¿Puede Jetpack Compose mejorar las funciones de accesibilidad de mi aplicación?
Descubra cómo Jetpack Compose puede mejorar las funciones de accesibilidad de su aplicación. Explore consejos para aprovechar este moderno conjunto de herramientas para crear aplicaciones móviles más inclusivas.

El acceso sin restricciones a las aplicaciones móviles no es sólo una comodidad sino una necesidad para muchos usuarios con discapacidades. Por lo tanto, introducir funciones de accesibilidad en las aplicaciones móviles no es opcional sino esencial, ya que permite a todos utilizar la tecnología en su máximo potencial. Desde personas con discapacidad visual hasta personas con dificultades motoras, la accesibilidad garantiza que las aplicaciones móviles satisfagan el espectro de necesidades de su base de usuarios. Al adherirse a principios de diseño inclusivo, los desarrolladores pueden desmantelar barreras y democratizar la experiencia del usuario que ofrecen sus aplicaciones.
La accesibilidad en las aplicaciones móviles consiste en proporcionar un acceso equitativo y una experiencia de usuario óptima para todos los usuarios, independientemente de sus capacidades. Implica diseñar y crear funciones que ayuden a los usuarios con discapacidades a navegar, comprender e interactuar con la aplicación. Dichas funciones pueden incluir voz en off, lectores de pantalla, métodos de entrada alternativos y garantizar que los usuarios con destreza limitada puedan tocar o deslizar fácilmente los elementos de la interfaz de usuario. Es una práctica holística que se extiende más allá del diseño de la interfaz hasta la arquitectura subyacente, asegurando que las características de una aplicación sean completamente funcionales para todos.
Además, las aplicaciones accesibles tienen un alcance de mercado más amplio y pueden atender a un público más amplio, lo que a menudo aumenta la satisfacción y la retención de los usuarios. Por lo tanto, los desarrolladores deben integrar estas consideraciones desde el principio del proceso de diseño y continuar perfeccionándolas durante el desarrollo hasta la implementación y más allá. Esta introducción a la accesibilidad de las aplicaciones móviles sentará las bases para una exploración más profunda de cómo las herramientas de desarrollo modernas, específicamente Jetpack Compose, pueden mejorar la accesibilidad de las aplicaciones móviles, lo que sugiere una alineación con plataformas como AppMaster , que adopta dichas tecnologías para ofrecer soluciones inclusivas y efectivas. soluciones de software.
¿Qué es Jetpack Compose?
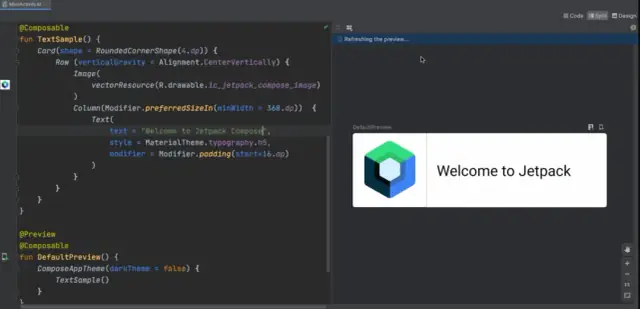
Jetpack Compose es un moderno conjunto de herramientas de interfaz de usuario diseñado por Google para crear aplicaciones nativas en la plataforma Android. Marca un cambio significativo del desarrollo de UI tradicional basado en vistas a un enfoque declarativo, lo que significa que los desarrolladores simplemente describen cómo debería verse la UI para un estado determinado, y Jetpack Compose se encarga del resto, actualizando automáticamente la UI cuando el estado cambios.
Presentado como parte del conjunto de bibliotecas Jetpack, Compose agiliza y simplifica el desarrollo de la interfaz de usuario. Aprovechar el lenguaje de programación Kotlin ofrece una forma más concisa, potente y eficiente de crear aplicaciones. Con Compose, no es necesario escribir diseños XML ; los desarrolladores pueden crear la interfaz de usuario completa en Kotlin, lo que permite actualizaciones de vista previa en vivo y experiencias de desarrollo más interactivas.
Uno de los aspectos atractivos del uso Jetpack Compose es su compatibilidad con el código existente. Las aplicaciones pueden comenzar a usar Compose en su interfaz de usuario sin necesidad de reescribir toda la aplicación. Esta interoperabilidad significa que los desarrolladores pueden integrar Compose a su propio ritmo, módulo por módulo o incluso dentro de widgets existentes.
Además de brindar a los desarrolladores un conjunto de herramientas más moderno, Jetpack Compose está diseñado inherentemente teniendo en cuenta la accesibilidad. Proporciona una API accesible que facilita el soporte de tecnologías de asistencia, como lectores de pantalla, que a menudo son esenciales para usuarios con discapacidad visual. Al incluir directamente funciones de accesibilidad dentro de los componentes de la interfaz de usuario y permitir a los desarrolladores ajustar sus comportamientos, Compose fomenta la creación de aplicaciones que sean más inclusivas desde cero.
