Kullanıcı Arayüzü Oluşturucularla Uygulama Geliştirme Verimliliği Nasıl Artırılır?
Kullanıcı arayüzü oluşturucularla uygulama geliştirme üretkenliğini nasıl artıracağınızı, bunların faydalarını, özelliklerini ve en iyi uygulamalarını (AppMaster platformunun neden geliştirme döngüsünü hızlandırmada önde gelen bir çözüm olduğu dahil) keşfedin.

Kullanıcı Arayüzü Oluşturucularını Anlamak
Kullanıcı arayüzü oluşturucuları, uygulamalar için kullanıcı arayüzleri (UI) oluşturmayı basitleştirmek üzere tasarlanmış araçlardır. Bu platformlar, akıcı bir kullanıcı arayüzü tasarımı iş akışını kolaylaştırmak için genellikle sürükle ve bırak işlevi, önceden oluşturulmuş bileşenler ve özelleştirilebilir şablonlar sağlar.
Geliştiricilerin kullanıcı arayüzlerini sıfırdan kodlama ihtiyacını ortadan kaldıran kullanıcı arayüzü geliştiricileri, uygulama geliştirmeyi önemli ölçüde hızlandırabilir, proje maliyetlerini azaltabilir ve ekip üyeleri arasındaki işbirliğini güçlendirebilir. Kullanıcı arayüzü oluşturucuları, web'den mobil uygulamalara ve hatta arka uç uygulamalara kadar çeşitli projelere hitap eder. Görsel olarak çekici ve sezgisel kullanıcı arayüzlerine yönelik artan önem ve talep, her biri benzersiz özellikler sunan ve belirli platformları hedefleyen birçok kullanıcı arayüzü oluşturucunun geliştirilmesini teşvik etti.
Bazı çözümler web uygulamalarına hitap ederken, diğerleri iOS ve Android'de mobil uygulama geliştirmeye öncelik verebilir. Bir kullanıcı arayüzü oluşturucuyu seçerken kullanım kolaylığı, özellik seti, hedef platform(lar)ınızla uyumluluk ve maliyet gibi faktörleri dikkate almak önemlidir. Ayrıca, bir kullanıcı arayüzü oluşturucusunun sorunsuz bir şekilde uygulanmasını ve benimsenmesini sağlamak için mevcut geliştirme araçlarıyla entegrasyon ve ekip üyeleri arasındaki işbirliği de dikkate alınmalıdır.
Kullanıcı Arayüzü Oluşturucularının Temel Faydaları
Uygulama geliştirme sürecinizde kullanıcı arayüzü oluşturucularını kullanmak, aşağıdakiler de dahil olmak üzere çok sayıda avantaj sunabilir:
- Azaltılmış Geliştirme Süresi: Kullanıcı arayüzü oluşturucuları, sıfırdan kullanıcı arayüzleri oluşturma ihtiyacını ortadan kaldırarak geliştirme süresini önemli ölçüde azaltır. Geliştiriciler istenen bileşenleri hızlı bir şekilde seçip özelliklerini ayarlayabilir, böylece uygulamanın temel işlevlerine odaklanabilirler.
- Daha Düşük Maliyetler: Kullanıcı arayüzü oluşturucuları, geliştirme süresini kısaltarak proje maliyetlerini azaltabilir, böylece ekiplerin kaynakları geliştirmenin diğer yönlerine tahsis etmesine veya aynı anda daha fazla projeyi ele almasına olanak tanıyabilir.
- Kolaylaştırılmış İşbirliği: Kullanıcı arayüzü oluşturucuları, kullanıcı arayüzlerini tasarlamak ve uygulamak için ortak bir araç sağlayarak tasarımcılar ve geliştiriciler arasında daha iyi iletişimi teşvik eder. Bu artan işbirliği, tartışmalar ve geri bildirimler daha erişilebilir ve eyleme geçirilebilir hale geldikçe daha hızlı yinelemelere ve daha iyi sonuçlara yol açabilir.
