Jetpack Compose có thể cải thiện các tính năng hỗ trợ tiếp cận của ứng dụng của tôi không?
Khám phá cách Jetpack Compose có thể nâng cao các tính năng hỗ trợ tiếp cận của ứng dụng của bạn. Khám phá các mẹo tận dụng bộ công cụ hiện đại này để tạo ra các ứng dụng di động toàn diện hơn.

Quyền truy cập không hạn chế vào các ứng dụng di động không chỉ là sự tiện lợi mà còn là điều cần thiết đối với nhiều người dùng khuyết tật. Do đó, việc đưa các tính năng trợ năng vào ứng dụng dành cho thiết bị di động không phải là tùy chọn nhưng cần thiết, cho phép mọi người tận dụng tối đa tiềm năng của công nghệ. Từ những người khiếm thị đến những người gặp khó khăn về vận động, khả năng tiếp cận đảm bảo rằng các ứng dụng di động đáp ứng được nhiều nhu cầu của cơ sở người dùng. Bằng cách tuân thủ các nguyên tắc thiết kế toàn diện, các nhà phát triển có thể dỡ bỏ các rào cản và dân chủ hóa trải nghiệm người dùng do ứng dụng của họ cung cấp.
Khả năng truy cập trong ứng dụng dành cho thiết bị di động nhằm mục đích cung cấp quyền truy cập công bằng và trải nghiệm người dùng tối ưu cho tất cả người dùng, bất kể khả năng của họ. Nó liên quan đến việc thiết kế và xây dựng các tính năng giúp người dùng khuyết tật điều hướng, hiểu và tương tác với ứng dụng. Các tính năng như vậy có thể bao gồm văn bản lồng tiếng, trình đọc màn hình, phương thức nhập thay thế và đảm bảo rằng người dùng có kỹ năng hạn chế có thể dễ dàng chạm hoặc vuốt các thành phần giao diện người dùng. Đó là một phương pháp toàn diện, vượt ra ngoài thiết kế giao diện cho đến kiến trúc cơ bản, đảm bảo rằng các tính năng của ứng dụng có đầy đủ chức năng cho mọi người.
Hơn nữa, các ứng dụng có thể truy cập có phạm vi tiếp cận thị trường rộng hơn và có thể phục vụ nhiều đối tượng hơn, thường làm tăng sự hài lòng và giữ chân người dùng. Do đó, các nhà phát triển phải sớm tích hợp những cân nhắc này trong quá trình thiết kế và tiếp tục tinh chỉnh chúng từ quá trình phát triển đến triển khai và hơn thế nữa. Phần giới thiệu về khả năng tiếp cận của ứng dụng dành cho thiết bị di động này sẽ tạo tiền đề cho việc khám phá sâu hơn về cách các công cụ phát triển hiện đại, cụ thể là Jetpack Compose, có thể nâng cao khả năng tiếp cận của các ứng dụng di động, đề xuất sự liên kết với các nền tảng như AppMaster , nền tảng sử dụng các công nghệ như vậy để mang lại hiệu quả và toàn diện giải pháp phần mềm.
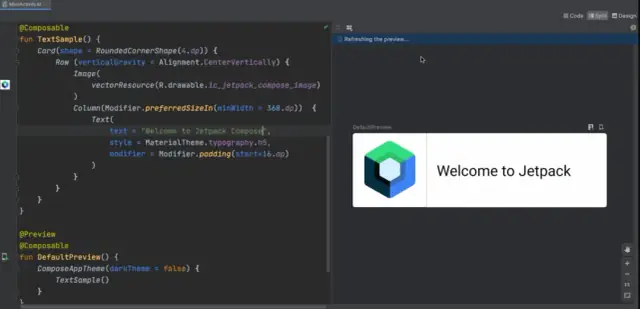
Jetpack Compose là gì?
Jetpack Compose là bộ công cụ giao diện người dùng hiện đại được Google thiết kế để xây dựng các ứng dụng gốc trên nền tảng Android. Nó đánh dấu một sự thay đổi đáng kể từ cách phát triển giao diện người dùng dựa trên chế độ xem truyền thống sang cách tiếp cận khai báo, có nghĩa là các nhà phát triển chỉ cần mô tả giao diện người dùng sẽ trông như thế nào đối với một trạng thái nhất định và Jetpack Compose sẽ đảm nhiệm phần còn lại, tự động cập nhật giao diện người dùng khi trạng thái đó những thay đổi.
Được giới thiệu như một phần của bộ thư viện Jetpack, Compose hợp lý hóa và đơn giản hóa việc phát triển giao diện người dùng. Việc tận dụng ngôn ngữ lập trình Kotlin mang lại cách xây dựng ứng dụng ngắn gọn, mạnh mẽ và hiệu quả hơn. Với Compose, bạn không cần phải viết bố cục XML ; nhà phát triển có thể tạo toàn bộ giao diện người dùng trong Kotlin, cho phép cập nhật bản xem trước trực tiếp và trải nghiệm phát triển tương tác hơn.
Một trong những khía cạnh hấp dẫn của việc sử dụng Jetpack Compose là khả năng tương thích với mã hiện có. Các ứng dụng có thể bắt đầu sử dụng Compose trong giao diện người dùng mà không cần phải viết lại toàn bộ ứng dụng. Khả năng tương tác này có nghĩa là các nhà phát triển có thể tích hợp Compose theo tốc độ của riêng họ, theo từng mô-đun hoặc thậm chí trong các tiện ích hiện có.
Ngoài việc trao quyền cho các nhà phát triển bằng bộ công cụ hiện đại hơn, Jetpack Compose vốn được thiết kế chú trọng đến khả năng truy cập. Nó cung cấp một API có thể truy cập giúp dễ dàng hỗ trợ các công nghệ hỗ trợ như trình đọc màn hình, thường rất cần thiết cho người dùng khiếm thị. Bằng cách đưa trực tiếp các tính năng trợ năng vào trong các thành phần giao diện người dùng và cho phép nhà phát triển tinh chỉnh hành vi của họ, Compose khuyến khích xây dựng các ứng dụng mang tính toàn diện hơn ngay từ đầu.
