Может ли Jetpack Compose улучшить специальные возможности моего приложения?
Узнайте, как Jetpack Compose может улучшить специальные возможности вашего приложения. Ознакомьтесь с советами по использованию этого современного инструментария для создания более инклюзивных мобильных приложений.

Неограниченный доступ к мобильным приложениям – это не просто удобство, а необходимость для многих пользователей с ограниченными возможностями. Таким образом, внедрение специальных возможностей в мобильные приложения не является необязательным, а необходимым, позволяя каждому использовать технологии в полной мере. Доступность гарантирует, что мобильные приложения удовлетворят широкий спектр потребностей пользователей, от людей с нарушениями зрения до людей с двигательными нарушениями. Придерживаясь принципов инклюзивного дизайна, разработчики могут устранить барьеры и демократизировать пользовательский опыт, предлагаемый их приложениями.
Доступность мобильных приложений — это обеспечение равного доступа и оптимального пользовательского опыта для всех пользователей, независимо от их способностей. Он включает в себя проектирование и создание функций, которые помогают пользователям с ограниченными возможностями перемещаться, понимать приложение и взаимодействовать с ним. Такие функции могут включать в себя закадровый текст, программы чтения с экрана, альтернативные методы ввода и обеспечение того, чтобы пользователи с ограниченной ловкостью могли легко касаться или перелистывать элементы пользовательского интерфейса. Это целостная практика, которая выходит за рамки проектирования интерфейса и охватывает базовую архитектуру, гарантируя, что функции приложения полностью функциональны для всех.
Более того, доступные приложения имеют более широкий охват рынка и могут обслуживать более широкую аудиторию, что часто повышает удовлетворенность и удержание пользователей. Поэтому разработчики должны учитывать эти соображения на ранних этапах процесса проектирования и продолжать их совершенствование на протяжении всего процесса разработки, развертывания и далее. Это введение в доступность мобильных приложений заложит основу для более глубокого изучения того, как современные инструменты разработки, в частности Jetpack Compose, могут повысить доступность мобильных приложений, предполагая согласованность с такими платформами, как AppMaster , которая использует такие технологии для обеспечения инклюзивности и эффективности. программные решения.
Что такое Jetpack Compose?
Jetpack Compose — это современный набор инструментов пользовательского интерфейса, разработанный Google для создания собственных приложений на платформе Android. Это знаменует собой значительный переход от традиционной разработки пользовательского интерфейса на основе представлений к декларативному подходу, что означает, что разработчики просто описывают, как должен выглядеть пользовательский интерфейс для данного состояния, а Jetpack Compose позаботится обо всем остальном, автоматически обновляя пользовательский интерфейс при изменении состояния. изменения.
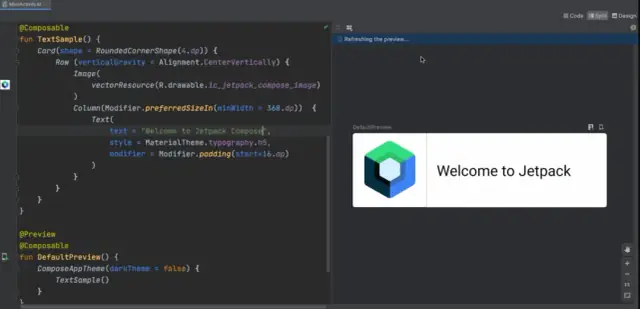
Compose, представленный как часть пакета библиотек Jetpack, оптимизирует и упрощает разработку пользовательского интерфейса. Использование языка программирования Kotlin предлагает более лаконичный, мощный и эффективный способ создания приложений. Благодаря Compose нет необходимости писать макеты XML ; разработчики могут создать весь пользовательский интерфейс на Kotlin, что обеспечивает возможность предварительного просмотра обновлений и более интерактивный опыт разработки.
Одним из привлекательных аспектов использования Jetpack Compose является его совместимость с существующим кодом. Приложения могут начать использовать Compose в своем пользовательском интерфейсе без необходимости переписывать все приложение. Эта совместимость означает, что разработчики могут интегрировать Compose в своем темпе, модуль за модулем или даже в существующие виджеты.
Jetpack Compose не только предоставляет разработчикам более современный набор инструментов, но и изначально разработан с учетом доступности. Он предоставляет доступный API, который упрощает поддержку вспомогательных технологий, таких как программы чтения с экрана, которые часто необходимы для пользователей с нарушениями зрения. Непосредственно включая функции специальных возможностей в компоненты пользовательского интерфейса и позволяя разработчикам точно настраивать их поведение, Compose с самого начала поощряет создание более инклюзивных приложений.
