UI Builder를 사용하여 앱 개발 생산성을 높이는 방법
AppMaster의 플랫폼이 개발 주기를 가속화하는 선도적인 솔루션인 이유를 포함하여 UI 빌더, 이점, 기능 및 모범 사례를 통해 앱 개발 생산성을 높이는 방법을 알아보세요.

UI 빌더 이해
UI 빌더는 애플리케이션용 사용자 인터페이스(UI) 생성을 단순화하도록 설계된 도구입니다. 이러한 플랫폼은 일반적으로 간소화된 UI 디자인 워크플로우를 촉진하기 위해 드래그 앤 드롭 기능, 사전 구축된 구성 요소 및 사용자 정의 가능한 템플릿을 제공합니다.
개발자가 UI를 처음부터 코딩할 필요가 없으므로 UI 빌더는 앱 개발을 크게 가속화하고 프로젝트 비용을 절감하며 팀 구성원 간의 협업을 촉진할 수 있습니다. UI 빌더는 웹에서 모바일, 심지어 백엔드 애플리케이션까지 다양한 프로젝트를 지원합니다. 시각적으로 매력적이고 직관적인 UI에 대한 중요성과 수요가 증가함에 따라 각각 고유한 기능을 제공하고 특정 플랫폼을 대상으로 하는 많은 UI 빌더가 개발되었습니다.
일부 솔루션은 웹 애플리케이션에 적합할 수 있지만 다른 솔루션은 iOS 및 Android에서 모바일 앱 개발을 우선시할 수 있습니다. UI 빌더를 선택할 때 사용 편의성, 기능 세트, 대상 플랫폼과의 호환성 및 비용과 같은 요소를 고려하는 것이 중요합니다. 또한, UI 빌더의 원활한 구현 및 채택을 위해서는 기존 개발 도구와의 통합 및 팀 구성원 간의 협업도 고려해야 합니다.
UI 빌더의 주요 이점
앱 개발 프로세스에서 UI 빌더를 활용하면 다음과 같은 다양한 이점을 얻을 수 있습니다.
- 개발 시간 단축: UI 빌더를 사용하면 처음부터 사용자 인터페이스를 만들 필요가 없으므로 개발 시간이 크게 단축됩니다. 개발자는 원하는 구성 요소를 신속하게 선택하고 해당 속성을 조정할 수 있으므로 앱의 핵심 기능에 집중할 수 있습니다.
- 비용 절감: UI 빌더는 개발 시간을 단축함으로써 프로젝트 비용을 절감할 수 있으므로 팀은 개발의 다른 측면에 리소스를 할당하거나 더 많은 프로젝트를 동시에 처리할 수 있습니다.
- 간소화된 협업: UI 빌더는 UI 디자인 및 구현을 위한 공통 도구를 제공하여 디자이너와 개발자 간의 더 나은 커뮤니케이션을 촉진합니다. 이렇게 협업이 증가하면 토론과 피드백에 더 쉽게 접근하고 실행 가능해짐에 따라 더 빠른 반복과 더 나은 결과를 얻을 수 있습니다.
- 일관된 UI 디자인: 개발자는 UI 빌더의 사전 구축된 구성 요소, 템플릿 및 스타일 옵션을 활용하여 앱 전체에서 디자인 일관성을 보장하고 응집력 있는 사용자 경험을 만들 수 있습니다. 이러한 일관성은 개발자가 표준화된 UI 프레임워크를 사용하여 작업하므로 앱 유지 관리를 단순화할 수도 있습니다.
- 더욱 간편한 확장 및 유지 관리: UI 빌더는 종종 재사용 및 유지 관리가 가능한 코드를 생성하여 앱 확장 및 코드 유지 관리 작업을 용이하게 합니다. 사전 구축된 구성 요소의 모듈식 특성은 코드 구조를 탐색하고 이해하는 데 도움이 되며 수정 또는 문제 해결 프로세스를 단순화합니다.

UI Builder의 실용적인 기능
UI 빌더를 선택할 때 사용 가능한 기능을 평가하여 프로젝트 요구 사항 및 워크플로에 부합하는지 확인하는 것이 필수적입니다. 많은 UI 빌더가 제공하는 몇 가지 실용적인 기능은 다음과 같습니다.
- 드래그 앤 드롭 구성 요소: 모든 UI 빌더에는 버튼, 텍스트 입력, 슬라이더 등과 같은 광범위한 drag-and-drop 구성 요소 라이브러리가 있어야 합니다. 이 기능을 통해 개발자는 수동 코딩 없이 UI를 빠르게 구축할 수 있습니다.
