketika pengembang dan penyedia teknologi merangkul tren yang akan datang ini, kita berharap dapat melihat masa depan di mana domain digital dapat diakses oleh semua orang, apa pun kemampuan mereka. Inovasi berkelanjutan, terutama peningkatan berulang dalam kerangka kerja seperti Jetpack Compose, serta etos inklusif platform seperti AppMaster, akan berperan penting dalam mewujudkan visi ini.
FAQ
Jetpack Compose adalah toolkit modern untuk membuat UI Android asli secara deklaratif, menyederhanakan pengembangan sekaligus mendukung fitur aksesibilitas yang tangguh.
Aksesibilitas memastikan bahwa semua pengguna, termasuk penyandang disabilitas, dapat menggunakan aplikasi seluler secara efektif, menawarkan akses yang setara dan pengalaman pengguna yang lebih baik.
Ya, Jetpack Compose menyediakan alat dan komponen yang dapat dengan mudah diadaptasi untuk meningkatkan keterbacaan dan navigasi bagi pengguna tunanetra.
Fitur utama mencakup properti semantik, label aksesibilitas, penyesuaian ukuran target sentuh, dan kompatibilitas pembaca layar.
AppMaster mendukung pembuatan aplikasi seluler dengan fitur aksesibilitas bawaan dengan menggunakan Jetpack Compose dalam platform tanpa kode , sehingga pengembangan menjadi lebih cepat dan inklusif.
Tantangannya mungkin termasuk memastikan kompatibilitas antar perangkat, memahami persyaratan aksesibilitas, dan menjaga kegunaan tanpa mengorbankan estetika desain.
Pengujian harus melibatkan alat otomatis, pemeriksaan manual, dan pengujian pengguna dengan penyandang disabilitas untuk memastikan aksesibilitas yang komprehensif.
Ya, ada beberapa studi kasus tentang proyek aksesibilitas aplikasi yang sukses menggunakan Jetpack Compose, yang merinci peningkatan bagi pengguna penyandang disabilitas.
Ya, Jetpack Compose mendukung TalkBack dan pembaca layar lainnya dengan menggabungkan properti semantik untuk membantu menarasikan konten di layar secara efektif.
Jetpack Compose memungkinkan pengembang menyesuaikan target sentuh dan elemen interaktif, sehingga membuat aplikasi lebih mudah diakses oleh pengguna dengan keterbatasan mobilitas.
Tren masa depan mungkin mencakup perintah suara tingkat lanjut, antarmuka adaptif berbasis AI, dan integrasi yang lebih lancar dengan teknologi bantu.
Aplikasi yang ada dapat mengintegrasikan komponen Jetpack Compose secara bertahap untuk meningkatkan fitur aksesibilitasnya, berkat interoperabilitas Compose dengan tampilan Android tradisional.





