Wie kann die Produktivität bei der App-Entwicklung mit UI Buildern gesteigert werden?
Entdecken Sie, wie Sie die Produktivität bei der App-Entwicklung mit UI-Buildern steigern können, welche Vorteile, Funktionen und Best Practices sie bieten und warum die Plattform von AppMaster eine führende Lösung zur Beschleunigung des Entwicklungszyklus ist.

UI Builder verstehen
UI-Builder sind Tools, die die Erstellung von Benutzeroberflächen (UI) für Anwendungen vereinfachen sollen. Diese Plattformen bieten in der Regel Drag-and-Drop- Funktionalität, vorgefertigte Komponenten und anpassbare Vorlagen, um einen optimierten UI-Design-Workflow zu ermöglichen.
Da es für Entwickler nicht mehr notwendig ist, Benutzeroberflächen von Grund auf zu programmieren, können UI-Entwickler die App-Entwicklung erheblich beschleunigen, Projektkosten senken und die Zusammenarbeit zwischen Teammitgliedern fördern. UI-Builder kümmern sich um verschiedene Projekte, von Web- über Mobil- bis hin zu Backend-Anwendungen. Die zunehmende Bedeutung und Nachfrage nach optisch ansprechenden und intuitiven Benutzeroberflächen hat die Entwicklung vieler UI-Builder vorangetrieben, die jeweils einzigartige Funktionen bieten und auf bestimmte Plattformen abzielen.
Während einige Lösungen möglicherweise auf Webanwendungen zugeschnitten sind, legen andere möglicherweise den Schwerpunkt auf die Entwicklung mobiler Apps auf iOS und Android. Bei der Auswahl eines UI-Builders müssen unbedingt Faktoren wie Benutzerfreundlichkeit, Funktionsumfang, Kompatibilität mit Ihrer Zielplattform(en) und Kosten berücksichtigt werden. Darüber hinaus sollte auch die Integration mit vorhandenen Entwicklungstools und die Zusammenarbeit zwischen Teammitgliedern in Betracht gezogen werden, um eine nahtlose Implementierung und Einführung eines UI-Builders sicherzustellen.
Hauptvorteile von UI Buildern
Der Einsatz von UI-Buildern in Ihrem App-Entwicklungsprozess kann zahlreiche Vorteile bieten, darunter:
- Reduzierte Entwicklungszeit: UI-Builder machen die Erstellung von Benutzeroberflächen von Grund auf überflüssig und verkürzen so die Entwicklungszeit erheblich. Entwickler können gewünschte Komponenten schnell auswählen und deren Eigenschaften anpassen, sodass sie sich auf die Kernfunktionalitäten der App konzentrieren können.
- Geringere Kosten: Durch die Verkürzung der Entwicklungszeit können UI-Entwickler die Projektkosten senken, sodass Teams Ressourcen anderen Aspekten der Entwicklung zuweisen oder mehr Projekte gleichzeitig bearbeiten können.
- Optimierte Zusammenarbeit: UI-Builder fördern eine bessere Kommunikation zwischen Designern und Entwicklern, indem sie ein gemeinsames Tool zum Entwerfen und Implementieren von UIs bereitstellen. Diese verstärkte Zusammenarbeit kann zu schnelleren Iterationen und besseren Ergebnissen führen, da Diskussionen und Feedback zugänglicher und umsetzbarer werden.
- Konsistentes UI-Design: Durch die Nutzung der vorgefertigten Komponenten, Vorlagen und Stiloptionen eines UI-Builders können Entwickler die Designkonsistenz in der gesamten App sicherstellen und so ein zusammenhängendes Benutzererlebnis schaffen. Diese Konsistenz kann auch die App-Wartung vereinfachen, da Entwickler mit einem standardisierten UI-Framework arbeiten.
- Einfachere Skalierung und Wartung: UI-Entwickler generieren oft wiederverwendbaren und wartbaren Code, was die App-Skalierung und den Code-Wartungsaufwand vereinfacht. Der modulare Charakter vorgefertigter Komponenten erleichtert die Navigation und das Verständnis der Codestruktur und vereinfacht den Prozess der Durchführung von Änderungen oder der Behebung von Problemen.