Jetpack Compose también es extensible, lo que permite crear componentes, animaciones y temas personalizados, que se pueden adaptar para que coincidan con los requisitos únicos de diseño y marca de una aplicación. El enfoque en la extensibilidad garantiza que los desarrolladores no estén confinados a un conjunto de componentes y funcionalidades predefinidos, lo que permite una mayor creatividad en el desarrollo de experiencias de usuario verdaderamente personalizadas.
Jetpack Compose es un paso adelante para el desarrollo Android, ya que proporciona una forma más intuitiva y eficiente de crear aplicaciones que se ven geniales y atienden a una base de usuarios diversa con diversas necesidades y preferencias.

Fuente de la imagen: ProAndroidDev
La importancia de las funciones de accesibilidad en las aplicaciones
Crear aplicaciones teniendo en cuenta la accesibilidad no es sólo una tarea benévola o una casilla regulatoria que hay que marcar: es un aspecto fundamental del diseño inclusivo que resuena con imperativos éticos, prácticos y comerciales. Cada usuario merece experimentar todas las capacidades de una aplicación y, con la creciente dependencia mundial de la tecnología, las aplicaciones móviles sin funciones de accesibilidad adecuadas están excluyendo a una parte importante de la población de participar plenamente en la experiencia digital.
La accesibilidad, en esencia, garantiza que todos los usuarios, incluidos aquellos con discapacidades, tengan igual acceso a la funcionalidad y el contenido de una aplicación. Esto es inmensamente importante por varias razones:
- Ampliación de la base de usuarios: al incorporar funciones de accesibilidad, los desarrolladores pueden atender a más de mil millones de personas en todo el mundo que viven con algún tipo de discapacidad, según la Organización Mundial de la Salud. Esto amplía el mercado potencial para una aplicación y demuestra responsabilidad social.
- Cumplimiento legal: en muchas jurisdicciones, existen leyes y pautas establecidas, como la Ley de Estadounidenses con Discapacidades (ADA) y las Pautas de Accesibilidad al Contenido Web (WCAG), que exigen que el contenido digital sea accesible. Los desarrolladores que los pasen por alto pueden enfrentar complicaciones legales.
- Experiencia del usuario: incluso aquellos sin discapacidades permanentes se benefician del diseño accesible. Por ejemplo, cualquier persona podría sufrir una lesión temporal que le dificulte interactuar con una pantalla táctil, o puede encontrarse en una situación en la que se necesiten señales de audio más que visuales (por ejemplo, mientras conduce).
- Reputación de marca: un compromiso con la accesibilidad puede mejorar la imagen y la reputación de una empresa. Refleja la dedicación a servir a todos los clientes por igual y puede fomentar relaciones leales y duraderas con los usuarios.
- Catalizador de innovación: centrarse en la accesibilidad puede conducir a soluciones de diseño innovadoras que beneficien a todos los usuarios. Por ejemplo, los comandos de voz y los modos de alto contraste, inicialmente dirigidos a usuarios con discapacidades específicas, han encontrado una gran popularidad entre la base de usuarios en general.
A pesar de su importancia, la accesibilidad suele ser una ocurrencia tardía en el proceso de desarrollo, lo que genera diversos problemas que pueden disuadir a los usuarios con discapacidades de usar una aplicación, o incluso dejarla inutilizable. Esta exclusión no sólo afecta la capacidad de los usuarios para interactuar con una aplicación, sino que también pone a las empresas en desventaja al no aprovechar todo el espectro del mercado.
Implementar funciones de accesibilidad desde el inicio del proceso de diseño y desarrollo de la aplicación no es solo una buena práctica: es necesario crear un mundo digital más inclusivo y equitativo. Es por eso que los marcos y herramientas de desarrollo modernos, como Jetpack Compose, son invaluables, ya que incorporan la accesibilidad en su funcionalidad principal, lo que permite a los desarrolladores crear aplicaciones más accesibles de forma predeterminada. Herramientas como AppMaster, que aprovecha tecnología como Jetpack Compose, ayudan a agilizar este proceso generando código que se adhiere a las mejores prácticas de accesibilidad, lo que ahorra tiempo a los desarrolladores y garantiza que las aplicaciones que crean sean inclusivas desde el principio.
