จะเพิ่มประสิทธิภาพการพัฒนาแอปด้วยตัวสร้าง UI ได้อย่างไร
ค้นพบวิธีเพิ่มประสิทธิภาพการพัฒนาแอปด้วยเครื่องมือสร้าง UI ประโยชน์ คุณสมบัติ และแนวทางปฏิบัติที่ดีที่สุด รวมถึงสาเหตุที่แพลตฟอร์มของ AppMaster จึงเป็นโซลูชั่นชั้นนำสำหรับการเร่งวงจรการพัฒนา

ทำความเข้าใจเกี่ยวกับตัวสร้าง UI
เครื่องมือสร้าง UI เป็นเครื่องมือที่ออกแบบมาเพื่อลดความซับซ้อนในการสร้างส่วนต่อประสานผู้ใช้ (UI) สำหรับแอปพลิเคชัน โดยทั่วไปแพลตฟอร์มเหล่านี้จะมีฟังก์ชัน การลากและวาง ส่วนประกอบที่สร้างไว้ล่วงหน้า และเทมเพลตที่ปรับแต่งได้เพื่ออำนวยความสะดวกในขั้นตอนการออกแบบ UI ที่มีประสิทธิภาพ
ด้วยการขจัดความจำเป็นที่นักพัฒนาจะต้องเขียนโค้ด UI ตั้งแต่เริ่มต้น ผู้สร้าง UI จึงสามารถเร่งการพัฒนาแอปได้อย่างมาก ลดต้นทุนโครงการ และส่งเสริมการทำงานร่วมกันระหว่างสมาชิกในทีม เครื่องมือสร้าง UI ตอบสนองโปรเจ็กต์ต่างๆ ตั้งแต่เว็บไปจนถึงมือถือ และแม้แต่แอปพลิเคชันแบ็กเอนด์ ความโดดเด่นและความต้องการ UI ที่น่าดึงดูดและใช้งานง่ายที่เพิ่มมากขึ้นได้กระตุ้นให้เกิดการพัฒนาตัวสร้าง UI จำนวนมาก โดยแต่ละตัวนำเสนอคุณสมบัติที่เป็นเอกลักษณ์และกำหนดเป้าหมายแพลตฟอร์มเฉพาะ
แม้ว่าโซลูชันบางอย่างอาจรองรับเว็บแอปพลิเคชัน แต่โซลูชันอื่นๆ อาจให้ความสำคัญกับ การพัฒนาแอปบนอุปกรณ์เคลื่อนที่ บน iOS และ Android เมื่อเลือกตัวสร้าง UI จำเป็นต้องพิจารณาปัจจัยต่างๆ เช่น ความง่ายในการใช้งาน ชุดคุณลักษณะ ความเข้ากันได้กับแพลตฟอร์มเป้าหมายของคุณ และต้นทุน นอกจากนี้ ควรพิจารณาการรวมเข้ากับเครื่องมือการพัฒนาที่มีอยู่และการทำงานร่วมกันระหว่างสมาชิกในทีมเพื่อให้แน่ใจว่าการใช้งานและการนำตัวสร้าง UI มาใช้เป็นไปอย่างราบรื่น
ประโยชน์หลักของตัวสร้าง UI
การใช้ตัวสร้าง UI ในกระบวนการพัฒนาแอปของคุณสามารถให้ข้อดีมากมาย ซึ่งรวมถึง:
- ลดเวลาในการพัฒนา: เครื่องมือสร้าง UI ไม่จำเป็นต้องสร้างอินเทอร์เฟซผู้ใช้ตั้งแต่เริ่มต้น ซึ่งช่วยลดเวลาในการพัฒนาได้อย่างมาก นักพัฒนาสามารถเลือกส่วนประกอบที่ต้องการและปรับคุณสมบัติได้อย่างรวดเร็ว ช่วยให้มุ่งเน้นไปที่ฟังก์ชันหลักของแอปได้
- ลดต้นทุน: ด้วยการลดเวลาในการพัฒนา ผู้สร้าง UI สามารถลดต้นทุนโครงการ ทำให้ทีมสามารถจัดสรรทรัพยากรไปยังด้านอื่น ๆ ของการพัฒนาหรือจัดการโครงการเพิ่มเติมพร้อมกันได้
- การทำงานร่วมกันที่คล่องตัว: ผู้สร้าง UI ส่งเสริมการสื่อสารที่ดีขึ้นระหว่างนักออกแบบและนักพัฒนาโดยการจัดหาเครื่องมือทั่วไปสำหรับการออกแบบและการใช้งาน UI การทำงานร่วมกันที่เพิ่มขึ้นนี้สามารถนำไปสู่การทำซ้ำที่รวดเร็วขึ้นและผลลัพธ์ที่ดีขึ้น เมื่อการอภิปรายและคำติชมเข้าถึงและดำเนินการได้มากขึ้น