- 사용자 정의 가능한 템플릿: 많은 UI 빌더는 다양한 애플리케이션과 사용 사례에 맞게 설계된 다양한 사용자 정의 가능한 템플릿을 제공합니다. 이러한 템플릿은 개발자의 출발점이 되어 필요에 따라 디자인을 사용자 정의하고 조정할 수 있습니다.
- 반응형 디자인: 오늘날 다양한 장치가 사용되므로 다양한 화면 크기와 방향에 쉽게 적응할 수 있는 UI를 만드는 것이 중요합니다. UI 빌더는 반응형 디자인 기능을 지원하여 UI가 장치 유형이나 해상도에 관계없이 올바르게 작동하고 표시될 수 있도록 해야 합니다.
- WYSIWYG 편집기: WYSIWYG(What You See Is What You Get) 편집기는 UI 빌더에서 제공하는 유용한 기능입니다. 이를 통해 개발자는 애플리케이션을 시각적으로 디자인하고 실시간 업데이트를 확인하면서 캔버스에서 직접 변경할 수 있습니다. 이 접근 방식은 복잡한 UI 레이아웃 생성을 단순화하고 최종 출력이 디자인 의도와 일치하도록 보장합니다.
- 통합 및 호환성: UI 빌더는 개발 환경 및 대상 플랫폼과 호환되어야 할 뿐만 아니라 데이터베이스, API 또는 프레임워크와 같은 다른 도구 및 서비스와의 통합을 지원해야 합니다.
- 협업 도구: 팀의 경우 실시간 편집, 팀 기반 공유, 액세스 제어와 같은 협업 기능은 커뮤니케이션을 간소화하고 프로젝트를 효과적으로 관리하는 데 필수적입니다.
- 사용자 정의 스타일: UI 빌더는 사전 구축된 테마 및 스타일을 포함한 사용자 정의 옵션과 사용자 정의 색 구성표, 글꼴 및 기타 스타일 요소를 생성하는 기능을 제공해야 합니다.
논의된 기능과 이점을 고려하면 앱 개발 프로세스에 UI 빌더를 통합하면 상당한 생산성 향상을 가져올 수 있다는 것이 분명해졌습니다. 다음 섹션에서는 UI 빌더 사용에 대한 모범 사례, 업계 최고의 솔루션 비교, 간소화된 UI 구축을 위한 강력한 AppMaster 플랫폼 소개를 다룹니다.
UI 빌더 사용 모범 사례
UI 빌더를 최대한 활용하려면 이러한 도구를 앱 개발 프로세스에 통합할 때 모범 사례를 따르는 것이 필수적입니다. 고려해야 할 몇 가지 주요 사항은 다음과 같습니다.
- 프로젝트 요구 사항 이해: UI 디자인을 시작하기 전에 애플리케이션의 목표, 대상 사용자 및 기능을 분석하십시오. 앱의 목적과 해결하려는 문제를 명확하게 정의하면 선택한 UI 빌더에서 적절한 구성 요소와 템플릿을 선택하는 데 도움이 될 수 있습니다.
- 올바른 UI 빌더 선택: 생산성을 극대화하려면 올바른 UI 빌더를 선택하는 것이 중요합니다. 도구를 평가할 때 사용 가능한 기능, 개발 환경 및 대상 플랫폼과의 호환성, 사용 용이성, 통합 기능, 비용, 학습 곡선 및 공동 작업 도구를 고려하십시오.
- 도구 알아보기: 선택한 UI 빌더를 효과적으로 사용하는 방법을 알아보세요. 많은 도구가 지원을 위해 광범위한 문서, 비디오 튜토리얼 및 커뮤니티 포럼을 제공합니다. UI 빌더의 기능을 최대한 활용하려면 이러한 리소스를 활용하세요.
- 협업 및 의사소통: 디자이너, 개발자, 제품 관리자를 포함한 프로젝트 이해관계자 간의 효과적인 의사소통과 협업은 매우 중요합니다. UI 빌더에서 디자인 모형, 프로토타입, 구성 요소 라이브러리를 공유하여 팀을 앱 비전에 맞춰 조정하고 수정을 더 쉽게 만듭니다.
- 재사용 가능한 구성 요소 선택: 재사용 가능한 UI 구성 요소가 포함된 구성 요소 라이브러리를 만들면 개발 프로세스 중에 시간이 절약됩니다. 일련의 표준화된 구성 요소를 디자인하고 유지 관리하면 디자인 프로세스가 간소화되고 앱의 일관된 모양과 느낌이 보장됩니다.
