Jetpack Compose 可以改进我的应用程序的辅助功能吗?
了解 Jetpack Compose 如何提升应用程序的辅助功能。探索利用这个现代工具包创建更具包容性的移动应用程序的技巧。

对于许多残疾用户来说,不受限制地访问 移动应用程序 不仅是一种便利,而且是必需的。因此,在移动应用程序中引入辅助功能不是可选的,而是必要的,使每个人都能充分利用技术的潜力。从视觉障碍者到行动困难者,可访问性确保移动应用程序能够满足用户群的各种需求。通过坚持包容性设计原则,开发人员可以消除障碍并使应用程序提供的用户体验民主化。
移动应用程序的可访问性是指为所有用户(无论其能力如何)提供公平的访问权限和最佳的用户体验。它涉及设计和构建帮助残障用户导航、理解应用程序并与之交互的功能。此类功能可能包括画外音文本、屏幕阅读器、替代输入法,并确保灵活性有限的用户可以轻松点击或滑动 UI 元素。这是一种整体实践,从界面设计延伸到底层架构,确保应用程序的功能对每个人来说都是完全可用的。
此外,无障碍应用程序具有更广泛的市场覆盖范围,可以迎合更广泛的受众,通常可以提高用户满意度和保留率。因此,开发人员必须在设计过程的早期整合这些考虑因素,并在开发、部署等过程中不断完善它们。对移动应用程序可访问性的介绍将为更深入地探索现代开发工具(特别是Jetpack Compose )如何增强移动应用程序的可访问性奠定基础,建议与 AppMaster 等平台保持一致,该平台采用此类技术来提供包容性和有效的服务软件解决方案。
什么是Jetpack Compose ?
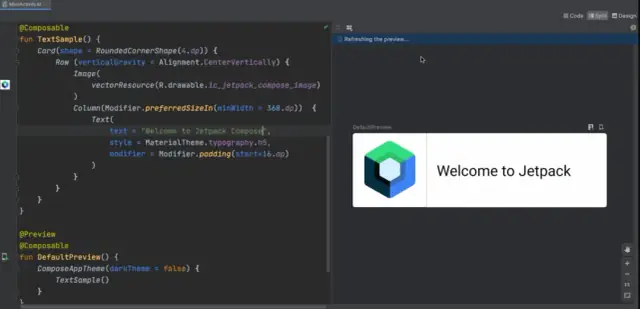
Jetpack Compose是Google设计的现代 UI 工具包,用于在Android平台上构建本机应用程序。它标志着从传统的基于视图的 UI 开发到声明式方法的重大转变,这意味着开发人员只需描述给定状态下的 UI 应该是什么样子, Jetpack Compose会负责剩下的工作,在状态发生变化时自动更新 UI变化。
Compose 作为Jetpack库套件的一部分引入,简化了 UI 开发。利用 Kotlin 编程语言提供了一种更简洁、更强大、更高效的方式来构建应用程序。使用 Compose,无需编写 XML 布局;开发人员可以在 Kotlin 中创建整个 UI,从而实现实时预览更新和更具交互性的开发体验。
使用Jetpack Compose的一大引人注目的方面是它与现有代码的兼容性。应用程序可以开始在其 UI 中使用 Compose,而无需重写整个应用程序。这种互操作性意味着开发人员可以按照自己的节奏逐个模块集成 Compose,甚至可以集成到现有的小部件中。
除了为开发人员提供更现代的工具包之外, Jetpack Compose在设计时就考虑到了可访问性。它提供了一个可访问的 API,可以更轻松地支持屏幕阅读器等辅助技术,这对于有视觉障碍的用户来说通常是必不可少的。通过直接在 UI 组件中包含辅助功能并允许开发人员微调其行为,Compose 鼓励从头开始构建更具包容性的应用程序。
Jetpack Compose还具有可扩展性,允许创建自定义组件、动画和主题,并可根据应用程序独特的品牌和设计要求进行定制。对可扩展性的关注确保开发人员不会局限于一组预定义的组件和功能,从而在开发真正定制的用户体验时发挥更多的创造力。
Jetpack Compose是Android开发的一次飞跃,它提供了一种更直观、更高效的方式来构建外观精美的应用程序,并满足具有不同需求和偏好的不同用户群。

图片来源:ProAndroidDev
应用程序中辅助功能的重要性
