Visuele ontwerper voor Vue3-webapplicaties met slepen en neerzetten
Bouw flexibele webapplicaties zoals beheerderspanelen en klantportalen, aangedreven door een gemeenschappelijke backend. Snel en zonder code.

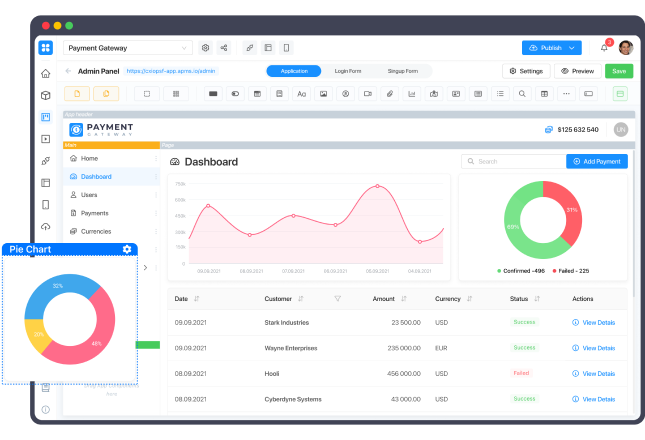
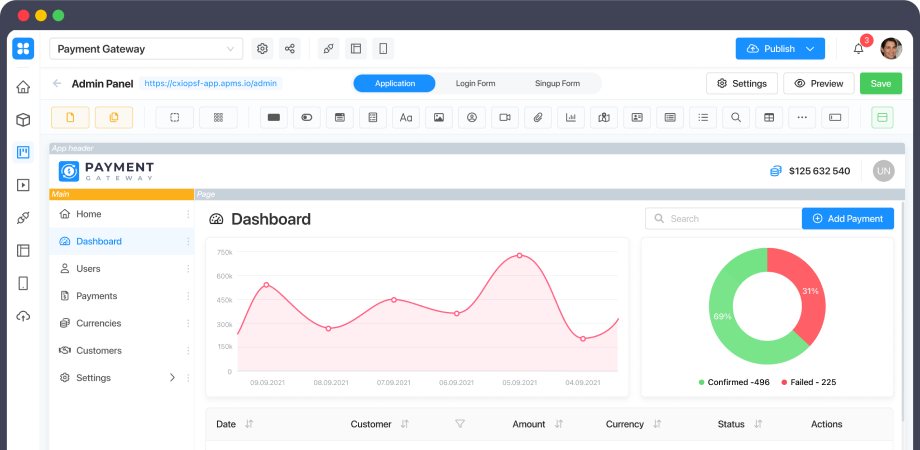
Een volledig interactieve Single-page applicatie met triggers en acties
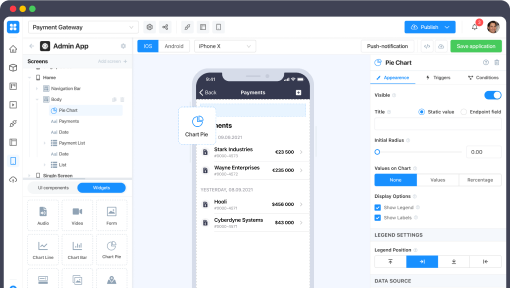
Het belangrijkste idee achter de Web Application Designer is om u binnen enkele minuten een beheerderspaneel, een klantgerichte interface of een klantenportaal te laten ontwerpen.


Sneller web-apps bouwen met AppMaster
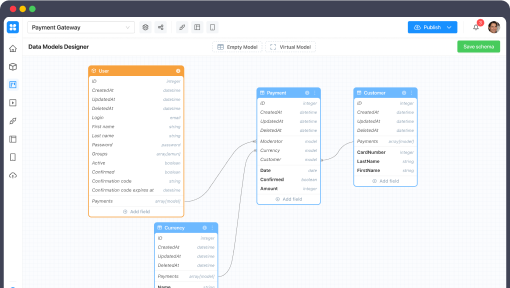
Voeg nieuwe gegevensmodellen toe en sla het schema op, AppMaster zal automatisch gerelateerde webtoepassingspagina's maken om extra inspanningen te minimaliseren. Elke webtoepassing is een VueJS-toepassing met één pagina die wordt gegenereerd door het AppMaster.io-platform en samen met het backend-binaire bestand wordt gepubliceerd.