Jetpack Compose cũng có khả năng mở rộng, cho phép tạo các thành phần, hoạt ảnh và chủ đề tùy chỉnh, có thể được điều chỉnh để phù hợp với yêu cầu thiết kế và thương hiệu độc đáo của ứng dụng. Việc tập trung vào khả năng mở rộng đảm bảo rằng các nhà phát triển không bị giới hạn trong một tập hợp các thành phần và chức năng được xác định trước, cho phép sáng tạo hơn trong việc phát triển trải nghiệm người dùng thực sự được tùy chỉnh.
Jetpack Compose là một bước nhảy vọt trong phát triển Android, cung cấp một cách trực quan và hiệu quả hơn để xây dựng các ứng dụng có giao diện đẹp mắt và phục vụ cơ sở người dùng đa dạng với các nhu cầu và sở thích khác nhau.

Nguồn hình ảnh: ProAndroidDev
Tầm quan trọng của tính năng trợ năng trong ứng dụng
Việc tạo ra các ứng dụng chú trọng đến khả năng truy cập không chỉ là một công việc nhân từ hay một hộp quy định cần đánh dấu – đó là một khía cạnh cơ bản của thiết kế toàn diện phù hợp với các yêu cầu về đạo đức, thực tế và thương mại. Mọi người dùng đều xứng đáng được trải nghiệm toàn bộ khả năng của một ứng dụng và với sự phụ thuộc ngày càng tăng của thế giới vào công nghệ, các ứng dụng dành cho thiết bị di động không có tính năng trợ năng phù hợp sẽ khiến một phần đáng kể dân số không thể tham gia đầy đủ vào trải nghiệm kỹ thuật số.
Về cốt lõi, khả năng truy cập đảm bảo rằng tất cả người dùng, kể cả những người khuyết tật, đều có quyền truy cập như nhau vào chức năng và nội dung của ứng dụng. Điều này cực kỳ quan trọng vì nhiều lý do:
- Mở rộng cơ sở người dùng: Bằng cách kết hợp các tính năng trợ năng, các nhà phát triển có thể phục vụ hơn một tỷ người trên toàn cầu đang sống chung với một số dạng khuyết tật, theo Tổ chức Y tế Thế giới. Điều này mở rộng thị trường tiềm năng cho một ứng dụng và thể hiện trách nhiệm xã hội.
- Tuân thủ pháp luật: Ở nhiều khu vực pháp lý, có các luật và hướng dẫn đã được thiết lập – chẳng hạn như Đạo luật về người khuyết tật Hoa Kỳ (ADA) và Nguyên tắc truy cập nội dung web (WCAG) – yêu cầu nội dung kỹ thuật số phải có thể truy cập được. Các nhà phát triển bỏ qua những điều này có thể phải đối mặt với những rắc rối pháp lý.
- Trải nghiệm người dùng: Ngay cả những người không bị khuyết tật vĩnh viễn cũng được hưởng lợi từ thiết kế dễ tiếp cận. Ví dụ: bất kỳ ai cũng có thể bị chấn thương tạm thời khiến việc tương tác với màn hình cảm ứng trở nên khó khăn hoặc có thể rơi vào tình huống cần có tín hiệu âm thanh thay vì tín hiệu hình ảnh (ví dụ: khi đang lái xe).
- Danh tiếng thương hiệu: Cam kết về khả năng tiếp cận có thể nâng cao hình ảnh và danh tiếng của công ty. Nó phản ánh sự cống hiến để phục vụ tất cả khách hàng một cách bình đẳng và có thể thúc đẩy mối quan hệ lâu dài, trung thành với người dùng.
- Chất xúc tác đổi mới: Tập trung vào khả năng tiếp cận có thể mang lại các giải pháp thiết kế sáng tạo mang lại lợi ích cho tất cả người dùng. Ví dụ: lệnh thoại và chế độ tương phản cao, ban đầu hướng tới người dùng khuyết tật cụ thể, đã nhận được sự phổ biến rộng rãi trong cơ sở người dùng nói chung.
Bất chấp tầm quan trọng của nó, khả năng truy cập thường được cân nhắc lại trong quá trình phát triển, dẫn đến nhiều vấn đề khác nhau có thể ngăn cản người dùng khuyết tật sử dụng ứng dụng hoặc thậm chí khiến ứng dụng đó không thể sử dụng được. Việc loại trừ này không chỉ ảnh hưởng đến khả năng tương tác với ứng dụng của người dùng mà còn khiến doanh nghiệp gặp bất lợi khi không khai thác được toàn bộ phạm vi của thị trường.
Việc triển khai các tính năng trợ năng ngay từ đầu quá trình thiết kế và phát triển ứng dụng không chỉ là một phương pháp hay — mà còn cần thiết để tạo ra một thế giới kỹ thuật số toàn diện và công bằng hơn. Đây là lý do tại sao các khung và công cụ phát triển hiện đại, chẳng hạn như Jetpack Compose, lại vô giá vì chúng kết hợp khả năng truy cập vào chức năng cốt lõi của mình, cho phép các nhà phát triển xây dựng các ứng dụng dễ tiếp cận hơn theo mặc định. Các công cụ như AppMaster, tận dụng công nghệ như Jetpack Compose, hỗ trợ hợp lý hóa quy trình này bằng cách tạo mã tuân thủ các phương pháp hay nhất về trợ năng, giúp tiết kiệm thời gian cho nhà phát triển trong khi vẫn đảm bảo rằng ứng dụng họ tạo có tính toàn diện ngay từ đầu.
Các tính năng hỗ trợ tiếp cận chính do Jetpack Compose cung cấp
Tạo các ứng dụng di động có thể truy cập là rất quan trọng để tiếp cận đối tượng rộng hơn và đảm bảo mọi người dùng đều có trải nghiệm tích cực. Jetpack Compose, bộ công cụ hiện đại của Google để xây dựng giao diện người dùng Android gốc, đưa khả năng truy cập lên hàng đầu với nhiều tính năng khác nhau được thiết kế để giúp ứng dụng trở nên toàn diện hơn. Dưới đây là một số tính năng trợ năng chính mà nhà phát triển có thể tận dụng khi sử dụng Jetpack Compose:
Thuộc tính ngữ nghĩa
Một trong những khía cạnh mạnh mẽ nhất của Jetpack Compose về khả năng tiếp cận là việc đưa vào các thuộc tính ngữ nghĩa. Ngữ nghĩa trong thiết kế giao diện người dùng đề cập đến ý nghĩa và mục đích đằng sau mỗi thành phần giao diện người dùng. Trong Jetpack Compose, nhà phát triển có thể sử dụng công cụ sửa đổi ngữ nghĩa để mô tả vai trò, trạng thái và hành động của các thành phần theo cách mà các công nghệ hỗ trợ như trình đọc màn hình có thể hiểu được. Ví dụ: một nút có thể có các thuộc tính ngữ nghĩa nhằm truyền đạt mục đích của nó, chẳng hạn như "Nhấn để phát âm thanh", cho phép người dùng khiếm thị điều hướng ứng dụng hiệu quả hơn.