创建具有可访问性的应用程序不仅仅是一项仁慈的事业或一个需要勾选的监管框——它是包容性设计的一个基本方面,与道德、实践和商业要求产生共鸣。每个用户都应该体验应用程序的全部功能,随着世界对技术的依赖日益增加,没有适当辅助功能的移动应用程序使很大一部分人无法充分参与数字体验。
辅助功能的核心是确保所有用户(包括残障人士)都能平等地访问应用程序的功能和内容。由于以下几个原因,这一点非常重要:
- 扩大用户群: 据世界卫生组织称,通过整合辅助功能,开发人员可以满足全球超过 10 亿患有某种残疾的人的需求。这拓宽了应用程序的潜在市场并体现了社会责任。
- 法律合规性: 在许多司法管辖区,都有既定的法律和准则,例如《美国残疾人法案》(ADA) 和《网络内容可访问性准则》(WCAG),要求数字内容可访问。忽视这些的开发商可能会面临法律纠纷。
- 用户体验: 即使那些没有永久性残疾的人也能从无障碍设计中受益。例如,任何人都可能因暂时受伤而难以与触摸屏交互,或者可能处于需要音频提示而不是视觉提示的情况(例如,在驾驶时)。
- 品牌声誉: 对无障碍的承诺可以提高公司的形象和声誉。它体现了平等服务所有客户的奉献精神,可以培养忠诚、长期的用户关系。
- 创新催化剂: 关注可访问性可以带来使所有用户受益的创新设计解决方案。例如,最初针对有特定残疾的用户的语音命令和高对比度模式已在一般用户群中广泛流行。
尽管辅助功能很重要,但它在开发过程中往往是事后才考虑的,导致各种问题,可能会阻止残疾用户使用应用程序,甚至导致应用程序无法使用。这种排除不仅影响用户使用应用程序的能力,而且还使企业因无法进入整个市场而处于不利地位。
从应用程序设计和开发过程一开始就实施辅助功能不仅仅是一种良好的做法 - 它对于创建一个更具包容性和公平的数字世界是必要的。这就是为什么现代开发框架和工具(例如Jetpack Compose非常宝贵,因为它们将可访问性纳入其核心功能中,允许开发人员默认构建更易于访问的应用程序。 AppMaster等工具利用Jetpack Compose等技术,通过生成遵循可访问性最佳实践的代码来帮助简化此过程,从而节省开发人员的时间,同时确保他们创建的应用程序从一开始就具有包容性。
Jetpack Compose提供的主要辅助功能
创建易于访问的移动应用程序对于吸引更广泛的受众并确保每个用户都有积极的体验至关重要。 Jetpack Compose是 Google 用于构建原生 Android UI 的现代工具包,它通过旨在使应用程序更具包容性的各种功能将可访问性带到了最前沿。以下是开发人员在使用Jetpack Compose时可以利用的一些关键辅助功能:
语义属性
Jetpack Compose在可访问性方面最强大的方面之一是包含语义属性。 UI 设计中的语义是指每个 UI 元素背后的含义和目的。在Jetpack Compose中,开发人员可以使用语义修饰符以屏幕阅读器等辅助技术可以理解的方式描述组件的角色、状态和操作。例如,按钮可以具有传达其用途的语义属性,例如“点击播放音频”,使有视觉障碍的用户能够更有效地导航应用程序。
辅助功能标签和说明
Jetpack Compose允许开发人员为可能无法在视觉上传达足够信息的 UI 元素提供文本标签和描述。辅助功能标签是屏幕阅读器用来宣布屏幕上的元素的简短描述性文本,而描述则在需要时提供额外的上下文。这些功能可确保非文本内容完全可访问,这对于依靠听觉反馈来理解屏幕内容的用户尤其重要。
可定制的触摸目标尺寸
确保交互元素易于触摸是无障碍设计的基本原则。 Jetpack Compose提供的工具可以增加按钮、图标和其他元素的触摸目标大小,使其超出其视觉范围,从而最大限度地减少意外按下或难以选择正确元素的可能性,特别是对于有运动障碍的用户。
焦点管理
