Как повысить продуктивность разработки приложений с помощью UI конструкторов?
Узнайте, как повысить продуктивность разработки приложений с помощью конструкторов пользовательского интерфейса, их преимущества, функции и лучшие практики, а также почему платформа AppMaster является ведущим решением для ускорения цикла разработки.

Понимание конструкторов пользовательского интерфейса
Конструкторы пользовательского интерфейса — это инструменты, предназначенные для упрощения создания пользовательских интерфейсов (UI) для приложений. Эти платформы обычно предоставляют функцию drag-and-drop, готовые компоненты и настраиваемые шаблоны для упрощения рабочего процесса проектирования пользовательского интерфейса.
Устраняя необходимость кодирования пользовательских интерфейсов с нуля, разработчики пользовательских интерфейсов могут значительно ускорить разработку приложений, снизить затраты на проект и способствовать сотрудничеству между членами команды. Разработчики пользовательского интерфейса обслуживают различные проекты, от веб-сайтов до мобильных и даже серверных приложений. Растущая известность и спрос на визуально привлекательные и интуитивно понятные пользовательские интерфейсы стимулировали развитие множества разработчиков пользовательских интерфейсов, каждый из которых предлагает уникальные функции и ориентирован на определенные платформы.
Хотя некоторые решения могут ориентированы на веб-приложения, другие могут отдавать приоритет разработке мобильных приложений для iOS и Android. При выборе конструктора пользовательского интерфейса важно учитывать такие факторы, как простота использования, набор функций, совместимость с вашей целевой платформой (платформами) и стоимость. Более того, следует также рассмотреть возможность интеграции с существующими инструментами разработки и сотрудничества между членами команды, чтобы обеспечить беспрепятственное внедрение и внедрение конструктора пользовательского интерфейса.
Ключевые преимущества разработчиков пользовательского интерфейса
Использование конструкторов пользовательского интерфейса в процессе разработки приложений может дать множество преимуществ, в том числе:
- Сокращение времени разработки. Разработчики пользовательского интерфейса устраняют необходимость создания пользовательских интерфейсов с нуля, что значительно сокращает время разработки. Разработчики могут быстро выбирать нужные компоненты и настраивать их свойства, что позволяет им сосредоточиться на основных функциях приложения.
- Снижение затрат. Сокращая время разработки, разработчики пользовательского интерфейса могут снизить затраты на проект, позволяя командам распределять ресурсы на другие аспекты разработки или одновременно обрабатывать больше проектов.
- Оптимизированное сотрудничество. Разработчики пользовательского интерфейса способствуют улучшению взаимодействия между дизайнерами и разработчиками, предоставляя общий инструмент для проектирования и реализации пользовательских интерфейсов. Расширение сотрудничества может привести к более быстрым итерациям и лучшим результатам, поскольку обсуждения и отзывы станут более доступными и действенными.
- Согласованный дизайн пользовательского интерфейса. Используя предварительно созданные компоненты, шаблоны и параметры стилей конструктора пользовательского интерфейса, разработчики могут обеспечить согласованность дизайна во всем приложении, создавая целостный пользовательский интерфейс. Такая согласованность также может упростить обслуживание приложений, поскольку разработчики работают со стандартизированной платформой пользовательского интерфейса.
- Упрощение масштабирования и обслуживания. Разработчики пользовательского интерфейса часто создают многоразовый и удобный в обслуживании код, что упрощает масштабирование приложений и усилия по обслуживанию кода. Модульная природа готовых компонентов помогает ориентироваться и понимать структуру кода, упрощая процесс внесения изменений или устранения проблем.

Практические возможности разработчиков пользовательского интерфейса
При выборе конструктора пользовательского интерфейса очень важно оценить доступные функции, чтобы убедиться, что они соответствуют требованиям и рабочим процессам вашего проекта. Некоторые практические функции, предлагаемые многими разработчиками пользовательского интерфейса, включают:
- Компоненты перетаскивания. Каждый разработчик пользовательского интерфейса должен иметь обширную библиотеку компонентов drag-and-drop, таких как кнопки, текстовые поля, ползунки и многое другое. Эта функциональность позволяет разработчикам быстро создавать пользовательские интерфейсы без ручного написания кода.
