Jetpack เขียนสามารถปรับปรุงคุณสมบัติการเข้าถึงของแอพของฉันได้หรือไม่
ค้นพบวิธีที่ Jetpack Compose สามารถยกระดับคุณสมบัติการเข้าถึงของแอปของคุณได้อย่างไร สำรวจเคล็ดลับในการใช้ประโยชน์จากชุดเครื่องมือที่ทันสมัยนี้เพื่อสร้างแอปพลิเคชันบนมือถือที่ครอบคลุมมากขึ้น

การเข้าถึง แอปพลิเคชันบนมือถือ อย่างไม่จำกัดไม่ได้เป็นเพียงความสะดวกสบายเท่านั้น แต่ยังจำเป็นสำหรับผู้ใช้ที่มีความพิการจำนวนมากอีกด้วย การแนะนำคุณลักษณะการเข้าถึงในแอปบนมือถือจึงไม่ใช่ทางเลือกแต่จำเป็น ช่วยให้ทุกคนใช้เทคโนโลยีได้อย่างเต็มศักยภาพ ตั้งแต่ผู้ที่มีความบกพร่องทางการมองเห็นไปจนถึงผู้ที่มีปัญหาด้านการเคลื่อนไหว ความสามารถในการเข้าถึงช่วยให้มั่นใจได้ว่าแอปบนมือถือจะตอบสนองความต้องการที่หลากหลายของฐานผู้ใช้ ด้วยการยึดมั่นในหลักการออกแบบที่ครอบคลุม นักพัฒนาสามารถขจัดอุปสรรคและทำให้ประสบการณ์ผู้ใช้ที่นำเสนอโดยแอปของตนเป็นประชาธิปไตยได้
ความสามารถในการเข้าถึงในแอปบนอุปกรณ์เคลื่อนที่เป็นเรื่องเกี่ยวกับการให้การเข้าถึงที่เท่าเทียมและประสบการณ์ผู้ใช้ที่ดีที่สุดสำหรับผู้ใช้ทุกคน โดยไม่คำนึงถึงความสามารถของพวกเขา โดยเกี่ยวข้องกับการออกแบบและสร้างฟีเจอร์ที่ช่วยให้ผู้ใช้ที่มีความพิการสามารถนำทาง ทำความเข้าใจ และโต้ตอบกับแอปได้ คุณลักษณะดังกล่าวอาจรวมถึงข้อความเสียงบรรยาย โปรแกรมอ่านหน้าจอ วิธีการป้อนข้อมูลแบบอื่น และสร้างความมั่นใจว่าผู้ใช้ที่มีความชำนาญจำกัดสามารถแตะหรือปัดองค์ประกอบ UI ได้อย่างง่ายดาย เป็นแนวทางปฏิบัติแบบองค์รวมที่ขยายไปไกลกว่าการออกแบบอินเทอร์เฟซไปจนถึงสถาปัตยกรรมพื้นฐาน เพื่อให้มั่นใจว่าฟีเจอร์ของแอปทำงานได้อย่างสมบูรณ์สำหรับทุกคน
นอกจากนี้ แอปที่สามารถเข้าถึงได้ยังเข้าถึงตลาดได้กว้างกว่าและสามารถรองรับผู้ชมได้กว้างขึ้น ซึ่งมักจะเพิ่มความพึงพอใจและการรักษาผู้ใช้ไว้ ดังนั้น นักพัฒนาจะต้องบูรณาการข้อควรพิจารณาเหล่านี้ตั้งแต่เนิ่นๆ ในกระบวนการออกแบบ และดำเนินการปรับแต่งต่อไปผ่านการพัฒนาไปจนถึงการใช้งานและอื่นๆ การแนะนำการเข้าถึงแอพมือถือครั้งนี้จะเป็นการปูทางสำหรับการสำรวจเชิงลึกว่าเครื่องมือการพัฒนาสมัยใหม่ โดยเฉพาะ Jetpack Compose สามารถปรับปรุงการเข้าถึงแอพพลิเคชั่นมือถือได้อย่างไร โดยเสนอแนะแนวร่วมกับแพลตฟอร์ม เช่น AppMaster ซึ่งรวบรวมเทคโนโลยีดังกล่าวเพื่อมอบความครอบคลุมและมีประสิทธิภาพ โซลูชั่นซอฟต์แวร์
Jetpack Compose คืออะไร?
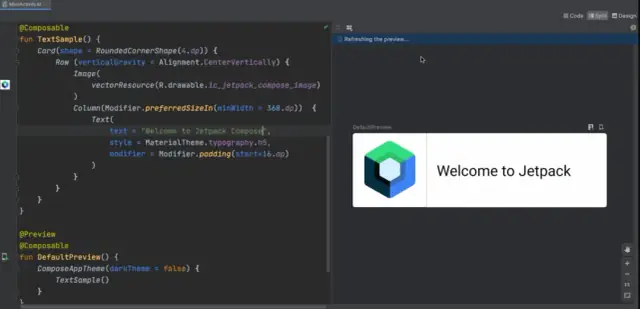
Jetpack Compose เป็นชุดเครื่องมือ UI สมัยใหม่ที่ออกแบบโดย Google สำหรับการสร้างแอปพลิเคชันแบบเนทีฟบนแพลตฟอร์ม Android นับเป็นการเปลี่ยนแปลงที่สำคัญจากการพัฒนา UI ตามมุมมองแบบดั้งเดิมไปสู่แนวทางการประกาศ ซึ่งหมายความว่านักพัฒนาเพียงอธิบายว่า UI ควรมีลักษณะอย่างไรสำหรับสถานะที่กำหนด จากนั้น Jetpack Compose จะดูแลส่วนที่เหลือ โดยอัปเดต UI โดยอัตโนมัติเมื่อสถานะ การเปลี่ยนแปลง
เปิดตัวโดยเป็นส่วนหนึ่งของชุดไลบรารี Jetpack โดย Compose เพิ่มความคล่องตัวและลดความซับซ้อนในการพัฒนา UI การใช้ประโยชน์จากภาษาการเขียนโปรแกรม Kotlin ช่วยให้สร้างแอปได้กระชับ มีประสิทธิภาพ และมีประสิทธิภาพมากขึ้น ด้วย Compose คุณไม่จำเป็นต้องเขียนเค้าโครง XML ; นักพัฒนาสามารถสร้าง UI ทั้งหมดใน Kotlin ซึ่งช่วยให้สามารถอัปเดตตัวอย่างแบบสดและประสบการณ์การพัฒนาแบบโต้ตอบได้มากขึ้น
ลักษณะที่น่าสนใจอย่างหนึ่งของการใช้ Jetpack Compose คือความเข้ากันได้กับโค้ดที่มีอยู่ แอปสามารถเริ่มใช้ Compose ใน UI ได้โดยไม่จำเป็นต้องเขียนแอปพลิเคชันใหม่ทั้งหมด ความสามารถในการทำงานร่วมกันนี้หมายความว่านักพัฒนาสามารถผสานรวม Compos ได้ตามต้องการ ทีละโมดูล หรือแม้แต่ภายในวิดเจ็ตที่มีอยู่
นอกเหนือจากการเสริมศักยภาพให้กับนักพัฒนาด้วยชุดเครื่องมือที่ทันสมัยยิ่งขึ้นแล้ว Jetpack Compose ยังได้รับการออกแบบโดยคำนึงถึงความสามารถในการเข้าถึงเป็นหลัก โดยมี API ที่สามารถเข้าถึงได้ซึ่งทำให้ง่ายต่อการรองรับเทคโนโลยีช่วยเหลือ เช่น โปรแกรมอ่านหน้าจอ ซึ่งมักจำเป็นสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น ด้วยการรวมคุณสมบัติการเข้าถึงภายในองค์ประกอบ UI โดยตรง และช่วยให้นักพัฒนาปรับแต่งพฤติกรรมของพวกเขาได้อย่างละเอียด Compose สนับสนุนการสร้างแอพที่ครอบคลุมมากขึ้นตั้งแต่เริ่มต้น
Jetpack Compose ยังขยายได้ ทำให้สามารถสร้างส่วนประกอบ แอนิเมชั่น และธีมที่กำหนดเองได้ ซึ่งสามารถปรับแต่งให้ตรงกับข้อกำหนดด้านแบรนด์และการออกแบบที่เป็นเอกลักษณ์ของแอปได้ การมุ่งเน้นที่ความสามารถในการขยายช่วยให้มั่นใจได้ว่านักพัฒนาไม่ได้ถูกจำกัดอยู่เพียงชุดของส่วนประกอบและฟังก์ชันการทำงานที่กำหนดไว้ล่วงหน้า ช่วยให้เกิดความคิดสร้างสรรค์มากขึ้นในการพัฒนาประสบการณ์ผู้ใช้ที่ปรับแต่งได้อย่างแท้จริง