- การออกแบบ UI ที่สอดคล้องกัน: ด้วยการใช้ประโยชน์จากส่วนประกอบ เทมเพลต และตัวเลือกสไตล์ที่สร้างไว้ล่วงหน้าของตัวสร้าง UI นักพัฒนาสามารถรับประกันความสอดคล้องของการออกแบบทั่วทั้งแอป สร้างประสบการณ์ผู้ใช้ที่สอดคล้องกัน ความสอดคล้องนี้ยังทำให้การบำรุงรักษาแอปง่ายขึ้น เนื่องจากนักพัฒนาทำงานกับเฟรมเวิร์ก UI ที่เป็นมาตรฐาน
- การปรับขนาดและการบำรุงรักษาที่ง่ายขึ้น: ผู้สร้าง UI มักจะสร้างโค้ดที่นำมาใช้ซ้ำและบำรุงรักษาได้ ช่วยลดความยุ่งยากในการปรับขนาดแอปและการบำรุงรักษาโค้ด ลักษณะโมดูลาร์ของส่วนประกอบที่สร้างไว้ล่วงหน้าช่วยนำทางและทำความเข้าใจโครงสร้างโค้ด ทำให้กระบวนการแก้ไขหรือแก้ไขปัญหาง่ายขึ้น

คุณสมบัติที่เป็นประโยชน์ของตัวสร้าง UI
เมื่อเลือกตัวสร้าง UI การประเมินคุณสมบัติที่มีอยู่เพื่อให้แน่ใจว่าสอดคล้องกับข้อกำหนดและเวิร์กโฟลว์ของโปรเจ็กต์ของคุณถือเป็นสิ่งสำคัญ คุณสมบัติที่เป็นประโยชน์บางประการที่นำเสนอโดยผู้สร้าง UI จำนวนมาก ได้แก่ :
- ส่วนประกอบแบบลากและวาง: ตัวสร้าง UI ทุกตัวควรมีไลบรารีที่กว้างขวางของส่วนประกอบ drag-and-drop เช่น ปุ่ม การป้อนข้อความ แถบเลื่อน และอื่นๆ ฟังก์ชันนี้ช่วยให้นักพัฒนาสามารถสร้าง UI ได้อย่างรวดเร็วโดยไม่ต้องเขียนโค้ดด้วยตนเอง
- เทมเพลตที่ปรับแต่งได้: เครื่องมือสร้าง UI จำนวนมากนำเสนอเทมเพลตที่ปรับแต่งได้หลากหลายซึ่งออกแบบมาสำหรับแอปพลิเคชันและกรณีการใช้งานต่างๆ เทมเพลตเหล่านี้ทำหน้าที่เป็นจุดเริ่มต้นสำหรับนักพัฒนา ช่วยให้พวกเขาปรับแต่งและปรับการออกแบบให้ตรงกับความต้องการของพวกเขาได้
- การออกแบบที่ตอบสนอง: ด้วยอุปกรณ์ที่หลากหลายที่ใช้ในปัจจุบัน การสร้าง UI ที่สามารถปรับให้เข้ากับขนาดหน้าจอและการวางแนวที่แตกต่างกันได้อย่างง่ายดายจึงเป็นสิ่งสำคัญ เครื่องมือสร้าง UI ควรสนับสนุนคุณสมบัติการออกแบบที่ตอบสนอง ช่วยให้ UI ทำงานและแสดงได้อย่างถูกต้องโดยไม่คำนึงถึงประเภทอุปกรณ์หรือความละเอียด
- ตัวแก้ไขแบบ WYSIWYG: ตัวแก้ไขแบบ WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) เป็นคุณสมบัติที่มีประโยชน์ที่ผู้สร้าง UI มอบให้ ช่วยให้นักพัฒนาสามารถออกแบบแอปพลิเคชันของตนด้วยภาพ โดยทำการเปลี่ยนแปลงบนผืนผ้าใบโดยตรงในขณะที่ดูการอัปเดตแบบเรียลไทม์ วิธีการนี้ช่วยลดความยุ่งยากในการสร้างเลย์เอาต์ UI ที่ซับซ้อนและทำให้แน่ใจว่าผลลัพธ์สุดท้ายตรงกับจุดประสงค์การออกแบบ
