Kan Jetpack Compose de toegankelijkheidsfuncties van mijn app verbeteren?
Ontdek hoe Jetpack Compose de toegankelijkheidsfuncties van uw app kan verbeteren. Ontdek tips voor het gebruik van deze moderne toolkit om meer inclusieve mobiele applicaties te creëren.

Onbeperkte toegang tot mobiele applicaties is niet alleen een gemak, maar ook een noodzaak voor veel gebruikers met een handicap. Het introduceren van toegankelijkheidsfuncties in mobiele apps is daarom niet optioneel maar essentieel, zodat iedereen de technologie optimaal kan benutten. Van visueel gehandicapten tot mensen met motorische problemen: toegankelijkheid zorgt ervoor dat mobiele apps tegemoetkomen aan het spectrum van behoeften van de gebruikersbasis. Door vast te houden aan inclusieve ontwerpprincipes kunnen ontwikkelaars barrières slechten en de gebruikerservaring van hun apps democratiseren.
Toegankelijkheid in mobiele apps gaat over het bieden van eerlijke toegang en een optimale gebruikerservaring voor alle gebruikers, ongeacht hun mogelijkheden. Het omvat het ontwerpen en bouwen van functies die gebruikers met een beperking helpen bij het navigeren, begrijpen en gebruiken van de app. Dergelijke functies kunnen bestaan uit voice-overtekst, schermlezers, alternatieve invoermethoden en ervoor zorgen dat gebruikers met beperkte behendigheid gemakkelijk op UI-elementen kunnen tikken of vegen. Het is een holistische praktijk die verder reikt dan het interface-ontwerp en zich uitstrekt tot de onderliggende architectuur, zodat de functies van een app voor iedereen volledig functioneel zijn.
Bovendien hebben toegankelijke apps een breder marktbereik en kunnen ze een breder publiek bereiken, waardoor de gebruikerstevredenheid en retentie vaak toenemen. Daarom moeten ontwikkelaars deze overwegingen al vroeg in het ontwerpproces integreren en ze blijven verfijnen, van ontwikkeling tot implementatie en daarna. Deze introductie tot de toegankelijkheid van mobiele apps zal de weg vrijmaken voor een diepere verkenning van hoe moderne ontwikkelingstools, met name Jetpack Compose, de toegankelijkheid van mobiele applicaties kunnen verbeteren, wat een afstemming suggereert met platforms zoals AppMaster , dat dergelijke technologieën omarmt om inclusieve en effectieve oplossingen te bieden. Software oplossingen.
Wat is Jetpack Compose?
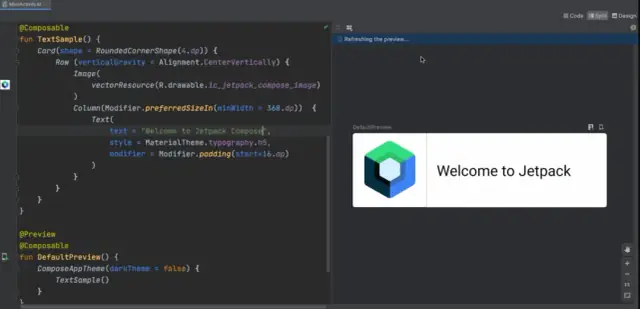
Jetpack Compose is een moderne UI-toolkit ontworpen door Google voor het bouwen van native applicaties op het Android platform. Het markeert een significante verschuiving van de traditionele, op weergaven gebaseerde UI-ontwikkeling naar een declaratieve benadering, wat betekent dat ontwikkelaars eenvoudigweg beschrijven hoe de UI er voor een bepaalde status uit zou moeten zien, en Jetpack Compose zorgt voor de rest, door de UI automatisch bij te werken wanneer de status veranderingen.
Compose, geïntroduceerd als onderdeel van de Jetpack bibliotheeksuite, stroomlijnt en vereenvoudigt de ontwikkeling van de gebruikersinterface. Het gebruik van de Kotlin- programmeertaal biedt een beknoptere, krachtige en efficiënte manier om apps te bouwen. Met Compose is het niet nodig om XML- lay-outs te schrijven; ontwikkelaars kunnen de volledige gebruikersinterface in Kotlin creëren, wat live preview-updates en meer interactieve ontwikkelingservaringen mogelijk maakt.
Een van de aantrekkelijke aspecten van het gebruik Jetpack Compose is de compatibiliteit met bestaande code. Apps kunnen Compose in hun gebruikersinterface gaan gebruiken zonder de hele applicatie te hoeven herschrijven. Deze interoperabiliteit betekent dat ontwikkelaars Compose in hun eigen tempo, module voor module of zelfs binnen bestaande widgets kunnen integreren.
Jetpack Compose biedt ontwikkelaars niet alleen een modernere toolkit, maar is ook inherent ontworpen met toegankelijkheid in gedachten. Het biedt een toegankelijke API die het gemakkelijker maakt om ondersteunende technologieën zoals schermlezers te ondersteunen, die vaak essentieel zijn voor gebruikers met een visuele beperking. Door toegankelijkheidsfuncties direct op te nemen in UI-componenten en ontwikkelaars in staat te stellen hun gedrag te verfijnen, moedigt Compose het bouwen van apps aan die vanaf het begin inclusiever zijn.