Funciones clave de accesibilidad que ofrece Jetpack Compose
Crear aplicaciones móviles accesibles es crucial para llegar a un público más amplio y garantizar que cada usuario tenga una experiencia positiva. Jetpack Compose, el moderno conjunto de herramientas de Google para crear interfaces de usuario nativas de Android, pone la accesibilidad en primer plano con varias funciones diseñadas para hacer que las aplicaciones sean más inclusivas. Estas son algunas de las características clave de accesibilidad que los desarrolladores pueden aprovechar al usar Jetpack Compose:
Propiedades semánticas
Uno de los aspectos más poderosos de Jetpack Compose para la accesibilidad es la inclusión de propiedades semánticas. La semántica en el diseño de la interfaz de usuario se refiere al significado y propósito detrás de cada elemento de la interfaz de usuario. En Jetpack Compose, los desarrolladores pueden usar modificadores semánticos para describir la función, el estado y las acciones de los componentes de una manera que sea comprensible para tecnologías de asistencia como lectores de pantalla. Por ejemplo, un botón puede tener propiedades semánticas que comunican su propósito, como "Tocar para reproducir audio", lo que permite a los usuarios con discapacidad visual navegar por la aplicación de manera más efectiva.
Etiquetas y descripciones de accesibilidad
Jetpack Compose permite a los desarrolladores proporcionar etiquetas de texto y descripciones para elementos de la interfaz de usuario que pueden no transmitir suficiente información visualmente. Las etiquetas de accesibilidad son textos breves y descriptivos que utilizan los lectores de pantalla para anunciar los elementos en la pantalla, mientras que las descripciones proporcionan contexto adicional cuando es necesario. Estas características garantizan que el contenido que no es texto sea totalmente accesible, lo que es particularmente importante para los usuarios que dependen de la retroalimentación auditiva para comprender el contenido en pantalla.
Tamaño de objetivo táctil personalizable
Garantizar que los elementos interactivos sean fáciles de tocar es un principio fundamental del diseño accesible. Jetpack Compose ofrece herramientas para aumentar el tamaño del objetivo táctil de botones, íconos y otros elementos más allá de sus límites visuales, minimizando la posibilidad de presiones accidentales o dificultades para seleccionar el elemento correcto, especialmente para usuarios con discapacidades motoras.
Gestión de enfoque
Para los usuarios que navegan por una aplicación con un teclado o mediante servicios de accesibilidad, la gestión del enfoque se vuelve esencial. Jetpack Compose proporciona una forma simplificada de controlar el orden de enfoque de los componentes de una aplicación. Los desarrolladores pueden definir la secuencia en la que los elementos de la interfaz de usuario reciben atención, asegurando una ruta de navegación lógica e intuitiva para los usuarios que no utilizan el tacto para interactuar con la aplicación.
Escalado de contenido
Muchos usuarios con discapacidad visual necesitan un texto más grande para leer cómodamente. Jetpack Compose admite el tamaño de texto dinámico, respondiendo a la configuración del dispositivo del usuario para el tamaño de fuente. Los elementos de Compose UI pueden escalar el contenido en consecuencia, lo que garantiza la legibilidad y mantiene un diseño de interfaz de usuario sólido sin necesidad de ajustes manuales por parte del desarrollador.
Compatibilidad con lectores de pantalla
La compatibilidad con lectores de pantalla no es negociable para aplicaciones accesibles. Jetpack Compose garantiza que sus componentes funcionen perfectamente con lectores de pantalla como TalkBack. Cada elemento componible se puede anotar con semántica que define cómo se lee el contenido en voz alta, lo que permite a los desarrolladores adaptar la salida hablada para que sea lo más informativa posible.
Alto contraste y ajustes de color
Los usuarios con discapacidad visual o daltonismo pueden tener dificultades para distinguir los elementos de la interfaz de usuario sin suficiente contraste o opciones de color adecuadas. Jetpack Compose ofrece la posibilidad de crear temas de alto contraste y ajustar los colores para cumplir con los estándares de las Pautas de accesibilidad al contenido web (WCAG), lo que garantiza que el diseño de su aplicación sea legible y claro para todos los usuarios.
Las funciones de accesibilidad de Jetpack Compose evolucionan constantemente. Al mantenerse actualizados con las últimas actualizaciones y herramientas dentro del marco, los desarrolladores pueden aprovechar al máximo estas funciones para crear aplicaciones altamente accesibles. Aprovechar estas capacidades amplía su base de usuarios y demuestra un compromiso con la inclusión y la facilidad de uso, que son cualidades esenciales en el mercado de aplicaciones actual.
Consejos para mejorar la accesibilidad de las aplicaciones con Jetpack Compose
Mejorar la accesibilidad en las aplicaciones móviles no es solo una característica sino una necesidad vital que garantiza la inclusión para todos los usuarios. Con Jetpack Compose, los desarrolladores de Android tienen una poderosa herramienta para hacer que las aplicaciones sean más accesibles para personas con discapacidades. Adherirse a los principios de accesibilidad también se alinea con la misión de Google de "organizar la información del mundo y hacerla universalmente accesible y útil". Aquí, brindamos consejos prácticos para aprovechar las capacidades de Jetpack Compose para mejorar la accesibilidad de su aplicación.
