如何使用 UI 构建器提高应用程序开发效率?
了解如何利用 UI 构建器提高应用开发效率、其优势、功能和最佳实践,包括为什么 AppMaster 的平台是加速开发周期的领先解决方案。

了解 UI 构建器
UI 构建器是旨在简化应用程序用户界面 (UI) 创建过程的工具。这些平台通常提供 拖放 功能、预构建组件和可自定义模板,以促进简化的 UI 设计工作流程。
通过消除开发人员从头开始编写 UI 代码的需要,UI 构建者可以显着加速应用程序开发、 降低项目成本 并促进团队成员之间的协作。 UI 构建器可满足从 Web 到移动甚至后端应用程序的各种项目。对视觉吸引力和直观 UI 的日益重视和需求刺激了许多 UI 构建器的发展,每个构建器都提供独特的功能并针对特定平台。
虽然某些解决方案可能适合 Web 应用程序,但其他解决方案可能会优先考虑 iOS 和 Android 上的 移动应用程序开发。选择 UI 构建器时,必须考虑易用性、功能集、与目标平台的兼容性和成本等因素。此外,还应考虑与现有开发工具的集成以及团队成员之间的协作,以确保 UI 构建器的无缝实施和采用。
UI 构建器的主要优点
在应用程序开发过程中使用 UI 构建器可以提供许多优势,包括:
- 缩短开发时间: UI 构建器消除了从头开始创建用户界面的需要,从而显着缩短了开发时间。开发人员可以快速选择所需的组件并调整其属性,使他们能够专注于应用程序的核心功能。
- 降低成本: 通过减少开发时间,UI 构建者可以降低项目成本,使团队能够将资源分配到开发的其他方面或同时处理更多项目。
- 简化协作: UI 构建器通过提供用于设计和实现 UI 的通用工具,促进设计人员和开发人员之间更好的沟通。随着讨论和反馈变得更容易获得和操作,这种加强的协作可以带来更快的迭代和更好的结果。
- 一致的 UI 设计: 利用 UI 构建器的预构建组件、模板和样式选项,开发人员可以确保整个应用程序的设计一致性,从而创建有凝聚力的用户体验。当开发人员使用标准化的 UI 框架时,这种一致性还可以简化应用程序维护。
- 更轻松的扩展和维护: UI 构建者通常会生成可重用和可维护的代码,从而简化应用程序扩展和代码维护工作。预构建组件的模块化特性有助于导航和理解代码结构,简化修改或修复问题的过程。

UI Builder 的实用功能
选择 UI 构建器时,评估可用功能以确保它们符合您的项目要求和工作流程至关重要。许多 UI 构建器提供的一些实用功能包括:
- 拖放组件: 每个 UI 构建器都应该有一个广泛的drag-and-drop组件库,例如按钮、文本输入、滑块等。此功能使开发人员能够快速构建 UI,而无需手动编码。
- 可定制模板: 许多 UI 构建器提供了一系列专为各种应用程序和用例设计的可定制模板。这些模板作为开发人员的起点,使他们能够根据自己的需求定制和调整设计。
- 响应式设计: 当今使用的设备种类繁多,创建能够轻松适应不同屏幕尺寸和方向的 UI 至关重要。 UI 构建者应支持响应式设计功能,使 UI 能够正确运行和显示,无论设备类型或分辨率如何。
- WYSIWYG 编辑器: WYSIWYG(所见即所得)编辑器是 UI 构建器提供的一项有用功能。它使开发人员能够直观地设计他们的应用程序,直接在画布上进行更改,同时查看实时更新。这种方法简化了复杂 UI 布局的创建,并确保最终输出符合设计意图。
- 集成和兼容性: UI 构建器应该与您的开发环境和目标平台兼容,并支持与其他工具和服务(例如数据库、 API 或框架)集成。
- 协作工具: 对于团队来说,实时编辑、基于团队的共享和访问控制等协作功能对于简化沟通和有效管理项目至关重要。
- 自定义样式: UI 构建者必须提供自定义选项,包括预构建的主题和样式,以及创建自定义配色方案、字体和其他样式元素的能力。
考虑到所讨论的功能和优点,很明显,将 UI 构建器合并到应用程序开发过程中可以显着提高生产力。以下部分将介绍使用 UI 构建器的最佳实践、行业领先解决方案的比较,以及用于简化 UI 构建的强大 AppMaster 平台的介绍。
使用 UI 构建器的最佳实践
将这些工具合并到应用程序开发过程中时遵循最佳实践对于充分利用 UI 构建器至关重要。以下是需要考虑的一些关键点:
- 了解您的项目需求: 在深入进行 UI 设计之前,请分析应用程序的目标、目标用户和功能。明确定义应用程序的用途及其旨在解决的问题有助于从您选择的 UI 构建器中选择适当的组件和模板。
