Jetpack Compose가 내 앱의 접근성 기능을 향상시킬 수 있나요?
Jetpack Compose가 앱의 접근성 기능을 어떻게 향상시킬 수 있는지 알아보세요. 이 최신 툴킷을 활용하여 보다 포괄적인 모바일 애플리케이션을 만들기 위한 팁을 살펴보세요.

모바일 애플리케이션 에 대한 무제한 액세스는 많은 장애가 있는 사용자에게 편리함일 뿐만 아니라 필수입니다. 따라서 모바일 앱에 접근성 기능을 도입하는 것은 선택 사항이 아니라 필수입니다. 이를 통해 모든 사람이 기술의 잠재력을 최대한 활용할 수 있습니다. 시각 장애가 있는 사람부터 운동 장애가 있는 사람까지 접근성을 통해 모바일 앱은 사용자 기반의 다양한 요구 사항을 충족할 수 있습니다. 포괄적인 디자인 원칙을 고수함으로써 개발자는 장벽을 허물고 앱에서 제공하는 사용자 경험을 민주화할 수 있습니다.
모바일 앱의 접근성은 능력에 관계없이 모든 사용자에게 공평한 액세스와 최적의 사용자 경험을 제공하는 것입니다. 여기에는 장애가 있는 사용자가 앱을 탐색하고, 이해하고, 상호 작용하는 데 도움이 되는 기능을 설계하고 구축하는 작업이 포함됩니다. 이러한 기능에는 음성 해설 텍스트, 화면 판독기, 대체 입력 방법, 제한된 손재주를 가진 사용자가 UI 요소를 쉽게 탭하거나 스와이프할 수 있도록 보장하는 기능이 포함될 수 있습니다. 이는 인터페이스 디자인을 넘어 기본 아키텍처까지 확장하여 앱의 기능이 모든 사람에게 완벽하게 작동하도록 보장하는 전체적인 관행입니다.
더욱이 접근성 높은 앱은 시장 범위가 더 넓으며 더 많은 청중에게 서비스를 제공할 수 있어 사용자 만족도와 유지율이 높아지는 경우가 많습니다. 따라서 개발자는 설계 프로세스 초기에 이러한 고려 사항을 통합하고 개발부터 배포 및 그 이후까지 계속해서 개선해야 합니다. 모바일 앱 접근성에 대한 이번 소개는 최신 개발 도구, 특히 Jetpack Compose 어떻게 모바일 애플리케이션의 접근성을 향상할 수 있는지에 대한 더 깊은 탐구의 장을 마련하고 이러한 기술을 수용하여 포괄적이고 효과적인 제공을 제공하는 AppMaster 와 같은 플랫폼과의 연계를 제안합니다. 소프트웨어 솔루션.
Jetpack Compose 무엇인가요?
Jetpack ComposeAndroid 플랫폼에서 기본 애플리케이션을 구축하기 위해 Google 이 설계한 최신 UI 도구 키트입니다. 이는 전통적인 뷰 기반 UI 개발에서 선언적 접근 방식으로의 중요한 전환을 의미합니다. 즉, 개발자는 주어진 상태에 대해 UI가 어떻게 보여야 하는지 설명하기만 하면 Jetpack Compose 나머지를 처리하여 상태가 변경될 때 자동으로 UI를 업데이트합니다. 변화.
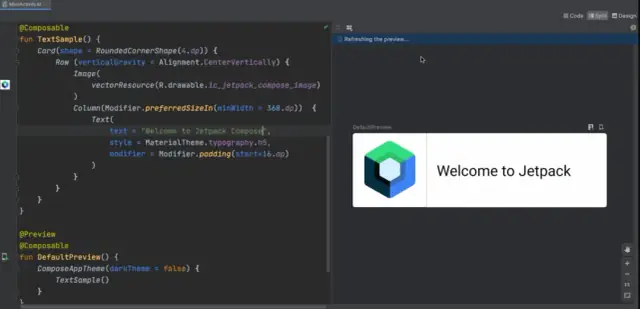
Jetpack 라이브러리 제품군의 일부로 도입된 Compose는 UI 개발을 간소화하고 단순화합니다. Kotlin 프로그래밍 언어를 활용하면 앱을 구축하는 더 간결하고 강력하며 효율적인 방법이 제공됩니다. Compose를 사용하면 XML 레이아웃을 작성할 필요가 없습니다. 개발자는 Kotlin에서 전체 UI를 생성할 수 있으며 이를 통해 실시간 미리 보기 업데이트와 보다 대화형적인 개발 환경이 가능해집니다.
Jetpack Compose 사용의 매력적인 측면 중 하나는 기존 코드와의 호환성입니다. 앱은 전체 애플리케이션을 다시 작성할 필요 없이 UI에서 Compose 사용을 시작할 수 있습니다. 이러한 상호 운용성은 개발자가 자신의 속도에 맞춰, 모듈별로 또는 기존 위젯 내에서도 Compose를 통합할 수 있음을 의미합니다.
Jetpack Compose 개발자에게 보다 현대적인 도구 키트를 제공할 뿐만 아니라 본질적으로 접근성을 염두에 두고 설계되었습니다. 시각 장애가 있는 사용자에게 필수적인 화면 판독기와 같은 보조 기술을 보다 쉽게 지원할 수 있는 액세스 가능한 API를 제공합니다. UI 구성요소 내에 접근성 기능을 직접 포함하고 개발자가 동작을 미세 조정할 수 있도록 함으로써 Compose는 처음부터 더욱 포괄적인 앱 빌드를 장려합니다.