Utilice propiedades semánticas para un contexto claro
Jetpack Compose ofrece propiedades semánticas que puedes incluir en tus elementos componibles para proporcionar a lectores de pantalla como TalkBack un contexto esencial. Utilice Modifier.semantics para comunicar la función, el estado y el propósito de los elementos de la interfaz de usuario a las tecnologías de asistencia, haciendo que su aplicación sea más práctica y navegable para los usuarios con discapacidad visual.
Garantice un contraste suficiente y un tamaño de texto legible
La legibilidad del texto es primordial para los usuarios con baja visión. Asegúrese de que su texto tenga un contraste adecuado con el fondo y considere usar tamaños de texto dinámicos que respeten la configuración del sistema del usuario o proporcionen configuraciones en la aplicación para que los usuarios elijan su tamaño de texto preferido.
Implementar objetivos táctiles personalizados
La flexibilidad de Jetpack Compose permite a los desarrolladores definir objetivos táctiles más grandes para elementos sin alterar su tamaño visual. Esto es especialmente beneficioso para usuarios con discapacidades motoras. Utilice el modificador Modifier.clickable para expandir el área en la que se puede hacer clic de los botones y otros elementos interactivos más allá de sus límites visuales.
Diseñe teniendo en cuenta la accesibilidad desde el principio
La accesibilidad no debería ser una ocurrencia tardía; Integre las mejores prácticas en cada etapa del diseño y desarrollo de su aplicación. Considere la navegación, los elementos de la interfaz de usuario, las opciones de color y los modos de interacción desde la perspectiva de usuarios con diferentes capacidades. Recuerde, una interfaz de usuario que funciona bien para personas con discapacidades normalmente ofrece una experiencia mejorada para todos los usuarios.
Aproveche las etiquetas y descripciones de accesibilidad
Los elementos claramente etiquetados son cruciales para la funcionalidad del lector de pantalla. Jetpack Compose permite a los desarrolladores proporcionar descripciones de texto para los componentes de la interfaz de usuario a través del parámetro contentDescription . Al crear componentes personalizados, agregue una descripción del contenido que ayude a la comprensión y la navegación.
Ofrezca retroalimentación de audio y háptica
La retroalimentación de audio y háptica puede ser de gran ayuda para los usuarios con discapacidades visuales y auditivas. Jetpack Compose puede activar vibraciones del dispositivo o señales auditivas en respuesta a ciertas acciones. Este enfoque multisensorial de la retroalimentación hace que la experiencia del usuario sea más accesible y atractiva.
Integrar comandos de voz con Compose
La interacción de voz con Compose puede abrir nuevas posibilidades de accesibilidad a las aplicaciones. Implemente acciones habilitadas por voz para ayudar a la navegación y la interacción, permitiendo a los usuarios que tienen dificultades con las interacciones táctiles utilizar comandos de voz de manera efectiva.
Considere la accesibilidad de los componentes personalizados
Al desarrollar componentes personalizados, es fundamental incorporar funciones de accesibilidad. Es posible que Jetpack Compose no otorgue automáticamente a la interfaz de usuario personalizada propiedades de accesibilidad. Como tal, debe asegurarse de que todos los componentes personalizados sean accesibles y operables a través de tecnologías de asistencia.
Incluir descripciones del contenido de la imagen
Para las imágenes, especialmente aquellas que transmiten información, incluya descripciones de texto alternativas. Estas descripciones deben ser sucintas pero lo suficientemente descriptivas como para transmitir la misma información que la imagen a los usuarios videntes.
Empatizar a través de pruebas de usuario
Interactúe con usuarios reales que tienen discapacidades para probar su aplicación Compose. Sus comentarios le abrirán los ojos a cuestiones y matices prácticos que pueden no ser evidentes a través de herramientas de prueba automatizadas.
Utilice herramientas de prueba de accesibilidad
Google proporciona una variedad de herramientas, como Accessibility Scanner, para probar sus aplicaciones. Combine estas herramientas con pruebas manuales para garantizar que todas las funciones de accesibilidad funcionen según lo previsto.
Si sigue estos consejos antes mencionados y utiliza las capacidades de Jetpack Compose, puede mejorar significativamente la accesibilidad de sus aplicaciones de Android. Además, plataformas como AppMaster aprovechan los beneficios de Jetpack Compose para facilitar el desarrollo de aplicaciones móviles accesibles, asegurando que el complejo proceso de desarrollo de aplicaciones móviles se vuelva más inclusivo y eficiente.
Cómo AppMaster respalda la accesibilidad con Jetpack Compose
AppMaster, como plataforma líder de desarrollo sin código , comprende la naturaleza crítica de la accesibilidad en el desarrollo de aplicaciones. Al integrar Jetpack Compose, la plataforma ha dado pasos significativos para garantizar que las aplicaciones móviles creadas con sus herramientas sean ricas en funciones, inclusivas y accesibles para usuarios con diversas necesidades.
