Làm cách nào để tăng năng suất phát triển ứng dụng bằng Trình tạo giao diện người dùng?
Khám phá cách tăng năng suất phát triển ứng dụng bằng các trình tạo giao diện người dùng, lợi ích, tính năng và phương pháp hay nhất của họ, bao gồm cả lý do nền tảng của AppMaster là giải pháp hàng đầu để đẩy nhanh chu kỳ phát triển.

Tìm hiểu về Trình tạo giao diện người dùng
Trình tạo giao diện người dùng là các công cụ được thiết kế để đơn giản hóa việc tạo giao diện người dùng (UI) cho các ứng dụng. Các nền tảng này thường cung cấp chức năng kéo và thả , các thành phần dựng sẵn và các mẫu có thể tùy chỉnh để tạo điều kiện thuận lợi cho quy trình thiết kế giao diện người dùng được sắp xếp hợp lý.
Bằng cách loại bỏ nhu cầu nhà phát triển viết mã giao diện người dùng từ đầu, người xây dựng giao diện người dùng có thể tăng tốc đáng kể quá trình phát triển ứng dụng, giảm chi phí dự án và thúc đẩy sự cộng tác giữa các thành viên trong nhóm. Các nhà xây dựng giao diện người dùng phục vụ cho nhiều dự án khác nhau, từ web đến thiết bị di động và thậm chí cả các ứng dụng phụ trợ. Sự nổi bật ngày càng tăng và nhu cầu về giao diện người dùng trực quan và hấp dẫn đã thúc đẩy sự phát triển của nhiều công cụ xây dựng giao diện người dùng, mỗi công cụ cung cấp các tính năng độc đáo và nhắm mục tiêu vào các nền tảng cụ thể.
Mặc dù một số giải pháp có thể phục vụ cho các ứng dụng web, nhưng những giải pháp khác có thể ưu tiên phát triển ứng dụng di động trên iOS và Android. Khi chọn trình tạo giao diện người dùng, điều cần thiết là phải xem xét các yếu tố như tính dễ sử dụng, bộ tính năng, khả năng tương thích với (các) nền tảng mục tiêu của bạn và chi phí. Hơn nữa, việc tích hợp với các công cụ phát triển hiện có và sự cộng tác giữa các thành viên trong nhóm cũng cần được xem xét để đảm bảo việc triển khai và áp dụng trình xây dựng giao diện người dùng một cách liền mạch.
Lợi ích chính của Trình tạo giao diện người dùng
Việc sử dụng trình tạo giao diện người dùng trong quá trình phát triển ứng dụng của bạn có thể mang lại nhiều lợi ích, bao gồm:
- Giảm thời gian phát triển: Người xây dựng giao diện người dùng loại bỏ nhu cầu tạo giao diện người dùng từ đầu, giảm đáng kể thời gian phát triển. Nhà phát triển có thể nhanh chóng chọn các thành phần mong muốn và điều chỉnh thuộc tính của chúng, cho phép họ tập trung vào các chức năng cốt lõi của ứng dụng.
- Chi phí thấp hơn: Bằng cách cắt giảm thời gian phát triển, người xây dựng giao diện người dùng có thể giảm chi phí dự án, cho phép các nhóm phân bổ nguồn lực cho các khía cạnh phát triển khác hoặc xử lý đồng thời nhiều dự án hơn.
- Hợp tác hợp lý: Người xây dựng giao diện người dùng thúc đẩy giao tiếp tốt hơn giữa nhà thiết kế và nhà phát triển bằng cách cung cấp một công cụ chung để thiết kế và triển khai giao diện người dùng. Sự hợp tác tăng cường này có thể dẫn đến việc lặp lại nhanh hơn và kết quả tốt hơn khi các cuộc thảo luận và phản hồi trở nên dễ tiếp cận và khả thi hơn.
