Jetpack Compose peut-il améliorer les fonctionnalités d'accessibilité de mon application ?
Découvrez comment Jetpack Compose peut améliorer les fonctionnalités d'accessibilité de votre application. Découvrez des conseils pour tirer parti de cette boîte à outils moderne afin de créer des applications mobiles plus inclusives.

L'accès illimité aux applications mobiles n'est pas seulement une commodité mais une nécessité pour de nombreux utilisateurs handicapés. L’introduction de fonctionnalités d’accessibilité dans les applications mobiles n’est donc pas facultative mais essentielle, permettant à chacun d’utiliser la technologie à son plein potentiel. Des malvoyants aux personnes ayant des difficultés motrices, l’accessibilité garantit que les applications mobiles répondent à l’éventail des besoins de sa base d’utilisateurs. En adhérant aux principes de conception inclusive, les développeurs peuvent éliminer les barrières et démocratiser l'expérience utilisateur offerte par leurs applications.
L'accessibilité dans les applications mobiles consiste à fournir un accès équitable et une expérience utilisateur optimale à tous les utilisateurs, quelles que soient leurs capacités. Cela implique la conception et la création de fonctionnalités qui aident les utilisateurs handicapés à naviguer, comprendre et interagir avec l'application. Ces fonctionnalités peuvent inclure du texte en voix off, des lecteurs d'écran, des méthodes de saisie alternatives et garantir que les utilisateurs ayant une dextérité limitée peuvent facilement appuyer ou faire glisser les éléments de l'interface utilisateur. Il s'agit d'une pratique holistique qui s'étend au-delà de la conception de l'interface jusqu'à l'architecture sous-jacente, garantissant que les fonctionnalités d'une application sont pleinement fonctionnelles pour tout le monde.
De plus, les applications accessibles ont une portée de marché plus large et peuvent s'adresser à un public plus large, augmentant souvent la satisfaction et la fidélisation des utilisateurs. Par conséquent, les développeurs doivent intégrer ces considérations dès le début du processus de conception et continuer à les affiner du développement au déploiement et au-delà. Cette introduction à l'accessibilité des applications mobiles ouvrira la voie à une exploration plus approfondie de la façon dont les outils de développement modernes, en particulier Jetpack Compose, peuvent améliorer l'accessibilité des applications mobiles, suggérant un alignement avec des plates-formes telles que AppMaster , qui adoptent de telles technologies pour offrir des services inclusifs et efficaces. Solutions logicielles.
Qu’est-ce que Jetpack Compose?
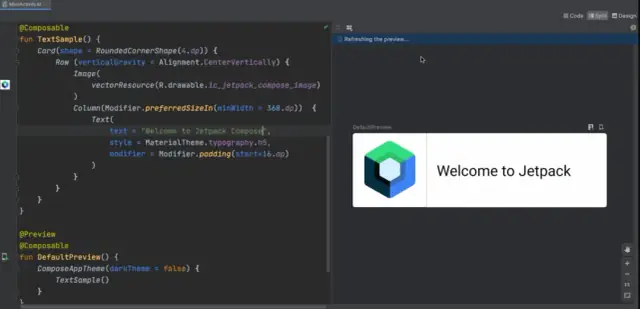
Jetpack Compose est une boîte à outils d'interface utilisateur moderne conçue par Google pour créer des applications natives sur la plate-forme Android. Cela marque un changement significatif du développement traditionnel de l'interface utilisateur basé sur les vues vers une approche déclarative, ce qui signifie que les développeurs décrivent simplement à quoi devrait ressembler l'interface utilisateur pour un état donné, et Jetpack Compose s'occupe du reste, mettant automatiquement à jour l'interface utilisateur lorsque l'état est atteint. changements.
Introduit dans le cadre de la suite de bibliothèques Jetpack, Compose rationalise et simplifie le développement de l'interface utilisateur. L'exploitation du langage de programmation Kotlin offre un moyen plus concis, puissant et efficace de créer des applications. Avec Compose, il n'est pas nécessaire d'écrire des mises en page XML ; les développeurs peuvent créer l'intégralité de l'interface utilisateur dans Kotlin, ce qui permet des mises à jour d'aperçu en direct et des expériences de développement plus interactives.
L'un des aspects intéressants de l'utilisation Jetpack Compose est sa compatibilité avec le code existant. Les applications peuvent commencer à utiliser Compose dans leur interface utilisateur sans avoir besoin de réécrire l’intégralité de l’application. Cette interopérabilité signifie que les développeurs peuvent intégrer Compose à leur propre rythme, module par module, ou même au sein de widgets existants.
En plus de doter les développeurs d'une boîte à outils plus moderne, Jetpack Compose est intrinsèquement conçu dans un souci d'accessibilité. Il fournit une API accessible qui facilite la prise en charge des technologies d'assistance telles que les lecteurs d'écran, qui sont souvent essentielles pour les utilisateurs malvoyants. En incluant directement des fonctionnalités d'accessibilité dans les composants de l'interface utilisateur et en permettant aux développeurs d'affiner leurs comportements, Compose encourage la création d'applications plus inclusives à partir de zéro.
