Czy Jetpack Compose może poprawić ułatwienia dostępu w mojej aplikacji?
Odkryj, jak Jetpack Compose może ulepszyć funkcje ułatwień dostępu w Twojej aplikacji. Zapoznaj się ze wskazówkami dotyczącymi wykorzystania tego nowoczesnego zestawu narzędzi do tworzenia bardziej włączających aplikacji mobilnych.

Nieograniczony dostęp do aplikacji mobilnych to nie tylko wygoda, ale konieczność dla wielu użytkowników niepełnosprawnych. Dlatego wprowadzenie ułatwień dostępu do aplikacji mobilnych nie jest opcjonalne, ale niezbędne, aby każdy mógł w pełni wykorzystać potencjał technologii. Dostępność gwarantuje, że aplikacje mobilne zaspokoją spektrum potrzeb użytkowników – od osób niedowidzących po osoby z problemami motorycznymi. Przestrzegając zasad projektowania włączającego, programiści mogą usuwać bariery i demokratyzować doświadczenia użytkownika oferowane przez ich aplikacje.
Dostępność w aplikacjach mobilnych polega na zapewnieniu równego dostępu i optymalnego doświadczenia wszystkim użytkownikom, niezależnie od ich umiejętności. Obejmuje projektowanie i tworzenie funkcji, które pomagają użytkownikom niepełnosprawnym poruszać się po aplikacji, rozumieć ją i wchodzić w interakcję z nią. Takie funkcje mogą obejmować tekst lektorski, czytniki ekranu, alternatywne metody wprowadzania oraz zapewnianie użytkownikom o ograniczonej zręczności łatwego dotykania i przesuwania elementów interfejsu użytkownika. To holistyczna praktyka, która wykracza poza projekt interfejsu i sięga do podstawowej architektury, zapewniając, że funkcje aplikacji będą w pełni funkcjonalne dla każdego.
Co więcej, dostępne aplikacje mają szerszy zasięg rynkowy i mogą zaspokoić potrzeby szerszego grona odbiorców, często zwiększając satysfakcję i utrzymanie użytkowników. Dlatego programiści muszą uwzględnić te kwestie na wczesnym etapie procesu projektowania i kontynuować ich udoskonalanie na każdym etapie rozwoju, aż do wdrożenia i później. To wprowadzenie do dostępności aplikacji mobilnych przygotuje grunt pod głębsze zbadanie, w jaki sposób nowoczesne narzędzia programistyczne, w szczególności Jetpack Compose, mogą zwiększyć dostępność aplikacji mobilnych, sugerując dostosowanie do platform takich jak AppMaster , który obejmuje takie technologie w celu dostarczania włączających i skutecznych rozwiązań rozwiązania programowe.
Co to jest Jetpack Compose?
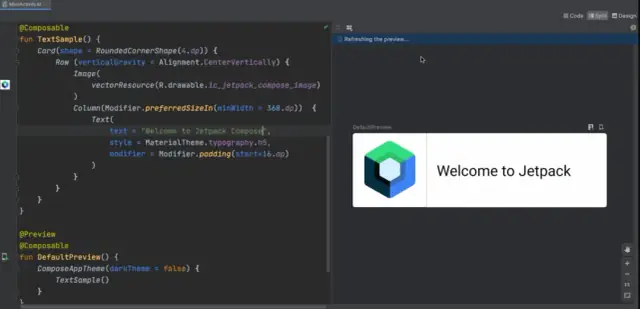
Jetpack Compose to nowoczesny zestaw narzędzi UI zaprojektowany przez Google do budowania aplikacji natywnych na platformie Android. Oznacza to znaczące przejście od tradycyjnego tworzenia interfejsu użytkownika opartego na widokach do podejścia deklaratywnego, co oznacza, że programiści po prostu opisują, jak powinien wyglądać interfejs użytkownika dla danego stanu, a Jetpack Compose zajmuje się resztą, automatycznie aktualizując interfejs użytkownika, gdy stan zmiany.
Wprowadzony jako część pakietu bibliotek Jetpack, Compose usprawnia i upraszcza tworzenie interfejsu użytkownika. Wykorzystanie języka programowania Kotlin zapewnia bardziej zwięzły, wydajny i wydajny sposób tworzenia aplikacji. Dzięki Compose nie ma potrzeby pisania układów XML ; programiści mogą stworzyć cały interfejs użytkownika w Kotlinie, co umożliwia aktualizacje podglądu na żywo i bardziej interaktywne doświadczenia programistyczne.
Jednym z istotnych aspektów korzystania Jetpack Compose jest jego zgodność z istniejącym kodem. Aplikacje mogą rozpocząć korzystanie z funkcji Compose w swoim interfejsie użytkownika bez konieczności przepisywania całej aplikacji. Ta interoperacyjność oznacza, że programiści mogą integrować Compose we własnym tempie, moduł po module, a nawet w ramach istniejących widżetów.
Oprócz zapewnienia programistom bardziej nowoczesnego zestawu narzędzi, Jetpack Compose jest z natury zaprojektowany z myślą o dostępności. Zapewnia przystępny interfejs API, który ułatwia obsługę technologii wspomagających, takich jak czytniki ekranu, które często są niezbędne dla użytkowników z wadami wzroku. Włączając bezpośrednio funkcje ułatwień dostępu do komponentów interfejsu użytkownika i umożliwiając programistom dostosowywanie ich zachowań, Compose zachęca do tworzenia aplikacji, które od podstaw będą bardziej włączające.
