How to Boost App Development Productivity with UI Builders?
Discover how to boost app development productivity with UI builders, their benefits, features, and best practices, including why AppMaster's platform is a leading solution for accelerating the development cycle.

Understanding UI Builders
UI builders are tools designed to simplify creating user interfaces (UI) for applications. These platforms typically provide drag-and-drop functionality, prebuilt components, and customizable templates to facilitate a streamlined UI design workflow.
By eliminating the need for developers to code UIs from scratch, UI builders can significantly accelerate app development, reduce project costs, and foster collaboration among team members. UI builders cater to various projects, from web to mobile and even backend applications. The increasing prominence and demand for visually appealing and intuitive UIs have spurred the development of many UI builders, each offering unique features and targeting specific platforms.
While some solutions may cater to web applications, others might prioritize mobile app development on iOS and Android. When selecting a UI builder, it is essential to consider factors such as ease of use, feature set, compatibility with your target platform(s), and cost. Moreover, integration with existing development tools and collaboration among team members should also be considered to ensure seamless implementation and adoption of a UI builder.
Key Benefits of UI Builders
Utilizing UI builders in your app development process can offer numerous advantages, including:
- Reduced Development Time: UI builders eliminate the need for creating user interfaces from scratch, significantly reducing development time. Developers can quickly select desired components and adjust their properties, allowing them to focus on the app's core functionalities.
- Lower Costs: By cutting down on development time, UI builders can reduce project costs, enabling teams to allocate resources to other aspects of development or handle more projects simultaneously.
- Streamlined Collaboration: UI builders foster better communication between designers and developers by providing a common tool for designing and implementing UIs. This increased collaboration can lead to quicker iterations and better results as discussions and feedback become more accessible and actionable.
- Consistent UI Design: Leveraging a UI builder's prebuilt components, templates, and styling options, developers can ensure design consistency across the app, creating a cohesive user experience. This consistency can also simplify app maintenance, as developers work with a standardized UI framework.
- Easier Scaling and Maintenance: UI builders often generate reusable and maintainable code, easing app scaling and code maintenance efforts. The modular nature of prebuilt components helps navigate and understand the code structure, simplifying the process of making modifications or fixing issues.

Practical Features of UI Builders
When selecting a UI builder, evaluating the available features to ensure they align with your project's requirements and workflows is essential. Some practical features offered by many UI builders include:
- Drag-and-Drop Components: Every UI builder should have an extensive library of drag-and-drop components, such as buttons, text inputs, sliders, and more. This functionality enables developers to quickly build UIs without manual coding.
- Customizable Templates: Many UI builders offer a range of customizable templates designed for various applications and use cases. These templates serve as a starting point for developers, allowing them to customize and adapt the design to their needs.
- Responsive Design: With the wide variety of devices used today, creating UIs that can easily adapt to different screen sizes and orientations is crucial. UI builders should support responsive design features, allowing the UI to function and display correctly regardless of device type or resolution.
- WYSIWYG Editors: A WYSIWYG (What You See Is What You Get) editor is a useful feature provided by UI builders. It enables developers to visually design their applications, making changes directly on the canvas while seeing real-time updates. This approach simplifies the creation of complex UI layouts and ensures that the final output matches the design intent.
- Integration and Compatibility: UI builders should be compatible with your development environment and target platforms, as well as support integration with other tools and services, such as databases, APIs, or frameworks.
- Collaboration Tools: For teams, collaboration features like real-time editing, team-based sharing, and access controls are essential for streamlining communication and managing projects effectively.
- Custom Styling: UI builders must offer customization options, including prebuilt themes and styles, and the ability to create custom color schemes, fonts, and other styling elements.
Considering the features and benefits discussed, it becomes evident that incorporating UI builders in your app development process can result in a substantial productivity boost. The following sections will cover best practices for using UI builders, comparisons of industry-leading solutions, and an introduction to the powerful AppMaster platform for streamlined UI building.
Best Practices for Using UI Builders
Following best practices when incorporating these tools into your app development process is essential to get the most out of a UI builder. Here are some key points to consider:
- Understand your project requirements: Before diving into UI design, analyze your application's goals, target users, and functionalities. Clearly defining the purpose of your app and the problems it aims to solve can aid in selecting appropriate components and templates from your chosen UI builder.
- Choose the right UI builder: Selecting the right UI builder is crucial for maximizing productivity. When evaluating tools, consider available features, compatibility with your development environment and target platforms, ease of use, integration capabilities, cost, learning curve, and collaboration tools.
