জেটপ্যাক রচনা কি আমার অ্যাপের অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলিকে উন্নত করতে পারে?
জেটপ্যাক কম্পোজ কীভাবে আপনার অ্যাপের অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলিকে উন্নত করতে পারে তা আবিষ্কার করুন৷ আরও অন্তর্ভুক্ত মোবাইল অ্যাপ্লিকেশন তৈরি করতে এই আধুনিক টুলকিটটি ব্যবহার করার জন্য টিপস অন্বেষণ করুন৷

মোবাইল অ্যাপ্লিকেশানগুলিতে অনিয়ন্ত্রিত অ্যাক্সেস কেবল একটি সুবিধা নয় বরং অনেক প্রতিবন্ধী ব্যবহারকারীর জন্য একটি প্রয়োজনীয়তা। মোবাইল অ্যাপ্লিকেশানগুলিতে অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলি প্রবর্তন করা তাই ঐচ্ছিক নয় কিন্তু অপরিহার্য, প্রত্যেককে প্রযুক্তিকে তার সম্পূর্ণ সম্ভাবনায় ব্যবহার করতে সক্ষম করে৷ দৃষ্টি প্রতিবন্ধী থেকে শুরু করে যারা মোটর সমস্যায় ভুগছেন, অ্যাক্সেসিবিলিটি নিশ্চিত করে যে মোবাইল অ্যাপ তার ব্যবহারকারী বেসের মধ্যে চাহিদার স্পেকট্রাম পূরণ করে। অন্তর্ভুক্তিমূলক ডিজাইনের নীতিগুলি মেনে চলার মাধ্যমে, বিকাশকারীরা বাধাগুলি দূর করতে পারে এবং তাদের অ্যাপগুলির দ্বারা অফার করা ব্যবহারকারীর অভিজ্ঞতাকে গণতান্ত্রিক করতে পারে।
মোবাইল অ্যাপ্লিকেশানগুলিতে অ্যাক্সেসযোগ্যতা হল সামর্থ্য নির্বিশেষে সমস্ত ব্যবহারকারীর জন্য ন্যায়সঙ্গত অ্যাক্সেস এবং একটি সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করা। এটি ডিজাইন এবং নির্মাণের বৈশিষ্ট্য জড়িত যা প্রতিবন্ধী ব্যবহারকারীদের অ্যাপের সাথে নেভিগেট করতে, বুঝতে এবং ইন্টারঅ্যাক্ট করতে সাহায্য করে। এই ধরনের বৈশিষ্ট্যগুলির মধ্যে ভয়েস-ওভার টেক্সট, স্ক্রিন রিডার, বিকল্প ইনপুট পদ্ধতি এবং সীমিত দক্ষতার ব্যবহারকারীরা সহজেই UI উপাদানগুলিকে ট্যাপ বা সোয়াইপ করতে পারে তা নিশ্চিত করা অন্তর্ভুক্ত থাকতে পারে। এটি একটি সামগ্রিক অনুশীলন যা ইন্টারফেস ডিজাইনের বাইরে অন্তর্নিহিত আর্কিটেকচারে প্রসারিত করে, এটি নিশ্চিত করে যে একটি অ্যাপের বৈশিষ্ট্যগুলি প্রত্যেকের জন্য সম্পূর্ণরূপে কার্যকর।
অধিকন্তু, অ্যাক্সেসযোগ্য অ্যাপগুলির একটি বিস্তৃত বাজারের নাগাল রয়েছে এবং এটি একটি বৃহত্তর শ্রোতাকে পূরণ করতে পারে, প্রায়শই ব্যবহারকারীর সন্তুষ্টি এবং ধারণ বৃদ্ধি করে৷ অতএব, বিকাশকারীদের অবশ্যই ডিজাইন প্রক্রিয়ার প্রথম দিকে এই বিবেচনাগুলিকে একীভূত করতে হবে এবং ডেভেলপমেন্ট থেকে ডিপ্লয়মেন্ট এবং তার পরেও তাদের পরিমার্জন চালিয়ে যেতে হবে। মোবাইল অ্যাপ অ্যাক্সেসিবিলিটির এই ভূমিকা আধুনিক ডেভেলপমেন্ট টুলস, বিশেষ করে Jetpack Compose কীভাবে মোবাইল অ্যাপ্লিকেশনের অ্যাক্সেসযোগ্যতা বাড়াতে পারে, অ্যাপমাস্টারের মতো প্ল্যাটফর্মগুলির সাথে একটি সারিবদ্ধতার পরামর্শ দেয়, যা অন্তর্ভুক্তিমূলক এবং কার্যকরী প্রদানের জন্য এই ধরনের প্রযুক্তিগুলিকে আলিঙ্গন করে তা নিয়ে গভীর অন্বেষণের মঞ্চ তৈরি করবে। সফ্টওয়্যার সমাধান।
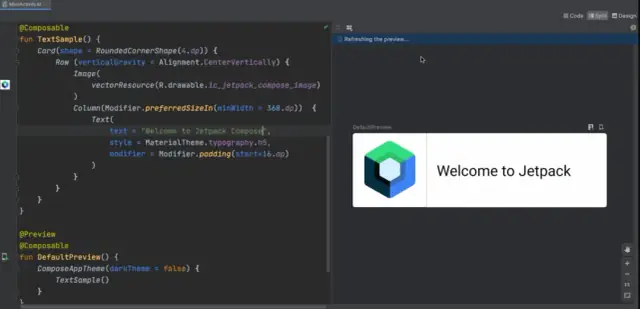
Jetpack Compose কি?
Jetpack Compose হল একটি আধুনিক UI টুলকিট যা Google দ্বারা ডিজাইন করা হয়েছে Android প্ল্যাটফর্মে নেটিভ অ্যাপ্লিকেশন তৈরি করার জন্য। এটি প্রথাগত ভিউ-ভিত্তিক UI বিকাশ থেকে একটি ঘোষণামূলক পদ্ধতিতে একটি উল্লেখযোগ্য স্থানান্তর চিহ্নিত করে, যার অর্থ বিকাশকারীরা কেবলমাত্র একটি প্রদত্ত রাজ্যের জন্য UI কেমন হওয়া উচিত তা বর্ণনা করে এবং Jetpack Compose বাকিগুলির যত্ন নেয়, স্বয়ংক্রিয়ভাবে UI আপডেট করে যখন রাষ্ট্র পরিবর্তন
Jetpack লাইব্রেরি স্যুটের অংশ হিসাবে প্রবর্তিত, রচনাটি স্ট্রীমলাইন করে এবং UI বিকাশকে সহজ করে। কোটলিন প্রোগ্রামিং ভাষা ব্যবহার করে অ্যাপগুলি তৈরি করার আরও সংক্ষিপ্ত, শক্তিশালী এবং কার্যকর উপায় অফার করে। কম্পোজের সাথে, XML লেআউট লেখার দরকার নেই; বিকাশকারীরা Kotlin-এ সম্পূর্ণ UI তৈরি করতে পারে, যা লাইভ প্রিভিউ আপডেট এবং আরও ইন্টারেক্টিভ ডেভেলপমেন্ট অভিজ্ঞতা সক্ষম করে।
Jetpack Compose ব্যবহারের একটি বাধ্যতামূলক দিক হল বিদ্যমান কোডের সাথে এর সামঞ্জস্য। অ্যাপ্লিকেশানগুলি সম্পূর্ণ অ্যাপ্লিকেশনটি পুনরায় লেখার প্রয়োজন ছাড়াই তাদের UI-তে রচনা ব্যবহার শুরু করতে পারে৷ এই আন্তঃঅপারেবিলিটি মানে ডেভেলপাররা তাদের নিজস্ব গতিতে, মডিউল দ্বারা মডিউল, বা এমনকি বিদ্যমান উইজেটের মধ্যেও রচনাকে একীভূত করতে পারে।
আরও আধুনিক টুলকিট দিয়ে ডেভেলপারদের ক্ষমতায়ন করার পাশাপাশি, Jetpack Compose স্বাভাবিকভাবে অ্যাক্সেসযোগ্যতার কথা মাথায় রেখে ডিজাইন করা হয়েছে। এটি একটি অ্যাক্সেসযোগ্য API প্রদান করে যা স্ক্রিন রিডারগুলির মতো সহায়ক প্রযুক্তিগুলিকে সমর্থন করা সহজ করে তোলে, যা প্রায়শই দৃষ্টি প্রতিবন্ধী ব্যবহারকারীদের জন্য অপরিহার্য। UI উপাদানগুলির মধ্যে অ্যাক্সেসযোগ্যতা বৈশিষ্ট্যগুলি সরাসরি অন্তর্ভুক্ত করে এবং বিকাশকারীদের তাদের আচরণগুলিকে সূক্ষ্ম-সুর করার অনুমতি দিয়ে, রচনা অ্যাপ্লিকেশনগুলি তৈরি করতে উত্সাহিত করে যা গ্রাউন্ড আপ থেকে আরও বেশি অন্তর্ভুক্ত।
Jetpack Compose এক্সটেনসিবল, কাস্টম উপাদান, অ্যানিমেশন এবং থিমিং তৈরি করার অনুমতি দেয়, যা একটি অ্যাপের অনন্য ব্র্যান্ডিং এবং ডিজাইনের প্রয়োজনীয়তার সাথে মেলে। এক্সটেনসিবিলিটির উপর ফোকাস নিশ্চিত করে যে ডেভেলপাররা পূর্বনির্ধারিত উপাদান এবং কার্যকারিতাগুলির একটি সেটের মধ্যে সীমাবদ্ধ নয়, সত্যিকারের কাস্টমাইজড ব্যবহারকারীর অভিজ্ঞতা বিকাশে আরও সৃজনশীলতা সক্ষম করে।
