Kann Jetpack Compose die Barrierefreiheitsfunktionen meiner App verbessern?
Entdecken Sie, wie Jetpack Compose die Barrierefreiheitsfunktionen Ihrer App verbessern kann. Entdecken Sie Tipps zur Nutzung dieses modernen Toolkits zur Erstellung integrativerer mobiler Anwendungen.

Der uneingeschränkte Zugriff auf mobile Anwendungen ist für viele Benutzer mit Behinderungen nicht nur eine Annehmlichkeit, sondern eine Notwendigkeit. Die Einführung von Barrierefreiheitsfunktionen in mobile Apps ist daher nicht optional, sondern unerlässlich, damit jeder das volle Potenzial der Technologie nutzen kann. Von Sehbehinderten bis hin zu Menschen mit motorischen Schwierigkeiten stellt die Barrierefreiheit sicher, dass mobile Apps dem Spektrum der Bedürfnisse der Benutzerbasis gerecht werden. Durch die Einhaltung integrativer Designprinzipien können Entwickler Barrieren abbauen und das Benutzererlebnis ihrer Apps demokratisieren.
Bei der Barrierefreiheit in mobilen Apps geht es darum, allen Benutzern unabhängig von ihren Fähigkeiten gleichberechtigten Zugriff und ein optimales Benutzererlebnis zu bieten. Dabei geht es darum, Funktionen zu entwerfen und zu erstellen, die Benutzern mit Behinderungen helfen, in der App zu navigieren, sie zu verstehen und mit ihr zu interagieren. Zu diesen Funktionen können Voice-Over-Text, Screenreader und alternative Eingabemethoden gehören sowie die Sicherstellung, dass Benutzer mit eingeschränkter Fingerfertigkeit problemlos auf UI-Elemente tippen oder wischen können. Es handelt sich um eine ganzheitliche Vorgehensweise, die über das Interface-Design hinaus bis zur zugrunde liegenden Architektur reicht und sicherstellt, dass die Funktionen einer App für alle voll funktionsfähig sind.
Darüber hinaus haben barrierefreie Apps eine größere Marktreichweite und können ein breiteres Publikum ansprechen, was häufig die Zufriedenheit und Bindung der Benutzer erhöht. Daher müssen Entwickler diese Überlegungen frühzeitig in den Entwurfsprozess integrieren und sie von der Entwicklung bis zur Bereitstellung und darüber hinaus weiter verfeinern. Diese Einführung in die Barrierefreiheit mobiler Apps bereitet die Bühne für eine tiefergehende Untersuchung, wie moderne Entwicklungstools, insbesondere Jetpack Compose, die Barrierefreiheit mobiler Anwendungen verbessern können, und schlägt eine Ausrichtung auf Plattformen wie AppMaster vor, die solche Technologien nutzen, um eine umfassende und effektive Bereitstellung zu ermöglichen Softwarelösungen.
Was ist Jetpack Compose?
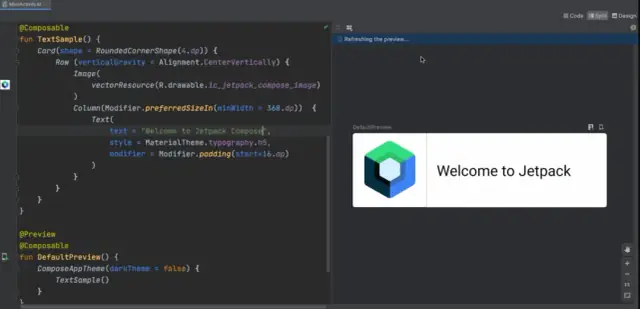
Jetpack Compose ist ein modernes UI-Toolkit von Google zum Erstellen nativer Anwendungen auf der Android Plattform. Es markiert einen bedeutenden Wandel von der traditionellen ansichtsbasierten UI-Entwicklung hin zu einem deklarativen Ansatz, was bedeutet, dass Entwickler einfach beschreiben, wie die UI für einen bestimmten Status aussehen soll, und Jetpack Compose kümmert sich um den Rest und aktualisiert die UI automatisch, wenn der Status erreicht ist Änderungen.
Compose wurde als Teil der Jetpack Bibliothekssuite eingeführt und rationalisiert und vereinfacht die UI-Entwicklung. Die Nutzung der Programmiersprache Kotlin bietet eine präzisere, leistungsfähigere und effizientere Möglichkeit, Apps zu erstellen. Mit Compose müssen keine XML- Layouts geschrieben werden. Entwickler können die gesamte Benutzeroberfläche in Kotlin erstellen, was Live-Vorschau-Updates und interaktivere Entwicklungserlebnisse ermöglicht.
Einer der überzeugenden Aspekte der Verwendung Jetpack Compose ist die Kompatibilität mit vorhandenem Code. Apps können Compose in ihrer Benutzeroberfläche verwenden, ohne die gesamte Anwendung neu schreiben zu müssen. Diese Interoperabilität bedeutet, dass Entwickler Compose in ihrem eigenen Tempo, Modul für Modul oder sogar in vorhandene Widgets integrieren können.
Jetpack Compose stellt Entwicklern nicht nur ein moderneres Toolkit zur Verfügung, sondern ist auch von Natur aus auf Barrierefreiheit ausgelegt. Es bietet eine zugängliche API, die die Unterstützung unterstützender Technologien wie Bildschirmleseprogramme erleichtert, die für Benutzer mit Sehbehinderungen häufig unerlässlich sind. Durch die direkte Integration von Barrierefreiheitsfunktionen in UI-Komponenten und die Möglichkeit für Entwickler, ihr Verhalten zu optimieren, fördert Compose die Entwicklung von Apps, die von Grund auf integrativer sind.
