Jetpack Compose はアプリのアクセシビリティ機能を改善できますか?
Jetpack Compose がアプリのアクセシビリティ機能をどのように向上させるかをご覧ください。この最新のツールキットを活用して、より包括的なモバイル アプリケーションを作成するためのヒントをご覧ください。

障害を持つ多くのユーザーにとって、 モバイル アプリケーション への無制限のアクセスは便利であるだけでなく、必要不可欠なものでもあります。したがって、モバイル アプリへのアクセシビリティ機能の導入はオプションではなく必須であり、誰もがテクノロジーを最大限に活用できるようになります。視覚障害者から運動障害のある人まで、アクセシビリティにより、モバイル アプリはユーザー ベースの幅広いニーズに確実に応えます。インクルーシブなデザイン原則に従うことで、開発者は障壁を取り除き、アプリが提供するユーザー エクスペリエンスを民主化できます。
モバイル アプリのアクセシビリティとは、能力に関係なく、すべてのユーザーに公平なアクセスと最適なユーザー エクスペリエンスを提供することです。これには、障害を持つユーザーがアプリを操作し、理解し、操作するのに役立つ機能の設計と構築が含まれます。このような機能には、ナレーション テキスト、スクリーン リーダー、代替入力方法、器用さが限られたユーザーでも UI 要素を簡単にタップまたはスワイプできるようにする機能などが含まれます。これは、インターフェイスの設計を超えて基礎となるアーキテクチャにまで及ぶ総合的な実践であり、アプリの機能がすべての人にとって完全に機能することを保証します。
さらに、アクセシブルなアプリはより広い市場範囲を持ち、より幅広い視聴者に対応できるため、多くの場合、ユーザーの満足度や維持率が向上します。したがって、開発者は設計プロセスの早い段階でこれらの考慮事項を統合し、開発から展開、さらにはそれ以降まで継続して考慮事項を洗練し続ける必要があります。モバイル アプリのアクセシビリティに関するこの概要は、最新の開発ツール、特にJetpack Composeモバイル アプリケーションのアクセシビリティをどのように強化できるかをより深く探求するための準備を整えるものであり、包括的かつ効果的なサービスを提供するためにそのようなテクノロジーを採用する AppMaster などのプラットフォームとの連携を提案します。ソフトウェアソリューション。
Jetpack Composeは何ですか?
Jetpack Compose 、 Androidプラットフォーム上でネイティブ アプリケーションを構築するためにGoogleによって設計された最新の UI ツールキットです。これは、従来のビューベースの UI 開発から宣言型アプローチへの大幅な移行を示しています。つまり、開発者は特定の状態で UI がどのように見えるべきかを記述するだけで、残りの部分はJetpack Compose処理し、状態が変化したときに UI が自動的に更新されます。変化します。
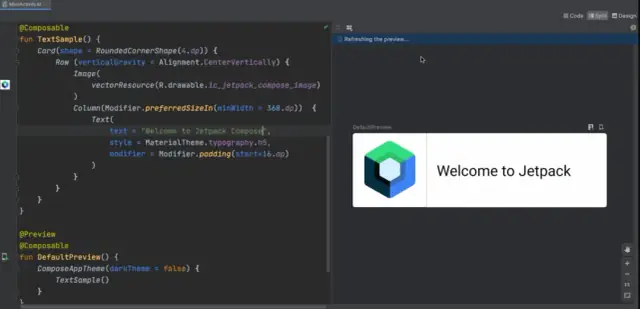
Jetpackライブラリ スイートの一部として導入された Compose は、UI 開発を合理化し、簡素化します。 Kotlin プログラミング言語を活用すると、アプリを構築するためのより簡潔、強力、効率的な方法が提供されます。 Compose を使用すると、 XML レイアウトを記述する必要はありません。開発者は UI 全体を Kotlin で作成できるため、ライブ プレビューの更新やよりインタラクティブな開発エクスペリエンスが可能になります。
Jetpack Composeを使用する魅力的な側面の 1 つは、既存のコードとの互換性です。アプリ全体を書き直すことなく、アプリの UI で Compose の使用を開始できます。この相互運用性は、開発者が自分のペースで、モジュールごとに、あるいは既存のウィジェット内でも Compose を統合できることを意味します。
より最新のツールキットを開発者に提供することに加えて、 Jetpack Compose本質的にアクセシビリティを念頭に置いて設計されています。視覚障害のあるユーザーにとって不可欠なスクリーン リーダーなどの支援技術を簡単にサポートできる、アクセス可能な API を提供します。 Compose は、UI コンポーネント内にアクセシビリティ機能を直接組み込み、開発者が動作を微調整できるようにすることで、より包括的なアプリをゼロから構築することを奨励します。
Jetpack Composeは拡張性もあり、カスタム コンポーネント、アニメーション、テーマを作成して、アプリ固有のブランディングとデザインの要件に合わせて調整できます。拡張性に重点を置くことで、開発者は一連の事前定義されたコンポーネントと機能に制限されなくなり、真にカスタマイズされたユーザー エクスペリエンスを開発する際の創造性がさらに高まります。
