Jak zwiększyć produktywność tworzenia aplikacji za pomocą narzędzi do tworzenia interfejsów użytkownika?
Dowiedz się, jak zwiększyć produktywność tworzenia aplikacji dzięki narzędziom do tworzenia interfejsów użytkownika, poznaj ich zalety, funkcje i najlepsze praktyki, a także dowiedz się, dlaczego platforma AppMaster jest wiodącym rozwiązaniem przyspieszającym cykl programowania.

Zrozumienie konstruktorów interfejsu użytkownika
Kreatory interfejsów użytkownika to narzędzia zaprojektowane w celu uproszczenia tworzenia interfejsów użytkownika (UI) dla aplikacji. Platformy te zazwyczaj zapewniają funkcję „przeciągnij i upuść” , gotowe komponenty i konfigurowalne szablony, aby ułatwić usprawnienie przepływu pracy podczas projektowania interfejsu użytkownika.
Eliminując potrzebę kodowania interfejsów użytkownika przez programistów od zera, twórcy interfejsów użytkownika mogą znacznie przyspieszyć tworzenie aplikacji, obniżyć koszty projektu i wspierać współpracę między członkami zespołu. Kreatorzy interfejsów użytkownika obsługują różne projekty, od aplikacji internetowych po aplikacje mobilne, a nawet aplikacje zaplecza. Rosnące znaczenie i zapotrzebowanie na atrakcyjne wizualnie i intuicyjne interfejsy użytkownika pobudziły rozwój wielu narzędzi do tworzenia interfejsów użytkownika, z których każdy oferuje unikalne funkcje i jest przeznaczony dla określonych platform.
Podczas gdy niektóre rozwiązania mogą obsługiwać aplikacje internetowe, inne mogą stawiać na rozwój aplikacji mobilnych na iOS i Androida. Wybierając narzędzie do tworzenia interfejsu użytkownika, należy wziąć pod uwagę takie czynniki, jak łatwość użycia, zestaw funkcji, zgodność z platformami docelowymi i koszt. Co więcej, należy rozważyć integrację z istniejącymi narzędziami programistycznymi i współpracę między członkami zespołu, aby zapewnić bezproblemową implementację i przyjęcie kreatora interfejsu użytkownika.
Kluczowe zalety kreatorów interfejsu użytkownika
Korzystanie z kreatorów interfejsu użytkownika w procesie tworzenia aplikacji może zapewnić wiele korzyści, w tym:
- Krótszy czas programowania: kreatory interfejsów użytkownika eliminują potrzebę tworzenia interfejsów użytkownika od podstaw, znacznie skracając czas programowania. Programiści mogą szybko wybrać żądane komponenty i dostosować ich właściwości, co pozwala im skupić się na podstawowych funkcjonalnościach aplikacji.
- Niższe koszty: skracając czas programowania, twórcy interfejsów użytkownika mogą obniżyć koszty projektu, umożliwiając zespołom alokację zasobów do innych aspektów programowania lub obsługę większej liczby projektów jednocześnie.
- Usprawniona współpraca: kreatorzy interfejsów użytkownika ułatwiają lepszą komunikację między projektantami i programistami, udostępniając wspólne narzędzie do projektowania i wdrażania interfejsów użytkownika. Ta wzmocniona współpraca może prowadzić do szybszych iteracji i lepszych wyników, ponieważ dyskusje i opinie staną się bardziej dostępne i wykonalne.
- Spójny projekt interfejsu użytkownika: korzystając z gotowych komponentów, szablonów i opcji stylizacji narzędzia do tworzenia interfejsu użytkownika, programiści mogą zapewnić spójność projektu w całej aplikacji, tworząc spójne środowisko użytkownika. Ta spójność może również uprościć konserwację aplikacji, ponieważ programiści pracują ze standardowym frameworkiem interfejsu użytkownika.
- Łatwiejsze skalowanie i konserwacja: Twórcy interfejsów użytkownika często generują kod wielokrotnego użytku i łatwy w utrzymaniu, ułatwiając skalowanie aplikacji i wysiłki związane z konserwacją kodu. Modułowy charakter gotowych komponentów pomaga nawigować i rozumieć strukturę kodu, upraszczając proces wprowadzania modyfikacji lub rozwiązywania problemów.