Jetpack Compose jest również rozszerzalny, umożliwiając tworzenie niestandardowych komponentów, animacji i motywów, które można dostosować tak, aby pasowały do unikalnych wymagań dotyczących marki i projektu aplikacji. Koncentracja na rozszerzalności sprawia, że programiści nie są ograniczeni do zestawu predefiniowanych komponentów i funkcjonalności, co pozwala na większą kreatywność w opracowywaniu naprawdę spersonalizowanych doświadczeń użytkownika.
Jetpack Compose to krok naprzód w rozwoju Android, zapewniający bardziej intuicyjny i wydajny sposób tworzenia aplikacji, które wyglądają świetnie i zaspokajają potrzeby zróżnicowanej bazy użytkowników o różnych potrzebach i preferencjach.

Źródło obrazu: ProAndroidDev
Znaczenie funkcji ułatwień dostępu w aplikacjach
Tworzenie aplikacji z myślą o dostępności to nie tylko dobroczynne przedsięwzięcie lub pole regulacyjne do zaznaczenia – to podstawowy aspekt projektowania włączającego, który rezonuje z imperatywami etycznymi, praktycznymi i komercyjnymi. Każdy użytkownik zasługuje na poznanie pełnych możliwości aplikacji, a w obliczu rosnącego uzależnienia świata od technologii aplikacje mobilne nieposiadające odpowiednich funkcji ułatwień dostępu wykluczają znaczną część populacji z pełnego uczestnictwa w doświadczeniach cyfrowych.
Dostępność w swej istocie zapewnia wszystkim użytkownikom, w tym osobom niepełnosprawnym, równy dostęp do funkcjonalności i treści aplikacji. Jest to niezwykle ważne z kilku powodów:
- Poszerzanie bazy użytkowników: Według Światowej Organizacji Zdrowia, włączając funkcje ułatwień dostępu, programiści mogą zaspokoić potrzeby ponad miliarda ludzi na całym świecie cierpiących na jakąś formę niepełnosprawności. Poszerza to potencjalny rynek aplikacji i świadczy o odpowiedzialności społecznej.
- Zgodność z prawem: w wielu jurysdykcjach obowiązują ustalone przepisy i wytyczne – takie jak amerykańska ustawa o osobach niepełnosprawnych (ADA) i wytyczne dotyczące dostępności treści internetowych (WCAG) – które wymagają dostępności treści cyfrowych. Deweloperzy, którzy je przeoczą, mogą napotkać komplikacje prawne.
- Doświadczenie użytkownika: Nawet osoby bez trwałej niepełnosprawności korzystają z dostępnego projektu. Na przykład każdy może doznać tymczasowego urazu utrudniającego interakcję z ekranem dotykowym lub może znaleźć się w sytuacji, w której sygnały dźwiękowe są ważniejsze niż wizualne (np. podczas jazdy).
- Reputacja marki: zaangażowanie w dostępność może poprawić wizerunek i reputację firmy. Odzwierciedla zaangażowanie w równą obsługę wszystkich klientów i może wspierać lojalne, długoterminowe relacje z użytkownikami.
- Katalizator innowacji: skupienie się na dostępności może prowadzić do innowacyjnych rozwiązań projektowych, z których skorzystają wszyscy użytkownicy. Na przykład polecenia głosowe i tryby o wysokim kontraście, początkowo skierowane do użytkowników z określonymi niepełnosprawnościami, cieszą się dużą popularnością wśród ogółu użytkowników.
Pomimo swojego znaczenia, dostępność często jest kwestią drugorzędną w procesie opracowywania, co prowadzi do różnych problemów, które mogą zniechęcić użytkowników niepełnosprawnych do korzystania z aplikacji lub nawet sprawić, że stanie się ona bezużyteczna. To wykluczenie nie tylko wpływa na zdolność użytkowników do korzystania z aplikacji, ale także stawia przedsiębiorstwa w niekorzystnej sytuacji, ponieważ nie wykorzystują całego spektrum rynku.
Wdrażanie funkcji ułatwień dostępu od początku procesu projektowania i tworzenia aplikacji to nie tylko dobra praktyka — jest ona konieczna do stworzenia bardziej włączającego i sprawiedliwego cyfrowego świata. Właśnie dlatego nowoczesne platformy i narzędzia programistyczne, takie jak Jetpack Compose, są nieocenione, ponieważ uwzględniają dostępność w swojej podstawowej funkcjonalności, umożliwiając programistom domyślnie tworzenie bardziej dostępnych aplikacji. Narzędzia takie jak AppMaster, które wykorzystują technologię taką jak Jetpack Compose, pomagają usprawnić ten proces, generując kod zgodny z najlepszymi praktykami w zakresie dostępności, oszczędzając czas programistów, a jednocześnie zapewniając, że tworzone przez nich aplikacje od początku będą włączające.
Kluczowe funkcje ułatwień dostępu oferowane przez Jetpack Compose
Tworzenie dostępnych aplikacji mobilnych ma kluczowe znaczenie dla dotarcia do szerszego grona odbiorców i zapewnienia każdemu użytkownikowi pozytywnych doświadczeń. Jetpack Compose, nowoczesny zestaw narzędzi Google do tworzenia natywnych interfejsów użytkownika dla systemu Android, zapewnia dostępność na pierwszym planie dzięki różnym funkcjom zaprojektowanym tak, aby aplikacje były bardziej włączające. Oto niektóre z kluczowych funkcji ułatwień dostępu, które programiści mogą wykorzystać podczas korzystania Jetpack Compose:
Właściwości semantyczne
Jednym z najpotężniejszych aspektów dostępności Jetpack Compose jest włączenie właściwości semantycznych. Semantyka w projektowaniu interfejsu użytkownika odnosi się do znaczenia i celu każdego elementu interfejsu użytkownika. W Jetpack Compose programiści mogą używać modyfikatorów semantycznych do opisywania roli, stanu i działań komponentów w sposób zrozumiały dla technologii wspomagających, takich jak czytniki ekranu. Na przykład przycisk może mieć właściwości semantyczne informujące o jego przeznaczeniu, takie jak „Dotknij, aby odtworzyć dźwięk”, umożliwiając użytkownikom z wadami wzroku skuteczniejsze poruszanie się po aplikacji.