Jetpack Compose เป็นการก้าวกระโดดสำหรับการพัฒนา Android โดยมอบวิธีที่ใช้งานง่ายและมีประสิทธิภาพมากขึ้นในการสร้างแอปที่ดูดีและตอบสนองฐานผู้ใช้ที่หลากหลายซึ่งมีความต้องการและความชอบที่หลากหลาย

แหล่งที่มาของภาพ: ProAndroidDev
ความสำคัญของคุณสมบัติการเข้าถึงในแอพ
การสร้างแอปโดยคำนึงถึงการเข้าถึงไม่ได้เป็นเพียงการดำเนินการที่มีเมตตาหรือเป็นกล่องควบคุมเท่านั้น แต่ยังเป็นลักษณะพื้นฐานของการออกแบบที่ครอบคลุมซึ่งสอดคล้องกับความจำเป็นด้านจริยธรรม การปฏิบัติ และเชิงพาณิชย์ ผู้ใช้ทุกคนสมควรได้รับประสบการณ์ความสามารถเต็มรูปแบบของแอป และด้วยการพึ่งพาเทคโนโลยีที่เพิ่มขึ้นทั่วโลก แอปบนอุปกรณ์เคลื่อนที่ที่ไม่มีฟีเจอร์การเข้าถึงที่เหมาะสมจะกีดกันประชากรส่วนสำคัญจากการเข้าร่วมประสบการณ์ดิจิทัลอย่างเต็มที่
การเข้าถึงเป็นหัวใจหลักทำให้มั่นใจได้ว่าผู้ใช้ทุกคน รวมถึงผู้ที่มีความพิการ สามารถเข้าถึงฟังก์ชันและเนื้อหาของแอปได้อย่างเท่าเทียมกัน นี่เป็นสิ่งสำคัญอย่างยิ่งด้วยเหตุผลหลายประการ:
- การขยายฐานผู้ใช้: ด้วยการผสมผสานคุณสมบัติการเข้าถึง นักพัฒนาสามารถตอบสนองผู้คนมากกว่าหนึ่งพันล้านคนทั่วโลกที่ต้องอาศัยอยู่กับความพิการบางรูปแบบ ตามที่องค์การอนามัยโลกระบุ สิ่งนี้จะขยายตลาดที่มีศักยภาพสำหรับแอปและแสดงให้เห็นถึงความรับผิดชอบต่อสังคม
- การปฏิบัติตามกฎหมาย: ในเขตอำนาจศาลหลายแห่ง มีกฎหมายและแนวปฏิบัติที่กำหนดไว้ เช่น กฎหมายว่าด้วยคนพิการแห่งอเมริกา (ADA) และแนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) ซึ่งกำหนดให้สามารถเข้าถึงเนื้อหาดิจิทัลได้ นักพัฒนาที่มองข้ามสิ่งเหล่านี้อาจเผชิญกับปัญหาทางกฎหมาย
- ประสบการณ์ผู้ใช้: แม้แต่ผู้ที่ไม่มีความพิการถาวรก็ยังได้รับประโยชน์จากการออกแบบที่สามารถเข้าถึงได้ ตัวอย่างเช่น ทุกคนอาจมีอาการบาดเจ็บชั่วคราวซึ่งทำให้การโต้ตอบกับหน้าจอสัมผัสทำได้ยาก หรืออาจอยู่ในสถานการณ์ที่จำเป็นต้องใช้สัญญาณเสียงมากกว่าภาพ (เช่น ขณะขับรถ)
- ชื่อเสียงของแบรนด์: ความมุ่งมั่นในการเข้าถึงสามารถเพิ่มภาพลักษณ์และชื่อเสียงของบริษัทได้ มันสะท้อนถึงความทุ่มเทในการให้บริการลูกค้าทุกคนอย่างเท่าเทียมกันและสามารถเสริมสร้างความสัมพันธ์อันยาวนานกับผู้ใช้ที่ภักดีได้
- ตัวเร่งปฏิกิริยานวัตกรรม: การมุ่งเน้นไปที่การเข้าถึงสามารถนำไปสู่โซลูชันการออกแบบที่เป็นนวัตกรรมที่เป็นประโยชน์ต่อผู้ใช้ทุกคน ตัวอย่างเช่น คำสั่งเสียงและโหมดคอนทราสต์สูง ซึ่งเริ่มแรกมุ่งเป้าไปที่ผู้ใช้ที่มีความพิการเฉพาะด้าน พบว่าได้รับความนิยมอย่างกว้างขวางในหมู่ฐานผู้ใช้ทั่วไป
แม้จะมีความสำคัญ แต่การเข้าถึงมักจะเป็นสิ่งที่ต้องคำนึงถึงในภายหลังในกระบวนการพัฒนา ซึ่งนำไปสู่ปัญหาต่างๆ ที่สามารถขัดขวางผู้ใช้ที่มีความพิการจากการใช้แอพ หรือแม้แต่ทำให้ใช้งานไม่ได้ การยกเว้นนี้ไม่เพียงแต่ส่งผลกระทบต่อความสามารถของผู้ใช้ในการมีส่วนร่วมกับแอปเท่านั้น แต่ยังทำให้ธุรกิจต่างๆ เสียเปรียบโดยการไม่เข้าถึงตลาดทั้งหมด
การใช้คุณลักษณะการเข้าถึงตั้งแต่เริ่มต้นกระบวนการออกแบบและพัฒนาแอปไม่ได้เป็นเพียงแนวทางปฏิบัติที่ดีเท่านั้น แต่ยังจำเป็นต้องสร้างโลกดิจิทัลที่ครอบคลุมและเท่าเทียมกันมากขึ้น นี่คือเหตุผลว่าทำไมเฟรมเวิร์กและเครื่องมือการพัฒนาสมัยใหม่ เช่น Jetpack Compose จึงมีคุณค่าอย่างยิ่ง เนื่องจากรวมความสามารถในการเข้าถึงไว้ในฟังก์ชันหลัก ทำให้นักพัฒนาสามารถสร้างแอปที่สามารถเข้าถึงได้มากขึ้นตามค่าเริ่มต้น เครื่องมืออย่าง AppMaster ซึ่งใช้ประโยชน์จากเทคโนโลยีอย่าง Jetpack Compose ช่วยในการปรับปรุงกระบวนการนี้โดยการสร้างโค้ดที่เป็นไปตามแนวทางปฏิบัติที่ดีที่สุดในการเข้าถึง ช่วยประหยัดเวลาของนักพัฒนาในขณะเดียวกันก็รับประกันว่าแอปพลิเคชันที่พวกเขาสร้างจะครอบคลุมตั้งแต่เริ่มต้น
คุณสมบัติการเข้าถึงที่สำคัญที่นำเสนอโดย Jetpack Compose
การสร้างแอปพลิเคชันบนมือถือที่สามารถเข้าถึงได้ถือเป็นสิ่งสำคัญสำหรับการเข้าถึงผู้ชมในวงกว้างและทำให้มั่นใจว่าผู้ใช้ทุกคนจะได้รับประสบการณ์ที่ดี Jetpack Compose ชุดเครื่องมือสมัยใหม่ของ Google สำหรับการสร้าง UI ของ Android แบบเนทีฟ นำการเข้าถึงมาสู่แถวหน้าด้วยคุณสมบัติต่างๆ ที่ออกแบบมาเพื่อทำให้แอปมีความครอบคลุมมากขึ้น นี่คือคุณสมบัติการเข้าถึงที่สำคัญบางประการที่นักพัฒนาสามารถใช้ประโยชน์ได้เมื่อใช้ Jetpack Compose:
คุณสมบัติความหมาย
หนึ่งในแง่มุมที่ทรงพลังที่สุดของ Jetpack Compose สำหรับการช่วยสำหรับการเข้าถึงคือการรวมคุณสมบัติเชิงความหมายเข้าด้วยกัน ความหมายในการออกแบบ UI หมายถึงความหมายและวัตถุประสงค์เบื้องหลังแต่ละองค์ประกอบ UI ใน Jetpack Compose นักพัฒนาสามารถใช้ตัวแก้ไขความหมายเพื่ออธิบายบทบาท สถานะ และการทำงานของส่วนประกอบต่างๆ ในลักษณะที่เทคโนโลยีช่วยเหลือ เช่น โปรแกรมอ่านหน้าจอสามารถเข้าใจได้ ตัวอย่างเช่น ปุ่มสามารถมีคุณสมบัติเชิงความหมายที่สื่อสารวัตถุประสงค์ เช่น "แตะเพื่อเล่นเสียง" ทำให้ผู้ใช้ที่มีความบกพร่องทางการมองเห็นสามารถใช้งานแอปได้อย่างมีประสิทธิภาพมากขึ้น
