Jetpack Compose può migliorare le funzionalità di accessibilità della mia app?
Scopri come Jetpack Compose può migliorare le funzionalità di accessibilità della tua app. Esplora suggerimenti per sfruttare questo moderno toolkit per creare applicazioni mobili più inclusive.

L’accesso illimitato alle applicazioni mobili non è solo una comodità, ma una necessità per molti utenti con disabilità. L’introduzione di funzionalità di accessibilità nelle app mobili non è quindi facoltativa ma essenziale, poiché consente a tutti di utilizzare la tecnologia al massimo delle sue potenzialità. Dagli ipovedenti a quelli con difficoltà motorie, l'accessibilità garantisce che le app mobili soddisfino lo spettro di esigenze della base di utenti. Aderendo ai principi di progettazione inclusiva, gli sviluppatori possono abbattere le barriere e democratizzare l'esperienza utente offerta dalle loro app.
L'accessibilità nelle app mobili significa fornire un accesso equo e un'esperienza utente ottimale per tutti gli utenti, indipendentemente dalle loro capacità. Implica la progettazione e la creazione di funzionalità che aiutano gli utenti con disabilità a navigare, comprendere e interagire con l'app. Tali funzionalità possono includere testo fuori campo, lettori di schermo, metodi di input alternativi e garantire che gli utenti con destrezza limitata possano facilmente toccare o scorrere gli elementi dell'interfaccia utente. È una pratica olistica che si estende oltre la progettazione dell'interfaccia fino all'architettura sottostante, garantendo che le funzionalità di un'app siano pienamente funzionali per tutti.
Inoltre, le app accessibili hanno una portata di mercato più ampia e possono soddisfare un pubblico più vasto, spesso aumentando la soddisfazione e la fidelizzazione degli utenti. Pertanto, gli sviluppatori devono integrare queste considerazioni nelle prime fasi del processo di progettazione e continuare a perfezionarle dallo sviluppo alla distribuzione e oltre. Questa introduzione all'accessibilità delle app mobili porrà le basi per un'esplorazione più approfondita di come i moderni strumenti di sviluppo, in particolare Jetpack Compose, possano migliorare l'accessibilità delle applicazioni mobili, suggerendo un allineamento con piattaforme come AppMaster , che abbraccia tali tecnologie per fornire servizi inclusivi ed efficaci. soluzioni software.
Cos'è Jetpack Compose?
Jetpack Compose è un moderno toolkit dell'interfaccia utente progettato da Google per creare applicazioni native sulla piattaforma Android. Segna un passaggio significativo dal tradizionale sviluppo dell'interfaccia utente basato sulla visualizzazione a un approccio dichiarativo, il che significa che gli sviluppatori descrivono semplicemente come dovrebbe apparire l'interfaccia utente per un determinato stato e Jetpack Compose si prende cura del resto, aggiornando automaticamente l'interfaccia utente quando lo stato i cambiamenti.
Introdotto come parte della suite di librerie Jetpack, Compose ottimizza e semplifica lo sviluppo dell'interfaccia utente. Sfruttare il linguaggio di programmazione Kotlin offre un modo più conciso, potente ed efficiente per creare app. Con Compose non è necessario scrivere layout XML ; gli sviluppatori possono creare l'intera interfaccia utente in Kotlin, che consente aggiornamenti di anteprima in tempo reale ed esperienze di sviluppo più interattive.
Uno degli aspetti interessanti dell'utilizzo di Jetpack Compose è la sua compatibilità con il codice esistente. Le app possono iniziare a utilizzare Compose nella propria interfaccia utente senza dover riscrivere l'intera applicazione. Questa interoperabilità significa che gli sviluppatori possono integrare Compose secondo i propri ritmi, modulo per modulo o anche all'interno dei widget esistenti.
Oltre a fornire agli sviluppatori un toolkit più moderno, Jetpack Compose è intrinsecamente progettato pensando all'accessibilità. Fornisce un'API accessibile che semplifica il supporto delle tecnologie assistive come gli screen reader, che spesso sono essenziali per gli utenti con disabilità visive. Includendo direttamente funzionalità di accessibilità all'interno dei componenti dell'interfaccia utente e consentendo agli sviluppatori di ottimizzare i propri comportamenti, Compose incoraggia la creazione di app più inclusive da zero.
Jetpack Compose è anche estensibile, consentendo di creare componenti, animazioni e temi personalizzati, che possono essere personalizzati per soddisfare i requisiti unici di branding e design di un'app. L'attenzione all'estensibilità garantisce che gli sviluppatori non siano limitati a una serie di componenti e funzionalità predefinite, consentendo una maggiore creatività nello sviluppo di esperienze utente veramente personalizzate.
Jetpack Compose rappresenta un passo avanti per lo sviluppo Android, fornendo un modo più intuitivo ed efficiente per creare app dall'aspetto eccezionale e in grado di soddisfare una base di utenti diversificata con esigenze e preferenze diverse.