Jetpack Compose также является расширяемым, что позволяет создавать собственные компоненты, анимацию и темы, которые можно адаптировать в соответствии с уникальными требованиями к брендингу и дизайну приложения. Акцент на расширяемости гарантирует, что разработчики не будут ограничены набором предопределенных компонентов и функций, что дает больше возможностей для творчества при разработке действительно индивидуального пользовательского опыта.
Jetpack Compose — это шаг вперед в разработке Android, предоставляющий более интуитивно понятный и эффективный способ создания приложений, которые отлично выглядят и удовлетворяют разнообразную базу пользователей с различными потребностями и предпочтениями.

Источник изображения: ProAndroidDev
Важность специальных возможностей в приложениях
Создание приложений с учетом доступности — это не просто благотворительное начинание или нормативный акт, который нужно поставить галочку — это фундаментальный аспект инклюзивного дизайна, который резонирует с этическими, практическими и коммерческими императивами. Каждый пользователь заслуживает того, чтобы ощутить все возможности приложения, а в условиях растущей зависимости мира от технологий мобильные приложения без надлежащих функций доступности лишают значительную часть населения полноценного участия в цифровом опыте.
Доступность по своей сути гарантирует, что все пользователи, в том числе люди с ограниченными возможностями, имеют равный доступ к функциям и контенту приложения. Это чрезвычайно важно по нескольким причинам:
- Расширение базы пользователей: по данным Всемирной организации здравоохранения, включив функции доступности, разработчики могут обслуживать более миллиарда человек во всем мире, которые живут с той или иной формой инвалидности. Это расширяет потенциальный рынок для приложения и демонстрирует социальную ответственность.
- Соблюдение законодательства. Во многих юрисдикциях существуют установленные законы и руководящие принципы, такие как Закон об американцах с ограниченными возможностями (ADA) и Рекомендации по обеспечению доступности веб-контента (WCAG), которые требуют доступности цифрового контента. Разработчики, которые игнорируют это, могут столкнуться с юридическими трудностями.
- Пользовательский опыт: даже те, у кого нет постоянной инвалидности, получают выгоду от доступного дизайна. Например, у любого человека может быть временная травма, из-за которой ему трудно взаимодействовать с сенсорным экраном, или он может оказаться в ситуации, когда звуковые сигналы важнее визуальных (например, во время вождения).
- Репутация бренда. Стремление к доступности может улучшить имидж и репутацию компании. Это отражает стремление одинаково обслуживать всех клиентов и может способствовать лояльным и долгосрочным отношениям с пользователями.
- Катализатор инноваций. Сосредоточение внимания на доступности может привести к инновационным дизайнерским решениям, которые принесут пользу всем пользователям. Например, голосовые команды и режимы высокой контрастности, изначально ориентированные на пользователей с ограниченными возможностями, нашли широкую популярность среди широких слоев пользователей.
Несмотря на свою важность, о доступности часто забывают в процессе разработки, что приводит к различным проблемам, которые могут удержать пользователей с ограниченными возможностями от использования приложения или даже сделать его непригодным для использования. Это исключение не только влияет на способность пользователей взаимодействовать с приложением, но и ставит компании в невыгодное положение, поскольку они не могут использовать весь спектр рынка.
Внедрение функций доступности с самого начала процесса проектирования и разработки приложений — это не просто хорошая практика — это необходимо для создания более инклюзивного и справедливого цифрового мира. Вот почему современные платформы и инструменты разработки, такие как Jetpack Compose, неоценимы, поскольку они включают доступность в свою основную функциональность, позволяя разработчикам по умолчанию создавать более доступные приложения. Такие инструменты, как AppMaster, использующие такую технологию, как Jetpack Compose, помогают оптимизировать этот процесс, генерируя код, соответствующий передовым практикам обеспечения специальных возможностей, экономя время разработчиков и гарантируя, что создаваемые ими приложения с самого начала являются инклюзивными.