- การบูรณาการและความเข้ากันได้: เครื่องมือสร้าง UI ควรเข้ากันได้กับสภาพแวดล้อมการพัฒนาและแพลตฟอร์มเป้าหมายของคุณ ตลอดจนรองรับการผสานรวมกับเครื่องมือและบริการอื่นๆ เช่น ฐานข้อมูล, API หรือเฟรมเวิร์ก
- เครื่องมือการทำงานร่วมกัน: สำหรับทีม คุณลักษณะการทำงานร่วมกัน เช่น การแก้ไขแบบเรียลไทม์ การแบ่งปันตามทีม และการควบคุมการเข้าถึง ถือเป็นสิ่งสำคัญสำหรับการปรับปรุงการสื่อสารและการจัดการโครงการอย่างมีประสิทธิภาพ
- การกำหนดสไตล์แบบกำหนดเอง: เครื่องมือสร้าง UI จะต้องเสนอตัวเลือกการปรับแต่ง รวมถึงธีมและสไตล์ที่สร้างไว้ล่วงหน้า และความสามารถในการสร้างโทนสี แบบอักษร และองค์ประกอบสไตล์อื่น ๆ ที่กำหนดเอง
เมื่อพิจารณาถึงคุณสมบัติและคุณประโยชน์ที่กล่าวถึง จะเห็นได้ชัดว่าการรวมตัวสร้าง UI ในกระบวนการพัฒนาแอปของคุณสามารถส่งผลให้เพิ่มประสิทธิภาพการทำงานได้อย่างมาก ส่วนต่อไปนี้จะครอบคลุมแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ตัวสร้าง UI การเปรียบเทียบโซลูชันชั้นนำของอุตสาหกรรม และการแนะนำแพลตฟอร์ม AppMaster อันทรงพลังสำหรับการสร้าง UI ที่มีประสิทธิภาพ
แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ตัวสร้าง UI
การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเมื่อรวมเครื่องมือเหล่านี้เข้ากับกระบวนการพัฒนาแอปของคุณเป็นสิ่งสำคัญในการรับประโยชน์สูงสุดจากตัวสร้าง UI ต่อไปนี้เป็นประเด็นสำคัญที่ควรพิจารณา:
- ทำความเข้าใจข้อกำหนดของโครงการ: ก่อนที่จะเจาะลึกการออกแบบ UI ให้วิเคราะห์เป้าหมายของแอปพลิเคชัน ผู้ใช้เป้าหมาย และฟังก์ชันการทำงาน การกำหนดวัตถุประสงค์ของแอปของคุณอย่างชัดเจนและปัญหาที่แอปมุ่งแก้ไขสามารถช่วยในการเลือกส่วนประกอบและเทมเพลตที่เหมาะสมจากตัวสร้าง UI ที่คุณเลือก
- เลือกตัวสร้าง UI ที่เหมาะสม: การเลือกตัวสร้าง UI ที่เหมาะสมเป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพการทำงานสูงสุด เมื่อประเมินเครื่องมือ ให้พิจารณาคุณสมบัติที่มี ความเข้ากันได้กับสภาพแวดล้อมการพัฒนาและแพลตฟอร์มเป้าหมาย ความง่ายในการใช้งาน ความสามารถในการบูรณาการ ต้นทุน เส้นโค้งการเรียนรู้ และเครื่องมือการทำงานร่วมกัน
- เรียนรู้เครื่องมือ: เรียนรู้วิธีใช้เครื่องมือสร้าง UI ที่คุณเลือกอย่างมีประสิทธิภาพ เครื่องมือมากมายมีเอกสารประกอบ วิดีโอสอนการใช้งาน และฟอรัมชุมชนสำหรับการสนับสนุน ใช้ประโยชน์จากทรัพยากรเหล่านี้เพื่อใช้ประโยชน์จากคุณสมบัติและความสามารถของตัวสร้าง UI ได้อย่างเต็มที่