- Tutarlı Kullanıcı Arayüzü Tasarımı: Bir kullanıcı arayüzü oluşturucunun önceden oluşturulmuş bileşenlerinden, şablonlarından ve stil seçeneklerinden yararlanan geliştiriciler, uygulama genelinde tasarım tutarlılığı sağlayarak tutarlı bir kullanıcı deneyimi yaratabilir. Geliştiriciler standartlaştırılmış bir kullanıcı arayüzü çerçevesiyle çalıştığından, bu tutarlılık uygulama bakımını da kolaylaştırabilir.
- Daha Kolay Ölçeklendirme ve Bakım: Kullanıcı arayüzü oluşturucuları genellikle yeniden kullanılabilir ve bakımı yapılabilir kodlar oluşturarak uygulama ölçeklendirmesini ve kod bakımı çalışmalarını kolaylaştırır. Önceden oluşturulmuş bileşenlerin modüler yapısı, kod yapısında gezinmeye ve anlamaya yardımcı olarak değişiklik yapma veya sorunları düzeltme sürecini basitleştirir.

UI Builder'ların Pratik Özellikleri
Bir kullanıcı arayüzü oluşturucusu seçerken, mevcut özelliklerin projenizin gereksinimlerine ve iş akışlarına uygun olduğundan emin olmak için değerlendirilmesi çok önemlidir. Birçok kullanıcı arayüzü oluşturucusunun sunduğu bazı pratik özellikler şunlardır:
- Sürükle ve Bırak Bileşenleri: Her kullanıcı arayüzü oluşturucusu, düğmeler, metin girişleri, kaydırıcılar ve daha fazlası gibi drag-and-drop bileşenlerinden oluşan kapsamlı bir kitaplığa sahip olmalıdır. Bu işlevsellik, geliştiricilerin manuel kodlamaya gerek kalmadan hızlı bir şekilde kullanıcı arayüzleri oluşturmasına olanak tanır.
- Özelleştirilebilir Şablonlar: Birçok kullanıcı arayüzü oluşturucusu, çeşitli uygulamalar ve kullanım durumları için tasarlanmış bir dizi özelleştirilebilir şablon sunar. Bu şablonlar geliştiriciler için bir başlangıç noktası görevi görerek tasarımı kendi ihtiyaçlarına göre özelleştirmelerine ve uyarlamalarına olanak tanır.
- Duyarlı Tasarım: Günümüzde kullanılan cihazların çeşitliliği göz önüne alındığında, farklı ekran boyutlarına ve yönelimlerine kolayca uyum sağlayabilecek kullanıcı arayüzleri oluşturmak çok önemlidir. Kullanıcı arayüzü oluşturucuları, kullanıcı arayüzünün cihaz türü veya çözünürlüğü ne olursa olsun doğru şekilde çalışmasına ve görüntülenmesine olanak tanıyan duyarlı tasarım özelliklerini desteklemelidir.
- WYSIWYG Editörleri: WYSIWYG (Ne Görürsen Onu Alırsın) düzenleyicisi, kullanıcı arayüzü oluşturucuları tarafından sağlanan kullanışlı bir özelliktir. Geliştiricilerin uygulamalarını görsel olarak tasarlamalarına, gerçek zamanlı güncellemeleri görürken doğrudan tuval üzerinde değişiklik yapmalarına olanak tanır. Bu yaklaşım, karmaşık kullanıcı arayüzü düzenlerinin oluşturulmasını basitleştirir ve nihai çıktının tasarımın amacına uygun olmasını sağlar.
- Entegrasyon ve Uyumluluk: Kullanıcı arayüzü oluşturucuları, geliştirme ortamınız ve hedef platformlarınızla uyumlu olmalı ve ayrıca veritabanları, API'ler veya çerçeveler gibi diğer araç ve hizmetlerle entegrasyonu desteklemelidir.
- İşbirliği Araçları: Ekipler için, gerçek zamanlı düzenleme, ekip tabanlı paylaşım ve erişim kontrolleri gibi işbirliği özellikleri, iletişimi kolaylaştırmak ve projeleri etkili bir şekilde yönetmek için gereklidir.