Ключевые функции доступности, предлагаемые Jetpack Compose
Создание доступных мобильных приложений имеет решающее значение для охвата более широкой аудитории и обеспечения положительного опыта каждого пользователя. Jetpack Compose, современный набор инструментов Google для создания собственных пользовательских интерфейсов Android, выводит на первый план доступность благодаря различным функциям, призванным сделать приложения более инклюзивными. Вот некоторые ключевые функции специальных возможностей, которые разработчики могут использовать при использовании Jetpack Compose:
Семантические свойства
Одним из наиболее мощных аспектов доступности Jetpack Compose является включение семантических свойств. Семантика в дизайне пользовательского интерфейса относится к значению и назначению каждого элемента пользовательского интерфейса. В Jetpack Compose разработчики могут использовать семантические модификаторы для описания роли, состояния и действий компонентов таким образом, чтобы их можно было понять с помощью вспомогательных технологий, таких как программы чтения с экрана. Например, кнопка может иметь семантические свойства, сообщающие о ее назначении, например «Нажмите, чтобы воспроизвести звук», что позволяет пользователям с нарушениями зрения более эффективно перемещаться по приложению.
Метки и описания доступности
Jetpack Compose позволяет разработчикам предоставлять текстовые метки и описания для элементов пользовательского интерфейса, которые могут не передавать достаточную информацию визуально. Метки доступности — это короткие описательные тексты, используемые программами чтения с экрана для объявления элементов на экране, тогда как описания при необходимости предоставляют дополнительный контекст. Эти функции гарантируют полную доступность нетекстового контента, что особенно важно для пользователей, которые полагаются на слуховую обратную связь для понимания содержимого на экране.
Настраиваемый размер сенсорной цели
Обеспечение легкости прикосновения к интерактивным элементам является фундаментальным принципом доступного дизайна. Jetpack Compose предлагает инструменты для увеличения сенсорного размера кнопок, значков и других элементов за пределами их визуальных границ, сводя к минимуму вероятность случайного нажатия или трудности с выбором правильного элемента, особенно для пользователей с нарушениями моторики.
Управление фокусом
Для пользователей, перемещающихся по приложению с помощью клавиатуры или через службы специальных возможностей, управление фокусом становится важным. Jetpack Compose предоставляет упрощенный способ управления порядком фокусировки компонентов в приложении. Разработчики могут определить последовательность, в которой элементы пользовательского интерфейса получают фокус, обеспечивая логичный и интуитивно понятный путь навигации для пользователей, не использующих сенсорный ввод для взаимодействия с приложением.
Масштабирование контента
Многим пользователям с нарушениями зрения для комфортного чтения требуется текст большего размера. Jetpack Compose поддерживает динамическое изменение размера текста, реагируя на настройки размера шрифта на устройстве пользователя. Элементы Compose пользовательского интерфейса могут соответствующим образом масштабировать контент, обеспечивая удобочитаемость и поддерживая продуманный дизайн пользовательского интерфейса без ручных настроек, требуемых от разработчика.
Совместимость программы чтения с экрана
Совместимость с программами чтения с экрана не подлежит обсуждению для доступных приложений. Jetpack Compose гарантирует бесперебойную работу его компонентов с программами чтения с экрана, такими как TalkBack. Каждый составной объект может быть снабжен семантикой, определяющей способ чтения контента вслух, что позволяет разработчикам адаптировать голосовой вывод к максимально информативному.
Высокая контрастность и регулировка цвета
Пользователи с нарушениями зрения или дальтонизмом могут испытывать трудности с различением элементов пользовательского интерфейса без достаточного контраста или соответствующего выбора цвета. Jetpack Compose предлагает возможность создавать высококонтрастные темы и настраивать цвета в соответствии со стандартами WCAG, гарантируя, что дизайн вашего приложения будет читаемым и понятным для всех пользователей.
Функции специальных возможностей в Jetpack Compose постоянно развиваются. Оставаясь в курсе последних обновлений и инструментов в рамках платформы, разработчики могут максимально эффективно использовать эти функции для создания высокодоступных приложений. Использование этих возможностей расширяет вашу пользовательскую базу и демонстрирует приверженность инклюзивности и удобству для пользователей, которые являются важными качествами на современном рынке приложений.
Советы по улучшению доступности приложений с помощью Jetpack Compose
Повышение доступности мобильных приложений — это не просто функция, а жизненная необходимость, обеспечивающая инклюзивность для всех пользователей. Jetpack Compose дает разработчикам Android мощный инструмент, позволяющий сделать приложения более доступными для людей с ограниченными возможностями. Соблюдение принципов доступности также соответствует миссии Google «организовать мировую информацию и сделать ее общедоступной и полезной». Здесь мы даем практические советы по использованию возможностей Jetpack Compose для улучшения доступности вашего приложения.