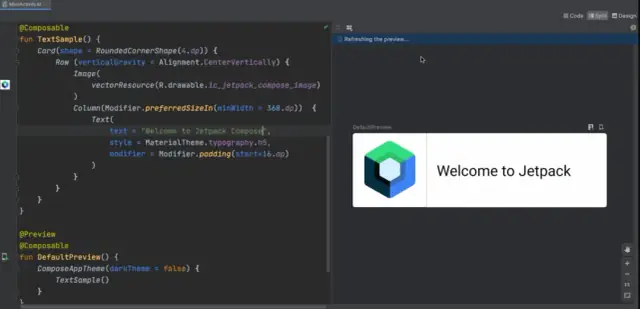
Fonte immagine: ProAndroidDev
L'importanza delle funzionalità di accessibilità nelle app
Creare app pensando all'accessibilità non è solo un'impresa benevola o una casella normativa da spuntare: è un aspetto fondamentale del design inclusivo che risuona con imperativi etici, pratici e commerciali. Ogni utente merita di sperimentare tutte le funzionalità di un'app e, con la crescente dipendenza del mondo dalla tecnologia, le app mobili senza adeguate funzionalità di accessibilità stanno escludendo una parte significativa della popolazione dalla piena partecipazione all'esperienza digitale.
L'accessibilità, in sostanza, garantisce che tutti gli utenti, compresi quelli con disabilità, abbiano pari accesso alle funzionalità e ai contenuti di un'app. Questo è estremamente importante per diversi motivi:
- Espansione della base di utenti: incorporando funzionalità di accessibilità, secondo l'Organizzazione Mondiale della Sanità, gli sviluppatori possono soddisfare oltre un miliardo di persone in tutto il mondo che vivono con qualche forma di disabilità. Ciò amplia il mercato potenziale per un’app e dimostra la responsabilità sociale.
- Conformità legale: in molte giurisdizioni esistono leggi e linee guida consolidate, come l'Americans with Disabilities Act (ADA) e le Linee guida per l'accessibilità dei contenuti Web (WCAG), che richiedono che i contenuti digitali siano accessibili. Gli sviluppatori che trascurano questi aspetti potrebbero dover affrontare complicazioni legali.
- Esperienza utente: anche chi non ha disabilità permanenti beneficia di un design accessibile. Ad esempio, chiunque potrebbe avere un infortunio temporaneo che rende difficile l'interazione con un touch screen, o potrebbe trovarsi in una situazione in cui sono necessari segnali audio anziché visivi (ad esempio durante la guida).
- Reputazione del marchio: un impegno per l'accessibilità può migliorare l'immagine e la reputazione di un'azienda. Riflette la dedizione a servire tutti i clienti allo stesso modo e può favorire relazioni leali e a lungo termine con gli utenti.
- Catalizzatore di innovazione: concentrarsi sull’accessibilità può portare a soluzioni di progettazione innovative a vantaggio di tutti gli utenti. Ad esempio, i comandi vocali e le modalità ad alto contrasto, inizialmente rivolti a utenti con disabilità specifiche, hanno trovato una diffusa popolarità tra la base di utenti generale.
Nonostante la sua importanza, l’accessibilità è spesso un aspetto secondario del processo di sviluppo, il che porta a vari problemi che possono dissuadere gli utenti con disabilità dall’utilizzare un’app o addirittura renderla inutilizzabile. Questa esclusione non solo influisce sulla capacità degli utenti di interagire con un'app, ma mette anche le aziende in una posizione di svantaggio non potendo sfruttare l'intero spettro del mercato.
L'implementazione delle funzionalità di accessibilità fin dall'inizio del processo di progettazione e sviluppo dell'app non è solo una buona pratica: è necessaria per creare un mondo digitale più inclusivo ed equo. Questo è il motivo per cui i moderni framework e strumenti di sviluppo, come Jetpack Compose, hanno un valore inestimabile, poiché incorporano l'accessibilità nelle loro funzionalità principali, consentendo agli sviluppatori di creare app più accessibili per impostazione predefinita. Strumenti come AppMaster, che sfrutta tecnologie come Jetpack Compose, aiutano a semplificare questo processo generando codice che aderisce alle migliori pratiche di accessibilità, facendo risparmiare tempo agli sviluppatori e garantendo al tempo stesso che le applicazioni che creano siano inclusive fin dall'inizio.