Jetpack Compose is ook uitbreidbaar, waardoor aangepaste componenten, animaties en thema's kunnen worden gemaakt, die kunnen worden aangepast aan de unieke branding- en ontwerpvereisten van een app. De focus op uitbreidbaarheid zorgt ervoor dat ontwikkelaars niet beperkt zijn tot een reeks vooraf gedefinieerde componenten en functionaliteiten, waardoor meer creativiteit mogelijk is bij het ontwikkelen van echt op maat gemaakte gebruikerservaringen.
Jetpack Compose is een sprong voorwaarts voor Android ontwikkeling en biedt een intuïtievere en efficiëntere manier om apps te bouwen die er geweldig uitzien en tegemoetkomen aan een diverse gebruikersbasis met uiteenlopende behoeften en voorkeuren.

Afbeeldingsbron: ProAndroidDev
Het belang van toegankelijkheidsfuncties in apps
Het creëren van apps met het oog op toegankelijkheid is niet alleen een welwillende onderneming of een regelgevend vakje dat moet worden afgevinkt; het is een fundamenteel aspect van inclusief ontwerp dat resoneert met ethische, praktische en commerciële imperatieven. Elke gebruiker verdient het om de volledige mogelijkheden van een app te ervaren, en nu de wereld steeds afhankelijker wordt van technologie, sluiten mobiele apps zonder de juiste toegankelijkheidsfuncties een aanzienlijk deel van de bevolking uit van volledige deelname aan de digitale ervaring.
Toegankelijkheid zorgt er in de kern voor dat alle gebruikers, inclusief mensen met een handicap, gelijke toegang hebben tot de functionaliteit en inhoud van een app. Dit is om verschillende redenen enorm belangrijk:
- Uitbreiding van het gebruikersbestand: Door toegankelijkheidsfuncties op te nemen, kunnen ontwikkelaars zich richten op de meer dan een miljard mensen wereldwijd die met een of andere vorm van handicap leven, aldus de Wereldgezondheidsorganisatie. Dit verbreedt de potentiële markt voor een app en toont maatschappelijke verantwoordelijkheid.
- Wettelijke naleving: In veel rechtsgebieden zijn er gevestigde wetten en richtlijnen – zoals de American with Disabilities Act (ADA) en de Web Content Accessibility Guidelines (WCAG) – die vereisen dat digitale inhoud toegankelijk is. Ontwikkelaars die deze over het hoofd zien, kunnen te maken krijgen met juridische complicaties.
- Gebruikerservaring: Zelfs mensen zonder permanente handicap profiteren van toegankelijk ontwerp. Iedereen kan bijvoorbeeld tijdelijk letsel oplopen waardoor interactie met een aanraakscherm moeilijk wordt, of hij kan zich in een situatie bevinden waarin audiosignalen belangrijker zijn dan visuele signalen (bijvoorbeeld tijdens het rijden).
- Merkreputatie: Een toewijding aan toegankelijkheid kan het imago en de reputatie van een bedrijf verbeteren. Het weerspiegelt de toewijding om alle klanten gelijk te bedienen en kan loyale, langdurige gebruikersrelaties bevorderen.
- Innovatiekatalysator: Focussen op toegankelijkheid kan leiden tot innovatieve ontwerpoplossingen waar alle gebruikers baat bij hebben. Spraakopdrachten en modi met hoog contrast, aanvankelijk gericht op gebruikers met specifieke handicaps, zijn bijvoorbeeld wijdverspreid populair geworden onder de algemene gebruikersgroep.
Ondanks het belang ervan is toegankelijkheid vaak een bijzaak in het ontwikkelingsproces, wat leidt tot verschillende problemen die gebruikers met een beperking ervan kunnen weerhouden een app te gebruiken, of deze zelfs onbruikbaar kunnen maken. Deze uitsluiting heeft niet alleen gevolgen voor het vermogen van gebruikers om met een app om te gaan, maar zet bedrijven ook in het nadeel omdat ze niet het hele spectrum van de markt aanboren.
Het implementeren van toegankelijkheidsfuncties vanaf het begin van het app-ontwerp- en ontwikkelingsproces is niet alleen een goede praktijk; het is noodzakelijk om een meer inclusieve en rechtvaardige digitale wereld te creëren. Dit is de reden waarom moderne ontwikkelingsframeworks en tools, zoals Jetpack Compose, van onschatbare waarde zijn, omdat ze toegankelijkheid opnemen in hun kernfunctionaliteit, waardoor ontwikkelaars standaard meer toegankelijke apps kunnen bouwen. Tools zoals AppMaster, die gebruik maakt van technologie als Jetpack Compose, helpen bij het stroomlijnen van dit proces door code te genereren die voldoet aan de best practices op het gebied van toegankelijkheid, waardoor ontwikkelaars tijd besparen en er tegelijkertijd voor zorgen dat de applicaties die ze maken vanaf het begin inclusief zijn.