- Özel Stil: Kullanıcı arayüzü oluşturucuları, önceden oluşturulmuş temalar ve stiller dahil olmak üzere özelleştirme seçenekleri ve özel renk şemaları, yazı tipleri ve diğer stil öğeleri oluşturma olanağı sunmalıdır.
Tartışılan özellikler ve faydalar göz önüne alındığında, kullanıcı arayüzü oluşturucularını uygulama geliştirme sürecinize dahil etmenin önemli bir üretkenlik artışıyla sonuçlanabileceği açıkça ortaya çıkıyor. Aşağıdaki bölümler, kullanıcı arayüzü oluşturucularının kullanımına ilişkin en iyi uygulamaları, sektör lideri çözümlerin karşılaştırmalarını ve kolaylaştırılmış kullanıcı arayüzü oluşturma için güçlü AppMaster platformuna girişi kapsayacaktır.
Kullanıcı Arayüzü Oluşturucularını Kullanmaya İlişkin En İyi Uygulamalar
Bu araçları uygulama geliştirme sürecinize dahil ederken en iyi uygulamaları takip etmek, bir kullanıcı arayüzü oluşturucusundan en iyi şekilde yararlanmak için çok önemlidir. Göz önünde bulundurulması gereken bazı önemli noktalar şunlardır:
- Proje gereksinimlerinizi anlayın: Kullanıcı arayüzü tasarımına dalmadan önce uygulamanızın hedeflerini, hedef kullanıcılarını ve işlevlerini analiz edin. Uygulamanızın amacını ve çözmeyi amaçladığı sorunları açıkça tanımlamak, seçtiğiniz kullanıcı arayüzü oluşturucusundan uygun bileşenleri ve şablonları seçmenize yardımcı olabilir.
- Doğru UI oluşturucuyu seçin: Doğru UI oluşturucuyu seçmek, üretkenliği en üst düzeye çıkarmak için çok önemlidir. Araçları değerlendirirken mevcut özellikleri, geliştirme ortamınız ve hedef platformlarınızla uyumluluğu, kullanım kolaylığını, entegrasyon yeteneklerini, maliyeti, öğrenme eğrisini ve işbirliği araçlarını göz önünde bulundurun.
- Aracı öğrenin: Seçtiğiniz kullanıcı arayüzü oluşturucuyu etkili bir şekilde nasıl kullanacağınızı öğrenin. Birçok araç, destek için kapsamlı belgeler, video eğitimleri ve topluluk forumları sunar. Kullanıcı arayüzü oluşturucunun özelliklerinden ve yeteneklerinden tam olarak yararlanmak için bu kaynaklardan yararlanın.
- İşbirliği yapın ve iletişim kurun: Tasarımcılar, geliştiriciler ve ürün yöneticileri de dahil olmak üzere proje paydaşları arasında etkili iletişim ve işbirliği çok önemlidir. Ekibinizi uygulamanızın vizyonuna göre hizalamak ve revizyonları kolaylaştırmak için kullanıcı arayüzü oluşturucunuzdaki tasarım modellerini, prototipleri ve bileşen kitaplıklarını paylaşın.
- Yeniden kullanılabilir bileşenleri tercih edin: Yeniden kullanılabilir kullanıcı arayüzü bileşenlerine sahip bir bileşen kitaplığı oluşturmak, geliştirme süreci sırasında zaman kazandırır. Bir dizi standartlaştırılmış bileşenin tasarlanması ve bakımı, tasarım sürecini kolaylaştırır ve uygulamanızın tutarlı bir görünüm ve his kazanmasını sağlar.
- Test edin ve yineleyin: Uygulamanızın kullanıcı arayüzüne ilişkin geri bildirim toplamak için düzenli kullanıcı testleri yapın. Kullanıcı geri bildirimlerine göre tasarımınızı yineleyin ve hızlı bir şekilde uyum sağlamak için kullanıcı arayüzü oluşturucunuzun yeteneklerini kullanın. Bu, daha sezgisel ve kullanıcı dostu bir uygulamayla sonuçlanacaktır.