Jetpack Compose ist außerdem erweiterbar und ermöglicht die Erstellung benutzerdefinierter Komponenten, Animationen und Designs, die an die individuellen Branding- und Designanforderungen einer App angepasst werden können. Der Fokus auf Erweiterbarkeit stellt sicher, dass Entwickler nicht auf eine Reihe vordefinierter Komponenten und Funktionalitäten beschränkt sind, was mehr Kreativität bei der Entwicklung wirklich maßgeschneiderter Benutzererlebnisse ermöglicht.
Jetpack Compose ist ein Fortschritt für Android Entwicklung und bietet eine intuitivere und effizientere Möglichkeit, Apps zu erstellen, die großartig aussehen und eine vielfältige Benutzerbasis mit unterschiedlichen Bedürfnissen und Vorlieben bedienen.

Bildquelle: ProAndroidDev
Die Bedeutung von Barrierefreiheitsfunktionen in Apps
Die Entwicklung von Apps unter Berücksichtigung der Barrierefreiheit ist nicht nur ein wohlwollendes Unterfangen oder ein regulatorisches Kästchen, das es anzukreuzen gilt – es ist ein grundlegender Aspekt inklusiven Designs, der ethische, praktische und kommerzielle Anforderungen widerspiegelt. Jeder Benutzer hat es verdient, die vollen Funktionen einer App zu nutzen, und da die Welt zunehmend auf Technologie angewiesen ist, schließen mobile Apps ohne geeignete Barrierefreiheitsfunktionen einen erheblichen Teil der Bevölkerung von der vollständigen Teilnahme am digitalen Erlebnis aus.
Barrierefreiheit stellt im Kern sicher, dass alle Benutzer, auch Menschen mit Behinderungen, gleichen Zugang zu den Funktionen und Inhalten einer App haben. Dies ist aus mehreren Gründen immens wichtig:
- Erweiterung der Benutzerbasis: Durch die Integration von Barrierefreiheitsfunktionen können Entwickler nach Angaben der Weltgesundheitsorganisation auf die über eine Milliarde Menschen weltweit eingehen, die mit irgendeiner Form von Behinderung leben. Dies erweitert den potenziellen Markt für eine App und zeigt soziale Verantwortung.
- Rechtskonformität: In vielen Gerichtsbarkeiten gibt es etablierte Gesetze und Richtlinien – wie den Americans with Disabilities Act (ADA) und die Web Content Accessibility Guidelines (WCAG) –, die die Barrierefreiheit digitaler Inhalte vorschreiben. Entwickler, die dies übersehen, können mit rechtlichen Komplikationen rechnen.
- Benutzererfahrung: Auch Menschen ohne bleibende Behinderung profitieren von barrierefreiem Design. Beispielsweise könnte jeder eine vorübergehende Verletzung erleiden, die die Interaktion mit einem Touchscreen erschwert, oder er könnte sich in einer Situation befinden, in der akustische Hinweise wichtiger sind als visuelle Signale (z. B. beim Autofahren).
- Markenreputation: Eine Verpflichtung zur Barrierefreiheit kann das Image und den Ruf eines Unternehmens verbessern. Es spiegelt das Engagement wider, alle Kunden gleichermaßen zu bedienen, und kann loyale, langfristige Benutzerbeziehungen fördern.
- Innovationskatalysator: Die Konzentration auf Barrierefreiheit kann zu innovativen Designlösungen führen, von denen alle Benutzer profitieren. Beispielsweise erfreuen sich Sprachbefehle und kontrastreiche Modi, die ursprünglich an Benutzer mit bestimmten Behinderungen gerichtet waren, bei der allgemeinen Benutzerbasis großer Beliebtheit.
Trotz ihrer Bedeutung ist Barrierefreiheit oft ein nachträglicher Gedanke im Entwicklungsprozess, der zu verschiedenen Problemen führt, die Benutzer mit Behinderungen von der Nutzung einer App abhalten oder sie sogar unbrauchbar machen können. Dieser Ausschluss beeinträchtigt nicht nur die Fähigkeit der Nutzer, mit einer App zu interagieren, sondern benachteiligt auch Unternehmen, weil sie nicht das gesamte Spektrum des Marktes erschließen.
Die Implementierung von Barrierefreiheitsfunktionen gleich zu Beginn des App-Design- und Entwicklungsprozesses ist nicht nur eine gute Praxis – sie ist notwendig, um eine integrativere und gerechtere digitale Welt zu schaffen. Aus diesem Grund sind moderne Entwicklungs-Frameworks und -Tools wie Jetpack Compose von unschätzbarem Wert, da sie Barrierefreiheit in ihre Kernfunktionalität integrieren und es Entwicklern so ermöglichen, standardmäßig besser zugängliche Apps zu erstellen. Tools wie AppMaster, das Technologien wie Jetpack Compose nutzt, helfen bei der Rationalisierung dieses Prozesses, indem sie Code generieren, der den Best Practices für Barrierefreiheit entspricht. Dadurch sparen Entwickler Zeit und stellen gleichzeitig sicher, dass die von ihnen erstellten Anwendungen von Anfang an inklusiv sind.
Wichtige Barrierefreiheitsfunktionen von Jetpack Compose
Die Erstellung barrierefreier mobiler Anwendungen ist von entscheidender Bedeutung, um ein breiteres Publikum zu erreichen und sicherzustellen, dass jeder Benutzer ein positives Erlebnis hat. Jetpack Compose, Googles modernes Toolkit zum Erstellen nativer Android-Benutzeroberflächen, rückt die Barrierefreiheit mit verschiedenen Funktionen in den Vordergrund, die Apps integrativer machen sollen. Hier sind einige der wichtigsten Barrierefreiheitsfunktionen, die Entwickler bei der Verwendung Jetpack Compose nutzen können:
Semantische Eigenschaften
Einer der wirkungsvollsten Aspekte von Jetpack Compose für die Barrierefreiheit ist die Einbeziehung semantischer Eigenschaften. Semantik im UI-Design bezieht sich auf die Bedeutung und den Zweck jedes UI-Elements. In Jetpack Compose können Entwickler semantische Modifikatoren verwenden, um die Rolle, den Zustand und die Aktionen von Komponenten auf eine Weise zu beschreiben, die für unterstützende Technologien wie Bildschirmleseprogramme verständlich ist. Beispielsweise kann eine Schaltfläche über semantische Eigenschaften verfügen, die ihren Zweck kommunizieren, z. B. „Tippen, um Audio abzuspielen“, sodass Benutzer mit Sehbehinderungen effektiver in der App navigieren können.
