Comment augmenter la productivité du développement d'applications avec les UI Builders ?
Découvrez comment augmenter la productivité du développement d'applications avec les créateurs d'interface utilisateur, leurs avantages, leurs fonctionnalités et leurs bonnes pratiques, notamment pourquoi la plate-forme AppMaster est une solution leader pour accélérer le cycle de développement.

Comprendre les créateurs d'interface utilisateur
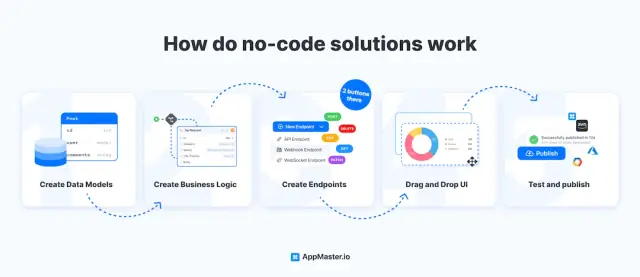
Les générateurs d'interface utilisateur sont des outils conçus pour simplifier la création d'interfaces utilisateur (UI) pour les applications. Ces plates-formes fournissent généralement des fonctionnalités de glisser-déposer , des composants prédéfinis et des modèles personnalisables pour faciliter un flux de travail de conception d'interface utilisateur rationalisé.
En éliminant le besoin pour les développeurs de coder les interfaces utilisateur à partir de zéro, les créateurs d'interface utilisateur peuvent accélérer considérablement le développement d'applications, réduire les coûts des projets et favoriser la collaboration entre les membres de l'équipe. Les créateurs d'interface utilisateur s'adressent à divers projets, du Web aux applications mobiles et même aux applications backend. L’importance et la demande croissantes d’interfaces utilisateur visuellement attrayantes et intuitives ont stimulé le développement de nombreux créateurs d’interface utilisateur, chacun offrant des fonctionnalités uniques et ciblant des plates-formes spécifiques.
Alors que certaines solutions peuvent s'adresser aux applications Web, d'autres peuvent donner la priorité au développement d'applications mobiles sur iOS et Android. Lors de la sélection d'un créateur d'interface utilisateur, il est essentiel de prendre en compte des facteurs tels que la facilité d'utilisation, l'ensemble des fonctionnalités, la compatibilité avec votre ou vos plates-formes cibles et le coût. De plus, l'intégration avec les outils de développement existants et la collaboration entre les membres de l'équipe doivent également être envisagées pour garantir une mise en œuvre et une adoption transparentes d'un générateur d'interface utilisateur.
Principaux avantages des créateurs d'interface utilisateur
L'utilisation de créateurs d'interface utilisateur dans votre processus de développement d'applications peut offrir de nombreux avantages, notamment :
- Temps de développement réduit : les créateurs d’interface utilisateur éliminent le besoin de créer des interfaces utilisateur à partir de zéro, réduisant ainsi considérablement le temps de développement. Les développeurs peuvent rapidement sélectionner les composants souhaités et ajuster leurs propriétés, leur permettant ainsi de se concentrer sur les fonctionnalités principales de l'application.
- Coûts réduits : en réduisant le temps de développement, les créateurs d'interface utilisateur peuvent réduire les coûts des projets, permettant ainsi aux équipes d'allouer des ressources à d'autres aspects du développement ou de gérer davantage de projets simultanément.
- Collaboration rationalisée : les créateurs d'interface utilisateur favorisent une meilleure communication entre les concepteurs et les développeurs en fournissant un outil commun pour la conception et la mise en œuvre des interfaces utilisateur. Cette collaboration accrue peut conduire à des itérations plus rapides et à de meilleurs résultats à mesure que les discussions et les commentaires deviennent plus accessibles et exploitables.
- Conception d'interface utilisateur cohérente : en tirant parti des composants, des modèles et des options de style prédéfinis d'un créateur d'interface utilisateur, les développeurs peuvent garantir la cohérence de la conception dans l'ensemble de l'application, créant ainsi une expérience utilisateur cohérente. Cette cohérence peut également simplifier la maintenance des applications, car les développeurs travaillent avec un cadre d'interface utilisateur standardisé.
- Mise à l'échelle et maintenance plus faciles : les créateurs d'interface utilisateur génèrent souvent du code réutilisable et maintenable, ce qui facilite les efforts de mise à l'échelle et de maintenance du code. La nature modulaire des composants prédéfinis facilite la navigation et la compréhension de la structure du code, simplifiant ainsi le processus de modification ou de résolution des problèmes.