Etykiety i opisy ułatwień dostępu
Jetpack Compose umożliwia programistom dostarczanie etykiet tekstowych i opisów elementów interfejsu użytkownika, które mogą nie przekazywać wystarczających informacji wizualnie. Etykiety dostępności to krótkie, opisowe teksty używane przez czytniki ekranu do informowania o elementach na ekranie, natomiast opisy zapewniają w razie potrzeby dodatkowy kontekst. Funkcje te zapewniają pełną dostępność treści nietekstowych, co jest szczególnie ważne dla użytkowników, którzy polegają na informacjach słuchowych, aby zrozumieć treść wyświetlaną na ekranie.
Konfigurowalny rozmiar obiektu dotykowego
Podstawową zasadą projektowania dostępnego jest zapewnienie łatwości dotyku elementów interaktywnych. Jetpack Compose oferuje narzędzia umożliwiające zwiększenie docelowego rozmiaru przycisków, ikon i innych elementów poza ich wizualne granice, minimalizując ryzyko przypadkowych naciśnięć lub trudności w wyborze odpowiedniego elementu, szczególnie w przypadku użytkowników z upośledzeniami motorycznymi.
Zarządzanie ostrością
Dla użytkowników poruszających się po aplikacji za pomocą klawiatury lub usług ułatwień dostępu zarządzanie fokusem staje się niezbędne. Jetpack Compose zapewnia uproszczony sposób kontrolowania kolejności elementów w aplikacji. Programiści mogą zdefiniować kolejność, w jakiej elementy interfejsu użytkownika będą skupiać uwagę, zapewniając logiczną i intuicyjną ścieżkę nawigacji użytkownikom, którzy nie korzystają z dotyku w interakcji z aplikacją.
Skalowanie treści
Wielu użytkowników z wadami wzroku potrzebuje większego tekstu, aby wygodnie je czytać. Jetpack Compose obsługuje dynamiczną zmianę rozmiaru tekstu, reagując na ustawienia urządzenia użytkownika dotyczące rozmiaru czcionki. Elementy Compose UI mogą odpowiednio skalować treść, zapewniając czytelność i utrzymanie solidnego projektu interfejsu użytkownika bez konieczności ręcznych dostosowań ze strony programisty.
Zgodność czytnika ekranu
Zgodność z czytnikami ekranu nie podlega negocjacjom w przypadku dostępnych aplikacji. Jetpack Compose zapewnia bezproblemową współpracę jego komponentów z czytnikami ekranu, takimi jak TalkBack. Każdy element komponowalny może być opatrzony adnotacjami semantycznymi, które definiują sposób czytania treści na głos, co pozwala programistom dostosować komunikat mówiony tak, aby zawierał jak najwięcej informacji.
Wysoki kontrast i regulacja kolorów
Użytkownicy z wadami wzroku lub ślepotą barw mogą mieć trudności z rozróżnieniem elementów interfejsu użytkownika bez wystarczającego kontrastu lub odpowiedniego doboru kolorów. Jetpack Compose oferuje możliwość tworzenia motywów o wysokim kontraście i dostosowywania kolorów w celu spełnienia standardów wytycznych dotyczących dostępności treści internetowych (WCAG), dzięki czemu projekt aplikacji jest czytelny i przejrzysty dla wszystkich użytkowników.
Funkcje ułatwień dostępu w Jetpack Compose stale się rozwijają. Pozostając na bieżąco z najnowszymi aktualizacjami i narzędziami platformy, programiści mogą w pełni wykorzystać te funkcje do tworzenia łatwo dostępnych aplikacji. Wykorzystanie tych możliwości poszerza bazę użytkowników i świadczy o zaangażowaniu w integrację i przyjazność dla użytkownika, które są niezbędnymi cechami na dzisiejszym rynku aplikacji.
Wskazówki dotyczące poprawy dostępności aplikacji za pomocą Jetpack Compose
Zwiększanie dostępności w aplikacjach mobilnych to nie tylko funkcja, ale istotna konieczność zapewniająca włączenie wszystkich użytkowników. Dzięki Jetpack Compose programiści Androida mają do dyspozycji potężne narzędzie, dzięki któremu aplikacje stają się bardziej dostępne dla osób niepełnosprawnych. Przestrzeganie zasad dostępności jest również zgodne z misją Google polegającą na „organizowaniu informacji z całego świata i zapewnianiu ich powszechnej dostępności i użyteczności”. W tym miejscu przedstawiamy praktyczne wskazówki, jak wykorzystać możliwości Jetpack Compose w celu poprawy dostępności aplikacji.
Wykorzystaj właściwości semantyczne dla jasnego kontekstu
Jetpack Compose oferuje właściwości semantyczne, które można uwzględnić w elementach kompozycji, aby zapewnić czytnikom ekranu, takim jak TalkBack, niezbędny kontekst. Użyj Modifier.semantics aby przekazać rolę, stan i cel elementów interfejsu użytkownika technologiom asystującym, dzięki czemu Twoja aplikacja będzie bardziej praktyczna i łatwiejsza w nawigacji dla użytkowników z wadami wzroku.