Beschriftungen und Beschreibungen zur Barrierefreiheit
Jetpack Compose können Entwickler Textbeschriftungen und Beschreibungen für UI-Elemente bereitstellen, die möglicherweise nicht genügend Informationen visuell vermitteln. Barrierefreiheitsbezeichnungen sind kurze, beschreibende Texte, die von Screenreadern verwendet werden, um die Elemente auf dem Bildschirm anzukündigen, während Beschreibungen bei Bedarf zusätzlichen Kontext liefern. Diese Funktionen stellen sicher, dass Nichttextinhalte vollständig zugänglich sind, was besonders wichtig für Benutzer ist, die auf akustisches Feedback angewiesen sind, um Bildschirminhalte zu verstehen.
Anpassbare Touch-Target-Größe
Sicherzustellen, dass interaktive Elemente leicht zu berühren sind, ist ein Grundprinzip barrierefreien Designs. Jetpack Compose bietet Tools, um die Touch-Zielgröße von Schaltflächen, Symbolen und anderen Elementen über ihre visuellen Grenzen hinaus zu vergrößern und so das Risiko versehentlicher Betätigungen oder Schwierigkeiten bei der Auswahl des richtigen Elements zu minimieren, insbesondere für Benutzer mit motorischen Beeinträchtigungen.
Fokusmanagement
Für Benutzer, die mit einer Tastatur oder über Eingabehilfen in einer App navigieren, ist die Fokusverwaltung unerlässlich. Jetpack Compose bietet eine vereinfachte Möglichkeit, die Fokusreihenfolge von Komponenten in einer App zu steuern. Entwickler können die Reihenfolge definieren, in der UI-Elemente den Fokus erhalten, um so einen logischen und intuitiven Navigationspfad für Benutzer sicherzustellen, die nicht über Touch mit der App interagieren.
Inhaltsskalierung
Viele Benutzer mit Sehbehinderungen benötigen größere Texte, um bequem lesen zu können. Jetpack Compose unterstützt die dynamische Textgröße und reagiert auf die Geräteeinstellungen des Benutzers für die Schriftgröße. Durch Compose-UI-Elemente können Inhalte entsprechend skaliert werden, wodurch die Lesbarkeit gewährleistet und ein überzeugendes Benutzeroberflächendesign beibehalten wird, ohne dass manuelle Anpassungen seitens des Entwicklers erforderlich sind.
Kompatibilität mit Screenreadern
Die Kompatibilität mit Bildschirmleseprogrammen ist für barrierefreie Apps nicht verhandelbar. Jetpack Compose stellt sicher, dass seine Komponenten nahtlos mit Bildschirmleseprogrammen wie TalkBack zusammenarbeiten. Jedes Composable kann mit Semantiken versehen werden, die definieren, wie der Inhalt vorgelesen wird, sodass Entwickler die gesprochene Ausgabe so anpassen können, dass sie so informativ wie möglich ist.
Hohe Kontrast- und Farbanpassungen
Benutzer mit Sehbehinderungen oder Farbenblindheit können ohne ausreichenden Kontrast oder geeignete Farbauswahl Schwierigkeiten haben, Benutzeroberflächenelemente zu unterscheiden. Jetpack Compose bietet die Möglichkeit, kontrastreiche Themen zu erstellen und Farben anzupassen, um die Standards der Web Content Accessibility Guidelines (WCAG) zu erfüllen und so sicherzustellen, dass das Design Ihrer App für alle Benutzer lesbar und klar ist.
Die Barrierefreiheitsfunktionen in Jetpack Compose werden ständig weiterentwickelt. Indem Entwickler mit den neuesten Updates und Tools innerhalb des Frameworks auf dem Laufenden bleiben, können sie diese Funktionen optimal nutzen, um leicht zugängliche Apps zu erstellen. Die Nutzung dieser Funktionen erweitert Ihre Benutzerbasis und zeigt Ihr Engagement für Inklusivität und Benutzerfreundlichkeit, die wesentliche Eigenschaften auf dem heutigen App-Markt sind.
Tipps zur Verbesserung der App-Barrierefreiheit mit Jetpack Compose
Die Verbesserung der Barrierefreiheit in mobilen Anwendungen ist nicht nur eine Funktion, sondern eine lebenswichtige Notwendigkeit, die die Inklusivität aller Benutzer gewährleistet. Mit Jetpack Compose verfügen Android-Entwickler über ein leistungsstarkes Tool, um Apps für Menschen mit Behinderungen zugänglicher zu machen. Die Einhaltung der Barrierefreiheitsgrundsätze steht auch im Einklang mit der Mission von Google, „die Informationen der Welt zu organisieren und sie allgemein zugänglich und nützlich zu machen“. Hier geben wir praktische Tipps, wie Sie die Funktionen von Jetpack Compose nutzen und die Barrierefreiheit Ihrer App verbessern können.
Nutzen Sie semantische Eigenschaften für einen klaren Kontext
Jetpack Compose bietet semantische Eigenschaften, die Sie in Ihre Composables integrieren können, um Screenreadern wie TalkBack den wesentlichen Kontext bereitzustellen. Verwenden Sie Modifier.semantics um die Rolle, den Zustand und den Zweck von UI-Elementen an unterstützende Technologien zu übermitteln und so Ihre App für Benutzer mit Sehbehinderungen praktischer und navigierbarer zu machen.