- 选择正确的 UI 构建器: 选择正确的 UI 构建器对于最大限度地提高生产力至关重要。评估工具时,请考虑可用功能、与开发环境和目标平台的兼容性、易用性、集成功能、成本、学习曲线和协作工具。
- 学习该工具: 了解如何有效地使用您选择的 UI 构建器。许多工具提供广泛的文档、视频教程和社区论坛来提供支持。利用这些资源来充分利用 UI 构建器的特性和功能。
- 协作和沟通: 项目利益相关者(包括设计师、开发人员和产品经理)之间的有效沟通和协作至关重要。共享 UI 构建器中的设计模型、原型和组件库,使团队与应用程序的愿景保持一致并使修订变得更加容易。
- 选择可重用组件: 创建包含可重用 UI 组件的组件库可以节省开发过程中的时间。设计和维护一系列标准化组件可以简化设计流程,并确保应用程序具有一致的外观和感觉。
- 测试和迭代: 定期进行用户测试以收集有关应用程序 UI 的反馈。根据用户反馈迭代您的设计,并使用 UI 构建器的功能快速调整。这将带来更加直观和用户友好的应用程序。
- 牢记可扩展性: 随着应用程序的发展,其范围、用户群或功能可能会发生变化。通过在设计时考虑到未来的增长,您可以减少大量修改的需要。选择支持灵活可扩展性并允许轻松更新的 UI 构建器。
比较行业领先的 UI 构建器
市场上充斥着各种 UI 构建器,每个构建器都具有独特的特性和功能。以下是一些业界领先的解决方案:
- Bootstrap: 一种广泛采用的开源框架,用于开发响应式 Web 应用程序。 Bootstrap 提供了一个预构建的 UI 组件库,例如按钮、导航栏和网格,可以使用 CSS 进行自定义。
- Sketch: 一种流行的基于 MacOS 的矢量设计工具,通过提供一套全面的功能(包括符号、画板和用于扩展功能的各种插件)来简化 UI 设计。
- Figma: 一种协作设计工具,可实现团队成员之间的实时协作。 Figma 提供矢量编辑和 UI 组件库,使其成为流行的 Web 和移动应用程序设计选择。
- Adobe XD: Adobe 开发的 UX/UI 设计工具。它具有一整套设计和原型制作工具,包括可重复使用的组件、响应式调整大小和实时协作,以简化设计工作流程。
- Framer: 用于创建响应式 Web 和移动应用程序界面的设计和原型制作工具。 Framer 提供交互式设计组件、丰富的组件库,并支持设计人员和开发人员的实时协作。
选择 UI 构建器时,请考虑团队的独特要求和目标。评估每个选项的特性、功能和学习曲线,以确定哪种解决方案最适合您的应用程序开发流程。
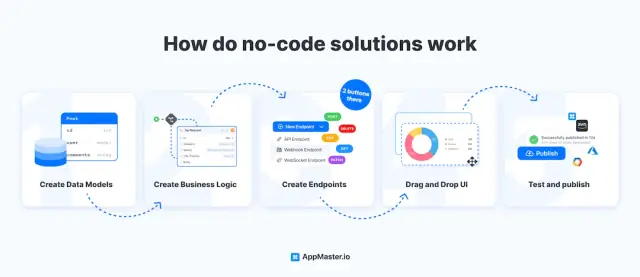
AppMaster :简化 UI 构建的No-Code解决方案
AppMaster提供了一个强大的 无代码 平台,用于创建后端、Web 和移动应用程序以及强大的 UI 构建器解决方案。以下是使AppMaster成为简化 UI 构建的领先选择的一些关键功能:
- 视觉 UI 设计: 使用drag-and-drop组件制作响应式和交互式用户界面,无需编码技能。这加快了设计过程,并允许更广泛的团队成员为应用程序的开发做出贡献。
- 业务流程设计器: 使用AppMaster业务流程设计器以可视化方式设计业务流程,创建和管理应用程序逻辑。此功能消除了大量编码的需要,并减少了应用程序开发所花费的时间。
- Web BP 设计器: 使用 Web BP 设计器开发 Web 应用程序组件的业务逻辑。此功能在用户的浏览器中执行,并支持 UI 元素的快速原型设计。
- 移动 BP 设计器: 使用移动 BP 设计器设计移动应用程序组件的业务逻辑。此no-code解决方案与适用于 Android 的 Kotlin 和Jetpack Compose以及适用于 iOS 的SwiftUI兼容。
- 快速应用程序部署: 按下“发布”按钮会自动生成应用程序的源代码,对其进行编译,运行测试,将其打包到 Docker 容器(仅限后端)中,并将其部署到云中。这种简化的流程可以加快上市时间并提高效率。

作为一个具有前瞻性的平台, AppMaster满足从小企业到大型企业的广泛用户需求。其 UI 构建的no-code方法简化了开发过程,减少了技术债务,并提供了可扩展的高性能应用程序。凭借其直观的用户界面和强大的功能, AppMaster是提高应用程序开发效率的首选。
将 UI 构建器纳入您的应用程序开发流程