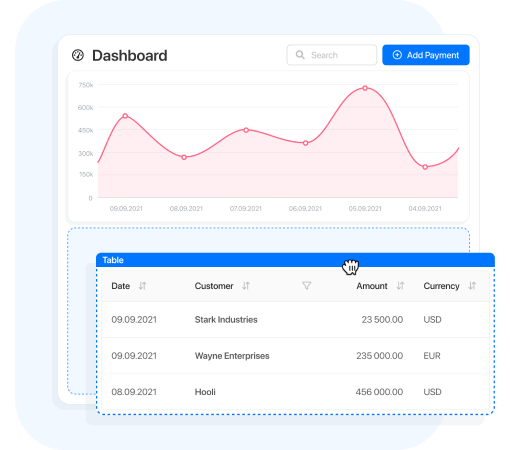
Een grote bibliotheek met vooraf geladen componenten helpt u om uw applicatie meerdere keren sneller te bouwen en versnelt het laden van pagina-inhoud. Zelfs gebruikers van oude browsers of met uitgeschakelde JS of een traag apparaat hebben toegang tot uw applicatie, wat de UX van uw applicatie aanzienlijk verbetert.

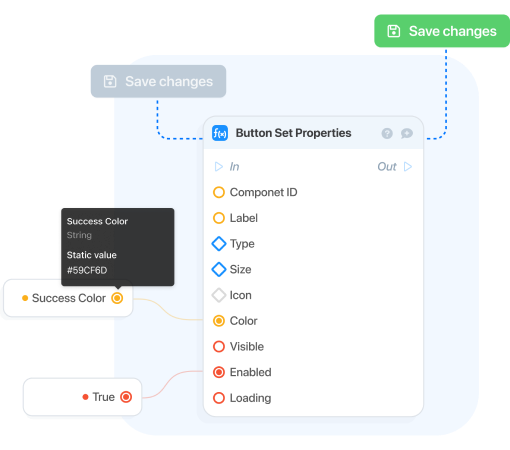
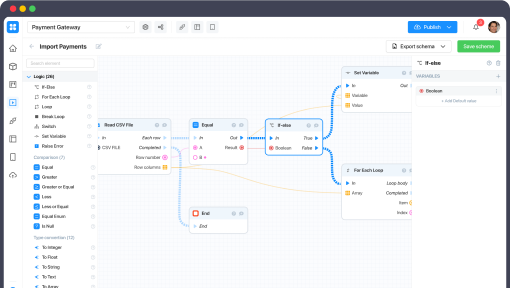
Met de flexibele editor voor bedrijfslogica kunt u geweldige SPA-webtoepassingen maken, deze integreren met services van derden en het gedrag van aangepaste componenten stimuleren zonder enkele regels code en deze snel beheren.

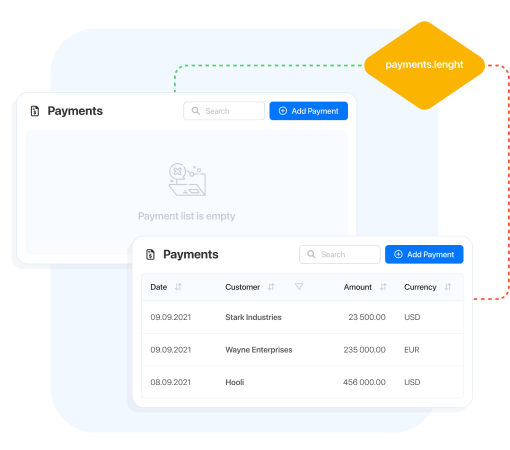
Voorwaardelijke weergave is essentieel voor elke dynamische web-app. In AppMaster kunt u afzonderlijke componenten maken die het gewenste gedrag inkapselen. Vervolgens kunt u er slechts enkele renderen, afhankelijk van de status van uw toepassing.

Pushmeldingen, sociale autorisatie, e-mail, enz. - verbind uw workflow met honderden apps en services, of open uw inhoud programmatisch met API.

Vue Routing is wat een app toegankelijk en aantrekkelijk kan maken. Routing is een van de krachtigste functies van moderne single-page webapplicaties (SPA). Moderne apps met één pagina, zoals een Vue-toepassing, kunnen aan de clientzijde van pagina naar pagina overgaan (zonder de server te vragen) zonder dat de pagina opnieuw hoeft te worden geladen.