- Настраиваемые шаблоны. Многие разработчики пользовательского интерфейса предлагают ряд настраиваемых шаблонов, предназначенных для различных приложений и вариантов использования. Эти шаблоны служат отправной точкой для разработчиков, позволяя им настраивать и адаптировать дизайн к своим потребностям.
- Адаптивный дизайн. Учитывая большое разнообразие устройств, используемых сегодня, крайне важно создавать пользовательские интерфейсы, которые можно легко адаптировать к различным размерам и ориентациям экрана. Разработчики пользовательского интерфейса должны поддерживать функции адаптивного дизайна, позволяющие пользовательскому интерфейсу правильно функционировать и отображаться независимо от типа или разрешения устройства.
- Редакторы WYSIWYG. Редактор WYSIWYG (что видишь, то и получаешь) — это полезная функция, предоставляемая разработчиками пользовательского интерфейса. Это позволяет разработчикам визуально проектировать свои приложения, внося изменения прямо на холсте и просматривая обновления в реальном времени. Такой подход упрощает создание сложных макетов пользовательского интерфейса и гарантирует, что конечный результат будет соответствовать замыслу дизайна.
- Интеграция и совместимость. Разработчики пользовательского интерфейса должны быть совместимы с вашей средой разработки и целевыми платформами, а также поддерживать интеграцию с другими инструментами и службами, такими как базы данных, API или платформы.
- Инструменты для совместной работы. Для команд такие функции совместной работы, как редактирование в реальном времени, групповой обмен и контроль доступа, необходимы для оптимизации взаимодействия и эффективного управления проектами.
- Пользовательский стиль: разработчики пользовательского интерфейса должны предлагать варианты настройки, включая готовые темы и стили, а также возможность создавать собственные цветовые схемы, шрифты и другие элементы стиля.
Учитывая обсуждаемые функции и преимущества, становится очевидным, что включение разработчиков пользовательского интерфейса в процесс разработки приложений может привести к существенному повышению производительности. В следующих разделах будут рассмотрены лучшие практики использования конструкторов пользовательского интерфейса, сравнение ведущих отраслевых решений и введение в мощную платформу AppMaster для упрощенного создания пользовательского интерфейса.
Лучшие практики использования конструкторов пользовательского интерфейса
Следование лучшим практикам при включении этих инструментов в процесс разработки приложений необходимо для получения максимальной отдачи от конструктора пользовательского интерфейса. Вот несколько ключевых моментов, которые следует учитывать:
- Поймите требования вашего проекта. Прежде чем погрузиться в дизайн пользовательского интерфейса, проанализируйте цели вашего приложения, целевых пользователей и функциональные возможности. Четкое определение цели вашего приложения и проблем, которые оно призвано решить, может помочь в выборе подходящих компонентов и шаблонов из выбранного вами конструктора пользовательского интерфейса.
- Выберите правильного конструктора пользовательского интерфейса. Выбор правильного конструктора пользовательского интерфейса имеет решающее значение для максимизации производительности. При оценке инструментов учитывайте доступные функции, совместимость с вашей средой разработки и целевыми платформами, простоту использования, возможности интеграции, стоимость, время обучения и инструменты для совместной работы.
- Изучите инструмент: узнайте, как эффективно использовать выбранный вами конструктор пользовательского интерфейса. Многие инструменты предлагают обширную документацию, видеоуроки и форумы сообщества для поддержки. Воспользуйтесь этими ресурсами, чтобы в полной мере использовать функции и возможности конструктора пользовательского интерфейса.
- Сотрудничайте и общайтесь. Эффективное общение и сотрудничество между участниками проекта, включая дизайнеров, разработчиков и менеджеров по продуктам, имеют решающее значение. Делитесь макетами дизайна, прототипами и библиотеками компонентов из своего конструктора пользовательского интерфейса, чтобы согласовать с командой видение вашего приложения и упростить внесение изменений.
- Выбирайте повторно используемые компоненты: создание библиотеки компонентов с повторно используемыми компонентами пользовательского интерфейса экономит время в процессе разработки. Проектирование и поддержка ряда стандартизированных компонентов упрощает процесс проектирования и обеспечивает единообразный внешний вид вашего приложения.