Belangrijkste toegankelijkheidsfuncties aangeboden door Jetpack Compose
Het creëren van toegankelijke mobiele applicaties is cruciaal om een breder publiek te bereiken en ervoor te zorgen dat elke gebruiker een positieve ervaring heeft. Jetpack Compose, de moderne toolkit van Google voor het bouwen van native Android-gebruikersinterfaces, brengt toegankelijkheid op de voorgrond met verschillende functies die zijn ontworpen om apps inclusiever te maken. Hier zijn enkele van de belangrijkste toegankelijkheidsfuncties die ontwikkelaars kunnen gebruiken bij het gebruik van Jetpack Compose:
Semantische eigenschappen
Een van de krachtigste aspecten van Jetpack Compose voor toegankelijkheid is de opname van semantische eigenschappen. Semantiek in UI-ontwerp verwijst naar de betekenis en het doel achter elk UI-element. In Jetpack Compose kunnen ontwikkelaars semantische modifiers gebruiken om de rol, status en acties van componenten te beschrijven op een manier die begrijpelijk is voor ondersteunende technologieën zoals schermlezers. Een knop kan bijvoorbeeld semantische eigenschappen hebben die het doel ervan communiceren, zoals 'Tik om audio af te spelen', waardoor gebruikers met een visuele beperking effectiever door de app kunnen navigeren.
Toegankelijkheidslabels en beschrijvingen
Jetpack Compose kunnen ontwikkelaars tekstlabels en beschrijvingen geven voor UI-elementen die visueel mogelijk niet voldoende informatie overbrengen. Toegankelijkheidslabels zijn korte, beschrijvende teksten die door schermlezers worden gebruikt om de elementen op het scherm aan te kondigen, terwijl beschrijvingen indien nodig extra context bieden. Deze functies zorgen ervoor dat niet-tekstuele inhoud volledig toegankelijk is, wat vooral belangrijk is voor gebruikers die afhankelijk zijn van auditieve feedback om inhoud op het scherm te begrijpen.
Aanpasbare Touch Target-grootte
Ervoor zorgen dat interactieve elementen gemakkelijk aan te raken zijn, is een fundamenteel principe van toegankelijk ontwerp. Jetpack Compose biedt tools om de aanraakdoelgrootte van knoppen, pictogrammen en andere elementen buiten hun visuele grenzen te vergroten, waardoor de kans op onbedoelde aanrakingen of problemen bij het selecteren van het juiste element wordt geminimaliseerd, vooral voor gebruikers met motorische beperkingen.
Focusmanagement
Voor gebruikers die met een toetsenbord of via toegankelijkheidsdiensten door een app navigeren, wordt focusbeheer essentieel. Jetpack Compose biedt een vereenvoudigde manier om de focusvolgorde van componenten in een app te bepalen. Ontwikkelaars kunnen de volgorde definiëren waarin UI-elementen de focus krijgen, waardoor een logisch en intuïtief navigatiepad ontstaat voor gebruikers die geen aanraking gebruiken om met de app te communiceren.
Inhoud schalen
Veel gebruikers met een visuele beperking hebben grotere tekst nodig om comfortabel te kunnen lezen. Jetpack Compose ondersteunt dynamische tekstgrootte en reageert op de apparaatinstellingen van de gebruiker voor de lettergrootte. Compose UI-elementen kunnen de inhoud dienovereenkomstig schalen, waardoor de leesbaarheid wordt gegarandeerd en een sterk gebruikersinterfaceontwerp behouden blijft zonder dat er handmatige aanpassingen van de ontwikkelaar nodig zijn.
Compatibiliteit met schermlezers
Over compatibiliteit met schermlezers kan niet worden onderhandeld voor toegankelijke apps. Jetpack Compose zorgt ervoor dat de componenten naadloos samenwerken met schermlezers zoals TalkBack. Elke composable kan worden geannoteerd met semantiek die bepaalt hoe de inhoud wordt voorgelezen, waardoor ontwikkelaars de gesproken uitvoer kunnen aanpassen om zo informatief mogelijk te zijn.
Hoog contrast en kleuraanpassingen
Gebruikers met visuele beperkingen of kleurenblindheid kunnen moeite hebben met het onderscheiden van UI-elementen zonder voldoende contrast of geschikte kleurkeuzes. Jetpack Compose biedt de mogelijkheid om contrastrijke thema's te creëren en kleuren aan te passen om te voldoen aan de Web Content Accessibility Guidelines (WCAG)-normen, zodat het ontwerp van uw app leesbaar en duidelijk is voor alle gebruikers.
De toegankelijkheidsfuncties in Jetpack Compose evolueren voortdurend. Door op de hoogte te blijven van de nieuwste updates en tools binnen het raamwerk kunnen ontwikkelaars deze functies optimaal benutten om zeer toegankelijke apps te bouwen. Door gebruik te maken van deze mogelijkheden verbreedt u uw gebruikersbestand en toont u uw toewijding aan inclusiviteit en gebruiksvriendelijkheid, wat essentiële kwaliteiten zijn op de hedendaagse app-markt.
Tips voor het verbeteren van de app-toegankelijkheid met Jetpack Compose
Het verbeteren van de toegankelijkheid in mobiele applicaties is niet alleen een functie, maar ook een essentiële noodzaak die inclusiviteit voor alle gebruikers garandeert. Met Jetpack Compose beschikken Android-ontwikkelaars over een krachtig hulpmiddel om apps toegankelijker te maken voor personen met een beperking. Het naleven van de toegankelijkheidsprincipes sluit ook aan bij de missie van Google om 'de informatie ter wereld te organiseren en universeel toegankelijk en bruikbaar te maken'. Hier geven we praktische tips om de mogelijkheden van Jetpack Compose te benutten en de toegankelijkheid van uw app te verbeteren.
Gebruik semantische eigenschappen voor duidelijke context
Jetpack Compose biedt semantische eigenschappen die u in uw composables kunt opnemen om schermlezers zoals TalkBack van essentiële context te voorzien. Gebruik Modifier.semantics om de rol, status en het doel van UI-elementen aan ondersteunende technologieën te communiceren, waardoor uw app praktischer en navigeerbaarder wordt voor gebruikers met een visuele beperking.