- ทำงานร่วมกันและสื่อสาร: การสื่อสารและการทำงานร่วมกันอย่างมีประสิทธิผลระหว่างผู้มีส่วนได้ส่วนเสียของโครงการ รวมถึงนักออกแบบ นักพัฒนา และผู้จัดการผลิตภัณฑ์ เป็นสิ่งสำคัญ แชร์การจำลองการออกแบบ ต้นแบบ และไลบรารีส่วนประกอบจากตัวสร้าง UI ของคุณเพื่อจัดทีมตามวิสัยทัศน์ของแอปของคุณ และทำให้การแก้ไขง่ายขึ้น
- เลือกใช้ส่วนประกอบที่นำมาใช้ซ้ำได้: การสร้างไลบรารีส่วนประกอบที่มีส่วนประกอบ UI ที่นำมาใช้ซ้ำได้จะช่วยประหยัดเวลาในระหว่างกระบวนการพัฒนา การออกแบบและการบำรุงรักษาชุดส่วนประกอบที่ได้มาตรฐานจะช่วยปรับปรุงกระบวนการออกแบบและทำให้แอปของคุณมีรูปลักษณ์และความรู้สึกที่สอดคล้องกัน
- ทดสอบและทำซ้ำ: ทำการทดสอบโดยผู้ใช้เป็นประจำเพื่อรวบรวมความคิดเห็นเกี่ยวกับ UI ของแอปของคุณ ทำซ้ำการออกแบบของคุณตามความคิดเห็นของผู้ใช้ และใช้ความสามารถของตัวสร้าง UI เพื่อปรับเปลี่ยนอย่างรวดเร็ว ซึ่งจะส่งผลให้แอปพลิเคชันใช้งานง่ายและเป็นมิตรต่อผู้ใช้มากขึ้น
- โปรดคำนึงถึงความสามารถในการปรับขนาด: เมื่อแอปพลิเคชันของคุณพัฒนาขึ้น การเปลี่ยนแปลงขอบเขต ฐานผู้ใช้ หรือฟังก์ชันการทำงานอาจเกิดขึ้นได้ ด้วยการออกแบบโดยคำนึงถึงการเติบโตในอนาคต คุณสามารถลดความจำเป็นในการปรับเปลี่ยนครั้งใหญ่ได้ เลือกใช้ตัวสร้าง UI ที่รองรับความสามารถในการปรับขนาดที่ยืดหยุ่นและช่วยให้อัปเดตได้ง่าย
การเปรียบเทียบผู้สร้าง UI ชั้นนำของอุตสาหกรรม
ตลาดเต็มไปด้วยผู้สร้าง UI มากมาย ซึ่งแต่ละตัวมีคุณสมบัติและความสามารถเฉพาะตัว นี่คือโซลูชันชั้นนำบางส่วนของอุตสาหกรรม:
- Bootstrap: เฟรมเวิร์กโอเพ่นซอร์สที่ใช้กันอย่างแพร่หลายสำหรับการพัฒนาเว็บแอปพลิเคชันแบบตอบสนอง Bootstrap นำเสนอไลบรารีส่วนประกอบ UI ที่สร้างไว้ล่วงหน้า เช่น ปุ่ม แถบนำทาง และกริด ซึ่งสามารถปรับแต่งได้โดยใช้ CSS
- ร่าง: เครื่องมือออกแบบเวกเตอร์บน MacOS ยอดนิยมที่ปรับปรุงการออกแบบ UI โดยนำเสนอชุดคุณสมบัติที่ครอบคลุม รวมถึงสัญลักษณ์ อาร์ตบอร์ด และปลั๊กอินที่หลากหลายเพื่อขยายฟังก์ชันการทำงาน
- รูปที่: เครื่องมือออกแบบการทำงานร่วมกันที่ช่วยให้สามารถทำงานร่วมกันแบบเรียลไทม์ระหว่างสมาชิกในทีม Figma นำเสนอการแก้ไขเวกเตอร์และไลบรารีส่วนประกอบ UI ทำให้เป็นตัวเลือกการออกแบบแอปบนเว็บและมือถือยอดนิยม
- Adobe XD: เครื่องมือออกแบบ UX/UI ที่พัฒนาโดย Adobe โดยมีชุดเครื่องมือการออกแบบและการสร้างต้นแบบเต็มรูปแบบ รวมถึงส่วนประกอบที่ใช้ซ้ำได้ การปรับขนาดแบบตอบสนอง และการทำงานร่วมกันแบบเรียลไทม์เพื่อขั้นตอนการออกแบบที่คล่องตัว