Praktyczne funkcje konstruktorów interfejsu użytkownika
Wybierając narzędzie do tworzenia interfejsu użytkownika, niezbędna jest ocena dostępnych funkcji, aby upewnić się, że są one zgodne z wymaganiami projektu i przepływami pracy. Niektóre praktyczne funkcje oferowane przez wielu twórców interfejsów użytkownika obejmują:
- Komponenty typu „przeciągnij i upuść”: Każdy kreator interfejsu użytkownika powinien mieć obszerną bibliotekę komponentów drag-and-drop, takich jak przyciski, wprowadzany tekst, suwaki i inne. Ta funkcjonalność umożliwia programistom szybkie tworzenie interfejsów użytkownika bez konieczności ręcznego kodowania.
- Konfigurowalne szablony: wielu twórców interfejsów użytkownika oferuje szereg dostosowywalnych szablonów zaprojektowanych dla różnych aplikacji i przypadków użycia. Szablony te służą jako punkt wyjścia dla programistów, umożliwiając im dostosowanie i dostosowanie projektu do swoich potrzeb.
- Responsywny projekt: przy dużej różnorodności używanych obecnie urządzeń kluczowe znaczenie ma tworzenie interfejsów użytkownika, które można łatwo dostosować do różnych rozmiarów i orientacji ekranu. Kreatorzy interfejsów użytkownika powinni obsługiwać funkcje projektowania responsywnego, umożliwiające prawidłowe działanie i wyświetlanie interfejsu użytkownika niezależnie od typu urządzenia i rozdzielczości.
- Edytory WYSIWYG: Edytor WYSIWYG (ang. What You See Is What You Get) to przydatna funkcja udostępniana przez twórców interfejsów użytkownika. Umożliwia programistom wizualne projektowanie aplikacji, wprowadzanie zmian bezpośrednio na płótnie i oglądanie aktualizacji w czasie rzeczywistym. Takie podejście upraszcza tworzenie złożonych układów interfejsu użytkownika i gwarantuje, że ostateczny wynik będzie zgodny z zamierzeniami projektowymi.
- Integracja i kompatybilność: Kreatory interfejsów użytkownika powinny być kompatybilne z Twoim środowiskiem programistycznym i platformami docelowymi, a także wspierać integrację z innymi narzędziami i usługami, takimi jak bazy danych, interfejsy API lub frameworki.
- Narzędzia do współpracy: w przypadku zespołów funkcje współpracy, takie jak edycja w czasie rzeczywistym, udostępnianie w zespole i kontrola dostępu, są niezbędne do usprawnienia komunikacji i skutecznego zarządzania projektami.
- Styl niestandardowy: Twórcy interfejsu użytkownika muszą oferować opcje dostosowywania, w tym gotowe motywy i style, a także możliwość tworzenia niestandardowych schematów kolorów, czcionek i innych elementów stylizacji.
Biorąc pod uwagę omówione funkcje i korzyści, staje się oczywiste, że włączenie kreatorów interfejsu użytkownika do procesu tworzenia aplikacji może skutkować znacznym wzrostem produktywności. W poniższych sekcjach omówione zostaną najlepsze praktyki korzystania z narzędzi do tworzenia interfejsów użytkownika, porównania wiodących w branży rozwiązań oraz wprowadzenie do potężnej platformy AppMaster umożliwiającej usprawnione tworzenie interfejsu użytkownika.
Najlepsze praktyki dotyczące korzystania z kreatorów interfejsu użytkownika
Aby w pełni wykorzystać możliwości narzędzia do tworzenia interfejsu użytkownika, przestrzeganie najlepszych praktyk podczas włączania tych narzędzi do procesu tworzenia aplikacji jest niezbędne. Oto kilka kluczowych punktów do rozważenia:
- Zrozum wymagania swojego projektu: zanim zagłębisz się w projektowanie interfejsu użytkownika, przeanalizuj cele aplikacji, docelowych użytkowników i funkcjonalności. Jasne zdefiniowanie celu aplikacji i problemów, które ma rozwiązać, może pomóc w wyborze odpowiednich komponentów i szablonów z wybranego narzędzia do tworzenia interfejsu użytkownika.