- Thiết kế giao diện người dùng nhất quán: Tận dụng các thành phần, mẫu và tùy chọn kiểu dáng dựng sẵn của trình tạo giao diện người dùng, nhà phát triển có thể đảm bảo tính nhất quán về thiết kế trên toàn ứng dụng, tạo ra trải nghiệm người dùng gắn kết. Tính nhất quán này cũng có thể đơn giản hóa việc bảo trì ứng dụng vì các nhà phát triển làm việc với khung giao diện người dùng được tiêu chuẩn hóa.
- Mở rộng và bảo trì dễ dàng hơn: Các nhà xây dựng giao diện người dùng thường tạo mã có thể tái sử dụng và bảo trì, giúp giảm bớt các nỗ lực mở rộng ứng dụng và bảo trì mã. Bản chất mô-đun của các thành phần dựng sẵn giúp điều hướng và hiểu cấu trúc mã, đơn giản hóa quá trình thực hiện sửa đổi hoặc khắc phục sự cố.

Các tính năng thực tế của Trình tạo giao diện người dùng
Khi chọn trình tạo giao diện người dùng, việc đánh giá các tính năng có sẵn để đảm bảo chúng phù hợp với yêu cầu và quy trình làm việc của dự án là điều cần thiết. Một số tính năng thiết thực được nhiều nhà xây dựng giao diện người dùng cung cấp bao gồm:
- Thành phần kéo và thả: Mỗi trình tạo giao diện người dùng phải có một thư viện phong phú gồm các thành phần drag-and-drop, chẳng hạn như nút, kiểu nhập văn bản, thanh trượt, v.v. Chức năng này cho phép các nhà phát triển nhanh chóng xây dựng giao diện người dùng mà không cần mã hóa thủ công.
- Mẫu có thể tùy chỉnh: Nhiều nhà xây dựng giao diện người dùng cung cấp nhiều mẫu có thể tùy chỉnh được thiết kế cho các ứng dụng và trường hợp sử dụng khác nhau. Các mẫu này đóng vai trò là điểm khởi đầu cho các nhà phát triển, cho phép họ tùy chỉnh và điều chỉnh thiết kế theo nhu cầu của họ.
- Thiết kế đáp ứng: Với nhiều loại thiết bị được sử dụng ngày nay, việc tạo giao diện người dùng có thể dễ dàng thích ứng với các kích thước và hướng màn hình khác nhau là rất quan trọng. Người xây dựng giao diện người dùng phải hỗ trợ các tính năng thiết kế đáp ứng, cho phép giao diện người dùng hoạt động và hiển thị chính xác bất kể loại thiết bị hoặc độ phân giải.
- Trình chỉnh sửa WYSIWYG: Trình chỉnh sửa WYSIWYG (Những gì bạn thấy là những gì bạn nhận được) là một tính năng hữu ích được cung cấp bởi các nhà xây dựng giao diện người dùng. Nó cho phép các nhà phát triển thiết kế trực quan các ứng dụng của họ, thực hiện các thay đổi trực tiếp trên canvas trong khi xem các bản cập nhật theo thời gian thực. Cách tiếp cận này đơn giản hóa việc tạo bố cục giao diện người dùng phức tạp và đảm bảo rằng kết quả đầu ra cuối cùng phù hợp với mục đích thiết kế.
- Tích hợp và tương thích: Trình tạo giao diện người dùng phải tương thích với môi trường phát triển và nền tảng mục tiêu của bạn, cũng như hỗ trợ tích hợp với các công cụ và dịch vụ khác, chẳng hạn như cơ sở dữ liệu, API hoặc khung.
- Công cụ cộng tác: Đối với các nhóm, các tính năng cộng tác như chỉnh sửa theo thời gian thực, chia sẻ dựa trên nhóm và kiểm soát quyền truy cập là rất cần thiết để hợp lý hóa hoạt động giao tiếp và quản lý dự án một cách hiệu quả.