- 테스트 및 반복: 정기적인 사용자 테스트를 수행하여 앱 UI에 대한 피드백을 수집합니다. 사용자 피드백을 기반으로 디자인을 반복하고 UI 빌더의 기능을 사용하여 빠르게 조정하세요. 이를 통해 더욱 직관적이고 사용자 친화적인 애플리케이션이 탄생할 것입니다.
- 확장성을 염두에 두십시오. 애플리케이션이 발전함에 따라 범위, 사용자 기반 또는 기능이 변경될 수 있습니다. 미래의 성장을 염두에 두고 설계함으로써 광범위한 수정의 필요성을 줄일 수 있습니다. 유연한 확장성을 지원하고 쉽게 업데이트할 수 있는 UI 빌더를 선택하세요.
업계 최고의 UI 빌더 비교
시장에는 각각 고유한 특징과 기능을 갖춘 다양한 UI 빌더가 넘쳐납니다. 업계 최고의 솔루션은 다음과 같습니다.
- 부트스트랩: 반응형 웹 애플리케이션 개발을 위해 널리 채택된 오픈 소스 프레임워크입니다. Bootstrap은 CSS를 사용하여 사용자 정의할 수 있는 버튼, 탐색 모음, 그리드와 같은 사전 구축된 UI 구성 요소 라이브러리를 제공합니다.
- Sketch: 심볼 , 아트보드, 기능 확장을 위한 다양한 플러그인 등 포괄적인 기능 세트를 제공하여 UI 디자인을 간소화하는 인기 있는 MacOS 기반 벡터 디자인 도구입니다.
- Figma: 팀 구성원 간의 실시간 협업을 가능하게 하는 협업 디자인 도구입니다. Figma는 벡터 편집 및 UI 구성 요소 라이브러리를 제공하므로 인기 있는 웹 및 모바일 앱 디자인 선택이 됩니다.
- Adobe XD: Adobe에서 개발한 UX/UI 디자인 도구입니다. 재사용 가능한 구성 요소, 반응형 크기 조정, 간소화된 디자인 작업 흐름을 위한 실시간 협업을 포함한 전체 디자인 및 프로토타이핑 도구 제품군을 갖추고 있습니다.
- Framer: 반응형 웹 및 모바일 앱 인터페이스를 만들기 위한 디자인 및 프로토타이핑 도구입니다. Framer는 대화형 디자인 구성 요소, 광범위한 구성 요소 라이브러리를 제공하고 디자이너와 개발자를 위한 실시간 협업을 지원합니다.
UI 빌더를 선택할 때 팀의 고유한 요구 사항과 목표를 고려하세요. 각 옵션의 기능, 학습 곡선을 평가하여 앱 개발 프로세스에 가장 적합한 솔루션을 결정하세요.
AppMaster: 간소화된 UI 구축을 위한 No-Code 솔루션
AppMaster 백엔드, 웹 및 모바일 애플리케이션 생성을 위한 강력한 노코드 플랫폼과 강력한 UI 빌더 솔루션을 제공합니다. AppMaster 간소화된 UI 구축을 위한 최고의 선택으로 만드는 몇 가지 주요 기능은 다음과 같습니다.
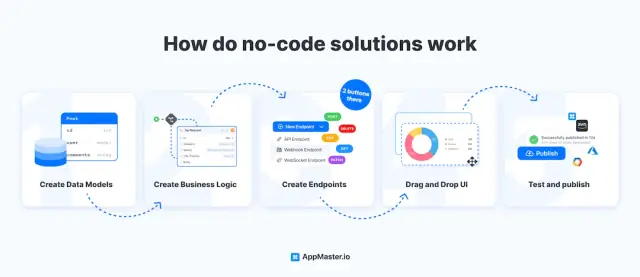
- 시각적 UI 디자인: 코딩 기술 없이도 drag-and-drop 구성 요소를 사용하여 반응형 및 대화형 사용자 인터페이스를 제작합니다. 이를 통해 설계 프로세스가 가속화되고 더 광범위한 팀 구성원이 애플리케이션 개발에 기여할 수 있습니다.
- 비즈니스 프로세스 디자이너: AppMaster 비즈니스 프로세스 디자이너를 사용하여 비즈니스 프로세스를 시각적으로 디자인하여 애플리케이션 로직을 생성하고 관리합니다. 이 기능을 사용하면 광범위한 코딩이 필요하지 않으며 앱 개발에 소요되는 시간이 줄어듭니다.