对于使用键盘或通过辅助服务导航应用程序的用户来说,焦点管理变得至关重要。 Jetpack Compose提供了一种简化的方法来控制应用程序中组件的焦点顺序。开发人员可以定义 UI 元素接收焦点的顺序,确保为不使用触摸与应用程序交互的用户提供逻辑且直观的导航路径。
内容扩展
许多有视觉障碍的用户需要更大的文本才能舒适地阅读。 Jetpack Compose支持动态文本大小调整,响应用户设备的字体大小设置。 Compose UI 元素可以相应地缩放内容,确保可读性并保持强大的用户界面设计,而无需开发人员进行手动调整。
屏幕阅读器兼容性
对于可访问的应用程序来说,与屏幕阅读器的兼容性是不可协商的。 Jetpack Compose确保其组件与 TalkBack 等屏幕阅读器无缝协作。每个可组合项都可以使用定义如何大声朗读内容的语义进行注释,从而允许开发人员定制语音输出以尽可能提供丰富的信息。
高对比度和色彩调整
如果没有足够的对比度或适当的颜色选择,有视觉障碍或色盲的用户可能难以区分 UI 元素。 Jetpack Compose能够创建高对比度主题并调整颜色以满足 Web 内容可访问性指南 (WCAG) 标准,从而确保您的应用程序的设计对于所有用户来说都可读且清晰。
Jetpack Compose中的辅助功能在不断发展。通过了解框架内的最新更新和工具,开发人员可以充分利用这些功能来构建高度可访问的应用程序。利用这些功能可以扩大您的用户群,并展示对包容性和用户友好性的承诺,这是当今应用程序市场的基本品质。
使用Jetpack Compose提高应用程序可访问性的技巧
增强移动应用程序的可访问性不仅是一项功能,而且是确保所有用户包容性的重要必要条件。借助Jetpack Compose ,Android 开发人员拥有了一个强大的工具,可以让残障人士更轻松地使用应用程序。坚持可访问性原则也符合 Google 的使命,即“组织世界信息并使其人人可访问和使用”。在这里,我们提供实用技巧来利用Jetpack Compose的功能来提高应用程序的可访问性。
利用语义属性来获得清晰的上下文
Jetpack Compose提供了语义属性,您可以将这些属性包含在可组合项中,以便为 TalkBack 等屏幕阅读器提供必要的上下文。使用 Modifier.semantics 将 UI 元素的角色、状态和用途传达给辅助技术,使您的应用对于有视觉障碍的用户来说更加实用和易于导航。
确保足够的对比度和清晰的文字大小
对于弱视用户来说,文本的可读性至关重要。确保您的文本与背景有足够的对比度,并考虑使用符合用户系统设置的动态文本大小,或提供应用内设置供用户选择其首选的文本大小。
实施自定义触摸目标
Jetpack Compose 的灵活性允许开发人员为元素定义更大的触摸目标,而无需改变其视觉尺寸。这对于有运动障碍的用户特别有益。使用 Modifier.clickable 修饰符将按钮和其他交互元素的可点击区域扩展到其视觉范围之外。
设计从一开始就考虑到可访问性
无障碍不应是事后才想到的;在应用程序设计和开发的每个阶段整合最佳实践。从不同能力的用户的角度考虑导航、UI 元素、颜色选择和交互模式。请记住,适合残疾人士的用户界面通常可以为所有用户提供增强的体验。
利用辅助功能标签和描述
清晰标记的元素对于屏幕阅读器功能至关重要。 Jetpack Compose允许开发人员通过 contentDescription 参数为 UI 组件提供文本描述。创建自定义组件时,添加有助于理解和导航的内容描述。
提供音频和触觉反馈
音频和触觉反馈可以极大地帮助有视觉和听力障碍的用户。 Jetpack Compose可以触发设备振动或听觉提示以响应某些操作。这种多感官反馈方法使用户体验更加平易近人、更具吸引力。
