Hoe kunt u de productiviteit van app-ontwikkeling verhogen met UI-bouwers?
Ontdek hoe u de productiviteit van app-ontwikkeling kunt verhogen met UI-bouwers, hun voordelen, functies en best practices, inclusief waarom het AppMaster-platform een toonaangevende oplossing is voor het versnellen van de ontwikkelingscyclus.

UI-bouwers begrijpen
UI-bouwers zijn tools die zijn ontworpen om het maken van gebruikersinterfaces (UI) voor applicaties te vereenvoudigen. Deze platforms bieden doorgaans functionaliteit voor slepen en neerzetten , vooraf gebouwde componenten en aanpasbare sjablonen om een gestroomlijnde UI-ontwerpworkflow te vergemakkelijken.
Door de noodzaak voor ontwikkelaars om UI's helemaal opnieuw te coderen te elimineren, kunnen UI-bouwers de ontwikkeling van apps aanzienlijk versnellen, de projectkosten verlagen en de samenwerking tussen teamleden bevorderen. UI-bouwers zijn geschikt voor verschillende projecten, van web tot mobiel en zelfs backend-applicaties. De toenemende bekendheid en vraag naar visueel aantrekkelijke en intuïtieve gebruikersinterfaces hebben de ontwikkeling van veel UI-bouwers gestimuleerd, die elk unieke functies bieden en zich richten op specifieke platforms.
Hoewel sommige oplossingen geschikt zijn voor webapplicaties, geven andere wellicht prioriteit aan de ontwikkeling van mobiele apps op iOS en Android. Bij het selecteren van een UI-bouwer is het essentieel om rekening te houden met factoren als gebruiksgemak, functieset, compatibiliteit met uw doelplatform(en) en kosten. Bovendien moet ook integratie met bestaande ontwikkeltools en samenwerking tussen teamleden worden overwogen om een naadloze implementatie en adoptie van een UI-bouwer te garanderen.
Belangrijkste voordelen van UI-bouwers
Het gebruik van UI-bouwers in uw app-ontwikkelingsproces kan tal van voordelen bieden, waaronder:
- Kortere ontwikkeltijd: UI-bouwers elimineren de noodzaak om helemaal opnieuw gebruikersinterfaces te creëren, waardoor de ontwikkeltijd aanzienlijk wordt verkort. Ontwikkelaars kunnen snel de gewenste componenten selecteren en hun eigenschappen aanpassen, zodat ze zich kunnen concentreren op de kernfunctionaliteiten van de app.
- Lagere kosten: Door de ontwikkelingstijd te verkorten, kunnen UI-bouwers de projectkosten verlagen, waardoor teams middelen kunnen toewijzen aan andere aspecten van de ontwikkeling of meer projecten tegelijkertijd kunnen afhandelen.
- Gestroomlijnde samenwerking: UI-bouwers bevorderen een betere communicatie tussen ontwerpers en ontwikkelaars door een gemeenschappelijk hulpmiddel te bieden voor het ontwerpen en implementeren van UI's. Deze toegenomen samenwerking kan leiden tot snellere iteraties en betere resultaten naarmate discussies en feedback toegankelijker en uitvoerbaarder worden.
- Consistent UI-ontwerp: Door gebruik te maken van de vooraf gebouwde componenten, sjablonen en stijlopties van een UI-bouwer kunnen ontwikkelaars ontwerpconsistentie in de hele app garanderen, waardoor een samenhangende gebruikerservaring ontstaat. Deze consistentie kan ook het app-onderhoud vereenvoudigen, omdat ontwikkelaars met een gestandaardiseerd UI-framework werken.
- Gemakkelijker schalen en onderhoud: UI-bouwers genereren vaak herbruikbare en onderhoudbare code, waardoor het schalen van apps en het onderhoud van de code wordt vergemakkelijkt. Het modulaire karakter van vooraf gebouwde componenten helpt bij het navigeren en begrijpen van de codestructuur, waardoor het proces van het aanbrengen van wijzigingen of het oplossen van problemen wordt vereenvoudigd.

Praktische kenmerken van UI-bouwers
Bij het selecteren van een UI-bouwer is het van essentieel belang dat u de beschikbare functies evalueert om ervoor te zorgen dat deze aansluiten bij de vereisten en workflows van uw project. Enkele praktische functies die door veel UI-bouwers worden aangeboden, zijn onder meer:
- Componenten voor slepen en neerzetten: Elke UI-bouwer zou een uitgebreide bibliotheek met componenten voor drag-and-drop moeten hebben, zoals knoppen, tekstinvoer, schuifregelaars en meer. Met deze functionaliteit kunnen ontwikkelaars snel gebruikersinterfaces bouwen zonder handmatige codering.