Zorg voor voldoende contrast en leesbare tekstgrootte
De leesbaarheid van tekst is van het grootste belang voor slechtziende gebruikers. Zorg ervoor dat uw tekst voldoende contrast heeft tegen de achtergrond en overweeg het gebruik van dynamische tekstformaten die rekening houden met de systeeminstellingen van de gebruiker, of zorg voor in-app-instellingen waarmee gebruikers de gewenste tekstgrootte kunnen kiezen.
Implementeer aangepaste Touch Targets
Dankzij de flexibiliteit van Jetpack Compose kunnen ontwikkelaars grotere aanraakdoelen voor elementen definiëren zonder hun visuele grootte te wijzigen. Dit is vooral gunstig voor gebruikers met motorische beperkingen. Gebruik de modifier Modifier.clickable om het klikbare gebied van knoppen en andere interactieve elementen buiten hun visuele grenzen uit te breiden.
Ontwerp vanaf het begin met toegankelijkheid in gedachten
Toegankelijkheid mag geen bijzaak zijn; integreer best practices in elke fase van het ontwerp en de ontwikkeling van uw app. Denk na over navigatie, UI-elementen, kleurkeuzes en interactiemodi vanuit het perspectief van gebruikers met verschillende vaardigheden. Houd er rekening mee dat een gebruikersinterface die goed werkt voor mensen met een handicap doorgaans een verbeterde ervaring voor alle gebruikers biedt.
Maak gebruik van toegankelijkheidslabels en -beschrijvingen
Duidelijk gelabelde elementen zijn cruciaal voor de functionaliteit van de schermlezer. Jetpack Compose kunnen ontwikkelaars tekstbeschrijvingen geven voor UI-componenten via de parameter contentDescription . Wanneer u aangepaste componenten maakt, voegt u een inhoudsbeschrijving toe die het begrip en de navigatie bevordert.
Bied audio- en haptische feedback
Audio- en haptische feedback kunnen gebruikers met visuele en auditieve beperkingen enorm helpen. Jetpack Compose kan apparaattrillingen of auditieve signalen activeren als reactie op bepaalde acties. Deze multisensorische benadering van feedback maakt de gebruikerservaring toegankelijker en boeiender.
Integreer spraakopdrachten met Compose
Spraakinteractie met Compose kan nieuwe mogelijkheden openen voor app-toegankelijkheid. Implementeer spraakgestuurde acties om de navigatie en interactie te vergemakkelijken, zodat gebruikers die moeite hebben met aanraakinteracties stemcommando's effectief kunnen gebruiken.
Denk aan de toegankelijkheid van aangepaste componenten
Bij het ontwikkelen van aangepaste componenten is het van cruciaal belang om toegankelijkheidsfuncties op te nemen. Jetpack Compose voorziet de aangepaste gebruikersinterface mogelijk niet automatisch van toegankelijkheidseigenschappen. Daarom moet u ervoor zorgen dat alle aangepaste componenten bereikbaar en bedienbaar zijn via ondersteunende technologieën.
Voeg beschrijvingen van afbeeldingsinhoud toe
Voor afbeeldingen, vooral afbeeldingen die informatie overbrengen, moet u alternatieve tekstbeschrijvingen opnemen. Deze beschrijvingen moeten beknopt en toch beschrijvend genoeg zijn om dezelfde informatie over te brengen als de afbeelding voor ziende gebruikers.
Empathie door middel van gebruikerstests
Ga in gesprek met echte gebruikers met een beperking om uw Compose-app te testen. Hun feedback zal je ogen openen voor praktische problemen en nuances die misschien niet duidelijk zijn via geautomatiseerde testtools.
Gebruik hulpmiddelen voor toegankelijkheidstests
Google biedt een reeks tools, zoals de Accessibility Scanner, om uw applicaties te testen. Combineer deze tools met handmatig testen om ervoor te zorgen dat alle toegankelijkheidsfuncties werken zoals bedoeld.
Door bovenstaande tips te volgen en gebruik te maken van de mogelijkheden van Jetpack Compose, kun je de toegankelijkheid van je Android-apps aanzienlijk verbeteren. Bovendien maken platforms als AppMaster gebruik van de voordelen van Jetpack Compose om de ontwikkeling van toegankelijke mobiele applicaties te vergemakkelijken, waardoor het ingewikkelde proces van de ontwikkeling van mobiele apps inclusiever en efficiënter wordt.
Hoe AppMaster toegankelijkheid ondersteunt met Jetpack Compose
AppMaster begrijpt, als toonaangevend ontwikkelingsplatform zonder code , de kritische aard van toegankelijkheid bij app-ontwikkeling. Door Jetpack Compose te integreren heeft het platform aanzienlijke vooruitgang geboekt om ervoor te zorgen dat mobiele apps die met hun tools zijn gebouwd, rijk aan functies, inclusief en toegankelijk zijn voor gebruikers met verschillende behoeften.
Met een visuele benadering van het creëren van bedrijfslogica en gebruikersinterfaces biedt AppMaster ontwikkelaars (en zelfs degenen zonder voorafgaande codeerervaring) de mogelijkheid om vanaf de beginfase van het app-ontwerp rekening te houden met toegankelijkheid. Door gebruik te maken van Jetpack Compose binnen hun ecosysteem, maakt AppMaster toegankelijke app-functies gemakkelijk bereikbaar, waarbij wordt voldaan aan best practices en huidige standaarden.