Nhãn và mô tả trợ năng
Jetpack Compose cho phép nhà phát triển cung cấp nhãn văn bản và mô tả cho các thành phần giao diện người dùng có thể không truyền tải đủ thông tin một cách trực quan. Nhãn trợ năng là những văn bản mô tả ngắn gọn được trình đọc màn hình sử dụng để thông báo các thành phần trên màn hình, trong khi phần mô tả cung cấp ngữ cảnh bổ sung khi cần. Những tính năng này đảm bảo rằng nội dung phi văn bản hoàn toàn có thể truy cập được, đặc biệt quan trọng đối với những người dùng dựa vào phản hồi thính giác để hiểu nội dung trên màn hình.
Kích thước mục tiêu cảm ứng có thể tùy chỉnh
Đảm bảo rằng các yếu tố tương tác dễ dàng chạm vào là nguyên tắc cơ bản của thiết kế dễ tiếp cận. Jetpack Compose cung cấp các công cụ giúp tăng kích thước mục tiêu cảm ứng của các nút, biểu tượng và các thành phần khác vượt quá giới hạn trực quan của chúng, giảm thiểu khả năng vô tình nhấn hoặc khó chọn đúng thành phần, đặc biệt đối với người dùng bị suy giảm khả năng vận động.
Quản lý tập trung
Đối với người dùng điều hướng ứng dụng bằng bàn phím hoặc thông qua các dịch vụ trợ năng, việc quản lý tiêu điểm trở nên cần thiết. Jetpack Compose cung cấp một cách đơn giản để kiểm soát thứ tự tiêu điểm của các thành phần trong ứng dụng. Nhà phát triển có thể xác định trình tự trong đó các thành phần UI nhận được tiêu điểm, đảm bảo đường dẫn điều hướng hợp lý và trực quan cho người dùng không sử dụng cảm ứng để tương tác với ứng dụng.
Chia tỷ lệ nội dung
Nhiều người dùng khiếm thị yêu cầu văn bản lớn hơn để đọc thoải mái. Jetpack Compose hỗ trợ định cỡ văn bản động, đáp ứng cài đặt thiết bị của người dùng về kích thước phông chữ. Các thành phần trên giao diện người dùng của Compose có thể điều chỉnh nội dung một cách phù hợp, đảm bảo khả năng đọc và duy trì thiết kế giao diện người dùng mạnh mẽ mà không cần nhà phát triển phải điều chỉnh thủ công.
Khả năng tương thích của trình đọc màn hình
Khả năng tương thích với trình đọc màn hình là không thể thương lượng đối với các ứng dụng có thể truy cập. Jetpack Compose đảm bảo rằng các thành phần của nó hoạt động liền mạch với các trình đọc màn hình như TalkBack. Mỗi thành phần kết hợp có thể được chú thích bằng ngữ nghĩa xác định cách đọc to nội dung, cho phép nhà phát triển điều chỉnh đầu ra bằng giọng nói để mang lại nhiều thông tin nhất có thể.
Điều chỉnh độ tương phản và màu sắc cao
Người dùng bị suy giảm thị lực hoặc mù màu có thể gặp khó khăn trong việc phân biệt các thành phần UI nếu không có đủ độ tương phản hoặc lựa chọn màu sắc phù hợp. Jetpack Compose cung cấp khả năng tạo chủ đề có độ tương phản cao và điều chỉnh màu sắc để đáp ứng các tiêu chuẩn Nguyên tắc truy cập nội dung web (WCAG), đảm bảo rằng thiết kế ứng dụng của bạn dễ đọc và rõ ràng đối với tất cả người dùng.
Các tính năng hỗ trợ tiếp cận trong Jetpack Compose không ngừng phát triển. Bằng cách luôn cập nhật các bản cập nhật và công cụ mới nhất trong khuôn khổ, nhà phát triển có thể tận dụng tối đa các tính năng này để xây dựng các ứng dụng có khả năng truy cập cao. Việc tận dụng những khả năng này sẽ mở rộng cơ sở người dùng của bạn và thể hiện cam kết về tính toàn diện và thân thiện với người dùng, vốn là những phẩm chất thiết yếu trong thị trường ứng dụng ngày nay.
Mẹo cải thiện khả năng truy cập của ứng dụng bằng Jetpack Compose
Tăng cường khả năng truy cập trong các ứng dụng di động không chỉ là một tính năng mà còn là một nhu cầu thiết yếu nhằm đảm bảo tính toàn diện cho tất cả người dùng. Với Jetpack Compose, các nhà phát triển Android có một công cụ mạnh mẽ giúp người khuyết tật dễ dàng tiếp cận ứng dụng hơn. Việc tuân thủ các nguyên tắc về khả năng tiếp cận cũng phù hợp với sứ mệnh của Google là 'sắp xếp thông tin của thế giới và làm cho thông tin đó có thể truy cập và hữu ích trên toàn cầu'. Tại đây, chúng tôi cung cấp các mẹo thiết thực để khai thác các khả năng của Jetpack Compose nhằm cải thiện khả năng truy cập của ứng dụng.
Sử dụng các thuộc tính ngữ nghĩa cho bối cảnh rõ ràng
Jetpack Compose cung cấp các thuộc tính ngữ nghĩa mà bạn có thể đưa vào thành phần kết hợp của mình để cung cấp cho các trình đọc màn hình như TalkBack ngữ cảnh thiết yếu. Sử dụng Modifier.semantics để truyền đạt vai trò, trạng thái và mục đích của các thành phần giao diện người dùng cho các công nghệ hỗ trợ, giúp ứng dụng của bạn trở nên thiết thực hơn và dễ điều hướng hơn cho người dùng khiếm thị.