Zapewnij wystarczający kontrast i czytelny rozmiar tekstu
Czytelność tekstu ma ogromne znaczenie dla użytkowników słabowidzących. Upewnij się, że tekst ma odpowiedni kontrast w stosunku do tła i rozważ użycie dynamicznych rozmiarów tekstu, które uwzględniają ustawienia systemowe użytkownika, lub udostępnij ustawienia w aplikacji, aby użytkownicy mogli wybrać preferowany rozmiar tekstu.
Implementuj niestandardowe cele dotykowe
Elastyczność Jetpack Compose pozwala programistom definiować większe cele dotykowe dla elementów bez zmiany ich wizualnego rozmiaru. Jest to szczególnie korzystne dla użytkowników z niepełnosprawnością ruchową. Użyj modyfikatora Modifier.clickable , aby rozszerzyć klikalny obszar przycisków i innych elementów interaktywnych poza ich wizualne granice.
Projektuj z myślą o dostępności od samego początku
Dostępność nie powinna być kwestią drugorzędną; integruj najlepsze praktyki na każdym etapie projektowania i rozwoju aplikacji. Rozważ nawigację, elementy interfejsu użytkownika, wybór kolorów i tryby interakcji z perspektywy użytkowników o różnych umiejętnościach. Pamiętaj, że interfejs użytkownika, który dobrze sprawdza się dla osób niepełnosprawnych, zazwyczaj zapewnia lepsze wrażenia wszystkim użytkownikom.
Wykorzystaj etykiety i opisy ułatwień dostępu
Wyraźnie oznaczone elementy mają kluczowe znaczenie dla funkcjonalności czytnika ekranu. Jetpack Compose umożliwia programistom dostarczanie opisów tekstowych komponentów interfejsu użytkownika za pomocą parametru contentDescription . Tworząc komponenty niestandardowe, dodaj opis treści, który ułatwi zrozumienie i nawigację.
Oferuj informacje zwrotne dźwiękowe i dotykowe
Informacje zwrotne dźwiękowe i dotykowe mogą znacznie pomóc użytkownikom z wadami wzroku i słuchu. Jetpack Compose może wyzwalać wibracje urządzenia lub sygnały dźwiękowe w odpowiedzi na określone działania. To multisensoryczne podejście do informacji zwrotnej sprawia, że doświadczenie użytkownika jest bardziej dostępne i wciągające.
Zintegruj polecenia głosowe z funkcją tworzenia wiadomości
Interakcja głosowa z funkcją Compose może otworzyć nowe możliwości w zakresie dostępności aplikacji. Wdrażaj działania głosowe, aby ułatwić nawigację i interakcję, umożliwiając użytkownikom mającym trudności z interakcją dotykową skuteczne korzystanie z poleceń głosowych.
Rozważ dostępność komponentów niestandardowych
Podczas opracowywania niestandardowych komponentów niezwykle istotne jest uwzględnienie funkcji ułatwień dostępu. Jetpack Compose może nie zapewniać automatycznie niestandardowego interfejsu użytkownika z właściwościami dostępności. W związku z tym należy upewnić się, że wszystkie niestandardowe komponenty są dostępne i obsługiwane za pośrednictwem technologii wspomagających.
Dołącz opisy treści obrazu
W przypadku obrazów, szczególnie tych zawierających informacje, należy uwzględnić alternatywne opisy tekstowe. Opisy te powinny być zwięzłe, ale na tyle opisowe, aby przekazać osobom widzącym te same informacje, co obraz.
Wczuj się poprzez testy użytkowników
Nawiąż kontakt z prawdziwymi użytkownikami niepełnosprawnymi, aby przetestować aplikację Compose. Ich opinie otworzą Ci oczy na praktyczne problemy i niuanse, które mogą nie być widoczne w przypadku automatycznych narzędzi testujących.
Skorzystaj z narzędzi do testowania dostępności
Google udostępnia szereg narzędzi, takich jak skaner dostępności, do testowania aplikacji. Połącz te narzędzia z testowaniem ręcznym, aby mieć pewność, że wszystkie funkcje ułatwień dostępu działają zgodnie z oczekiwaniami.
Postępując zgodnie z powyższymi wskazówkami i wykorzystując możliwości Jetpack Compose, możesz znacznie poprawić dostępność swoich aplikacji na Androida. Ponadto platformy takie jak AppMaster wykorzystują zalety Jetpack Compose aby ułatwić tworzenie dostępnych aplikacji mobilnych, zapewniając, że skomplikowany proces tworzenia aplikacji mobilnych stanie się bardziej włączający i wydajny.
Jak AppMaster wspiera dostępność dzięki Jetpack Compose
AppMaster, jako wiodąca platforma programistyczna bez kodu , rozumie krytyczną naturę dostępności w tworzeniu aplikacji. Integrując Jetpack Compose, platforma poczyniła znaczne postępy w zapewnianiu, że aplikacje mobilne utworzone przy użyciu jej narzędzi są bogate w funkcje, włączają i są dostępne dla użytkowników o różnych potrzebach.
Dzięki wizualnemu podejściu do tworzenia logiki biznesowej i interfejsów użytkownika AppMaster daje programistom – a nawet tym, którzy nie mają wcześniejszego doświadczenia w kodowaniu – możliwość rozważenia dostępności od początkowych etapów projektowania aplikacji. Wykorzystując Jetpack Compose w swoim ekosystemie, AppMaster sprawia, że dostępne funkcje aplikacji są łatwo dostępne, zgodnie z najlepszymi praktykami i aktualnymi standardami.