- Kiểu tùy chỉnh: Người xây dựng giao diện người dùng phải cung cấp các tùy chọn tùy chỉnh, bao gồm các chủ đề và kiểu dựng sẵn cũng như khả năng tạo bảng màu, phông chữ tùy chỉnh và các thành phần kiểu dáng khác.
Xem xét các tính năng và lợi ích được thảo luận, có thể thấy rõ rằng việc kết hợp các trình tạo giao diện người dùng trong quá trình phát triển ứng dụng của bạn có thể giúp tăng năng suất đáng kể. Các phần sau sẽ đề cập đến các phương pháp hay nhất để sử dụng trình tạo giao diện người dùng, so sánh các giải pháp hàng đầu trong ngành và giới thiệu về nền tảng AppMaster mạnh mẽ để xây dựng giao diện người dùng hợp lý.
Các phương pháp hay nhất để sử dụng Trình tạo giao diện người dùng
Việc tuân theo các phương pháp hay nhất khi kết hợp các công cụ này vào quy trình phát triển ứng dụng của bạn là điều cần thiết để tận dụng tối đa trình tạo giao diện người dùng. Dưới đây là một số điểm chính cần xem xét:
- Hiểu yêu cầu dự án của bạn: Trước khi đi sâu vào thiết kế giao diện người dùng, hãy phân tích mục tiêu, người dùng mục tiêu và chức năng của ứng dụng của bạn. Việc xác định rõ ràng mục đích của ứng dụng và các vấn đề mà ứng dụng hướng tới giải quyết có thể hỗ trợ trong việc lựa chọn các thành phần và mẫu phù hợp từ trình tạo giao diện người dùng mà bạn đã chọn.
- Chọn trình tạo giao diện người dùng phù hợp: Chọn trình tạo giao diện người dùng phù hợp là rất quan trọng để tối đa hóa năng suất. Khi đánh giá các công cụ, hãy xem xét các tính năng có sẵn, khả năng tương thích với môi trường phát triển và nền tảng mục tiêu của bạn, tính dễ sử dụng, khả năng tích hợp, chi phí, lộ trình học tập và các công cụ cộng tác.
- Tìm hiểu công cụ: Tìm hiểu cách sử dụng hiệu quả trình tạo giao diện người dùng bạn đã chọn. Nhiều công cụ cung cấp tài liệu phong phú, hướng dẫn bằng video và diễn đàn cộng đồng để được hỗ trợ. Tận dụng các tài nguyên này để sử dụng đầy đủ các tính năng và khả năng của trình tạo giao diện người dùng.
- Hợp tác và giao tiếp: Giao tiếp và cộng tác hiệu quả giữa các bên liên quan của dự án, bao gồm nhà thiết kế, nhà phát triển và người quản lý sản phẩm, là rất quan trọng. Chia sẻ các mô hình thiết kế, nguyên mẫu và thư viện thành phần từ trình tạo giao diện người dùng của bạn để điều chỉnh nhóm theo tầm nhìn của ứng dụng và giúp việc sửa đổi dễ dàng hơn.
- Chọn các thành phần có thể tái sử dụng: Tạo thư viện thành phần với các thành phần UI có thể tái sử dụng giúp tiết kiệm thời gian trong quá trình phát triển. Việc thiết kế và duy trì một loạt các thành phần được tiêu chuẩn hóa sẽ hợp lý hóa quy trình thiết kế và đảm bảo giao diện nhất quán cho ứng dụng của bạn.
- Kiểm tra và lặp lại: Tiến hành kiểm tra người dùng thường xuyên để thu thập phản hồi về giao diện người dùng ứng dụng của bạn. Lặp lại thiết kế của bạn dựa trên phản hồi của người dùng và sử dụng khả năng của trình tạo giao diện người dùng để nhanh chóng điều chỉnh. Điều này sẽ dẫn đến một ứng dụng trực quan và thân thiện hơn với người dùng.