Jetpack ComposeはAndroid開発を飛躍的に前進させ、見栄えが良く、さまざまなニーズや好みを持つ多様なユーザー ベースに対応するアプリを構築するための、より直観的かつ効率的な方法を提供します。

画像ソース: ProAndroidDev
アプリにおけるアクセシビリティ機能の重要性
アクセシビリティを念頭に置いてアプリを作成することは、単なる慈善事業や規制のチェックボックスにチェックを入れるだけではありません。これは、倫理的、実用的、商業的義務に共鳴するインクルーシブ デザインの基本的な側面です。すべてのユーザーはアプリの全機能を体験する権利があり、世界中でテクノロジーへの依存が高まっているため、適切なアクセシビリティ機能を備えていないモバイル アプリにより、人口の大部分がデジタル エクスペリエンスに完全に参加することができなくなっています。
アクセシビリティの核心は、障害を持つユーザーを含むすべてのユーザーがアプリの機能とコンテンツに平等にアクセスできることを保証することです。これはいくつかの理由から非常に重要です。
- ユーザーベースの拡大: 世界保健機関によると、アクセシビリティ機能を組み込むことで、開発者は何らかの障害を抱えて暮らす世界中の 10 億人以上の人々に対応できるようになります。これにより、アプリの潜在的な市場が広がり、社会的責任が実証されます。
- 法的遵守: 多くの法域では、デジタル コンテンツにアクセスできることを義務付ける法律やガイドライン (米国障害者法 (ADA) や Web コンテンツ アクセシビリティ ガイドライン (WCAG) など) が確立されています。これらを無視した開発者は、法的な問題に直面する可能性があります。
- ユーザー エクスペリエンス: 永続的な障害のない人でも、アクセシブルなデザインの恩恵を受けられます。たとえば、タッチ スクリーンの操作が困難になる一時的な怪我を負ったり、視覚的な手がかりよりも音声による手がかりが必要な状況 (運転中など) に陥ったりする可能性は誰にでもあります。
- ブランドの評判: アクセシビリティへの取り組みは、企業のイメージと評判を高めることができます。これは、すべての顧客に平等にサービスを提供するという献身的な姿勢を反映しており、忠実で長期的なユーザー関係を育むことができます。
- イノベーションの触媒: アクセシビリティに焦点を当てると、すべてのユーザーに利益をもたらす革新的なデザイン ソリューションが生まれます。たとえば、音声コマンドとハイコントラスト モードは、当初は特定の障害を持つユーザーを対象としていたが、現在では一般のユーザー ベースにも広く普及している。
アクセシビリティはその重要性にもかかわらず、開発プロセスでは後回しになることが多く、障害を持つユーザーがアプリを使用するのを妨げたり、アプリを使用できなくなったりするさまざまな問題が発生します。この除外は、ユーザーがアプリを利用する能力に影響を与えるだけでなく、市場の全範囲を活用できないことにより企業を不利な立場に陥らせます。
アプリの設計と開発プロセスの最初からアクセシビリティ機能を実装することは、単なる良い習慣ではなく、より包括的で公平なデジタル世界を構築するために必要です。 Jetpack Composeなどの最新の開発フレームワークとツールが非常に貴重であるのはこのためです。アクセシビリティをコア機能に組み込み、開発者がデフォルトでよりアクセスしやすいアプリを構築できるようになります。 Jetpack Composeなどのテクノロジーを利用するAppMasterなどのツールは、アクセシビリティのベスト プラクティスに準拠したコードを生成することでこのプロセスの合理化を支援し、開発者の時間を節約しながら、作成するアプリケーションが最初から包括的であることを保証します。
Jetpack Composeが提供する主要なアクセシビリティ機能
アクセシブルなモバイル アプリケーションを作成することは、より多くのユーザーにリーチし、すべてのユーザーに確実にポジティブなエクスペリエンスを提供するために重要です。 Jetpack Compose 、ネイティブ Android UI を構築するための Google の最新ツールキットであり、アプリをより包括的にするために設計されたさまざまな機能により、アクセシビリティを最前線にもたらします。 Jetpack Composeを使用するときに開発者が利用できる主要なアクセシビリティ機能の一部を次に示します。
セマンティックプロパティ
アクセシビリティに関するJetpack Composeの最も強力な側面の 1 つは、セマンティック プロパティの組み込みです。 UI デザインにおけるセマンティクスは、各 UI 要素の背後にある意味と目的を指します。 Jetpack Composeでは、開発者はセマンティック修飾子を使用して、スクリーン リーダーなどの支援技術で理解できる方法でコンポーネントの役割、状態、アクションを記述することができます。たとえば、ボタンには、「タップしてオーディオを再生する」など、その目的を伝えるセマンティック プロパティを含めることができ、視覚障害のあるユーザーがアプリをより効果的に操作できるようになります。