ป้ายกำกับการเข้าถึงและคำอธิบาย
Jetpack Compose ช่วยให้นักพัฒนาสามารถจัดเตรียมป้ายกำกับข้อความและคำอธิบายสำหรับองค์ประกอบ UI ที่อาจสื่อข้อมูลได้ไม่เพียงพอ ป้ายการเข้าถึงเป็นข้อความอธิบายสั้นๆ ที่ใช้โดยโปรแกรมอ่านหน้าจอเพื่อประกาศองค์ประกอบบนหน้าจอ ในขณะที่คำอธิบายจะให้บริบทเพิ่มเติมเมื่อจำเป็น คุณสมบัติเหล่านี้ช่วยให้แน่ใจว่าเนื้อหาที่ไม่ใช่ข้อความสามารถเข้าถึงได้โดยสมบูรณ์ โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่ต้องอาศัยเสียงตอบรับเพื่อทำความเข้าใจเนื้อหาบนหน้าจอ
ขนาดเป้าหมายการสัมผัสที่ปรับแต่งได้
การดูแลให้องค์ประกอบแบบโต้ตอบนั้นสัมผัสได้ง่ายเป็นหลักการพื้นฐานของการออกแบบที่เข้าถึงได้ Jetpack Compose นำเสนอเครื่องมือเพื่อเพิ่มขนาดเป้าหมายการสัมผัสของปุ่ม ไอคอน และองค์ประกอบอื่น ๆ ที่อยู่นอกเหนือขอบเขตการมองเห็น ลดโอกาสที่จะกดโดยไม่ตั้งใจหรือความยากลำบากในการเลือกองค์ประกอบที่เหมาะสม โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่มีความบกพร่องด้านการเคลื่อนไหว
การจัดการโฟกัส
สำหรับผู้ใช้นำทางแอปด้วยแป้นพิมพ์หรือผ่านบริการการเข้าถึง การจัดการโฟกัสกลายเป็นสิ่งจำเป็น Jetpack Compose มอบวิธีที่ง่ายขึ้นในการควบคุมลำดับโฟกัสของส่วนประกอบในแอป นักพัฒนาสามารถกำหนดลำดับที่องค์ประกอบ UI จะได้รับการโฟกัส เพื่อให้มั่นใจว่ามีเส้นทางการนำทางที่สมเหตุสมผลและใช้งานง่ายสำหรับผู้ใช้ที่ไม่ได้ใช้ระบบสัมผัสเพื่อโต้ตอบกับแอป
การปรับขนาดเนื้อหา
ผู้ใช้ที่มีความบกพร่องทางการมองเห็นจำนวนมากต้องการข้อความที่ใหญ่กว่าจึงจะอ่านได้สบาย Jetpack Compose รองรับการปรับขนาดข้อความแบบไดนามิก ตอบสนองต่อการตั้งค่าอุปกรณ์ของผู้ใช้สำหรับขนาดตัวอักษร องค์ประกอบ UI การเขียนสามารถปรับขนาดเนื้อหาได้ตามนั้น ทำให้มั่นใจได้ว่าสามารถอ่านได้และรักษาการออกแบบส่วนต่อประสานกับผู้ใช้ที่แข็งแกร่งโดยไม่จำเป็นต้องทำการปรับเปลี่ยนด้วยตนเองจากนักพัฒนา
ความเข้ากันได้ของโปรแกรมอ่านหน้าจอ
ความเข้ากันได้กับโปรแกรมอ่านหน้าจอไม่สามารถต่อรองได้สำหรับแอปที่สามารถเข้าถึงได้ Jetpack Compose ช่วยให้มั่นใจได้ว่าส่วนประกอบต่างๆ ทำงานร่วมกับโปรแกรมอ่านหน้าจอ เช่น TalkBack ได้อย่างราบรื่น องค์ประกอบแต่ละรายการสามารถใส่คำอธิบายประกอบด้วยความหมายที่กำหนดวิธีการอ่านออกเสียงเนื้อหา ช่วยให้นักพัฒนาปรับแต่งเอาต์พุตเสียงพูดให้มีข้อมูลมากที่สุดเท่าที่จะเป็นไปได้
การปรับคอนทราสต์สูงและสี
ผู้ใช้ที่มีความบกพร่องทางการมองเห็นหรือตาบอดสีอาจประสบปัญหาในการแยกแยะองค์ประกอบ UI โดยไม่มีคอนทราสต์ที่เพียงพอหรือตัวเลือกสีที่เหมาะสม Jetpack Compose นำเสนอความสามารถในการสร้างธีมที่มีคอนทราสต์สูงและปรับสีให้เป็นไปตามมาตรฐาน Web Content Accessibility Guidelines (WCAG) เพื่อให้มั่นใจว่าการออกแบบแอปของคุณสามารถอ่านได้และชัดเจนสำหรับผู้ใช้ทุกคน
คุณลักษณะการเข้าถึงใน Jetpack Compose มีการพัฒนาอย่างต่อเนื่อง ด้วยการอัพเดทและเครื่องมือล่าสุดภายในกรอบงาน นักพัฒนาสามารถใช้ประโยชน์จากคุณสมบัติเหล่านี้ให้เกิดประโยชน์สูงสุดเพื่อสร้างแอพที่เข้าถึงได้ง่าย การใช้ประโยชน์จากความสามารถเหล่านี้จะขยายฐานผู้ใช้ของคุณให้กว้างขึ้น และแสดงให้เห็นถึงความมุ่งมั่นในการครอบคลุมและเป็นมิตรกับผู้ใช้ ซึ่งเป็นคุณสมบัติที่สำคัญในตลาดแอปในปัจจุบัน
เคล็ดลับในการปรับปรุงการเข้าถึงแอปด้วย Jetpack Compose
การปรับปรุงการเข้าถึงในแอปพลิเคชันบนมือถือไม่เพียงแต่เป็นคุณลักษณะเท่านั้น แต่ยังจำเป็นที่สำคัญที่รับประกันความครอบคลุมสำหรับผู้ใช้ทุกคน ด้วย Jetpack Compose นักพัฒนา Android มีเครื่องมืออันทรงพลังในการทำให้แอปเข้าถึงได้มากขึ้นโดยผู้ทุพพลภาพ การยึดมั่นในหลักการด้านการเข้าถึงยังสอดคล้องกับพันธกิจของ Google ในการ 'จัดระเบียบข้อมูลของโลกและทำให้สามารถเข้าถึงได้และมีประโยชน์ในระดับสากล' ที่นี่ เรามีเคล็ดลับที่เป็นประโยชน์เพื่อควบคุมความสามารถของ Jetpack Compose เพื่อปรับปรุงการเข้าถึงแอปของคุณ
ใช้คุณสมบัติความหมายสำหรับบริบทที่ชัดเจน
Jetpack Compose นำเสนอคุณสมบัติเชิงความหมายที่คุณสามารถรวมไว้ในองค์ประกอบที่เขียนได้ของคุณเพื่อให้โปรแกรมอ่านหน้าจอ เช่น TalkBack มีบริบทที่จำเป็น ใช้ Modifier.semantics เพื่อสื่อสารบทบาท สถานะ และวัตถุประสงค์ขององค์ประกอบ UI กับเทคโนโลยีช่วยเหลือ ทำให้แอปของคุณใช้งานได้จริงและนำทางได้มากขึ้นสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น
ตรวจสอบให้แน่ใจว่ามีคอนทราสต์เพียงพอและขนาดตัวอักษรที่อ่านง่าย