Jetpack Compose 는 확장 가능하므로 앱의 고유한 브랜딩 및 디자인 요구 사항에 맞게 맞춤 구성할 수 있는 맞춤 구성요소, 애니메이션, 테마를 만들 수 있습니다. 확장성에 중점을 두면 개발자가 미리 정의된 구성 요소 및 기능 집합에 국한되지 않고 진정한 맞춤형 사용자 경험을 개발하는 데 더 많은 창의성을 발휘할 수 있습니다.
Jetpack Compose 는 Android 개발의 한 단계 도약으로, 다양한 요구 사항과 선호도를 지닌 다양한 사용자 기반을 충족하고 멋진 앱을 빌드할 수 있는 보다 직관적이고 효율적인 방법을 제공합니다.

이미지 출처: ProAndroidDev
앱 접근성 기능의 중요성
접근성을 염두에 두고 앱을 만드는 것은 단지 자비로운 작업이나 확인해야 할 규제 상자가 아닙니다. 이는 윤리적, 실용적, 상업적 요구 사항에 공감하는 포괄적인 디자인의 기본 측면입니다. 모든 사용자는 앱의 모든 기능을 경험할 자격이 있으며, 전 세계적으로 기술에 대한 의존도가 높아짐에 따라 적절한 접근성 기능이 없는 모바일 앱은 인구의 상당 부분을 디지털 경험에 완전히 참여하지 못하게 하고 있습니다.
접근성의 핵심은 장애가 있는 사용자를 포함한 모든 사용자가 앱의 기능과 콘텐츠에 동등하게 액세스할 수 있도록 보장하는 것입니다. 이는 다음과 같은 여러 가지 이유로 매우 중요합니다.
- 사용자 기반 확대: 세계보건기구(WHO)에 따르면 개발자는 접근성 기능을 통합함으로써 어떤 형태로든 장애를 안고 살아가는 전 세계 10억 명 이상의 사람들에게 서비스를 제공할 수 있습니다. 이는 앱의 잠재 시장을 확대하고 사회적 책임을 보여줍니다.
- 법적 준수: 많은 관할권에는 ADA(미국 장애인법) 및 WCAG(웹 콘텐츠 접근성 지침)와 같이 디지털 콘텐츠에 액세스할 수 있도록 요구하는 법률 및 지침이 확립되어 있습니다. 이를 간과한 개발자는 법적 문제에 직면할 수 있습니다.
- 사용자 경험: 영구적인 장애가 없는 사람도 접근 가능한 디자인의 이점을 누릴 수 있습니다. 예를 들어, 누구든지 터치 스크린과 상호작용하기 어렵게 만드는 일시적인 부상을 당할 수 있거나 시각적 신호보다 오디오 신호가 필요한 상황(예: 운전 중)에 처할 수 있습니다.
- 브랜드 평판: 접근성에 대한 노력은 회사의 이미지와 평판을 향상시킬 수 있습니다. 이는 모든 고객에게 동등하게 서비스를 제공하려는 헌신을 반영하며 충성도가 높고 장기적인 사용자 관계를 조성할 수 있습니다.
- 혁신 촉매제: 접근성에 초점을 맞추면 모든 사용자에게 혜택을 주는 혁신적인 디자인 솔루션이 탄생할 수 있습니다. 예를 들어, 처음에는 특정 장애가 있는 사용자를 대상으로 했던 음성 명령과 고대비 모드가 일반 사용자층에서 널리 인기를 얻었습니다.
중요성에도 불구하고 접근성은 개발 과정에서 나중에 고려되는 경우가 많으며 이로 인해 장애가 있는 사용자가 앱을 사용하는 것을 방해하거나 심지어 사용할 수 없게 만드는 다양한 문제가 발생할 수 있습니다. 이러한 배제는 사용자의 앱 참여 능력에 영향을 미칠 뿐만 아니라 시장의 전체 스펙트럼을 활용하지 못함으로써 기업에 불이익을 초래합니다.
앱 디자인 및 개발 프로세스 초기부터 접근성 기능을 구현하는 것은 단지 좋은 관행이 아닙니다. 이는 보다 포용적이고 공평한 디지털 세상을 만드는 데 필요합니다. 이것이 바로 Jetpack Compose 와 같은 최신 개발 프레임워크 및 도구가 핵심 기능에 접근성을 통합하여 개발자가 기본적으로 더 접근성이 높은 앱을 빌드할 수 있도록 해주기 때문에 매우 귀중한 이유입니다. Jetpack Compose 와 같은 기술을 활용하는 AppMaster 와 같은 도구는 접근성 모범 사례를 준수하는 코드를 생성하여 이 프로세스를 간소화하고 개발자의 시간을 절약하는 동시에 자신이 만드는 애플리케이션이 처음부터 포괄적인지 확인하는 데 도움을 줍니다.
Jetpack Compose 가 제공하는 주요 접근성 기능
접근 가능한 모바일 애플리케이션을 만드는 것은 더 많은 청중에게 다가가고 모든 사용자가 긍정적인 경험을 갖도록 하는 데 중요합니다. 기본 Android UI 구축을 위한 Google의 최신 도구 키트 Jetpack Compose 앱을 더욱 포괄적으로 만들기 위해 설계된 다양한 기능을 통해 접근성을 최전선에 제공합니다. 개발자가 Jetpack Compose 사용할 때 활용할 수 있는 주요 접근성 기능은 다음과 같습니다.