Oto jak AppMaster wykorzystuje Jetpack Compose, aby ułatwić tworzenie aplikacji o lepszej dostępności:
- Właściwości semantyczne: Platforma upraszcza dodawanie opisów semantycznych do widżetów. Obejmuje to etykiety ułatwień dostępu, opisy stanów i wskazówki, które są kluczowe dla czytników ekranu. Projektanci i programiści mogą łatwo wstawiać te właściwości bez pisania złożonego kodu, dzięki czemu aplikacje są łatwe w nawigacji i zawierają informacje dla użytkowników niedowidzących.
- Dostosowywanie obiektów dotykowych: Zdając sobie sprawę z trudności, jakie mogą napotkać użytkownicy z upośledzeniami ruchowymi, AppMaster umożliwia programistom zwiększanie rozmiaru celów dotykowych w Jetpack Compose, zapewniając łatwe w obsłudze elementy sterujące i przyjazne dla użytkownika interfejsy.
- Testowanie i walidacja: W środowisku AppMaster testowanie dostępności aplikacji jest wbudowane w proces tworzenia aplikacji. Zautomatyzowane narzędzia integrujące się z Jetpack Compose pomagają identyfikować i naprawiać potencjalne problemy z dostępnością, zanim aplikacja dotrze do użytkownika końcowego.
- Obszerna dokumentacja: AppMaster zapewnia obszerną dokumentację i zasoby, pomagając programistom wdrażać dostępne funkcje aplikacji za pomocą Jetpack Compose, od technik podstawowych do zaawansowanych, zapewniając, że krzywa uczenia się nigdy nie będzie przeszkodą.
- Filozofia projektowania skupiona na użytkowniku: podejście platformy zorientowane na projektowanie zachęca do opracowywania interfejsów użytkownika z myślą o dostępności. Dzięki nadaniu temu priorytetowi na etapie projektowania aplikacje utworzone za pomocą AppMaster z natury są przeznaczone dla szerszego grona odbiorców, w tym tych o specjalnych wymaganiach dotyczących dostępności.
- Skalowalne rozwiązania w zakresie dostępności: W przypadku firm, które mogą wymagać wdrożenia na dużą skalę, zastosowanie Jetpack Compose w AppMaster zapewnia dostępność skalowalnych i wydajnych aplikacji. Biorąc pod uwagę kompatybilność Jetpack Compose z logiką komponentów sterowanych serwerem, którą AppMaster wykorzystuje do tworzenia aplikacji mobilnych, nawet złożone aplikacje zachowują swoje dostępne funkcje bez utraty wydajności.
Dostępność to nie tylko funkcja dodana; jest to podstawowy aspekt tworzenia nowoczesnych aplikacji, który AppMaster rozpoznaje i uwzględnia. Ponieważ Jetpack Compose stale ewoluuje i oferuje więcej funkcji sprzyjających dostępności, AppMaster nadal angażuje się we wdrażanie tych osiągnięć, pozostając w czołówce tworzenia włączających rozwiązań technologicznych. To zaangażowanie gwarantuje, że programiści korzystający AppMaster będą mogli tworzyć aplikacje, które są nie tylko solidne technicznie, ale także społecznie odpowiedzialne i dostępne dla wszystkich.
Dzięki swojemu inkluzywnemu podejściu i integracji Jetpack ComposeAppMaster pomaga przełamać bariery cyfrowe, tworząc środowisko, w którym twórcy aplikacji mogą bez wysiłku zapewnić najwyższy poziom dostępności w swoich produktach. To zaangażowanie w inkluzywność, oparte na rozwiązaniach no-code, wyznacza punkt odniesienia dla platform tworzenia aplikacji, których celem jest udostępnienie technologii każdemu.
Wyzwania we wdrażaniu funkcji ułatwień dostępu
Integracja funkcji ułatwień dostępu z aplikacjami mobilnymi to nie tylko proste zadanie, ale zobowiązanie do włączenia. Deweloperzy, którzy chcą ulepszyć swoje aplikacje za pomocą przystępnego projektu, napotykają kilka przeszkód wymagających szczególnej uwagi i przemyślanego rozważenia. Jetpack Compose, mimo że jest najnowocześniejszym zestawem narzędzi z wieloma wbudowanymi pomocami w zakresie ułatwień dostępu, nie jest odporny na te wyzwania.
Zrozumienie różnorodnych potrzeb użytkowników
Jednym z najważniejszych wyzwań jest zapewnienie, aby aplikacje zaspokajały różnorodne potrzeby użytkowników niepełnosprawnych. Projektowanie pod kątem dostępności oznacza uznanie i planowanie różnych rodzajów niepełnosprawności, począwszy od niepełnosprawności wzrokowej i słuchowej, a skończywszy na wyzwaniach motorycznych i poznawczych. Biorąc pod uwagę różnorodne spektrum niepełnosprawności, programiści muszą przeprowadzić szeroko zakrojone badania, aby zrozumieć, jak skutecznie spełnić te zróżnicowane wymagania w ramach Jetpack Compose, zapewniając, że komponenty interfejsu użytkownika będą mogły być odpowiednio dostosowane.