- Ölçeklenebilirliği aklınızda bulundurun: Uygulamanız geliştikçe kapsamında, kullanıcı tabanında veya işlevselliğinde değişiklikler ortaya çıkabilir. Gelecekteki büyümeyi göz önünde bulundurarak tasarlayarak, ilerideki kapsamlı değişiklik ihtiyacını azaltabilirsiniz. Esnek ölçeklenebilirliği destekleyen ve kolay güncellemelere olanak tanıyan kullanıcı arayüzü oluşturucularını tercih edin.
Sektör Lideri Kullanıcı Arayüzü Oluşturucularını Karşılaştırma
Pazar, her biri benzersiz özelliklere ve yeteneklere sahip çeşitli UI oluşturucularla doludur. İşte sektörün önde gelen çözümlerinden bazıları:
- Bootstrap: Duyarlı web uygulamaları geliştirmek için yaygın olarak benimsenen açık kaynaklı bir çerçeve. Bootstrap, CSS kullanılarak özelleştirilebilen düğmeler, gezinme çubukları ve ızgaralar gibi önceden oluşturulmuş kullanıcı arayüzü bileşenlerinden oluşan bir kitaplık sunar.
- Sketch: Semboller, çalışma yüzeyleri ve işlevselliği genişletmek için çok çeşitli eklentiler dahil olmak üzere kapsamlı bir dizi özellik sunarak kullanıcı arayüzü tasarımını kolaylaştıran popüler bir MacOS tabanlı vektör tasarım aracı.
- Figma: Ekip üyeleri arasında gerçek zamanlı işbirliğine olanak tanıyan, ortak çalışmaya dayalı bir tasarım aracı. Figma, vektör düzenleme ve bir kullanıcı arayüzü bileşen kitaplığı sunarak onu popüler bir web ve mobil uygulama tasarımı seçeneği haline getiriyor.
- Adobe XD: Adobe tarafından geliştirilen bir UX/UI tasarım aracı. Kolaylaştırılmış bir tasarım iş akışı için yeniden kullanılabilir bileşenler, duyarlı yeniden boyutlandırma ve gerçek zamanlı işbirliği de dahil olmak üzere eksiksiz bir tasarım ve prototip oluşturma araçları paketi içerir.
- Framer: Duyarlı web ve mobil uygulama arayüzleri oluşturmaya yönelik bir tasarım ve prototip oluşturma aracı. Framer, etkileşimli tasarım bileşenleri ve kapsamlı bir bileşen kitaplığı sunar ve tasarımcılar ve geliştiriciler için gerçek zamanlı işbirliğini destekler.
Bir kullanıcı arayüzü oluşturucuyu seçerken ekibinizin benzersiz gereksinimlerini ve hedeflerini göz önünde bulundurun. Hangi çözümün uygulama geliştirme sürecinize en uygun olduğunu belirlemek için her seçeneğin özelliklerini, yeteneklerini ve öğrenme eğrisini değerlendirin.
AppMaster: Kolaylaştırılmış Kullanıcı Arayüzü Oluşturma için No-Code Bir Çözüm
AppMaster, arka uç, web ve mobil uygulamalar oluşturmak için güçlü , kodsuz bir platform ve güçlü bir kullanıcı arayüzü oluşturucu çözümü sunar. AppMaster kolaylaştırılmış kullanıcı arayüzü oluşturma konusunda önde gelen bir seçim haline getiren bazı temel özellikler şunlardır:
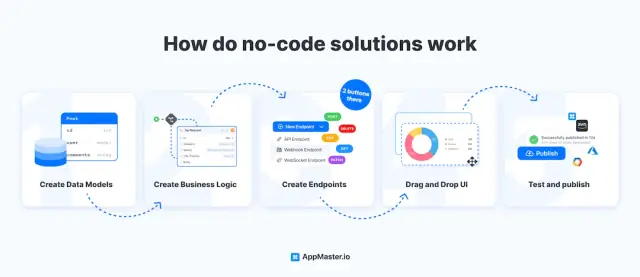
- Görsel kullanıcı arayüzü tasarımı: Kodlama becerilerine ihtiyaç duymadan, drag-and-drop bileşenlerini kullanarak duyarlı ve etkileşimli kullanıcı arayüzleri oluşturun. Bu, tasarım sürecini hızlandırır ve daha geniş bir ekip üyesinin uygulamanın geliştirilmesine katkıda bulunmasına olanak tanır.