Используйте семантические свойства для ясного контекста
Jetpack Compose предлагает семантические свойства, которые вы можете включить в свои составные элементы, чтобы предоставить средствам чтения с экрана, таким как TalkBack, необходимый контекст. Используйте Modifier.semantics чтобы сообщить о роли, состоянии и назначении элементов пользовательского интерфейса вспомогательным технологиям, что сделает ваше приложение более практичным и удобным для навигации для пользователей с нарушениями зрения.
Обеспечьте достаточный контраст и разборчивый размер текста.
Читабельность текста имеет первостепенное значение для пользователей со слабым зрением. Убедитесь, что ваш текст имеет достаточный контраст с фоном, и рассмотрите возможность использования динамических размеров текста, соответствующих системным настройкам пользователя, или предоставьте пользователям настройки в приложении, чтобы они могли выбрать предпочтительный размер текста.
Внедрение пользовательских сенсорных целей
Гибкость Jetpack Compose позволяет разработчикам определять более крупные объекты касания для элементов, не изменяя их визуальный размер. Это особенно полезно для пользователей с двигательными нарушениями. Используйте модификатор Modifier.clickable , чтобы расширить кликабельную область кнопок и других интерактивных элементов за пределы их визуальных границ.
Проектируйте с учетом доступности с самого начала
Доступность не должна быть второстепенной мыслью; интегрируйте лучшие практики на каждом этапе проектирования и разработки вашего приложения. Рассмотрите навигацию, элементы пользовательского интерфейса, выбор цвета и режимы взаимодействия с точки зрения пользователей с разными способностями. Помните, что пользовательский интерфейс, который хорошо подходит для людей с ограниченными возможностями, обычно предлагает расширенные возможности для всех пользователей.
Используйте метки и описания специальных возможностей
Четко обозначенные элементы имеют решающее значение для функциональности чтения с экрана. Jetpack Compose позволяет разработчикам предоставлять текстовые описания компонентов пользовательского интерфейса с помощью параметра contentDescription . При создании пользовательских компонентов добавьте описание содержимого, которое облегчает понимание и навигацию.
Предлагайте аудио и тактильную обратную связь
Звуковая и тактильная обратная связь могут существенно помочь пользователям с нарушениями зрения и слуха. Jetpack Compose может вызывать вибрацию устройства или звуковые сигналы в ответ на определенные действия. Такой мультисенсорный подход к обратной связи делает пользовательский опыт более доступным и интересным.
Интегрируйте голосовые команды с Compose
Голосовое взаимодействие с Compose может открыть новые возможности для доступности приложений. Внедрите голосовые действия для облегчения навигации и взаимодействия, позволяя пользователям, испытывающим трудности с сенсорным взаимодействием, эффективно использовать голосовые команды.
Учитывайте доступность пользовательских компонентов
При разработке пользовательских компонентов крайне важно включать функции доступности. Jetpack Compose не может автоматически наделять пользовательский интерфейс свойствами доступности. Таким образом, вам необходимо убедиться, что все пользовательские компоненты доступны и работоспособны с помощью вспомогательных технологий.
Включить описания содержимого изображений
Для изображений, особенно передающих информацию, включите альтернативные текстовые описания. Эти описания должны быть краткими, но достаточно информативными, чтобы передавать ту же информацию, которую изображение передает зрячим пользователям.
Сочувствуйте посредством пользовательского тестирования
Взаимодействуйте с реальными пользователями с ограниченными возможностями, чтобы протестировать ваше приложение Compose. Их отзывы откроют вам глаза на практические проблемы и нюансы, которые могут быть неочевидны с помощью инструментов автоматического тестирования.
Используйте инструменты тестирования доступности
Google предоставляет ряд инструментов, таких как сканер доступности, для тестирования ваших приложений. Объедините эти инструменты с ручным тестированием, чтобы убедиться, что все специальные возможности работают должным образом.
Следуя этим вышеупомянутым советам и используя возможности Jetpack Compose, вы можете значительно улучшить доступность своих приложений для Android. Кроме того, такие платформы, как AppMaster используют преимущества Jetpack Compose для облегчения разработки доступных мобильных приложений, гарантируя, что сложный процесс разработки мобильных приложений станет более инклюзивным и эффективным.
Как AppMaster поддерживает специальные возможности с помощью Jetpack Compose
AppMaster, как ведущая no-code платформа для разработки, понимает критический характер доступности при разработке приложений. Благодаря интеграции Jetpack Compose платформа добилась значительных успехов в обеспечении того, чтобы мобильные приложения, созданные с помощью ее инструментов, были многофункциональными, инклюзивными и доступными для пользователей с различными потребностями.