ความสามารถในการอ่านข้อความเป็นสิ่งสำคัญยิ่งสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา ตรวจสอบให้แน่ใจว่าข้อความของคุณมีคอนทราสต์เพียงพอกับพื้นหลัง และลองใช้ขนาดข้อความแบบไดนามิกที่เป็นไปตามการตั้งค่าระบบของผู้ใช้ หรือจัดเตรียมการตั้งค่าในแอปให้ผู้ใช้เลือกขนาดข้อความที่ต้องการ
ใช้เป้าหมายการสัมผัสแบบกำหนดเอง
ความยืดหยุ่นของ Jetpack Compose ช่วยให้นักพัฒนากำหนดเป้าหมายการสัมผัสที่ใหญ่ขึ้นสำหรับองค์ประกอบต่างๆ โดยไม่ต้องเปลี่ยนขนาดภาพ ซึ่งเป็นประโยชน์อย่างยิ่งต่อผู้ใช้ที่มีความบกพร่องด้านการเคลื่อนไหว ใช้ตัวแก้ไข Modifier.clickable เพื่อขยายพื้นที่ที่สามารถคลิกได้ของปุ่มและองค์ประกอบเชิงโต้ตอบอื่นๆ เกินขอบเขตการมองเห็น
การออกแบบโดยคำนึงถึงการเข้าถึงตั้งแต่เริ่มต้น
การเข้าถึงไม่ควรเป็นสิ่งที่ต้องคำนึงถึงภายหลัง ผสานรวมแนวทางปฏิบัติที่ดีที่สุดในทุกขั้นตอนของการออกแบบและพัฒนาแอปของคุณ พิจารณาการนำทาง องค์ประกอบ UI ตัวเลือกสี และโหมดการโต้ตอบจากมุมมองของผู้ใช้ที่มีความสามารถแตกต่างกัน โปรดจำไว้ว่าอินเทอร์เฟซผู้ใช้ที่ใช้งานได้ดีสำหรับผู้พิการมักจะมอบประสบการณ์ที่ดียิ่งขึ้นสำหรับผู้ใช้ทุกคน
ใช้ประโยชน์จากป้ายกำกับและคำอธิบายการช่วยการเข้าถึง
องค์ประกอบที่มีป้ายกำกับชัดเจนมีความสำคัญอย่างยิ่งต่อการทำงานของโปรแกรมอ่านหน้าจอ Jetpack Compose ช่วยให้นักพัฒนาสามารถระบุคำอธิบายข้อความสำหรับส่วนประกอบ UI ผ่านทางพารามิเตอร์ contentDescription เมื่อสร้างส่วนประกอบที่กำหนดเอง ให้เพิ่มคำอธิบายเนื้อหาที่ช่วยในการทำความเข้าใจและการนำทาง
เสนอเสียงตอบรับและการตอบสนองแบบสัมผัส
เสียงตอบรับและระบบสัมผัสสามารถช่วยเหลือผู้ใช้ที่มีความบกพร่องทางการมองเห็นและการได้ยินได้อย่างมาก Jetpack Compose สามารถกระตุ้นการสั่นของอุปกรณ์หรือสัญญาณการได้ยินเพื่อตอบสนองต่อการกระทำบางอย่าง วิธีการตอบรับแบบหลายประสาทสัมผัสนี้ทำให้ประสบการณ์ผู้ใช้เข้าถึงได้และมีส่วนร่วมมากขึ้น
ผสานรวมคำสั่งเสียงเข้ากับการเขียน
การโต้ตอบด้วยเสียงกับ Compose สามารถเปิดโอกาสใหม่ๆ สำหรับการเข้าถึงแอปได้ ใช้การดำเนินการที่เปิดใช้งานด้วยเสียงเพื่อช่วยในการนำทางและการโต้ตอบ ทำให้ผู้ใช้ที่มีปัญหาในการโต้ตอบแบบสัมผัสสามารถใช้คำสั่งเสียงได้อย่างมีประสิทธิภาพ
พิจารณาความสามารถในการเข้าถึงของส่วนประกอบที่กำหนดเอง
ในขณะที่พัฒนาส่วนประกอบแบบกำหนดเอง การรวมคุณสมบัติการช่วยสำหรับการเข้าถึงเข้าไว้ด้วยกันถือเป็นสิ่งสำคัญ Jetpack Compose อาจไม่มอบ UI ที่กำหนดเองโดยอัตโนมัติพร้อมคุณสมบัติการเข้าถึง ด้วยเหตุนี้ คุณจึงต้องตรวจสอบให้แน่ใจว่าส่วนประกอบที่กำหนดเองทั้งหมดสามารถเข้าถึงได้และดำเนินการได้ผ่านเทคโนโลยีช่วยเหลือ
รวมคำอธิบายเนื้อหารูปภาพ
สำหรับรูปภาพ โดยเฉพาะการถ่ายทอดข้อมูล ให้ใส่คำอธิบายข้อความแสดงแทนด้วย คำอธิบายเหล่านี้ควรกระชับแต่มีรายละเอียดเพียงพอที่จะสื่อข้อมูลเดียวกันกับที่รูปภาพแสดงต่อผู้ใช้ที่มองเห็น
เอาใจใส่ผ่านการทดสอบผู้ใช้
มีส่วนร่วมกับผู้ใช้จริงที่มีความพิการเพื่อทดสอบแอป Compose ของคุณ ความคิดเห็นของพวกเขาจะทำให้คุณมองเห็นปัญหาในทางปฏิบัติและความแตกต่างเล็กๆ น้อยๆ ที่อาจไม่ปรากฏให้เห็นผ่านเครื่องมือทดสอบอัตโนมัติ
ใช้เครื่องมือทดสอบการเข้าถึง
Google มีเครื่องมือมากมาย เช่น เครื่องสแกนการเข้าถึง เพื่อทดสอบแอปพลิเคชันของคุณ รวมเครื่องมือเหล่านี้เข้ากับการทดสอบด้วยตนเองเพื่อให้แน่ใจว่าฟีเจอร์การช่วยสำหรับการเข้าถึงทั้งหมดทำงานตามที่ตั้งใจไว้
ด้วยการทำตามคำแนะนำข้างต้นและใช้ความสามารถของ Jetpack Compose คุณสามารถปรับปรุงการเข้าถึงแอพ Android ของคุณได้อย่างมาก นอกจากนี้ แพลตฟอร์มอย่าง AppMaster ยังใช้ประโยชน์จาก Jetpack Compose เพื่ออำนวยความสะดวกในการพัฒนาแอปพลิเคชันมือถือที่สามารถเข้าถึงได้ เพื่อให้มั่นใจว่ากระบวนการที่ซับซ้อนของการพัฒนาแอปบนมือถือจะครอบคลุมและมีประสิทธิภาพมากขึ้น
AppMaster รองรับการเข้าถึงด้วย Jetpack Compose อย่างไร
AppMaster ในฐานะ แพลตฟอร์มการพัฒนาแบบไม่ต้องเขียนโค้ดชั้น นำ เข้าใจธรรมชาติที่สำคัญของการเข้าถึงในการพัฒนาแอป ด้วยการบูรณาการ Jetpack Compose แพลตฟอร์มดังกล่าวมีความก้าวหน้าอย่างมากในการรับรองว่าแอปมือถือที่สร้างด้วยเครื่องมือของตนนั้นมีฟีเจอร์ที่หลากหลาย ครอบคลุม และเข้าถึงได้สำหรับผู้ใช้ที่มีความต้องการที่แตกต่างกัน
ด้วยแนวทางที่เป็นภาพเพื่อสร้างตรรกะทางธุรกิจและอินเทอร์เฟซผู้ใช้ AppMaster นำเสนอโอกาสสำหรับนักพัฒนา—และแม้แต่ผู้ที่ไม่มีประสบการณ์การเขียนโค้ดมาก่อน — ในการพิจารณาความสามารถในการเข้าถึงตั้งแต่ระยะเริ่มต้นของการออกแบบแอพ ด้วยการใช้ Jetpack Compose ภายในระบบนิเวศ AppMaster ทำให้คุณสมบัติของแอพที่สามารถเข้าถึงได้สามารถเข้าถึงได้ง่าย โดยเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดและมาตรฐานปัจจุบัน

ต่อไปนี้คือวิธีที่ AppMaster ใช้ประโยชน์จาก Jetpack Compose เพื่ออำนวยความสะดวกในการสร้างแอปพร้อมการเข้าถึงที่ได้รับการปรับปรุง:
- คุณสมบัติความหมาย: แพลตฟอร์มช่วยลดความยุ่งยากในการเพิ่มคำอธิบายความหมายให้กับวิดเจ็ต ซึ่งรวมถึงป้ายกำกับการช่วยสำหรับการเข้าถึง คำอธิบายสถานะ และคำแนะนำที่สำคัญสำหรับโปรแกรมอ่านหน้าจอ นักออกแบบและนักพัฒนาสามารถแทรกคุณสมบัติเหล่านี้ได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดที่ซับซ้อน ทำให้แอพสามารถนำทางและให้ข้อมูลสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น
- การปรับแต่งเป้าหมายการสัมผัส: ตระหนักถึงความยากลำบากที่ผู้ใช้ที่มีความบกพร่องด้านการเคลื่อนไหวอาจเผชิญ AppMaster ช่วยให้นักพัฒนาสามารถเพิ่มขนาดของเป้าหมายการสัมผัสภายใน Jetpack Compose ทำให้มั่นใจว่าการควบคุมนั้นง่ายต่อการแตะและอินเทอร์เฟซที่ใช้งานง่าย
- การทดสอบและการตรวจสอบ: ในสภาพแวดล้อม AppMaster การทดสอบการเข้าถึงของแอปของคุณถูกสร้างขึ้นในขั้นตอนการพัฒนา เครื่องมืออัตโนมัติที่ผสานรวมกับ Jetpack Compose ช่วยในการระบุและแก้ไขปัญหาการเข้าถึงที่อาจเกิดขึ้นก่อนที่แอปจะเข้าถึงผู้ใช้ปลายทาง
- เอกสารที่ครอบคลุม: AppMaster มอบเอกสารและทรัพยากรที่ครอบคลุม เพื่อชี้แนะนักพัฒนาในการใช้งานคุณสมบัติของแอพที่สามารถเข้าถึงได้โดยใช้ Jetpack Compose ตั้งแต่เทคนิคพื้นฐานไปจนถึงขั้นสูง ทำให้มั่นใจได้ว่าเส้นโค้งการเรียนรู้จะไม่เป็นอุปสรรค
- ปรัชญาการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง: แนวทางการออกแบบที่มุ่งเน้นของแพลตฟอร์มส่งเสริมการพัฒนาส่วนต่อประสานกับผู้ใช้โดยคำนึงถึงความสามารถในการเข้าถึง ด้วยการให้ความสำคัญกับสิ่งนี้ในขั้นตอนการออกแบบ แอปพลิเคชันที่สร้างขึ้นผ่าน AppMaster จึงสามารถตอบสนองผู้ชมในวงกว้างขึ้นได้ รวมถึงผู้ที่มีข้อกำหนดในการเข้าถึงพิเศษ
- โซลูชันการเข้าถึงที่ปรับขนาดได้: สำหรับธุรกิจที่อาจต้องมีการปรับใช้ขนาดใหญ่ การใช้ Jetpack Compose ของ AppMaster ช่วยให้มั่นใจได้ว่าสามารถเข้าถึงแอปพลิเคชันที่ปรับขนาดได้และมีประสิทธิภาพการทำงานอย่างมีประสิทธิภาพ เนื่องจากความเข้ากันได้ของ Jetpack Compose กับตรรกะส่วนประกอบที่ขับเคลื่อนด้วยเซิร์ฟเวอร์ที่ AppMaster ใช้สำหรับการพัฒนาแอปมือถือ แม้แต่แอปพลิเคชันที่ซับซ้อนก็ยังรักษาคุณสมบัติที่สามารถเข้าถึงได้โดยไม่กระทบต่อประสิทธิภาพการทำงาน
การเข้าถึงไม่ได้เป็นเพียงคุณสมบัติเพิ่มเติมเท่านั้น มันเป็นลักษณะพื้นฐานของการพัฒนาแอพสมัยใหม่ที่ AppMaster ตระหนักและยอมรับ ในขณะที่ Jetpack Compose ยังคงพัฒนาและนำเสนอคุณสมบัติเพิ่มเติมที่เอื้อต่อการเข้าถึง AppMaster ยังคงมุ่งมั่นที่จะผสมผสานความก้าวหน้าเหล่านี้ โดยรักษาระดับแนวหน้าของการสร้างโซลูชันเทคโนโลยีที่ครอบคลุม การอุทิศตนนี้ช่วยให้แน่ใจว่านักพัฒนาที่ใช้ AppMaster มีพลังในการสร้างแอพที่ไม่เพียงแต่มีประสิทธิภาพทางเทคนิค แต่ยังมีความรับผิดชอบต่อสังคมและทุกคนสามารถเข้าถึงได้
ด้วยแนวทางที่ครอบคลุมและการบูรณาการ Jetpack ComposeAppMaster ช่วยทลายอุปสรรคทางดิจิทัล ส่งเสริมสภาพแวดล้อมที่นักพัฒนาแอปสามารถส่งมอบการเข้าถึงระดับสูงสุดในผลิตภัณฑ์ของตนได้อย่างง่ายดาย ความมุ่งมั่นในการไม่แบ่งแยกซึ่งขับเคลื่อนโดยโซลูชัน no-code ได้สร้างมาตรฐานสำหรับแพลตฟอร์มการพัฒนาแอปโดยมีเป้าหมายเพื่อให้ทุกคนสามารถเข้าถึงเทคโนโลยีได้
ความท้าทายในการใช้งานคุณลักษณะการเข้าถึง
การรวมคุณลักษณะการช่วยสำหรับการเข้าถึงเข้ากับแอปพลิเคชันบนมือถือไม่ได้เป็นเพียงแบบฝึกหัดเท่านั้น แต่ยังเป็นความมุ่งมั่นในการไม่แบ่งแยกอีกด้วย นักพัฒนาที่มุ่งหวังที่จะปรับปรุงแอปของตนด้วยการออกแบบที่เข้าถึงได้ต้องเผชิญกับอุปสรรคหลายประการที่ต้องอาศัยความเอาใจใส่และการพิจารณาอย่างรอบคอบ Jetpack Compose แม้ว่าจะเป็นชุดเครื่องมือล้ำสมัยที่มีตัวช่วยการเข้าถึงในตัวมากมาย แต่ก็ไม่พ้นจากความท้าทายเหล่านี้
ทำความเข้าใจกับความต้องการของผู้ใช้ที่หลากหลาย
ความท้าทายที่สำคัญที่สุดประการหนึ่งคือการทำให้แอปต่างๆ ตอบสนองความต้องการที่หลากหลายของผู้ใช้ที่มีความพิการ การออกแบบเพื่อการเข้าถึงหมายถึงการยอมรับและการวางแผนสำหรับความบกพร่องต่างๆ ตั้งแต่ความบกพร่องทางการมองเห็นและการได้ยิน ไปจนถึงความท้าทายด้านการเคลื่อนไหวและการรับรู้ เมื่อพิจารณาถึงความพิการที่หลากหลาย นักพัฒนาจะต้องทำการวิจัยอย่างกว้างขวางเพื่อทำความเข้าใจวิธีการตอบสนองความต้องการที่หลากหลายเหล่านี้อย่างมีประสิทธิภาพภายใน Jetpack Compose เพื่อให้แน่ใจว่าองค์ประกอบ UI สามารถปรับแต่งได้อย่างเหมาะสม
รับประกันความเข้ากันได้ระหว่างอุปกรณ์และเวอร์ชันต่างๆ