- Aanpasbare sjablonen: Veel UI-bouwers bieden een reeks aanpasbare sjablonen die zijn ontworpen voor verschillende toepassingen en gebruiksscenario's. Deze sjablonen dienen als uitgangspunt voor ontwikkelaars, waardoor ze het ontwerp kunnen aanpassen en aanpassen aan hun behoeften.
- Responsief ontwerp: Met de grote verscheidenheid aan apparaten die tegenwoordig worden gebruikt, is het creëren van gebruikersinterfaces die zich gemakkelijk kunnen aanpassen aan verschillende schermformaten en -oriëntaties van cruciaal belang. UI-bouwers moeten responsieve ontwerpfuncties ondersteunen, waardoor de gebruikersinterface correct kan functioneren en weergeven, ongeacht het apparaattype of de resolutie.
- WYSIWYG-editors: een WYSIWYG-editor (What You See Is What You Get) is een handige functie die wordt aangeboden door UI-bouwers. Het stelt ontwikkelaars in staat hun applicaties visueel te ontwerpen, wijzigingen rechtstreeks op het canvas aan te brengen en tegelijkertijd realtime updates te zien. Deze aanpak vereenvoudigt het maken van complexe UI-lay-outs en zorgt ervoor dat de uiteindelijke uitvoer overeenkomt met de ontwerpintentie.
- Integratie en compatibiliteit: UI-bouwers moeten compatibel zijn met uw ontwikkelomgeving en doelplatforms, en de integratie met andere tools en services ondersteunen, zoals databases, API's of frameworks.
- Samenwerkingstools: Voor teams zijn samenwerkingsfuncties zoals realtime bewerken, teamgebaseerd delen en toegangscontrole essentieel voor het stroomlijnen van de communicatie en het effectief beheren van projecten.
- Aangepaste styling: UI-bouwers moeten aanpassingsopties bieden, waaronder kant-en-klare thema's en stijlen, en de mogelijkheid om aangepaste kleurenschema's, lettertypen en andere stijlelementen te maken.
Als we de besproken functies en voordelen in ogenschouw nemen, wordt het duidelijk dat het opnemen van UI-bouwers in uw app-ontwikkelingsproces kan resulteren in een aanzienlijke productiviteitsverbetering. De volgende secties behandelen best practices voor het gebruik van UI-bouwers, vergelijkingen van toonaangevende oplossingen en een inleiding tot het krachtige AppMaster- platform voor het gestroomlijnde UI-bouwen.
Best practices voor het gebruik van UI-bouwers
Het volgen van best practices bij het opnemen van deze tools in uw app-ontwikkelingsproces is essentieel om het meeste uit een UI-bouwer te halen. Hier zijn enkele belangrijke punten waarmee u rekening moet houden:
- Begrijp uw projectvereisten: Voordat u in het UI-ontwerp duikt, analyseert u de doelstellingen, doelgroepgebruikers en functionaliteiten van uw applicatie. Het duidelijk definiëren van het doel van uw app en de problemen die deze wil oplossen, kan helpen bij het selecteren van de juiste componenten en sjablonen uit de door u gekozen UI-bouwer.
- Kies de juiste UI-bouwer: Het selecteren van de juiste UI-bouwer is cruciaal voor het maximaliseren van de productiviteit. Houd bij het evalueren van tools rekening met de beschikbare functies, compatibiliteit met uw ontwikkelomgeving en doelplatforms, gebruiksgemak, integratiemogelijkheden, kosten, leercurve en samenwerkingstools.
- Leer de tool: leer hoe u de door u gekozen UI-bouwer effectief kunt gebruiken. Veel tools bieden uitgebreide documentatie, videotutorials en communityforums voor ondersteuning. Profiteer van deze bronnen om de functies en mogelijkheden van de UI-bouwer volledig te benutten.
- Samenwerken en communiceren: Effectieve communicatie en samenwerking tussen projectbelanghebbenden, waaronder ontwerpers, ontwikkelaars en productmanagers, zijn van cruciaal belang. Deel ontwerpmodellen, prototypen en componentbibliotheken van uw UI-bouwer om het team op één lijn te brengen met de visie van uw app en revisies eenvoudiger te maken.
- Kies voor herbruikbare componenten: het creëren van een componentenbibliotheek met herbruikbare UI-componenten bespaart tijd tijdens het ontwikkelingsproces. Het ontwerpen en onderhouden van een reeks gestandaardiseerde componenten stroomlijnt het ontwerpproces en zorgt voor een consistente look en feel van uw app.