Jetpack Compose est également extensible, permettant de créer des composants, des animations et des thèmes personnalisés, qui peuvent être adaptés pour répondre aux exigences uniques de marque et de conception d'une application. L'accent mis sur l'extensibilité garantit que les développeurs ne sont pas limités à un ensemble de composants et de fonctionnalités prédéfinis, ce qui permet davantage de créativité dans le développement d'expériences utilisateur véritablement personnalisées.
Jetpack Compose constitue un pas en avant pour le développement Android, offrant un moyen plus intuitif et efficace de créer des applications qui ont fière allure et qui s'adressent à une base d'utilisateurs diversifiée ayant des besoins et des préférences variés.

Source de l'image : ProAndroidDev
L'importance des fonctionnalités d'accessibilité dans les applications
Créer des applications en gardant à l'esprit l'accessibilité n'est pas seulement une entreprise bienveillante ou une case réglementaire à cocher : c'est un aspect fondamental de la conception inclusive qui résonne avec des impératifs éthiques, pratiques et commerciaux. Chaque utilisateur mérite de bénéficier de toutes les capacités d'une application, et avec la dépendance croissante à l'égard de la technologie dans le monde, les applications mobiles dépourvues de fonctionnalités d'accessibilité appropriées excluent une partie importante de la population de participer pleinement à l'expérience numérique.
L'accessibilité, à la base, garantit que tous les utilisateurs, y compris ceux handicapés, ont un accès égal aux fonctionnalités et au contenu d'une application. Ceci est extrêmement important pour plusieurs raisons :
- Expansion de la base d'utilisateurs : en intégrant des fonctionnalités d'accessibilité, les développeurs peuvent répondre aux besoins de plus d'un milliard de personnes dans le monde qui vivent avec une forme de handicap, selon l'Organisation mondiale de la santé. Cela élargit le marché potentiel d’une application et démontre une responsabilité sociale.
- Conformité juridique : dans de nombreuses juridictions, il existe des lois et des directives établies – telles que l'Americans with Disabilities Act (ADA) et les Web Content Accessibility Guidelines (WCAG) – qui exigent que le contenu numérique soit accessible. Les développeurs qui négligent ces éléments pourraient être confrontés à des complications juridiques.
- Expérience utilisateur : même les personnes sans handicap permanent bénéficient d'une conception accessible. Par exemple, n'importe qui pourrait avoir une blessure temporaire qui rend difficile l'interaction avec un écran tactile, ou pourrait se trouver dans une situation où des signaux audio sont nécessaires plutôt que visuels (par exemple, en conduisant).
- Réputation de la marque : un engagement en faveur de l'accessibilité peut améliorer l'image et la réputation d'une entreprise. Cela reflète un engagement à servir tous les clients de manière égale et peut favoriser des relations utilisateurs fidèles et à long terme.
- Catalyseur d'innovation : se concentrer sur l'accessibilité peut conduire à des solutions de conception innovantes qui profitent à tous les utilisateurs. Par exemple, les commandes vocales et les modes à contraste élevé, initialement destinés aux utilisateurs souffrant de handicaps spécifiques, ont gagné en popularité auprès du grand public.
Malgré son importance, l’accessibilité est souvent une réflexion secondaire dans le processus de développement, ce qui entraîne divers problèmes qui peuvent dissuader les utilisateurs handicapés d’utiliser une application, voire la rendre inutilisable. Cette exclusion a non seulement un impact sur la capacité des utilisateurs à interagir avec une application, mais désavantage également les entreprises en n'exploitant pas l'ensemble du spectre du marché.
La mise en œuvre de fonctionnalités d'accessibilité dès le début du processus de conception et de développement d'une application n'est pas seulement une bonne pratique : elle est nécessaire pour créer un monde numérique plus inclusif et plus équitable. C'est pourquoi les frameworks et outils de développement modernes, tels que Jetpack Compose, sont inestimables, car ils intègrent l'accessibilité dans leurs fonctionnalités de base, permettant aux développeurs de créer des applications plus accessibles par défaut. Des outils comme AppMaster, qui exploitent des technologies comme Jetpack Compose, aident à rationaliser ce processus en générant un code conforme aux meilleures pratiques en matière d'accessibilité, ce qui permet aux développeurs de gagner du temps tout en garantissant que les applications qu'ils créent sont inclusives dès le départ.
