网页设计中的暗色模式:利与弊
深入了解网页设计中日益流行的暗色模式。探索使用暗模式的优缺点及其对用户体验和应用程序性能的影响。

深色模式是最近大受欢迎的一种设计趋势。它使用较暗的主题,通常背景为黑色或接近黑色,文字、图标和其他元素为浅色。暗色模式最初是为喜欢暗色界面或在明亮背景下眼睛容易疲劳的用户提供的一种选择,现在已成为许多流行网站和应用程序的重要功能。
用户通常喜欢在明暗模式之间切换,根据自己的喜好和环境条件定制体验。随着暗色模式的不断普及,设计人员和开发人员需要了解实施这一设计功能的优点和潜在缺点。
实施暗模式的优势
在网页设计中实施暗模式有多种优势,从增强 用户体验 到改善设备功耗,不一而足。以下是一些主要优点:
减少眼睛疲劳
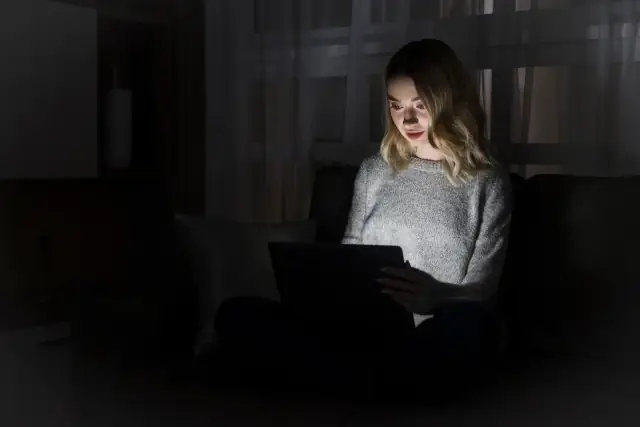
暗色模式最显著的好处之一是减少眼睛疲劳,尤其是对于长时间在弱光环境下使用屏幕的用户。通过降低屏幕的整体亮度和色彩对比度,暗光模式减少了发出的光量,这有助于降低眼睛不适和疲劳的可能性。

改善用户体验
许多用户认为暗模式在视觉上更吸引人、更舒适,尤其是在弱光环境下。通过提供暗光模式功能,设计师可以迎合不同用户的偏好,改善整体用户体验。允许用户在明暗模式之间切换,有助于个性化用户界面,提高他们对网络或移动应用的参与度。
OLED 显示屏的节能效果
暗屏模式有利于使用 OLED 或 AMOLED 显示屏的节能设备。在这些屏幕中,单个像素会发出自己的光,深色像素比浅色像素耗电更少。因此,暗光模式有助于延长使用这些显示屏的设备的电池寿命。这一优势主要适用于移动设备,因为大多数台式机显示器仍然使用液晶显示屏技术,而暗光模式并不能达到同样的省电效果。
美学魅力
暗色模式具有独特的现代美感,能为您的网站或应用程序带来与众不同的外观和感觉。许多用户认为暗色模式在视觉上令人愉悦,它有助于为你的数字展示建立一种现代和精致的基调。此外,由于许多流行的应用程序和平台现在都提供了暗色模式功能,用户可能希望其他服务也能提供类似的功能,因此这也是设计者需要考虑的一个重要因素。
暗色模式的缺点
虽然实施暗色模式有几个优点,但也必须意识到与这种设计趋势相关的潜在缺点和挑战。其中一些主要问题包括
不一致的设计元素
实施暗色模式有时会导致设计不一致,尤其是当你的网络应用依赖于第三方资源或用户生成的内容时。例如,图片或视频等嵌入式媒体可能会有不同的背景和配色方案,可能无法与暗模式设计完美融合。要使所有网站元素的外观和感觉保持一致,可能需要在设计过程中付出额外的努力和考虑。
有限的可访问性
虽然暗色模式可以改善部分用户的整体使用体验,但并非对所有人都适用。有特殊视力障碍(如散光或对比敏感度低)的人可能很难在深色背景上阅读浅色文字。在实施暗色模式时,必须考虑无障碍因素,确保为包括残障人士在内的所有用户提供同样吸引人和可用的界面。
可读性挑战
虽然暗色模式有助于减轻低光照环境下的眼睛疲劳,但在某些情况下也会带来可读性方面的挑战。深色背景上的浅色文字可能会产生 "光晕 "效果,即浅色文字出现光晕或模糊,使一些用户难以阅读。要确保暗模式设计为用户提供最佳的可读性,保持适当的对比度和选择正确的颜色组合至关重要。
实施暗模式:最佳实践
暗色模式可以成为网站或应用程序的重要补充,增强用户体验并迎合不同的偏好。但要确保无缝集成,坚持一些最佳实践是必不可少的。以下是实施暗模式时应遵循的五个提示:
- 提供模式切换选项:用户应能根据自己的偏好在暗模式和亮模式之间轻松切换。在显著位置提供一个切换选项,无需浏览设置菜单即可实现无缝切换。
- 确保适当的对比度和可读性:在使用暗色模式时,保持文字与背景颜色之间足够的对比度至关重要。对比度不足会使内容难以阅读。测试不同的色调和组合,并遵守可访问性指南,如 WCAG 2.0 标准,以确保最佳的可读性。
- 保持设计元素和配色方案的一致性:所有设计元素在深色和浅色模式版本中都应保持一致。保持色调的有限性和互补性,以保持兼容性。避免使用过多的渐变、阴影和复杂的视觉效果,因为这些元素可能无法很好地转换为暗色模式。
- 考虑媒体和图像:图像和其他媒体元素在暗模式下可能会显得模糊或过亮。请确保您的媒体在任何模式下都能保持视觉吸引力和可读性。您可能需要调整亮度和对比度,甚至为暗色和亮色模式创建不同的图像,以达到理想的效果。