アクセシビリティラベルと説明
Jetpack Composeすると、開発者は視覚的に十分な情報を伝えられない可能性がある UI 要素にテキスト ラベルと説明を提供できます。アクセシビリティ ラベルは、スクリーン リーダーが画面上の要素を通知するために使用する短い説明テキストですが、説明は必要に応じて追加のコンテキストを提供します。これらの機能は、非テキスト コンテンツに完全にアクセスできることを保証します。これは、画面上のコンテンツを理解するために聴覚フィードバックに依存しているユーザーにとって特に重要です。
カスタマイズ可能なタッチターゲットのサイズ
インタラクティブな要素に触れやすいようにすることは、アクセシブルなデザインの基本原則です。 Jetpack Composeボタン、アイコン、その他の要素のタッチ ターゲット サイズを視覚的な境界を超えて拡大するツールを提供し、特に運動障害のあるユーザー向けに、誤って押したり、適切な要素を選択するのが困難になる可能性を最小限に抑えます。
集中管理
キーボードまたはアクセシビリティ サービスを通じてアプリを操作するユーザーにとって、フォーカス管理は不可欠になります。 Jetpack Composeアプリ内のコンポーネントのフォーカス順序を制御する簡単な方法を提供します。開発者は、UI 要素がフォーカスを受け取る順序を定義して、タッチを使用せずにアプリを操作するユーザーに論理的で直感的なナビゲーション パスを確保できます。
コンテンツのスケーリング
視覚障害のあるユーザーの多くは、快適に読むために大きなテキストを必要としています。 Jetpack Compose 、ユーザーのデバイスのフォント サイズ設定に応じて、動的なテキスト サイズ変更をサポートします。 Compose UI 要素はコンテンツをそれに応じて拡大縮小できるため、開発者による手動調整を必要とせずに読みやすさを確保し、強力なユーザー インターフェイス デザインを維持できます。
スクリーンリーダーの互換性
アクセシビリティ対応のアプリでは、スクリーン リーダーとの互換性は交渉の余地がありません。 Jetpack Compose 、そのコンポーネントが TalkBack などのスクリーン リーダーとシームレスに動作することを保証します。各コンポーザブルには、コンテンツの読み上げ方法を定義するセマンティクスで注釈を付けることができるため、開発者は音声出力を可能な限り有益になるように調整できます。
高コントラストと色調整
視覚障害または色覚異常のあるユーザーは、十分なコントラストや適切な色の選択がないと UI 要素を区別することが困難になる場合があります。 Jetpack Composeハイコントラストのテーマを作成し、Web コンテンツ アクセシビリティ ガイドライン (WCAG) 標準を満たすように色を調整する機能を提供し、アプリのデザインがすべてのユーザーにとって読みやすく明確であることを保証します。
Jetpack Composeのアクセシビリティ機能は常に進化しています。フレームワーク内の最新のアップデートとツールを常に最新の状態に保つことで、開発者はこれらの機能を最大限に活用して、アクセス性の高いアプリを構築できます。これらの機能を活用することで、ユーザー ベースが拡大し、今日のアプリ市場で不可欠な品質である包括性と使いやすさへの取り組みを実証できます。
Jetpack Composeを使用してアプリのアクセシビリティを向上させるためのヒント
モバイル アプリケーションのアクセシビリティの強化は、単なる機能ではなく、すべてのユーザーの包括性を確保するために不可欠です。 Jetpack Composeを使用すると、Android 開発者は、障害のある人がアプリをより利用しやすくするための強力なツールを利用できます。アクセシビリティの原則を遵守することは、「世界中の情報を整理し、世界中でアクセス可能で役立つようにする」という Google の使命とも一致します。ここでは、 Jetpack Composeの機能を活用してアプリのアクセシビリティを向上させるための実践的なヒントを提供します。
明確なコンテキストのためにセマンティック プロパティを利用する
Jetpack Compose TalkBack などのスクリーン リーダーに重要なコンテキストを提供するためにコンポーザブルに含めることができるセマンティック プロパティを提供します。 Modifier.semantics を使用して、UI 要素の役割、状態、目的を支援テクノロジに伝達し、視覚障害のあるユーザーにとってアプリをより実用的でナビゲートしやすいものにします。
十分なコントラストと読みやすい文字サイズを確保する