Funzionalità chiave di accessibilità offerte da Jetpack Compose
La creazione di applicazioni mobili accessibili è fondamentale per raggiungere un pubblico più ampio e garantire a ogni utente un'esperienza positiva. Jetpack Compose, il moderno toolkit di Google per la creazione di interfacce utente Android native, porta l'accessibilità in primo piano con varie funzionalità progettate per rendere le app più inclusive. Ecco alcune delle principali funzionalità di accessibilità che gli sviluppatori possono sfruttare quando utilizzano Jetpack Compose:
Proprietà semantiche
Uno degli aspetti più potenti di Jetpack Compose per l'accessibilità è l'inclusione di proprietà semantiche. La semantica nella progettazione dell'interfaccia utente si riferisce al significato e allo scopo dietro ciascun elemento dell'interfaccia utente. In Jetpack Compose, gli sviluppatori possono utilizzare modificatori semantici per descrivere il ruolo, lo stato e le azioni dei componenti in un modo comprensibile dalle tecnologie assistive come gli screen reader. Ad esempio, un pulsante può avere proprietà semantiche che ne comunicano lo scopo, come "Tocca per riprodurre l'audio", consentendo agli utenti con disabilità visive di navigare nell'app in modo più efficace.
Etichette e descrizioni di accessibilità
Jetpack Compose consente agli sviluppatori di fornire etichette di testo e descrizioni per gli elementi dell'interfaccia utente che potrebbero non trasmettere visivamente informazioni sufficienti. Le etichette di accessibilità sono testi brevi e descrittivi utilizzati dagli screen reader per annunciare gli elementi sullo schermo, mentre le descrizioni forniscono contesto aggiuntivo quando necessario. Queste funzionalità garantiscono che il contenuto non testuale sia completamente accessibile, cosa particolarmente importante per gli utenti che si affidano al feedback uditivo per comprendere il contenuto sullo schermo.
Dimensioni target touch personalizzabili
Garantire che gli elementi interattivi siano facili da toccare è un principio fondamentale della progettazione accessibile. Jetpack Compose offre strumenti per aumentare la dimensione del touch target di pulsanti, icone e altri elementi oltre i loro limiti visivi, riducendo al minimo la possibilità di pressioni accidentali o difficoltà nella selezione dell'elemento giusto, soprattutto per gli utenti con disabilità motorie.
Gestione della concentrazione
Per gli utenti che navigano in un'app con una tastiera o tramite servizi di accessibilità, la gestione del focus diventa essenziale. Jetpack Compose fornisce un modo semplificato per controllare l'ordine di messa a fuoco dei componenti in un'app. Gli sviluppatori possono definire la sequenza in cui gli elementi dell'interfaccia utente ricevono il focus, garantendo un percorso di navigazione logico e intuitivo per gli utenti che non utilizzano il tocco per interagire con l'app.
Ridimensionamento dei contenuti
Molti utenti con problemi di vista necessitano di testi più grandi per poterli leggere comodamente. Jetpack Compose supporta il dimensionamento dinamico del testo, rispondendo alle impostazioni del dispositivo dell'utente per la dimensione del carattere. Gli elementi dell'interfaccia utente di Compose possono ridimensionare i contenuti di conseguenza, garantendo la leggibilità e mantenendo un design forte dell'interfaccia utente senza modifiche manuali richieste dallo sviluppatore.
Compatibilità con i lettori di schermo
La compatibilità con gli screen reader non è negoziabile per le app accessibili. Jetpack Compose garantisce che i suoi componenti funzionino perfettamente con gli screen reader come TalkBack. Ciascun componibile può essere annotato con una semantica che definisce il modo in cui il contenuto viene letto ad alta voce, consentendo agli sviluppatori di personalizzare l'output parlato in modo che sia il più informativo possibile.
Contrasto elevato e regolazioni del colore
Gli utenti con problemi di vista o daltonismo potrebbero avere difficoltà a distinguere gli elementi dell'interfaccia utente senza un contrasto sufficiente o scelte di colore appropriate. Jetpack Compose offre la possibilità di creare temi ad alto contrasto e di regolare i colori per soddisfare gli standard delle Linee guida per l'accessibilità dei contenuti Web (WCAG), garantendo che il design della tua app sia leggibile e chiaro per tutti gli utenti.
Le funzionalità di accessibilità in Jetpack Compose sono in continua evoluzione. Rimanendo aggiornati con gli ultimi aggiornamenti e strumenti all'interno del framework, gli sviluppatori possono sfruttare al massimo queste funzionalità per creare app altamente accessibili. Sfruttare queste funzionalità amplia la tua base di utenti e dimostra un impegno verso l'inclusività e la facilità d'uso, che sono qualità essenziali nel mercato delle app di oggi.
Suggerimenti per migliorare l'accessibilità delle app con Jetpack Compose
Migliorare l’accessibilità nelle applicazioni mobili non è solo una caratteristica ma una necessità vitale che garantisce l’inclusività per tutti gli utenti. Con Jetpack Compose, gli sviluppatori Android hanno a disposizione un potente strumento per rendere le app più accessibili alle persone con disabilità. L'adesione ai principi di accessibilità è anche in linea con la missione di Google di "organizzare le informazioni mondiali e renderle universalmente accessibili e utili". Qui forniamo suggerimenti pratici per sfruttare le funzionalità di Jetpack Compose per migliorare l'accessibilità della tua app.