- 在不同设备和浏览器上进行广泛测试:与网站或应用程序的任何方面一样,暗模式的实施也应在不同的浏览器和设备上进行严格测试,以确保无缝性能和兼容性。这将使您能够发现并修复不一致之处,确保为不同受众提供一致的用户体验。
黑暗模式和AppMaster.io
AppMaster.io 是领先的 无代码 平台,支持在网络和移动应用程序中实施黑暗模式。利用其强大和用户友好的功能,您可以轻松创建一个具有视觉吸引力和可访问性的应用程序,以满足不同用户的偏好。
利用AppMaster.io 的 拖放 用户界面和可视化应用程序开发环境,您可以定制网络和移动应用程序的外观和感觉,包括实施暗模式。通过其全面的设计工具,您可以确保您的暗模式实施具有一致性、可访问性和视觉吸引力,并符合最佳实践和可访问性指南。
此外,AppMaster.io 生成的 Web 应用程序利用 Vue3 框架,使您能够利用广泛的现代 Web 应用程序功能,包括暗模式支持。AppMaster.io 的移动应用程序开发功能由 Kotlin 和Jetpack Compose for Android 以及SwiftUI for iOS 提供支持,也简化了在您的应用程序中加入暗模式的过程,从而提高了跨平台应用程序的性能。
暗黑模式的未来
随着暗黑模式越来越受欢迎,用户也越来越习惯于暗黑模式带来的好处,暗黑模式在网页设计中的未来大有可为。随着技术的进步,我们可以期待暗黑模式的实施方式得到进一步改进,从而提高其可用性和吸引力。
通过更多的研究和用户反馈,设计师可以更好地了解暗黑模式在哪些特定环境中表现出色,在哪些环境中可能出现不足。因此,我们可能会看到更多智能系统的开发,这些系统可以根据环境光线条件或用户偏好在明暗界面之间自动切换。
此外,"黑暗模式 "的潜在演变还可能涉及动态配色方案,允许用户根据自己的品味和视觉需求定制黑暗程度和色调。随着 "黑暗模式 "在不同平台和浏览器之间的标准化程度越来越高,兼容性问题可能会逐渐减少,从而使更多的用户可以使用它。归根结底,暗黑模式的未来在于找到美学与功能之间的完美平衡,无论用户选择何种模式,都能获得无缝、舒适的浏览体验。
结论
暗黑模式在网页和应用设计中的普及,彻底改变了用户与数字界面的交互方式,带来了一系列提升整体用户体验的好处。从减少眼睛疲劳、提高可读性到节省某些屏幕技术的电池寿命,暗模式已被证明不仅仅是一时的潮流。
通过采用最佳实践和利用 无代码平台(如AppMaster.io)的功能,设计人员和开发人员可以将暗黑模式无缝集成到他们的应用程序中,满足不同用户的偏好,适应各种设备和环境要求。
采用暗色模式不仅体现了对无障碍设计的承诺,还展示了对现代设计美学的理解,从而引起现代受众的共鸣。随着这一设计功能的不断发展,利用暗黑模式的潜力无疑可以在各种平台和设备上带来更具吸引力和用户友好的数字体验。
常见问题
暗色模式是网站和应用程序的一种设计选项,它使用较暗的颜色主题,通常是黑色或接近黑色的背景和浅色文字。其目的是减少眼睛疲劳,改善低光照环境下的用户体验。
使用暗模式的主要优势包括:减少眼睛疲劳、改善用户体验、为 OLED 显示屏省电以及增强美感。
实施暗色模式的一些缺点包括设计元素不一致、对某些用户的可访问性有限以及潜在的可读性挑战。
实施暗模式的最佳做法包括:为用户提供切换模式的切换开关,确保适当的对比度和可读性,以及提供一致的设计元素和配色方案。
是的,AppMaster.io 的no-code 平台允许您在网络和移动应用程序中实施暗模式,确保在不同环境和设备上提供一致和用户友好的体验。
对于使用 OLED 或 AMOLED 显示屏的设备来说,暗光模式可以提高电池续航时间,因为这些屏幕在显示深色(尤其是黑色)时耗电较少。对于使用 LCD 显示屏的设备来说,这种优势可能没有那么明显。
为确保实施暗色模式时的可访问性,请确保提供对比鲜明的文本和背景颜色,遵循可访问性指南,并考虑提供模式切换选项,以便用户根据自己的偏好在暗色和浅色模式之间切换。
暗屏模式可以减少眼睛疲劳,尤其是在弱光环境下或长时间使用屏幕时,从而改善用户体验。它还提供了一种具有视觉吸引力的设计选择,让许多用户觉得美观大方。