Đảm bảo đủ độ tương phản và kích thước văn bản dễ đọc
Khả năng đọc văn bản là điều tối quan trọng đối với người dùng có thị lực kém. Đảm bảo văn bản của bạn có độ tương phản phù hợp với nền và cân nhắc sử dụng kích thước văn bản động tôn trọng cài đặt hệ thống của người dùng hoặc cung cấp cài đặt trong ứng dụng để người dùng chọn kích thước văn bản ưa thích của họ.
Triển khai mục tiêu cảm ứng tùy chỉnh
Tính linh hoạt của Jetpack Compose cho phép nhà phát triển xác định mục tiêu cảm ứng lớn hơn cho các phần tử mà không làm thay đổi kích thước hình ảnh của chúng. Điều này đặc biệt có lợi cho người dùng bị suy giảm khả năng vận động. Sử dụng công cụ sửa đổi Modifier.clickable để mở rộng khu vực có thể nhấp của các nút và các thành phần tương tác khác ngoài giới hạn trực quan của chúng.
Thiết kế chú trọng đến khả năng tiếp cận ngay từ đầu
Khả năng tiếp cận không nên là vấn đề muộn màng; tích hợp các phương pháp hay nhất ở mọi giai đoạn thiết kế và phát triển ứng dụng của bạn. Xem xét điều hướng, các thành phần giao diện người dùng, lựa chọn màu sắc và chế độ tương tác từ góc độ của người dùng với các khả năng khác nhau. Hãy nhớ rằng giao diện người dùng phù hợp với người khuyết tật thường mang lại trải nghiệm nâng cao cho tất cả người dùng.
Tận dụng nhãn và mô tả khả năng truy cập
Các thành phần được gắn nhãn rõ ràng rất quan trọng đối với chức năng của trình đọc màn hình. Jetpack Compose cho phép các nhà phát triển cung cấp mô tả văn bản cho các thành phần giao diện người dùng thông qua tham số contentDescription . Khi tạo các thành phần tùy chỉnh, hãy thêm mô tả nội dung để hỗ trợ việc hiểu và điều hướng.
Cung cấp phản hồi âm thanh và xúc giác
Phản hồi âm thanh và xúc giác có thể hỗ trợ rất nhiều cho người dùng khiếm thị và khiếm thính. Jetpack Compose có thể kích hoạt rung động của thiết bị hoặc tín hiệu thính giác để phản hồi lại một số hành động nhất định. Cách tiếp cận phản hồi đa giác quan này giúp trải nghiệm người dùng dễ tiếp cận và hấp dẫn hơn.
Tích hợp lệnh thoại với Compose
Tương tác bằng giọng nói với Compose có thể mở ra những khả năng mới về khả năng truy cập của ứng dụng. Triển khai các hành động hỗ trợ giọng nói để hỗ trợ điều hướng và tương tác, cho phép người dùng gặp khó khăn khi tương tác bằng cảm ứng có thể sử dụng lệnh thoại một cách hiệu quả.
Xem xét khả năng truy cập của các thành phần tùy chỉnh
Trong khi phát triển các thành phần tùy chỉnh, điều quan trọng là phải kết hợp các tính năng trợ năng. Jetpack Compose có thể không tự động cấp cho giao diện người dùng tùy chỉnh các thuộc tính hỗ trợ tiếp cận. Vì vậy, bạn cần đảm bảo rằng tất cả các thành phần tùy chỉnh đều có thể truy cập và hoạt động được thông qua các công nghệ hỗ trợ.
Bao gồm mô tả nội dung hình ảnh
Đối với hình ảnh, đặc biệt là những hình ảnh truyền tải thông tin, hãy bao gồm các mô tả văn bản thay thế. Những mô tả này phải ngắn gọn nhưng đủ mô tả để truyền tải cùng thông tin mà hình ảnh cung cấp cho người dùng bình thường.
Đồng cảm thông qua việc kiểm tra người dùng
Tương tác với những người dùng thực sự bị khuyết tật để thử nghiệm ứng dụng Compose của bạn. Phản hồi của họ sẽ giúp bạn mở rộng tầm mắt về các vấn đề và sắc thái thực tế mà các công cụ kiểm tra tự động có thể không thấy rõ.
Sử dụng công cụ kiểm tra khả năng truy cập
Google cung cấp nhiều công cụ, như Trình quét trợ năng, để kiểm tra ứng dụng của bạn. Kết hợp các công cụ này với thử nghiệm thủ công để đảm bảo tất cả các tính năng hỗ trợ tiếp cận đều hoạt động như dự định.
Bằng cách làm theo các mẹo nói trên và sử dụng các khả năng của Jetpack Compose, bạn có thể cải thiện đáng kể khả năng truy cập của các ứng dụng Android của mình. Ngoài ra, các nền tảng như AppMaster tận dụng lợi ích của Jetpack Compose để tạo điều kiện phát triển các ứng dụng di động có thể truy cập, đảm bảo rằng quy trình phát triển ứng dụng di động phức tạp trở nên toàn diện và hiệu quả hơn.
Cách AppMaster hỗ trợ khả năng truy cập với Jetpack Compose
AppMaster, với tư cách là nền tảng phát triển không cần mã hàng đầu, hiểu rõ bản chất quan trọng của khả năng truy cập trong phát triển ứng dụng. Bằng cách tích hợp Jetpack Compose, nền tảng này đã đạt được những bước tiến đáng kể trong việc đảm bảo rằng các ứng dụng dành cho thiết bị di động được xây dựng bằng công cụ của họ có nhiều tính năng, toàn diện và có thể truy cập được đối với những người dùng có nhu cầu khác nhau.
Với cách tiếp cận trực quan để tạo logic nghiệp vụ và giao diện người dùng, AppMaster mang đến cơ hội cho các nhà phát triển—và ngay cả những người chưa có kinh nghiệm viết mã trước đó — xem xét khả năng truy cập từ các giai đoạn đầu của thiết kế ứng dụng. Bằng cách sử dụng Jetpack Compose trong hệ sinh thái của mình, AppMaster làm cho các tính năng ứng dụng có thể truy cập trở nên dễ dàng đạt được, tuân thủ các phương pháp hay nhất và tiêu chuẩn hiện tại.

