Websites maken: 7 soorten websites
Een breed overzicht van de zeven beste soorten websites en instructies voor het bouwen van de ideale website met enige technische kennis.

Voor het opbouwen van uw persoonlijke portfolio of een bedrijf moet u de juiste soort website kiezen. Nu er ongeveer 1,7 miljard websites online zijn, kan het een uitdaging zijn om te bepalen welke websites voor u het voordeligst zijn. Dit komt omdat er veel sjablonen en types te bouwen zijn.
Kennis van de verschillende beschikbare sjablonen en websites kan u helpen kiezen welke het beste past bij uw behoeften als ontwerper of kleine persoonlijke ondernemer. Door te onderzoeken wat andere mensen kiezen en bouwen voor websites, heb je een ontwerp met ideale sjablonen voor elk bedrijf en zijn doelmarkt.
7 soorten websites en hoe de juiste te maken
Het creëren van website-inhoud voor het internet staat bekend als webdesign. De gebruikerservaring en inhoud op websites zijn vaak de focus van het siteontwerp, ook al vereist het opzetten van een site extra vaardigheden en middelen, zoals de ontwikkeling van algoritmen, het hebben van verschillende sjablonen en het programmeren van websites. De esthetiek, de bruikbaarheid, de structuur en de informatie van websites kunnen de ervaring van de klant beïnvloeden. Het doel van websites is op het web inhoudssjablonen te bouwen die zo onderhoudend en nuttig mogelijk zijn voor gebruikers. Afhankelijk van het doel en de opbouw van de site gebruiken webdesigners vaak verschillende lay-outs en sjablonen om dit te bereiken.
Verschillende soorten websites
Homepages
De homepage van verschillende websites fungeert als de centrale kern van een portfoliosite en het publieke gezicht van een bedrijf. Uw homepage leidt niet alleen siteverkeer naar andere pagina's, maar kan ook fungeren als verkooptrechter. Hier zijn lay-out en sjablonen het belangrijkst, omdat de meeste bezoekers op uw homepage terechtkomen.
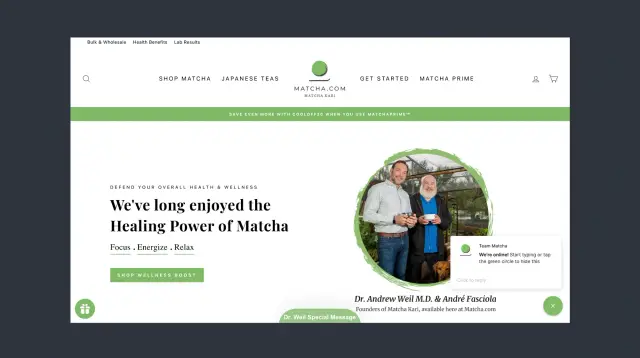
Het ontwerp van een homepage kan verschillende vormen aannemen, maar het is cruciaal om te onthouden dat deze dient als primaire navigatie en middelpunt voor webgebruikers. Geef de unieke waardepropositie (UVP) en wees expliciet over de bedrijfsstructuur. Maak op de homepage de hiërarchie en de navigatie van de site; maak een logo, kleurenschema en beeldmateriaal dat het beste past bij uw persoonlijke bedrijf. De webpagina zet de toon voor het imago van het bedrijf. Hij moet dus overbrengen wie u bent door middel van taal en grafische sjablonen. Een uitstekende illustratie van dit soort siteontwerp is Matcha Kari. Let op de navigatie bovenaan de voorpagina, die de toon zet voor de rest van de pagina. Bezoekers kunnen een persoonlijke voucher krijgen, lid worden van de mailinglijst of een videoclip bekijken, de eerste stap in de verkooptrechter.