Jetpack Compose হল Android ডেভেলপমেন্টের জন্য একটি লাফ ফরওয়ার্ড, অ্যাপগুলি তৈরি করার একটি আরও স্বজ্ঞাত এবং কার্যকর উপায় প্রদান করে যা দুর্দান্ত দেখায় এবং বিভিন্ন চাহিদা এবং পছন্দগুলির সাথে একটি বৈচিত্র্যময় ব্যবহারকারীর ভিত্তি পূরণ করে৷

ছবির উৎস: ProAndroidDev
অ্যাপে অ্যাক্সেসিবিলিটি বৈশিষ্ট্যের গুরুত্ব
অ্যাকসেসিবিলিটি মাথায় রেখে অ্যাপ তৈরি করা শুধুমাত্র একটি উপকারী উদ্যোগ বা টিক দেওয়ার জন্য একটি নিয়ন্ত্রক বাক্স নয় – এটি অন্তর্ভুক্তিমূলক ডিজাইনের একটি মৌলিক দিক যা নৈতিক, ব্যবহারিক এবং বাণিজ্যিক প্রয়োজনীয়তার সাথে অনুরণিত। প্রতিটি ব্যবহারকারী একটি অ্যাপের সম্পূর্ণ সক্ষমতা অনুভব করার যোগ্য, এবং প্রযুক্তির উপর বিশ্বের ক্রমবর্ধমান নির্ভরতার সাথে, সঠিক অ্যাক্সেসিবিলিটি বৈশিষ্ট্য ছাড়াই মোবাইল অ্যাপগুলি জনসংখ্যার একটি উল্লেখযোগ্য অংশকে ডিজিটাল অভিজ্ঞতায় সম্পূর্ণরূপে অংশগ্রহণ থেকে বাদ দিচ্ছে।
অ্যাক্সেসিবিলিটি, এর মূলে, নিশ্চিত করে যে অক্ষম ব্যক্তি সহ সমস্ত ব্যবহারকারীর একটি অ্যাপের কার্যকারিতা এবং সামগ্রীতে সমান অ্যাক্সেস রয়েছে৷ এটি বিভিন্ন কারণে অত্যন্ত গুরুত্বপূর্ণ:
- ব্যবহারকারীর ভিত্তি সম্প্রসারণ করা: অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলিকে অন্তর্ভুক্ত করার মাধ্যমে, বিশ্ব স্বাস্থ্য সংস্থার মতে, বিকাশকারীরা বিশ্বব্যাপী এক বিলিয়নেরও বেশি লোককে পূরণ করতে পারে যারা কোনো না কোনো ধরনের অক্ষমতা নিয়ে বসবাস করে। এটি একটি অ্যাপের সম্ভাব্য বাজারকে বিস্তৃত করে এবং সামাজিক দায়বদ্ধতা প্রদর্শন করে।
- আইনি সম্মতি: অনেক বিচারব্যবস্থায়, প্রতিষ্ঠিত আইন এবং নির্দেশিকা রয়েছে - যেমন আমেরিকানস উইথ ডিসএবিলিটিস অ্যাক্ট (ADA) এবং ওয়েব সামগ্রী অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG) - যেগুলির জন্য ডিজিটাল সামগ্রী অ্যাক্সেসযোগ্য হওয়া প্রয়োজন৷ যেসব ডেভেলপার এগুলো উপেক্ষা করেন তারা আইনি জটিলতার সম্মুখীন হতে পারেন।
- ব্যবহারকারীর অভিজ্ঞতা: এমনকি স্থায়ী অক্ষমতাহীন ব্যক্তিরাও অ্যাক্সেসযোগ্য ডিজাইন থেকে উপকৃত হন। উদাহরণস্বরূপ, যে কেউ একটি অস্থায়ী আঘাত পেতে পারে যা একটি টাচ স্ক্রীনের সাথে যোগাযোগ করা কঠিন করে তোলে, বা এমন পরিস্থিতিতে হতে পারে যেখানে ভিজ্যুয়ালগুলির উপর অডিও সংকেতের প্রয়োজন হয় (যেমন, গাড়ি চালানোর সময়)।
- ব্র্যান্ড খ্যাতি: অ্যাক্সেসযোগ্যতার প্রতিশ্রুতি একটি কোম্পানির ইমেজ এবং খ্যাতি বাড়াতে পারে। এটি সমস্ত গ্রাহকদের সমানভাবে পরিবেশন করার জন্য একটি উত্সর্গ প্রতিফলিত করে এবং বিশ্বস্ত, দীর্ঘমেয়াদী ব্যবহারকারীর সম্পর্ক গড়ে তুলতে পারে।
- উদ্ভাবন অনুঘটক: অ্যাক্সেসযোগ্যতার উপর ফোকাস করা উদ্ভাবনী নকশা সমাধানের দিকে নিয়ে যেতে পারে যা সমস্ত ব্যবহারকারীকে উপকৃত করে। উদাহরণস্বরূপ, ভয়েস কমান্ড এবং উচ্চ-কনট্রাস্ট মোড, প্রাথমিকভাবে নির্দিষ্ট প্রতিবন্ধী ব্যবহারকারীদের জন্য নির্দেশিত, সাধারণ ব্যবহারকারীদের মধ্যে ব্যাপক জনপ্রিয়তা পেয়েছে।
এর গুরুত্ব থাকা সত্ত্বেও, অ্যাক্সেসিবিলিটি প্রায়শই উন্নয়ন প্রক্রিয়ার একটি চিন্তাভাবনা হয়, যা বিভিন্ন সমস্যার দিকে পরিচালিত করে যা প্রতিবন্ধী ব্যবহারকারীদের একটি অ্যাপ ব্যবহার করা থেকে বিরত রাখতে পারে, বা এমনকি এটিকে অব্যবহারযোগ্য করে তুলতে পারে। এই বর্জন শুধুমাত্র ব্যবহারকারীদের একটি অ্যাপের সাথে জড়িত হওয়ার ক্ষমতাকে প্রভাবিত করে না বরং বাজারের পুরো স্পেকট্রামটিতে ট্যাপ না করে ব্যবসাগুলিকে একটি অসুবিধায় ফেলে।
অ্যাপ ডিজাইন এবং ডেভেলপমেন্ট প্রক্রিয়ার শুরু থেকে অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলি বাস্তবায়ন করা শুধুমাত্র একটি ভাল অভ্যাস নয় - এটি একটি আরও অন্তর্ভুক্তিমূলক এবং ন্যায়সঙ্গত ডিজিটাল বিশ্ব তৈরি করা প্রয়োজন৷ এই কারণেই আধুনিক ডেভেলপমেন্ট ফ্রেমওয়ার্ক এবং টুলস, যেমন Jetpack Compose, অমূল্য, কারণ তারা তাদের মূল কার্যকারিতার মধ্যে অ্যাক্সেসযোগ্যতাকে অন্তর্ভুক্ত করে, যা ডেভেলপারদের ডিফল্টরূপে আরও অ্যাক্সেসযোগ্য অ্যাপ তৈরি করতে দেয়। AppMaster মতো টুল, যা Jetpack Compose মতো প্রযুক্তির ব্যবহার করে, এই প্রক্রিয়াটিকে সহজতর করতে সহায়তা করে কোড তৈরি করে যা অ্যাক্সেসযোগ্যতার সর্বোত্তম অনুশীলনগুলি মেনে চলে, বিকাশকারীদের সময় বাঁচায় এবং নিশ্চিত করে যে তারা যে অ্যাপ্লিকেশনগুলি তৈরি করে তা শুরু থেকেই অন্তর্ভুক্ত।
Jetpack Compose দ্বারা অফার করা মূল অ্যাক্সেসিবিলিটি বৈশিষ্ট্য
বৃহত্তর শ্রোতাদের কাছে পৌঁছানো এবং প্রত্যেক ব্যবহারকারীর ইতিবাচক অভিজ্ঞতা নিশ্চিত করার জন্য অ্যাক্সেসযোগ্য মোবাইল অ্যাপ্লিকেশন তৈরি করা অত্যন্ত গুরুত্বপূর্ণ। Jetpack Compose, নেটিভ অ্যান্ড্রয়েড UI তৈরির জন্য Google-এর আধুনিক টুলকিট, অ্যাপ্লিকেশানগুলিকে আরও অন্তর্ভুক্ত করার জন্য ডিজাইন করা বিভিন্ন বৈশিষ্ট্যগুলির সাথে অ্যাক্সেসযোগ্যতাকে সামনে নিয়ে আসে৷ Jetpack Compose ব্যবহার করার সময় ডেভেলপাররা সুবিধা নিতে পারে এমন কিছু মূল অ্যাক্সেসিবিলিটি বৈশিষ্ট্য এখানে রয়েছে:
শব্দার্থগত বৈশিষ্ট্য