Dưới đây là cách AppMaster tận dụng Jetpack Compose để tạo điều kiện thuận lợi cho việc tạo ứng dụng với khả năng truy cập được cải thiện:
- Thuộc tính ngữ nghĩa: Nền tảng đơn giản hóa việc thêm mô tả ngữ nghĩa vào các widget. Điều này bao gồm các nhãn trợ năng, mô tả trạng thái và gợi ý quan trọng đối với trình đọc màn hình. Nhà thiết kế và nhà phát triển có thể chèn các thuộc tính này một cách dễ dàng mà không cần viết mã phức tạp, giúp ứng dụng có thể điều hướng và cung cấp nhiều thông tin cho người dùng khiếm thị.
- Tùy chỉnh mục tiêu cảm ứng: Nhận thấy khó khăn mà người dùng bị suy giảm vận động có thể gặp phải, AppMaster cho phép các nhà phát triển tăng kích thước mục tiêu cảm ứng trong Jetpack Compose, đảm bảo các điều khiển dễ dàng chạm và giao diện thân thiện với người dùng.
- Kiểm tra và xác thực: Trong môi trường AppMaster, việc kiểm tra khả năng truy cập ứng dụng của bạn được tích hợp vào quy trình phát triển. Các công cụ tự động tích hợp với Jetpack Compose hỗ trợ xác định và khắc phục các vấn đề về khả năng tiếp cận tiềm ẩn trước khi ứng dụng đến tay người dùng cuối.
- Tài liệu toàn diện: AppMaster cung cấp tài liệu và tài nguyên phong phú, hướng dẫn các nhà phát triển triển khai các tính năng ứng dụng có thể truy cập bằng Jetpack Compose, từ các kỹ thuật cơ bản đến nâng cao, đảm bảo rằng lộ trình học tập không bao giờ là rào cản.
- Triết lý thiết kế lấy người dùng làm trung tâm: Cách tiếp cận hướng đến thiết kế của nền tảng này khuyến khích phát triển giao diện người dùng chú trọng đến khả năng truy cập. Bằng cách ưu tiên điều này trong giai đoạn thiết kế, các ứng dụng được tạo thông qua AppMaster vốn đã phục vụ được nhiều đối tượng hơn, bao gồm cả những ứng dụng có yêu cầu về khả năng truy cập đặc biệt.
- Giải pháp trợ năng có thể mở rộng: Đối với các doanh nghiệp có thể cần triển khai quy mô lớn, việc sử dụng Jetpack Compose của AppMaster đảm bảo rằng các ứng dụng có thể mở rộng và hiệu quả về hiệu suất đều có thể truy cập được. Do khả năng tương thích của Jetpack Compose với logic thành phần do máy chủ điều khiển mà AppMaster sử dụng để phát triển ứng dụng di động, ngay cả các ứng dụng phức tạp vẫn duy trì các tính năng có thể truy cập mà không ảnh hưởng đến hiệu suất.
Khả năng truy cập không chỉ là một tính năng bổ sung; đó là khía cạnh cơ bản của quá trình phát triển ứng dụng hiện đại mà AppMaster nhận ra và áp dụng. Khi Jetpack Compose tiếp tục phát triển và mang đến nhiều tính năng hỗ trợ khả năng tiếp cận hơn, AppMaster vẫn cam kết kết hợp những tiến bộ này, luôn đi đầu trong việc tạo ra các giải pháp công nghệ toàn diện. Sự cống hiến này đảm bảo rằng các nhà phát triển sử dụng AppMaster được trao quyền để xây dựng các ứng dụng không chỉ tốt về mặt kỹ thuật mà còn có trách nhiệm với xã hội và tất cả mọi người đều có thể truy cập được.
Thông qua cách tiếp cận toàn diện và tích hợp Jetpack Compose, AppMaster giúp phá bỏ các rào cản kỹ thuật số, thúc đẩy một môi trường nơi các nhà phát triển ứng dụng có thể dễ dàng cung cấp khả năng tiếp cận hàng đầu trong sản phẩm của họ. Cam kết về tính toàn diện này, được hỗ trợ bởi các giải pháp no-code, đặt ra tiêu chuẩn cho các nền tảng phát triển ứng dụng nhằm giúp mọi người có thể tiếp cận công nghệ.
Những thách thức trong việc triển khai các tính năng hỗ trợ tiếp cận
Việc tích hợp các tính năng trợ năng vào ứng dụng di động không chỉ là một công việc hoàn thành mà còn là một cam kết về tính toàn diện. Các nhà phát triển muốn cải thiện ứng dụng của mình bằng thiết kế dễ tiếp cận phải đối mặt với một số trở ngại đòi hỏi sự quan tâm sâu sắc và cân nhắc kỹ lưỡng. Jetpack Compose, mặc dù là bộ công cụ tiên tiến với nhiều công cụ hỗ trợ trợ năng tích hợp sẵn nhưng vẫn không tránh khỏi những thách thức này.
Hiểu nhu cầu đa dạng của người dùng
Một trong những thách thức quan trọng nhất là đảm bảo rằng các ứng dụng đáp ứng được nhu cầu đa dạng của người dùng khuyết tật. Thiết kế cho khả năng tiếp cận có nghĩa là thừa nhận và lập kế hoạch cho những khiếm khuyết khác nhau, từ khuyết tật thị giác và thính giác đến các thách thức về vận động và nhận thức. Do có nhiều loại khuyết tật khác nhau, các nhà phát triển phải thực hiện nghiên cứu sâu rộng để hiểu cách đáp ứng các yêu cầu đa dạng này một cách hiệu quả trong Jetpack Compose, đảm bảo rằng các thành phần giao diện người dùng có thể được tùy chỉnh cho phù hợp.