- Wybierz odpowiedniego kreatora interfejsu użytkownika: Wybór odpowiedniego kreatora interfejsu użytkownika ma kluczowe znaczenie dla maksymalizacji produktywności. Oceniając narzędzia, weź pod uwagę dostępne funkcje, zgodność ze środowiskiem programistycznym i platformami docelowymi, łatwość użycia, możliwości integracji, koszt, krzywa uczenia się i narzędzia do współpracy.
- Poznaj narzędzie: Dowiedz się, jak efektywnie korzystać z wybranego kreatora interfejsu użytkownika. Wiele narzędzi oferuje obszerną dokumentację, samouczki wideo i fora społeczności, w których można uzyskać pomoc. Skorzystaj z tych zasobów, aby w pełni wykorzystać funkcje i możliwości kreatora interfejsu użytkownika.
- Współpracuj i komunikuj się: skuteczna komunikacja i współpraca między interesariuszami projektu, w tym projektantami, programistami i menedżerami produktu, mają kluczowe znaczenie. Udostępniaj makiety projektów, prototypy i biblioteki komponentów z kreatora interfejsu użytkownika, aby dostosować zespół do wizji aplikacji i ułatwić wprowadzanie poprawek.
- Wybierz komponenty wielokrotnego użytku: utworzenie biblioteki komponentów z komponentami interfejsu użytkownika wielokrotnego użytku pozwala zaoszczędzić czas w procesie programowania. Projektowanie i utrzymywanie szeregu standardowych komponentów usprawnia proces projektowania i zapewnia spójny wygląd i działanie aplikacji.
- Testuj i powtarzaj: przeprowadzaj regularne testy z użytkownikami, aby zebrać opinie na temat interfejsu użytkownika aplikacji. Wykonuj iteracje projektu w oparciu o opinie użytkowników i korzystaj z możliwości narzędzia do tworzenia interfejsu użytkownika, aby szybko je dostosowywać. Dzięki temu aplikacja będzie bardziej intuicyjna i przyjazna dla użytkownika.
- Pamiętaj o skalowalności: w miarę rozwoju aplikacji mogą pojawić się zmiany w jej zakresie, bazie użytkowników lub funkcjonalności. Projektując z myślą o przyszłym rozwoju, można zmniejszyć potrzebę wprowadzania rozległych modyfikacji w przyszłości. Wybierz narzędzia do tworzenia interfejsów użytkownika, które obsługują elastyczną skalowalność i umożliwiają łatwe aktualizacje.
Porównanie wiodących w branży kreatorów interfejsów użytkownika
Rynek jest zalany różnymi narzędziami do tworzenia interfejsów użytkownika, każdy z unikalnymi funkcjami i możliwościami. Oto niektóre z wiodących rozwiązań w branży:
- Bootstrap: Szeroko przyjęta platforma typu open source do tworzenia responsywnych aplikacji internetowych. Bootstrap oferuje bibliotekę gotowych komponentów interfejsu użytkownika, takich jak przyciski, paski nawigacyjne i siatki, które można dostosować za pomocą CSS .
- Sketch: popularne narzędzie do projektowania wektorowego oparte na systemie MacOS, które usprawnia projektowanie interfejsu użytkownika, oferując kompleksowy zestaw funkcji, w tym symbole, obszary robocze i szeroką gamę wtyczek rozszerzających funkcjonalność.
- Figma: narzędzie do wspólnego projektowania, które umożliwia współpracę w czasie rzeczywistym pomiędzy członkami zespołu. Figma oferuje edycję wektorów i bibliotekę komponentów interfejsu użytkownika, dzięki czemu jest popularnym wyborem przy projektowaniu aplikacji internetowych i mobilnych.
- Adobe XD: narzędzie do projektowania UX/UI opracowane przez firmę Adobe. Zawiera pełny zestaw narzędzi do projektowania i prototypowania, w tym komponenty wielokrotnego użytku, responsywną zmianę rozmiaru i współpracę w czasie rzeczywistym w celu usprawnienia przepływu pracy podczas projektowania.