의미론적 속성
접근성을 위한 Jetpack Compose 의 가장 강력한 측면 중 하나는 의미론적 속성을 포함한다는 것입니다. UI 디자인의 의미론은 각 UI 요소 뒤에 숨은 의미와 목적을 나타냅니다. Jetpack Compose 에서 개발자는 의미 체계 수정자를 사용하여 스크린 리더와 같은 보조 기술로 이해할 수 있는 방식으로 구성요소의 역할, 상태, 작업을 설명할 수 있습니다. 예를 들어 버튼에는 "탭하여 오디오 재생"과 같이 목적을 전달하는 의미론적 속성이 있어 시각 장애가 있는 사용자가 앱을 보다 효과적으로 탐색할 수 있습니다.
접근성 레이블 및 설명
Jetpack Compose 하면 개발자가 시각적으로 충분한 정보를 전달하지 못할 수 있는 UI 요소에 텍스트 라벨과 설명을 제공할 수 있습니다. 접근성 레이블은 화면의 요소를 알리기 위해 화면 판독기가 사용하는 짧은 설명 텍스트이며 설명은 필요한 경우 추가 컨텍스트를 제공합니다. 이러한 기능은 텍스트가 아닌 콘텐츠에 대한 완전한 액세스를 보장하며, 화면 콘텐츠를 이해하기 위해 청각 피드백에 의존하는 사용자에게 특히 중요합니다.
사용자 정의 가능한 터치 대상 크기
상호작용 요소를 쉽게 만질 수 있도록 하는 것이 접근성 디자인의 기본 원칙입니다. Jetpack Compose 시각적 경계를 넘어 버튼, 아이콘 및 기타 요소의 터치 대상 크기를 늘리는 도구를 제공하여 특히 운동 장애가 있는 사용자의 경우 실수로 누르거나 올바른 요소를 선택하는 데 어려움을 겪을 가능성을 최소화합니다.
집중관리
키보드나 접근성 서비스를 통해 앱을 탐색하는 사용자의 경우 포커스 관리가 필수적입니다. Jetpack Compose 앱에서 구성요소의 포커스 순서를 제어하는 간단한 방법을 제공합니다. 개발자는 UI 요소가 포커스를 받는 순서를 정의하여 앱과 상호 작용하기 위해 터치를 사용하지 않는 사용자를 위한 논리적이고 직관적인 탐색 경로를 보장할 수 있습니다.
콘텐츠 스케일링
시각 장애가 있는 많은 사용자가 편안하게 읽으려면 더 큰 텍스트가 필요합니다. Jetpack Compose 동적 텍스트 크기 조정을 지원하여 글꼴 크기에 대한 사용자 기기 설정에 응답합니다. Compose UI 요소는 콘텐츠 크기를 적절하게 조정하여 개발자가 수동으로 조정하지 않고도 가독성을 보장하고 강력한 사용자 인터페이스 디자인을 유지할 수 있습니다.
스크린 리더 호환성
화면 판독기와의 호환성은 접근 가능한 앱에 대해 협상할 수 없습니다. Jetpack Compose 구성요소가 TalkBack과 같은 스크린 리더와 원활하게 작동하도록 보장합니다. 각 컴포저블에는 콘텐츠를 소리내어 읽는 방법을 정의하는 의미 체계로 주석을 달 수 있으므로 개발자는 음성 출력을 최대한 유익하게 맞춤화할 수 있습니다.
고대비 및 색상 조정
시각 장애가 있거나 색맹이 있는 사용자는 충분한 대비나 적절한 색상 선택이 없으면 UI 요소를 구별하는 데 어려움을 겪을 수 있습니다. Jetpack Compose 고대비 테마를 만들고 WCAG(웹 콘텐츠 접근성 지침) 표준을 충족하도록 색상을 조정하는 기능을 제공하여 모든 사용자가 앱 디자인을 쉽게 읽을 수 있고 명확하게 만들 수 있습니다.
Jetpack Compose 의 접근성 기능은 지속적으로 발전하고 있습니다. 프레임워크 내의 최신 업데이트와 도구를 최신 상태로 유지함으로써 개발자는 이러한 기능을 최대한 활용하여 접근성이 뛰어난 앱을 구축할 수 있습니다. 이러한 기능을 활용하면 사용자 기반이 확대되고 오늘날 앱 시장에서 필수적인 특성인 포용성과 사용자 친화성에 대한 의지가 입증됩니다.
Jetpack Compose 로 앱 접근성을 개선하기 위한 팁
모바일 애플리케이션의 접근성을 향상시키는 것은 기능일 뿐만 아니라 모든 사용자의 포용성을 보장하는 데 꼭 필요한 요소입니다. Jetpack Compose 사용하면 Android 개발자는 장애가 있는 개인이 앱에 더 쉽게 액세스할 수 있도록 하는 강력한 도구를 갖게 됩니다. 접근성 원칙을 준수하는 것은 '세계의 정보를 정리하여 보편적으로 접근 가능하고 유용하게 만든다'는 Google의 사명과도 일치합니다. 여기에서는 Jetpack Compose 의 기능을 활용하여 앱의 접근성을 향상시키는 실용적인 팁을 제공합니다.