Hier ziet u hoe AppMasterJetpack Compose gebruikt om het maken van apps met verbeterde toegankelijkheid te vergemakkelijken:
- Semantische eigenschappen: Het platform vereenvoudigt het toevoegen van semantische beschrijvingen aan widgets. Dit omvat toegankelijkheidslabels, statusbeschrijvingen en hints die cruciaal zijn voor schermlezers. Ontwerpers en ontwikkelaars kunnen deze eigenschappen eenvoudig invoegen zonder complexe code te schrijven, waardoor apps navigeerbaar en informatief worden voor visueel gehandicapte gebruikers.
- Aanpassing van aanraakdoelen: AppMaster erkent de problemen waarmee gebruikers met motorische beperkingen te maken kunnen krijgen en stelt ontwikkelaars in staat de omvang van aanraakdoelen binnen Jetpack Compose te vergroten, zodat de bedieningselementen eenvoudig te bedienen zijn en de interfaces gebruiksvriendelijk zijn.
- Testen en valideren: In de AppMaster omgeving is het testen van de toegankelijkheid van uw app ingebouwd in de ontwikkelingsworkflow. Geautomatiseerde tools die integreren met Jetpack Compose helpen bij het identificeren en verhelpen van potentiële toegankelijkheidsproblemen voordat de app de eindgebruiker bereikt.
- Uitgebreide documentatie: AppMaster biedt uitgebreide documentatie en hulpmiddelen en begeleidt ontwikkelaars bij het implementeren van toegankelijke app-functies met behulp van Jetpack Compose, van basis- tot geavanceerde technieken, zodat de leercurve nooit een barrière vormt.
- Gebruikersgerichte ontwerpfilosofie: De ontwerpgerichte benadering van het platform stimuleert de ontwikkeling van gebruikersinterfaces waarbij toegankelijkheid in gedachten is. Door hier in de ontwerpfase prioriteit aan te geven, richten applicaties die via AppMaster worden gemaakt zich inherent op een breder publiek, inclusief mensen met speciale toegankelijkheidsvereisten.
- Schaalbare toegankelijkheidsoplossingen: Voor bedrijven die mogelijk grootschalige implementatie nodig hebben, zorgt het gebruik van Jetpack Compose door AppMaster ervoor dat schaalbare en prestatie-efficiënte applicaties toegankelijk zijn. Gezien de compatibiliteit van Jetpack Compose met de servergestuurde componentlogica die AppMaster gebruikt voor de ontwikkeling van mobiele apps, behouden zelfs complexe applicaties hun toegankelijke functies zonder dat dit ten koste gaat van de prestaties.
Toegankelijkheid is niet slechts een extra functie; het is een fundamenteel aspect van de moderne app-ontwikkeling dat AppMaster herkent en omarmt. Terwijl Jetpack Compose blijft evolueren en meer functies naar voren brengt die bevorderlijk zijn voor de toegankelijkheid, blijft AppMaster zich inzetten voor het integreren van deze ontwikkelingen en blijft hij voorop lopen bij het creëren van inclusieve technologische oplossingen. Deze toewijding zorgt ervoor dat ontwikkelaars die AppMaster gebruiken de mogelijkheid hebben om apps te bouwen die niet alleen technisch verantwoord zijn, maar ook sociaal verantwoord en voor iedereen toegankelijk zijn.
Door zijn inclusieve aanpak en de integratie van Jetpack Compose helpt AppMaster digitale barrières te slechten en een omgeving te creëren waarin app-ontwikkelaars moeiteloos toptoegankelijkheid in hun producten kunnen bieden. Deze toewijding aan inclusiviteit, mogelijk gemaakt door oplossingen no-code, vormt een maatstaf voor app-ontwikkelingsplatforms die erop gericht zijn technologie voor iedereen toegankelijk te maken.
Uitdagingen bij het implementeren van toegankelijkheidsfuncties
Het integreren van toegankelijkheidsfuncties in mobiele applicaties is niet slechts een kwestie van afvinken, maar een streven naar inclusiviteit. Ontwikkelaars die hun apps willen verbeteren met een toegankelijk ontwerp, worden geconfronteerd met verschillende hindernissen die zorgvuldige aandacht en doordachte overweging vereisen. Jetpack Compose, ondanks dat het een geavanceerde toolkit is met veel ingebouwde toegankelijkheidshulpmiddelen, niet immuun voor deze uitdagingen.
Inzicht in de uiteenlopende gebruikersbehoeften
Een van de belangrijkste uitdagingen is ervoor te zorgen dat apps tegemoetkomen aan de breed uiteenlopende behoeften van gebruikers met een beperking. Ontwerpen voor toegankelijkheid betekent het erkennen en plannen voor verschillende beperkingen, variërend van visuele en gehoorbeperkingen tot motorische en cognitieve problemen. Gezien het uiteenlopende spectrum van beperkingen moeten ontwikkelaars uitgebreid onderzoek doen om te begrijpen hoe ze binnen Jetpack Compose effectief aan deze uiteenlopende eisen kunnen voldoen, zodat de UI-componenten dienovereenkomstig kunnen worden aangepast.