অ্যাক্সেসযোগ্যতার জন্য Jetpack Compose সবচেয়ে শক্তিশালী দিকগুলির মধ্যে একটি হল শব্দার্থগত বৈশিষ্ট্য অন্তর্ভুক্ত করা। UI ডিজাইনের শব্দার্থবিদ্যা প্রতিটি UI উপাদানের পিছনে অর্থ এবং উদ্দেশ্যকে নির্দেশ করে। Jetpack Compose, বিকাশকারীরা স্ক্রিন রিডারের মতো সহায়ক প্রযুক্তির দ্বারা বোধগম্য এমনভাবে উপাদানগুলির ভূমিকা, অবস্থা এবং ক্রিয়াগুলি বর্ণনা করতে শব্দার্থিক সংশোধক ব্যবহার করতে পারে। উদাহরণস্বরূপ, একটি বোতামের শব্দার্থিক বৈশিষ্ট্য থাকতে পারে যা এর উদ্দেশ্যকে যোগাযোগ করে, যেমন "অডিও চালানোর জন্য আলতো চাপুন", দৃষ্টি প্রতিবন্ধী ব্যবহারকারীদের অ্যাপটিকে আরও কার্যকরভাবে নেভিগেট করতে সক্ষম করে৷
অ্যাক্সেসযোগ্যতা লেবেল এবং বিবরণ
Jetpack Compose ডেভেলপারদের UI উপাদানগুলির জন্য পাঠ্য লেবেল এবং বিবরণ প্রদান করার অনুমতি দেয় যা দৃশ্যত যথেষ্ট তথ্য প্রকাশ করতে পারে না। অ্যাক্সেসিবিলিটি লেবেল হল সংক্ষিপ্ত, বর্ণনামূলক পাঠ্য যা স্ক্রীন রিডারদের দ্বারা স্ক্রিনে উপাদানগুলি ঘোষণা করার জন্য ব্যবহৃত হয়, যেখানে প্রয়োজনের সময় বিবরণ অতিরিক্ত প্রসঙ্গ প্রদান করে। এই বৈশিষ্ট্যগুলি নিশ্চিত করে যে নন-টেক্সট সামগ্রী সম্পূর্ণরূপে অ্যাক্সেসযোগ্য, বিশেষত ব্যবহারকারীদের জন্য যারা অন-স্ক্রীন বিষয়বস্তু বোঝার জন্য শ্রুতিমধুর প্রতিক্রিয়ার উপর নির্ভর করে তাদের জন্য গুরুত্বপূর্ণ।
কাস্টমাইজযোগ্য টাচ টার্গেট সাইজ
ইন্টারেক্টিভ উপাদানগুলি স্পর্শ করা সহজ তা নিশ্চিত করা অ্যাক্সেসযোগ্য ডিজাইনের একটি মৌলিক নীতি। Jetpack Compose, আইকন এবং অন্যান্য উপাদানের টাচ টার্গেট সাইজ তাদের চাক্ষুষ সীমার বাইরে বাড়ানোর জন্য টুল অফার করে, যা দুর্ঘটনাজনিত চাপের সম্ভাবনা বা সঠিক উপাদান নির্বাচন করতে অসুবিধা কমিয়ে দেয়, বিশেষ করে মোটর দুর্বল ব্যবহারকারীদের জন্য।
ফোকাস ব্যবস্থাপনা
ব্যবহারকারীদের জন্য একটি কীবোর্ড বা অ্যাক্সেসিবিলিটি পরিষেবার মাধ্যমে একটি অ্যাপ নেভিগেট করার জন্য, ফোকাস ব্যবস্থাপনা অপরিহার্য হয়ে ওঠে। Jetpack Compose একটি অ্যাপে উপাদানগুলির ফোকাস ক্রম নিয়ন্ত্রণ করার একটি সরলীকৃত উপায় প্রদান করে। ব্যবহারকারীরা অ্যাপের সাথে ইন্টারঅ্যাক্ট করার জন্য স্পর্শ ব্যবহার না করার জন্য একটি যৌক্তিক এবং স্বজ্ঞাত নেভিগেশন পথ নিশ্চিত করে বিকাশকারীরা UI উপাদানগুলি ফোকাস গ্রহণ করার ক্রম নির্ধারণ করতে পারে।
বিষয়বস্তু স্কেলিং
দৃষ্টি প্রতিবন্ধী অনেক ব্যবহারকারীর আরামে পড়ার জন্য বড় পাঠের প্রয়োজন হয়। Jetpack Compose ডায়নামিক টেক্সট সাইজিং সমর্থন করে, ফন্ট সাইজের জন্য ব্যবহারকারীর ডিভাইস সেটিংসে সাড়া দেয়। কম্পোজ UI উপাদানগুলি সেই অনুযায়ী বিষয়বস্তু স্কেল করতে পারে, পঠনযোগ্যতা নিশ্চিত করে এবং বিকাশকারীর কাছ থেকে প্রয়োজনীয় ম্যানুয়াল সমন্বয় ছাড়াই একটি শক্তিশালী ইউজার ইন্টারফেস ডিজাইন বজায় রাখতে পারে।
স্ক্রিন রিডার সামঞ্জস্য
স্ক্রিন রিডারগুলির সাথে সামঞ্জস্যতা অ্যাক্সেসযোগ্য অ্যাপগুলির জন্য অ-আলোচনাযোগ্য। Jetpack Compose নিশ্চিত করে যে এর উপাদানগুলি টকব্যাকের মতো স্ক্রিন রিডারগুলির সাথে নির্বিঘ্নে কাজ করে৷ প্রতিটি কম্পোজেবল শব্দার্থবিদ্যার সাথে টীকা করা যেতে পারে যা সংজ্ঞায়িত করে কিভাবে বিষয়বস্তু উচ্চস্বরে পড়া হয়, ডেভেলপারদের কথ্য আউটপুটকে যতটা সম্ভব তথ্যপূর্ণ করার জন্য উপযুক্ত করতে দেয়।
উচ্চ বৈসাদৃশ্য এবং রঙ সমন্বয়
দৃষ্টি প্রতিবন্ধকতা বা বর্ণান্ধতা সহ ব্যবহারকারীদের যথেষ্ট বৈসাদৃশ্য বা উপযুক্ত রঙ পছন্দ ছাড়াই UI উপাদানগুলিকে আলাদা করতে অসুবিধা হতে পারে। Jetpack Compose উচ্চ-কন্ট্রাস্ট থিম তৈরি করার এবং ওয়েব কন্টেন্ট অ্যাক্সেসিবিলিটি নির্দেশিকা (WCAG) মানগুলি পূরণ করার জন্য রঙগুলি সামঞ্জস্য করার ক্ষমতা প্রদান করে, এটি নিশ্চিত করে যে আপনার অ্যাপের ডিজাইনটি সমস্ত ব্যবহারকারীর জন্য পাঠযোগ্য এবং পরিষ্কার।
Jetpack Compose অ্যাক্সেসিবিলিটি বৈশিষ্ট্য ক্রমাগত বিকশিত হচ্ছে। ফ্রেমওয়ার্কের মধ্যে সর্বশেষ আপডেট এবং সরঞ্জামগুলির সাথে আপ-টু-ডেট থাকার মাধ্যমে, বিকাশকারীরা অত্যন্ত অ্যাক্সেসযোগ্য অ্যাপ তৈরি করতে এই বৈশিষ্ট্যগুলির সর্বাধিক ব্যবহার করতে পারে। এই ক্ষমতাগুলি ব্যবহার করা আপনার ব্যবহারকারীর ভিত্তিকে প্রসারিত করে এবং অন্তর্ভুক্তি এবং ব্যবহারকারী-বন্ধুত্বের প্রতি অঙ্গীকার প্রদর্শন করে, যা আজকের অ্যাপ মার্কেটপ্লেসে অপরিহার্য গুণাবলী।
Jetpack Compose মাধ্যমে অ্যাপ অ্যাক্সেসযোগ্যতা উন্নত করার জন্য টিপস
মোবাইল অ্যাপ্লিকেশানগুলিতে অ্যাক্সেসযোগ্যতা বাড়ানো শুধুমাত্র একটি বৈশিষ্ট্য নয় বরং একটি অত্যাবশ্যক প্রয়োজনীয়তা যা সমস্ত ব্যবহারকারীর জন্য অন্তর্ভুক্তি নিশ্চিত করে৷ Jetpack Compose সাথে, প্রতিবন্ধী ব্যক্তিদের কাছে অ্যাপগুলিকে আরও অ্যাক্সেসযোগ্য করে তুলতে Android বিকাশকারীদের একটি শক্তিশালী টুল রয়েছে৷ অ্যাক্সেসিবিলিটি নীতিগুলি মেনে চলা Google-এর মিশনের সাথে সারিবদ্ধভাবে 'বিশ্বের তথ্য সংগঠিত করা এবং এটিকে সর্বজনীনভাবে অ্যাক্সেসযোগ্য এবং উপযোগী করে তোলা'। এখানে, আমরা আপনার অ্যাপের অ্যাক্সেসিবিলিটি উন্নত করতে Jetpack Compose ক্ষমতাকে কাজে লাগানোর জন্য ব্যবহারিক টিপস প্রদান করি।
পরিষ্কার প্রসঙ্গের জন্য শব্দার্থিক বৈশিষ্ট্য ব্যবহার করুন
Jetpack Compose শব্দার্থিক বৈশিষ্ট্যগুলি অফার করে যা আপনি প্রয়োজনীয় প্রসঙ্গে টকব্যাকের মতো স্ক্রিন রিডার প্রদান করতে আপনার কম্পোজেবলগুলিতে অন্তর্ভুক্ত করতে পারেন। সাহায্যকারী প্রযুক্তিতে UI উপাদানগুলির ভূমিকা, অবস্থা এবং উদ্দেশ্য যোগাযোগ করতে Modifier.semantics ব্যবহার করুন, আপনার অ্যাপটিকে দৃষ্টি প্রতিবন্ধী ব্যবহারকারীদের জন্য আরও ব্যবহারিক এবং নেভিগেবল করে তোলে৷
পর্যাপ্ত বৈসাদৃশ্য এবং পাঠ্যের আকার নিশ্চিত করুন