Praktische Funktionen von UI Buildern
Bei der Auswahl eines UI-Builders ist es wichtig, die verfügbaren Funktionen zu bewerten, um sicherzustellen, dass sie mit den Anforderungen und Arbeitsabläufen Ihres Projekts übereinstimmen. Zu den praktischen Funktionen, die viele UI-Builder bieten, gehören:
- Drag-and-Drop-Komponenten: Jeder UI-Builder sollte über eine umfangreiche Bibliothek mit drag-and-drop Komponenten wie Schaltflächen, Texteingaben, Schiebereglern und mehr verfügen. Diese Funktionalität ermöglicht Entwicklern die schnelle Erstellung von Benutzeroberflächen ohne manuelle Programmierung.
- Anpassbare Vorlagen: Viele UI-Builder bieten eine Reihe anpassbarer Vorlagen für verschiedene Anwendungen und Anwendungsfälle an. Diese Vorlagen dienen Entwicklern als Ausgangspunkt und ermöglichen es ihnen, das Design individuell anzupassen und an ihre Bedürfnisse anzupassen.
- Responsive Design: Angesichts der großen Vielfalt der heute verwendeten Geräte ist die Erstellung von Benutzeroberflächen, die sich problemlos an unterschiedliche Bildschirmgrößen und -ausrichtungen anpassen lassen, von entscheidender Bedeutung. UI-Builder sollten Responsive-Design-Funktionen unterstützen, damit die UI unabhängig vom Gerätetyp oder der Auflösung korrekt funktioniert und angezeigt wird.
- WYSIWYG-Editoren: Ein WYSIWYG-Editor (What You See Is What You Get) ist eine nützliche Funktion, die von UI-Buildern bereitgestellt wird. Es ermöglicht Entwicklern, ihre Anwendungen visuell zu entwerfen, Änderungen direkt auf der Leinwand vorzunehmen und gleichzeitig Aktualisierungen in Echtzeit zu sehen. Dieser Ansatz vereinfacht die Erstellung komplexer UI-Layouts und stellt sicher, dass die endgültige Ausgabe der Designabsicht entspricht.
- Integration und Kompatibilität: UI-Builder sollten mit Ihrer Entwicklungsumgebung und Zielplattformen kompatibel sein und die Integration mit anderen Tools und Diensten wie Datenbanken, APIs oder Frameworks unterstützen.
- Kollaborationstools: Für Teams sind Kollaborationsfunktionen wie Echtzeitbearbeitung, teambasiertes Teilen und Zugriffskontrollen unerlässlich, um die Kommunikation zu optimieren und Projekte effektiv zu verwalten.
- Benutzerdefiniertes Styling: UI-Builder müssen Anpassungsoptionen anbieten, einschließlich vorgefertigter Themen und Stile sowie die Möglichkeit, benutzerdefinierte Farbschemata, Schriftarten und andere Stilelemente zu erstellen.
Angesichts der besprochenen Funktionen und Vorteile wird deutlich, dass die Einbindung von UI-Buildern in Ihren App-Entwicklungsprozess zu einer erheblichen Produktivitätssteigerung führen kann. In den folgenden Abschnitten werden Best Practices für die Verwendung von UI-Buildern, Vergleiche branchenführender Lösungen und eine Einführung in die leistungsstarke AppMaster- Plattform für eine optimierte UI-Erstellung behandelt.
Best Practices für die Verwendung von UI Buildern
Um das Beste aus einem UI-Builder herauszuholen, ist es wichtig, bei der Integration dieser Tools in Ihren App-Entwicklungsprozess Best Practices zu befolgen. Hier sind einige wichtige Punkte, die Sie berücksichtigen sollten:
- Verstehen Sie die Anforderungen Ihres Projekts: Bevor Sie sich mit dem UI-Design befassen, analysieren Sie die Ziele, Zielbenutzer und Funktionalitäten Ihrer Anwendung. Eine klare Definition des Zwecks Ihrer App und der Probleme, die sie lösen soll, kann bei der Auswahl geeigneter Komponenten und Vorlagen aus dem von Ihnen gewählten UI-Builder hilfreich sein.
