كيف يمكن تعزيز إنتاجية تطوير التطبيقات باستخدام منشئي واجهة المستخدم؟
اكتشف كيفية تعزيز إنتاجية تطوير التطبيقات باستخدام منشئي واجهات المستخدم، والفوائد والميزات وأفضل الممارسات، بما في ذلك السبب الذي يجعل منصة AppMaster حلاً رائدًا لتسريع دورة التطوير.

فهم منشئي واجهة المستخدم
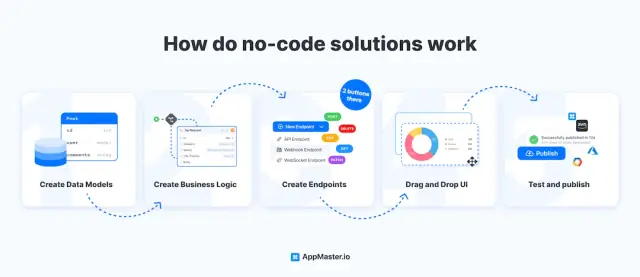
منشئو واجهة المستخدم عبارة عن أدوات مصممة لتبسيط إنشاء واجهات المستخدم (UI) للتطبيقات. توفر هذه الأنظمة الأساسية عادةً وظيفة السحب والإفلات والمكونات المعدة مسبقًا والقوالب القابلة للتخصيص لتسهيل سير عمل تصميم واجهة المستخدم المبسط.
من خلال القضاء على حاجة المطورين إلى ترميز واجهات المستخدم من الصفر، يمكن لمنشئي واجهات المستخدم تسريع عملية تطوير التطبيقات بشكل كبير، وتقليل تكاليف المشروع ، وتعزيز التعاون بين أعضاء الفريق. يلبي منشئو واجهة المستخدم العديد من المشاريع، بدءًا من الويب إلى الهاتف المحمول وحتى التطبيقات الخلفية. حفزت الأهمية المتزايدة والطلب على واجهات المستخدم الجذابة بصريًا والبديهية على تطوير العديد من أدوات إنشاء واجهات المستخدم، حيث يقدم كل منها ميزات فريدة ويستهدف منصات محددة.
في حين أن بعض الحلول قد تلبي احتياجات تطبيقات الويب، فقد يعطي البعض الآخر الأولوية لتطوير تطبيقات الهاتف المحمول على نظامي التشغيل iOS وAndroid. عند اختيار أداة إنشاء واجهة المستخدم، من الضروري مراعاة عوامل مثل سهولة الاستخدام ومجموعة الميزات والتوافق مع النظام الأساسي (المنصات) المستهدف والتكلفة. علاوة على ذلك، ينبغي أيضًا مراعاة التكامل مع أدوات التطوير الحالية والتعاون بين أعضاء الفريق لضمان التنفيذ السلس واعتماد أداة إنشاء واجهة المستخدم.
الفوائد الرئيسية لمنشئي واجهة المستخدم
يمكن أن يوفر استخدام منشئي واجهة المستخدم في عملية تطوير التطبيق العديد من المزايا، بما في ذلك:
- تقليل وقت التطوير: يلغي منشئو واجهة المستخدم الحاجة إلى إنشاء واجهات مستخدم من البداية، مما يقلل بشكل كبير من وقت التطوير. يمكن للمطورين تحديد المكونات المطلوبة بسرعة وضبط خصائصها، مما يسمح لهم بالتركيز على الوظائف الأساسية للتطبيق.
- تكاليف أقل: من خلال تقليل وقت التطوير، يمكن لمنشئي واجهة المستخدم تقليل تكاليف المشروع، مما يمكّن الفرق من تخصيص الموارد لجوانب أخرى من التطوير أو التعامل مع المزيد من المشاريع في وقت واحد.
- التعاون المبسط: يعزز منشئو واجهة المستخدم التواصل بشكل أفضل بين المصممين والمطورين من خلال توفير أداة مشتركة لتصميم وتنفيذ واجهات المستخدم. يمكن أن يؤدي هذا التعاون المتزايد إلى تكرارات أسرع ونتائج أفضل حيث تصبح المناقشات والتعليقات أكثر سهولة وقابلية للتنفيذ.