টেক্সট পঠনযোগ্যতা কম দৃষ্টিসম্পন্ন ব্যবহারকারীদের জন্য সর্বোত্তম। আপনার পাঠ্যের ব্যাকগ্রাউন্ডের বিপরীতে পর্যাপ্ত বৈসাদৃশ্য রয়েছে তা নিশ্চিত করুন এবং ব্যবহারকারীর সিস্টেম সেটিংসকে সম্মান করে এমন গতিশীল পাঠ্য আকার ব্যবহার করার কথা বিবেচনা করুন বা ব্যবহারকারীদের তাদের পছন্দের পাঠ্য আকার চয়ন করতে অ্যাপ-মধ্যস্থ সেটিংস প্রদান করুন।
কাস্টম টাচ টার্গেট বাস্তবায়ন করুন
জেটপ্যাক কম্পোজের নমনীয়তা বিকাশকারীদের তাদের ভিজ্যুয়াল আকার পরিবর্তন না করেই উপাদানগুলির জন্য বৃহত্তর স্পর্শ লক্ষ্যগুলি সংজ্ঞায়িত করতে দেয়। এটি মোটর দুর্বল ব্যবহারকারীদের জন্য বিশেষভাবে উপকারী। বোতাম এবং অন্যান্য ইন্টারেক্টিভ উপাদানগুলির ভিজ্যুয়াল সীমার বাইরে ক্লিকযোগ্য এলাকা প্রসারিত করতে Modifier.clickable modifier ব্যবহার করুন।
শুরু থেকে মনের মধ্যে অ্যাক্সেসযোগ্যতার সাথে ডিজাইন করুন
অ্যাক্সেসযোগ্যতা একটি চিন্তা করা উচিত নয়; আপনার অ্যাপের ডিজাইন এবং বিকাশের প্রতিটি পর্যায়ে সর্বোত্তম অনুশীলনগুলিকে একীভূত করুন৷ বিভিন্ন ক্ষমতা সম্পন্ন ব্যবহারকারীদের দৃষ্টিকোণ থেকে নেভিগেশন, UI উপাদান, রঙ পছন্দ এবং মিথস্ক্রিয়া মোড বিবেচনা করুন। মনে রাখবেন, একটি ব্যবহারকারী ইন্টারফেস যা প্রতিবন্ধী ব্যক্তিদের জন্য ভাল কাজ করে তা সাধারণত সমস্ত ব্যবহারকারীদের জন্য একটি উন্নত অভিজ্ঞতা প্রদান করে।
অ্যাক্সেসিবিলিটি লেবেল এবং বর্ণনা লিভারেজ
স্পষ্টভাবে লেবেল করা উপাদান স্ক্রিন রিডার কার্যকারিতার জন্য অত্যন্ত গুরুত্বপূর্ণ। Jetpack Compose ডেভেলপারদের contentDescription প্যারামিটারের মাধ্যমে UI উপাদানগুলির জন্য পাঠ্য বিবরণ প্রদান করতে দেয়। কাস্টম উপাদান তৈরি করার সময়, একটি বিষয়বস্তুর বিবরণ যোগ করুন যা বোঝা এবং নেভিগেশন সহায়তা করে।
অডিও এবং হ্যাপটিক প্রতিক্রিয়া অফার করুন
অডিও এবং হ্যাপটিক ফিডব্যাক ভিজ্যুয়াল এবং শ্রবণ প্রতিবন্ধী ব্যবহারকারীদের ব্যাপকভাবে সাহায্য করতে পারে। Jetpack Compose নির্দিষ্ট ক্রিয়াকলাপের প্রতিক্রিয়া হিসাবে ডিভাইসের কম্পন বা শ্রবণ সংকেত ট্রিগার করতে পারে। প্রতিক্রিয়ার এই বহুসংবেদনশীল পদ্ধতি ব্যবহারকারীর অভিজ্ঞতাকে আরও অ্যাক্সেসযোগ্য এবং আকর্ষক করে তোলে।
কম্পোজের সাথে ভয়েস কমান্ড একত্রিত করুন
রচনার সাথে ভয়েস ইন্টারঅ্যাকশন অ্যাপ অ্যাক্সেসযোগ্যতার জন্য নতুন সম্ভাবনা উন্মুক্ত করতে পারে। নেভিগেশন এবং মিথস্ক্রিয়াকে সহায়তা করার জন্য ভয়েস-সক্ষম ক্রিয়াগুলি প্রয়োগ করুন, যে ব্যবহারকারীদের স্পর্শ মিথস্ক্রিয়াতে অসুবিধা হয় তাদের ভয়েস কমান্ড কার্যকরভাবে ব্যবহার করার অনুমতি দেয়।
কাস্টম উপাদানগুলির অ্যাক্সেসযোগ্যতা বিবেচনা করুন
কাস্টম উপাদানগুলি বিকাশ করার সময়, অ্যাক্সেসযোগ্যতার বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করা অত্যন্ত গুরুত্বপূর্ণ৷ Jetpack Compose স্বয়ংক্রিয়ভাবে অ্যাক্সেসযোগ্যতার বৈশিষ্ট্য সহ কাস্টম UI অনুমোদন নাও করতে পারে। যেমন, আপনাকে নিশ্চিত করতে হবে যে সমস্ত কাস্টম উপাদানগুলি সহায়ক প্রযুক্তির মাধ্যমে পৌঁছানো এবং পরিচালনাযোগ্য।
চিত্র বিষয়বস্তুর বিবরণ অন্তর্ভুক্ত করুন
ছবিগুলির জন্য, বিশেষ করে যেগুলি তথ্য বহন করে, বিকল্প পাঠ্য বিবরণ অন্তর্ভুক্ত করে৷ এই বর্ণনাগুলি সংক্ষিপ্ত হওয়া উচিত কিন্তু যথেষ্ট বর্ণনামূলক হওয়া উচিত যাতে সেই একই তথ্য জানাতে পারে যা চিত্রটি দেখা ব্যবহারকারীদের কাছে করে।
ব্যবহারকারী পরীক্ষার মাধ্যমে সহানুভূতিশীল
আপনার রচনা অ্যাপটি পরীক্ষা করার জন্য অক্ষমতা আছে এমন প্রকৃত ব্যবহারকারীদের সাথে জড়িত হন। তাদের প্রতিক্রিয়াগুলি ব্যবহারিক সমস্যা এবং সূক্ষ্মতাগুলির দিকে আপনার চোখ খুলবে যা স্বয়ংক্রিয় পরীক্ষার সরঞ্জামগুলির মাধ্যমে স্পষ্ট নাও হতে পারে।
অ্যাক্সেসিবিলিটি টেস্টিং টুল ব্যবহার করুন
Google আপনার অ্যাপ্লিকেশনগুলি পরীক্ষা করার জন্য অ্যাক্সেসিবিলিটি স্ক্যানারের মতো বিভিন্ন সরঞ্জাম সরবরাহ করে৷ সমস্ত অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলি লক্ষ্য হিসাবে কাজ করে তা নিশ্চিত করতে ম্যানুয়াল পরীক্ষার সাথে এই সরঞ্জামগুলিকে একত্রিত করুন৷
এই পূর্বোক্ত টিপসগুলি অনুসরণ করে এবং Jetpack Compose এর ক্ষমতাগুলি ব্যবহার করে, আপনি আপনার Android অ্যাপগুলির অ্যাক্সেসযোগ্যতা উল্লেখযোগ্যভাবে উন্নত করতে পারেন৷ এছাড়াও, AppMaster মতো প্ল্যাটফর্মগুলি অ্যাক্সেসযোগ্য মোবাইল অ্যাপ্লিকেশনগুলির বিকাশের সুবিধার্থে Jetpack Compose সুবিধাগুলি লাভ করে, মোবাইল অ্যাপ বিকাশের জটিল প্রক্রিয়াটি আরও অন্তর্ভুক্তিমূলক এবং দক্ষ হয়ে ওঠে তা নিশ্চিত করে।
AppMaster কীভাবে Jetpack Compose মাধ্যমে অ্যাক্সেসযোগ্যতা সমর্থন করে
AppMaster, একটি নেতৃস্থানীয় নো-কোড ডেভেলপমেন্ট প্ল্যাটফর্ম হিসেবে, অ্যাপ ডেভেলপমেন্টে অ্যাক্সেসযোগ্যতার জটিল প্রকৃতি বোঝে। Jetpack Compose একীভূত করার মাধ্যমে, প্ল্যাটফর্মটি নিশ্চিত করতে উল্লেখযোগ্য পদক্ষেপ নিয়েছে যে তাদের সরঞ্জামগুলির সাথে তৈরি মোবাইল অ্যাপগুলি বৈশিষ্ট্য সমৃদ্ধ, অন্তর্ভুক্তিমূলক এবং বিভিন্ন প্রয়োজনের ব্যবহারকারীদের কাছে অ্যাক্সেসযোগ্য।
বিজনেস লজিক এবং ইউজার ইন্টারফেস তৈরি করার জন্য একটি ভিজ্যুয়াল পদ্ধতির সাহায্যে, AppMaster ডেভেলপারদের জন্য একটি সুযোগ উপস্থাপন করে - এমনকি যাদের কোনো পূর্ব কোডিং অভিজ্ঞতা নেই - অ্যাপ ডিজাইনের প্রাথমিক পর্যায় থেকে অ্যাক্সেসযোগ্যতা বিবেচনা করার জন্য। Jetpack Compose তাদের ইকোসিস্টেমের মধ্যে নিয়োগ করে, AppMaster সর্বোত্তম অনুশীলন এবং বর্তমান মান মেনে চলার মাধ্যমে অ্যাক্সেসযোগ্য অ্যাপ বৈশিষ্ট্যগুলিকে সহজে অর্জনযোগ্য করে তোলে।