Online tijdschriften
Een tijdschriftensite biedt informatieve en leerzame artikelen, foto's en video's. De tijdschriftenindustrie heeft zich de afgelopen 20 jaar ontwikkeld van een uitsluitend gedrukt medium tot een overwegend digitaal medium. Instructieve websites profiteren van het tijdschrift, vooral die van instituten en organisaties. Begin met het bouwen van een eenvoudige structuur als u overweegt websites met tijdschriften te ontwikkelen. Ongeacht de dag waarop een gebruiker uw site bezoekt, moet hij een consistente template of lay-out zien, en elk stuk inhoud moet een constante opbouw en navigatie hebben. Om ervoor te zorgen dat uw inhoud gemakkelijk leesbaar is op zowel computers als smartphones, moet u nagaan hoe responsief het algemene ontwerp is voor verschillende schermformaten.
Een voorbeeld van een online magazine bevat een sjabloon dat lijkt op een traditionele opbouw. Een heldenafbeelding en een kader waarin de inhoud van het hoofdartikel wordt geschetst, dienen om de aandacht te vestigen op wat er in het huidige thema gebeurt. Een rasterstijl onder het gemarkeerde stuk toont een afbeelding, de kop van de kolom en een snelle samenvatting van wat de lezers in elk artikel zullen ontdekken.
Websites voor e-commerce
Een e-commerce site is waar klanten online kunnen winkelen en goederen of diensten van uw persoonlijke zakelijke websites kunnen kopen. Het is eenvoudig om goederen te verkennen, te sorteren op secties, speciale verkopen te benadrukken, en spullen te kopen van een betrouwbare e-commerce pagina.
Een e-commerce systeem met volledige oplossing zoals Etsy of Shopify is een eenvoudige manier om met de websites aan de slag te gaan. Uw persoonlijke team kan innovatieve merken vermelden en gemakkelijk de online voorraad bijwerken. Bovendien, dankzij de connectiviteit van het schijnbare systeem, worden reclame, logistiek en verkoop bijgewerkt op wat slaagt. E-commerce websites omvatten verschillende ontwerpsjablonen die kunnen worden aangepast aan bijna elke professionele persoonlijke onderneming.
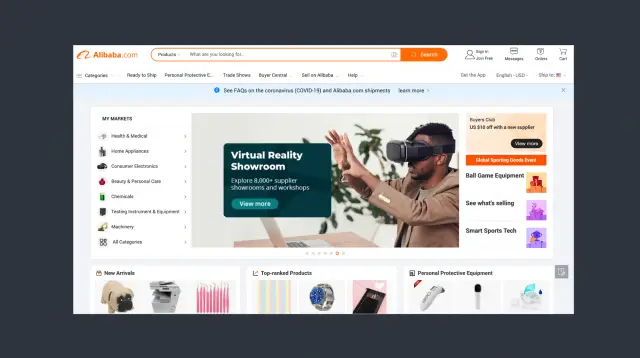
Een voorbeeld van dit soort e-commerce site is Alibaba. Zij bieden een grote verscheidenheid van dingen aan. Zo beschikt hun persoonlijke homepage over verschillende producten. Merk op hoe zij hun productontwerp categoriseren en tegelijkertijd de kortingen van de dag op hun pagina benadrukken. Professioneel genomen en weergegeven de goederen, elke foto gaat vergezeld van een korte uitleg die wordt gevolgd door meer informatie op de productpagina.

Blogs
Een blog bevat berichten, afbeeldingen en video's die regelmatig worden bijgewerkt. Vergeleken met persoonlijke tijdschriften begonnen blogs met meer informele, persoonlijke details. Maar sindsdien zijn de grenzen vervaagd, en het hebben van een blog is nu heel typerend voor bekende merken en bedrijven. Het toevoegen van deskundig materiaal aan blogs verhoogt de betrouwbaarheid van een persoonlijk bedrijf of een persoon. Bovendien bieden blogs inhoud voor e-mails en social media-updates.
Een blog, daarentegen, kan soms belastend zijn voor een portfolio van kleinere bedrijven. Voordat u overweegt een blog te maken, moet u ervoor zorgen dat u een team en een plan hebt om het uitstekende werk bij te houden. Een verouderde blog is beter dan er geen te hebben in plaats van een paar video's of tutorials aan te bieden.