Благодаря визуальному подходу к созданию бизнес-логики и пользовательских интерфейсов AppMaster дает возможность разработчикам — и даже тем, у кого нет предварительного опыта программирования — учитывать доступность на начальных этапах проектирования приложения. Используя Jetpack Compose в своей экосистеме, AppMaster делает доступные функции приложений легко достижимыми, придерживаясь лучших практик и текущих стандартов.

Вот как AppMaster использует Jetpack Compose для облегчения создания приложений с улучшенной доступностью:
- Семантические свойства: платформа упрощает добавление семантических описаний к виджетам. Сюда входят метки доступности, описания состояний и подсказки, которые имеют решающее значение для программ чтения с экрана. Дизайнеры и разработчики могут легко вставлять эти свойства без написания сложного кода, что делает приложения удобными для навигации и информативными для пользователей с ослабленным зрением.
- Настройка сенсорных целей: осознавая трудности, с которыми могут столкнуться пользователи с двигательными нарушениями, AppMaster позволяет разработчикам увеличивать размер сенсорных целей в Jetpack Compose, гарантируя, что элементы управления легко нажимаются, а интерфейсы удобны для пользователя.
- Тестирование и проверка. В среде AppMaster тестирование доступности вашего приложения встроено в рабочий процесс разработки. Автоматизированные инструменты, интегрируемые с Jetpack Compose помогают выявлять и устранять потенциальные проблемы доступности до того, как приложение дойдет до конечного пользователя.
- Комплексная документация: AppMaster предоставляет обширную документацию и ресурсы, помогая разработчикам реализовывать доступные функции приложений с помощью Jetpack Compose, от базовых до продвинутых методов, гарантируя, что кривая обучения никогда не станет препятствием.
- Философия дизайна, ориентированного на пользователя: ориентированный на дизайн подход платформы поощряет разработку пользовательских интерфейсов с учетом доступности. Благодаря этому на этапе проектирования приложения, созданные с помощью AppMaster, по своей сути ориентированы на более широкую аудиторию, в том числе с особыми требованиями к доступности.
- Масштабируемые решения для обеспечения доступности. Для предприятий, которым может потребоваться крупномасштабное развертывание, использование Jetpack Compose в AppMaster гарантирует доступность масштабируемых и эффективных с точки зрения производительности приложений. Учитывая совместимость Jetpack Compose с логикой серверных компонентов, которую AppMaster использует для разработки мобильных приложений, даже сложные приложения сохраняют свои доступные функции без ущерба для производительности.
Доступность — это не просто дополнительная функция; это фундаментальный аспект разработки современных приложений, который AppMaster признает и принимает. Поскольку Jetpack Compose продолжает развиваться и предлагать все больше функций, способствующих доступности, AppMaster по-прежнему стремится использовать эти достижения, оставаясь в авангарде создания инклюзивных технологических решений. Такая приверженность гарантирует, что разработчики, использующие AppMaster, смогут создавать приложения, которые не только технически надежны, но также социально ответственны и доступны для всех.
Благодаря своему инклюзивному подходу и интеграции Jetpack ComposeAppMaster помогает сломать цифровые барьеры, создавая среду, в которой разработчики приложений могут без особых усилий обеспечивать доступность высшего уровня в своих продуктах. Эта приверженность инклюзивности, основанная на решениях no-code, устанавливает эталон для платформ разработки приложений, стремящихся сделать технологии доступными для всех.
Проблемы при реализации функций доступности
Интеграция функций доступности в мобильные приложения — это не просто упражнение для галочки, а стремление к инклюзивности. Разработчики, стремящиеся улучшить свои приложения с помощью доступного дизайна, сталкиваются с рядом препятствий, которые требуют пристального внимания и вдумчивого рассмотрения. Jetpack Compose, несмотря на то, что это передовой набор инструментов со множеством встроенных средств обеспечения доступности, не застрахован от этих проблем.
Понимание разнообразных потребностей пользователей
Одной из наиболее важных задач является обеспечение того, чтобы приложения удовлетворяли самые разнообразные потребности пользователей с ограниченными возможностями. Проектирование с учетом доступности означает признание и планирование различных нарушений, начиная от нарушений зрения и слуха и заканчивая двигательными и когнитивными проблемами. Учитывая разнообразный спектр ограничений, разработчики должны провести обширное исследование, чтобы понять, как эффективно удовлетворить эти разнообразные требования в Jetpack Compose, гарантируя, что компоненты пользовательского интерфейса могут быть настроены соответствующим образом.