- Web BP 디자이너: Web BP 디자이너를 사용하여 웹 애플리케이션 구성 요소에 대한 비즈니스 논리를 개발합니다. 이 기능은 사용자의 브라우저 내에서 실행되며 UI 요소의 신속한 프로토타이핑을 가능하게 합니다.
- 모바일 BP 디자이너: 모바일 BP 디자이너를 사용하여 모바일 앱 구성 요소의 비즈니스 로직을 디자인합니다. 이 no-code 솔루션은 Android용 Kotlin 및 Jetpack Compose, iOS용 SwiftUI 와 호환됩니다.
- 신속한 애플리케이션 배포: '게시' 버튼을 누르면 앱의 소스 코드가 자동으로 생성되고, 컴파일되고, 테스트를 실행하고, Docker 컨테이너 (백엔드만 해당)에 패키징되어 클라우드에 배포됩니다. 이러한 간소화된 프로세스를 통해 시장 출시 시간이 단축되고 효율성이 높아집니다.

미래 지향적인 플랫폼인 AppMaster 중소기업부터 대기업까지 다양한 사용자에게 서비스를 제공합니다. UI 구축에 대한 no-code 접근 방식은 개발 프로세스를 단순화하고 기술 부채를 줄이며 확장 가능한 고성능 애플리케이션을 제공합니다. 직관적인 사용자 인터페이스와 강력한 기능을 갖춘 AppMaster 앱 개발 생산성을 가속화하기 위한 최고의 선택입니다.
앱 개발 프로세스에 UI 빌더 통합
앱 개발 프로세스에 UI 빌더를 포함하면 생산성과 프로젝트 효율성이 크게 향상될 수 있습니다. UI 빌더를 워크플로에 효과적으로 구현하는 핵심은 팀의 기존 기술, 목표 및 제약 조건을 고려하는 전략적 접근 방식입니다. 다음은 UI 빌더를 앱 개발 프로세스에 통합하는 데 도움이 되는 몇 가지 단계입니다.
팀의 기존 워크플로 및 기술 세트를 평가하세요.
UI 빌더를 구현하기 전에 팀의 현재 디자인 및 개발 워크플로우를 평가하는 시간을 가지십시오. 이미 사용 중인 도구가 무엇인지 확인하고 그 효과를 평가합니다. 번거로운 수동 프로세스나 자동화 부족 등 개발을 방해할 수 있는 병목 현상을 식별합니다. 팀의 기술과 그들이 활용하는 도구에 대한 전문 지식 수준을 고려하세요. UI 빌더를 채택하고 팀 구성원이 기술을 활용하는 데 필요한 기술과 리소스를 갖추도록 하여 특정 작업이나 프로세스를 간소화할 수 있는지 확인하세요.
특정 목표 및 프로젝트 요구 사항 정의
UI 빌더를 선택하고 구현하기 전에 프로젝트의 목표, 요구 사항 및 제약 조건을 이해하는 것이 필수적입니다. 응답성, 접근성, 대상 플랫폼 또는 장치와의 호환성 등 팀이 달성해야 하는 특정 목표와 충족해야 하는 요구 사항을 정의합니다. UI 빌더를 평가하기 위한 기준을 설정하고 프로젝트의 목표와 목적에 부합하는지 확인하세요. 이를 통해 특정 UI 빌더가 귀하의 요구 사항에 적합한지 판단하고 보다 효율적이고 생산적인 개발 프로세스로 이어질 수 있습니다.
귀하의 요구 사항에 맞는 UI 빌더를 조사하고 선택하십시오.
프로젝트 목표와 요구 사항을 염두에 두고 시장에서 사용 가능한 UI 빌더를 조사하세요. 프로젝트 요구 사항을 가장 잘 충족하고 효율성과 생산성 향상에 기여하는 데 필요한 기능, 통합 및 기능을 제공하는 도구를 찾으십시오. 다음과 같은 측면을 고려하십시오.
- 사용의 용이성
- 사용 가능한 기능 및 구성 요소
- 기존 도구 및 기술과의 통합 기능
- 비용 및 가격 구조
- 학습 곡선 및 사용 가능한 리소스
- 협업 도구
- 개발 환경 및 대상 플랫폼과의 호환성
이러한 요소를 기반으로 잠재적인 UI 빌더를 평가하면 앱 개발 프로세스를 효과적으로 향상하고 생산성을 최적화하는 도구를 선택할 수 있습니다.