Zapewnienie kompatybilności pomiędzy urządzeniami i wersjami
Urządzenia z Androidem są dostępne w nieograniczonej gamie rozmiarów ekranów, rozdzielczości i wersji systemu, co może mieć wpływ na działanie funkcji ułatwień dostępu. Zapewnienie spójnego działania komponentów Jetpack Compose w tym rozdrobnionym środowisku jest wyzwaniem. Programiści muszą testować na szerokiej gamie urządzeń i uważać na tworzenie funkcji, które są idealne na jednym urządzeniu, ale praktycznie nie nadają się do użytku na innym.
Utrzymanie estetyki projektu i funkcjonalności
Priorytetowo traktując dostępność, ważne jest zachowanie integralności projektu i funkcjonalności aplikacji. Często programiści mają trudności z zrównoważeniem estetyki z praktycznymi ulepszeniami dostępności. Elastyczność Jetpack Compose zapewnia pewną ulgę w tej walce, umożliwiając programistom budowanie na bogatej palecie komponentów interfejsu użytkownika bez uszczerbku dla projektu wizualnego i doświadczenia użytkownika.
Budowanie włączające bez wcześniejszego doświadczenia
Wielu programistom zaczynającym od dostępności może brakować doświadczenia lub znajomości standardów i najlepszych praktyk. Chociaż Jetpack Compose zapewnia gotowe funkcje ułatwień dostępu, skuteczne ich wykorzystanie wymaga zrozumienia, w jaki sposób osoby niepełnosprawne korzystają z aplikacji. Taka krzywa uczenia się może spowolnić proces i wymagać dodatkowych zasobów, takich jak szkolenia lub konsultacje z ekspertami ds. dostępności.
Integracja z technologiami wspomagającymi
Technologie wspomagające, takie jak czytniki ekranu i elementy sterujące przełącznikami, są niezbędne dla wielu użytkowników. Zapewnienie bezproblemowej współpracy tych technologii z interfejsami zbudowanymi przez Jetpack Compose może być wymagające. Programiści muszą skrupulatnie poprawnie oznaczać wszystkie elementy interfejsu użytkownika i używać odpowiednich właściwości semantycznych, aby przekazać ich cel i stan, co można przeoczyć w rozwijającym się środowisku programistycznym.
Śledzenie standardów i przepisów dotyczących dostępności
Standardy dostępności i wymagania prawne, takie jak WCAG (Wytyczne dotyczące dostępności treści internetowych) i ADA (Ustawa o osobach niepełnosprawnych) stale ewoluują. Programiści muszą być na bieżąco z tymi zmianami i rozumieć, jak przekładają się one na tworzenie aplikacji mobilnych za pomocą Jetpack Compose. Spełnienie tych standardów ma kluczowe znaczenie nie tylko ze względu na włączenie, ale także zgodność z prawem, zwiększając stopień złożoności procesu rozwoju.
Pomimo tych wyzwań misja zbudowania dostępnej aplikacji jest przedsięwzięciem szlachetnym i koniecznym. Na szczęście platformy takie jak AppMaster zostały zaprojektowane tak, aby zmniejszyć to obciążenie, oferując rozwiązanie no-code, które w naturalny sposób zawiera funkcje ułatwień dostępu Jetpack Compose, przyspieszając i upraszczając wdrażanie dostępnych aplikacji w różnych sektorach i branżach.
Testowanie funkcji ułatwień dostępu w aplikacjach utworzonych za pomocą Jetpack Compose
Opracowywanie funkcji ułatwień dostępu w aplikacjach mobilnych to tylko jedna część równania — skuteczne ich przetestowanie gwarantuje, że będą działać zgodnie z przeznaczeniem dla wszystkich użytkowników. Wraz z wprowadzeniem Jetpack Compose do procesu tworzenia aplikacji, testowanie nabrało nowego wymiaru, którego celem jest utrzymanie wzorowej użyteczności aplikacji dla użytkowników niepełnosprawnych.
Dzięki deklaratywnej strukturze interfejsu użytkownika Jetpack Compose oferuje komponenty i narzędzia zaprojektowane specjalnie w celu ułatwienia testowania dostępności. Mimo to ważne jest metodyczne podejście do testowania, łącząc strategie testowania automatycznego i ręcznego, aby uwzględnić pełne spektrum wymagań dostępności.
Zautomatyzowane narzędzia testujące
Zautomatyzowane narzędzia testujące mogą szybko zidentyfikować typowe problemy z dostępnością. W przypadku aplikacji zbudowanych w technologii Jetpack Compose narzędzia takie jak Accessibility Scanner i Espresso firmy Google mogą analizować interfejs użytkownika, zapewniając natychmiastową informację zwrotną na temat potencjalnych problemów:
- Skaner ułatwień dostępu: to narzędzie podkreśla problemy, takie jak niewystarczający współczynnik kontrastu, mały rozmiar docelowego obiektu dotykowego i brakujące opisy treści.
- Kontrole dostępności Espresso: Zintegrowane z zestawem testów Androida, Espresso może zautomatyzować testy interfejsu użytkownika, upewniając się, że komponenty Jetpack Compose działają poprawnie z usługami dostępności, takimi jak TalkBack.
Automatyczne kontrole będą sygnalizować naruszenia wytycznych dotyczących dostępności, którym można następnie zaradzić, udoskonalając komponenty interfejsu użytkownika aplikacji Compose i odpowiadające im właściwości dostępności.
Ręczne kontrole i opinie użytkowników
Chociaż automatyzacja jest wydajna, nie jest w stanie w pełni odtworzyć ludzkich doświadczeń – zwłaszcza różnorodnych i zróżnicowanych doświadczeń użytkowników niepełnosprawnych. W tym miejscu w grę wchodzą kontrole ręczne:
- Testowanie ręczne polega na interaktywnym korzystaniu z aplikacji z włączonymi funkcjami ułatwień dostępu, takimi jak czytniki ekranu, w celu zapewnienia bezproblemowego korzystania z aplikacji.