Обеспечение совместимости между устройствами и версиями
Устройства Android выпускаются с бесконечным набором размеров экрана, разрешений и версий системы, что может влиять на работу специальных возможностей. Обеспечение согласованной работы компонентов Jetpack Compose в этой фрагментированной среде является непростой задачей. Разработчики должны тестировать на широком спектре устройств и избегать создания функций, которые идеально подходят для одного устройства, но практически непригодны для использования на другом.
Сохранение дизайна и функциональной эстетики
Отдавая приоритет доступности, крайне важно поддерживать целостность дизайна и функциональность приложения. Часто разработчики изо всех сил пытаются сбалансировать эстетическую привлекательность с практическими улучшениями доступности. Гибкость Jetpack Compose предлагает некоторое облегчение в этой борьбе, позволяя разработчикам использовать богатую палитру компонентов пользовательского интерфейса без ущерба для визуального дизайна или пользовательского опыта.
Инклюзивное строительство без предварительного опыта
Многим разработчикам, начинающим с доступности, может не хватать опыта или знания стандартов и лучших практик. Хотя Jetpack Compose предоставляет функции специальных возможностей «из коробки», их эффективное использование требует понимания того, как люди с ограниченными возможностями взаимодействуют с приложениями. Такая кривая обучения может замедлить процесс и потребовать дополнительных ресурсов, таких как обучение или консультации с экспертами по доступности.
Интеграция со вспомогательными технологиями
Вспомогательные технологии, такие как программы чтения с экрана и переключатели управления, жизненно важны для многих пользователей. Обеспечение бесперебойной работы этих технологий с интерфейсами, построенными на Jetpack Compose, может оказаться непростой задачей. Разработчики должны тщательно маркировать все элементы пользовательского интерфейса и использовать правильные семантические свойства для передачи их назначения и состояния, которые могут быть упущены из виду в развивающейся среде разработки.
Соблюдение стандартов и правил доступности
Стандарты доступности и юридические требования, такие как WCAG (Руководство по доступности веб-контента) и ADA (Закон об американцах с ограниченными возможностями), постоянно развиваются. Разработчики должны быть в курсе этих изменений и понимать, как они отражаются на разработке мобильных приложений с помощью Jetpack Compose. Соблюдение этих стандартов имеет решающее значение не только для инклюзивности, но и для соблюдения законодательства, что еще больше усложняет процесс разработки.
Несмотря на эти проблемы, задача создания доступного приложения — благородное и необходимое дело. К счастью, такие платформы, как AppMaster, созданы для облегчения бремени, предлагая решение no-code, которое естественным образом включает в себя функции доступности Jetpack Compose, ускоряя и упрощая развертывание доступных приложений в различных секторах и отраслях.
Тестирование функций специальных возможностей в приложениях, созданных с помощью Jetpack Compose
Разработка функций специальных возможностей в мобильных приложениях — это только одна часть уравнения: их эффективное тестирование гарантирует, что они работают должным образом для всех пользователей. С появлением Jetpack Compose в рабочем процессе разработки приложений тестирование приобрело новые масштабы, призванные обеспечить образцовое удобство использования приложений для пользователей с ограниченными возможностями.
Благодаря своей декларативной структуре пользовательского интерфейса Jetpack Compose предлагает компоненты и инструменты, специально разработанные для облегчения тестирования доступности. Тем не менее, важно подходить к тестированию методично, сочетая стратегии автоматического и ручного тестирования, чтобы охватить весь спектр требований доступности.
Инструменты автоматизированного тестирования
Инструменты автоматического тестирования могут быстро выявить распространенные проблемы доступности. В приложениях, созданных с помощью Jetpack Compose, такие инструменты, как Google Accessibility Scanner и Espresso, могут анализировать пользовательский интерфейс, обеспечивая немедленную обратную связь о потенциальных проблемах:
- Сканер доступности: этот инструмент выявляет такие проблемы, как недостаточный коэффициент контрастности, небольшой размер сенсорного объекта и отсутствие описаний контента.
- Проверки доступности Espresso: Espresso, интегрированный в ваш набор тестов Android, может автоматизировать тесты пользовательского интерфейса, гарантируя, что компоненты в Jetpack Compose работают правильно со службами специальных возможностей, такими как TalkBack.
Автоматические проверки выявляют нарушения правил доступности, которые затем можно устранить путем доработки компонентов пользовательского интерфейса Compose и соответствующих им свойств доступности.