- Wählen Sie den richtigen UI-Builder: Die Auswahl des richtigen UI-Builders ist entscheidend für die Maximierung der Produktivität. Berücksichtigen Sie bei der Bewertung von Tools die verfügbaren Funktionen, die Kompatibilität mit Ihrer Entwicklungsumgebung und Zielplattformen, die Benutzerfreundlichkeit, die Integrationsmöglichkeiten, die Kosten, die Lernkurve und die Tools für die Zusammenarbeit.
- Lernen Sie das Tool kennen: Erfahren Sie, wie Sie den von Ihnen gewählten UI-Builder effektiv nutzen. Viele Tools bieten umfangreiche Dokumentation, Video-Tutorials und Community-Foren zur Unterstützung. Nutzen Sie diese Ressourcen, um die Funktionen und Fähigkeiten des UI-Builders vollständig zu nutzen.
- Zusammenarbeiten und kommunizieren: Effektive Kommunikation und Zusammenarbeit zwischen Projektbeteiligten, einschließlich Designern, Entwicklern und Produktmanagern, sind von entscheidender Bedeutung. Teilen Sie Designmodelle, Prototypen und Komponentenbibliotheken von Ihrem UI-Builder, um das Team auf die Vision Ihrer App abzustimmen und Überarbeitungen zu erleichtern.
- Entscheiden Sie sich für wiederverwendbare Komponenten: Die Erstellung einer Komponentenbibliothek mit wiederverwendbaren UI-Komponenten spart Zeit während des Entwicklungsprozesses. Das Entwerfen und Verwalten einer Reihe standardisierter Komponenten rationalisiert den Designprozess und sorgt für ein einheitliches Erscheinungsbild Ihrer App.
- Testen und iterieren: Führen Sie regelmäßige Benutzertests durch, um Feedback zur Benutzeroberfläche Ihrer App zu sammeln. Iterieren Sie Ihr Design auf der Grundlage des Benutzerfeedbacks und nutzen Sie die Funktionen Ihres UI-Builders für schnelle Anpassungen. Dies führt zu einer intuitiveren und benutzerfreundlicheren Anwendung.
- Berücksichtigen Sie die Skalierbarkeit: Wenn sich Ihre Anwendung weiterentwickelt, können sich ihr Umfang, ihre Benutzerbasis oder ihre Funktionalität ändern. Indem Sie bei der Entwicklung auf zukünftiges Wachstum achten, können Sie die Notwendigkeit umfangreicher Änderungen im weiteren Verlauf reduzieren. Entscheiden Sie sich für UI-Builder, die flexible Skalierbarkeit unterstützen und einfache Updates ermöglichen.
Vergleich branchenführender UI-Builder
Der Markt ist mit verschiedenen UI-Buildern überschwemmt, von denen jeder über einzigartige Funktionen und Fähigkeiten verfügt. Hier sind einige der führenden Lösungen der Branche:
- Bootstrap: Ein weit verbreitetes Open-Source-Framework für die Entwicklung reaktionsfähiger Webanwendungen. Bootstrap bietet eine Bibliothek vorgefertigter UI-Komponenten wie Schaltflächen, Navigationsleisten und Raster, die mithilfe von CSS angepasst werden können.
- Sketch: Ein beliebtes MacOS-basiertes Vektordesign-Tool, das das UI-Design optimiert, indem es umfassende Funktionen bietet, darunter Symbole, Zeichenflächen und eine breite Palette von Plugins zur Erweiterung der Funktionalität.
- Figma: Ein kollaboratives Designtool, das die Zusammenarbeit zwischen Teammitgliedern in Echtzeit ermöglicht. Figma bietet Vektorbearbeitung und eine UI-Komponentenbibliothek, was es zu einer beliebten Wahl für das Design von Web- und mobilen Apps macht.
- Adobe XD: Ein von Adobe entwickeltes UX/UI-Designtool. Es verfügt über eine vollständige Suite von Design- und Prototyping-Tools, einschließlich wiederverwendbarer Komponenten, reaktionsschneller Größenänderung und Zusammenarbeit in Echtzeit für einen optimierten Design-Workflow.
- Framer: Ein Design- und Prototyping-Tool zum Erstellen responsiver Web- und Mobil-App-Schnittstellen. Framer bietet interaktive Designkomponenten, eine umfangreiche Komponentenbibliothek und unterstützt die Zusammenarbeit von Designern und Entwicklern in Echtzeit.
