Como aumentar a produtividade no desenvolvimento de aplicativos com UI Builders?
Descubra como aumentar a produtividade do desenvolvimento de aplicativos com criadores de UI, seus benefícios, recursos e práticas recomendadas, incluindo por que a plataforma AppMaster é uma solução líder para acelerar o ciclo de desenvolvimento.

Compreendendo os construtores de UI
Os construtores de UI são ferramentas projetadas para simplificar a criação de interfaces de usuário (UI) para aplicativos. Essas plataformas normalmente fornecem funcionalidade de arrastar e soltar , componentes pré-construídos e modelos personalizáveis para facilitar um fluxo de trabalho simplificado de design de IU.
Ao eliminar a necessidade de os desenvolvedores codificarem UIs do zero, os construtores de UI podem acelerar significativamente o desenvolvimento de aplicativos, reduzir os custos do projeto e promover a colaboração entre os membros da equipe. Os construtores de UI atendem a vários projetos, da web a aplicativos móveis e até mesmo de back-end. A crescente importância e demanda por UIs visualmente atraentes e intuitivas estimularam o desenvolvimento de muitos construtores de UI, cada um oferecendo recursos exclusivos e direcionados a plataformas específicas.
Embora algumas soluções possam atender a aplicativos da web, outras podem priorizar o desenvolvimento de aplicativos móveis em iOS e Android. Ao selecionar um construtor de UI, é essencial considerar fatores como facilidade de uso, conjunto de recursos, compatibilidade com a(s) plataforma(s) de destino e custo. Além disso, a integração com as ferramentas de desenvolvimento existentes e a colaboração entre os membros da equipe também devem ser consideradas para garantir a implementação e adoção perfeitas de um construtor de UI.
Principais benefícios dos construtores de UI
A utilização de construtores de UI em seu processo de desenvolvimento de aplicativos pode oferecer inúmeras vantagens, incluindo:
- Tempo de desenvolvimento reduzido: os construtores de UI eliminam a necessidade de criar interfaces de usuário do zero, reduzindo significativamente o tempo de desenvolvimento. Os desenvolvedores podem selecionar rapidamente os componentes desejados e ajustar suas propriedades, permitindo que se concentrem nas principais funcionalidades do aplicativo.
- Custos mais baixos: Ao reduzir o tempo de desenvolvimento, os construtores de UI podem reduzir os custos do projeto, permitindo que as equipes aloquem recursos para outros aspectos do desenvolvimento ou liderem com mais projetos simultaneamente.
- Colaboração simplificada: os construtores de UI promovem uma melhor comunicação entre designers e desenvolvedores, fornecendo uma ferramenta comum para projetar e implementar UIs. Essa maior colaboração pode levar a iterações mais rápidas e melhores resultados à medida que as discussões e o feedback se tornam mais acessíveis e acionáveis.
- Design de UI consistente: aproveitando os componentes, modelos e opções de estilo pré-construídos de um construtor de UI, os desenvolvedores podem garantir a consistência do design em todo o aplicativo, criando uma experiência de usuário coesa. Essa consistência também pode simplificar a manutenção do aplicativo, pois os desenvolvedores trabalham com uma estrutura de UI padronizada.
- Dimensionamento e manutenção mais fáceis: os construtores de UI geralmente geram código reutilizável e de fácil manutenção, facilitando o dimensionamento do aplicativo e os esforços de manutenção de código. A natureza modular dos componentes pré-construídos ajuda a navegar e compreender a estrutura do código, simplificando o processo de fazer modificações ou corrigir problemas.

Recursos práticos dos construtores de UI
Ao selecionar um construtor de UI, é essencial avaliar os recursos disponíveis para garantir que eles estejam alinhados com os requisitos e fluxos de trabalho do seu projeto. Alguns recursos práticos oferecidos por muitos construtores de UI incluem:
- Componentes de arrastar e soltar: todo construtor de UI deve ter uma extensa biblioteca de componentes drag-and-drop, como botões, entradas de texto, controles deslizantes e muito mais. Essa funcionalidade permite que os desenvolvedores criem UIs rapidamente sem codificação manual.
