Creating Websites: 7 Types of Websites
A broad overview of the seven best types of websites and instructions on building the ideal one with some technical expertise.

Building your personal portfolio or a business requires selecting the right sort of website. Now that there are around 1.7 billion websites online, it might be challenging to determine which websites will be most beneficial for you. This is because there are many templates and types to build.
Knowing the several templates and websites available can help you choose which will best suit your needs as a designer or small personal business owner. By researching what other people choose and build for websites, you have a design with ideal templates for each business and its target market.
7 Types of Websites and How to Create the Right One
Creating website content for the internet is known as web design. The user experience and content on websites are frequently the focus of site design, even though establishing a site necessitate additional abilities and resources, such as algorithm development, having different templates, and programming of websites. The websites' aesthetics, usability, structure, and information can affect customer experience. The goal of websites is to build content templates on the web that are as entertaining and helpful to users as possible. Depending on the purpose and build of the site, web designers frequently employ various layouts and templates to achieve this.
Different Types of Websites
Homepages
The homepage of different websites acts as the central core of a portfolio site and the public face of a business. Your homepage not only directs site traffic to other pages, but it can also act as a sales funnel. This is where layout and templates matter the most since your homepage is where most visitors land.
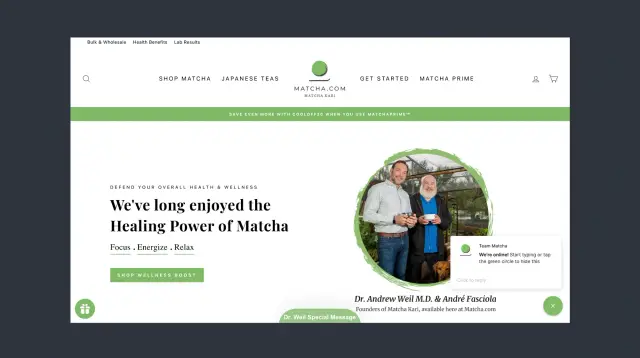
A homepage's design can take on various shapes, but it's crucial to remember that it serves as the primary navigation and focal point for web users. Provide the unique value proposition (UVP) and be explicit about the business's structure. On the homepage, create the site's hierarchy and navigation; build a logo, color scheme, and imagery most appropriate for your personal business. The webpage establishes the tone for the business's image. Thus, it ought to convey who you are through language and graphic templates. An outstanding illustration of this kind of site design is Matcha Kari. Take note of the navigation at the top of the front page, which establishes the tone for the rest of the page. Visitors can obtain a personal voucher, join the mailing list, or see a video clip, which is the first step in the sales funnel.

Online Magazines
A magazine site offers informative and instructive articles, pictures, and videos. The magazine industry has evolved over the past 20 years from a print-only medium to one that is predominately digital. Instructional websites benefit from the magazine, especially those from institutes and organizations. Start constructing a simple structure as you consider developing magazine websites. Regardless of the day a user visits your site, they should see a consistent template or layout, and each piece of content should have a constant format build and navigation. To ensure that your content is easily legible on both computers and smartphones, consider how responsive the overall design is to various screen sizes.
An example of an online magazine includes a template similar to a traditional build. A hero image and a box outlining the contents of the main article serve to draw attention to what's happening in the current theme. A grid style beneath the highlighted piece shows a picture, the column's headline, and a quick summary of what readers will discover in each item.
E-commerce Websites
An e-commerce site is where customers can shop online and buy goods or services from your personal business websites. It is simple to explore goods, sort by sections, emphasize special sales, and buy stuff from a reliable e-commerce page.
A full-solution e-commerce system like Etsy or Shopify is a simple way to get started on the websites. Your personal team may list innovative brands and easily update the online stock. Additionally, due to the apparent system's connectivity, advertising, logistics, and sales are updated on what's succeeding. E-commerce websites include several design templates that may be customized to almost any professional personal business.
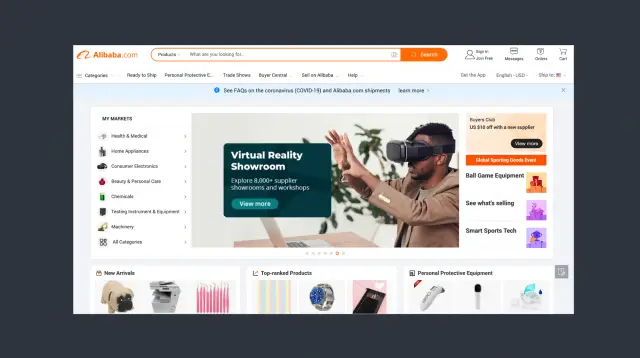
An example of this kind of e-commerce site is Alibaba. They offer a large variety of things. Thus, their personal homepage features several different products. Note how they categorize their product design while highlighting discounts of the day on their page. Professionally taken and displayed the goods, each photograph is accompanied by a brief explanation that is followed by more information on the product page.