Con un enfoque visual para crear lógica empresarial e interfaces de usuario, AppMaster presenta una oportunidad para que los desarrolladores (e incluso aquellos sin experiencia previa en codificación) consideren la accesibilidad desde las etapas iniciales del diseño de la aplicación. Al emplear Jetpack Compose dentro de su ecosistema, AppMaster hace que las funciones de la aplicación sean accesibles y fácilmente accesibles, adhiriéndose a las mejores prácticas y los estándares actuales.

Así es como AppMaster aprovecha Jetpack Compose para facilitar la creación de aplicaciones con accesibilidad mejorada:
- Propiedades semánticas: la plataforma simplifica la adición de descripciones semánticas a los widgets. Esto incluye etiquetas de accesibilidad, descripciones de estado y sugerencias que son cruciales para los lectores de pantalla. Los diseñadores y desarrolladores pueden insertar estas propiedades fácilmente sin escribir código complejo, lo que hace que las aplicaciones sean navegables e informativas para los usuarios con discapacidad visual.
- Personalización de objetivos táctiles: al reconocer la dificultad que pueden enfrentar los usuarios con discapacidades motoras, AppMaster permite a los desarrolladores aumentar el tamaño de los objetivos táctiles dentro de Jetpack Compose, garantizando que los controles sean fáciles de tocar y las interfaces fáciles de usar.
- Pruebas y validación: en el entorno AppMaster, probar la accesibilidad de su aplicación está integrada en el flujo de trabajo de desarrollo. Las herramientas automatizadas que se integran con Jetpack Compose ayudan a identificar y rectificar posibles problemas de accesibilidad antes de que la aplicación llegue al usuario final.
- Documentación completa: AppMaster proporciona documentación y recursos extensos, guiando a los desarrolladores sobre la implementación de funciones de aplicaciones accesibles usando Jetpack Compose, desde técnicas básicas hasta avanzadas, asegurando que la curva de aprendizaje nunca sea una barrera.
- Filosofía de diseño centrada en el usuario: el enfoque orientado al diseño de la plataforma fomenta el desarrollo de interfaces de usuario teniendo en cuenta la accesibilidad. Al priorizar esto en la fase de diseño, las aplicaciones creadas a través de AppMaster atienden inherentemente a una audiencia más amplia, incluidas aquellas con requisitos especiales de accesibilidad.
- Soluciones de accesibilidad escalables: para las empresas que puedan necesitar una implementación a gran escala, el uso de Jetpack Compose por parte de AppMaster garantiza que las aplicaciones escalables y de rendimiento eficiente sean accesibles. Dada la compatibilidad de Jetpack Compose con la lógica de componentes basada en servidor que AppMaster emplea para el desarrollo de aplicaciones móviles, incluso las aplicaciones complejas mantienen sus funciones accesibles sin comprometer el rendimiento.
La accesibilidad no es sólo una característica adicional; es un aspecto fundamental del desarrollo de aplicaciones modernas que AppMaster reconoce y adopta. A medida que Jetpack Compose continúa evolucionando y presentando más funciones que favorecen la accesibilidad, AppMaster sigue comprometido a incorporar estos avances, manteniéndose a la vanguardia de la creación de soluciones tecnológicas inclusivas. Esta dedicación garantiza que los desarrolladores que utilizan AppMaster estén capacitados para crear aplicaciones que no sólo sean técnicamente sólidas sino también socialmente responsables y accesibles para todos.
A través de su enfoque inclusivo y la integración de Jetpack Compose, AppMaster ayuda a derribar las barreras digitales, fomentando un entorno donde los desarrolladores de aplicaciones pueden ofrecer sin esfuerzo accesibilidad de primer nivel en sus productos. Este compromiso con la inclusión, impulsado por soluciones no-code, establece un punto de referencia para las plataformas de desarrollo de aplicaciones que apuntan a hacer que la tecnología sea accesible para todos.
Desafíos en la implementación de funciones de accesibilidad
Integrar funciones de accesibilidad en aplicaciones móviles no es solo un ejercicio de marcar casillas, sino un compromiso con la inclusión. Los desarrolladores que buscan mejorar sus aplicaciones con un diseño accesible enfrentan varios obstáculos que exigen una atención diligente y una consideración cuidadosa. Jetpack Compose, a pesar de ser un conjunto de herramientas de vanguardia con muchas ayudas de accesibilidad integradas, no es inmune a estos desafíos.
Comprender las diversas necesidades de los usuarios
Uno de los desafíos más importantes es garantizar que las aplicaciones satisfagan las necesidades tan variadas de los usuarios con discapacidades. Diseñar para la accesibilidad significa reconocer y planificar diferentes discapacidades, que van desde discapacidades visuales y auditivas hasta desafíos motores y cognitivos. Dado el diverso espectro de discapacidades, los desarrolladores deben realizar una investigación exhaustiva para comprender cómo cumplir con estos diversos requisitos de manera efectiva dentro de Jetpack Compose, garantizando que los componentes de la interfaz de usuario se puedan personalizar en consecuencia.