Achten Sie auf ausreichenden Kontrast und eine lesbare Textgröße
Die Lesbarkeit von Texten ist für Benutzer mit Sehbehinderung von größter Bedeutung. Stellen Sie sicher, dass Ihr Text einen ausreichenden Kontrast zum Hintergrund aufweist, und erwägen Sie die Verwendung dynamischer Textgrößen, die die Systemeinstellungen des Benutzers berücksichtigen, oder bieten Sie In-App-Einstellungen an, damit Benutzer ihre bevorzugte Textgröße auswählen können.
Implementieren Sie benutzerdefinierte Touch-Ziele
Die Flexibilität von Jetpack Compose ermöglicht es Entwicklern, größere Berührungsziele für Elemente zu definieren, ohne deren visuelle Größe zu ändern. Dies ist besonders für Benutzer mit motorischen Einschränkungen von Vorteil. Verwenden Sie den Modifikator Modifier.clickable , um den anklickbaren Bereich von Schaltflächen und anderen interaktiven Elementen über ihre visuellen Grenzen hinaus zu erweitern.
Designen Sie von Anfang an unter Berücksichtigung der Barrierefreiheit
Barrierefreiheit sollte kein nachträglicher Gedanke sein; Integrieren Sie Best Practices in jeder Phase des Designs und der Entwicklung Ihrer App. Betrachten Sie Navigation, UI-Elemente, Farbauswahl und Interaktionsmodi aus der Perspektive von Benutzern mit unterschiedlichen Fähigkeiten. Denken Sie daran, dass eine Benutzeroberfläche, die für Menschen mit Behinderungen gut funktioniert, in der Regel ein verbessertes Erlebnis für alle Benutzer bietet.
Nutzen Sie Beschriftungen und Beschreibungen zur Barrierefreiheit
Klar gekennzeichnete Elemente sind für die Funktionalität von Screenreadern von entscheidender Bedeutung. Jetpack Compose können Entwickler Textbeschreibungen für UI-Komponenten über den Parameter contentDescription bereitstellen. Fügen Sie beim Erstellen benutzerdefinierter Komponenten eine Inhaltsbeschreibung hinzu, die das Verständnis und die Navigation erleichtert.
Bieten Sie Audio- und haptisches Feedback
Audio- und haptisches Feedback kann Benutzern mit Seh- und Hörbehinderungen eine große Hilfe sein. Jetpack Compose kann als Reaktion auf bestimmte Aktionen Gerätevibrationen oder akustische Signale auslösen. Dieser multisensorische Feedback-Ansatz macht das Benutzererlebnis zugänglicher und ansprechender.
Integrieren Sie Sprachbefehle mit Compose
Die Sprachinteraktion mit Compose kann neue Möglichkeiten für die Barrierefreiheit von Apps eröffnen. Implementieren Sie sprachgesteuerte Aktionen zur Unterstützung der Navigation und Interaktion, sodass Benutzer, die Schwierigkeiten mit Touch-Interaktionen haben, Sprachbefehle effektiv nutzen können.
Berücksichtigen Sie die Zugänglichkeit benutzerdefinierter Komponenten
Bei der Entwicklung benutzerdefinierter Komponenten ist es wichtig, Barrierefreiheitsfunktionen zu integrieren. Jetpack Compose stattet die benutzerdefinierte Benutzeroberfläche möglicherweise nicht automatisch mit Barrierefreiheitseigenschaften aus. Daher müssen Sie sicherstellen, dass alle benutzerdefinierten Komponenten über unterstützende Technologien erreichbar und bedienbar sind.
Fügen Sie Beschreibungen des Bildinhalts hinzu
Fügen Sie für Bilder, insbesondere solche, die Informationen vermitteln, alternative Textbeschreibungen hinzu. Diese Beschreibungen sollten prägnant und dennoch aussagekräftig genug sein, um sehenden Benutzern die gleichen Informationen zu vermitteln, die das Bild bietet.
Empathie durch Benutzertests
Tauschen Sie sich mit echten Benutzern mit Behinderungen aus, um Ihre Compose-App zu testen. Ihr Feedback wird Ihnen die Augen für praktische Probleme und Nuancen öffnen, die mit automatisierten Testtools möglicherweise nicht erkennbar sind.
Verwenden Sie Tools zum Testen der Barrierefreiheit
Google bietet eine Reihe von Tools wie den Accessibility Scanner zum Testen Ihrer Anwendungen. Kombinieren Sie diese Tools mit manuellen Tests, um sicherzustellen, dass alle Barrierefreiheitsfunktionen wie vorgesehen funktionieren.
Indem Sie die oben genannten Tipps befolgen und die Funktionen von Jetpack Compose nutzen, können Sie die Zugänglichkeit Ihrer Android-Apps erheblich verbessern. Darüber hinaus nutzen Plattformen wie AppMaster die Vorteile von Jetpack Compose, um die Entwicklung barrierefreier mobiler Anwendungen zu erleichtern und sicherzustellen, dass der komplexe Prozess der Entwicklung mobiler Apps umfassender und effizienter wird.
Wie AppMaster Barrierefreiheit mit Jetpack Compose unterstützt
AppMaster ist sich als führende No-Code-Entwicklungsplattform der entscheidenden Natur der Barrierefreiheit bei der App-Entwicklung bewusst. Durch die Integration Jetpack Compose hat die Plattform erhebliche Fortschritte gemacht, um sicherzustellen, dass mit ihren Tools erstellte mobile Apps funktionsreich, inklusiv und für Benutzer mit unterschiedlichen Anforderungen zugänglich sind.