명확한 맥락을 위해 의미론적 속성 활용
Jetpack Compose TalkBack과 같은 스크린 리더에 필수 컨텍스트를 제공하기 위해 컴포저블에 포함할 수 있는 시맨틱 속성을 제공합니다. Modifier.semantics 사용하여 UI 요소의 역할, 상태 및 목적을 보조 기술에 전달함으로써 시각 장애가 있는 사용자가 앱을 더욱 실용적이고 탐색하기 쉽게 만들 수 있습니다.
충분한 대비와 읽기 쉬운 텍스트 크기 보장
시력이 약한 사용자에게는 텍스트 가독성이 가장 중요합니다. 텍스트가 배경과 적절한 대비를 이루고 있는지 확인하고, 사용자의 시스템 설정을 존중하는 동적 텍스트 크기를 사용하거나 사용자가 원하는 텍스트 크기를 선택할 수 있는 인앱 설정을 제공하는 것을 고려하세요.
맞춤 터치 대상 구현
Jetpack Compose의 유연성을 통해 개발자는 시각적 크기를 변경하지 않고도 요소의 더 큰 터치 대상을 정의할 수 있습니다. 이는 운동 장애가 있는 사용자에게 특히 유용합니다. Modifier.clickable 수정자를 사용하면 버튼의 클릭 가능 영역과 기타 대화형 요소를 시각적 경계 이상으로 확장할 수 있습니다.
처음부터 접근성을 고려한 디자인
접근성을 나중에 고려해서는 안 됩니다. 앱 디자인 및 개발의 모든 단계에서 모범 사례를 통합하세요. 다양한 능력을 가진 사용자의 관점에서 탐색, UI 요소, 색상 선택, 상호 작용 모드를 고려하십시오. 장애가 있는 사용자에게 적합한 사용자 인터페이스는 일반적으로 모든 사용자에게 향상된 환경을 제공한다는 점을 기억하십시오.
접근성 레이블 및 설명 활용
명확하게 레이블이 지정된 요소는 화면 판독기 기능에 매우 중요합니다. Jetpack Compose 사용하면 개발자는 contentDescription 매개변수를 통해 UI 구성요소에 대한 텍스트 설명을 제공할 수 있습니다. 사용자 정의 구성 요소를 생성할 때 이해와 탐색에 도움이 되는 콘텐츠 설명을 추가하세요.
오디오 및 촉각 피드백 제공
오디오 및 촉각 피드백은 시각 및 청각 장애가 있는 사용자에게 큰 도움이 될 수 있습니다. Jetpack Compose 특정 작업에 대한 응답으로 기기 진동이나 청각 신호를 트리거할 수 있습니다. 피드백에 대한 이러한 다감각적 접근 방식은 사용자 경험을 더욱 접근 가능하고 매력적으로 만듭니다.
Compose와 음성 명령 통합
Compose와의 음성 상호작용은 앱 접근성에 대한 새로운 가능성을 열어줄 수 있습니다. 탐색 및 상호 작용을 지원하는 음성 지원 작업을 구현하여 터치 상호 작용에 어려움을 겪는 사용자가 음성 명령을 효과적으로 사용할 수 있도록 합니다.
사용자 정의 구성 요소의 접근성을 고려하십시오.
사용자 정의 구성 요소를 개발하는 동안 접근성 기능을 통합하는 것이 중요합니다. Jetpack Compose 맞춤 UI에 접근성 속성을 자동으로 부여하지 않을 수 있습니다. 따라서 보조 기술을 통해 모든 사용자 정의 구성 요소에 접근하고 작동할 수 있는지 확인해야 합니다.
이미지 콘텐츠 설명 포함
이미지, 특히 정보를 전달하는 이미지의 경우 대체 텍스트 설명을 포함하세요. 이러한 설명은 간결해야 하지만 시력이 있는 사용자에게 이미지와 동일한 정보를 전달할 수 있을 만큼 충분히 설명적이어야 합니다.
사용자 테스트를 통한 공감
장애가 있는 실제 사용자와 협력하여 Compose 앱을 테스트해 보세요. 그들의 피드백은 자동화된 테스트 도구를 통해 명확하지 않을 수 있는 실제적인 문제와 미묘한 차이에 대한 눈을 열어줄 것입니다.
접근성 테스트 도구 사용
Google은 애플리케이션을 테스트하기 위해 접근성 검사기와 같은 다양한 도구를 제공합니다. 이러한 도구를 수동 테스트와 결합하여 모든 접근성 기능이 의도한 대로 작동하는지 확인하세요.
앞서 언급한 팁을 따르고 Jetpack Compose 의 기능을 활용하면 Android 앱의 접근성을 크게 향상시킬 수 있습니다. 또한 AppMaster 와 같은 플랫폼은 Jetpack Compose 의 이점을 활용하여 액세스 가능한 모바일 애플리케이션 개발을 촉진함으로써 모바일 앱 개발의 복잡한 프로세스가 더욱 포괄적이고 효율적이 되도록 보장합니다.
AppMaster Jetpack Compose 통해 접근성을 지원하는 방법
선도적인 코드 없는 개발 플랫폼 인 AppMaster 는 앱 개발에서 접근성의 중요한 특성을 이해합니다. Jetpack Compose 통합함으로써 플랫폼은 해당 도구로 구축된 모바일 앱이 기능이 풍부하고 포괄적이며 다양한 요구 사항을 가진 사용자가 액세스할 수 있도록 보장하는 데 큰 진전을 이루었습니다.