- Lưu ý đến khả năng mở rộng: Khi ứng dụng của bạn phát triển, những thay đổi về phạm vi, cơ sở người dùng hoặc chức năng có thể phát sinh. Bằng cách thiết kế có tính đến sự phát triển trong tương lai, bạn có thể giảm nhu cầu sửa đổi sâu rộng về sau. Chọn các trình tạo giao diện người dùng hỗ trợ khả năng mở rộng linh hoạt và cho phép cập nhật dễ dàng.
So sánh các nhà xây dựng giao diện người dùng hàng đầu trong ngành
Thị trường tràn ngập các trình tạo giao diện người dùng khác nhau, mỗi trình tạo đều có các tính năng và khả năng riêng biệt. Dưới đây là một số giải pháp hàng đầu của ngành:
- Bootstrap: Một framework nguồn mở được áp dụng rộng rãi để phát triển các ứng dụng web đáp ứng. Bootstrap cung cấp một thư viện gồm các thành phần giao diện người dùng dựng sẵn, như nút, thanh điều hướng và lưới, có thể được tùy chỉnh bằng CSS .
- Phác thảo: Một công cụ thiết kế vector dựa trên MacOS phổ biến giúp hợp lý hóa thiết kế giao diện người dùng bằng cách cung cấp một bộ tính năng toàn diện, bao gồm các biểu tượng, bản vẽ và nhiều plugin để mở rộng chức năng.
- Figma: Một công cụ thiết kế cộng tác cho phép các thành viên trong nhóm cộng tác theo thời gian thực. Figma cung cấp tính năng chỉnh sửa vector và thư viện thành phần giao diện người dùng, khiến nó trở thành lựa chọn thiết kế ứng dụng di động và web phổ biến.
- Adobe XD: Công cụ thiết kế UX/UI được phát triển bởi Adobe. Nó có một bộ đầy đủ các công cụ thiết kế và tạo mẫu, bao gồm các thành phần có thể tái sử dụng, thay đổi kích thước đáp ứng và cộng tác theo thời gian thực để có quy trình thiết kế hợp lý.
- Framer: Một công cụ thiết kế và tạo mẫu để tạo giao diện ứng dụng di động và web đáp ứng. Framer cung cấp các thành phần thiết kế tương tác, một thư viện thành phần mở rộng và hỗ trợ cộng tác theo thời gian thực cho các nhà thiết kế và nhà phát triển.
Hãy xem xét các yêu cầu và mục tiêu riêng của nhóm bạn khi chọn trình tạo giao diện người dùng. Đánh giá các tính năng, khả năng và lộ trình học tập của từng tùy chọn để xác định giải pháp nào phù hợp nhất với quy trình phát triển ứng dụng của bạn.
AppMaster: Giải pháp No-Code để xây dựng giao diện người dùng hợp lý
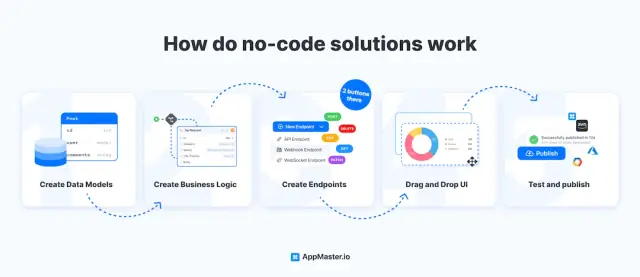
AppMaster cung cấp nền tảng không cần mã mạnh mẽ để tạo các ứng dụng phụ trợ, web và thiết bị di động cũng như giải pháp xây dựng giao diện người dùng mạnh mẽ. Dưới đây là một số tính năng chính giúp AppMaster trở thành lựa chọn hàng đầu để xây dựng giao diện người dùng hợp lý:
- Thiết kế giao diện người dùng trực quan: Tạo giao diện người dùng tương tác và đáp ứng bằng cách sử dụng các thành phần drag-and-drop mà không cần kỹ năng viết mã. Điều này đẩy nhanh quá trình thiết kế và cho phép nhiều thành viên trong nhóm đóng góp vào sự phát triển của ứng dụng.