- İş Süreci Tasarımcısı: AppMaster İş Süreci Tasarımcısını kullanarak iş süreçlerini görsel olarak tasarlayarak uygulama mantığını oluşturun ve yönetin. Bu özellik, kapsamlı kodlama ihtiyacını ortadan kaldırır ve uygulama geliştirmeye harcanan zamanı azaltır.
- Web BP tasarımcısı: Web BP tasarımcısını kullanarak web uygulaması bileşenleri için iş mantığını geliştirin. Bu özellik, kullanıcılarınızın tarayıcılarında yürütülür ve kullanıcı arayüzü öğelerinin hızlı bir şekilde prototiplenmesine olanak tanır.
- Mobile BP tasarımcısı: Mobile BP tasarımcısını kullanarak mobil uygulama bileşenlerinin iş mantığını tasarlayın. Bu no-code çözüm, Android için Kotlin ve Jetpack Compose ve iOS için SwiftUI ile uyumludur.
- Hızlı uygulama dağıtımı: 'Yayınla' düğmesine bastığınızda uygulamanızın kaynak kodu otomatik olarak oluşturulur, derlenir, testler çalıştırılır, Docker kapsayıcılarına paketlenir (yalnızca arka uç) ve buluta dağıtılır. Bu kolaylaştırılmış süreç, pazara çıkış süresinin daha kısa olmasını ve daha yüksek verimliliği mümkün kılar.

İleriyi düşünen bir platform olarak AppMaster, küçük işletmelerden büyük işletmelere kadar geniş bir kullanıcı yelpazesine hitap etmektedir. Kullanıcı arayüzü oluşturmaya yönelik no-code yaklaşımı, geliştirme sürecini basitleştirir, teknik borcu azaltır ve ölçeklenebilir, yüksek performanslı uygulamalar sunar. Sezgisel kullanıcı arayüzü ve güçlü özellikleriyle AppMaster, uygulama geliştirme üretkenliğini hızlandırmak için en iyi seçimdir.
UI Builder'ları Uygulama Geliştirme Sürecinize Dahil Etme
Kullanıcı arayüzü oluşturucularını uygulama geliştirme sürecinize dahil etmek, üretkenliği ve proje verimliliğini büyük ölçüde artırabilir. Bir kullanıcı arayüzü oluşturucuyu iş akışınıza etkili bir şekilde uygulamanın anahtarı, ekibin mevcut becerilerini, hedeflerini ve kısıtlamalarını dikkate alan stratejik bir yaklaşımdır. Kullanıcı arayüzü oluşturucularını uygulama geliştirme sürecinize dahil etmenize yardımcı olacak bazı adımlar şunlardır:
Ekibinizin Mevcut İş Akışını ve Becerilerini Değerlendirin
Bir kullanıcı arayüzü oluşturucuyu uygulamadan önce ekibinizin mevcut tasarım ve geliştirme iş akışlarını değerlendirmeye zaman ayırın. Hangi araçların halihazırda kullanımda olduğunu belirleyin ve bunların etkinliğini değerlendirin. Hantal manuel süreçler veya otomasyon eksikliği gibi geliştirmeyi engelleyebilecek darboğazları belirleyin. Ekibinizin becerilerini ve kullandıkları araçlardaki uzmanlık düzeyini göz önünde bulundurun. Bir kullanıcı arayüzü oluşturucuyu benimseyerek ve ekip üyelerinizin teknolojiden yararlanmak için gerekli beceri ve kaynaklara sahip olmasını sağlayarak belirli görevlerin veya süreçlerin kolaylaştırılıp kolaylaştırılamayacağını belirleyin.