อุปกรณ์ Android มีขนาดหน้าจอ ความละเอียด และเวอร์ชันของระบบที่หลากหลายไม่สิ้นสุด ซึ่งอาจส่งผลต่อวิธีการทำงานของฟีเจอร์การช่วยสำหรับการเข้าถึง การตรวจสอบให้แน่ใจว่าส่วนประกอบของ Jetpack Compose ทำงานอย่างสม่ำเสมอในสภาพแวดล้อมที่กระจัดกระจายนี้ถือเป็นเรื่องท้าทาย นักพัฒนาจะต้องทดสอบบนอุปกรณ์ที่หลากหลายและป้องกันการสร้างคุณสมบัติที่เหมาะสมที่สุดบนอุปกรณ์เครื่องหนึ่งแต่แทบจะใช้งานไม่ได้บนอุปกรณ์อีกเครื่องหนึ่ง
การดูแลรักษาการออกแบบและสุนทรียศาสตร์ด้านการใช้งาน
ในขณะที่จัดลำดับความสำคัญของการเข้าถึง การรักษาความสมบูรณ์ของการออกแบบและฟังก์ชันการทำงานของแอปถือเป็นสิ่งสำคัญ บ่อยครั้งที่นักพัฒนาพยายามดิ้นรนเพื่อสร้างสมดุลระหว่างรูปลักษณ์ที่สวยงามกับการปรับปรุงความสามารถในการเข้าถึงที่ใช้งานได้จริง ความยืดหยุ่นของ Jetpack Compose ช่วยบรรเทาปัญหานี้ด้วยการอนุญาตให้นักพัฒนาสร้างองค์ประกอบ UI ที่หลากหลายโดยไม่กระทบต่อการออกแบบภาพหรือประสบการณ์ผู้ใช้
สร้างอย่างครอบคลุมโดยไม่ต้องมีประสบการณ์มาก่อน
นักพัฒนาจำนวนมากที่เริ่มต้นด้วยการเข้าถึงอาจขาดประสบการณ์หรือความคุ้นเคยกับมาตรฐานและแนวทางปฏิบัติที่ดีที่สุด แม้ว่า Jetpack Compose จะให้ฟีเจอร์การช่วยสำหรับการเข้าถึงนอกกรอบ แต่การใช้ประโยชน์อย่างมีประสิทธิผลจำเป็นต้องเข้าใจว่าผู้พิการโต้ตอบกับแอปพลิเคชันอย่างไร เส้นโค้งการเรียนรู้นี้อาจทำให้กระบวนการช้าลงและต้องใช้ทรัพยากรเพิ่มเติม เช่น การฝึกอบรมหรือการปรึกษากับผู้เชี่ยวชาญด้านการช่วยสำหรับการเข้าถึง
บูรณาการกับเทคโนโลยีช่วยเหลือ
เทคโนโลยีช่วยเหลือ เช่น โปรแกรมอ่านหน้าจอและการควบคุมสวิตช์มีความสำคัญสำหรับผู้ใช้จำนวนมาก การรับรองว่าเทคโนโลยีเหล่านี้ทำงานได้อย่างราบรื่นกับอินเทอร์เฟซที่สร้างโดย Jetpack Compose ถือเป็นเรื่องที่ต้องการ นักพัฒนาจะต้องพิถีพิถันในการติดป้ายกำกับองค์ประกอบ UI ทั้งหมดอย่างถูกต้อง และใช้คุณสมบัติความหมายที่เหมาะสมเพื่อถ่ายทอดวัตถุประสงค์และสถานะ ซึ่งสามารถมองข้ามได้ในสภาพแวดล้อมการพัฒนาที่กำลังพัฒนา
การปฏิบัติตามมาตรฐานและข้อบังคับด้านการเข้าถึง
มาตรฐานการเข้าถึงและข้อกำหนดทางกฎหมาย เช่น WCAG (แนวทางการเข้าถึงเนื้อหาเว็บ) และ ADA (กฎหมายว่าด้วยคนพิการแห่งอเมริกา) มีการพัฒนาอย่างต่อเนื่อง นักพัฒนาจะต้องติดตามการเปลี่ยนแปลงเหล่านี้และทำความเข้าใจว่าพวกเขาแปลไปสู่การพัฒนาแอพมือถือด้วย Jetpack Compose ได้อย่างไร การปฏิบัติตามมาตรฐานเหล่านี้มีความสำคัญไม่เพียงแต่สำหรับการไม่แบ่งแยกเท่านั้น แต่ยังรวมไปถึงการปฏิบัติตามกฎหมายด้วย ซึ่งเป็นการเพิ่มความซับซ้อนอีกชั้นให้กับกระบวนการพัฒนา
แม้จะมีความท้าทายเหล่านี้ แต่ภารกิจในการสร้างแอปที่สามารถเข้าถึงได้ถือเป็นความพยายามอันสูงส่งและจำเป็น โชคดีที่แพลตฟอร์มอย่าง AppMaster ได้รับการออกแบบมาเพื่อแบ่งเบาภาระโดยการนำเสนอโซลูชัน no-code ที่รวมเอาฟีเจอร์การช่วยสำหรับการเข้าถึงของ Jetpack Compose ไว้อย่างเป็นธรรมชาติ ช่วยเร่งและลดความซับซ้อนในการปรับใช้แอปที่สามารถเข้าถึงได้ในภาคส่วนและอุตสาหกรรมต่างๆ
การทดสอบคุณสมบัติการช่วยสำหรับการเข้าถึงในแอพที่สร้างด้วย Jetpack Compose
การพัฒนาฟีเจอร์การช่วยสำหรับการเข้าถึงในแอปบนอุปกรณ์เคลื่อนที่เป็นเพียงส่วนหนึ่งของสมการเท่านั้น การทดสอบอย่างมีประสิทธิผลช่วยให้มั่นใจได้ว่าฟีเจอร์ต่างๆ ทำงานตามที่ตั้งใจไว้สำหรับผู้ใช้ทุกคน ด้วยการเปิดตัว Jetpack Compose เข้าสู่เวิร์กโฟลว์การพัฒนาแอพ การทดสอบได้เกิดขึ้นในมิติใหม่โดยตั้งใจที่จะรักษาการใช้งานแอพที่เป็นแบบอย่างสำหรับผู้ใช้ที่มีความพิการ
ด้วยกรอบงาน UI ที่ประกาศ Jetpack Compose นำเสนอส่วนประกอบและเครื่องมือที่ออกแบบมาโดยเฉพาะเพื่ออำนวยความสะดวกในการทดสอบการเข้าถึง ถึงกระนั้น แนวทางการทดสอบอย่างเป็นระบบก็เป็นสิ่งสำคัญ โดยผสมผสานกลยุทธ์การทดสอบทั้งแบบอัตโนมัติและแบบแมนนวลเข้าด้วยกันเพื่อให้ครอบคลุมข้อกำหนดด้านความสามารถในการเข้าถึงทั้งหมด
เครื่องมือทดสอบอัตโนมัติ
เครื่องมือทดสอบอัตโนมัติสามารถระบุปัญหาการเข้าถึงทั่วไปได้อย่างรวดเร็ว สำหรับแอปที่สร้างโดย Jetpack Compose เครื่องมือต่างๆ เช่น เครื่องสแกนการเข้าถึงของ Google และ Espresso สามารถวิเคราะห์ UI โดยให้ข้อเสนอแนะทันทีเกี่ยวกับปัญหาที่อาจเกิดขึ้น:
- เครื่องสแกนการเข้าถึง: เครื่องมือนี้จะเน้นปัญหาต่างๆ เช่น อัตราส่วนคอนทราสต์ไม่เพียงพอ ขนาดเป้าหมายการสัมผัสเล็ก และคำอธิบายเนื้อหาขาดหายไป
- การตรวจสอบการเข้าถึง Espresso: เมื่อรวมเข้ากับชุดทดสอบ Android ของคุณแล้ว Espresso สามารถทำการทดสอบ UI โดยอัตโนมัติ เพื่อให้มั่นใจว่าส่วนประกอบภายใน Jetpack Compose ทำงานอย่างถูกต้องกับบริการการเข้าถึง เช่น TalkBack
การตรวจสอบอัตโนมัติจะทำเครื่องหมายการละเมิดหลักเกณฑ์การช่วยสำหรับการเข้าถึง ซึ่งสามารถแก้ไขได้ด้วยการปรับแต่งองค์ประกอบ Compose UI และคุณสมบัติการช่วยสำหรับการเข้าถึงที่เกี่ยวข้อง
การตรวจสอบด้วยตนเองและคำติชมของผู้ใช้