এখানে AppMaster কীভাবে Jetpack Compose উন্নত অ্যাক্সেসযোগ্যতা সহ অ্যাপ তৈরির সুবিধা দেয়:
- শব্দার্থগত বৈশিষ্ট্য: প্ল্যাটফর্মটি উইজেটগুলিতে শব্দার্থগত বিবরণ যোগ করা সহজ করে। এতে অ্যাক্সেসিবিলিটি লেবেল, রাজ্যের বিবরণ এবং ইঙ্গিত অন্তর্ভুক্ত রয়েছে যা স্ক্রিন রিডারদের জন্য অত্যন্ত গুরুত্বপূর্ণ। ডিজাইনার এবং ডেভেলপাররা জটিল কোড না লিখে সহজেই এই বৈশিষ্ট্যগুলি সন্নিবেশ করতে পারেন, অ্যাপগুলিকে নেভিগেবল এবং দৃষ্টি প্রতিবন্ধী ব্যবহারকারীদের জন্য তথ্যপূর্ণ করে তোলে৷
- টাচ টার্গেট কাস্টমাইজেশন: মোটর প্রতিবন্ধী ব্যবহারকারীরা যে অসুবিধার সম্মুখীন হতে পারে তা স্বীকার করে, AppMaster ডেভেলপারদের Jetpack Compose মধ্যে টাচ টার্গেটের আকার বাড়াতে সক্ষম করে, যাতে নিয়ন্ত্রণগুলি ট্যাপ করা সহজ এবং ইন্টারফেসগুলি ব্যবহারকারী-বান্ধব হয়।
- পরীক্ষা এবং বৈধতা: AppMaster পরিবেশে, আপনার অ্যাপের অ্যাক্সেসযোগ্যতা পরীক্ষা করা উন্নয়ন কর্মপ্রবাহের মধ্যে অন্তর্নির্মিত। Jetpack Compose সাথে সংহত স্বয়ংক্রিয় সরঞ্জামগুলি অ্যাপটি শেষ ব্যবহারকারীর কাছে পৌঁছানোর আগে সম্ভাব্য অ্যাক্সেসিবিলিটি সমস্যাগুলি সনাক্ত করতে এবং সংশোধন করতে সহায়তা করে।
- ব্যাপক ডকুমেন্টেশন: AppMaster বিস্তৃত ডকুমেন্টেশন এবং সংস্থান সরবরাহ করে, Jetpack Compose ব্যবহার করে অ্যাক্সেসযোগ্য অ্যাপ বৈশিষ্ট্যগুলি বাস্তবায়নে বিকাশকারীদের নির্দেশিকা দেয়, মৌলিক থেকে উন্নত কৌশলগুলি, নিশ্চিত করে যে শেখার বক্ররেখা কখনই কোনও বাধা নয়।
- ব্যবহারকারী-কেন্দ্রিক নকশা দর্শন: প্ল্যাটফর্মের নকশা-ভিত্তিক পদ্ধতির অ্যাক্সেসযোগ্যতা মাথায় রেখে ব্যবহারকারীর ইন্টারফেসের বিকাশকে উত্সাহিত করে। ডিজাইন পর্বে এটিকে অগ্রাধিকার দিয়ে, AppMaster মাধ্যমে তৈরি করা অ্যাপ্লিকেশনগুলি সহজাতভাবে একটি বৃহত্তর শ্রোতাদের পূরণ করে, যার মধ্যে বিশেষ অ্যাক্সেসযোগ্যতার প্রয়োজনীয়তা রয়েছে৷
- স্কেলযোগ্য অ্যাক্সেসিবিলিটি সলিউশন: যেসব ব্যবসার জন্য বড় আকারের স্থাপনার প্রয়োজন হতে পারে, AppMasterJetpack Compose ব্যবহার নিশ্চিত করে যে মাপযোগ্য এবং কর্মক্ষমতা-দক্ষ অ্যাপ্লিকেশনগুলি অ্যাক্সেসযোগ্য। AppMaster মোবাইল অ্যাপ ডেভেলপমেন্টের জন্য যে সার্ভার-চালিত কম্পোনেন্ট লজিকের সাথে Jetpack Compose সামঞ্জস্য রাখে, এমনকি জটিল অ্যাপ্লিকেশনগুলিও পারফরম্যান্সের সাথে আপস না করে তাদের অ্যাক্সেসযোগ্য বৈশিষ্ট্যগুলি বজায় রাখে।
অ্যাক্সেসযোগ্যতা শুধুমাত্র একটি অতিরিক্ত বৈশিষ্ট্য নয়; এটি আধুনিক অ্যাপ ডেভেলপমেন্টের একটি মৌলিক দিক যা AppMaster স্বীকৃতি দেয় এবং গ্রহণ করে। যেহেতু Jetpack Compose ক্রমাগত বিকশিত হচ্ছে এবং অ্যাক্সেসযোগ্যতার জন্য উপযোগী আরও বৈশিষ্ট্যগুলিকে এগিয়ে নিয়ে যাচ্ছে, AppMaster এই অগ্রগতিগুলিকে অন্তর্ভুক্ত করতে প্রতিশ্রুতিবদ্ধ, অন্তর্ভুক্তিমূলক প্রযুক্তি সমাধান তৈরির ক্ষেত্রে অগ্রভাগে থাকা। এই উত্সর্গটি নিশ্চিত করে যে AppMaster ব্যবহারকারী বিকাশকারীরা এমন অ্যাপ তৈরি করতে ক্ষমতাপ্রাপ্ত হয় যা কেবল প্রযুক্তিগতভাবে ভাল নয়, সামাজিকভাবে দায়বদ্ধ এবং সবার কাছে অ্যাক্সেসযোগ্য।
এর অন্তর্ভুক্তিমূলক পদ্ধতির মাধ্যমে এবং Jetpack Compose একীকরণের মাধ্যমে, AppMaster ডিজিটাল বাধাগুলি ভেঙ্গে ফেলতে সাহায্য করে, এমন একটি পরিবেশ তৈরি করে যেখানে অ্যাপ বিকাশকারীরা অনায়াসে তাদের পণ্যগুলিতে শীর্ষ-স্তরের অ্যাক্সেসিবিলিটি সরবরাহ করতে পারে। অন্তর্ভুক্তির প্রতি এই প্রতিশ্রুতি, no-code সমাধান দ্বারা চালিত, অ্যাপ ডেভেলপমেন্ট প্ল্যাটফর্মগুলির জন্য একটি মাপকাঠি সেট করে যা সকলের জন্য প্রযুক্তিকে অ্যাক্সেসযোগ্য করে তোলার লক্ষ্যে।
অ্যাক্সেসিবিলিটি বৈশিষ্ট্য বাস্তবায়নে চ্যালেঞ্জ
মোবাইল অ্যাপ্লিকেশানগুলিতে অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলিকে একীভূত করা কেবল একটি বক্স-টিকিং অনুশীলন নয় বরং অন্তর্ভুক্তির প্রতি অঙ্গীকার। বিকাশকারীরা তাদের অ্যাপগুলিকে অ্যাক্সেসযোগ্য ডিজাইনের সাথে উন্নত করার লক্ষ্যে বেশ কিছু প্রতিবন্ধকতার সম্মুখীন হয় যা পরিশ্রমী মনোযোগ এবং চিন্তাশীল বিবেচনার দাবি রাখে। Jetpack Compose, অনেক বিল্ট-ইন অ্যাক্সেসিবিলিটি এইডস সহ একটি অত্যাধুনিক টুলকিট হওয়া সত্ত্বেও, এই চ্যালেঞ্জগুলির থেকে অনাক্রম্য নয়৷
বিভিন্ন ব্যবহারকারীর চাহিদা বোঝা
সবচেয়ে উল্লেখযোগ্য চ্যালেঞ্জগুলির মধ্যে একটি হল অ্যাপগুলি প্রতিবন্ধী ব্যবহারকারীদের ব্যাপকভাবে বিভিন্ন চাহিদা পূরণ করে তা নিশ্চিত করা। অ্যাক্সেসিবিলিটির জন্য ডিজাইন করার অর্থ হল দৃষ্টিশক্তি এবং শ্রবণের অক্ষমতা থেকে শুরু করে মোটর এবং জ্ঞানীয় চ্যালেঞ্জ পর্যন্ত বিভিন্ন প্রতিবন্ধকতাকে স্বীকার করা এবং পরিকল্পনা করা। অক্ষমতার বৈচিত্র্যময় বর্ণালী দেওয়া, বিকাশকারীদের অবশ্যই Jetpack Compose মধ্যে কার্যকরভাবে এই বৈচিত্র্যময় প্রয়োজনীয়তাগুলি কীভাবে পূরণ করা যায় তা বোঝার জন্য ব্যাপক গবেষণা করতে হবে, নিশ্চিত করে যে UI উপাদানগুলি সেই অনুযায়ী কাস্টমাইজ করা যেতে পারে।
ডিভাইস এবং সংস্করণ জুড়ে সামঞ্জস্য নিশ্চিত করা