在应用程序开发过程中采用 UI 构建器可以大大提高生产力和项目效率。在工作流程中有效实施 UI 构建器的关键是考虑团队现有技能、目标和约束的战略方法。以下是一些可帮助您将 UI 构建器纳入应用程序开发流程的步骤:
评估您团队的现有工作流程和技能
在实施 UI 构建器之前,请花时间评估团队当前的设计和开发工作流程。确定哪些工具已在使用并评估其有效性。识别可能阻碍开发的任何瓶颈,例如繁琐的手动流程或缺乏自动化。考虑您团队的技能以及他们使用的工具的专业水平。确定是否可以通过采用 UI 构建器来简化某些任务或流程,并确保您的团队成员拥有利用该技术所需的技能和资源。
定义具体目标和项目要求
在选择和实施 UI 构建器之前,了解项目的目标、要求和约束至关重要。定义您的团队需要实现的具体目标以及必须满足的要求,例如响应能力、可访问性以及与目标平台或设备的兼容性。建立评估 UI 构建器的标准,并确保它们符合您的项目目标。这将帮助您确定特定的 UI 构建器是否适合您的需求,并实现更高效、更高效的开发流程。
研究并选择符合您需求的 UI 构建器
考虑到您的项目目标和要求,研究市场上可用的 UI 构建器。寻找能够提供必要特性、集成和功能的工具,以最好地满足您的项目需求并有助于提高效率和生产力。考虑以下方面:
- 使用方便
- 可用功能和组件
- 与现有工具和技术的集成能力
- 成本和定价结构
- 学习曲线和可用资源
- 协作工具
- 与您的开发环境和目标平台的兼容性
根据这些因素评估潜在的 UI 构建器将确保您选择的工具能够有效增强应用程序开发流程并优化生产力。
培训您的团队使用 UI Builder
选择符合项目要求的 UI 构建器后,培训团队成员使用该工具至关重要。提供有关 UI 构建器的特性、功能和最佳实践的充分培训对于确保顺利过渡到新技术并最大限度地提高其对团队生产力的影响至关重要。使用可用的教程、文档和其他学习资源来帮助您的团队提高所选 UI 构建器的使用能力。
促进协作与沟通
有效的沟通和协作是任何应用程序开发项目成功的关键。将 UI 构建器纳入您的开发过程可以极大地促进团队成员(尤其是设计人员和开发人员)之间的协作。使用 UI 构建器时鼓励团队成员之间建立开放的沟通渠道。这不仅可以带来更高效的开发过程,还有助于确保所有团队成员都清楚地了解项目的目标和要求。
不断完善您的工作流程并优化采用
随着您的团队使用所选 UI 构建器的经验越来越丰富,不断评估和完善您的开发工作流程非常重要。确定 UI 构建器有助于提高效率和生产力的领域,并寻找进一步优化团队对该工具的使用的方法。这可能涉及调整流程、采用附加功能或集成,或者在应用程序开发工作流程中探索 UI 构建器的新用例。
通过遵循这些步骤并战略性地将 UI 构建器合并到您的应用程序开发流程中,您的团队可以显着提高生产力并简化设计到开发流程。像AppMaster这样的领先解决方案可以提供许多好处,通过可视化 UI 设计和drag-and-drop组件实现快速 Web、移动和后端应用程序开发。通过正确的方法并采用强大的 UI 构建器,您的团队可以在应用程序开发中实现更高的效率和成功。
常见问题
UI 构建器是一种工具或平台,它通过提供drag-and-drop组件、模板和一系列自定义选项来简化应用程序用户界面 (UI) 的开发。这使得开发人员能够比从头开始编码更快地创建响应灵敏且美观的界面。
UI 构建器通过提供预构建的元素、模板和所见即所得编辑器,减少了设计和实现用户界面所需的时间和精力。这使得开发人员能够专注于核心功能并加速整体开发过程。
使用 UI 构建器的主要好处包括缩短开发时间、降低成本、增强设计人员和开发人员之间的协作、一致的 UI 设计以及更轻松地扩展和维护应用程序。
选择 UI 构建器时,请考虑易用性、可用功能、集成功能、成本、学习曲线、协作工具以及与开发环境和目标平台的兼容性等因素。
首先评估团队现有的设计和开发工作流程,确定可以使用 UI 构建器增强的领域,并确保所选工具符合项目的要求、目标和约束。接下来,为您的团队提供有关 UI 构建器功能的培训,并鼓励沟通和协作,同时在整个开发过程中利用该工具。
AppMaster是一个功能强大的无代码平台,可以通过可视化 UI 设计和drag-and-drop组件创建后端、Web 和移动应用程序。它提供了用于高效 UI 构建的各种功能,例如业务流程设计器和 Web BP 设计器,以及快速应用程序部署,使其成为提高应用程序开发效率的理想解决方案。