Principales fonctionnalités d'accessibilité offertes par Jetpack Compose
La création d'applications mobiles accessibles est cruciale pour atteindre un public plus large et garantir à chaque utilisateur une expérience positive. Jetpack Compose, la boîte à outils moderne de Google pour créer des interfaces utilisateur Android natives, met l'accessibilité au premier plan avec diverses fonctionnalités conçues pour rendre les applications plus inclusives. Voici quelques-unes des principales fonctionnalités d'accessibilité que les développeurs peuvent exploiter lorsqu'ils utilisent Jetpack Compose :
Propriétés sémantiques
L'un des aspects les plus puissants de Jetpack Compose en matière d'accessibilité est l'inclusion de propriétés sémantiques. La sémantique dans la conception de l’interface utilisateur fait référence à la signification et au but de chaque élément de l’interface utilisateur. Dans Jetpack Compose, les développeurs peuvent utiliser des modificateurs sémantiques pour décrire le rôle, l'état et les actions des composants d'une manière compréhensible par les technologies d'assistance telles que les lecteurs d'écran. Par exemple, un bouton peut avoir des propriétés sémantiques qui communiquent son objectif, telles que « Appuyez pour lire de l'audio », permettant aux utilisateurs malvoyants de naviguer plus efficacement dans l'application.
Étiquettes et descriptions d'accessibilité
Jetpack Compose permet aux développeurs de fournir des étiquettes de texte et des descriptions pour les éléments de l'interface utilisateur qui peuvent ne pas transmettre visuellement suffisamment d'informations. Les étiquettes d'accessibilité sont des textes courts et descriptifs utilisés par les lecteurs d'écran pour annoncer les éléments à l'écran, tandis que les descriptions fournissent un contexte supplémentaire si nécessaire. Ces fonctionnalités garantissent que le contenu non textuel est entièrement accessible, ce qui est particulièrement important pour les utilisateurs qui s'appuient sur le retour auditif pour comprendre le contenu à l'écran.
Taille de la cible tactile personnalisable
Veiller à ce que les éléments interactifs soient faciles à toucher est un principe fondamental du design accessible. Jetpack Compose propose des outils pour augmenter la taille de la cible tactile des boutons, icônes et autres éléments au-delà de leurs limites visuelles, minimisant ainsi le risque d'appuis accidentels ou la difficulté de sélectionner le bon élément, en particulier pour les utilisateurs ayant une déficience motrice.
Gestion de la concentration
Pour les utilisateurs naviguant dans une application avec un clavier ou via des services d'accessibilité, la gestion de la concentration devient essentielle. Jetpack Compose fournit un moyen simplifié de contrôler l'ordre de mise au point des composants dans une application. Les développeurs peuvent définir l'ordre dans lequel les éléments de l'interface utilisateur reçoivent le focus, garantissant ainsi un chemin de navigation logique et intuitif pour les utilisateurs n'utilisant pas le toucher pour interagir avec l'application.
Mise à l'échelle du contenu
De nombreux utilisateurs malvoyants ont besoin d’un texte plus grand pour pouvoir lire confortablement. Jetpack Compose prend en charge le dimensionnement dynamique du texte, en réponse aux paramètres de l'appareil de l'utilisateur pour la taille de la police. Les éléments de l'interface utilisateur de Compose peuvent faire évoluer le contenu en conséquence, garantissant la lisibilité et conservant une conception d'interface utilisateur solide sans ajustements manuels requis de la part du développeur.
Compatibilité avec le lecteur d'écran
La compatibilité avec les lecteurs d'écran n'est pas négociable pour les applications accessibles. Jetpack Compose garantit que ses composants fonctionnent de manière transparente avec les lecteurs d'écran comme TalkBack. Chaque composable peut être annoté avec une sémantique qui définit la façon dont le contenu est lu à haute voix, permettant aux développeurs d'adapter la sortie vocale pour qu'elle soit aussi informative que possible.
Contraste élevé et réglages des couleurs
Les utilisateurs malvoyants ou daltoniens peuvent avoir des difficultés à distinguer les éléments de l'interface utilisateur sans un contraste suffisant ou des choix de couleurs appropriés. Jetpack Compose offre la possibilité de créer des thèmes à contraste élevé et d'ajuster les couleurs pour répondre aux normes WCAG (Web Content Accessibility Directives), garantissant ainsi que la conception de votre application est lisible et claire pour tous les utilisateurs.
Les fonctionnalités d'accessibilité de Jetpack Compose évoluent constamment. En restant à jour avec les dernières mises à jour et outils du framework, les développeurs peuvent tirer le meilleur parti de ces fonctionnalités pour créer des applications hautement accessibles. Tirer parti de ces fonctionnalités élargit votre base d'utilisateurs et démontre un engagement en faveur de l'inclusivité et de la convivialité, qui sont des qualités essentielles sur le marché des applications d'aujourd'hui.
Conseils pour améliorer l'accessibilité des applications avec Jetpack Compose
L'amélioration de l'accessibilité dans les applications mobiles n'est pas seulement une fonctionnalité mais une nécessité vitale qui garantit l'inclusivité pour tous les utilisateurs. Avec Jetpack Compose, les développeurs Android disposent d'un outil puissant pour rendre les applications plus accessibles aux personnes handicapées. Le respect des principes d'accessibilité s'aligne également sur la mission de Google consistant à « organiser l'information mondiale et à la rendre universellement accessible et utile ». Nous fournissons ici des conseils pratiques pour exploiter les capacités de Jetpack Compose afin d'améliorer l'accessibilité de votre application.