- تصميم متسق لواجهة المستخدم: من خلال الاستفادة من المكونات والقوالب وخيارات التصميم المعدة مسبقًا لمنشئ واجهة المستخدم، يمكن للمطورين ضمان اتساق التصميم عبر التطبيق، مما يؤدي إلى إنشاء تجربة مستخدم متماسكة. يمكن أن يؤدي هذا الاتساق أيضًا إلى تبسيط صيانة التطبيق، حيث يعمل المطورون باستخدام إطار عمل موحد لواجهة المستخدم.
- توسيع نطاق وصيانة أسهل: غالبًا ما يقوم منشئو واجهة المستخدم بإنشاء تعليمات برمجية قابلة لإعادة الاستخدام وقابلة للصيانة، مما يسهل توسيع نطاق التطبيق وجهود صيانة التعليمات البرمجية. تساعد الطبيعة المعيارية للمكونات المعدة مسبقًا على التنقل وفهم بنية التعليمات البرمجية، مما يبسط عملية إجراء التعديلات أو إصلاح المشكلات.

الميزات العملية لبناة واجهة المستخدم
عند اختيار أداة إنشاء واجهة المستخدم، يعد تقييم الميزات المتاحة للتأكد من توافقها مع متطلبات مشروعك وسير العمل أمرًا ضروريًا. تتضمن بعض الميزات العملية التي يقدمها العديد من منشئي واجهة المستخدم ما يلي:
- مكونات السحب والإفلات: يجب أن يكون لدى كل منشئ واجهة مستخدم مكتبة واسعة من مكونات drag-and-drop ، مثل الأزرار ومدخلات النص وشرائح التمرير والمزيد. تتيح هذه الوظيفة للمطورين إنشاء واجهات مستخدم بسرعة دون الحاجة إلى ترميز يدوي.
- قوالب قابلة للتخصيص: يقدم العديد من منشئي واجهة المستخدم مجموعة من القوالب القابلة للتخصيص المصممة لمختلف التطبيقات وحالات الاستخدام. تعمل هذه القوالب كنقطة بداية للمطورين، مما يسمح لهم بتخصيص التصميم وتكييفه وفقًا لاحتياجاتهم.
- التصميم سريع الاستجابة: مع وجود مجموعة واسعة من الأجهزة المستخدمة اليوم، يعد إنشاء واجهات مستخدم يمكن أن تتكيف بسهولة مع أحجام واتجاهات الشاشات المختلفة أمرًا بالغ الأهمية. يجب أن يدعم منشئو واجهة المستخدم ميزات التصميم سريعة الاستجابة، مما يسمح لواجهة المستخدم بالعمل والعرض بشكل صحيح بغض النظر عن نوع الجهاز أو الدقة.
- محررو WYSIWYG: يعد محرر WYSIWYG (ما تراه هو ما تحصل عليه) ميزة مفيدة يقدمها منشئو واجهة المستخدم. فهو يمكّن المطورين من تصميم تطبيقاتهم بشكل مرئي، وإجراء تغييرات مباشرة على اللوحة أثناء رؤية التحديثات في الوقت الفعلي. يعمل هذا الأسلوب على تبسيط إنشاء تخطيطات واجهة المستخدم المعقدة ويضمن تطابق المخرجات النهائية مع غرض التصميم.
- التكامل والتوافق: يجب أن يكون منشئو واجهة المستخدم متوافقين مع بيئة التطوير لديك والأنظمة الأساسية المستهدفة، بالإضافة إلى دعم التكامل مع الأدوات والخدمات الأخرى، مثل قواعد البيانات أو واجهات برمجة التطبيقات أو أطر العمل.
- أدوات التعاون: بالنسبة للفرق، تعد ميزات التعاون مثل التحرير في الوقت الفعلي والمشاركة المستندة إلى الفريق وعناصر التحكم في الوصول ضرورية لتبسيط الاتصال وإدارة المشاريع بفعالية.
- التصميم المخصص: يجب أن يقدم منشئو واجهة المستخدم خيارات التخصيص، بما في ذلك السمات والأنماط المعدة مسبقًا، والقدرة على إنشاء أنظمة ألوان وخطوط مخصصة وعناصر تصميم أخرى.
وبالنظر إلى الميزات والفوائد التي تمت مناقشتها، يصبح من الواضح أن دمج منشئي واجهة المستخدم في عملية تطوير التطبيق الخاص بك يمكن أن يؤدي إلى زيادة كبيرة في الإنتاجية. ستغطي الأقسام التالية أفضل الممارسات لاستخدام منشئي واجهة المستخدم، ومقارنات بين الحلول الرائدة في الصناعة، ومقدمة لمنصة AppMaster القوية لبناء واجهة مستخدم مبسطة.