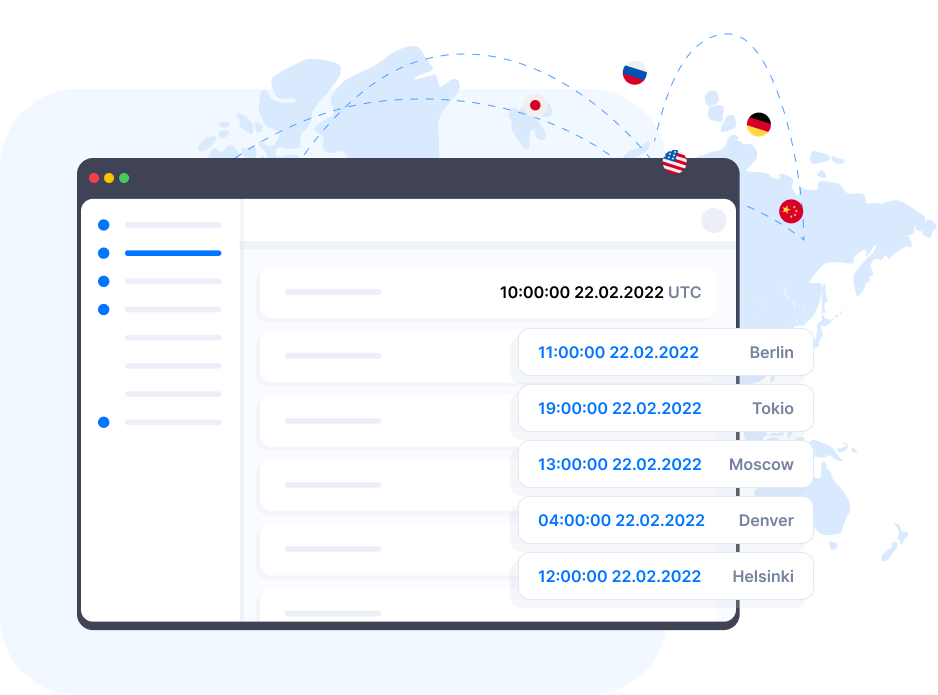
Ondersteuning voor tijdzone en landinstellingen laten we tijdspecifieke gegevens bekijken op dashboards in een gebruikerstijdzone. Wanneer een tijdstempel met een tijdzonewaarde wordt uitgevoerd, wordt deze altijd geconverteerd van UTC naar de huidige tijdzonezone en weergegeven als lokale tijd in die zone.
Vue.js is een van de toonaangevende frameworks geworden voor het bouwen van applicaties met één pagina. Vue.js abstraheert veel van de complexiteit die normaal gesproken gepaard gaat met het bouwen van webapplicaties.
Bouw een aangepaste web-app voor uw behoeften
Een webapplicatie op maat is voor veel branches de gemakkelijkste manier om bedrijfsprocessen te automatiseren. Met Appmaster bouwt en start u de juiste app om uw doelen boven verwachting te bereiken.

Creëer krachtige en schaalbare tools voor verkoopbeheer met krachtige digitale tools.

Deel je berichten met een app en verbeter de employee experience.

Bouw interactieve digitale leerinhoud met de no-code authoring tool AppMaster.io.

Bouw een boeiende interactieve app voor marketingmonitoring zonder enige codering.
Krijg advies met onze kennisbank
Bezoek onze kennisbank voor complete handleidingen en video-walkthroughs waarin het proces van het maken van een app op het AppMaster Platform wordt uitgelegd.
FAQ
Lees meer over AppMaster Web App Builder en meer informatie over hoe u kunt werken met ons no-code platform.

Niet zeker? Probeer gratis
Experimenteer met gratis AppMaster-abonnement. Als je er klaar voor bent, kun je het juiste betaalde abonnement kiezen.



Ontdek meer functies van AppMaster Platform
Lees meer over andere krachtige visuele bewerkingstools die je nodig hebt om prachtige web- en mobiele applicaties te maken zonder een enkele regel code te hoeven schrijven.
Maak native mobiele apps met slepen en neerzetten. Personaliseer de app en volg wijzigingen in realtime.

Drag & drop tools om visueel complexe workflows te creëren om bedrijfsprocessen te automatiseren.

Ontwerp een database en creëer relaties tussen tabellen met een simpele slepen en neerzetten.

Meer informatie over AppMaster
Bouw uw SPA met onze intuïtieve en gebruiksvriendelijke tool en bouw zinvolle interacties op tussen gebruikers en uw digitale product. Voeg knoppen, componenten toe en bouw spannende interactieve wireframes, apps en prototypes.