Utiliser les propriétés sémantiques pour un contexte clair
Jetpack Compose propose des propriétés sémantiques que vous pouvez inclure dans vos composables pour fournir aux lecteurs d'écran comme TalkBack un contexte essentiel. Utilisez Modifier.semantics pour communiquer le rôle, l'état et le but des éléments de l'interface utilisateur aux technologies d'assistance, rendant ainsi votre application plus pratique et plus navigable pour les utilisateurs malvoyants.
Assurez un contraste suffisant et une taille de texte lisible
La lisibilité du texte est primordiale pour les utilisateurs malvoyants. Assurez-vous que votre texte présente un contraste adéquat par rapport à l'arrière-plan et envisagez d'utiliser des tailles de texte dynamiques qui respectent les paramètres système de l'utilisateur, ou fournissez des paramètres dans l'application permettant aux utilisateurs de choisir leur taille de texte préférée.
Implémenter des cibles tactiles personnalisées
La flexibilité de Jetpack Compose permet aux développeurs de définir des cibles tactiles plus grandes pour les éléments sans modifier leur taille visuelle. Ceci est particulièrement bénéfique pour les utilisateurs ayant des déficiences motrices. Utilisez le modificateur Modifier.clickable pour étendre la zone cliquable des boutons et autres éléments interactifs au-delà de leurs limites visuelles.
Concevoir en gardant l’accessibilité à l’esprit dès le départ
L’accessibilité ne devrait pas être une réflexion après coup ; intégrez les meilleures pratiques à chaque étape de la conception et du développement de votre application. Considérez la navigation, les éléments de l'interface utilisateur, les choix de couleurs et les modes d'interaction du point de vue des utilisateurs ayant des capacités différentes. N'oubliez pas qu'une interface utilisateur qui fonctionne bien pour les personnes handicapées offre généralement une expérience améliorée à tous les utilisateurs.
Tirer parti des étiquettes et des descriptions d’accessibilité
Les éléments clairement étiquetés sont cruciaux pour la fonctionnalité du lecteur d’écran. Jetpack Compose permet aux développeurs de fournir des descriptions textuelles pour les composants de l'interface utilisateur via le paramètre contentDescription . Lors de la création de composants personnalisés, ajoutez une description de contenu qui facilite la compréhension et la navigation.
Offrez un retour audio et haptique
Les retours audio et haptiques peuvent grandement aider les utilisateurs souffrant de déficiences visuelles et auditives. Jetpack Compose peut déclencher des vibrations de l'appareil ou des signaux auditifs en réponse à certaines actions. Cette approche multisensorielle du feedback rend l’expérience utilisateur plus accessible et plus engageante.
Intégrer les commandes vocales avec Compose
L'interaction vocale avec Compose peut ouvrir de nouvelles possibilités en matière d'accessibilité des applications. Implémentez des actions vocales pour faciliter la navigation et l'interaction, permettant aux utilisateurs ayant des difficultés avec les interactions tactiles d'utiliser efficacement les commandes vocales.
Tenez compte de l'accessibilité des composants personnalisés
Lors du développement de composants personnalisés, il est crucial d’incorporer des fonctionnalités d’accessibilité. Jetpack Compose peut ne pas doter automatiquement l'interface utilisateur personnalisée de propriétés d'accessibilité. En tant que tel, vous devez vous assurer que tous les composants personnalisés sont accessibles et exploitables via des technologies d’assistance.
Inclure les descriptions du contenu de l'image
Pour les images, en particulier celles qui transmettent des informations, incluez des descriptions textuelles alternatives. Ces descriptions doivent être succinctes mais suffisamment descriptives pour transmettre les mêmes informations que l'image donne aux utilisateurs voyants.
Faites preuve d'empathie grâce aux tests utilisateur
Interagissez avec de vrais utilisateurs handicapés pour tester votre application Compose. Leurs commentaires vous ouvriront les yeux sur des problèmes et des nuances pratiques qui pourraient ne pas être apparents grâce aux outils de test automatisés.
Utiliser les outils de test d'accessibilité
Google propose une gamme d'outils, comme Accessibility Scanner, pour tester vos applications. Combinez ces outils avec des tests manuels pour garantir que toutes les fonctionnalités d'accessibilité fonctionnent comme prévu.
En suivant ces conseils susmentionnés et en utilisant les capacités de Jetpack Compose, vous pouvez améliorer considérablement l'accessibilité de vos applications Android. En outre, des plates-formes comme AppMaster exploitent les avantages de Jetpack Compose pour faciliter le développement d'applications mobiles accessibles, garantissant ainsi que le processus complexe de développement d'applications mobiles devient plus inclusif et efficace.
Comment AppMaster prend en charge l'accessibilité avec Jetpack Compose
AppMaster, en tant que plateforme de développement sans code leader, comprend la nature critique de l'accessibilité dans le développement d'applications. En intégrant Jetpack Compose, la plate-forme a fait des progrès significatifs en garantissant que les applications mobiles créées avec leurs outils sont riches en fonctionnalités, inclusives et accessibles aux utilisateurs ayant des besoins variés.