Fonctionnalités pratiques des constructeurs d'interface utilisateur
Lors de la sélection d'un générateur d'interface utilisateur, il est essentiel d'évaluer les fonctionnalités disponibles pour garantir qu'elles correspondent aux exigences et aux flux de travail de votre projet. Certaines fonctionnalités pratiques offertes par de nombreux créateurs d’interface utilisateur incluent :
- Composants glisser-déposer : chaque créateur d'interface utilisateur doit disposer d'une vaste bibliothèque de composants drag-and-drop, tels que des boutons, des entrées de texte, des curseurs, etc. Cette fonctionnalité permet aux développeurs de créer rapidement des interfaces utilisateur sans codage manuel.
- Modèles personnalisables : de nombreux créateurs d'interface utilisateur proposent une gamme de modèles personnalisables conçus pour diverses applications et cas d'utilisation. Ces modèles servent de point de départ aux développeurs, leur permettant de personnaliser et d'adapter la conception à leurs besoins.
- Conception réactive : avec la grande variété d'appareils utilisés aujourd'hui, il est crucial de créer des interfaces utilisateur capables de s'adapter facilement à différentes tailles et orientations d'écran. Les créateurs d’interface utilisateur doivent prendre en charge les fonctionnalités de conception réactive, permettant à l’interface utilisateur de fonctionner et de s’afficher correctement quel que soit le type ou la résolution de l’appareil.
- Éditeurs WYSIWYG : un éditeur WYSIWYG (What You See Is What You Get) est une fonctionnalité utile fournie par les créateurs d'interface utilisateur. Il permet aux développeurs de concevoir visuellement leurs applications, en apportant des modifications directement sur le canevas tout en voyant les mises à jour en temps réel. Cette approche simplifie la création de mises en page d'interface utilisateur complexes et garantit que le résultat final correspond à l'intention de conception.
- Intégration et compatibilité : les créateurs d'interface utilisateur doivent être compatibles avec votre environnement de développement et vos plates-formes cibles, ainsi que prendre en charge l'intégration avec d'autres outils et services, tels que des bases de données, des API ou des frameworks.
- Outils de collaboration : pour les équipes, les fonctionnalités de collaboration telles que l'édition en temps réel, le partage en équipe et les contrôles d'accès sont essentielles pour rationaliser la communication et gérer efficacement les projets.
- Style personnalisé : les créateurs d'interface utilisateur doivent proposer des options de personnalisation, notamment des thèmes et des styles prédéfinis, ainsi que la possibilité de créer des jeux de couleurs, des polices et d'autres éléments de style personnalisés.
Compte tenu des fonctionnalités et des avantages évoqués, il devient évident que l’intégration de créateurs d’interface utilisateur dans votre processus de développement d’applications peut entraîner une augmentation substantielle de la productivité. Les sections suivantes couvriront les meilleures pratiques d'utilisation des générateurs d'interface utilisateur, des comparaisons de solutions de pointe et une introduction à la puissante plateforme AppMaster pour une création d'interface utilisateur rationalisée.
Meilleures pratiques d'utilisation des générateurs d'interface utilisateur
Il est essentiel de suivre les meilleures pratiques lors de l'intégration de ces outils dans votre processus de développement d'applications pour tirer le meilleur parti d'un générateur d'interface utilisateur. Voici quelques points clés à considérer :
- Comprenez les exigences de votre projet : avant de vous lancer dans la conception de l'interface utilisateur, analysez les objectifs, les utilisateurs cibles et les fonctionnalités de votre application. Définir clairement l'objectif de votre application et les problèmes qu'elle vise à résoudre peut vous aider à sélectionner les composants et les modèles appropriés à partir du générateur d'interface utilisateur que vous avez choisi.
- Choisissez le bon générateur d'interface utilisateur : la sélection du bon générateur d'interface utilisateur est cruciale pour maximiser la productivité. Lors de l'évaluation des outils, tenez compte des fonctionnalités disponibles, de la compatibilité avec votre environnement de développement et des plates-formes cibles, de la facilité d'utilisation, des capacités d'intégration, du coût, de la courbe d'apprentissage et des outils de collaboration.
- Apprenez l'outil : apprenez à utiliser efficacement le générateur d'interface utilisateur que vous avez choisi. De nombreux outils proposent une documentation complète, des didacticiels vidéo et des forums communautaires d'assistance. Profitez de ces ressources pour utiliser pleinement les fonctionnalités et capacités du générateur d’interface utilisateur.