Blogs
A blog contains posts, images, and videos that are frequently updated. Compared to personal magazines, blogs began with more informal, personal details. But since then, the lines have blurred, and having a blog is now very typical among well-known brands and companies. Adding expert material to blogs increases the trustworthiness of a personal business or a person. Additionally, blogs offer content for emails and social media updates.
A blog, meanwhile, can sometimes be burdensome for a portfolio of smaller businesses. Before you contemplate creating a blog, ensure you have a team and plan to keep up the excellent work. An outdated blog is preferable to not having one instead of offering a few videos or tutorials.
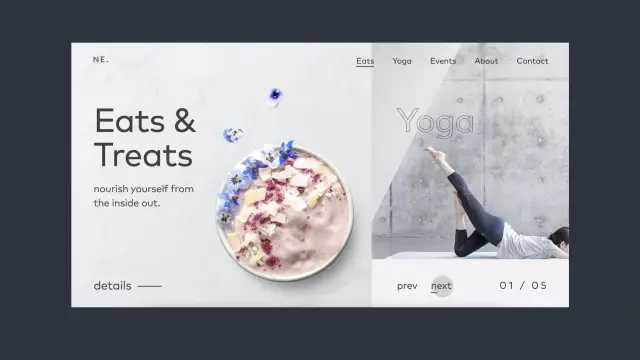
A blog is usually straightforward and content-driven, just like Nourish Eats. The blog incorporates a revolving slider to the right of the page that cycles through the many categories instead of utilizing a slider at the top of the blog. Construct the blog's interface in such a way that the slider, which constantly rotates fresh blog information, keeps readers interested. The arrows can be used to navigate to any previous or next post in the blog or to move around the site. Blogs are typically used with a personal tone.

Portfolio Website
Personal portfolios are a great way for artists to display and discuss their work. Artists, musicians, writers, filmmakers, woodworkers, etc., can all benefit from having a website dedicated to their portfolio. When creating your online portfolio website and profile, it is not necessary to list every single task you have ever done. Instead, concentrate on grouping items into categories and emphasizing the best work within each area. A portfolio website is naturally more imaginative. Therefore, this is the place to experiment with unusual layouts and incorporate intriguing features in portfolio websites.
The portfolio website for a developer, for instance, is the ideal fusion of originality and top project accomplishments on websites. Pictures are highlighted as the user navigates down the page. You can view the project's advertising campaigns on the portfolio website by clicking on any image. Click the "about" navigation icon in the top right corner to read more about the developer, including where he studied, where he currently resides, and what projects he has worked on. Because the content on the portfolio website is concise and the emphasis is on his real work, this arrangement and method on the portfolio website are effective. Build images that are more accessible for people to digest and recall than just text on portfolio websites.
Landing Pages
A landing page portfolio is developed for a marketing campaign that encourages users to carry out a specific action. A landing page's content should be minimal and direct users to the call-to-action (CTA) you want them to take. Save items unrelated to the campaign's goal for other sites and leave plenty of white space surrounding your CTA.
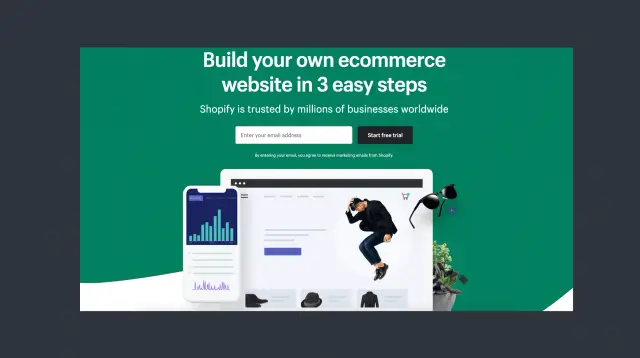
This site may be seen on the landing page for Shopify's free trial. Simple headings and calls to action, like "Start a free trial," are provided. Each component on the page takes the visitor on the same journey designed to turn them into qualified leads. They demonstrate the layout of one of their shopping sites while using current, fashionable photos and adding a hint of 3D with the sunglasses in the corner.

Social Networking Sites
With thousands of popular platforms, there are roughly 2.77 billion users on social media. Regardless of your target audience, you can find people on Twitter, Instagram, Facebook, Instagram, or WhatsApp. Although you can't change the platforms, you can influence how your page looks and produce content that encourages social media sharing.
Make sure your web pages and social media personal accounts have a similar website design so that users can recognize your brand immediately. Use the same color scheme and logo. Pick a voice and character that are consistent throughout all content.
Build material that focuses on fun clips, graphics, personal jokes, in-depth research, and free offerings that are highly likely to be posted on social media. More advice on how to use social media to promote your personal business on website design.
For instance, the Facebook portfolio page features an intriguing assortment of material that complements the brand's overall color scheme and visual style. They include social media-specific memes like "Today, I'll share my personal Nutella with..." However, they also provide tutorials and suggestions for creative ways to use their product. Take note that they also have social networking buttons on their website design, making it simple for users to access them on many platforms.
Will I Require Technical Knowledge?
This depends on your site's goal. Learning how to program HTML, CSS, JavaScript, and PHP—the fundamentals of virtually every website—would be the trickiest method. However, this isn't the only way to build a website; even if you're not highly tech-savvy, you can still create a functional page. You are using a website portfolio, of course. These tools are simple to use if you know how to use Word, Facebook, or PowerPoint. These simple platforms provide a one-stop-shop for Web Hosting, a graphical editor, and bespoke domain names.
5 Steps to Getting Started with Website Creation
The majority of design initiatives follow these steps:
1. Create a design for the organization and content of your page.
2. Purchase a web domain; ideally, go with a.com
3. For designing, locate a builder (or CMS/hosting business).
4. Build it search engine friendly.
5. Build live site design.
Select the Best Website Type for Your Target Demographic
A pleasing appearance is only one aspect of good design; it encourages user interaction and is tailored specifically to the target audience's demands on websites. Pay attention to how other businesses build their personal websites so you can quickly decide which style is most effective for a given job. You may get a good sense of the site that will perform best for you by learning what others have accomplished with various websites. There is an app that tells how users can use it to create an admin portal for their site. An AppMaster can generate an application for site administration without a single line of code using the drag-drop function on websites. It makes it easy for you to navigate the page.