أفضل الممارسات لاستخدام منشئي واجهة المستخدم
يعد اتباع أفضل الممارسات عند دمج هذه الأدوات في عملية تطوير التطبيق أمرًا ضروريًا لتحقيق أقصى استفادة من أداة إنشاء واجهة المستخدم. وفيما يلي بعض النقاط الرئيسية التي يجب مراعاتها:
- فهم متطلبات مشروعك: قبل الغوص في تصميم واجهة المستخدم، قم بتحليل أهداف تطبيقك والمستخدمين المستهدفين والوظائف. يمكن أن يساعد تحديد الغرض من تطبيقك بوضوح والمشكلات التي يهدف إلى حلها في اختيار المكونات والقوالب المناسبة من أداة إنشاء واجهة المستخدم التي اخترتها.
- اختر أداة إنشاء واجهة المستخدم المناسبة: يعد اختيار أداة إنشاء واجهة المستخدم المناسبة أمرًا بالغ الأهمية لزيادة الإنتاجية إلى أقصى حد. عند تقييم الأدوات، ضع في اعتبارك الميزات المتاحة والتوافق مع بيئة التطوير والأنظمة الأساسية المستهدفة وسهولة الاستخدام وإمكانيات التكامل والتكلفة ومنحنى التعلم وأدوات التعاون.
- تعرف على الأداة: تعرف على كيفية استخدام أداة إنشاء واجهة المستخدم التي اخترتها بفعالية. توفر العديد من الأدوات وثائق شاملة ودروس فيديو ومنتديات مجتمعية للحصول على الدعم. استفد من هذه الموارد للاستفادة الكاملة من ميزات وإمكانيات أداة إنشاء واجهة المستخدم.
- التعاون والتواصل: يعد التواصل والتعاون الفعال بين أصحاب المصلحة في المشروع، بما في ذلك المصممين والمطورين ومديري المنتجات، أمرًا بالغ الأهمية. شارك نماذج التصميم والنماذج الأولية ومكتبات المكونات من أداة إنشاء واجهة المستخدم الخاصة بك لمواءمة الفريق مع رؤية تطبيقك وتسهيل المراجعات.
- اختيار المكونات القابلة لإعادة الاستخدام: يؤدي إنشاء مكتبة مكونات تحتوي على مكونات واجهة مستخدم قابلة لإعادة الاستخدام إلى توفير الوقت أثناء عملية التطوير. يعمل تصميم وصيانة سلسلة من المكونات القياسية على تبسيط عملية التصميم ويضمن مظهرًا ومظهرًا متسقين لتطبيقك.
- الاختبار والتكرار: قم بإجراء اختبار منتظم للمستخدم لجمع التعليقات حول واجهة مستخدم تطبيقك. كرر تصميمك استنادًا إلى تعليقات المستخدمين، واستخدم إمكانات أداة إنشاء واجهة المستخدم لديك لضبطه بسرعة. سيؤدي هذا إلى تطبيق أكثر سهولة وسهولة في الاستخدام.
- ضع في اعتبارك قابلية التوسع: مع تطور تطبيقك، قد تنشأ تغييرات في نطاقه أو قاعدة المستخدمين أو وظائفه. من خلال التصميم مع أخذ النمو المستقبلي في الاعتبار، يمكنك تقليل الحاجة إلى تعديلات واسعة النطاق في المستقبل. اختر أدوات إنشاء واجهة المستخدم التي تدعم قابلية التوسع المرنة وتسمح بالتحديثات السهلة.
مقارنة منشئي واجهات المستخدم الرائدين في الصناعة
السوق مليء بالعديد من أدوات إنشاء واجهة المستخدم، ولكل منها ميزات وقدرات فريدة. فيما يلي بعض الحلول الرائدة في الصناعة:
- Bootstrap: إطار عمل مفتوح المصدر معتمد على نطاق واسع لتطوير تطبيقات الويب سريعة الاستجابة. يقدم Bootstrap مكتبة من مكونات واجهة المستخدم المعدة مسبقًا، مثل الأزرار وأشرطة التنقل والشبكات، والتي يمكن تخصيصها باستخدام CSS .
- Sketch: أداة تصميم متجهة شائعة تعتمد على نظام التشغيل MacOS تعمل على تبسيط تصميم واجهة المستخدم من خلال تقديم مجموعة شاملة من الميزات، بما في ذلك الرموز واللوحات الفنية ومجموعة واسعة من المكونات الإضافية لتوسيع الوظائف.