- Collaborer et communiquer : une communication et une collaboration efficaces entre les parties prenantes du projet, notamment les concepteurs, les développeurs et les chefs de produit, sont cruciales. Partagez des maquettes de conception, des prototypes et des bibliothèques de composants de votre créateur d'interface utilisateur pour aligner l'équipe sur la vision de votre application et faciliter les révisions.
- Optez pour des composants réutilisables : la création d'une bibliothèque de composants avec des composants d'interface utilisateur réutilisables permet de gagner du temps pendant le processus de développement. La conception et la maintenance d'une série de composants standardisés rationalisent le processus de conception et garantissent une apparence cohérente à votre application.
- Testez et itérez : effectuez des tests utilisateur réguliers pour recueillir des commentaires sur l'interface utilisateur de votre application. Répétez votre conception en fonction des commentaires des utilisateurs et utilisez les capacités de votre générateur d'interface utilisateur pour vous ajuster rapidement. Cela se traduira par une application plus intuitive et conviviale.
- Gardez l'évolutivité à l'esprit : à mesure que votre application évolue, des changements dans sa portée, sa base d'utilisateurs ou ses fonctionnalités peuvent survenir. En concevant en pensant à la croissance future, vous pouvez réduire le besoin de modifications importantes à long terme. Optez pour des créateurs d’interface utilisateur qui prennent en charge une évolutivité flexible et permettent des mises à jour faciles.
Comparaison des créateurs d'interface utilisateur leaders du secteur
Le marché est inondé de divers créateurs d’interface utilisateur, chacun doté de fonctionnalités et de capacités uniques. Voici quelques-unes des solutions leaders du secteur :
- Bootstrap : un framework open source largement adopté pour développer des applications Web réactives. Bootstrap propose une bibliothèque de composants d'interface utilisateur prédéfinis, tels que des boutons, des barres de navigation et des grilles, qui peuvent être personnalisés à l'aide de CSS .
- Sketch : un outil de conception vectorielle populaire basé sur MacOS qui rationalise la conception de l'interface utilisateur en offrant un ensemble complet de fonctionnalités, notamment des symboles, des plans de travail et une large gamme de plugins pour étendre les fonctionnalités.
- Figma : un outil de conception collaborative qui permet une collaboration en temps réel entre les membres de l'équipe. Figma propose une édition vectorielle et une bibliothèque de composants d'interface utilisateur, ce qui en fait un choix populaire de conception d'applications Web et mobiles.
- Adobe XD : Un outil de conception UX/UI développé par Adobe. Il propose une suite complète d'outils de conception et de prototypage, notamment des composants réutilisables, un redimensionnement réactif et une collaboration en temps réel pour un flux de conception rationalisé.
- Framer : un outil de conception et de prototypage permettant de créer des interfaces Web et d'applications mobiles réactives. Framer propose des composants de conception interactifs, une vaste bibliothèque de composants et prend en charge la collaboration en temps réel pour les concepteurs et les développeurs.
Tenez compte des exigences et des objectifs uniques de votre équipe lors de la sélection d'un créateur d'interface utilisateur. Évaluez les fonctionnalités, les capacités et la courbe d'apprentissage de chaque option pour déterminer quelle solution correspond le mieux à votre processus de développement d'applications.
AppMaster : une solution No-Code pour une création d'interface utilisateur rationalisée
AppMaster propose une puissante plate -forme sans code pour créer des applications backend, Web et mobiles, ainsi qu'une puissante solution de création d'interface utilisateur. Voici quelques fonctionnalités clés qui font AppMaster un choix de premier plan pour la création rationalisée d’interface utilisateur :
- Conception d'interface utilisateur visuelle : créez des interfaces utilisateur réactives et interactives à l'aide de composants drag-and-drop, sans avoir besoin de compétences en codage. Cela accélère le processus de conception et permet à un plus grand nombre de membres de l'équipe de contribuer au développement de l'application.
- Business Process Designer : créez et gérez la logique des applications en concevant visuellement des processus métier à l'aide d' AppMaster Business Process Designer. Cette fonctionnalité élimine le besoin d’un codage approfondi et réduit le temps consacré au développement d’applications.
- Concepteur Web BP : Développez la logique métier pour les composants d’application Web à l’aide du concepteur Web BP. Cette fonctionnalité s'exécute dans les navigateurs de vos utilisateurs et permet un prototypage rapide des éléments de l'interface utilisateur.