テキストの読みやすさは、弱視のユーザーにとって最も重要です。テキストが背景に対して適切なコントラストを持っていることを確認し、ユーザーのシステム設定を尊重する動的なテキスト サイズを使用するか、ユーザーが好みのテキスト サイズを選択できるアプリ内設定を提供することを検討してください。
カスタムタッチターゲットの実装
Jetpack Compose の柔軟性により、開発者は要素の視覚的なサイズを変更せずに、より大きなタッチ ターゲットを要素に定義できます。これは、運動障害を持つユーザーにとって特に有益です。 Modifier.clickable 修飾子を使用して、ボタンやその他のインタラクティブな要素のクリック可能な領域を視覚的な境界を超えて拡張します。
最初からアクセシビリティを考慮した設計
アクセシビリティは後から考えるべきではありません。アプリの設計と開発のあらゆる段階でベスト プラクティスを統合します。さまざまな能力を持つユーザーの観点から、ナビゲーション、UI 要素、色の選択、およびインタラクション モードを検討してください。障害のある人にとって適切に機能するユーザー インターフェイスは、通常、すべてのユーザーに強化されたエクスペリエンスを提供することを忘れないでください。
アクセシビリティのラベルと説明を活用する
明確にラベルが付けられた要素は、スクリーン リーダーの機能にとって非常に重要です。 Jetpack Compose使用すると、開発者は contentDescription パラメータを通じて UI コンポーネントのテキスト説明を提供できます。カスタム コンポーネントを作成するときは、理解とナビゲーションに役立つコンテンツの説明を追加します。
音声および触覚フィードバックを提供する
音声および触覚フィードバックは、視覚障害および聴覚障害を持つユーザーを大いに支援します。 Jetpack Compose特定のアクションに応じてデバイスの振動や聴覚的合図をトリガーできます。フィードバックに対するこの多感覚アプローチにより、ユーザー エクスペリエンスがよりアクセスしやすく魅力的なものになります。
音声コマンドを Compose と統合する
Compose を使用した音声インタラクションは、アプリのアクセシビリティに新たな可能性をもたらします。ナビゲーションと対話を支援する音声対応アクションを実装すると、タッチ操作が難しいユーザーが音声コマンドを効果的に使用できるようになります。
カスタムコンポーネントのアクセシビリティを考慮する
カスタム コンポーネントを開発する際には、アクセシビリティ機能を組み込むことが重要です。 Jetpack Composeカスタム UI にアクセシビリティ プロパティが自動的に付与されない場合があります。そのため、すべてのカスタム コンポーネントが支援テクノロジ経由でアクセス可能であり、操作可能であることを確認する必要があります。
画像コンテンツの説明を含める
画像、特に情報を伝える画像には、代替テキストの説明を含めます。これらの説明は、画像が晴眼者のユーザーに伝えるのと同じ情報を伝えるために、簡潔でありながら十分に説明的なものである必要があります。
ユーザーテストを通じて共感を得る
障害を持つ実際のユーザーと協力して、Compose アプリをテストします。彼らのフィードバックにより、自動テスト ツールでは明らかではない実際的な問題や微妙な違いに目を向けることができます。
アクセシビリティ テスト ツールを使用する
Google は、アプリケーションをテストするための Accessibility Scanner などのさまざまなツールを提供しています。これらのツールと手動テストを組み合わせて、すべてのアクセシビリティ機能が意図したとおりに動作することを確認します。
前述のヒントに従い、 Jetpack Composeの機能を利用すると、Android アプリのアクセシビリティを大幅に向上させることができます。また、 AppMasterのようなプラットフォームは、 Jetpack Composeの利点を活用して、アクセス可能なモバイル アプリケーションの開発を促進し、モバイル アプリケーション開発の複雑なプロセスをより包括的かつ効率的にします。
AppMaster Jetpack Composeでアクセシビリティをサポートする方法
AppMaster 、主要な ノーコード開発プラットフォーム として、アプリ開発におけるアクセシビリティの重要な性質を理解しています。 Jetpack Composeを統合することにより、プラットフォームは、ツールを使用して構築されたモバイル アプリが機能豊富で包括的で、さまざまなニーズを持つユーザーがアクセスできるようにする点で大幅に進歩しました。
AppMasterビジネス ロジックとユーザー インターフェイスを作成するための視覚的なアプローチにより、開発者 (コーディング経験のない開発者であっても) がアプリ設計の初期段階からアクセシビリティを検討する機会を提供します。 AppMaster 、エコシステム内でJetpack Compose採用し、ベスト プラクティスと現在の標準に準拠し、アクセス可能なアプリ機能を簡単に利用できるようにします。