Avec une approche visuelle de la création de logique métier et d'interfaces utilisateur, AppMaster offre aux développeurs (et même à ceux qui n'ont aucune expérience en codage) l'opportunité d'envisager l'accessibilité dès les premières étapes de la conception d'applications. En utilisant Jetpack Compose au sein de son écosystème, AppMaster rend les fonctionnalités d'application accessibles facilement accessibles, en respectant les meilleures pratiques et les normes actuelles.

Voici comment AppMaster exploite Jetpack Compose pour faciliter la création d'applications avec une accessibilité améliorée :
- Propriétés sémantiques : la plateforme simplifie l'ajout de descriptions sémantiques aux widgets. Cela inclut les étiquettes d'accessibilité, les descriptions d'état et les conseils cruciaux pour les lecteurs d'écran. Les concepteurs et les développeurs peuvent facilement insérer ces propriétés sans écrire de code complexe, ce qui rend les applications navigables et informatives pour les utilisateurs malvoyants.
- Personnalisation des cibles tactiles : reconnaissant les difficultés auxquelles les utilisateurs souffrant de déficiences motrices peuvent être confrontés, AppMaster permet aux développeurs d'augmenter la taille des cibles tactiles dans Jetpack Compose, garantissant ainsi que les commandes sont faciles à utiliser et que les interfaces sont conviviales.
- Tests et validation : dans l'environnement AppMaster, le test de l'accessibilité de votre application est intégré au flux de travail de développement. Les outils automatisés qui s'intègrent à Jetpack Compose aident à identifier et à corriger les problèmes d'accessibilité potentiels avant que l'application n'atteigne l'utilisateur final.
- Documentation complète : AppMaster fournit une documentation et des ressources complètes, guidant les développeurs dans la mise en œuvre de fonctionnalités d'application accessibles à l'aide de Jetpack Compose, des techniques de base aux techniques avancées, garantissant que la courbe d'apprentissage ne constitue jamais un obstacle.
- Philosophie de conception centrée sur l'utilisateur : L'approche orientée conception de la plateforme encourage le développement d'interfaces utilisateur dans un souci d'accessibilité. En donnant la priorité à cela dès la phase de conception, les applications créées via AppMaster s'adressent intrinsèquement à un public plus large, y compris celles ayant des exigences d'accessibilité particulières.
- Solutions d'accessibilité évolutives : pour les entreprises qui pourraient avoir besoin d'un déploiement à grande échelle, l'utilisation de Jetpack Compose par AppMaster garantit que les applications évolutives et efficaces en termes de performances sont accessibles. Compte tenu de la compatibilité de Jetpack Compose avec la logique de composants pilotée par serveur AppMaster utilise pour le développement d'applications mobiles, même les applications complexes conservent leurs fonctionnalités accessibles sans compromettre les performances.
L'accessibilité n'est pas seulement une fonctionnalité supplémentaire ; c'est un aspect fondamental du développement d'applications modernes AppMaster reconnaît et adopte. Alors que Jetpack Compose continue d'évoluer et de proposer davantage de fonctionnalités propices à l'accessibilité, AppMaster reste déterminé à intégrer ces avancées, restant à l'avant-garde de la création de solutions technologiques inclusives. Cet engagement garantit que les développeurs utilisant AppMaster sont habilités à créer des applications non seulement techniquement solides, mais également socialement responsables et accessibles à tous.
Grâce à son approche inclusive et à l'intégration de Jetpack Compose, AppMaster contribue à éliminer les barrières numériques, en favorisant un environnement dans lequel les développeurs d'applications peuvent offrir sans effort une accessibilité de premier plan à leurs produits. Cet engagement en faveur de l'inclusivité, alimenté par des solutions no-code, constitue une référence pour les plateformes de développement d'applications visant à rendre la technologie accessible à tous.
Défis liés à la mise en œuvre des fonctionnalités d'accessibilité
L'intégration de fonctionnalités d'accessibilité dans les applications mobiles n'est pas seulement un exercice de cochage de cases, mais un engagement en faveur de l'inclusivité. Les développeurs qui souhaitent améliorer leurs applications avec une conception accessible sont confrontés à plusieurs obstacles qui nécessitent une attention diligente et une réflexion réfléchie. Jetpack Compose, bien qu'il s'agisse d'une boîte à outils de pointe dotée de nombreuses aides à l'accessibilité intégrées, n'est pas à l'abri de ces défis.
Comprendre les divers besoins des utilisateurs
L’un des défis les plus importants consiste à garantir que les applications répondent aux besoins très variés des utilisateurs handicapés. Concevoir pour l'accessibilité signifie reconnaître et planifier différentes déficiences, allant des handicaps visuels et auditifs aux défis moteurs et cognitifs. Compte tenu de la diversité des handicaps, les développeurs doivent effectuer des recherches approfondies pour comprendre comment répondre efficacement à ces diverses exigences dans Jetpack Compose, en garantissant que les composants de l'interface utilisateur peuvent être personnalisés en conséquence.