Zorgen voor compatibiliteit tussen apparaten en versies
Android-apparaten zijn verkrijgbaar in een eindeloze reeks schermformaten, resoluties en systeemversies, die van invloed kunnen zijn op de manier waarop toegankelijkheidsfuncties werken. Het is een uitdaging om ervoor te zorgen dat Jetpack Compose componenten consistent functioneren in deze gefragmenteerde omgeving. Ontwikkelaars moeten op een breed scala aan apparaten testen en waken voor het creëren van functies die op het ene apparaat ideaal zijn, maar op het andere vrijwel onbruikbaar.
Behoud van ontwerp en functionele esthetiek
Hoewel toegankelijkheid prioriteit krijgt, is het van cruciaal belang om de ontwerpintegriteit en functionaliteit van een app te behouden. Vaak hebben ontwikkelaars moeite om een evenwicht te vinden tussen esthetische aantrekkingskracht en praktische toegankelijkheidsverbeteringen. De flexibiliteit van Jetpack Compose biedt enige verlichting in deze strijd doordat ontwikkelaars kunnen voortbouwen op een rijk palet aan UI-componenten zonder concessies te doen aan het visuele ontwerp of de gebruikerservaring.
Inclusief bouwen zonder voorafgaande ervaring
Veel ontwikkelaars die beginnen met toegankelijkheid missen mogelijk ervaring of bekendheid met de standaarden en best practices. Hoewel Jetpack Compose out-of-the-box toegankelijkheidsfuncties biedt, vereist het effectief benutten ervan inzicht in de manier waarop mensen met een beperking omgaan met applicaties. Deze leercurve kan het proces vertragen en vereist aanvullende middelen, zoals training of overleg met toegankelijkheidsexperts.
Integratie met ondersteunende technologieën
Hulptechnologieën zoals schermlezers en schakelaarbedieningen zijn voor veel gebruikers van cruciaal belang. Het kan veeleisend zijn om ervoor te zorgen dat deze technologieën naadloos samenwerken met door Jetpack Compose gebouwde interfaces. Ontwikkelaars moeten nauwgezet zijn in het correct labelen van alle UI-elementen en het gebruik van de juiste semantische eigenschappen om hun doel en staat over te brengen, wat in een zich ontwikkelende ontwikkelomgeving over het hoofd kan worden gezien.
Op de hoogte blijven van toegankelijkheidsnormen en -voorschriften
Toegankelijkheidsnormen en wettelijke vereisten zoals WCAG (Web Content Accessibility Guidelines) en ADA (Americans with Disabilities Act) evolueren voortdurend. Ontwikkelaars moeten op de hoogte blijven van deze veranderingen en begrijpen hoe deze zich vertalen in de ontwikkeling van mobiele apps met Jetpack Compose. Het voldoen aan deze normen is niet alleen van cruciaal belang voor de inclusiviteit, maar ook voor de naleving van de wetgeving, waardoor een extra laag complexiteit aan het ontwikkelingsproces wordt toegevoegd.
Ondanks deze uitdagingen is de missie van het bouwen van een toegankelijke app een nobele en noodzakelijke onderneming. Gelukkig zijn platforms als AppMaster ontworpen om de last te verlichten door een oplossing no-code aan te bieden die op natuurlijke wijze de toegankelijkheidsfuncties van Jetpack Compose bevat, waardoor de implementatie van toegankelijke apps in verschillende sectoren en industrieën wordt versneld en vereenvoudigd.
Toegankelijkheidsfuncties testen in apps die zijn gebouwd met Jetpack Compose
Het ontwikkelen van toegankelijkheidsfuncties in mobiele apps is slechts een deel van het verhaal: het effectief testen ervan zorgt ervoor dat ze voor alle gebruikers werken zoals bedoeld. Met de introductie van Jetpack Compose in de app-ontwikkelingsworkflow heeft het testen nieuwe dimensies gekregen, met als doel de voorbeeldige app-bruikbaarheid voor gebruikers met een beperking te behouden.
Met zijn declaratieve UI-framework biedt Jetpack Compose componenten en tools die specifiek zijn ontworpen om het testen van de toegankelijkheid te vergemakkelijken. Toch is het belangrijk om testen methodisch te benaderen, waarbij zowel geautomatiseerde als handmatige teststrategieën worden gecombineerd om het volledige spectrum van toegankelijkheidsvereisten te dekken.
Geautomatiseerde testhulpmiddelen
Geautomatiseerde testtools kunnen veelvoorkomende toegankelijkheidsproblemen snel identificeren. Voor door Jetpack Compose gebouwde apps kunnen tools zoals Google's Accessibility Scanner en Espresso de gebruikersinterface analyseren en onmiddellijke feedback geven over mogelijke problemen:
- Toegankelijkheidsscanner: Deze tool benadrukt problemen zoals onvoldoende contrastverhouding, kleine aanraakdoelgrootte en ontbrekende inhoudsbeschrijvingen.
- Espresso-toegankelijkheidscontroles: Espresso is geïntegreerd in uw Android-testsuite en kan UI-tests automatiseren, zodat componenten binnen Jetpack Compose zich correct gedragen met toegankelijkheidsservices zoals TalkBack.
Geautomatiseerde controles zullen overtredingen van de toegankelijkheidsrichtlijnen signaleren, die vervolgens kunnen worden aangepakt door de Compose UI-componenten en de bijbehorende toegankelijkheidseigenschappen te verfijnen.