Mit einem visuellen Ansatz zur Erstellung von Geschäftslogik und Benutzeroberflächen bietet AppMaster Entwicklern – und sogar solchen ohne vorherige Programmiererfahrung – die Möglichkeit, die Barrierefreiheit bereits in der Anfangsphase des App-Designs zu berücksichtigen. Durch den Einsatz von Jetpack Compose in seinem Ökosystem macht AppMaster barrierefreie App-Funktionen leicht zugänglich und hält dabei Best Practices und aktuelle Standards ein.

So nutzt AppMasterJetpack Compose, um die Erstellung von Apps mit verbesserter Zugänglichkeit zu erleichtern:
- Semantische Eigenschaften: Die Plattform vereinfacht das Hinzufügen semantischer Beschreibungen zu Widgets. Dazu gehören Barrierefreiheitsbezeichnungen, Zustandsbeschreibungen und Hinweise, die für Screenreader von entscheidender Bedeutung sind. Designer und Entwickler können diese Eigenschaften einfach einfügen, ohne komplexen Code schreiben zu müssen, wodurch Apps für sehbehinderte Benutzer navigierbar und informativ werden.
- Anpassung von Touch-Zielen: AppMaster ist sich der Schwierigkeiten bewusst, mit denen Benutzer mit motorischen Beeinträchtigungen konfrontiert sein können, und ermöglicht Entwicklern, die Größe von Touch-Zielen in Jetpack Compose zu erhöhen, um sicherzustellen, dass die Bedienelemente leicht zu antippen sind und die Schnittstellen benutzerfreundlich sind.
- Testen und Validieren: In der AppMaster Umgebung ist das Testen der Barrierefreiheit Ihrer App in den Entwicklungsworkflow integriert. Automatisierte Tools, die in Jetpack Compose integriert sind, helfen bei der Identifizierung und Behebung potenzieller Barrierefreiheitsprobleme, bevor die App den Endbenutzer erreicht.
- Umfassende Dokumentation: AppMaster bietet umfangreiche Dokumentation und Ressourcen, die Entwickler bei der Implementierung barrierefreier App-Funktionen mit Jetpack Compose unterstützen, von einfachen bis hin zu fortgeschrittenen Techniken, und stellen so sicher, dass die Lernkurve nie ein Hindernis darstellt.
- Benutzerzentrierte Designphilosophie: Der designorientierte Ansatz der Plattform fördert die Entwicklung von Benutzeroberflächen unter Berücksichtigung der Barrierefreiheit. Indem dies in der Entwurfsphase priorisiert wird, richten sich mit AppMaster erstellte Anwendungen von Natur aus an ein breiteres Publikum, einschließlich solcher mit besonderen Anforderungen an die Barrierefreiheit.
- Skalierbare Barrierefreiheitslösungen: Für Unternehmen, die möglicherweise eine groß angelegte Bereitstellung benötigen, stellt die Verwendung von Jetpack Compose durch AppMaster sicher, dass skalierbare und leistungseffiziente Anwendungen zugänglich sind. Aufgrund der Kompatibilität von Jetpack Compose mit der servergesteuerten Komponentenlogik, die AppMaster für die Entwicklung mobiler Apps verwendet, behalten selbst komplexe Anwendungen ihre zugänglichen Funktionen bei, ohne Kompromisse bei der Leistung einzugehen.
Barrierefreiheit ist nicht nur eine zusätzliche Funktion; Es ist ein grundlegender Aspekt der modernen App-Entwicklung, den AppMaster erkennt und begrüßt. Während sich Jetpack Compose ständig weiterentwickelt und weitere Funktionen zur Barrierefreiheit bereitstellt, ist AppMaster weiterhin bestrebt, diese Fortschritte zu integrieren und an der Spitze der Entwicklung integrativer Technologielösungen zu bleiben. Dieses Engagement stellt sicher, dass Entwickler, die AppMaster verwenden, in die Lage versetzt werden, Apps zu erstellen, die nicht nur technisch einwandfrei, sondern auch sozial verantwortlich und für alle zugänglich sind.
Durch seinen integrativen Ansatz und die Integration von Jetpack Compose trägt AppMaster dazu bei, digitale Barrieren abzubauen und eine Umgebung zu schaffen, in der App-Entwickler mühelos erstklassige Barrierefreiheit in ihren Produkten bereitstellen können. Dieses Engagement für Inklusivität, unterstützt durch no-code Lösungen, setzt einen Maßstab für App-Entwicklungsplattformen, die darauf abzielen, Technologie für jedermann zugänglich zu machen.
Herausforderungen bei der Implementierung von Barrierefreiheitsfunktionen
Die Integration von Barrierefreiheitsfunktionen in mobile Anwendungen ist nicht nur eine Aufgabe, sondern ein Bekenntnis zur Inklusivität. Entwickler, die ihre Apps durch barrierefreies Design verbessern möchten, stehen vor mehreren Hürden, die sorgfältige Aufmerksamkeit und wohlüberlegte Überlegungen erfordern. Obwohl Jetpack Compose ein hochmodernes Toolkit mit vielen integrierten Barrierefreiheitshilfen ist, ist es nicht immun gegen diese Herausforderungen.
Unterschiedliche Benutzerbedürfnisse verstehen
Eine der größten Herausforderungen besteht darin, sicherzustellen, dass Apps den vielfältigen Bedürfnissen von Benutzern mit Behinderungen gerecht werden. Barrierefreiheit zu gestalten bedeutet, unterschiedliche Beeinträchtigungen anzuerkennen und zu planen, die von Seh- und Hörbehinderungen bis hin zu motorischen und kognitiven Herausforderungen reichen. Angesichts des vielfältigen Spektrums an Behinderungen müssen Entwickler umfangreiche Untersuchungen durchführen, um zu verstehen, wie sie diese unterschiedlichen Anforderungen in Jetpack Compose effektiv erfüllen und sicherstellen können, dass UI-Komponenten entsprechend angepasst werden können.