AppMasterJetpack Composeを活用して、アクセシビリティが向上したアプリの作成を容易にする方法を次に示します。
- セマンティック プロパティ: プラットフォームにより、ウィジェットへのセマンティック説明の追加が簡素化されます。これには、スクリーン リーダーにとって重要なアクセシビリティ ラベル、状態の説明、ヒントが含まれます。デザイナーや開発者は、複雑なコードを記述することなくこれらのプロパティを簡単に挿入できるため、視覚障害のあるユーザーにとってアプリがナビゲートしやすく、有益な情報が得られるようになります。
- タッチ ターゲットのカスタマイズ: 運動障害のあるユーザーが直面する可能性のある困難を認識し、 AppMasterを使用すると、開発者はJetpack Compose内のタッチ ターゲットのサイズを拡大でき、コントロールがタップしやすく、インターフェイスがユーザー フレンドリーであることが保証されます。
- テストと検証: AppMaster環境では、アプリのアクセシビリティのテストが開発ワークフローに組み込まれています。 Jetpack Composeと統合された自動ツールは、アプリがエンド ユーザーに届く前に潜在的なアクセシビリティの問題を特定して修正するのに役立ちます。
- 包括的なドキュメント: AppMaster広範なドキュメントとリソースを提供し、基本的なテクニックから高度なテクニックまで、 Jetpack Composeを使用してアクセシブルなアプリ機能を実装する方法を開発者にガイドし、学習曲線が決して障壁にならないようにします。
- ユーザー中心の設計哲学: プラットフォームの設計指向のアプローチは、アクセシビリティを念頭に置いたユーザー インターフェイスの開発を奨励します。設計段階でこれを優先することで、 AppMasterを通じて作成されたアプリケーションは本質的に、特別なアクセシビリティ要件を持つユーザーを含む幅広いユーザーに対応できます。
- スケーラブルなアクセシビリティ ソリューション: 大規模な展開が必要となる可能性のある企業向けに、 AppMasterによるJetpack Composeの使用により、スケーラブルでパフォーマンス効率の高いアプリケーションに確実にアクセスできるようになります。 Jetpack Composeは、 AppMasterモバイル アプリ開発に採用するサーバー駆動コンポーネント ロジックと互換性があるため、複雑なアプリケーションであっても、パフォーマンスを損なうことなくアクセス可能な機能を維持できます。
アクセシビリティは単なる追加機能ではありません。これは、 AppMaster認識し、採用している最新のアプリ開発の基本的な側面です。 Jetpack Composeが進化を続け、アクセシビリティに役立つ機能をさらに進化させる中、 AppMaster引き続きこれらの進歩を組み込むことに尽力し、包括的なテクノロジー ソリューション作成の最前線に留まります。この取り組みにより、 AppMasterを使用する開発者は、技術的に健全であるだけでなく、社会的責任もあり、誰もがアクセスできるアプリを構築できるようになります。
AppMaster 、その包括的なアプローチとJetpack Composeの統合を通じて、デジタル障壁を打ち破り、アプリ開発者が自社の製品に最高レベルのアクセシビリティを簡単に提供できる環境を促進します。 no-codeソリューションを活用した包括性への取り組みは、誰もがテクノロジーにアクセスできるようにすることを目的としたアプリ開発プラットフォームのベンチマークを設定します。
アクセシビリティ機能の実装における課題
アクセシビリティ機能をモバイル アプリケーションに統合することは、単なるチェック項目ではなく、包括性への取り組みでもあります。アクセシブルなデザインでアプリを強化しようとしている開発者は、細心の注意と思慮深い検討を必要とするいくつかのハードルに直面しています。 Jetpack Compose 、多くのアクセシビリティ補助機能が組み込まれた最先端のツールキットであるにもかかわらず、これらの課題と無縁ではありません。
多様なユーザーニーズの理解
最も重要な課題の 1 つは、アプリが障害のあるユーザーの多種多様なニーズに確実に応えられるようにすることです。アクセシビリティを考慮した設計とは、視覚障害や聴覚障害から運動障害や認知障害に至るまで、さまざまな障害を認識し、計画することを意味します。さまざまな障害があることを考慮すると、開発者は広範な調査を行って、 Jetpack Compose内でこれらのさまざまな要件を効果的に満たし、それに応じて UI コンポーネントをカスタマイズできるようにする方法を理解する必要があります。
デバイスとバージョン間での互換性の確保