Utilizza le proprietà semantiche per un contesto chiaro
Jetpack Compose offre proprietà semantiche che puoi includere nei tuoi componenti componibili per fornire agli screen reader come TalkBack un contesto essenziale. Utilizza Modifier.semantics per comunicare il ruolo, lo stato e lo scopo degli elementi dell'interfaccia utente alle tecnologie assistive, rendendo la tua app più pratica e navigabile per gli utenti con disabilità visive.
Garantire un contrasto sufficiente e una dimensione del testo leggibile
La leggibilità del testo è fondamentale per gli utenti ipovedenti. Assicurati che il testo abbia un contrasto adeguato rispetto allo sfondo e valuta la possibilità di utilizzare dimensioni di testo dinamiche che rispettino le impostazioni di sistema dell'utente o di fornire impostazioni in-app affinché gli utenti possano scegliere la dimensione di testo preferita.
Implementa target touch personalizzati
La flessibilità di Jetpack Compose consente agli sviluppatori di definire touch target più ampi per gli elementi senza alterarne le dimensioni visive. Ciò è particolarmente vantaggioso per gli utenti con disabilità motorie. Utilizza il modificatore Modifier.clickable per espandere l'area cliccabile dei pulsanti e di altri elementi interattivi oltre i loro limiti visivi.
Progetta pensando all'accessibilità fin dall'inizio
L’accessibilità non dovrebbe essere un ripensamento; integra le migliori pratiche in ogni fase della progettazione e dello sviluppo della tua app. Considera la navigazione, gli elementi dell'interfaccia utente, le scelte di colore e le modalità di interazione dal punto di vista di utenti con abilità diverse. Ricorda, un'interfaccia utente che funziona bene per le persone con disabilità offre in genere un'esperienza migliorata per tutti gli utenti.
Sfruttare le etichette e le descrizioni di accessibilità
Gli elementi chiaramente etichettati sono cruciali per la funzionalità dello screen reader. Jetpack Compose consente agli sviluppatori di fornire descrizioni di testo per i componenti dell'interfaccia utente tramite il parametro contentDescription . Quando crei componenti personalizzati, aggiungi una descrizione del contenuto che aiuti la comprensione e la navigazione.
Offri feedback audio e tattile
Il feedback audio e tattile può aiutare notevolmente gli utenti con disabilità visive e uditive. Jetpack Compose può attivare vibrazioni del dispositivo o segnali uditivi in risposta a determinate azioni. Questo approccio multisensoriale al feedback rende l’esperienza dell’utente più accessibile e coinvolgente.
Integra i comandi vocali con Compose
L'interazione vocale con Compose può aprire nuove possibilità per l'accessibilità delle app. Implementare azioni vocali per facilitare la navigazione e l'interazione, consentendo agli utenti che hanno difficoltà con le interazioni touch di utilizzare i comandi vocali in modo efficace.
Considera l'accessibilità dei componenti personalizzati
Durante lo sviluppo di componenti personalizzati, è fondamentale incorporare funzionalità di accessibilità. Jetpack Compose potrebbe non dotare automaticamente l'interfaccia utente personalizzata di proprietà di accessibilità. Pertanto, è necessario garantire che tutti i componenti personalizzati siano raggiungibili e utilizzabili tramite tecnologie assistive.
Includi descrizioni del contenuto dell'immagine
Per le immagini, in particolare quelle che trasmettono informazioni, includere descrizioni testuali alternative. Queste descrizioni dovrebbero essere concise ma sufficientemente descrittive da trasmettere le stesse informazioni dell'immagine agli utenti vedenti.
Empatia attraverso i test sugli utenti
Interagisci con utenti reali con disabilità per testare la tua app Compose. Il loro feedback ti aprirà gli occhi su problemi pratici e sfumature che potrebbero non essere evidenti attraverso gli strumenti di test automatizzati.
Utilizzare strumenti di test di accessibilità
Google fornisce una gamma di strumenti, come Accessibility Scanner, per testare le tue applicazioni. Combina questi strumenti con test manuali per garantire che tutte le funzionalità di accessibilità funzionino come previsto.
Seguendo questi suggerimenti sopra menzionati e utilizzando le funzionalità di Jetpack Compose, puoi migliorare in modo significativo l'accessibilità delle tue app Android. Inoltre, piattaforme come AppMaster sfruttano i vantaggi di Jetpack Compose per facilitare lo sviluppo di applicazioni mobili accessibili, garantendo che l'intricato processo di sviluppo di app mobili diventi più inclusivo ed efficiente.
In che modo AppMaster supporta l'accessibilità con Jetpack Compose
AppMaster, in quanto piattaforma leader di sviluppo senza codice , comprende la natura critica dell'accessibilità nello sviluppo di app. Integrando Jetpack Compose, la piattaforma ha compiuto passi da gigante nel garantire che le app mobili realizzate con i suoi strumenti siano ricche di funzionalità, inclusive e accessibili a utenti con esigenze diverse.