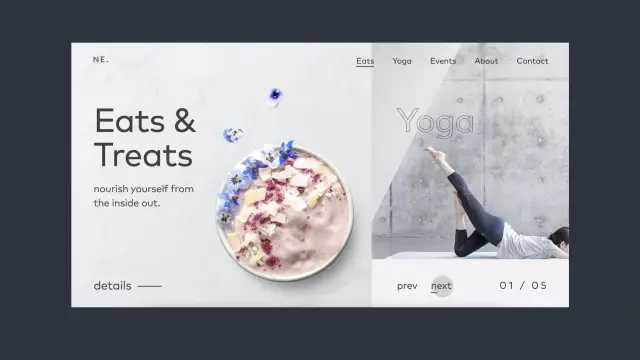
Een blog is meestal eenvoudig en inhoudelijk gedreven, net als Nourish Eats. De blog bevat een draaiende slider rechts op de pagina die door de vele categorieën loopt, in plaats van een slider bovenaan de blog. Bouw de interface van de blog zo op dat de slider, die voortdurend verse bloginformatie draait, de lezers geïnteresseerd houdt. De pijlen kunnen worden gebruikt om te navigeren naar een vorig of volgend bericht in de blog of om door de site te bewegen. Blogs worden meestal gebruikt met een persoonlijke toon.

Portfolio Website
Persoonlijke portfolio's zijn een geweldige manier voor kunstenaars om hun werk te tonen en te bespreken. Kunstenaars, muzikanten, schrijvers, filmmakers, houtbewerkers, enz. kunnen allemaal baat hebben bij een website gewijd aan hun portfolio. Bij het maken van je online portfolio website en profiel is het niet nodig om elke taak die je ooit gedaan hebt op te sommen. Concentreer u in plaats daarvan op het groeperen van zaken in categorieën en benadruk het beste werk binnen elk gebied. Een portfolio website is van nature fantasierijker. Daarom is dit de plek om te experimenteren met ongebruikelijke lay-outs en intrigerende functies in portfolio websites op te nemen.
De portfolio website voor een ontwikkelaar, bijvoorbeeld, is de ideale samensmelting van originaliteit en topprestaties op websites. Foto's worden gemarkeerd als de gebruiker naar beneden navigeert op de pagina. De reclamecampagnes van het project kunnen op de portfoliowebsite worden bekeken door op een afbeelding te klikken. Klik op het "over" navigatie-icoon in de rechterbovenhoek om meer te lezen over de ontwikkelaar, waaronder waar hij heeft gestudeerd, waar hij momenteel woont en aan welke projecten hij heeft gewerkt. Omdat de inhoud op de portfolio website beknopt is en de nadruk ligt op zijn echte werk, zijn deze indeling en methode op de portfolio website effectief. Bouw beelden die toegankelijker zijn voor mensen om te verteren en te onthouden dan alleen tekst op portfolio websites.
Landingspagina's
Een landing page portfolio is ontwikkeld voor een marketingcampagne die gebruikers aanzet tot het uitvoeren van een specifieke actie. De inhoud van een landingspagina moet minimaal zijn en gebruikers leiden naar de call-to-action (CTA) die u wilt dat ze ondernemen. Bewaar zaken die geen verband houden met het doel van de campagne voor andere sites en laat voldoende witruimte rond uw CTA.
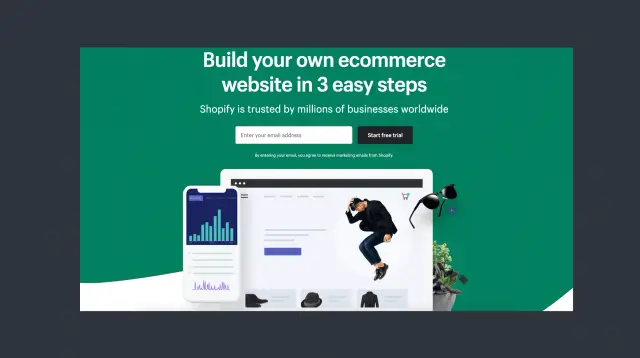
Deze site is te zien op de landingspagina voor de gratis proefperiode van Shopify. Er zijn eenvoudige koppen en oproepen tot actie, zoals "Start een gratis proefperiode". Elk onderdeel op de pagina neemt de bezoeker mee op dezelfde reis die is ontworpen om hen te veranderen in gekwalificeerde leads. Ze tonen de lay-out van een van hun winkelsites terwijl ze actuele, modieuze foto's gebruiken en een vleugje 3D toevoegen met de zonnebril in de hoek.