- Framer: เครื่องมือออกแบบและสร้างต้นแบบสำหรับการสร้างอินเทอร์เฟซเว็บและแอปมือถือที่ตอบสนอง Framer นำเสนอส่วนประกอบการออกแบบเชิงโต้ตอบ ไลบรารีส่วนประกอบที่กว้างขวาง และสนับสนุนการทำงานร่วมกันแบบเรียลไทม์สำหรับนักออกแบบและนักพัฒนา
พิจารณาข้อกำหนดและเป้าหมายเฉพาะของทีมของคุณเมื่อเลือกตัวสร้าง UI ประเมินฟีเจอร์ ความสามารถ และช่วงการเรียนรู้ของแต่ละตัวเลือกเพื่อพิจารณาว่าโซลูชันใดที่เหมาะกับกระบวนการพัฒนาแอปของคุณมากที่สุด
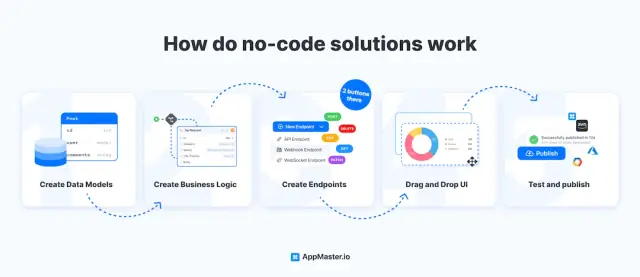
AppMaster: โซลูชัน No-Code สำหรับการสร้าง UI ที่มีประสิทธิภาพ
AppMaster นำเสนอแพลตฟอร์ม แบบไม่ต้องเขียนโค้ด ที่ทรงพลังสำหรับการสร้างแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือ และโซลูชันตัวสร้าง UI อันทรงพลัง ต่อไปนี้คือคุณสมบัติสำคัญบางประการที่ทำให้ AppMaster เป็นตัวเลือกชั้นนำสำหรับการสร้าง UI ที่มีประสิทธิภาพ:
- การออกแบบ Visual UI: สร้างอินเทอร์เฟซผู้ใช้แบบโต้ตอบและตอบสนองโดยใช้องค์ประกอบ drag-and-drop โดยไม่จำเป็นต้องมีทักษะการเขียนโค้ด สิ่งนี้จะช่วยเร่งกระบวนการออกแบบและช่วยให้สมาชิกในทีมในวงกว้างสามารถมีส่วนร่วมในการพัฒนาแอปพลิเคชันได้
- ตัวออกแบบกระบวนการทางธุรกิจ: สร้างและจัดการตรรกะของแอปพลิเคชันโดยการออกแบบกระบวนการทางธุรกิจด้วยภาพโดยใช้ AppMaster Business Process Designer คุณสมบัตินี้ช่วยลดความจำเป็นในการเขียนโค้ดจำนวนมาก และลดเวลาที่ใช้ในการพัฒนาแอพ
- ผู้ออกแบบ Web BP: พัฒนาตรรกะทางธุรกิจสำหรับส่วนประกอบแอปพลิเคชันเว็บโดยใช้ตัวออกแบบ Web BP คุณลักษณะนี้ดำเนินการภายในเบราว์เซอร์ของผู้ใช้ของคุณและเปิดใช้งานการสร้างต้นแบบองค์ประกอบ UI ได้อย่างรวดเร็ว
- ตัวออกแบบ Mobile BP: ออกแบบตรรกะทางธุรกิจของส่วนประกอบแอปมือถือโดยใช้ตัวออกแบบ Mobile BP โซลูชัน no-code นี้เข้ากันได้กับ Kotlin และ Jetpack Compose สำหรับ Android และ SwiftUI สำหรับ iOS
- การใช้งานแอปพลิเคชันอย่างรวดเร็ว: การกดปุ่ม 'เผยแพร่' จะสร้างซอร์สโค้ดของแอปของคุณโดยอัตโนมัติ คอมไพล์ รันการทดสอบ แพ็กลงใน คอนเทนเนอร์ Docker (แบ็กเอนด์เท่านั้น) และปรับใช้กับคลาวด์ กระบวนการที่ได้รับการปรับปรุงนี้ช่วยให้นำสินค้าออกสู่ตลาดได้เร็วขึ้นและมีประสิทธิภาพสูงขึ้น