Con un approccio visivo alla creazione della logica aziendale e delle interfacce utente, AppMaster offre agli sviluppatori, e anche a quelli senza esperienza di codifica, l'opportunità di considerare l'accessibilità fin dalle fasi iniziali della progettazione dell'app. Utilizzando Jetpack Compose all'interno del proprio ecosistema, AppMaster rende le funzionalità delle app accessibili facilmente ottenibili, aderendo alle migliori pratiche e agli standard attuali.

Ecco come AppMaster sfrutta Jetpack Compose per facilitare la creazione di app con migliore accessibilità:
- Proprietà semantiche: la piattaforma semplifica l'aggiunta di descrizioni semantiche ai widget. Ciò include etichette di accessibilità, descrizioni di stato e suggerimenti cruciali per gli screen reader. Designer e sviluppatori possono inserire facilmente queste proprietà senza scrivere codice complesso, rendendo le app navigabili e informative per gli utenti ipovedenti.
- Personalizzazione del touch target: riconoscendo le difficoltà che potrebbero incontrare gli utenti con disabilità motorie, AppMaster consente agli sviluppatori di aumentare le dimensioni dei touch target all'interno di Jetpack Compose, garantendo che i controlli siano facili da toccare e le interfacce siano facili da usare.
- Test e convalida: nell'ambiente AppMaster, il test dell'accessibilità della tua app è integrato nel flusso di lavoro di sviluppo. Gli strumenti automatizzati che si integrano con Jetpack Compose aiutano a identificare e correggere potenziali problemi di accessibilità prima che l'app raggiunga l'utente finale.
- Documentazione completa: AppMaster fornisce documentazione e risorse estese, guidando gli sviluppatori nell'implementazione di funzionalità di app accessibili utilizzando Jetpack Compose, dalle tecniche di base a quelle avanzate, garantendo che la curva di apprendimento non sia mai un ostacolo.
- Filosofia del design centrato sull'utente: l'approccio orientato al design della piattaforma incoraggia lo sviluppo di interfacce utente tenendo presente l'accessibilità. Dando priorità a questo nella fase di progettazione, le applicazioni create tramite AppMaster si rivolgono intrinsecamente a un pubblico più ampio, compresi quelli con particolari requisiti di accessibilità.
- Soluzioni di accessibilità scalabili: per le aziende che potrebbero aver bisogno di un'implementazione su larga scala, l'uso di Jetpack Compose da parte di AppMaster garantisce che le applicazioni scalabili ed efficienti in termini di prestazioni siano accessibili. Data la compatibilità di Jetpack Compose con la logica dei componenti basati su server che AppMaster utilizza per lo sviluppo di app mobili, anche le applicazioni complesse mantengono le loro funzionalità accessibili senza compromettere le prestazioni.
L'accessibilità non è solo una caratteristica aggiuntiva; è un aspetto fondamentale dello sviluppo di app moderne che AppMaster riconosce e abbraccia. Mentre Jetpack Compose continua ad evolversi e a proporre sempre più funzionalità favorevoli all'accessibilità, AppMaster continua a impegnarsi a incorporare questi progressi, rimanendo in prima linea nella creazione di soluzioni tecnologiche inclusive. Questa dedizione garantisce che gli sviluppatori che utilizzano AppMaster abbiano la possibilità di creare app che non solo siano tecnicamente valide ma siano anche socialmente responsabili e accessibili a tutti.
Attraverso il suo approccio inclusivo e l'integrazione di Jetpack Compose, AppMaster aiuta ad abbattere le barriere digitali, promuovendo un ambiente in cui gli sviluppatori di app possono offrire facilmente accessibilità di alto livello nei loro prodotti. Questo impegno per l’inclusività, alimentato da soluzioni no-code, stabilisce un punto di riferimento per le piattaforme di sviluppo di app che mirano a rendere la tecnologia accessibile a tutti.
Sfide nell'implementazione delle funzionalità di accessibilità
Integrare le funzionalità di accessibilità nelle applicazioni mobili non è solo un esercizio di spunta, ma un impegno verso l’inclusività. Gli sviluppatori che mirano a migliorare le proprie app con un design accessibile devono affrontare diversi ostacoli che richiedono un'attenzione diligente e un'attenta considerazione. Jetpack Compose, nonostante sia un toolkit all'avanguardia con molti ausili per l'accessibilità integrati, non è immune da queste sfide.
Comprendere le diverse esigenze degli utenti
Una delle sfide più significative è garantire che le app soddisfino le esigenze più diverse degli utenti con disabilità. Progettare per l’accessibilità significa riconoscere e pianificare diverse menomazioni, che vanno dalle disabilità visive e uditive alle sfide motorie e cognitive. Considerato il vasto spettro di disabilità, gli sviluppatori devono svolgere ricerche approfondite per capire come soddisfare efficacemente questi diversi requisiti all'interno di Jetpack Compose, garantendo che i componenti dell'interfaccia utente possano essere personalizzati di conseguenza.