অ্যান্ড্রয়েড ডিভাইসগুলি স্ক্রীনের আকার, রেজোলিউশন এবং সিস্টেম সংস্করণগুলির একটি অন্তহীন অ্যারেতে আসে, যা অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলি কীভাবে কাজ করে তা প্রভাবিত করতে পারে। এই খণ্ডিত পরিবেশ জুড়ে Jetpack Compose উপাদানগুলি ধারাবাহিকভাবে কাজ করে তা নিশ্চিত করা চ্যালেঞ্জিং। ডেভেলপারদের অবশ্যই বিস্তৃত ডিভাইসে পরীক্ষা করতে হবে এবং এমন বৈশিষ্ট্যগুলি তৈরি করা থেকে রক্ষা করতে হবে যা একটি ডিভাইসে আদর্শ কিন্তু অন্যটিতে কার্যত অব্যবহারযোগ্য।
ডিজাইন এবং কার্যকরী নন্দনতত্ত্ব বজায় রাখা
অ্যাক্সেসযোগ্যতাকে অগ্রাধিকার দেওয়ার সময়, একটি অ্যাপের ডিজাইনের অখণ্ডতা এবং কার্যকারিতা বজায় রাখা অত্যন্ত গুরুত্বপূর্ণ। প্রায়শই, বিকাশকারীরা ব্যবহারিক অ্যাক্সেসযোগ্যতা বৃদ্ধির সাথে নান্দনিক আবেদনের ভারসাম্য বজায় রাখতে লড়াই করে। Jetpack Compose নমনীয়তা ভিজ্যুয়াল ডিজাইন বা ব্যবহারকারীর অভিজ্ঞতার সাথে আপস না করে বিকাশকারীদের UI উপাদানগুলির একটি সমৃদ্ধ প্যালেট তৈরি করার অনুমতি দিয়ে এই সংগ্রামে কিছুটা স্বস্তি দেয়।
পূর্ব অভিজ্ঞতা ছাড়াই বিল্ডিং
অ্যাক্সেসিবিলিটি দিয়ে শুরু করা অনেক ডেভেলপারের মান এবং সর্বোত্তম অনুশীলনের সাথে অভিজ্ঞতা বা পরিচিতির অভাব থাকতে পারে। যদিও Jetpack Compose অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলিকে বাক্সের বাইরে সরবরাহ করে, সেগুলিকে কার্যকরভাবে ব্যবহার করার জন্য প্রতিবন্ধী ব্যক্তিরা কীভাবে অ্যাপ্লিকেশনগুলির সাথে যোগাযোগ করে তা বোঝার প্রয়োজন৷ এই শেখার বক্ররেখাটি প্রক্রিয়াটিকে ধীর করে দিতে পারে এবং প্রশিক্ষণ বা অ্যাক্সেসযোগ্যতা বিশেষজ্ঞদের সাথে পরামর্শের মতো অতিরিক্ত সংস্থান প্রয়োজন।
সহায়ক প্রযুক্তির সাথে একীকরণ
স্ক্রিন রিডার এবং সুইচ নিয়ন্ত্রণের মতো সহায়ক প্রযুক্তি অনেক ব্যবহারকারীর জন্য অত্যাবশ্যক। জেটপ্যাক কম্পোজ-নির্মিত ইন্টারফেসগুলির সাথে এই প্রযুক্তিগুলি নির্বিঘ্নে কাজ করে তা নিশ্চিত করা দাবি হতে পারে। ডেভেলপারদের অবশ্যই সমস্ত UI উপাদানকে সঠিকভাবে লেবেল করার এবং তাদের উদ্দেশ্য এবং অবস্থা জানাতে সঠিক শব্দার্থিক বৈশিষ্ট্য ব্যবহার করতে সতর্ক হতে হবে, যা একটি বিকাশমান উন্নয়ন পরিবেশে উপেক্ষা করা যেতে পারে।
অ্যাক্সেসিবিলিটি স্ট্যান্ডার্ড এবং রেগুলেশন মেনে চলা
অ্যাক্সেসিবিলিটি স্ট্যান্ডার্ড এবং আইনি প্রয়োজনীয়তা যেমন WCAG (ওয়েব কনটেন্ট অ্যাক্সেসিবিলিটি গাইডলাইনস) এবং ADA (আমেরিকান উইথ ডিসএবিলিটিস অ্যাক্ট) ক্রমাগত বিকশিত হয়। ডেভেলপারদের অবশ্যই এই পরিবর্তনগুলি সম্পর্কে সচেতন থাকতে হবে এবং তারা Jetpack Compose মাধ্যমে মোবাইল অ্যাপ ডেভেলপমেন্টে কীভাবে অনুবাদ করে তা বুঝতে হবে। এই মানগুলি পূরণ করা শুধুমাত্র অন্তর্ভুক্তির জন্য নয়, আইনী সম্মতির জন্যও গুরুত্বপূর্ণ, যা উন্নয়ন প্রক্রিয়ায় জটিলতার একটি স্তর যোগ করে।
এই চ্যালেঞ্জ সত্ত্বেও, একটি অ্যাক্সেসযোগ্য অ্যাপ তৈরির মিশন একটি মহৎ এবং প্রয়োজনীয় প্রচেষ্টা। সৌভাগ্যবশত, AppMaster মতো প্ল্যাটফর্মগুলি একটি no-code সমাধানের প্রস্তাব দিয়ে বোঝা সহজ করার জন্য ডিজাইন করা হয়েছে যা স্বাভাবিকভাবেই Jetpack Compose অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলিকে অন্তর্ভুক্ত করে, বিভিন্ন সেক্টর এবং শিল্প জুড়ে অ্যাক্সেসযোগ্য অ্যাপের স্থাপনাকে ত্বরান্বিত করে এবং সরল করে।
Jetpack Compose সাহায্যে তৈরি অ্যাপগুলিতে অ্যাক্সেসিবিলিটি বৈশিষ্ট্য পরীক্ষা করা হচ্ছে
মোবাইল অ্যাপ্লিকেশানগুলিতে অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলি বিকাশ করা সমীকরণের শুধুমাত্র একটি অংশ — সেগুলিকে কার্যকরভাবে পরীক্ষা করা নিশ্চিত করে যে সেগুলি সমস্ত ব্যবহারকারীর উদ্দেশ্যে কাজ করে৷ অ্যাপ ডেভেলপমেন্ট ওয়ার্কফ্লোতে Jetpack Compose প্রবর্তনের সাথে, প্রতিবন্ধী ব্যবহারকারীদের জন্য অনুকরণীয় অ্যাপ ব্যবহারযোগ্যতা বজায় রাখার উদ্দেশ্যে পরীক্ষা নতুন মাত্রা গ্রহণ করেছে।
এর ঘোষণামূলক UI ফ্রেমওয়ার্কের সাথে, Jetpack Compose বিশেষভাবে অ্যাক্সেসিবিলিটি পরীক্ষার সুবিধার্থে ডিজাইন করা উপাদান এবং সরঞ্জাম সরবরাহ করে। তবুও, অ্যাক্সেসিবিলিটি প্রয়োজনীয়তার সম্পূর্ণ বর্ণালী কভার করার জন্য স্বয়ংক্রিয় এবং ম্যানুয়াল উভয় পরীক্ষার কৌশলগুলিকে একত্রিত করে পদ্ধতিগতভাবে পরীক্ষার কাছে যাওয়া গুরুত্বপূর্ণ।
স্বয়ংক্রিয় পরীক্ষার সরঞ্জাম
স্বয়ংক্রিয় পরীক্ষার সরঞ্জামগুলি দ্রুত সাধারণ অ্যাক্সেসযোগ্যতার সমস্যাগুলি সনাক্ত করতে পারে। জেটপ্যাক কম্পোজ-নির্মিত অ্যাপ্লিকেশানগুলির জন্য, Google-এর অ্যাক্সেসিবিলিটি স্ক্যানার এবং এসপ্রেসোর মতো সরঞ্জামগুলি UI বিশ্লেষণ করতে পারে, সম্ভাব্য সমস্যার বিষয়ে তাত্ক্ষণিক প্রতিক্রিয়া প্রদান করে:
- অ্যাক্সেসিবিলিটি স্ক্যানার: এই টুলটি অপর্যাপ্ত কনট্রাস্ট রেশিও, ছোট টাচ টার্গেট সাইজ এবং অনুপস্থিত বিষয়বস্তুর বিবরণের মতো সমস্যাগুলিকে হাইলাইট করে।
- এসপ্রেসো অ্যাক্সেসিবিলিটি চেক: আপনার অ্যান্ড্রয়েড টেস্ট স্যুটে ইন্টিগ্রেটেড, এসপ্রেসো UI পরীক্ষাগুলিকে স্বয়ংক্রিয় করতে পারে, নিশ্চিত করে যে Jetpack Compose মধ্যে থাকা উপাদানগুলি টকব্যাকের মতো অ্যাক্সেসিবিলিটি পরিষেবাগুলির সাথে সঠিকভাবে আচরণ করে৷
স্বয়ংক্রিয় চেকগুলি অ্যাক্সেসিবিলিটি নির্দেশিকাগুলির লঙ্ঘনগুলিকে ফ্ল্যাগ করবে, যা পরে কম্পোজ UI উপাদানগুলি এবং তাদের সংশ্লিষ্ট অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলিকে পরিমার্জন করে সমাধান করা যেতে পারে৷
ম্যানুয়াল চেক এবং ব্যবহারকারীর প্রতিক্রিয়া