- Testen en herhalen: voer regelmatig gebruikerstests uit om feedback te verzamelen over de gebruikersinterface van uw app. Herhaal uw ontwerp op basis van gebruikersfeedback en gebruik de mogelijkheden van uw UI-bouwer om snel aanpassingen door te voeren. Dit zal resulteren in een meer intuïtieve en gebruiksvriendelijke applicatie.
- Houd schaalbaarheid in gedachten: Naarmate uw applicatie evolueert, kunnen er veranderingen optreden in de reikwijdte, het gebruikersbestand of de functionaliteit. Door te ontwerpen met toekomstige groei in gedachten, kunt u de noodzaak van uitgebreide aanpassingen achteraf verminderen. Kies voor UI-bouwers die flexibele schaalbaarheid ondersteunen en eenvoudige updates mogelijk maken.
Vergelijking van toonaangevende UI-bouwers
De markt wordt overspoeld met verschillende UI-bouwers, elk met unieke functies en mogelijkheden. Hier zijn enkele van de toonaangevende oplossingen in de sector:
- Bootstrap: een algemeen aanvaard open-sourceframework voor het ontwikkelen van responsieve webapplicaties. Bootstrap biedt een bibliotheek met vooraf gebouwde UI-componenten, zoals knoppen, navigatiebalken en rasters, die kunnen worden aangepast met behulp van CSS .
- Sketch: een populaire, op MacOS gebaseerde vectorontwerptool die het UI-ontwerp stroomlijnt door een uitgebreide reeks functies aan te bieden, waaronder symbolen, tekengebieden en een breed scala aan plug-ins om de functionaliteit uit te breiden.
- Figma: Een collaboratieve ontwerptool die realtime samenwerking tussen teamleden mogelijk maakt. Figma biedt vectorbewerking en een UI-componentenbibliotheek, waardoor het een populaire keuze is voor het ontwerpen van web- en mobiele apps.
- Adobe XD: een UX/UI-ontwerptool ontwikkeld door Adobe. Het beschikt over een volledige reeks ontwerp- en prototypingtools, inclusief herbruikbare componenten, responsief formaat wijzigen en realtime samenwerking voor een gestroomlijnde ontwerpworkflow.
- Framer: een ontwerp- en prototypingtool voor het creëren van responsieve web- en mobiele app-interfaces. Framer biedt interactieve ontwerpcomponenten, een uitgebreide componentenbibliotheek en ondersteunt realtime samenwerking voor ontwerpers en ontwikkelaars.
Houd bij het selecteren van een UI-bouwer rekening met de unieke vereisten en doelstellingen van uw team. Evalueer de functies, mogelijkheden en leercurve van elke optie om te bepalen welke oplossing het beste bij uw app-ontwikkelingsproces past.
AppMaster: een oplossing No-Code voor het gestroomlijnde bouwen van een gebruikersinterface
AppMaster biedt een krachtig platform zonder code voor het maken van backend-, web- en mobiele applicaties en een krachtige UI-builder-oplossing. Hier zijn enkele belangrijke kenmerken die AppMaster tot een toonaangevende keuze maken voor het gestroomlijnde bouwen van een gebruikersinterface:
- Visueel UI-ontwerp: Creëer responsieve en interactieve gebruikersinterfaces met behulp van drag-and-drop componenten, zonder dat codeervaardigheden nodig zijn. Dit versnelt het ontwerpproces en zorgt ervoor dat een breder scala aan teamleden kan bijdragen aan de ontwikkeling van de applicatie.
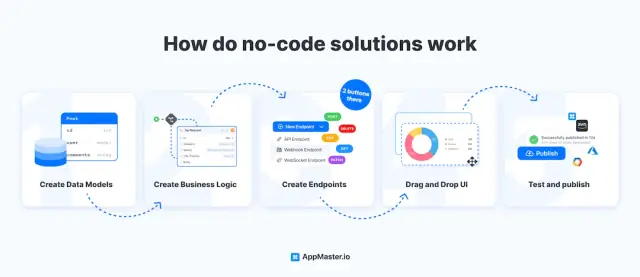
- Business Process Designer: Creëer en beheer applicatielogica door bedrijfsprocessen visueel te ontwerpen met behulp van de AppMaster Business Process Designer. Deze functie elimineert de noodzaak van uitgebreide codering en vermindert de tijd die wordt besteed aan app-ontwikkeling.