Berücksichtigen Sie bei der Auswahl eines UI-Builders die individuellen Anforderungen und Ziele Ihres Teams. Bewerten Sie die Funktionen, Fähigkeiten und Lernkurven jeder Option, um festzustellen, welche Lösung am besten zu Ihrem App-Entwicklungsprozess passt.
AppMaster: Eine No-Code Lösung für eine optimierte UI-Erstellung
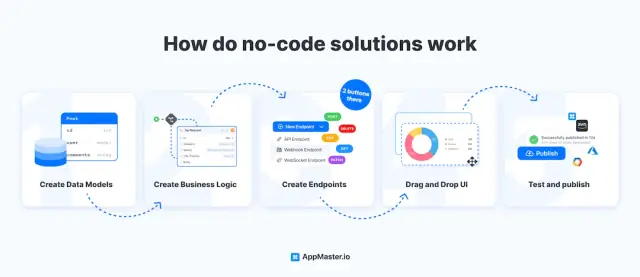
AppMaster bietet eine leistungsstarke No-Code- Plattform zum Erstellen von Backend-, Web- und Mobilanwendungen sowie eine leistungsstarke UI-Builder-Lösung. Hier sind einige wichtige Funktionen, die AppMaster zur ersten Wahl für eine optimierte UI-Erstellung machen:
- Visuelles UI-Design: Erstellen Sie reaktionsfähige und interaktive Benutzeroberflächen mithilfe von drag-and-drop Komponenten, ohne dass Programmierkenntnisse erforderlich sind. Dies beschleunigt den Designprozess und ermöglicht es einem breiteren Spektrum von Teammitgliedern, zur Entwicklung der Anwendung beizutragen.
- Business Process Designer: Erstellen und verwalten Sie Anwendungslogik durch visuelles Entwerfen von Geschäftsprozessen mit dem AppMaster Business Process Designer. Diese Funktion macht eine umfangreiche Codierung überflüssig und reduziert den Zeitaufwand für die App-Entwicklung.
- Web-BP-Designer: Entwickeln Sie die Geschäftslogik für Webanwendungskomponenten mithilfe des Web-BP-Designers. Diese Funktion wird in den Browsern Ihrer Benutzer ausgeführt und ermöglicht ein schnelles Prototyping von UI-Elementen.
- Mobile BP-Designer: Entwerfen Sie die Geschäftslogik mobiler App-Komponenten mit dem Mobile BP-Designer. Diese no-code Lösung ist mit Kotlin und Jetpack Compose für Android und SwiftUI für iOS kompatibel.
- Schnelle Anwendungsbereitstellung: Durch Klicken auf die Schaltfläche „Veröffentlichen“ wird automatisch der Quellcode Ihrer App generiert, kompiliert, Tests ausgeführt, in Docker-Container gepackt (nur Backend) und in der Cloud bereitgestellt. Dieser optimierte Prozess ermöglicht eine schnellere Markteinführung und eine höhere Effizienz.

Als zukunftsorientierte Plattform richtet sich AppMaster an ein breites Spektrum von Benutzern, von kleinen Unternehmen bis hin zu großen Unternehmen. Der no-code Ansatz zur UI-Erstellung vereinfacht den Entwicklungsprozess, reduziert technische Schulden und liefert skalierbare, leistungsstarke Anwendungen. Mit seiner intuitiven Benutzeroberfläche und den leistungsstarken Funktionen ist AppMaster die erste Wahl, wenn es um die Beschleunigung der Produktivität bei der App-Entwicklung geht.