- Modelos personalizáveis: muitos construtores de UI oferecem uma variedade de modelos personalizáveis projetados para vários aplicativos e casos de uso. Esses modelos servem como ponto de partida para os desenvolvedores, permitindo-lhes personalizar e adaptar o design às suas necessidades.
- Design responsivo: com a grande variedade de dispositivos usados hoje, é crucial criar UIs que possam se adaptar facilmente a diferentes tamanhos e orientações de tela. Os construtores de UI devem oferecer suporte a recursos de design responsivos, permitindo que a UI funcione e seja exibida corretamente, independentemente do tipo ou resolução do dispositivo.
- Editores WYSIWYG: Um editor WYSIWYG (o que você vê é o que você obtém) é um recurso útil fornecido por construtores de UI. Ele permite que os desenvolvedores projetem visualmente seus aplicativos, fazendo alterações diretamente na tela e vendo atualizações em tempo real. Essa abordagem simplifica a criação de layouts de UI complexos e garante que o resultado final corresponda à intenção do design.
- Integração e compatibilidade: os construtores de UI devem ser compatíveis com seu ambiente de desenvolvimento e plataformas de destino, bem como oferecer suporte à integração com outras ferramentas e serviços, como bancos de dados, APIs ou estruturas.
- Ferramentas de colaboração: para equipes, recursos de colaboração como edição em tempo real, compartilhamento em equipe e controles de acesso são essenciais para agilizar a comunicação e gerenciar projetos de maneira eficaz.
- Estilo personalizado: os construtores de UI devem oferecer opções de personalização, incluindo temas e estilos pré-construídos, e a capacidade de criar esquemas de cores, fontes e outros elementos de estilo personalizados.
Considerando os recursos e benefícios discutidos, torna-se evidente que incorporar construtores de UI em seu processo de desenvolvimento de aplicativos pode resultar em um aumento substancial de produtividade. As seções a seguir abordarão as práticas recomendadas para o uso de construtores de UI, comparações de soluções líderes do setor e uma introdução à poderosa plataforma AppMaster para construção simplificada de UI.
Melhores práticas para usar construtores de UI
Seguir as práticas recomendadas ao incorporar essas ferramentas em seu processo de desenvolvimento de aplicativos é essencial para obter o máximo de um construtor de UI. Aqui estão alguns pontos-chave a serem considerados:
- Entenda os requisitos do seu projeto: antes de mergulhar no design da UI, analise os objetivos do seu aplicativo, os usuários-alvo e as funcionalidades. Definir claramente o propósito do seu aplicativo e os problemas que ele pretende resolver pode ajudar na seleção de componentes e modelos apropriados do construtor de UI escolhido.
- Escolha o construtor de UI certo: selecionar o construtor de UI certo é crucial para maximizar a produtividade. Ao avaliar as ferramentas, considere os recursos disponíveis, a compatibilidade com seu ambiente de desenvolvimento e plataformas de destino, facilidade de uso, recursos de integração, custo, curva de aprendizado e ferramentas de colaboração.
- Aprenda a ferramenta: Aprenda como usar o construtor de UI escolhido de maneira eficaz. Muitas ferramentas oferecem documentação extensa, tutoriais em vídeo e fóruns comunitários para suporte. Aproveite esses recursos para utilizar totalmente os recursos e capacidades do construtor de UI.
- Colaborar e comunicar: A comunicação e colaboração eficazes entre as partes interessadas do projeto, incluindo designers, desenvolvedores e gerentes de produto, são cruciais. Compartilhe modelos de design, protótipos e bibliotecas de componentes do seu construtor de UI para alinhar a equipe à visão do seu aplicativo e facilitar as revisões.
- Opte por componentes reutilizáveis: Criar uma biblioteca de componentes com componentes de UI reutilizáveis economiza tempo durante o processo de desenvolvimento. Projetar e manter uma série de componentes padronizados simplifica o processo de design e garante uma aparência consistente ao seu aplicativo.