Garantire la compatibilità tra dispositivi e versioni
I dispositivi Android sono disponibili in una gamma infinita di dimensioni dello schermo, risoluzioni e versioni di sistema, che possono influenzare il funzionamento delle funzionalità di accessibilità. Garantire che i componenti Jetpack Compose funzionino in modo coerente in questo ambiente frammentato è impegnativo. Gli sviluppatori devono eseguire test su un'ampia gamma di dispositivi ed evitare di creare funzionalità ideali su un dispositivo ma praticamente inutilizzabili su un altro.
Mantenimento del design e dell'estetica funzionale
Pur dando priorità all'accessibilità, è fondamentale mantenere l'integrità del design e la funzionalità di un'app. Spesso gli sviluppatori faticano a bilanciare l'aspetto estetico con i miglioramenti pratici dell'accessibilità. La flessibilità di Jetpack Compose offre un po' di sollievo in questa lotta consentendo agli sviluppatori di sfruttare una ricca gamma di componenti dell'interfaccia utente senza compromettere il design visivo o l'esperienza dell'utente.
Costruire in modo inclusivo senza esperienza precedente
Molti sviluppatori che iniziano con l'accessibilità potrebbero non avere esperienza o familiarità con gli standard e le migliori pratiche. Sebbene Jetpack Compose offra funzionalità di accessibilità pronte all'uso, per sfruttarle in modo efficace è necessario comprendere il modo in cui le persone con disabilità interagiscono con le applicazioni. Questa curva di apprendimento può rallentare il processo e richiedere risorse aggiuntive come formazione o consulenza con esperti di accessibilità.
Integrazione con tecnologie assistive
Le tecnologie di assistenza come i lettori di schermo e i controlli degli interruttori sono vitali per molti utenti. Garantire che queste tecnologie funzionino perfettamente con le interfacce create da Jetpack Compose può essere impegnativo. Gli sviluppatori devono essere meticolosi nell'etichettare correttamente tutti gli elementi dell'interfaccia utente e nell'utilizzare le giuste proprietà semantiche per trasmetterne lo scopo e lo stato, che possono essere trascurati in un ambiente di sviluppo in evoluzione.
Stare al passo con gli standard e i regolamenti sull’accessibilità
Gli standard di accessibilità e i requisiti legali come WCAG (Web Content Accessibility Linee guida) e ADA (Americans with Disabilities Act) sono in continua evoluzione. Gli sviluppatori devono rimanere al passo con questi cambiamenti e capire come si traducono nello sviluppo di app mobili con Jetpack Compose. Rispettare questi standard è fondamentale non solo per l’inclusività ma anche per la conformità legale, aggiungendo un livello di complessità al processo di sviluppo.
Nonostante queste sfide, la missione di creare un’app accessibile è un’impresa nobile e necessaria. Fortunatamente, piattaforme come AppMaster sono progettate per alleviare il peso offrendo una soluzione no-code che incorpora naturalmente le funzionalità di accessibilità di Jetpack Compose, accelerando e semplificando l'implementazione di app accessibili in diversi settori e industrie.
Testare le funzionalità di accessibilità nelle app realizzate con Jetpack Compose
Lo sviluppo di funzionalità di accessibilità nelle app mobili è solo una parte dell'equazione: testarle in modo efficace garantisce che funzionino come previsto per tutti gli utenti. Con l'introduzione di Jetpack Compose nel flusso di lavoro di sviluppo delle app, i test hanno assunto nuove dimensioni con l'obiettivo di mantenere un'usabilità esemplare delle app per gli utenti con disabilità.
Con il suo framework UI dichiarativo, Jetpack Compose offre componenti e strumenti appositamente progettati per facilitare i test di accessibilità. Tuttavia, è importante affrontare i test in modo metodico, combinando strategie di test automatizzati e manuali per coprire l’intero spettro dei requisiti di accessibilità.
Strumenti di test automatizzati
Gli strumenti di test automatizzati possono identificare rapidamente i problemi comuni di accessibilità. Per le app realizzate con Jetpack Compose, strumenti come Accessibility Scanner ed Espresso di Google possono analizzare l'interfaccia utente, fornendo feedback immediato su potenziali problemi:
- Scanner per l'accessibilità: questo strumento evidenzia problemi quali rapporto di contrasto insufficiente, dimensioni ridotte del touch target e descrizioni dei contenuti mancanti.
- Controlli di accessibilità di Espresso: integrato nella tua suite di test Android, Espresso può automatizzare i test dell'interfaccia utente, garantendo che i componenti di Jetpack Compose si comportino correttamente con servizi di accessibilità come TalkBack.
I controlli automatizzati segnaleranno le violazioni delle linee guida sull'accessibilità, che potranno poi essere risolte perfezionando i componenti dell'interfaccia utente di Compose e le relative proprietà di accessibilità.