비즈니스 로직 및 사용자 인터페이스 제작에 대한 시각적 접근 방식을 통해 AppMaster 개발자는 물론 사전 코딩 경험이 없는 사람도 앱 디자인의 초기 단계부터 접근성을 고려할 수 있는 기회를 제공합니다. AppMaster 생태계 내에서 Jetpack Compose 사용하여 모범 사례와 현재 표준을 준수하면서 액세스 가능한 앱 기능을 쉽게 얻을 수 있도록 만듭니다.

AppMasterJetpack Compose 활용하여 접근성이 향상된 앱 생성을 촉진하는 방법은 다음과 같습니다.
- 의미론적 속성: 플랫폼은 위젯에 의미론적 설명을 추가하는 것을 단순화합니다. 여기에는 화면 판독기에 중요한 접근성 레이블, 상태 설명 및 힌트가 포함됩니다. 디자이너와 개발자는 복잡한 코드를 작성하지 않고도 이러한 속성을 쉽게 삽입할 수 있으므로 시각 장애가 있는 사용자가 앱을 탐색하고 정보를 얻을 수 있습니다.
- 터치 대상 사용자 정의: 운동 장애가 있는 사용자가 직면할 수 있는 어려움을 인식한 AppMaster 통해 개발자는 Jetpack Compose 내에서 터치 대상의 크기를 늘려 컨트롤을 쉽게 탭하고 인터페이스를 사용자 친화적으로 만들 수 있습니다.
- 테스트 및 검증: AppMaster 환경에서는 앱의 접근성 테스트가 개발 워크플로에 내장되어 있습니다. Jetpack Compose 와 통합되는 자동화된 도구는 앱이 최종 사용자에게 도달하기 전에 잠재적인 접근성 문제를 식별하고 수정하는 데 도움이 됩니다.
- 포괄적인 문서: AppMaster 기본 기술부터 고급 기술까지 Jetpack Compose 사용하여 액세스 가능한 앱 기능을 구현하는 방법을 개발자에게 안내하는 광범위한 문서와 리소스를 제공하여 학습 곡선이 결코 장벽이 되지 않도록 합니다.
- 사용자 중심 디자인 철학: 플랫폼의 디자인 중심 접근 방식은 접근성을 염두에 두고 사용자 인터페이스 개발을 장려합니다. 설계 단계에서 이를 우선시함으로써 AppMaster 통해 생성된 애플리케이션은 본질적으로 특별한 접근성 요구 사항이 있는 사용자를 포함하여 더 넓은 대상을 수용할 수 있습니다.
- 확장 가능한 접근성 솔루션: 대규모 배포가 필요한 기업의 경우 AppMaster 의 Jetpack Compose 사용을 통해 확장 가능하고 성능 효율적인 애플리케이션에 액세스할 수 있습니다. AppMaster 모바일 앱 개발을 위해 사용하는 서버 기반 구성 요소 로직과 Jetpack Compose 의 호환성을 고려하면 복잡한 애플리케이션이라도 성능 저하 없이 액세스 가능한 기능을 유지합니다.
접근성은 단순히 추가된 기능이 아닙니다. 이는 AppMaster 인식하고 수용하는 최신 앱 개발의 기본 측면입니다. Jetpack Compose 지속적으로 발전하고 접근성에 도움이 되는 더 많은 기능을 제공함에 따라 AppMaster 이러한 발전을 통합하고 포괄적인 기술 솔루션을 만드는 데 앞장서고 있습니다. 이러한 헌신은 AppMaster 사용하는 개발자가 기술적으로 건전할 뿐만 아니라 사회적으로 책임감 있고 모두가 접근할 수 있는 앱을 구축할 수 있는 권한을 부여하도록 보장합니다.
포괄적인 접근 방식과 Jetpack Compose 의 통합을 통해 AppMaster 디지털 장벽을 허물고 앱 개발자가 제품에 최고 수준의 접근성을 손쉽게 제공할 수 있는 환경을 조성하는 데 도움을 줍니다. no-code 솔루션을 기반으로 한 포용성에 대한 이러한 약속은 모든 사람이 기술에 액세스할 수 있도록 하는 것을 목표로 하는 앱 개발 플랫폼에 대한 벤치마크를 설정합니다.
접근성 기능 구현의 과제
접근성 기능을 모바일 애플리케이션에 통합하는 것은 단순한 선택이 아니라 포용성에 대한 약속입니다. 접근 가능한 디자인으로 앱을 향상시키려는 개발자는 세심한 주의와 사려 깊은 고려가 필요한 몇 가지 장애물에 직면합니다. Jetpack Compose 접근성 지원 기능이 많이 내장된 최첨단 도구 키트임에도 불구하고 이러한 문제에서 면역되지 않습니다.
다양한 사용자 요구 이해
가장 중요한 과제 중 하나는 앱이 장애가 있는 사용자의 다양한 요구 사항을 충족하도록 보장하는 것입니다. 접근성을 고려한 설계란 시각 및 청각 장애부터 운동 및 인지 장애에 이르기까지 다양한 장애를 인정하고 이에 대한 계획을 세우는 것을 의미합니다. 다양한 장애 범위를 고려하여 개발자는 Jetpack Compose 내에서 이러한 다양한 요구 사항을 효과적으로 충족하는 방법을 이해하기 위해 광범위한 연구를 수행하여 이에 따라 UI 구성 요소를 맞춤설정할 수 있도록 해야 합니다.