- Teste e repita: realize testes regulares com usuários para coletar feedback sobre a IU do seu aplicativo. Itere seu design com base no feedback do usuário e use os recursos do construtor de UI para ajustar rapidamente. Isso resultará em um aplicativo mais intuitivo e fácil de usar.
- Lembre-se da escalabilidade: à medida que seu aplicativo evolui, podem surgir alterações em seu escopo, base de usuários ou funcionalidade. Ao projetar com o crescimento futuro em mente, você pode reduzir a necessidade de modificações extensas no futuro. Opte por criadores de UI que suportem escalabilidade flexível e permitam atualizações fáceis.
Comparando criadores de UI líderes do setor
O mercado está inundado com vários construtores de UI, cada um com recursos e capacidades exclusivos. Aqui estão algumas das soluções líderes do setor:
- Bootstrap: Uma estrutura de código aberto amplamente adotada para o desenvolvimento de aplicativos web responsivos. Bootstrap oferece uma biblioteca de componentes de UI pré-construídos, como botões, barras de navegação e grades, que podem ser personalizados usando CSS .
- Sketch: uma ferramenta popular de design vetorial baseada em MacOS que agiliza o design de UI, oferecendo um conjunto abrangente de recursos, incluindo símbolos, pranchetas e uma ampla variedade de plug-ins para ampliar a funcionalidade.
- Figma: Uma ferramenta de design colaborativo que permite a colaboração em tempo real entre os membros da equipe. Figma oferece edição vetorial e uma biblioteca de componentes de UI, tornando-o uma escolha popular de design de aplicativos móveis e web.
- Adobe XD: uma ferramenta de design UX/UI desenvolvida pela Adobe. Ele apresenta um conjunto completo de ferramentas de design e prototipagem, incluindo componentes reutilizáveis, redimensionamento responsivo e colaboração em tempo real para um fluxo de trabalho de design simplificado.
- Framer: Uma ferramenta de design e prototipagem para criar interfaces responsivas de aplicativos móveis e web. Framer oferece componentes de design interativos, uma extensa biblioteca de componentes e oferece suporte à colaboração em tempo real para designers e desenvolvedores.
Considere os requisitos e objetivos exclusivos da sua equipe ao selecionar um construtor de UI. Avalie os recursos, capacidades e curva de aprendizado de cada opção para determinar qual solução melhor se adapta ao seu processo de desenvolvimento de aplicativos.
AppMaster: uma solução No-Code para construção simplificada de UI
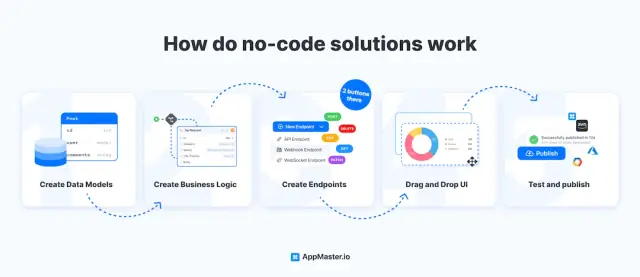
AppMaster oferece uma poderosa plataforma sem código para a criação de aplicativos back-end, web e móveis e uma poderosa solução de criação de UI. Aqui estão alguns recursos principais que tornam AppMaster uma escolha líder para construção simplificada de UI:
- Design visual de UI: crie interfaces de usuário responsivas e interativas usando componentes drag-and-drop, sem a necessidade de habilidades de codificação. Isso acelera o processo de design e permite que uma gama mais ampla de membros da equipe contribua para o desenvolvimento do aplicativo.
- Business Process Designer: Crie e gerencie a lógica do aplicativo projetando visualmente processos de negócios usando o AppMaster Business Process Designer. Esse recurso elimina a necessidade de codificação extensa e reduz o tempo gasto no desenvolvimento de aplicativos.
- Web BP designer: Desenvolva a lógica de negócios para componentes de aplicativos da web usando o Web BP designer. Esse recurso é executado nos navegadores dos usuários e permite a prototipagem rápida de elementos da UI.