Sociale netwerksites
Met duizenden populaire platforms zijn er ruwweg 2,77 miljard gebruikers op sociale media. Ongeacht je doelgroep kun je mensen vinden op Twitter, Instagram, Facebook of WhatsApp. Hoewel u de platforms niet kunt veranderen, kunt u wel beïnvloeden hoe uw pagina eruitziet en inhoud produceren die het delen van sociale media aanmoedigt.
Zorg ervoor dat uw webpagina's en persoonlijke accounts op sociale media een vergelijkbaar websiteontwerp hebben, zodat gebruikers uw merk onmiddellijk kunnen herkennen. Gebruik hetzelfde kleurenschema en logo. Kies een stem en karakter die consistent zijn in alle content.
Bouw materiaal dat zich richt op leuke clips, afbeeldingen, persoonlijke grappen, diepgaand onderzoek en gratis aanbiedingen die zeer waarschijnlijk op sociale media worden geplaatst. Meer advies over hoe je sociale media kunt gebruiken om je persoonlijke bedrijf te promoten op website design.
De Facebook portfoliopagina bevat bijvoorbeeld een intrigerend assortiment materiaal dat het algemene kleurenschema en de visuele stijl van het merk aanvult. Ze bevatten sociale media-specifieke memes zoals "Vandaag deel ik mijn persoonlijke Nutella met...". Maar ze bieden ook tutorials en suggesties voor creatieve manieren om hun product te gebruiken. Let op: ze hebben ook knoppen voor sociale netwerken op hun website-ontwerp, waardoor het voor gebruikers eenvoudig is om toegang te krijgen op vele platforms.
Heb ik technische kennis nodig?
Dit hangt af van het doel van uw site. Leren programmeren van HTML, CSS, JavaScript en PHP - de grondbeginselen van vrijwel elke website - zou de lastigste methode zijn. Dit is echter niet de enige manier om een website te bouwen; zelfs als u niet zeer technisch onderlegd bent, kunt u toch een functionele pagina maken. U gebruikt natuurlijk een websiteportfolio. Deze tools zijn eenvoudig te gebruiken als je weet hoe je Word, Facebook of PowerPoint moet gebruiken. Deze eenvoudige platforms bieden een one-stop-shop voor webhosting, een grafische editor en domeinnamen op maat.
5 stappen om een website te maken
De meeste ontwerpinitiatieven volgen deze stappen:
1. Maak een ontwerp voor de organisatie en inhoud van uw pagina.
2. Koop een webdomein; ideaal is een.com.
3. Zoek voor het ontwerpen een bouwer (of CMS/hosting bedrijf).
4. Bouw het zoekmachine vriendelijk.
5. Bouw live site design.
Selecteer het beste type website voor uw doelgroep
Een fraai uiterlijk is slechts één aspect van een goed ontwerp; het bevordert de interactie met de gebruiker en is specifiek afgestemd op de eisen die de doelgroep aan websites stelt. Let op hoe andere bedrijven hun persoonlijke websites bouwen, zodat u snel kunt beslissen welke stijl het meest effectief is voor een bepaalde opdracht. U kunt een goed gevoel krijgen voor de site die het beste voor u zal presteren door te leren wat anderen hebben bereikt met verschillende websites. Er is een app die vertelt hoe gebruikers het kunnen gebruiken om een beheerdersportaal voor hun site te maken. Een AppMaster kan zonder één regel code een toepassing voor sitebeheer genereren met behulp van de drag-drop functie op websites. Het maakt het gemakkelijk om door de pagina te navigeren.