- Framer: narzędzie do projektowania i prototypowania służące do tworzenia responsywnych interfejsów aplikacji internetowych i mobilnych. Framer oferuje interaktywne komponenty projektowe, obszerną bibliotekę komponentów i wspiera współpracę projektantów i programistów w czasie rzeczywistym.
Wybierając narzędzie do tworzenia interfejsu użytkownika, weź pod uwagę unikalne wymagania i cele swojego zespołu. Oceń funkcje, możliwości i krzywą uczenia się każdej opcji, aby określić, które rozwiązanie najlepiej pasuje do Twojego procesu tworzenia aplikacji.
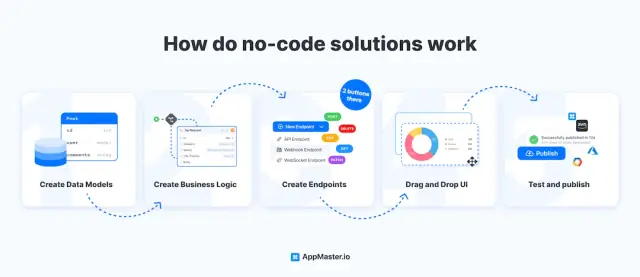
AppMaster: rozwiązanie No-Code umożliwiające usprawnione tworzenie interfejsu użytkownika
AppMaster oferuje potężną platformę niewymagającą kodu do tworzenia aplikacji backendowych, internetowych i mobilnych oraz potężne rozwiązanie do tworzenia interfejsu użytkownika. Oto kilka kluczowych funkcji, które sprawiają, że AppMaster jest wiodącym wyborem w zakresie usprawnionego tworzenia interfejsu użytkownika:
- Projekt wizualnego interfejsu użytkownika: Twórz responsywne i interaktywne interfejsy użytkownika za pomocą komponentów drag-and-drop bez konieczności umiejętności kodowania. Przyspiesza to proces projektowania i pozwala szerszemu gronu członków zespołu na udział w rozwoju aplikacji.
- Projektant procesów biznesowych: Twórz logikę aplikacji i zarządzaj nią, projektując wizualnie procesy biznesowe za pomocą narzędzia AppMaster Business Process Designer. Ta funkcja eliminuje potrzebę obszernego kodowania i skraca czas poświęcony na tworzenie aplikacji.
- Projektant Web BP: Opracuj logikę biznesową dla komponentów aplikacji internetowych za pomocą projektanta Web BP. Ta funkcja działa w przeglądarkach użytkowników i umożliwia szybkie prototypowanie elementów interfejsu użytkownika.
- Projektant Mobile BP: Zaprojektuj logikę biznesową komponentów aplikacji mobilnej za pomocą projektanta Mobile BP. To rozwiązanie no-code jest kompatybilne z Kotlin i Jetpack Compose na Androida oraz SwiftUI na iOS.
- Szybkie wdrażanie aplikacji: naciśnięcie przycisku „Publikuj” automatycznie generuje kod źródłowy aplikacji, kompiluje go, uruchamia testy, pakuje do kontenerów Docker (tylko backend) i wdraża w chmurze. Ten usprawniony proces umożliwia szybsze wprowadzenie produktu na rynek i wyższą wydajność.

Jako platforma myśląca przyszłościowo, AppMaster jest przeznaczona dla szerokiego grona użytkowników, od małych firm po duże przedsiębiorstwa. Jego podejście do tworzenia interfejsu użytkownika no-code upraszcza proces programowania, zmniejsza dług techniczny i zapewnia skalowalne aplikacje o wysokiej wydajności. Dzięki intuicyjnemu interfejsowi użytkownika i zaawansowanym funkcjom AppMaster jest najlepszym wyborem do przyspieszania produktywności tworzenia aplikacji.