Assurer la compatibilité entre les appareils et les versions
Les appareils Android sont disponibles dans une gamme infinie de tailles d'écran, de résolutions et de versions de système, ce qui peut influencer le fonctionnement des fonctionnalités d'accessibilité. Garantir que les composants Jetpack Compose fonctionnent de manière cohérente dans cet environnement fragmenté est un défi. Les développeurs doivent tester sur un large éventail d’appareils et se garder de créer des fonctionnalités idéales sur un appareil mais pratiquement inutilisables sur un autre.
Maintenir le design et l’esthétique fonctionnelle
Tout en donnant la priorité à l'accessibilité, il est crucial de maintenir l'intégrité de la conception et les fonctionnalités d'une application. Souvent, les développeurs ont du mal à trouver un équilibre entre l’esthétique et les améliorations pratiques en matière d’accessibilité. La flexibilité de Jetpack Compose offre un certain soulagement dans cette lutte en permettant aux développeurs de s'appuyer sur une riche palette de composants d'interface utilisateur sans compromettre la conception visuelle ou l'expérience utilisateur.
Construire de manière inclusive sans expérience préalable
De nombreux développeurs commençant par l'accessibilité peuvent manquer d'expérience ou de familiarité avec les normes et les meilleures pratiques. Bien que Jetpack Compose fournisse des fonctionnalités d'accessibilité prêtes à l'emploi, les exploiter efficacement nécessite de comprendre comment les personnes handicapées interagissent avec les applications. Cette courbe d'apprentissage peut ralentir le processus et nécessiter des ressources supplémentaires comme une formation ou la consultation d'experts en accessibilité.
Intégration avec les technologies d'assistance
Les technologies d'assistance telles que les lecteurs d'écran et les commandes de commutation sont vitales pour de nombreux utilisateurs. Garantir que ces technologies fonctionnent de manière transparente avec les interfaces créées par Jetpack Compose peut être exigeant. Les développeurs doivent être méticuleux en étiquetant correctement tous les éléments de l'interface utilisateur et en utilisant les bonnes propriétés sémantiques pour transmettre leur objectif et leur état, qui peuvent être négligés dans un environnement de développement en évolution.
Se conformer aux normes et réglementations en matière d'accessibilité
Les normes d'accessibilité et les exigences légales telles que les WCAG (Web Content Accessibility Guidelines) et l'ADA (Americans with Disabilities Act) évoluent constamment. Les développeurs doivent se tenir au courant de ces changements et comprendre comment ils se traduisent en développement d'applications mobiles avec Jetpack Compose. Le respect de ces normes est crucial non seulement pour l’inclusivité mais aussi pour la conformité juridique, ajoutant ainsi une couche de complexité au processus de développement.
Malgré ces défis, la mission de créer une application accessible est une entreprise noble et nécessaire. Heureusement, des plates-formes comme AppMaster sont conçues pour alléger le fardeau en proposant une solution no-code qui intègre naturellement les fonctionnalités d'accessibilité de Jetpack Compose, accélérant et simplifiant le déploiement d'applications accessibles dans différents secteurs et industries.
Test des fonctionnalités d'accessibilité dans les applications créées avec Jetpack Compose
Le développement de fonctionnalités d'accessibilité dans les applications mobiles ne constitue qu'une partie de l'équation : les tester efficacement garantit qu'elles fonctionnent comme prévu pour tous les utilisateurs. Avec l'introduction de Jetpack Compose dans le flux de travail de développement d'applications, les tests ont pris de nouvelles dimensions dans le but de maintenir une utilisation exemplaire des applications pour les utilisateurs handicapés.
Avec son framework d'interface utilisateur déclaratif, Jetpack Compose propose des composants et des outils spécialement conçus pour faciliter les tests d'accessibilité. Il est néanmoins important d’aborder les tests de manière méthodique, en combinant des stratégies de tests automatisés et manuels pour couvrir l’ensemble des exigences en matière d’accessibilité.
Outils de test automatisés
Les outils de test automatisés peuvent identifier rapidement les problèmes d’accessibilité courants. Pour les applications conçues par Jetpack Compose, des outils tels que Accessibility Scanner et Espresso de Google peuvent analyser l'interface utilisateur et fournir un retour immédiat sur les problèmes potentiels :
- Scanner d'accessibilité : cet outil met en évidence des problèmes tels qu'un rapport de contraste insuffisant, une petite taille de cible tactile et des descriptions de contenu manquantes.
- Vérifications d'accessibilité d'Espresso : intégré à votre suite de tests Android, Espresso peut automatiser les tests d'interface utilisateur, garantissant ainsi que les composants de Jetpack Compose se comportent correctement avec les services d'accessibilité tels que TalkBack.
Les vérifications automatisées signaleront les violations des directives d'accessibilité, qui pourront ensuite être corrigées en affinant les composants de l'interface utilisateur de Compose et leurs propriétés d'accessibilité correspondantes.