แม้ว่าระบบอัตโนมัติจะมีประสิทธิภาพ แต่ก็ไม่สามารถจำลองประสบการณ์ของมนุษย์ได้อย่างสมบูรณ์ โดยเฉพาะอย่างยิ่งประสบการณ์ที่หลากหลายและเหมาะสมของผู้ใช้ที่มีความพิการ นี่คือจุดที่การตรวจสอบด้วยตนเองเข้ามามีบทบาท:
- การทดสอบด้วยตนเองเกี่ยวข้องกับการใช้แอปแบบโต้ตอบโดยเปิดใช้งานคุณสมบัติการเข้าถึง เช่น โปรแกรมอ่านหน้าจอ เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
- การทดสอบโดยผู้ใช้กับผู้เข้าร่วมที่มีความพิการสามารถให้ข้อมูลเชิงลึกอันล้ำค่าเกี่ยวกับการใช้งานฟีเจอร์การเข้าถึงในโลกแห่งความเป็นจริง
นักพัฒนาจำเป็นต้องให้ความสนใจเป็นพิเศษกับการใช้คุณสมบัติเชิงความหมายใน Jetpack Compose เนื่องจากพวกเขาจะโต้ตอบโดยตรงกับ TalkBack และเทคโนโลยีช่วยเหลืออื่นๆ คุณสมบัติทางความหมายประกอบด้วยคำอธิบายเนื้อหา คำอธิบายสถานะ และการดำเนินการแบบกำหนดเอง
กรณีทดสอบสำหรับปัญหาการช่วยสำหรับการเข้าถึงทั่วไป
การสร้างกรณีทดสอบโดยละเอียดสามารถช่วยให้แน่ใจว่าฟีเจอร์การช่วยสำหรับการเข้าถึงที่คาดหวังทั้งหมดทำงานได้อย่างถูกต้อง กรณีทดสอบสำหรับแอป Jetpack Compose อาจรวมถึง:
- ตรวจสอบให้แน่ใจว่าองค์ประกอบที่คลิกได้ทั้งหมดมีพื้นที่เป้าหมายการสัมผัสที่ใหญ่และชัดเจน
- การตรวจสอบความเข้ากันได้ขององค์ประกอบ Compose UI ด้วยการหมุนหน้าจอและขนาดหน้าจอที่แตกต่างกัน เพื่อรองรับผู้ใช้ที่อาจต้องใช้การกำหนดค่าอุปกรณ์เฉพาะ
- การทดสอบการปรับขนาดข้อความเพื่อรับประกันว่าองค์ประกอบ UI ยังคงอ่านได้และใช้งานได้เมื่อขนาดตัวอักษรเพิ่มขึ้นเพื่อรองรับผู้ใช้ที่มีการมองเห็นเลือนลาง
- การประเมินความลื่นไหลของการนำทางด้วยคีย์บอร์ดเท่านั้นและผ่านคำสั่งเสียง เพื่อรองรับผู้ใช้ที่มีความบกพร่องด้านการเคลื่อนไหว
กรณีทดสอบแต่ละกรณีควรมีจุดมุ่งหมายเพื่อจำลองประสบการณ์ของผู้ใช้ที่มีความพิการที่แตกต่างกัน โดยให้มุมมองที่ครอบคลุมเกี่ยวกับประสิทธิภาพการเข้าถึงของแอป
บูรณาการผลตอบรับในการพัฒนา
เมื่อการทดสอบเสร็จสิ้น จำเป็นต้องรวมสิ่งที่ค้นพบเข้ากับวงจรการพัฒนา:
- บันทึกปัญหาที่ระบุในระหว่างการทดสอบและสร้างแผนการจัดลำดับความสำคัญสำหรับการแก้ไขปัญหาเหล่านั้น
- ใช้ความคิดเห็นจากเซสชันการทดสอบของผู้ใช้เพื่อทำการปรับเปลี่ยนที่เป็นประโยชน์อย่างแท้จริง
- ทำซ้ำการออกแบบและโค้ด ทำให้มีการปรับปรุงที่จำเป็นในฟีเจอร์การช่วยสำหรับการเข้าถึง
สิ่งสำคัญคือต้องดูการทดสอบและปรับปรุงการเข้าถึงเป็นกระบวนการต่อเนื่องที่พัฒนาพร้อมกับคำติชมและความก้าวหน้าทางเทคโนโลยี ด้วยการสร้างกลยุทธ์การทดสอบที่แข็งแกร่ง นักพัฒนาสามารถสร้างและปรับแต่งแอปที่ใช้งานได้และออกแบบอย่างครอบคลุมสำหรับผู้ใช้ทุกคนได้อย่างมั่นใจ
สำหรับนักพัฒนาที่ใช้แพลตฟอร์ม no-code ของ AppMaster การทดสอบและปรับปรุงการเข้าถึงจะได้รับการสนับสนุนจากเครื่องมือในตัวของแพลตฟอร์มและความสามารถในการบูรณาการ AppMaster ส่งเสริมการพัฒนาและการทดสอบแอปที่สามารถเข้าถึงได้อย่างมีประสิทธิภาพโดยใช้ประโยชน์จากเฟรมเวิร์กสมัยใหม่ เช่น Jetpack Compose ซึ่งมีส่วนช่วยสร้างประสบการณ์ดิจิทัลที่เข้าถึงได้ในระดับสากล
แนวโน้มในอนาคตด้านการเข้าถึงและการพัฒนาอุปกรณ์เคลื่อนที่
ขณะที่เรายืนอยู่บนจุดสูงสุดของความก้าวหน้าทางเทคโนโลยี การพัฒนาแอพมือถือยังคงมีการพัฒนาอย่างรวดเร็ว โดยความสามารถในการเข้าถึงเป็นปัจจัยหลักในการเปลี่ยนแปลงครั้งนี้ นวัตกรรมกำลังกำหนดนิยามใหม่ให้กับความเป็นไปได้ของการออกแบบแอปและการโต้ตอบกับผู้ใช้ โดยเปิดประตูสู่สภาพแวดล้อมดิจิทัลที่ครอบคลุมมากขึ้นสำหรับผู้ใช้ที่มีความพิการ เรามาสำรวจแนวโน้มในอนาคตบางส่วนที่คาดว่าจะกำหนดจุดตัดระหว่างการเข้าถึงและการพัฒนาอุปกรณ์เคลื่อนที่กัน
ปัญญาประดิษฐ์และการเรียนรู้ของเครื่อง
การบูรณาการ AI และการเรียนรู้ของเครื่องจะช่วยปรับปรุงวิธีที่แอพปรับให้เข้ากับความต้องการของแต่ละบุคคล เทคโนโลยีการจดจำข้อความและการจดจำเสียงกำลังมีความซับซ้อนมากขึ้น เพื่อรองรับผู้ใช้ที่มีความพิการหลากหลายประเภท ในไม่ช้า AI อาจจะคาดการณ์และปรับอินเทอร์เฟซให้เหมาะกับความต้องการเฉพาะของผู้ใช้โดยไม่ต้องตั้งค่าด้วยตนเอง
การควบคุมด้วยเสียงขั้นสูง
ความสามารถในการควบคุมด้วยเสียงเป็นประโยชน์สำหรับผู้ใช้ที่มีความคล่องตัวและความบกพร่องทางการมองเห็น ในอนาคต ความแม่นยำและความเข้าใจตามบริบทของคำสั่งเสียงคาดว่าจะเพิ่มขึ้นอีกระดับ ซึ่งช่วยลดการพึ่งพาการสัมผัสและวิธีการนำทางแบบดั้งเดิมอีกด้วย
ความเป็นจริงเสริมและเสมือนจริงสำหรับการฝึกอบรมและการเอาใจใส่
เทคโนโลยี Augmented Reality (AR) และ Virtual Reality (VR) ไม่ใช่แค่สำหรับการเล่นเกมเท่านั้น แต่ยังเป็นเครื่องมือที่เปลี่ยนแปลงสำหรับความเห็นอกเห็นใจและความเข้าใจ ด้วย AR และ VR นักพัฒนาสามารถจำลองประสบการณ์ของผู้ใช้ที่มีความพิการ โดยให้การฝึกอบรมที่สมจริงสำหรับนักพัฒนาและนักออกแบบเพื่อสร้างแอพที่สามารถเข้าถึงได้มากขึ้น
บูรณาการอินเทอร์เน็ตของสรรพสิ่ง (IoT)