Ручные проверки и отзывы пользователей
Хотя автоматизация эффективна, она не может полностью воспроизвести человеческий опыт, особенно разнообразный и нюансированный опыт пользователей с ограниченными возможностями. Здесь в игру вступают ручные проверки:
- Ручное тестирование предполагает интерактивное использование приложения с включенными функциями специальных возможностей, такими как программы чтения с экрана, для обеспечения бесперебойной работы пользователя.
- Пользовательское тестирование с участием участников с ограниченными возможностями может дать неоценимую информацию о реальном применении функций доступности.
Разработчикам необходимо уделить особое внимание реализации семантических свойств в Jetpack Compose, поскольку они напрямую взаимодействуют с TalkBack и другими вспомогательными технологиями. Семантические свойства включают описание контента, описание состояния и настраиваемые действия.
Тестовые примеры для распространенных проблем доступности
Создание подробных тестовых примеров может помочь гарантировать правильную работу всех ожидаемых функций специальных возможностей. Некоторые тестовые примеры для приложений Jetpack Compose могут включать в себя:
- Убедитесь, что все кликабельные элементы имеют большую и четкую целевую область для касания.
- Проверка совместимости элементов пользовательского интерфейса Compose с поворотом экрана и различными размерами экрана для удобства пользователей, которые могут полагаться на определенные конфигурации устройств.
- Тестирование масштабирования текста, чтобы гарантировать, что элементы пользовательского интерфейса остаются разборчивыми и пригодными для использования при увеличении размера шрифта для поддержки пользователей с плохим зрением.
- Оценка процесса навигации только с помощью клавиатуры и с помощью голосовых команд для пользователей с нарушениями моторики.
Каждый тестовый пример должен быть направлен на имитацию опыта пользователей с различными ограниченными возможностями, предоставляя комплексное представление о доступности приложения.
Интеграция обратной связи в разработку
После завершения тестирования важно интегрировать результаты в цикл разработки:
- Задокументируйте проблемы, выявленные в ходе тестирования, и создайте приоритетный план их решения.
- Используйте обратную связь от сеансов пользовательского тестирования, чтобы внести действительно полезные изменения.
- Перерабатывайте дизайн и код, внося необходимые улучшения в специальные возможности.
Важно рассматривать тестирование и улучшение доступности как непрерывный процесс, который развивается с учетом отзывов и технологических достижений. Разработав надежную стратегию тестирования, разработчики могут уверенно создавать и совершенствовать приложения, которые являются функциональными и предназначены для всех пользователей.
Для разработчиков, использующих платформу AppMasterno-code, тестирование и повышение доступности поддерживаются встроенными инструментами платформы и возможностями интеграции. AppMaster способствует эффективной разработке и тестированию доступных приложений, используя современные платформы, такие как Jetpack Compose, способствуя созданию общедоступного цифрового опыта.
Будущие тенденции в области доступности и мобильной разработки
Поскольку мы стоим на пороге новых достижений в области технологий, область разработки мобильных приложений продолжает быстро развиваться, и доступность занимает первое место в этой трансформации. Инновации переопределяют возможности дизайна приложений и взаимодействия с пользователем, открывая двери в более инклюзивную цифровую среду для пользователей с ограниченными возможностями. Давайте рассмотрим некоторые будущие тенденции, которые, как ожидается, будут формировать взаимодействие доступности и мобильной разработки.
Искусственный интеллект и машинное обучение
Интеграция искусственного интеллекта и машинного обучения призвана упростить адаптацию приложений к индивидуальным потребностям. Технологии предиктивного распознавания текста и голоса становятся все более совершенными, ориентированными на пользователей с различными ограниченными возможностями. Вскоре ИИ сможет даже предвидеть и настраивать интерфейсы в соответствии с уникальными предпочтениями пользователя без ручных настроек.
Расширенное голосовое управление
Возможности голосового управления стали благом для пользователей с ограниченными возможностями передвижения и зрения. Ожидается, что в будущем точность и контекстное понимание голосовых команд достигнут новых высот, что еще больше снизит зависимость от сенсорного управления и традиционных методов навигации.
Дополненная и виртуальная реальность для обучения и эмпатии
Технологии дополненной реальности (AR) и виртуальной реальности (VR) предназначены не только для игр — они являются преобразующими инструментами для сопереживания и понимания. С помощью AR и VR разработчики могут моделировать действия пользователей с ограниченными возможностями, обеспечивая иммерсивное обучение разработчиков и дизайнеров созданию более доступных приложений.