Android デバイスにはさまざまな画面サイズ、解像度、システム バージョンがあり、それらがアクセシビリティ機能の動作に影響を与える可能性があります。この断片化された環境全体でJetpack Composeコンポーネントが一貫して機能することを保証することは困難です。開発者は、さまざまなデバイスでテストし、あるデバイスでは理想的でも、別のデバイスでは実質的に使用できない機能を作成しないように注意する必要があります。
デザインと機能美を維持する
アクセシビリティを優先しながら、アプリのデザインの整合性と機能を維持することが重要です。多くの場合、開発者は、美的な魅力と実用的なアクセシビリティの強化のバランスをとるのに苦労します。 Jetpack Composeの柔軟性により、開発者はビジュアル デザインやユーザー エクスペリエンスを犠牲にすることなく、豊富な UI コンポーネントのパレットに基づいて構築できるため、この問題がある程度緩和されます。
経験がなくても包括的に構築する
アクセシビリティから始める開発者の多くは、標準やベスト プラクティスに関する経験や知識が不足している可能性があります。 Jetpack Composeすぐに使えるアクセシビリティ機能を提供しますが、それらを効果的に活用するには、障害を持つ人々がアプリケーションとどのように対話するかを理解する必要があります。この学習曲線によりプロセスが遅くなり、トレーニングやアクセシビリティの専門家へのコンサルティングなどの追加リソースが必要になる可能性があります。
支援技術との統合
スクリーン リーダーやスイッチ コントロールなどの支援テクノロジは、多くのユーザーにとって不可欠です。これらのテクノロジーが Jetpack Compose で構築されたインターフェイスとシームレスに動作することを保証することは、要求が厳しい場合があります。開発者は、すべての UI 要素に正しくラベルを付け、適切なセマンティック プロパティを使用してその目的と状態を伝えることに細心の注意を払う必要がありますが、進化する開発環境では見落とされる可能性があります。
アクセシビリティの基準と規制を遵守する
WCAG (ウェブ コンテンツ アクセシビリティ ガイドライン) や ADA (アメリカ障害者法) などのアクセシビリティ基準と法的要件は常に進化しています。開発者はこれらの変更を常に把握し、 Jetpack Composeを使用したモバイル アプリ開発にそれらの変更がどのように変換されるかを理解する必要があります。これらの基準を満たすことは、包括性だけでなく法的遵守にとっても重要であり、開発プロセスがさらに複雑になります。
こうした課題にもかかわらず、アクセシブルなアプリを構築するという使命は崇高で必要な取り組みです。幸いなことに、 AppMasterのようなプラットフォームは、 Jetpack Composeのアクセシビリティ機能を自然に組み込んだno-codeソリューションを提供することで負担を軽減し、さまざまなセクターや業界にわたるアクセシビリティ対応アプリの展開を迅速化および簡素化するように設計されています。
Jetpack Composeで構築されたアプリのアクセシビリティ機能のテスト
モバイル アプリでのアクセシビリティ機能の開発は方程式の一部にすぎません。機能を効果的にテストすることで、すべてのユーザーにとって意図したとおりに機能することが保証されます。 Jetpack Composeがアプリ開発ワークフローに導入されたことにより、障害を持つユーザーにとって模範的なアプリの使いやすさを維持することを目的として、テストは新たな次元を迎えました。
Jetpack Compose 、宣言型 UI フレームワークを使用して、アクセシビリティ テストを容易にするために特別に設計されたコンポーネントとツールを提供します。それでも、アクセシビリティ要件の全範囲をカバーするために、自動テスト戦略と手動テスト戦略の両方を組み合わせて、テストに系統的に取り組むことが重要です。
自動テストツール
自動テストツールは、一般的なアクセシビリティの問題を迅速に特定できます。 Jetpack Compose で構築されたアプリの場合、Google の Accessibility Scanner や Espresso などのツールで UI を分析し、潜在的な問題について即座にフィードバックを提供できます。
- アクセシビリティ スキャナー: このツールは、不十分なコントラスト比、小さいタッチ ターゲット サイズ、コンテンツ説明の欠落などの問題を強調表示します。
- Espresso アクセシビリティ チェック: Android テスト スイートに統合された Espresso は、UI テストを自動化し、 Jetpack Compose内のコンポーネントが TalkBack などのアクセシビリティ サービスで正しく動作することを保証します。