将语音命令与 Compose 集成
与 Compose 的语音交互可以为应用程序可访问性开辟新的可能性。实施支持语音的操作以帮助导航和交互,使触摸交互有困难的用户能够有效地使用语音命令。
考虑自定义组件的可访问性
在开发自定义组件时,纳入辅助功能至关重要。 Jetpack Compose可能不会自动赋予自定义 UI 辅助功能。因此,您需要确保所有自定义组件都可以通过辅助技术访问和操作。
包括图像内容描述
对于图像,尤其是那些传达信息的图像,包括替代文本描述。这些描述应该简洁但具有足够的描述性,以向视力正常的用户传达与图像相同的信息。
通过用户测试产生同理心
与有残障的真实用户互动来测试您的 Compose 应用程序。他们的反馈将使您了解通过自动化测试工具可能不明显的实际问题和细微差别。
使用辅助功能测试工具
Google 提供了一系列工具(例如 Accessibility Scanner)来测试您的应用程序。将这些工具与手动测试相结合,以确保所有辅助功能按预期工作。
通过遵循上述提示并利用Jetpack Compose的功能,您可以显着提高 Android 应用程序的可访问性。此外, AppMaster等平台利用Jetpack Compose的优势来促进可访问的移动应用程序的开发,确保移动应用程序开发的复杂过程变得更加包容和高效。
AppMaster如何通过Jetpack Compose支持辅助功能
AppMaster作为领先的 无代码开发平台,了解应用程序开发中可访问性的关键本质。通过集成Jetpack Compose ,该平台在确保使用其工具构建的移动应用程序功能丰富、具有包容性并且可供具有不同需求的用户访问方面取得了重大进展。
通过采用可视化方法来制作业务逻辑和用户界面, AppMaster为开发人员(甚至那些没有编码经验的开发人员)提供了一个机会,让他们从应用程序设计的初始阶段就考虑可访问性。 AppMaster在其生态系统中采用Jetpack Compose ,使可访问的应用程序功能易于实现,并遵循最佳实践和当前标准。

以下是AppMaster如何利用Jetpack Compose来促进创建具有改进的可访问性的应用程序:
- 语义属性: 该平台简化了向小部件添加语义描述的过程。这包括对屏幕阅读器至关重要的辅助功能标签、状态描述和提示。设计人员和开发人员可以轻松插入这些属性,而无需编写复杂的代码,从而使应用程序能够为视障用户提供导航性和信息性。
- 触摸目标定制: AppMaster认识到有运动障碍的用户可能面临的困难,使开发人员能够增加Jetpack Compose中触摸目标的大小,确保控件易于点击且界面用户友好。
- 测试和验证: 在AppMaster环境中,测试应用程序的可访问性内置于开发工作流程中。与Jetpack Compose集成的自动化工具有助于在应用程序到达最终用户之前识别并纠正潜在的可访问性问题。
- 全面的文档: AppMaster提供丰富的文档和资源,指导开发人员使用Jetpack Compose实现可访问的应用程序功能,从基础技术到高级技术,确保学习曲线永远不会成为障碍。
- 以用户为中心的设计理念: 该平台以设计为导向的方法鼓励开发具有可访问性的用户界面。通过在设计阶段优先考虑这一点,通过AppMaster创建的应用程序本质上可以满足更广泛的受众,包括那些具有特殊可访问性要求的受众。
- 可扩展的可访问性解决方案: 对于可能需要大规模部署的企业, AppMaster使用Jetpack Compose确保可访问可扩展且性能高效的应用程序。鉴于Jetpack Compose与AppMaster用于移动应用程序开发的服务器驱动组件逻辑的兼容性,即使是复杂的应用程序也能保持其可访问功能,而不会影响性能。