Интеграция Интернета вещей (IoT)
Взаимосвязь, обеспечиваемая Интернетом вещей, имеет существенное значение для доступности приложений. Предоставляя мобильным приложениям возможность взаимодействовать со смарт-устройствами и носимыми технологиями, пользователи с ограниченными возможностями могут беспрецедентно контролировать свою среду и получать доступ к информации, что дает им возможность жить более независимо.
Распознавание и контроль жестов
Поскольку сенсорные экраны по-прежнему сложны для некоторых пользователей, управление жестами станет более распространенным. Благодаря технологиям, которые интерпретируют физические движения как команды, потребность в мелкой моторике может быть снижена, что сделает мобильные приложения еще более доступными.
Универсальный дизайн и инклюзивные стандарты
Концепция универсального дизайна, то есть разработки продуктов, в максимально возможной степени доступных для использования всеми людьми, без необходимости адаптации, будет и дальше влиять на разработку мобильных приложений. Такой подход гарантирует доступность приложений по своей сути, устраняя необходимость в дополнительных модификациях специальных возможностей.
Совместное развитие с сообществами инвалидов
Тенденция к совместному творчеству с сообществами инвалидов набирает обороты. Вовлекая пользователей с ограниченными возможностями в процесс разработки, разработчики могут получить информацию из первых рук и создать функции, которые действительно соответствуют их потребностям и предпочтениям. Такое сотрудничество гарантирует, что доступность станет не второстепенным вопросом, а ключевым компонентом проектирования и разработки.
Заглядывая в будущее, когда такие платформы, как AppMaster упрощают разработку мобильных приложений, мы можем ожидать, что специальные возможности будут легко интегрированы в процесс разработки с помощью таких функций, как Jetpack Compose. Результатом станут мобильные приложения, которые будут не только более инклюзивными и доступными, но и более способными удовлетворить разнообразные потребности глобальной базы пользователей.
Последние мысли
Симбиотическая связь между разработкой мобильных устройств и доступностью обещает обогатить пользовательский опыт, устранить барьеры и способствовать принятию и инклюзивности. Поскольку разработчики и поставщики технологий принимают эти предстоящие тенденции, мы можем надеяться увидеть будущее, в котором цифровая сфера будет доступна каждому, независимо от его способностей. Постоянные инновации, особенно итеративные улучшения в таких средах, как Jetpack Compose, а также инклюзивный дух таких платформ, как AppMaster, будут способствовать воплощению этого видения в жизнь.
Вопросы и ответы
Jetpack Compose — это современный набор инструментов для создания собственных пользовательских интерфейсов Android в декларативной манере, упрощающий разработку и поддерживающий надежные специальные возможности.
Доступность гарантирует, что все пользователи, включая людей с ограниченными возможностями, смогут эффективно использовать мобильные приложения, обеспечивая равный доступ и лучший пользовательский опыт.
Да, Jetpack Compose предоставляет инструменты и компоненты, которые можно легко адаптировать для улучшения читаемости и навигации для пользователей с ослабленным зрением.
Ключевые функции включают семантические свойства, метки доступности, настройку размера сенсорного объекта и совместимость с программой чтения с экрана.
AppMaster поддерживает создание мобильных приложений со встроенными функциями специальных возможностей с помощью Jetpack Compose на своей no-code платформе, что делает разработку быстрее и более инклюзивной.
Проблемы могут включать обеспечение совместимости между устройствами, понимание требований доступности и поддержание удобства использования без ущерба для эстетики дизайна.
Тестирование должно включать автоматизированные инструменты, ручные проверки и пользовательское тестирование с участием людей с ограниченными возможностями, чтобы обеспечить полную доступность.
Да, существует множество примеров успешных проектов обеспечения специальных возможностей приложений с использованием Jetpack Compose, в которых подробно описываются улучшения для пользователей с ограниченными возможностями.
Да, Jetpack Compose поддерживает TalkBack и другие программы чтения с экрана, включая семантические свойства, помогающие эффективно озвучивать контент на экране.
Jetpack Compose позволяет разработчикам настраивать сенсорные объекты и интерактивные элементы, делая приложения более доступными для пользователей с ограниченными возможностями передвижения.
Будущие тенденции могут включать расширенные голосовые команды, адаптивные интерфейсы на основе искусственного интеллекта и более плавную интеграцию со вспомогательными технологиями.
Существующие приложения могут постепенно интегрировать компоненты Jetpack Compose, чтобы улучшить их специальные возможности благодаря совместимости Compose с традиционными представлениями Android.