Integrieren Sie UI-Builder in Ihren App-Entwicklungsprozess
Durch die Einbeziehung von UI-Buildern in Ihren App-Entwicklungsprozess können Sie die Produktivität und Projekteffizienz erheblich steigern. Der Schlüssel zur effektiven Implementierung eines UI-Builders in Ihren Workflow ist ein strategischer Ansatz unter Berücksichtigung der vorhandenen Fähigkeiten, Ziele und Einschränkungen des Teams. Hier sind einige Schritte, die Ihnen dabei helfen, UI-Builder in Ihren App-Entwicklungsprozess zu integrieren:
Bewerten Sie den vorhandenen Arbeitsablauf und die Fähigkeiten Ihres Teams
Nehmen Sie sich vor der Implementierung eines UI-Builders die Zeit, die aktuellen Design- und Entwicklungsworkflows Ihres Teams zu bewerten. Ermitteln Sie, welche Tools bereits im Einsatz sind, und bewerten Sie deren Wirksamkeit. Identifizieren Sie alle Engpässe, die die Entwicklung behindern könnten, wie zum Beispiel umständliche manuelle Prozesse oder mangelnde Automatisierung. Berücksichtigen Sie die Fähigkeiten Ihres Teams und den Grad der Fachkenntnis mit den von ihm verwendeten Tools. Stellen Sie fest, ob bestimmte Aufgaben oder Prozesse durch die Einführung eines UI-Builders optimiert werden können und stellen Sie sicher, dass Ihre Teammitglieder über die erforderlichen Fähigkeiten und Ressourcen verfügen, um die Technologie zu nutzen.
Definieren Sie spezifische Ziele und Projektanforderungen
Bevor Sie einen UI-Builder auswählen und implementieren, ist es wichtig, die Ziele, Anforderungen und Einschränkungen Ihres Projekts zu verstehen. Definieren Sie die spezifischen Ziele, die Ihr Team erreichen muss, und die Anforderungen, die erfüllt werden müssen, wie z. B. Reaktionsfähigkeit, Zugänglichkeit und Kompatibilität mit Zielplattformen oder -geräten. Legen Sie Kriterien für die Bewertung von UI-Buildern fest und stellen Sie sicher, dass diese mit den Zielen und Vorgaben Ihres Projekts übereinstimmen. Auf diese Weise können Sie feststellen, ob ein bestimmter UI-Builder Ihren Anforderungen entspricht, und zu einem effizienteren und produktiveren Entwicklungsprozess führen.
Recherchieren Sie und wählen Sie einen UI-Builder aus, der Ihren Anforderungen entspricht
Informieren Sie sich unter Berücksichtigung Ihrer Projektziele und -anforderungen über die verfügbaren UI-Builder auf dem Markt. Suchen Sie nach Tools, die die notwendigen Funktionen, Integrationen und Fähigkeiten bieten, um die Anforderungen Ihres Projekts optimal zu erfüllen und zu einer verbesserten Effizienz und Produktivität beizutragen. Berücksichtigen Sie Aspekte wie:
- Benutzerfreundlichkeit
- Verfügbare Funktionen und Komponenten
- Integrationsmöglichkeiten mit vorhandenen Tools und Technologien
- Kosten- und Preisstruktur
- Lernkurve und verfügbare Ressourcen
- Werkzeuge zur Zusammenarbeit
- Kompatibilität mit Ihrer Entwicklungsumgebung und Zielplattformen
Durch die Bewertung potenzieller UI-Builder anhand dieser Faktoren wird sichergestellt, dass Sie ein Tool auswählen, das Ihren App-Entwicklungsprozess effektiv verbessert und die Produktivität optimiert.
Schulen Sie Ihr Team in der Verwendung des UI Builders
Sobald Sie einen UI-Builder ausgewählt haben, der den Anforderungen Ihres Projekts entspricht, ist es wichtig, Ihre Teammitglieder in der Verwendung des Tools zu schulen. Um einen reibungslosen Übergang zur neuen Technologie zu gewährleisten und deren Auswirkungen auf die Produktivität Ihres Teams zu maximieren, ist die Bereitstellung einer angemessenen Schulung zu den Funktionen, Fähigkeiten und Best Practices des UI-Builders von entscheidender Bedeutung. Nutzen Sie verfügbare Tutorials, Dokumentationen und andere Lernressourcen, um Ihr Team beim Aufbau von Kenntnissen in der Verwendung des ausgewählten UI-Builders zu unterstützen.
Fördern Sie Zusammenarbeit und Kommunikation
Effektive Kommunikation und Zusammenarbeit sind der Schlüssel zum Erfolg jedes App-Entwicklungsprojekts. Die Einbindung eines UI-Builders in Ihren Entwicklungsprozess kann die Zusammenarbeit zwischen Teammitgliedern, insbesondere Designern und Entwicklern, erheblich erleichtern. Fördern Sie offene Kommunikationswege zwischen Teammitgliedern, während Sie den UI-Builder verwenden. Dies kann nicht nur zu einem effizienteren Entwicklungsprozess führen, sondern auch dazu beitragen, dass alle Teammitglieder ein klares Verständnis der Ziele und Anforderungen des Projekts haben.