- Designer de BP móvel: projete a lógica de negócios dos componentes do aplicativo móvel usando o designer de BP móvel. Esta solução no-code é compatível com Kotlin e Jetpack Compose para Android e SwiftUI para iOS.
- Implantação rápida de aplicativos: pressionar o botão 'Publicar' gera automaticamente o código-fonte do seu aplicativo, compila-o, executa testes, empacota-o em contêineres Docker (apenas back-end) e implanta-o na nuvem. Esse processo simplificado permite um tempo de lançamento no mercado mais rápido e maior eficiência.

Como uma plataforma inovadora, AppMaster atende a uma ampla gama de usuários, desde pequenas empresas até grandes empresas. Sua abordagem no-code para a construção de UI simplifica o processo de desenvolvimento, reduz o débito técnico e fornece aplicativos escalonáveis e de alto desempenho. Com sua interface de usuário intuitiva e recursos poderosos, AppMaster é a melhor escolha para acelerar a produtividade do desenvolvimento de aplicativos.
Incorporando UI Builders em seu processo de desenvolvimento de aplicativos
Adotar construtores de UI em seu processo de desenvolvimento de aplicativos pode aumentar muito a produtividade e a eficiência do projeto. A chave para implementar efetivamente um construtor de UI em seu fluxo de trabalho é uma abordagem estratégica que considere as habilidades, objetivos e restrições existentes da equipe. Aqui estão algumas etapas para ajudá-lo a incorporar construtores de UI em seu processo de desenvolvimento de aplicativos:
Avalie o fluxo de trabalho e o conjunto de habilidades existentes da sua equipe
Antes de implementar um construtor de UI, reserve um tempo para avaliar os fluxos de trabalho atuais de design e desenvolvimento de sua equipe. Determine quais ferramentas já estão em uso e avalie sua eficácia. Identifique quaisquer gargalos que possam estar atrapalhando o desenvolvimento, como processos manuais complicados ou falta de automação. Considere o conjunto de habilidades de sua equipe e o nível de conhecimento com as ferramentas que utilizam. Determine se determinadas tarefas ou processos podem ser simplificados adotando um construtor de UI e garantindo que os membros da sua equipe tenham as habilidades e os recursos necessários para aproveitar a tecnologia.
Definir objetivos específicos e requisitos do projeto
Compreender os objetivos, requisitos e restrições do seu projeto é essencial antes de selecionar e implementar um construtor de UI. Defina os objetivos específicos que sua equipe precisa alcançar e os requisitos que devem ser atendidos, como capacidade de resposta, acessibilidade e compatibilidade com plataformas ou dispositivos alvo. Estabeleça critérios para avaliar os construtores de UI e garanta que eles estejam alinhados com as metas e objetivos do seu projeto. Isso o ajudará a determinar se um construtor de UI específico atende às suas necessidades e levará a um processo de desenvolvimento mais eficiente e produtivo.
Pesquise e selecione um construtor de UI que se alinhe às suas necessidades
Com os objetivos e requisitos do seu projeto em mente, pesquise os construtores de UI disponíveis no mercado. Procure ferramentas que forneçam os recursos, integrações e capacidades necessárias para melhor atender às necessidades do seu projeto e contribuir para melhorar a eficiência e a produtividade. Considere aspectos como:
- Fácil de usar
- Recursos e componentes disponíveis
- Capacidades de integração com ferramentas e tecnologias existentes
- Estrutura de custos e preços
- Curva de aprendizado e recursos disponíveis
- Ferramentas de colaboração
- Compatibilidade com seu ambiente de desenvolvimento e plataformas de destino
Avaliar potenciais construtores de UI com base nesses fatores garantirá que você selecione uma ferramenta que aprimore efetivamente o processo de desenvolvimento de seu aplicativo e otimize a produtividade.
Treine sua equipe no uso do UI Builder
Depois de selecionar um construtor de UI que se alinhe aos requisitos do seu projeto, é crucial treinar os membros da sua equipe no uso da ferramenta. Fornecer treinamento adequado sobre os recursos, capacidades e práticas recomendadas do UI Builder é essencial para garantir uma transição tranquila para a nova tecnologia e maximizar seu impacto na produtividade da sua equipe. Use tutoriais, documentação e outros recursos de aprendizagem disponíveis para ajudar sua equipe a desenvolver proficiência no uso do construtor de UI escolhido.