Handmatige controles en gebruikersfeedback
Hoewel automatisering efficiënt is, kan het de menselijke ervaring niet volledig repliceren, vooral niet de gevarieerde en genuanceerde ervaringen van gebruikers met een beperking. Dit is waar handmatige controles een rol spelen:
- Bij handmatig testen wordt de app interactief gebruikt met ingeschakelde toegankelijkheidsfuncties, zoals schermlezers, om een naadloze gebruikerservaring te garanderen.
- Gebruikerstesten met deelnemers met een handicap kunnen waardevolle inzichten opleveren in de toepassing van toegankelijkheidsfuncties in de echte wereld.
Ontwikkelaars moeten speciale aandacht besteden aan het implementeren van semantische eigenschappen in Jetpack Compose, omdat ze rechtstreeks communiceren met TalkBack en andere ondersteunende technologieën. Semantische eigenschappen omvatten inhoudsbeschrijving, statusbeschrijving en aangepaste acties.
Testcases voor veelvoorkomende toegankelijkheidsproblemen
Het maken van gedetailleerde testcases kan ervoor zorgen dat alle verwachte toegankelijkheidsfuncties correct functioneren. Enkele testcases voor Jetpack Compose -apps kunnen zijn:
- Zorg ervoor dat alle klikbare elementen een groot, duidelijk aanraakgebied hebben.
- Het verifiëren van de compatibiliteit van Compose UI-elementen met schermrotatie en verschillende schermformaten om tegemoet te komen aan gebruikers die mogelijk afhankelijk zijn van specifieke apparaatconfiguraties.
- Het testen van tekstschaling om te garanderen dat UI-elementen leesbaar en bruikbaar blijven wanneer de lettergroottes worden vergroot om gebruikers met slechtziendheid te ondersteunen.
- Het beoordelen van de navigatiestroom alleen met het toetsenbord en via spraakopdrachten om tegemoet te komen aan gebruikers met motorische beperkingen.
Elke testcase moet erop gericht zijn de ervaring van gebruikers met verschillende handicaps na te bootsen en een uitgebreid beeld te geven van de toegankelijkheidsprestaties van de app.
Feedback integreren in ontwikkeling
Zodra het testen is voltooid, is het essentieel om de bevindingen in de ontwikkelingscyclus te integreren:
- Documenteer problemen die tijdens het testen zijn geïdentificeerd en stel een plan met prioriteiten op om deze aan te pakken.
- Gebruik de feedback van gebruikerstestsessies om echt nuttige aanpassingen door te voeren.
- Herhaal ontwerpen en code en breng de nodige verbeteringen aan in de toegankelijkheidsfuncties.
Het is belangrijk om het testen en verbeteren van de toegankelijkheid te zien als een continu proces dat evolueert met feedback en technologische vooruitgang. Door een solide teststrategie op te zetten, kunnen ontwikkelaars vol vertrouwen apps bouwen en verfijnen die functioneel en inclusief ontworpen zijn voor alle gebruikers.
Voor ontwikkelaars die het no-code -platform van AppMaster gebruiken, wordt het testen en verbeteren van de toegankelijkheid ondersteund door de ingebouwde tools en integratiemogelijkheden van het platform. AppMaster bevordert de efficiënte ontwikkeling en het testen van toegankelijke apps door gebruik te maken van moderne raamwerken zoals Jetpack Compose, en draagt bij aan het creëren van universeel toegankelijke digitale ervaringen.
Toekomstige trends op het gebied van toegankelijkheid en mobiele ontwikkeling
Terwijl we aan de vooravond staan van nieuwe technologische ontwikkelingen, blijft het gebied van de ontwikkeling van mobiele apps snel evolueren, waarbij toegankelijkheid voorop staat in deze transformatie. Innovaties herdefiniëren de mogelijkheden van app-ontwerp en gebruikersinteractie en openen deuren naar een meer inclusieve digitale omgeving voor gebruikers met een handicap. Laten we een aantal van de toekomstige trends onderzoeken die naar verwachting vorm zullen geven aan het kruispunt van toegankelijkheid en mobiele ontwikkeling.
Kunstmatige intelligentie en machinaal leren
De integratie van AI en machine learning staat klaar om te stroomlijnen hoe apps zich aanpassen aan individuele behoeften. Technologieën voor voorspellende tekst- en stemherkenning worden steeds geavanceerder en richten zich op gebruikers met verschillende handicaps. Binnenkort zou AI zelfs kunnen anticiperen en interfaces aanpassen aan de unieke voorkeuren van de gebruiker, zonder handmatige instellingen.
Geavanceerde stembediening
Spraakbesturingsmogelijkheden zijn een zegen geweest voor gebruikers met mobiliteits- en visuele beperkingen. In de toekomst wordt verwacht dat de precisie en het contextuele begrip van spraakopdrachten nieuwe hoogten zullen bereiken, waardoor de afhankelijkheid van aanraking en traditionele navigatiemethoden verder zal afnemen.
Augmented en Virtual Reality voor training en empathie
Augmented Reality (AR) en Virtual Reality (VR)-technologieën zijn niet alleen voor gaming; het zijn transformatieve hulpmiddelen voor empathie en begrip. Met AR en VR kunnen ontwikkelaars ervaringen van gebruikers met een beperking simuleren, waardoor ontwikkelaars en ontwerpers meeslepende training krijgen om toegankelijker apps te bouwen.