Özel Hedefleri ve Proje Gereksinimlerini Tanımlayın
Bir kullanıcı arayüzü oluşturucuyu seçip uygulamadan önce projenizin hedeflerini, gereksinimlerini ve kısıtlamalarını anlamak çok önemlidir. Ekibinizin ulaşması gereken belirli hedefleri ve yanıt verme hızı, erişilebilirlik ve hedef platformlar veya cihazlarla uyumluluk gibi yerine getirilmesi gereken gereksinimleri tanımlayın. Kullanıcı arayüzü oluşturucularını değerlendirmek için kriterler oluşturun ve bunların projenizin amaç ve hedefleriyle uyumlu olduğundan emin olun. Bu, belirli bir kullanıcı arayüzü oluşturucusunun ihtiyaçlarınıza uygun olup olmadığını belirlemenize yardımcı olacak ve daha verimli ve üretken bir geliştirme sürecine yol açacaktır.
İhtiyaçlarınıza Uygun Bir Kullanıcı Arayüzü Oluşturucuyu Araştırın ve Seçin
Proje hedeflerinizi ve gereksinimlerinizi göz önünde bulundurarak piyasadaki mevcut kullanıcı arayüzü oluşturucularını araştırın. Projenizin ihtiyaçlarını en iyi şekilde karşılamak ve verimliliğin ve üretkenliğin artmasına katkıda bulunmak için gerekli özellikleri, entegrasyonları ve yetenekleri sağlayan araçları arayın. Aşağıdaki gibi hususları göz önünde bulundurun:
- Kullanım kolaylığı
- Mevcut özellikler ve bileşenler
- Mevcut araç ve teknolojilerle entegrasyon yetenekleri
- Maliyet ve fiyatlandırma yapısı
- Öğrenme eğrisi ve mevcut kaynaklar
- Işbirliği araçları
- Geliştirme ortamınız ve hedef platformlarınızla uyumluluk
Potansiyel kullanıcı arayüzü oluşturucularını bu faktörlere göre değerlendirmek, uygulama geliştirme sürecinizi etkili bir şekilde geliştiren ve üretkenliği optimize eden bir araç seçmenizi sağlayacaktır.
Ekibinizi UI Builder'ı Kullanma Konusunda Eğitin
Projenizin gereksinimlerine uygun bir kullanıcı arayüzü oluşturucuyu seçtikten sonra ekip üyelerinizi bu aracı kullanma konusunda eğitmek çok önemlidir. Kullanıcı arayüzü oluşturucunun özellikleri, yetenekleri ve en iyi uygulamaları hakkında yeterli eğitimin sağlanması, yeni teknolojiye sorunsuz bir geçiş sağlamak ve bunun ekibinizin üretkenliği üzerindeki etkisini en üst düzeye çıkarmak için çok önemlidir. Ekibinizin seçilen kullanıcı arayüzü oluşturucusunun kullanımında yeterlilik geliştirmesine yardımcı olmak için mevcut eğitimleri, belgeleri ve diğer öğrenme kaynaklarını kullanın.
İşbirliğini ve İletişimi Teşvik Edin
Etkili iletişim ve işbirliği, herhangi bir uygulama geliştirme projesinin başarısının anahtarıdır. Bir kullanıcı arayüzü oluşturucusunu geliştirme sürecinize dahil etmek, ekip üyeleri, özellikle de tasarımcılar ve geliştiriciler arasındaki işbirliğini büyük ölçüde kolaylaştırabilir. Kullanıcı arayüzü oluşturucuyu kullanırken ekip üyeleri arasında açık iletişim hatlarını teşvik edin. Bu sadece daha verimli bir geliştirme sürecine yol açmakla kalmaz, aynı zamanda tüm ekip üyelerinin projenin hedeflerini ve gerekliliklerini net bir şekilde anlamalarını sağlamaya da yardımcı olur.