- Testy użytkowników z uczestnikami niepełnosprawnymi mogą dostarczyć bezcennych informacji na temat rzeczywistego zastosowania funkcji ułatwień dostępu.
Programiści muszą zwrócić szczególną uwagę na wdrożenie właściwości semantycznych w Jetpack Compose, ponieważ bezpośrednio współdziałają one z TalkBack i innymi technologiami wspomagającymi. Właściwości semantyczne obejmują opis zawartości, opis stanu i akcje niestandardowe.
Przypadki testowe dotyczące typowych problemów z dostępnością
Tworzenie szczegółowych przypadków testowych może pomóc w zapewnieniu prawidłowego działania wszystkich oczekiwanych funkcji ułatwień dostępu. Niektóre przypadki testowe aplikacji Jetpack Compose mogą obejmować:
- Zapewnienie, że wszystkie klikalne elementy mają duży, wyraźny dotykowy obszar docelowy.
- Weryfikacja kompatybilności elementów interfejsu użytkownika Compose z rotacją ekranu i różnymi rozmiarami ekranu, aby dostosować się do potrzeb użytkowników, którzy mogą polegać na określonych konfiguracjach urządzeń.
- Testowanie skalowania tekstu, aby zagwarantować, że elementy interfejsu użytkownika pozostaną czytelne i użyteczne po zwiększeniu rozmiaru czcionki w celu obsługi użytkowników słabowidzących.
- Ocena przepływu nawigacji za pomocą samej klawiatury i poleceń głosowych, aby zaspokoić potrzeby użytkowników z niepełnosprawnością ruchową.
Każdy przypadek testowy powinien mieć na celu emulację doświadczeń użytkowników z różnymi rodzajami niepełnosprawności, zapewniając kompleksowy obraz dostępności aplikacji.
Integracja informacji zwrotnej z rozwojem
Po zakończeniu testów istotne jest włączenie wniosków do cyklu rozwojowego:
- Udokumentuj problemy zidentyfikowane podczas testowania i utwórz priorytetowy plan ich rozwiązania.
- Wykorzystaj opinie z sesji testowych użytkowników, aby wprowadzić naprawdę korzystne zmiany.
- Wykonuj iteracje projektów i kodu, wprowadzając niezbędne ulepszenia funkcji ułatwień dostępu.
Ważne jest, aby postrzegać testowanie i poprawę dostępności jako proces ciągły, który ewoluuje wraz z informacjami zwrotnymi i postępem technologicznym. Ustanawiając solidną strategię testowania, programiści mogą śmiało tworzyć i udoskonalać aplikacje, które są funkcjonalne i przeznaczone dla wszystkich użytkowników.
W przypadku programistów korzystających z platformy no-codeAppMaster testowanie i zwiększanie dostępności jest wspierane przez wbudowane narzędzia platformy i możliwości integracji. AppMaster promuje wydajne tworzenie i testowanie dostępnych aplikacji, wykorzystując nowoczesne platformy, takie jak Jetpack Compose, przyczyniając się do tworzenia powszechnie dostępnych doświadczeń cyfrowych.
Przyszłe trendy w zakresie dostępności i rozwoju urządzeń mobilnych
Ponieważ stoimy u progu nowych osiągnięć technologicznych, dziedzina tworzenia aplikacji mobilnych nadal szybko ewoluuje, a dostępność zajmuje pierwsze miejsce w tej transformacji. Innowacje na nowo definiują możliwości projektowania aplikacji i interakcji użytkownika, otwierając drzwi do bardziej włączającego środowiska cyfrowego dla użytkowników niepełnosprawnych. Przyjrzyjmy się niektórym przyszłym trendom, które mają kształtować skrzyżowanie dostępności i rozwoju urządzeń mobilnych.
Sztuczna inteligencja i uczenie maszynowe
Integracja sztucznej inteligencji i uczenia maszynowego może usprawnić dostosowywanie aplikacji do indywidualnych potrzeb. Technologie przewidywania tekstu i rozpoznawania głosu stają się coraz bardziej wyrafinowane i dostosowane do potrzeb użytkowników z różnymi niepełnosprawnościami. Wkrótce sztuczna inteligencja będzie mogła nawet przewidywać i dostosowywać interfejsy tak, aby odpowiadały unikalnym preferencjom użytkownika, bez konieczności wprowadzania ręcznych ustawień.
Zaawansowane sterowanie głosowe
Możliwości sterowania głosowego okazały się dobrodziejstwem dla użytkowników z wadami ruchowymi i wzroku. Oczekuje się, że w przyszłości precyzja i kontekstowe zrozumienie poleceń głosowych osiągnie nowy poziom, jeszcze bardziej zmniejszając zależność od dotyku i tradycyjnych metod nawigacji.
Rzeczywistość rozszerzona i wirtualna na potrzeby szkoleń i empatii
Technologie rzeczywistości rozszerzonej (AR) i rzeczywistości wirtualnej (VR) służą nie tylko do gier — to transformacyjne narzędzia sprzyjające empatii i zrozumieniu. Dzięki AR i VR programiści mogą symulować doświadczenia użytkowników niepełnosprawnych, zapewniając programistom i projektantom wciągające szkolenia w zakresie tworzenia bardziej dostępnych aplikacji.
Integracja z Internetem rzeczy (IoT).