- Figma: أداة تصميم تعاونية تتيح التعاون في الوقت الفعلي بين أعضاء الفريق. يقدم Figma إمكانية تحرير المتجهات ومكتبة مكونات واجهة المستخدم، مما يجعله خيارًا شائعًا لتصميم تطبيقات الويب والهواتف المحمولة.
- Adobe XD: أداة تصميم UX/UI تم تطويرها بواسطة Adobe. ويتميز بمجموعة كاملة من أدوات التصميم والنماذج الأولية، بما في ذلك المكونات القابلة لإعادة الاستخدام وتغيير الحجم سريع الاستجابة والتعاون في الوقت الفعلي لسير عمل تصميم مبسط.
- Framer: أداة تصميم ونماذج أولية لإنشاء واجهات تطبيقات ويب وتطبيقات الهاتف المحمول سريعة الاستجابة. يقدم Framer مكونات تصميم تفاعلية، ومكتبة مكونات واسعة النطاق، ويدعم التعاون في الوقت الفعلي للمصممين والمطورين.
ضع في اعتبارك المتطلبات والأهداف الفريدة لفريقك عند اختيار أداة إنشاء واجهة المستخدم. قم بتقييم ميزات كل خيار وإمكانياته ومنحنى التعلم لتحديد الحل الذي يناسب عملية تطوير تطبيقك.
AppMaster: حل No-Code لبناء واجهة مستخدم مبسطة
يقدم AppMaster نظامًا أساسيًا قويًا بدون تعليمات برمجية لإنشاء تطبيقات الواجهة الخلفية والويب والهواتف المحمولة وحل قوي لإنشاء واجهة المستخدم. فيما يلي بعض الميزات الرئيسية التي تجعل AppMaster خيارًا رائدًا لبناء واجهة مستخدم مبسطة:
- تصميم واجهة المستخدم المرئية: يمكنك إنشاء واجهات مستخدم سريعة الاستجابة وتفاعلية باستخدام مكونات drag-and-drop ، دون الحاجة إلى مهارات البرمجة. يؤدي ذلك إلى تسريع عملية التصميم ويسمح لمجموعة واسعة من أعضاء الفريق بالمساهمة في تطوير التطبيق.
- مصمم عمليات الأعمال: يمكنك إنشاء منطق التطبيق وإدارته من خلال تصميم عمليات الأعمال بشكل مرئي باستخدام مصمم عمليات الأعمال AppMaster. تلغي هذه الميزة الحاجة إلى عمليات ترميز واسعة النطاق وتقلل من الوقت المستغرق في تطوير التطبيق.
- مصمم Web BP: قم بتطوير منطق الأعمال لمكونات تطبيق الويب باستخدام مصمم Web BP. يتم تنفيذ هذه الميزة داخل متصفحات المستخدمين لديك وتتيح إنشاء نماذج أولية سريعة لعناصر واجهة المستخدم.
- مصمم Mobile BP: صمم منطق الأعمال لمكونات تطبيقات الهاتف المحمول باستخدام مصمم Mobile BP. يتوافق هذا الحل no-code مع Kotlin و Jetpack Compose لنظام Android و SwiftUI لنظام iOS.
- النشر السريع للتطبيق: يؤدي الضغط على زر "نشر" تلقائيًا إلى إنشاء التعليمات البرمجية المصدر لتطبيقك، وتجميعها، وتشغيل الاختبارات، وتعبئتها في حاويات Docker (الواجهة الخلفية فقط)، ونشرها على السحابة. تتيح هذه العملية المبسطة الوصول إلى السوق بشكل أسرع وكفاءة أعلى.

باعتبارها منصة ذات تفكير تقدمي، تقدم AppMaster خدماتها لمجموعة واسعة من المستخدمين، بدءًا من الشركات الصغيرة وحتى المؤسسات الكبيرة. يعمل نهجها no-code لبناء واجهة المستخدم على تبسيط عملية التطوير، وتقليل الديون الفنية، وتقديم تطبيقات قابلة للتطوير وعالية الأداء. بفضل واجهة المستخدم البديهية والميزات القوية، يعد AppMaster الخيار الأفضل لتسريع إنتاجية تطوير التطبيقات.