- Тестируйте и повторяйте: проводите регулярное пользовательское тестирование, чтобы собрать отзывы о пользовательском интерфейсе вашего приложения. Вносите изменения в свой дизайн, основываясь на отзывах пользователей, и используйте возможности своего конструктора пользовательского интерфейса для быстрой настройки. Это приведет к созданию более интуитивно понятного и удобного для пользователя приложения.
- Помните о масштабируемости: по мере развития вашего приложения могут возникать изменения в его области применения, пользовательской базе или функциональности. Проектируя с учетом будущего роста, вы можете уменьшить необходимость в обширных модификациях в будущем. Выбирайте конструкторы пользовательского интерфейса, которые поддерживают гибкую масштабируемость и позволяют легко обновлять.
Сравнение ведущих разработчиков пользовательского интерфейса
Рынок наводнен различными конструкторами пользовательского интерфейса, каждый из которых обладает уникальными функциями и возможностями. Вот некоторые из ведущих решений отрасли:
- Bootstrap: широко распространенная платформа с открытым исходным кодом для разработки адаптивных веб-приложений. Bootstrap предлагает библиотеку готовых компонентов пользовательского интерфейса, таких как кнопки, панели навигации и сетки, которые можно настроить с помощью CSS .
- Sketch: популярный инструмент векторного дизайна на базе MacOS, который оптимизирует дизайн пользовательского интерфейса, предлагая полный набор функций, включая символы, монтажные области и широкий спектр плагинов для расширения функциональности.
- Figma: инструмент совместного проектирования, который обеспечивает совместную работу между членами команды в режиме реального времени. Figma предлагает векторное редактирование и библиотеку компонентов пользовательского интерфейса, что делает ее популярным выбором для дизайна веб-сайтов и мобильных приложений.
- Adobe XD: инструмент проектирования UX/UI, разработанный Adobe. Он включает в себя полный набор инструментов для проектирования и прототипирования, включая повторно используемые компоненты, быстрое изменение размера и совместную работу в режиме реального времени для оптимизации рабочего процесса проектирования.
- Framer: инструмент проектирования и прототипирования для создания адаптивных интерфейсов веб-сайтов и мобильных приложений. Framer предлагает компоненты интерактивного дизайна, обширную библиотеку компонентов и поддерживает совместную работу дизайнеров и разработчиков в режиме реального времени.
При выборе конструктора пользовательского интерфейса учитывайте уникальные требования и цели вашей команды. Оцените функции, возможности и кривую обучения каждого варианта, чтобы определить, какое решение лучше всего подходит для вашего процесса разработки приложений.
AppMaster: No-Code решение для оптимизированного создания пользовательского интерфейса
AppMaster предлагает мощную no-code платформу для создания серверных, веб- и мобильных приложений, а также мощное решение для создания пользовательского интерфейса. Вот некоторые ключевые функции, которые делают AppMaster лучшим выбором для упрощенного создания пользовательского интерфейса:
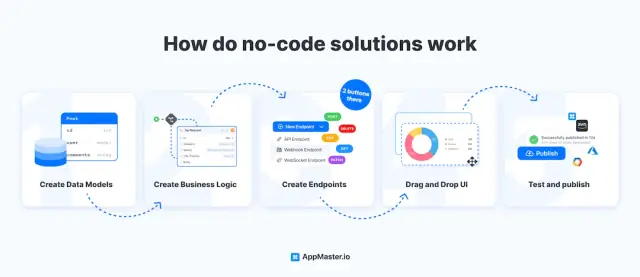
- Визуальный дизайн пользовательского интерфейса: создавайте адаптивные и интерактивные пользовательские интерфейсы с помощью компонентов с возможностью drag-and-drop без необходимости навыков программирования. Это ускоряет процесс проектирования и позволяет более широкому кругу членов команды внести свой вклад в разработку приложения.
- Конструктор бизнес-процессов: создавайте логику приложения и управляйте ею путем визуального проектирования бизнес-процессов с помощью дизайнера бизнес-процессов AppMaster. Эта функция устраняет необходимость в обширном кодировании и сокращает время, затрачиваемое на разработку приложений.