Promova a colaboração e a comunicação
Comunicação e colaboração eficazes são fundamentais para o sucesso de qualquer projeto de desenvolvimento de aplicativos. Incorporar um construtor de UI em seu processo de desenvolvimento pode facilitar muito a colaboração entre os membros da equipe, principalmente designers e desenvolvedores. Incentive linhas abertas de comunicação entre os membros da equipe ao utilizar o construtor de UI. Isto pode não só levar a um processo de desenvolvimento mais eficiente, mas também ajudar a garantir que todos os membros da equipe tenham uma compreensão clara dos objetivos e requisitos do projeto.
Refine continuamente seu fluxo de trabalho e otimize a adoção
À medida que sua equipe se torna mais experiente no uso do construtor de UI escolhido, é importante avaliar e refinar continuamente seu fluxo de trabalho de desenvolvimento. Identifique áreas nas quais o construtor de UI contribui para melhorar a eficiência e a produtividade e procure maneiras de otimizar ainda mais o uso da ferramenta pela sua equipe. Isso pode envolver o ajuste de processos, a adoção de recursos ou integrações adicionais ou a exploração de novos casos de uso para o construtor de UI dentro do fluxo de trabalho de desenvolvimento de seu aplicativo.
Seguindo essas etapas e incorporando estrategicamente um construtor de UI em seu processo de desenvolvimento de aplicativos, sua equipe pode aumentar significativamente a produtividade e agilizar o pipeline do design ao desenvolvimento. Uma solução líder como AppMaster pode oferecer muitos benefícios, permitindo o desenvolvimento rápido de aplicativos web, móveis e back-end por meio de design visual de UI e componentes drag-and-drop. Com a abordagem certa e adotando um construtor de UI poderoso, sua equipe pode alcançar eficiência e sucesso ainda maiores no desenvolvimento de aplicativos.
FAQ
Um construtor de UI é uma ferramenta ou plataforma que simplifica o desenvolvimento de interfaces de usuário (UI) para aplicativos, fornecendo componentes drag-and-drop, modelos e uma variedade de opções de personalização. Isso permite que os desenvolvedores criem interfaces responsivas e esteticamente agradáveis mais rapidamente do que codificar do zero.
Os construtores de UI reduzem o tempo e o esforço necessários para projetar e implementar interfaces de usuário, oferecendo elementos pré-construídos, modelos e editores WYSIWYG. Isso permite que os desenvolvedores se concentrem nas funcionalidades principais e acelerem o processo geral de desenvolvimento.
Os principais benefícios do uso de construtores de UI incluem tempo de desenvolvimento reduzido, custos mais baixos, maior colaboração entre designers e desenvolvedores, design de UI consistente e escalonamento e manutenção mais fáceis de aplicativos.
Ao selecionar um construtor de UI, considere fatores como facilidade de uso, recursos disponíveis, capacidades de integração, custo, curva de aprendizado, ferramentas de colaboração e compatibilidade com seu ambiente de desenvolvimento e plataformas de destino.
Comece avaliando os fluxos de trabalho de design e desenvolvimento existentes da sua equipe, identifique áreas que podem ser aprimoradas com construtores de UI e garanta que a ferramenta selecionada esteja alinhada com os requisitos, objetivos e restrições do seu projeto. Em seguida, forneça treinamento à sua equipe sobre os recursos do UI Builder e incentive a comunicação e a colaboração enquanto aproveita a ferramenta durante todo o processo de desenvolvimento.
AppMaster é uma plataforma poderosa sem código que permite a criação de aplicativos back-end, web e móveis por meio de design visual de UI e componentes drag-and-drop. Ele oferece vários recursos para construção de UI eficiente, como Business Process Designer e Web BP designer, junto com rápida implantação de aplicativos, tornando-o uma solução ideal para acelerar a produtividade do desenvolvimento de aplicativos.