ในฐานะแพลตฟอร์มที่มีความคิดก้าวหน้า AppMaster ให้บริการแก่ผู้ใช้ที่หลากหลาย ตั้งแต่ธุรกิจขนาดเล็กไปจนถึงองค์กรขนาดใหญ่ วิธีการ no-code ในการสร้าง UI ช่วยลดความยุ่งยากในกระบวนการพัฒนา ลดภาระทางเทคนิค และมอบแอปพลิเคชันที่ปรับขนาดได้และมีประสิทธิภาพสูง ด้วยอินเทอร์เฟซผู้ใช้ที่ใช้งานง่ายและคุณสมบัติอันทรงพลัง AppMaster จึงเป็นตัวเลือกอันดับต้นๆ สำหรับการเร่งประสิทธิภาพการพัฒนาแอป
การรวมตัวสร้าง UI เข้ากับกระบวนการพัฒนาแอปของคุณ
การใช้ตัวสร้าง UI ในกระบวนการพัฒนาแอปของคุณสามารถเพิ่มผลผลิตและประสิทธิภาพของโครงการได้อย่างมาก กุญแจสำคัญในการนำตัวสร้าง UI ไปใช้ในกระบวนการทำงานของคุณอย่างมีประสิทธิภาพคือแนวทางเชิงกลยุทธ์โดยพิจารณาจากทักษะ เป้าหมาย และข้อจำกัดที่มีอยู่ของทีม ต่อไปนี้เป็นขั้นตอนบางส่วนที่จะช่วยคุณรวมเครื่องมือสร้าง UI เข้ากับกระบวนการพัฒนาแอปของคุณ:
ประเมินขั้นตอนการทำงานและชุดทักษะที่มีอยู่ของทีมของคุณ
ก่อนที่จะใช้งานตัวสร้าง UI ใช้เวลาในการประเมินขั้นตอนการออกแบบและพัฒนาในปัจจุบันของทีมของคุณ พิจารณาว่าเครื่องมือใดบ้างที่ใช้งานอยู่แล้วและประเมินประสิทธิผล ระบุปัญหาคอขวดที่อาจขัดขวางการพัฒนา เช่น กระบวนการที่ต้องดำเนินการด้วยตนเองที่ยุ่งยากหรือการขาดระบบอัตโนมัติ พิจารณาชุดทักษะของทีมและระดับความเชี่ยวชาญด้วยเครื่องมือที่พวกเขาใช้ พิจารณาว่างานหรือกระบวนการบางอย่างอาจได้รับการปรับปรุงให้ดีขึ้นโดยการใช้ตัวสร้าง UI และทำให้มั่นใจว่าสมาชิกในทีมของคุณมีทักษะและทรัพยากรที่จำเป็นในการใช้ประโยชน์จากเทคโนโลยี
กำหนดวัตถุประสงค์เฉพาะและข้อกำหนดของโครงการ
การทำความเข้าใจเป้าหมาย ข้อกำหนด และข้อจำกัดของโปรเจ็กต์เป็นสิ่งสำคัญก่อนที่จะเลือกและใช้งานตัวสร้าง UI กำหนดวัตถุประสงค์เฉพาะที่ทีมของคุณต้องการเพื่อให้บรรลุ และข้อกำหนดที่ต้องปฏิบัติตาม เช่น การตอบสนอง การเข้าถึง และความเข้ากันได้กับแพลตฟอร์มหรืออุปกรณ์เป้าหมาย กำหนดเกณฑ์สำหรับการประเมินผู้สร้าง UI และตรวจสอบให้แน่ใจว่าสอดคล้องกับเป้าหมายและวัตถุประสงค์ของโครงการของคุณ สิ่งนี้จะช่วยคุณพิจารณาว่าตัวสร้าง UI เฉพาะนั้นเหมาะสมกับความต้องการของคุณหรือไม่ และนำไปสู่กระบวนการพัฒนาที่มีประสิทธิภาพและประสิทธิผลมากขึ้น
ค้นคว้าและเลือกเครื่องมือสร้าง UI ที่สอดคล้องกับความต้องการของคุณ
เมื่อคำนึงถึงวัตถุประสงค์และข้อกำหนดของโครงการแล้ว ให้ค้นคว้าเกี่ยวกับตัวสร้าง UI ที่มีอยู่ในตลาด มองหาเครื่องมือที่มีคุณสมบัติ การบูรณาการ และความสามารถที่จำเป็นเพื่อตอบสนองความต้องการของโครงการของคุณได้ดีที่สุด และมีส่วนช่วยปรับปรุงประสิทธิภาพและประสิทธิผล พิจารณาประเด็นต่างๆ เช่น:
- สะดวกในการใช้