Gewährleistung der Kompatibilität zwischen Geräten und Versionen
Android-Geräte gibt es in einer endlosen Vielfalt an Bildschirmgrößen, Auflösungen und Systemversionen, die sich auf die Funktionsweise der Barrierefreiheitsfunktionen auswirken können. Es ist eine Herausforderung sicherzustellen, dass Jetpack Compose Komponenten in dieser fragmentierten Umgebung konsistent funktionieren. Entwickler müssen auf einer Vielzahl von Geräten testen und sich davor hüten, Funktionen zu entwickeln, die auf einem Gerät ideal, auf einem anderen jedoch praktisch unbrauchbar sind.
Aufrechterhaltung von Design und funktionaler Ästhetik
Während der Barrierefreiheit Priorität eingeräumt wird, ist es wichtig, die Designintegrität und Funktionalität einer App zu wahren. Oftmals fällt es Entwicklern schwer, ein ästhetisches Erscheinungsbild mit praktischen Verbesserungen der Barrierefreiheit in Einklang zu bringen. Die Flexibilität von Jetpack Compose bietet eine gewisse Erleichterung in diesem Problem, indem sie es Entwicklern ermöglicht, auf einer umfangreichen Palette von UI-Komponenten aufzubauen, ohne Kompromisse beim visuellen Design oder der Benutzererfahrung einzugehen.
Inklusives Bauen ohne Vorkenntnisse
Vielen Entwicklern, die mit Barrierefreiheit beginnen, mangelt es möglicherweise an Erfahrung oder Vertrautheit mit den Standards und Best Practices. Obwohl Jetpack Compose standardmäßig Barrierefreiheitsfunktionen bereitstellt, erfordert deren effektive Nutzung ein Verständnis dafür, wie Menschen mit Behinderungen mit Anwendungen interagieren. Diese Lernkurve kann den Prozess verlangsamen und zusätzliche Ressourcen wie Schulungen oder Beratung durch Experten für Barrierefreiheit erfordern.
Integration mit unterstützenden Technologien
Unterstützende Technologien wie Bildschirmleseprogramme und Schaltersteuerungen sind für viele Benutzer von entscheidender Bedeutung. Es kann anspruchsvoll sein, sicherzustellen, dass diese Technologien nahtlos mit den von Jetpack Compose erstellten Schnittstellen funktionieren. Entwickler müssen sorgfältig darauf achten, alle UI-Elemente korrekt zu kennzeichnen und die richtigen semantischen Eigenschaften zu verwenden, um ihren Zweck und Zustand zu vermitteln, was in einer sich entwickelnden Entwicklungsumgebung leicht übersehen werden kann.
Mit den Standards und Vorschriften zur Barrierefreiheit Schritt halten
Barrierefreiheitsstandards und gesetzliche Anforderungen wie WCAG (Web Content Accessibility Guidelines) und ADA (Americans with Disabilities Act) entwickeln sich ständig weiter. Entwickler müssen über diese Änderungen auf dem Laufenden bleiben und verstehen, wie sie sich mit Jetpack Compose auf die Entwicklung mobiler Apps übertragen lassen. Die Einhaltung dieser Standards ist nicht nur für die Inklusivität, sondern auch für die Einhaltung gesetzlicher Vorschriften von entscheidender Bedeutung und erhöht die Komplexität des Entwicklungsprozesses.
Trotz dieser Herausforderungen ist die Mission, eine barrierefreie App zu entwickeln, ein nobles und notwendiges Unterfangen. Glücklicherweise sind Plattformen wie AppMaster darauf ausgelegt, die Belastung zu verringern, indem sie eine Lösung no-code anbieten, die natürlich die Barrierefreiheitsfunktionen von Jetpack Compose integriert und so die Bereitstellung barrierefreier Apps in verschiedenen Sektoren und Branchen beschleunigt und vereinfacht.
Testen von Barrierefreiheitsfunktionen in Apps, die mit Jetpack Compose erstellt wurden
Die Entwicklung von Barrierefreiheitsfunktionen in mobilen Apps ist nur ein Teil der Gleichung – durch effektives Testen wird sichergestellt, dass sie für alle Benutzer wie vorgesehen funktionieren. Mit der Einführung von Jetpack Compose in den App-Entwicklungsworkflow haben Tests neue Dimensionen angenommen, um eine vorbildliche App-Benutzerfreundlichkeit für Benutzer mit Behinderungen aufrechtzuerhalten.
Mit seinem deklarativen UI-Framework bietet Jetpack Compose Komponenten und Tools, die speziell für die Erleichterung von Barrierefreiheitstests entwickelt wurden. Dennoch ist es wichtig, das Testen methodisch anzugehen und sowohl automatisierte als auch manuelle Teststrategien zu kombinieren, um das gesamte Spektrum der Barrierefreiheitsanforderungen abzudecken.
Automatisierte Testtools
Automatisierte Testtools können häufige Probleme mit der Barrierefreiheit schnell erkennen. Für von Jetpack Compose erstellte Apps können Tools wie der Accessibility Scanner von Google und Espresso die Benutzeroberfläche analysieren und sofortiges Feedback zu potenziellen Problemen geben:
- Barrierefreiheitsscanner: Dieses Tool hebt Probleme wie unzureichendes Kontrastverhältnis, kleine Touch-Zielgröße und fehlende Inhaltsbeschreibungen hervor.
- Espresso-Barrierefreiheitsprüfungen: Espresso ist in Ihre Android-Testsuite integriert und kann UI-Tests automatisieren und so sicherstellen, dass sich Komponenten in Jetpack Compose mit Barrierefreiheitsdiensten wie TalkBack korrekt verhalten.
Automatisierte Prüfungen kennzeichnen Verstöße gegen Barrierefreiheitsrichtlinien, die dann durch Verfeinerung der Compose-UI-Komponenten und ihrer entsprechenden Barrierefreiheitseigenschaften behoben werden können.