- Web BP-ontwerper: Ontwikkel de bedrijfslogica voor webapplicatiecomponenten met behulp van de Web BP-ontwerper. Deze functie wordt uitgevoerd in de browsers van uw gebruikers en maakt snelle prototyping van UI-elementen mogelijk.
- Mobile BP designer: Ontwerp de bedrijfslogica van mobiele app-componenten met behulp van de Mobile BP designer. Deze no-code oplossing is compatibel met Kotlin en Jetpack Compose voor Android en SwiftUI voor iOS.
- Snelle applicatie-implementatie: door op de knop 'Publiceren' te drukken, wordt automatisch de broncode van uw app gegenereerd, gecompileerd, getest, in Docker-containers verpakt (alleen backend) en in de cloud geïmplementeerd. Dit gestroomlijnde proces maakt een snellere time-to-market en hogere efficiëntie mogelijk.

Als vooruitstrevend platform richt AppMaster zich op een breed scala aan gebruikers, van kleine bedrijven tot grote ondernemingen. De no-code aanpak van het bouwen van een gebruikersinterface vereenvoudigt het ontwikkelingsproces, vermindert de technische schulden en levert schaalbare, krachtige applicaties op. Met zijn intuïtieve gebruikersinterface en krachtige functies is AppMaster een topkeuze voor het versnellen van de productiviteit van app-ontwikkeling.
Integreer UI-bouwers in uw app-ontwikkelingsproces
Het omarmen van UI-bouwers in uw app-ontwikkelingsproces kan de productiviteit en projectefficiëntie aanzienlijk verhogen. De sleutel tot het effectief implementeren van een UI-bouwer in uw workflow is een strategische aanpak, waarbij rekening wordt gehouden met de bestaande vaardigheden, doelen en beperkingen van het team. Hier volgen enkele stappen waarmee u UI-bouwers kunt integreren in uw app-ontwikkelingsproces:
Beoordeel de bestaande workflow en vaardigheden van uw team
Voordat u een UI-bouwer implementeert, moet u de tijd nemen om de huidige ontwerp- en ontwikkelingsworkflows van uw team te evalueren. Bepaal welke tools al in gebruik zijn en beoordeel hun effectiviteit. Identificeer eventuele knelpunten die de ontwikkeling kunnen belemmeren, zoals omslachtige handmatige processen of een gebrek aan automatisering. Houd rekening met de vaardigheden van uw team en het expertiseniveau met de tools die zij gebruiken. Bepaal of bepaalde taken of processen kunnen worden gestroomlijnd door een UI-bouwer te gebruiken en ervoor te zorgen dat uw teamleden over de vaardigheden en middelen beschikken die nodig zijn om de technologie te benutten.
Definieer specifieke doelstellingen en projectvereisten
Het begrijpen van de doelstellingen, vereisten en beperkingen van uw project is essentieel voordat u een UI-bouwer selecteert en implementeert. Definieer de specifieke doelstellingen die uw team moet bereiken en de vereisten waaraan moet worden voldaan, zoals reactievermogen, toegankelijkheid en compatibiliteit met doelplatforms of apparaten. Stel criteria op voor het evalueren van UI-bouwers en zorg ervoor dat ze aansluiten bij de doelstellingen van uw project. Dit zal u helpen bepalen of een specifieke UI-bouwer aan uw behoeften voldoet en tot een efficiënter en productiever ontwikkelingsproces leiden.
Onderzoek en selecteer een UI-bouwer die aansluit bij uw behoeften
Onderzoek, met de doelstellingen en vereisten van uw project in gedachten, de beschikbare UI-bouwers op de markt. Zoek naar tools die de noodzakelijke functies, integraties en mogelijkheden bieden om zo goed mogelijk aan de behoeften van uw project te voldoen en bij te dragen aan verbeterde efficiëntie en productiviteit. Denk aan aspecten als:
- Makkelijk te gebruiken
- Beschikbare functies en componenten
- Integratiemogelijkheden met bestaande tools en technologieën
- Kosten- en prijsstructuur
- Leercurve en beschikbare middelen
- Samenwerkingsinstrumenten
- Compatibiliteit met uw ontwikkelomgeving en doelplatforms
Door potentiële UI-bouwers op basis van deze factoren te evalueren, weet u zeker dat u een tool selecteert die uw app-ontwikkelingsproces effectief verbetert en de productiviteit optimaliseert.