İş Akışınızı Sürekli İyileştirin ve Benimsemeyi Optimize Edin
Ekibiniz seçilen kullanıcı arayüzü oluşturucuyu kullanma konusunda daha deneyimli hale geldikçe, geliştirme iş akışınızı sürekli olarak değerlendirmek ve iyileştirmek önemlidir. Kullanıcı arayüzü oluşturucunun gelişmiş verimlilik ve üretkenliğe katkıda bulunduğu alanları belirleyin ve ekibinizin araç kullanımını daha da optimize etmenin yollarını arayın. Bu, süreçlerin ayarlanmasını, ek özelliklerin veya entegrasyonların benimsenmesini veya uygulama geliştirme iş akışınızda kullanıcı arayüzü oluşturucu için yeni kullanım durumlarının keşfedilmesini içerebilir.
Bu adımları izleyerek ve bir kullanıcı arayüzü oluşturucuyu uygulama geliştirme sürecinize stratejik olarak dahil ederek ekibiniz üretkenliği önemli ölçüde artırabilir ve tasarımdan geliştirmeye kadar olan süreci kolaylaştırabilir. AppMaster gibi önde gelen bir çözüm, görsel kullanıcı arayüzü tasarımı ve drag-and-drop bileşenleri aracılığıyla hızlı web, mobil ve arka uç uygulama geliştirmesine olanak tanıyarak birçok avantaj sağlayabilir. Doğru yaklaşımla ve güçlü bir kullanıcı arayüzü oluşturucuyu benimseyerek ekibiniz uygulama geliştirmede daha da fazla verimlilik ve başarı elde edebilir.
SSS
UI oluşturucu drag-and-drop bileşenleri, şablonlar ve çeşitli özelleştirme seçenekleri sağlayarak uygulamalar için kullanıcı arayüzlerinin (UI) geliştirilmesini basitleştiren bir araç veya platformdur. Bu, geliştiricilerin sıfırdan kodlamaya göre daha hızlı yanıt veren ve estetik açıdan hoş arayüzler oluşturmasına olanak tanır.
Kullanıcı arayüzü oluşturucuları, önceden oluşturulmuş öğeler, şablonlar ve WYSIWYG düzenleyicileri sunarak kullanıcı arayüzlerini tasarlamak ve uygulamak için gereken zamanı ve çabayı azaltır. Bu, geliştiricilerin temel işlevlere odaklanmasına ve genel geliştirme sürecini hızlandırmasına olanak tanır.
Kullanıcı arayüzü oluşturucularını kullanmanın temel faydaları arasında geliştirme süresinin kısaltılması, maliyetlerin düşürülmesi, tasarımcılar ve geliştiriciler arasında artan işbirliği, tutarlı kullanıcı arayüzü tasarımı ve uygulamaların daha kolay ölçeklendirilmesi ve bakımı yer alır.
Bir kullanıcı arayüzü oluşturucu seçerken kullanım kolaylığı, mevcut özellikler, entegrasyon yetenekleri, maliyet, öğrenme eğrisi, işbirliği araçları ve geliştirme ortamınız ve hedef platformlarınızla uyumluluk gibi faktörleri göz önünde bulundurun.
Ekibinizin mevcut tasarım ve geliştirme iş akışlarını değerlendirerek başlayın, kullanıcı arayüzü oluşturucularla geliştirilebilecek alanları belirleyin ve seçilen aracın projenizin gereksinimlerine, hedeflerine ve kısıtlamalarına uygun olduğundan emin olun. Daha sonra ekibinize kullanıcı arayüzü oluşturucunun özellikleri hakkında eğitim verin ve geliştirme süreci boyunca araçtan yararlanırken iletişimi ve işbirliğini teşvik edin.
AppMaster, görsel kullanıcı arayüzü tasarımı ve drag-and-drop bileşenleri aracılığıyla arka uç, web ve mobil uygulamaların oluşturulmasına olanak tanıyan güçlü , kodsuz bir platformdur . Verimli kullanıcı arayüzü oluşturmaya yönelik İş Süreci Tasarımcısı ve Web BP tasarımcısı gibi çeşitli özelliklerin yanı sıra hızlı uygulama dağıtımı sunarak uygulama geliştirme üretkenliğini hızlandırmak için ideal bir çözüm haline gelir.