Verfeinern Sie kontinuierlich Ihren Workflow und optimieren Sie die Akzeptanz
Je erfahrener Ihr Team mit dem gewählten UI-Builder wird, desto wichtiger ist es, Ihren Entwicklungsworkflow kontinuierlich zu bewerten und zu verfeinern. Identifizieren Sie Bereiche, in denen der UI-Builder zu einer verbesserten Effizienz und Produktivität beiträgt, und suchen Sie nach Möglichkeiten, die Nutzung des Tools durch Ihr Team weiter zu optimieren. Dies kann die Anpassung von Prozessen, die Einführung zusätzlicher Funktionen oder Integrationen oder die Erkundung neuer Anwendungsfälle für den UI-Builder innerhalb Ihres App-Entwicklungsworkflows umfassen.
Indem Sie diese Schritte befolgen und einen UI-Builder strategisch in Ihren App-Entwicklungsprozess integrieren, kann Ihr Team die Produktivität erheblich steigern und die Design-zu-Entwicklungs-Pipeline optimieren. Eine führende Lösung wie AppMaster kann viele Vorteile bieten und eine schnelle Entwicklung von Web-, Mobil- und Backend-Anwendungen durch visuelles UI-Design und drag-and-drop Komponenten ermöglichen. Mit dem richtigen Ansatz und der Einführung eines leistungsstarken UI-Builders kann Ihr Team noch mehr Effizienz und Erfolg bei der App-Entwicklung erzielen.
FAQ
Ein UI-Builder ist ein Tool oder eine Plattform, die die Entwicklung von Benutzeroberflächen (UI) für Anwendungen vereinfacht, indem sie drag-and-drop Komponenten, Vorlagen und eine Reihe von Anpassungsoptionen bereitstellt. Dies ermöglicht es Entwicklern, schneller reaktionsfähige und ästhetisch ansprechende Schnittstellen zu erstellen, als wenn sie von Grund auf neu programmieren müssten.
UI-Builder reduzieren den Zeit- und Arbeitsaufwand für das Entwerfen und Implementieren von Benutzeroberflächen, indem sie vorgefertigte Elemente, Vorlagen und WYSIWYG-Editoren anbieten. Dadurch können sich Entwickler auf die Kernfunktionalität konzentrieren und den gesamten Entwicklungsprozess beschleunigen.
Zu den Hauptvorteilen der Verwendung von UI-Buildern gehören kürzere Entwicklungszeit, geringere Kosten, verbesserte Zusammenarbeit zwischen Designern und Entwicklern, konsistentes UI-Design sowie einfachere Skalierung und Wartung von Anwendungen.
Berücksichtigen Sie bei der Auswahl eines UI-Builders Faktoren wie Benutzerfreundlichkeit, verfügbare Funktionen, Integrationsmöglichkeiten, Kosten, Lernkurve, Tools für die Zusammenarbeit und Kompatibilität mit Ihrer Entwicklungsumgebung und Zielplattformen.
Bewerten Sie zunächst die bestehenden Design- und Entwicklungsworkflows Ihres Teams, identifizieren Sie Bereiche, die mit UI-Buildern verbessert werden können, und stellen Sie sicher, dass das ausgewählte Tool mit den Anforderungen, Zielen und Einschränkungen Ihres Projekts übereinstimmt. Als Nächstes schulen Sie Ihr Team zu den Funktionen des UI-Builders und fördern die Kommunikation und Zusammenarbeit, während Sie das Tool während des gesamten Entwicklungsprozesses nutzen.
AppMaster ist eine leistungsstarke No-Code-Plattform , die die Erstellung von Backend-, Web- und mobilen Anwendungen durch visuelles UI-Design und drag-and-drop Komponenten ermöglicht. Es bietet verschiedene Funktionen für eine effiziente UI-Erstellung, wie z. B. Business Process Designer und Web BP Designer, sowie eine schnelle Anwendungsbereitstellung, was es zu einer idealen Lösung zur Beschleunigung der App-Entwicklungsproduktivität macht.