Đảm bảo khả năng tương thích giữa các thiết bị và phiên bản
Thiết bị Android có vô số kích thước màn hình, độ phân giải và phiên bản hệ thống, điều này có thể ảnh hưởng đến cách hoạt động của các tính năng trợ năng. Việc đảm bảo các thành phần Jetpack Compose hoạt động nhất quán trên môi trường phân mảnh này là một thách thức. Các nhà phát triển phải thử nghiệm trên nhiều loại thiết bị và tránh tạo ra các tính năng lý tưởng trên một thiết bị nhưng hầu như không sử dụng được trên thiết bị khác.
Duy trì thiết kế và thẩm mỹ chức năng
Trong khi ưu tiên khả năng truy cập, điều quan trọng là phải duy trì tính toàn vẹn trong thiết kế và chức năng của ứng dụng. Thông thường, các nhà phát triển gặp khó khăn trong việc cân bằng sự hấp dẫn về mặt thẩm mỹ với những cải tiến về khả năng tiếp cận thực tế. Tính linh hoạt của Jetpack Compose giúp giảm bớt phần nào khó khăn này bằng cách cho phép các nhà phát triển xây dựng dựa trên bảng thành phần giao diện người dùng phong phú mà không ảnh hưởng đến thiết kế trực quan hoặc trải nghiệm người dùng.
Xây dựng toàn diện mà không cần có kinh nghiệm trước
Nhiều nhà phát triển bắt đầu với khả năng tiếp cận có thể thiếu kinh nghiệm hoặc thiếu hiểu biết về các tiêu chuẩn và phương pháp hay nhất. Mặc dù Jetpack Compose cung cấp các tính năng trợ năng sẵn có, nhưng việc tận dụng chúng một cách hiệu quả đòi hỏi phải hiểu cách người khuyết tật tương tác với các ứng dụng. Đường cong học tập này có thể làm chậm quá trình và yêu cầu các nguồn lực bổ sung như đào tạo hoặc tư vấn với các chuyên gia về khả năng tiếp cận.
Tích hợp với công nghệ hỗ trợ
Các công nghệ hỗ trợ như trình đọc màn hình và điều khiển chuyển đổi rất quan trọng đối với nhiều người dùng. Việc đảm bảo các công nghệ này hoạt động liền mạch với các giao diện do Jetpack Compose xây dựng có thể đòi hỏi khắt khe. Các nhà phát triển phải tỉ mỉ trong việc gắn nhãn chính xác cho tất cả các thành phần giao diện người dùng và sử dụng các thuộc tính ngữ nghĩa phù hợp để truyền đạt mục đích và trạng thái của chúng, những điều này có thể bị bỏ qua trong môi trường phát triển đang phát triển.
Theo kịp các tiêu chuẩn và quy định về khả năng tiếp cận
Các tiêu chuẩn về khả năng truy cập và yêu cầu pháp lý như WCAG (Nguyên tắc truy cập nội dung web) và ADA (Đạo luật người Mỹ khuyết tật) không ngừng phát triển. Các nhà phát triển phải theo kịp những thay đổi này và hiểu cách chúng chuyển sang phát triển ứng dụng dành cho thiết bị di động với Jetpack Compose. Việc đáp ứng các tiêu chuẩn này là rất quan trọng không chỉ đối với tính toàn diện mà còn đối với việc tuân thủ pháp luật, làm tăng thêm mức độ phức tạp cho quá trình phát triển.
Bất chấp những thách thức này, sứ mệnh xây dựng một ứng dụng có thể truy cập là một nỗ lực cao cả và cần thiết. May mắn thay, các nền tảng như AppMaster được thiết kế để giảm bớt gánh nặng bằng cách cung cấp giải pháp no-code kết hợp tự nhiên các tính năng trợ năng của Jetpack Compose, đẩy nhanh và đơn giản hóa việc triển khai các ứng dụng có thể truy cập trên các lĩnh vực và ngành khác nhau.
Kiểm tra các tính năng hỗ trợ tiếp cận trong ứng dụng được xây dựng bằng Jetpack Compose
Phát triển các tính năng trợ năng trong ứng dụng dành cho thiết bị di động chỉ là một phần của phương trình — việc thử nghiệm chúng một cách hiệu quả sẽ đảm bảo rằng chúng hoạt động như dự định cho tất cả người dùng. Với việc đưa Jetpack Compose vào quy trình phát triển ứng dụng, hoạt động thử nghiệm đã có những bước tiến mới nhằm duy trì khả năng sử dụng ứng dụng mẫu mực cho người dùng khuyết tật.
Với khung giao diện người dùng khai báo, Jetpack Compose cung cấp các thành phần và công cụ được thiết kế đặc biệt để tạo điều kiện thuận lợi cho việc kiểm tra khả năng tiếp cận. Tuy nhiên, điều quan trọng là phải tiếp cận thử nghiệm một cách có phương pháp, kết hợp cả chiến lược thử nghiệm tự động và thủ công để đáp ứng đầy đủ các yêu cầu về khả năng tiếp cận.
Công cụ kiểm tra tự động
Các công cụ kiểm tra tự động có thể nhanh chóng xác định các vấn đề phổ biến về khả năng tiếp cận. Đối với các ứng dụng do Jetpack Compose xây dựng, các công cụ như Trình quét trợ năng và Espresso của Google có thể phân tích giao diện người dùng, cung cấp phản hồi ngay lập tức về các vấn đề tiềm ẩn:
- Trình quét trợ năng: Công cụ này nêu bật các vấn đề như tỷ lệ tương phản không đủ, kích thước mục tiêu cảm ứng nhỏ và thiếu mô tả nội dung.
- Kiểm tra khả năng truy cập của Espresso: Được tích hợp vào bộ thử nghiệm Android của bạn, Espresso có thể tự động hóa các thử nghiệm giao diện người dùng, đảm bảo rằng các thành phần trong Jetpack Compose hoạt động chính xác với các dịch vụ hỗ trợ tiếp cận như TalkBack.
Quá trình kiểm tra tự động sẽ gắn cờ các hành vi vi phạm nguyên tắc hỗ trợ tiếp cận, sau đó có thể giải quyết vấn đề này bằng cách tinh chỉnh các thành phần Giao diện người dùng Compose và các thuộc tính hỗ trợ tiếp cận tương ứng của chúng.