自動チェックではアクセシビリティ ガイドラインの違反にフラグが立てられ、Compose UI コンポーネントとそれに対応するアクセシビリティ プロパティを調整することで対処できます。
手動チェックとユーザーフィードバック
自動化は効率的ですが、人間のエクスペリエンス、特に障害のあるユーザーの多様で微妙なエクスペリエンスを完全に再現することはできません。ここで手動チェックが役に立ちます。
- 手動テストには、シームレスなユーザー エクスペリエンスを確保するために、スクリーン リーダーなどのアクセシビリティ機能を有効にしてアプリを対話的に使用することが含まれます。
- 障害のある参加者によるユーザー テストは、アクセシビリティ機能の実際のアプリケーションについての貴重な洞察を提供します。
開発者は、TalkBack やその他の支援技術と直接対話するため、 Jetpack Composeでのセマンティック プロパティの実装には特別な注意を払う必要があります。セマンティック プロパティには、コンテンツの説明、状態の説明、カスタム アクションが含まれます。
一般的なアクセシビリティ問題のテスト ケース
詳細なテスト ケースを作成すると、期待されるすべてのアクセシビリティ機能が正しく機能することを確認するのに役立ちます。 Jetpack Composeアプリのテスト ケースには次のようなものがあります。
- すべてのクリック可能な要素に大きくて明確なタッチ ターゲット領域があることを確認します。
- 特定のデバイス構成に依存する可能性のあるユーザーに対応するために、Compose UI 要素と画面の回転およびさまざまな画面サイズとの互換性を検証します。
- テキストのスケーリングをテストして、弱視のユーザーをサポートするためにフォント サイズを大きくした場合でも、UI 要素が読みやすく使用可能な状態を維持することを保証します。
- 運動障害を持つユーザーに対応するために、キーボードのみと音声コマンドによるナビゲーション フローを評価します。
各テスト ケースは、さまざまな障害を持つユーザーのエクスペリエンスをエミュレートし、アプリのアクセシビリティ パフォーマンスの包括的なビューを提供することを目的としている必要があります。
フィードバックを開発に組み込む
テストが完了したら、その結果を開発サイクルに組み込むことが重要です。
- テスト中に特定された問題を文書化し、それらに対処するための優先順位の高い計画を作成します。
- ユーザーテストセッションからのフィードバックを活用して、真に有益な調整を行います。
- 設計とコードを繰り返し、アクセシビリティ機能に必要な機能強化を加えます。
アクセシビリティのテストと改善を、フィードバックと技術の進歩とともに進化する継続的なプロセスとして見ることが重要です。しっかりとしたテスト戦略を確立することで、開発者は自信を持って、すべてのユーザー向けに機能的で包括的に設計されたアプリを構築および改良することができます。
AppMasterのno-codeプラットフォームを使用する開発者にとって、アクセシビリティのテストと強化は、プラットフォームの組み込みツールと統合機能によってサポートされます。 AppMasterJetpack Composeのような最新のフレームワークを活用することで、アクセシブルなアプリの効率的な開発とテストを促進し、誰もがアクセスできるデジタル エクスペリエンスの作成に貢献します。
アクセシビリティとモバイル開発の将来のトレンド
私たちがテクノロジーの新たな進歩の頂点に立つ中、モバイル アプリ開発の分野は急速に進化し続けており、アクセシビリティがこの変革の最前線に立っています。イノベーションはアプリのデザインとユーザーインタラクションの可能性を再定義し、障害のあるユーザーにとってより包括的なデジタル環境への扉を開きます。アクセシビリティとモバイル開発の交差点を形成すると予想される将来のトレンドのいくつかを探ってみましょう。
人工知能と機械学習
AI と機械学習を統合することで、アプリが個々のニーズに適応する方法が合理化されます。予測テキストおよび音声認識テクノロジーは、さまざまな障害を持つユーザーに対応するために、ますます洗練されています。間もなく、AI が手動設定なしでユーザーの独自の好みに合わせてインターフェースを予測して調整するようになるかもしれません。
高度な音声コントロール
音声制御機能は、運動障害や視覚障害を持つユーザーにとって恩恵を受けています。今後、音声コマンドの精度と状況理解は新たな高みに達し、タッチや従来のナビゲーション方法への依存度がさらに低下すると予想されます。
トレーニングと共感のための拡張現実と仮想現実
拡張現実 (AR) および仮想現実 (VR) テクノロジーは、ゲームだけでなく、共感や理解を促進する革新的なツールです。 AR と VR を使用すると、開発者は障害のあるユーザーのエクスペリエンスをシミュレートでき、よりアクセシビリティの高いアプリを構築するための没入型トレーニングを開発者やデザイナーに提供できます。