Garantizar la compatibilidad entre dispositivos y versiones
Los dispositivos Android vienen en una variedad infinita de tamaños de pantalla, resoluciones y versiones del sistema, lo que puede influir en el funcionamiento de las funciones de accesibilidad. Garantizar que los componentes Jetpack Compose funcionen de manera consistente en este entorno fragmentado es un desafío. Los desarrolladores deben realizar pruebas en una amplia gama de dispositivos y evitar crear funciones que sean ideales en un dispositivo pero prácticamente inutilizables en otro.
Manteniendo el diseño y la estética funcional.
Si bien se prioriza la accesibilidad, es fundamental mantener la integridad y la funcionalidad del diseño de una aplicación. A menudo, los desarrolladores luchan por equilibrar el atractivo estético con mejoras prácticas de accesibilidad. La flexibilidad de Jetpack Compose ofrece cierto alivio en esta lucha al permitir a los desarrolladores desarrollar una rica paleta de componentes de interfaz de usuario sin comprometer el diseño visual o la experiencia del usuario.
Construir de manera inclusiva sin experiencia previa
Muchos desarrolladores que comienzan con la accesibilidad pueden carecer de experiencia o familiaridad con los estándares y las mejores prácticas. Aunque Jetpack Compose proporciona funciones de accesibilidad listas para usar, aprovecharlas de manera efectiva requiere comprender cómo las personas con discapacidades interactúan con las aplicaciones. Esta curva de aprendizaje puede ralentizar el proceso y requerir recursos adicionales como capacitación o consulta con expertos en accesibilidad.
Integración con tecnologías de asistencia
Las tecnologías de asistencia, como lectores de pantalla y controles mediante interruptores, son vitales para muchos usuarios. Garantizar que estas tecnologías funcionen a la perfección con las interfaces creadas por Jetpack Compose puede ser una tarea exigente. Los desarrolladores deben ser meticulosos al etiquetar correctamente todos los elementos de la interfaz de usuario y utilizar las propiedades semánticas adecuadas para transmitir su propósito y estado, lo que puede pasarse por alto en un entorno de desarrollo en evolución.
Mantenerse al día con los estándares y regulaciones de accesibilidad
Los estándares de accesibilidad y los requisitos legales como WCAG (Pautas de accesibilidad al contenido web) y ADA (Ley de Estadounidenses con Discapacidades) evolucionan constantemente. Los desarrolladores deben mantenerse al tanto de estos cambios y comprender cómo se traducen en el desarrollo de aplicaciones móviles con Jetpack Compose. Cumplir con estos estándares es crucial no solo para la inclusión sino también para el cumplimiento legal, lo que agrega una capa de complejidad al proceso de desarrollo.
A pesar de estos desafíos, la misión de crear una aplicación accesible es un esfuerzo noble y necesario. Afortunadamente, plataformas como AppMaster están diseñadas para aliviar la carga al ofrecer una solución no-code que incorpora naturalmente las funciones de accesibilidad de Jetpack Compose, acelerando y simplificando la implementación de aplicaciones accesibles en diferentes sectores e industrias.
Prueba de funciones de accesibilidad en aplicaciones creadas con Jetpack Compose
Desarrollar funciones de accesibilidad en aplicaciones móviles es solo una parte de la ecuación: probarlas de manera efectiva garantiza que funcionen según lo previsto para todos los usuarios. Con la introducción de Jetpack Compose en el flujo de trabajo de desarrollo de aplicaciones, las pruebas han adquirido nuevas dimensiones con la intención de mantener una usabilidad ejemplar de la aplicación para usuarios con discapacidades.
Con su marco de interfaz de usuario declarativo, Jetpack Compose ofrece componentes y herramientas diseñados específicamente para facilitar las pruebas de accesibilidad. Aun así, es importante abordar las pruebas de forma metódica, combinando estrategias de prueba tanto automatizadas como manuales para cubrir todo el espectro de requisitos de accesibilidad.
Herramientas de prueba automatizadas
Las herramientas de prueba automatizadas pueden identificar rápidamente problemas de accesibilidad comunes. Para las aplicaciones creadas por Jetpack Compose, herramientas como Accessibility Scanner y Espresso de Google pueden analizar la interfaz de usuario y proporcionar comentarios inmediatos sobre posibles problemas:
- Escáner de accesibilidad: esta herramienta destaca problemas como una relación de contraste insuficiente, un tamaño de objetivo táctil pequeño y descripciones de contenido faltantes.
- Comprobaciones de accesibilidad de Espresso: integrado en su conjunto de pruebas de Android, Espresso puede automatizar las pruebas de interfaz de usuario, garantizando que los componentes dentro de Jetpack Compose se comporten correctamente con servicios de accesibilidad como TalkBack.
Las comprobaciones automáticas señalarán infracciones de las pautas de accesibilidad, que luego se pueden abordar perfeccionando los componentes de Compose UI y sus correspondientes propiedades de accesibilidad.