Manuelle Überprüfungen und Benutzer-Feedback
Obwohl die Automatisierung effizient ist, kann sie die menschliche Erfahrung nicht vollständig reproduzieren – insbesondere die vielfältigen und differenzierten Erfahrungen von Benutzern mit Behinderungen. Hier kommen manuelle Kontrollen ins Spiel:
- Beim manuellen Testen wird die App interaktiv mit aktivierten Barrierefreiheitsfunktionen wie Bildschirmleseprogrammen verwendet, um ein nahtloses Benutzererlebnis zu gewährleisten.
- Benutzertests mit Teilnehmern mit Behinderungen können unschätzbare Einblicke in die reale Anwendung von Barrierefreiheitsfunktionen liefern.
Entwickler müssen der Implementierung semantischer Eigenschaften in Jetpack Compose besondere Aufmerksamkeit widmen, da diese direkt mit TalkBack und anderen unterstützenden Technologien interagieren. Zu den semantischen Eigenschaften gehören Inhaltsbeschreibung, Zustandsbeschreibung und benutzerdefinierte Aktionen.
Testfälle für häufige Barrierefreiheitsprobleme
Durch die Erstellung detaillierter Testfälle kann sichergestellt werden, dass alle erwarteten Barrierefreiheitsfunktionen ordnungsgemäß funktionieren. Einige Testfälle für Jetpack Compose -Apps könnten Folgendes umfassen:
- Sicherstellen, dass alle anklickbaren Elemente über einen großen, klaren Touch-Zielbereich verfügen.
- Überprüfen der Kompatibilität von Compose-UI-Elementen mit Bildschirmdrehung und unterschiedlichen Bildschirmgrößen, um Benutzern gerecht zu werden, die möglicherweise auf bestimmte Gerätekonfigurationen angewiesen sind.
- Testen der Textskalierung, um sicherzustellen, dass UI-Elemente lesbar und verwendbar bleiben, wenn die Schriftgröße erhöht wird, um Benutzer mit Sehbehinderung zu unterstützen.
- Beurteilung des Navigationsflusses nur über die Tastatur und über Sprachbefehle, um Benutzern mit motorischen Beeinträchtigungen gerecht zu werden.
Jeder Testfall sollte darauf abzielen, die Erfahrung von Benutzern mit unterschiedlichen Behinderungen zu emulieren und einen umfassenden Überblick über die Barrierefreiheitsleistung der App zu bieten.
Feedback in die Entwicklung integrieren
Sobald die Tests abgeschlossen sind, ist es wichtig, die Erkenntnisse in den Entwicklungszyklus zu integrieren:
- Dokumentieren Sie während des Tests festgestellte Probleme und erstellen Sie einen priorisierten Plan für deren Behebung.
- Nutzen Sie das Feedback aus Benutzertestsitzungen, um wirklich vorteilhafte Anpassungen vorzunehmen.
- Iterieren Sie Designs und Code und nehmen Sie die notwendigen Verbesserungen an den Barrierefreiheitsfunktionen vor.
Es ist wichtig, das Testen und Verbessern der Barrierefreiheit als einen kontinuierlichen Prozess zu betrachten, der sich mit Feedback und technologischen Fortschritten weiterentwickelt. Durch die Etablierung einer soliden Teststrategie können Entwickler sicher Apps erstellen und verfeinern, die funktional und inklusiv für alle Benutzer konzipiert sind.
Für Entwickler, die die no-code Plattform von AppMaster verwenden, wird das Testen und Verbessern der Barrierefreiheit durch die integrierten Tools und Integrationsfunktionen der Plattform unterstützt. AppMaster fördert die effiziente Entwicklung und das Testen barrierefreier Apps durch den Einsatz moderner Frameworks wie Jetpack Compose und trägt so zur Schaffung allgemein zugänglicher digitaler Erlebnisse bei.
Zukünftige Trends in der Barrierefreiheit und mobilen Entwicklung
Da wir an der Schwelle zu neuen technologischen Fortschritten stehen, entwickelt sich der Bereich der Entwicklung mobiler Apps weiterhin rasant weiter, wobei die Barrierefreiheit bei diesem Wandel im Vordergrund steht. Innovationen definieren die Möglichkeiten des App-Designs und der Benutzerinteraktion neu und öffnen die Türen zu einer integrativeren digitalen Umgebung für Benutzer mit Behinderungen. Lassen Sie uns einige der zukünftigen Trends untersuchen, die voraussichtlich die Schnittstelle zwischen Barrierefreiheit und mobiler Entwicklung prägen werden.
Künstliche Intelligenz und maschinelles Lernen
Die Integration von KI und maschinellem Lernen soll die Anpassung von Apps an individuelle Bedürfnisse optimieren. Prädiktive Text- und Spracherkennungstechnologien werden immer ausgefeilter und richten sich an Benutzer mit unterschiedlichen Behinderungen. Bald könnte KI sogar Schnittstellen antizipieren und an die individuellen Vorlieben des Benutzers anpassen, ohne dass manuelle Einstellungen erforderlich sind.
Erweiterte Sprachsteuerung
Sprachsteuerungsfunktionen sind ein Segen für Benutzer mit Mobilitäts- und Sehbehinderungen. Es wird erwartet, dass die Präzision und das kontextbezogene Verständnis von Sprachbefehlen in Zukunft neue Höhen erreichen und die Abhängigkeit von Berührungen und herkömmlichen Navigationsmethoden weiter verringert werden.
Augmented und Virtual Reality für Training und Empathie
Augmented Reality (AR) und Virtual Reality (VR)-Technologien dienen nicht nur dem Spielen – sie sind transformative Werkzeuge für Empathie und Verständnis. Mit AR und VR können Entwickler die Erfahrungen von Benutzern mit Behinderungen simulieren und Entwicklern und Designern umfassende Schulungen zum Erstellen barrierefreierer Apps bieten.