Train uw team in het gebruik van de UI Builder
Zodra u een UI-bouwer heeft geselecteerd die aansluit bij de vereisten van uw project, is het van cruciaal belang om uw teamleden te trainen in het gebruik van de tool. Het bieden van adequate training in de functies, mogelijkheden en best practices van de UI-bouwer is essentieel om een soepele overgang naar de nieuwe technologie te garanderen en de impact ervan op de productiviteit van uw team te maximaliseren. Gebruik beschikbare tutorials, documentatie en andere leermiddelen om uw team te helpen bij het opbouwen van vaardigheid in het gebruik van de gekozen UI-bouwer.
Stimuleer samenwerking en communicatie
Effectieve communicatie en samenwerking zijn de sleutel tot het succes van elk app-ontwikkelingsproject. Het opnemen van een UI-bouwer in uw ontwikkelingsproces kan de samenwerking tussen teamleden, met name ontwerpers en ontwikkelaars, aanzienlijk vergemakkelijken. Stimuleer open communicatielijnen tussen teamleden terwijl u de UI-bouwer gebruikt. Dit kan niet alleen leiden tot een efficiënter ontwikkelingsproces, maar er ook voor zorgen dat alle teamleden een duidelijk inzicht hebben in de doelstellingen en vereisten van het project.
Verfijn uw workflow voortdurend en optimaliseer de adoptie
Naarmate uw team meer ervaring krijgt met het gebruik van de gekozen UI-bouwer, is het belangrijk om uw ontwikkelingsworkflow voortdurend te beoordelen en te verfijnen. Identificeer gebieden waarop de UI-bouwer bijdraagt aan verbeterde efficiëntie en productiviteit, en zoek naar manieren om het gebruik van de tool door uw team verder te optimaliseren. Dit kan gepaard gaan met het aanpassen van processen, het adopteren van extra functies of integraties, of het verkennen van nieuwe gebruiksscenario's voor de UI-bouwer binnen uw app-ontwikkelingsworkflow.
Door deze stappen te volgen en een UI-bouwer strategisch in uw app-ontwikkelingsproces op te nemen, kan uw team de productiviteit aanzienlijk verhogen en de pijplijn van ontwerp tot ontwikkeling stroomlijnen. Een toonaangevende oplossing als AppMaster kan veel voordelen bieden, waardoor snelle web-, mobiele en backend-applicatieontwikkeling mogelijk wordt gemaakt via visueel UI-ontwerp en drag-and-drop componenten. Met de juiste aanpak en het gebruik van een krachtige UI-bouwer kan uw team nog meer efficiëntie en succes behalen bij de app-ontwikkeling.
FAQ
Een UI-bouwer is een tool of platform dat de ontwikkeling van gebruikersinterfaces (UI) voor applicaties vereenvoudigt door componenten, sjablonen en een reeks aanpassingsopties via drag-and-drop aan te bieden. Hierdoor kunnen ontwikkelaars sneller responsieve en esthetisch aantrekkelijke interfaces creëren dan helemaal opnieuw coderen.
UI-bouwers verminderen de tijd en moeite die nodig is voor het ontwerpen en implementeren van gebruikersinterfaces door kant-en-klare elementen, sjablonen en WYSIWYG-editors aan te bieden. Hierdoor kunnen ontwikkelaars zich concentreren op de kernfunctionaliteit en het algehele ontwikkelingsproces versnellen.
De belangrijkste voordelen van het gebruik van UI-bouwers zijn onder meer een kortere ontwikkeltijd, lagere kosten, betere samenwerking tussen ontwerpers en ontwikkelaars, consistent UI-ontwerp en eenvoudiger schalen en onderhouden van applicaties.
Houd bij het selecteren van een UI-bouwer rekening met factoren als gebruiksgemak, beschikbare functies, integratiemogelijkheden, kosten, leercurve, samenwerkingstools en compatibiliteit met uw ontwikkelomgeving en doelplatforms.
Begin met het evalueren van de bestaande ontwerp- en ontwikkelingsworkflows van uw team, identificeer gebieden die kunnen worden verbeterd met UI-bouwers en zorg ervoor dat de geselecteerde tool aansluit bij de vereisten, doelen en beperkingen van uw project. Geef vervolgens training aan uw team over de functies van de UI-bouwer en moedig communicatie en samenwerking aan terwijl u de tool tijdens het hele ontwikkelingsproces gebruikt.
AppMaster is een krachtig platform zonder code dat de creatie van backend-, web- en mobiele applicaties mogelijk maakt via visueel UI-ontwerp en drag-and-drop componenten. Het biedt verschillende functies voor het efficiënt bouwen van een gebruikersinterface, zoals Business Process Designer en Web BP designer, samen met een snelle implementatie van applicaties, waardoor het een ideale oplossing is voor het versnellen van de productiviteit van app-ontwikkeling.