- Concepteur Mobile BP : concevez la logique métier des composants d’applications mobiles à l’aide du concepteur Mobile BP. Cette solution no-code est compatible avec Kotlin et Jetpack Compose pour Android et SwiftUI pour iOS.
- Déploiement rapide d'applications : appuyer sur le bouton « Publier » génère automatiquement le code source de votre application, le compile, exécute des tests, le conditionne dans des conteneurs Docker (backend uniquement) et le déploie dans le cloud. Ce processus rationalisé permet une mise sur le marché plus rapide et une efficacité accrue.

En tant que plate-forme avant-gardiste, AppMaster s'adresse à un large éventail d'utilisateurs, des petites entreprises aux grandes entreprises. Son approche no-code de la création d'interface utilisateur simplifie le processus de développement, réduit la dette technique et fournit des applications évolutives et hautes performances. Avec son interface utilisateur intuitive et ses fonctionnalités puissantes, AppMaster est un excellent choix pour accélérer la productivité du développement d'applications.
Intégrer des créateurs d'interface utilisateur dans votre processus de développement d'applications
L'intégration des créateurs d'interface utilisateur dans votre processus de développement d'applications peut augmenter considérablement la productivité et l'efficacité du projet. La clé pour implémenter efficacement un générateur d'interface utilisateur dans votre flux de travail est une approche stratégique prenant en compte les compétences, les objectifs et les contraintes existants de l'équipe. Voici quelques étapes pour vous aider à intégrer les créateurs d’interface utilisateur dans votre processus de développement d’applications :
Évaluez le flux de travail et les compétences existants de votre équipe
Avant de mettre en œuvre un générateur d'interface utilisateur, prenez le temps d'évaluer les flux de travail de conception et de développement actuels de votre équipe. Déterminez quels outils sont déjà utilisés et évaluez leur efficacité. Identifiez les goulots d'étranglement susceptibles d'entraver le développement, tels que des processus manuels fastidieux ou un manque d'automatisation. Tenez compte des compétences de votre équipe et du niveau d’expertise des outils qu’elle utilise. Déterminez si certaines tâches ou processus peuvent être rationalisés en adoptant un créateur d'interface utilisateur et en vous assurant que les membres de votre équipe disposent des compétences et des ressources nécessaires pour tirer parti de la technologie.
Définir les objectifs spécifiques et les exigences du projet
Comprendre les objectifs, les exigences et les contraintes de votre projet est essentiel avant de sélectionner et de mettre en œuvre un générateur d'interface utilisateur. Définissez les objectifs spécifiques que votre équipe doit atteindre et les exigences qui doivent être remplies, telles que la réactivité, l'accessibilité et la compatibilité avec les plates-formes ou appareils cibles. Établissez des critères d'évaluation des créateurs d'interface utilisateur et assurez-vous qu'ils correspondent aux buts et objectifs de votre projet. Cela vous aidera à déterminer si un générateur d'interface utilisateur spécifique répond à vos besoins et conduira à un processus de développement plus efficace et productif.
Recherchez et sélectionnez un générateur d'interface utilisateur qui correspond à vos besoins
En gardant à l’esprit les objectifs et les exigences de votre projet, recherchez les créateurs d’interface utilisateur disponibles sur le marché. Recherchez des outils qui fournissent les fonctionnalités, intégrations et capacités nécessaires pour répondre au mieux aux besoins de votre projet et contribuer à améliorer l’efficacité et la productivité. Considérez des aspects tels que :
- Facilité d'utilisation
- Fonctionnalités et composants disponibles
- Capacités d’intégration avec les outils et technologies existants
- Structure des coûts et des prix
- Courbe d’apprentissage et ressources disponibles
- Outils de collaboration
- Compatibilité avec votre environnement de développement et les plateformes cibles
L'évaluation des créateurs d'interface utilisateur potentiels en fonction de ces facteurs garantira que vous sélectionnez un outil qui améliore efficacement votre processus de développement d'applications et optimise la productivité.
Formez votre équipe à l'utilisation de UI Builder
Une fois que vous avez sélectionné un créateur d'interface utilisateur qui correspond aux exigences de votre projet, il est crucial de former les membres de votre équipe à l'utilisation de l'outil. Fournir une formation adéquate sur les fonctionnalités, les capacités et les meilleures pratiques du générateur d'interface utilisateur est essentiel pour assurer une transition en douceur vers la nouvelle technologie et maximiser son impact sur la productivité de votre équipe. Utilisez les didacticiels, la documentation et d'autres ressources d'apprentissage disponibles pour aider votre équipe à renforcer ses compétences dans l'utilisation du générateur d'interface utilisateur choisi.