Controlli manuali e feedback degli utenti
Sebbene l’automazione sia efficiente, non può replicare completamente l’esperienza umana, in particolare le esperienze varie e sfumate degli utenti con disabilità. È qui che entrano in gioco i controlli manuali:
- Il test manuale prevede l'utilizzo interattivo dell'app con le funzionalità di accessibilità abilitate, come gli screen reader, per garantire un'esperienza utente fluida.
- I test utente con partecipanti con disabilità possono fornire informazioni preziose sull'applicazione nel mondo reale delle funzionalità di accessibilità.
Gli sviluppatori devono prestare particolare attenzione all'implementazione delle proprietà semantiche in Jetpack Compose, poiché interagiscono direttamente con TalkBack e altre tecnologie assistive. Le proprietà semantiche includono la descrizione del contenuto, la descrizione dello stato e le azioni personalizzate.
Casi di test per problemi comuni di accessibilità
La creazione di casi di test dettagliati può aiutare a garantire che tutte le funzionalità di accessibilità previste funzionino correttamente. Alcuni casi di test per le app Jetpack Compose potrebbero includere:
- Garantire che tutti gli elementi cliccabili abbiano un'area di destinazione tattile ampia e chiara.
- Verifica della compatibilità degli elementi dell'interfaccia utente di Compose con la rotazione dello schermo e le diverse dimensioni dello schermo per soddisfare gli utenti che potrebbero fare affidamento su configurazioni di dispositivi specifiche.
- Testare il ridimensionamento del testo per garantire che gli elementi dell'interfaccia utente rimangano leggibili e utilizzabili quando le dimensioni dei caratteri vengono aumentate per supportare gli utenti ipovedenti.
- Valutazione del flusso di navigazione solo con tastiera e tramite comandi vocali per soddisfare gli utenti con disabilità motorie.
Ogni caso di test dovrebbe mirare a emulare l'esperienza di utenti con diverse disabilità, fornendo una visione completa delle prestazioni di accessibilità dell'app.
Integrazione del feedback nello sviluppo
Una volta completati i test, è essenziale integrare i risultati nel ciclo di sviluppo:
- Documentare i problemi identificati durante i test e creare un piano prioritario per affrontarli.
- Utilizza il feedback delle sessioni di test degli utenti per apportare modifiche davvero vantaggiose.
- Iterare progetti e codici, apportando i miglioramenti necessari alle funzionalità di accessibilità.
È importante considerare i test e il miglioramento dell'accessibilità come un processo continuo che si evolve con feedback e progressi tecnologici. Stabilendo una solida strategia di test, gli sviluppatori possono creare e perfezionare con sicurezza app funzionali e progettate in modo inclusivo per tutti gli utenti.
Per gli sviluppatori che utilizzano la piattaforma no-code di AppMaster, il test e il miglioramento dell'accessibilità sono supportati dagli strumenti integrati e dalle funzionalità di integrazione della piattaforma. AppMaster promuove lo sviluppo e il test efficienti di app accessibili sfruttando framework moderni come Jetpack Compose, contribuendo a creare esperienze digitali universalmente accessibili.
Tendenze future nell'accessibilità e nello sviluppo mobile
Mentre siamo all’apice dei nuovi progressi tecnologici, il campo dello sviluppo di app mobili continua ad evolversi rapidamente, con l’accessibilità che occupa un posto di primo piano in questa trasformazione. Le innovazioni stanno ridefinendo le possibilità di progettazione delle app e di interazione con gli utenti, aprendo le porte a un ambiente digitale più inclusivo per gli utenti con disabilità. Esploriamo alcune delle tendenze future che dovrebbero modellare l'intersezione tra accessibilità e sviluppo mobile.
Intelligenza artificiale e apprendimento automatico
L’integrazione dell’intelligenza artificiale e dell’apprendimento automatico è pronta a semplificare il modo in cui le app si adattano alle esigenze individuali. Le tecnologie di riconoscimento vocale e di testo predittivo stanno diventando sempre più sofisticate e si rivolgono a utenti con varie disabilità. Presto, l’intelligenza artificiale potrebbe persino anticipare e adattare le interfacce per adattarle alle preferenze uniche dell’utente senza impostazioni manuali.
Controllo vocale avanzato
Le funzionalità di controllo vocale sono state un vantaggio per gli utenti con mobilità e disabilità visive. Andando avanti, si prevede che la precisione e la comprensione contestuale dei comandi vocali raggiungeranno nuovi traguardi, riducendo ulteriormente la dipendenza dal tocco e dai metodi di navigazione tradizionali.
Realtà Aumentata e Virtuale per la Formazione e l'Empatia
Le tecnologie di realtà aumentata (AR) e realtà virtuale (VR) non sono solo per i giochi: sono strumenti trasformativi per l'empatia e la comprensione. Con AR e VR, gli sviluppatori possono simulare le esperienze degli utenti con disabilità, fornendo formazione coinvolgente a sviluppatori e progettisti per creare app più accessibili.