Internet of Things (IoT)-integratie
De interconnectiviteit die IoT biedt, heeft aanzienlijke gevolgen voor de toegankelijkheid van apps. Door mobiele apps in staat te stellen te communiceren met slimme apparaten en draagbare technologie, kunnen gebruikers met een handicap hun omgeving beheersen en op ongekende wijze toegang krijgen tot informatie, waardoor ze zelfstandiger kunnen leven.
Gebaarherkenning en controle
Omdat touchscreens voor sommige gebruikers een uitdaging blijven, zal gebarenbediening steeds vaker voorkomen. Met technologieën die fysieke bewegingen als commando's interpreteren, kan de behoefte aan fijne motoriek worden verminderd, waardoor mobiele apps nog toegankelijker worden.
Universeel ontwerp en inclusieve normen
Het concept van universeel ontwerp – dat wil zeggen het ontwerpen van producten die voor iedereen bruikbaar zijn, voor zover mogelijk, zonder de noodzaak van aanpassing – zal de ontwikkeling van mobiele apps verder beïnvloeden. Deze aanpak zorgt ervoor dat apps inherent toegankelijk zijn, waardoor er geen extra toegankelijkheidsaanpassingen nodig zijn.
Gezamenlijke ontwikkeling met gemeenschappen met een handicap
De trend naar co-creatie met gemeenschappen met een handicap wint aan kracht. Door gebruikers met een beperking bij het ontwikkelingsproces te betrekken, kunnen ontwikkelaars inzichten uit de eerste hand verkrijgen en functies creëren die echt aan hun behoeften en voorkeuren voldoen. Deze samenwerking zorgt ervoor dat toegankelijkheid geen bijzaak is, maar een kerncomponent van ontwerp en ontwikkeling.
Als we naar de toekomst kijken, met platforms als AppMaster die de ontwikkeling van mobiele apps stroomlijnen, kunnen we verwachten dat toegankelijkheid naadloos zal worden geïntegreerd in het ontwikkelingsproces via functies zoals Jetpack Compose. Het resultaat zullen mobiele applicaties zijn die niet alleen inclusiever en toegankelijker zijn, maar ook beter in staat zijn om tegemoet te komen aan de uiteenlopende behoeften van een mondiale gebruikersbasis.
Laatste gedachten
De symbiotische relatie tussen mobiele ontwikkeling en toegankelijkheid belooft de gebruikerservaring te verrijken, barrières weg te nemen en acceptatie en inclusie te bevorderen. Terwijl ontwikkelaars en technologieaanbieders deze opkomende trends omarmen, kunnen we hopen op een toekomst waarin het digitale domein voor iedereen toegankelijk is, ongeacht hun mogelijkheden. Voortdurende innovatie, vooral iteratieve verbeteringen in raamwerken als Jetpack Compose, samen met het inclusieve ethos van platforms als AppMaster, zullen een belangrijke rol spelen bij het verwezenlijken van deze visie.
FAQ
Jetpack Compose is een moderne toolkit voor het op declaratieve wijze bouwen van native Android-gebruikersinterfaces, waardoor de ontwikkeling wordt vereenvoudigd en tegelijkertijd robuuste toegankelijkheidsfuncties worden ondersteund.
Toegankelijkheid zorgt ervoor dat alle gebruikers, inclusief mensen met een handicap, mobiele apps effectief kunnen gebruiken, waardoor gelijke toegang en een betere gebruikerservaring worden geboden.
Ja, Jetpack Compose biedt tools en componenten die eenvoudig kunnen worden aangepast om de leesbaarheid en navigatie voor visueel gehandicapte gebruikers te verbeteren.
De belangrijkste functies zijn onder meer semantische eigenschappen, toegankelijkheidslabels, aanpassing van de aanraakdoelgrootte en compatibiliteit met schermlezers.
AppMaster ondersteunt het maken van mobiele apps met ingebouwde toegankelijkheidsfuncties door Jetpack Compose te gebruiken in zijn no-code platform, waardoor de ontwikkeling sneller en inclusiever wordt.
Uitdagingen kunnen zijn: het garanderen van compatibiliteit tussen apparaten, het begrijpen van de toegankelijkheidsvereisten en het behouden van de bruikbaarheid zonder de esthetiek van het ontwerp in gevaar te brengen.
Testen moet gepaard gaan met geautomatiseerde hulpmiddelen, handmatige controles en gebruikerstests met mensen met een beperking om uitgebreide toegankelijkheid te garanderen.
Ja, er zijn meerdere casestudies van succesvolle app-toegankelijkheidsprojecten waarbij Jetpack Compose wordt gebruikt, waarin verbeteringen voor gebruikers met een beperking worden beschreven.
Ja, Jetpack Compose ondersteunt TalkBack en andere schermlezers door semantische eigenschappen op te nemen om de inhoud op het scherm effectief te vertellen.
Jetpack Compose kunnen ontwikkelaars aanraakdoelen en interactieve elementen aanpassen, waardoor apps toegankelijker worden voor gebruikers met mobiliteitsproblemen.
Toekomstige trends kunnen onder meer geavanceerde spraakopdrachten, AI-gestuurde adaptieve interfaces en een meer naadloze integratie met ondersteunende technologieën omvatten.
Bestaande apps kunnen Jetpack Compose componenten geleidelijk integreren om hun toegankelijkheidsfuncties te verbeteren, dankzij de interoperabiliteit van Compose met traditionele Android-weergaven.