Vérifications manuelles et commentaires des utilisateurs
Même si l’automatisation est efficace, elle ne peut pas reproduire entièrement l’expérience humaine, en particulier les expériences variées et nuancées des utilisateurs handicapés. C'est là que les vérifications manuelles entrent en jeu :
- Les tests manuels impliquent l'utilisation interactive de l'application avec les fonctionnalités d'accessibilité activées, telles que les lecteurs d'écran, pour garantir une expérience utilisateur transparente.
- Les tests utilisateurs auprès de participants handicapés peuvent fournir des informations inestimables sur l’application réelle des fonctionnalités d’accessibilité.
Les développeurs doivent accorder une attention particulière à l'implémentation des propriétés sémantiques dans Jetpack Compose, car elles interagissent directement avec TalkBack et d'autres technologies d'assistance. Les propriétés sémantiques incluent la description du contenu, la description de l'état et les actions personnalisées.
Cas de test pour les problèmes d'accessibilité courants
La création de cas de test détaillés peut contribuer à garantir que toutes les fonctionnalités d'accessibilité attendues fonctionnent correctement. Certains cas de test pour les applications Jetpack Compose peuvent inclure :
- Veiller à ce que tous les éléments cliquables aient une zone cible tactile large et claire.
- Vérifier la compatibilité des éléments de l'interface utilisateur de Compose avec la rotation de l'écran et les différentes tailles d'écran pour s'adapter aux utilisateurs susceptibles de s'appuyer sur des configurations d'appareil spécifiques.
- Tester la mise à l'échelle du texte pour garantir que les éléments de l'interface utilisateur restent lisibles et utilisables lorsque la taille des polices est augmentée pour prendre en charge les utilisateurs malvoyants.
- Évaluation du flux de navigation avec le clavier uniquement et via des commandes vocales pour répondre aux utilisateurs ayant une déficience motrice.
Chaque scénario de test doit viser à imiter l'expérience d'utilisateurs présentant différents handicaps, en fournissant une vue complète des performances d'accessibilité de l'application.
Intégrer les commentaires dans le développement
Une fois les tests terminés, il est essentiel d’intégrer les résultats dans le cycle de développement :
- Documentez les problèmes identifiés lors des tests et créez un plan hiérarchisé pour les résoudre.
- Utilisez les retours des sessions de tests utilisateurs pour effectuer des ajustements vraiment bénéfiques.
- Répétez les conceptions et le code, en apportant les améliorations nécessaires aux fonctionnalités d'accessibilité.
Il est important de considérer les tests et l'amélioration de l'accessibilité comme un processus continu qui évolue avec les commentaires et les avancées technologiques. En établissant une stratégie de test solide, les développeurs peuvent créer et affiner en toute confiance des applications fonctionnelles et conçues de manière inclusive pour tous les utilisateurs.
Pour les développeurs utilisant la plateforme no-code d' AppMaster, les tests et l'amélioration de l'accessibilité sont pris en charge par les outils intégrés et les capacités d'intégration de la plateforme. AppMaster favorise le développement et le test efficaces d'applications accessibles en tirant parti de frameworks modernes tels que Jetpack Compose, contribuant ainsi à créer des expériences numériques universellement accessibles.
Tendances futures en matière d'accessibilité et de développement mobile
Alors que nous sommes à l’aube de nouvelles avancées technologiques, le domaine du développement d’applications mobiles continue d’évoluer rapidement, l’accessibilité occupant une place centrale dans cette transformation. Les innovations redéfinissent les possibilités de conception d’applications et d’interaction avec les utilisateurs, ouvrant ainsi les portes à un environnement numérique plus inclusif pour les utilisateurs handicapés. Explorons certaines des tendances futures qui devraient façonner l'intersection de l'accessibilité et du développement mobile.
Intelligence artificielle et apprentissage automatique
L’intégration de l’IA et de l’apprentissage automatique est sur le point de rationaliser la façon dont les applications s’adaptent aux besoins individuels. Les technologies prédictives de reconnaissance textuelle et vocale deviennent de plus en plus sophistiquées et s'adressent aux utilisateurs présentant divers handicaps. Bientôt, l'IA pourrait même anticiper et ajuster les interfaces pour les adapter aux préférences uniques de l'utilisateur, sans réglages manuels.
Commande vocale avancée
Les capacités de commande vocale ont été une aubaine pour les utilisateurs à mobilité réduite et malvoyants. À l’avenir, la précision et la compréhension contextuelle des commandes vocales devraient atteindre de nouveaux sommets, réduisant encore davantage la dépendance au toucher et aux méthodes de navigation traditionnelles.
Réalité augmentée et virtuelle pour la formation et l'empathie
Les technologies de réalité augmentée (RA) et de réalité virtuelle (VR) ne sont pas uniquement destinées aux jeux : ce sont des outils transformateurs pour l'empathie et la compréhension. Avec AR et VR, les développeurs peuvent simuler les expériences d'utilisateurs handicapés, offrant ainsi une formation immersive aux développeurs et aux concepteurs pour créer des applications plus accessibles.