Comprobaciones manuales y comentarios de los usuarios
Si bien la automatización es eficiente, no puede replicar completamente la experiencia humana, en particular las experiencias variadas y matizadas de los usuarios con discapacidades. Aquí es donde entran en juego las comprobaciones manuales:
- Las pruebas manuales implican el uso interactivo de la aplicación con funciones de accesibilidad habilitadas, como lectores de pantalla, para garantizar una experiencia de usuario perfecta.
- Las pruebas de usuario con participantes con discapacidades pueden proporcionar información valiosa sobre la aplicación de las funciones de accesibilidad en el mundo real.
Los desarrolladores deben prestar especial atención a la implementación de propiedades semánticas en Jetpack Compose, ya que interactúan directamente con TalkBack y otras tecnologías de asistencia. Las propiedades semánticas incluyen descripción de contenido, descripción de estado y acciones personalizadas.
Casos de prueba para problemas comunes de accesibilidad
La creación de casos de prueba detallados puede ayudar a garantizar que todas las funciones de accesibilidad esperadas funcionen correctamente. Algunos casos de prueba para aplicaciones Jetpack Compose pueden incluir:
- Garantizar que todos los elementos en los que se puede hacer clic tengan un área objetivo táctil grande y clara.
- Verificar la compatibilidad de los elementos de Compose UI con la rotación de la pantalla y diferentes tamaños de pantalla para adaptarse a los usuarios que pueden depender de configuraciones de dispositivos específicas.
- Probar la escala del texto para garantizar que los elementos de la interfaz de usuario sigan siendo legibles y utilizables cuando se aumentan los tamaños de fuente para ayudar a los usuarios con baja visión.
- Evaluación del flujo de navegación únicamente con teclado y mediante comandos de voz para atender a usuarios con discapacidad motriz.
Cada caso de prueba debe tener como objetivo emular la experiencia de usuarios con diferentes discapacidades, proporcionando una visión integral del rendimiento de accesibilidad de la aplicación.
Integrar la retroalimentación en el desarrollo
Una vez completadas las pruebas, es esencial integrar los hallazgos en el ciclo de desarrollo:
- Documente los problemas identificados durante las pruebas y cree un plan priorizado para abordarlos.
- Utilice los comentarios de las sesiones de prueba de los usuarios para realizar ajustes realmente beneficiosos.
- Itere los diseños y el código, realizando las mejoras necesarias en las funciones de accesibilidad.
Es importante ver las pruebas y la mejora de la accesibilidad como un proceso continuo que evoluciona con la retroalimentación y los avances tecnológicos. Al establecer una estrategia de prueba sólida, los desarrolladores pueden crear y perfeccionar con confianza aplicaciones que sean funcionales y estén diseñadas de manera inclusiva para todos los usuarios.
Para los desarrolladores que utilizan la plataforma no-code de AppMaster, las herramientas integradas y las capacidades de integración de la plataforma respaldan las pruebas y la mejora de la accesibilidad. AppMaster promueve el desarrollo y las pruebas eficientes de aplicaciones accesibles aprovechando marcos modernos como Jetpack Compose, contribuyendo a la creación de experiencias digitales universalmente accesibles.
Tendencias futuras en accesibilidad y desarrollo móvil
Mientras nos encontramos en la cúspide de nuevos avances en tecnología, el campo del desarrollo de aplicaciones móviles continúa evolucionando rápidamente, y la accesibilidad ocupa un lugar destacado en esta transformación. Las innovaciones están redefiniendo las posibilidades del diseño de aplicaciones y la interacción del usuario, abriendo puertas a un entorno digital más inclusivo para los usuarios con discapacidad. Exploremos algunas de las tendencias futuras que se espera que den forma a la intersección de la accesibilidad y el desarrollo móvil.
Inteligencia artificial y aprendizaje automático
La integración de la IA y el aprendizaje automático está preparada para optimizar la forma en que las aplicaciones se adaptan a las necesidades individuales. Las tecnologías de texto predictivo y reconocimiento de voz son cada vez más sofisticadas y atienden a usuarios con diversas discapacidades. Pronto, la IA podría incluso anticipar y ajustar las interfaces para adaptarlas a las preferencias únicas del usuario sin configuración manual.
Control de voz avanzado
Las capacidades de control por voz han sido de gran ayuda para los usuarios con movilidad y discapacidad visual. En el futuro, se espera que la precisión y la comprensión contextual de los comandos de voz alcancen nuevos niveles, reduciendo aún más la dependencia del tacto y de los métodos de navegación tradicionales.
Realidad Aumentada y Virtual para la Formación y la Empatía
Las tecnologías de Realidad Aumentada (AR) y Realidad Virtual (VR) no son solo para juegos: son herramientas transformadoras para la empatía y la comprensión. Con AR y VR, los desarrolladores pueden simular experiencias de usuarios con discapacidades, brindando capacitación inmersiva para que los desarrolladores y diseñadores creen aplicaciones más accesibles.