Włączanie konstruktorów interfejsu użytkownika do procesu tworzenia aplikacji
Włączenie kreatorów interfejsu użytkownika do procesu tworzenia aplikacji może znacznie zwiększyć produktywność i efektywność projektu. Kluczem do skutecznego wdrożenia narzędzia do tworzenia interfejsu użytkownika w przepływie pracy jest strategiczne podejście uwzględniające istniejące umiejętności, cele i ograniczenia zespołu. Oto kilka kroków, które pomogą Ci włączyć kreatory interfejsu użytkownika do procesu tworzenia aplikacji:
Oceń istniejący przepływ pracy i zestaw umiejętności swojego zespołu
Przed wdrożeniem kreatora interfejsu użytkownika poświęć trochę czasu na ocenę bieżących procesów projektowania i programowania swojego zespołu. Określ, jakie narzędzia są już w użyciu i oceń ich skuteczność. Zidentyfikuj wąskie gardła, które mogą utrudniać rozwój, takie jak uciążliwe procesy wykonywane ręcznie lub brak automatyzacji. Weź pod uwagę zestaw umiejętności swojego zespołu i poziom wiedzy specjalistycznej w zakresie narzędzi, z których korzysta. Określ, czy określone zadania lub procesy można usprawnić, wdrażając narzędzie do tworzenia interfejsu użytkownika i upewniając się, że członkowie Twojego zespołu posiadają umiejętności i zasoby niezbędne do wykorzystania tej technologii.
Zdefiniuj szczegółowe cele i wymagania projektu
Zrozumienie celów, wymagań i ograniczeń projektu jest niezbędne przed wyborem i wdrożeniem narzędzia do tworzenia interfejsu użytkownika. Zdefiniuj konkretne cele, które musi osiągnąć Twój zespół i wymagania, które muszą zostać spełnione, takie jak responsywność, dostępność i kompatybilność z docelowymi platformami lub urządzeniami. Ustal kryteria oceny kreatorów interfejsu użytkownika i upewnij się, że są one zgodne z celami i zadaniami Twojego projektu. Pomoże Ci to określić, czy konkretny kreator interfejsu użytkownika odpowiada Twoim potrzebom i doprowadzi do bardziej wydajnego i produktywnego procesu rozwoju.
Zbadaj i wybierz narzędzie do tworzenia interfejsów użytkownika, które odpowiada Twoim potrzebom
Mając na uwadze cele i wymagania projektu, przeszukaj dostępne na rynku narzędzia do tworzenia interfejsów użytkownika. Poszukaj narzędzi zapewniających niezbędne funkcje, integracje i możliwości, które najlepiej spełnią potrzeby Twojego projektu i przyczynią się do poprawy wydajności i produktywności. Weź pod uwagę takie aspekty jak:
- Łatwość użycia
- Dostępne funkcje i komponenty
- Możliwości integracji z istniejącymi narzędziami i technologiami
- Struktura kosztów i cen
- Krzywa uczenia się i dostępne zasoby
- Narzędzia współpracy
- Zgodność ze środowiskiem programistycznym i platformami docelowymi
Ocena potencjalnych kreatorów interfejsu użytkownika na podstawie tych czynników zapewni wybranie narzędzia, które skutecznie usprawni proces tworzenia aplikacji i zoptymalizuje produktywność.
Przeszkol swój zespół w korzystaniu z narzędzia UI Builder
Po wybraniu kreatora interfejsu użytkownika, który jest zgodny z wymaganiami Twojego projektu, niezwykle ważne jest przeszkolenie członków zespołu w zakresie korzystania z tego narzędzia. Zapewnienie odpowiedniego szkolenia w zakresie funkcji, możliwości i najlepszych praktyk kreatora interfejsu użytkownika jest niezbędne, aby zapewnić płynne przejście na nową technologię i zmaksymalizować jej wpływ na produktywność zespołu. Skorzystaj z dostępnych samouczków, dokumentacji i innych zasobów edukacyjnych, aby pomóc swojemu zespołowi w budowaniu biegłości w korzystaniu z wybranego kreatora interfejsu użytkownika.
Wspieraj współpracę i komunikację
Skuteczna komunikacja i współpraca są kluczem do sukcesu każdego projektu tworzenia aplikacji. Włączenie narzędzia do tworzenia interfejsu użytkownika do procesu programowania może znacznie ułatwić współpracę między członkami zespołu, zwłaszcza projektantami i programistami. Zachęcaj do otwartej komunikacji między członkami zespołu podczas korzystania z kreatora interfejsu użytkownika. Może to nie tylko prowadzić do bardziej wydajnego procesu rozwoju, ale także pomóc zapewnić, że wszyscy członkowie zespołu dobrze rozumieją cele i wymagania projektu.