Integrazione dell'Internet delle cose (IoT).
L’interconnettività fornita dall’IoT ha implicazioni significative per l’accessibilità nelle app. Consentendo alle app mobili di comunicare con dispositivi intelligenti e tecnologie indossabili, gli utenti con disabilità possono controllare il proprio ambiente e accedere alle informazioni senza precedenti, consentendo loro di vivere in modo più indipendente.
Riconoscimento e controllo dei gesti
Poiché i touchscreen continuano a rappresentare una sfida per alcuni utenti, il controllo dei gesti diventerà più diffuso. Con le tecnologie che interpretano i movimenti fisici come comandi, la richiesta di capacità motorie fini potrebbe essere ridotta, rendendo le app mobili ancora più accessibili.
Design universale e standard inclusivi
Il concetto di design universale, ovvero la progettazione di prodotti utilizzabili da tutte le persone, nella massima misura possibile, senza necessità di adattamento, influenzerà ulteriormente lo sviluppo delle app mobili. Questo approccio garantisce che le app siano intrinsecamente accessibili, eliminando la necessità di ulteriori modifiche all'accessibilità.
Sviluppo collaborativo con comunità di disabili
La tendenza verso la co-creazione con le comunità di disabili sta guadagnando slancio. Coinvolgendo gli utenti con disabilità nel processo di sviluppo, gli sviluppatori possono ottenere informazioni di prima mano e creare funzionalità che soddisfano realmente le loro esigenze e preferenze. Questa collaborazione garantisce che l'accessibilità non sia un ripensamento ma una componente fondamentale della progettazione e dello sviluppo.
Guardando al futuro, con piattaforme come AppMaster che semplificano lo sviluppo di app mobili, possiamo anticipare che l’accessibilità sarà perfettamente integrata nel processo di sviluppo attraverso funzionalità come Jetpack Compose. Il risultato saranno applicazioni mobili non solo più inclusive e accessibili, ma anche più capaci di soddisfare le diverse esigenze di una base di utenti globale.
Pensieri finali
La relazione simbiotica tra sviluppo mobile e accessibilità promette di arricchire l’esperienza dell’utente, rimuovere le barriere e favorire l’accettazione e l’inclusione. Man mano che gli sviluppatori e i fornitori di tecnologia abbracciano queste tendenze imminenti, possiamo sperare di vedere un futuro in cui il dominio digitale sarà accessibile a tutti, indipendentemente dalle loro capacità. L’innovazione continua, in particolare i miglioramenti iterativi in framework come Jetpack Compose, insieme all’etica inclusiva di piattaforme come AppMaster, saranno determinanti per trasformare questa visione in realtà.
FAQ
Jetpack Compose è un moderno toolkit per creare interfacce utente Android native in modo dichiarativo, semplificando lo sviluppo e supportando robuste funzionalità di accessibilità.
L'accessibilità garantisce che tutti gli utenti, compresi quelli con disabilità, possano utilizzare le app mobili in modo efficace, offrendo parità di accesso e una migliore esperienza utente.
Sì, Jetpack Compose fornisce strumenti e componenti che possono essere facilmente adattati per migliorare la leggibilità e la navigazione per gli utenti ipovedenti.
Le funzionalità principali includono proprietà semantiche, etichette di accessibilità, personalizzazione delle dimensioni del touch target e compatibilità con lo screen reader.
AppMaster supporta la creazione di app mobili con funzionalità di accessibilità integrate utilizzando Jetpack Compose nella sua piattaforma senza codice , rendendo lo sviluppo più rapido e inclusivo.
Le sfide possono includere garantire la compatibilità tra dispositivi, comprendere i requisiti di accessibilità e mantenere l'usabilità senza compromettere l'estetica del design.
I test dovrebbero comportare strumenti automatizzati, controlli manuali e test degli utenti con persone con disabilità per garantire un’accessibilità completa.
Sì, esistono numerosi casi di studio di progetti di accessibilità delle app di successo utilizzando Jetpack Compose, che illustrano in dettaglio i miglioramenti per gli utenti con disabilità.
Sì, Jetpack Compose supporta TalkBack e altri lettori di schermo incorporando proprietà semantiche per aiutare a narrare in modo efficace i contenuti sullo schermo.
Jetpack Compose consente agli sviluppatori di personalizzare touch target ed elementi interattivi, rendendo le app più accessibili per gli utenti con difficoltà motorie.
Le tendenze future potrebbero includere comandi vocali avanzati, interfacce adattive basate sull’intelligenza artificiale e un’integrazione più perfetta con le tecnologie assistive.
Le app esistenti possono integrare gradualmente i componenti Jetpack Compose per migliorare le loro funzionalità di accessibilità, grazie all'interoperabilità di Compose con le tradizionali visualizzazioni Android.