辅助功能不仅仅是一个附加功能;这是AppMaster认可并接受的现代应用程序开发的一个基本方面。随着Jetpack Compose不断发展并推出更多有利于辅助功能的功能, AppMaster仍致力于整合这些进步,始终处于创建包容性技术解决方案的前沿。这种奉献精神确保使用AppMaster开发人员能够构建不仅技术可靠、而且具有社会责任感且可供所有人使用的应用程序。
通过其包容性方法和Jetpack Compose的集成, AppMaster有助于打破数字障碍,营造一个让应用程序开发人员可以轻松地在其产品中提供顶级可访问性的环境。这种由no-code解决方案支持的包容性承诺为应用程序开发平台树立了基准,旨在让每个人都能使用技术。
实施辅助功能的挑战
将辅助功能集成到移动应用程序中不仅仅是一项勾选操作,而且是对包容性的承诺。旨在通过无障碍设计增强应用程序的开发人员面临着一些障碍,需要勤奋的关注和深思熟虑的考虑。尽管Jetpack Compose是一个具有许多内置辅助功能的尖端工具包,但它也不能幸免于这些挑战。
了解不同的用户需求
最重大的挑战之一是确保应用程序能够满足残疾用户的广泛不同需求。无障碍设计意味着承认并规划不同的障碍,从视觉和听力障碍到运动和认知挑战。鉴于残疾情况多种多样,开发人员必须进行广泛的研究,以了解如何在Jetpack Compose中有效满足这些不同的要求,确保可以相应地自定义 UI 组件。
确保跨设备和版本的兼容性
Android 设备的屏幕尺寸、分辨率和系统版本多种多样,这些都会影响辅助功能的运行方式。确保Jetpack Compose组件在这种分散的环境中一致运行具有挑战性。开发人员必须在各种设备上进行测试,并防止创建在一种设备上非常理想但在另一种设备上几乎无法使用的功能。
保持设计和功能美学
在优先考虑可访问性的同时,保持应用程序的设计完整性和功能也至关重要。通常,开发人员很难在美学吸引力与实用的可访问性增强之间取得平衡。 Jetpack Compose的灵活性在一定程度上缓解了这一困境,它允许开发人员在丰富的 UI 组件上进行构建,而不会影响视觉设计或用户体验。
没有经验的包容性建设
许多从可访问性开始的开发人员可能缺乏经验或熟悉标准和最佳实践。尽管Jetpack Compose提供了开箱即用的辅助功能,但有效利用它们需要了解残疾人如何与应用程序交互。这种学习曲线可能会减慢整个过程,并且需要额外的资源,例如培训或咨询无障碍专家。
与辅助技术集成
屏幕阅读器和开关控制等辅助技术对于许多用户来说至关重要。确保这些技术与 Jetpack Compose 构建的接口无缝协作可能要求很高。开发人员必须小心翼翼地正确标记所有 UI 元素,并使用正确的语义属性来传达其目的和状态,而这些在不断发展的开发环境中可能会被忽视。
遵守无障碍标准和法规
无障碍标准和法律要求,如 WCAG(网页内容无障碍指南)和 ADA(美国残疾人法案)不断发展。开发人员必须及时了解这些变化,并了解它们如何转化为使用Jetpack Compose进行移动应用程序开发。满足这些标准不仅对于包容性至关重要,而且对于法律合规性也至关重要,从而增加了开发过程的复杂性。
尽管存在这些挑战,构建无障碍应用程序的使命是一项崇高且必要的努力。幸运的是,像AppMaster这样的平台旨在通过提供no-code解决方案来减轻负担,该解决方案自然地融入了Jetpack Compose的辅助功能,从而加快和简化了不同部门和行业的辅助应用程序的部署。
测试使用Jetpack Compose构建的应用程序中的辅助功能