Integración de Internet de las cosas (IoT)
La interconectividad proporcionada por IoT tiene implicaciones importantes para la accesibilidad de las aplicaciones. Al permitir que las aplicaciones móviles se comuniquen con dispositivos inteligentes y tecnología portátil, los usuarios con discapacidades pueden controlar su entorno y acceder a la información sin precedentes, lo que les permite vivir de forma más independiente.
Reconocimiento y control de gestos
Dado que las pantallas táctiles siguen siendo un desafío para algunos usuarios, el control por gestos será más frecuente. Con tecnologías que interpretan los movimientos físicos como órdenes, se puede reducir la necesidad de habilidades motoras finas, lo que hace que las aplicaciones móviles sean aún más accesibles.
Diseño universal y estándares inclusivos
El concepto de diseño universal (es decir, diseñar productos que todas las personas puedan utilizar, en la mayor medida posible, sin necesidad de adaptación) influirá aún más en el desarrollo de aplicaciones móviles. Este enfoque garantiza que las aplicaciones sean inherentemente accesibles, eliminando la necesidad de modificaciones de accesibilidad adicionales.
Desarrollo colaborativo con comunidades de discapacitados
La tendencia hacia la co-creación con comunidades de discapacitados está ganando impulso. Al involucrar a los usuarios con discapacidades en el proceso de desarrollo, los desarrolladores pueden obtener información de primera mano y crear funciones que realmente satisfagan sus necesidades y preferencias. Esta colaboración garantiza que la accesibilidad no sea una ocurrencia tardía sino un componente central del diseño y desarrollo.
Si miramos hacia el futuro, con plataformas como AppMaster que agilizan el desarrollo de aplicaciones móviles, podemos anticipar que la accesibilidad se integrará perfectamente en el proceso de desarrollo a través de funciones como Jetpack Compose. El resultado serán aplicaciones móviles que no sólo serán más inclusivas y accesibles, sino también más capaces de abordar las diversas necesidades de una base de usuarios global.
Pensamientos finales
La relación simbiótica entre el desarrollo móvil y la accesibilidad promete enriquecer la experiencia del usuario, eliminar barreras y fomentar la aceptación y la inclusión. A medida que los desarrolladores y proveedores de tecnología adopten estas tendencias futuras, podemos esperar ver un futuro en el que el dominio digital sea accesible para todos, independientemente de sus capacidades. La innovación continua, especialmente las mejoras iterativas en marcos como Jetpack Compose, junto con el espíritu inclusivo de plataformas como AppMaster, serán fundamentales para hacer realidad esta visión.
FAQ
Jetpack Compose es un conjunto de herramientas moderno para crear interfaces de usuario nativas de Android de manera declarativa, lo que simplifica el desarrollo y admite funciones sólidas de accesibilidad.
La accesibilidad garantiza que todos los usuarios, incluidos aquellos con discapacidades, puedan utilizar las aplicaciones móviles de forma eficaz, ofreciendo igualdad de acceso y una mejor experiencia de usuario.
Sí, Jetpack Compose proporciona herramientas y componentes que se pueden adaptar fácilmente para mejorar la legibilidad y la navegación para usuarios con discapacidad visual.
Las características clave incluyen propiedades semánticas, etiquetas de accesibilidad, personalización del tamaño del objetivo táctil y compatibilidad con lectores de pantalla.
AppMaster admite la creación de aplicaciones móviles con funciones de accesibilidad integradas mediante el uso Jetpack Compose en su plataforma sin código , lo que hace que el desarrollo sea más rápido e inclusivo.
Los desafíos pueden incluir garantizar la compatibilidad entre dispositivos, comprender los requisitos de accesibilidad y mantener la usabilidad sin comprometer la estética del diseño.
Las pruebas deben incluir herramientas automatizadas, comprobaciones manuales y pruebas de usuarios con personas con discapacidades para garantizar una accesibilidad integral.
Sí, existen varios estudios de casos de proyectos exitosos de accesibilidad de aplicaciones que utilizan Jetpack Compose, que detallan mejoras para usuarios con discapacidades.
Sí, Jetpack Compose admite TalkBack y otros lectores de pantalla al incorporar propiedades semánticas para ayudar a narrar el contenido en pantalla de manera efectiva.
Jetpack Compose permite a los desarrolladores personalizar objetivos táctiles y elementos interactivos, haciendo que las aplicaciones sean más accesibles para usuarios con problemas de movilidad.
Las tendencias futuras pueden incluir comandos de voz avanzados, interfaces adaptativas impulsadas por IA y una integración más fluida con tecnologías de asistencia.
Las aplicaciones existentes pueden integrar los componentes Jetpack Compose gradualmente para mejorar sus funciones de accesibilidad, gracias a la interoperabilidad de Compose con las vistas tradicionales de Android.