モノのインターネット (IoT) の統合
IoT によって提供される相互接続性は、アプリのアクセシビリティに大きな影響を与えます。モバイル アプリがスマート デバイスやウェアラブル テクノロジーと通信できるようにすることで、障害のあるユーザーが環境を制御し、前例のない情報にアクセスできるようになり、より自立して生活できるようになります。
ジェスチャの認識と制御
一部のユーザーにとってタッチスクリーンは依然として困難であるため、ジェスチャー制御はさらに普及するでしょう。物理的な動きをコマンドとして解釈するテクノロジーを使用すると、細かい運動能力の要件が軽減され、モバイル アプリがさらにアクセスしやすくなる可能性があります。
ユニバーサルデザインと包括的な基準
ユニバーサル デザインの概念、つまり適応を必要とせずに可能な限りすべての人が使用できる製品を設計することは、モバイル アプリの開発にさらに影響を与えるでしょう。このアプローチにより、アプリが本質的にアクセス可能になり、追加のアクセシビリティ変更の必要がなくなります。
障害者コミュニティとの共同開発
障害者コミュニティとの共創の傾向はますます高まっています。障害のあるユーザーを開発プロセスに参加させることで、開発者は直接の洞察を得て、彼らのニーズや好みを真に満たす機能を作成できます。このコラボレーションにより、アクセシビリティが後付けではなく、設計と開発の中核的な要素となることが保証されます。
将来に目を向けると、 AppMasterのようなプラットフォームによってモバイル アプリの開発が合理化され、 Jetpack Composeなどの機能を通じてアクセシビリティが開発プロセスにシームレスに統合されることが予想されます。その結果、モバイル アプリケーションはより包括的でアクセスしやすくなるだけでなく、世界中のユーザー ベースの多様なニーズにさらに対応できるようになります。
最終的な考え
モバイル開発とアクセシビリティの共生関係は、ユーザー エクスペリエンスを豊かにし、障壁を取り除き、受け入れと包摂を促進することを約束します。開発者とテクノロジープロバイダーがこれらの今後のトレンドを受け入れるにつれて、能力に関係なく、誰もがデジタルドメインにアクセスできる未来が期待できます。継続的なイノベーション、特にJetpack Composeのようなフレームワークの反復的な機能強化と、 AppMasterのようなプラットフォームの包括的な精神は、このビジョンを現実にするのに役立ちます。
よくある質問
Jetpack Compose宣言的な方法でネイティブ Android UI を構築するための最新のツールキットで、堅牢なアクセシビリティ機能をサポートしながら開発を簡素化します。
アクセシビリティにより、障害を持つユーザーを含むすべてのユーザーがモバイル アプリを効果的に使用できるようになり、平等なアクセスと優れたユーザー エクスペリエンスが提供されます。
はい。Jetpack Jetpack Compose 、視覚障害のあるユーザーの読みやすさとナビゲーションを強化するために簡単に適応できるツールとコンポーネントを提供します。
主な機能には、セマンティック プロパティ、アクセシビリティ ラベル、タッチ ターゲット サイズのカスタマイズ、スクリーン リーダーの互換性が含まれます。
AppMasterノーコードプラットフォームでJetpack Compose使用することにより、アクセシビリティ機能が組み込まれたモバイル アプリの作成をサポートし、開発をより迅速かつ包括的にします。
課題には、デバイス間での互換性の確保、アクセシビリティ要件の理解、デザインの美しさを損なうことなく使いやすさを維持することが含まれる場合があります。
包括的なアクセシビリティを確保するために、テストには自動ツール、手動チェック、および障害を持つ人々を対象としたユーザーテストが含まれる必要があります。
はい、 Jetpack Composeを使用して成功したアプリのアクセシビリティ プロジェクトのケース スタディが複数あり、障害のあるユーザー向けの改善について詳しく説明されています。
はい。Jetpack Jetpack Compose 、画面上のコンテンツを効果的にナレーションするのに役立つセマンティック プロパティを組み込むことで、TalkBack やその他のスクリーン リーダーをサポートします。
Jetpack Compose使用すると、開発者はタッチ ターゲットとインタラクティブ要素をカスタマイズできるため、運動障害を持つユーザーにとってアプリがよりアクセスしやすくなります。
将来のトレンドには、高度な音声コマンド、AI 主導の適応インターフェイス、支援技術とのよりシームレスな統合が含まれる可能性があります。
Compose と従来の Android ビューとの相互運用性のおかげで、既存のアプリはJetpack Composeコンポーネントを段階的に統合してアクセシビリティ機能を強化できます。