在移动应用程序中开发辅助功能只是其中的一部分——有效地测试它们可以确保它们按照所有用户的预期工作。随着Jetpack Compose引入应用程序开发工作流程,测试已进入新的维度,旨在为残障用户保持示范性的应用程序可用性。
凭借其声明式 UI 框架, Jetpack Compose提供了专门为促进可访问性测试而设计的组件和工具。尽管如此,有条不紊地进行测试仍然很重要,结合自动和手动测试策略来覆盖所有可访问性要求。
自动化测试工具
自动化测试工具可以快速识别常见的可访问性问题。对于 Jetpack Compose 构建的应用程序,Google 的 Accessibility Scanner 和 Espresso 等工具可以分析 UI,针对潜在问题提供即时反馈:
- Accessibility Scanner: 该工具突出显示对比度不足、触摸目标尺寸小以及内容描述缺失等问题。
- Espresso 辅助功能检查: Espresso 集成到您的 Android 测试套件中,可以自动执行 UI 测试,确保Jetpack Compose中的组件与 TalkBack 等辅助功能服务一起正常运行。
自动检查将标记违反辅助功能指南的行为,然后可以通过改进 Compose UI 组件及其相应的辅助功能属性来解决这些问题。
手动检查和用户反馈
虽然自动化很高效,但它无法完全复制人类体验,尤其是残障用户多样化且细致入微的体验。这就是手动检查发挥作用的地方:
- 手动测试涉及以交互方式使用启用了辅助功能(例如屏幕阅读器)的应用程序,以确保无缝的用户体验。
- 与残障参与者一起进行的用户测试可以为无障碍功能的实际应用提供宝贵的见解。
开发人员需要特别注意在Jetpack Compose中实现语义属性,因为他们直接与 TalkBack 和其他辅助技术交互。语义属性包括内容描述、状态描述和自定义操作。
常见辅助功能问题的测试用例
创建详细的测试用例有助于确保所有预期的辅助功能都能正常运行。 Jetpack Compose应用程序的一些测试用例可能包括:
- 确保所有可点击元素都有一个大而清晰的触摸目标区域。
- 验证 Compose UI 元素与屏幕旋转和不同屏幕尺寸的兼容性,以适应可能依赖特定设备配置的用户。
- 测试文本缩放,以确保在增加字体大小以支持弱视用户时 UI 元素保持清晰和可用。
- 仅使用键盘和语音命令评估导航流程,以满足有运动障碍的用户的需求。
每个测试用例都应旨在模拟具有不同残疾的用户的体验,提供应用程序辅助功能性能的全面视图。
将反馈融入发展
测试完成后,必须将结果整合到开发周期中:
- 记录测试过程中发现的问题,并制定解决这些问题的优先计划。
- 利用用户测试会话的反馈来做出真正有益的调整。
- 迭代设计和代码,对辅助功能进行必要的增强。
将测试和改进可访问性视为一个随着反馈和技术进步而发展的持续过程,这一点很重要。通过建立可靠的测试策略,开发人员可以自信地构建和完善为所有用户提供功能性和包容性设计的应用程序。
对于使用AppMasterno-code平台的开发人员来说,平台的内置工具和集成功能支持测试和增强可访问性。 AppMaster通过利用Jetpack Compose等现代框架来促进可访问应用程序的高效开发和测试,从而有助于创建普遍可访问的数字体验。
无障碍和移动开发的未来趋势
当我们站在技术进步的风口浪尖时,移动应用程序开发领域继续快速发展,而可访问性在这一转变中占据了主导地位。创新正在重新定义应用程序设计和用户交互的可能性,为残障用户打开更具包容性的数字环境之门。让我们探讨一些预计将塑造可访问性和移动开发交叉点的未来趋势。
人工智能和机器学习
人工智能和机器学习的集成有望简化应用程序适应个人需求的方式。预测文本和语音识别技术变得越来越复杂,可以满足各种残疾用户的需求。很快,人工智能甚至可能预测并调整界面以适应用户的独特偏好,而无需手动设置。