- Конструктор Web BP. Разработайте бизнес-логику для компонентов веб-приложений с помощью конструктора Web BP. Эта функция выполняется в браузерах ваших пользователей и позволяет быстро создавать прототипы элементов пользовательского интерфейса.
- Конструктор Mobile BP: создавайте бизнес-логику компонентов мобильного приложения с помощью конструктора Mobile BP. Это решение no-code совместимо с Kotlin и Jetpack Compose для Android и SwiftUI для iOS.
- Быстрое развертывание приложения: нажатие кнопки «Опубликовать» автоматически генерирует исходный код вашего приложения, компилирует его, запускает тесты, упаковывает в контейнеры Docker (только серверная часть) и развертывает в облаке. Этот оптимизированный процесс позволяет сократить время выхода на рынок и повысить эффективность.

Будучи дальновидной платформой, AppMaster обслуживает широкий круг пользователей, от малого бизнеса до крупных предприятий. Его подход к созданию пользовательского интерфейса no-code упрощает процесс разработки, сокращает технический долг и предоставляет масштабируемые высокопроизводительные приложения. Благодаря интуитивно понятному пользовательскому интерфейсу и мощным функциям AppMaster является лучшим выбором для повышения производительности разработки приложений.
Включение разработчиков пользовательского интерфейса в процесс разработки приложений
Использование разработчиков пользовательского интерфейса в процессе разработки приложений может значительно повысить производительность и эффективность проекта. Ключом к эффективному внедрению конструктора пользовательского интерфейса в ваш рабочий процесс является стратегический подход, учитывающий существующие навыки, цели и ограничения команды. Вот несколько шагов, которые помогут вам включить разработчиков пользовательского интерфейса в процесс разработки приложений:
Оцените существующий рабочий процесс и набор навыков вашей команды
Прежде чем внедрять конструктор пользовательского интерфейса, найдите время, чтобы оценить текущие рабочие процессы вашей команды по проектированию и разработке. Определите, какие инструменты уже используются, и оцените их эффективность. Выявите любые узкие места, которые могут препятствовать разработке, например, громоздкие ручные процессы или отсутствие автоматизации. Учитывайте набор навыков вашей команды и уровень знаний инструментов, которые они используют. Определите, можно ли оптимизировать определенные задачи или процессы, внедрив конструктор пользовательского интерфейса и гарантируя, что члены вашей команды обладают навыками и ресурсами, необходимыми для использования этой технологии.
Определите конкретные цели и требования проекта
Понимание целей, требований и ограничений вашего проекта имеет важное значение перед выбором и внедрением конструктора пользовательского интерфейса. Определите конкретные цели, которые должна достичь ваша команда, и требования, которые должны быть выполнены, например оперативность, доступность и совместимость с целевыми платформами или устройствами. Установите критерии оценки разработчиков пользовательского интерфейса и убедитесь, что они соответствуют целям и задачам вашего проекта. Это поможет вам определить, соответствует ли конкретный конструктор пользовательского интерфейса вашим потребностям, и приведет к более эффективному и продуктивному процессу разработки.
Изучите и выберите конструктор пользовательского интерфейса, который соответствует вашим потребностям
Учитывая цели и требования вашего проекта, изучите доступные на рынке конструкторы пользовательского интерфейса. Ищите инструменты, которые предоставляют необходимые функции, интеграции и возможности, чтобы наилучшим образом удовлетворить потребности вашего проекта и способствовать повышению эффективности и производительности. Учитывайте такие аспекты, как:
- Простота использования
- Доступные функции и компоненты
- Возможности интеграции с существующими инструментами и технологиями
- Стоимость и структура ценообразования
- Кривая обучения и доступные ресурсы
- Инструменты для совместной работы
- Совместимость с вашей средой разработки и целевыми платформами.
Оценка потенциальных разработчиков пользовательского интерфейса на основе этих факторов гарантирует, что вы выберете инструмент, который эффективно улучшит процесс разработки вашего приложения и оптимизирует производительность.