যদিও অটোমেশন দক্ষ, এটি মানুষের অভিজ্ঞতাকে সম্পূর্ণরূপে প্রতিলিপি করতে পারে না — বিশেষ করে প্রতিবন্ধী ব্যবহারকারীদের বৈচিত্র্যময় এবং সংক্ষিপ্ত অভিজ্ঞতা। এখানেই ম্যানুয়াল চেকগুলি কার্যকর হয়:
- ম্যানুয়াল টেস্টিং একটি নিরবচ্ছিন্ন ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে স্ক্রিন রিডারের মতো অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলি সহ অ্যাপটি ইন্টারেক্টিভভাবে ব্যবহার করে।
- প্রতিবন্ধী অংশগ্রহণকারীদের সাথে ব্যবহারকারীর পরীক্ষা অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলির বাস্তব-বিশ্বের প্রয়োগে অমূল্য অন্তর্দৃষ্টি প্রদান করতে পারে।
ডেভেলপারদের Jetpack Compose শব্দার্থিক বৈশিষ্ট্য বাস্তবায়নের জন্য বিশেষ মনোযোগ দিতে হবে, কারণ তারা সরাসরি টকব্যাক এবং অন্যান্য সহায়ক প্রযুক্তির সাথে যোগাযোগ করে। শব্দার্থগত বৈশিষ্ট্যগুলির মধ্যে বিষয়বস্তুর বিবরণ, রাষ্ট্রের বিবরণ এবং কাস্টম ক্রিয়া অন্তর্ভুক্ত রয়েছে।
সাধারণ অ্যাক্সেসিবিলিটি ইস্যুগুলির জন্য টেস্ট কেস
বিস্তারিত পরীক্ষার কেস তৈরি করা নিশ্চিত করতে সাহায্য করতে পারে যে সমস্ত প্রত্যাশিত অ্যাক্সেসিবিলিটি বৈশিষ্ট্য সঠিকভাবে কাজ করে। Jetpack Compose অ্যাপের জন্য কিছু পরীক্ষার ক্ষেত্রে অন্তর্ভুক্ত থাকতে পারে:
- সমস্ত ক্লিকযোগ্য উপাদানগুলির একটি বড়, স্পষ্ট স্পর্শ লক্ষ্য এলাকা রয়েছে তা নিশ্চিত করা।
- নির্দিষ্ট ডিভাইস কনফিগারেশনের উপর নির্ভর করতে পারে এমন ব্যবহারকারীদের মিটমাট করার জন্য স্ক্রীন ঘূর্ণন এবং বিভিন্ন স্ক্রীন আকারের সাথে রচনা UI উপাদানগুলির সামঞ্জস্যতা যাচাই করা।
- টেক্সট স্কেলিং পরীক্ষা করে নিশ্চিত করা যে UI উপাদানগুলি পাঠযোগ্য এবং ব্যবহারযোগ্য থাকে যখন কম দৃষ্টিভঙ্গি সহ ব্যবহারকারীদের সমর্থন করার জন্য ফন্টের আকার বাড়ানো হয়।
- শুধুমাত্র কীবোর্ডের সাহায্যে এবং ভয়েস কমান্ডের মাধ্যমে নেভিগেশন প্রবাহের মূল্যায়ন করা মোটর ত্রুটিযুক্ত ব্যবহারকারীদের পূরণ করতে।
প্রতিটি পরীক্ষার ক্ষেত্রে অ্যাপের অ্যাক্সেসিবিলিটি পারফরম্যান্সের একটি বিস্তৃত দৃশ্য প্রদান করে, বিভিন্ন অক্ষমতা সহ ব্যবহারকারীদের অভিজ্ঞতা অনুকরণ করা উচিত।
উন্নয়নে প্রতিক্রিয়া সংহত করা
একবার পরীক্ষা সম্পূর্ণ হলে, ফলাফলগুলিকে উন্নয়ন চক্রের সাথে একীভূত করা অপরিহার্য:
- পরীক্ষার সময় নথির সমস্যা চিহ্নিত করুন এবং সেগুলি সমাধানের জন্য একটি অগ্রাধিকারমূলক পরিকল্পনা তৈরি করুন।
- সত্যিকারের উপকারী সমন্বয় করতে ব্যবহারকারী পরীক্ষার সেশন থেকে প্রতিক্রিয়া ব্যবহার করুন।
- ডিজাইন এবং কোডের উপর পুনরাবৃত্তি করুন, অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলিতে প্রয়োজনীয় বর্ধন করুন।
প্রতিক্রিয়া এবং প্রযুক্তিগত অগ্রগতির সাথে বিকশিত একটি ক্রমাগত প্রক্রিয়া হিসাবে পরীক্ষা করা এবং অ্যাক্সেসযোগ্যতা উন্নত করা গুরুত্বপূর্ণ। একটি কঠিন পরীক্ষার কৌশল প্রতিষ্ঠা করে, বিকাশকারীরা আত্মবিশ্বাসের সাথে সমস্ত ব্যবহারকারীর জন্য কার্যকরী এবং অন্তর্ভুক্তভাবে ডিজাইন করা অ্যাপগুলিকে তৈরি এবং পরিমার্জন করতে পারে৷
AppMasterno-code প্ল্যাটফর্ম ব্যবহার করে ডেভেলপারদের জন্য, প্ল্যাটফর্মের অন্তর্নির্মিত টুলস এবং ইন্টিগ্রেশন ক্ষমতা দ্বারা পরীক্ষা করা এবং অ্যাক্সেসযোগ্যতা বৃদ্ধি করা সমর্থিত। AppMasterJetpack Compose মতো আধুনিক ফ্রেমওয়ার্ক ব্যবহার করে, সার্বজনীনভাবে অ্যাক্সেসযোগ্য ডিজিটাল অভিজ্ঞতা তৈরিতে অবদান রেখে অ্যাক্সেসযোগ্য অ্যাপগুলির দক্ষ বিকাশ এবং পরীক্ষার প্রচার করে।
অ্যাক্সেসিবিলিটি এবং মোবাইল ডেভেলপমেন্টের ভবিষ্যত প্রবণতা
যেহেতু আমরা প্রযুক্তিতে নতুন অগ্রগতির দ্বারপ্রান্তে দাঁড়িয়ে আছি, মোবাইল অ্যাপ ডেভেলপমেন্টের ক্ষেত্রটি দ্রুত বিকশিত হতে থাকে, এই রূপান্তরটিতে অ্যাক্সেসিবিলিটি সামনের আসন গ্রহণ করে। উদ্ভাবনগুলি অ্যাপ ডিজাইন এবং ব্যবহারকারীর ইন্টারঅ্যাকশনের সম্ভাবনাগুলিকে পুনঃসংজ্ঞায়িত করছে, প্রতিবন্ধী ব্যবহারকারীদের জন্য আরও অন্তর্ভুক্ত ডিজিটাল পরিবেশের দরজা খুলে দিচ্ছে৷ আসুন কিছু ভবিষ্যত প্রবণতা অন্বেষণ করি যা অ্যাক্সেসিবিলিটি এবং মোবাইল ডেভেলপমেন্টের ছেদকে আকৃতি দেবে।
কৃত্রিম বুদ্ধিমত্তা এবং মেশিন লার্নিং
AI এবং মেশিন লার্নিংকে একীভূত করা অ্যাপগুলি কীভাবে ব্যক্তিগত প্রয়োজনের সাথে খাপ খায় তা প্রবাহিত করার জন্য প্রস্তুত। ভবিষ্যদ্বাণীমূলক পাঠ্য এবং ভয়েস শনাক্তকরণ প্রযুক্তিগুলি আরও পরিশীলিত হয়ে উঠছে, বিভিন্ন প্রতিবন্ধী ব্যবহারকারীদের জন্য খাদ্য সরবরাহ করছে৷ শীঘ্রই, AI এমনকি ম্যানুয়াল সেটিংস ছাড়াই ব্যবহারকারীর অনন্য পছন্দ অনুসারে ইন্টারফেসগুলিকে অনুমান করতে এবং সামঞ্জস্য করতে পারে।
উন্নত ভয়েস কন্ট্রোল
গতিশীলতা এবং দৃষ্টি প্রতিবন্ধী ব্যবহারকারীদের জন্য ভয়েস নিয়ন্ত্রণ ক্ষমতা একটি বর হয়ে উঠেছে। এগিয়ে যাওয়া, ভয়েস কমান্ডের নির্ভুলতা এবং প্রাসঙ্গিক বোঝাপড়া নতুন উচ্চতায় পৌঁছানোর আশা করা হচ্ছে, স্পর্শ এবং ঐতিহ্যগত নেভিগেশন পদ্ধতির উপর নির্ভরতা আরও কমিয়ে দেবে।
প্রশিক্ষণ এবং সহানুভূতির জন্য অগমেন্টেড এবং ভার্চুয়াল বাস্তবতা
অগমেন্টেড রিয়েলিটি (এআর) এবং ভার্চুয়াল রিয়েলিটি (ভিআর) প্রযুক্তিগুলি কেবল গেমিংয়ের জন্য নয় - এগুলি সহানুভূতি এবং বোঝার জন্য রূপান্তরকারী সরঞ্জাম। AR এবং VR-এর মাধ্যমে, বিকাশকারীরা প্রতিবন্ধী ব্যবহারকারীদের অভিজ্ঞতার অনুকরণ করতে পারে, আরও অ্যাক্সেসযোগ্য অ্যাপ তৈরি করতে ডেভেলপার এবং ডিজাইনারদের জন্য নিমজ্জিত প্রশিক্ষণ প্রদান করে।