دمج منشئي واجهة المستخدم في عملية تطوير التطبيق الخاص بك
يمكن أن يؤدي احتضان منشئي واجهة المستخدم في عملية تطوير التطبيق إلى زيادة الإنتاجية وكفاءة المشروع بشكل كبير. إن مفتاح التنفيذ الفعال لمنشئ واجهة المستخدم في سير العمل الخاص بك هو اتباع نهج استراتيجي يأخذ في الاعتبار المهارات والأهداف والقيود الحالية للفريق. فيما يلي بعض الخطوات لمساعدتك على دمج منشئي واجهة المستخدم في عملية تطوير التطبيق الخاص بك:
قم بتقييم سير العمل ومجموعة المهارات الحالية لفريقك
قبل تنفيذ أداة إنشاء واجهة المستخدم، خذ الوقت الكافي لتقييم سير عمل التصميم والتطوير الحالي لفريقك. تحديد الأدوات المستخدمة بالفعل وتقييم فعاليتها. تحديد أي اختناقات قد تعيق التطوير، مثل العمليات اليدوية المرهقة أو الافتقار إلى الأتمتة. فكر في مجموعة مهارات فريقك ومستوى الخبرة في استخدام الأدوات التي يستخدمونها. حدد ما إذا كان من الممكن تبسيط مهام أو عمليات معينة من خلال اعتماد أداة إنشاء واجهة المستخدم والتأكد من أن أعضاء فريقك لديهم المهارات والموارد اللازمة للاستفادة من التكنولوجيا.
تحديد الأهداف المحددة ومتطلبات المشروع
يعد فهم أهداف مشروعك ومتطلباته وقيوده أمرًا ضروريًا قبل اختيار أداة إنشاء واجهة المستخدم وتنفيذها. حدد الأهداف المحددة التي يحتاج فريقك إلى تحقيقها والمتطلبات التي يجب الوفاء بها، مثل الاستجابة وإمكانية الوصول والتوافق مع الأنظمة الأساسية أو الأجهزة المستهدفة. ضع معايير لتقييم منشئي واجهة المستخدم وتأكد من توافقهم مع أهداف وغايات مشروعك. سيساعدك هذا على تحديد ما إذا كان منشئ واجهة المستخدم المحدد يناسب احتياجاتك ويؤدي إلى عملية تطوير أكثر كفاءة وإنتاجية.
ابحث واختر أداة إنشاء واجهة المستخدم التي تتوافق مع احتياجاتك
مع وضع أهداف مشروعك ومتطلباته في الاعتبار، ابحث عن أدوات إنشاء واجهة المستخدم المتاحة في السوق. ابحث عن الأدوات التي توفر الميزات والتكاملات والإمكانيات الضرورية لتلبية احتياجات مشروعك على أفضل وجه والمساهمة في تحسين الكفاءة والإنتاجية. النظر في جوانب مثل:
- سهولة الاستعمال
- الميزات والمكونات المتاحة
- قدرات التكامل مع الأدوات والتقنيات الحالية
- هيكل التكلفة والتسعير
- منحنى التعلم والموارد المتاحة
- أدوات التعاون
- التوافق مع بيئة التطوير الخاصة بك والمنصات المستهدفة
سيضمن تقييم منشئي واجهة المستخدم المحتملين بناءً على هذه العوامل تحديد أداة تعمل على تحسين عملية تطوير تطبيقك بشكل فعال وتحسين الإنتاجية.
تدريب فريقك على استخدام أداة إنشاء واجهة المستخدم
بمجرد تحديد أداة إنشاء واجهة المستخدم التي تتوافق مع متطلبات مشروعك، فمن الضروري تدريب أعضاء فريقك على استخدام الأداة. يعد توفير التدريب المناسب على ميزات أداة إنشاء واجهة المستخدم وإمكانياتها وأفضل الممارسات أمرًا ضروريًا لضمان الانتقال السلس إلى التكنولوجيا الجديدة وتعظيم تأثيرها على إنتاجية فريقك. استخدم البرامج التعليمية والوثائق وموارد التعلم الأخرى المتاحة لمساعدة فريقك في بناء الكفاءة في استخدام أداة إنشاء واجهة المستخدم المختارة.