Intégration de l'Internet des objets (IoT)
L'interconnectivité fournie par l'IoT a des implications significatives pour l'accessibilité des applications. En permettant aux applications mobiles de communiquer avec les appareils intelligents et la technologie portable, les utilisateurs handicapés peuvent contrôler leur environnement et accéder aux informations comme jamais auparavant, leur permettant ainsi de vivre de manière plus indépendante.
Reconnaissance et contrôle des gestes
Alors que les écrans tactiles restent difficiles pour certains utilisateurs, le contrôle gestuel deviendra plus répandu. Grâce aux technologies qui interprètent les mouvements physiques comme des commandes, les besoins en motricité fine peuvent être réduits, rendant les applications mobiles encore plus accessibles.
Conception universelle et normes inclusives
Le concept de conception universelle – c’est-à-dire la conception de produits utilisables par tous, dans la mesure du possible, sans nécessiter d’adaptation – influencera davantage le développement d’applications mobiles. Cette approche garantit que les applications sont intrinsèquement accessibles, éliminant ainsi le besoin de modifications supplémentaires en matière d'accessibilité.
Développement collaboratif avec les communautés handicapées
La tendance à la co-création avec des communautés handicapées prend de l’ampleur. En impliquant les utilisateurs handicapés dans le processus de développement, les développeurs peuvent obtenir des informations directes et créer des fonctionnalités qui répondent réellement à leurs besoins et préférences. Cette collaboration garantit que l’accessibilité n’est pas une réflexion secondaire mais un élément essentiel de la conception et du développement.
Alors que nous regardons vers l'avenir, avec des plateformes comme AppMaster rationalisant le développement d'applications mobiles, nous pouvons nous attendre à ce que l'accessibilité soit intégrée de manière transparente dans le processus de développement grâce à des fonctionnalités telles que Jetpack Compose. Le résultat sera des applications mobiles non seulement plus inclusives et accessibles, mais également plus capables de répondre aux divers besoins d'une base d'utilisateurs mondiale.
Dernières pensées
La relation symbiotique entre le développement mobile et l'accessibilité promet d'enrichir l'expérience utilisateur, d'éliminer les barrières et de favoriser l'acceptation et l'inclusion. À mesure que les développeurs et les fournisseurs de technologies adoptent ces tendances à venir, nous pouvons espérer voir un avenir dans lequel le domaine numérique sera accessible à tous, quelles que soient leurs capacités. L'innovation continue, en particulier les améliorations itératives de frameworks comme Jetpack Compose, ainsi que la philosophie inclusive de plateformes comme AppMaster, contribueront à faire de cette vision une réalité.
FAQ
Jetpack Compose est une boîte à outils moderne permettant de créer des interfaces utilisateur Android natives de manière déclarative, simplifiant le développement tout en prenant en charge des fonctionnalités d'accessibilité robustes.
L'accessibilité garantit que tous les utilisateurs, y compris ceux handicapés, peuvent utiliser efficacement les applications mobiles, offrant un accès égal et une meilleure expérience utilisateur.
Oui, Jetpack Compose fournit des outils et des composants qui peuvent être facilement adaptés pour améliorer la lisibilité et la navigation pour les utilisateurs malvoyants.
Les fonctionnalités clés incluent les propriétés sémantiques, les étiquettes d'accessibilité, la personnalisation de la taille de la cible tactile et la compatibilité avec les lecteurs d'écran.
AppMaster prend en charge la création d'applications mobiles avec des fonctionnalités d'accessibilité intégrées en utilisant Jetpack Compose dans sa plate -forme sans code , rendant le développement plus rapide et plus inclusif.
Les défis peuvent inclure la garantie de la compatibilité entre les appareils, la compréhension des exigences d'accessibilité et le maintien de la convivialité sans compromettre l'esthétique de la conception.
Les tests doivent impliquer des outils automatisés, des vérifications manuelles et des tests utilisateurs avec des personnes handicapées pour garantir une accessibilité complète.
Oui, il existe plusieurs études de cas de projets réussis d'accessibilité d'applications utilisant Jetpack Compose, détaillant les améliorations pour les utilisateurs handicapés.
Oui, Jetpack Compose prend en charge TalkBack et d'autres lecteurs d'écran en incorporant des propriétés sémantiques pour aider à raconter efficacement le contenu à l'écran.
Jetpack Compose permet aux développeurs de personnaliser les cibles tactiles et les éléments interactifs, rendant les applications plus accessibles aux utilisateurs à mobilité réduite.
Les tendances futures pourraient inclure des commandes vocales avancées, des interfaces adaptatives basées sur l’IA et une intégration plus transparente avec les technologies d’assistance.
Les applications existantes peuvent intégrer progressivement les composants Jetpack Compose pour améliorer leurs fonctionnalités d'accessibilité, grâce à l'interopérabilité de Compose avec les vues Android traditionnelles.