การเชื่อมต่อโครงข่ายที่ได้รับจาก IoT มีผลกระทบที่สำคัญต่อการเข้าถึงในแอป ด้วยการทำให้แอปบนอุปกรณ์เคลื่อนที่สามารถสื่อสารกับอุปกรณ์อัจฉริยะและเทคโนโลยีที่สวมใส่ได้ ผู้ใช้ที่มีความพิการจะสามารถควบคุมสภาพแวดล้อมของตนเองและเข้าถึงข้อมูลได้อย่างที่ไม่เคยมีมาก่อน ช่วยให้พวกเขาใช้ชีวิตได้อย่างอิสระมากขึ้น
การจดจำและควบคุมท่าทาง
เนื่องจากหน้าจอสัมผัสยังคงท้าทายสำหรับผู้ใช้บางคน การควบคุมด้วยท่าทางจึงแพร่หลายมากขึ้น ด้วยเทคโนโลยีที่ตีความการเคลื่อนไหวทางกายภาพเป็นคำสั่ง ความต้องการทักษะการเคลื่อนไหวแบบละเอียดอาจลดลง ทำให้เข้าถึงแอปบนอุปกรณ์เคลื่อนที่ได้มากขึ้น
การออกแบบที่เป็นสากลและมาตรฐานที่ครอบคลุม
แนวคิดของการออกแบบที่เป็นสากล กล่าวคือ การออกแบบผลิตภัณฑ์ที่ทุกคนสามารถใช้ได้ ในขอบเขตสูงสุดที่เป็นไปได้โดยไม่จำเป็นต้องปรับเปลี่ยน จะส่งผลต่อการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ต่อไป แนวทางนี้ช่วยให้แน่ใจว่าแอปต่างๆ สามารถเข้าถึงได้โดยธรรมชาติ โดยไม่จำเป็นต้องแก้ไขการเข้าถึงเพิ่มเติมอีกต่อไป
การพัฒนาความร่วมมือกับชุมชนผู้พิการ
แนวโน้มสู่การสร้างสรรค์ร่วมกับชุมชนผู้พิการกำลังได้รับแรงผลักดัน ด้วยการให้ผู้ใช้ที่มีความพิการมีส่วนร่วมในกระบวนการพัฒนา นักพัฒนาสามารถรับข้อมูลเชิงลึกโดยตรง และสร้างคุณสมบัติที่ตรงกับความต้องการและความชอบของพวกเขาอย่างแท้จริง การทำงานร่วมกันนี้ช่วยให้แน่ใจว่าการเข้าถึงไม่ได้เป็นเพียงองค์ประกอบหลักของการออกแบบและการพัฒนา
เมื่อเรามองไปสู่อนาคต ด้วยแพลตฟอร์มอย่าง AppMaster ที่ช่วยปรับปรุงการพัฒนาแอพมือถือ เราคาดการณ์ได้ว่าการช่วยสำหรับการเข้าถึงจะถูกรวมเข้ากับกระบวนการพัฒนาได้อย่างราบรื่นผ่านคุณสมบัติต่างๆ เช่น Jetpack Compose ผลลัพธ์ที่ได้คือแอปพลิเคชันบนมือถือที่ไม่เพียงแต่ครอบคลุมและเข้าถึงได้มากขึ้นเท่านั้น แต่ยังสามารถตอบสนองความต้องการที่หลากหลายของฐานผู้ใช้ทั่วโลกได้อีกด้วย
ความคิดสุดท้าย
ความสัมพันธ์ทางชีวภาพระหว่างการพัฒนามือถือและการเข้าถึงสัญญาว่าจะเพิ่มประสบการณ์ผู้ใช้ ขจัดอุปสรรค และส่งเสริมการยอมรับและการรวม ในขณะที่นักพัฒนาและผู้ให้บริการเทคโนโลยียอมรับแนวโน้มที่กำลังจะเกิดขึ้นเหล่านี้ เราหวังว่าจะเห็นอนาคตที่ทุกคนสามารถเข้าถึงโดเมนดิจิทัลได้ ไม่ว่าพวกเขาจะมีความสามารถเท่าใดก็ตาม นวัตกรรมอย่างต่อเนื่อง โดยเฉพาะอย่างยิ่งการปรับปรุงซ้ำในกรอบงานเช่น Jetpack Compose ควบคู่ไปกับหลักปฏิบัติที่ครอบคลุมของแพลตฟอร์มเช่น AppMaster จะเป็นเครื่องมือในการทำให้วิสัยทัศน์นี้เป็นจริง
คำถามที่พบบ่อย
Jetpack Compose เป็นชุดเครื่องมือสมัยใหม่สำหรับการสร้าง UI ของ Android แบบเนทีฟในลักษณะที่ประกาศ ทำให้การพัฒนาง่ายขึ้นในขณะที่รองรับคุณสมบัติการเข้าถึงที่มีประสิทธิภาพ
ความสามารถในการเข้าถึงช่วยให้มั่นใจได้ว่าผู้ใช้ทุกคน รวมถึงผู้ที่มีความพิการ สามารถใช้แอปบนอุปกรณ์เคลื่อนที่ได้อย่างมีประสิทธิภาพ โดยให้การเข้าถึงที่เท่าเทียมกันและประสบการณ์ผู้ใช้ที่ดีขึ้น
ใช่ Jetpack Compose มอบเครื่องมือและส่วนประกอบที่สามารถปรับได้อย่างง่ายดายเพื่อเพิ่มความสามารถในการอ่านและการนำทางสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น
คุณสมบัติที่สำคัญ ได้แก่ คุณสมบัติความหมาย ป้ายชื่อการเข้าถึง การปรับแต่งขนาดเป้าหมายการสัมผัส และความเข้ากันได้ของโปรแกรมอ่านหน้าจอ
AppMaster รองรับการสร้างแอปมือถือที่มีคุณสมบัติการเข้าถึงในตัวโดยใช้ Jetpack Compose ในแพลตฟอร์ม ที่ไม่มีโค้ด ทำให้การพัฒนารวดเร็วและครอบคลุมมากขึ้น
ความท้าทายอาจรวมถึงการรับรองความเข้ากันได้ระหว่างอุปกรณ์ต่างๆ การทำความเข้าใจข้อกำหนดในการเข้าถึง และการรักษาความสามารถในการใช้งานโดยไม่กระทบต่อความสวยงามของการออกแบบ
การทดสอบควรเกี่ยวข้องกับเครื่องมืออัตโนมัติ การตรวจสอบด้วยตนเอง และการทดสอบผู้ใช้กับผู้มีความพิการเพื่อให้แน่ใจว่ามีการเข้าถึงที่ครอบคลุม
ใช่ มีกรณีศึกษาหลายกรณีเกี่ยวกับโครงการการเข้าถึงแอปที่ประสบความสำเร็จโดยใช้ Jetpack Compose ซึ่งมีรายละเอียดการปรับปรุงสำหรับผู้ใช้ที่มีความพิการ
ใช่ Jetpack Compose รองรับ TalkBack และโปรแกรมอ่านหน้าจออื่นๆ โดยรวมคุณสมบัติความหมายเพื่อช่วยบรรยายเนื้อหาบนหน้าจอได้อย่างมีประสิทธิภาพ
Jetpack Compose ช่วยให้นักพัฒนาสามารถปรับแต่งเป้าหมายการสัมผัสและองค์ประกอบเชิงโต้ตอบ ทำให้ผู้ใช้ที่มีความบกพร่องด้านการเคลื่อนไหวสามารถเข้าถึงแอปได้มากขึ้น
แนวโน้มในอนาคตอาจรวมถึงคำสั่งเสียงขั้นสูง อินเทอร์เฟซที่ปรับเปลี่ยนได้ซึ่งขับเคลื่อนด้วย AI และการผสานรวมที่ราบรื่นยิ่งขึ้นกับเทคโนโลยีช่วยเหลือ
แอพที่มีอยู่สามารถรวมส่วนประกอบ Jetpack Compose ทีละน้อยเพื่อปรับปรุงคุณสมบัติการเข้าถึงได้ ต้องขอบคุณการทำงานร่วมกันของ Compose กับมุมมอง Android แบบดั้งเดิม