장치 및 버전 간 호환성 보장
Android 기기에는 화면 크기, 해상도, 시스템 버전이 끝없이 배열되어 있어 접근성 기능이 작동하는 방식에 영향을 미칠 수 있습니다. Jetpack Compose 구성요소가 이 단편화된 환경에서 일관되게 작동하는지 확인하는 것은 어렵습니다. 개발자는 다양한 장치에서 테스트하고 한 장치에서는 이상적이지만 다른 장치에서는 사실상 사용할 수 없는 기능이 생성되지 않도록 보호해야 합니다.
디자인과 기능적 미학 유지
접근성을 우선시하는 동시에 앱의 디자인 무결성과 기능을 유지하는 것도 중요합니다. 종종 개발자는 미적 매력과 실용적인 접근성 향상 사이의 균형을 맞추는 데 어려움을 겪습니다. Jetpack Compose 의 유연성은 개발자가 시각적 디자인이나 사용자 경험을 손상시키지 않고 풍부한 UI 구성요소 팔레트를 기반으로 구축할 수 있도록 함으로써 이러한 어려움을 어느 정도 덜어줍니다.
사전 경험 없이 포괄적으로 구축
접근성을 시작하는 많은 개발자는 표준 및 모범 사례에 대한 경험이나 익숙함이 부족할 수 있습니다. Jetpack Compose 기본적으로 접근성 기능을 제공하지만 이를 효과적으로 활용하려면 장애가 있는 사용자가 애플리케이션과 상호작용하는 방식을 이해해야 합니다. 이러한 학습 곡선으로 인해 프로세스가 느려질 수 있으며 접근성 전문가와의 교육이나 컨설팅과 같은 추가 리소스가 필요할 수 있습니다.
보조 기술과의 통합
화면 판독기 및 스위치 제어와 같은 보조 기술은 많은 사용자에게 필수적입니다. 이러한 기술이 Jetpack Compose 기반 인터페이스와 원활하게 작동하도록 보장하는 것은 까다로울 수 있습니다. 개발자는 모든 UI 요소에 올바르게 레이블을 지정하고 올바른 의미론적 속성을 사용하여 목적과 상태를 전달하는 데 세심해야 합니다. 이는 진화하는 개발 환경에서 간과될 수 있습니다.
접근성 표준 및 규정 준수
WCAG(웹 콘텐츠 접근성 지침) 및 ADA(미국 장애인법)와 같은 접근성 표준 및 법적 요구 사항은 지속적으로 발전하고 있습니다. 개발자는 이러한 변경 사항을 파악하고 Jetpack Compose 사용하여 이러한 변경 사항이 모바일 앱 개발로 어떻게 변환되는지 이해해야 합니다. 이러한 표준을 충족하는 것은 포괄성뿐만 아니라 법적 준수에도 중요하며 개발 프로세스에 복잡성을 가중시킵니다.
이러한 어려움에도 불구하고 접근성 높은 앱을 구축한다는 사명은 숭고하고 필요한 노력입니다. 다행스럽게도 AppMaster 와 같은 플랫폼은 Jetpack Compose 의 접근성 기능을 자연스럽게 통합하는 no-code 솔루션을 제공하고 다양한 부문과 산업 전반에 걸쳐 접근 가능한 앱 배포를 가속화하고 단순화함으로써 부담을 덜어주도록 설계되었습니다.
Jetpack Compose 로 빌드된 앱의 접근성 기능 테스트
모바일 앱에서 접근성 기능을 개발하는 것은 방정식의 한 부분일 뿐입니다. 이를 효과적으로 테스트하면 모든 사용자를 위해 의도한 대로 작동하는지 확인할 수 있습니다. 앱 개발 워크플로에 Jetpack Compose 도입되면서 장애가 있는 사용자를 위한 모범적인 앱 유용성을 유지하기 위한 새로운 차원의 테스트가 이루어졌습니다.
선언적 UI 프레임워크를 통해 Jetpack Compose 접근성 테스트를 용이하게 하기 위해 특별히 설계된 구성요소와 도구를 제공합니다. 그럼에도 불구하고 모든 접근성 요구 사항을 포괄하기 위해 자동 및 수동 테스트 전략을 결합하여 체계적으로 테스트에 접근하는 것이 중요합니다.
자동화된 테스트 도구
자동화된 테스트 도구는 일반적인 접근성 문제를 신속하게 식별할 수 있습니다. Jetpack Compose 기반 앱의 경우 Google의 접근성 스캐너 및 Espresso와 같은 도구를 사용하여 UI를 분석하여 잠재적인 문제에 대한 즉각적인 피드백을 제공할 수 있습니다.
- 접근성 검사기: 이 도구는 불충분한 명암비, 작은 터치 대상 크기, 콘텐츠 설명 누락과 같은 문제를 강조합니다.
- Espresso 접근성 검사: Android 테스트 모음에 통합된 Espresso는 UI 테스트를 자동화하여 Jetpack Compose 내의 구성요소가 TalkBack과 같은 접근성 서비스와 함께 올바르게 작동하는지 확인할 수 있습니다.