- Trình thiết kế quy trình nghiệp vụ: Tạo và quản lý logic ứng dụng bằng cách thiết kế trực quan các quy trình nghiệp vụ bằng Trình thiết kế quy trình nghiệp vụ AppMaster. Tính năng này giúp loại bỏ nhu cầu mã hóa rộng rãi và giảm thời gian dành cho việc phát triển ứng dụng.
- Trình thiết kế Web BP: Phát triển logic nghiệp vụ cho các thành phần ứng dụng web bằng cách sử dụng trình thiết kế Web BP. Tính năng này thực thi trong trình duyệt của người dùng và cho phép tạo nguyên mẫu nhanh chóng các thành phần giao diện người dùng.
- Trình thiết kế BP di động: Thiết kế logic kinh doanh của các thành phần ứng dụng di động bằng cách sử dụng trình thiết kế Mobile BP. Giải pháp no-code này tương thích với Kotlin và Jetpack Compose dành cho Android và SwiftUI dành cho iOS.
- Triển khai ứng dụng nhanh chóng: Nhấn nút 'Xuất bản' sẽ tự động tạo mã nguồn ứng dụng của bạn, biên dịch mã, chạy thử nghiệm, đóng gói vào vùng chứa Docker (chỉ dành cho phần phụ trợ) và triển khai mã đó lên đám mây. Quy trình hợp lý này cho phép thời gian tiếp thị nhanh hơn và hiệu quả cao hơn.

Là một nền tảng có tư duy tiến bộ, AppMaster phục vụ nhiều đối tượng người dùng, từ doanh nghiệp nhỏ đến doanh nghiệp lớn. Cách tiếp cận no-code của nó để xây dựng giao diện người dùng giúp đơn giản hóa quá trình phát triển, giảm nợ kỹ thuật và cung cấp các ứng dụng hiệu suất cao, có thể mở rộng. Với giao diện người dùng trực quan và các tính năng mạnh mẽ, AppMaster là lựa chọn hàng đầu để tăng tốc năng suất phát triển ứng dụng.
Kết hợp Trình tạo giao diện người dùng vào quy trình phát triển ứng dụng của bạn
Việc sử dụng các trình tạo giao diện người dùng trong quá trình phát triển ứng dụng của bạn có thể giúp tăng đáng kể năng suất và hiệu quả dự án. Chìa khóa để triển khai hiệu quả trình tạo giao diện người dùng vào quy trình làm việc của bạn là cách tiếp cận chiến lược có tính đến các kỹ năng, mục tiêu và hạn chế hiện có của nhóm. Dưới đây là một số bước giúp bạn kết hợp trình tạo giao diện người dùng vào quy trình phát triển ứng dụng của mình:
Đánh giá quy trình làm việc và kỹ năng hiện tại của nhóm bạn
Trước khi triển khai trình tạo giao diện người dùng, hãy dành thời gian để đánh giá quy trình phát triển và thiết kế hiện tại của nhóm bạn. Xác định những công cụ nào đã được sử dụng và đánh giá hiệu quả của chúng. Xác định bất kỳ nút thắt nào có thể cản trở sự phát triển, chẳng hạn như các quy trình thủ công rườm rà hoặc thiếu tự động hóa. Hãy xem xét kỹ năng của nhóm bạn và trình độ chuyên môn với các công cụ họ sử dụng. Xác định xem các nhiệm vụ hoặc quy trình nhất định có thể được sắp xếp hợp lý hay không bằng cách áp dụng trình tạo giao diện người dùng và đảm bảo rằng các thành viên trong nhóm của bạn có các kỹ năng và nguồn lực cần thiết để tận dụng công nghệ.