UI Builder 사용에 대한 팀 교육
프로젝트 요구 사항에 맞는 UI 빌더를 선택한 후에는 팀 구성원에게 도구 사용 방법을 교육하는 것이 중요합니다. 새로운 기술로의 원활한 전환을 보장하고 팀 생산성에 미치는 영향을 극대화하려면 UI 빌더의 기능 및 모범 사례에 대한 적절한 교육을 제공하는 것이 필수적입니다. 사용 가능한 튜토리얼, 문서 및 기타 학습 리소스를 사용하여 팀이 선택한 UI 빌더 사용에 대한 숙련도를 높이는 데 도움을 주세요.
협업 및 커뮤니케이션 촉진
효과적인 의사소통과 협업은 모든 앱 개발 프로젝트의 성공에 핵심입니다. UI 빌더를 개발 프로세스에 통합하면 팀 구성원, 특히 디자이너와 개발자 간의 협업이 크게 촉진될 수 있습니다. UI 빌더를 활용하면서 팀 구성원 간의 열린 커뮤니케이션 라인을 장려하십시오. 이는 보다 효율적인 개발 프로세스로 이어질 뿐만 아니라 모든 팀 구성원이 프로젝트의 목표와 요구 사항을 명확하게 이해하는 데에도 도움이 됩니다.
지속적으로 워크플로를 개선하고 채택을 최적화하세요.
팀이 선택한 UI 빌더를 사용하는 데 더 많은 경험을 쌓게 되면 개발 워크플로우를 지속적으로 평가하고 개선하는 것이 중요합니다. UI 빌더가 효율성과 생산성 향상에 기여하는 영역을 식별하고 팀의 도구 사용을 더욱 최적화할 수 있는 방법을 찾으십시오. 여기에는 프로세스 조정, 추가 기능이나 통합 채택, 앱 개발 워크플로 내에서 UI 빌더에 대한 새로운 사용 사례 탐색이 포함될 수 있습니다.
이러한 단계를 따르고 UI 빌더를 앱 개발 프로세스에 전략적으로 통합함으로써 팀은 생산성을 크게 높이고 디자인에서 개발까지의 파이프라인을 간소화할 수 있습니다. AppMaster 와 같은 선도적인 솔루션은 시각적 UI 디자인과 drag-and-drop 구성 요소를 통해 신속한 웹, 모바일 및 백엔드 애플리케이션 개발을 가능하게 하는 등 많은 이점을 제공할 수 있습니다. 올바른 접근 방식과 강력한 UI 빌더를 채택하면 팀이 앱 개발에서 훨씬 더 큰 효율성과 성공을 거둘 수 있습니다.
자주 묻는 질문
UI 빌더는 drag-and-drop 구성 요소, 템플릿 및 다양한 사용자 정의 옵션을 제공하여 애플리케이션용 사용자 인터페이스(UI) 개발을 단순화하는 도구 또는 플랫폼입니다. 이를 통해 개발자는 처음부터 코딩하는 것보다 응답성이 뛰어나고 미학적으로 만족스러운 인터페이스를 더 빠르게 만들 수 있습니다.
UI 빌더는 사전 구축된 요소, 템플릿 및 WYSIWYG 편집기를 제공하여 사용자 인터페이스를 설계하고 구현하는 데 필요한 시간과 노력을 줄여줍니다. 이를 통해 개발자는 핵심 기능에 집중하고 전체 개발 프로세스를 가속화할 수 있습니다.
UI 빌더를 사용하면 개발 시간 단축, 비용 절감, 디자이너와 개발자 간의 협업 증가, 일관된 UI 디자인, 애플리케이션 확장 및 유지 관리가 쉬워지는 주요 이점이 있습니다.
UI 빌더를 선택할 때 사용 편의성, 사용 가능한 기능, 통합 기능, 비용, 학습 곡선, 협업 도구, 개발 환경 및 대상 플랫폼과의 호환성과 같은 요소를 고려하십시오.
먼저 팀의 기존 디자인 및 개발 워크플로를 평가하고, UI 빌더로 개선할 수 있는 영역을 식별하고, 선택한 도구가 프로젝트의 요구 사항, 목표 및 제약 조건에 부합하는지 확인하세요. 다음으로, 팀에게 UI 빌더 기능에 대한 교육을 제공하고 개발 프로세스 전반에 걸쳐 도구를 활용하면서 의사소통과 협업을 장려하십시오.
AppMaster 는 시각적 UI 디자인과 drag-and-drop 구성 요소를 통해 백엔드, 웹 및 모바일 애플리케이션을 생성할 수 있는 강력한 노코드 플랫폼 입니다. Business Process Designer, Web BP Designer 등 효율적인 UI 구축을 위한 다양한 기능과 신속한 애플리케이션 배포를 제공하여 앱 개발 생산성을 가속화하는 데 이상적인 솔루션입니다.