Integration des Internets der Dinge (IoT).
Die durch IoT bereitgestellte Interkonnektivität hat erhebliche Auswirkungen auf die Barrierefreiheit in Apps. Durch die Kommunikation mobiler Apps mit intelligenten Geräten und tragbarer Technologie können Benutzer mit Behinderungen ihre Umgebung steuern und auf beispiellose Weise auf Informationen zugreifen, was ihnen ein unabhängigeres Leben ermöglicht.
Gestenerkennung und -steuerung
Da Touchscreens für einige Benutzer weiterhin eine Herausforderung darstellen, wird die Gestensteuerung immer häufiger eingesetzt. Mit Technologien, die körperliche Bewegungen als Befehle interpretieren, können die Anforderungen an Feinmotorik verringert werden, wodurch mobile Apps noch zugänglicher werden.
Universelles Design und integrative Standards
Das Konzept des Universal Designs – also die Gestaltung von Produkten, die von allen Menschen so weit wie möglich genutzt werden können, ohne dass Anpassungen erforderlich sind – wird die Entwicklung mobiler Apps weiter beeinflussen. Dieser Ansatz stellt sicher, dass Apps von Natur aus zugänglich sind, sodass keine zusätzlichen Änderungen an der Barrierefreiheit erforderlich sind.
Kollaborative Entwicklung mit behinderten Gemeinschaften
Der Trend zur gemeinsamen Gestaltung mit Behindertengemeinschaften gewinnt an Dynamik. Durch die Einbeziehung von Benutzern mit Behinderungen in den Entwicklungsprozess können Entwickler Einblicke aus erster Hand gewinnen und Funktionen erstellen, die wirklich ihren Bedürfnissen und Vorlieben entsprechen. Diese Zusammenarbeit stellt sicher, dass Barrierefreiheit kein nachträglicher Gedanke ist, sondern ein zentraler Bestandteil von Design und Entwicklung.
Wenn wir in die Zukunft blicken, in der Plattformen wie AppMaster die Entwicklung mobiler Apps rationalisieren, können wir davon ausgehen, dass Barrierefreiheit durch Funktionen wie Jetpack Compose nahtlos in den Entwicklungsprozess integriert wird. Das Ergebnis werden mobile Anwendungen sein, die nicht nur umfassender und zugänglicher sind, sondern auch besser in der Lage sind, den vielfältigen Bedürfnissen einer globalen Benutzerbasis gerecht zu werden.
Abschließende Gedanken
Die symbiotische Beziehung zwischen mobiler Entwicklung und Barrierefreiheit verspricht, das Benutzererlebnis zu bereichern, Barrieren zu beseitigen und Akzeptanz und Inklusion zu fördern. Da Entwickler und Technologieanbieter diese kommenden Trends annehmen, können wir auf eine Zukunft hoffen, in der die digitale Welt für jeden zugänglich ist, unabhängig von seinen Fähigkeiten. Kontinuierliche Innovation, insbesondere iterative Verbesserungen in Frameworks wie Jetpack Compose, zusammen mit dem integrativen Ethos von Plattformen wie AppMaster, werden entscheidend dazu beitragen, diese Vision Wirklichkeit werden zu lassen.
FAQ
Jetpack Compose ist ein modernes Toolkit zum deklarativen Erstellen nativer Android-Benutzeroberflächen, das die Entwicklung vereinfacht und gleichzeitig robuste Barrierefreiheitsfunktionen unterstützt.
Barrierefreiheit stellt sicher, dass alle Benutzer, auch solche mit Behinderungen, mobile Apps effektiv nutzen können, und bietet so gleichen Zugang und ein besseres Benutzererlebnis.
Ja, Jetpack Compose bietet Tools und Komponenten, die leicht angepasst werden können, um die Lesbarkeit und Navigation für sehbehinderte Benutzer zu verbessern.
Zu den wichtigsten Funktionen gehören semantische Eigenschaften, Barrierefreiheitsbezeichnungen, Anpassung der Touch-Zielgröße und Kompatibilität mit Bildschirmleseprogrammen.
AppMaster unterstützt die Erstellung mobiler Apps mit integrierten Barrierefreiheitsfunktionen durch die Verwendung Jetpack Compose in seiner No-Code- Plattform, wodurch die Entwicklung schneller und umfassender wird.
Zu den Herausforderungen können die Sicherstellung der geräteübergreifenden Kompatibilität, das Verständnis der Barrierefreiheitsanforderungen und die Aufrechterhaltung der Benutzerfreundlichkeit gehören, ohne die Designästhetik zu beeinträchtigen.
Die Tests sollten automatisierte Tools, manuelle Prüfungen und Benutzertests mit Menschen mit Behinderungen umfassen, um eine umfassende Barrierefreiheit sicherzustellen.
Ja, es gibt mehrere Fallstudien erfolgreicher App-Barrierefreiheitsprojekte mit Jetpack Compose, in denen Verbesserungen für Benutzer mit Behinderungen detailliert beschrieben werden.
Ja, Jetpack Compose unterstützt TalkBack und andere Screenreader durch die Integration semantischer Eigenschaften, um die effektive Erzählung von Bildschirminhalten zu unterstützen.
Jetpack Compose können Entwickler Touch-Ziele und interaktive Elemente anpassen und so Apps für Benutzer mit eingeschränkter Mobilität zugänglicher machen.
Zu den zukünftigen Trends könnten fortschrittliche Sprachbefehle, KI-gesteuerte adaptive Schnittstellen und eine nahtlosere Integration mit unterstützenden Technologien gehören.
Bestehende Apps können Jetpack Compose Komponenten schrittweise integrieren, um ihre Barrierefreiheitsfunktionen zu verbessern, dank der Interoperabilität von Compose mit herkömmlichen Android-Ansichten.