Xác định mục tiêu cụ thể và yêu cầu dự án
Hiểu mục tiêu, yêu cầu và ràng buộc của dự án là điều cần thiết trước khi chọn và triển khai trình tạo giao diện người dùng. Xác định các mục tiêu cụ thể mà nhóm của bạn cần đạt được và các yêu cầu phải đáp ứng, chẳng hạn như khả năng phản hồi, khả năng truy cập và khả năng tương thích với các nền tảng hoặc thiết bị mục tiêu. Thiết lập các tiêu chí để đánh giá người xây dựng giao diện người dùng và đảm bảo rằng chúng phù hợp với mục đích và mục đích của dự án của bạn. Điều này sẽ giúp bạn xác định xem trình tạo giao diện người dùng cụ thể có phù hợp với nhu cầu của bạn hay không và dẫn đến quy trình phát triển hiệu quả và năng suất hơn.
Nghiên cứu và chọn Trình tạo giao diện người dùng phù hợp với nhu cầu của bạn
Với mục tiêu và yêu cầu dự án của bạn, hãy nghiên cứu các trình tạo giao diện người dùng có sẵn trên thị trường. Tìm kiếm các công cụ cung cấp các tính năng, tích hợp và khả năng cần thiết để đáp ứng tốt nhất nhu cầu dự án của bạn và góp phần cải thiện hiệu quả và năng suất. Hãy xem xét các khía cạnh như:
- Dễ sử dụng
- Các tính năng và thành phần có sẵn
- Khả năng tích hợp với các công cụ và công nghệ hiện có
- Cấu trúc chi phí và giá cả
- Đường cong học tập và nguồn lực sẵn có
- Công cụ cộng tác
- Khả năng tương thích với môi trường phát triển và nền tảng mục tiêu của bạn
Việc đánh giá các trình tạo giao diện người dùng tiềm năng dựa trên các yếu tố này sẽ đảm bảo rằng bạn chọn được một công cụ giúp nâng cao hiệu quả quá trình phát triển ứng dụng của mình và tối ưu hóa năng suất.
Huấn luyện nhóm của bạn cách sử dụng Trình tạo giao diện người dùng
Sau khi bạn đã chọn trình tạo giao diện người dùng phù hợp với yêu cầu của dự án, điều quan trọng là phải đào tạo các thành viên trong nhóm của bạn cách sử dụng công cụ này. Việc cung cấp đào tạo đầy đủ về các tính năng, khả năng và phương pháp hay nhất của trình tạo giao diện người dùng là điều cần thiết để đảm bảo quá trình chuyển đổi suôn sẻ sang công nghệ mới và tối đa hóa tác động của nó đến năng suất của nhóm bạn. Sử dụng các hướng dẫn, tài liệu có sẵn và các tài nguyên học tập khác để hỗ trợ nhóm của bạn xây dựng trình độ thành thạo trong cách sử dụng trình tạo giao diện người dùng đã chọn.
Thúc đẩy hợp tác và giao tiếp
Giao tiếp và cộng tác hiệu quả là chìa khóa thành công của bất kỳ dự án phát triển ứng dụng nào. Việc kết hợp trình tạo giao diện người dùng vào quá trình phát triển của bạn có thể tạo điều kiện thuận lợi đáng kể cho sự cộng tác giữa các thành viên trong nhóm, đặc biệt là các nhà thiết kế và nhà phát triển. Khuyến khích các đường dây liên lạc cởi mở giữa các thành viên trong nhóm trong khi sử dụng trình tạo giao diện người dùng. Điều này không chỉ có thể dẫn đến một quá trình phát triển hiệu quả hơn mà còn giúp đảm bảo rằng tất cả các thành viên trong nhóm hiểu rõ ràng về mục tiêu và yêu cầu của dự án.
Liên tục tinh chỉnh quy trình làm việc của bạn và tối ưu hóa việc áp dụng
Khi nhóm của bạn trở nên có kinh nghiệm hơn khi sử dụng trình tạo giao diện người dùng đã chọn, điều quan trọng là phải liên tục đánh giá và tinh chỉnh quy trình phát triển của bạn. Xác định các lĩnh vực mà trình tạo giao diện người dùng góp phần cải thiện hiệu quả và năng suất, đồng thời tìm cách tối ưu hóa hơn nữa việc sử dụng công cụ của nhóm bạn. Điều này có thể liên quan đến việc điều chỉnh quy trình, áp dụng các tính năng hoặc tích hợp bổ sung hoặc khám phá các trường hợp sử dụng mới cho trình tạo giao diện người dùng trong quy trình phát triển ứng dụng của bạn.