Favoriser la collaboration et la communication
Une communication et une collaboration efficaces sont essentielles au succès de tout projet de développement d’applications. L'intégration d'un générateur d'interface utilisateur dans votre processus de développement peut grandement faciliter la collaboration entre les membres de l'équipe, en particulier les concepteurs et les développeurs. Encouragez les lignes de communication ouvertes entre les membres de l’équipe tout en utilisant le générateur d’interface utilisateur. Cela peut non seulement conduire à un processus de développement plus efficace, mais également contribuer à garantir que tous les membres de l'équipe ont une compréhension claire des objectifs et des exigences du projet.
Affinez continuellement votre flux de travail et optimisez l’adoption
À mesure que votre équipe acquiert de l'expérience dans l'utilisation du générateur d'interface utilisateur choisi, il est important d'évaluer et d'affiner continuellement votre flux de travail de développement. Identifiez les domaines dans lesquels le générateur d'interface utilisateur contribue à améliorer l'efficacité et la productivité, et recherchez des moyens d'optimiser davantage l'utilisation de l'outil par votre équipe. Cela peut impliquer d'ajuster les processus, d'adopter des fonctionnalités ou des intégrations supplémentaires, ou d'explorer de nouveaux cas d'utilisation pour le générateur d'interface utilisateur dans le cadre de votre flux de travail de développement d'applications.
En suivant ces étapes et en intégrant stratégiquement un générateur d'interface utilisateur dans votre processus de développement d'applications, votre équipe peut augmenter considérablement la productivité et rationaliser le pipeline de la conception au développement. Une solution leader comme AppMaster peut offrir de nombreux avantages, permettant un développement rapide d'applications Web, mobiles et back-end grâce à une conception d'interface utilisateur visuelle et à des composants drag-and-drop. Avec la bonne approche et en adoptant un puissant générateur d’interface utilisateur, votre équipe peut atteindre une efficacité et un succès encore plus grands dans le développement d’applications.
FAQ
Un générateur d'interface utilisateur est un outil ou une plate-forme qui simplifie le développement d'interfaces utilisateur (UI) pour les applications en fournissant des composants drag-and-drop, des modèles et une gamme d'options de personnalisation. Cela permet aux développeurs de créer des interfaces réactives et esthétiques plus rapidement qu’en codant à partir de zéro.
Les créateurs d'interface utilisateur réduisent le temps et les efforts nécessaires à la conception et à la mise en œuvre d'interfaces utilisateur en proposant des éléments, des modèles et des éditeurs WYSIWYG prédéfinis. Cela permet aux développeurs de se concentrer sur les fonctionnalités de base et d'accélérer le processus de développement global.
Les principaux avantages de l'utilisation des créateurs d'interface utilisateur incluent une réduction du temps de développement, des coûts réduits, une collaboration accrue entre les concepteurs et les développeurs, une conception d'interface utilisateur cohérente et une mise à l'échelle et une maintenance plus faciles des applications.
Lors de la sélection d'un créateur d'interface utilisateur, tenez compte de facteurs tels que la facilité d'utilisation, les fonctionnalités disponibles, les capacités d'intégration, le coût, la courbe d'apprentissage, les outils de collaboration et la compatibilité avec votre environnement de développement et vos plates-formes cibles.
Commencez par évaluer les flux de conception et de développement existants de votre équipe, identifiez les domaines qui peuvent être améliorés avec les créateurs d'interface utilisateur et assurez-vous que l'outil sélectionné correspond aux exigences, aux objectifs et aux contraintes de votre projet. Ensuite, formez votre équipe sur les fonctionnalités du générateur d'interface utilisateur et encouragez la communication et la collaboration tout en tirant parti de l'outil tout au long du processus de développement.
AppMaster est une puissante plate-forme sans code qui permet la création d'applications backend, Web et mobiles via une conception d'interface utilisateur visuelle et des composants drag-and-drop. Il offre diverses fonctionnalités pour la création efficace d'une interface utilisateur, telles que Business Process Designer et Web BP Designer, ainsi qu'un déploiement rapide d'applications, ce qui en fait une solution idéale pour accélérer la productivité du développement d'applications.