先进的语音控制
语音控制功能对于行动不便和视力障碍的用户来说是一个福音。展望未来,语音命令的精确度和上下文理解预计将达到新的高度,进一步减少对触摸和传统导航方法的依赖。
用于培训和同理心的增强和虚拟现实
增强现实 (AR) 和虚拟现实 (VR) 技术不仅仅适用于游戏,它们还是促进同理心和理解的变革性工具。借助 AR 和 VR,开发人员可以模拟残障用户的体验,为开发人员和设计人员提供沉浸式培训,以构建更易于访问的应用程序。
物联网 (IoT) 集成
物联网 提供的互连性对应用程序的可访问性具有重大影响。通过使移动应用程序能够与智能设备和可穿戴技术进行通信,残障用户可以前所未有地控制他们的环境并访问信息,使他们能够更加独立地生活。
手势识别与控制
由于触摸屏对某些用户来说仍然具有挑战性,手势控制将变得更加普遍。借助将身体运动解释为命令的技术,对精细运动技能的要求可能会降低,从而使移动应用程序更加易于使用。
通用设计和包容性标准
通用设计的概念——即最大程度地设计出可供所有人使用的产品,而无需进行调整——将进一步影响移动应用程序的开发。这种方法确保应用程序本质上是可访问的,无需进行额外的可访问性修改。
与残疾人社区协同发展
与残疾人社区共同创造的趋势正在增强。通过让残疾用户参与开发过程,开发人员可以获得第一手的见解并创建真正满足他们的需求和偏好的功能。这种合作确保可访问性不是事后才想到的,而是设计和开发的核心组成部分。
展望未来,随着AppMaster等平台简化移动应用程序的开发,我们可以预期可访问性将通过Jetpack Compose等功能无缝集成到开发过程中。其结果将是移动应用程序不仅更具包容性和可访问性,而且更能够满足全球用户群的多样化需求。
最后的想法
移动开发和可访问性之间的共生关系有望丰富用户体验、消除障碍并促进接受和包容。随着开发人员和技术提供商拥抱这些即将到来的趋势,我们希望看到未来每个人都可以访问数字领域,无论他们的能力如何。持续创新,尤其是Jetpack Compose等框架的迭代增强,以及AppMaster等平台的包容性精神,将有助于实现这一愿景。
常见问题
Jetpack Compose是一个现代工具包,用于以声明方式构建原生 Android UI,简化开发,同时支持强大的辅助功能。
可访问性确保所有用户(包括残障人士)都可以有效地使用移动应用程序,提供平等的访问权限和更好的用户体验。
是的, Jetpack Compose提供了可以轻松调整的工具和组件,以增强视障用户的可读性和导航性。
主要功能包括语义属性、辅助功能标签、触摸目标尺寸自定义和屏幕阅读器兼容性。
AppMaster支持在其无代码平台中使用Jetpack Compose创建具有内置辅助功能的移动应用程序,从而使开发更快、更具包容性。
挑战可能包括确保跨设备的兼容性、了解可访问性要求以及在不影响设计美观的情况下保持可用性。
测试应涉及自动化工具、手动检查以及残障人士的用户测试,以确保全面的可访问性。
是的,有多个使用Jetpack Compose的成功应用程序辅助功能项目的案例研究,详细介绍了针对残障用户的改进。
是的, Jetpack Compose通过合并语义属性来支持 TalkBack 和其他屏幕阅读器,以帮助有效地叙述屏幕内容。
Jetpack Compose允许开发人员自定义触摸目标和交互元素,使行动不便的用户更容易使用应用程序。
未来的趋势可能包括先进的语音命令、人工智能驱动的自适应界面以及与辅助技术的更无缝集成。
由于 Compose 与传统 Android 视图的互操作性,现有应用程序可以逐渐集成Jetpack Compose组件,以增强其辅助功能。