Bằng cách làm theo các bước này và kết hợp một cách chiến lược trình tạo giao diện người dùng vào quy trình phát triển ứng dụng của bạn, nhóm của bạn có thể tăng đáng kể năng suất và hợp lý hóa quy trình từ thiết kế đến phát triển. Một giải pháp hàng đầu như AppMaster có thể mang lại nhiều lợi ích, cho phép phát triển ứng dụng web, thiết bị di động và phụ trợ nhanh chóng thông qua thiết kế giao diện người dùng trực quan và các thành phần drag-and-drop. Với cách tiếp cận phù hợp và áp dụng trình tạo giao diện người dùng mạnh mẽ, nhóm của bạn có thể đạt được hiệu quả và thành công cao hơn nữa trong việc phát triển ứng dụng.
Câu hỏi thường gặp
Trình tạo giao diện người dùng là một công cụ hoặc nền tảng giúp đơn giản hóa việc phát triển giao diện người dùng (UI) cho các ứng dụng bằng cách cung cấp các thành phần, mẫu drag-and-drop và thả cũng như nhiều tùy chọn tùy chỉnh. Điều này cho phép các nhà phát triển tạo ra các giao diện đáp ứng và thẩm mỹ nhanh hơn so với việc viết mã từ đầu.
Các nhà xây dựng giao diện người dùng giảm thời gian và công sức cần thiết để thiết kế và triển khai giao diện người dùng bằng cách cung cấp các phần tử, mẫu và trình soạn thảo WYSIWYG dựng sẵn. Điều này cho phép các nhà phát triển tập trung vào chức năng cốt lõi và đẩy nhanh quá trình phát triển tổng thể.
Lợi ích chính của việc sử dụng trình tạo giao diện người dùng bao gồm giảm thời gian phát triển, giảm chi phí, tăng cường hợp tác giữa nhà thiết kế và nhà phát triển, thiết kế giao diện người dùng nhất quán cũng như mở rộng và bảo trì ứng dụng dễ dàng hơn.
Khi chọn trình tạo giao diện người dùng, hãy xem xét các yếu tố như tính dễ sử dụng, tính năng có sẵn, khả năng tích hợp, chi phí, lộ trình học tập, công cụ cộng tác và khả năng tương thích với môi trường phát triển và nền tảng mục tiêu của bạn.
Bắt đầu bằng cách đánh giá quy trình thiết kế và phát triển hiện tại của nhóm bạn, xác định các lĩnh vực có thể được cải tiến bằng trình tạo giao diện người dùng và đảm bảo rằng công cụ đã chọn phù hợp với yêu cầu, mục tiêu và ràng buộc của dự án của bạn. Tiếp theo, cung cấp chương trình đào tạo cho nhóm của bạn về các tính năng của trình tạo giao diện người dùng, đồng thời khuyến khích giao tiếp và cộng tác đồng thời tận dụng công cụ này trong suốt quá trình phát triển.
AppMaster là một nền tảng không cần mã mạnh mẽ cho phép tạo các ứng dụng phụ trợ, web và di động thông qua thiết kế giao diện người dùng trực quan và các thành phần drag-and-drop. Nó cung cấp nhiều tính năng khác nhau để xây dựng giao diện người dùng hiệu quả, chẳng hạn như Trình thiết kế quy trình nghiệp vụ và trình thiết kế Web BP, cùng với khả năng triển khai ứng dụng nhanh chóng, khiến nó trở thành giải pháp lý tưởng để tăng tốc năng suất phát triển ứng dụng.