ইন্টারনেট অফ থিংস (IoT) ইন্টিগ্রেশন
IoT দ্বারা প্রদত্ত আন্তঃসংযোগের অ্যাপগুলিতে অ্যাক্সেসযোগ্যতার জন্য উল্লেখযোগ্য প্রভাব রয়েছে। স্মার্ট ডিভাইস এবং পরিধানযোগ্য প্রযুক্তির সাথে যোগাযোগের জন্য মোবাইল অ্যাপগুলিকে সক্ষম করে, প্রতিবন্ধী ব্যবহারকারীরা তাদের পরিবেশ নিয়ন্ত্রণ করতে পারে এবং অভূতপূর্বভাবে তথ্য অ্যাক্সেস করতে পারে, তাদের আরও স্বাধীনভাবে বাঁচতে ক্ষমতায়ন করতে পারে।
অঙ্গভঙ্গি স্বীকৃতি এবং নিয়ন্ত্রণ
যেহেতু কিছু ব্যবহারকারীর জন্য টাচস্ক্রিনগুলি চ্যালেঞ্জিং থাকে, তাই অঙ্গভঙ্গি নিয়ন্ত্রণ আরও প্রচলিত হয়ে উঠবে৷ যে প্রযুক্তিগুলি শারীরিক নড়াচড়াকে কমান্ড হিসাবে ব্যাখ্যা করে, সূক্ষ্ম মোটর দক্ষতার প্রয়োজনীয়তা হ্রাস পেতে পারে, মোবাইল অ্যাপগুলিকে আরও অ্যাক্সেসযোগ্য করে তোলে।
ইউনিভার্সাল ডিজাইন এবং ইনক্লুসিভ স্ট্যান্ডার্ড
সার্বজনীন ডিজাইনের ধারণা — অর্থাৎ, অভিযোজনের প্রয়োজন ছাড়াই সব মানুষের দ্বারা ব্যবহারযোগ্য পণ্য ডিজাইন করা—মোবাইল অ্যাপ ডেভেলপমেন্টকে আরও প্রভাবিত করবে। এই পদ্ধতিটি নিশ্চিত করে যে অ্যাপগুলি সহজাতভাবে অ্যাক্সেসযোগ্য, অতিরিক্ত অ্যাক্সেসযোগ্যতার পরিবর্তনের প্রয়োজনীয়তাকে সরিয়ে দেয়।
প্রতিবন্ধী সম্প্রদায়ের সাথে সহযোগিতামূলক উন্নয়ন
প্রতিবন্ধী সম্প্রদায়ের সাথে সহ-সৃষ্টির প্রবণতা গতি পাচ্ছে। বিকাশ প্রক্রিয়ায় প্রতিবন্ধী ব্যবহারকারীদের জড়িত করার মাধ্যমে, বিকাশকারীরা সরাসরি অন্তর্দৃষ্টি অর্জন করতে পারে এবং এমন বৈশিষ্ট্যগুলি তৈরি করতে পারে যা প্রকৃতপক্ষে তাদের চাহিদা এবং পছন্দগুলি পূরণ করে৷ এই সহযোগিতা নিশ্চিত করে যে অ্যাক্সেসিবিলিটি একটি চিন্তাভাবনা নয় বরং ডিজাইন এবং বিকাশের একটি মূল উপাদান।
আমরা যেমন ভবিষ্যতের দিকে তাকাই, AppMaster মতো প্ল্যাটফর্মগুলি মোবাইল অ্যাপগুলির বিকাশকে স্ট্রিমলাইন করে, আমরা অনুমান করতে পারি যে Jetpack Compose মতো বৈশিষ্ট্যগুলির মাধ্যমে অ্যাক্সেসযোগ্যতা নির্বিঘ্নে বিকাশ প্রক্রিয়ার সাথে একত্রিত হবে। ফলাফল হবে মোবাইল অ্যাপ্লিকেশন যা কেবলমাত্র আরও অন্তর্ভুক্ত এবং অ্যাক্সেসযোগ্য নয় বরং বিশ্বব্যাপী ব্যবহারকারী বেসের বিভিন্ন চাহিদা মেটাতেও বেশি সক্ষম।
সর্বশেষ ভাবনা
মোবাইল ডেভেলপমেন্ট এবং অ্যাক্সেসিবিলিটির মধ্যে সিম্বিওটিক সম্পর্ক ব্যবহারকারীর অভিজ্ঞতাকে সমৃদ্ধ করার, প্রতিবন্ধকতা দূর করতে এবং গ্রহণযোগ্যতা ও অন্তর্ভুক্তির প্রতিশ্রুতি দেয়। যেহেতু বিকাশকারী এবং প্রযুক্তি প্রদানকারীরা এই আসন্ন প্রবণতাগুলিকে আলিঙ্গন করে, আমরা এমন একটি ভবিষ্যত দেখতে আশা করতে পারি যেখানে ডিজিটাল ডোমেন তাদের ক্ষমতা নির্বিশেষে সকলের কাছে অ্যাক্সেসযোগ্য। ক্রমাগত উদ্ভাবন, বিশেষ করে Jetpack Compose মতো ফ্রেমওয়ার্কের পুনরাবৃত্তিমূলক উন্নতি, AppMaster মতো প্ল্যাটফর্মের অন্তর্ভুক্তিমূলক নীতির সাথে, এই দৃষ্টিভঙ্গিকে বাস্তবে পরিণত করতে সহায়ক হবে।
প্রশ্নোত্তর
Jetpack Compose হল একটি আধুনিক টুলকিট যা স্থানীয় অ্যান্ড্রয়েড ইউআই তৈরির জন্য একটি ঘোষণামূলক পদ্ধতিতে, শক্তিশালী অ্যাক্সেসিবিলিটি বৈশিষ্ট্যগুলিকে সমর্থন করার সাথে সাথে বিকাশকে সহজ করে তোলে।
অ্যাক্সেসিবিলিটি নিশ্চিত করে যে সমস্ত ব্যবহারকারী, যাদের মধ্যে অক্ষমতা রয়েছে, তারা কার্যকরভাবে মোবাইল অ্যাপ ব্যবহার করতে পারে, সমান অ্যাক্সেস এবং আরও ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
হ্যাঁ, Jetpack Compose এমন সরঞ্জাম এবং উপাদান সরবরাহ করে যা দৃষ্টি প্রতিবন্ধী ব্যবহারকারীদের জন্য পঠনযোগ্যতা এবং নেভিগেশন বাড়াতে সহজেই অভিযোজিত হতে পারে।
মূল বৈশিষ্ট্যগুলির মধ্যে রয়েছে শব্দার্থগত বৈশিষ্ট্য, অ্যাক্সেসিবিলিটি লেবেল, টাচ টার্গেট সাইজ কাস্টমাইজেশন এবং স্ক্রিন রিডার সামঞ্জস্য।
AppMaster তার নো-কোড প্ল্যাটফর্মে Jetpack Compose ব্যবহার করে বিল্ট-ইন অ্যাক্সেসিবিলিটি বৈশিষ্ট্য সহ মোবাইল অ্যাপ তৈরি করতে সমর্থন করে, বিকাশকে আরও দ্রুত এবং আরও অন্তর্ভুক্ত করে।
চ্যালেঞ্জগুলির মধ্যে থাকতে পারে ডিভাইস জুড়ে সামঞ্জস্যতা নিশ্চিত করা, অ্যাক্সেসযোগ্যতার প্রয়োজনীয়তা বোঝা এবং ডিজাইনের নান্দনিকতার সাথে আপস না করে ব্যবহারযোগ্যতা বজায় রাখা।
বিস্তৃত অ্যাক্সেসযোগ্যতা নিশ্চিত করতে অক্ষম ব্যক্তিদের সাথে স্বয়ংক্রিয় সরঞ্জাম, ম্যানুয়াল চেক এবং ব্যবহারকারীর পরীক্ষা অন্তর্ভুক্ত করা উচিত।
হ্যাঁ, Jetpack Compose ব্যবহার করে সফল অ্যাপ অ্যাক্সেসিবিলিটি প্রকল্পের একাধিক কেস স্টাডি রয়েছে, যা প্রতিবন্ধী ব্যবহারকারীদের জন্য উন্নতির বিবরণ দেয়।
হ্যাঁ, Jetpack Compose টকব্যাক এবং অন্যান্য স্ক্রিন পাঠকদের সমর্থন করে যাতে অন-স্ক্রিন বিষয়বস্তু কার্যকরভাবে বর্ণনা করতে সাহায্য করার জন্য শব্দার্থগত বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে।
Jetpack Compose ডেভেলপারদের স্পর্শ লক্ষ্য এবং ইন্টারেক্টিভ উপাদানগুলিকে কাস্টমাইজ করতে দেয়, যা গতিশীলতার প্রতিবন্ধকতা সহ ব্যবহারকারীদের জন্য অ্যাপগুলিকে আরও অ্যাক্সেসযোগ্য করে তোলে৷
ভবিষ্যতের প্রবণতাগুলির মধ্যে উন্নত ভয়েস কমান্ড, এআই-চালিত অভিযোজিত ইন্টারফেস এবং সহায়ক প্রযুক্তির সাথে আরও বিরামবিহীন একীকরণ অন্তর্ভুক্ত থাকতে পারে।
বিদ্যমান অ্যাপ্লিকেশানগুলি তাদের অ্যাক্সেসযোগ্যতা বৈশিষ্ট্যগুলিকে উন্নত করতে Jetpack Compose উপাদানগুলিকে ধীরে ধীরে একীভূত করতে পারে, ঐতিহ্যগত অ্যান্ড্রয়েড ভিউগুলির সাথে কম্পোজের আন্তঃঅপারেবিলিটির জন্য ধন্যবাদ৷