자동화된 검사는 접근성 지침 위반을 표시하며, 이는 Compose UI 구성요소와 해당 접근성 속성을 구체화하여 해결할 수 있습니다.
수동 확인 및 사용자 피드백
자동화는 효율적이지만 인간의 경험, 특히 장애가 있는 사용자의 다양하고 미묘한 경험을 완전히 복제할 수는 없습니다. 수동 검사가 이루어지는 곳은 다음과 같습니다.
- 수동 테스트에는 원활한 사용자 환경을 보장하기 위해 화면 판독기와 같은 접근성 기능이 활성화된 앱을 대화형으로 사용하는 작업이 포함됩니다.
- 장애가 있는 참가자를 대상으로 한 사용자 테스트는 접근성 기능의 실제 적용에 대한 귀중한 통찰력을 제공할 수 있습니다.
개발자는 TalkBack 및 기타 보조 기술과 직접 상호작용하므로 Jetpack Compose 에서 의미론적 속성을 구현하는 데 특별한 주의를 기울여야 합니다. 의미론적 속성에는 콘텐츠 설명, 상태 설명 및 사용자 지정 작업이 포함됩니다.
일반적인 접근성 문제에 대한 테스트 사례
자세한 테스트 사례를 만들면 예상되는 모든 접근성 기능이 올바르게 작동하는지 확인하는 데 도움이 됩니다. Jetpack Compose 앱의 일부 테스트 사례는 다음과 같습니다.
- 클릭 가능한 모든 요소에 크고 명확한 터치 대상 영역이 있는지 확인합니다.
- 특정 기기 구성에 의존할 수 있는 사용자를 수용하기 위해 화면 회전 및 다양한 화면 크기를 갖춘 Compose UI 요소의 호환성을 확인합니다.
- 저시력 사용자를 지원하기 위해 글꼴 크기를 늘릴 때 UI 요소를 읽기 쉽고 사용할 수 있도록 보장하기 위해 텍스트 크기 조정을 테스트합니다.
- 운동 장애가 있는 사용자를 위해 키보드만 사용하고 음성 명령을 통해 탐색 흐름을 평가합니다.
각 테스트 사례는 다양한 장애가 있는 사용자의 경험을 에뮬레이션하여 앱의 접근성 성능에 대한 포괄적인 보기를 제공하는 것을 목표로 해야 합니다.
피드백을 개발에 통합하기
테스트가 완료되면 결과를 개발 주기에 통합하는 것이 중요합니다.
- 테스트 중에 식별된 문제를 문서화하고 문제 해결을 위한 우선순위 계획을 수립합니다.
- 사용자 테스트 세션의 피드백을 활용하여 실제로 유익한 조정을 수행하십시오.
- 디자인과 코드를 반복하여 접근성 기능을 향상시킵니다.
테스트와 접근성 개선을 피드백과 기술 발전에 따라 발전하는 지속적인 프로세스로 보는 것이 중요합니다. 견고한 테스트 전략을 수립함으로써 개발자는 모든 사용자를 위해 기능적이고 포괄적으로 설계된 앱을 자신있게 구축하고 개선할 수 있습니다.
AppMaster 의 no-code 플랫폼을 사용하는 개발자의 경우 플랫폼에 내장된 도구와 통합 기능을 통해 접근성을 테스트하고 향상할 수 있습니다. AppMasterJetpack Compose 와 같은 최신 프레임워크를 활용하여 접근성 있는 앱의 효율적인 개발 및 테스트를 촉진하고 보편적으로 액세스 가능한 디지털 경험을 만드는 데 기여합니다.
접근성 및 모바일 개발의 미래 동향
새로운 기술 발전의 정점에 서 있는 지금, 모바일 앱 개발 분야는 계속해서 빠르게 발전하고 있으며 이러한 변화의 선두에 접근성이 자리잡고 있습니다. 혁신은 앱 디자인과 사용자 상호 작용의 가능성을 재정의하고 장애가 있는 사용자를 위한 보다 포용적인 디지털 환경의 문을 열어줍니다. 접근성과 모바일 개발의 교차점을 형성할 것으로 예상되는 미래 동향을 살펴보겠습니다.
인공 지능 및 기계 학습
AI와 머신러닝을 통합하면 앱이 개인의 요구에 맞게 조정되는 방식이 간소화됩니다. 예측 텍스트 및 음성 인식 기술은 다양한 장애가 있는 사용자에게 맞춰 더욱 정교해지고 있습니다. 머지않아 AI는 수동 설정 없이 사용자 고유의 선호도에 맞게 인터페이스를 예측하고 조정할 수도 있습니다.
고급 음성 제어
음성 제어 기능은 거동이 불편하고 시각 장애가 있는 사용자에게 큰 도움이 되었습니다. 앞으로 음성 명령의 정확성과 상황별 이해는 새로운 수준에 도달하여 터치 및 기존 탐색 방법에 대한 의존도를 더욱 줄일 것으로 예상됩니다.
훈련과 공감을 위한 증강 및 가상 현실
증강 현실(AR)과 가상 현실(VR) 기술은 단지 게임만을 위한 것이 아닙니다. 공감과 이해를 위한 혁신적인 도구입니다. AR 및 VR을 통해 개발자는 장애가 있는 사용자의 경험을 시뮬레이션하여 개발자와 디자이너가 보다 접근하기 쉬운 앱을 구축할 수 있도록 몰입형 교육을 제공할 수 있습니다.