Обучите свою команду использованию UI Builder
После того как вы выбрали конструктор пользовательского интерфейса, соответствующий требованиям вашего проекта, крайне важно обучить членов вашей команды использованию этого инструмента. Обеспечение адекватного обучения функциям, возможностям и передовому опыту разработчиков пользовательского интерфейса имеет важное значение для обеспечения плавного перехода к новой технологии и максимального увеличения ее влияния на производительность вашей команды. Используйте доступные учебные пособия, документацию и другие учебные ресурсы, чтобы помочь своей команде повысить навыки использования выбранного конструктора пользовательского интерфейса.
Содействие сотрудничеству и общению
Эффективное общение и сотрудничество являются ключом к успеху любого проекта по разработке приложений. Включение конструктора пользовательского интерфейса в процесс разработки может значительно облегчить сотрудничество между членами команды, особенно дизайнерами и разработчиками. Поощряйте открытые каналы связи между членами команды при использовании конструктора пользовательского интерфейса. Это может не только привести к более эффективному процессу разработки, но и помочь гарантировать, что все члены команды имеют четкое понимание целей и требований проекта.
Постоянно совершенствуйте свой рабочий процесс и оптимизируйте внедрение
По мере того, как ваша команда становится более опытной в использовании выбранного конструктора пользовательского интерфейса, важно постоянно оценивать и совершенствовать рабочий процесс разработки. Определите области, в которых конструктор пользовательского интерфейса способствует повышению эффективности и производительности, и найдите способы дальнейшей оптимизации использования этого инструмента вашей командой. Это может включать в себя корректировку процессов, внедрение дополнительных функций или интеграций или изучение новых вариантов использования конструктора пользовательского интерфейса в рабочем процессе разработки приложений.
Следуя этим шагам и стратегически включив конструктор пользовательского интерфейса в процесс разработки приложений, ваша команда сможет значительно повысить производительность и оптимизировать конвейер от проектирования до разработки. Ведущее решение, такое как AppMaster может предоставить множество преимуществ, обеспечивая быструю разработку веб-приложений, мобильных и серверных приложений с помощью визуального дизайна drag-and-drop. При правильном подходе и использовании мощного конструктора пользовательского интерфейса ваша команда сможет добиться еще большей эффективности и успеха в разработке приложений.
Вопросы и ответы
Конструктор пользовательского интерфейса — это инструмент или платформа, которая упрощает разработку пользовательских интерфейсов (UI) для приложений, предоставляя компоненты drag-and-drop шаблоны и ряд возможностей настройки с возможностью перетаскивания. Это позволяет разработчикам создавать адаптивные и эстетичные интерфейсы быстрее, чем писать код с нуля.
Разработчики пользовательского интерфейса сокращают время и усилия, необходимые для проектирования и реализации пользовательских интерфейсов, предлагая готовые элементы, шаблоны и редакторы WYSIWYG. Это позволяет разработчикам сосредоточиться на основных функциях и ускорить общий процесс разработки.
Ключевые преимущества использования конструкторов пользовательского интерфейса включают сокращение времени разработки, снижение затрат, расширение сотрудничества между дизайнерами и разработчиками, согласованный дизайн пользовательского интерфейса, а также упрощение масштабирования и обслуживания приложений.
При выборе конструктора пользовательского интерфейса учитывайте такие факторы, как простота использования, доступные функции, возможности интеграции, стоимость, время обучения, инструменты для совместной работы и совместимость с вашей средой разработки и целевыми платформами.
Начните с оценки существующих рабочих процессов проектирования и разработки вашей команды, определите области, которые можно улучшить с помощью разработчиков пользовательского интерфейса, и убедитесь, что выбранный инструмент соответствует требованиям, целям и ограничениям вашего проекта. Затем проведите обучение своей команды функциям конструктора пользовательского интерфейса и поощряйте общение и сотрудничество, одновременно используя этот инструмент на протяжении всего процесса разработки.
AppMaster — это мощная no-code платформа, которая позволяет создавать серверные, веб- и мобильные приложения с помощью визуального дизайна пользовательского интерфейса и компонентов drag-and-drop. Он предлагает различные функции для эффективного создания пользовательского интерфейса, такие как конструктор бизнес-процессов и конструктор веб-BP, а также быстрое развертывание приложений, что делает его идеальным решением для повышения производительности разработки приложений.