- Learn the tool: Learn how to use your chosen UI builder effectively. Many tools offer extensive documentation, video tutorials, and community forums for support. Take advantage of these resources to fully utilize the features and capabilities of the UI builder.
- Collaborate and communicate: Effective communication and collaboration among project stakeholders, including designers, developers, and product managers, are crucial. Share design mockups, prototypes, and component libraries from your UI builder to align the team on your app's vision and make revisions easier.
- Opt for reusable components: Creating a component library with reusable UI components saves time during the development process. Designing and maintaining a series of standardized components streamlines the design process and ensures a consistent look and feel to your app.
- Test and iterate: Conduct regular user testing to gather feedback on your app's UI. Iterate on your design based on user feedback, and use your UI builder's capabilities to quickly adjust. This will result in a more intuitive and user-friendly application.
- Keep scalability in mind: As your application evolves, changes in its scope, user base, or functionality may arise. By designing with future growth in mind, you can reduce the need for extensive modifications down the line. Opt for UI builders that support flexible scalability and allow for easy updates.
Comparing Industry-Leading UI Builders
The market is inundated with various UI builders, each with unique features and capabilities. Here are some of the industry's leading solutions:
- Bootstrap: A widely adopted open-source framework for developing responsive web applications. Bootstrap offers a library of pre-built UI components, like buttons, navigation bars, and grids, which can be customized using CSS.
- Sketch: A popular MacOS-based vector design tool that streamlines UI design by offering a comprehensive set of features, including symbols, artboards, and a wide range of plugins to extend functionality.
- Figma: A collaborative design tool that enables real-time collaboration between team members. Figma offers vector editing and a UI component library, making it a popular web and mobile app design choice.
- Adobe XD: A UX/UI design tool developed by Adobe. It features a full suite of design and prototyping tools, including reusable components, responsive resize, and real-time collaboration for a streamlined design workflow.
- Framer: A design and prototyping tool for creating responsive web and mobile app interfaces. Framer offers interactive design components, an extensive component library, and supports real-time collaboration for designers and developers.
Consider your team's unique requirements and goals when selecting a UI builder. Evaluate each option's features, capabilities, and learning curve to determine which solution best fits your app development process.
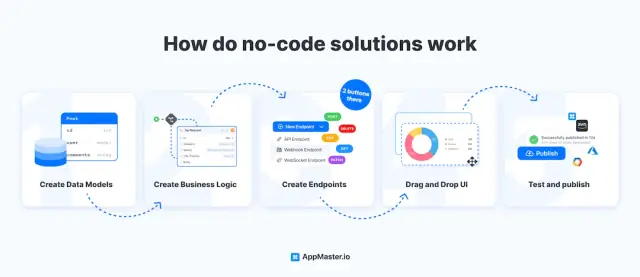
AppMaster: A No-Code Solution for Streamlined UI Building
AppMaster offers a powerful no-code platform for creating backend, web, and mobile applications and a powerful UI builder solution. Here are some key features that make AppMaster a leading choice for streamlined UI building:
- Visual UI design: Craft responsive and interactive user interfaces using drag-and-drop components, without the need for coding skills. This accelerates the design process and allows a broader range of team members to contribute to the application's development.
- Business Process Designer: Create and manage application logic by visually designing business processes using the AppMaster Business Process Designer. This feature eliminates the need for extensive coding and reduces the time spent on app development.
- Web BP designer: Develop the business logic for web application components using the Web BP designer. This feature executes within your users' browsers and enables rapid prototyping of UI elements.
- Mobile BP designer: Design the business logic of mobile app components using the Mobile BP designer. This no-code solution is compatible with Kotlin and Jetpack Compose for Android and SwiftUI for iOS.
- Rapid application deployment: Pressing the 'Publish' button automatically generates your app's source code, compiles it, runs tests, packs it into Docker containers (backend only), and deploys it to the cloud. This streamlined process enables faster time-to-market and higher efficiency.

As a forward-thinking platform, AppMaster caters to a wide range of users, from small businesses to large enterprises. Its no-code approach to UI building simplifies the development process, reduces technical debt, and delivers scalable, high-performance applications. With its intuitive user interface and powerful features, AppMaster is a top choice for accelerating app development productivity.