تعزيز التعاون والتواصل
يعد التواصل والتعاون الفعالان مفتاح نجاح أي مشروع لتطوير التطبيقات. يمكن أن يؤدي دمج أداة إنشاء واجهة المستخدم في عملية التطوير الخاصة بك إلى تسهيل التعاون بشكل كبير بين أعضاء الفريق، وخاصة المصممين والمطورين. شجّع خطوط الاتصال المفتوحة بين أعضاء الفريق أثناء استخدام أداة إنشاء واجهة المستخدم. ولا يؤدي ذلك إلى عملية تطوير أكثر كفاءة فحسب، بل يساعد أيضًا في ضمان أن جميع أعضاء الفريق لديهم فهم واضح لأهداف المشروع ومتطلباته.
قم بتحسين سير عملك باستمرار وتحسين الاعتماد
عندما يصبح فريقك أكثر خبرة في استخدام أداة إنشاء واجهة المستخدم المختارة، فمن المهم تقييم سير عمل التطوير وتحسينه باستمرار. حدد المجالات التي يساهم فيها منشئ واجهة المستخدم في تحسين الكفاءة والإنتاجية، وابحث عن طرق لتحسين استخدام فريقك للأداة بشكل أكبر. قد يتضمن ذلك تعديل العمليات، أو اعتماد ميزات أو عمليات تكامل إضافية، أو استكشاف حالات استخدام جديدة لمنشئ واجهة المستخدم ضمن سير عمل تطوير التطبيق الخاص بك.
من خلال اتباع هذه الخطوات ودمج منشئ واجهة المستخدم بشكل استراتيجي في عملية تطوير التطبيق الخاص بك، يمكن لفريقك تعزيز الإنتاجية بشكل كبير وتبسيط مسار التصميم إلى التطوير. يمكن أن يوفر حل رائد مثل AppMaster العديد من الفوائد، مما يتيح التطوير السريع لتطبيقات الويب والجوال والواجهة الخلفية من خلال تصميم واجهة المستخدم المرئية ومكونات drag-and-drop. من خلال النهج الصحيح واعتماد منشئ واجهة مستخدم قوي، يمكن لفريقك تحقيق قدر أكبر من الكفاءة والنجاح في تطوير التطبيقات.
الأسئلة الشائعة
أداة إنشاء واجهة المستخدم هي أداة أو نظام أساسي يعمل على تبسيط تطوير واجهات المستخدم (UI) للتطبيقات من خلال توفير مكونات drag-and-drop والقوالب ومجموعة من خيارات التخصيص. يتيح ذلك للمطورين إنشاء واجهات سريعة الاستجابة وممتعة من الناحية الجمالية بسرعة أكبر من البرمجة من الصفر.
يعمل منشئو واجهة المستخدم على تقليل الوقت والجهد اللازمين لتصميم واجهات المستخدم وتنفيذها من خلال تقديم العناصر والقوالب ومحررات WYSIWYG المعدة مسبقًا. يتيح ذلك للمطورين التركيز على الوظائف الأساسية وتسريع عملية التطوير الشاملة.
تشمل الفوائد الرئيسية لاستخدام منشئي واجهة المستخدم تقليل وقت التطوير، وانخفاض التكاليف، وزيادة التعاون بين المصممين والمطورين، وتصميم واجهة المستخدم المتسق، وتوسيع نطاق التطبيقات وصيانتها بشكل أسهل.
عند اختيار منشئ واجهة المستخدم، ضع في اعتبارك عوامل مثل سهولة الاستخدام والميزات المتاحة وإمكانيات التكامل والتكلفة ومنحنى التعلم وأدوات التعاون والتوافق مع بيئة التطوير والأنظمة الأساسية المستهدفة.
ابدأ بتقييم سير عمل التصميم والتطوير الحالي لفريقك، وحدد المجالات التي يمكن تحسينها باستخدام منشئي واجهة المستخدم، وتأكد من توافق الأداة المحددة مع متطلبات مشروعك وأهدافه وقيوده. بعد ذلك، قم بتوفير التدريب لفريقك على ميزات أداة إنشاء واجهة المستخدم وتشجيع التواصل والتعاون مع الاستفادة من الأداة طوال عملية التطوير.
AppMaster عبارة عن نظام أساسي قوي بدون تعليمات برمجية يتيح إنشاء تطبيقات الواجهة الخلفية والويب والهواتف المحمولة من خلال تصميم واجهة المستخدم المرئية ومكونات drag-and-drop. فهو يوفر ميزات متنوعة لبناء واجهة مستخدم فعالة، مثل Business Process Designer وWeb BP Designer، إلى جانب النشر السريع للتطبيقات، مما يجعله حلاً مثاليًا لتسريع إنتاجية تطوير التطبيقات.