Kiểm tra thủ công và phản hồi của người dùng
Mặc dù tự động hóa có hiệu quả nhưng nó không thể tái tạo hoàn toàn trải nghiệm của con người - đặc biệt là trải nghiệm đa dạng và nhiều sắc thái của người dùng khuyết tật. Đây là lúc việc kiểm tra thủ công phát huy tác dụng:
- Kiểm tra thủ công bao gồm việc sử dụng ứng dụng một cách tương tác với các tính năng trợ năng được bật, chẳng hạn như trình đọc màn hình, để đảm bảo trải nghiệm người dùng liền mạch.
- Thử nghiệm người dùng với những người tham gia là người khuyết tật có thể cung cấp những hiểu biết sâu sắc vô giá về ứng dụng thực tế của các tính năng trợ năng.
Các nhà phát triển cần đặc biệt chú ý đến việc triển khai các thuộc tính ngữ nghĩa trong Jetpack Compose vì chúng tương tác trực tiếp với TalkBack và các công nghệ hỗ trợ khác. Thuộc tính ngữ nghĩa bao gồm mô tả nội dung, mô tả trạng thái và hành động tùy chỉnh.
Các trường hợp thử nghiệm cho các vấn đề phổ biến về khả năng truy cập
Việc tạo các trường hợp kiểm thử chi tiết có thể giúp đảm bảo rằng tất cả các tính năng hỗ trợ tiếp cận dự kiến đều hoạt động chính xác. Một số trường hợp thử nghiệm cho ứng dụng Jetpack Compose có thể bao gồm:
- Đảm bảo tất cả các phần tử có thể nhấp vào đều có vùng mục tiêu cảm ứng lớn, rõ ràng.
- Xác minh khả năng tương thích của các thành phần trên giao diện người dùng Compose với tính năng xoay màn hình và các kích thước màn hình khác nhau để phù hợp với những người dùng có thể dựa vào cấu hình thiết bị cụ thể.
- Kiểm tra tỷ lệ văn bản để đảm bảo rằng các thành phần trên giao diện người dùng vẫn dễ đọc và sử dụng được khi tăng kích thước phông chữ để hỗ trợ người dùng có thị lực kém.
- Đánh giá luồng điều hướng chỉ bằng bàn phím và thông qua lệnh thoại để phục vụ người dùng bị suy giảm khả năng vận động.
Mỗi trường hợp thử nghiệm phải nhằm mục đích mô phỏng trải nghiệm của người dùng với các khuyết tật khác nhau, cung cấp cái nhìn toàn diện về hiệu suất hỗ trợ tiếp cận của ứng dụng.
Tích hợp phản hồi vào quá trình phát triển
Sau khi thử nghiệm hoàn tất, việc tích hợp các phát hiện vào chu trình phát triển là điều cần thiết:
- Ghi lại các vấn đề được xác định trong quá trình thử nghiệm và tạo một kế hoạch ưu tiên để giải quyết chúng.
- Tận dụng phản hồi từ các phiên thử nghiệm của người dùng để thực hiện các điều chỉnh thực sự có lợi.
- Lặp lại các thiết kế và mã, thực hiện các cải tiến cần thiết cho các tính năng trợ năng.
Điều quan trọng là phải xem việc thử nghiệm và cải thiện khả năng tiếp cận là một quá trình liên tục phát triển theo phản hồi và tiến bộ công nghệ. Bằng cách thiết lập chiến lược thử nghiệm vững chắc, các nhà phát triển có thể tự tin xây dựng và cải tiến các ứng dụng có chức năng và được thiết kế phù hợp cho tất cả người dùng.
Đối với các nhà phát triển sử dụng nền tảng no-code của AppMaster, việc kiểm tra và nâng cao khả năng truy cập được hỗ trợ bởi các công cụ tích hợp và khả năng tích hợp của nền tảng. AppMaster thúc đẩy việc phát triển và thử nghiệm hiệu quả các ứng dụng có thể truy cập bằng cách tận dụng các khung hiện đại như Jetpack Compose, góp phần tạo ra trải nghiệm kỹ thuật số có thể truy cập trên toàn cầu.
Xu hướng tương lai về khả năng tiếp cận và phát triển di động
Khi chúng ta đang đứng trước những tiến bộ mới trong công nghệ, lĩnh vực phát triển ứng dụng dành cho thiết bị di động tiếp tục phát triển nhanh chóng, với khả năng tiếp cận chiếm vị trí hàng đầu trong quá trình chuyển đổi này. Những đổi mới đang xác định lại khả năng thiết kế ứng dụng và tương tác với người dùng, mở ra cánh cửa đến một môi trường kỹ thuật số hòa nhập hơn cho người dùng khuyết tật. Hãy cùng khám phá một số xu hướng trong tương lai dự kiến sẽ định hình sự giao thoa giữa khả năng tiếp cận và phát triển di động.
Trí tuệ nhân tạo và học máy
Việc tích hợp AI và học máy sẵn sàng hợp lý hóa cách ứng dụng thích ứng với nhu cầu cá nhân. Công nghệ nhận dạng giọng nói và văn bản dự đoán đang ngày càng trở nên phức tạp hơn, phục vụ cho những người dùng có nhiều khuyết tật khác nhau. Chẳng bao lâu nữa, AI thậm chí có thể dự đoán và điều chỉnh giao diện cho phù hợp với sở thích riêng của người dùng mà không cần cài đặt thủ công.
Điều khiển bằng giọng nói nâng cao
Khả năng điều khiển bằng giọng nói đã mang lại lợi ích cho người dùng bị suy giảm khả năng vận động và thị lực. Trong tương lai, độ chính xác và hiểu biết theo ngữ cảnh của lệnh thoại dự kiến sẽ đạt đến tầm cao mới, giảm hơn nữa sự phụ thuộc vào các phương pháp cảm ứng và điều hướng truyền thống.
Thực tế ảo và tăng cường để đào tạo và đồng cảm
Công nghệ Thực tế tăng cường (AR) và Thực tế ảo (VR) không chỉ dành cho chơi game — chúng còn là những công cụ biến đổi mang lại sự đồng cảm và hiểu biết. Với AR và VR, nhà phát triển có thể mô phỏng trải nghiệm của người dùng khuyết tật, cung cấp chương trình đào tạo chuyên sâu cho nhà phát triển và nhà thiết kế để xây dựng các ứng dụng dễ tiếp cận hơn.