Incorporating UI Builders into Your App Development Process
Embracing UI builders in your app development process can greatly increase productivity and project efficiency. The key to effectively implementing a UI builder into your workflow is a strategic approach considering the team's existing skills, goals, and constraints. Here are some steps to help you incorporate UI builders into your app development process:
Assess Your Team's Existing Workflow and Skillset
Before implementing a UI builder, take the time to evaluate your team's current design and development workflows. Determine what tools are already in use and assess their effectiveness. Identify any bottlenecks that may be hindering development, such as cumbersome manual processes or lack of automation. Consider your team's skillset and the level of expertise with the tools they utilize. Determine whether certain tasks or processes may be streamlined by adopting a UI builder and ensuring that your team members have the skills and resources necessary to leverage the technology.
Define Specific Objectives and Project Requirements
Understanding your project's goals, requirements, and constraints is essential before selecting and implementing a UI builder. Define the specific objectives your team needs to achieve and the requirements that must be fulfilled, such as responsiveness, accessibility, and compatibility with target platforms or devices. Establish criteria for evaluating UI builders and ensure that they align with your project's goals and objectives. This will help you determine whether a specific UI builder suits your needs and lead to a more efficient and productive development process.
Research and Select a UI Builder That Aligns with Your Needs
With your project objectives and requirements in mind, research the available UI builders on the market. Look for tools that provide the necessary features, integrations, and capabilities to best meet your project's needs and contribute to improved efficiency and productivity. Consider aspects such as:
- Ease of use
- Available features and components
- Integration capabilities with existing tools and technologies
- Cost and pricing structure
- Learning curve and available resources
- Collaboration tools
- Compatibility with your development environment and target platforms
Evaluating potential UI builders based on these factors will ensure that you select a tool that effectively enhances your app development process and optimizes productivity.
Train Your Team in Using the UI Builder
Once you've selected a UI builder that aligns with your project's requirements, it's crucial to train your team members in using the tool. Providing adequate training in the UI builder's features, capabilities, and best practices is essential for ensuring a smooth transition to the new technology and maximizing its impact on your team's productivity. Use available tutorials, documentation, and other learning resources to assist your team in building proficiency in the chosen UI builder's use.
Foster Collaboration and Communication
Effective communication and collaboration are key to the success of any app development project. Incorporating a UI builder into your development process can greatly facilitate collaboration between team members, particularly designers and developers. Encourage open lines of communication between team members while utilizing the UI builder. This can not only lead to a more efficient development process, but also help ensure that all team members have a clear understanding of the project's objectives and requirements.
Continuously Refine Your Workflow and Optimize Adoption
As your team becomes more experienced using the chosen UI builder, it's important to assess and refine your development workflow continually. Identify areas in which the UI builder contributes to improved efficiency and productivity, and look for ways to further optimize your team's use of the tool. This may involve adjusting processes, adopting additional features or integrations, or exploring new use cases for the UI builder within your app development workflow.
By following these steps and strategically incorporating a UI builder into your app development process, your team can significantly boost productivity and streamline the design-to-development pipeline. A leading solution like AppMaster can provide many benefits, enabling rapid web, mobile, and backend application development through visual UI design and drag-and-drop components. With the right approach and adopting a powerful UI builder, your team can achieve even greater efficiency and success in app development.
FAQ
A UI builder is a tool or platform that simplifies the development of user interfaces (UI) for applications by providing drag-and-drop components, templates, and a range of customization options. This enables developers to create responsive and aesthetically pleasing interfaces more quickly than coding from scratch.
UI builders reduce the time and effort needed for designing and implementing user interfaces by offering prebuilt elements, templates, and WYSIWYG editors. This allows developers to focus on core functionality and accelerate the overall development process.
Key benefits of using UI builders include reduced development time, lower costs, increased collaboration between designers and developers, consistent UI design, and easier scaling and maintenance of applications.
When selecting a UI builder, consider factors such as ease of use, available features, integration capabilities, cost, learning curve, collaboration tools, and compatibility with your development environment and target platforms.
Start by evaluating your team's existing design and development workflows, identify areas that can be enhanced with UI builders, and ensure that the selected tool aligns with your project's requirements, goals, and constraints. Next, provide training to your team on the UI builder's features and encourage communication and collaboration while leveraging the tool throughout the development process.
AppMaster is a powerful no-code platform that enables the creation of backend, web, and mobile applications through visual UI design and drag-and-drop components. It offers various features for efficient UI building, such as Business Process Designer and Web BP designer, along with rapid application deployment, making it an ideal solution for accelerating app development productivity.