- คุณสมบัติและส่วนประกอบที่มีอยู่
- ความสามารถในการบูรณาการกับเครื่องมือและเทคโนโลยีที่มีอยู่
- โครงสร้างต้นทุนและราคา
- เส้นโค้งการเรียนรู้และทรัพยากรที่มีอยู่
- เครื่องมือการทำงานร่วมกัน
- ความเข้ากันได้กับสภาพแวดล้อมการพัฒนาและแพลตฟอร์มเป้าหมายของคุณ
การประเมินศักยภาพผู้สร้าง UI ตามปัจจัยเหล่านี้จะช่วยให้คุณเลือกเครื่องมือที่ช่วยปรับปรุงกระบวนการพัฒนาแอปของคุณได้อย่างมีประสิทธิภาพและเพิ่มประสิทธิภาพการทำงาน
ฝึกอบรมทีมของคุณในการใช้ UI Builder
เมื่อคุณเลือกตัวสร้าง UI ที่สอดคล้องกับข้อกำหนดของโปรเจ็กต์ของคุณแล้ว การฝึกอบรมสมาชิกในทีมเกี่ยวกับการใช้เครื่องมือนี้ถือเป็นสิ่งสำคัญ การให้การฝึกอบรมที่เพียงพอเกี่ยวกับฟีเจอร์ ความสามารถ และแนวทางปฏิบัติที่ดีที่สุดของตัวสร้าง UI ถือเป็นสิ่งสำคัญเพื่อให้มั่นใจว่าการเปลี่ยนผ่านสู่เทคโนโลยีใหม่เป็นไปอย่างราบรื่น และเพิ่มผลกระทบสูงสุดต่อประสิทธิภาพการทำงานของทีมของคุณ ใช้บทช่วยสอน เอกสาร และทรัพยากรการเรียนรู้อื่นๆ ที่มีอยู่เพื่อช่วยทีมของคุณในการสร้างความเชี่ยวชาญในการใช้งานตัวสร้าง UI ที่เลือก
ส่งเสริมความร่วมมือและการสื่อสาร
การสื่อสารและการทำงานร่วมกันอย่างมีประสิทธิภาพเป็นกุญแจสู่ความสำเร็จของโครงการพัฒนาแอพ การรวมตัวสร้าง UI เข้ากับกระบวนการพัฒนาของคุณสามารถอำนวยความสะดวกในการทำงานร่วมกันระหว่างสมาชิกในทีมได้อย่างมาก โดยเฉพาะนักออกแบบและนักพัฒนา ส่งเสริมการสื่อสารแบบเปิดระหว่างสมาชิกในทีมในขณะที่ใช้เครื่องมือสร้าง UI สิ่งนี้ไม่เพียงแต่นำไปสู่กระบวนการพัฒนาที่มีประสิทธิภาพมากขึ้นเท่านั้น แต่ยังช่วยให้แน่ใจว่าสมาชิกในทีมทุกคนมีความเข้าใจที่ชัดเจนเกี่ยวกับวัตถุประสงค์และข้อกำหนดของโครงการ
ปรับปรุงขั้นตอนการทำงานของคุณอย่างต่อเนื่องและเพิ่มประสิทธิภาพการใช้งาน
เมื่อทีมของคุณมีประสบการณ์มากขึ้นในการใช้ตัวสร้าง UI ที่เลือก การประเมินและปรับแต่งขั้นตอนการพัฒนาของคุณอย่างต่อเนื่องจึงเป็นเรื่องสำคัญ ระบุส่วนที่ตัวสร้าง UI มีส่วนช่วยปรับปรุงประสิทธิภาพและประสิทธิผล และค้นหาวิธีเพิ่มประสิทธิภาพการใช้เครื่องมือของทีมของคุณเพิ่มเติม ซึ่งอาจเกี่ยวข้องกับการปรับเปลี่ยนกระบวนการ การใช้คุณลักษณะหรือการผสานรวมเพิ่มเติม หรือการสำรวจกรณีการใช้งานใหม่สำหรับตัวสร้าง UI ภายในเวิร์กโฟลว์การพัฒนาแอปของคุณ