Wzajemna łączność zapewniana przez IoT ma znaczący wpływ na dostępność aplikacji. Umożliwiając aplikacjom mobilnym komunikację z urządzeniami inteligentnymi i technologią noszenia, niepełnosprawni użytkownicy mogą kontrolować swoje otoczenie i uzyskiwać dostęp do informacji na niespotykaną dotąd skalę, umożliwiając im bardziej niezależne życie.
Rozpoznawanie i kontrola gestów
Ponieważ dla niektórych użytkowników ekrany dotykowe nadal stanowią wyzwanie, kontrola gestami stanie się coraz bardziej powszechna. Dzięki technologiom, które interpretują ruchy fizyczne jako polecenia, wymagania dotyczące umiejętności motorycznych mogą zostać zmniejszone, dzięki czemu aplikacje mobilne będą jeszcze bardziej dostępne.
Uniwersalne projektowanie i włączające standardy
Koncepcja projektowania uniwersalnego, czyli projektowania produktów możliwych do wykorzystania przez wszystkich ludzi w możliwie największym stopniu, bez konieczności adaptacji, będzie miała dalszy wpływ na rozwój aplikacji mobilnych. Takie podejście zapewnia, że aplikacje są nieodłącznie dostępne, eliminując potrzebę dodatkowych modyfikacji dostępności.
Współpraca na rzecz rozwoju społeczności niepełnosprawnych
Trend w kierunku współtworzenia ze społecznościami niepełnosprawnymi nabiera tempa. Angażując użytkowników niepełnosprawnych w proces programowania, programiści mogą uzyskać informacje z pierwszej ręki i stworzyć funkcje, które rzeczywiście odpowiadają ich potrzebom i preferencjom. Ta współpraca gwarantuje, że dostępność nie będzie kwestią drugorzędną, ale kluczowym elementem projektowania i rozwoju.
Patrząc w przyszłość, w której platformy takie jak AppMaster usprawniają rozwój aplikacji mobilnych, możemy przewidzieć, że dostępność zostanie płynnie zintegrowana z procesem tworzenia aplikacji dzięki funkcjom takim jak Jetpack Compose. W rezultacie powstaną aplikacje mobilne, które będą nie tylko bardziej włączające i dostępne, ale także w większym stopniu będą w stanie zaspokoić różnorodne potrzeby globalnej bazy użytkowników.
Końcowe przemyślenia
Symbiotyczny związek między rozwojem urządzeń mobilnych a dostępnością może wzbogacić doświadczenia użytkowników, usunąć bariery oraz wspierać akceptację i włączenie. Gdy programiści i dostawcy technologii wykorzystają te nadchodzące trendy, możemy mieć nadzieję na przyszłość, w której domena cyfrowa będzie dostępna dla każdego, niezależnie od jego umiejętności. Ciągłe innowacje, zwłaszcza iteracyjne ulepszenia w frameworkach takich jak Jetpack Compose, wraz z włączającym etosem platform takich jak AppMaster, odegrają zasadniczą rolę w urzeczywistnieniu tej wizji.
FAQ
Jetpack Compose to nowoczesny zestaw narzędzi do budowania natywnych interfejsów użytkownika systemu Android w sposób deklaratywny, upraszczający programowanie i obsługujący niezawodne funkcje dostępności.
Dostępność zapewnia wszystkim użytkownikom, w tym osobom niepełnosprawnym, skuteczne korzystanie z aplikacji mobilnych, zapewniając równy dostęp i lepsze doświadczenia użytkownika.
Tak, Jetpack Compose zapewnia narzędzia i komponenty, które można łatwo dostosować w celu zwiększenia czytelności i nawigacji dla użytkowników niedowidzących.
Kluczowe funkcje obejmują właściwości semantyczne, etykiety ułatwień dostępu, dostosowywanie rozmiaru docelowego ekranu dotykowego i zgodność z czytnikiem ekranu.
AppMaster obsługuje tworzenie aplikacji mobilnych z wbudowanymi funkcjami ułatwień dostępu, korzystając z Jetpack Compose na platformie niewymagającej kodu , dzięki czemu tworzenie aplikacji jest szybsze i bardziej włączające.
Wyzwania mogą obejmować zapewnienie kompatybilności między urządzeniami, zrozumienie wymagań dostępności i utrzymanie użyteczności bez uszczerbku dla estetyki projektu.
Aby zapewnić kompleksową dostępność, testowanie powinno obejmować narzędzia zautomatyzowane, kontrole ręczne i testy użytkowników z udziałem osób niepełnosprawnych.
Tak, istnieje wiele studiów przypadków udanych projektów dostępności aplikacji wykorzystujących Jetpack Compose, szczegółowo opisujących ulepszenia dla użytkowników niepełnosprawnych.
Tak, Jetpack Compose obsługuje TalkBack i inne czytniki ekranu, włączając właściwości semantyczne, aby pomóc skutecznie opowiadać treść na ekranie.
Jetpack Compose umożliwia programistom dostosowywanie elementów dotykowych i elementów interaktywnych, dzięki czemu aplikacje są bardziej dostępne dla użytkowników z niepełnosprawnością ruchową.
Przyszłe trendy mogą obejmować zaawansowane polecenia głosowe, interfejsy adaptacyjne oparte na sztucznej inteligencji i bardziej płynną integrację z technologiami wspomagającymi.
Istniejące aplikacje mogą stopniowo integrować komponenty Jetpack Compose, aby ulepszyć ich funkcje dostępności, dzięki interoperacyjności Compose z tradycyjnymi widokami Androida.