Stale udoskonalaj swój przepływ pracy i optymalizuj wdrożenie
W miarę jak Twój zespół zdobywa coraz większe doświadczenie w korzystaniu z wybranego kreatora interfejsu użytkownika, ważne jest, aby stale oceniać i udoskonalać przepływ pracy programistycznej. Zidentyfikuj obszary, w których kreator interfejsu użytkownika przyczynia się do poprawy wydajności i produktywności, i poszukaj sposobów na dalszą optymalizację wykorzystania tego narzędzia przez Twój zespół. Może to obejmować dostosowywanie procesów, przyjęcie dodatkowych funkcji lub integracji lub badanie nowych przypadków użycia narzędzia do tworzenia interfejsu użytkownika w ramach przepływu pracy związanego z tworzeniem aplikacji.
Wykonując te kroki i strategicznie włączając narzędzie do tworzenia interfejsu użytkownika do procesu tworzenia aplikacji, Twój zespół może znacząco zwiększyć produktywność i usprawnić proces od projektu do rozwoju. Wiodące rozwiązanie, takie jak AppMaster może zapewnić wiele korzyści, umożliwiając szybkie tworzenie aplikacji internetowych, mobilnych i backendowych poprzez wizualne projektowanie interfejsu użytkownika i komponenty drag-and-drop. Dzięki właściwemu podejściu i przyjęciu potężnego kreatora interfejsu użytkownika Twój zespół może osiągnąć jeszcze większą wydajność i sukces w tworzeniu aplikacji.
FAQ
Kreator interfejsu użytkownika to narzędzie lub platforma upraszczająca tworzenie interfejsów użytkownika (UI) dla aplikacji, udostępniająca komponenty, szablony i szereg opcji dostosowywania drag-and-drop. Umożliwia to programistom tworzenie responsywnych i estetycznych interfejsów szybciej niż kodowanie od zera.
Kreatory interfejsów użytkownika skracają czas i wysiłek potrzebny do projektowania i wdrażania interfejsów użytkownika, oferując gotowe elementy, szablony i edytory WYSIWYG. Pozwala to programistom skoncentrować się na podstawowej funkcjonalności i przyspieszyć ogólny proces programowania.
Kluczowe zalety korzystania z narzędzi do tworzenia interfejsów użytkownika obejmują skrócony czas programowania, niższe koszty, zwiększoną współpracę między projektantami i programistami, spójny projekt interfejsu użytkownika oraz łatwiejsze skalowanie i konserwację aplikacji.
Wybierając narzędzie do tworzenia interfejsu użytkownika, weź pod uwagę takie czynniki, jak łatwość użycia, dostępne funkcje, możliwości integracji, koszt, krzywa uczenia się, narzędzia do współpracy oraz zgodność ze środowiskiem programistycznym i platformami docelowymi.
Zacznij od oceny istniejących procesów projektowania i programowania swojego zespołu, zidentyfikuj obszary, które można ulepszyć za pomocą narzędzi do tworzenia interfejsów użytkownika, i upewnij się, że wybrane narzędzie jest zgodne z wymaganiami, celami i ograniczeniami Twojego projektu. Następnie przeszkol swój zespół w zakresie funkcji kreatora interfejsu użytkownika oraz zachęcaj do komunikacji i współpracy, jednocześnie wykorzystując narzędzie w całym procesie programowania.
AppMaster to potężna platforma niewymagająca kodu , która umożliwia tworzenie aplikacji backendowych, internetowych i mobilnych poprzez wizualne projektowanie interfejsu użytkownika oraz komponenty drag-and-drop. Oferuje różne funkcje umożliwiające efektywne budowanie interfejsu użytkownika, takie jak projektant procesów biznesowych i projektant Web BP, a także szybkie wdrażanie aplikacji, co czyni go idealnym rozwiązaniem do przyspieszania produktywności tworzenia aplikacji.