사물인터넷(IoT) 통합
IoT 가 제공하는 상호 연결성은 앱의 접근성에 중요한 영향을 미칩니다. 모바일 앱이 스마트 장치 및 웨어러블 기술과 통신할 수 있게 함으로써 장애가 있는 사용자는 자신의 환경을 제어하고 전례 없이 정보에 액세스할 수 있어 더욱 독립적으로 생활할 수 있습니다.
제스처 인식 및 제어
일부 사용자에게는 터치스크린이 여전히 까다롭기 때문에 제스처 제어가 더욱 널리 보급될 것입니다. 신체적 움직임을 명령으로 해석하는 기술을 사용하면 미세한 운동 능력에 대한 요구 사항이 줄어들어 모바일 앱의 접근성이 더욱 높아질 수 있습니다.
유니버설 디자인과 포괄적인 표준
유니버셜 디자인(Universal Design), 즉 개조할 필요 없이 가능한 한 모든 사람이 사용할 수 있는 제품을 디자인하는 개념은 모바일 앱 개발에 더욱 영향을 미칠 것입니다. 이 접근 방식을 사용하면 앱에 본질적으로 액세스할 수 있으므로 추가적인 접근성 수정이 필요하지 않습니다.
장애인 지역사회와의 협력 개발
장애인 공동체와의 공동 창조 추세가 탄력을 받고 있습니다. 개발 프로세스에 장애가 있는 사용자를 참여시킴으로써 개발자는 직접적인 통찰력을 얻고 자신의 요구와 선호도를 진정으로 충족하는 기능을 만들 수 있습니다. 이러한 협력을 통해 접근성이 나중에 고려되는 것이 아니라 디자인 및 개발의 핵심 구성 요소가 되도록 보장합니다.
미래를 내다보면 모바일 앱 개발을 간소화하는 AppMaster 와 같은 플랫폼을 통해 Jetpack Compose 와 같은 기능을 통해 접근성이 개발 프로세스에 원활하게 통합될 것으로 예상할 수 있습니다. 그 결과, 더욱 포괄적이고 접근하기 쉬울 뿐만 아니라 전 세계 사용자 기반의 다양한 요구 사항을 더욱 효과적으로 해결할 수 있는 모바일 애플리케이션이 탄생하게 될 것입니다.
마지막 생각들
모바일 개발과 접근성 간의 공생 관계는 사용자 경험을 풍부하게 하고, 장벽을 제거하며, 수용과 포용을 촉진할 것을 약속합니다. 개발자와 기술 제공업체가 이러한 다가오는 추세를 수용함에 따라 능력에 관계없이 모든 사람이 디지털 도메인에 액세스할 수 있는 미래를 볼 수 있기를 바랍니다. AppMaster 와 같은 플랫폼의 포용적인 정신과 함께 지속적인 혁신, 특히 Jetpack Compose 와 같은 프레임워크의 반복적인 개선은 이 비전을 현실로 만드는 데 중요한 역할을 할 것입니다.
자주 묻는 질문
Jetpack Compose 선언적 방식으로 기본 Android UI를 빌드하여 개발을 단순화하는 동시에 강력한 접근성 기능을 지원하기 위한 최신 도구 키트입니다.
접근성은 장애가 있는 사용자를 포함한 모든 사용자가 모바일 앱을 효과적으로 사용할 수 있도록 보장하여 동등한 액세스와 더 나은 사용자 경험을 제공합니다.
예, Jetpack Compose 시각 장애가 있는 사용자의 가독성과 탐색 기능을 향상시키기 위해 쉽게 조정할 수 있는 도구와 구성요소를 제공합니다.
주요 기능에는 의미론적 속성, 접근성 레이블, 터치 대상 크기 사용자 정의 및 화면 판독기 호환성이 포함됩니다.
AppMaster 코드 없는 플랫폼에서 Jetpack Compose 사용하여 접근성 기능이 내장된 모바일 앱 생성을 지원하므로 개발 속도가 더 빠르고 포괄적입니다.
과제에는 장치 간 호환성 보장, 접근성 요구 사항 이해, 디자인 미학을 손상시키지 않으면서 유용성 유지 등이 포함될 수 있습니다.
테스트에는 포괄적인 접근성을 보장하기 위해 자동화된 도구, 수동 확인 및 장애가 있는 사용자를 대상으로 한 사용자 테스트가 포함되어야 합니다.
예, Jetpack Compose 사용하여 장애가 있는 사용자를 위한 개선 사항을 자세히 설명하는 성공적인 앱 접근성 프로젝트에 대한 여러 사례 연구가 있습니다.
예, Jetpack Compose 화면 콘텐츠를 효과적으로 설명하는 데 도움이 되는 의미론적 속성을 통합하여 TalkBack 및 기타 화면 리더를 지원합니다.
Jetpack Compose 사용하면 개발자가 터치 대상과 대화형 요소를 맞춤설정하여 이동 장애가 있는 사용자가 앱에 더 쉽게 액세스할 수 있도록 할 수 있습니다.
미래 트렌드에는 고급 음성 명령, AI 기반 적응형 인터페이스, 보조 기술과의 보다 원활한 통합이 포함될 수 있습니다.
Compose와 기존 Android 뷰의 상호 운용성 덕분에 기존 앱은 Jetpack Compose 구성요소를 점진적으로 통합하여 접근성 기능을 향상할 수 있습니다.