Tích hợp Internet vạn vật (IoT)
Khả năng kết nối do IoT cung cấp có ý nghĩa quan trọng đối với khả năng truy cập trong ứng dụng. Bằng cách cho phép các ứng dụng di động giao tiếp với các thiết bị thông minh và công nghệ có thể đeo, người dùng khuyết tật có thể kiểm soát môi trường của mình và truy cập thông tin một cách chưa từng có, giúp họ có thể sống độc lập hơn.
Nhận dạng và kiểm soát cử chỉ
Vì màn hình cảm ứng vẫn còn là thách thức đối với một số người dùng nên việc điều khiển bằng cử chỉ sẽ trở nên phổ biến hơn. Với các công nghệ diễn giải các chuyển động vật lý dưới dạng mệnh lệnh, yêu cầu về kỹ năng vận động tinh có thể giảm xuống, khiến các ứng dụng di động trở nên dễ tiếp cận hơn.
Thiết kế phổ quát và tiêu chuẩn toàn diện
Khái niệm về thiết kế phổ quát - nghĩa là thiết kế các sản phẩm mà tất cả mọi người có thể sử dụng ở mức độ lớn nhất có thể mà không cần phải điều chỉnh - sẽ ảnh hưởng hơn nữa đến việc phát triển ứng dụng di động. Cách tiếp cận này đảm bảo rằng các ứng dụng vốn có thể truy cập được, loại bỏ nhu cầu sửa đổi bổ sung về khả năng truy cập.
Hợp tác phát triển với cộng đồng người khuyết tật
Xu hướng đồng sáng tạo với cộng đồng người khuyết tật đang có đà phát triển. Bằng cách thu hút người dùng khuyết tật tham gia vào quá trình phát triển, các nhà phát triển có thể trực tiếp hiểu rõ hơn và tạo ra các tính năng đáp ứng thực sự nhu cầu và sở thích của họ. Sự hợp tác này đảm bảo rằng khả năng tiếp cận không phải là vấn đề cần cân nhắc mà là thành phần cốt lõi của thiết kế và phát triển.
Khi nhìn về tương lai, với các nền tảng như AppMaster hợp lý hóa quá trình phát triển ứng dụng dành cho thiết bị di động, chúng tôi có thể dự đoán rằng khả năng truy cập sẽ được tích hợp liền mạch vào quá trình phát triển thông qua các tính năng như Jetpack Compose. Kết quả sẽ là các ứng dụng di động không chỉ bao quát và dễ tiếp cận hơn mà còn có khả năng giải quyết các nhu cầu đa dạng của cơ sở người dùng toàn cầu tốt hơn.
suy nghĩ cuối cùng
Mối quan hệ cộng sinh giữa phát triển di động và khả năng tiếp cận hứa hẹn sẽ làm phong phú thêm trải nghiệm của người dùng, xóa bỏ các rào cản và thúc đẩy sự chấp nhận và hòa nhập. Khi các nhà phát triển và nhà cung cấp công nghệ nắm bắt những xu hướng sắp tới này, chúng ta có thể hy vọng nhìn thấy một tương lai nơi mọi người đều có thể truy cập miền kỹ thuật số, bất kể khả năng của họ. Sự đổi mới liên tục, đặc biệt là các cải tiến lặp đi lặp lại trong các khung như Jetpack Compose, cùng với đặc tính toàn diện của các nền tảng như AppMaster, sẽ là công cụ biến tầm nhìn này thành hiện thực.
Câu hỏi thường gặp
Jetpack Compose là bộ công cụ hiện đại để xây dựng giao diện người dùng Android gốc theo cách khai báo, đơn giản hóa quá trình phát triển đồng thời hỗ trợ các tính năng trợ năng mạnh mẽ.
Khả năng truy cập đảm bảo rằng tất cả người dùng, bao gồm cả những người khuyết tật, có thể sử dụng ứng dụng di động một cách hiệu quả, mang lại quyền truy cập bình đẳng và trải nghiệm người dùng tốt hơn.
Có, Jetpack Compose cung cấp các công cụ và thành phần có thể dễ dàng điều chỉnh để nâng cao khả năng đọc và điều hướng cho người dùng khiếm thị.
Các tính năng chính bao gồm thuộc tính ngữ nghĩa, nhãn trợ năng, tùy chỉnh kích thước mục tiêu cảm ứng và khả năng tương thích với trình đọc màn hình.
AppMaster hỗ trợ tạo ứng dụng di động có tính năng trợ năng tích hợp bằng cách sử dụng Jetpack Compose trong nền tảng không cần mã , giúp quá trình phát triển nhanh hơn và toàn diện hơn.
Các thách thức có thể bao gồm việc đảm bảo khả năng tương thích giữa các thiết bị, hiểu các yêu cầu về khả năng tiếp cận và duy trì khả năng sử dụng mà không ảnh hưởng đến tính thẩm mỹ của thiết kế.
Việc kiểm tra phải bao gồm các công cụ tự động, kiểm tra thủ công và kiểm tra người dùng với người khuyết tật để đảm bảo khả năng tiếp cận toàn diện.
Có, có nhiều nghiên cứu điển hình về các dự án hỗ trợ tiếp cận ứng dụng thành công bằng cách sử dụng Jetpack Compose, nêu chi tiết các cải tiến dành cho người dùng khuyết tật.
Có, Jetpack Compose hỗ trợ TalkBack và các trình đọc màn hình khác bằng cách kết hợp các thuộc tính ngữ nghĩa để giúp tường thuật nội dung trên màn hình một cách hiệu quả.
Jetpack Compose cho phép các nhà phát triển tùy chỉnh mục tiêu cảm ứng và các thành phần tương tác, giúp người dùng bị suy giảm khả năng vận động dễ dàng tiếp cận ứng dụng hơn.
Xu hướng trong tương lai có thể bao gồm các lệnh thoại nâng cao, giao diện thích ứng do AI điều khiển và tích hợp liền mạch hơn với các công nghệ hỗ trợ.
Các ứng dụng hiện có có thể dần dần tích hợp các thành phần Jetpack Compose để nâng cao các tính năng trợ năng nhờ khả năng tương tác của Compose với các chế độ xem Android truyền thống.