ด้วยการทำตามขั้นตอนเหล่านี้และผสมผสานตัวสร้าง UI เข้ากับกระบวนการพัฒนาแอปของคุณอย่างมีกลยุทธ์ ทีมของคุณสามารถเพิ่มผลผลิตได้อย่างมาก และปรับปรุงไปป์ไลน์ระหว่างการออกแบบจนถึงการพัฒนา โซลูชันชั้นนำอย่าง AppMaster ให้ประโยชน์มากมาย ช่วยให้สามารถพัฒนาแอปพลิเคชันบนเว็บ อุปกรณ์เคลื่อนที่ และแบ็กเอนด์ได้อย่างรวดเร็วผ่านการออกแบบ UI แบบภาพและส่วนประกอบ drag-and-drop ด้วยแนวทางที่ถูกต้องและการนำเครื่องมือสร้าง UI ที่มีประสิทธิภาพมาใช้ ทีมของคุณจะสามารถบรรลุประสิทธิภาพและความสำเร็จในการพัฒนาแอปที่ดียิ่งขึ้นไปอีก
คำถามที่พบบ่อย
ตัวสร้าง UI คือเครื่องมือหรือแพลตฟอร์มที่ทำให้การพัฒนาส่วนต่อประสานผู้ใช้ (UI) สำหรับแอปพลิเคชันง่ายขึ้นโดยการจัดเตรียมส่วนประกอบ drag-and-drop วาง เทมเพลต และตัวเลือกการปรับแต่งที่หลากหลาย สิ่งนี้ช่วยให้นักพัฒนาสามารถสร้างอินเทอร์เฟซที่ตอบสนองและสวยงามได้รวดเร็วกว่าการเขียนโค้ดตั้งแต่เริ่มต้น
เครื่องมือสร้าง UI ช่วยลดเวลาและความพยายามที่จำเป็นสำหรับการออกแบบและการใช้งานอินเทอร์เฟซผู้ใช้โดยนำเสนอองค์ประกอบ เทมเพลต และเครื่องมือแก้ไขแบบ WYSIWYG ที่สร้างไว้ล่วงหน้า ช่วยให้นักพัฒนามุ่งเน้นไปที่ฟังก์ชันการทำงานหลักและเร่งกระบวนการพัฒนาโดยรวมได้
ประโยชน์หลักของการใช้ตัวสร้าง UI ได้แก่ เวลาในการพัฒนาที่ลดลง ต้นทุนที่ลดลง การทำงานร่วมกันที่เพิ่มขึ้นระหว่างนักออกแบบและนักพัฒนา การออกแบบ UI ที่สอดคล้องกัน และการปรับขนาดและการบำรุงรักษาแอปพลิเคชันที่ง่ายขึ้น
เมื่อเลือกตัวสร้าง UI ให้พิจารณาปัจจัยต่างๆ เช่น ความง่ายในการใช้งาน คุณลักษณะที่มี ความสามารถในการบูรณาการ ต้นทุน เส้นโค้งการเรียนรู้ เครื่องมือการทำงานร่วมกัน และความเข้ากันได้กับสภาพแวดล้อมการพัฒนาและแพลตฟอร์มเป้าหมายของคุณ
เริ่มต้นด้วยการประเมินขั้นตอนการออกแบบและพัฒนาที่มีอยู่ของทีมของคุณ ระบุพื้นที่ที่สามารถปรับปรุงได้ด้วยเครื่องมือสร้าง UI และตรวจสอบให้แน่ใจว่าเครื่องมือที่เลือกนั้นสอดคล้องกับข้อกำหนด เป้าหมาย และข้อจำกัดของโครงการของคุณ ถัดไป ให้การฝึกอบรมแก่ทีมของคุณเกี่ยวกับคุณลักษณะของตัวสร้าง UI และส่งเสริมการสื่อสารและการทำงานร่วมกันในขณะที่ใช้ประโยชน์จากเครื่องมือตลอดกระบวนการพัฒนา
AppMaster เป็น แพลตฟอร์มที่ไม่มีโค้ด อันทรงพลังที่ช่วยให้สามารถสร้างแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือผ่านการออกแบบ UI แบบภาพและส่วนประกอบ drag-and-drop โดยนำเสนอคุณสมบัติต่างๆ สำหรับการสร้าง UI ที่มีประสิทธิภาพ เช่น Business Process Designer และ Web BP Designer พร้อมกับการปรับใช้แอปพลิเคชันอย่างรวดเร็ว ทำให้เป็นโซลูชันในอุดมคติสำหรับการเร่งประสิทธิภาพการพัฒนาแอป





